About PayWhirl Recurring Payments App
What Is PayWhirl Recurring Payments App?
The PayWhirl Recurring Payments element is designed to present your subscription and recurring business to convince visitors about the product’s quality and ultimately increase your conversion rate. You can use this element to display the subscription orders of a specific product or all of your products.
Install PayWhirl Recurring Payments
PayWhirl Recurring Payments can be installed from the Shopify App Store here:
- Install PayWhirl Recurring Payments
- Install PageFly
You can watch this video for more details:
How To Access PayWhirl Recurring Payments Element
In page editor, follow these steps to access PayWhirl Subscription Payments element:
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
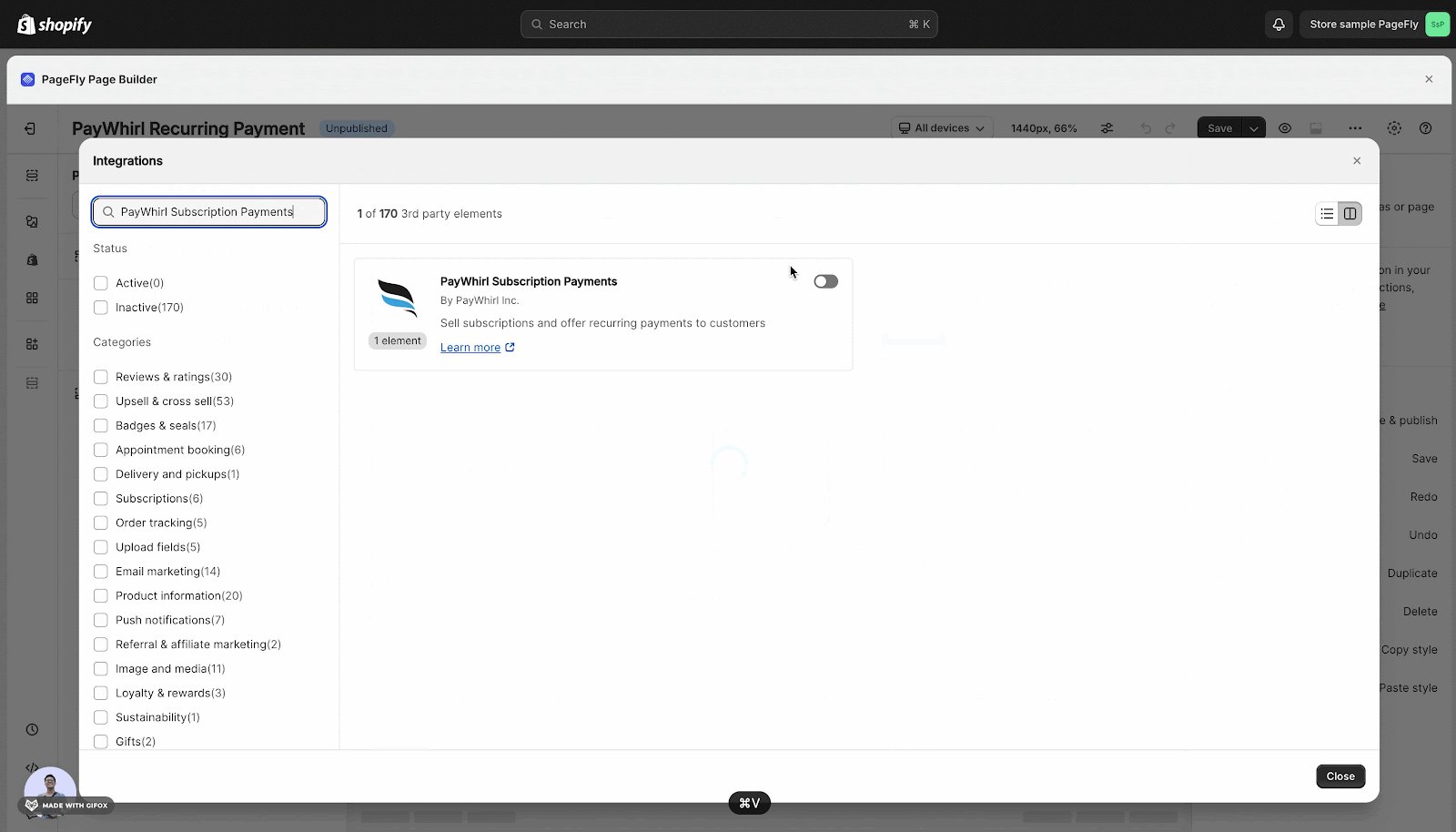
- Step 3: Search for “PayWhirl Subscription Payments” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu

How To Configure PayWhirl Recurring Payments Element
From PageFly
Step 1: Add PayWhirl Recurring Payments Element
Before starting to set up for the PayWhirl Recurring Payments element, you will need to add this element onto your page canvas:
- Step 1: Click “Add third party element” on the left menu bar
- Step 2: Look for “PayWhirl Recurring Payments” element
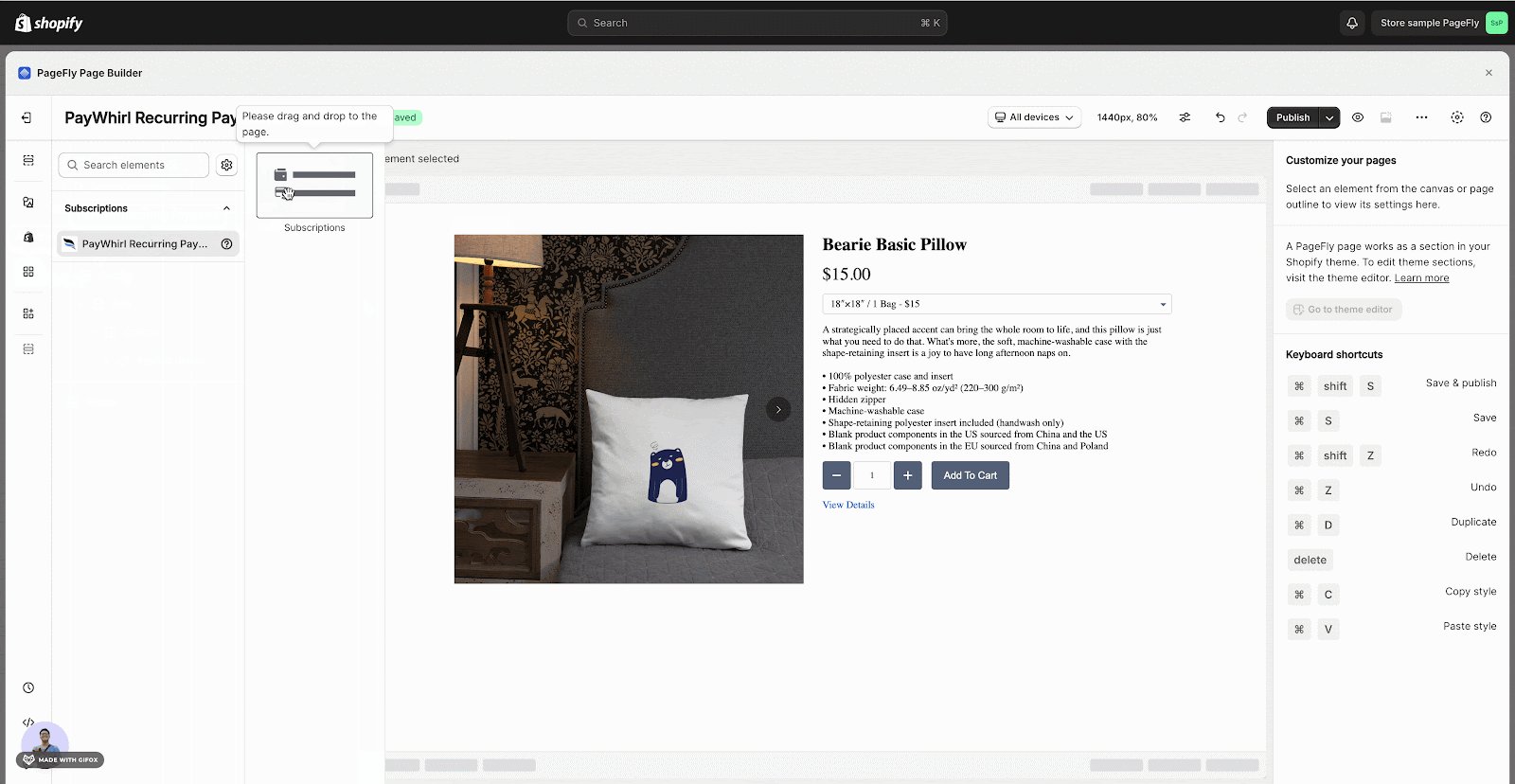
- Step 3: Click on the element to see its variant
- Step 4: Drag and drop the variant onto the page canvas
- Step 5: Save the draft.
