About Bundle Upsell By PickyStory
What Is Bundle Upsell By PickyStory?
PickyStory Bundle Upsell Element is designed to recommend related products to upsell and cross-sell your product and eventually improve your conversion rate.
Install Bundle Upsell By PickyStory
To use this element, you need to install the Product Bundles app on your Shopify store.
- Install PickyStory
- Install PageFly
How To Access Bundle & Upsell by Picky Story Elements In PageFly
In the page editor, follow these steps to access the Bundle & Upsell by Picky Story elements in PageFly:
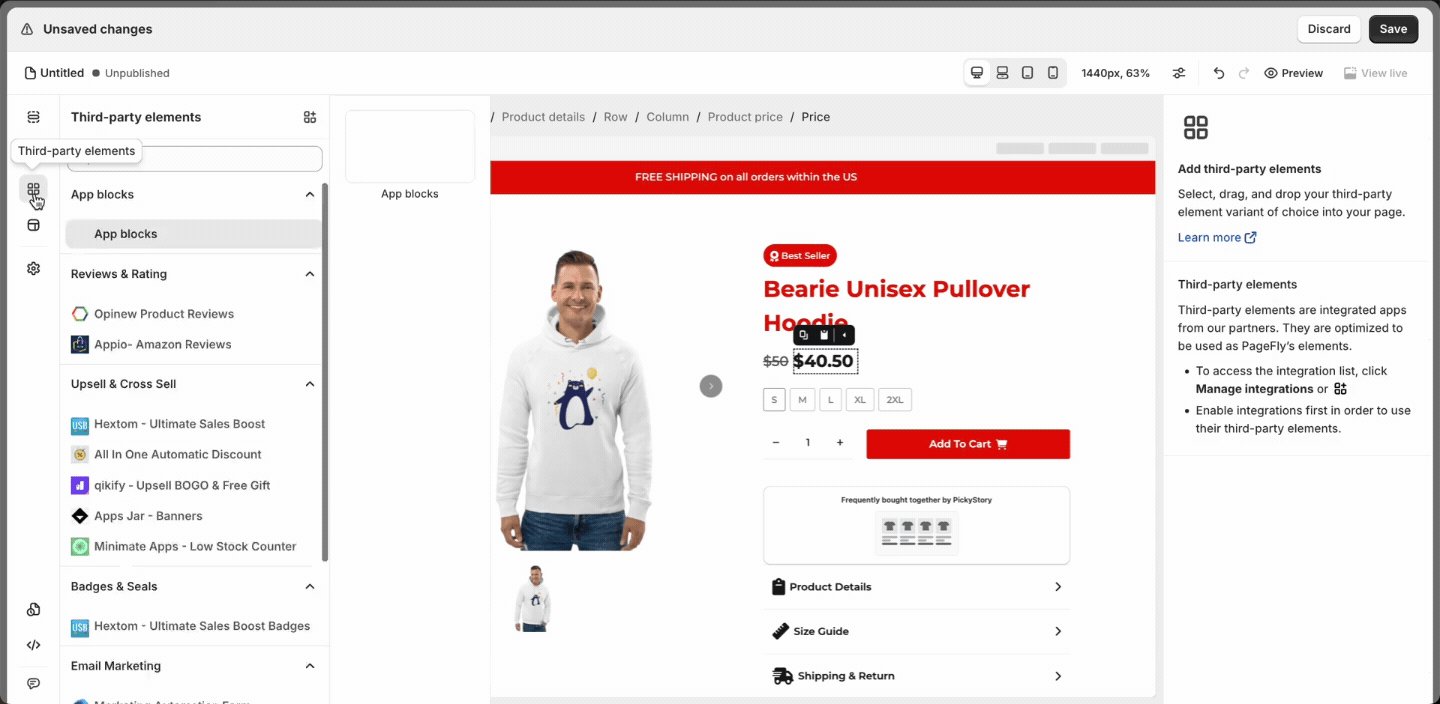
