About Shopify Product Metafield Element
Shopify Product Metafield element allows you to display metafield information of your Shopify products on any page, increasing your conversion rate. You can use this element to promote products on non-product pages or on a product page itself.
You can watch our video tutorial to explore more about Product Metafield element in PageFly:
How Can I Access Shopify Product Metafield
From PageFly Editor
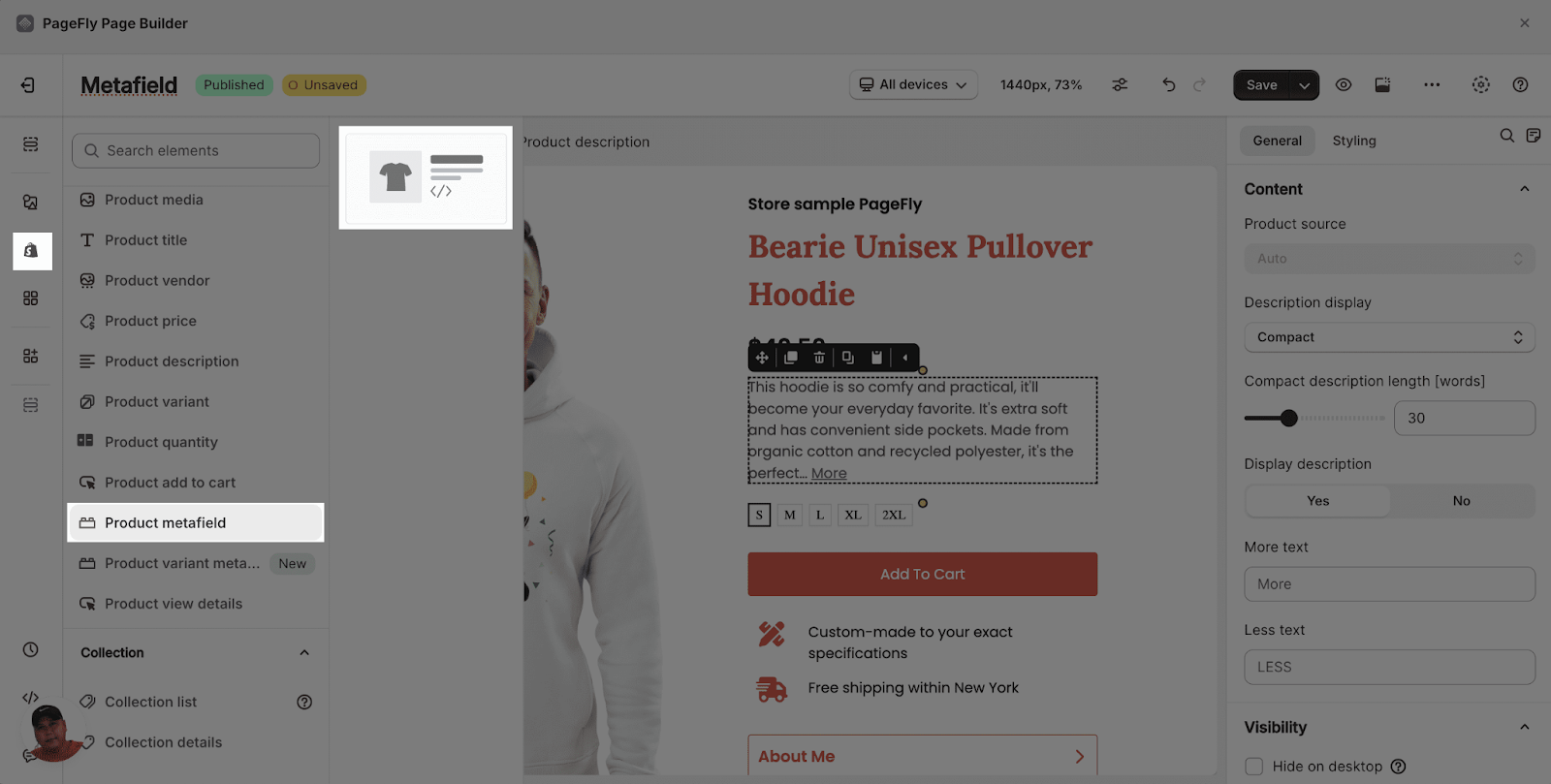
- Step 1: In the PageFly editor, click on Add Shopify element.
- Step 2: Click on the Product Metafield element in the dropdown menu
- Step 3: Drag and drop the element into the page editor and then start using it.
From Shopify Admin
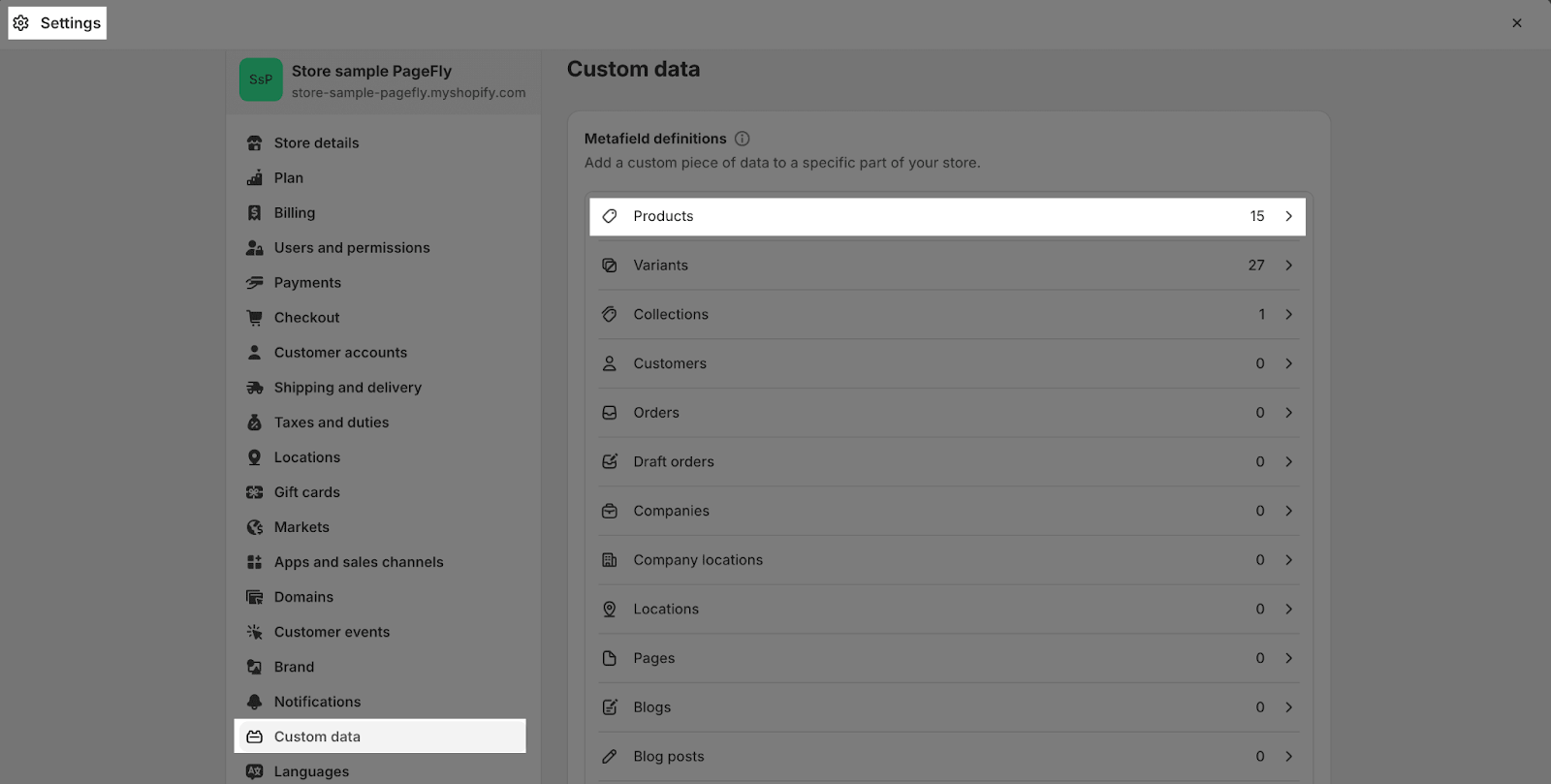
You need to access Metafield on Shopify to set up and add a definition for it. To access Metafield, go to Settings > Metafields.
There are 8 types of Metafield.
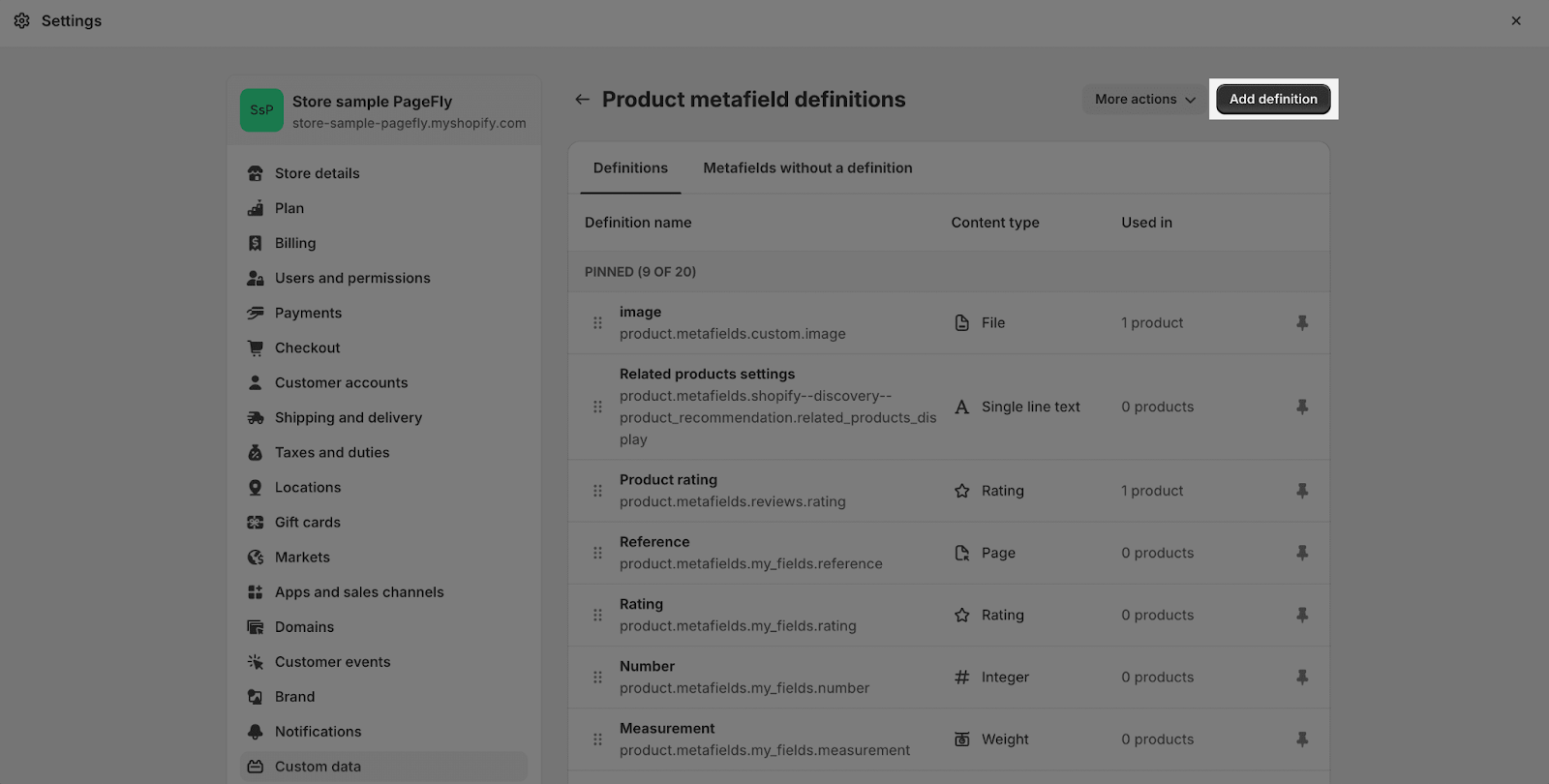
After accessing the Metafield area, click on Add definition to add a new definition for the Product metafield.
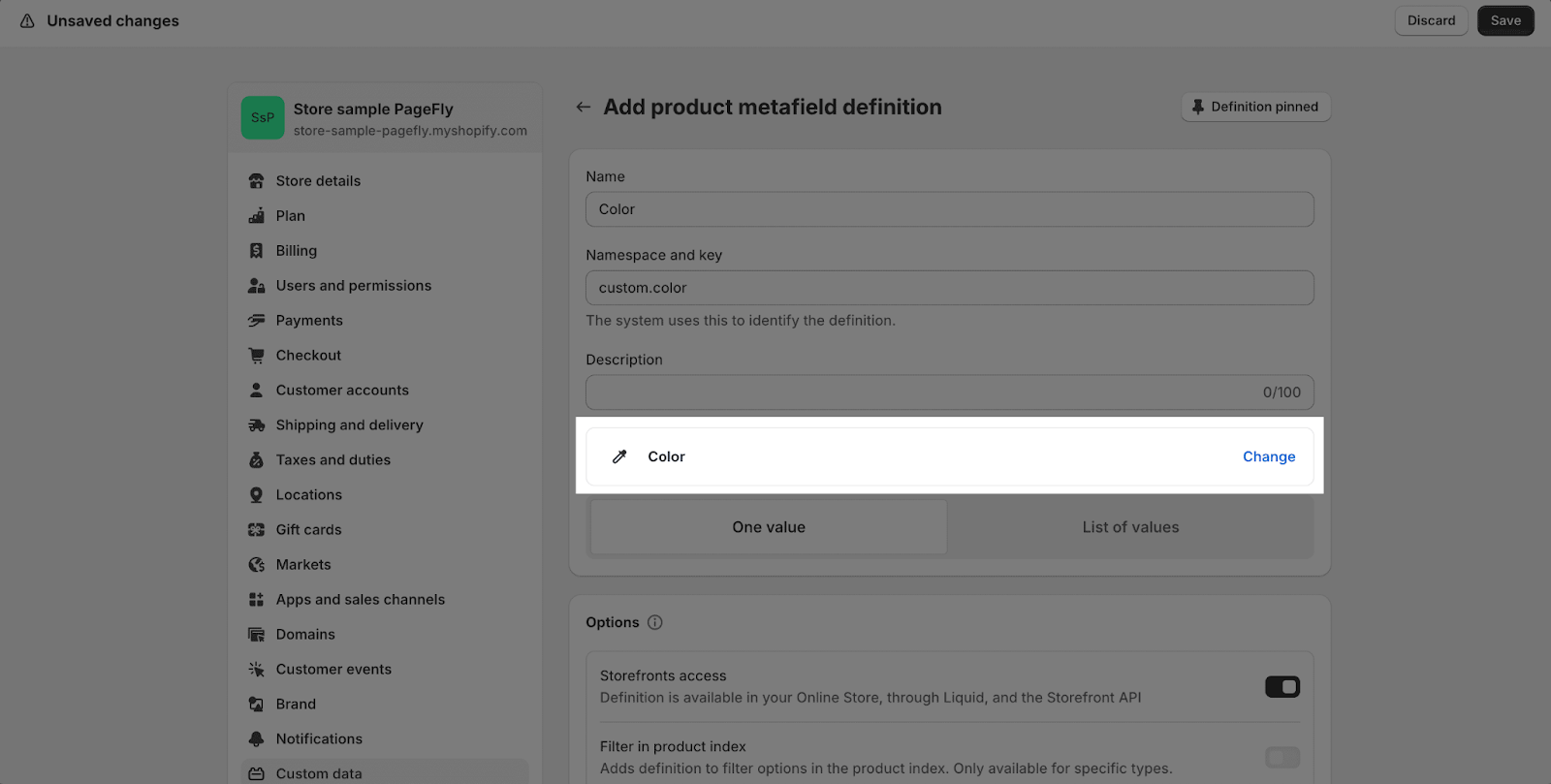
In Add product metafield definition, there are three boxes that need to be filled: Name, Description, Select content type.
