About PageFly Slideshow Element
The Slideshow Element is made to show several content items in one area, boosting your conversion rate. Use it to feature products, sales, testimonials, and more.
Watch our video for detailed steps on setting up the PageFly Slideshow element.
In this article
- About PageFly slideshow element
- How to access PageFly slideshow element
- How to configure Slideshow element
- How to configure Slide element
- Common cases
- Frequently asked question
Types Of PageFly Slideshow
We offer many kinds of slideshows to fit your needs, and we’re always adding more to save you time. Currently, you can choose from six types:
| Blank |  |
| Single image |  |
| Image list |  |
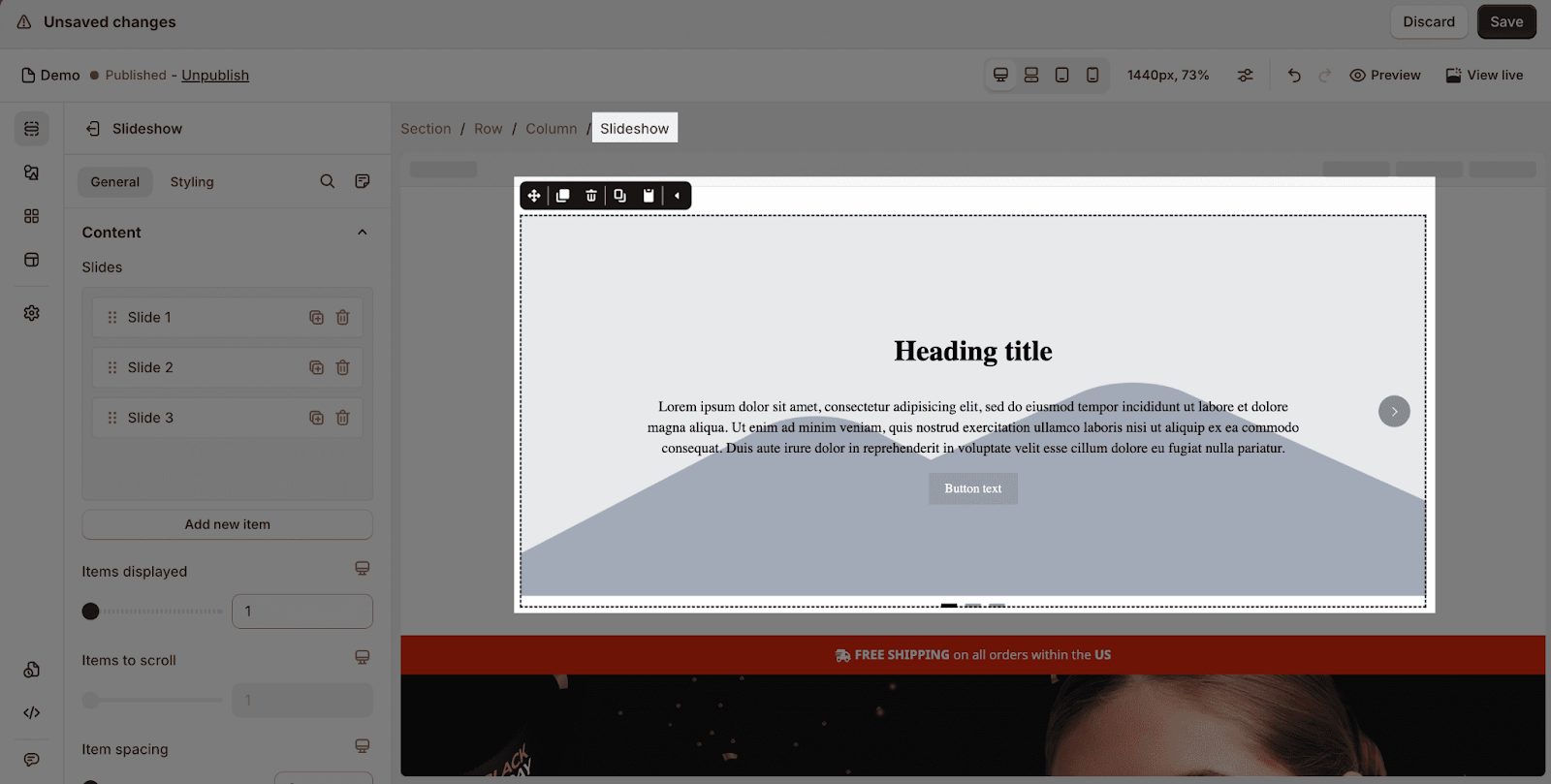
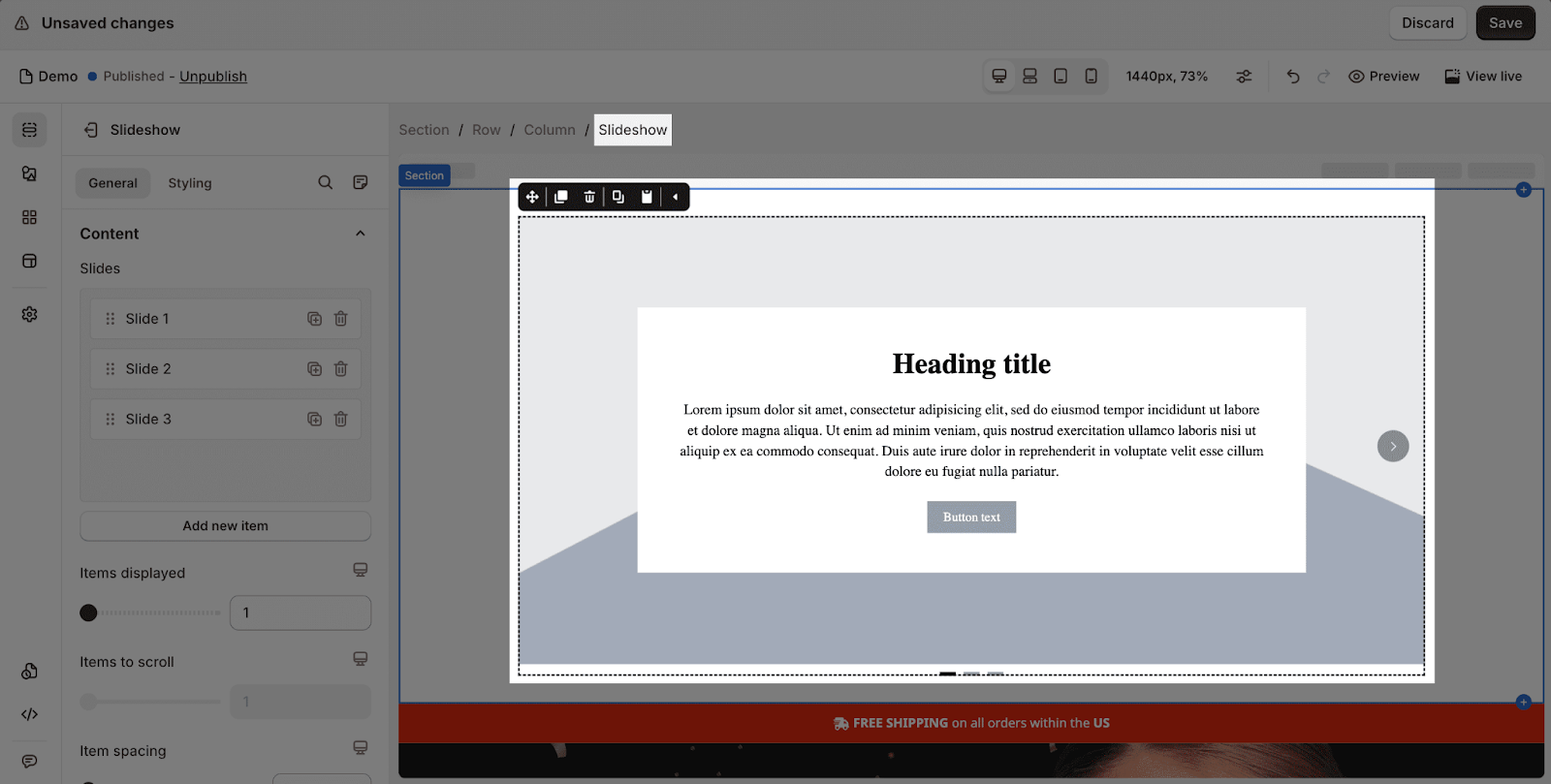
| Text overlay image background 1 |  |
| Text overlay image background 2 |  |
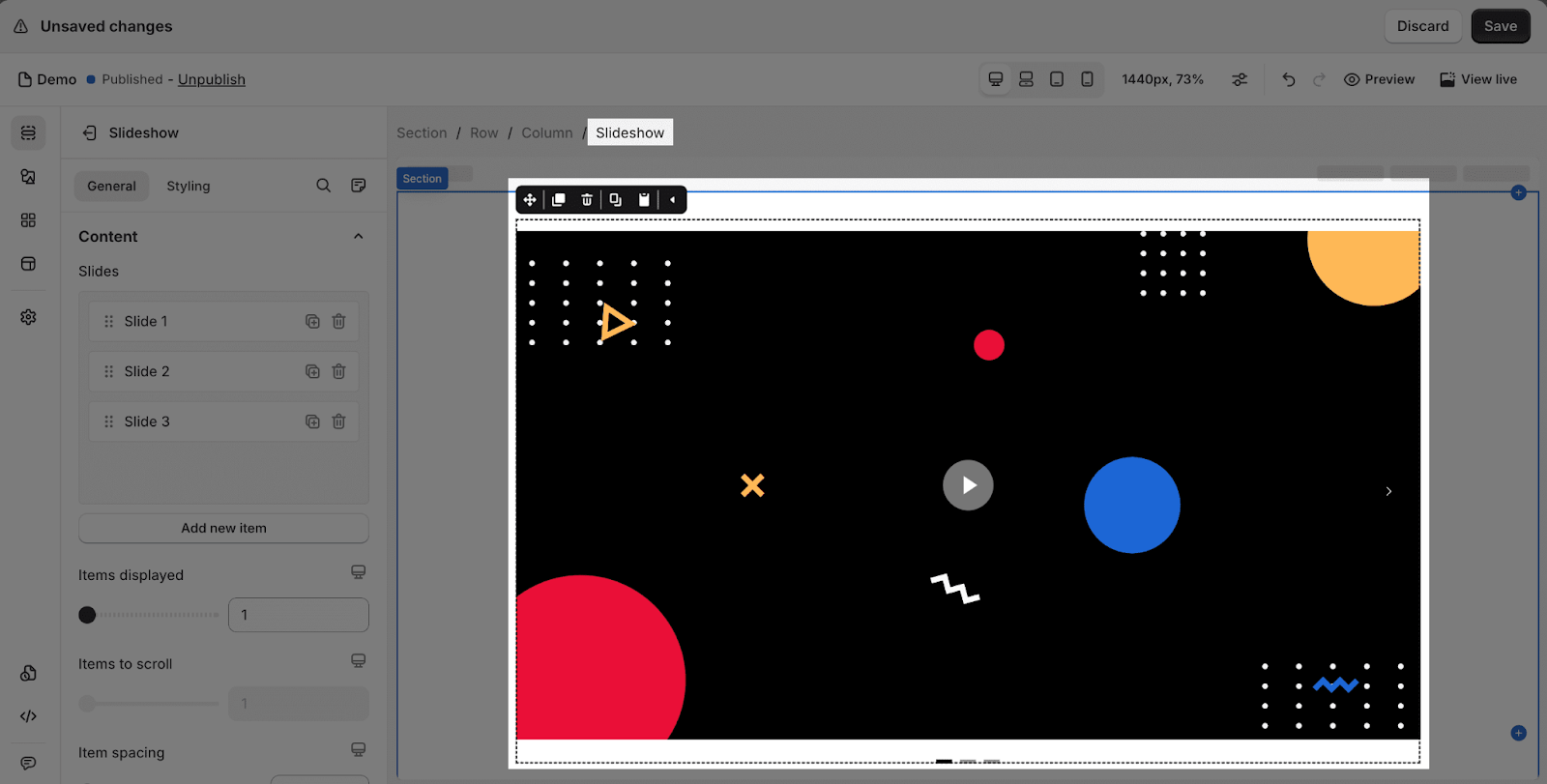
| Video |  |
You can add more elements into the slide to customize it to the form you want.
PageFly Slideshow Element’s Structure
All slideshow types follow this structure:
Slideshow element > Slide element > Row > Column > Slide content
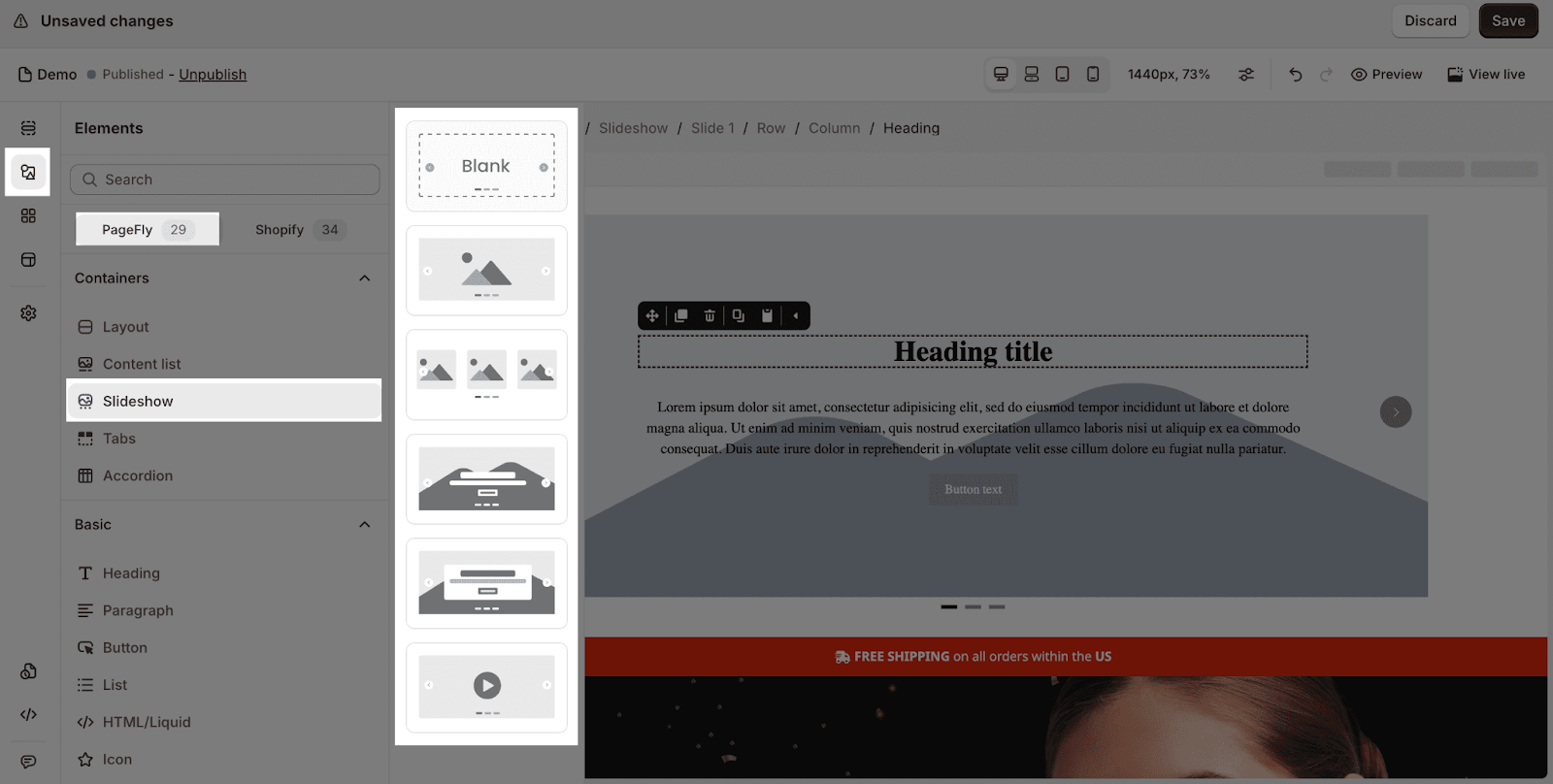
How To Access The PageFly Slideshow Element?