- Step 1: In the left toolbar, Go to “Third-party elements”
- Step 2: Click “Manage integrations” or the icon on top
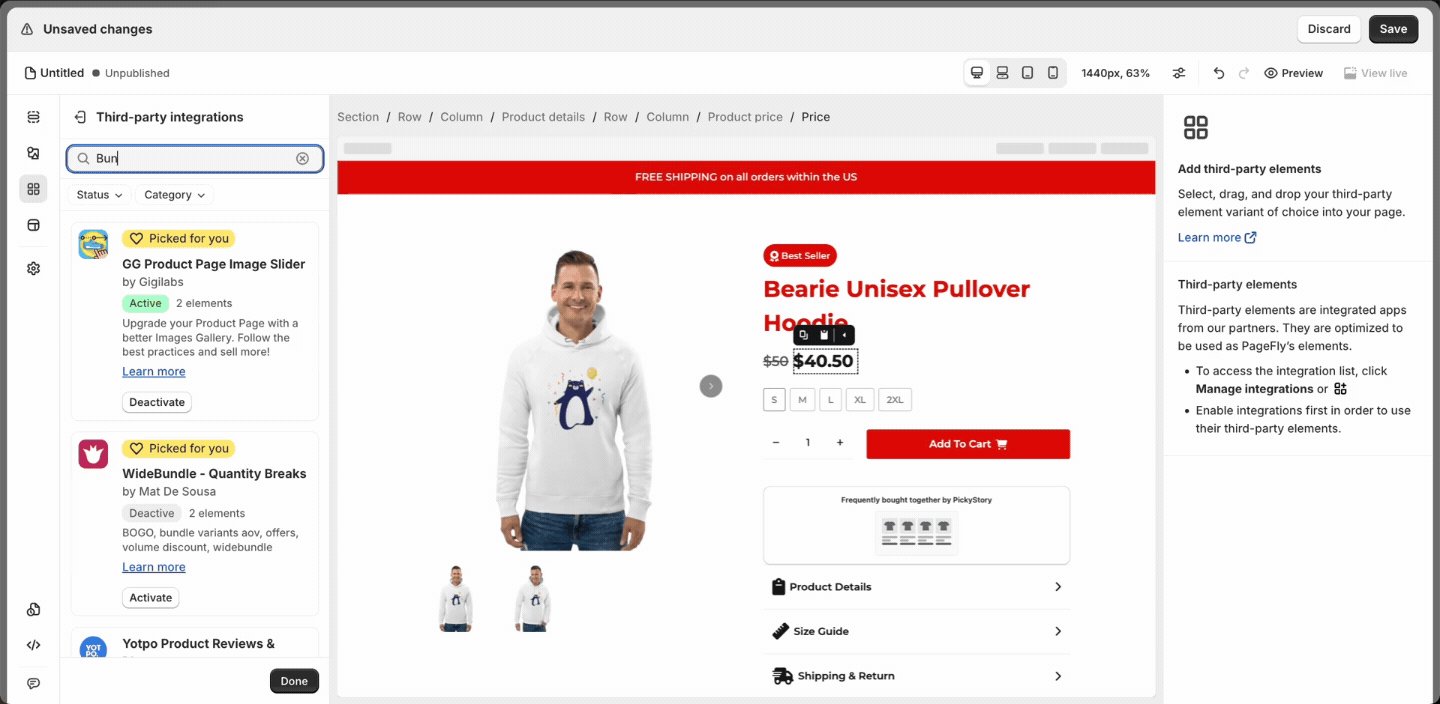
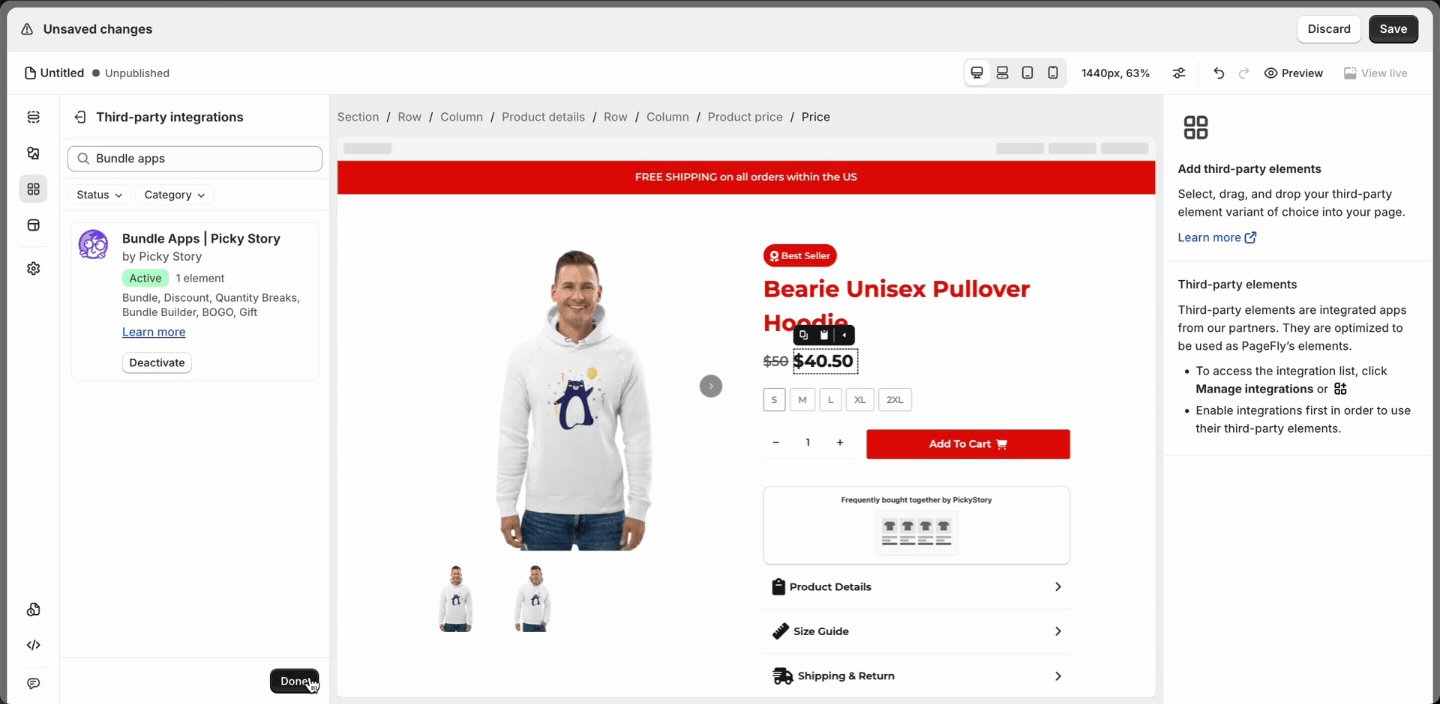
- Step 3: Search for “Bundle app” and enable it
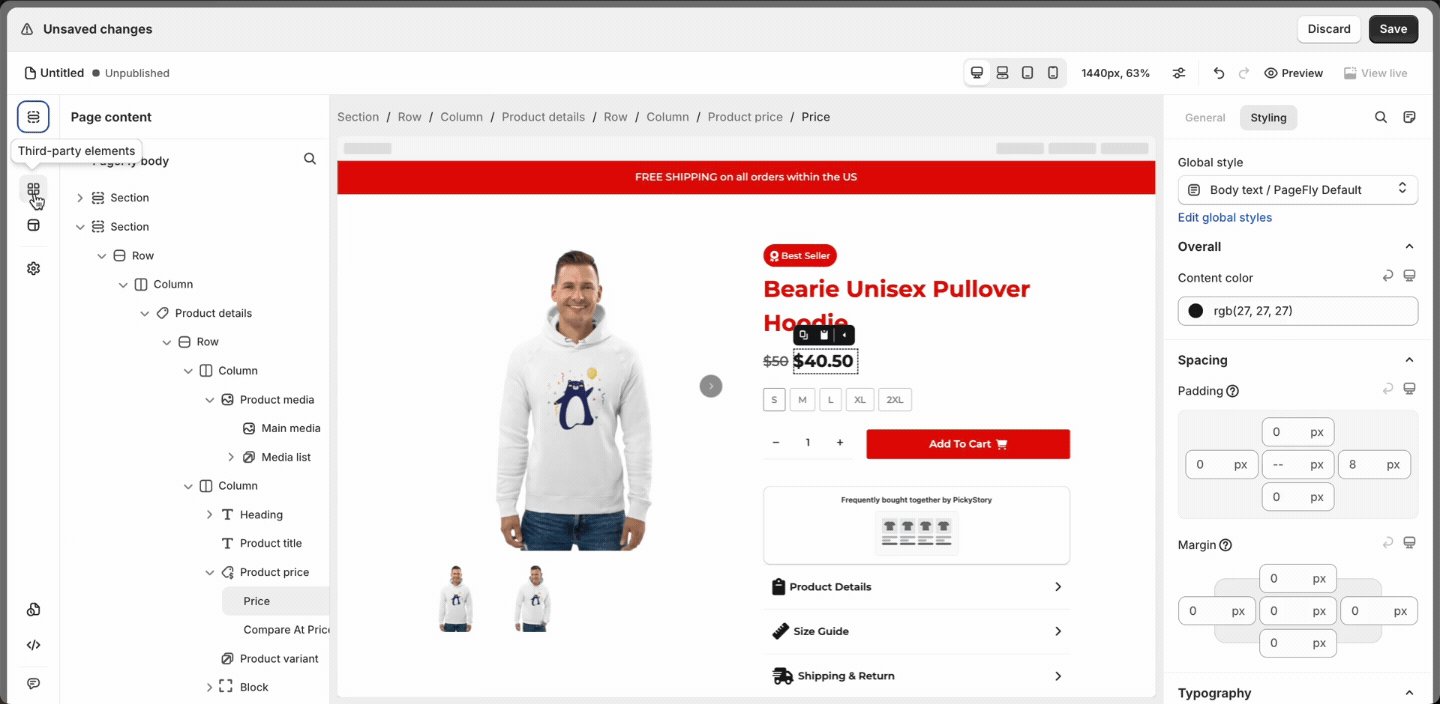
- Step 4: Click “Done” and the element will appear in the “Third-party element” menu
How To Configuration Bundle & Upsell By PickyStory
From PageFly
When you finish configuring options in the Bundle Apps, you can go to a PageFly page and use this element.