The Namespace and key will automatically take the text on the Name box.
How To Create Shopify Product Metafield
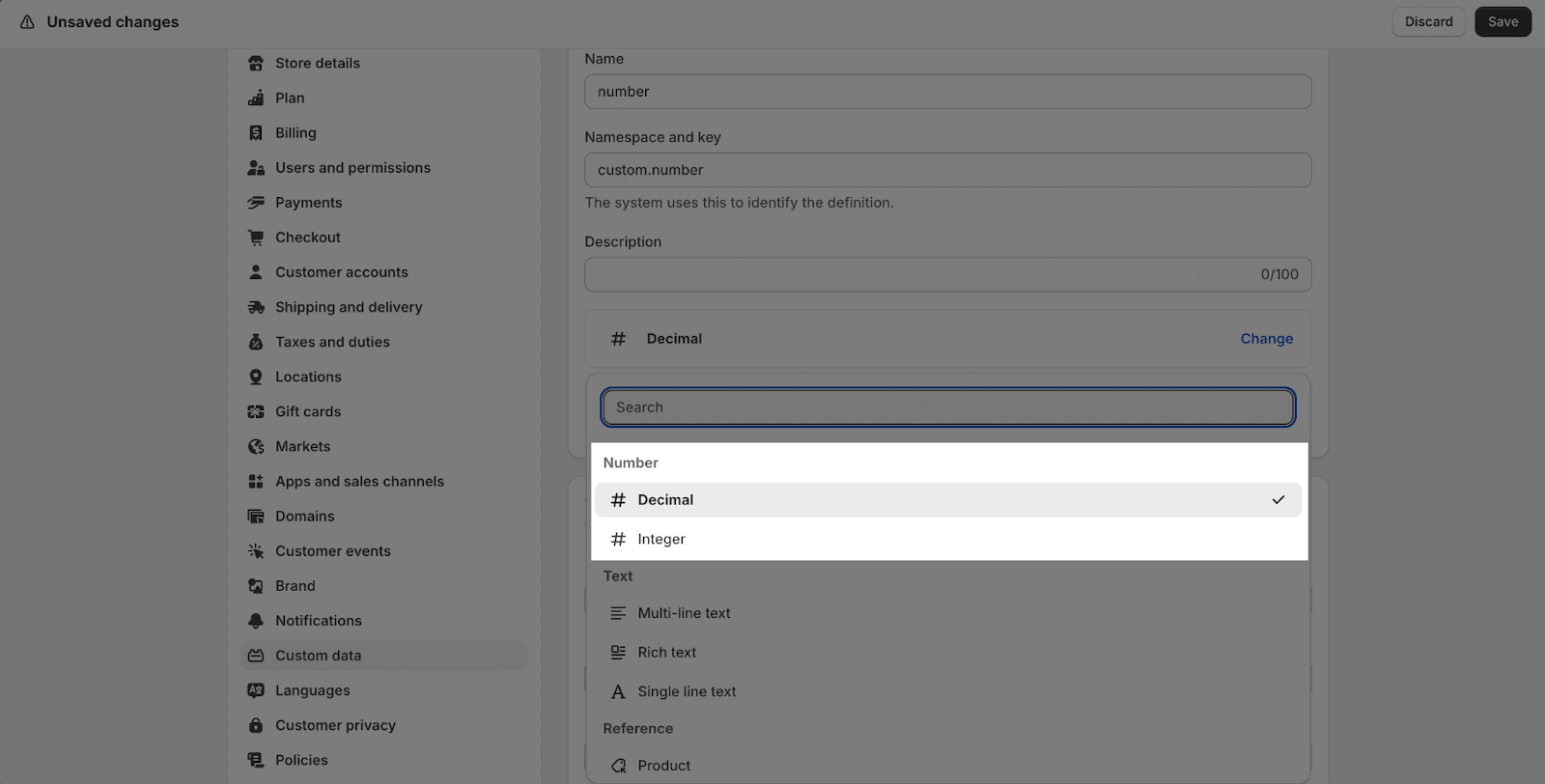
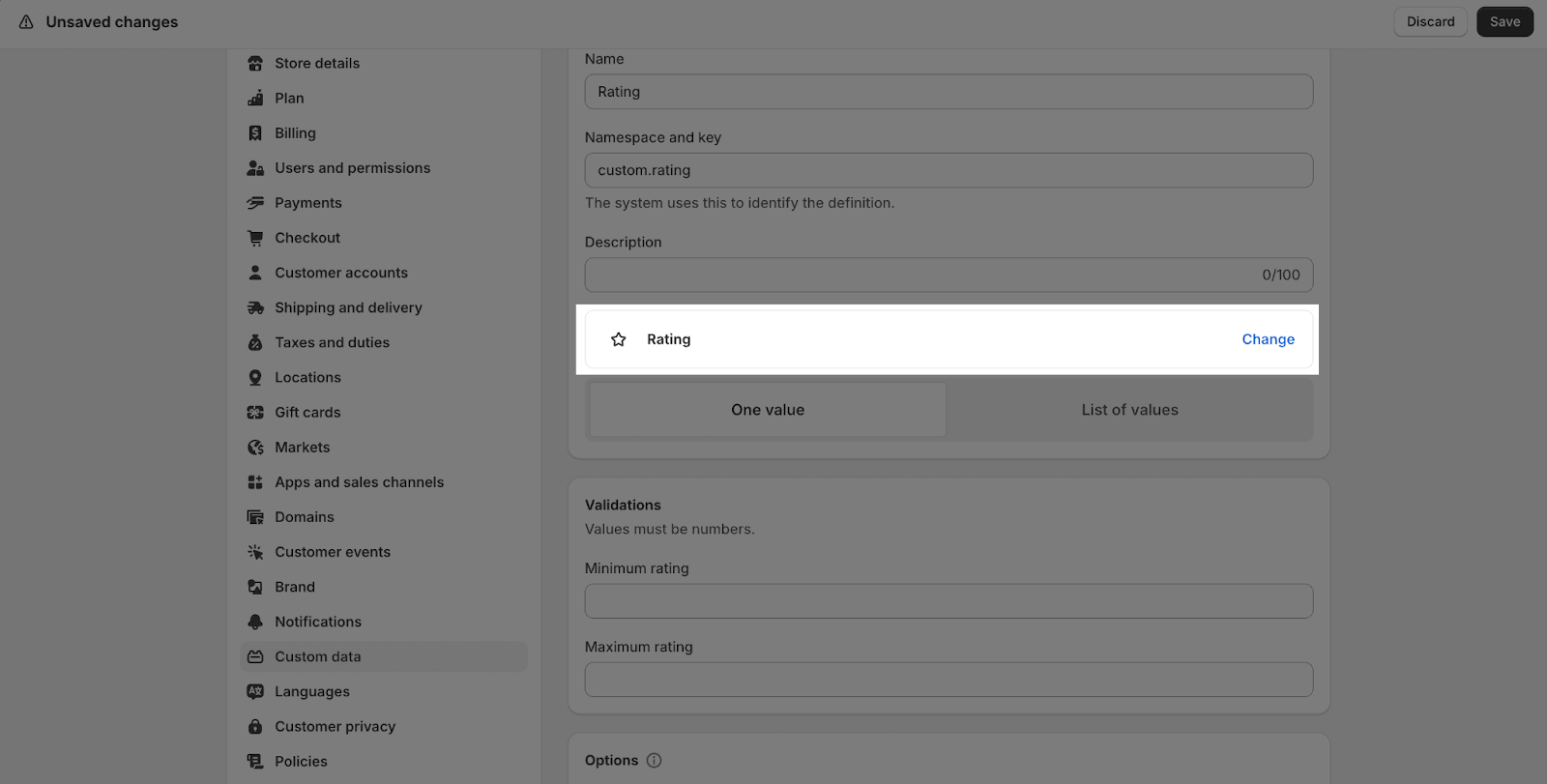
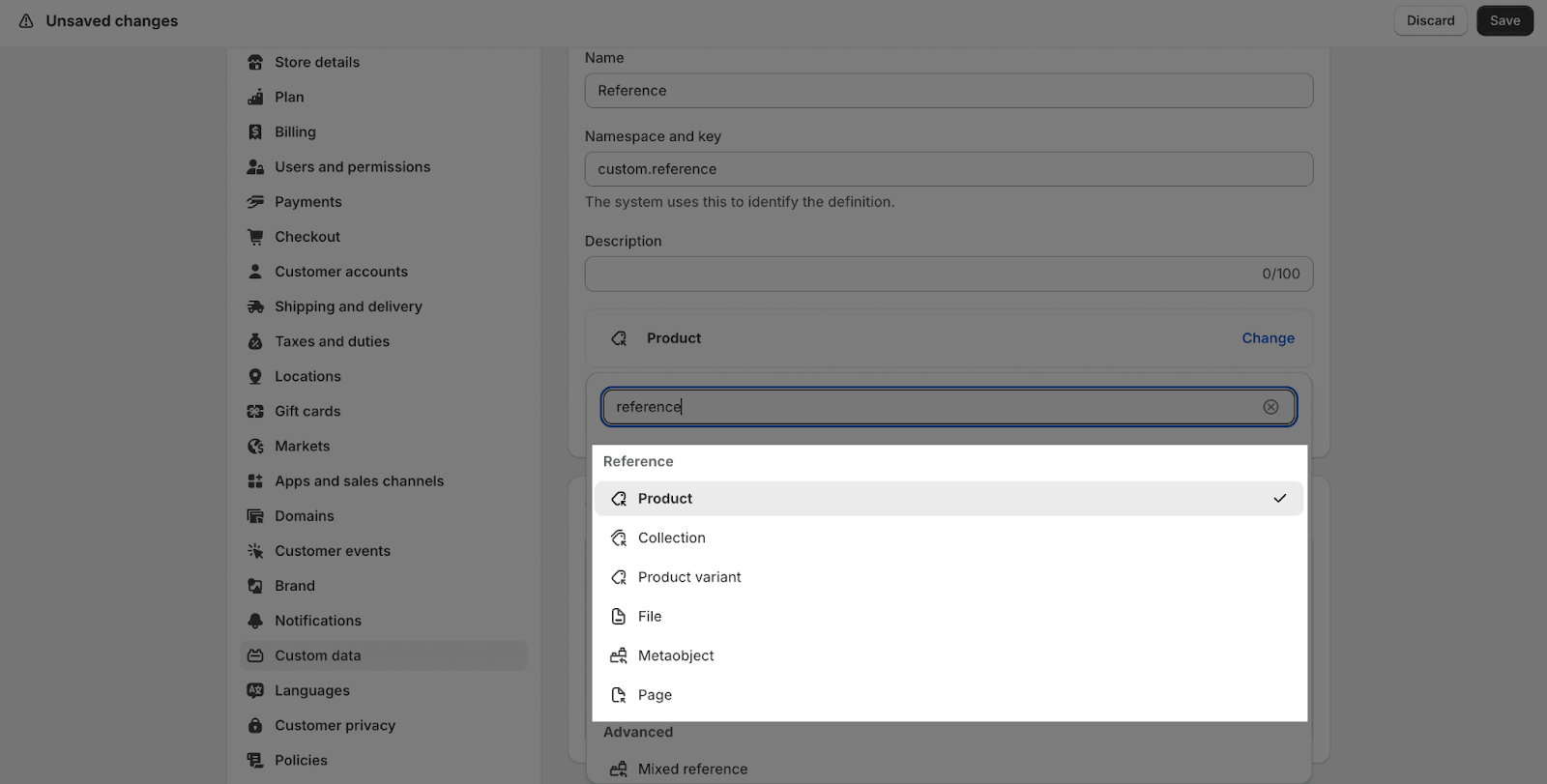
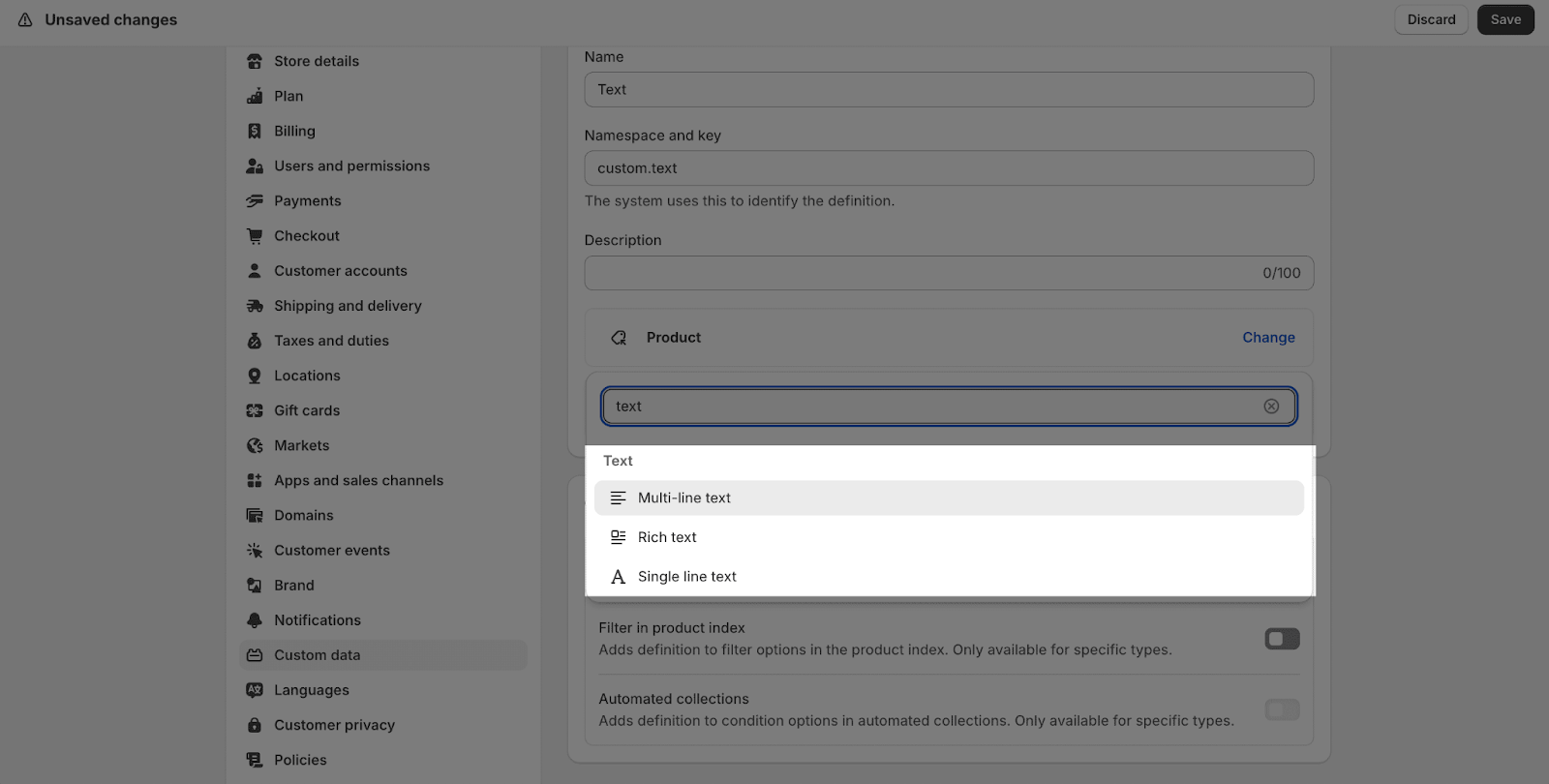
There are 11 content types that PageFly supports at the moment.
