About Product Variant Metafield Element
If you’re managing many products with diverse variants, each requiring specific information to be displayed, using the product variant metafield element will perfectly meet your needs. It’s a powerful solution for targeting customers effectively and optimizing your store’s conversion rate. With just 3 steps you can display elements on your online store: creating a variant metafield with Shopify, configuring elements, and finally, publishing your page.
If you don’t have PageFly yet, you can install it for Free here.
You can refer to our video tutorial
Or check out this article from Shopify for more information about the metafields.
How To Create Variant Metafield With Shopify?
This is a 3-step tutorial that creates variant metafields: creating definitions, adding values to metafields, and displaying them on your page.
- Step 1: From Shopify Admin, go to Setting > Custom data > Variants.
- Step 2: Click Add definition and fill in the fields including: Name, Namespace and key (optional), and Description (optional).
- Step 3: Click Select type > Select the content type that best matches your metafield from the list > Set validation rules and additional configuration.
There are two types of variant metafield values: One value and list of values.
-
- One value: is just one piece of data, like a string of text, a number, or a date.
- List of values: is a collection of single values. This could be a list of colors, for example.
- Step 4: Click Save. You can organize variant metafield by pinning variant metafield definitions.
- Step 1: From Shopify Admin, go to Products > Click a Product > Click a Variant you want to add more content.
- Step 2: In Metafields, add the content you want to display following the content types.
- Step 3: Click Save.
Repeat the steps above to add values to your metafield in other product variants.
Display Product Variant Metafield Element On Your PageFly Page
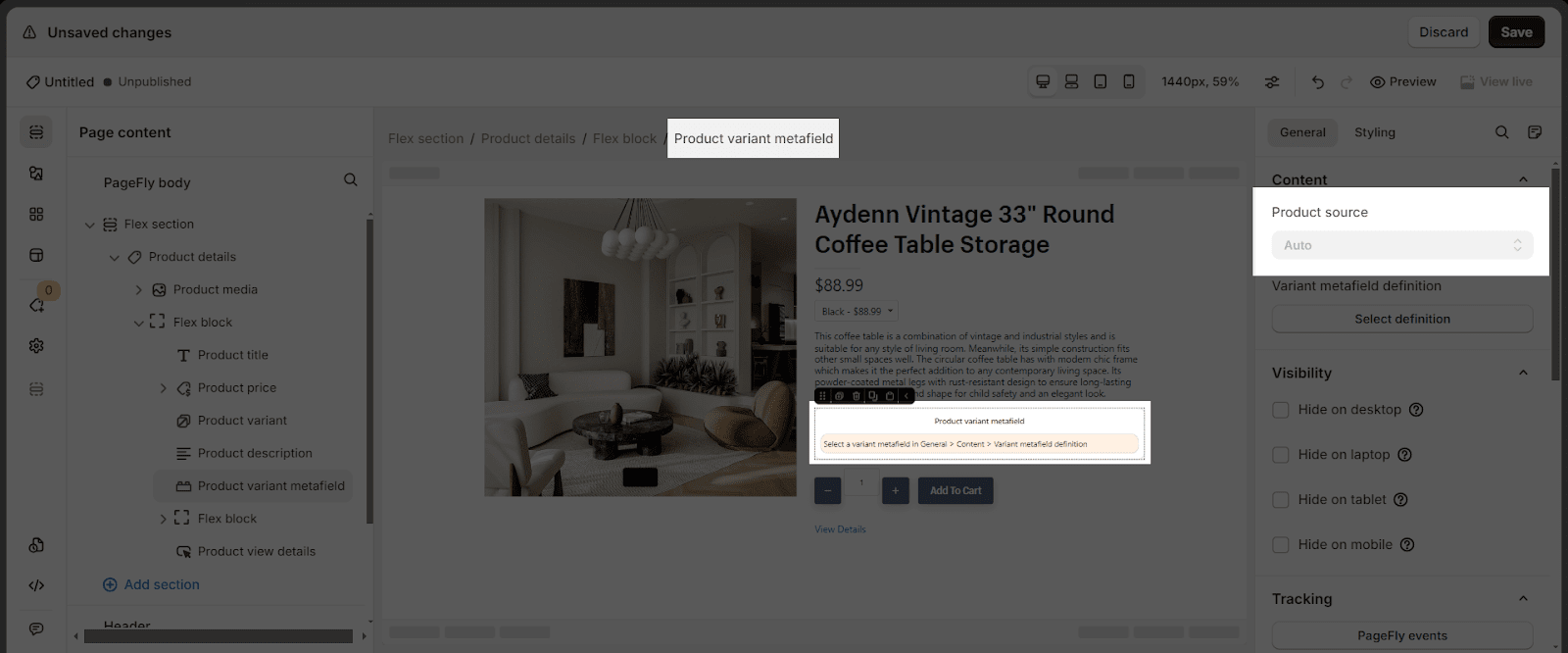
- Step 1: From PageFly editor, click on Elements icon> go to Shopify tab > in Product category > Product variant metafield > Drag and drop element to the editor canvas.
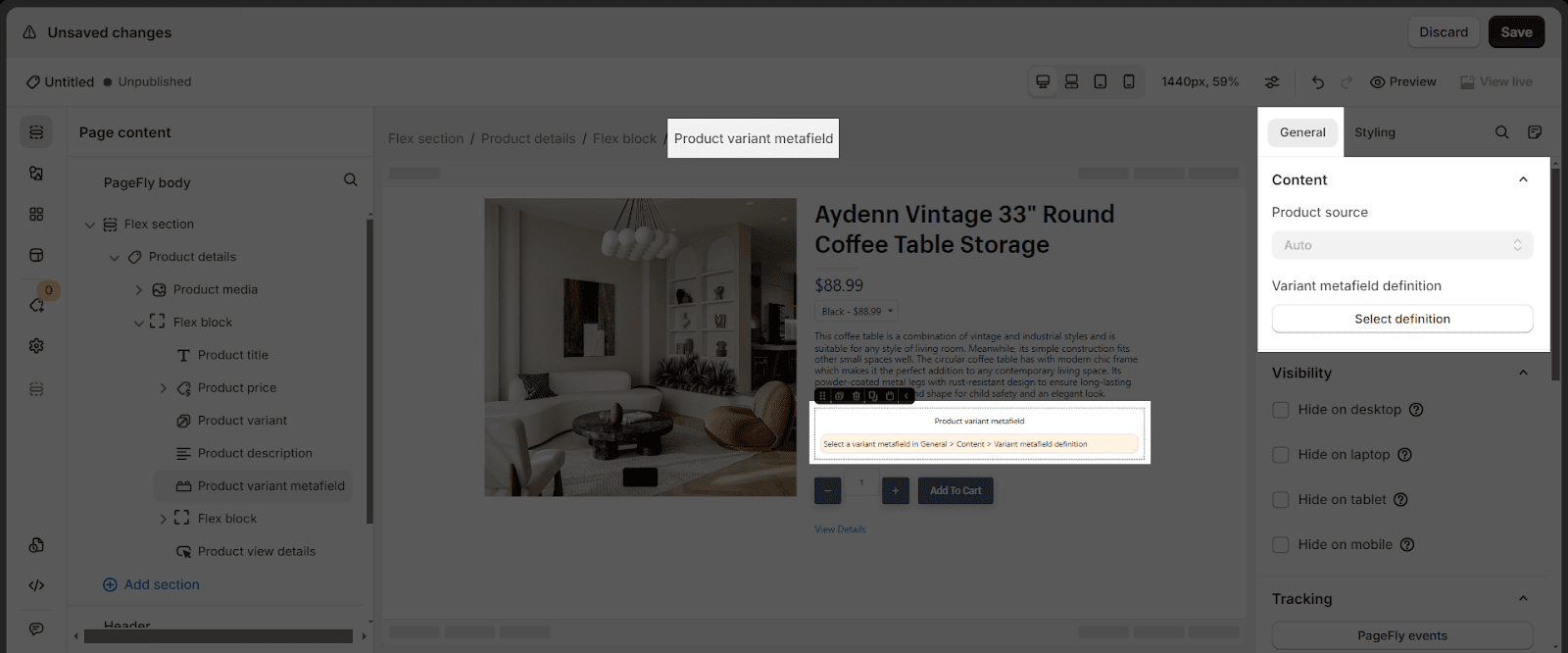
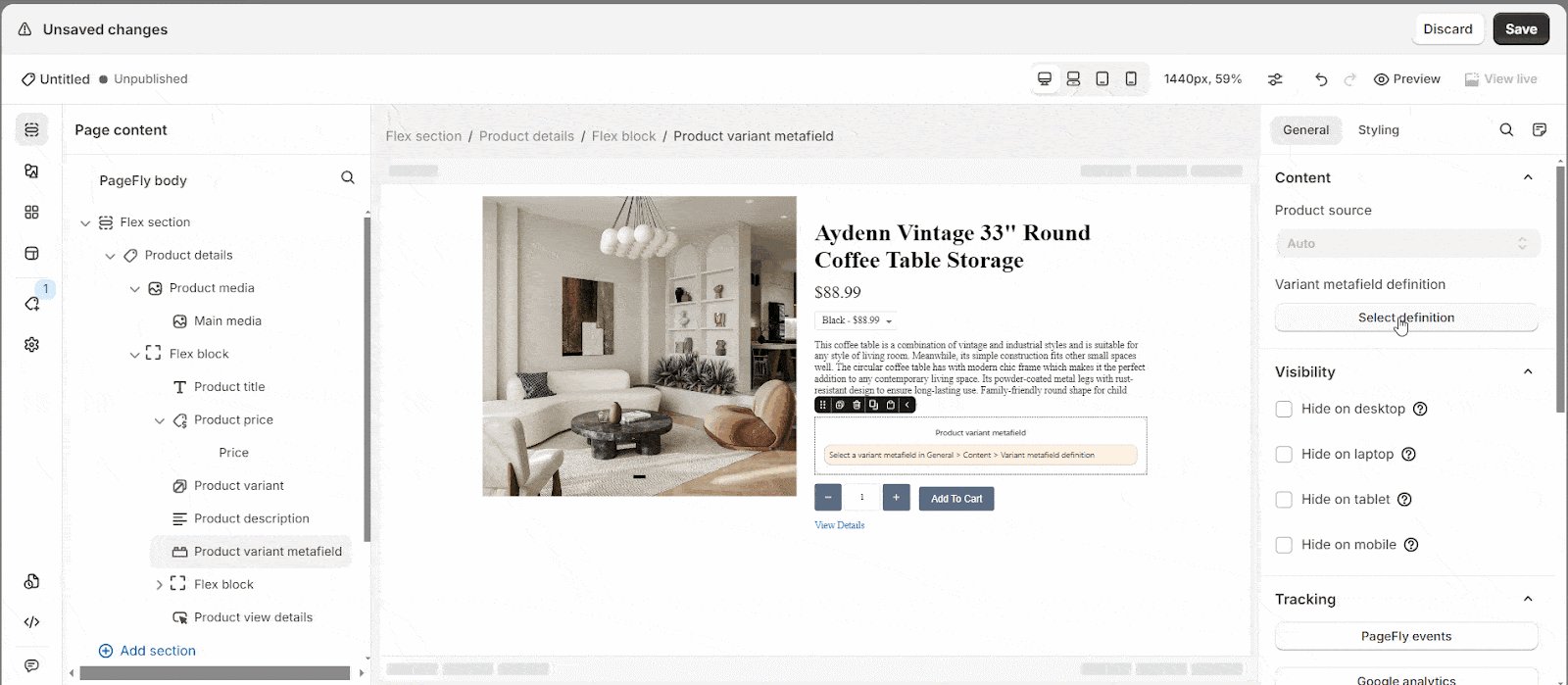
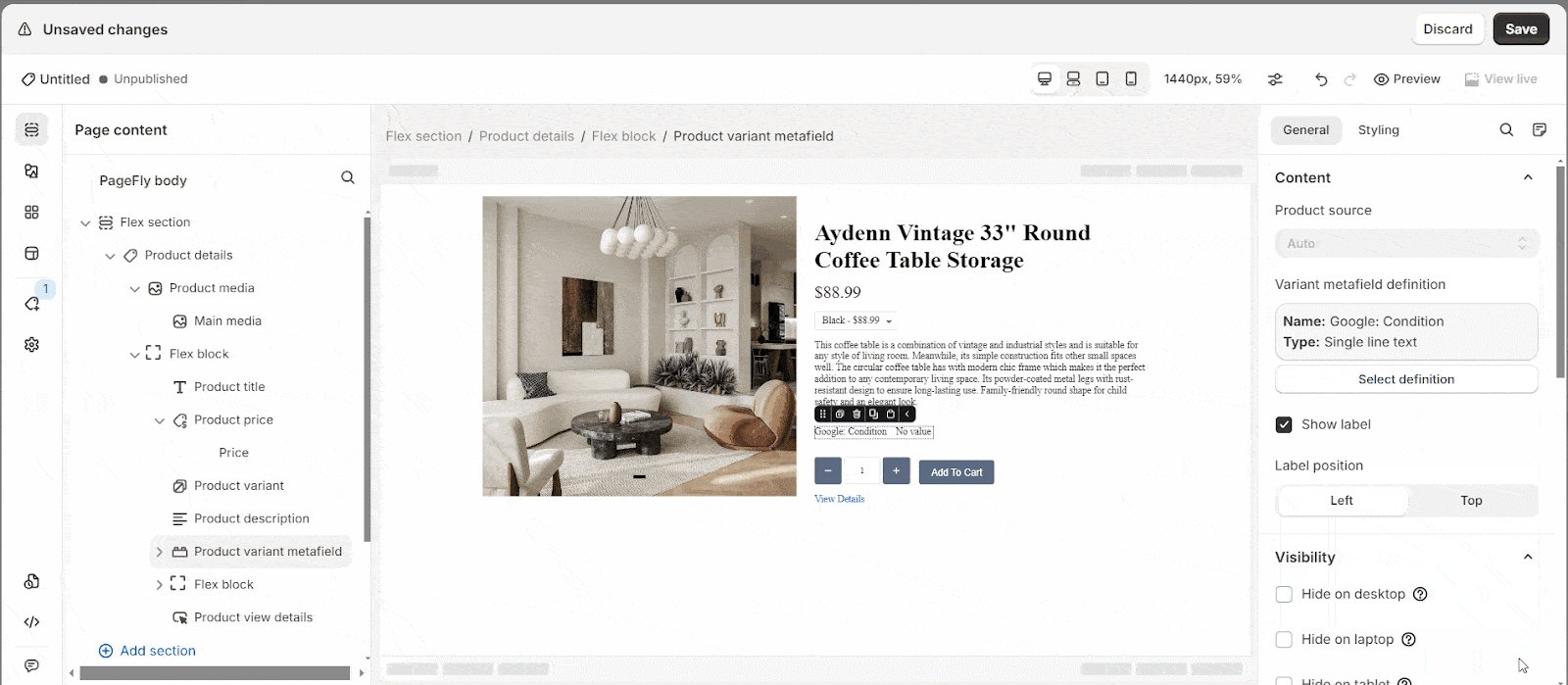
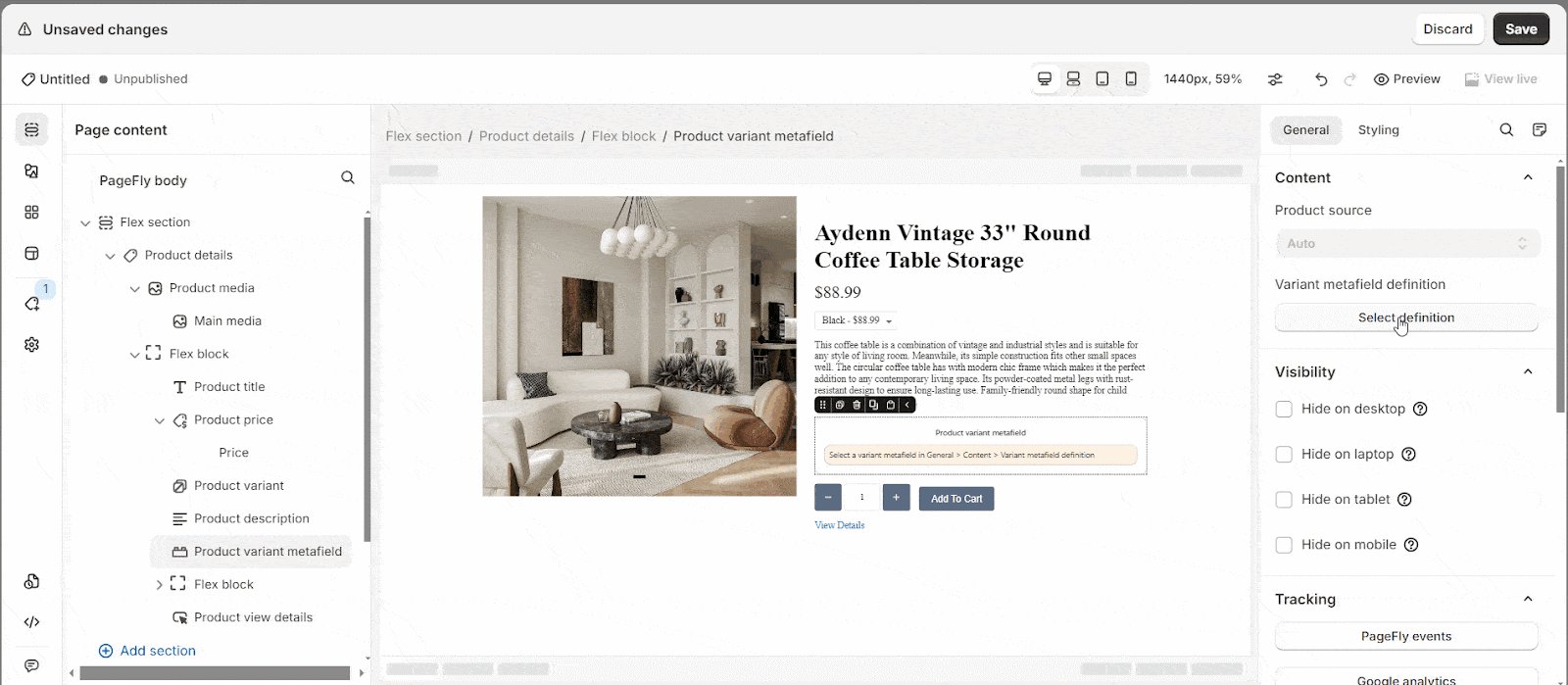
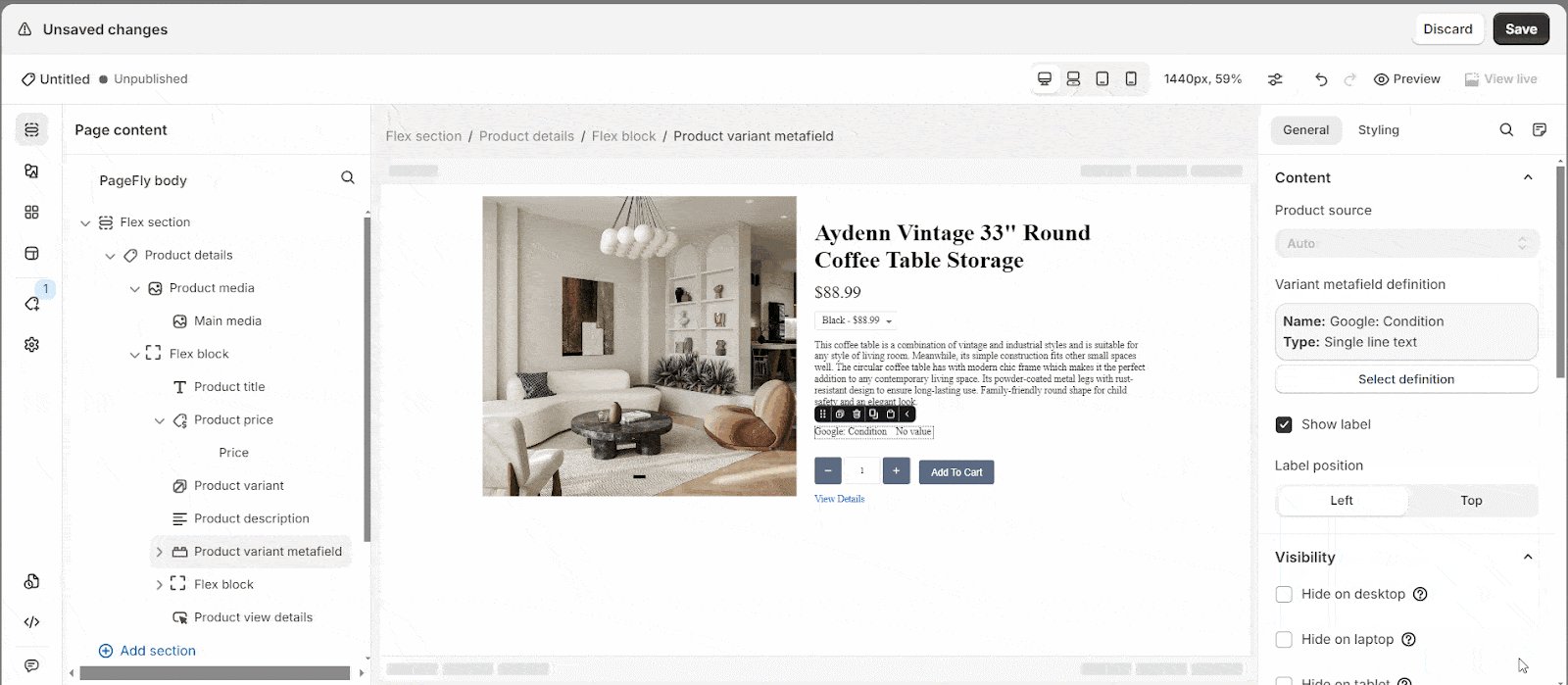
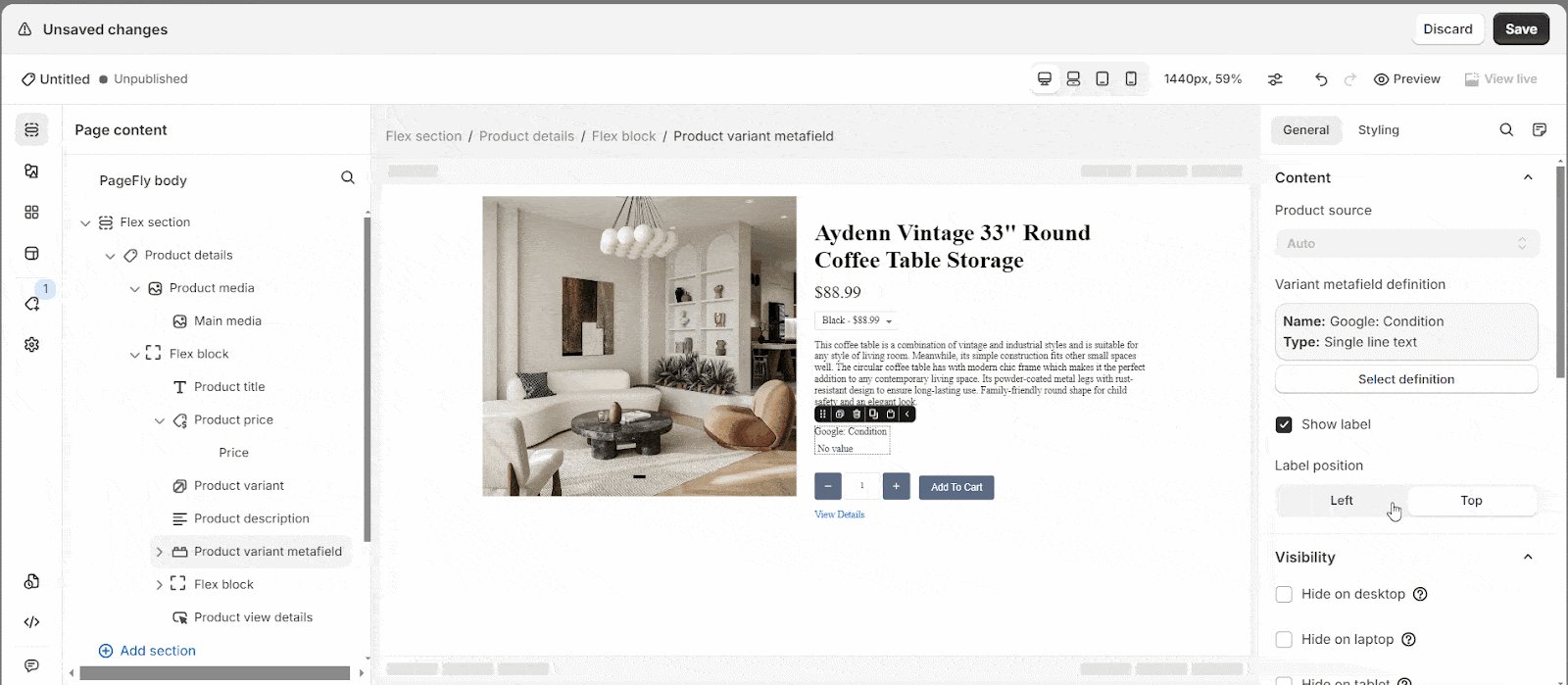
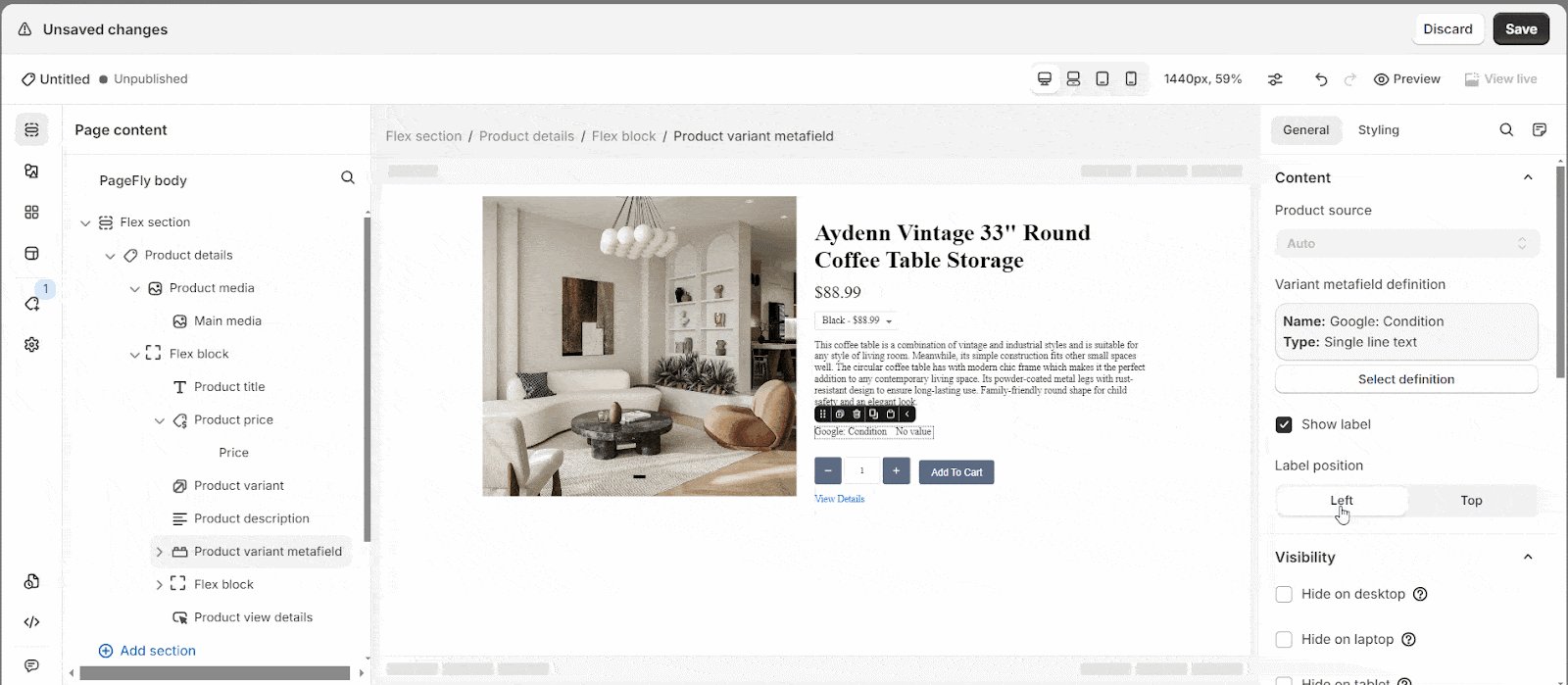
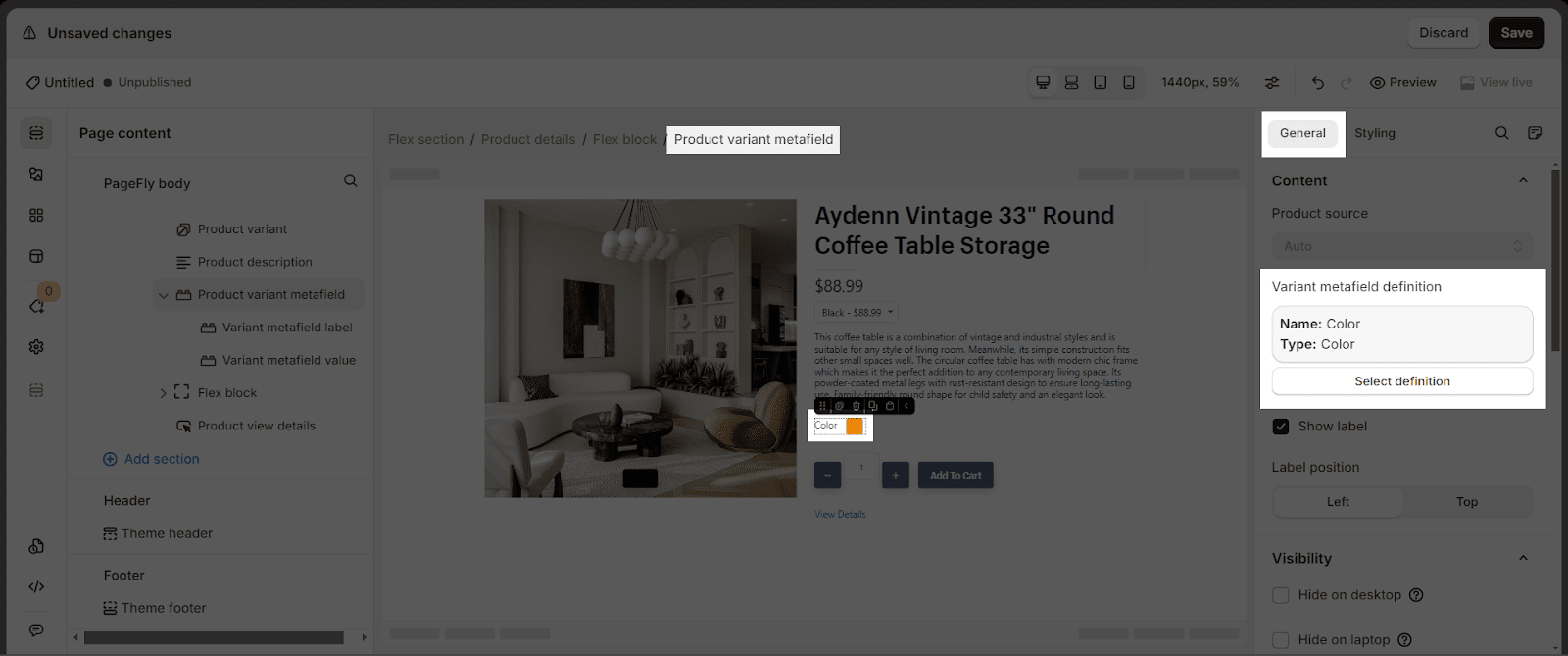
- Step 2: Select element > Go to General Tab > Content > Select Product source and Variant metafield definition. If you add the Variant metafield into a Product details element, the Product source will be set to auto.
