Pushowl Shopify Configuration
What Is Pushowl Shopify?
Pushowl Shopify is a Web Push Notification element, as it’s designed to update your customers with tracking details when the order is fulfilled with automated shipping push notifications.
With PushOwl, you can reach your audience where you can find them – straight to their screens. Thus, you can earn more by marketing your business with push notifications.
Install Pushowl Shopify
In this article, we will learn how to add PushOwl Web Push Notifications to PageFly pages.
In order to use this element, the PushOwl Web Push Notifications app has to be installed on your Shopify store.
Access PushOwl Shopify
- Step 1: Go to Add third party elements in the left toolbar > Click on the Edit your 3rd party elements button.
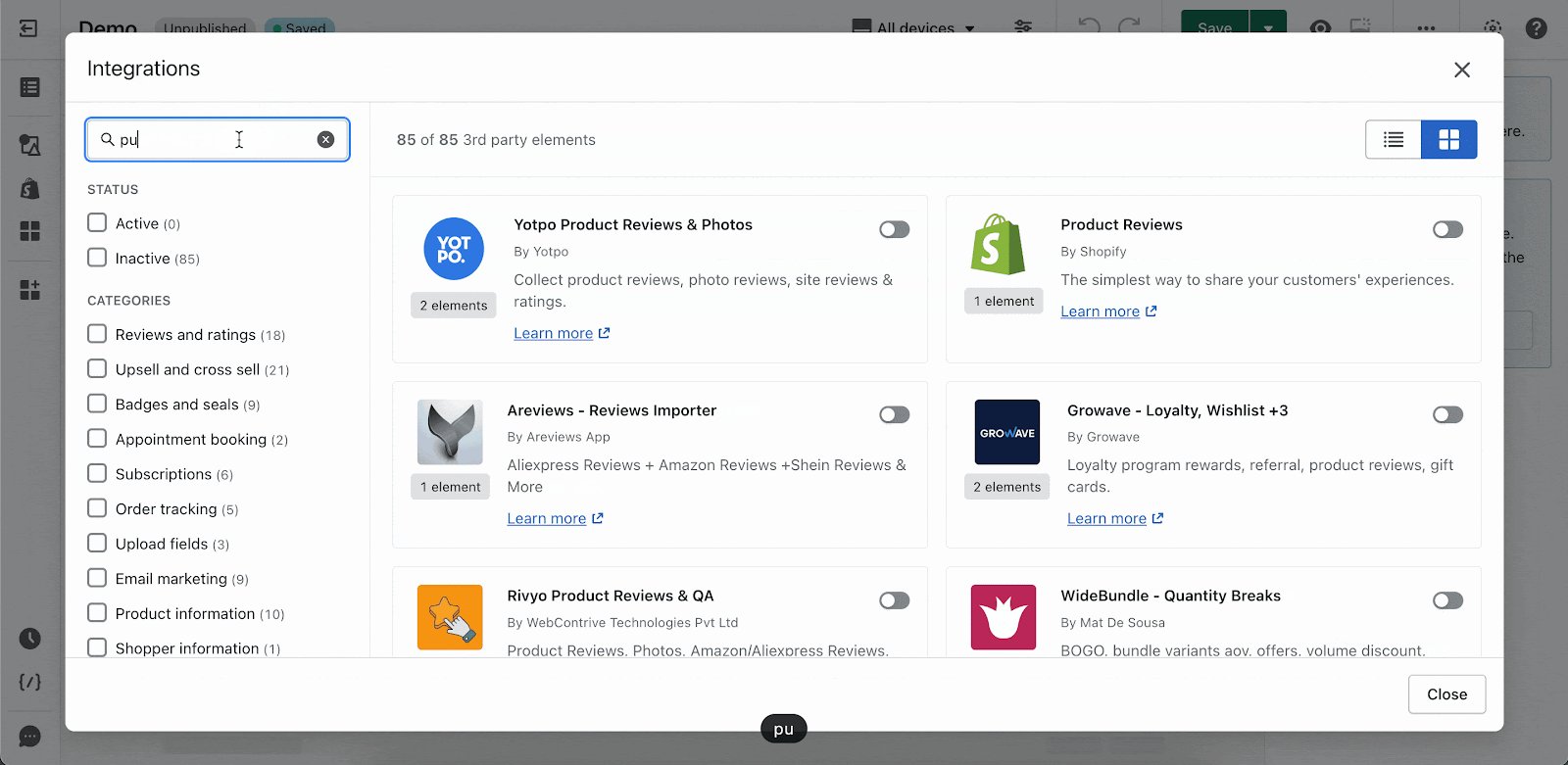
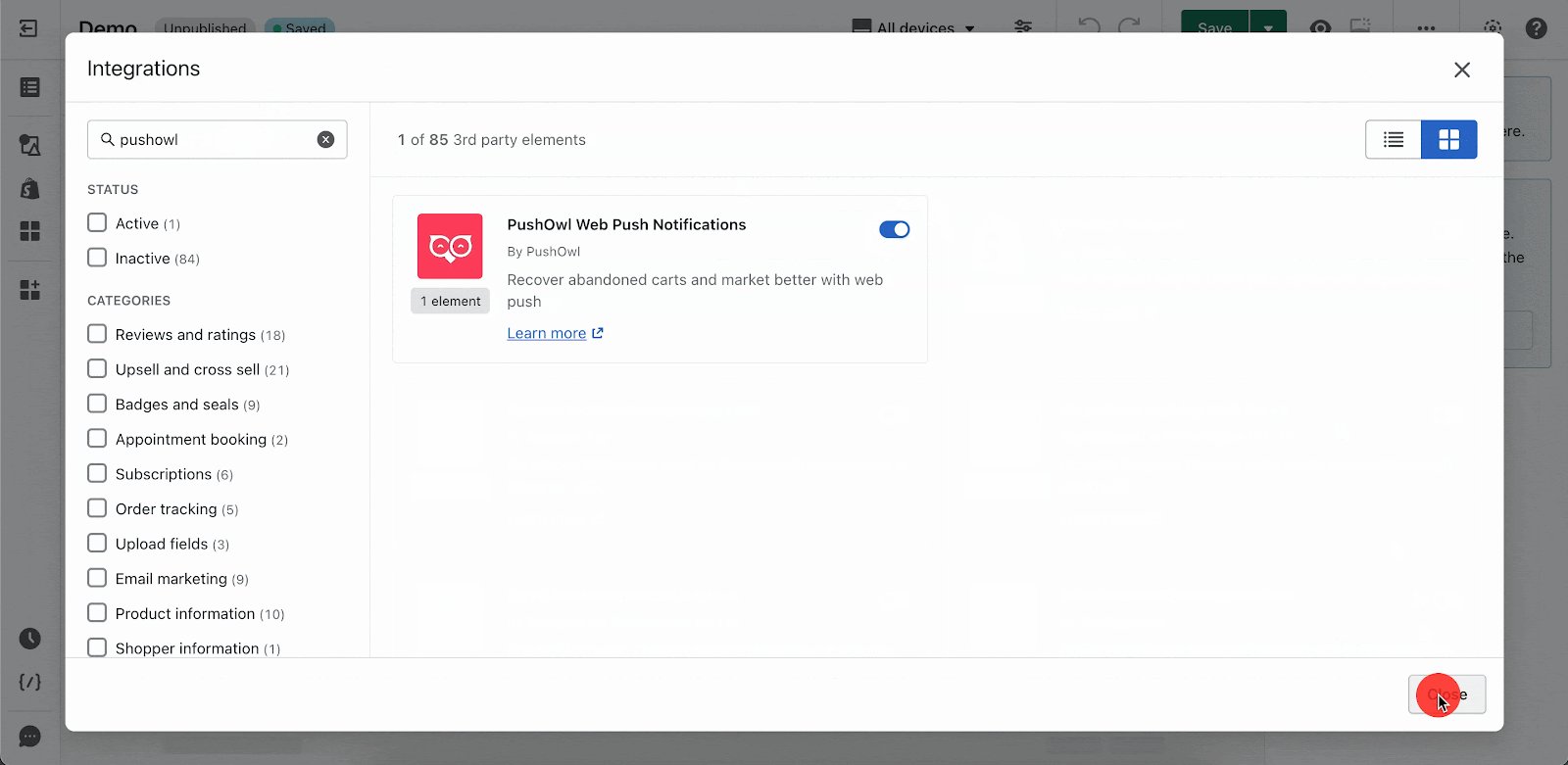
- Step 2: In the Integrations popup page, you can search “PushOwl” on the search bar and then Enable it.