The PayWhirl Recurring Payments element comes with 1 variant:
- Subscriptions
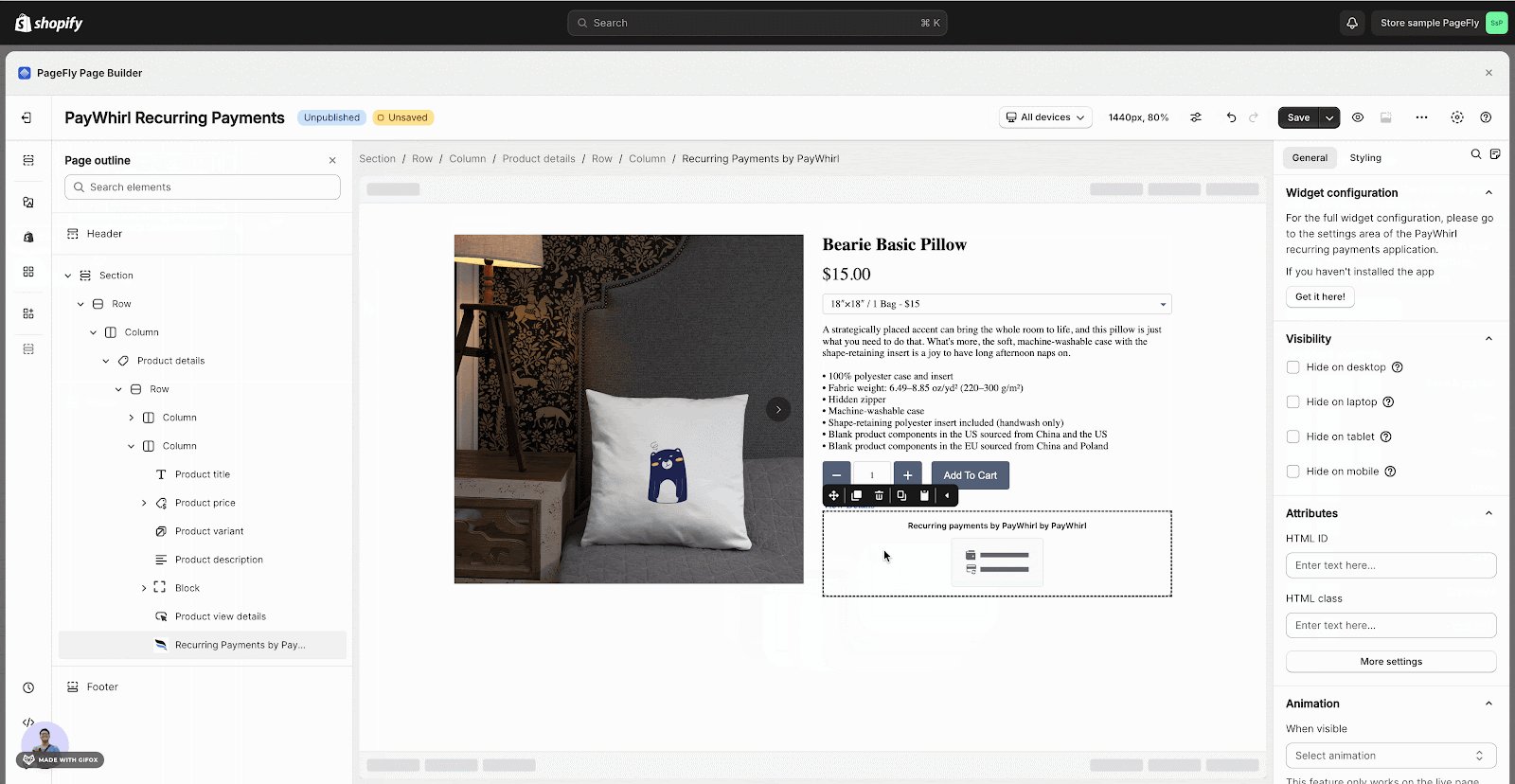