Add Bundle & Upsell by Picky Story Elements
PageFly supports 4 variants of the Bundle Upsell app:
- Frequently bought together
- Build your own bundle
- Tiered discount
- Shop the look
All 4 variants are in the Upsell & Cross Sell category.
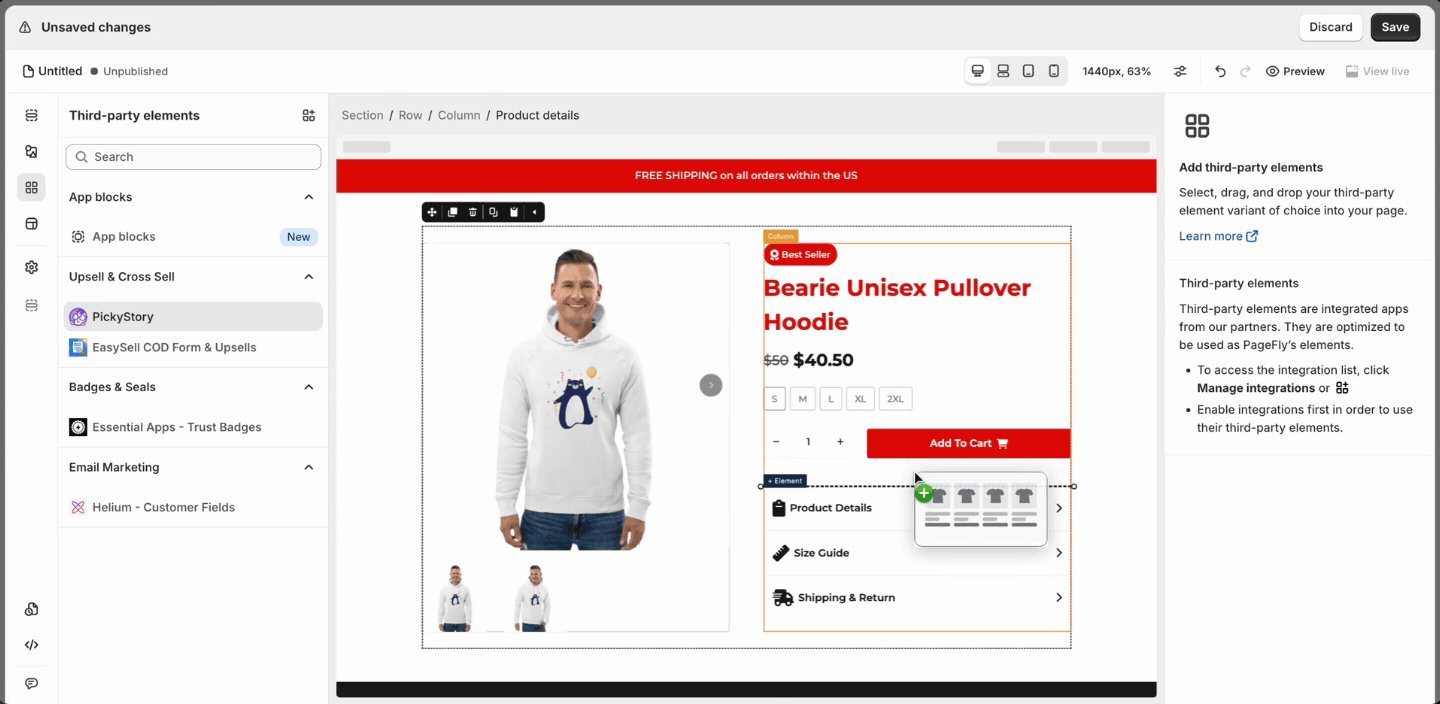
Before starting to set up Bundle & Upsell by Picky Story Elements, you will need to add this element to your page canvas:
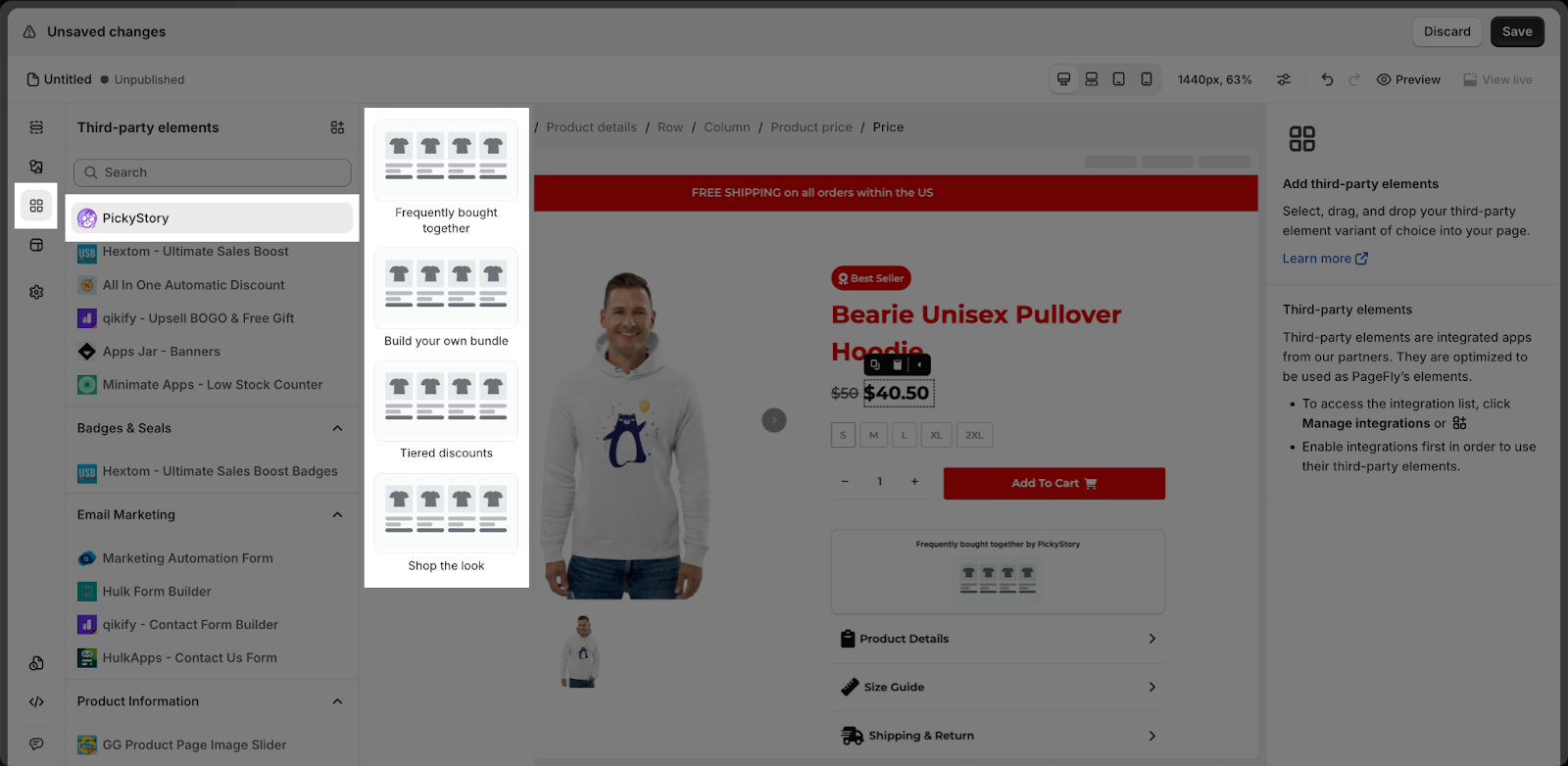
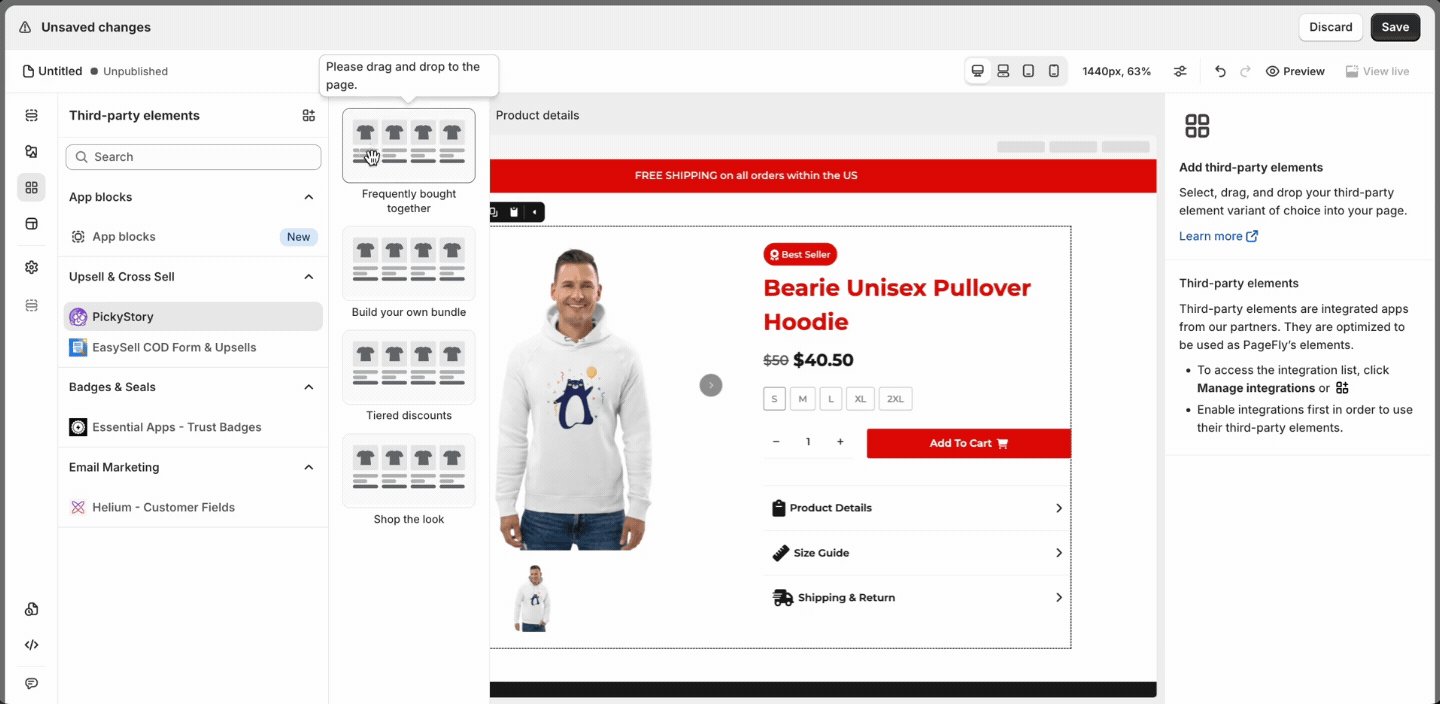
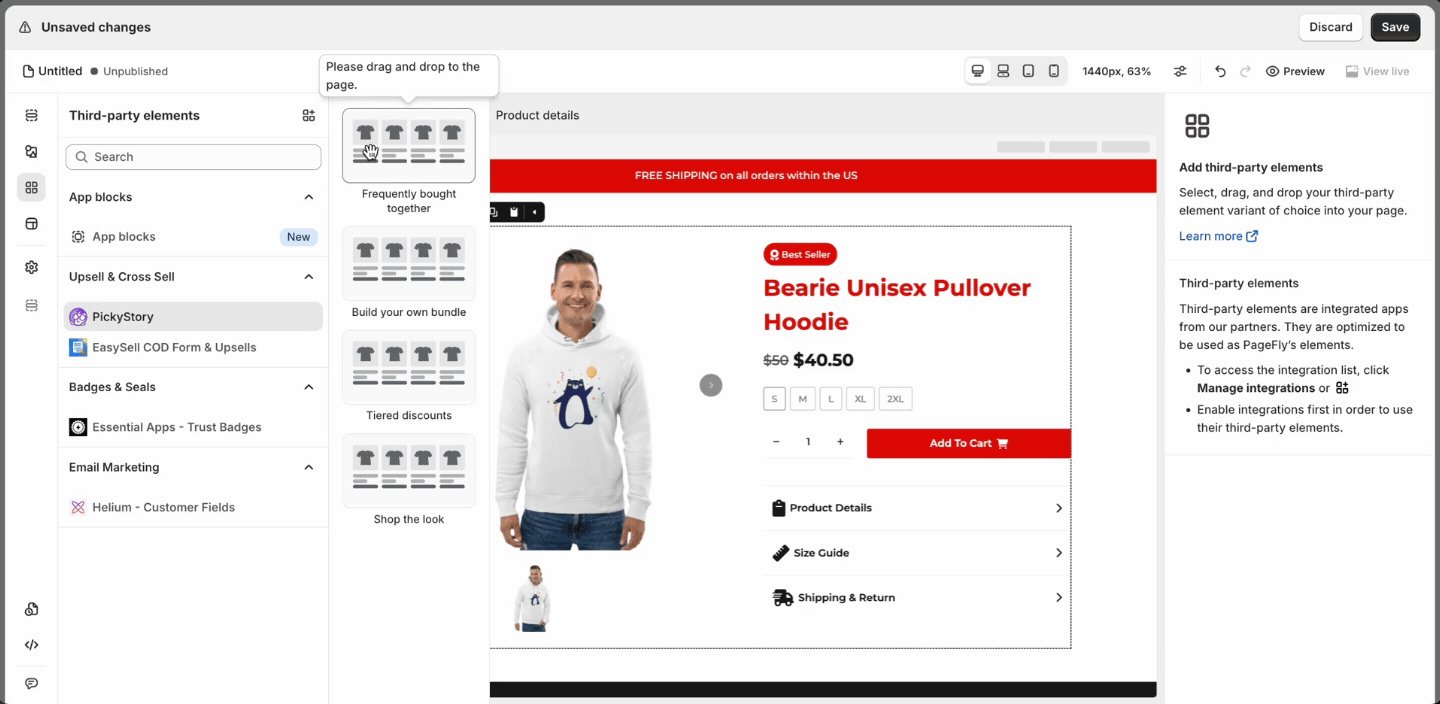
- Step 1: Click “Third party element” on the left menu bar