| Color |  |
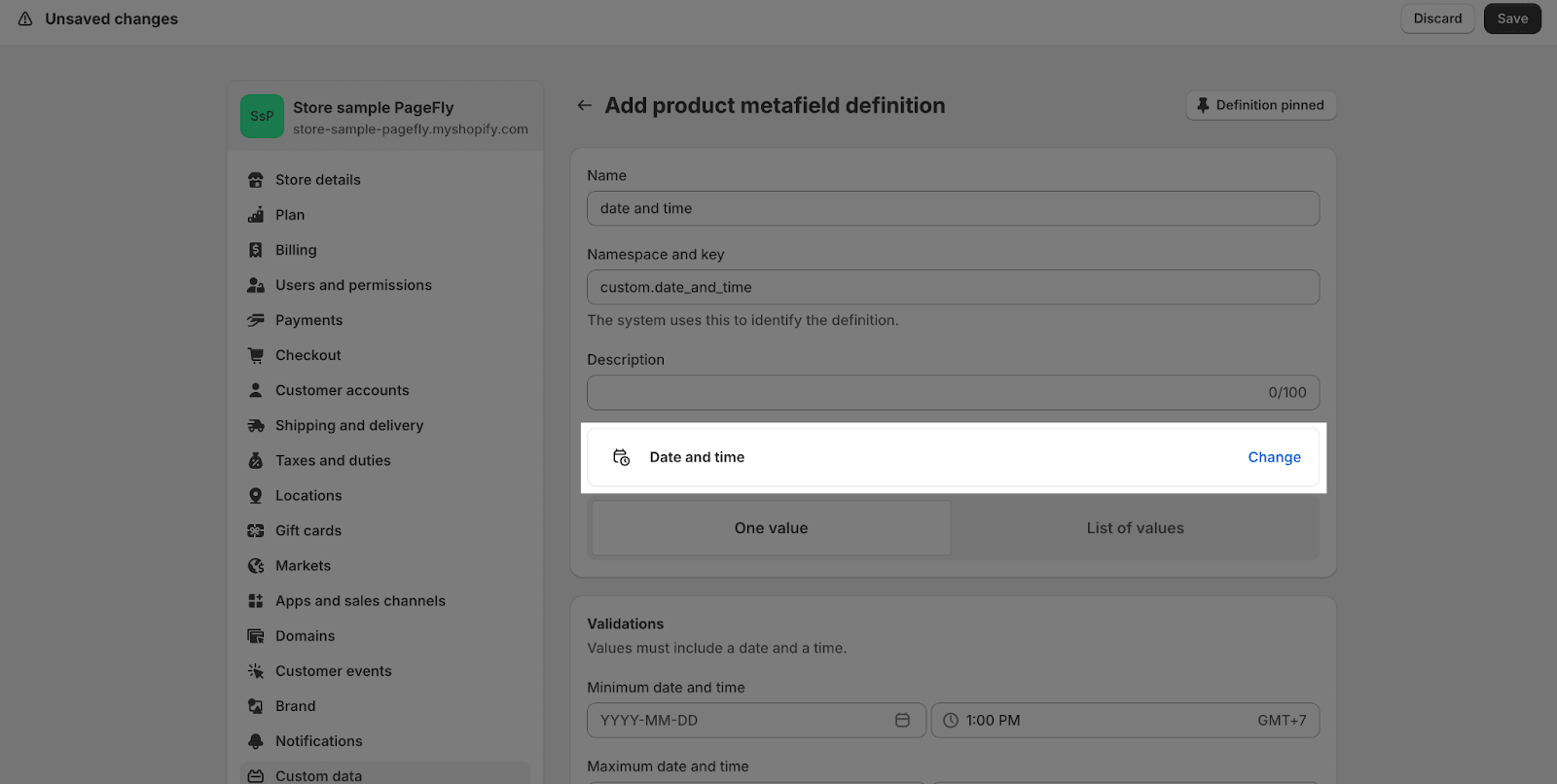
| Date and time |  |
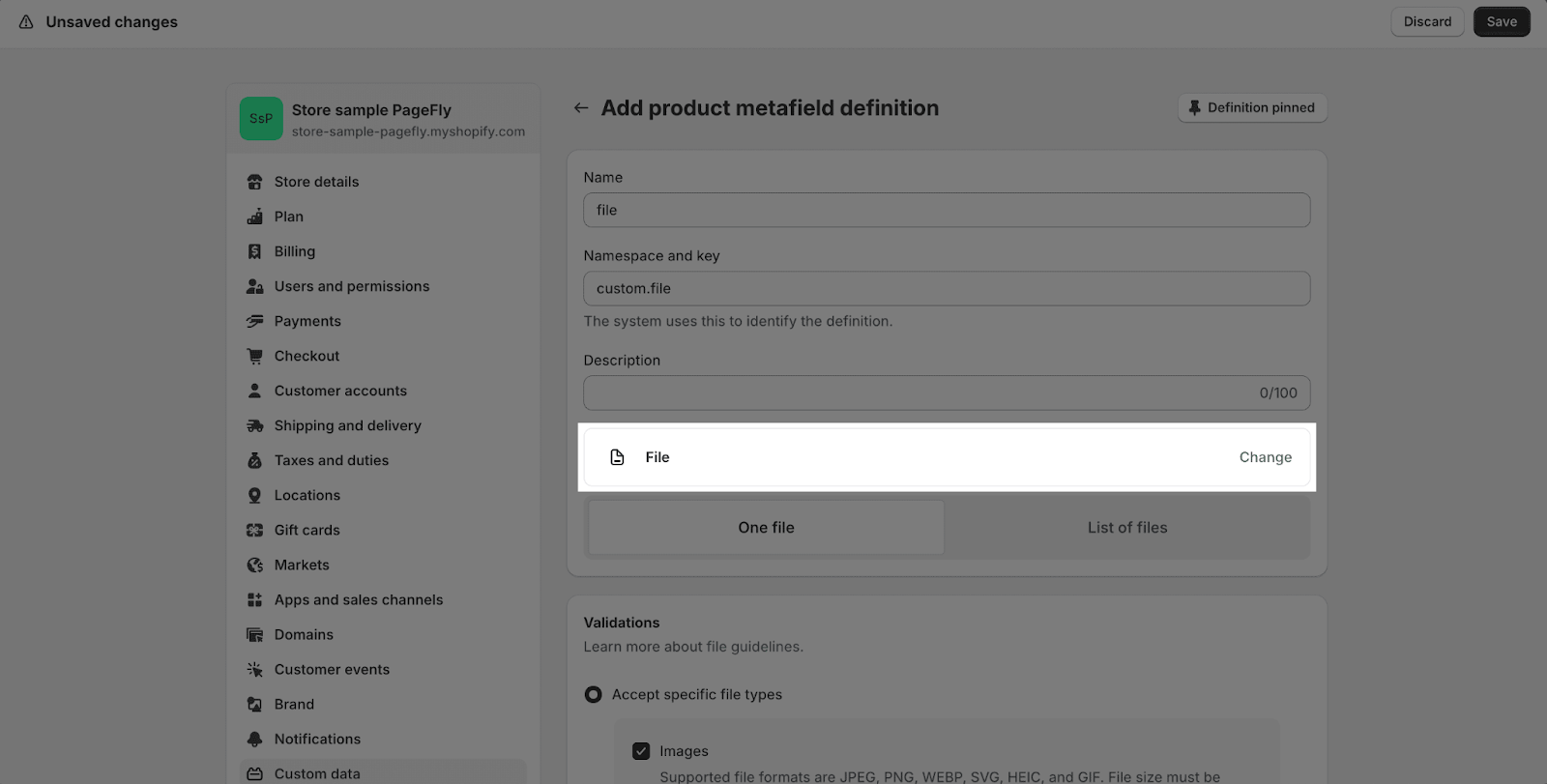
| File |  |
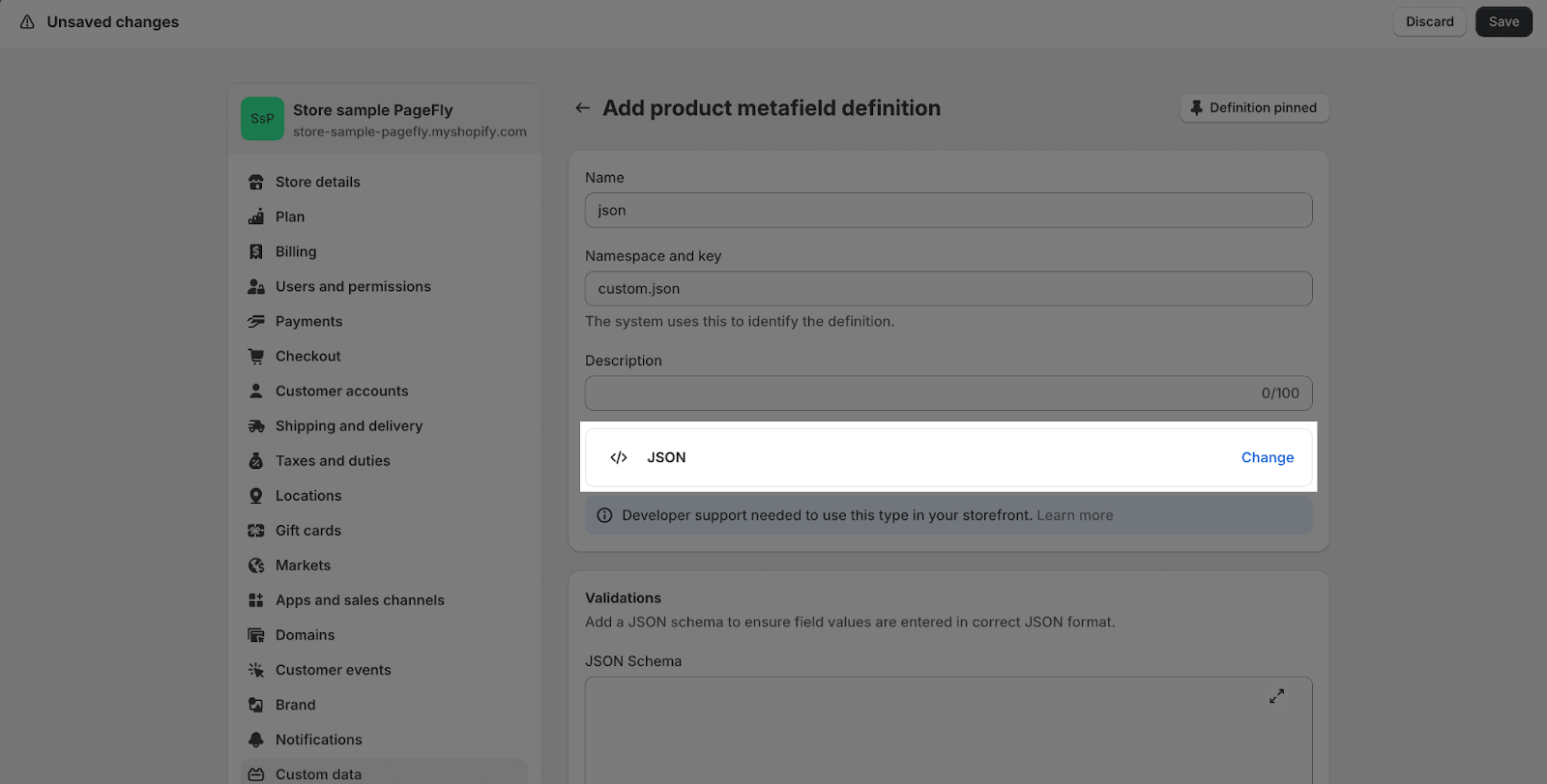
| JSON |  |
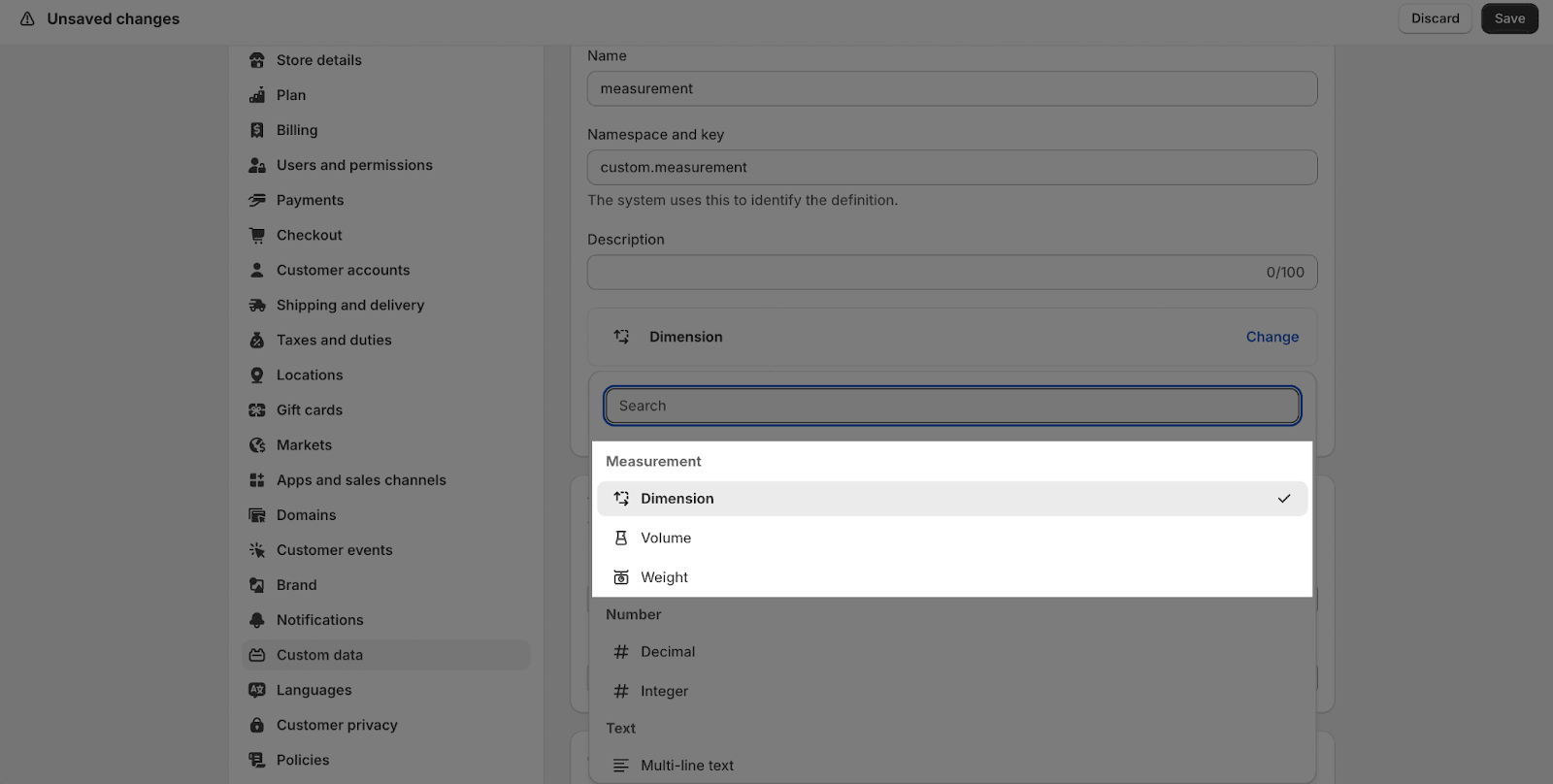
| Measurement |  |
| Number |  |
| Rating |  |
| Reference |  |
| Text |  |
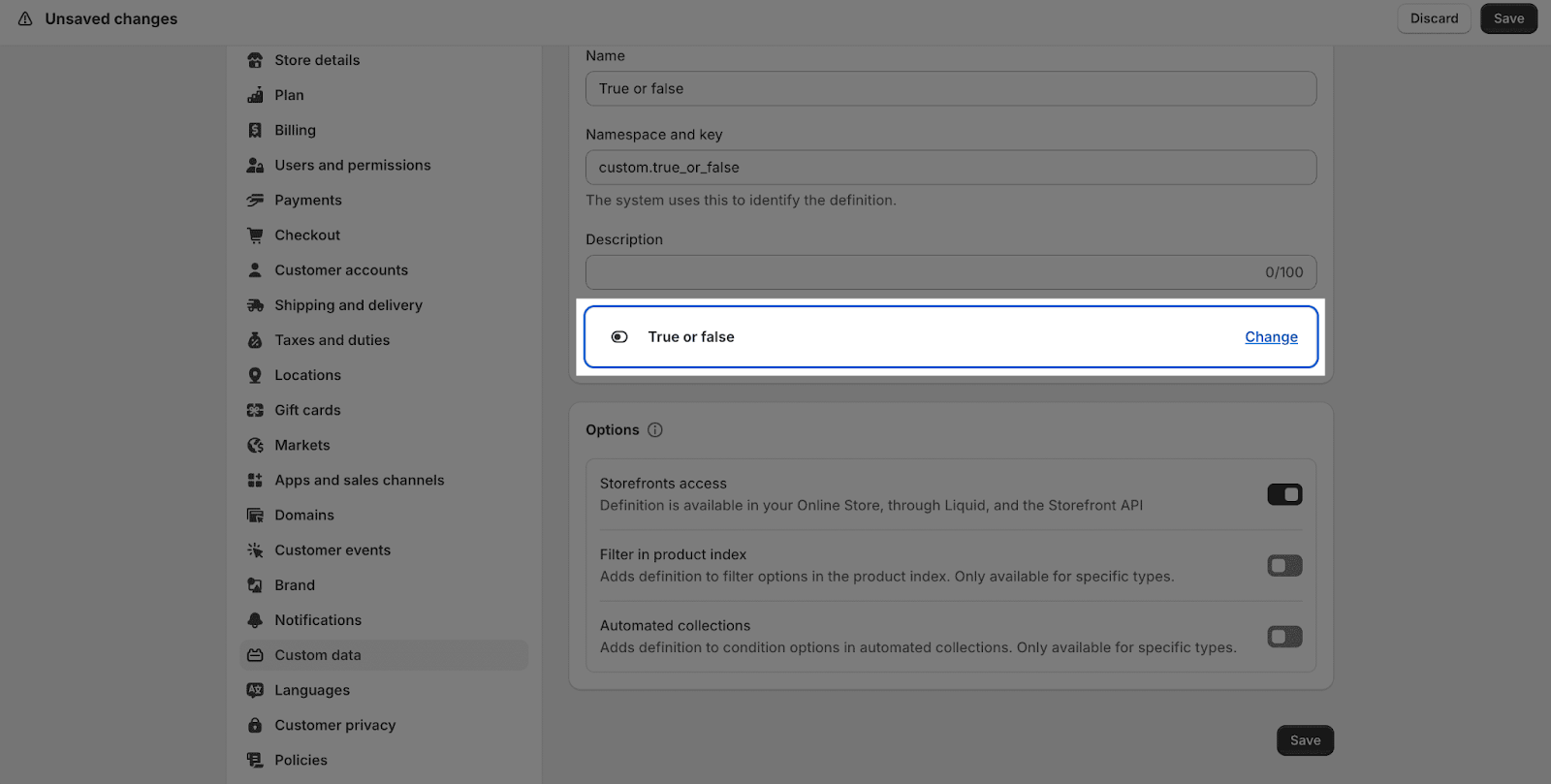