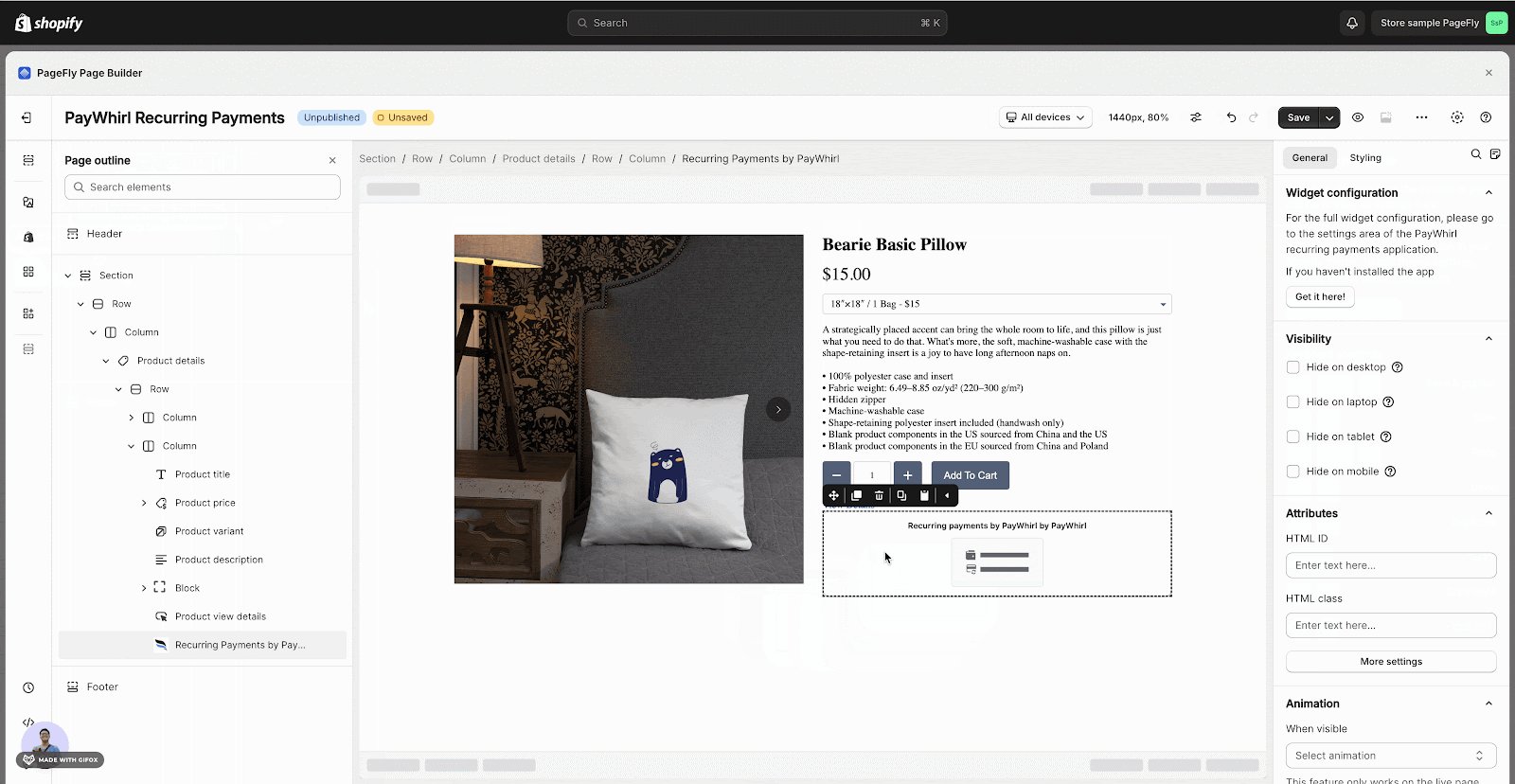
Step 2: Configure PayWhirl Recurring Payments Element
General Tab
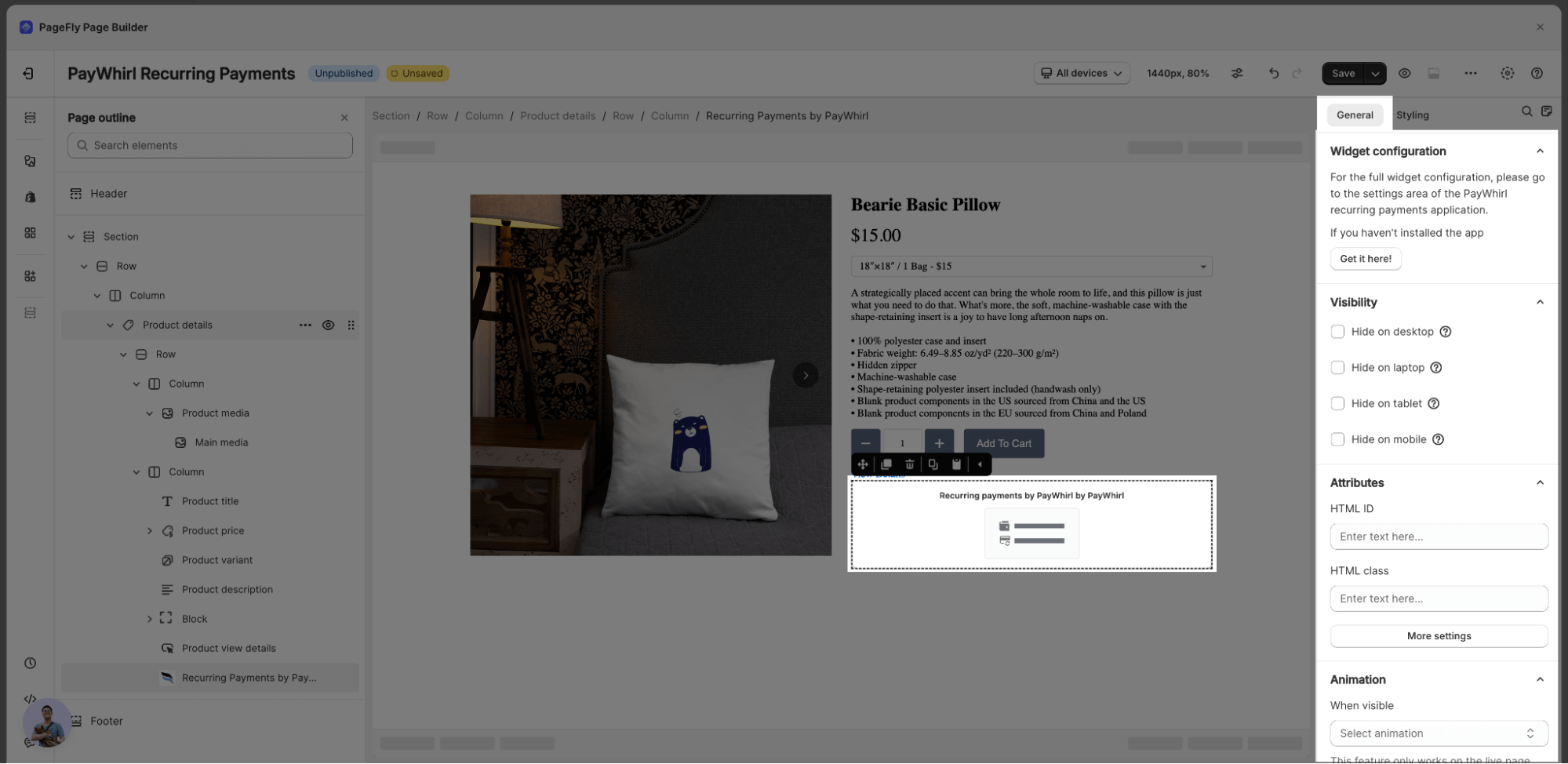
After adding the PayWhirl Recurring Payments to the Editor, on the right sidebar, you’ll see the General tab.