- Step 2: Look for the “PickyStory” element
- Step 3: Click on the element to see it’s variant
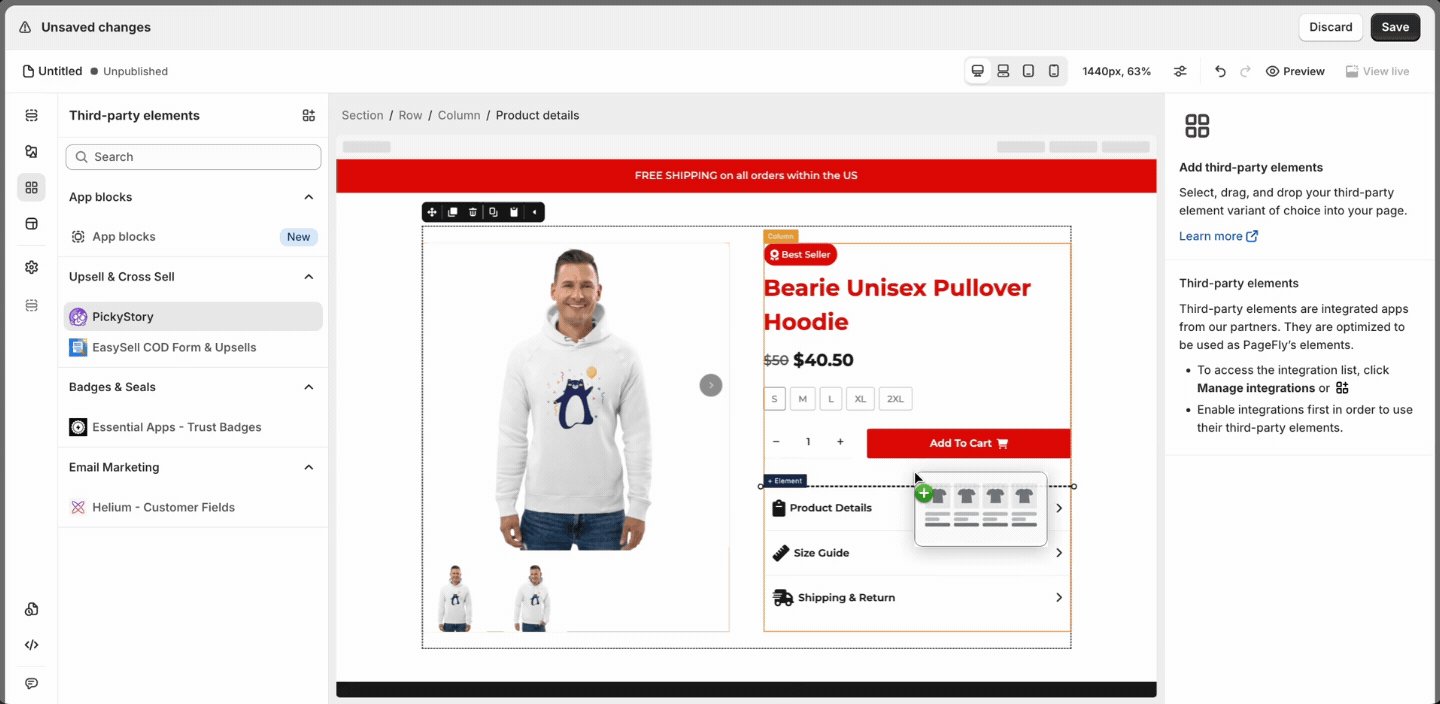
- Step 4: Drag and drop the variant onto the page canvas
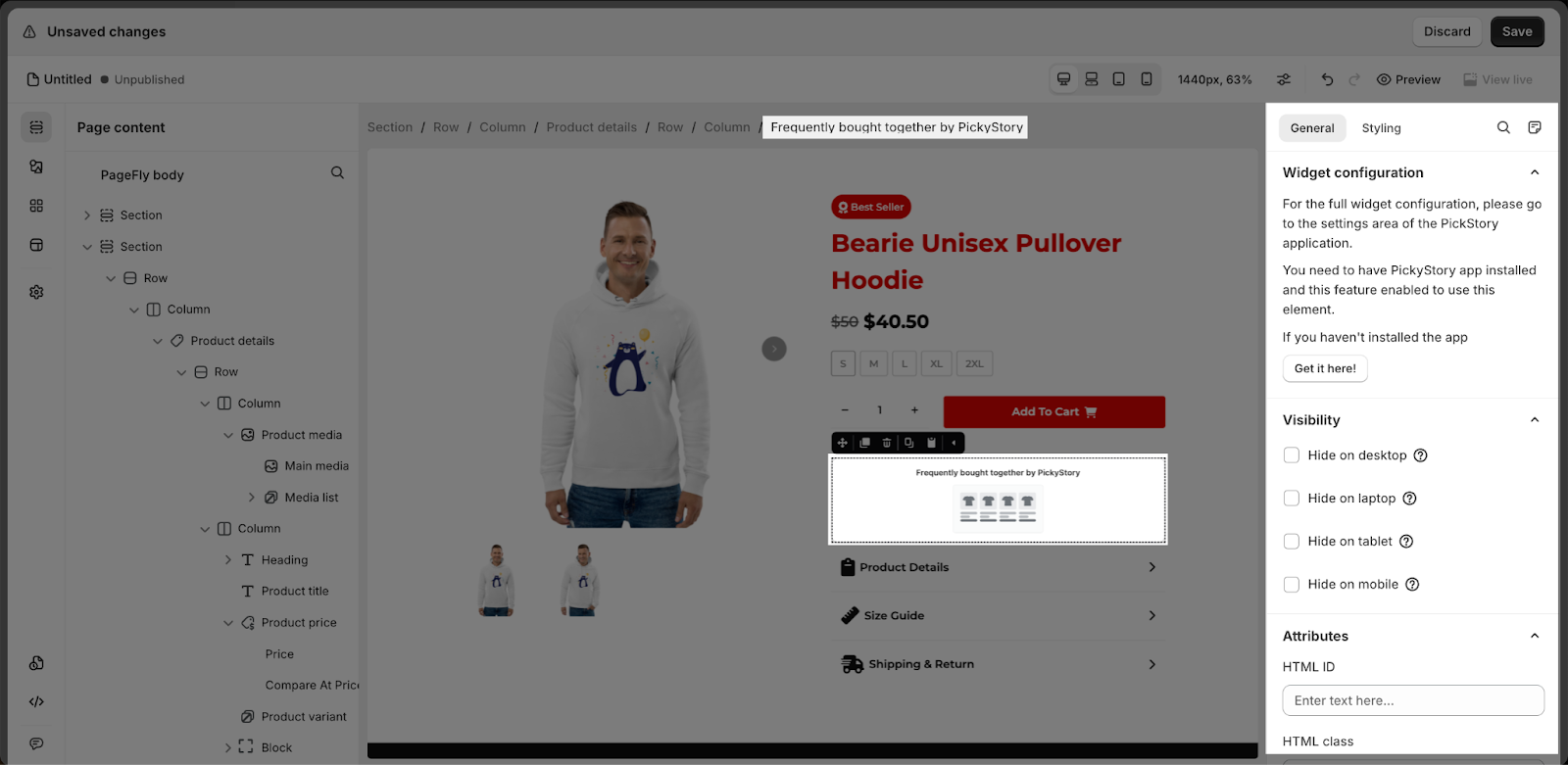
General Settings
In the General tab, there is a widget configuration giving you a short explanation of the PickyStory app and its link to app listing, and you can edit the Content, Visibility, Attributes, and Animation of the product.
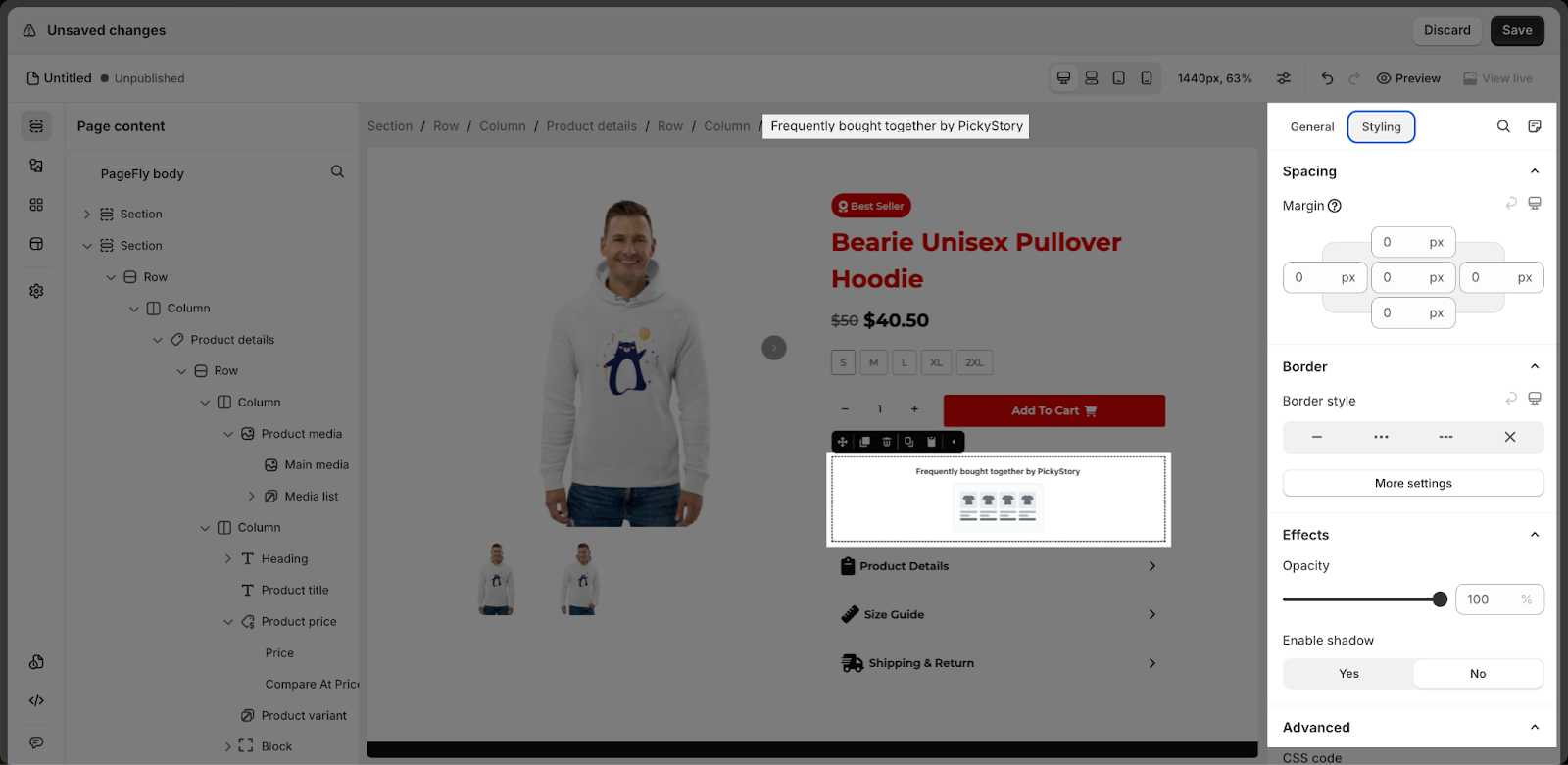
Styling Settings
You can customize the styling of the PickyStory element in the Styling Tab.