In the PageFly editor, click on the “Elements” icon, located as the second icon from the top on the left toolbar. Then, in the “PageFly” tab > choose “Slideshow”.
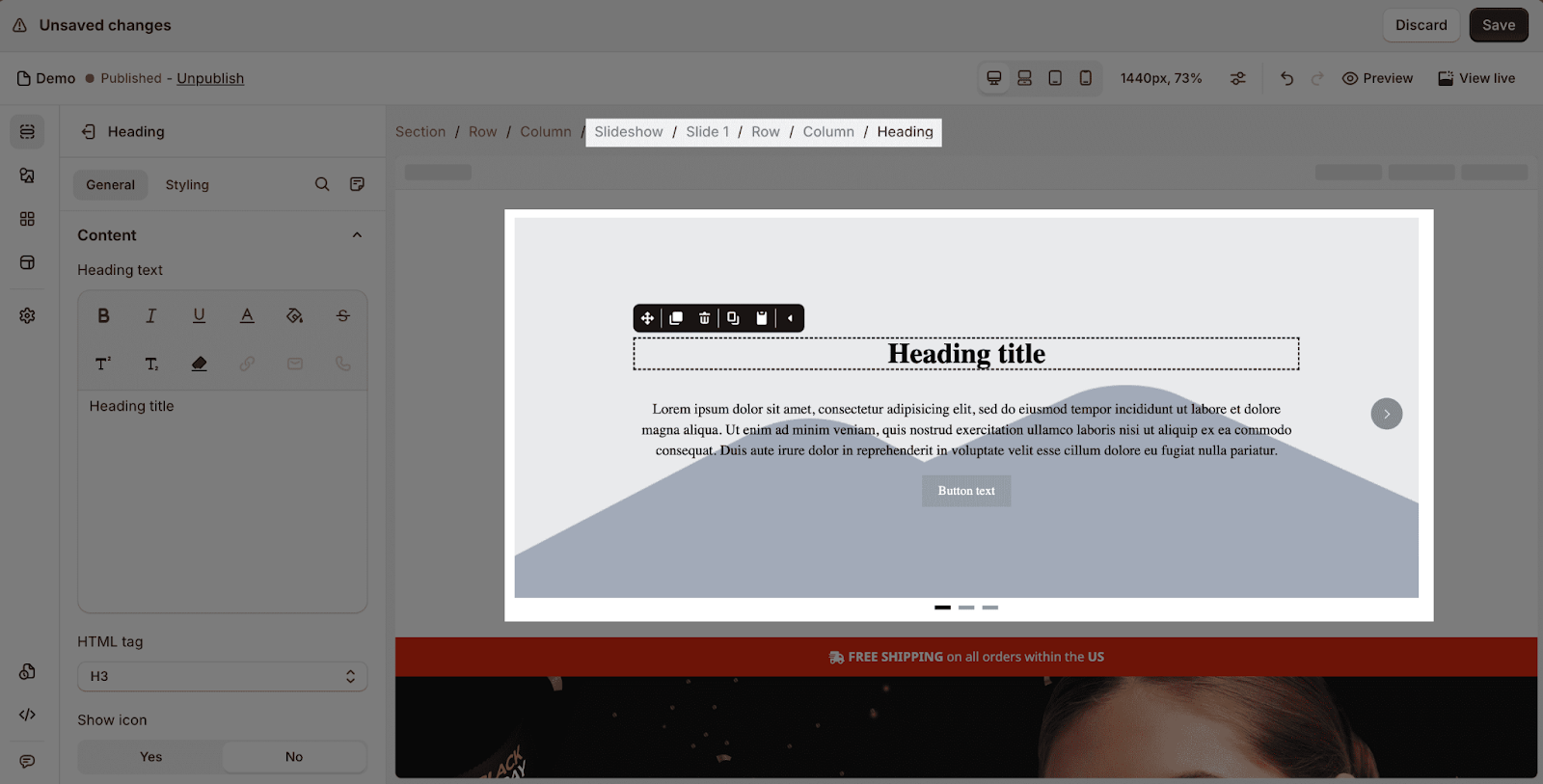
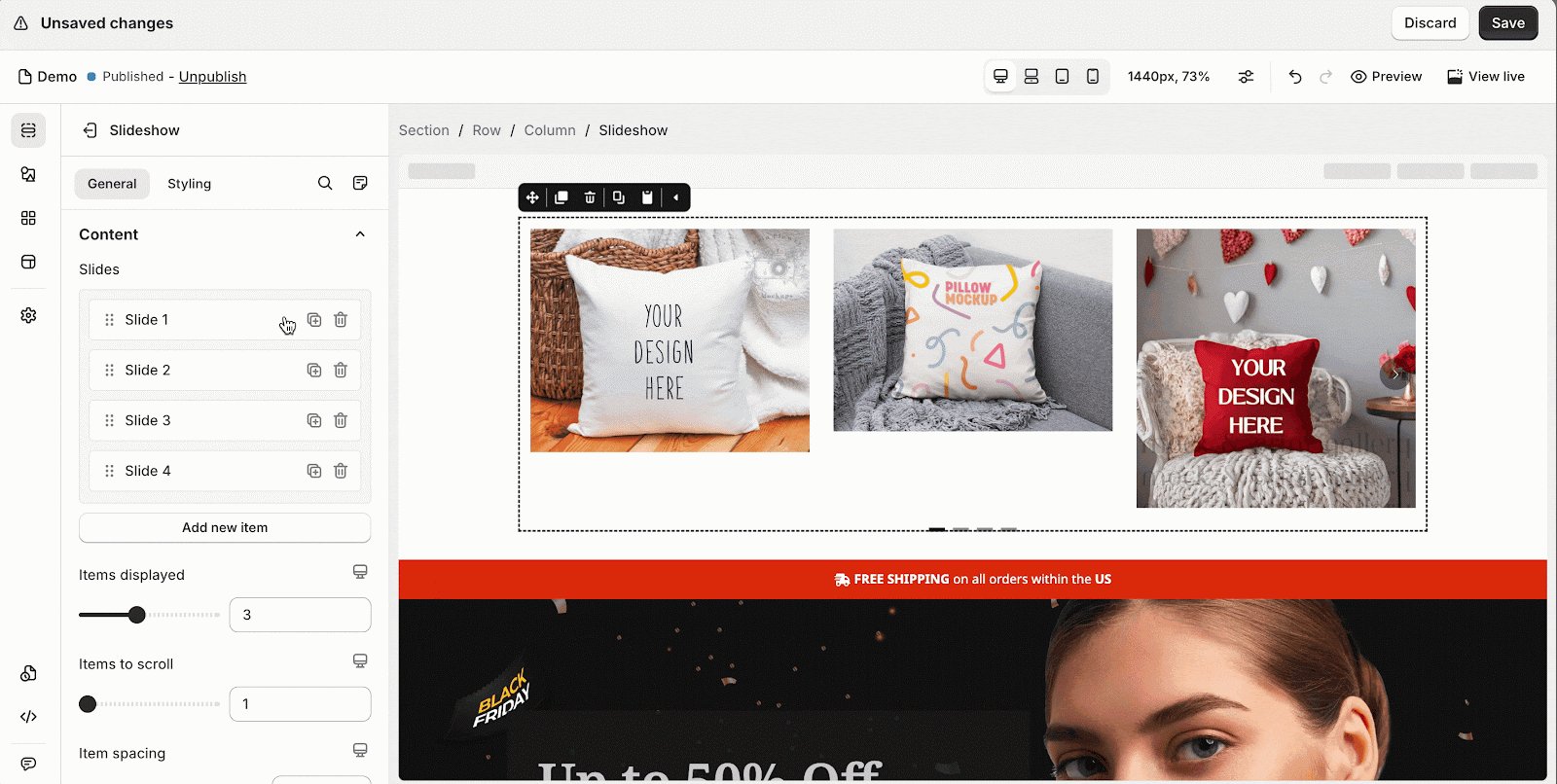
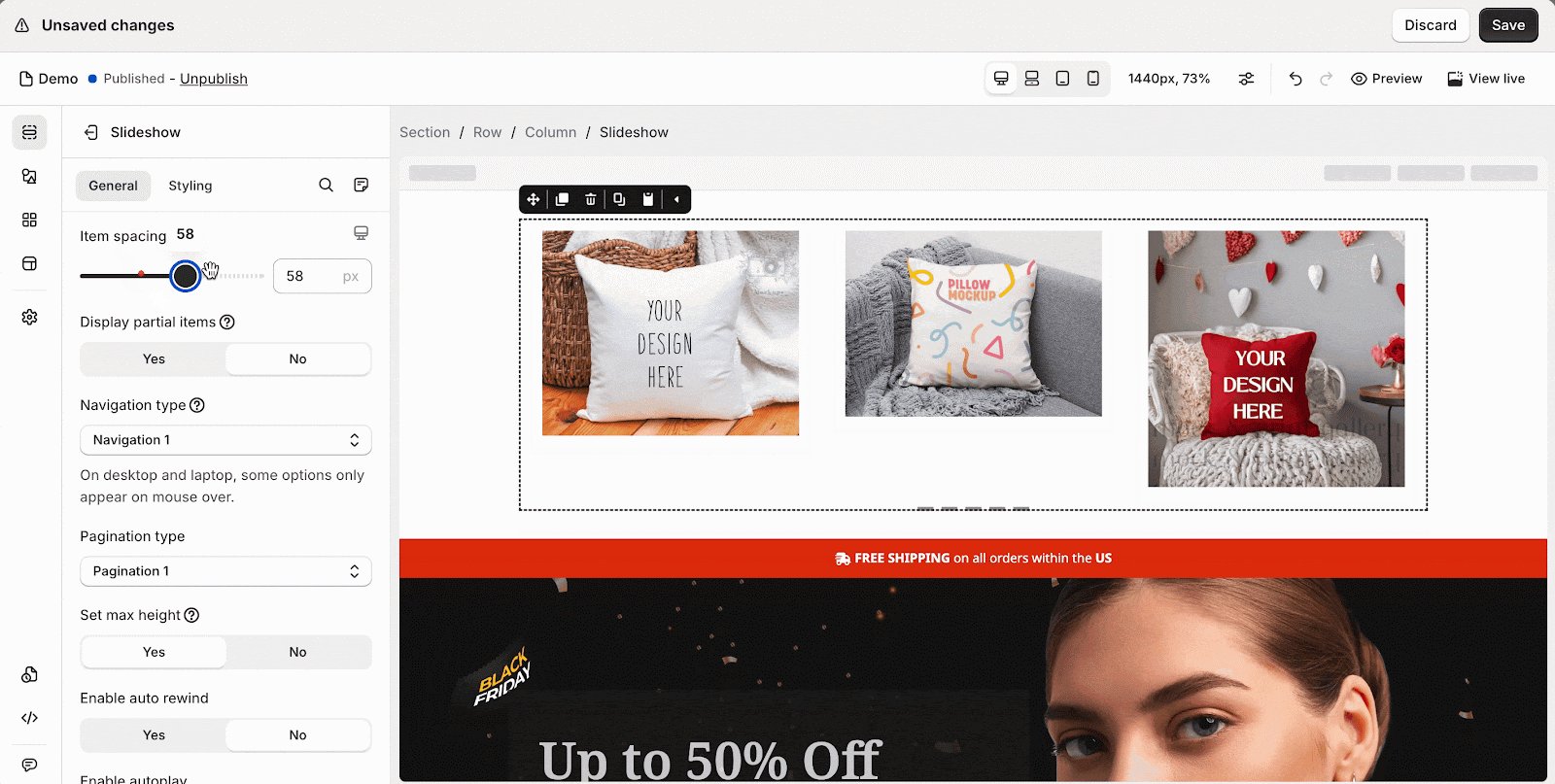
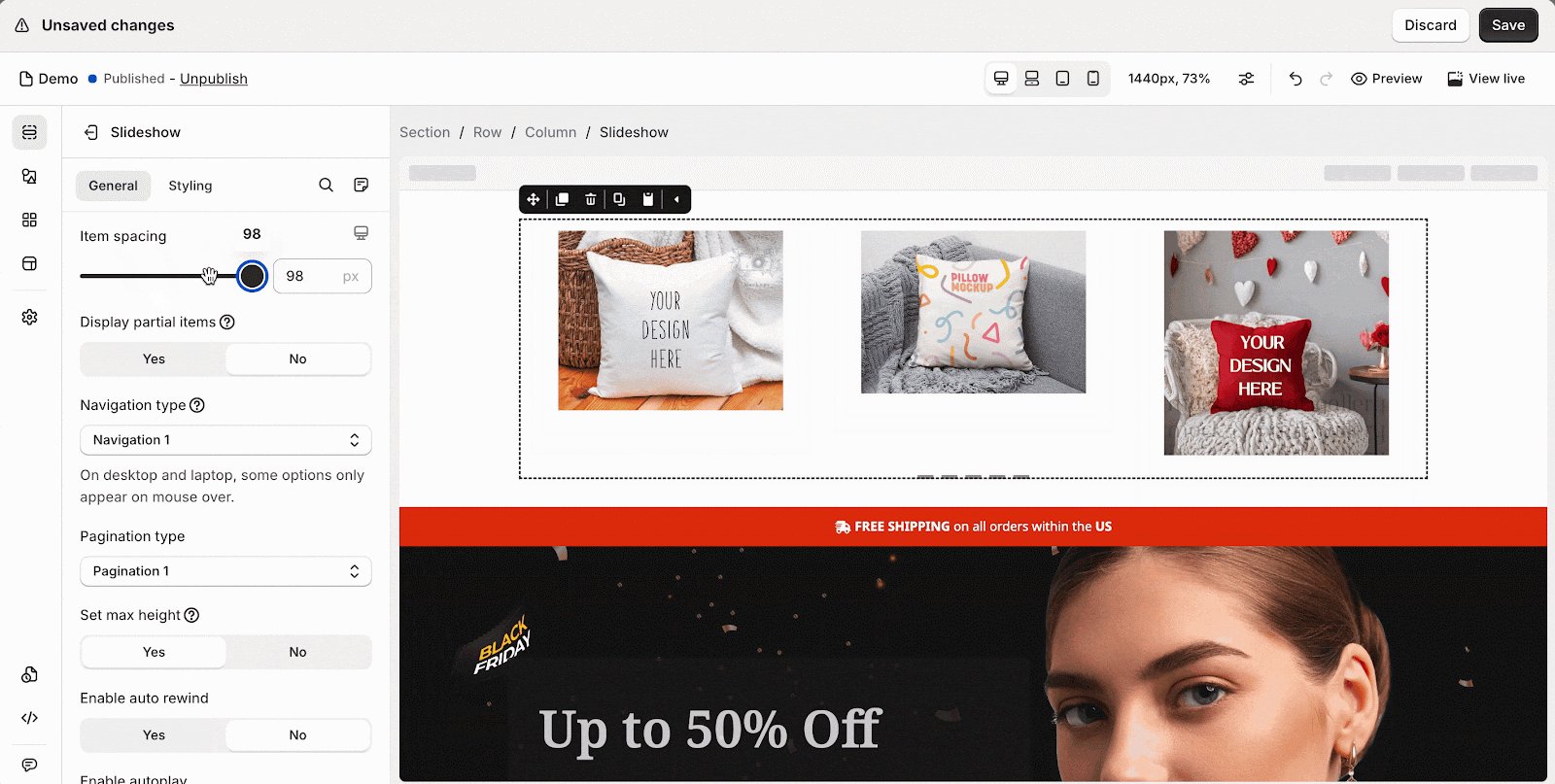
