About Progus Store Locator Map
What Is Progus Store Locator Map
The Progus Store Locator Map app makes it easy for customers to find your physical location with a customizable store and dealer locator.
- Wide range of map styles, custom markers, colors, and font
- Analytics with the most popular locations, countries, provinces, etc
Install Progus Store Locator Map
Before using this element in PageFly, you have to install the Progus Store Locator Map app to your store and configure all options in the app.
- Install Progus Store Locator Map
- Install PageFly
How To Access Progus Store Locator Map Element
In the page editor, follow these steps to access Progus Store Locator Map element:
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
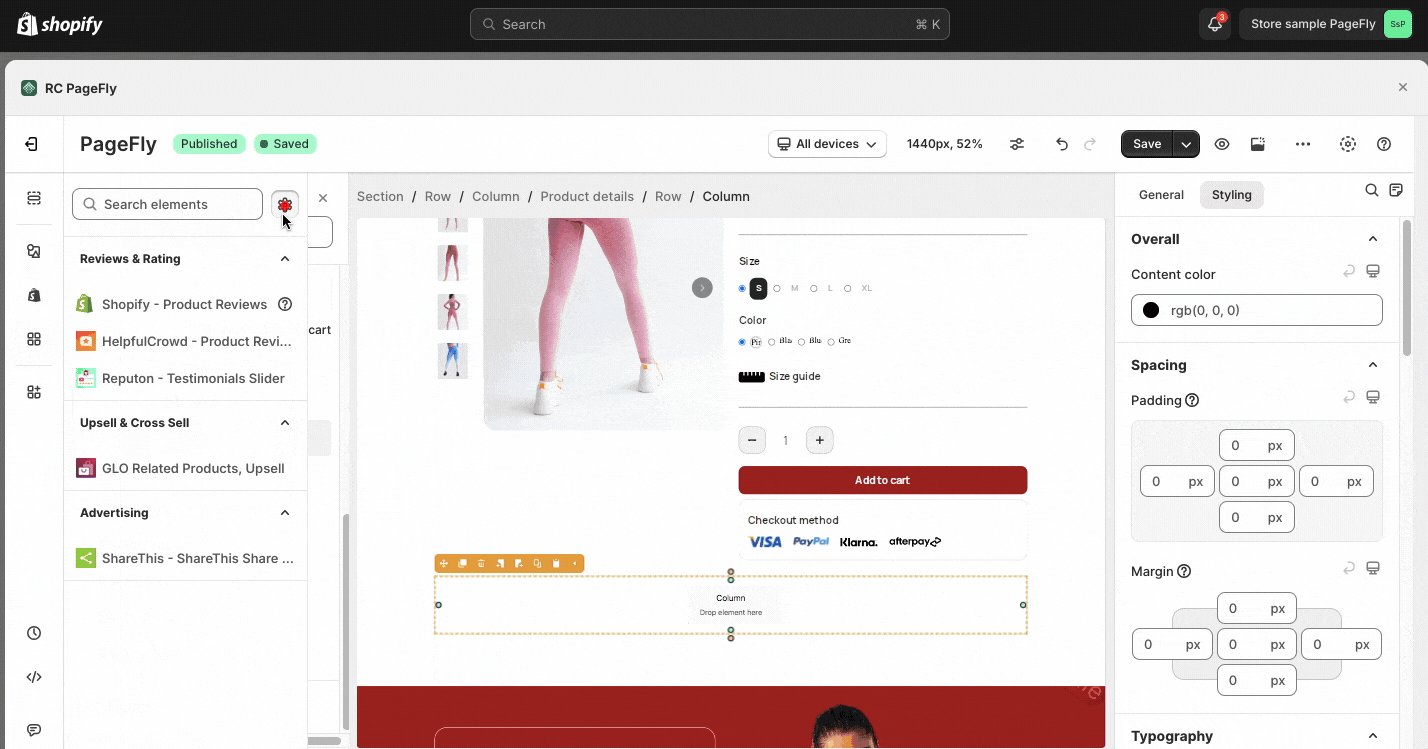
- Step 2: Click “Manage integrations” or the gear icon on top
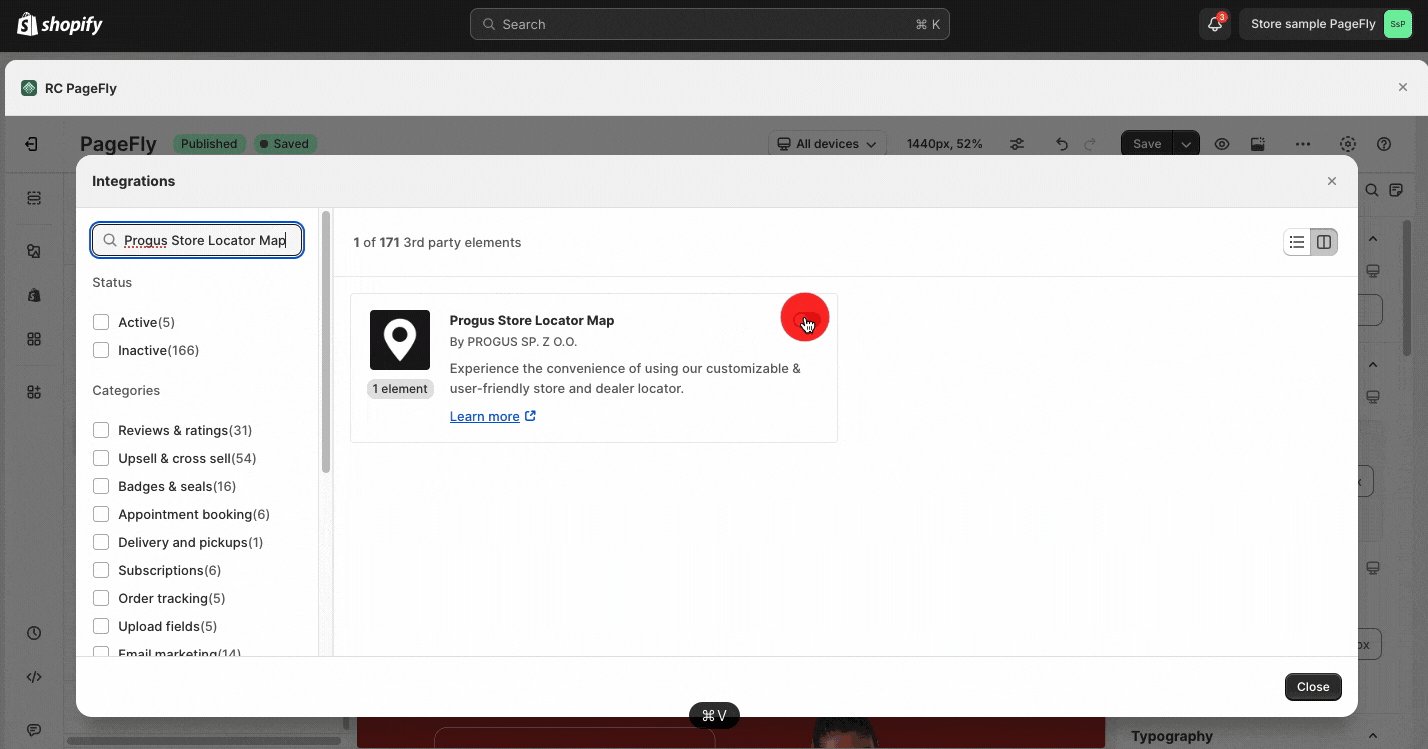
- Step 3: Search for “Progus Store Locator Map” and enable it
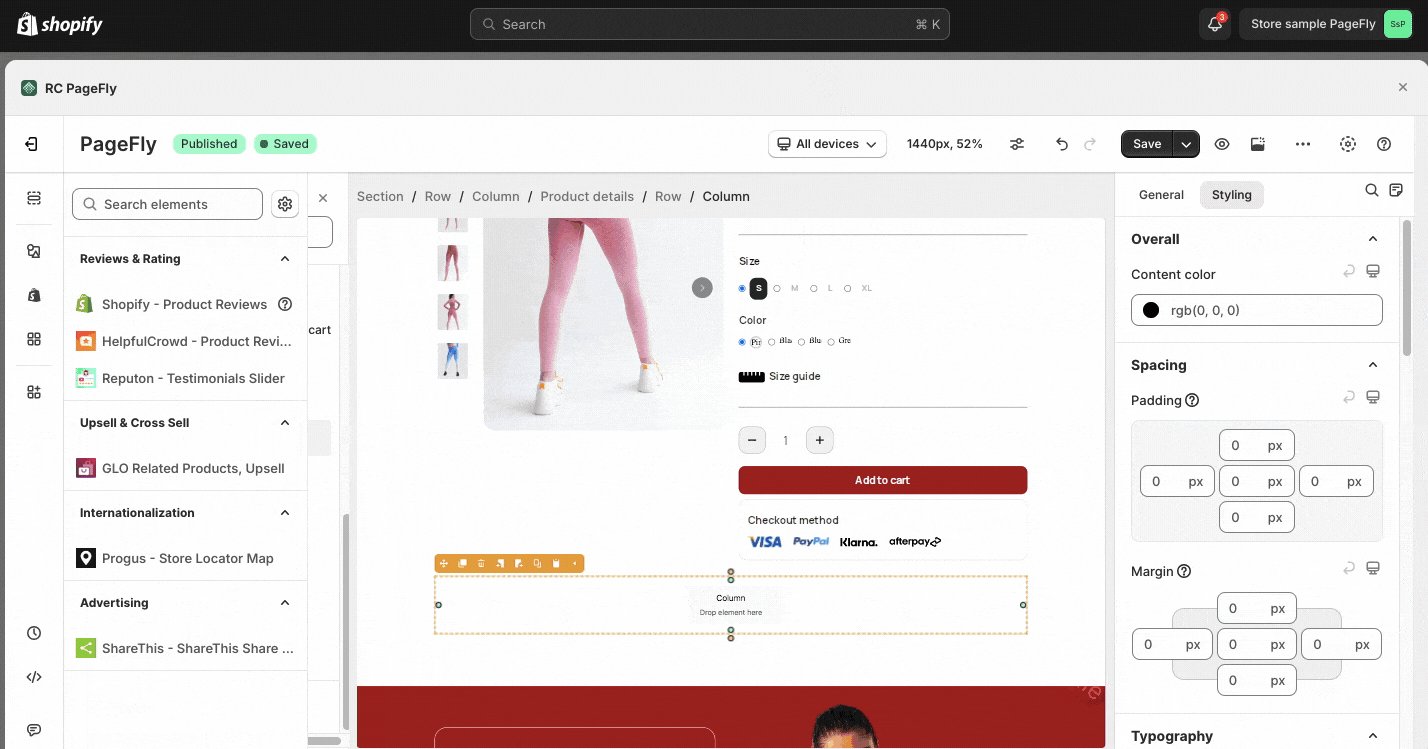
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu
How To Configure Progus Store Locator Map element
- The element can work on all page types.