You can check more information about the Styling tab here.
From Bundle & Upsell By PickyStory
Element Settings
Before using this element, you have to install the Product Bundles app to your store and configure all options in the app.
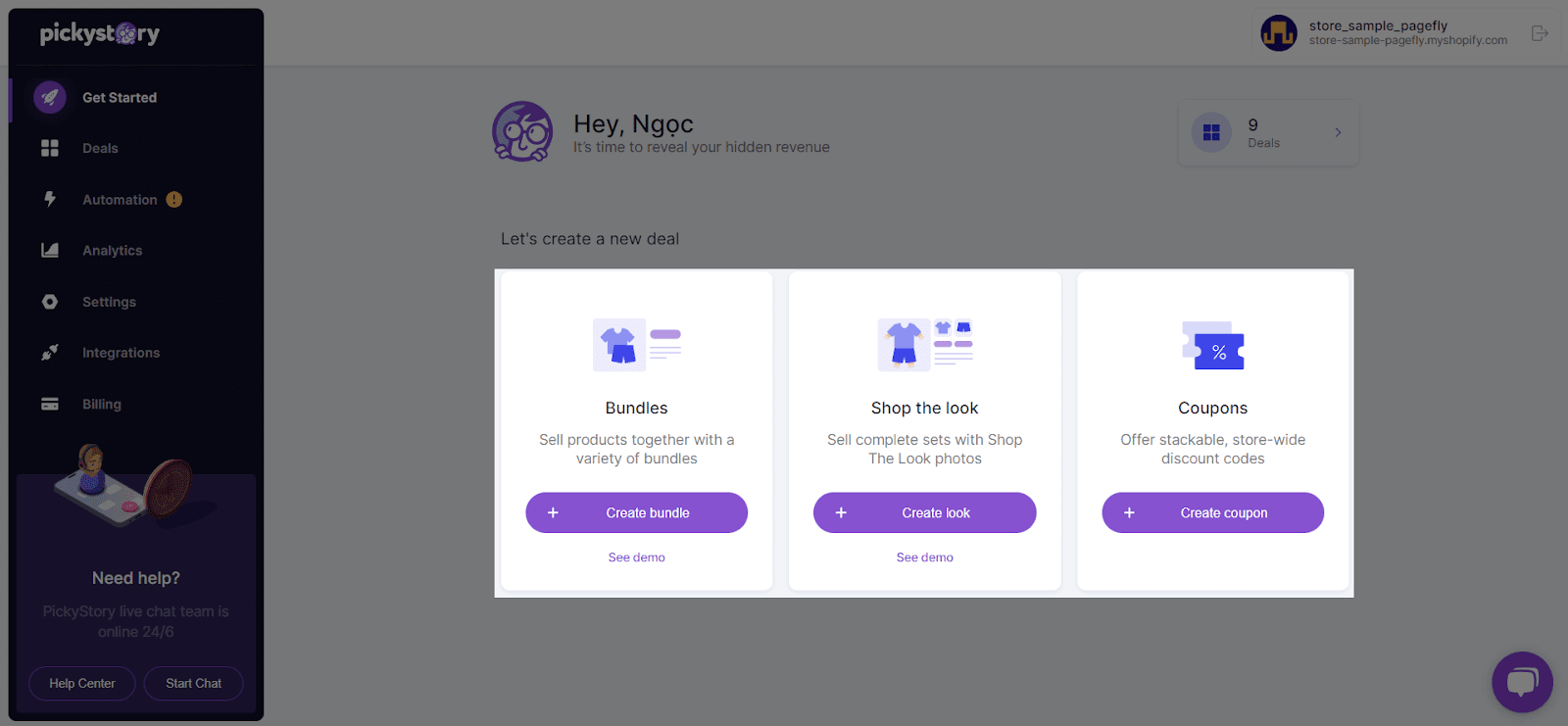
After you install PickyStory, you will see the elements like this:
Note: PageFly only works with Bundles type in PickyStory app.
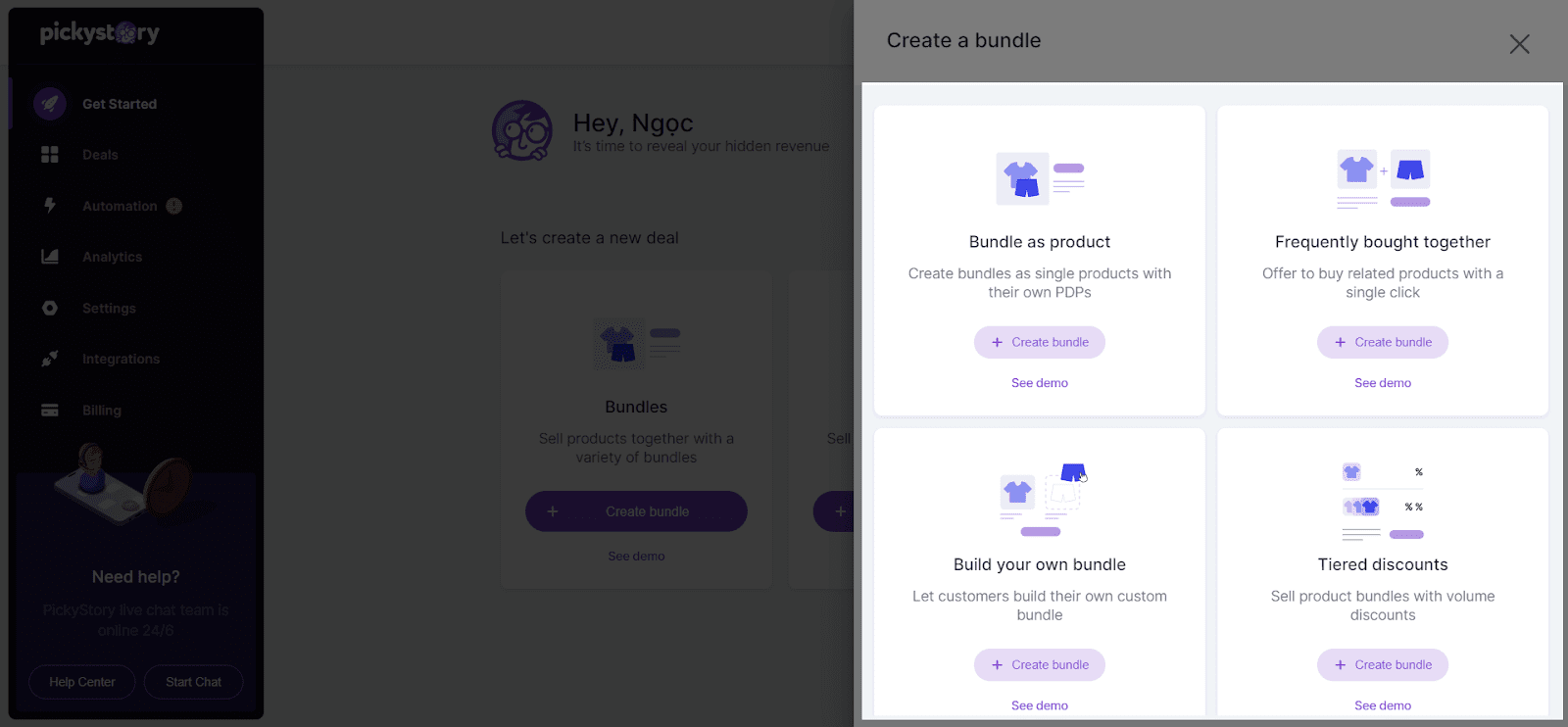
To create a new deal, you have 3 options:
- Bundles: sell products together with a variety of bundles. To create bundles, click on it and you have 4 Bundle options as follows:
- Bundle as product: Sell your bundle as a single product on the unique product page. PickyStory handles the bundle’s child items after purchase, keeping the original SKUs and auto-syncing the child products with your inventory system.
- Frequently bought together: Increase your AOV by cross-selling related products as a package deal on your existing product pages. Rather of adding a single product to the cart, buy multiple products together. You can add recommended products to any page in your store.