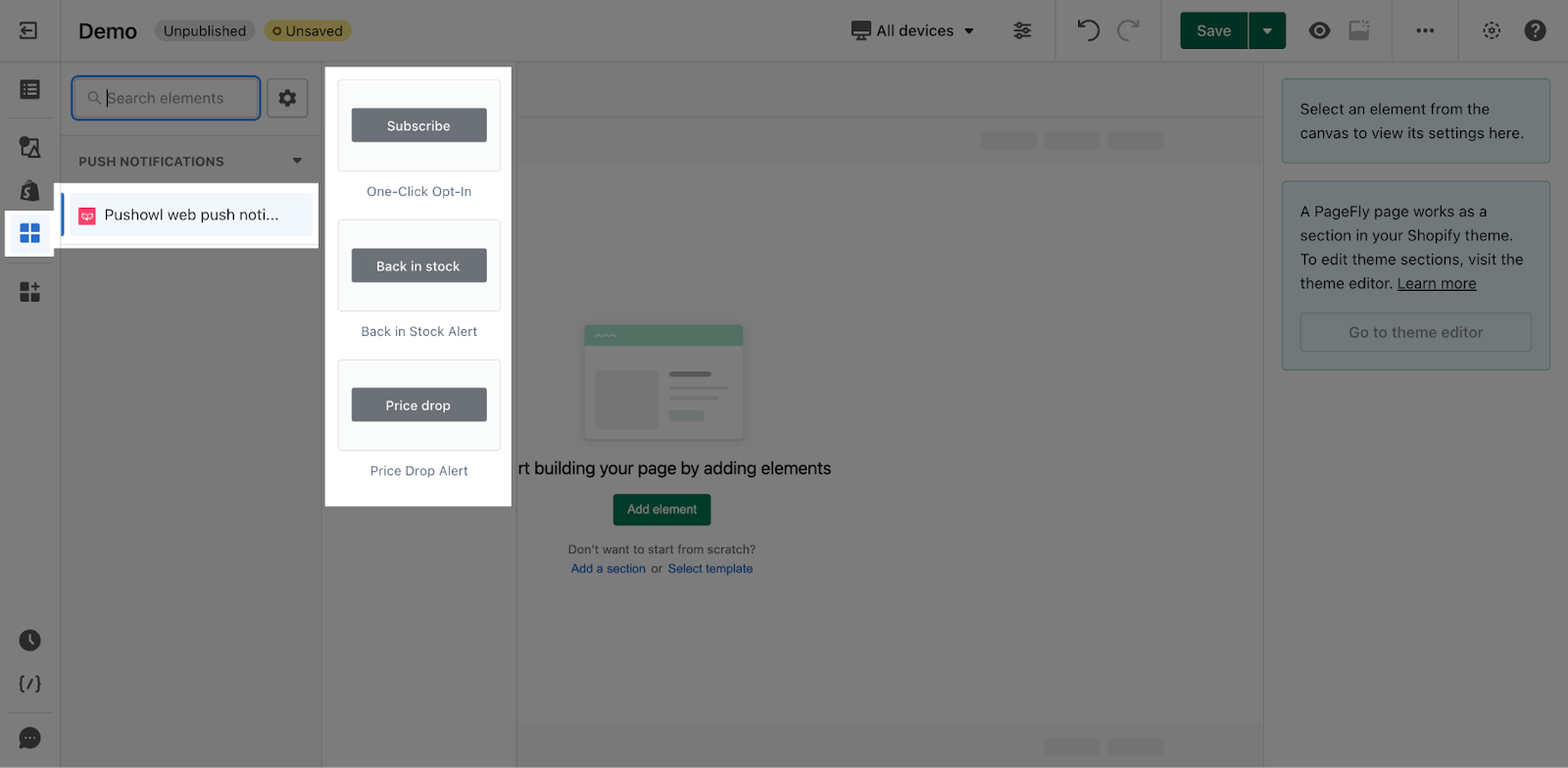
- Step 3: Click on the PushOwl Web Push Notifications element in the catalog
- Step 4: Choose the variant you want then drag and drop it to the editor page
The PushOwl Web Push Notifications element comes with 3 variants:
- PushOwl One-Click Opt-In
- PushOwl Back In Stock Alert
- PushOwl Price Drop Alert
Drag and drop a variation to your layout to set it up.
Configuration
PageFly’s Settings
General Settings
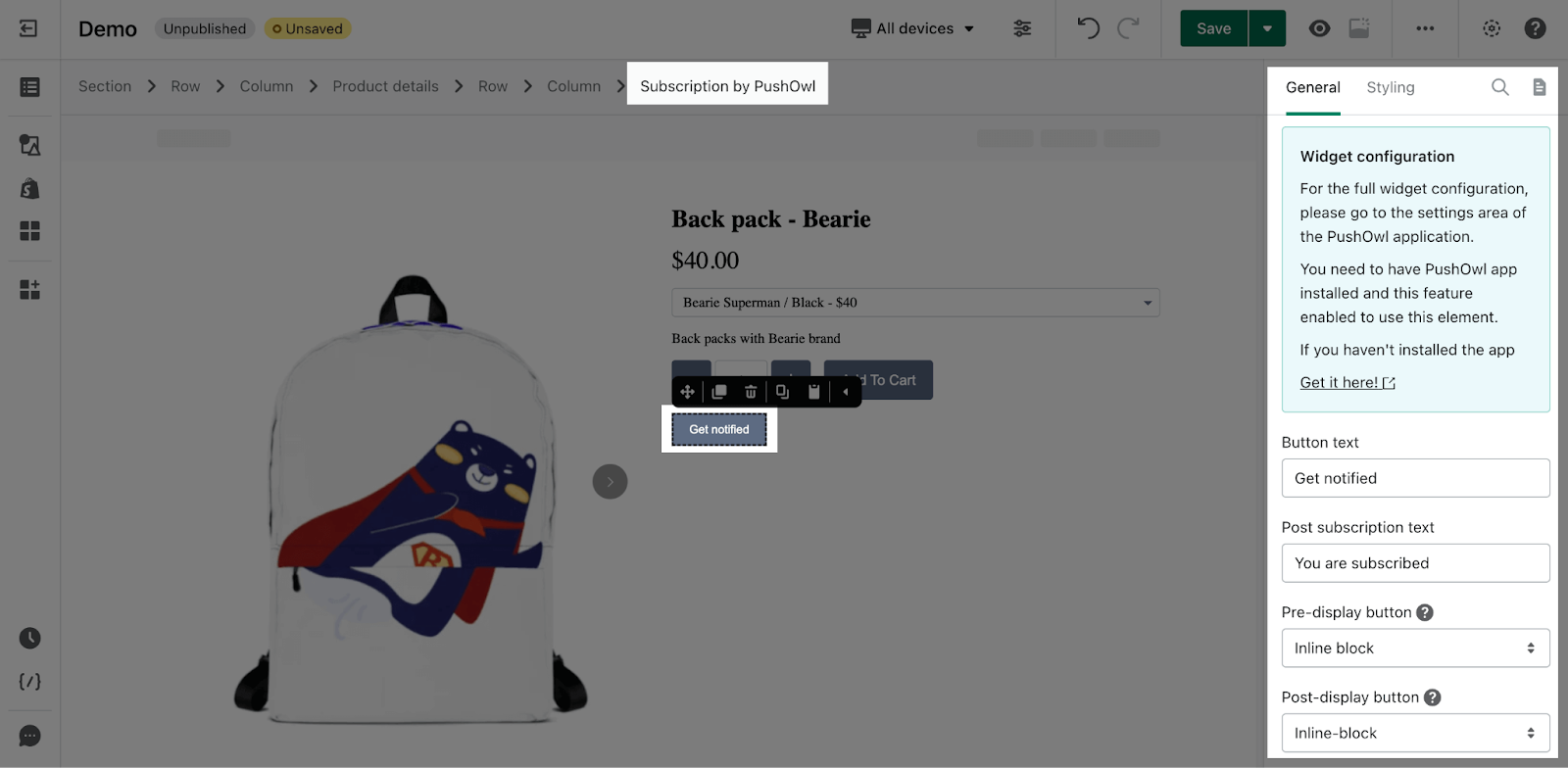
In the General tab, there is a widget configuration giving you a short explanation of the PushOwl Web Push Notifications app, its link to the app listing, button text, and button display options.
Here is the function of the PushOwl elements:
- PushOwl One-Click Opt-In: is used if you want to notify the customers about products in general.
- PushOwl Back In Stock Alert: is used if you want to notify the customers about products that are back in stock.
- PushOwl Price Drop Alert Button: is used if you want to notify the customers about products with lower prices than before.
Please note that PushOwl One-Click Opt-In can work on any page type. However, PushOwl Back In Stock Alert and PushOwl Price Drop Alert can only work on the Product Page.