- One page can have one element.
- The element can be anywhere on the page.
- All styling and configuration must be done in the Progus Store Locator Map app.
From PageFly
Step 1: Add Progus Store Locator Map Element
Before starting to set up the Progus Store Locator Map element, you will need to add this element to your page canvas:
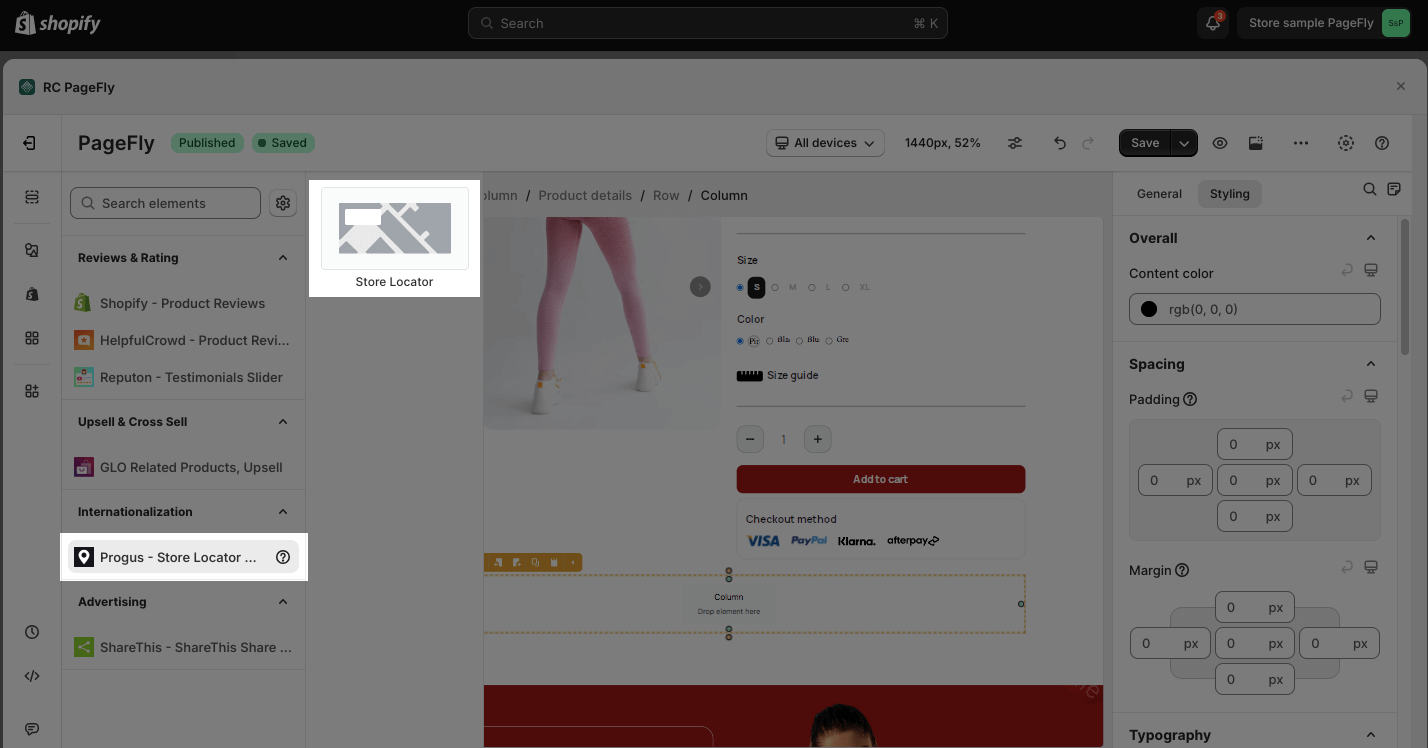
- Step 1: Click “Add third party element” on the left menu bar
- Step 2: Look for “Progus Store Locator Map” element
- Step 3: Click on the element to see its variant