| True or false |  |
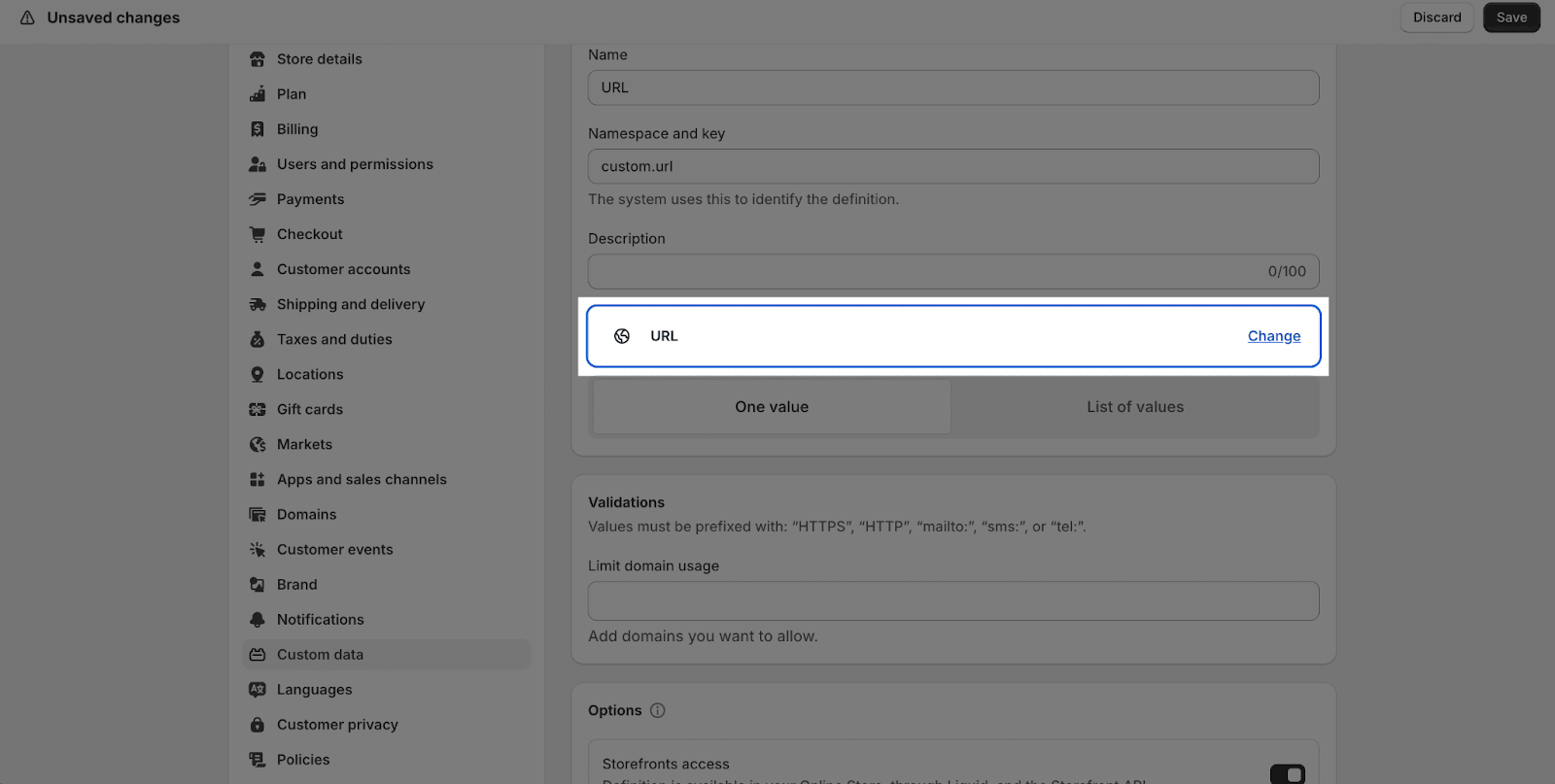
| URL |  |
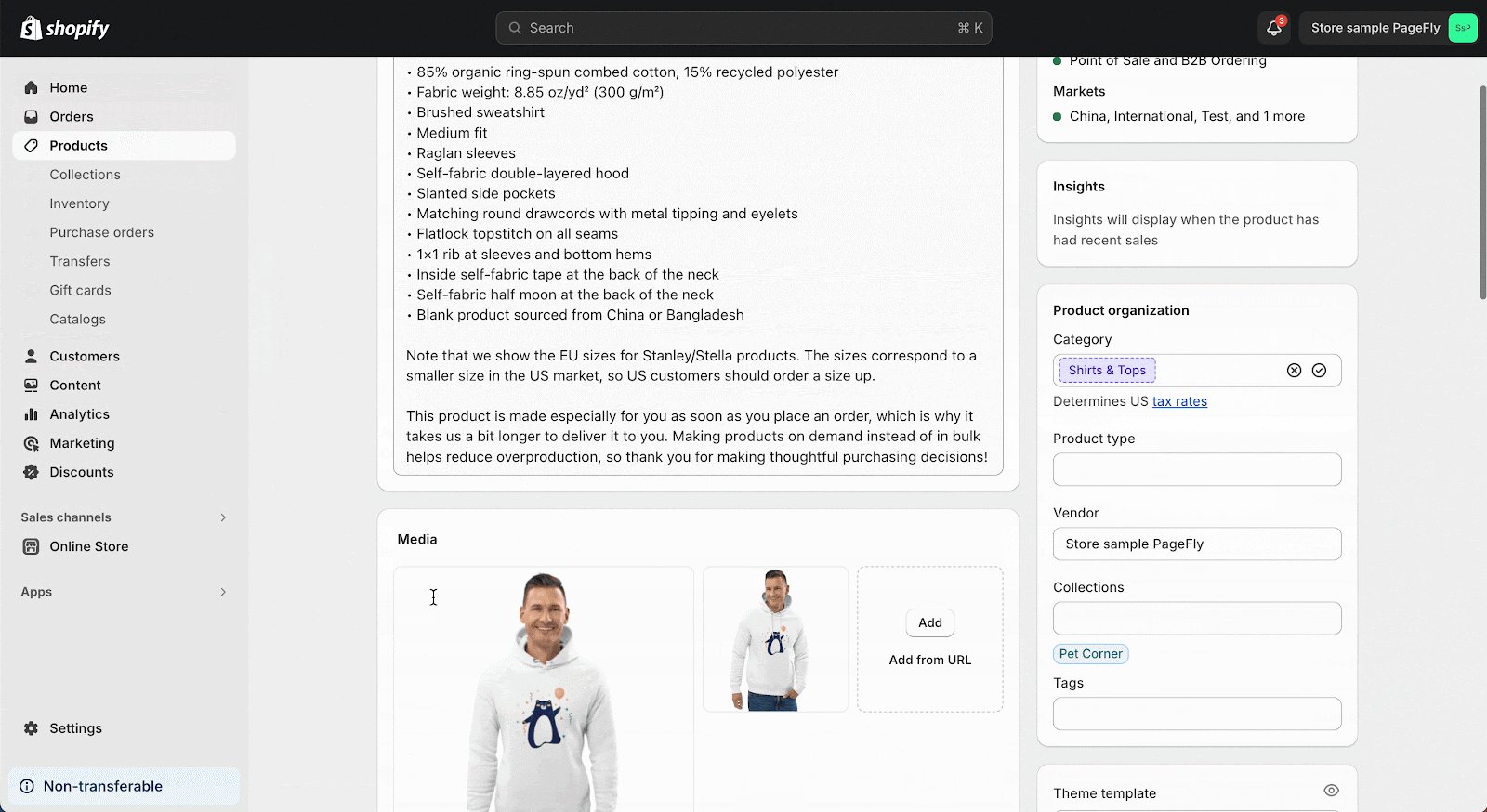
Once you’ve set up the metafield definitions, go to the Products area > All products > select a product > scroll down to the Metafields section, and fill in the value for the metafield.