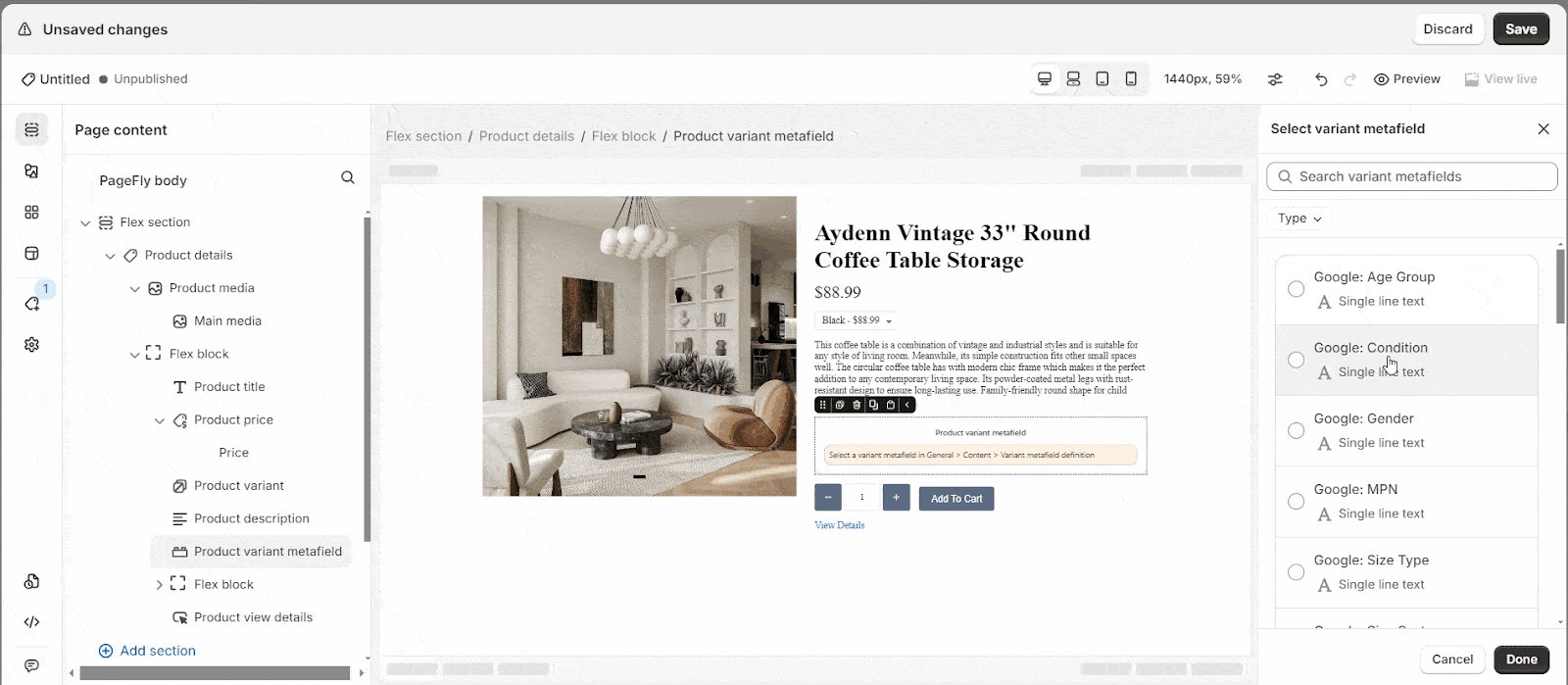
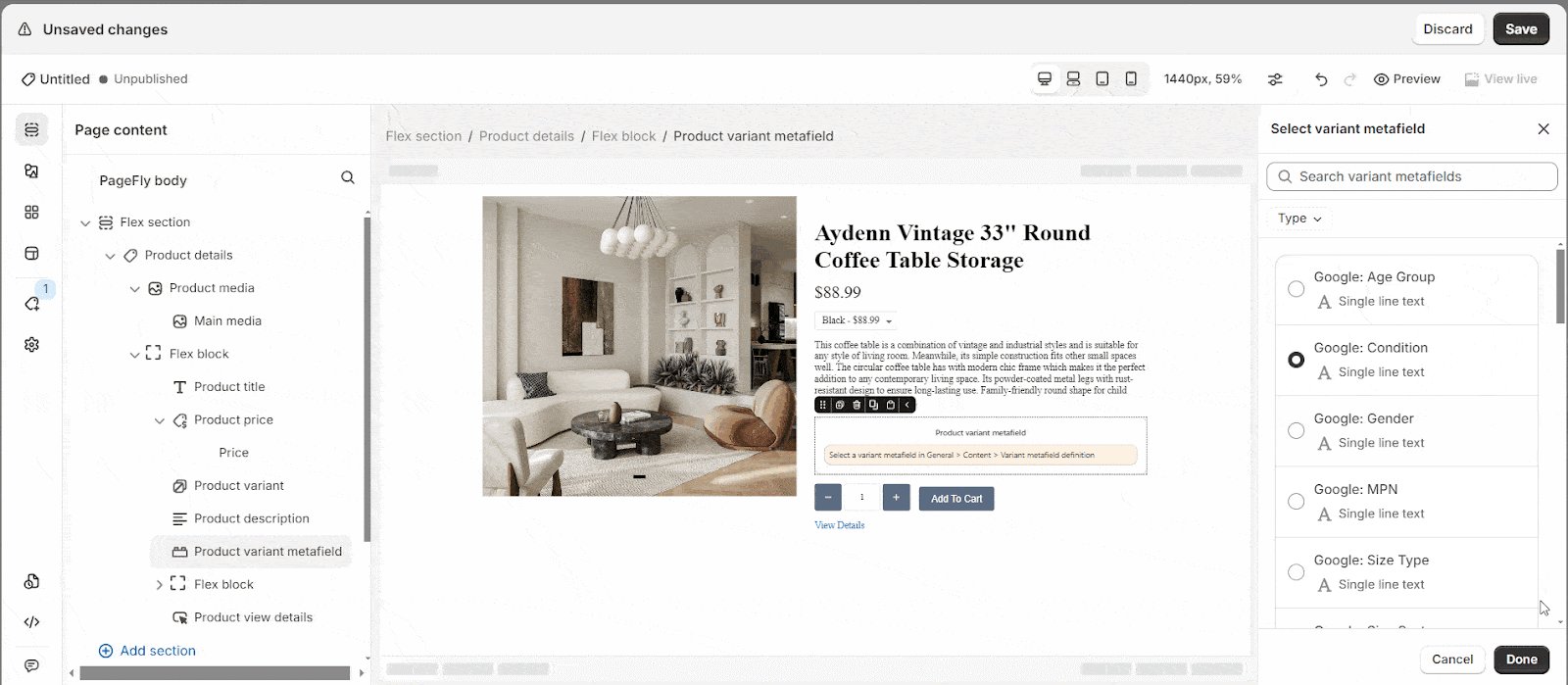
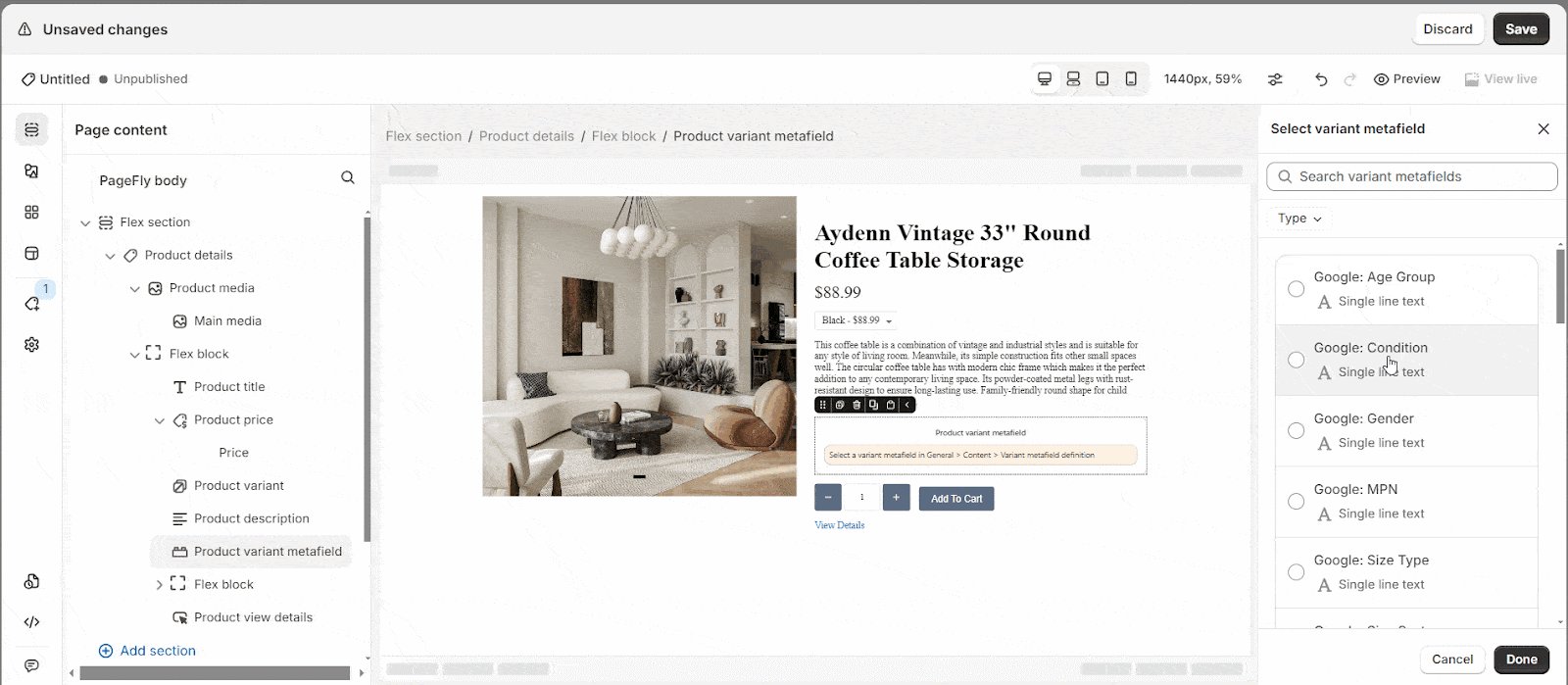
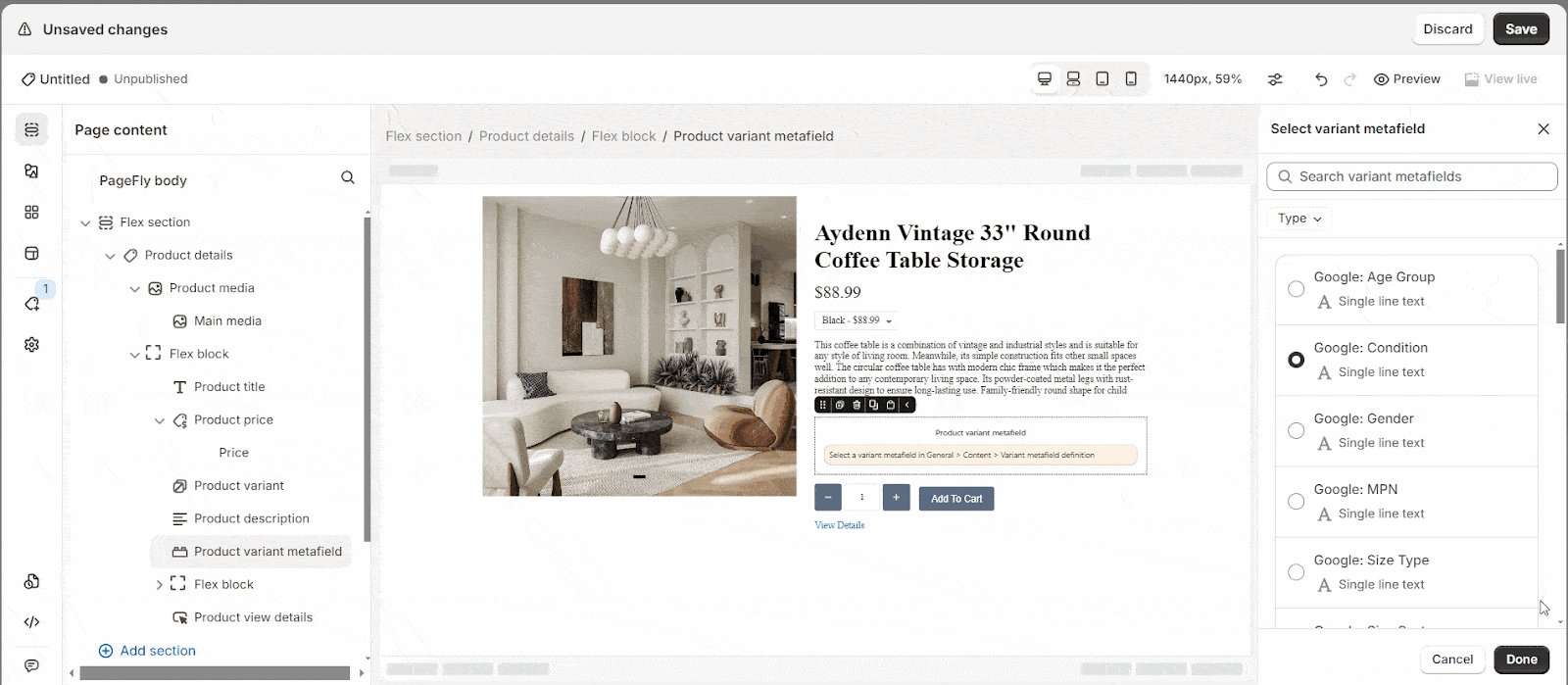
- Step 3: From Variant metafield definition > Click Select definition > Select a variant metafield definition in modal > Click Select.
How To Configure Product Variant Metafield Element With PageFly?
General Configuration
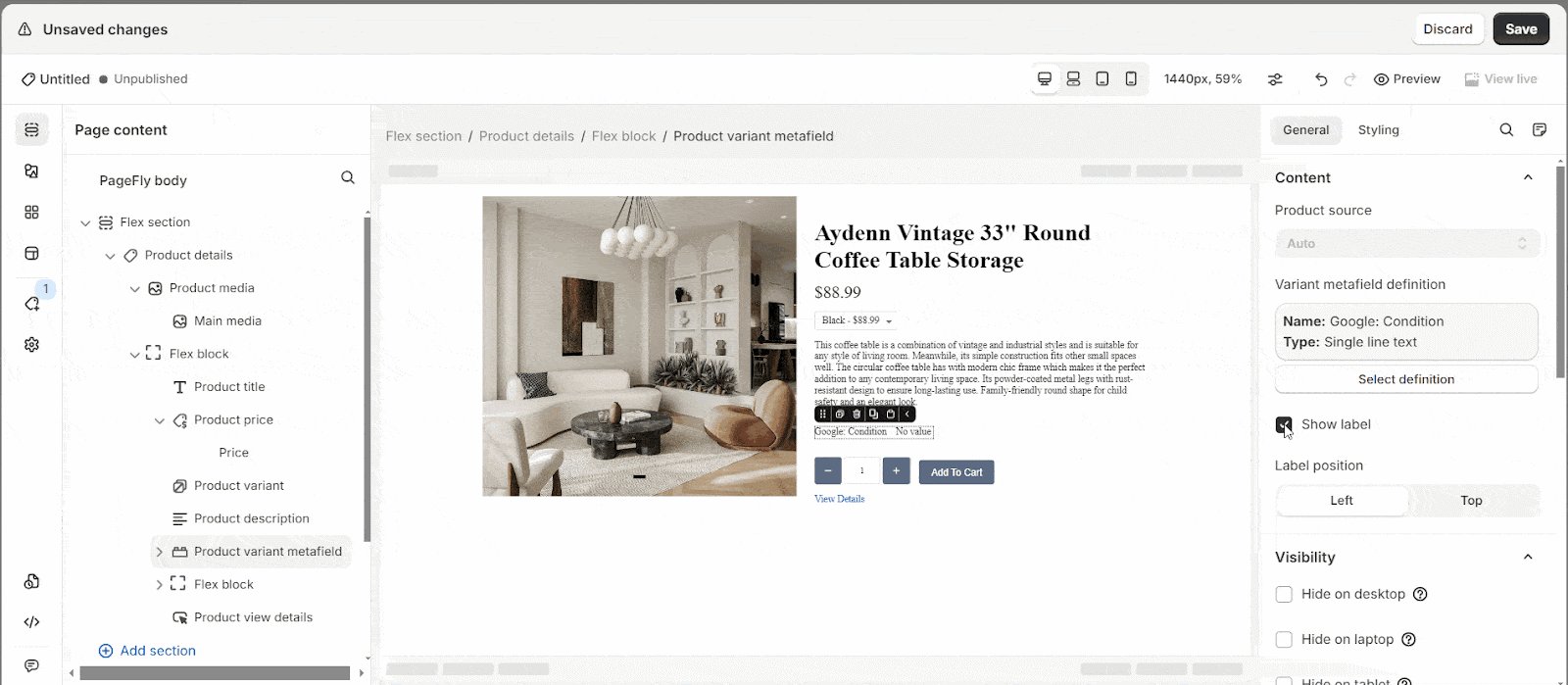
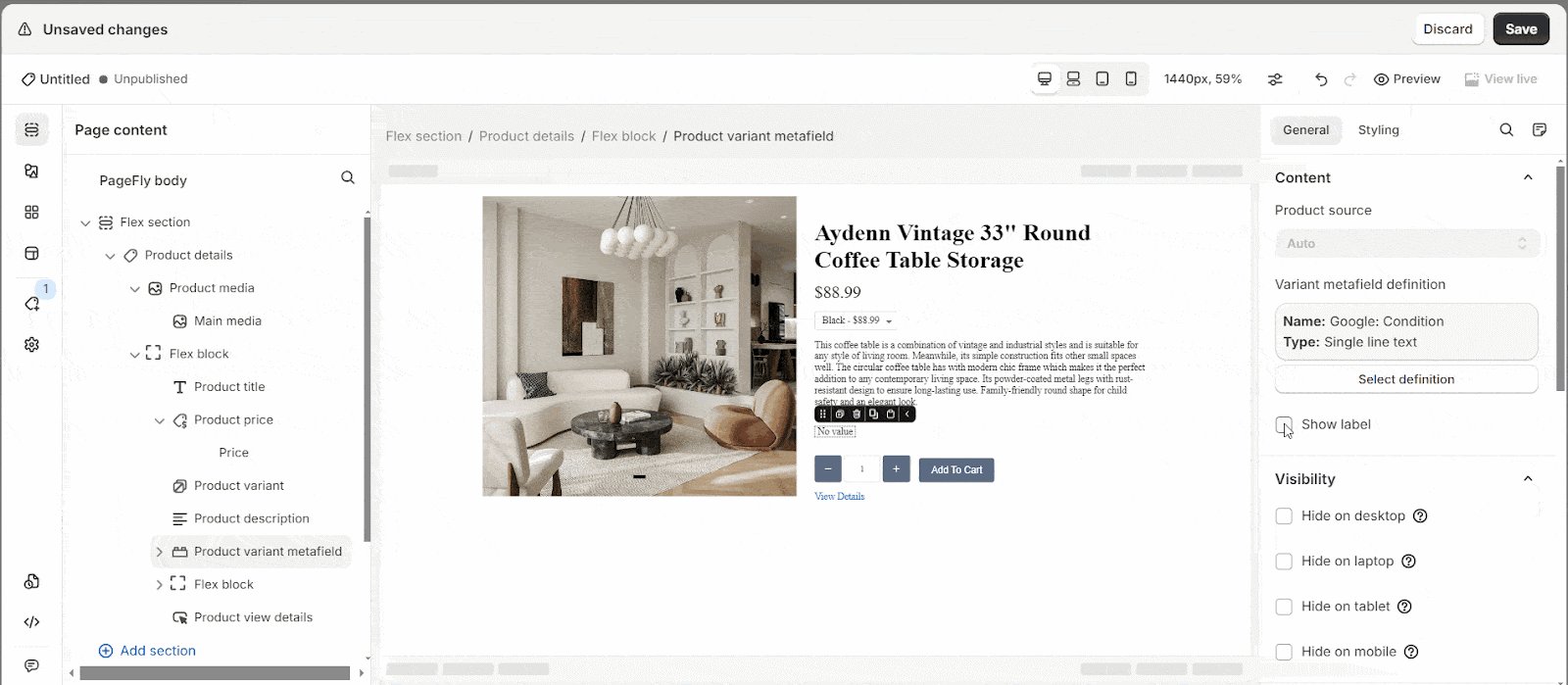
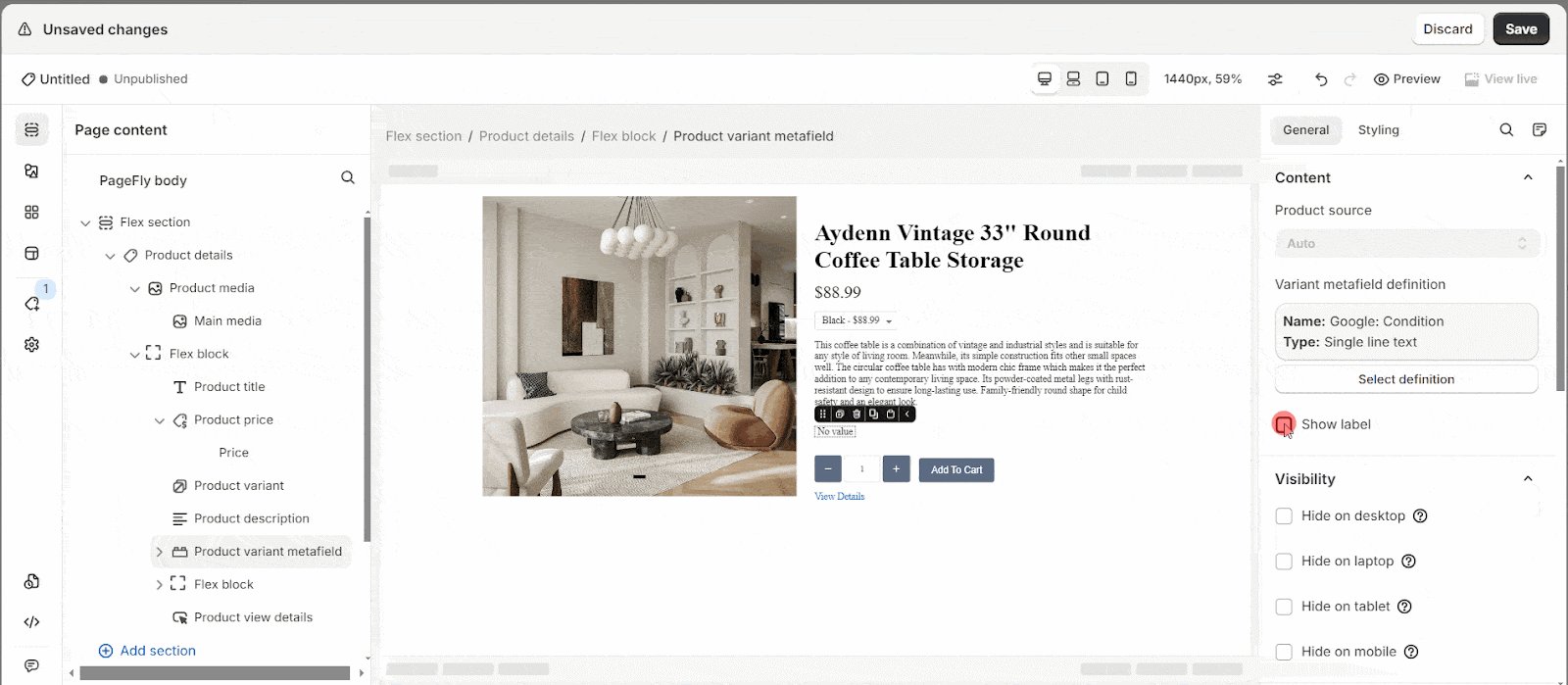
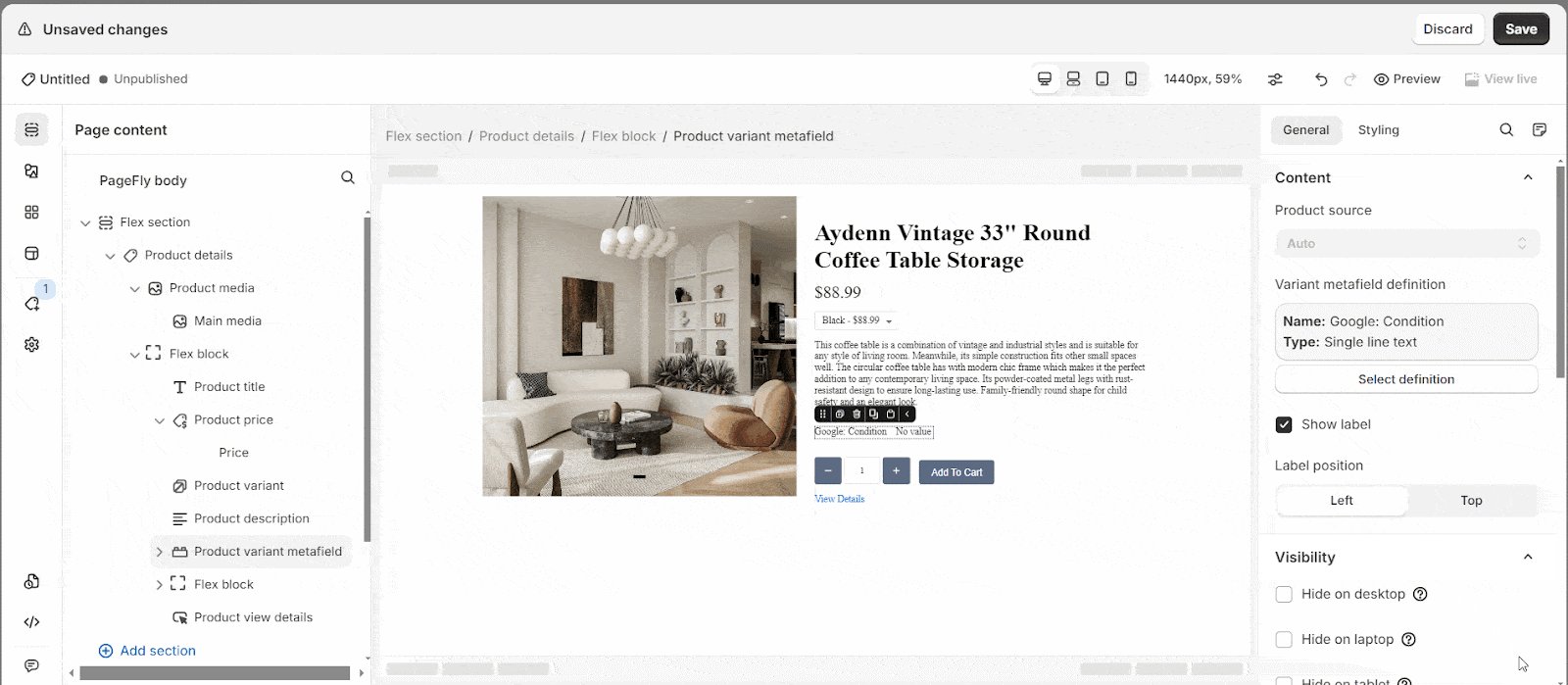
From PageFly editor > Click on the Product Variant Metafield element > General tab > Config Content parameter group of element:
You can also get further information about ATTRIBUTES, VISIBILITY, ANIMATION parameters here.