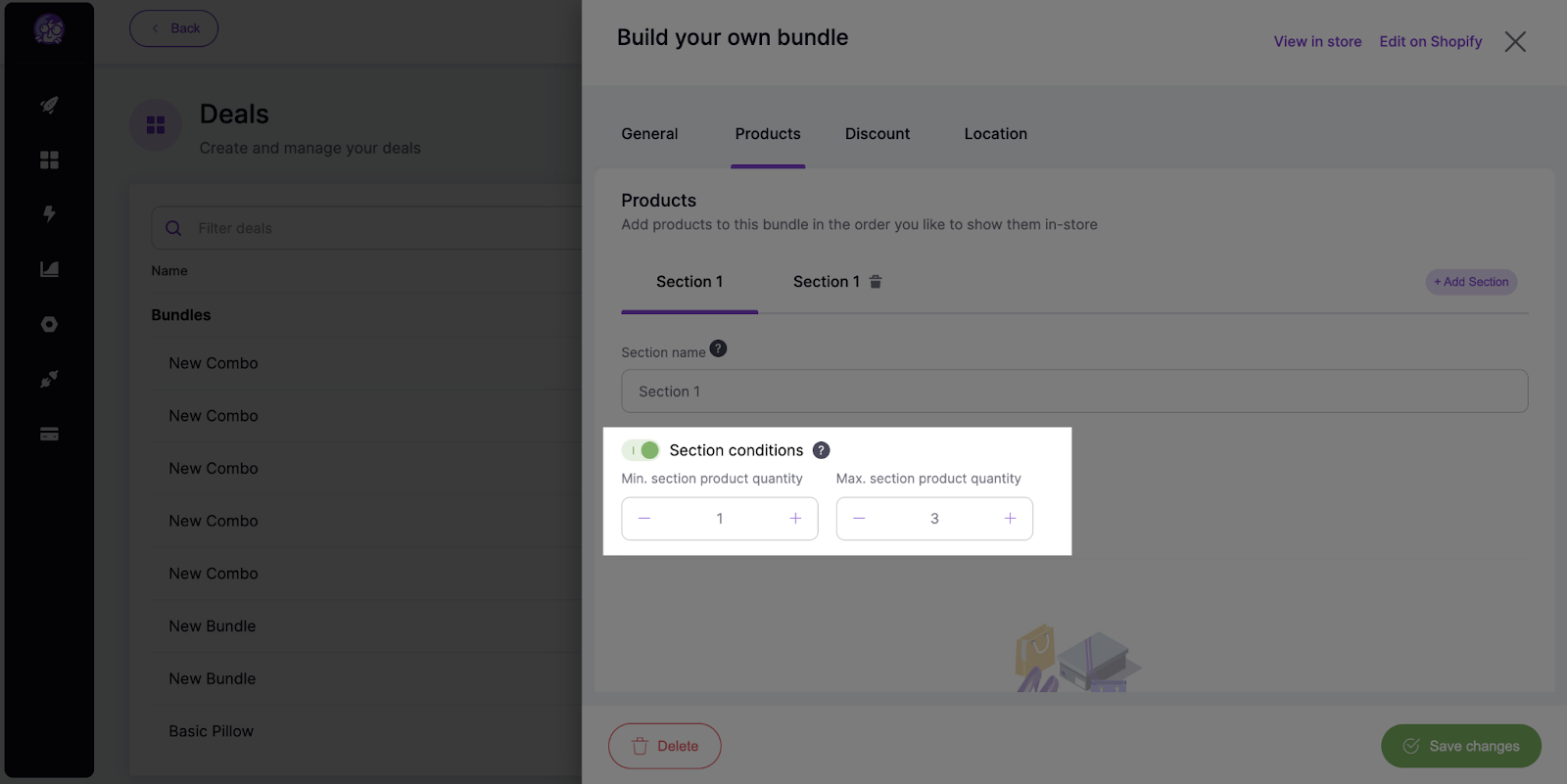
- Build your own bundle: Allow customers to create their own bundle deal from a variety of choices. Make product sections and allow consumers to select from a variety of products in each section. Customers can create their own unique bundles by combining products from various sections
- Tiered discounts: allows you to sell multiple products with a volume of discounts
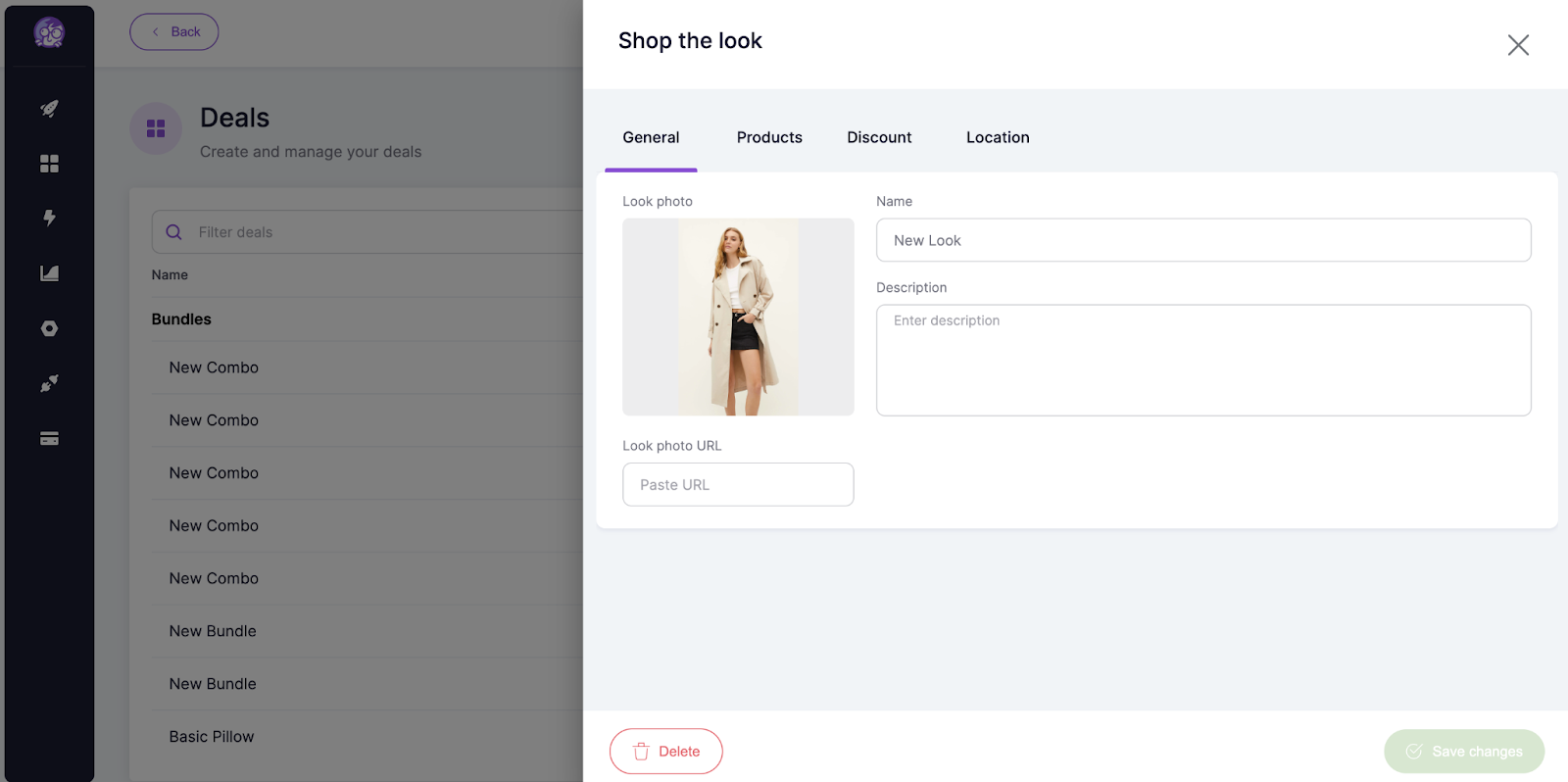
- Shop the Look: sell complete sets with Shop the Look photos
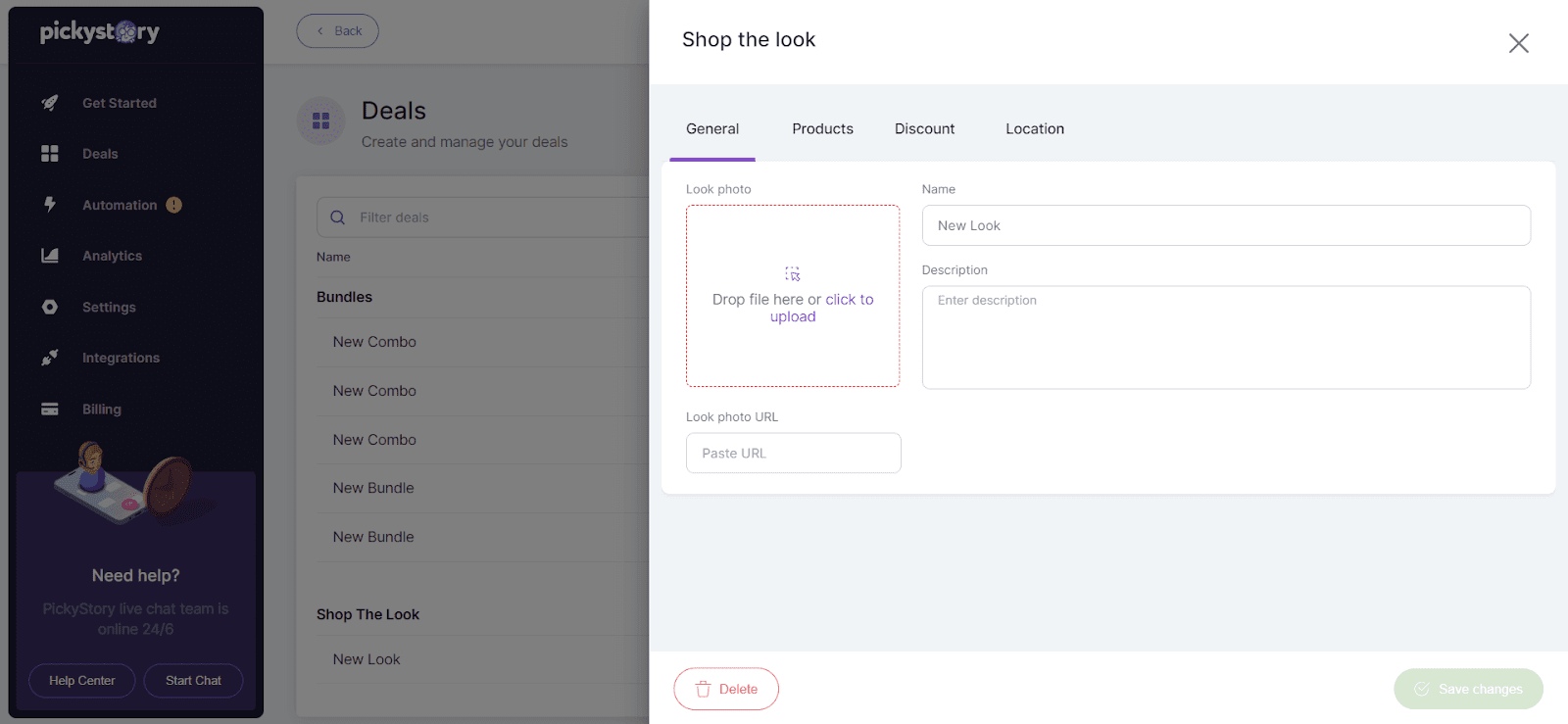
In this option, you can create your own shop look.