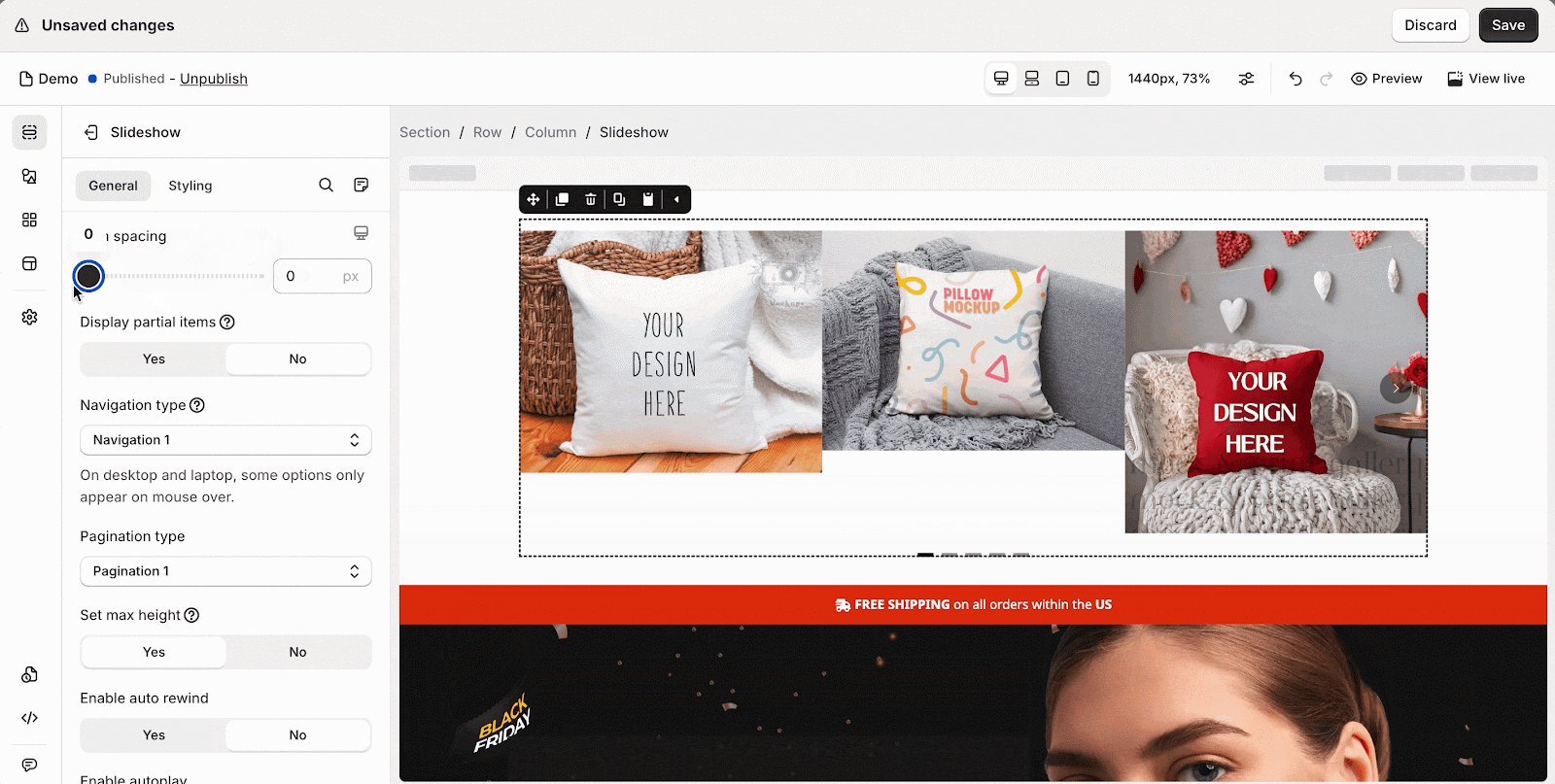
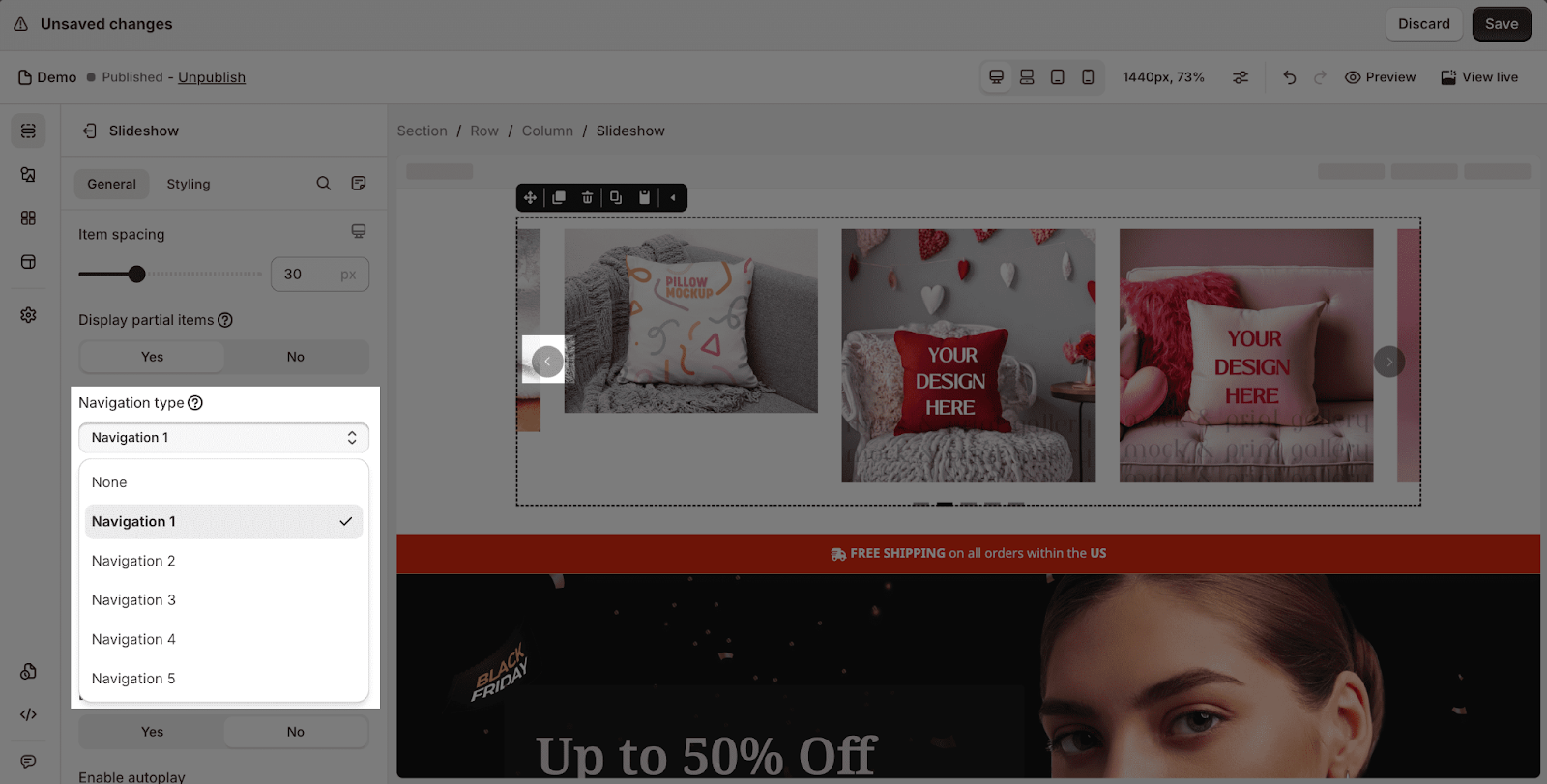
How To Configure The PageFly Slideshow Element
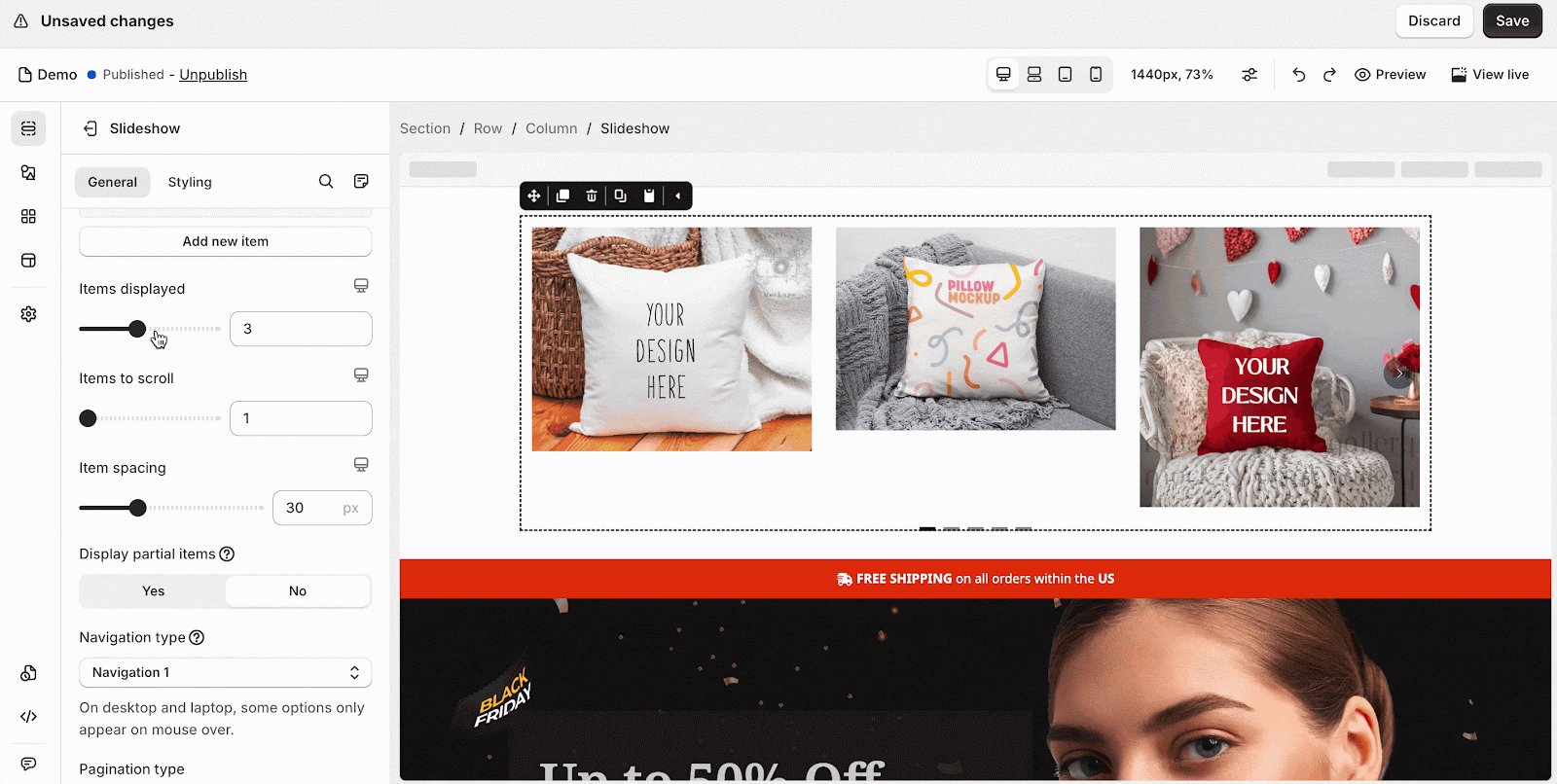
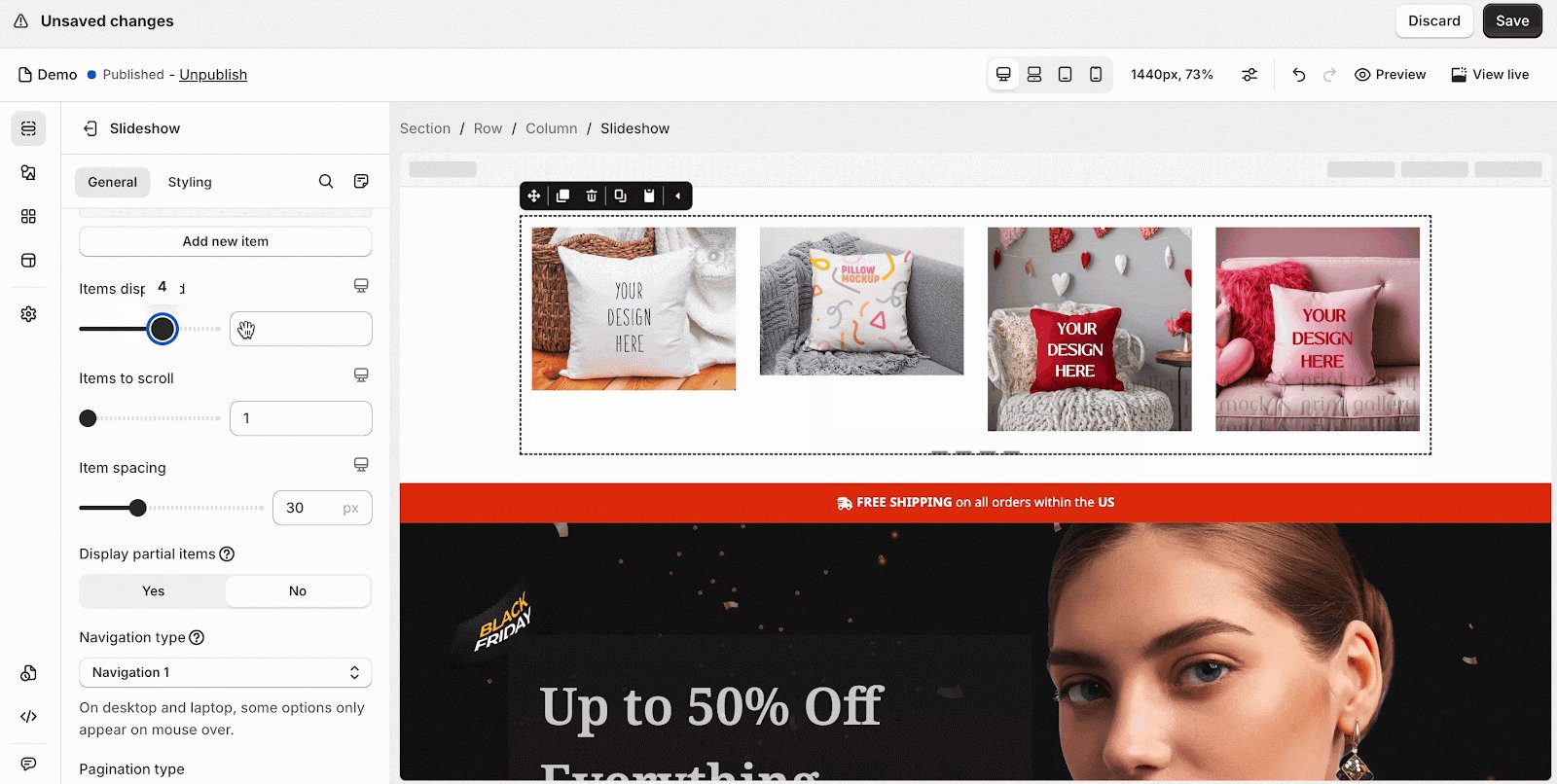
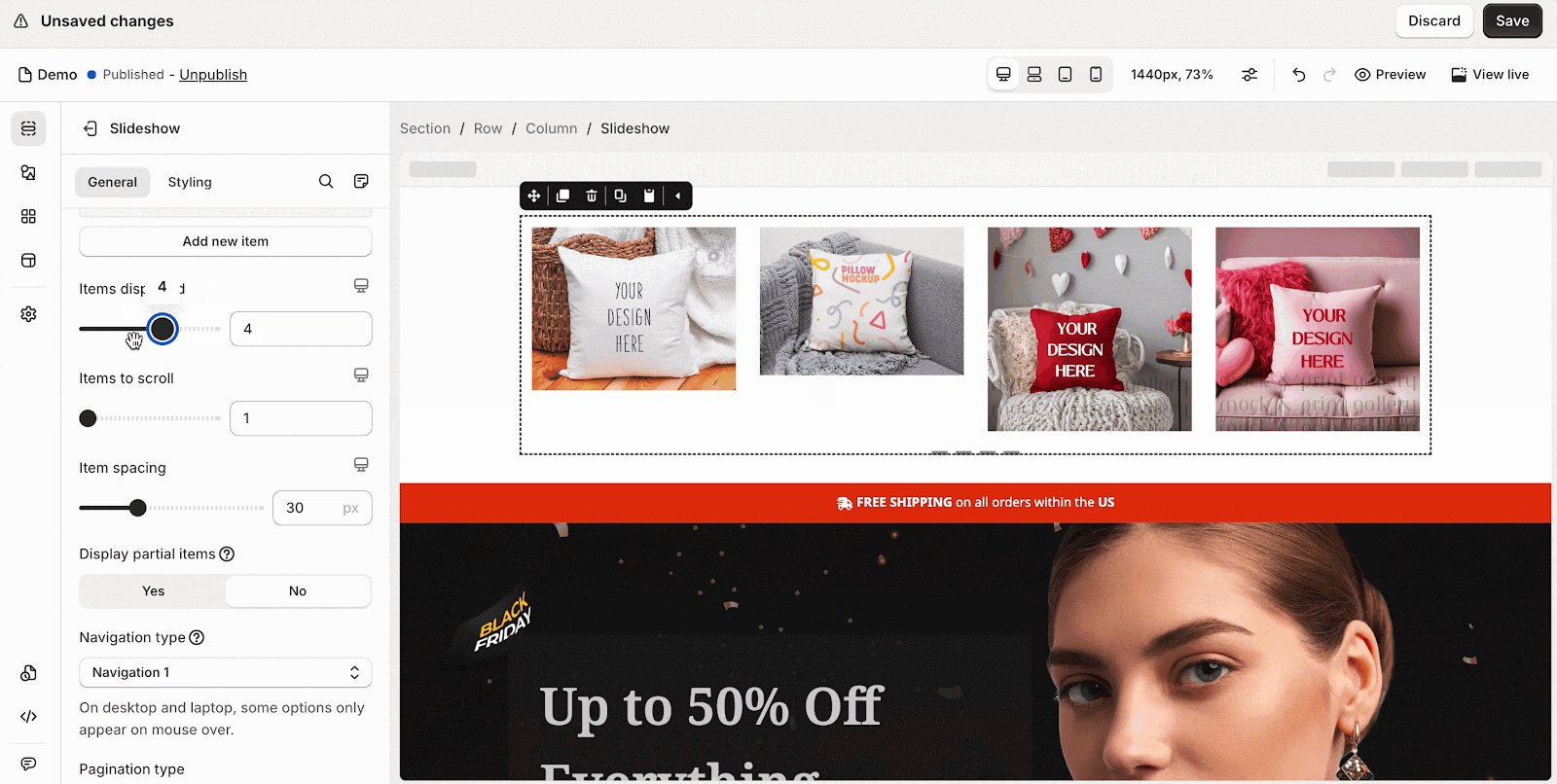
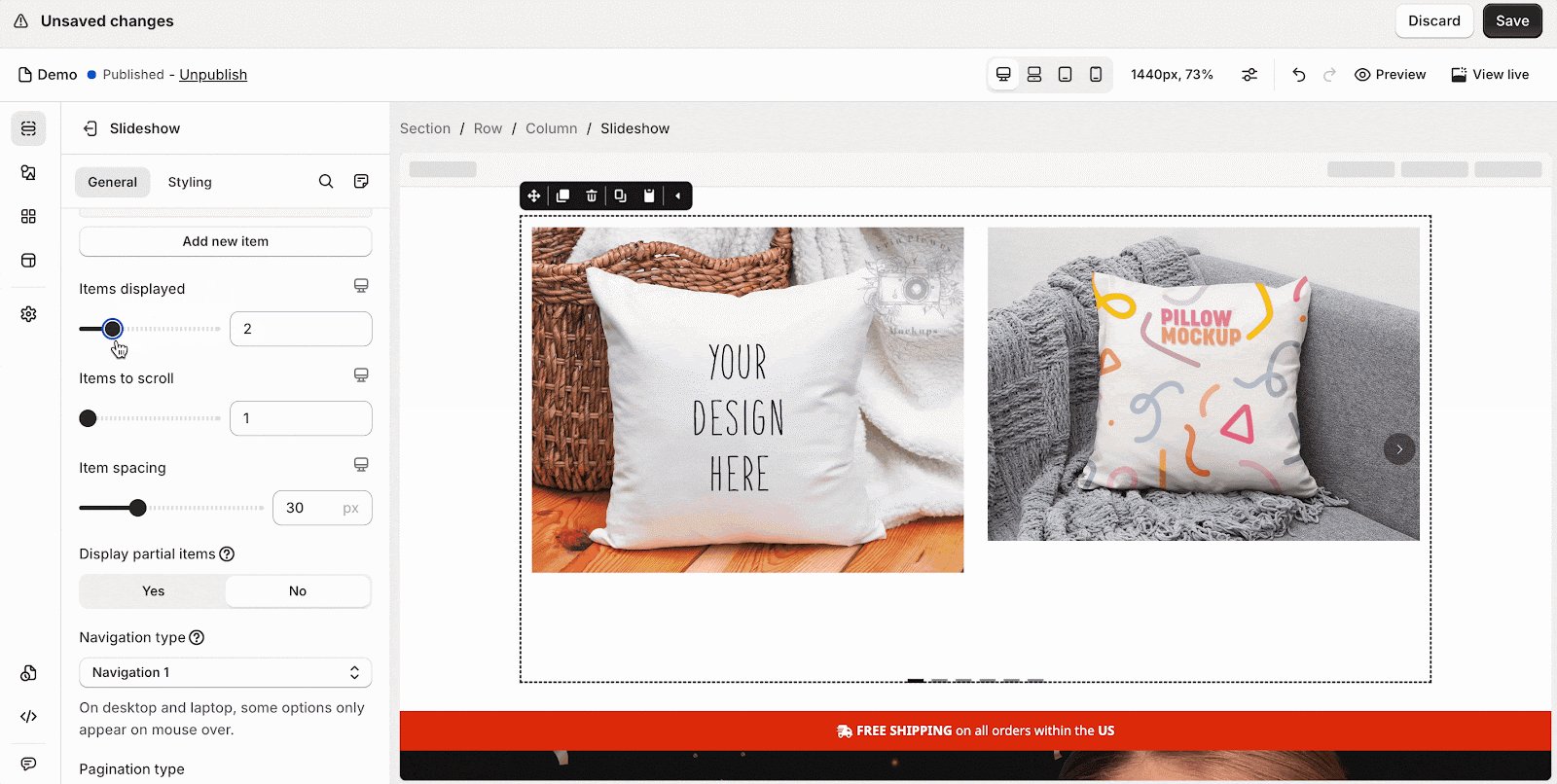
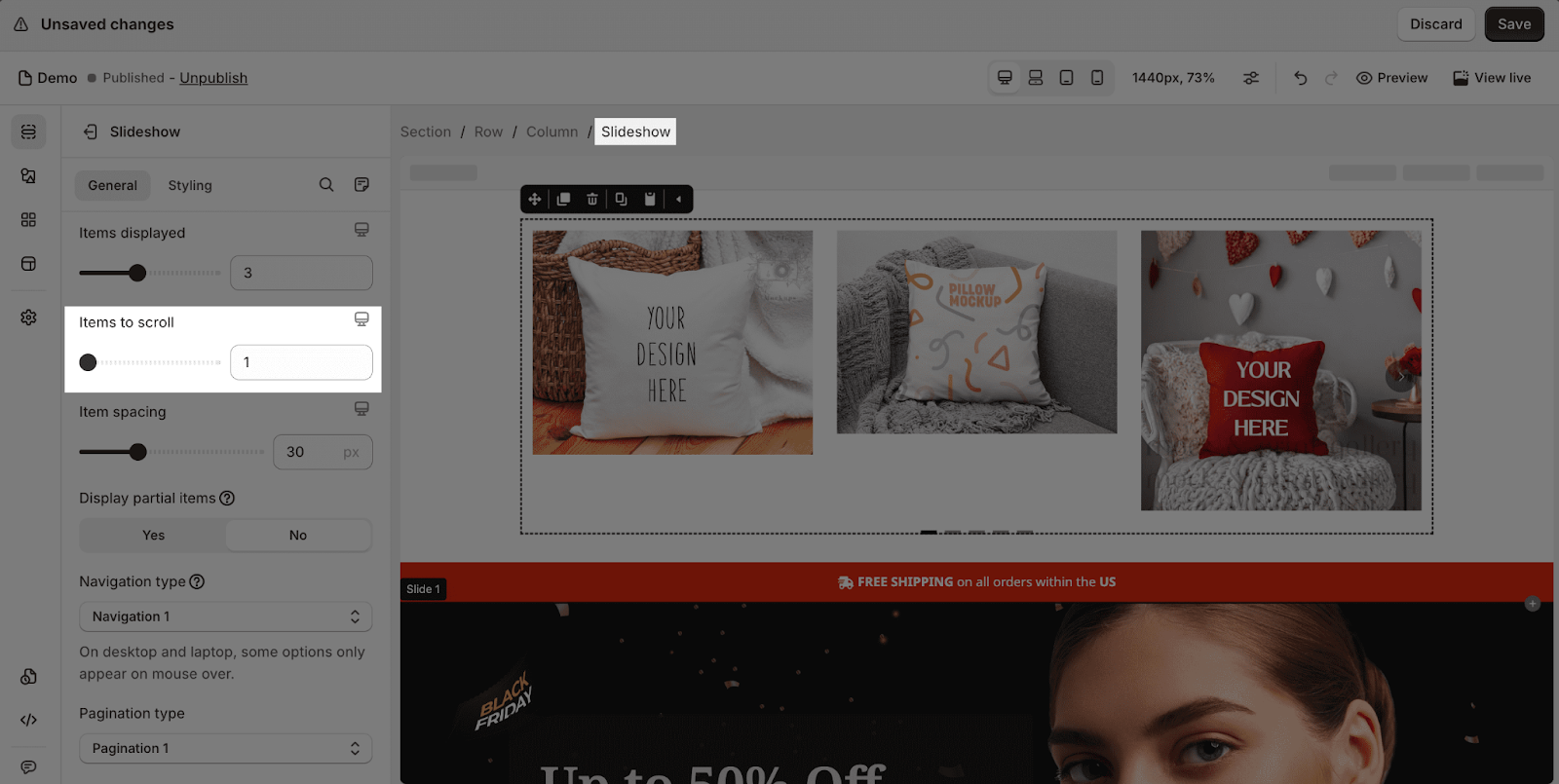