Styling Configuration
The Styling configuration for Product Variant Metafield element will follow the PageFly element styling here.
How To Configure Variant Metafield Label And Value In PageFly
Product variant metafield element includes two sub-elements: Variant metafield label and Variant metafield value.
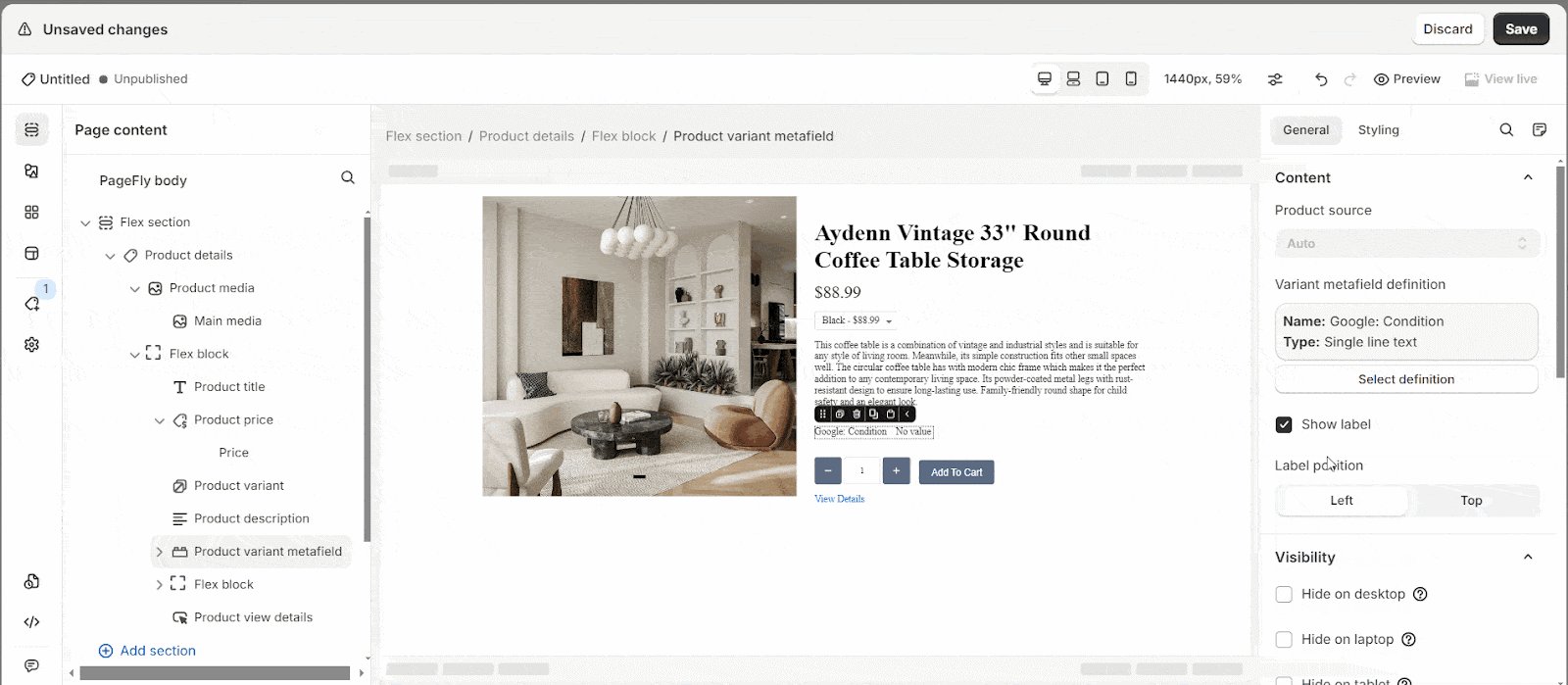
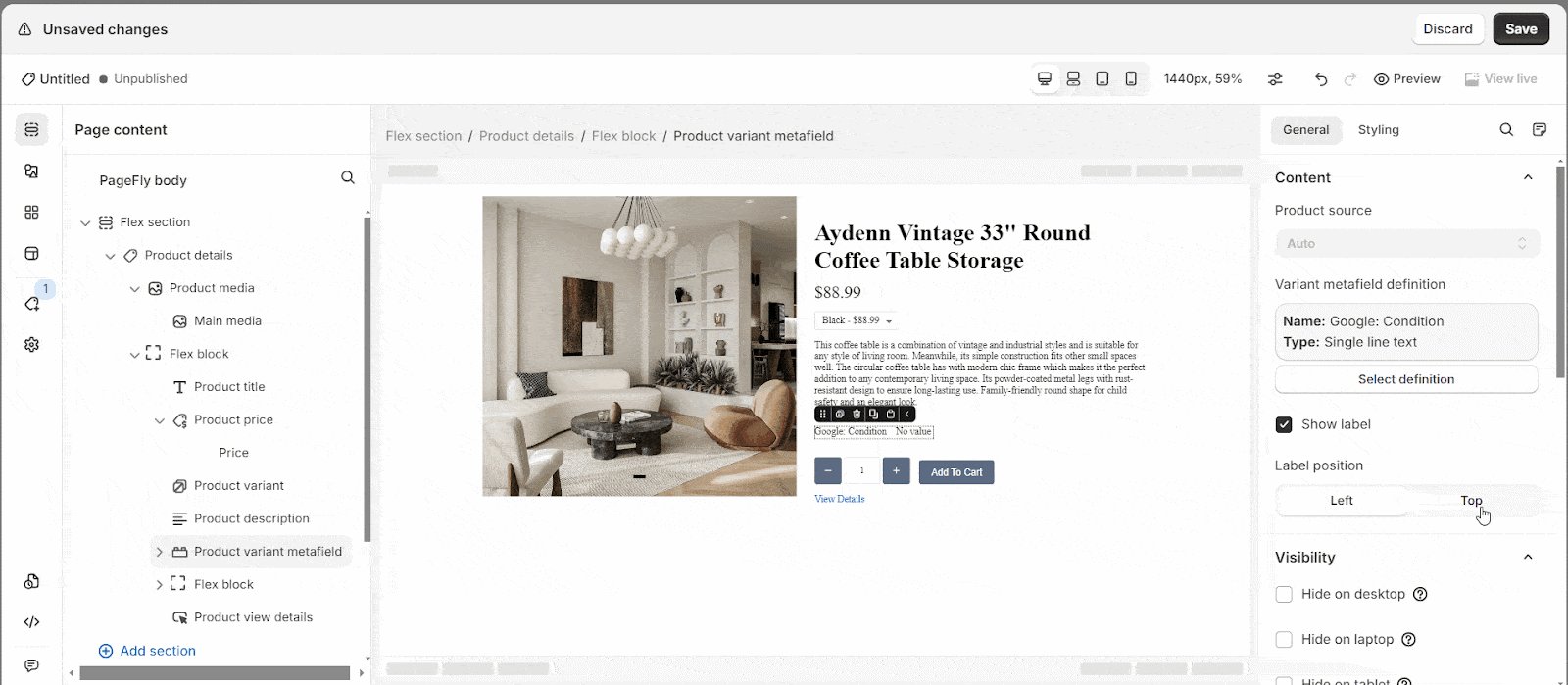
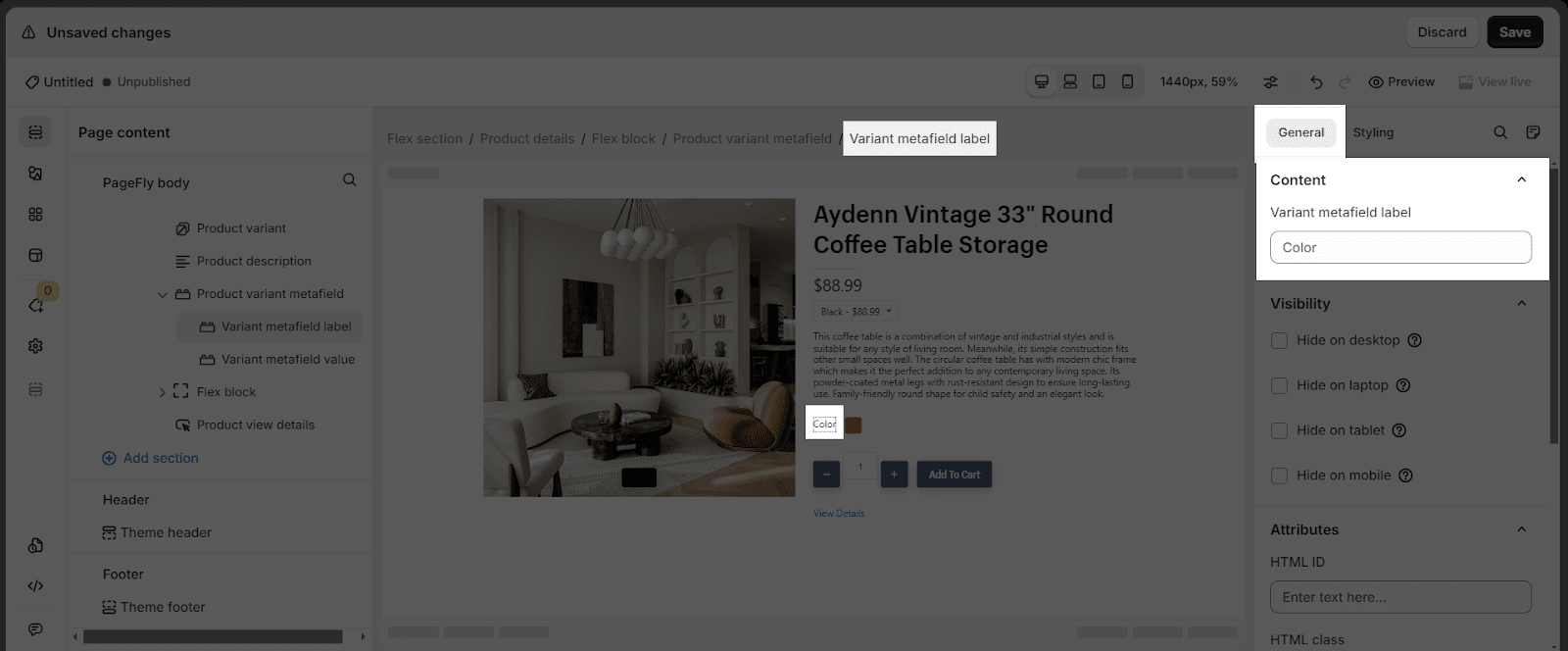
Variant Metafield Label Configuration
This sub-element configures the name of the variant metafield. If not specified, it defaults to the name of the variant metafield definition.
General Configuration
From PageFly editor > click on the Variant metafield label element> Head over to General tab > Click on the input field and type the label of variant metafield.
Styling Configuration
The Styling configuration for Variant Metafield Label element will follow the PageFly element styling here.