How To Configure Product Metafield Element
General Configuration
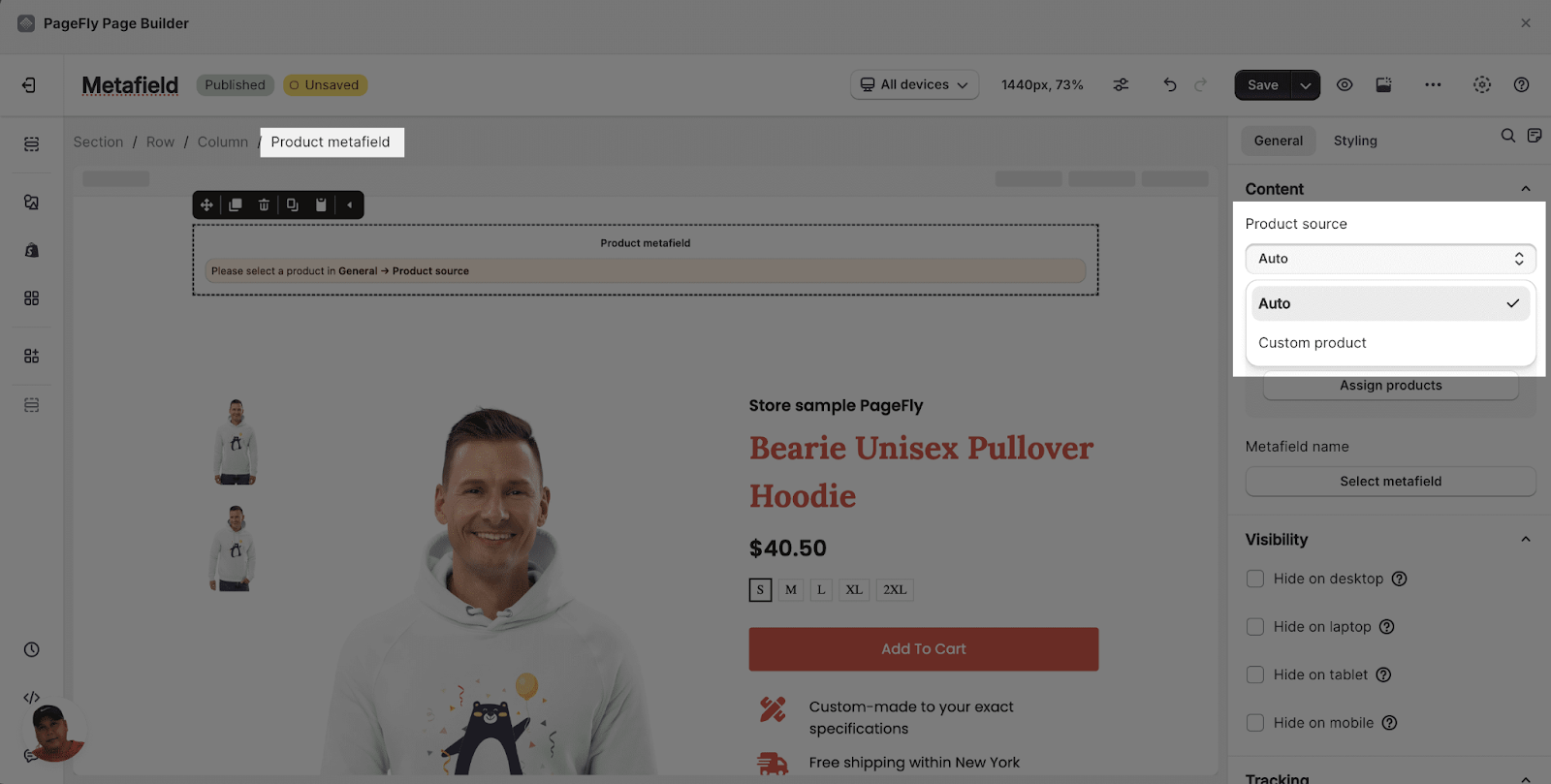
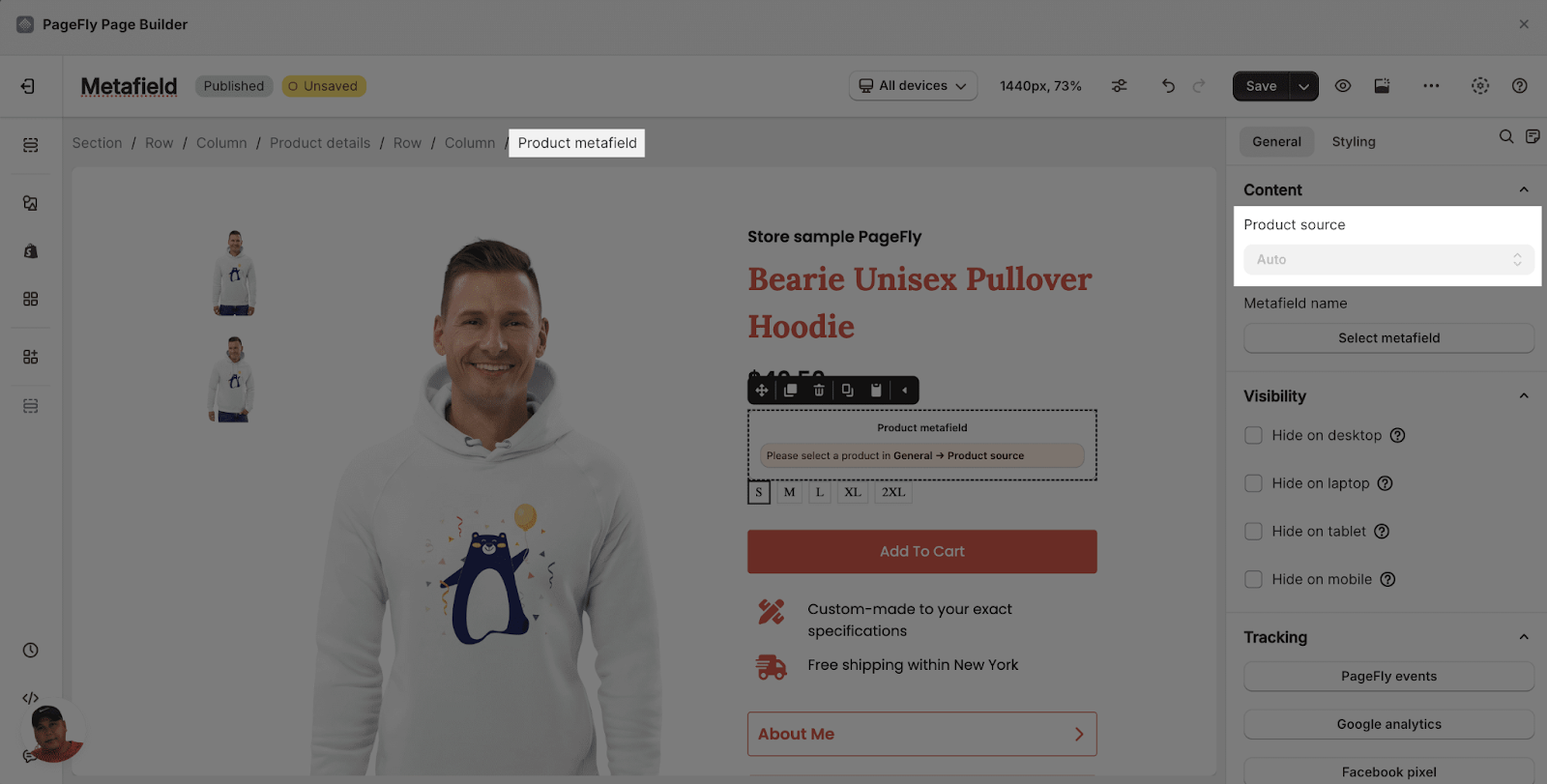
When you drag and drop the Product Metafield element into the non-product-details area, there are 2 choices of the Product Source option for you to choose from:
- Auto
- Custom Product
If you drag the Product Metafield element into the Product details area, the Product Source will automatically take the information from the Product details that contain it.
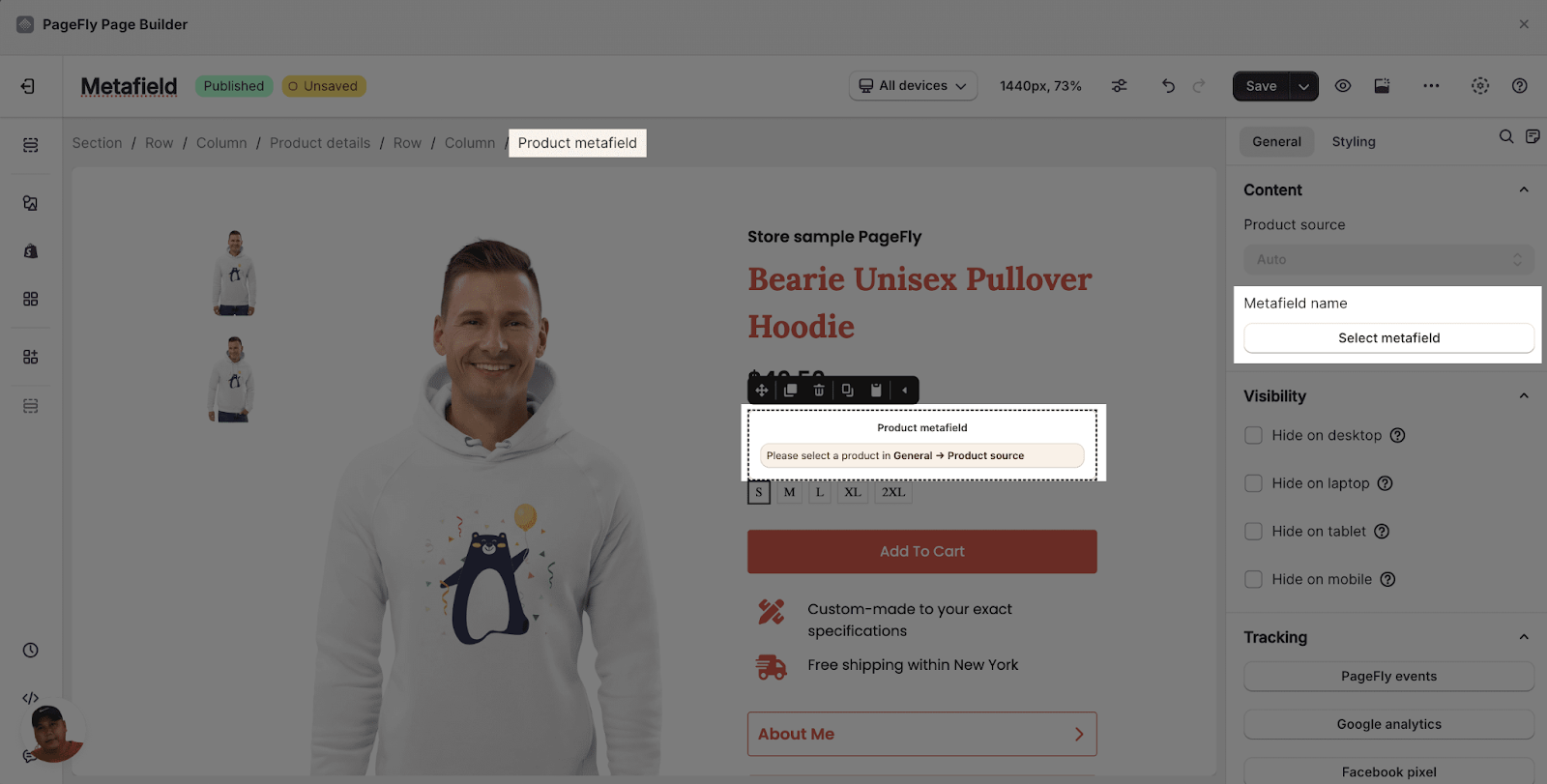
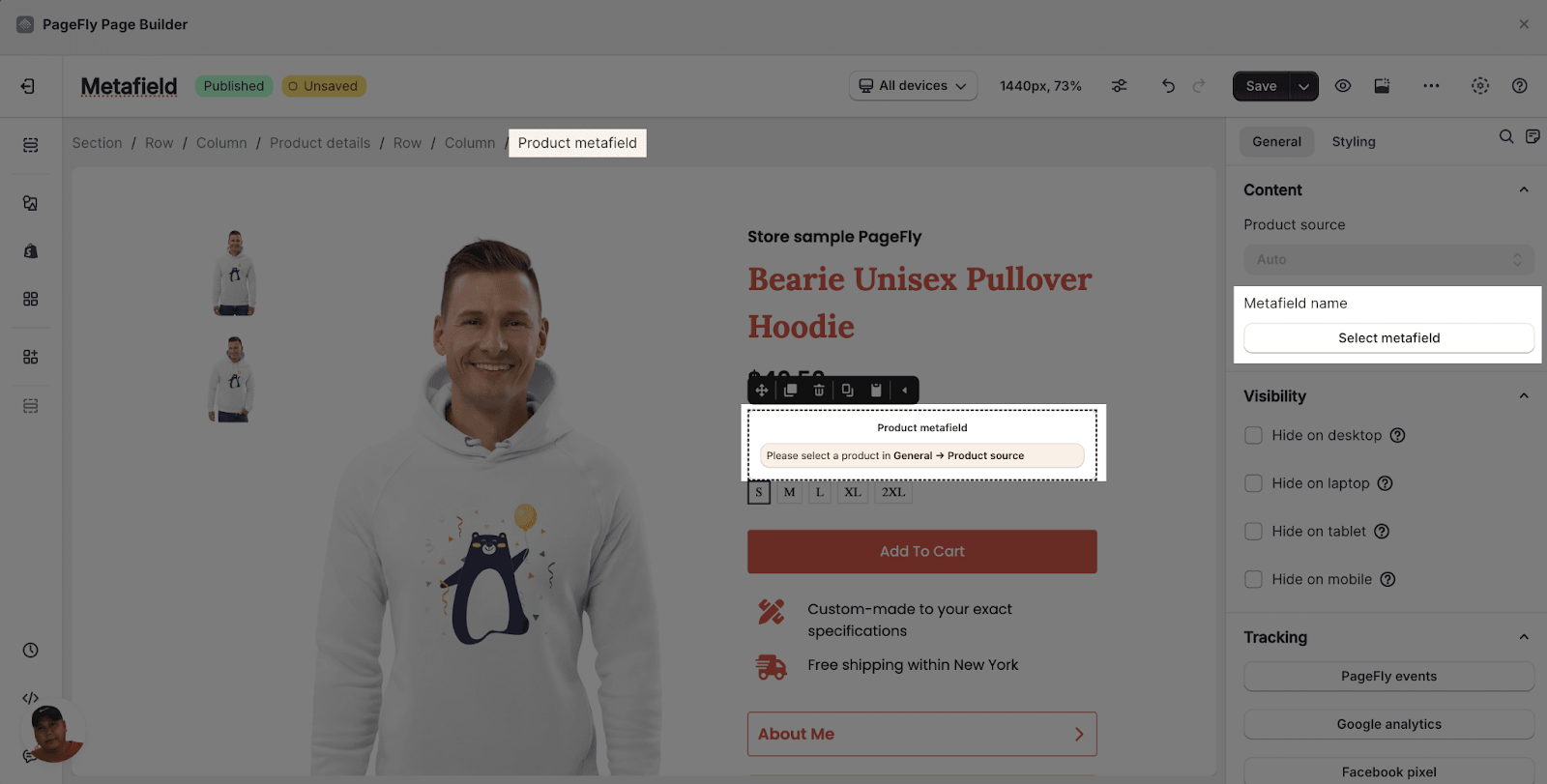
You can select metafield for the product in Metafield Name.