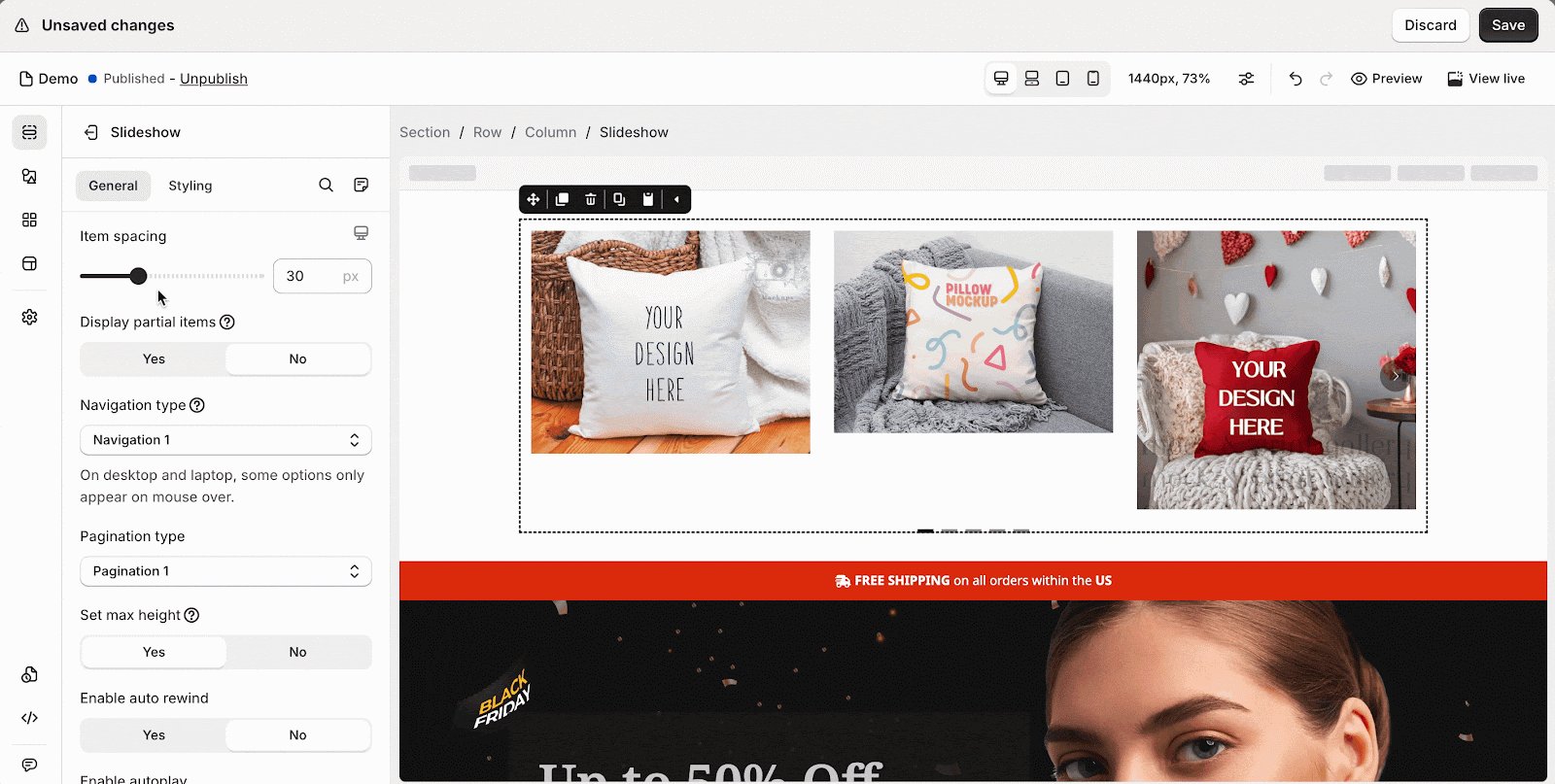
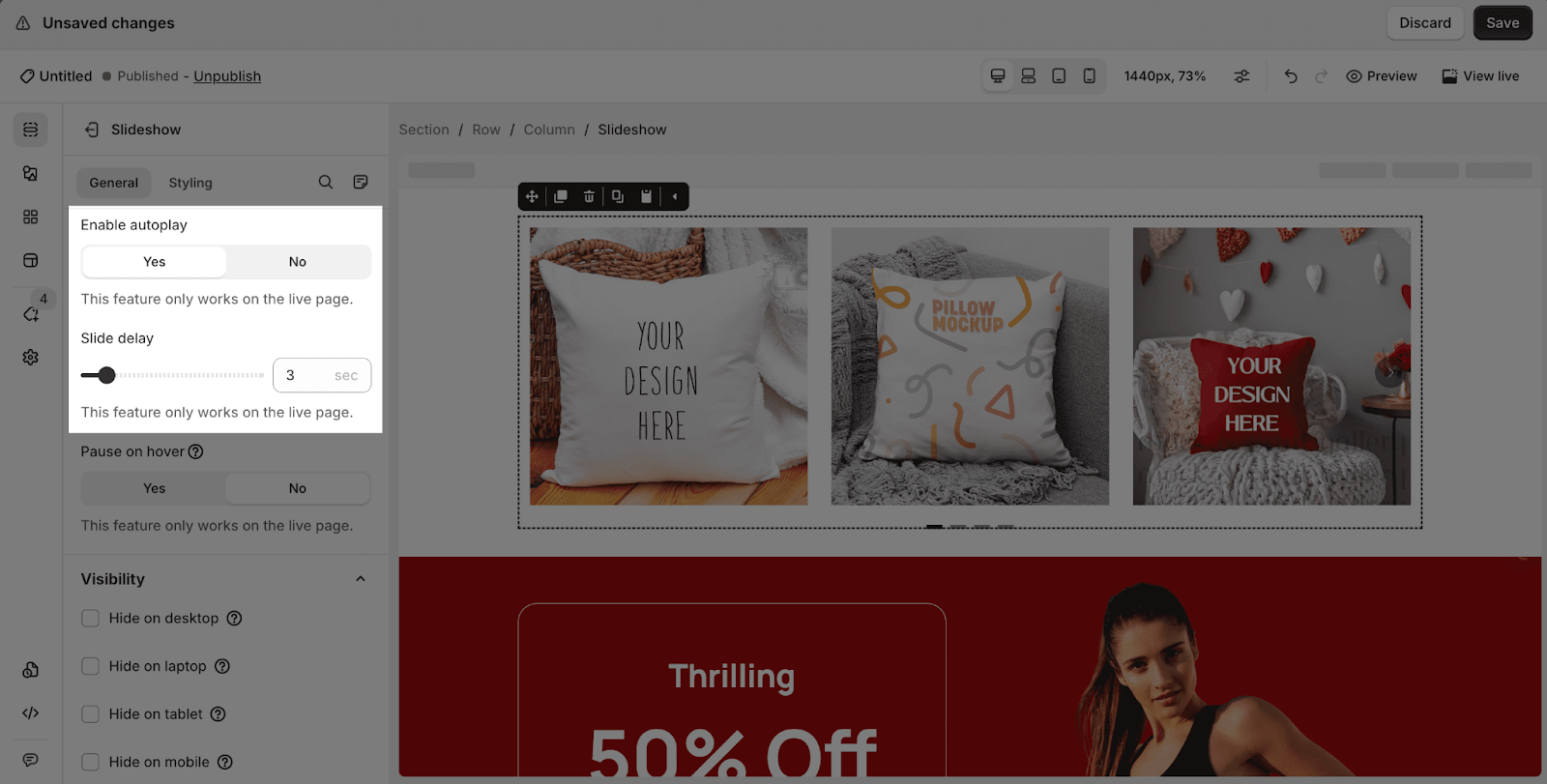
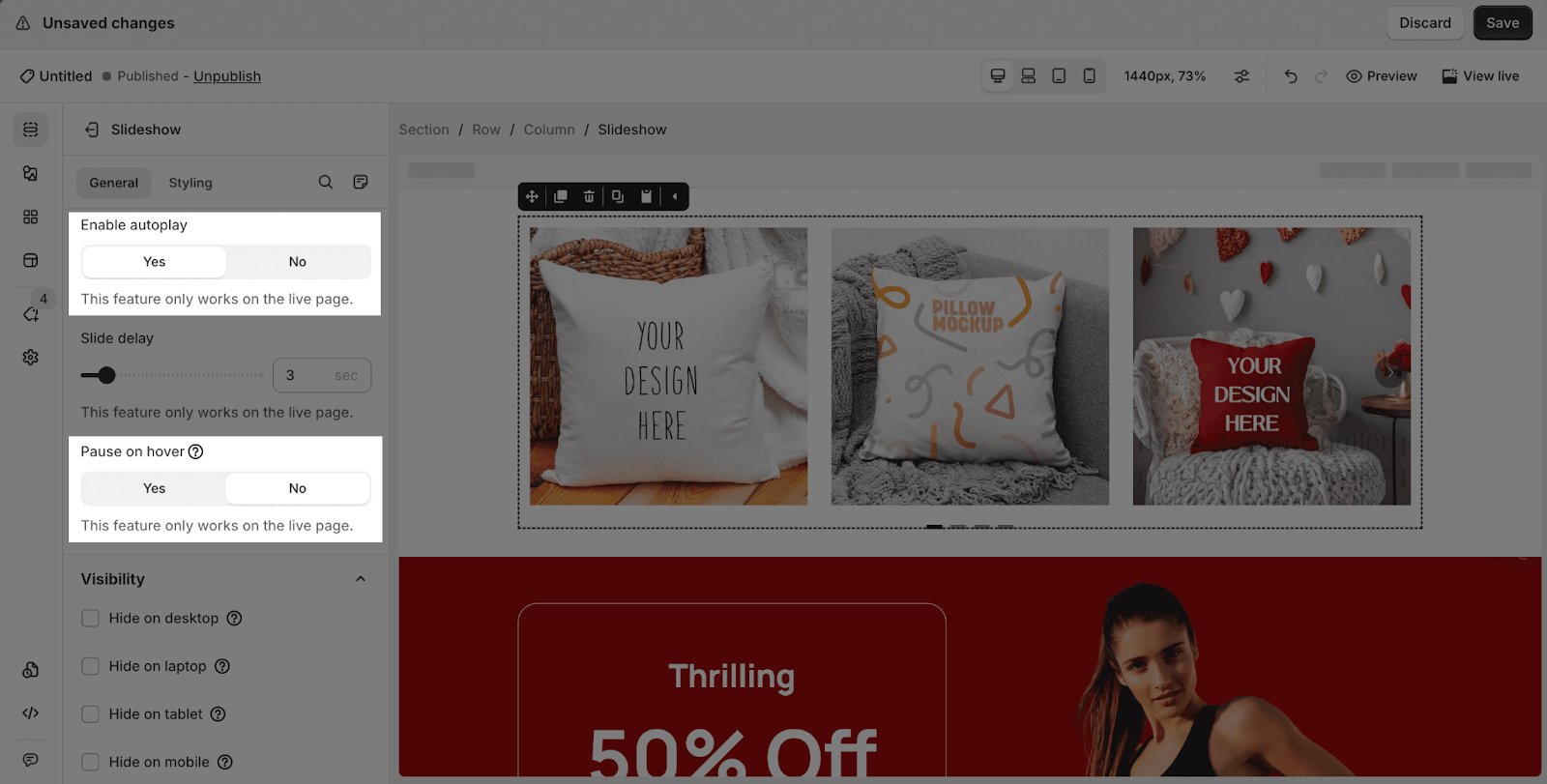
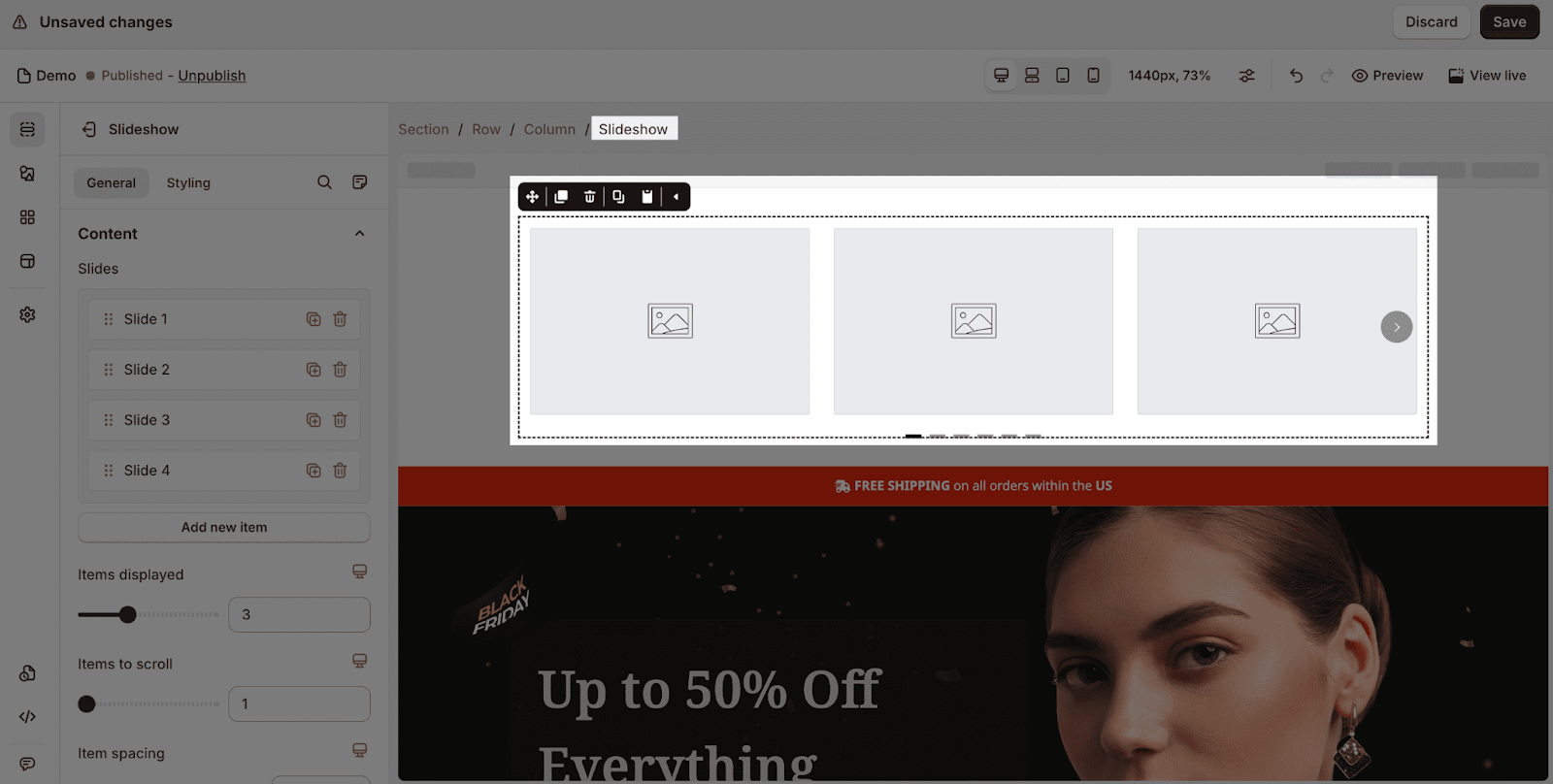
General Settings
You can get further information about VISIBILITY, ATTRIBUTES, ANIMATION parameters here
Styling Settings
