About Wiser Product Recommendations Element
What Is Wiser Product Recommendations
Wiser – Product Recommendations elements are designed to present recommended product widgets to upsell and cross-sell your products and ultimately increase your store conversion rate. You can use the Wiser Personalized Recommendations element to display handpicked upsell and cross-sell products of a specific product or data-based recommendations.
Before using this element, you have to install the Wiser Personalized Recommendations app and configure all settings in this app.
Please note that in order to configure the correct elements in PageFly pages, you could refer to the Setup Widgets from Wiser Product Recommendations app and select to set up the desired page(s).
Install Wiser Product Recommendations
To use this element, the Wiser Personalized Recommendations app has to be installed on your Shopify store.
How To Access Wiser – Product Recommendations Element?
- Step 1: In the left toolbar, Go to Add third party elements > Click on the Edit your 3rd party elements button.
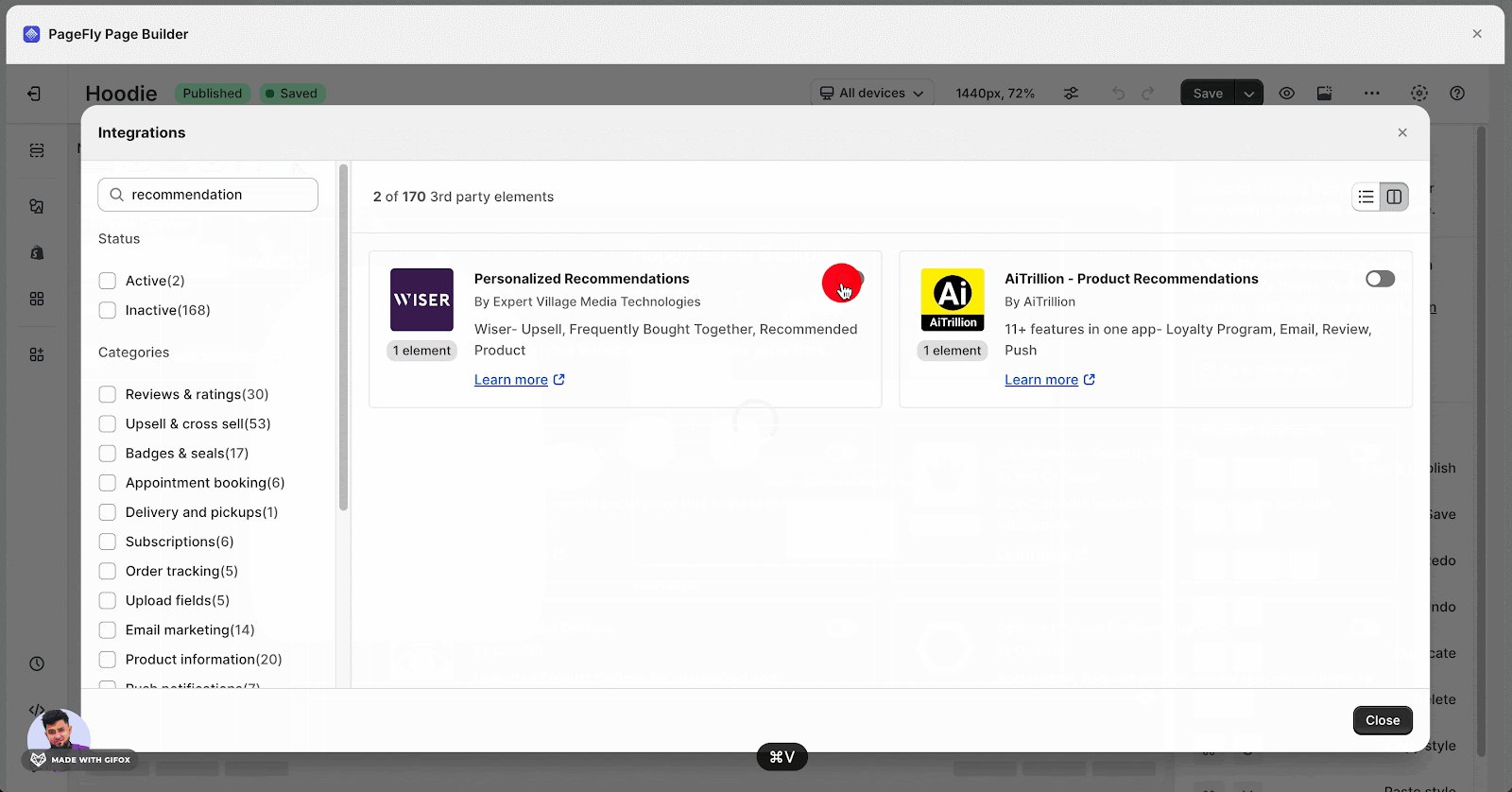
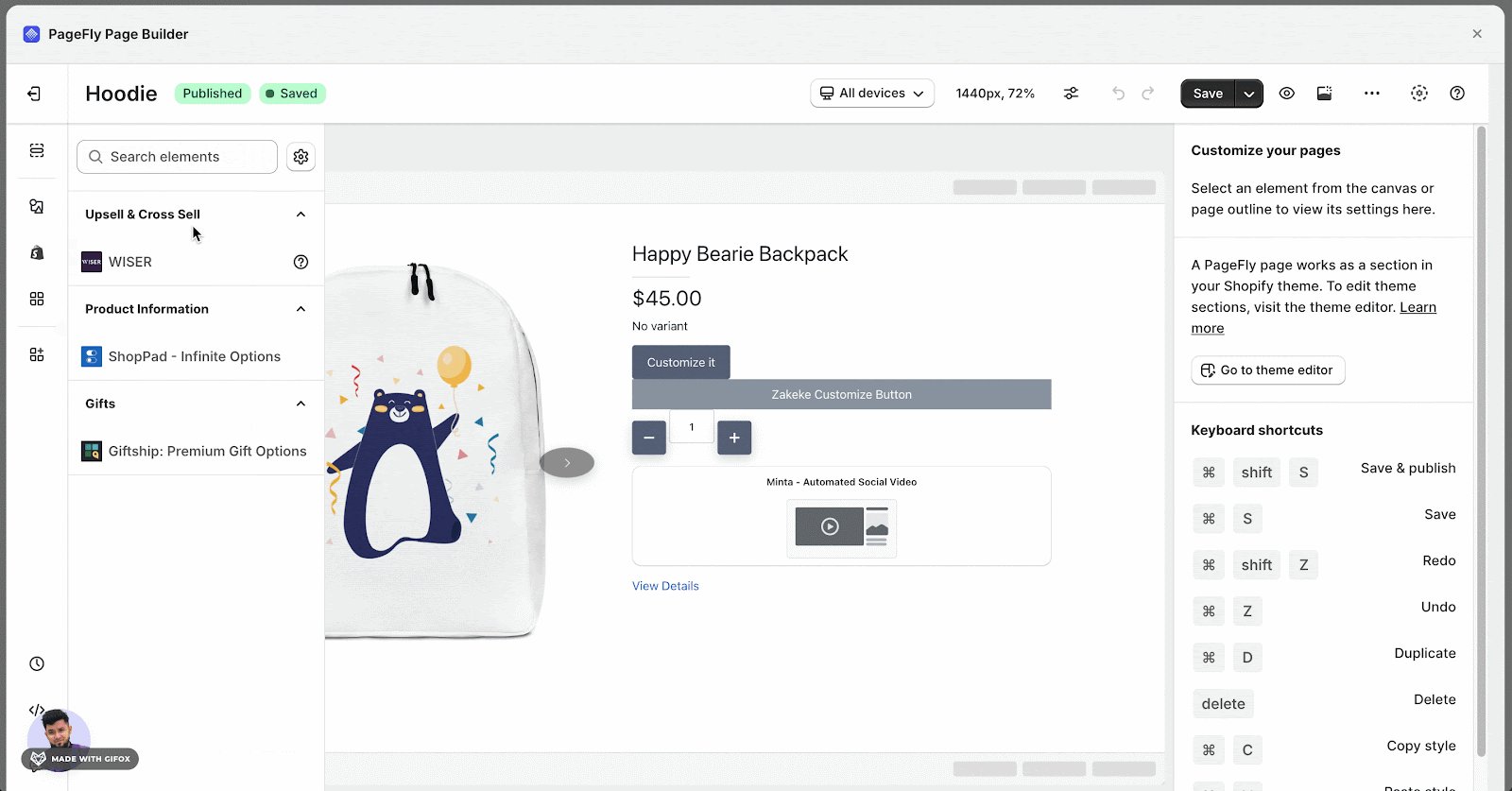
- Step 2: In Integrations popup page, you can search “Personalized Recommendations” on the search bar
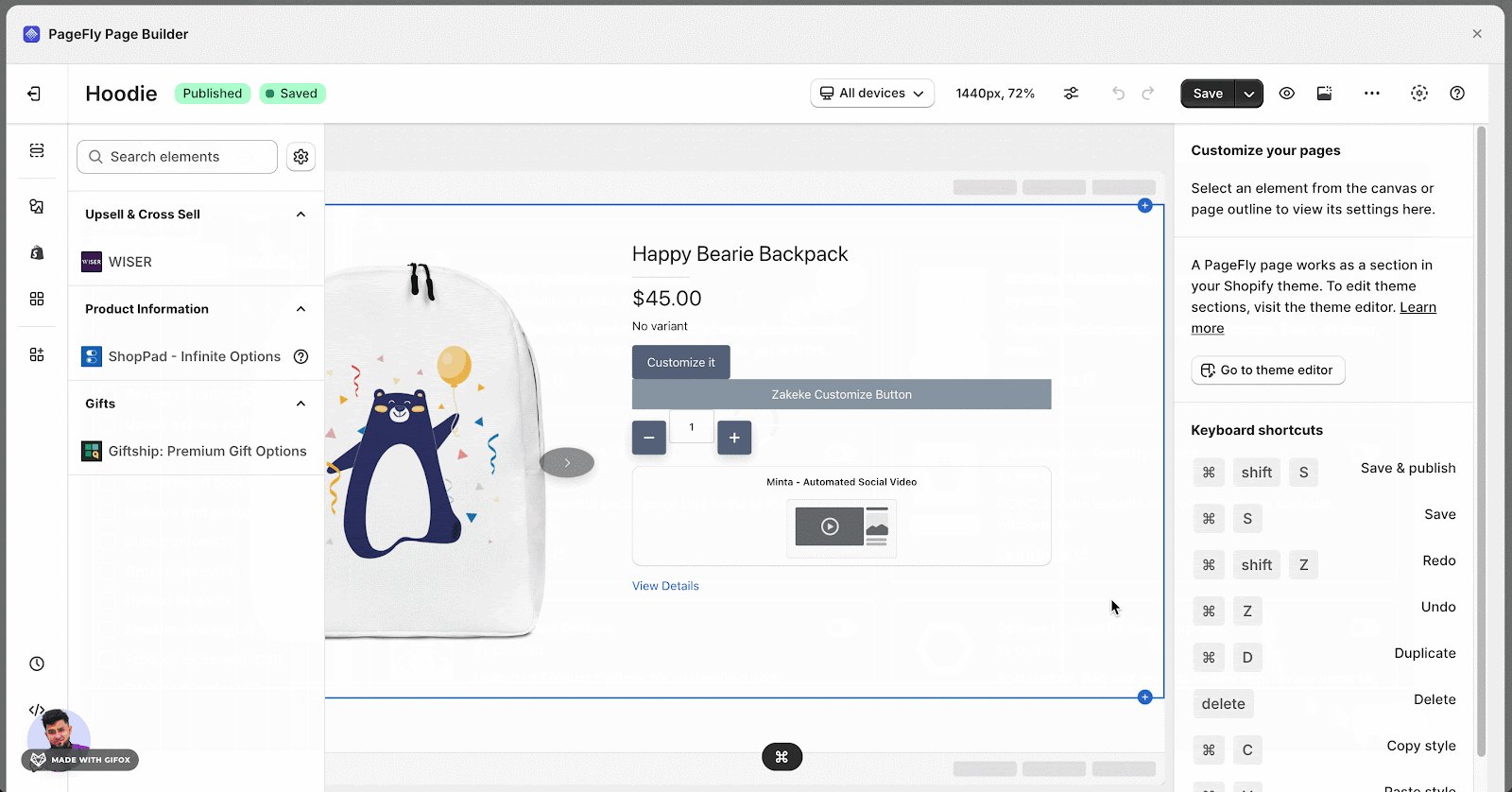
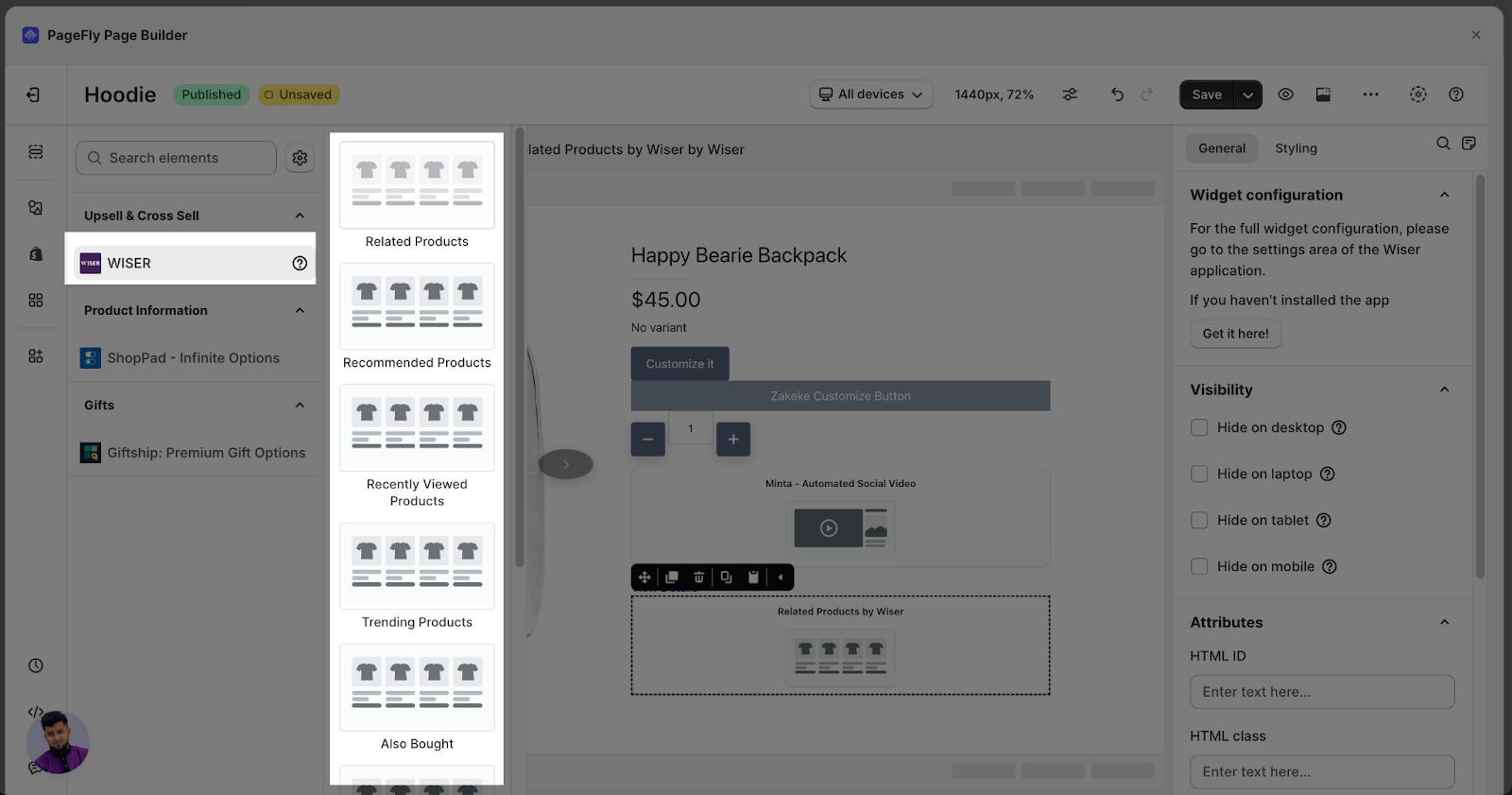
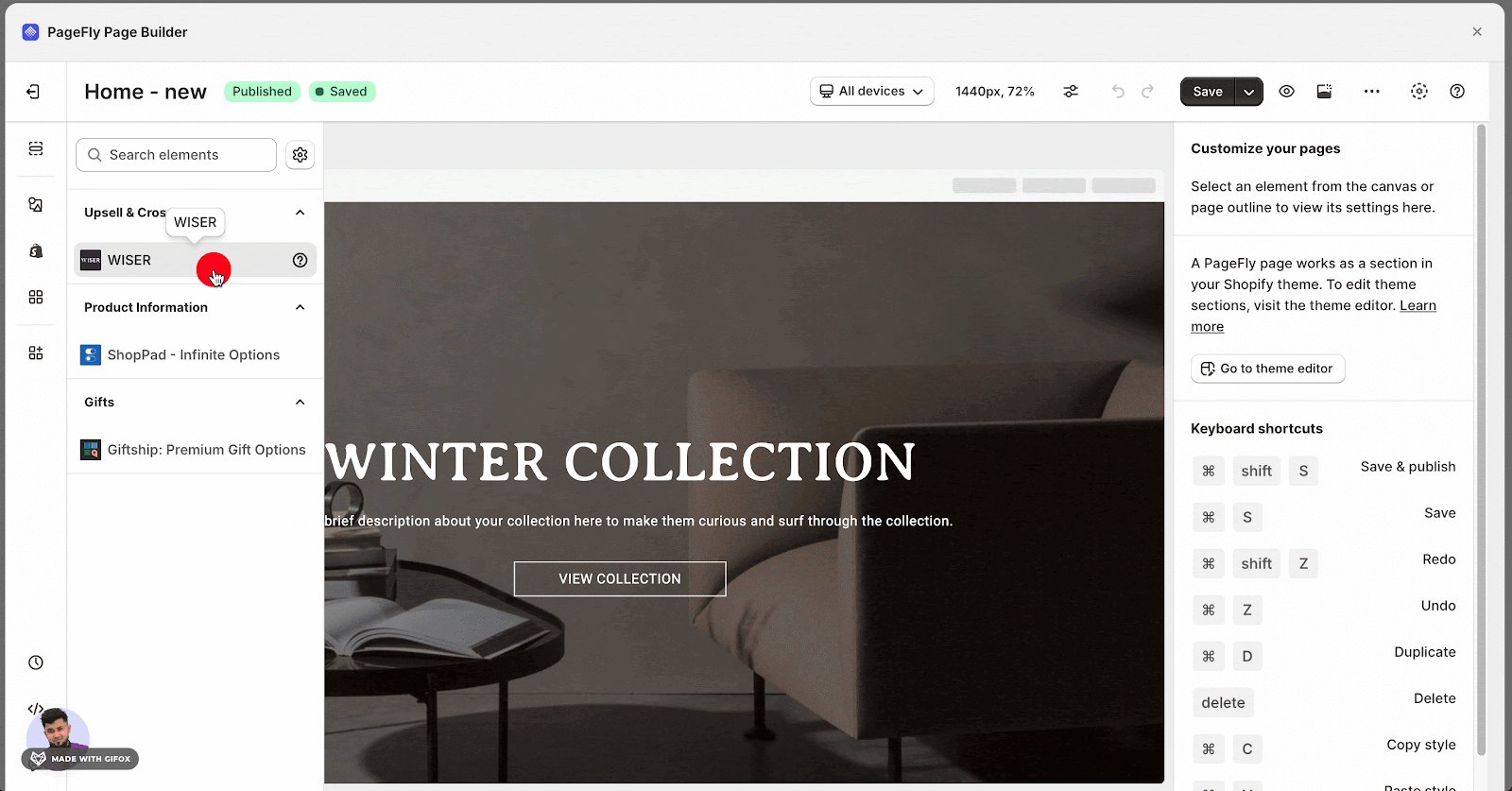
- Step 3: Click on Wiser Personalized Recommendations element in the dropdown menu