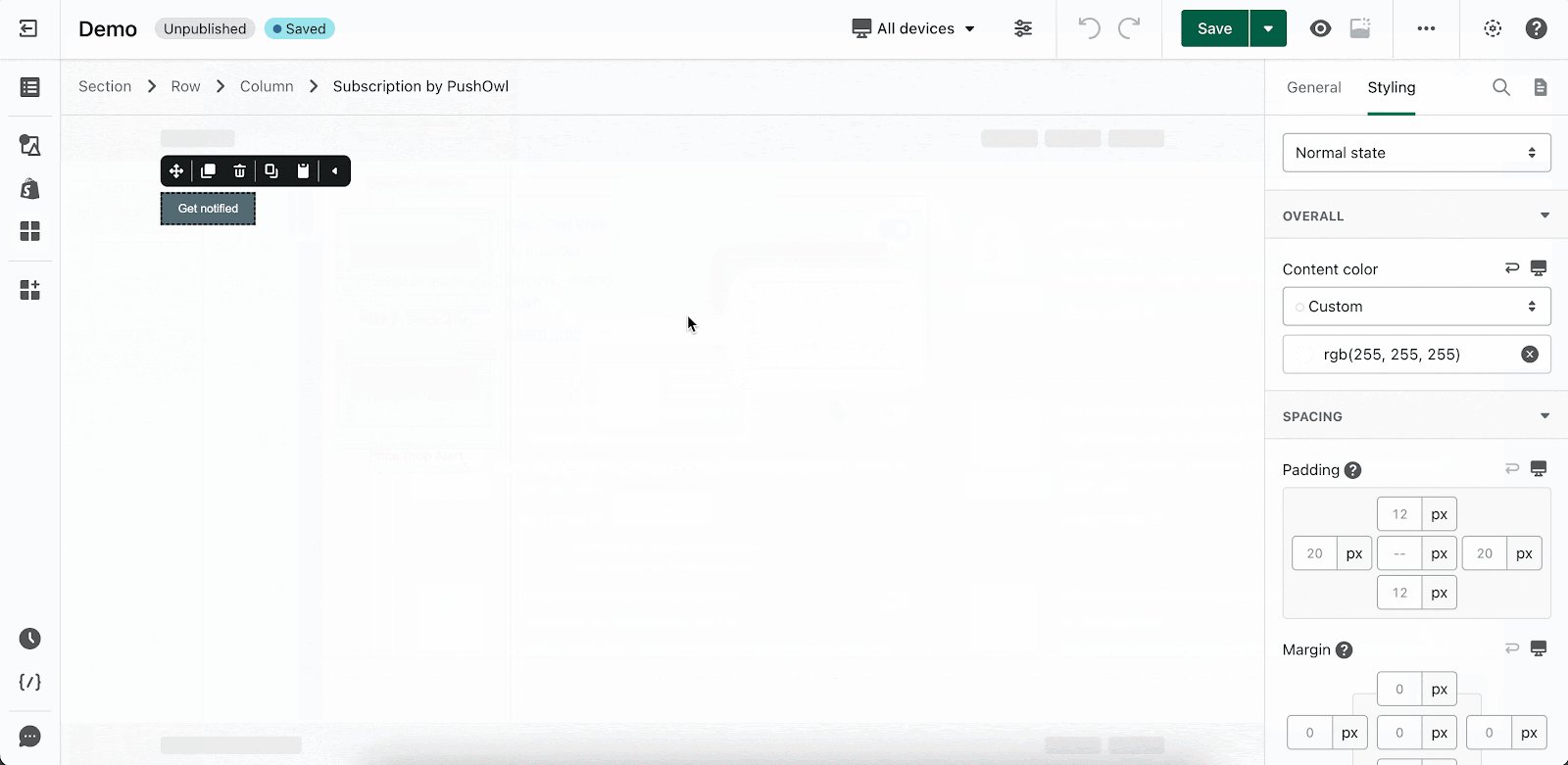
Styling Settings
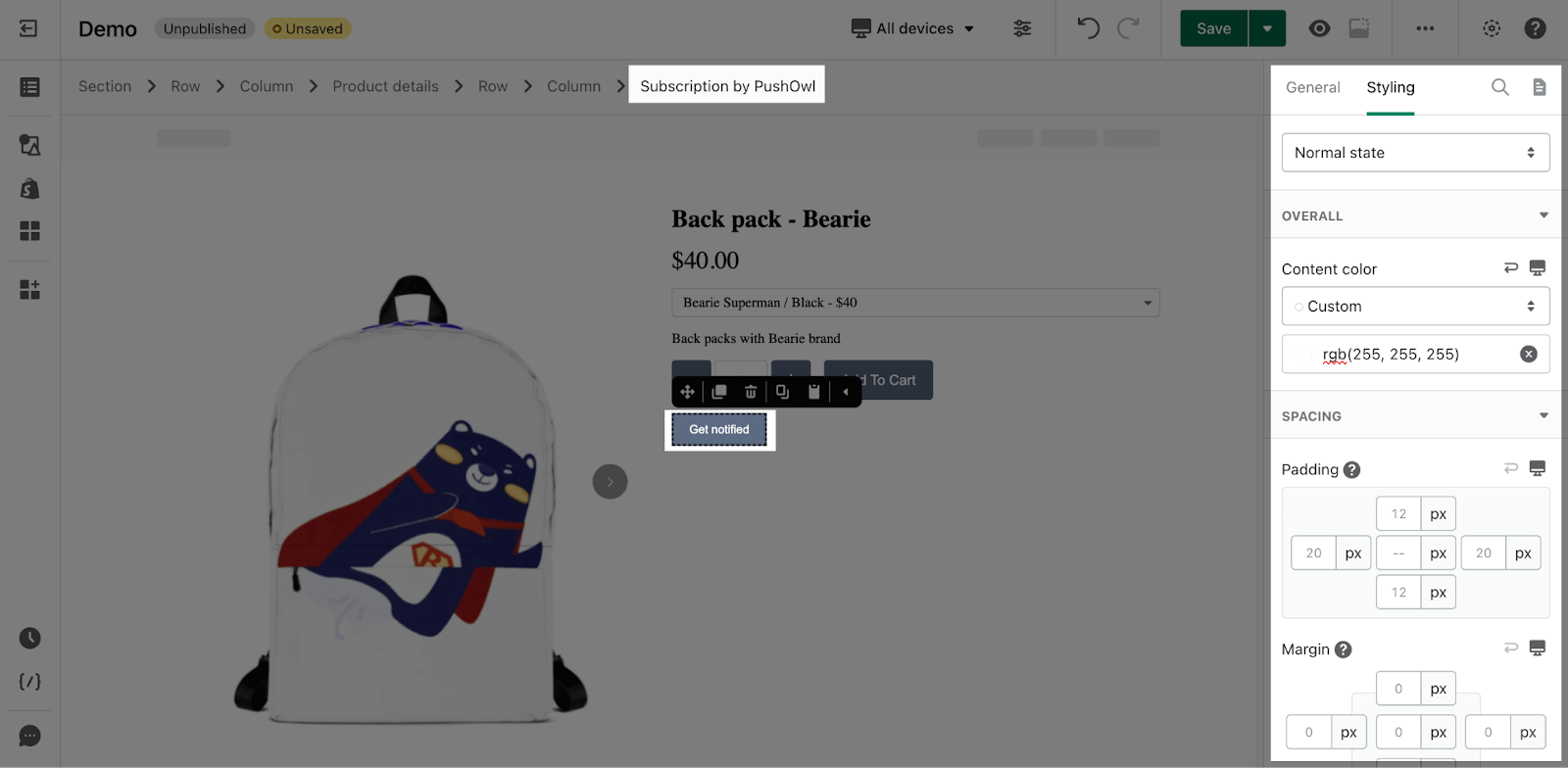
You can customize the styling of the PushOwl Web Push Notifications element in the Styling tab.
You can check more information about the Styling tab here.
Finally, hit Publish and see the result on your live page.