You can check more information about the Styling tab here
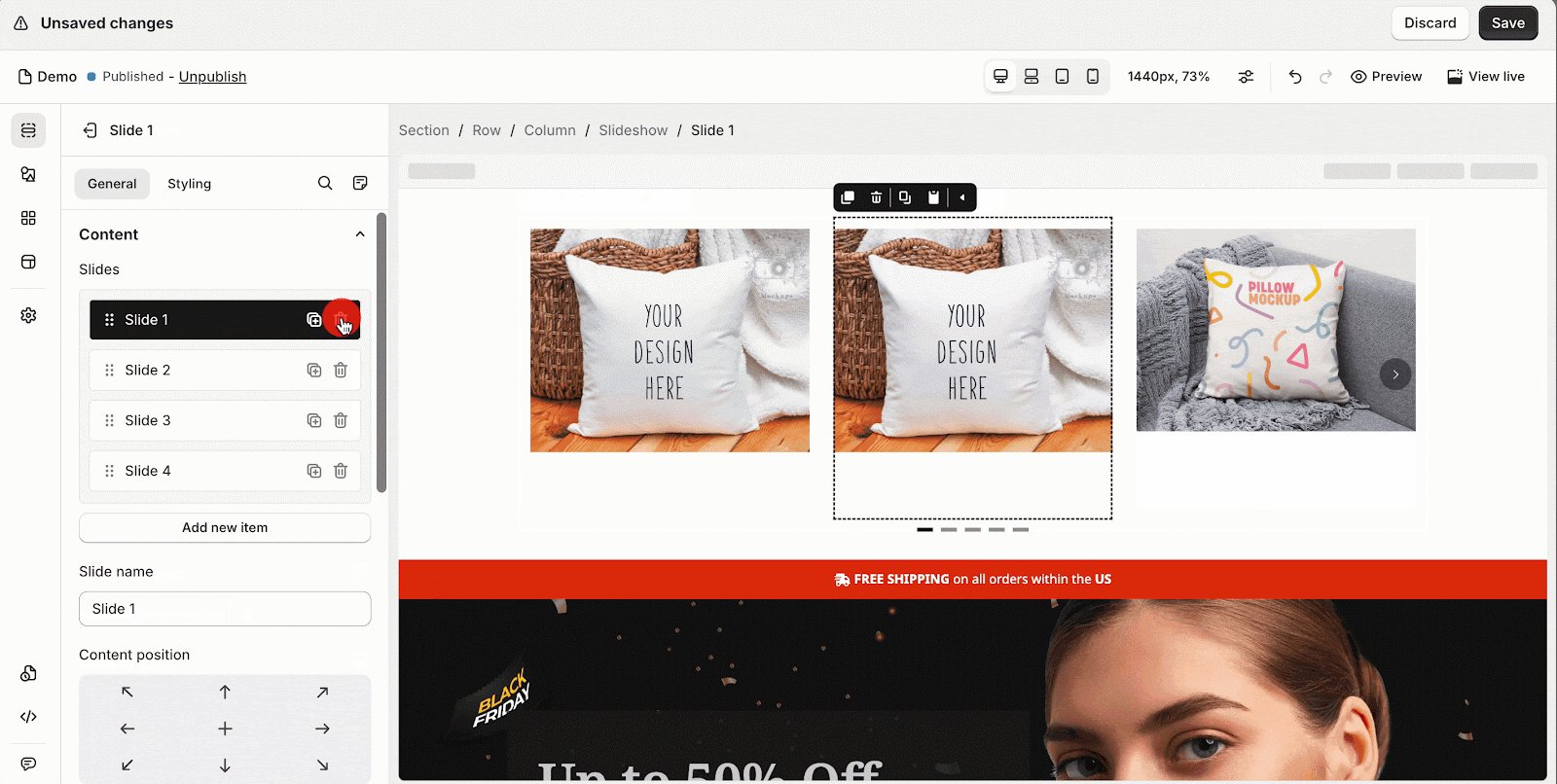
How To Configure The PageFly Slide Element
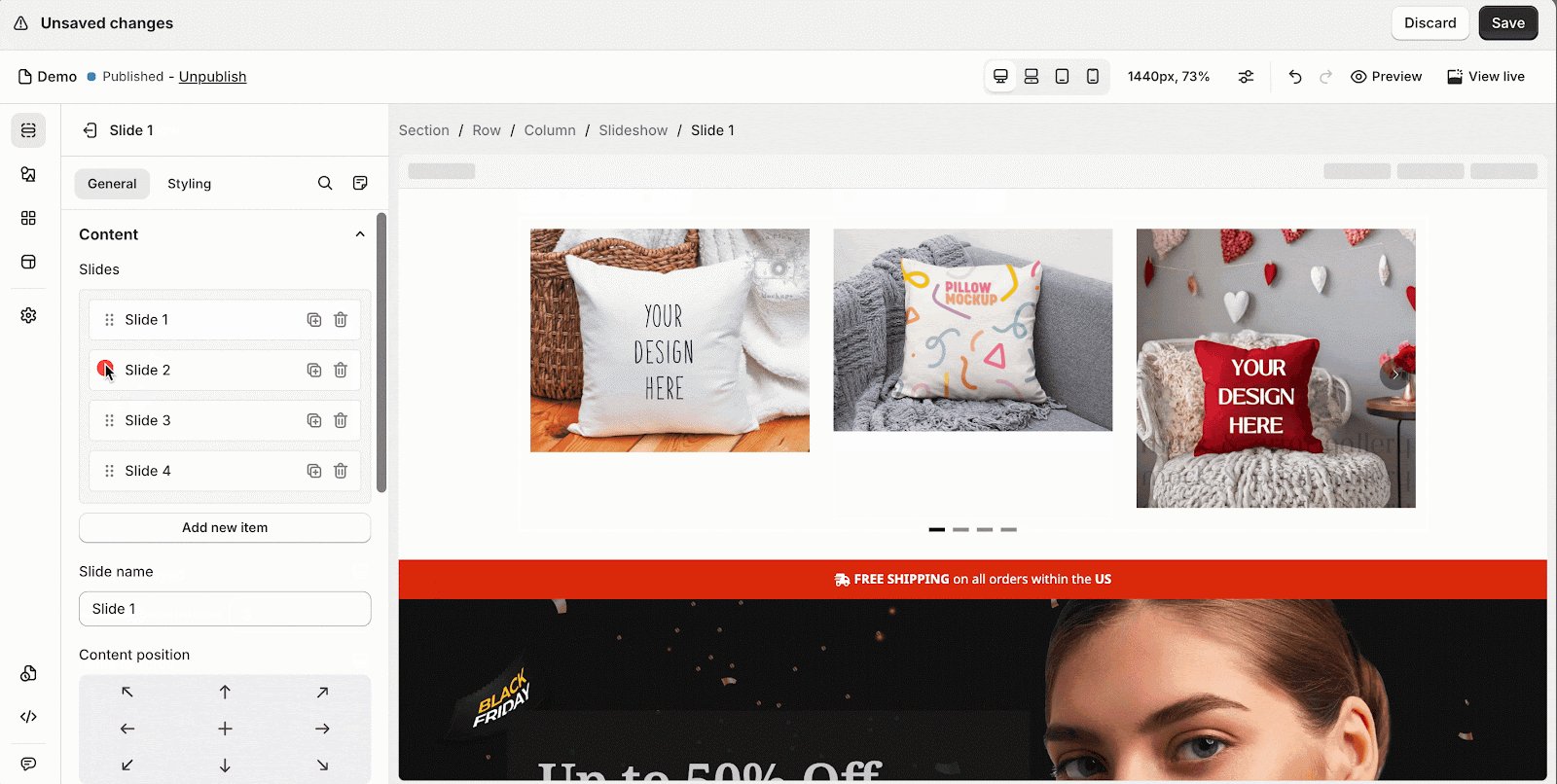
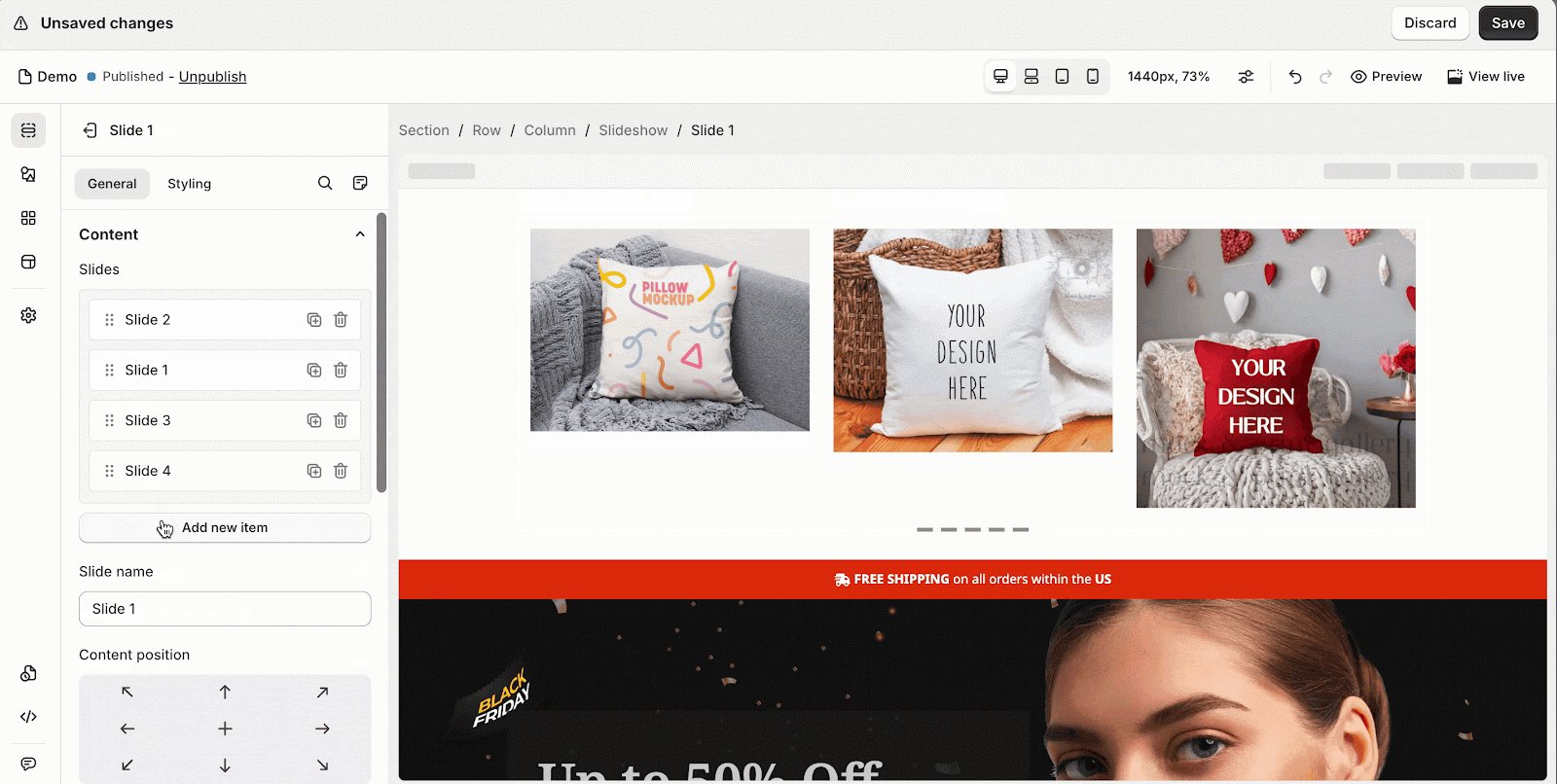
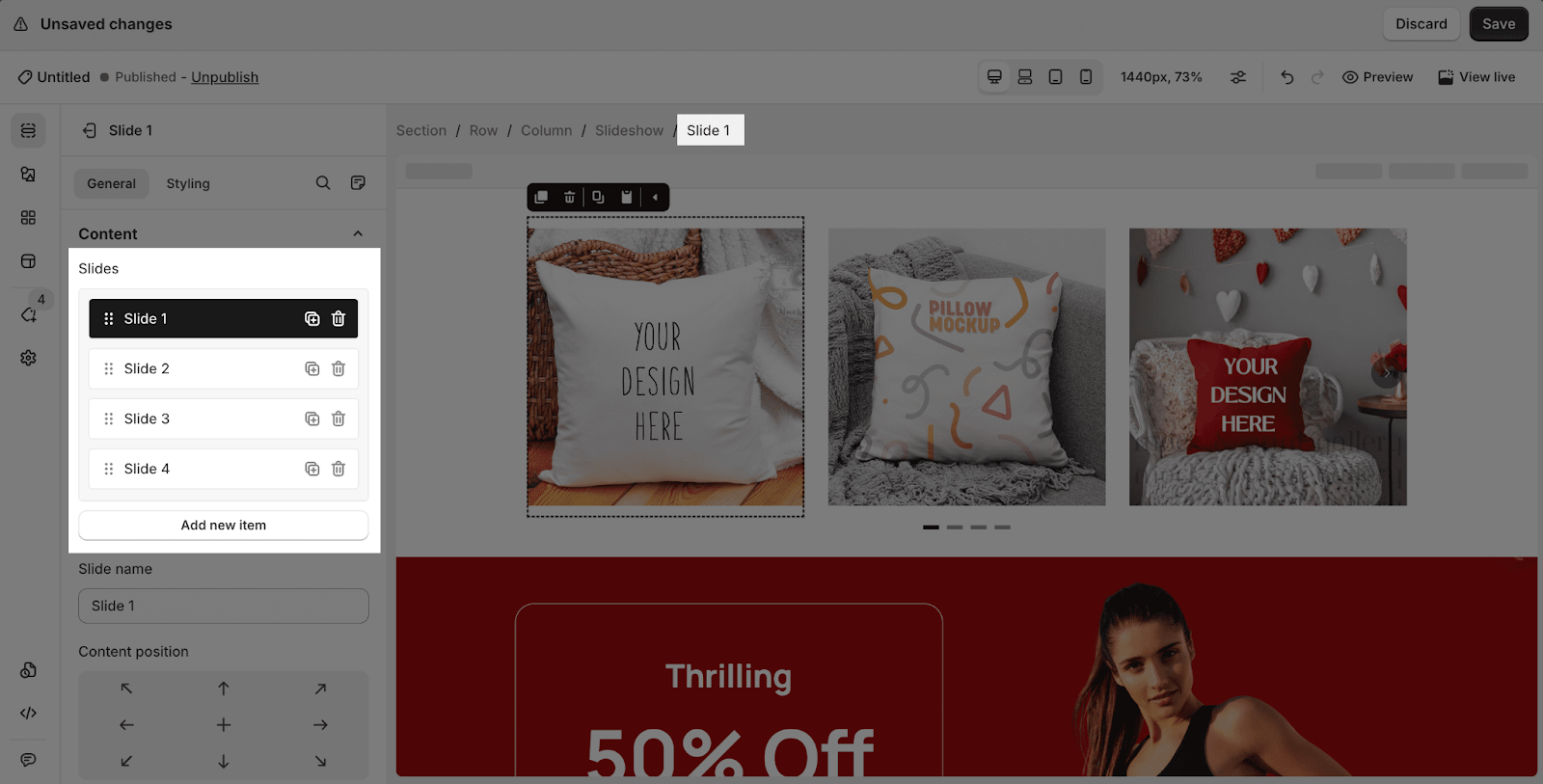
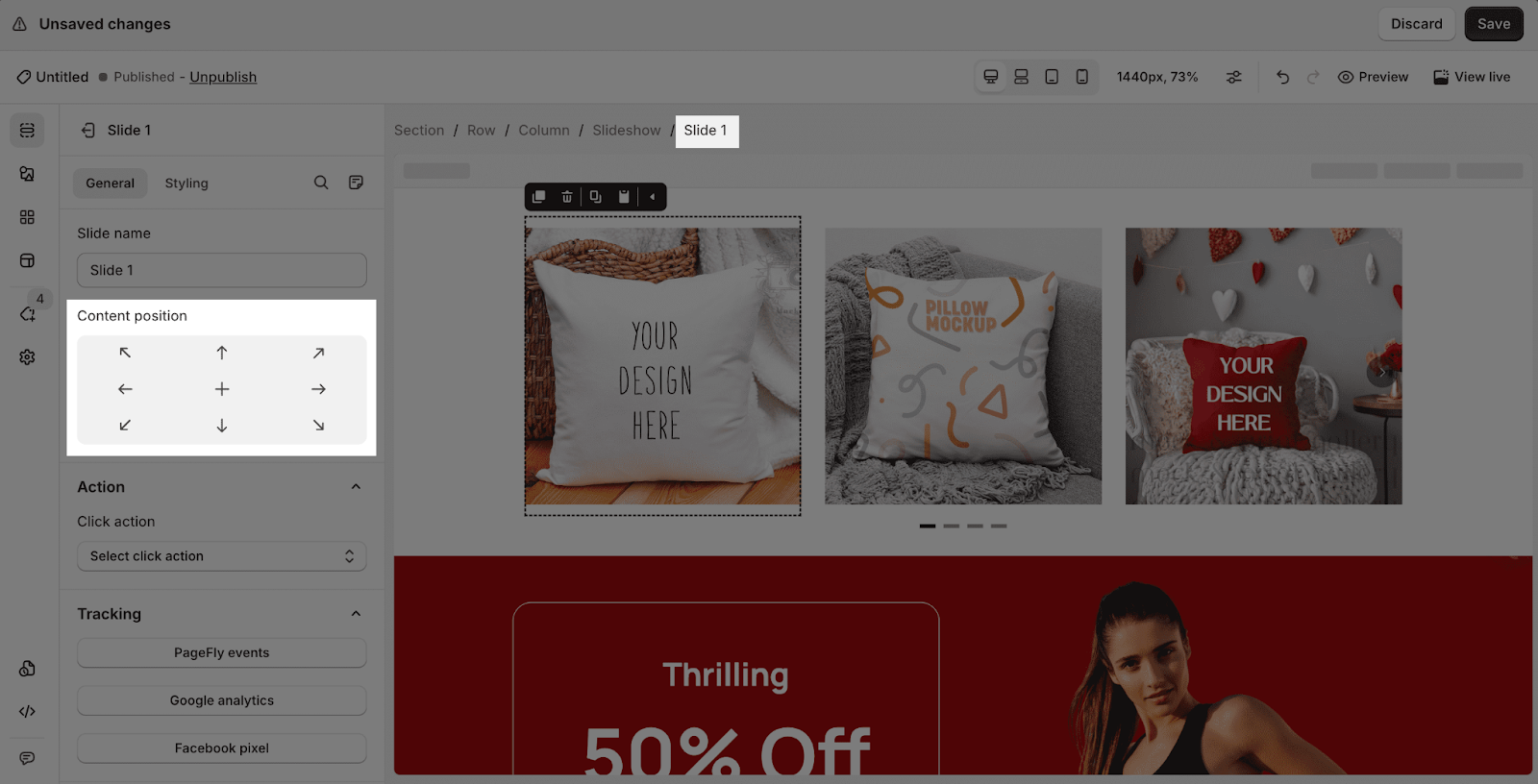
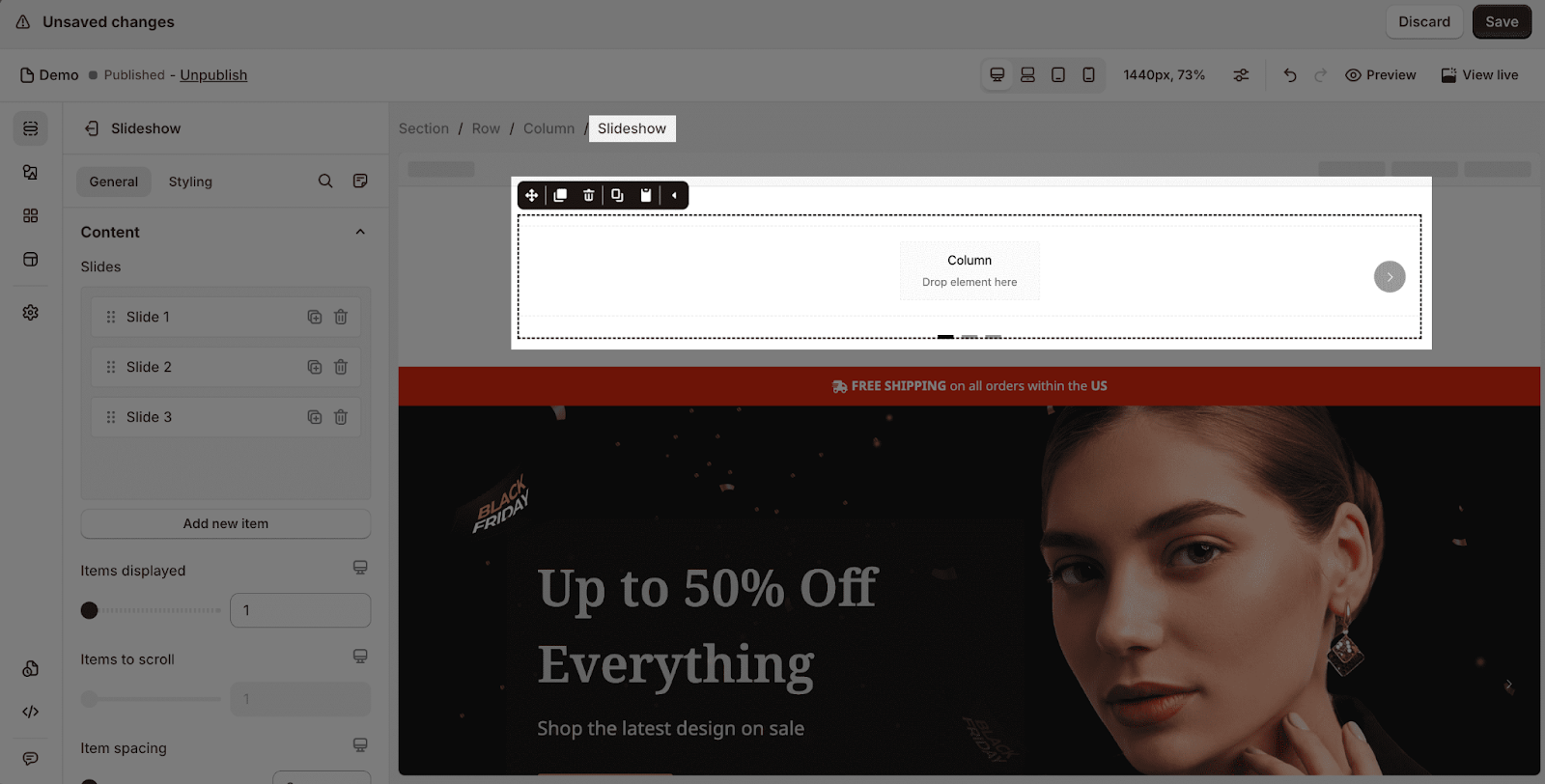