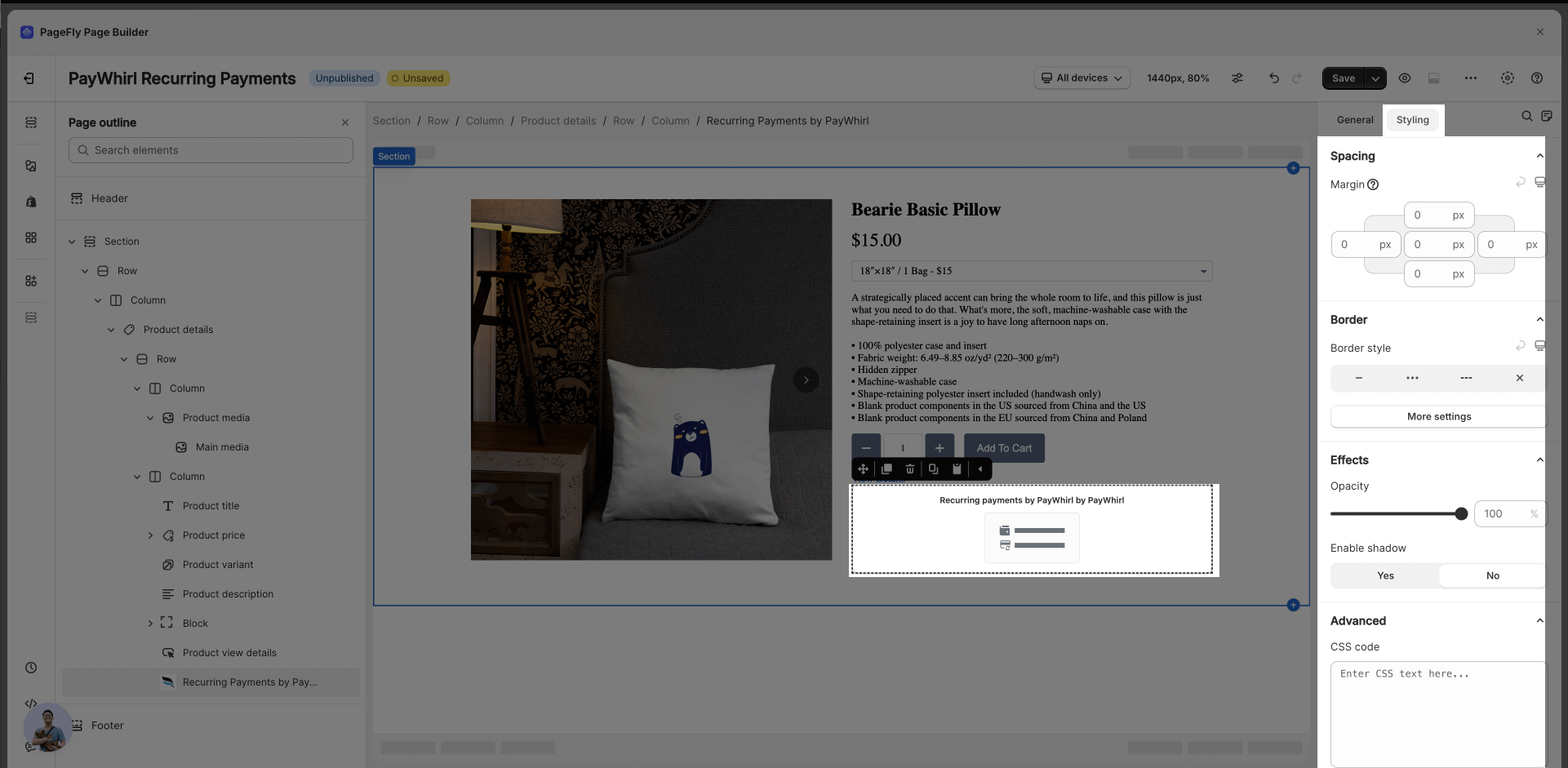
Styling Tab
You can customize some parameters in the Styling tab, such as margin, border style, opacity, shadow, overriding theme styling, and CSS code area. You can check more information about the Styling tab.
