About GG Product Page Image Slider
What Is GG Product Page Image Slider?
GG Product Page Image Slider helps you showcase a more high-converting image gallery on your product page. You can add an image slider with arrows and thumbnails, zoom photos and magnify, autoplay video, show product images gallery, and more.
Install GG Product Page Image Slider
Before using this element, you have to install the GG Product Page Image Slider app to your store and configure all options in the app, and then come back to PageFly to use the element(s) on your product pages.
- Install GG Product Page Image Slider
- Install PageFly
How To Access GG Product Page Image Slider
Accessing GG Product Page Image Slider requires 4 steps:
- Step 1: In the PageFly editor, click “Third-party element” on the left menu
- Step 2: Click “Manage integration” button or the icon on top
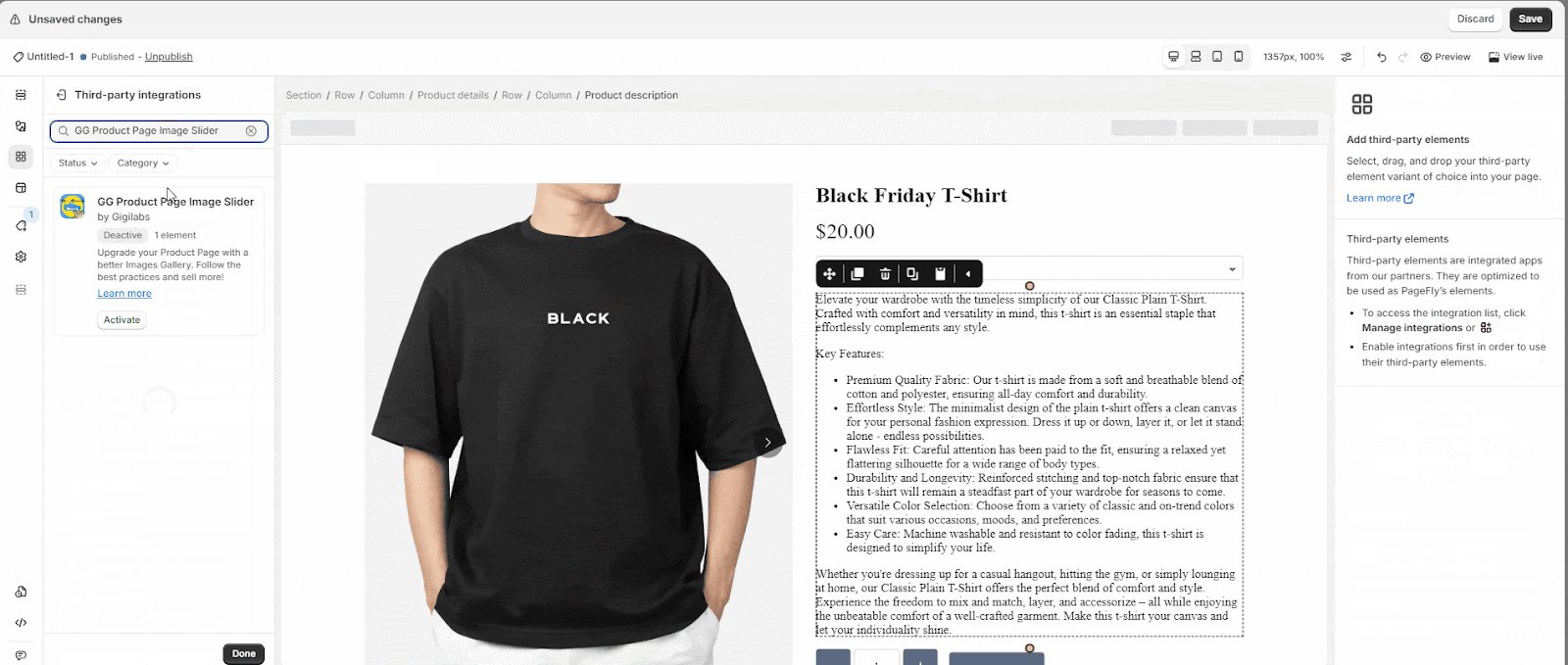
- Step 3: Search for GG Product Page Image Slider and enable it
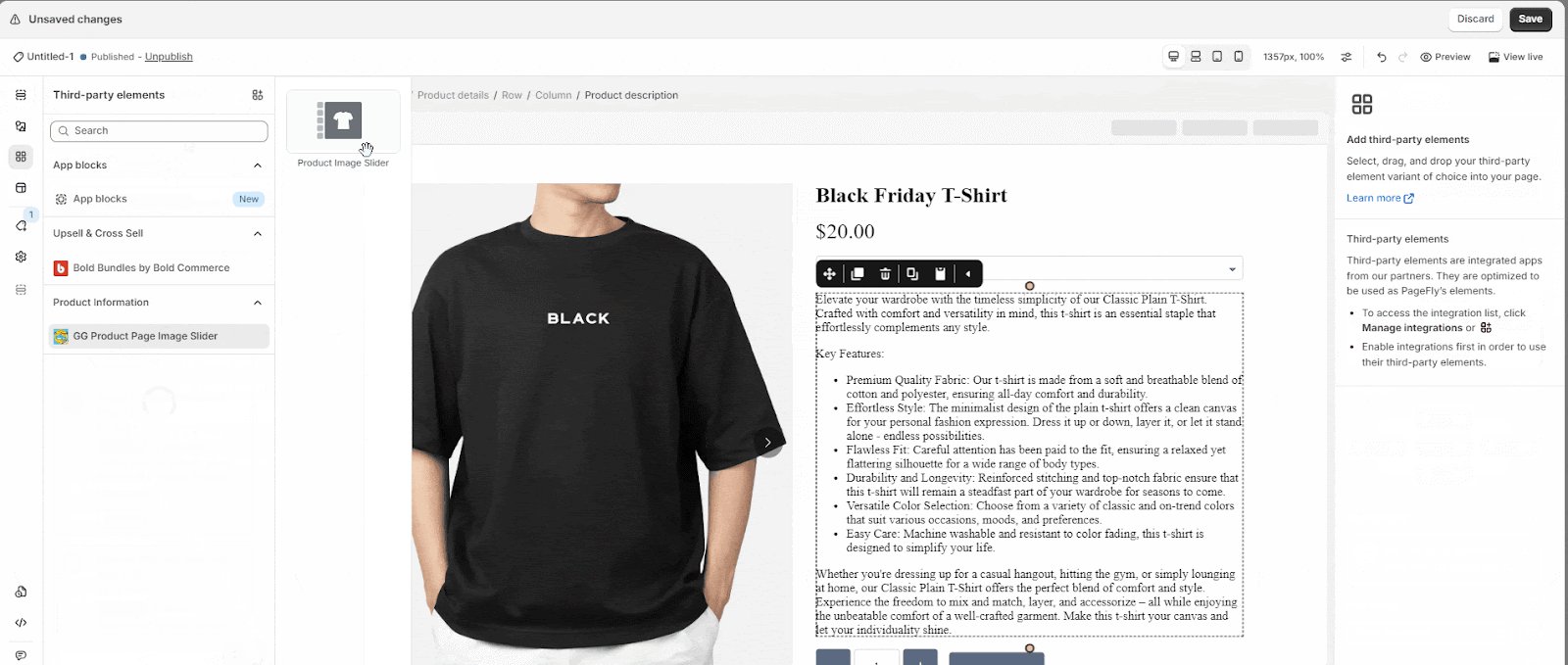
- Step 4: Drag and drop the element on the canvas.
How To Configure GG Product Page Image Slider
- The GG Product Page Image Slider element can only work on Product pages, and it will inherit the settings/data from assigned products. You can only use this element once on each page.
- All configurations must be done in the GG Product Page Image Slider app.