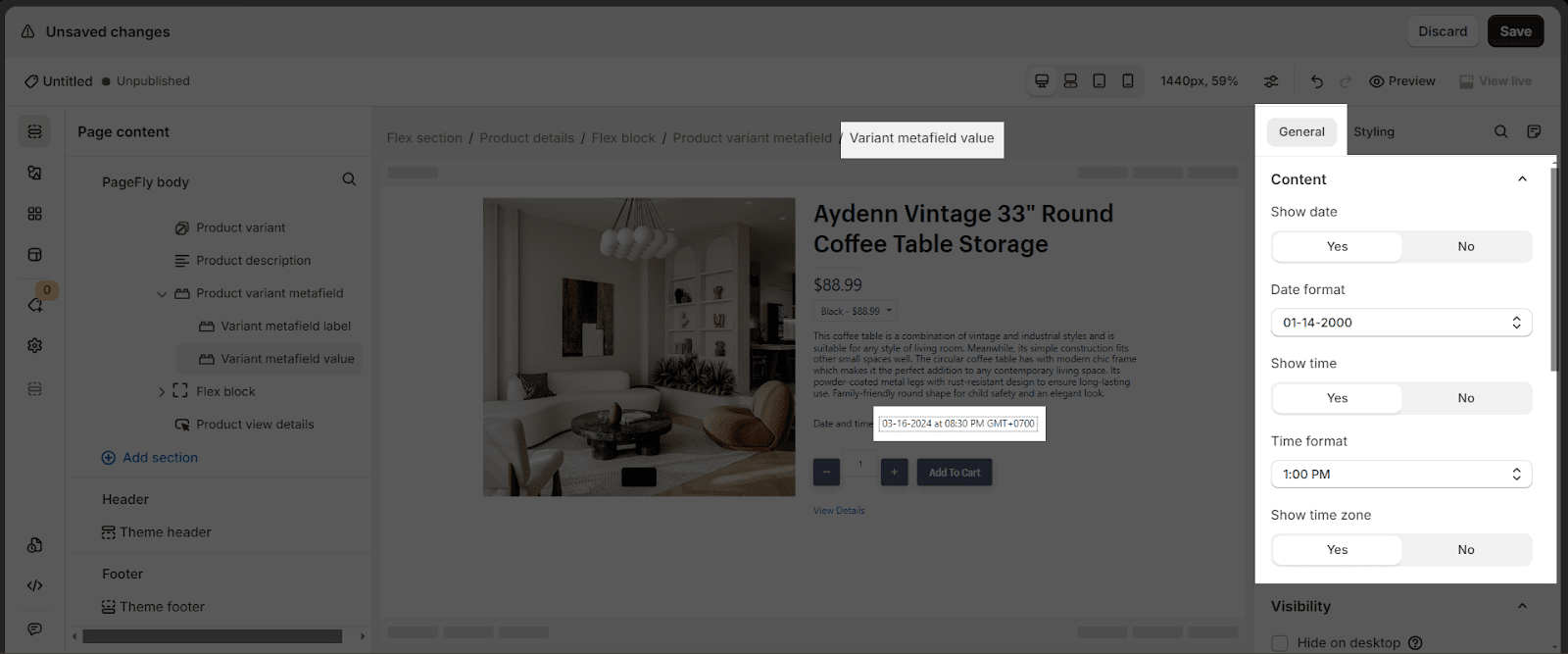
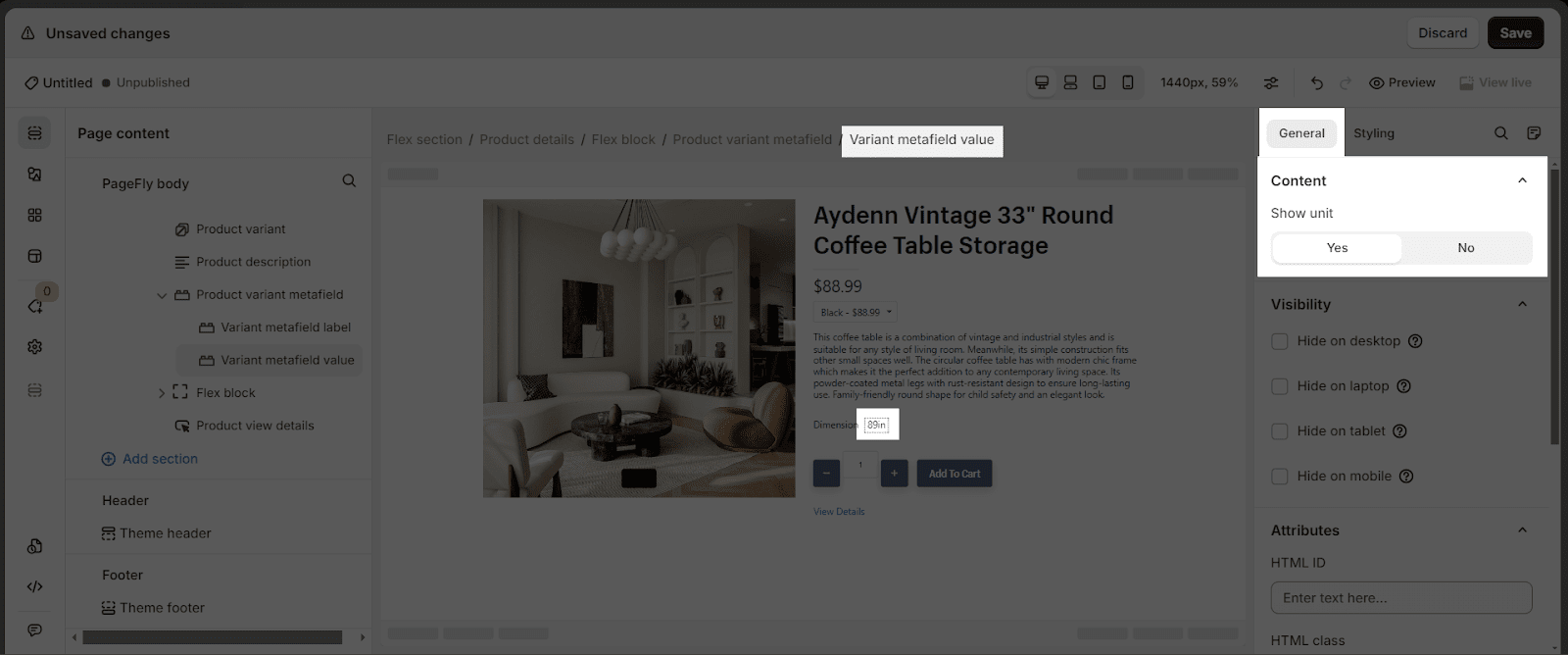
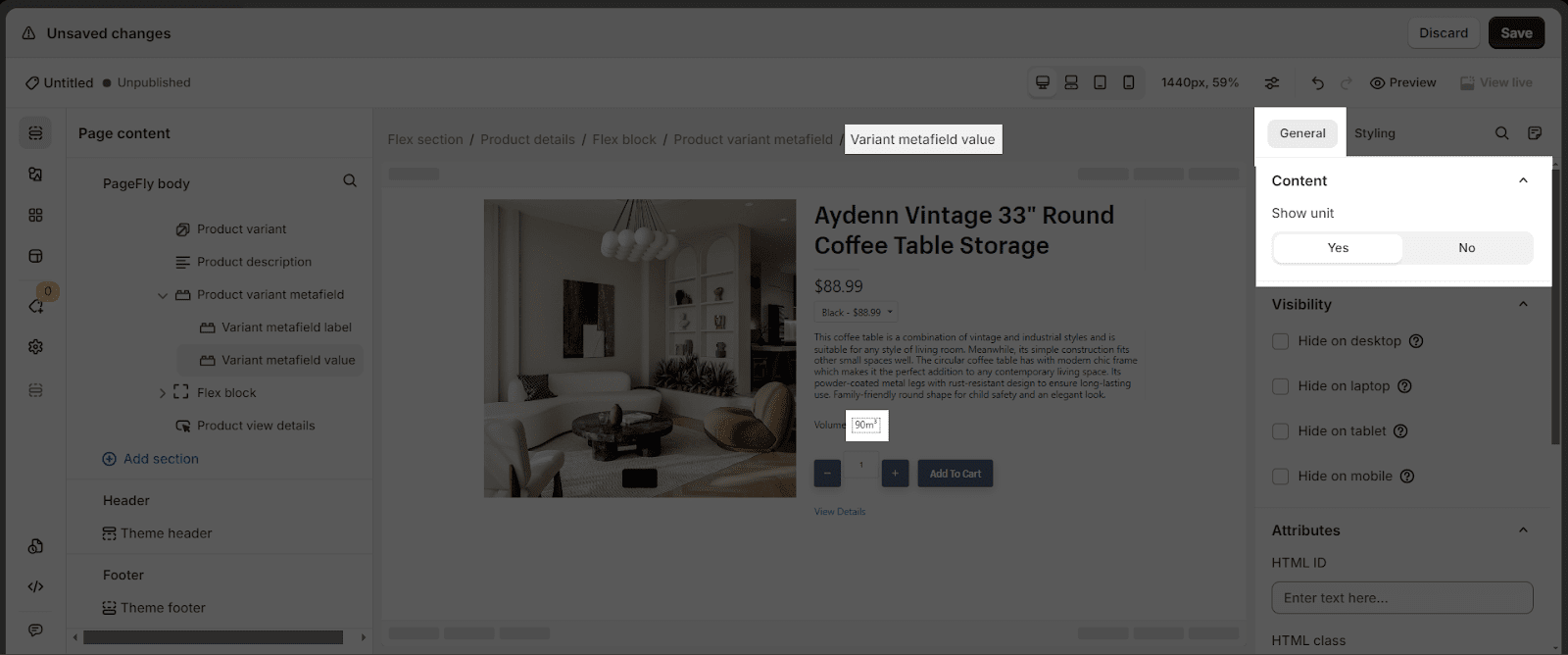
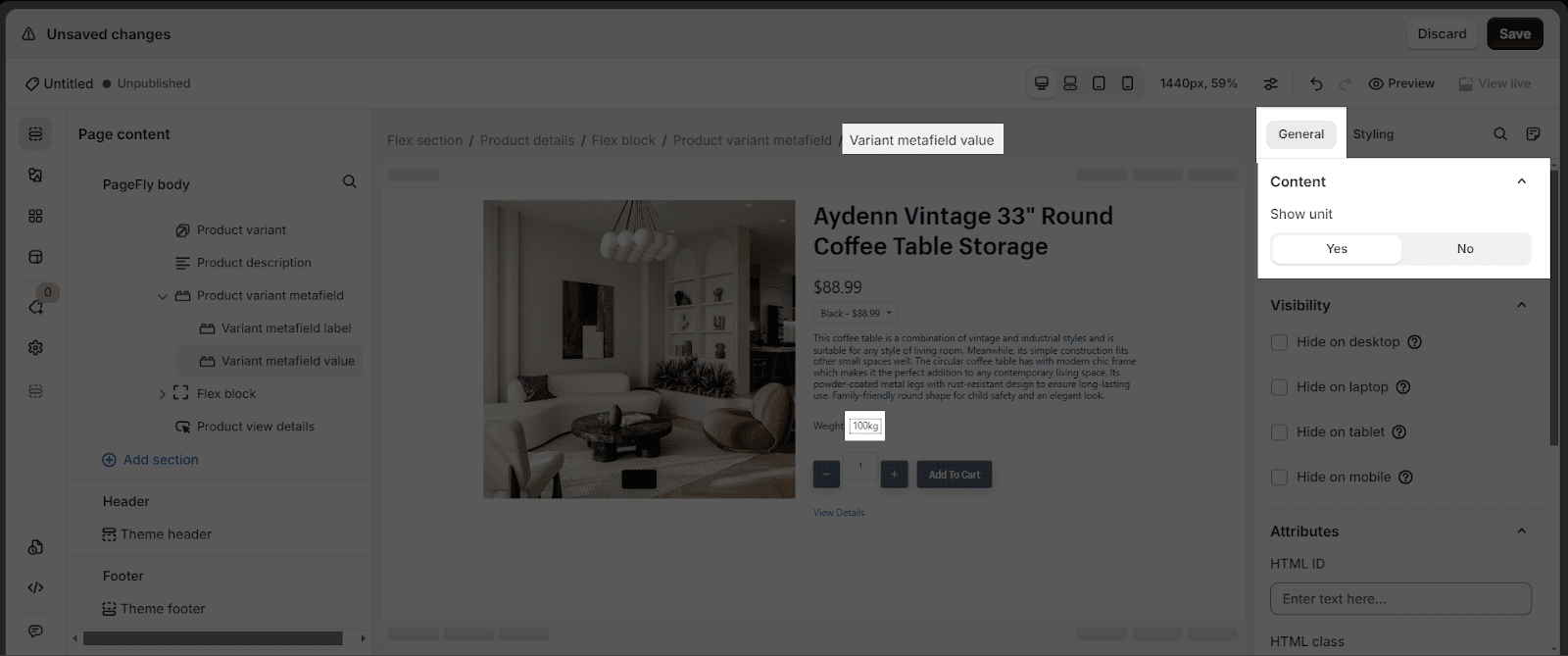
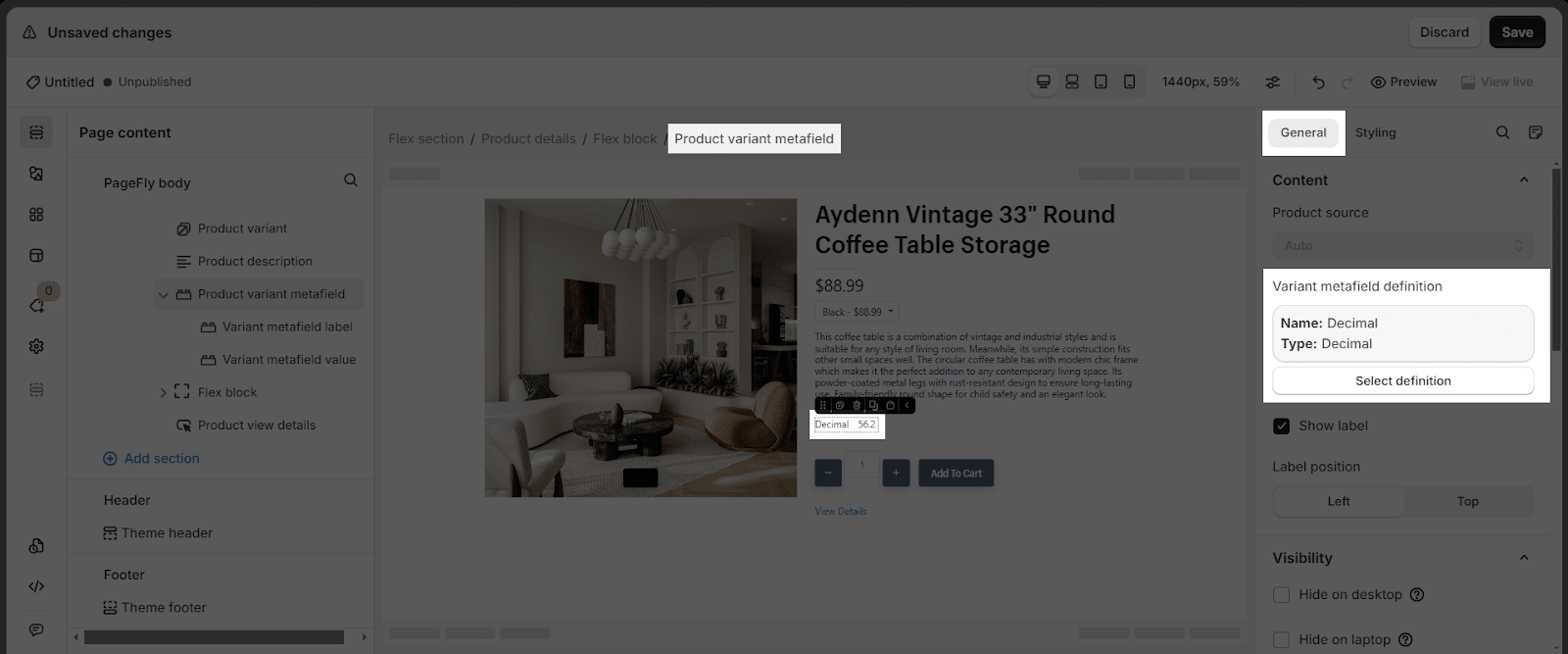
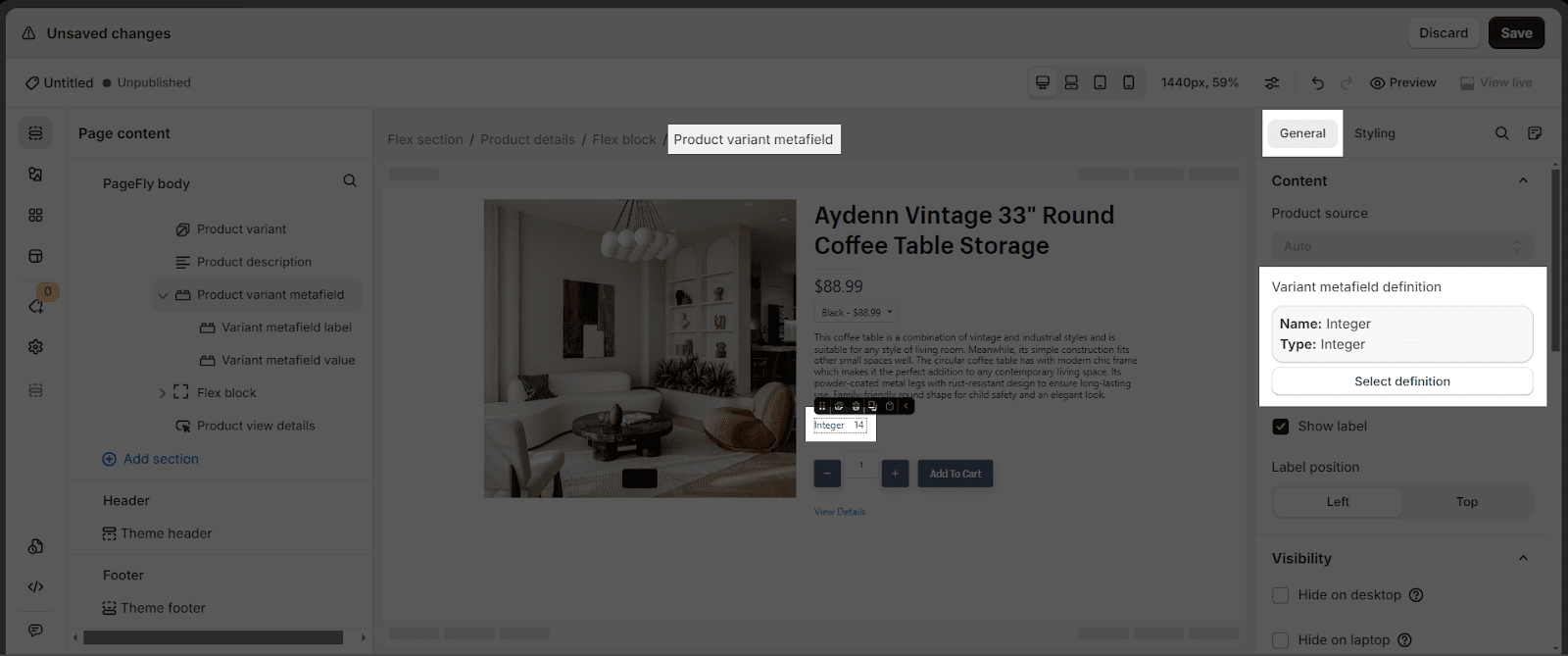
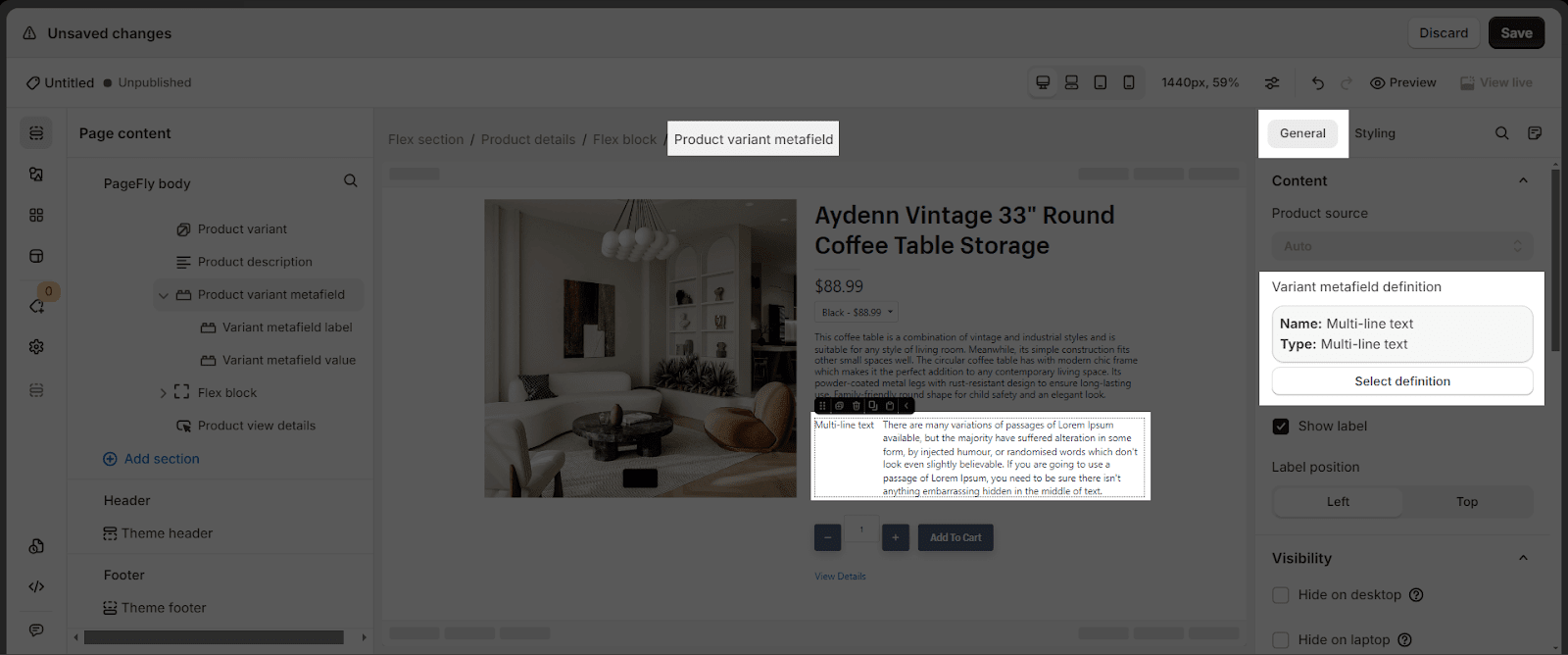
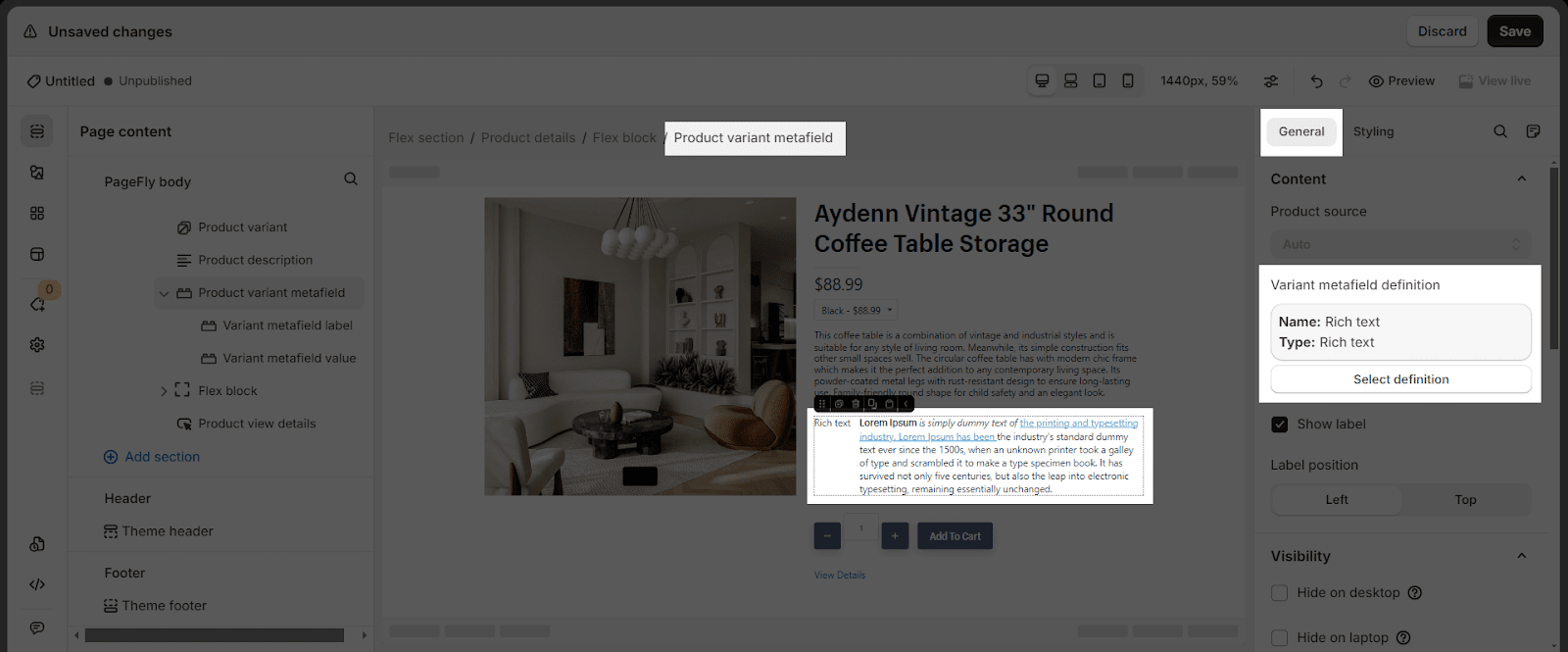
Variant Metafield Value General Configuration