PushOwl’s Settings
One-Click Opt-In
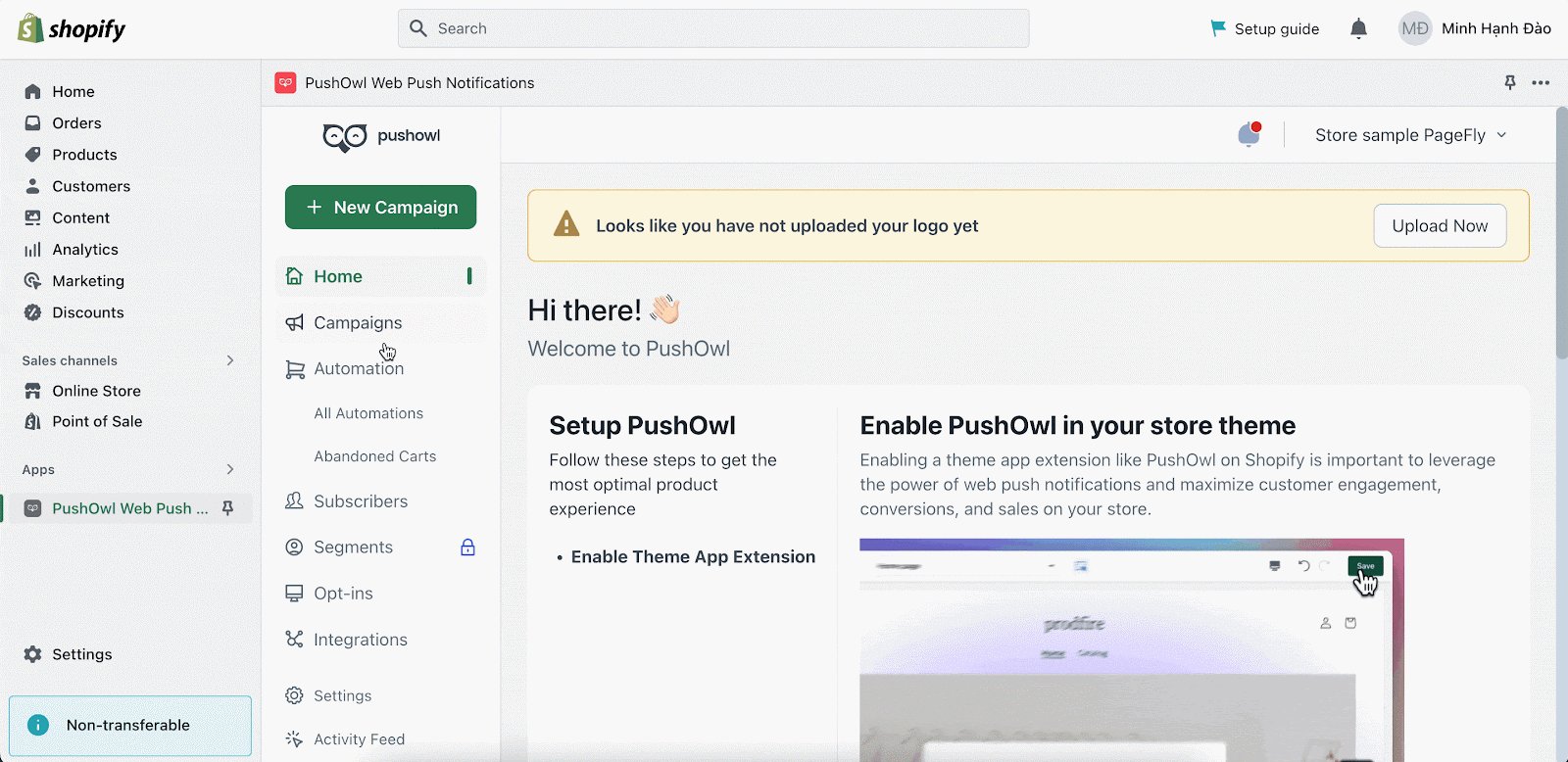
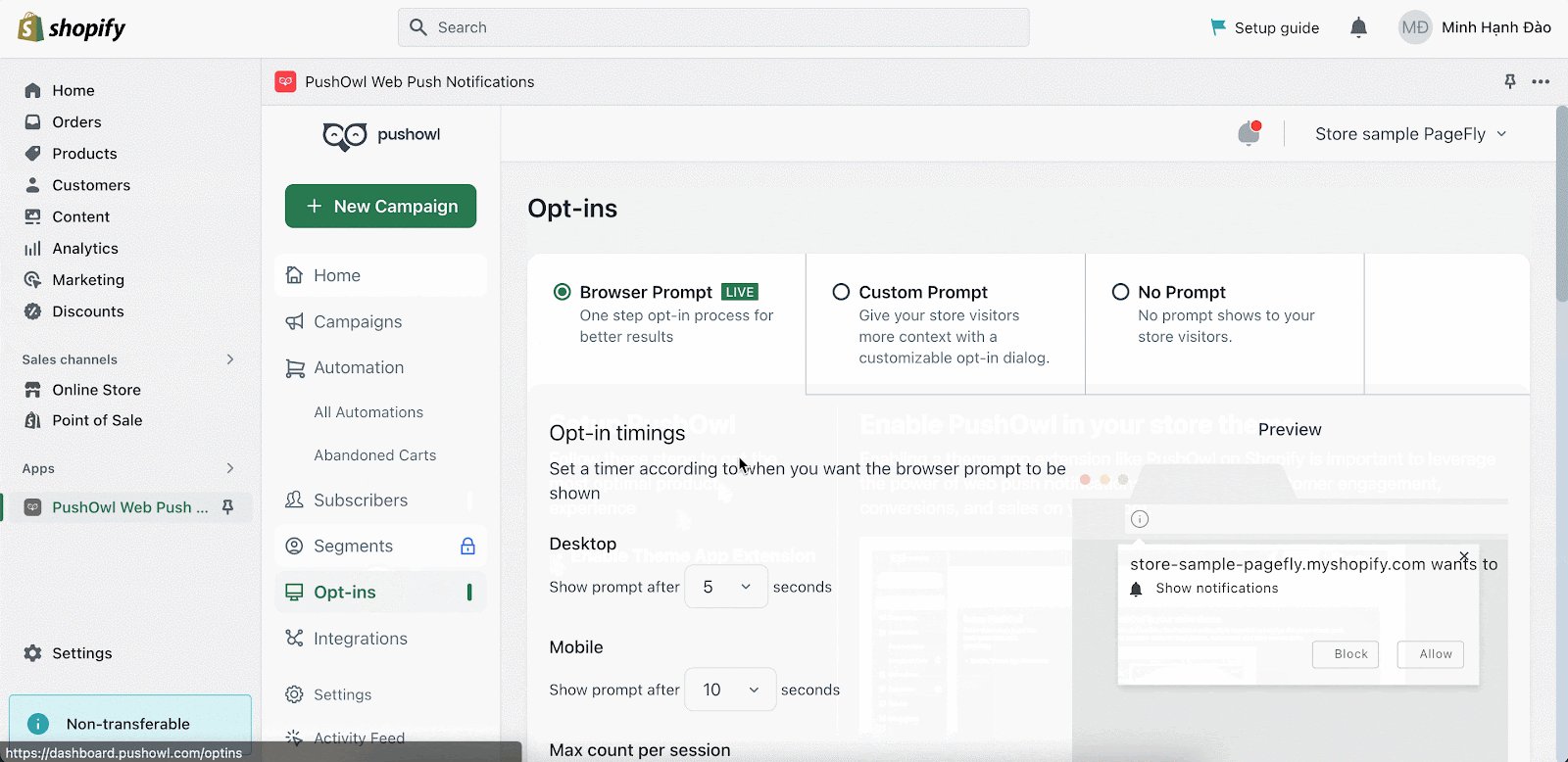
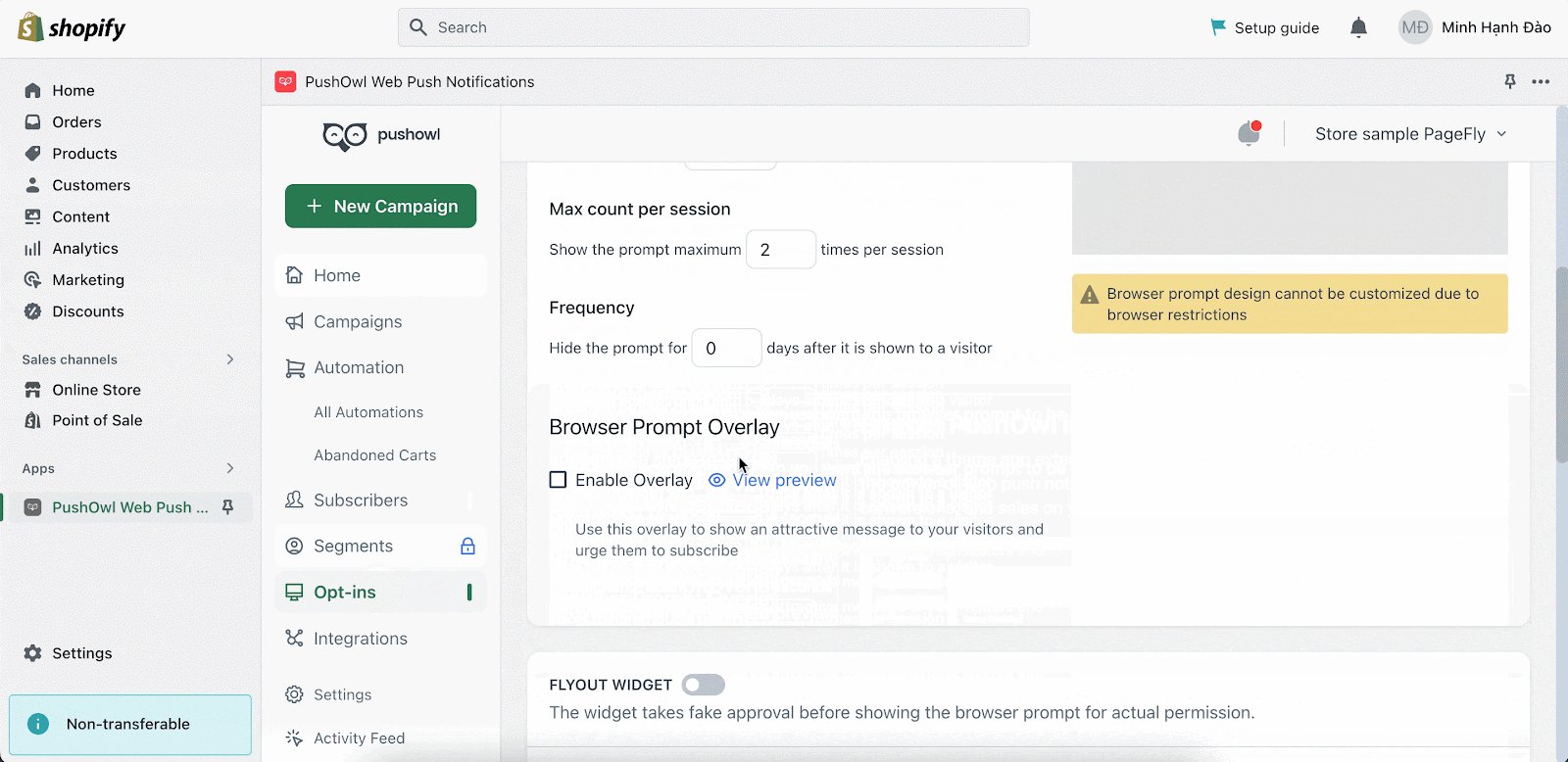
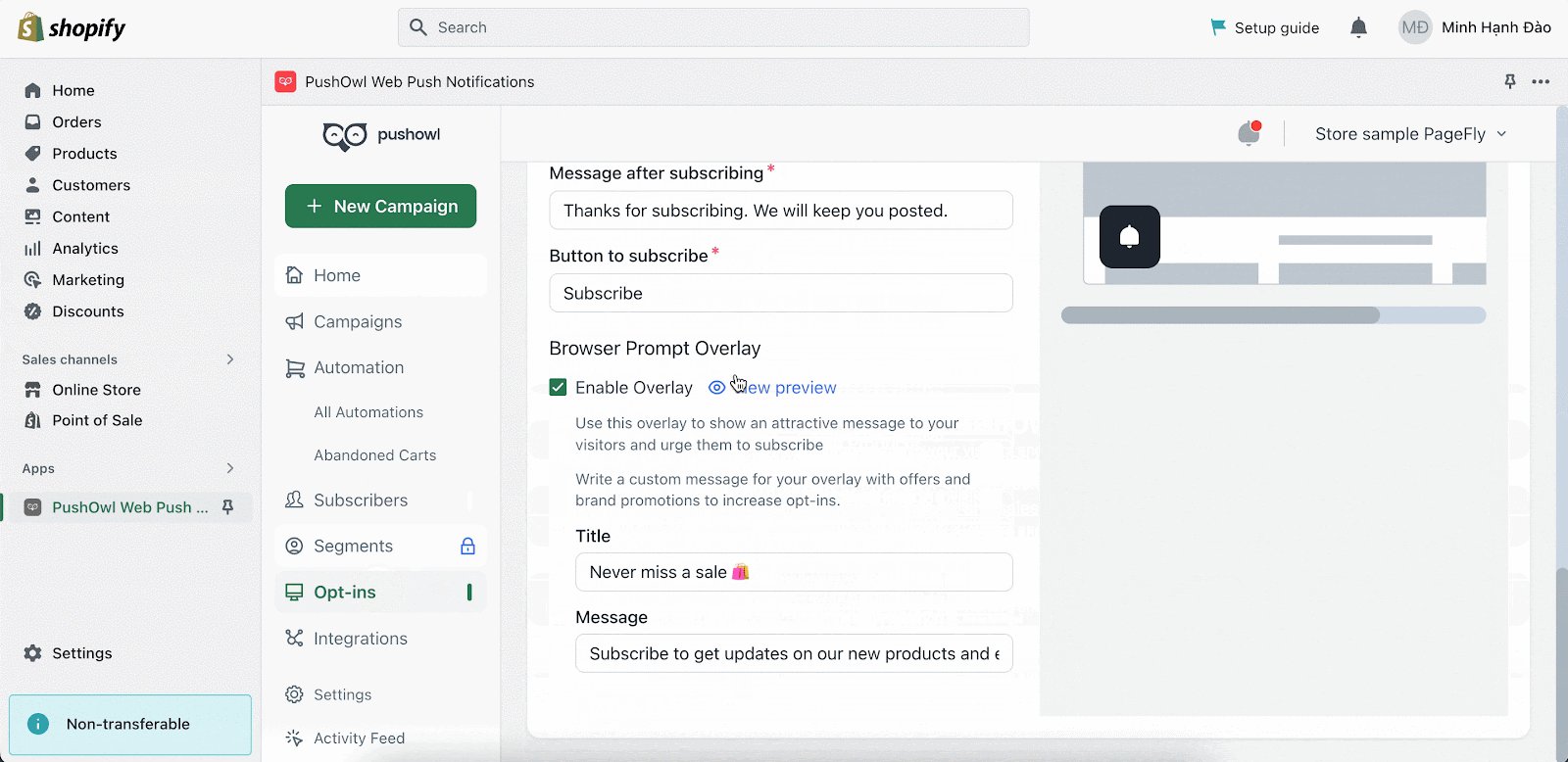
From the PushOwl app dashboard, go to Opt-ins and here you can customize the One-click Opt-in options.

You can check this article from PushOwl to learn more about the Opt-ins settings.
Back in Stock and Price Drop Alert