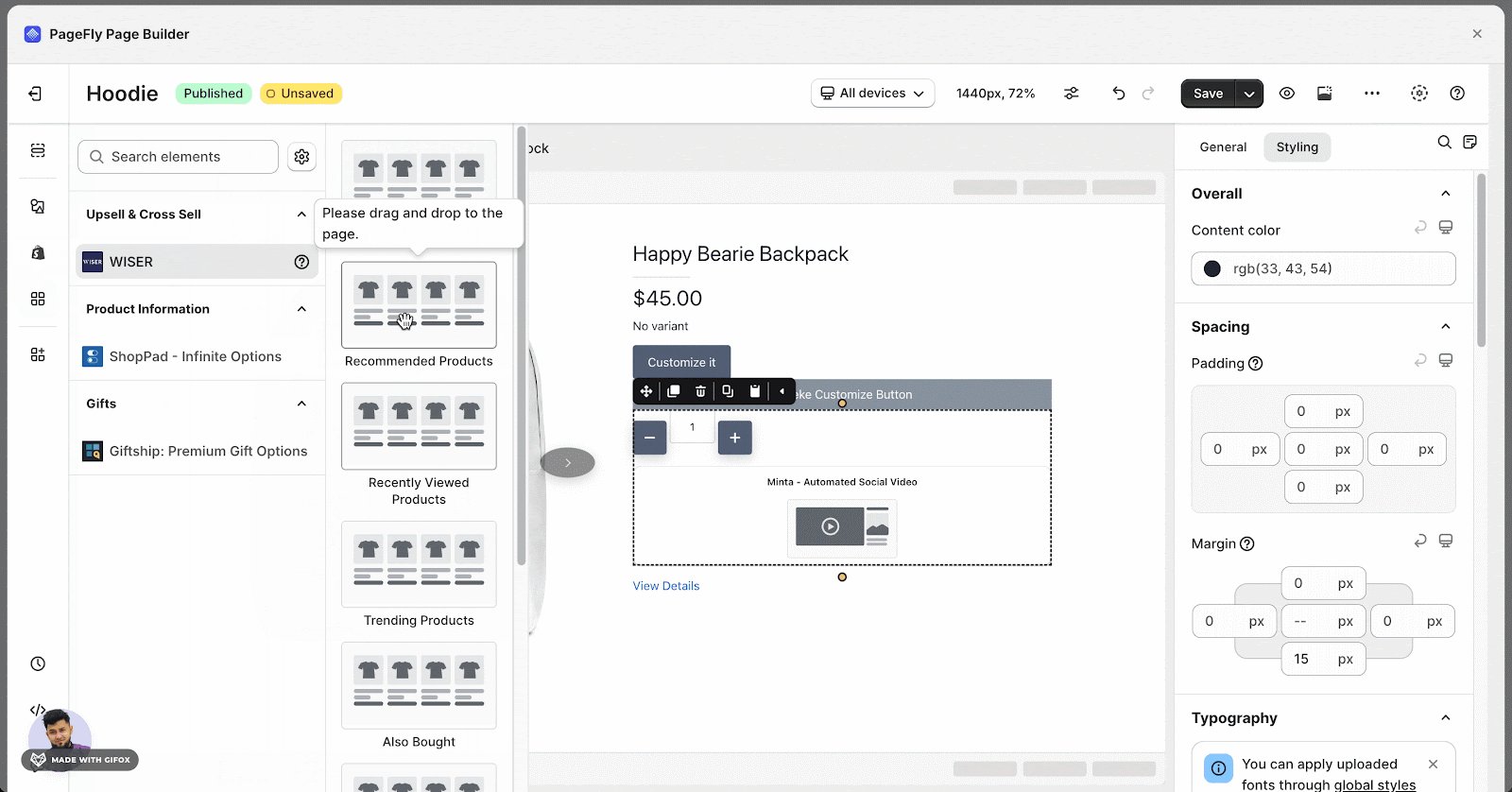
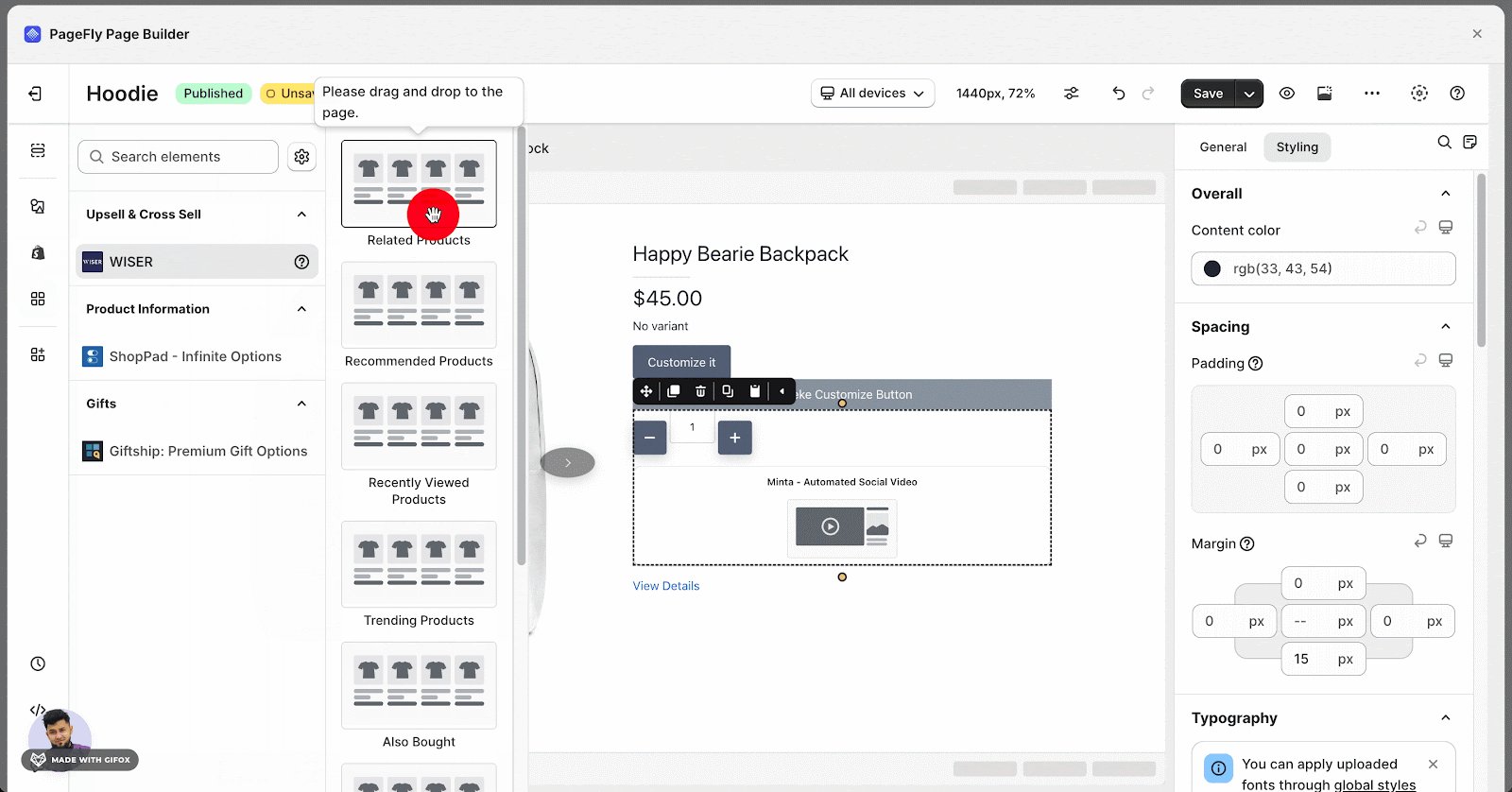
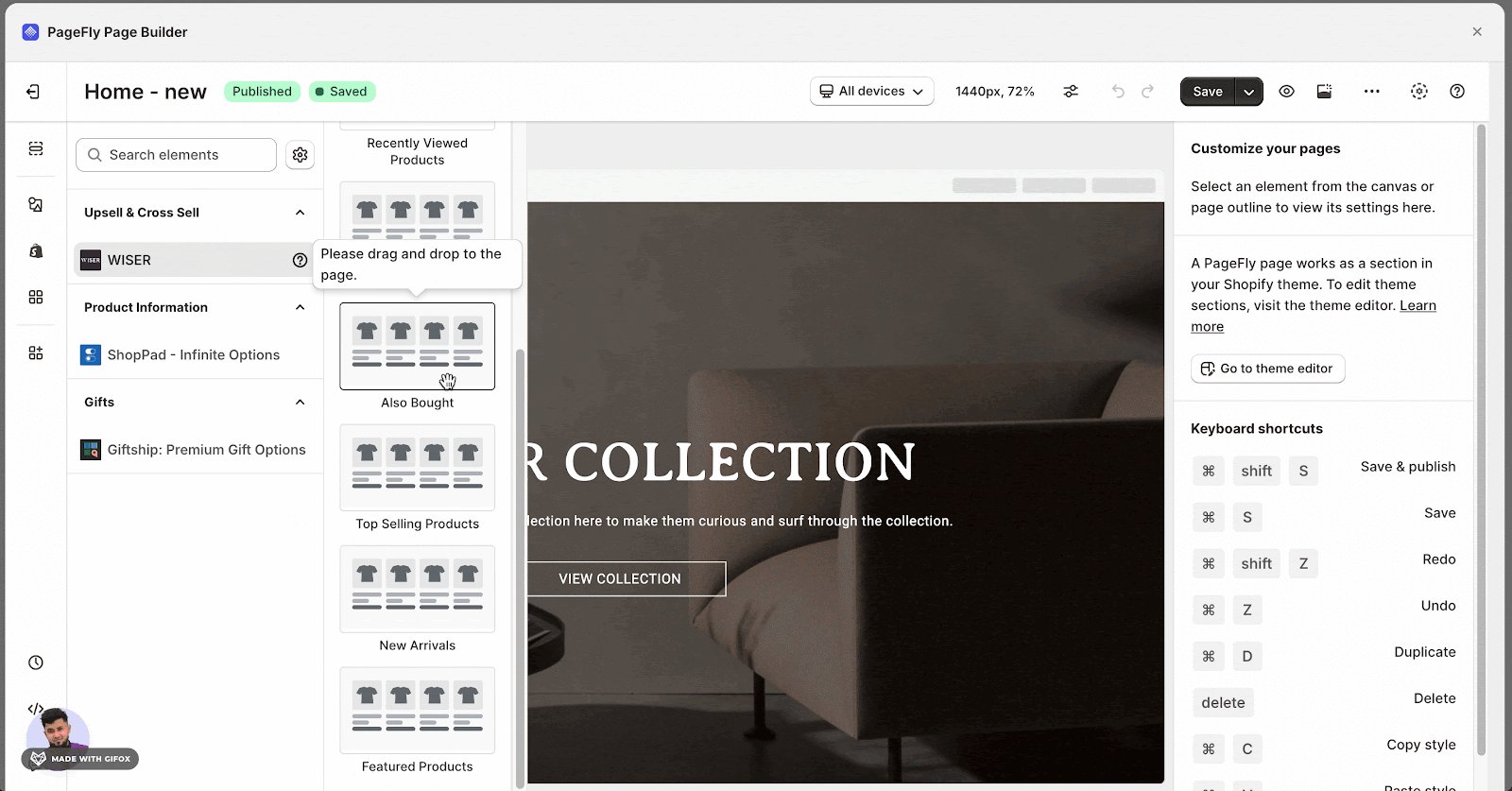
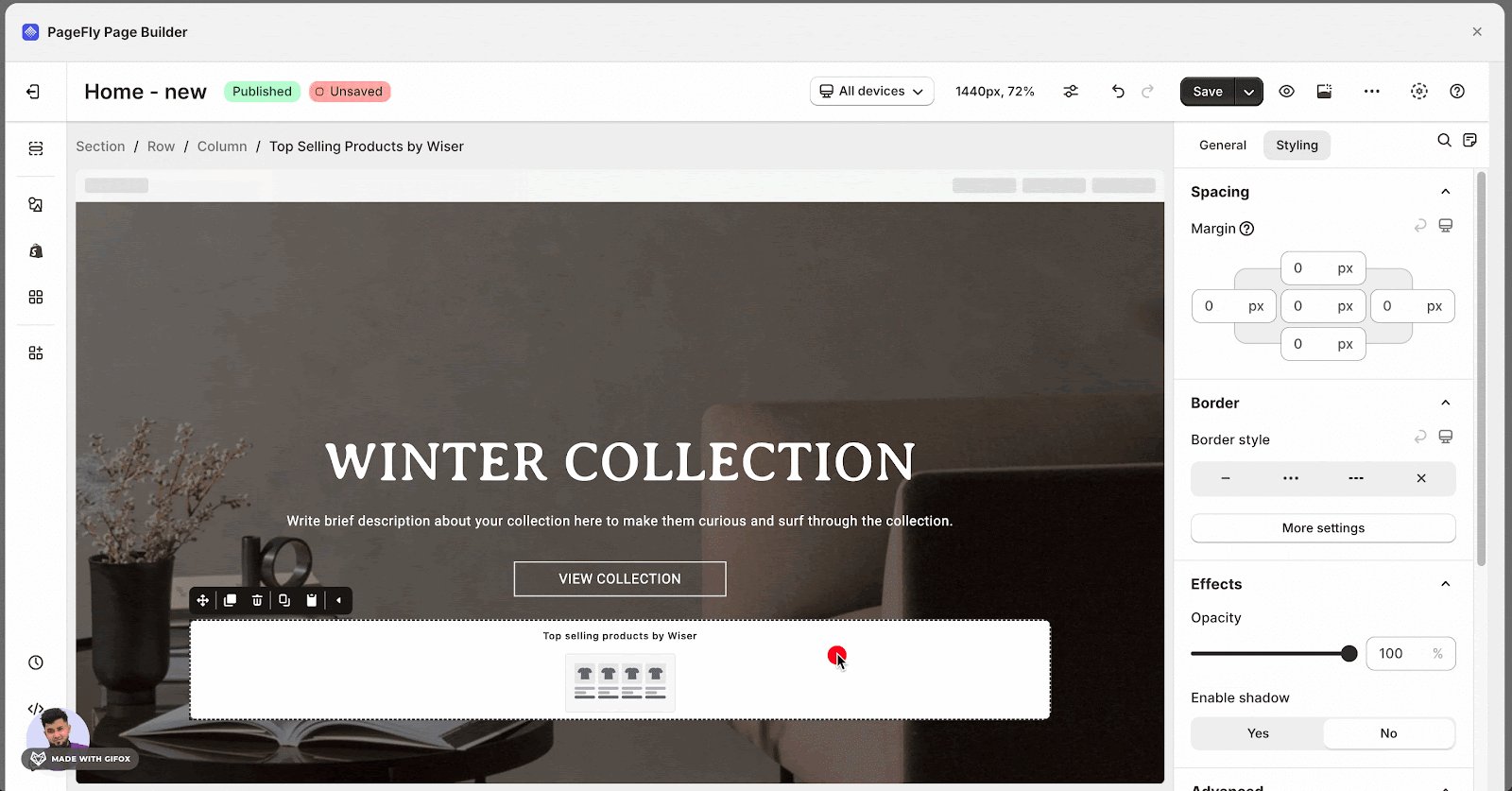
- Step 4: Select the variant you want then drag and drop it to the editor page
Wiser Personalized Recommendations elements come in 8 variations:
- Related Products (only available for Product Detail page)
- Recommended Products (only available for Product Detail page)
- Also bought (only available for Product Detail page)
- Recently Viewed Products
- Trending Products
- Top Selling Products
- New Arrivals
- Featured Products
How To Configure For Wiser – Product Recommendations Element?
Note that one page allows only one element of each type.