From PageFly
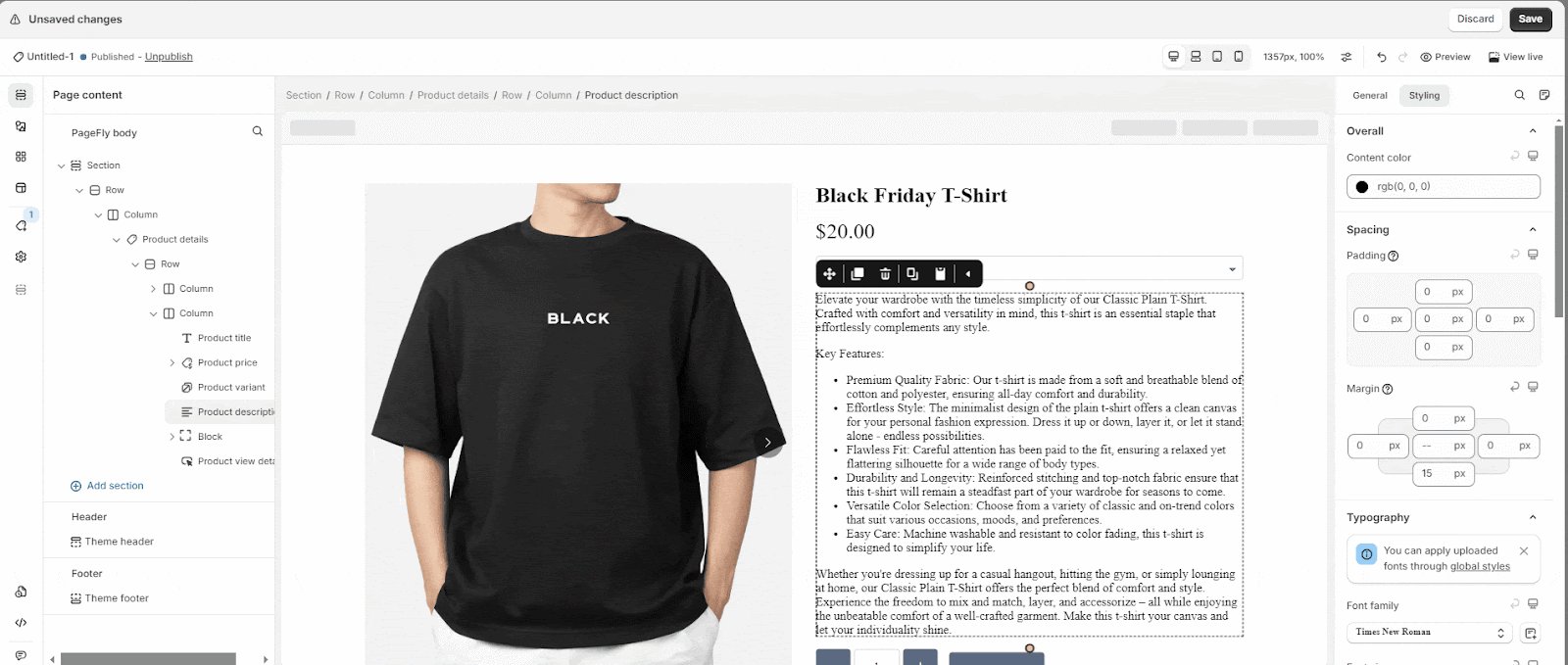
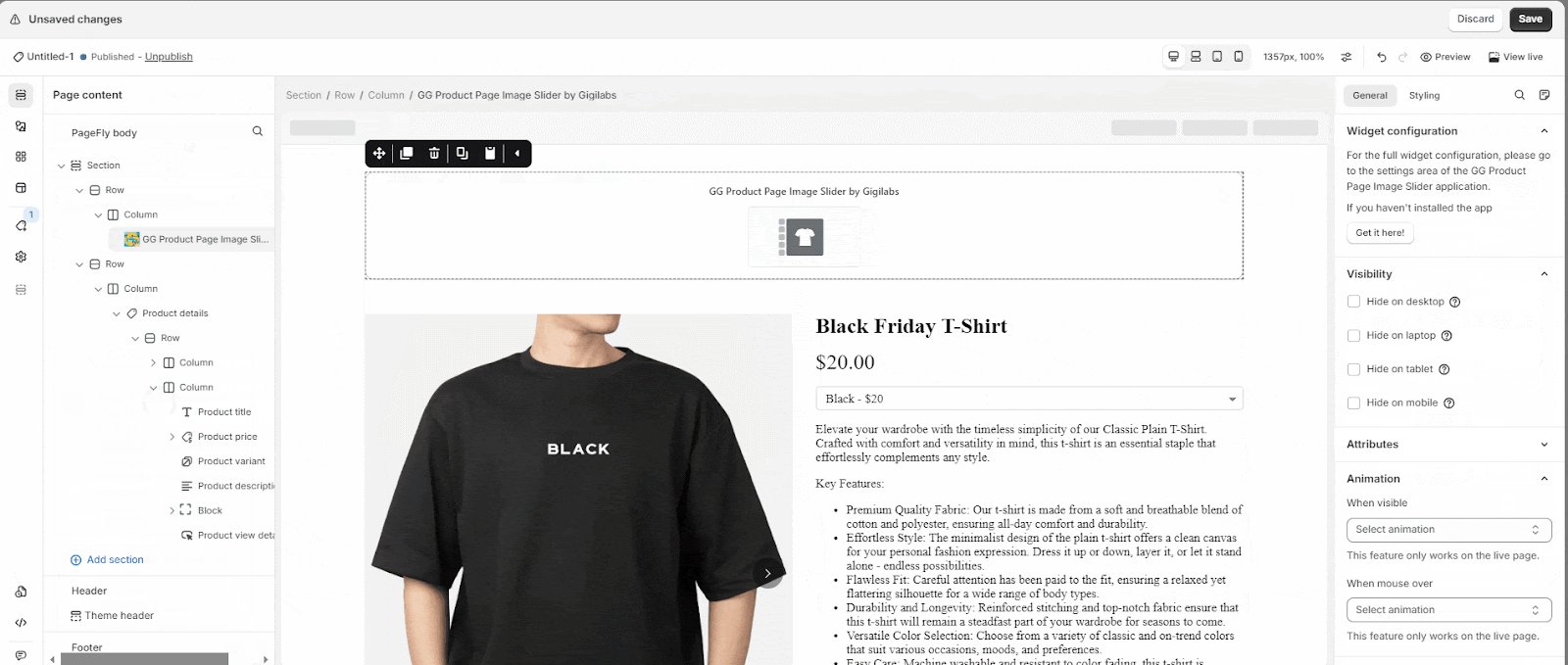
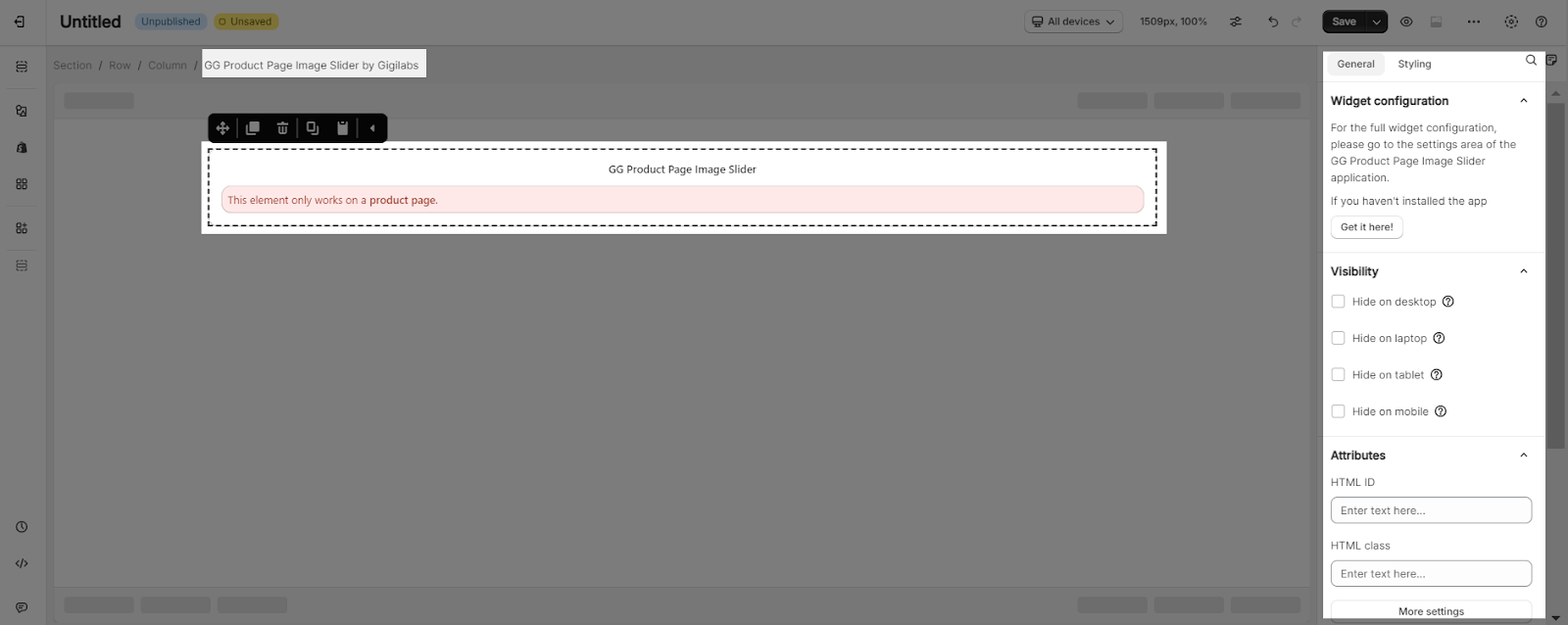
- In the General tab, there is a widget configuration giving you a short explanation of the GG Product Page Image Slider app, and its link to the app listing.