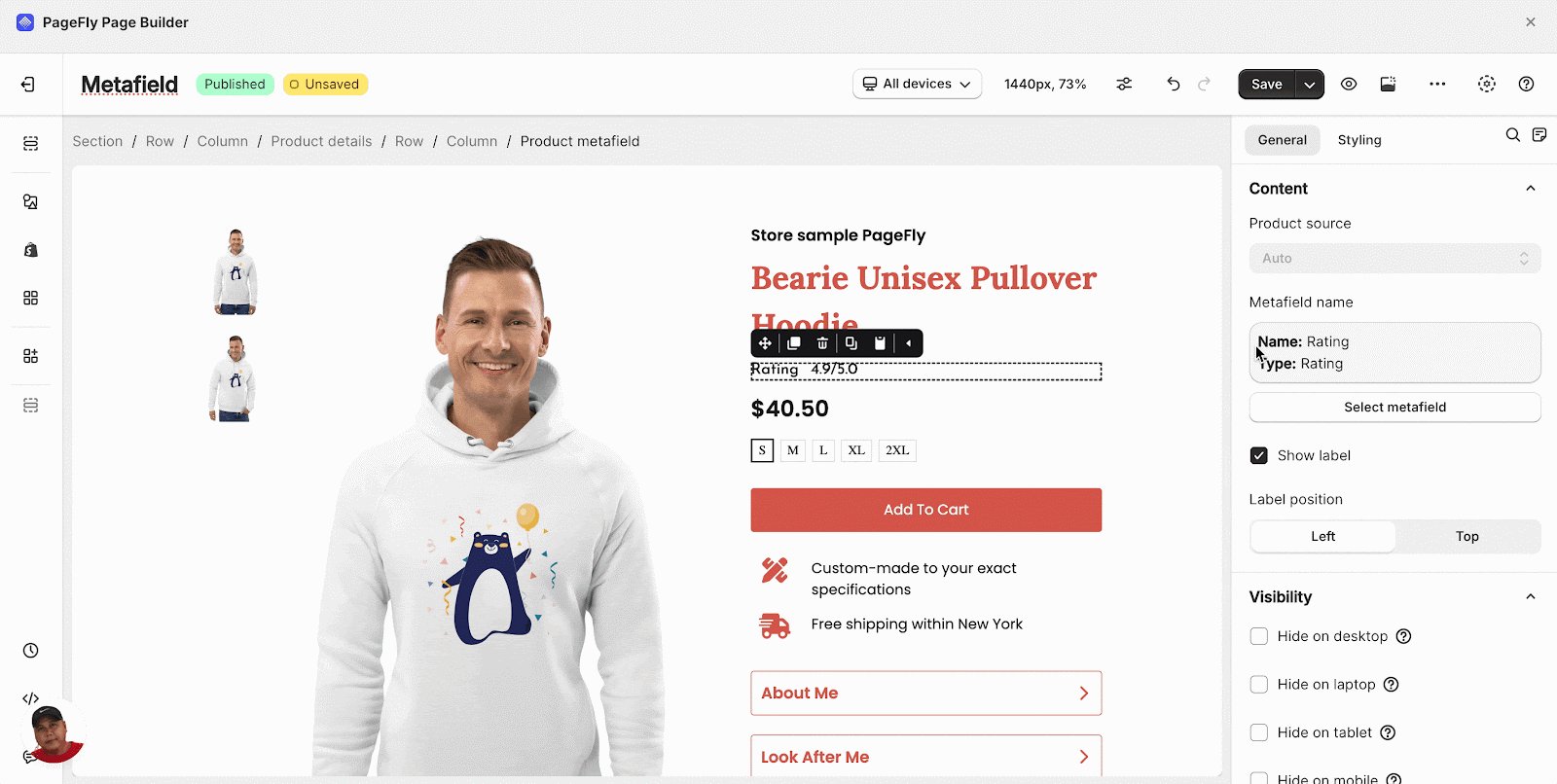
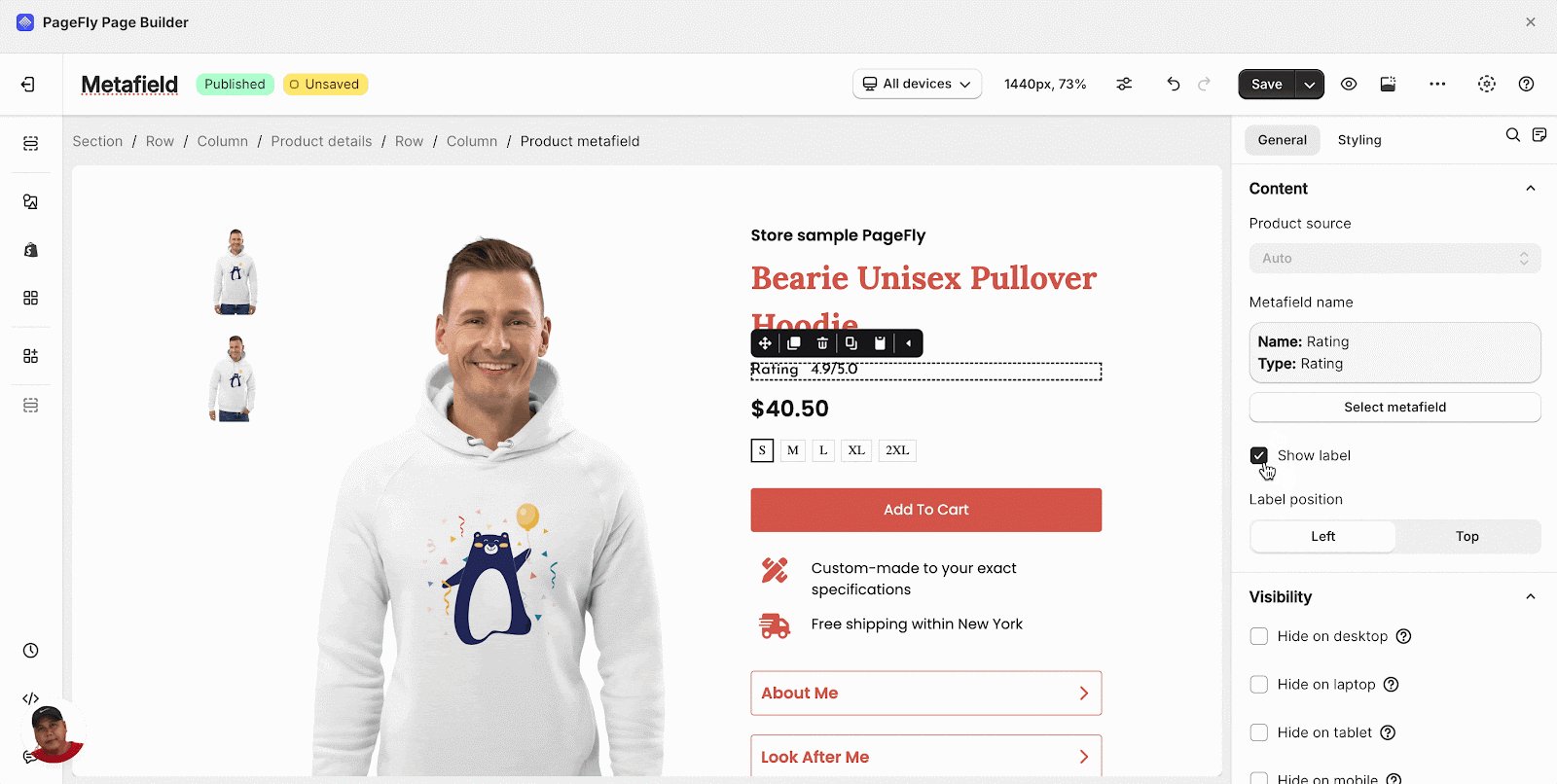
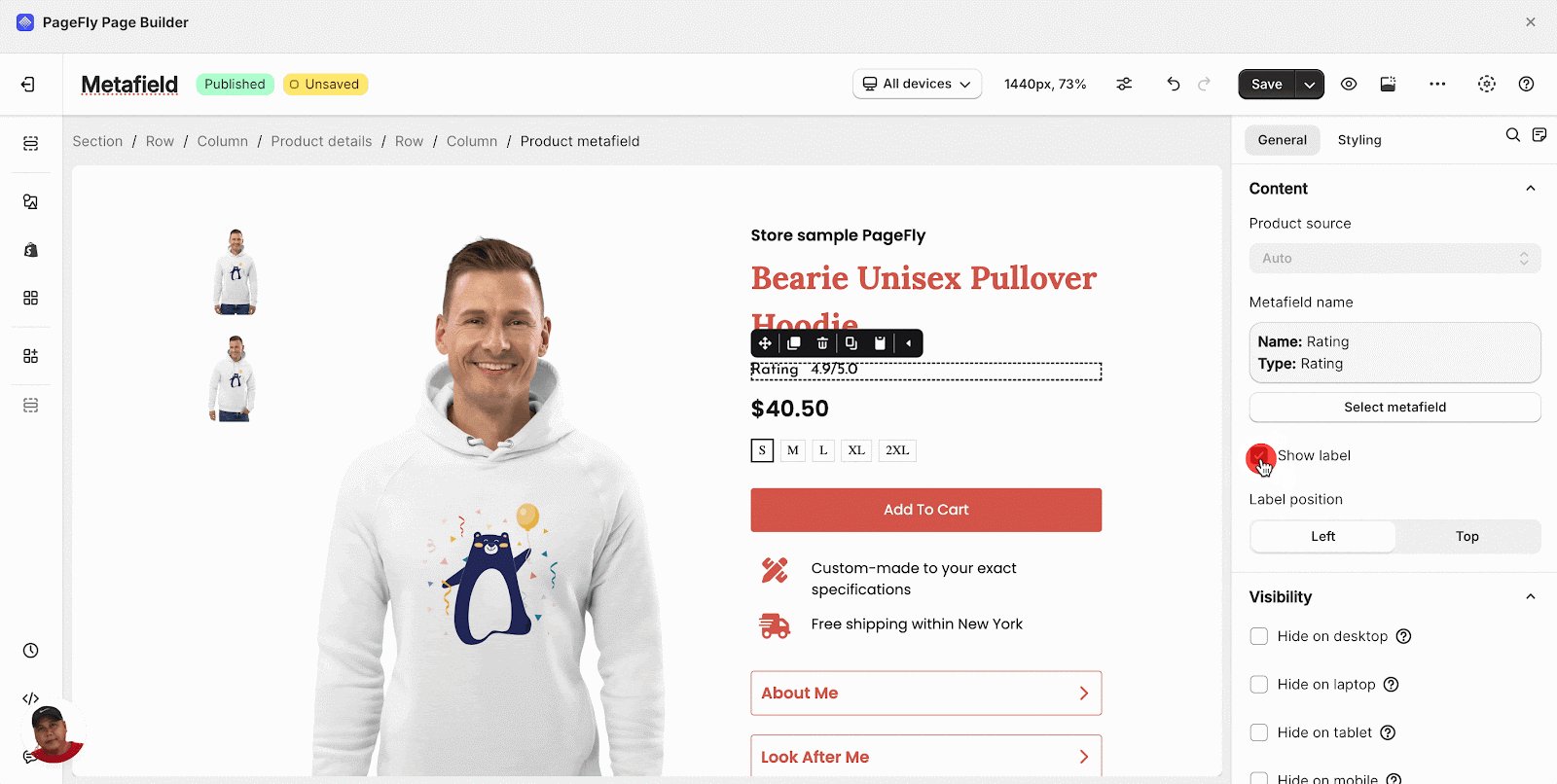
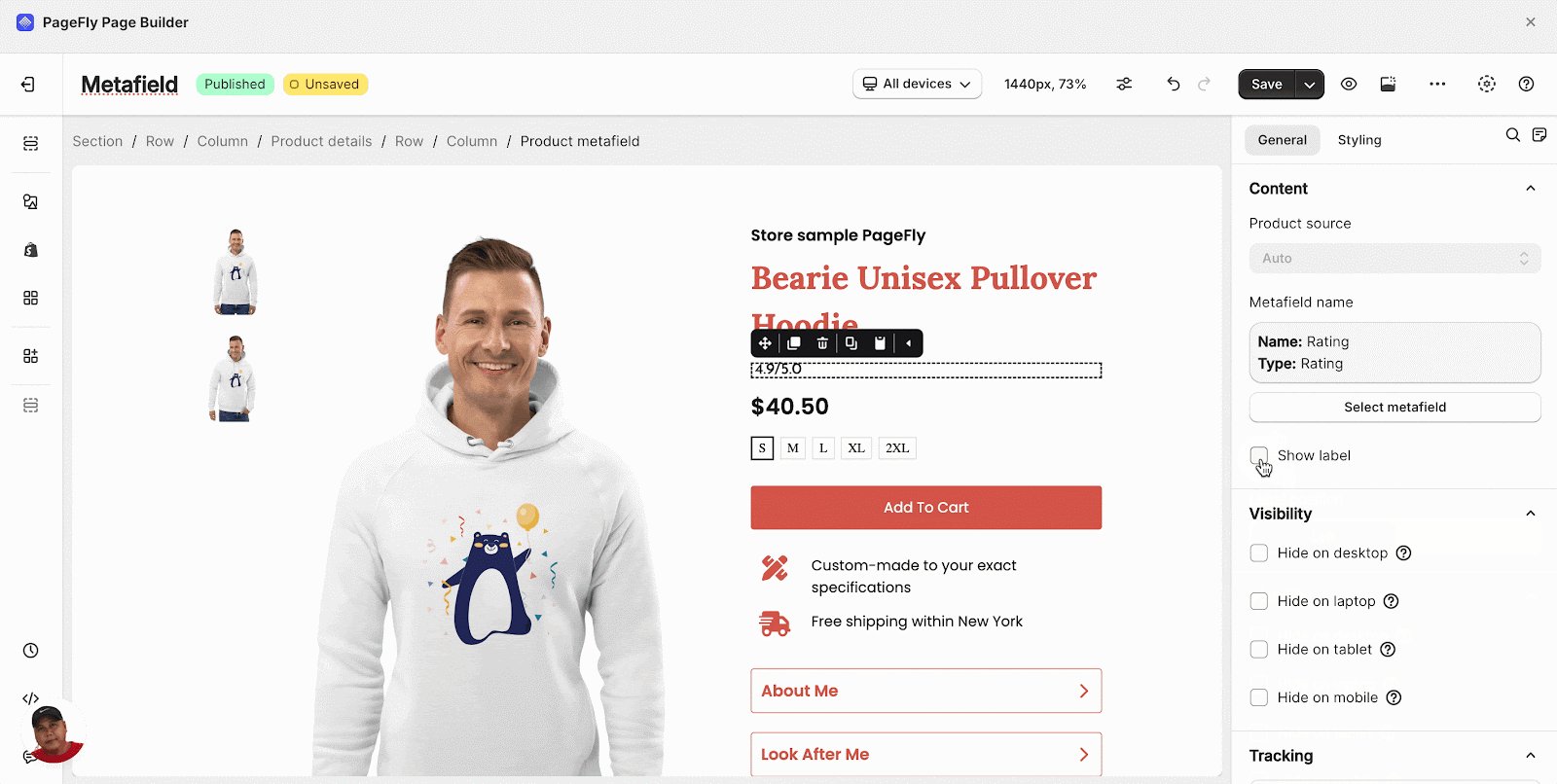
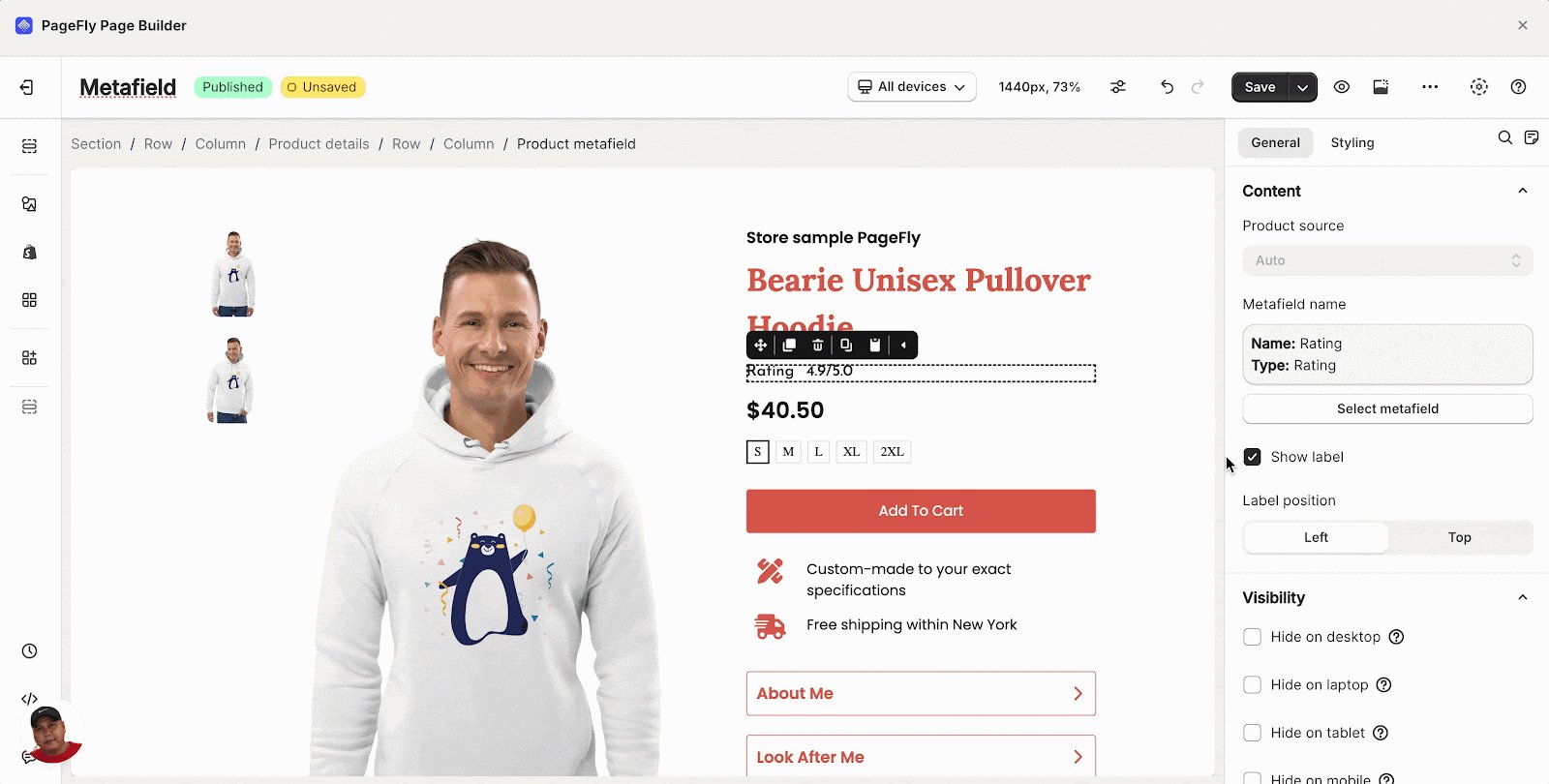
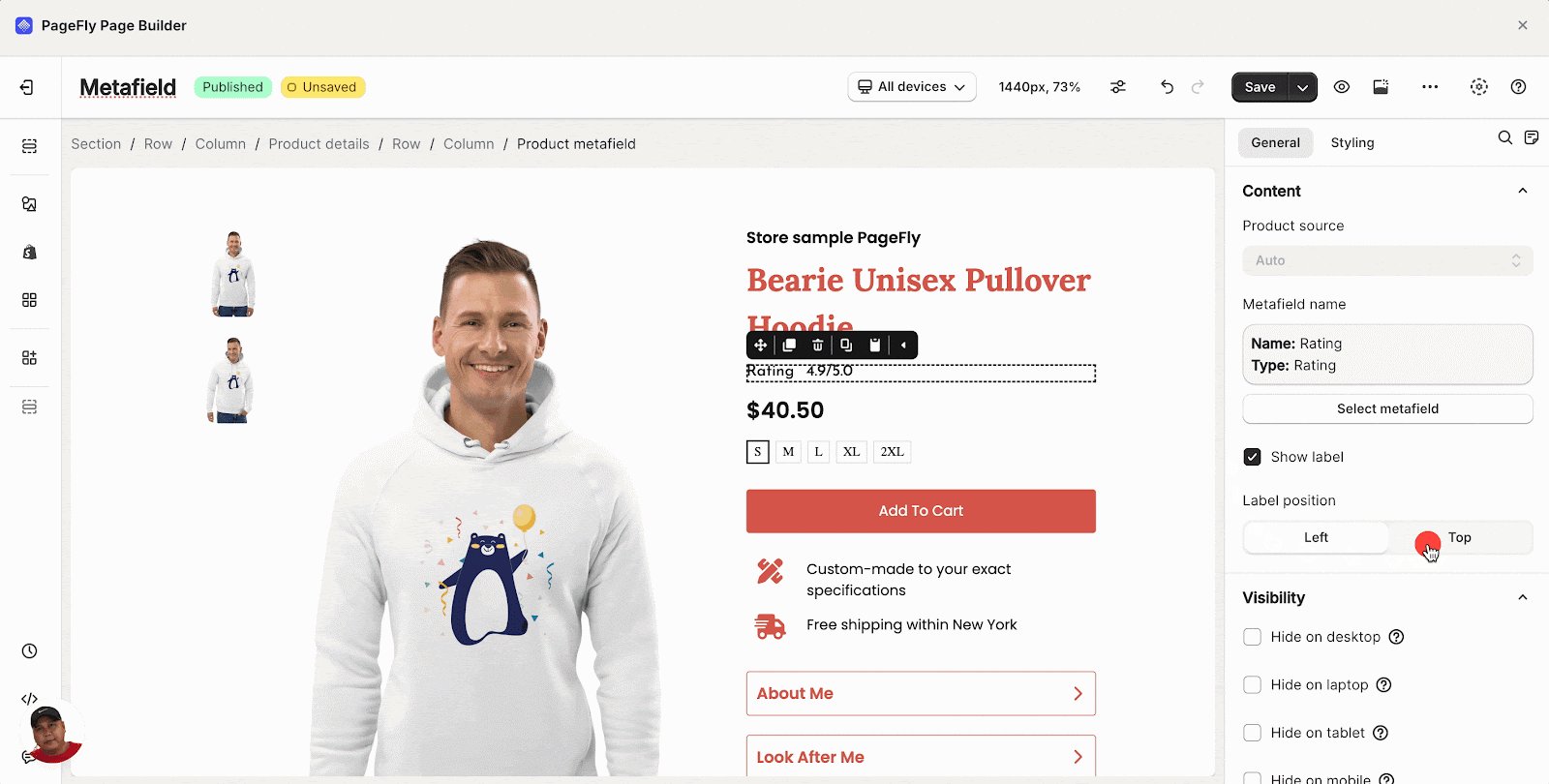
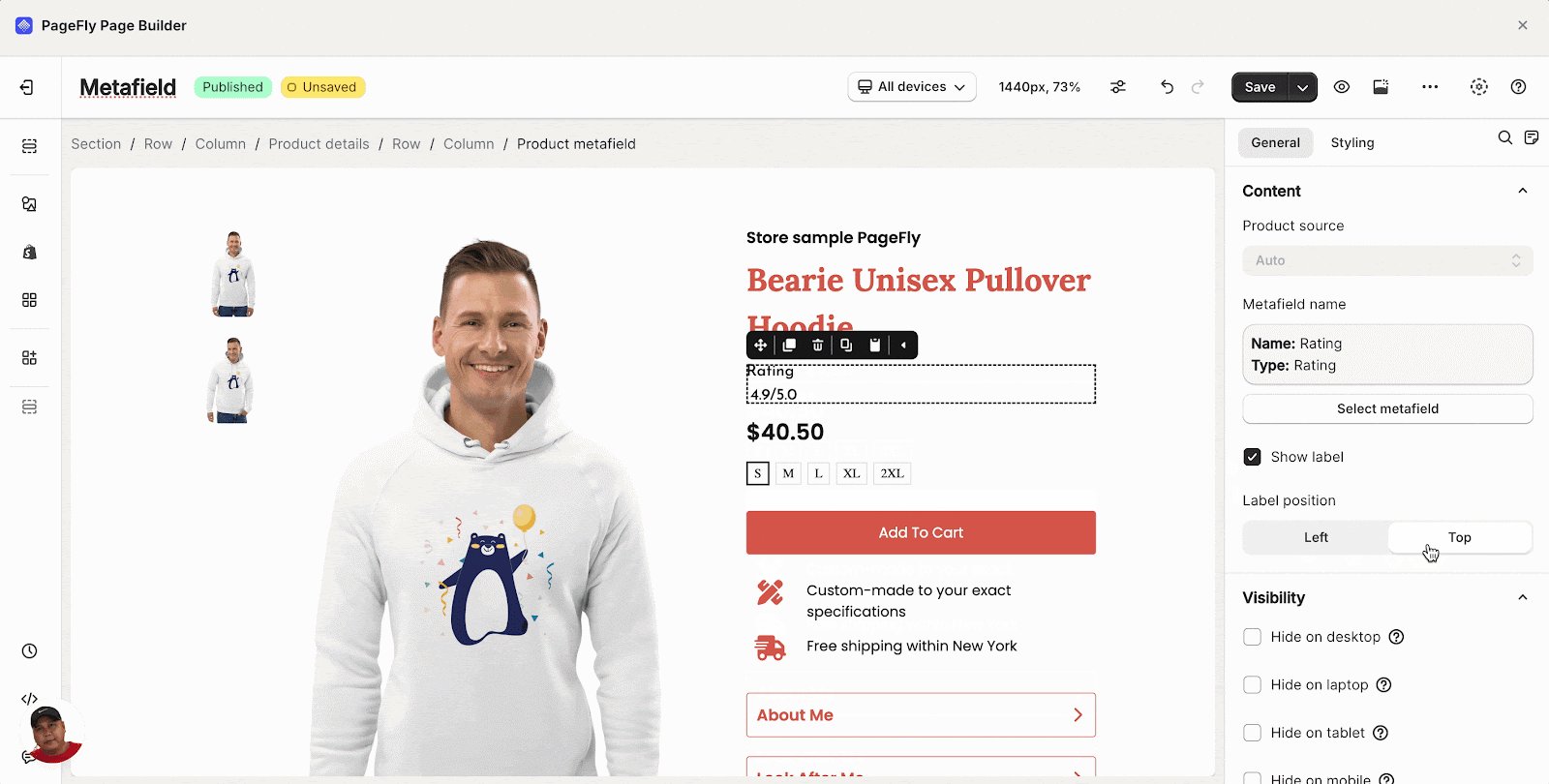