- Step 4: Drag and drop the variant onto the page canvas
Step 2: Configure Progus Store Locator Map App Element
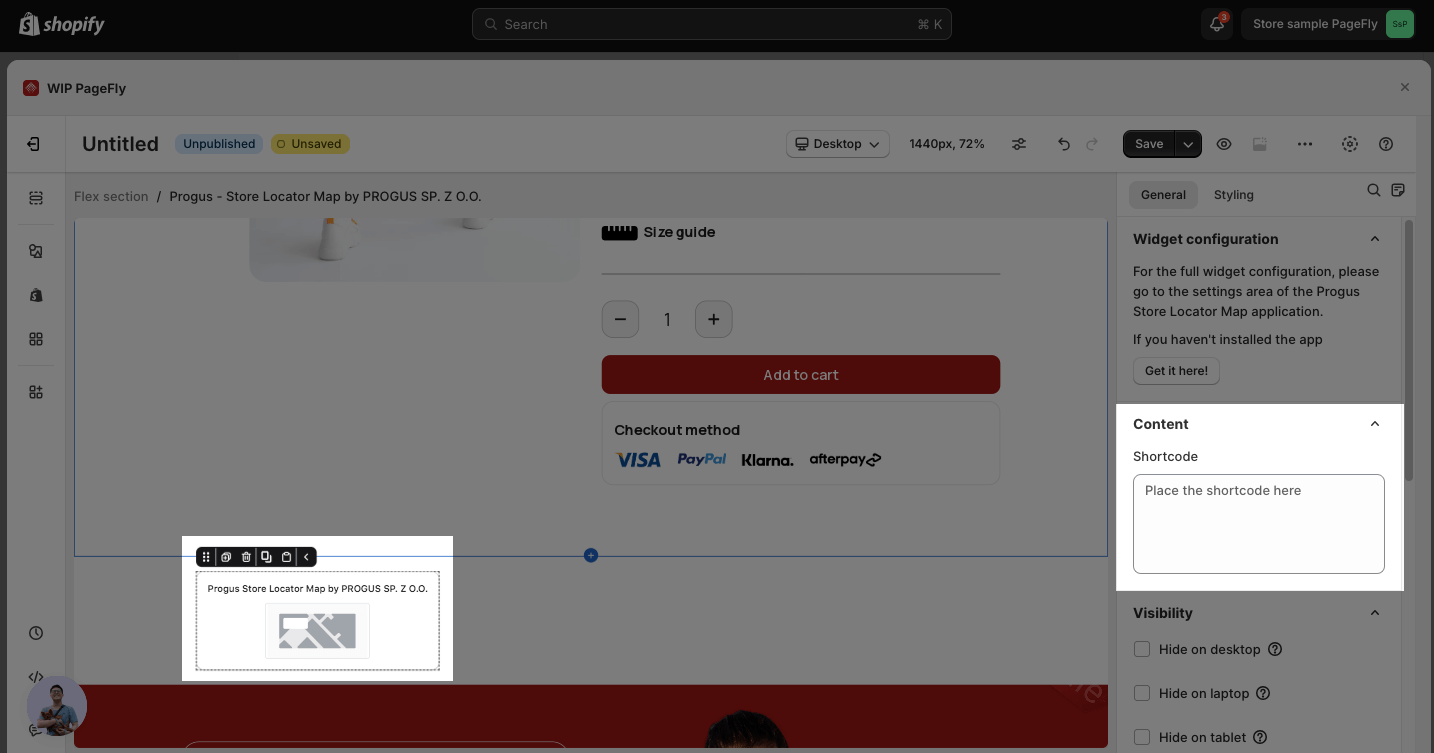
After adding the element, you can adjust it by clicking on the element.
- For the General tab, you can paste the short code created in the Progus Store Locator Map app.
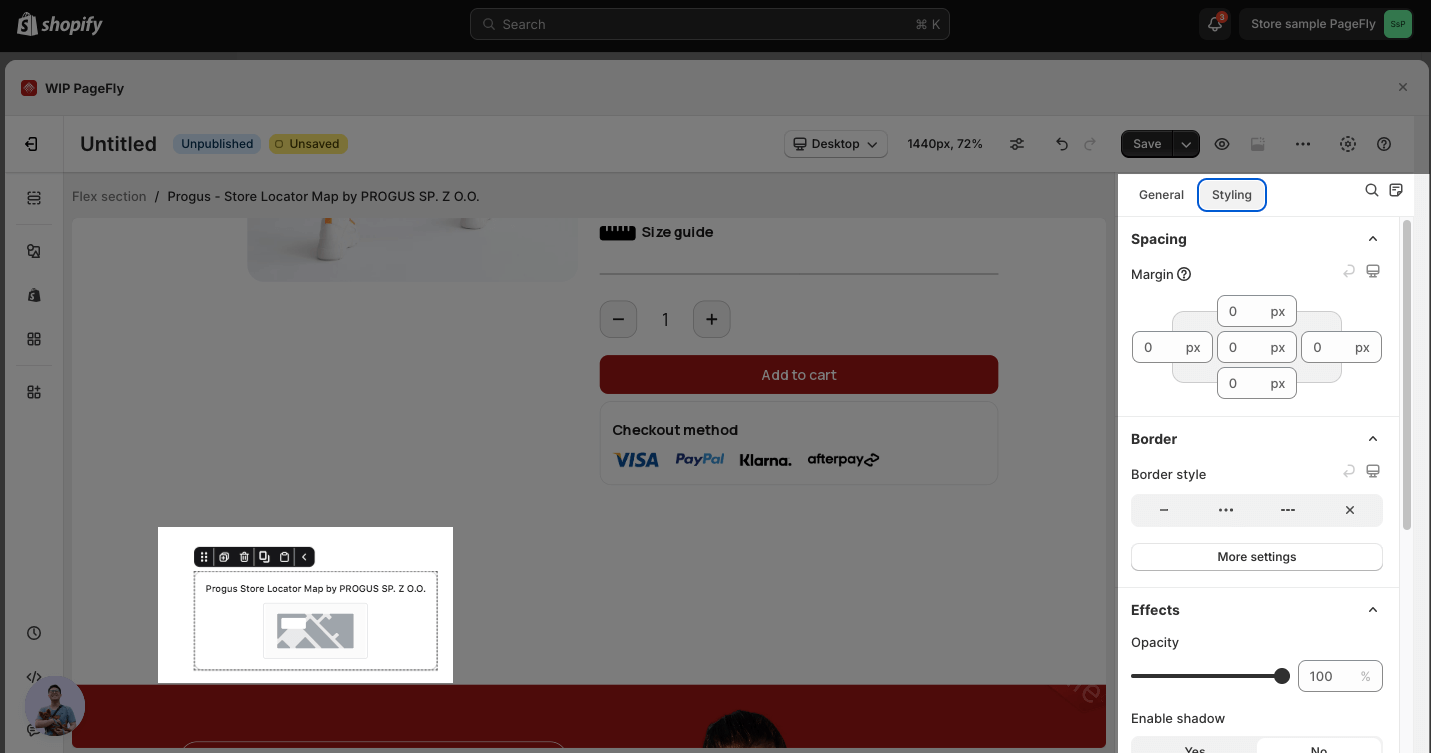
- For styling options like margins, borders, and effects, go to the Styling tab. You can find more details about the available options here.