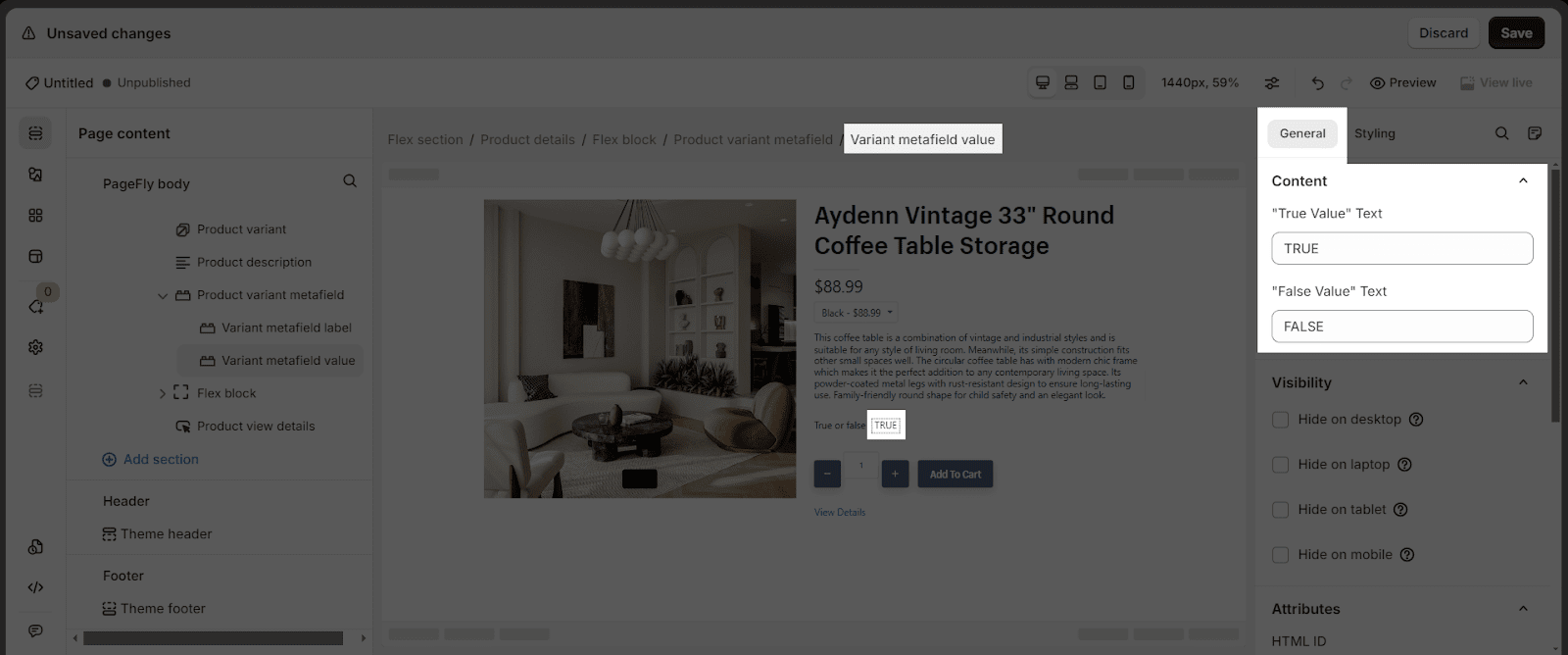
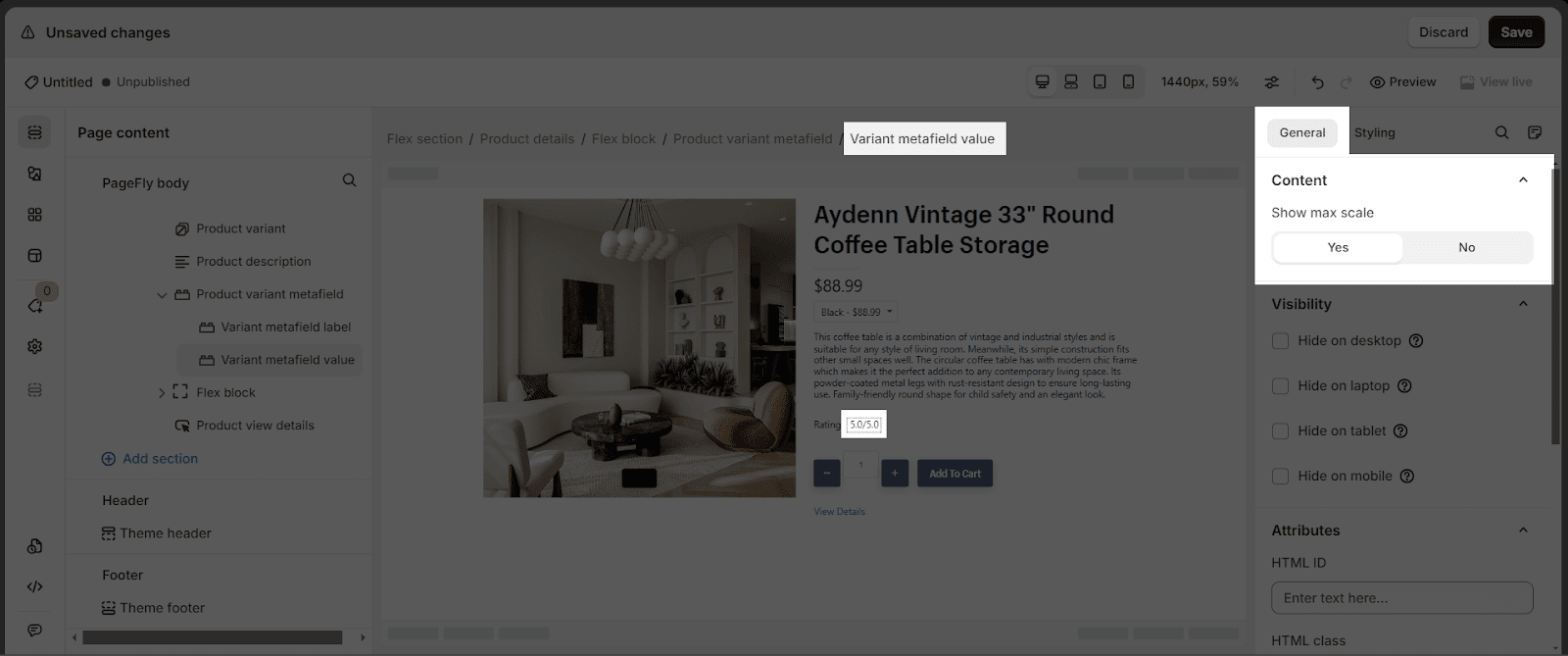
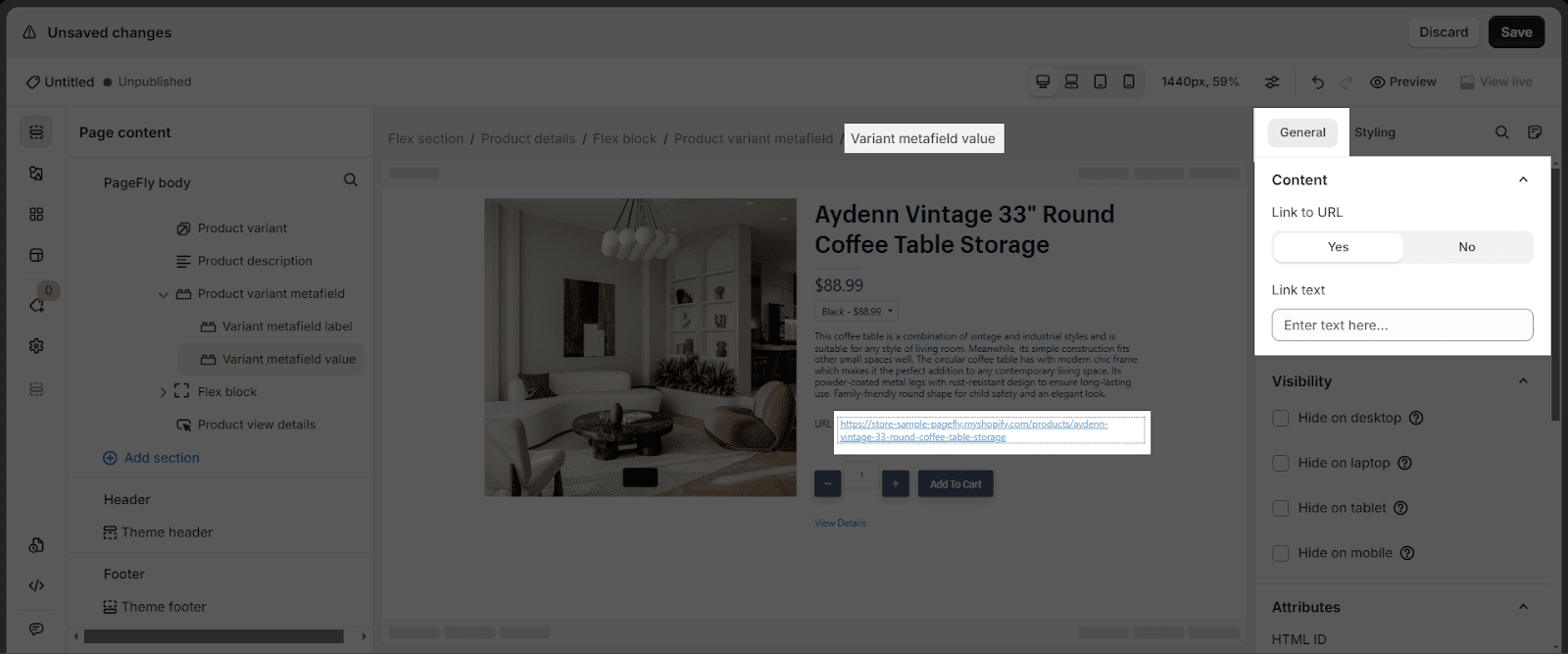
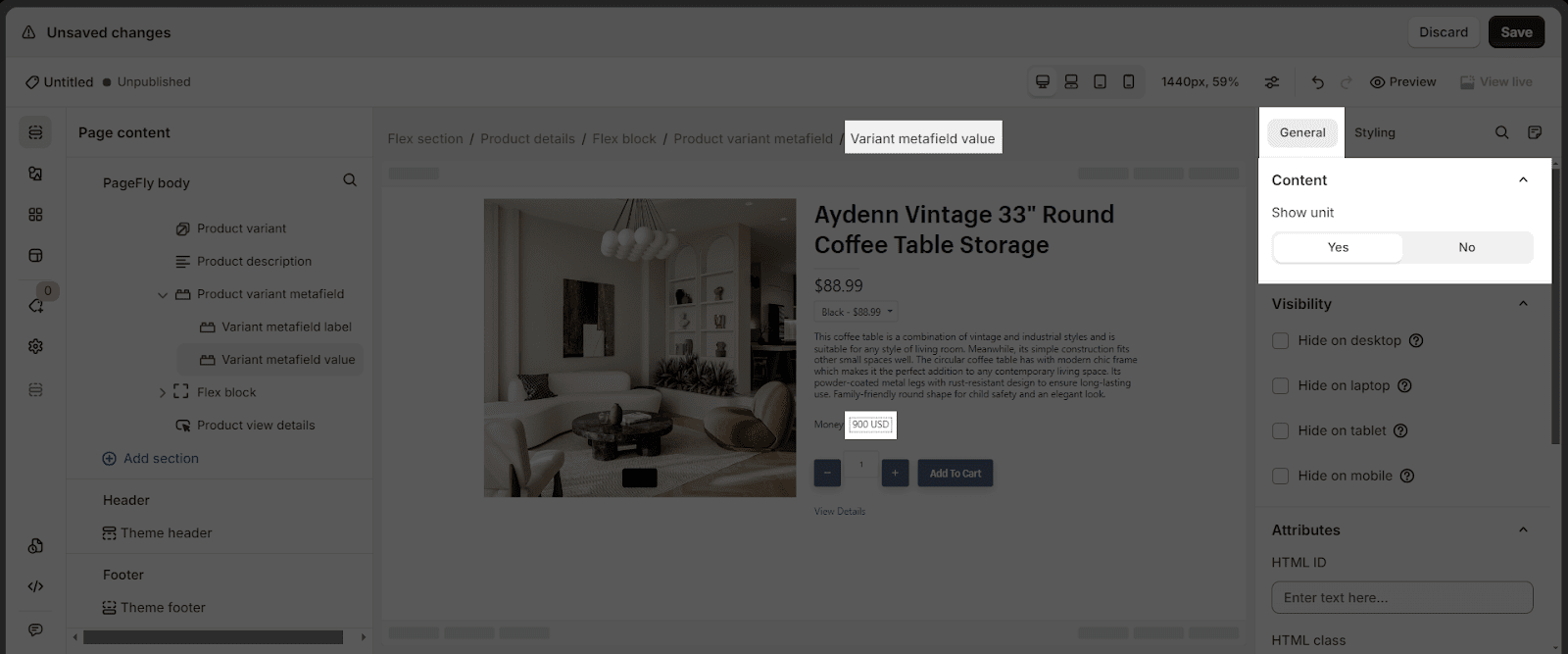
This sub-element configures the values of the variant metafield. Depending on your selected content type of variant metafield definition, a relevant parameter group will be available with variant metafield value.