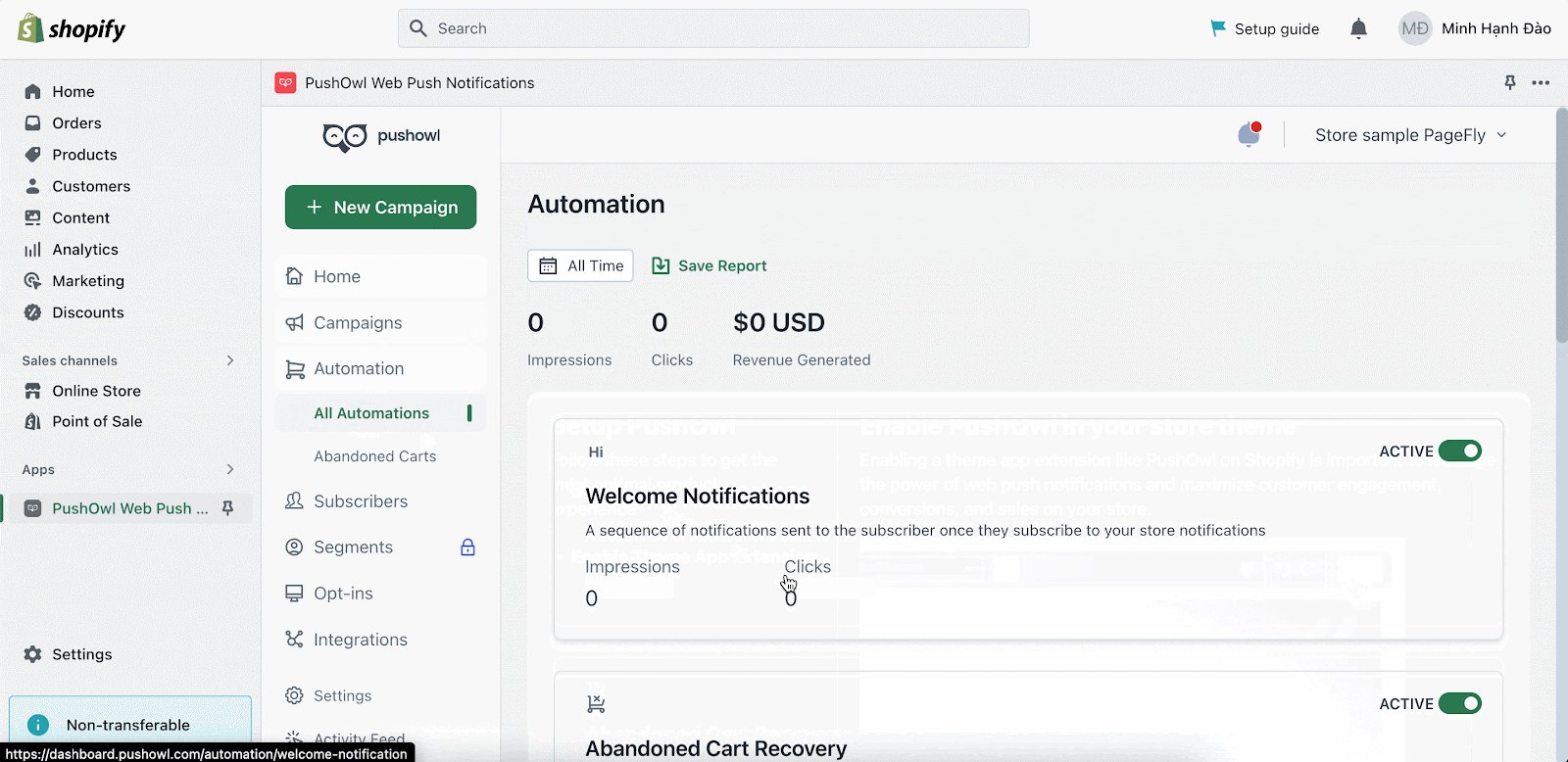
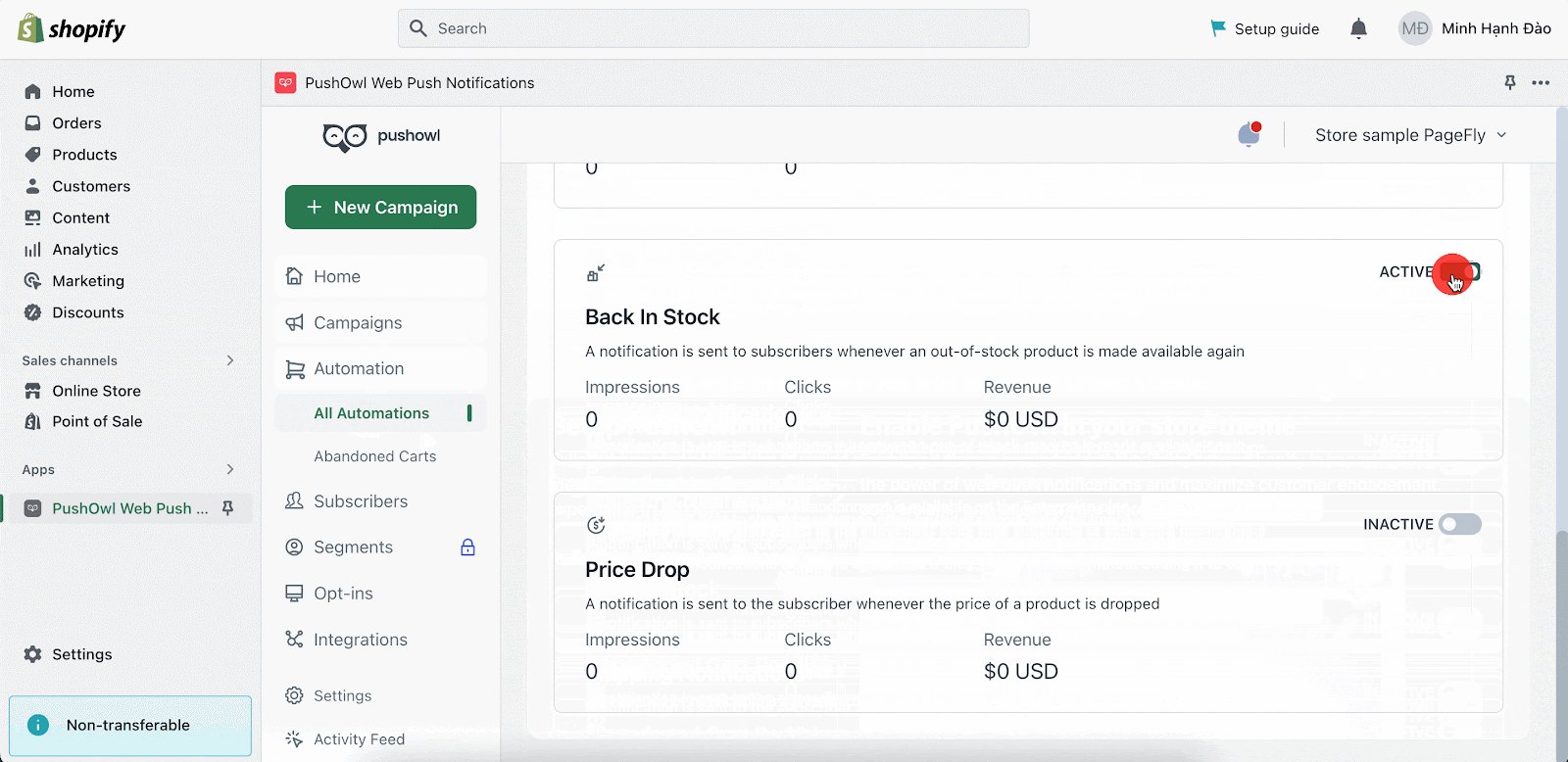
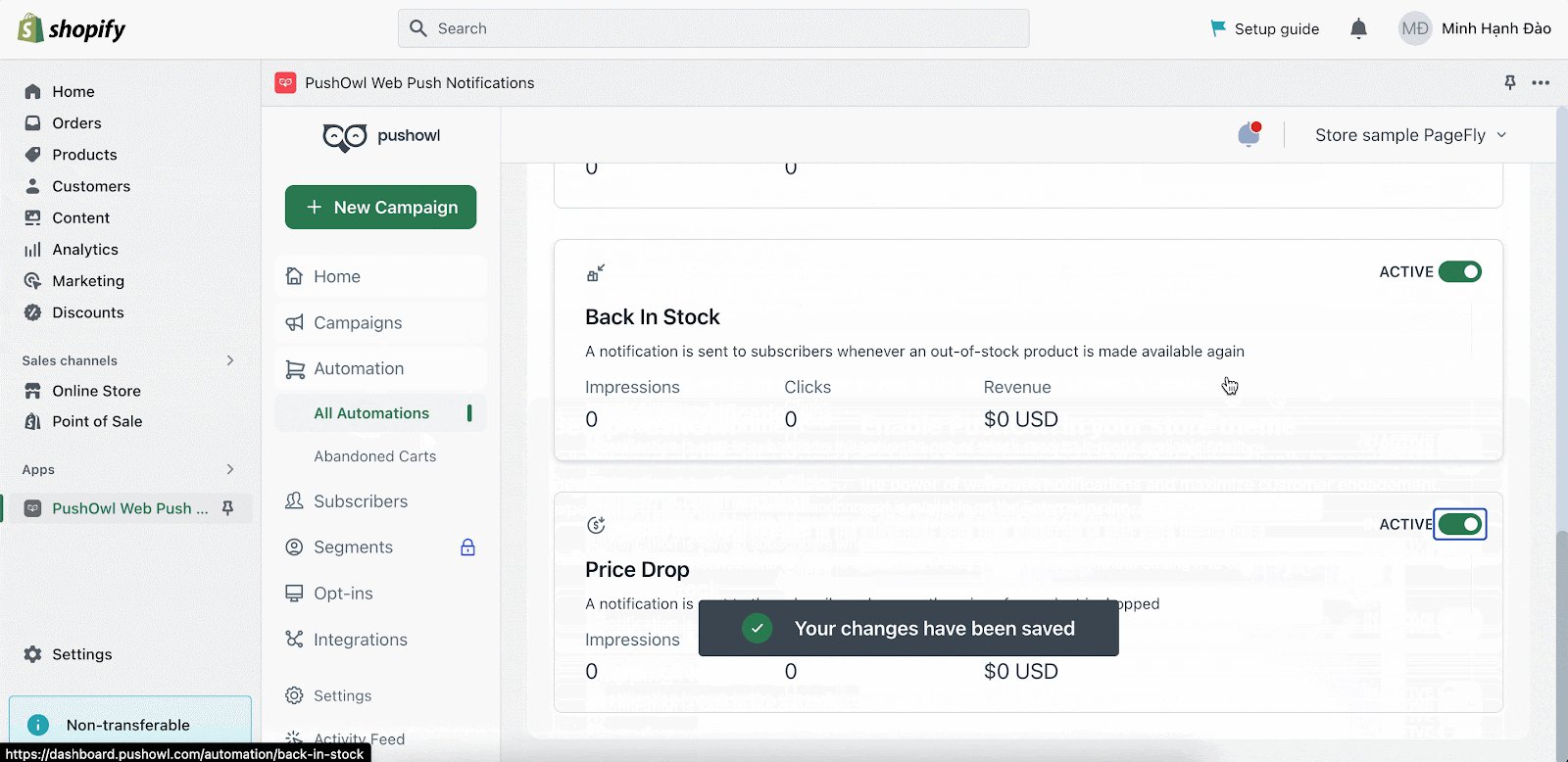
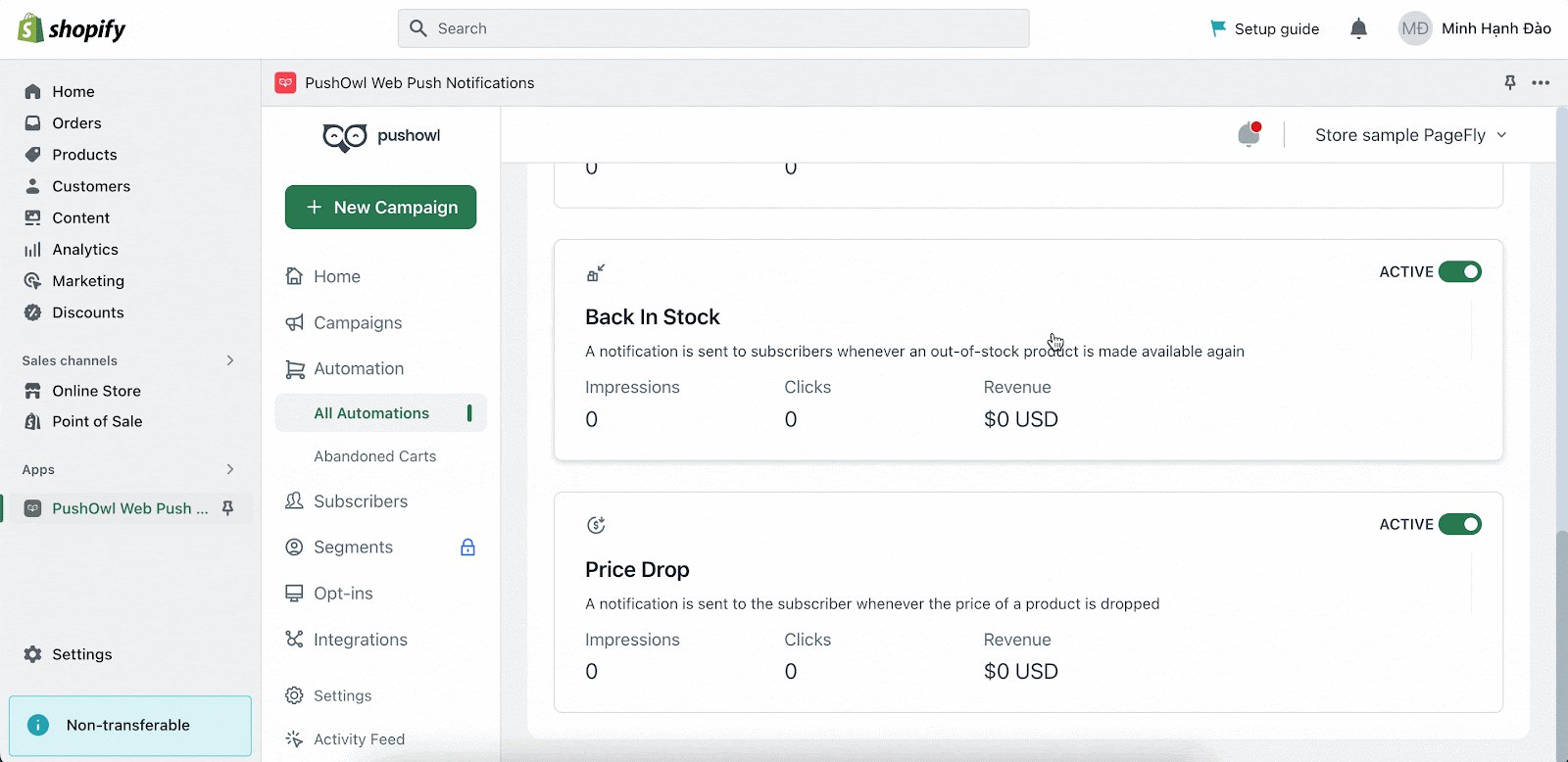
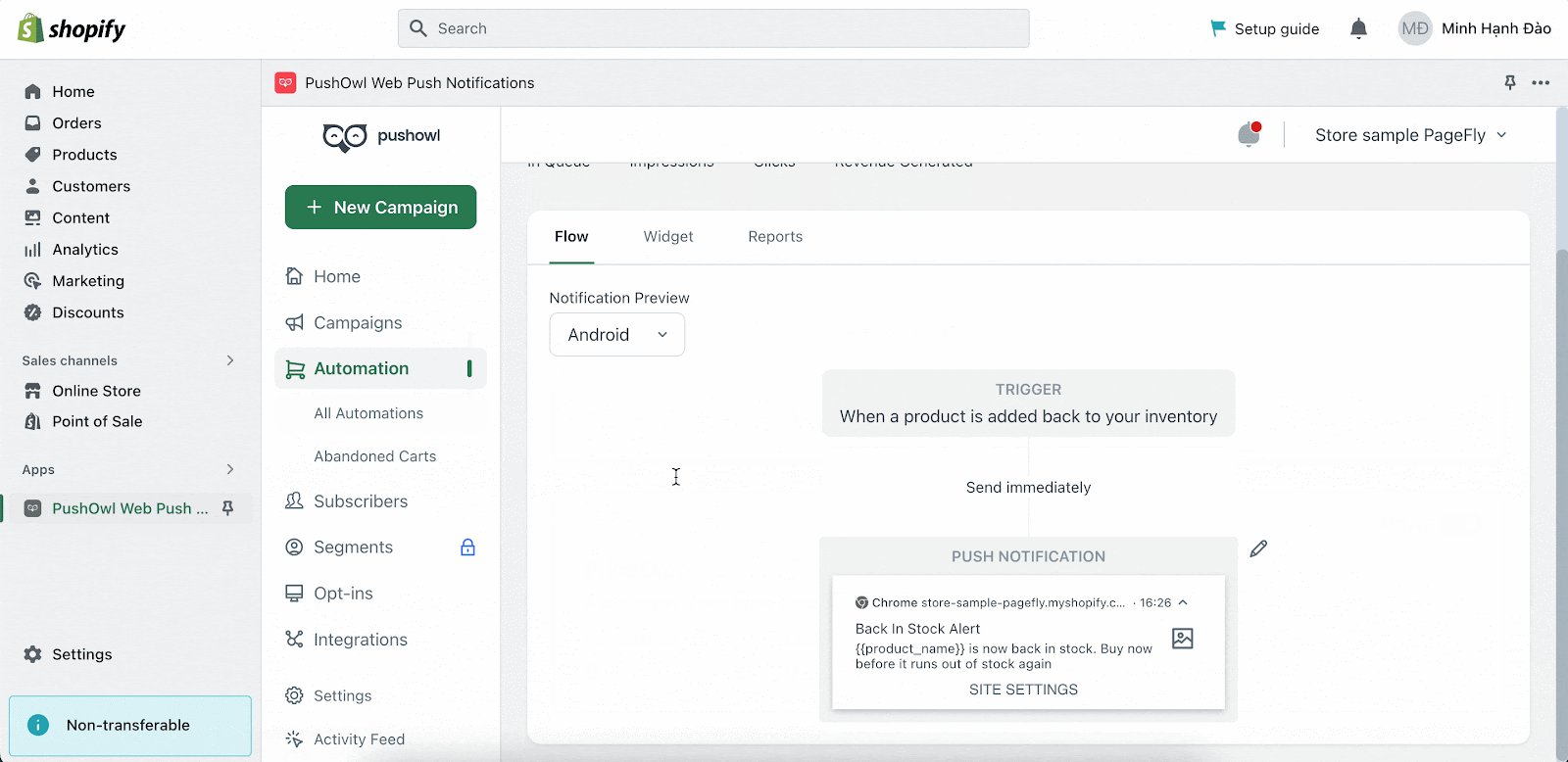
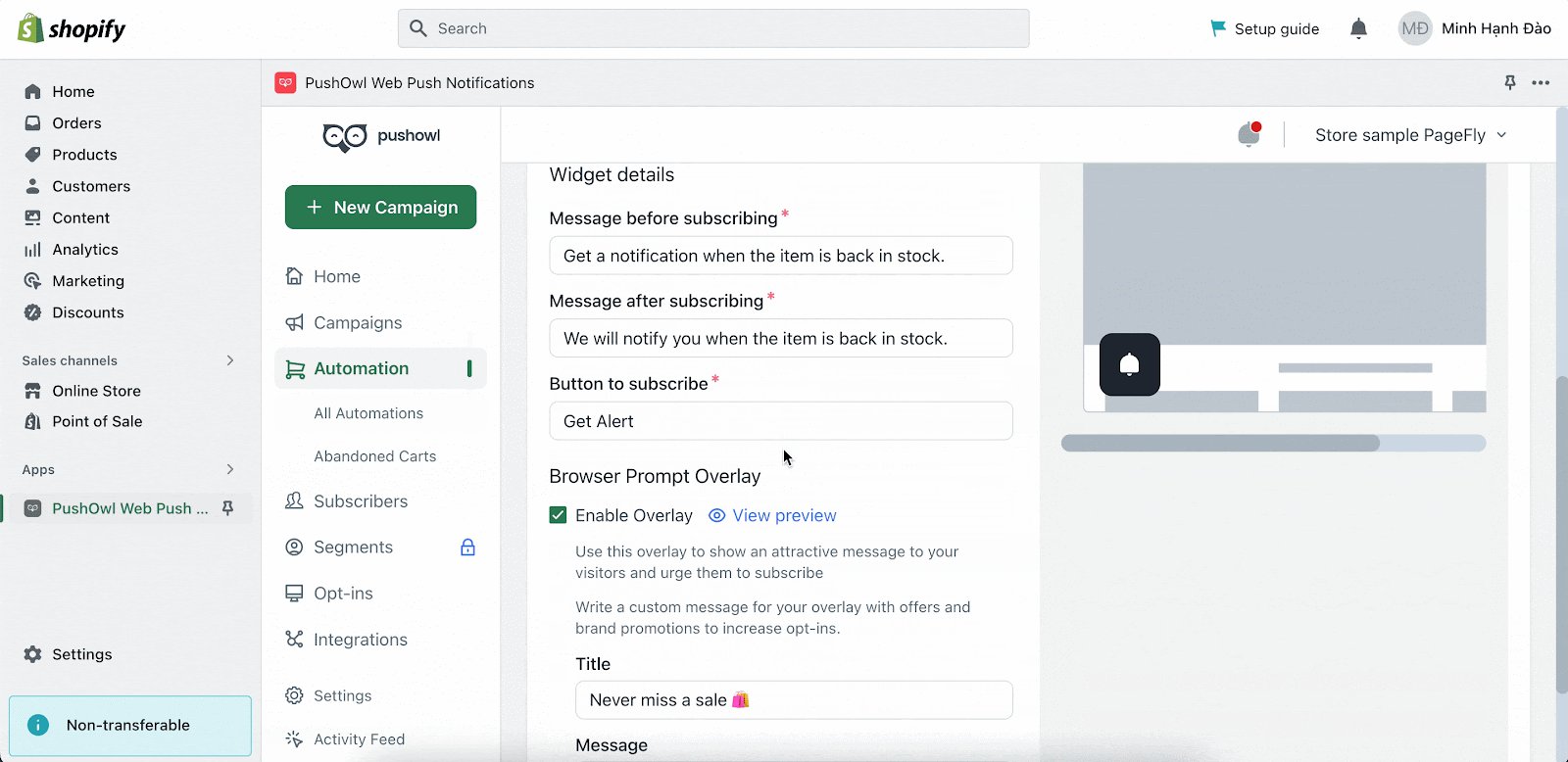
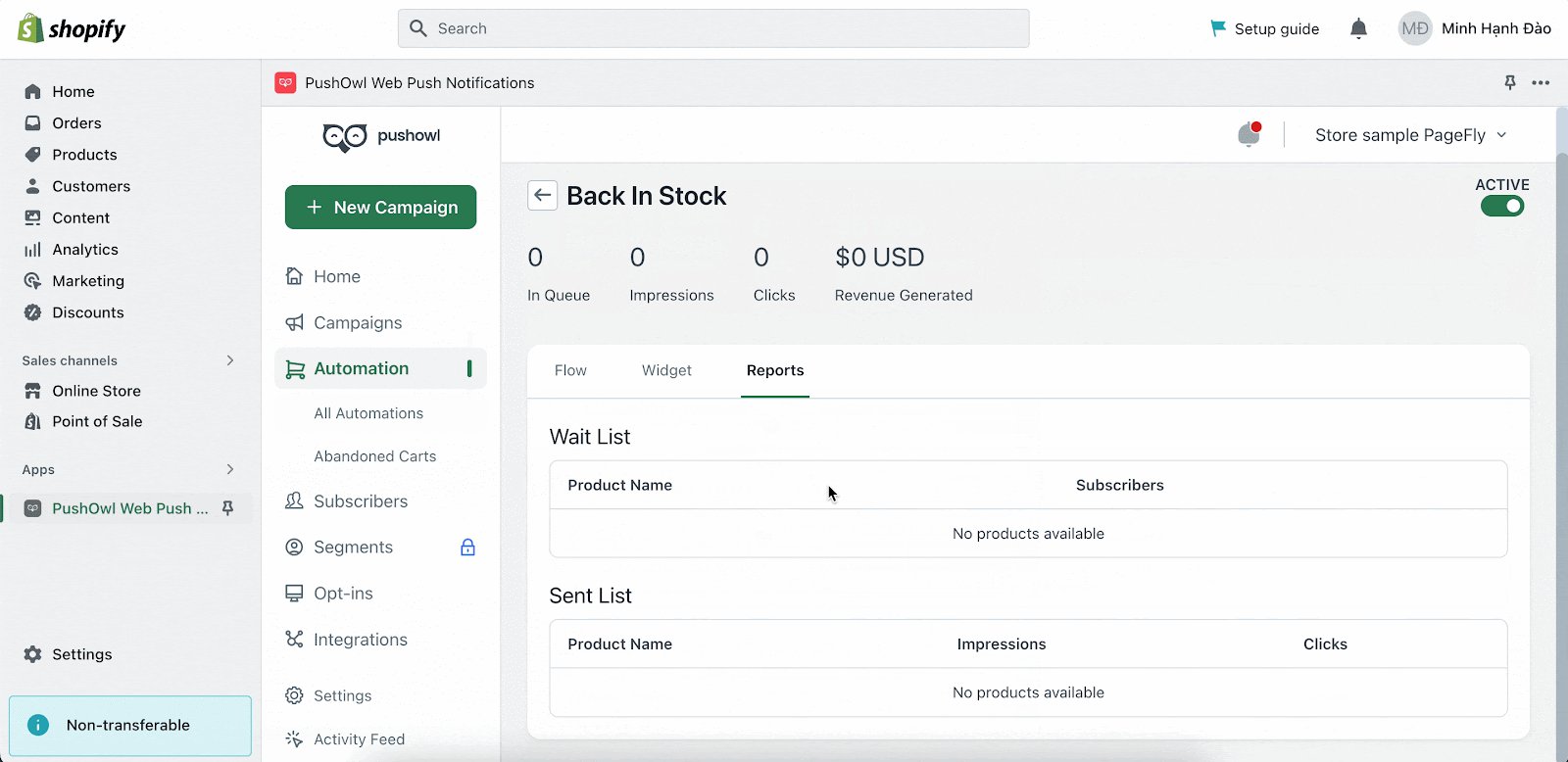
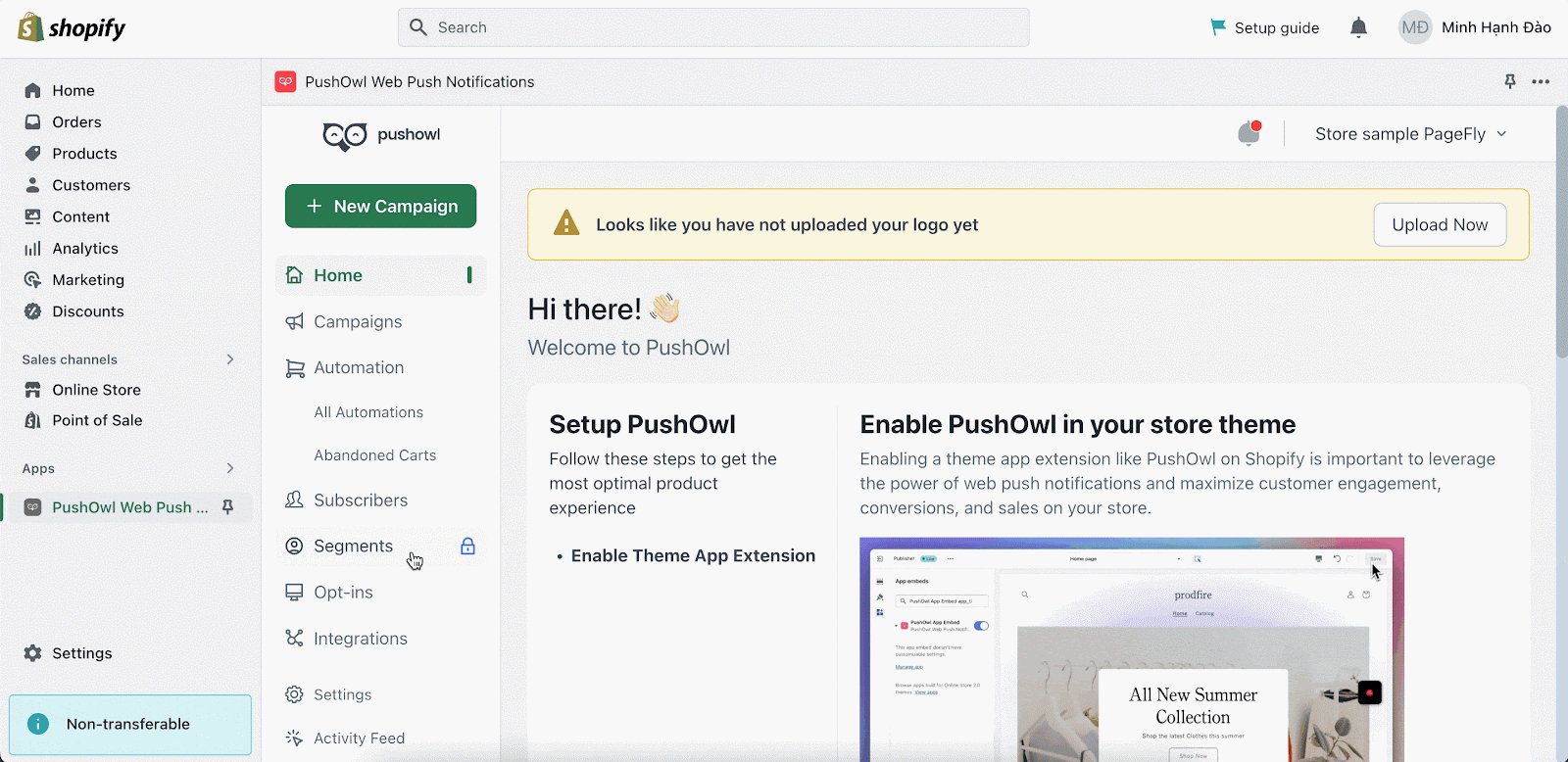
From the PushOwl app dashboard, go to Automation > All Automations and enable the Back In Stock and Price Drop alerts.
Click on each automation to further tailor the alert. Here you can customize the notification flow, notification display, and see notification reports.
You can check their Help Center to learn more about the PushOwl automation settings.
Key Takeaways
Pushowl Shopify is designed to help stores increase sales with targeted web push notification, to alert shoppers when the products are re-stocked.
Frequently Asked Questions
Overview
| When was Pushowl Created? | 2017 |
| How Much is Pushowl Shopify? | From $19/month |
| Can I use Pushowl Shopify on PageFly Editor? | Yes |
What Is Pushowl Shopify?
Pushowl Shopify is designed to help stores increase sales with targeted web push notification, as shoppers now can recover abandoned carts easily, which drives more purchases.
What’s Included In The Pushowl Plan?
A Free Pushowl Shopify Plan includes Unlimited Subscribers, Send & Schedule Campaigns, Back-In-Stock Automation, Price Drop Automation, Basic Reports with Dedicated Chat Support
Who Is Currently In Partnership With Pushowl Shopify?
Shopify Flow, Judge.me, Loox – Photo Reviews, TrustReviews, Notify Me! Back in Stock Alert, Growave, Reputon Customer Reviews