From Progus Store Locator Map App
Before using the Progus Store Locator Map element in PageFly, you’ll need to create and configure your announcement in the Progus Store Locator Map app. Here’s how:
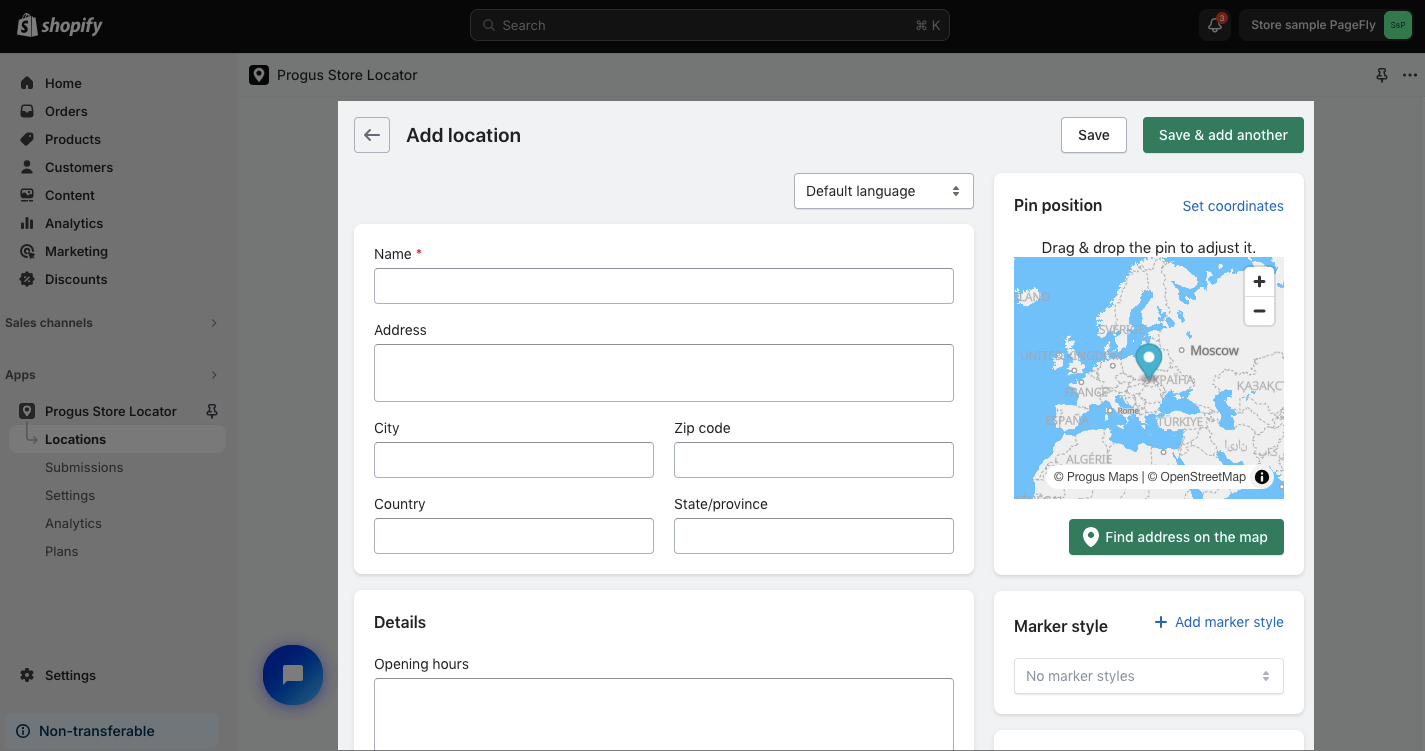
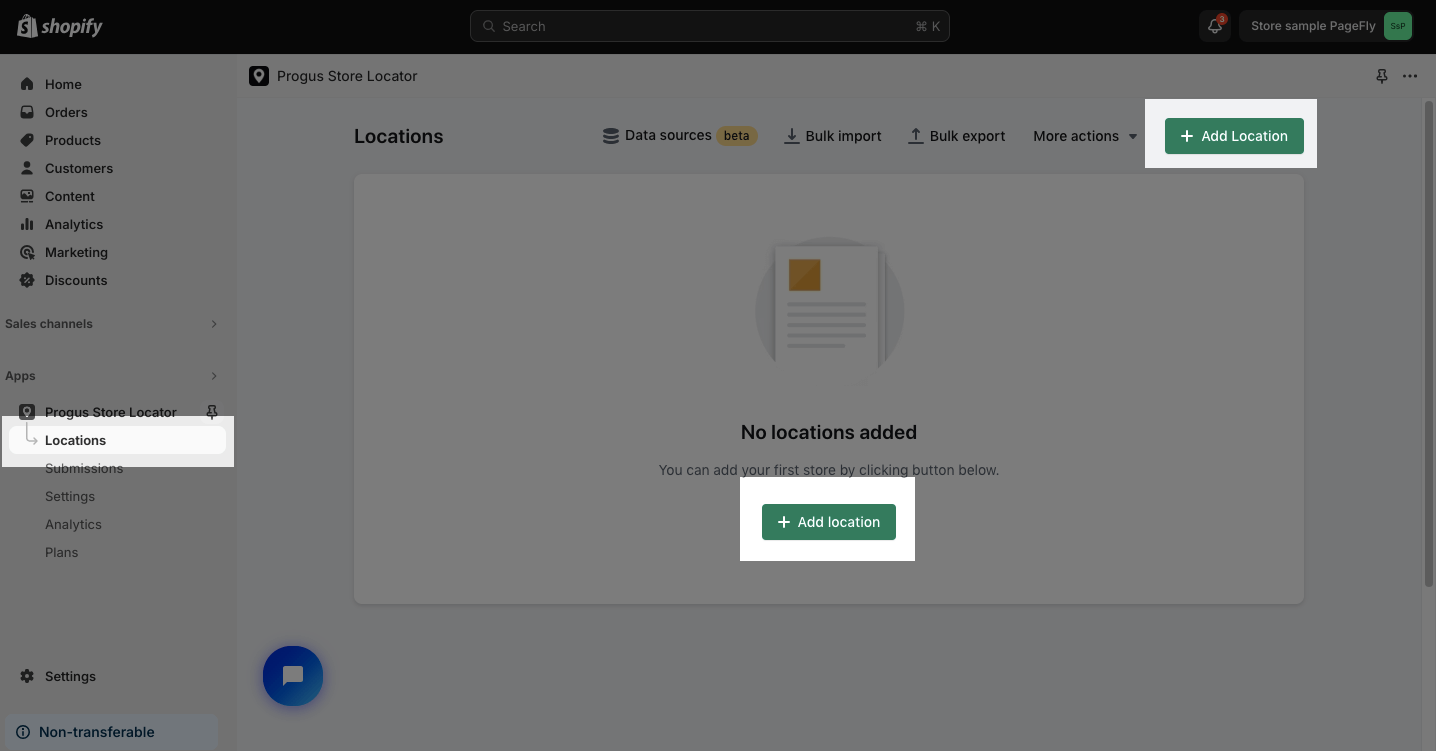
Step 1: Add Location
Back to the Progus Store Locator Map app dashboard, head to the Locations tab > Click on Add Location.