- General: You can upload your product’s image, and name of the product and write a description about it.
- Product: Add or remove products from this looks
- Discount: Offer a discount when buying one or more deal products. When eligible products are added to the cart, the discount is applied automatically. And, you can choose the discount type: percentage, fixed amount, or target price.
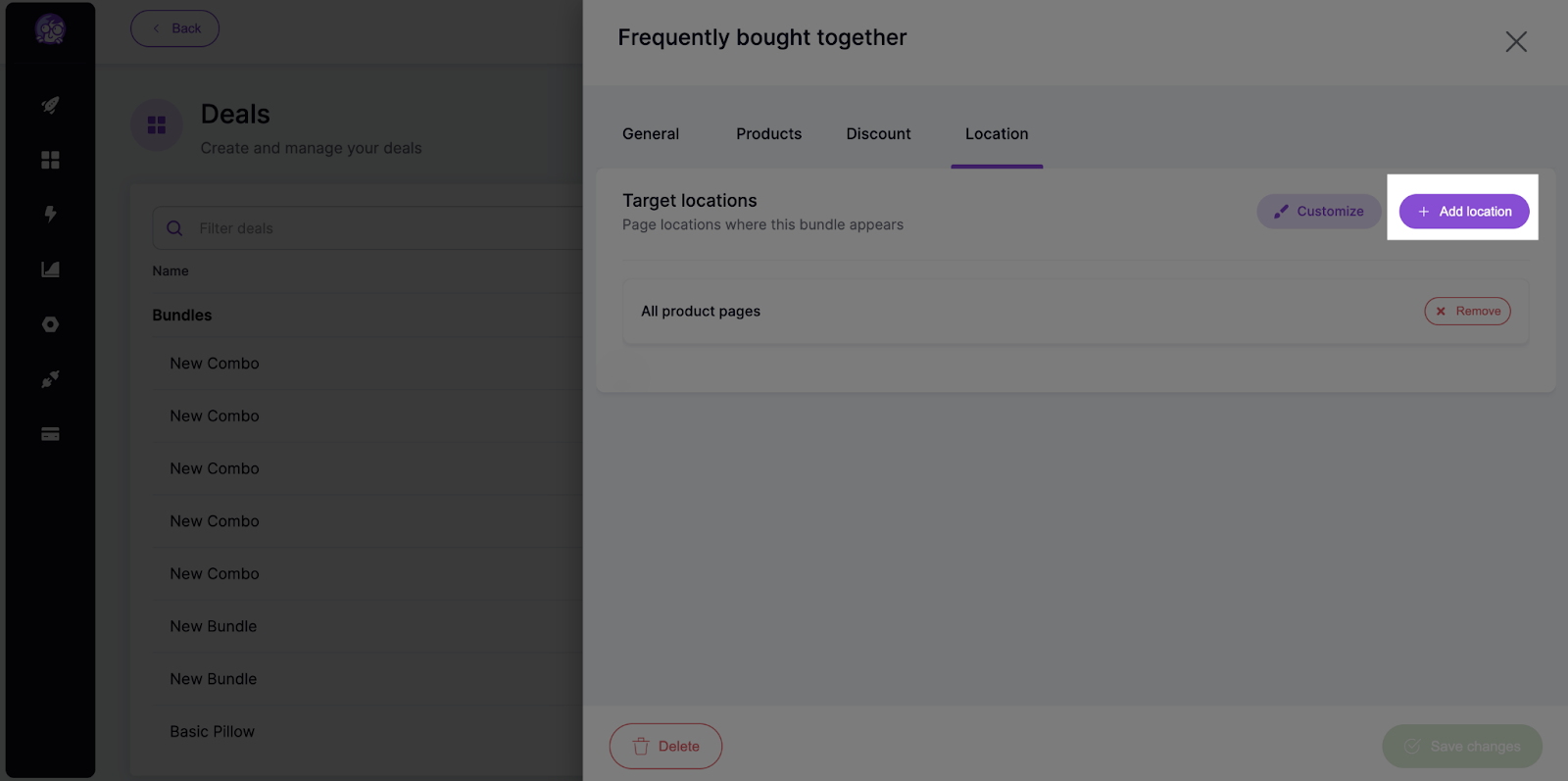
- Location: add the page locations where this looks appears
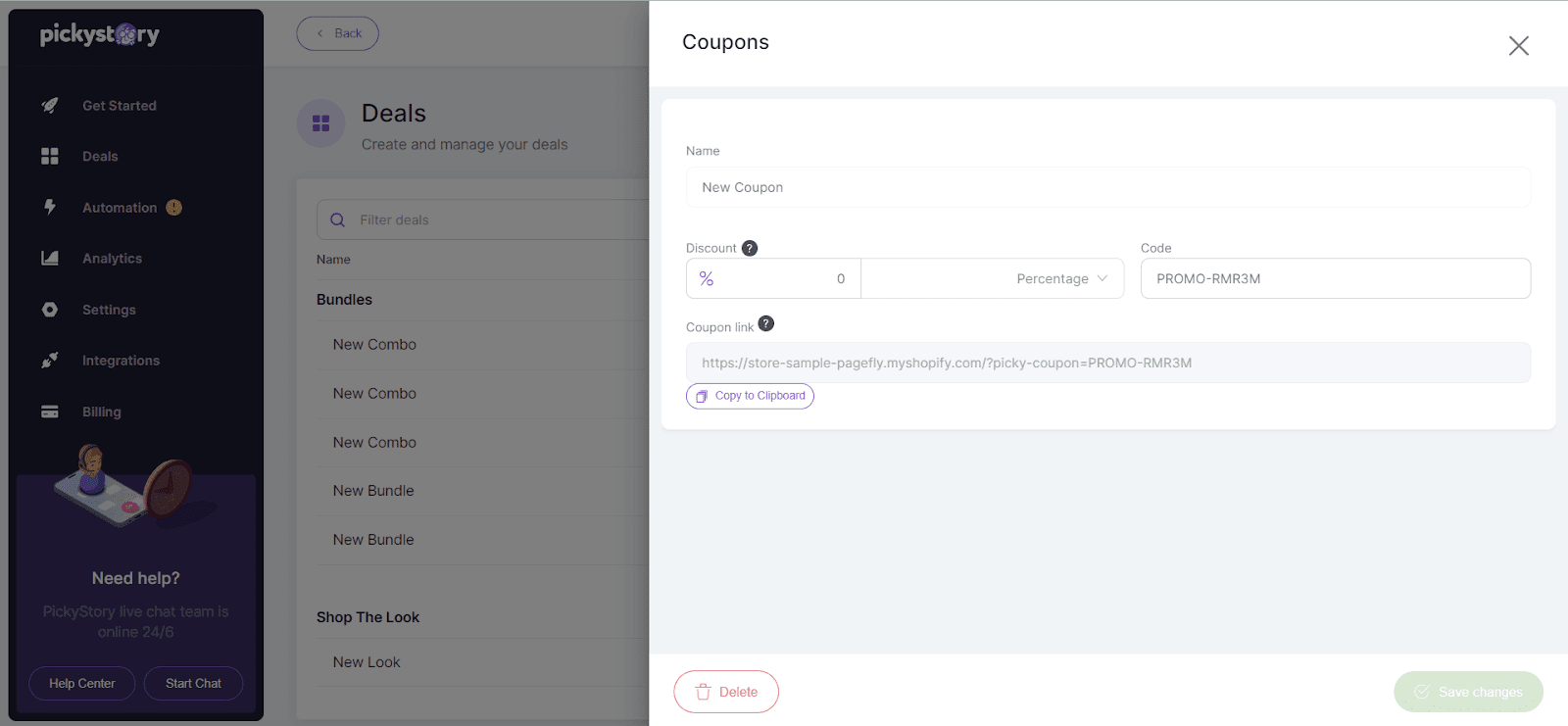
- Coupons: provide stacked, store-wide discount codes
Picky Story Shopify General Settings
Most of them will have some common configurations:
- Name: Name of the bundle. For reference only, not displayed in the store.