From PayWhirl Recurring Payments App
Please note that all the settings of the bundle have to be configured within PayWhirl Recurring Payments
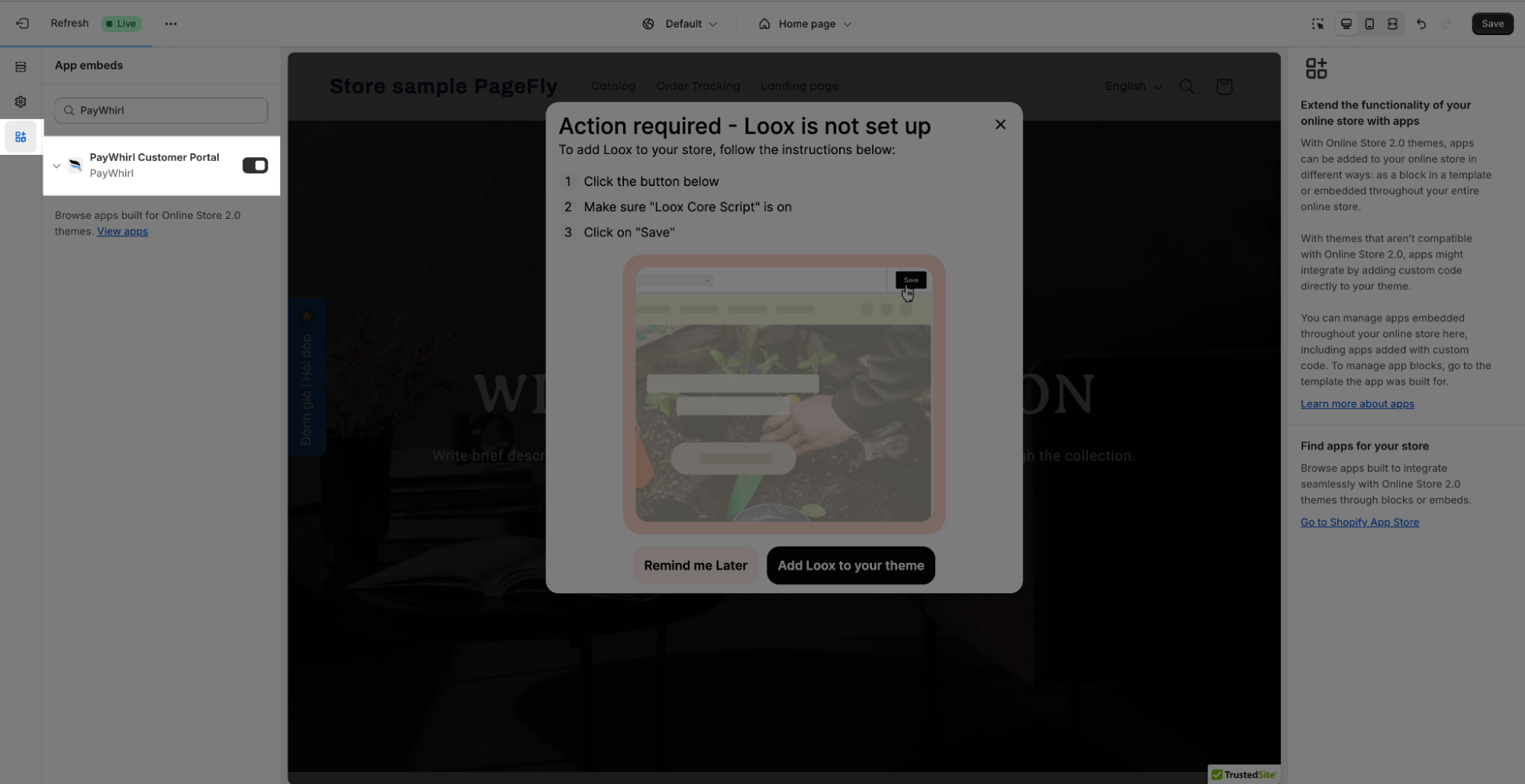
Step 1: Install PayWhirl Recurring Payments in your theme
To make the PayWhirl Recurring Payments show on your store, access Online store > Theme > Customize > App embed > Search for PayWhirl Recurring Payments > Turn on the PayWhirl Recurring Payment.