Step 2: Set Up The Location
There are many options for you to set up the location such as name, address, opening hours, contact information, image etc.
Once all settings are done, hit Save.
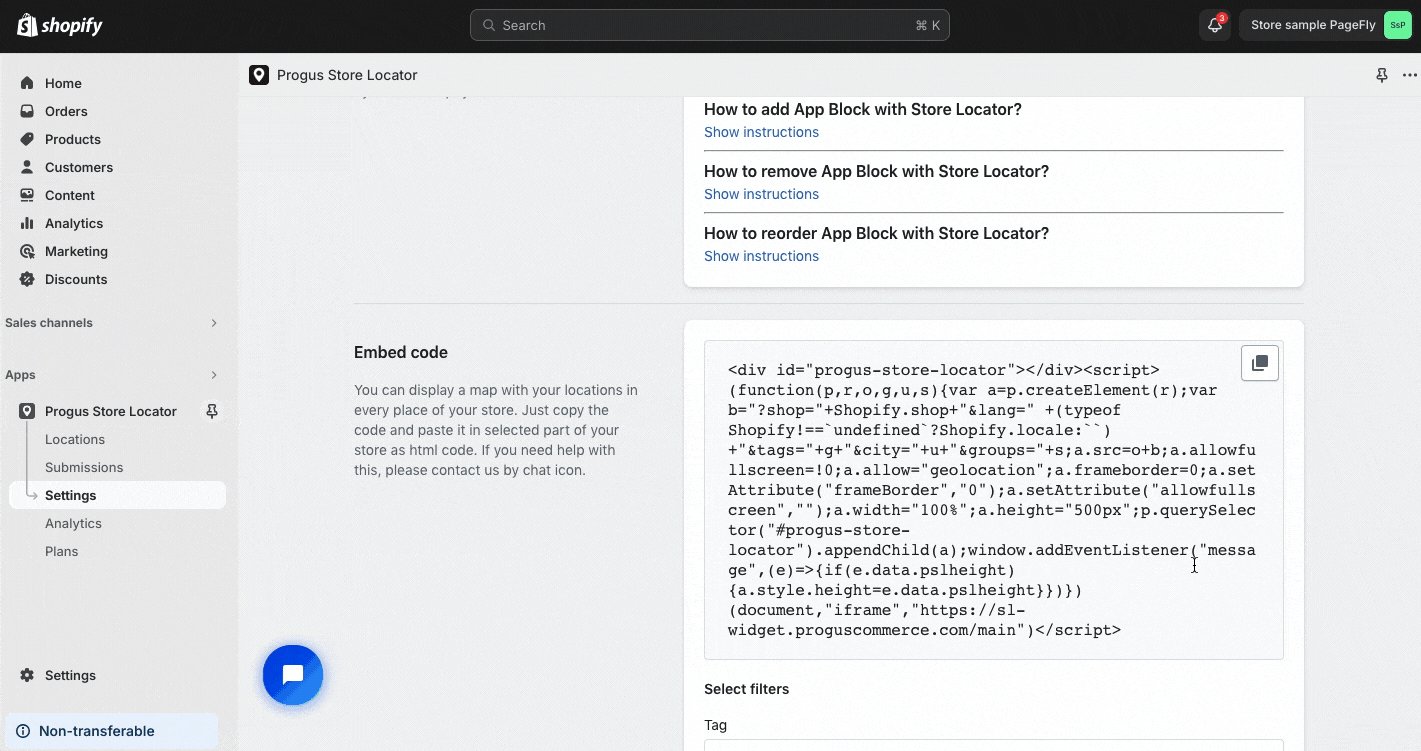
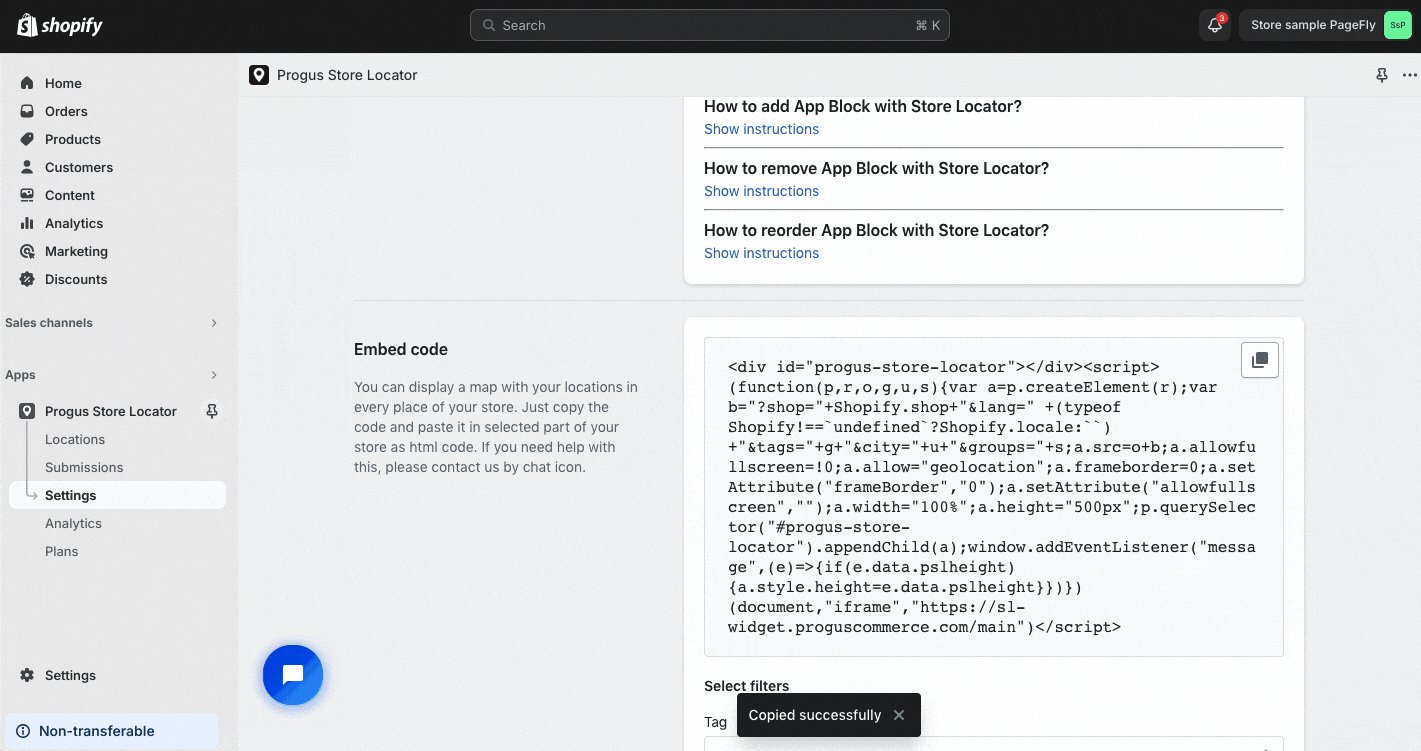
Step 3: Copy The Code
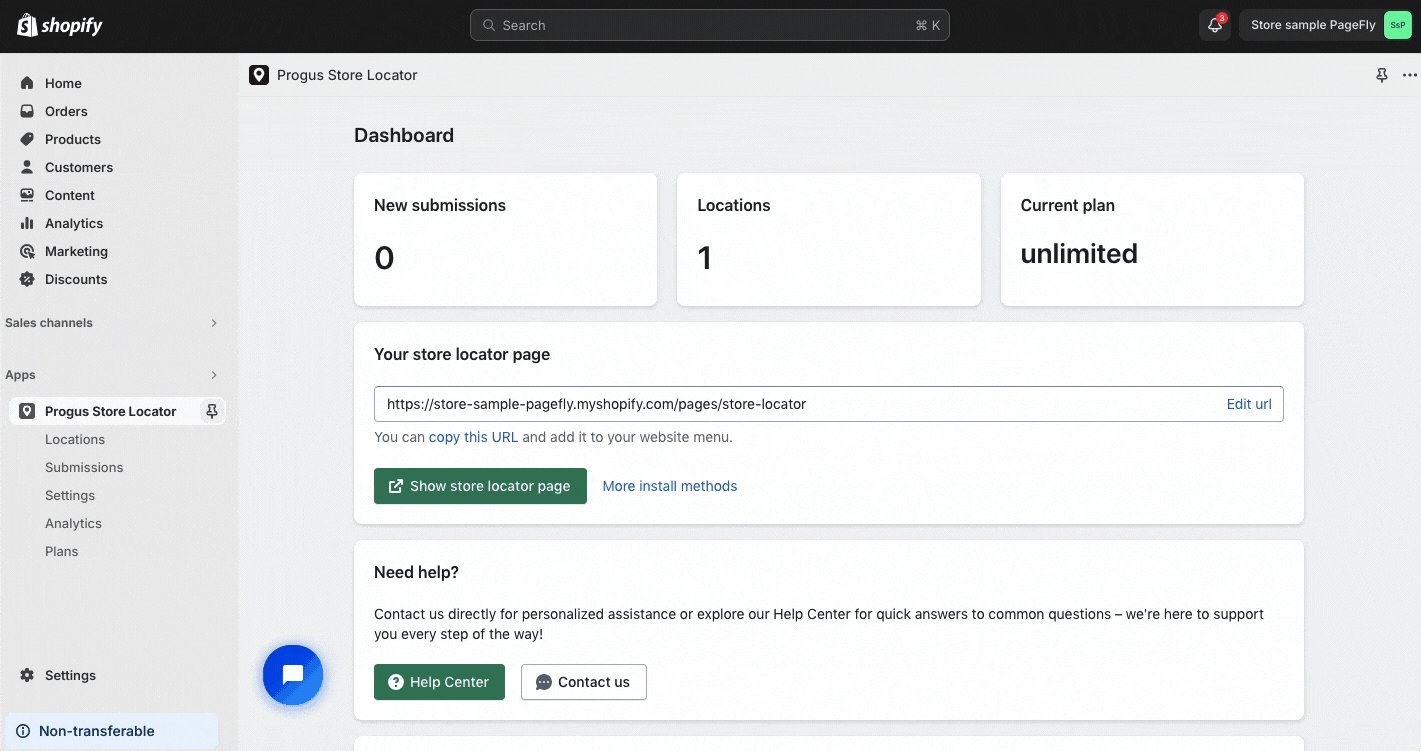