When you finish configuring options in the Wiser Personalize Recommendations app, you can go to a PageFly page and use this element.
You can watch this video tutorial:
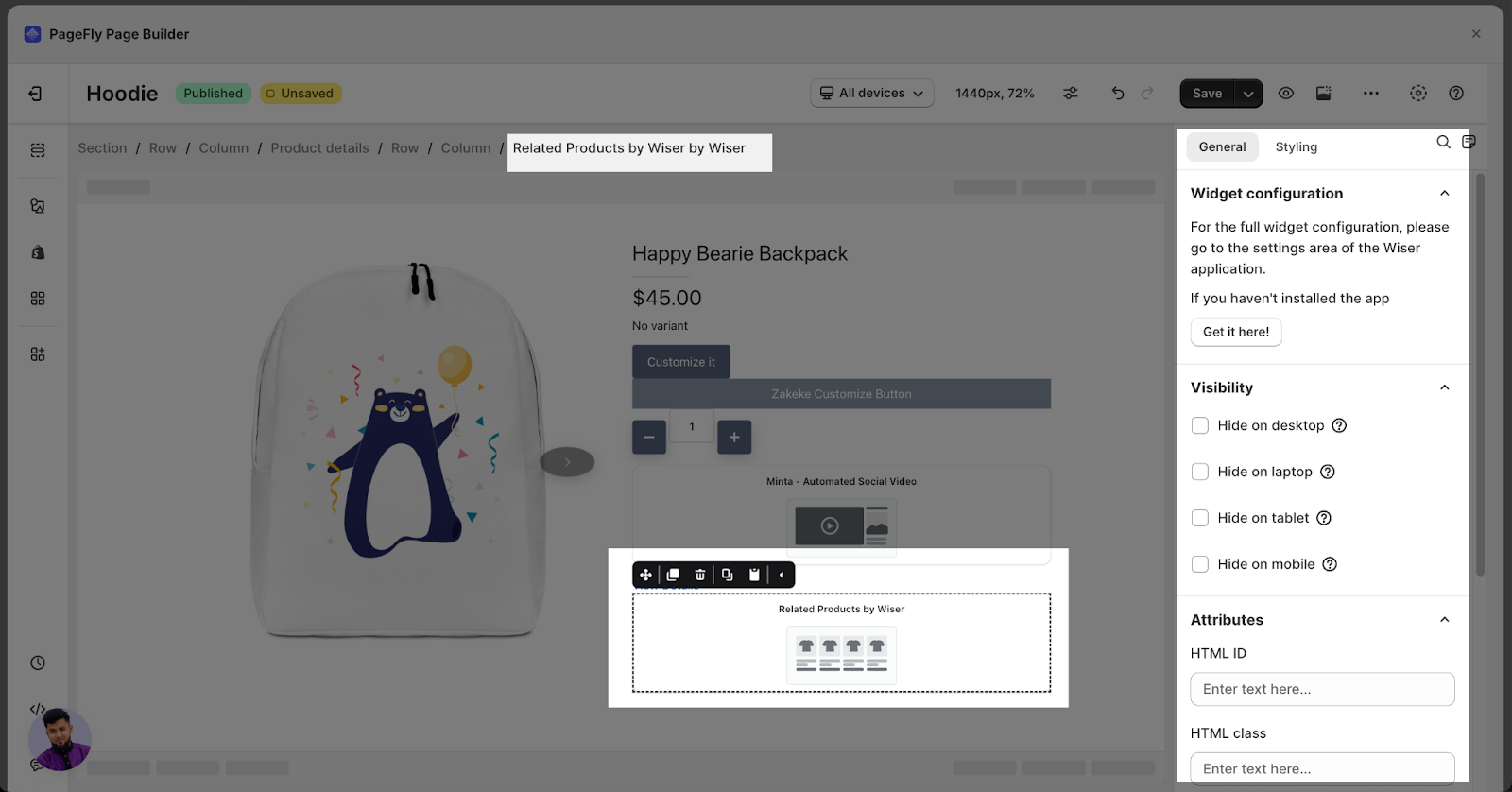
General settings
In the General tab, there is a widget configuration giving you a short explanation of the Wiser Personalize app and its link to app listing, and you can edit the Content, Visibility, Attributes, and Animation of the product
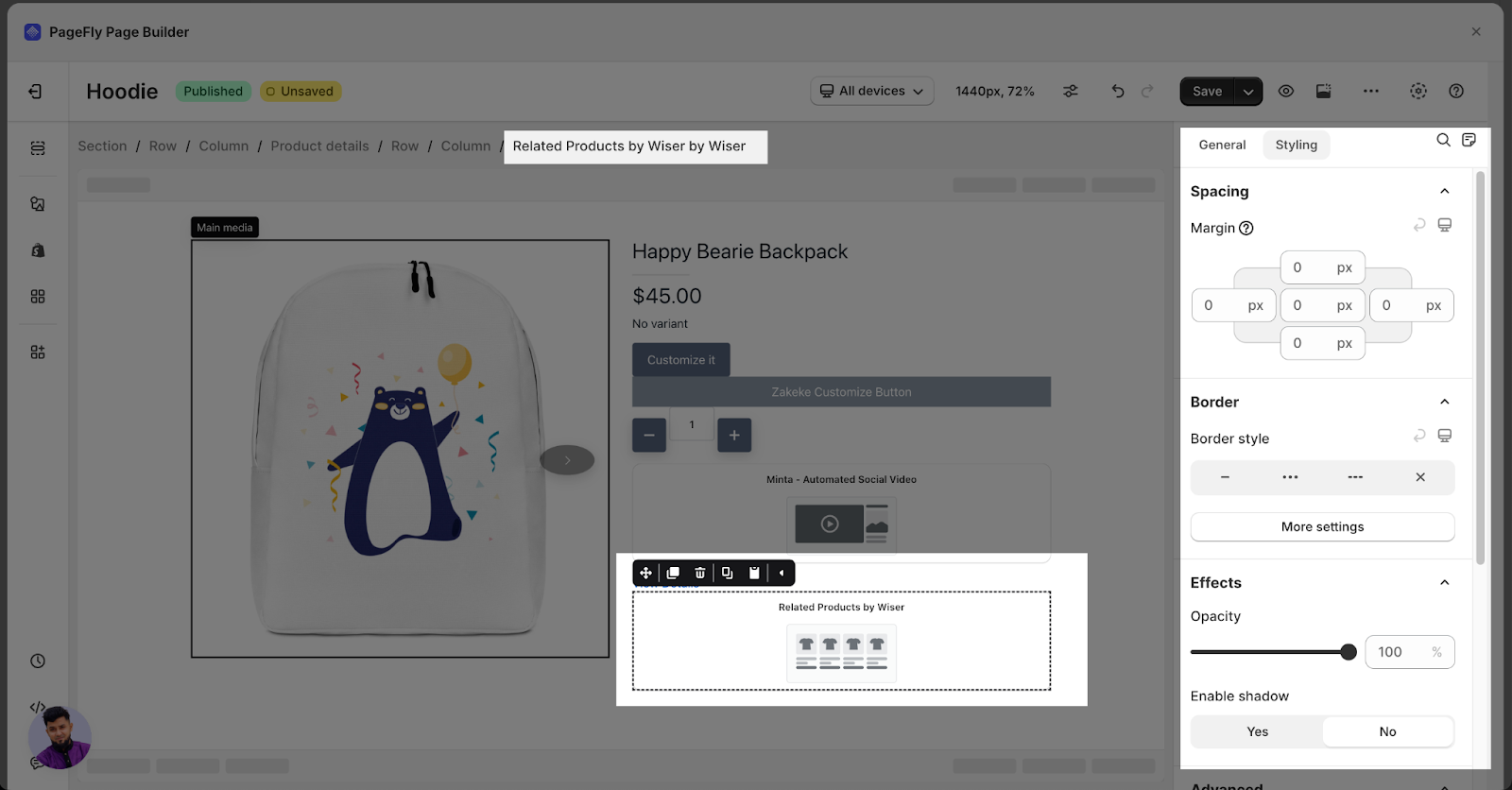
Styling settings
You can customize the styling of the Wiser Personalized Recommendations element in the Styling Tab.
You can check more information about the Styling tab here.
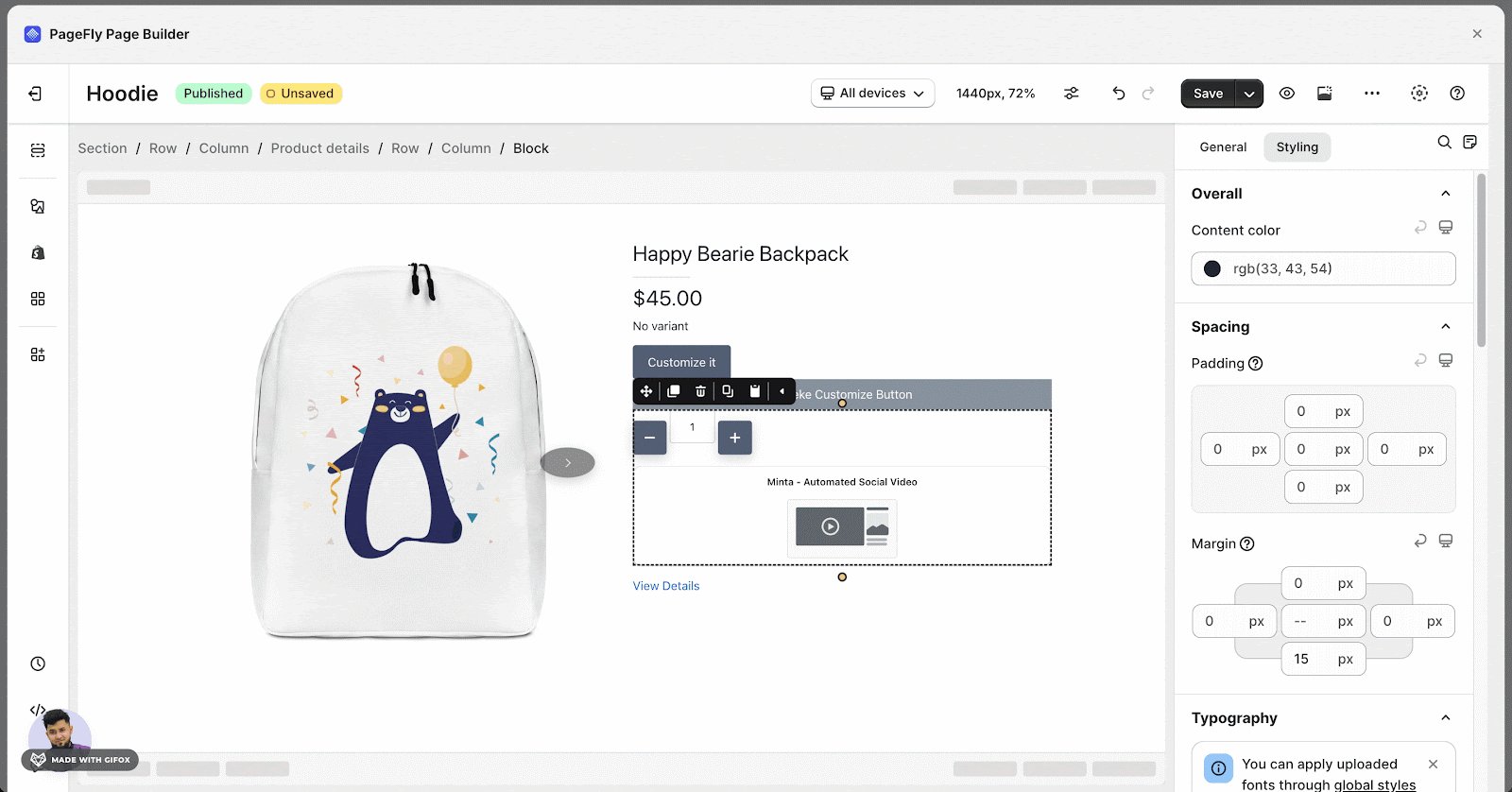