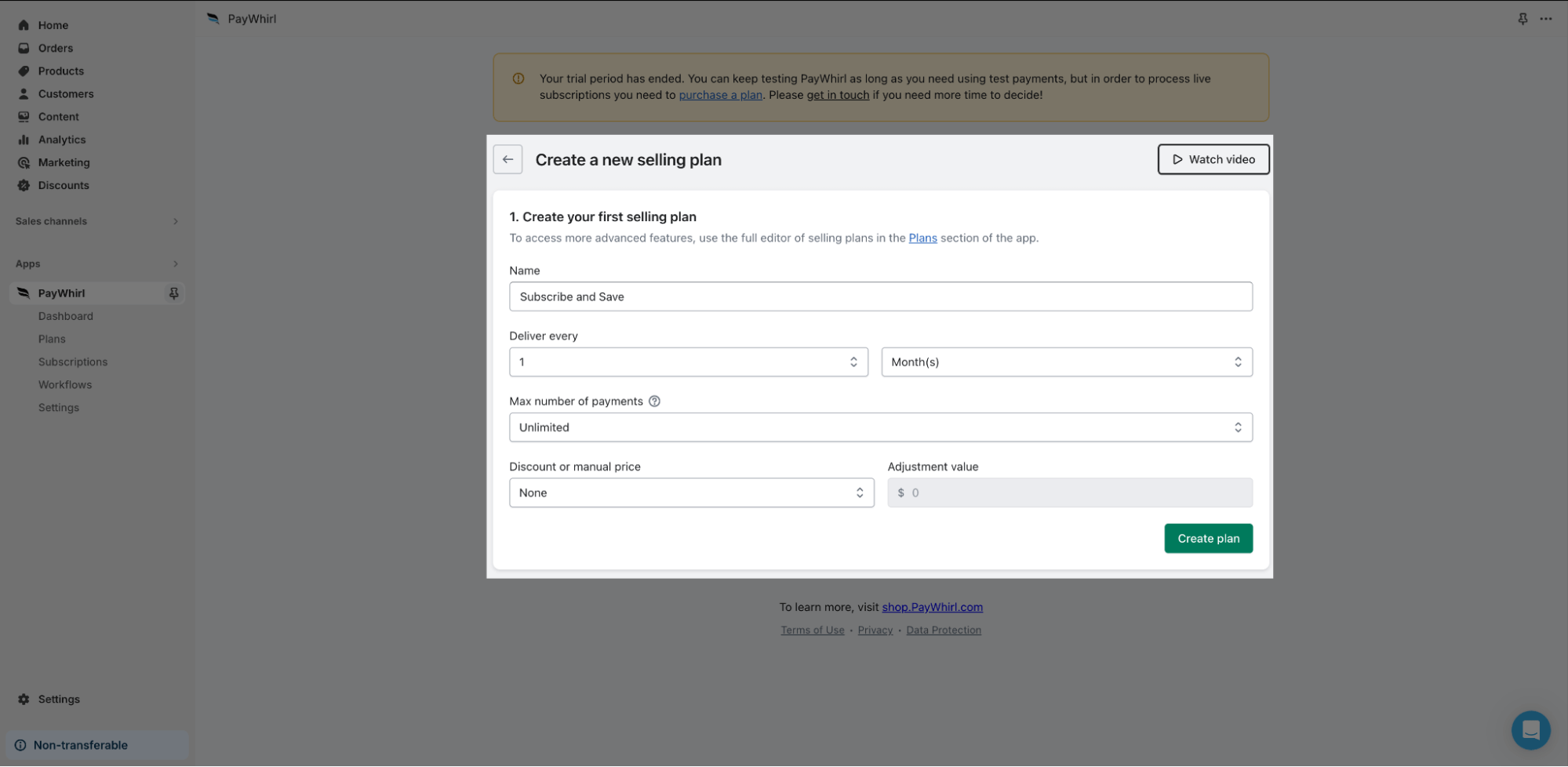
Step 2: Create New Selling Plan
Frequently Asked Questions
PayWhirl Element Doesn’t Display On The Live View?
If the subscription form doesn’t show on your live page, please check the following things:
- Shopify Payments must be activated. If you don’t know how to set up Shopify Payments, please visit the following link: https://help.shopify.com/en/manual/payments/shopify-payments
- PayWhirl is integrated with Shopify properly. To check this, open the PayWhirl Recurring Payments app then click the Installation tab and make sure the first 3 steps are completed.