General Settings
The Slideshow element is the combination of multiple slides and you can edit and settings for each slide.
You can get further information about ACTION, ATTRIBUTES, and TRACKING parameters here.
Styling Settings
You can check more information about the Styling tab here.
Common Cases
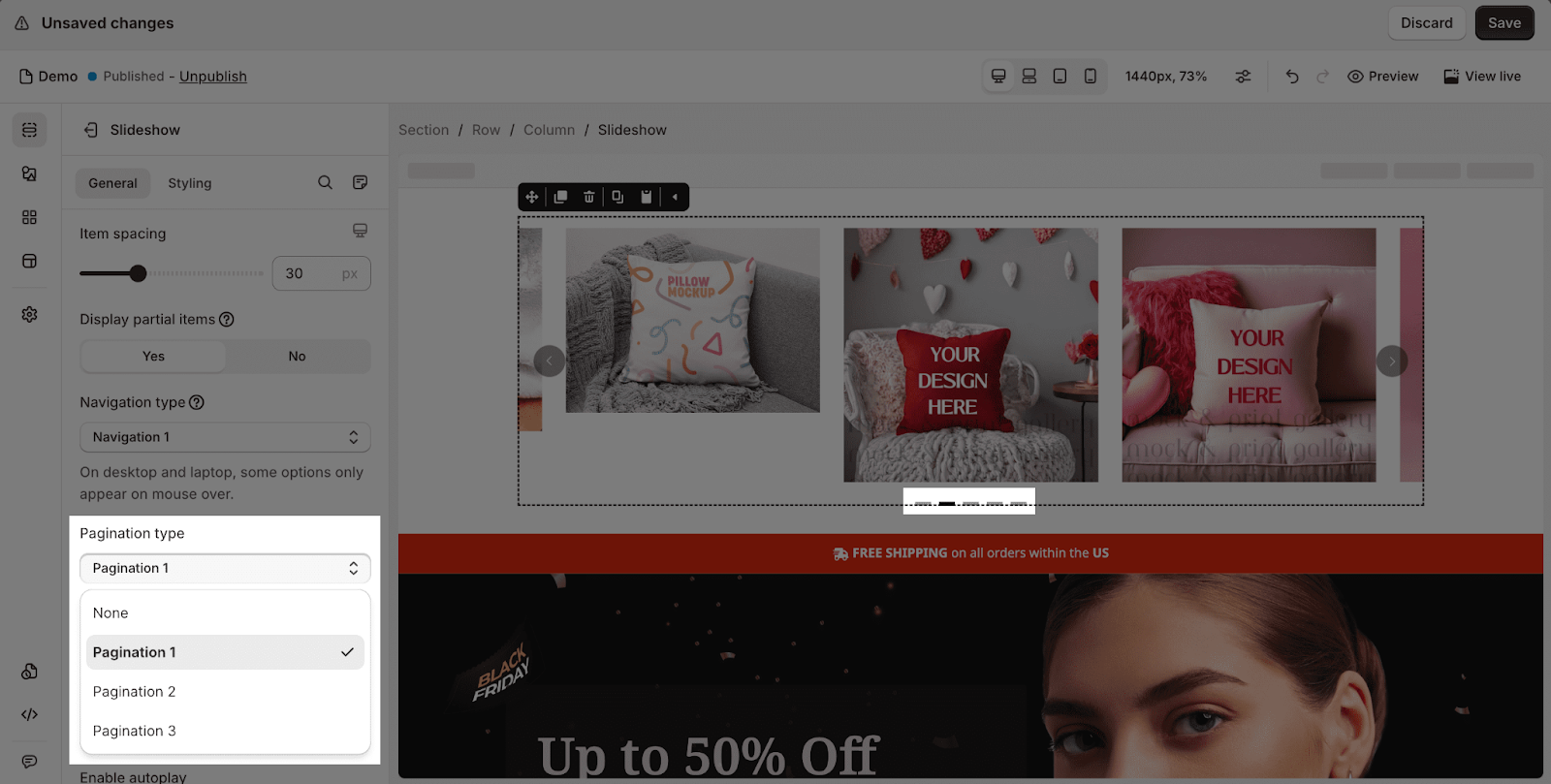
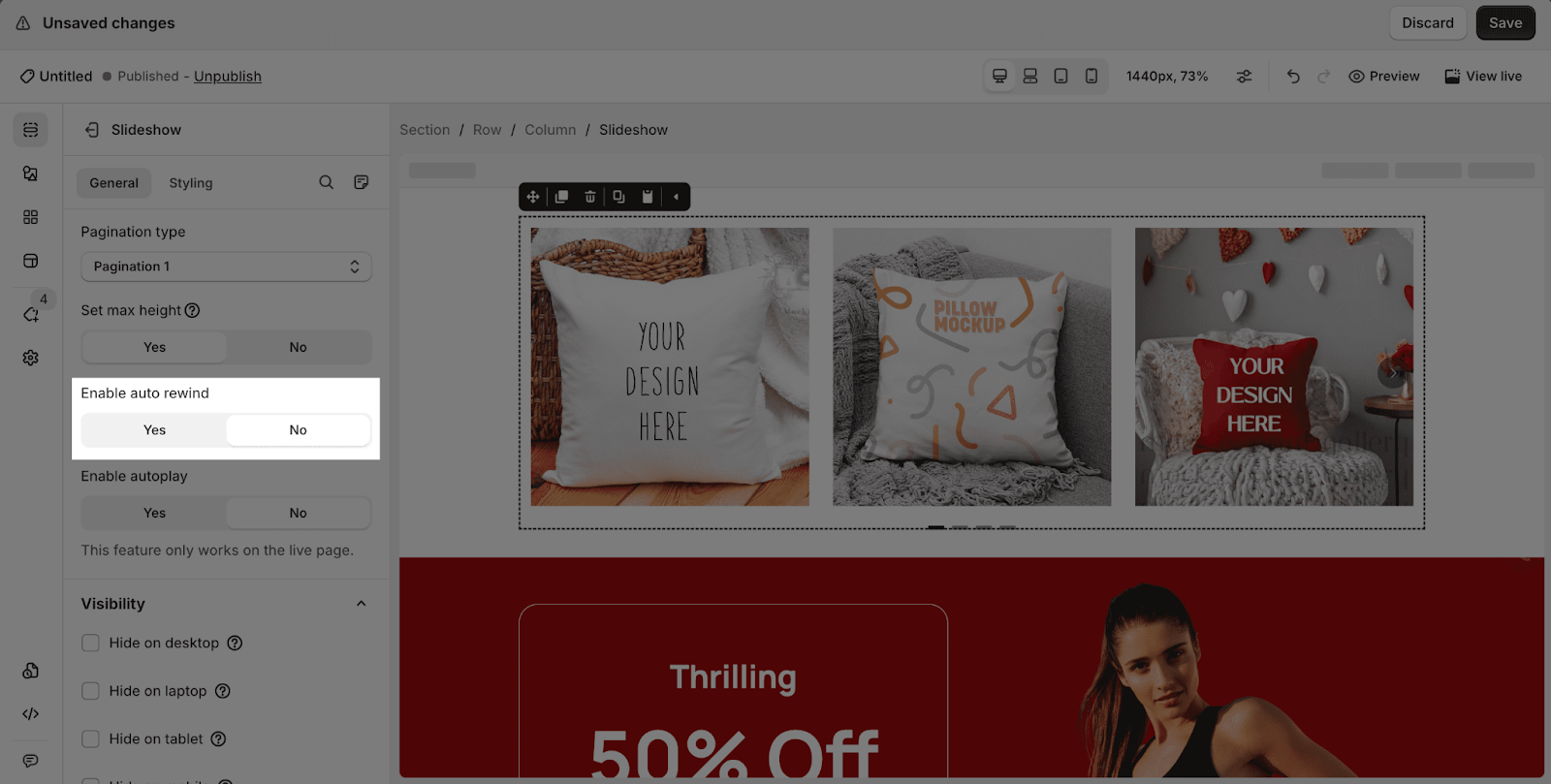
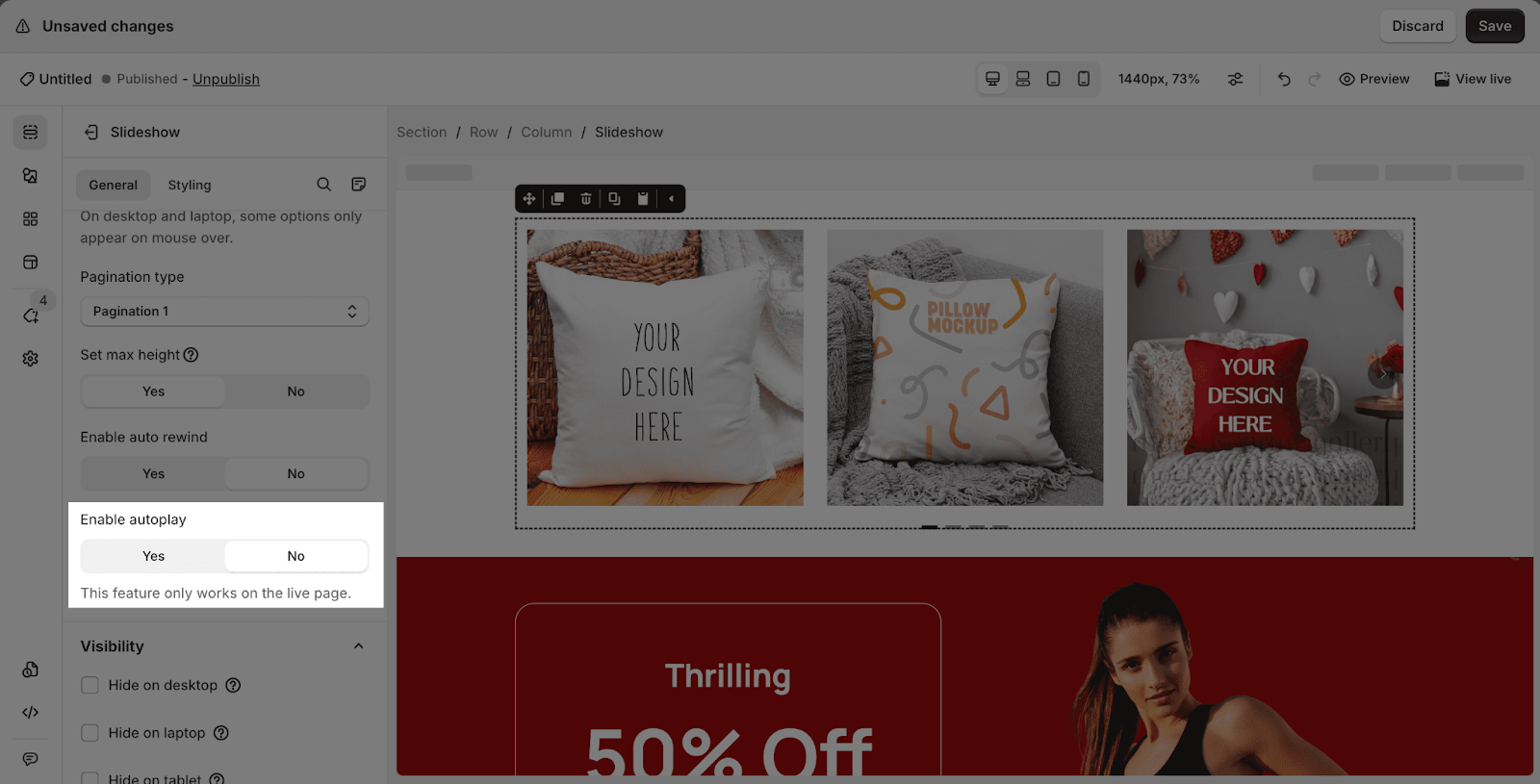
Using a slideshow as a hero banner is popular. For the best CRO score, show slide indicators, use autoplay with a 5-7 second delay. However, avoid using a slideshow for your hero banner if you only have one slide.