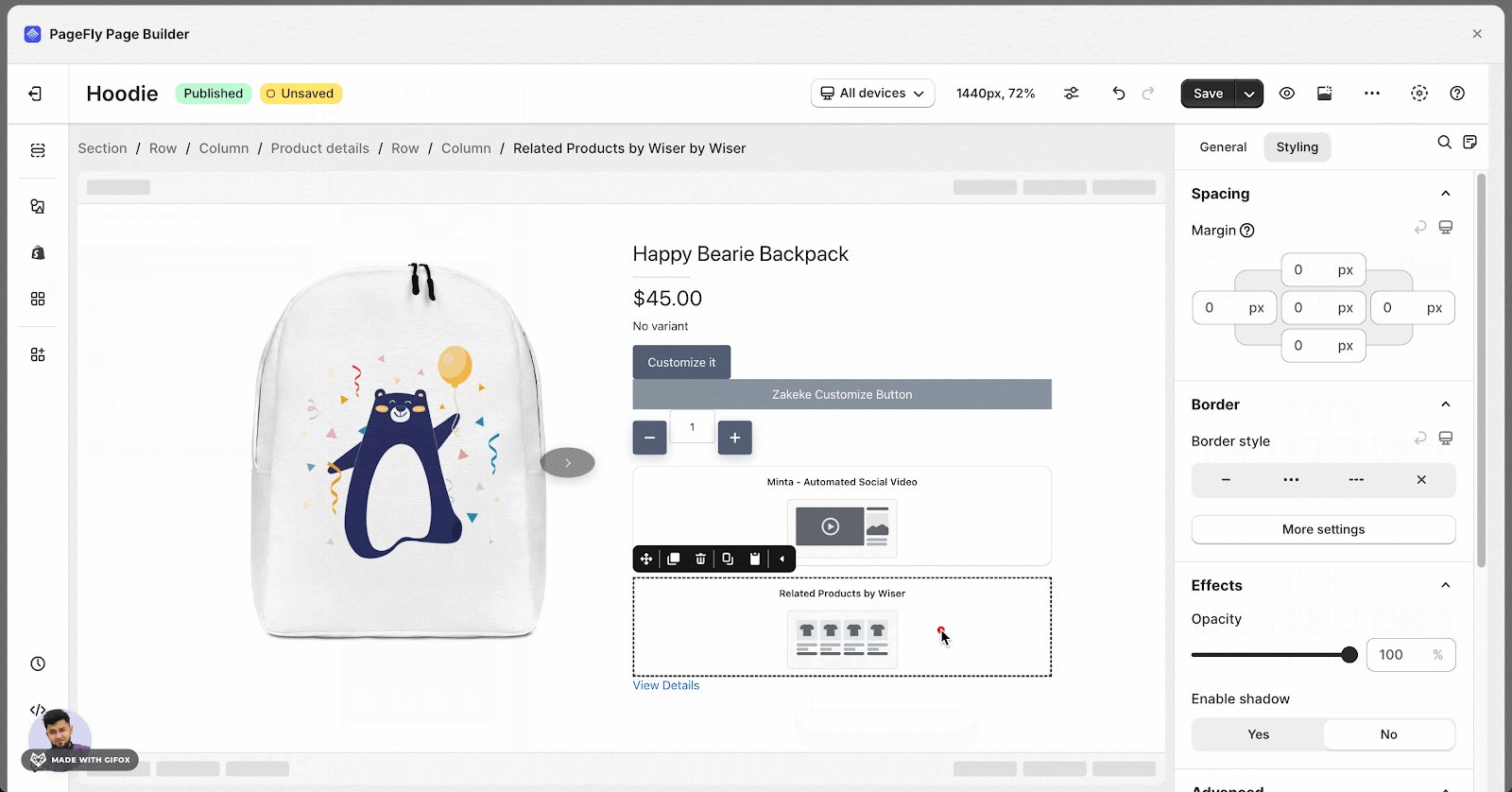
Once you drag the element into the Editor, it will pull all product recommendations of the assigned product on your live page.
How To Select Wiser – Product Recommendations Variant?
Wiser – Product Recommendations Element Variant For Product Pages
Note that some of the element variations only work on Product Pages type:
- Related Products
- Recommended Products
- Also bought
In the Product pages, Wiser Personalized Recommendations elements will depend on the chosen products you select in your Page Settings modal.
Choose the element in the layout to explore its variations, then drag & drop it onto your page. To view the parameters of that element, click on it.