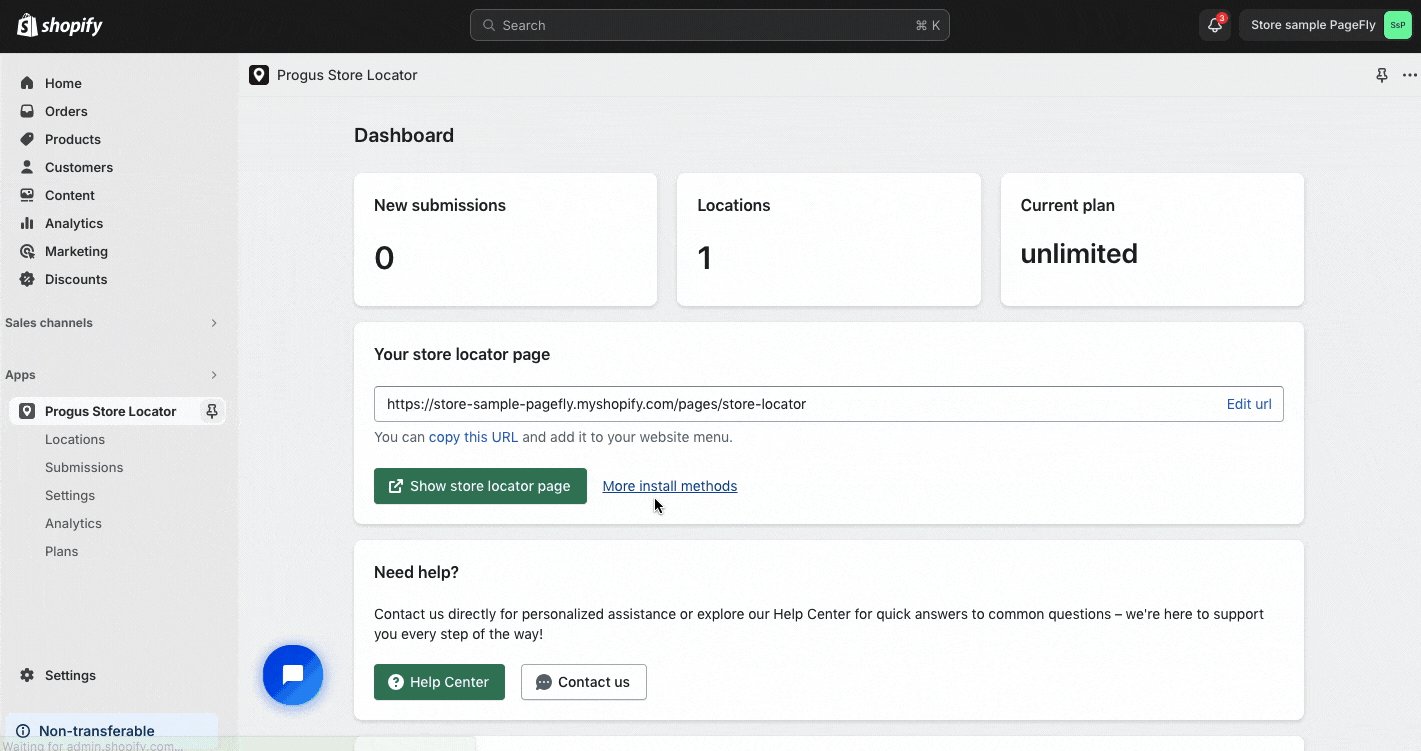
Back to the main app dashboard > Head to the Your store locator page section > More install methods > Copy the code.
Step 4: Paste The Code
Head back to the PageFly Editor > On the Content tab, paste the code.
Frequently Asked Questions
What Can I Display With Progus Store Locator Map App?
This app allows you to easily add and manage a list of your physical store locations. You can display details like:
* Store address
* Opening hours
* Contact information (optional)
* Images (optional)
You can also choose to integrate a map service (like Google Maps) to provide visual directions for customers.
Does Progus Store Locator Map offer a free plan?
A free plan is available with limited features.