Excessive nesting of elements can complicate page structure, increase HTML code, slow down page loading speed, and make editing more difficult. If you only want to display a single image banner, consider using a one-column section instead.
For more information on creating hero banners in PageFly, please refer to our detailed guide.
Make The Slideshow Full Width
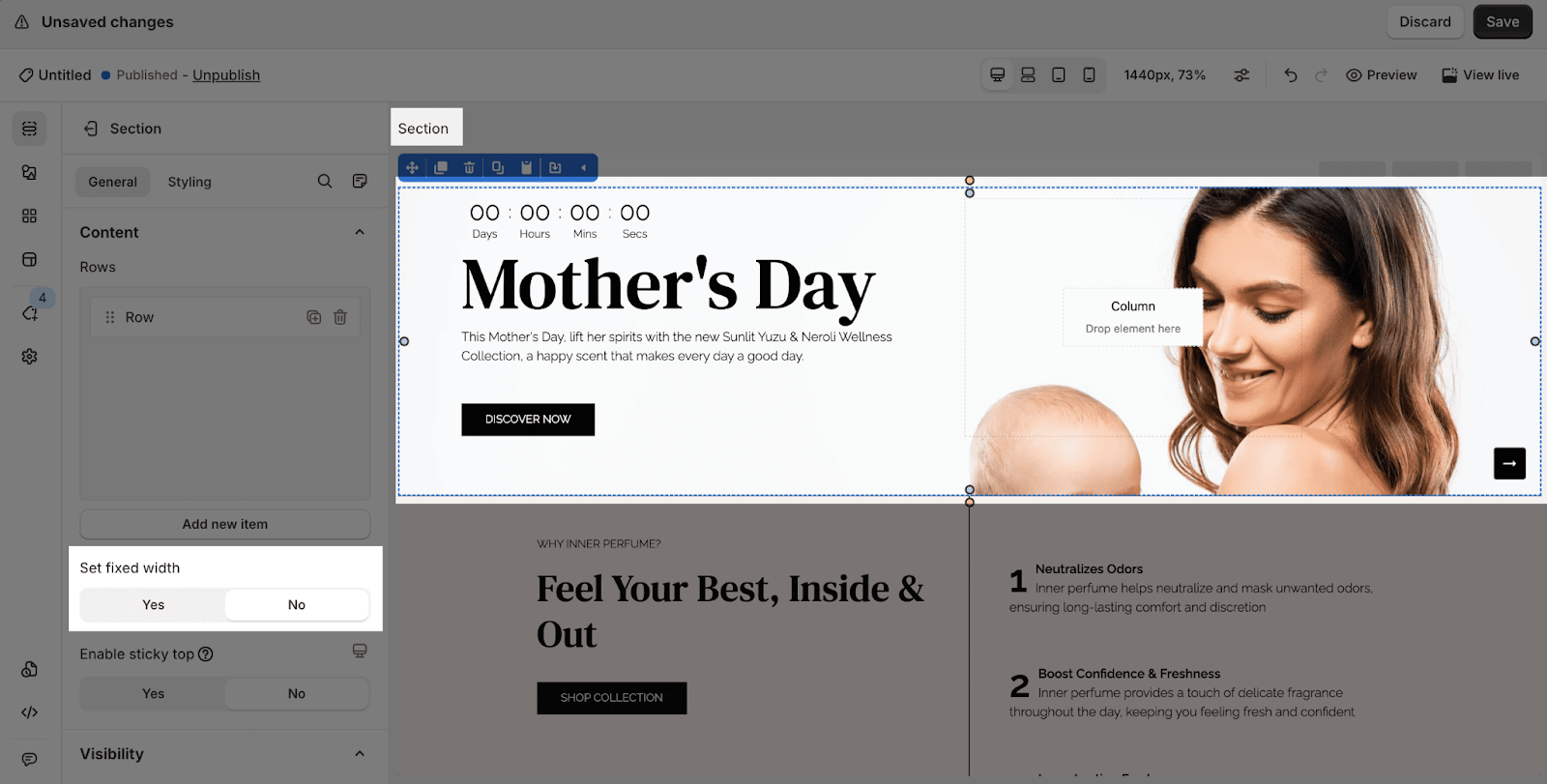
To stretch the slideshow across the full screen, set its section to full width. This can be done by clicking the section, going to the General tab, and picking “No” for the “Set Fixed Width” option.
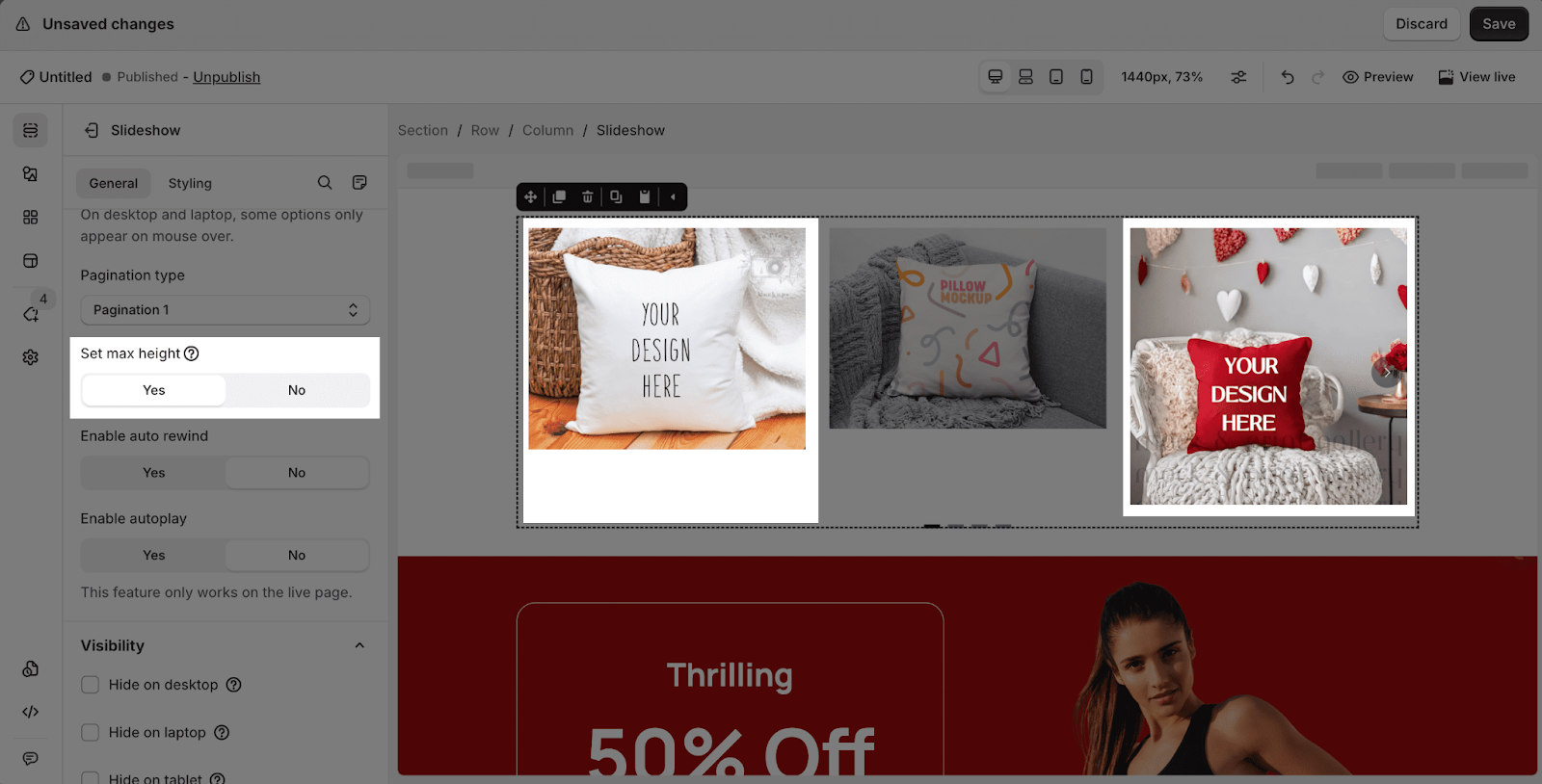
Change Slide Height
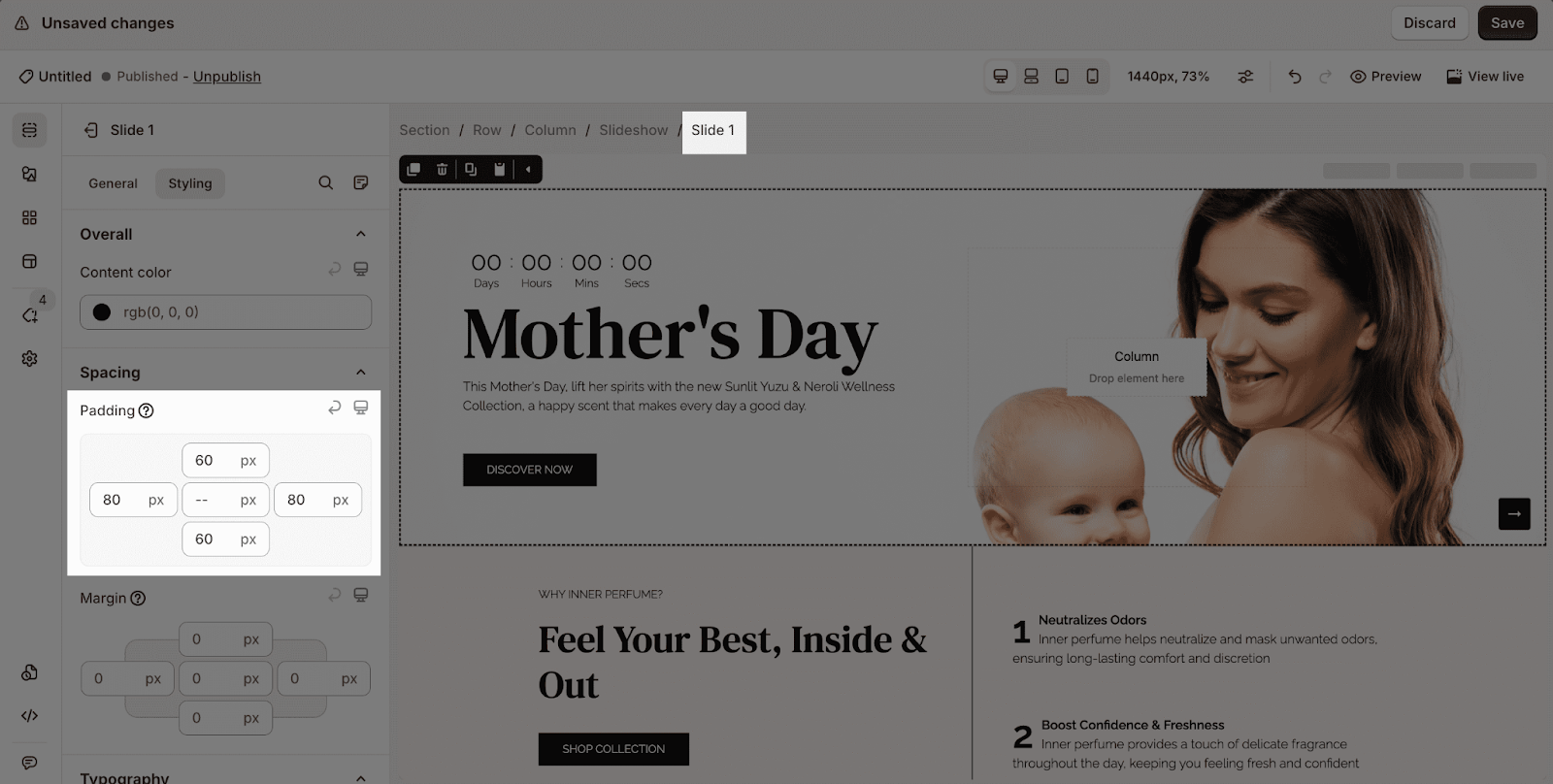
To adjust the height of a slide, click on it, go to the Styling tab, and change the padding at the top and bottom.
Frequently Asked Questions
1. What’s the PageFly slideshow element?
It’s a feature that lets you put different kinds of content together in one slide, making your page look neat and improving conversion rates.
2. What types of content can be added?
On a single element, you could add slides and items, as types of items are single image, image list, text overlay image and video. Then, you can freely edit the settings of each item, including: to show, to scroll, space and to navigate.