The Show Label parameter is to show and hide the metafield name.
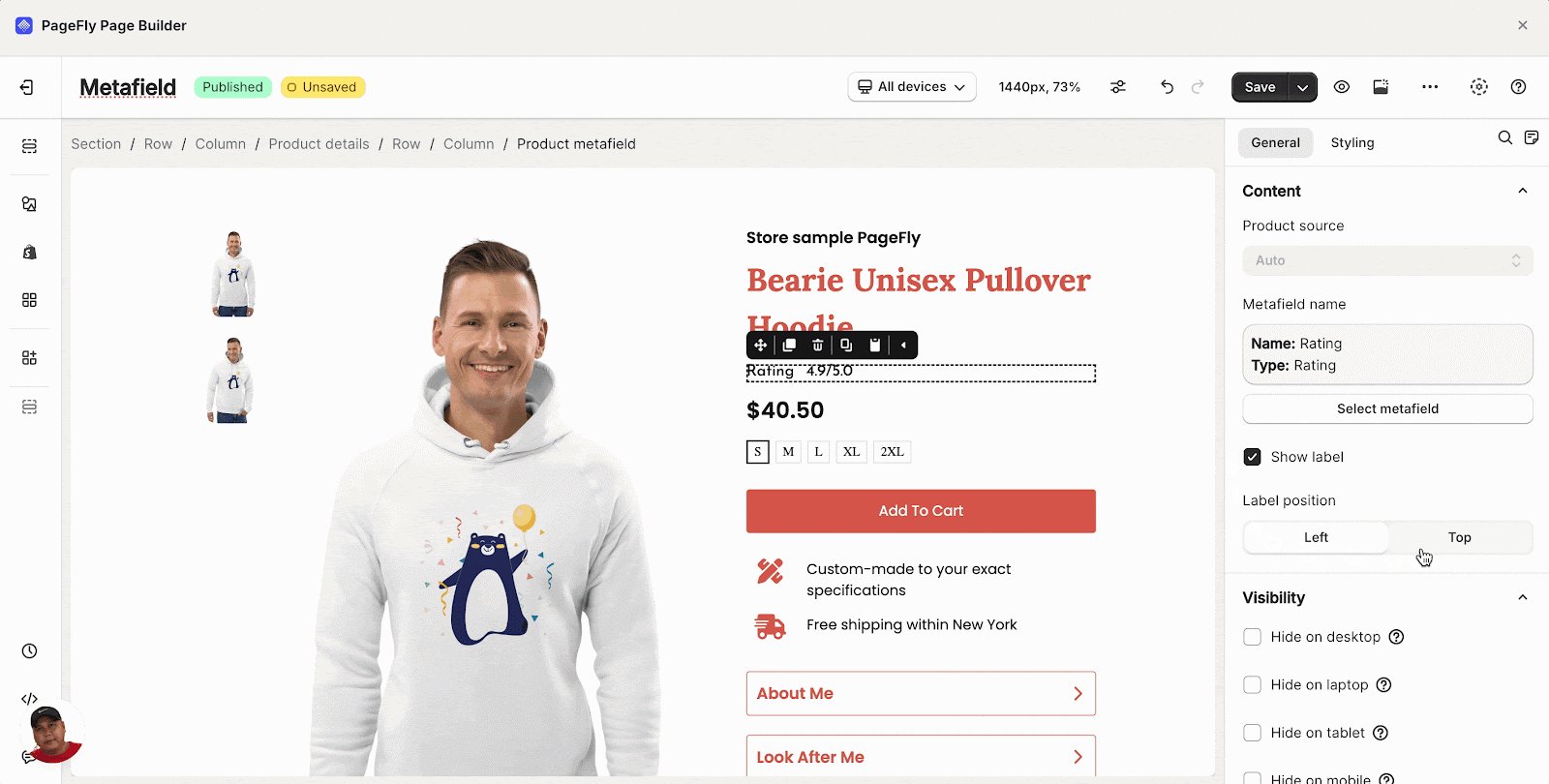
When you enable this parameter, the Label Position will show up right below it. You can set for the label to appear on the left or on top of Product Metafield.