You can read more here about the parameters in the General tab.
Wiser – Product Recommendations Elements For Other Page Types
These listed elements are available for: Home pages, Product pages, Collection pages, Regular pages, Blog posts.
Select the element in the layout to see its variation then easily drag and drop the element onto your page. Click on that element to see its parameters.
You can read more here about the parameters in the General tab. Once you drag the element into the Editor, it will pull all product recommendations of the assigned product on your live page.
Note that one page allows only one element of each type.
Finally, hit Publish and see the result on your live page.
For more information, you can check the video tutorial below:
Tips And Best Practices
- Don’t just place the Wiser product recommendations element anywhere. Strategically position it on product pages (after product descriptions), category pages (below product listings), or even your homepage (to showcase featured products).
- Ensure the Wiser product recommendations element displays product information (images, titles, prices) clearly and concisely.
- Monitor the performance of your Wiser product recommendations element. Track metrics like click-through rates (CTRs) and conversion rates to see if the recommendations are effectively driving user engagement and sales.
Frequently Asked Questions
What Is Wiser – Product Recommendations Element?
Wiser – Product Recommendations elements are designed to present recommended product widgets to upsell and cross-sell your products and ultimately increase your store conversion rate. You can use the Wiser Personalized Recommendations element to display handpicked upsell and cross-sell products of a specific product or data-based recommendations.
Can I Use Wiser Elements On Any Page Type?
Some Wiser elements are exclusive to Product Detail pages, while others can be used on Home pages, Product pages, Collection pages, Regular pages, and Blog posts.
Is There A Limit To How Many Wiser Elements I Can Use On A Page?
Yes, one page allows only one element of each type to ensure optimal performance and layout.