General Configuration
PageFly currently supports 15 content types:
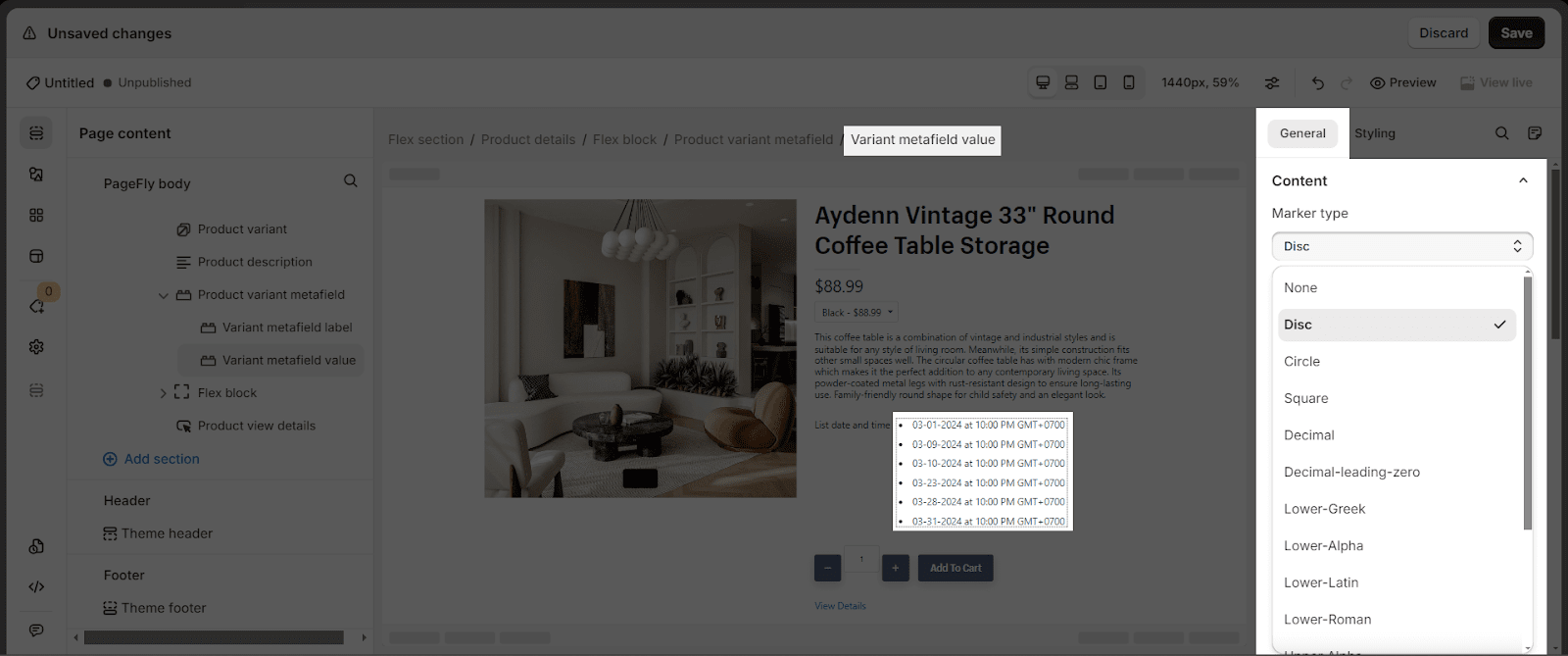
List date and time:
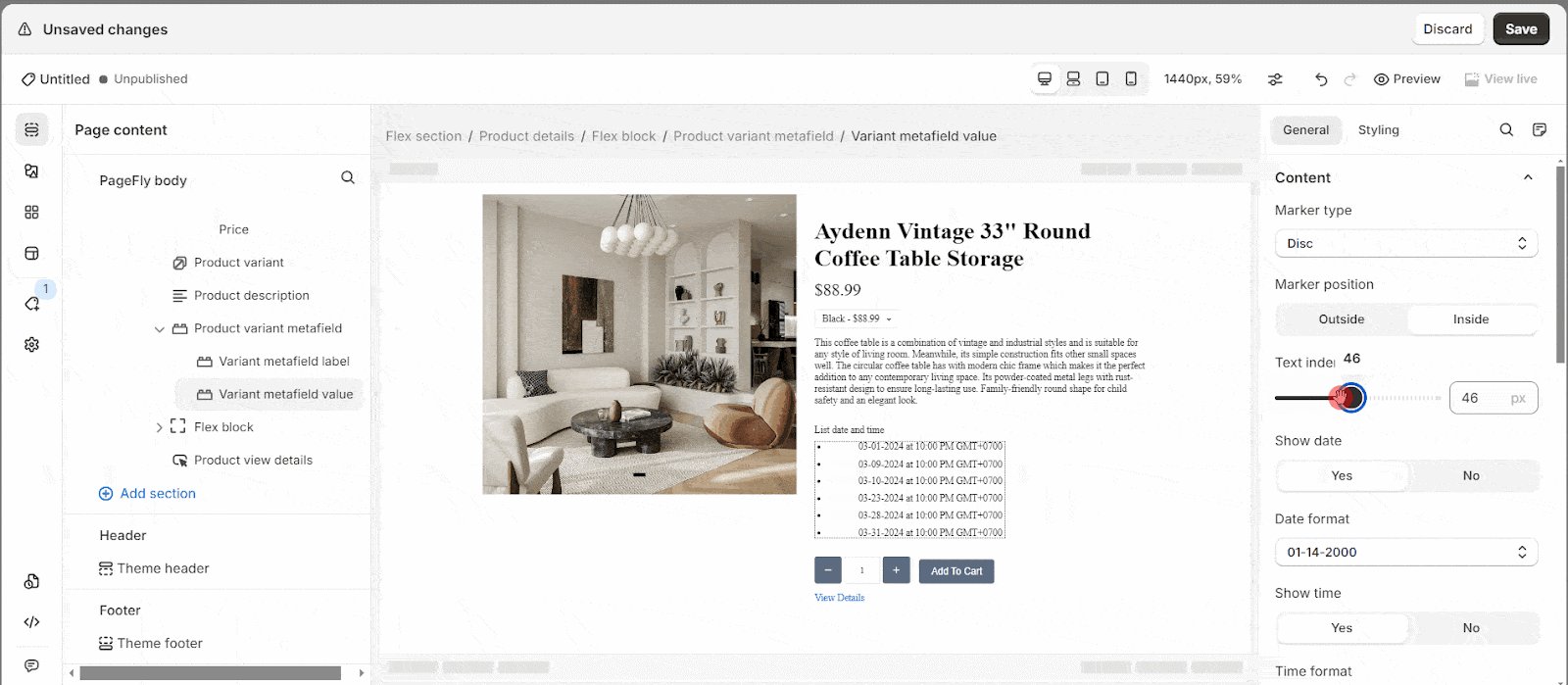
| Marker type (exclude Color type) |  |
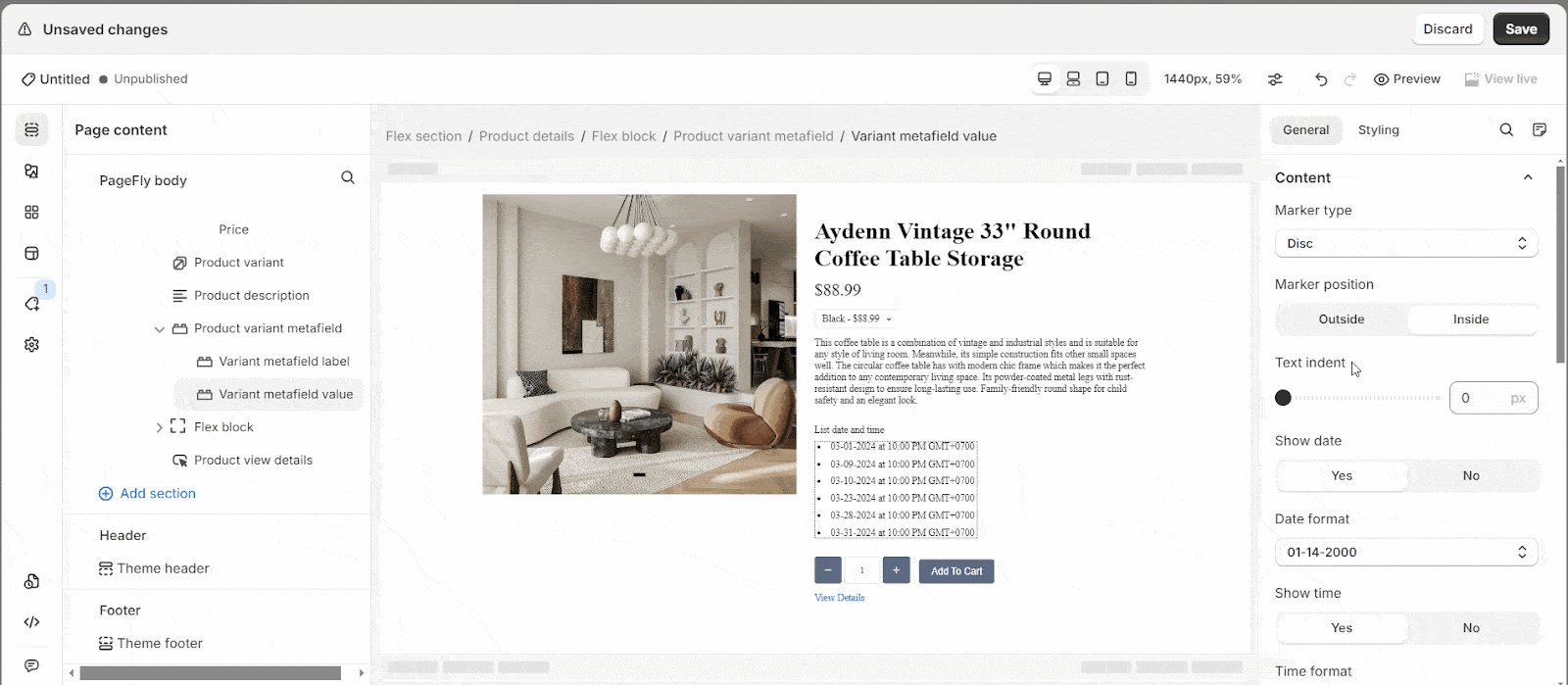
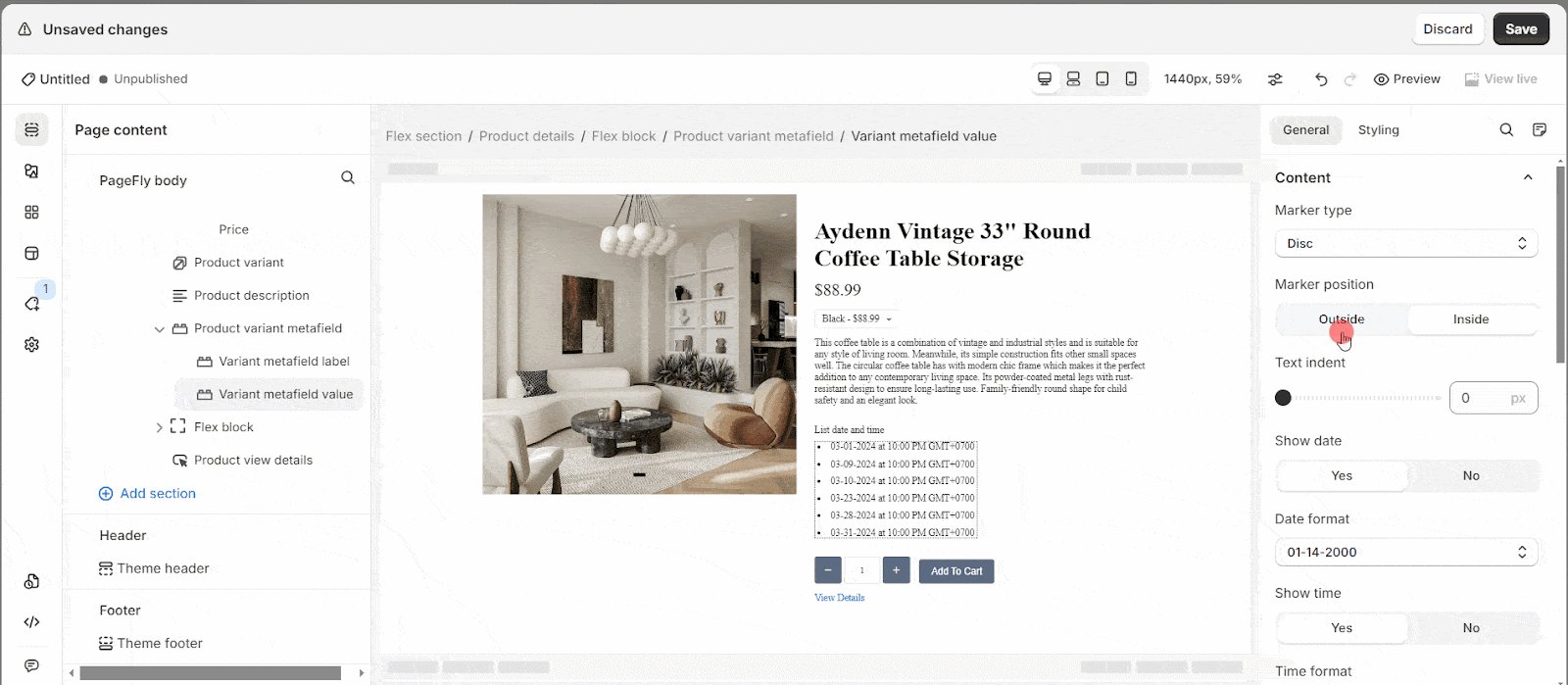
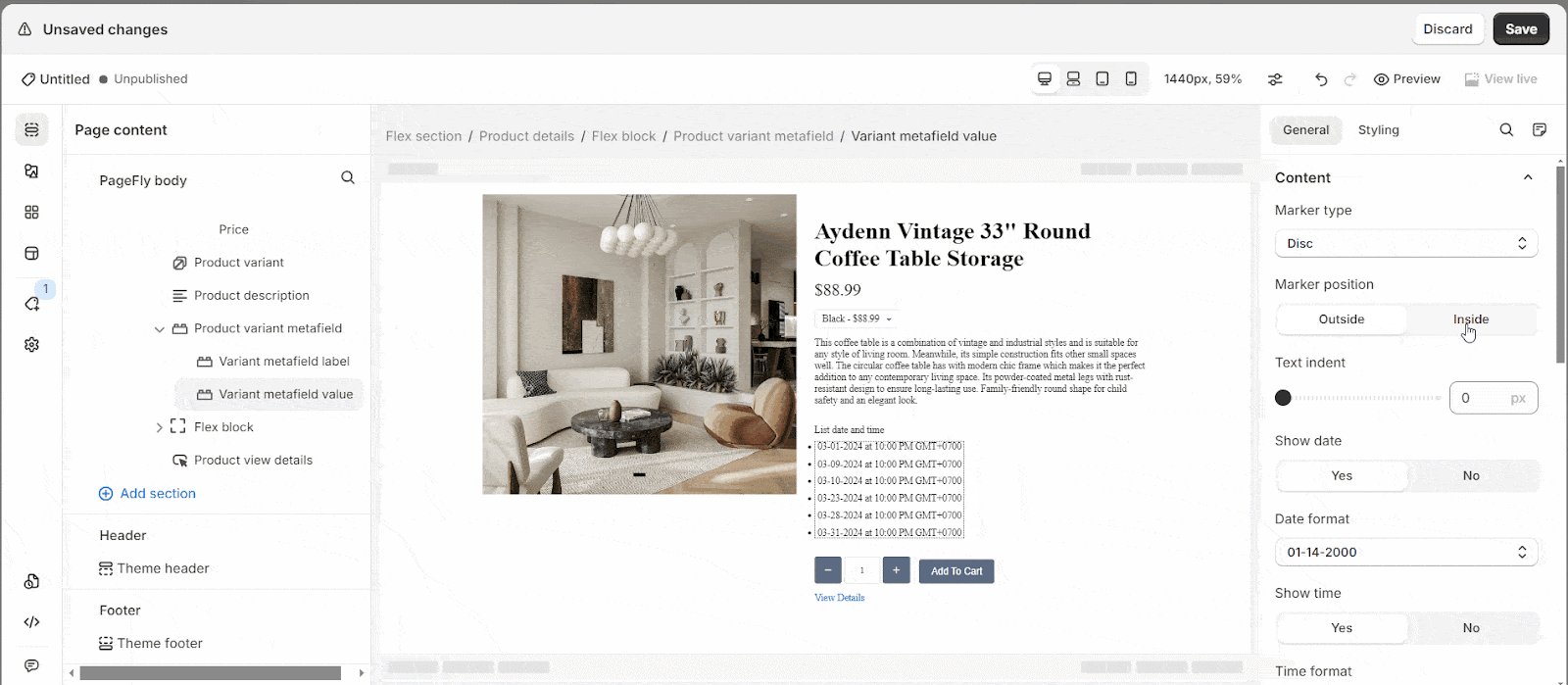
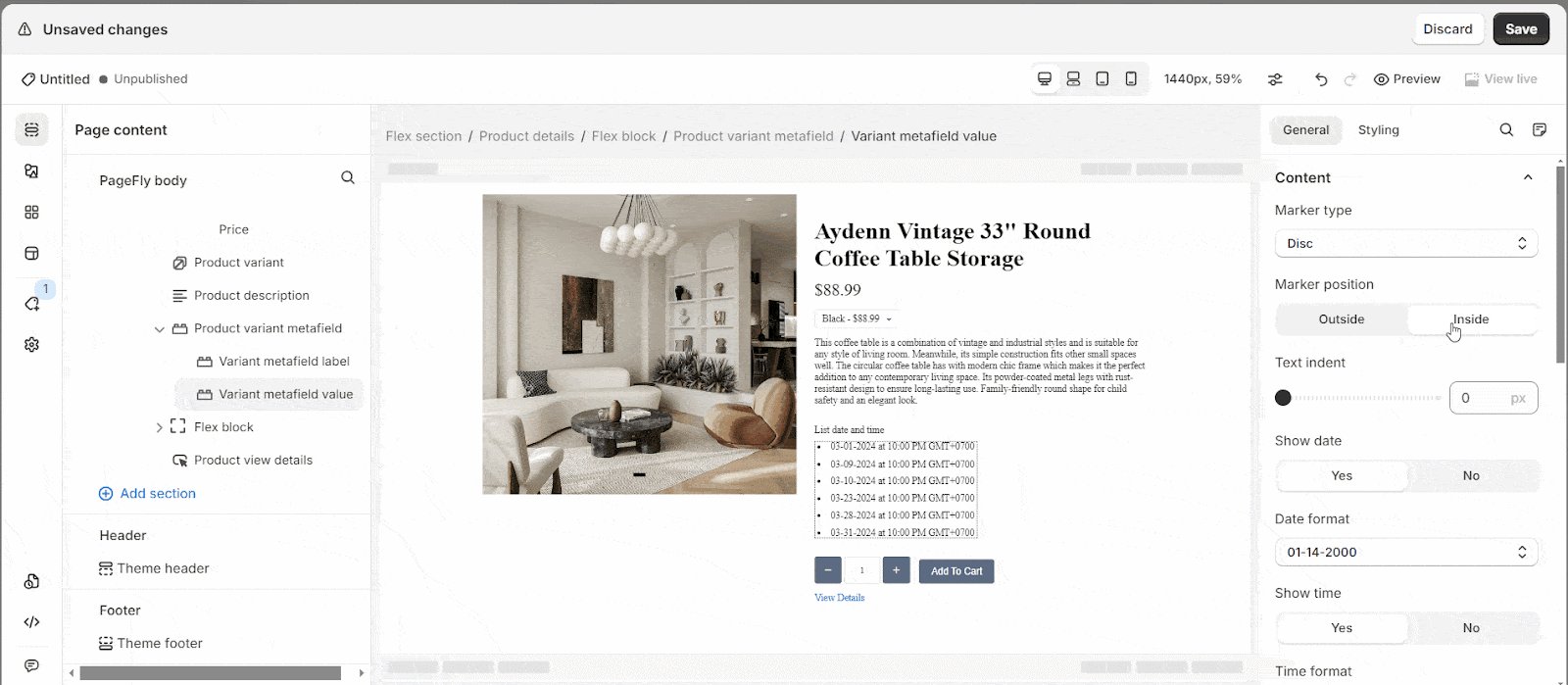
| Marker position (exclude Color type) |  |
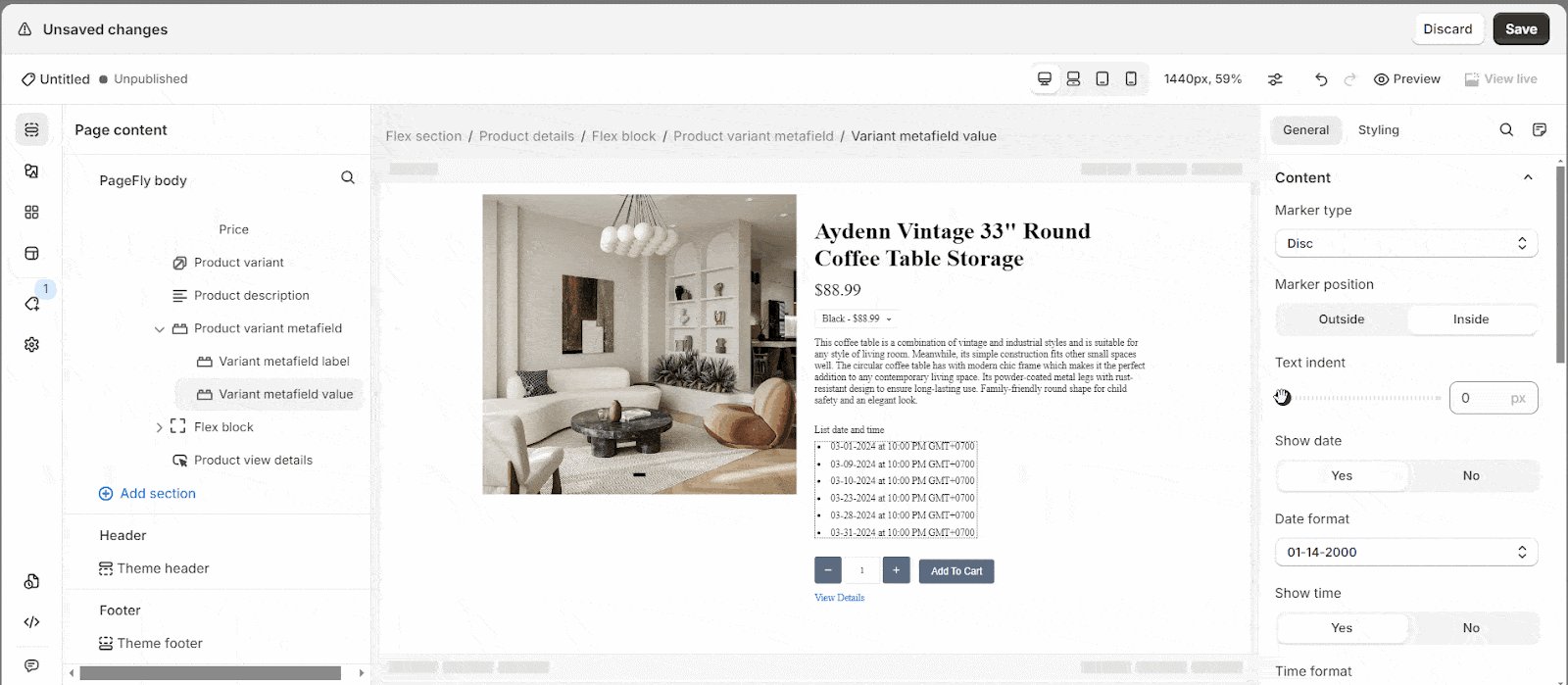
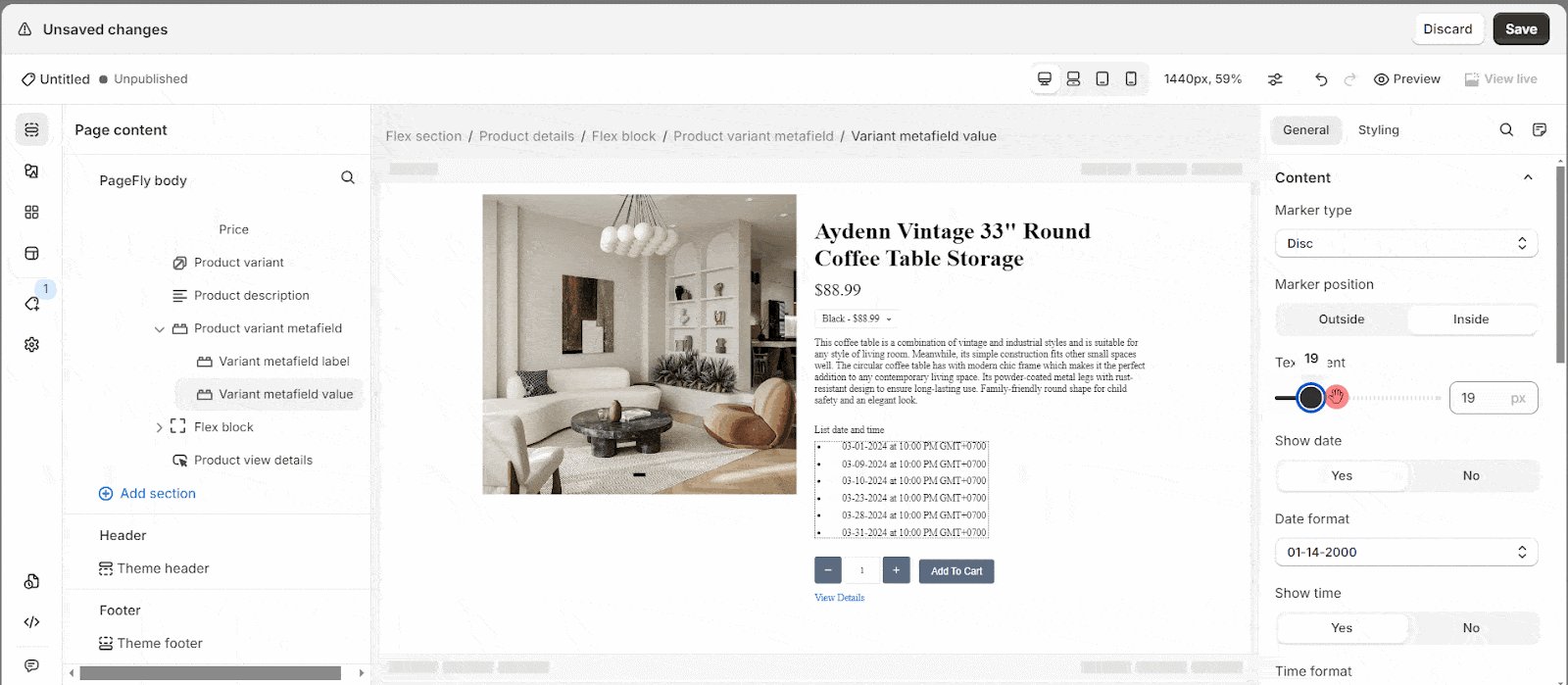
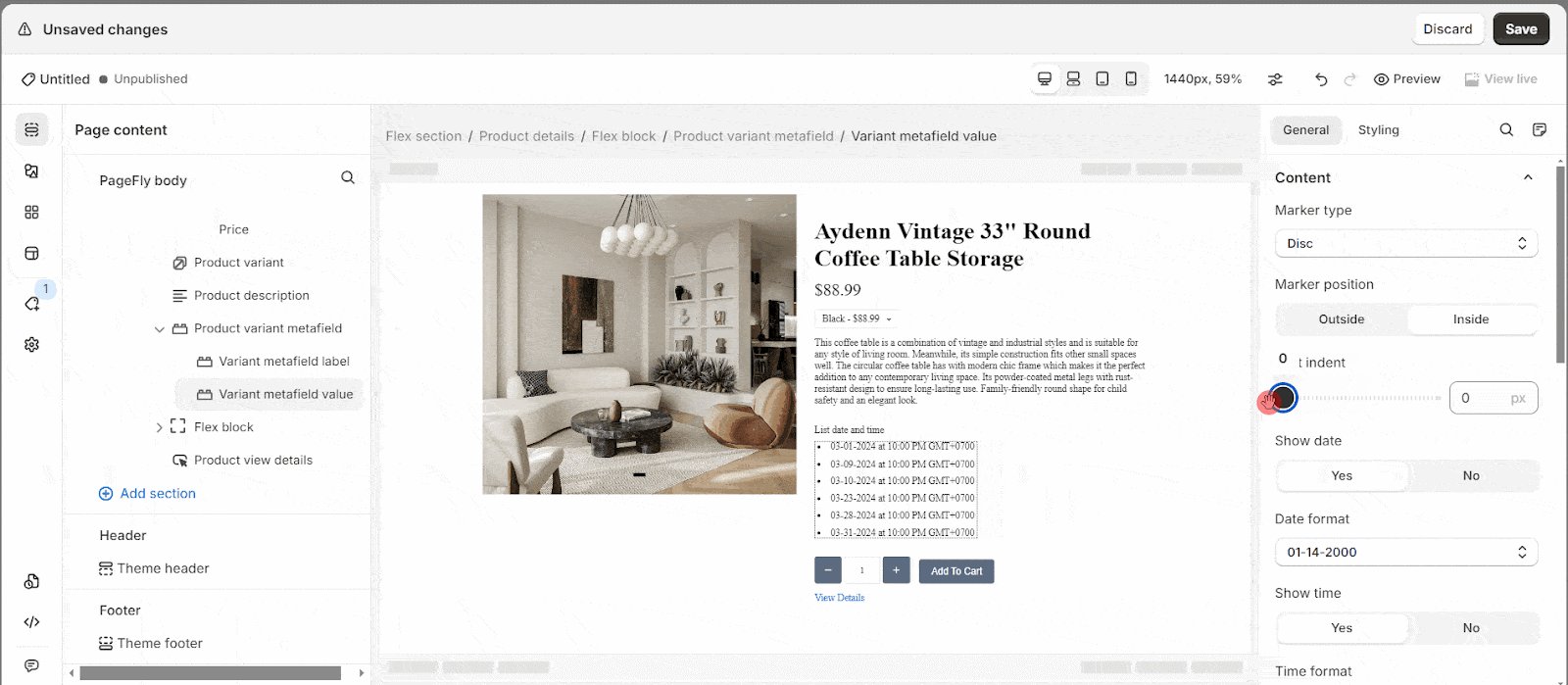
| Text indent (exclude Color type)
|
 |
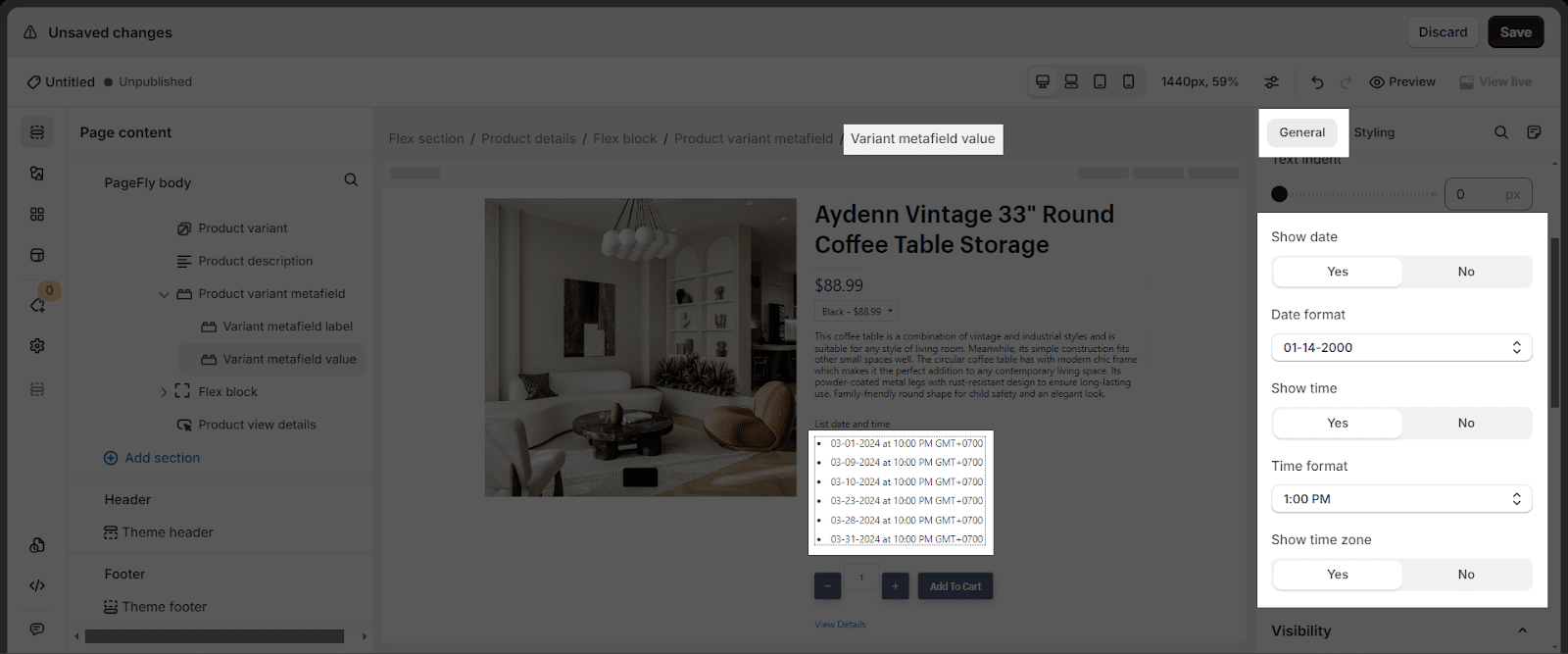
Adjust:
|
 |
Styling Configuration
The Styling configuration for Variant Metafield Value element will follow the PageFly element styling here.
Common Issues
The Product Variant Metafields Element Not Display
This happens due to a few reasons:
- The product being displayed has no variants
- You are not select Variant metafield definition to show
- The product source of the element is “Custom product,” but you haven’t selected a product to customize.
The Product Variant Metafields Element Display The Message “No Values”
Because your variant metafield definition has no value. To resolve this message go to Shopify Admin > Products > Variants > Metafield > Define values.
Deleting Variant Metafield Definition
- If you select “Delete definition field only“, the element is still displayed normally in live view, but there is no variant metafield label if you don’t customize it.
- If you select “Delete field and its saved values“, content will no longer be visible anywhere.
Frequently Asked Questions
1. What is the difference between Product Metafield and Product Variant Metafield?
- Product variant metafield can be used to store details related to a particular variant, like if we have Red and Green variants we can have different information for each variant.
- Product metafield can be used to store details related to the product and it will be the same for all the variants of that product.