You can change the metafield name by clicking on it > go to General tab > Scroll down to Content > in Label text > Change the text of the metafield.
Styling Configuration
You can check more information about the PageFly Element Styling
How To Configure Metafield Value Element
With Metafield value, depending on the type you choose, there are some parameters can be adjust by click in the Metafield value:
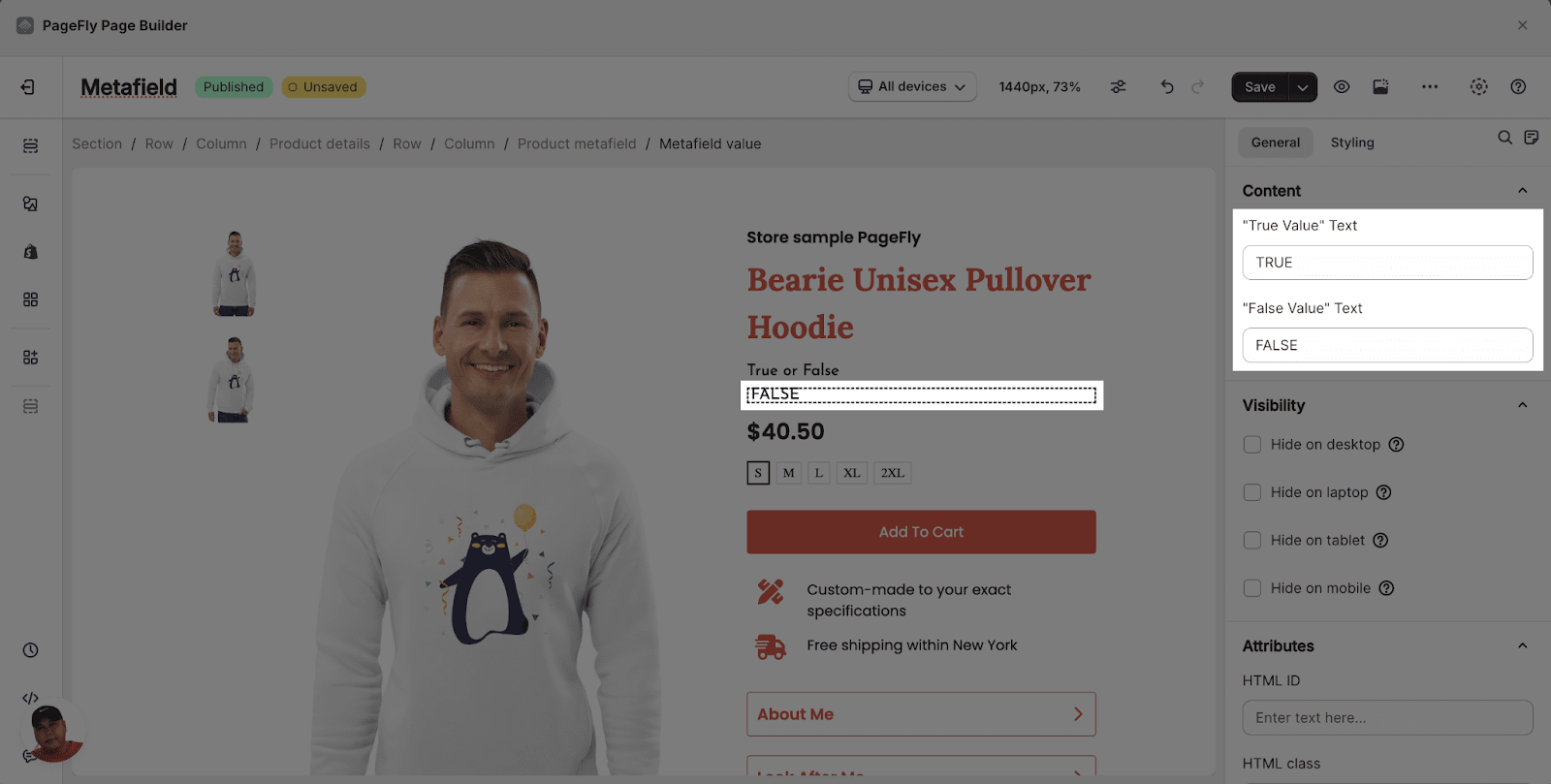
| True or false:
Adjust “True value” and “False value” content |
 |
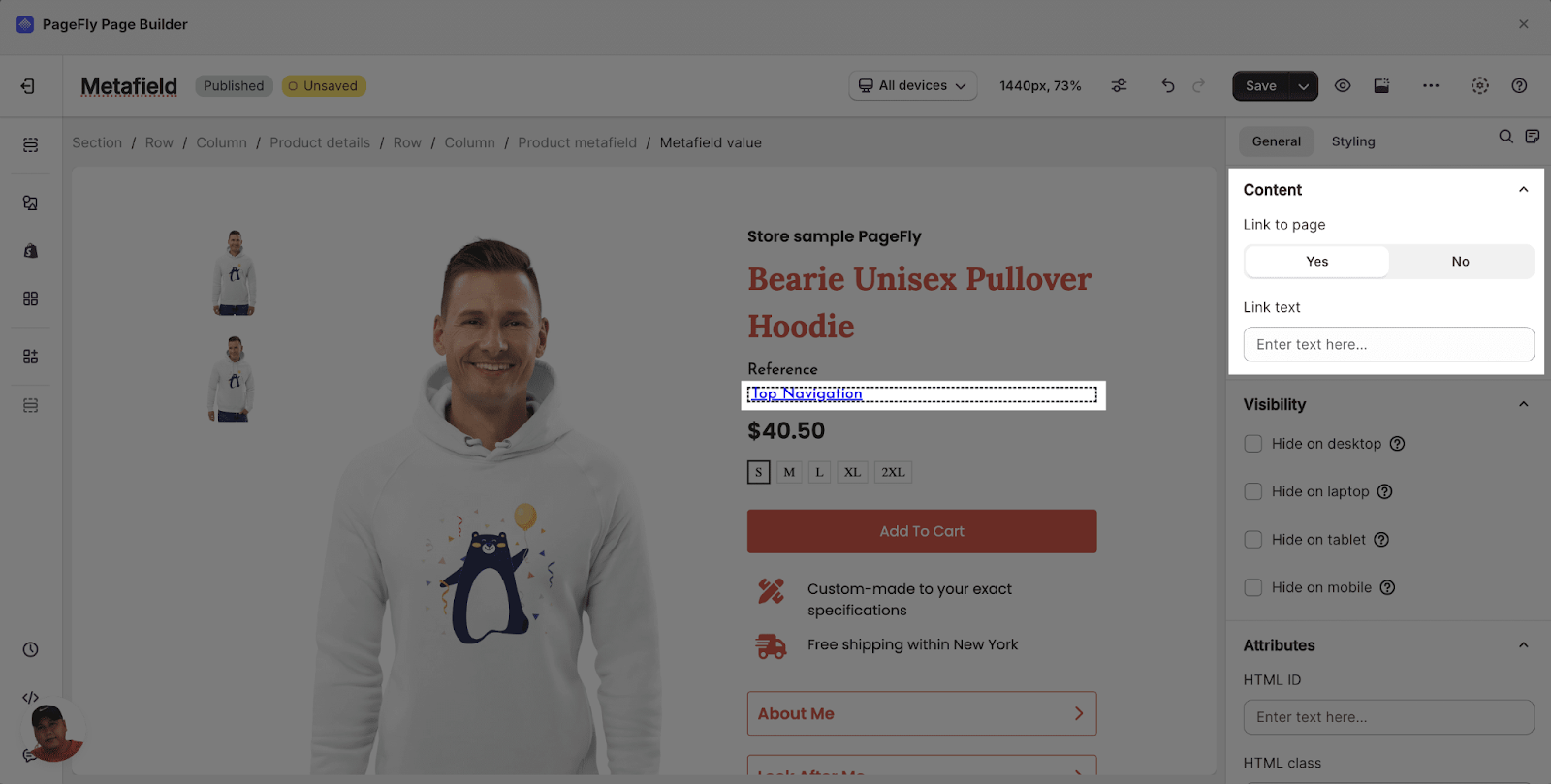
| Reference: Link or unlink to the page has been set up in Shopify |  |
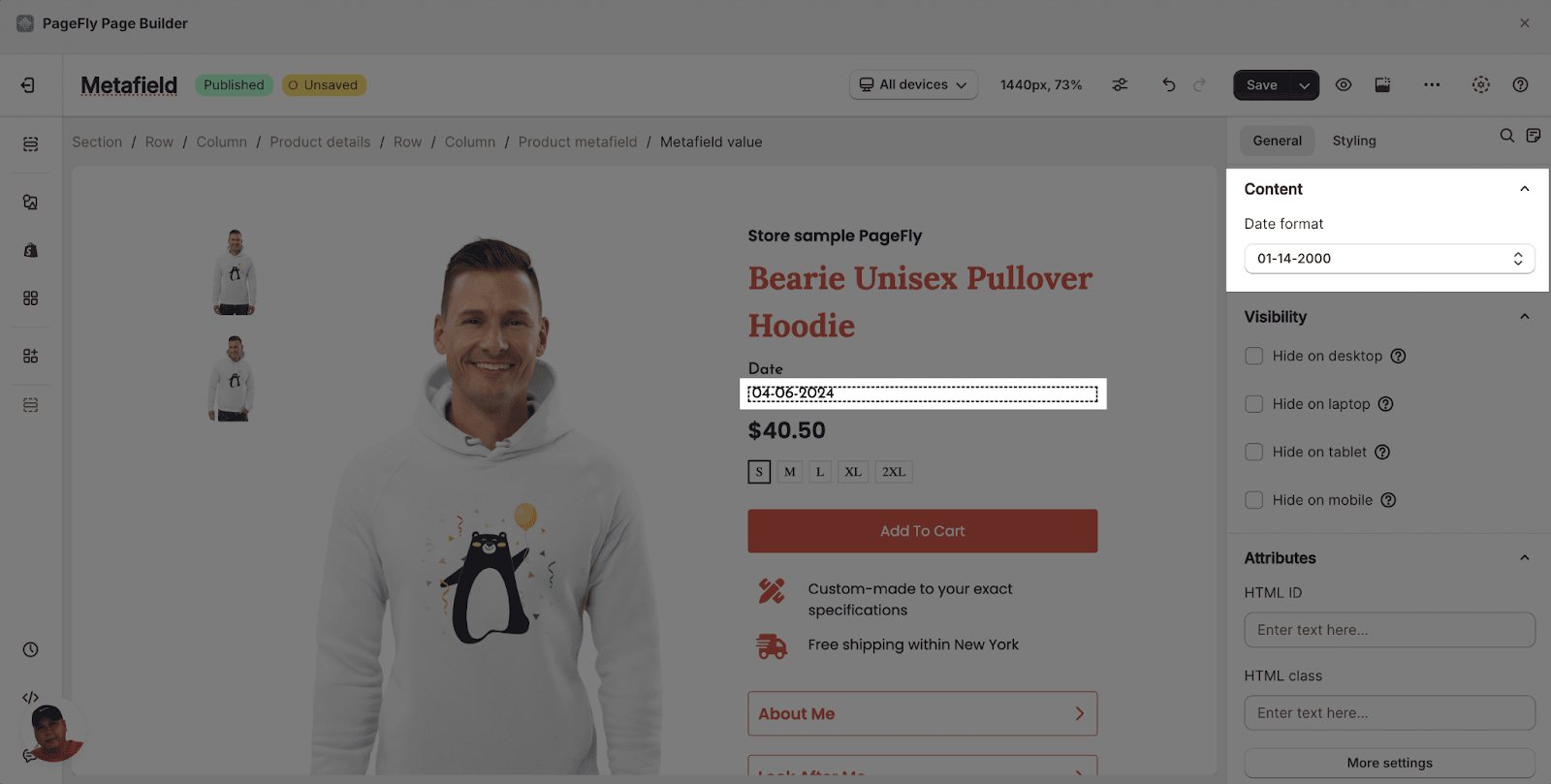
| Date: there are 5 types of date format for you to choose |  |
With File, Rating, Number, Measurement, Delivery, JSON type there are no parameters for these types of Metafield value.
You can get further information about ATTRIBUTES, VISIBILITY, ANIMATION parameters here.
Common Cases
1. Highlighting Product Features
Use metafields to highlight specific features or benefits of your products. Create metafields for “Key Features,” “Benefits,” or “Unique Selling Points” to make them more prominent on product pages or collection pages.
2. Providing Additional Product Information
Metafields can be used to provide additional product information that doesn’t fit neatly into standard product fields. For example, you could create metafields for “Care Instructions”, “Sizing Guide”, or “Product Certifications”.
Tips And Best Practices
1. Use Descriptive Names
Choose descriptive and intuitive names for your metafields to make it clear what information they contain. This will make it easier to manage and use them in the future.
2. Use Metafields Strategically
While metafields are powerful, avoid overwhelming your product pages with too much information. Use metafields strategically to highlight the most important and relevant information for your customers.
3. Leverage Global Styles
Use PageFly’s Global Styles feature to ensure consistent styling for your metafield elements across your entire site. This will save time and maintain a cohesive design.
Frequently Asked Questions
What Is Shopify Product Metafield?
Shopify Product Metafields allow sellers to add functionality and appearance to their Shopify store by saving featured information that isn’t usually captured in the standard Shopify admin dashboard.
Can I Bulk Edit Metafields Shopify?
Yes, sellers can edit metafields in bulk for products, variants, and collections.
How Many Metafields Are There In Shopify?
There are typically 11 popular content types for metafields, with up to 200 types available for each resource type.