- Enable bundle: Enable or disable showing this bundle in your store.
- Products: Add or remove products from this bundle.
- Discount: Select a discount to apply to this bundle.
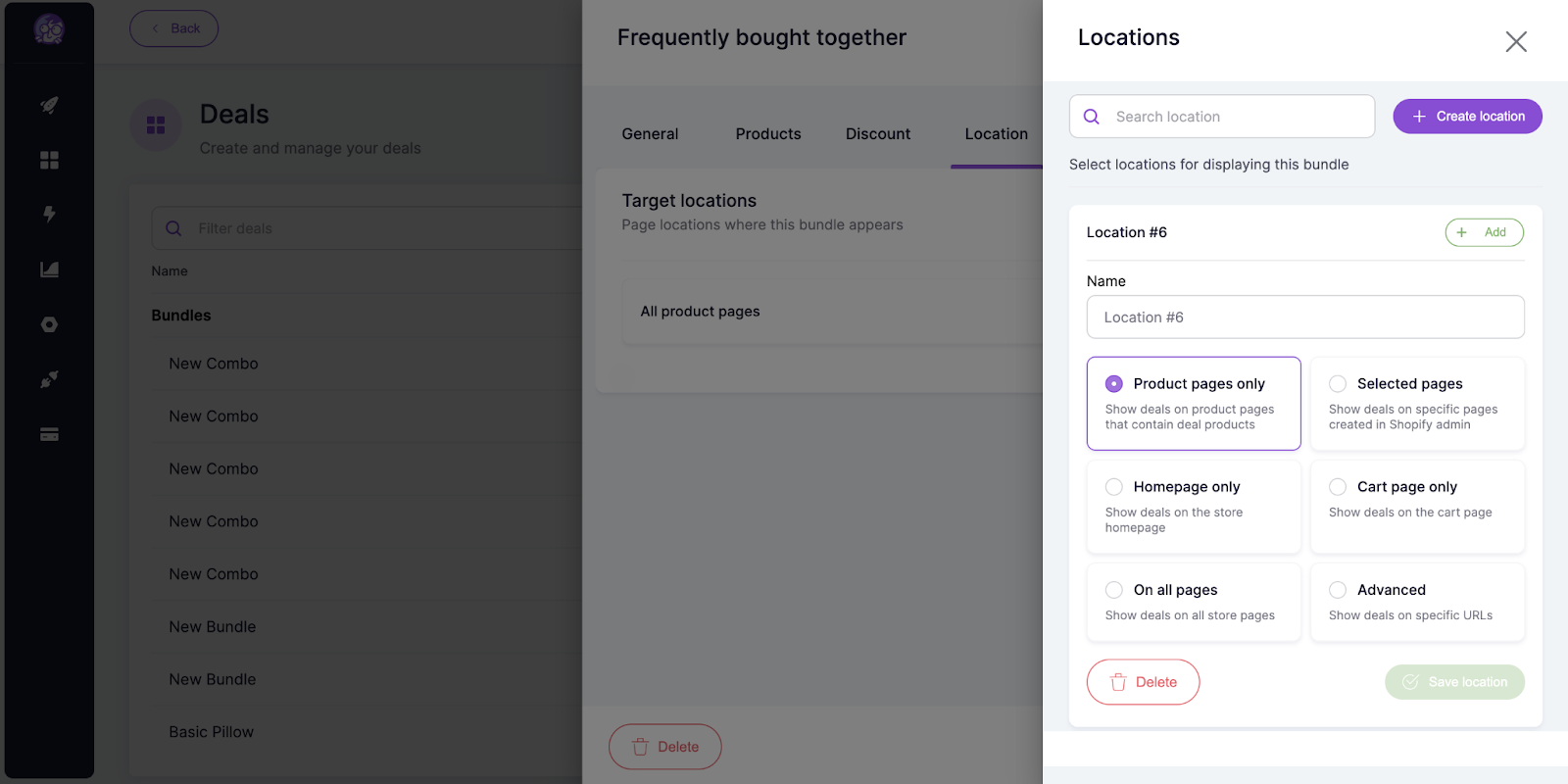
- Locations: Select locations for displaying this bundle.
After creating Location, you will have these configurations.
Enter a name for the location, select shop pages the location refers to.
However, there are some differences in configuration among these bundle options:
- Min and Max product quantity: The highest number of products from this bundle that can be added to cart (Build your own bundles)
- Look photo: Upload a photo presenting the entire look to the customer. Ideally, all look products should be shown. (Shop the look)
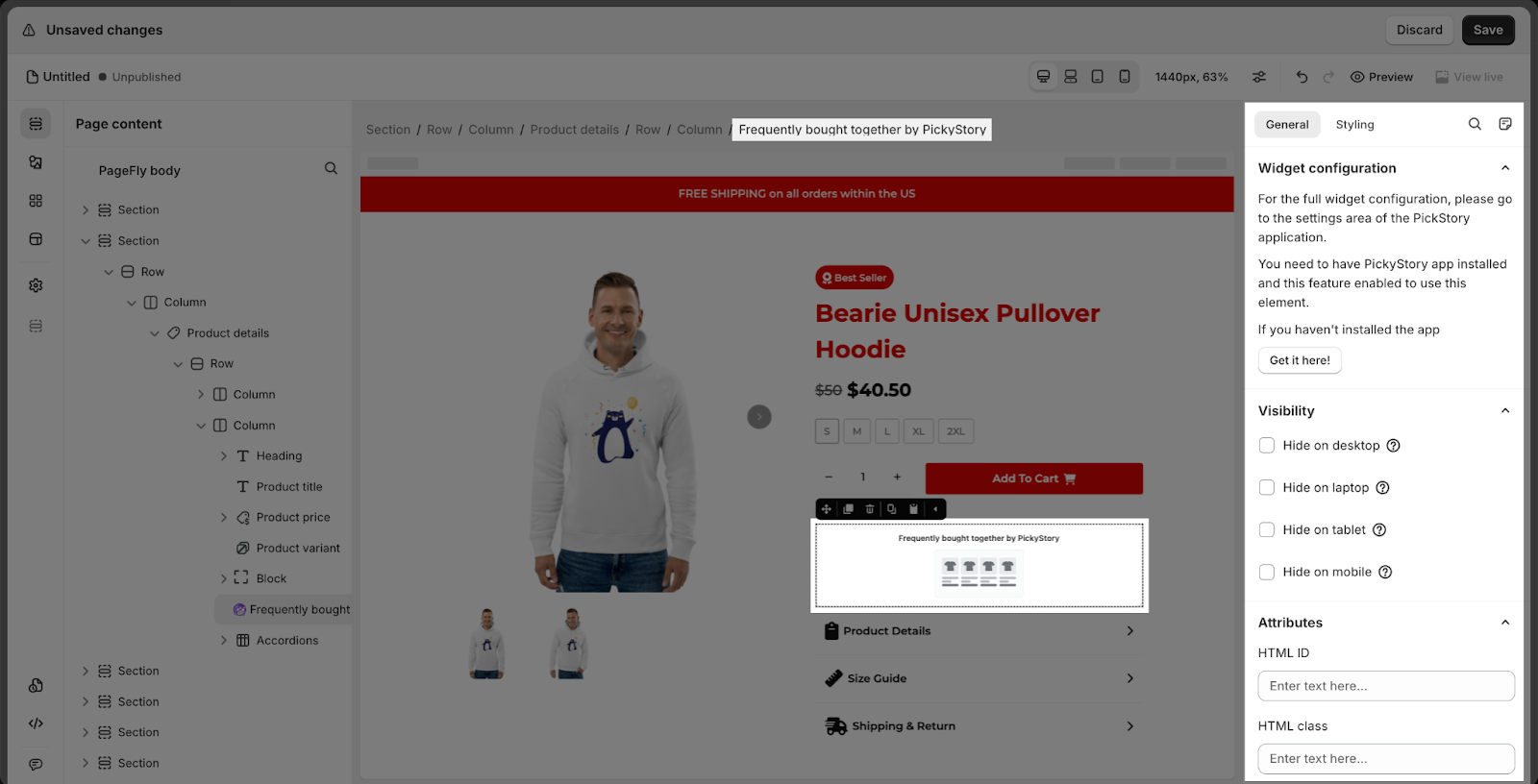
Once you finish configuring options in the PickyStory app, come back to the PageFly Product page and use this element by drag and drop it to the product page.
Here is how these elements will display in your PageFly editor.
Tips & Best Practices
We strongly recommend using the Shopify App Block Element for the Bundle Upsell By PickyStory integration. Available for Shopify theme OS 2.0, this feature simplifies adding the Bundle Upsell functionality to your PageFly pages or sections. It offers greater flexibility, easier updates, and an improved user experience. While limited to one per page, the App Block is a valuable tool to enhance your store’s capabilities.
For detailed setup guidance, refer to our App Block article. This simple change can substantially improve your Bundle Upsell integration and overall store performance.
Frequently Asked Questions
1. What is PickyStory Shopify?
PickyStory Shopify element is designed to recommend related products to upsell and cross-sell your product and eventually improve your conversion rate.
2. How many PickyStory variants are there?
There are five in total, including PickyStory Combo Product, PickyStory Bundles, PickStory Bundle Builders, PickStory Kits and PickStory Looks.
3. When was PickyStory Shopify created?
PickyStory was created in 2019.
4. How much is PickyStory Shopify?
It’s $49.50/month.
5. Can I use PickyStory Shopify on PageFly Editor?
Yes, of course.