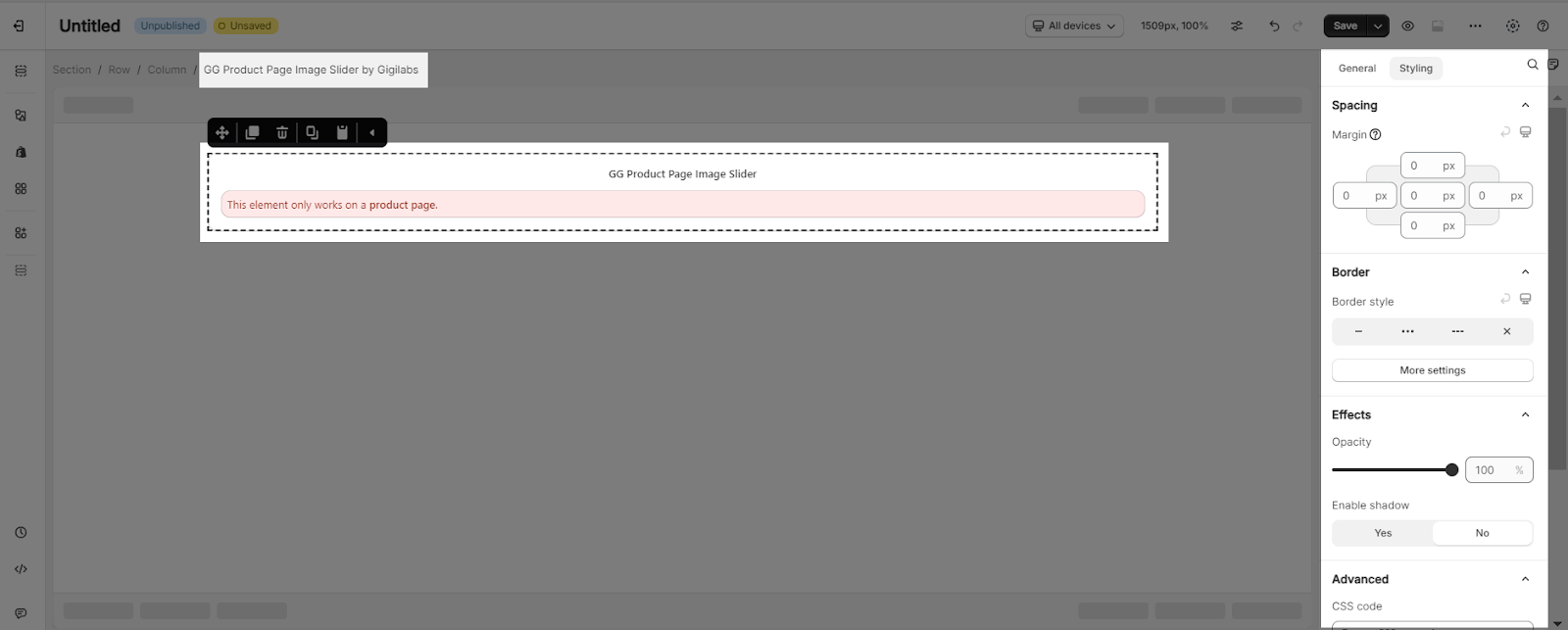
- You can customize the styling of the GG Product Page Image Slider element in the Styling tab.
You can check more information about the Styling tab here.
From GG Product Page Image Slider
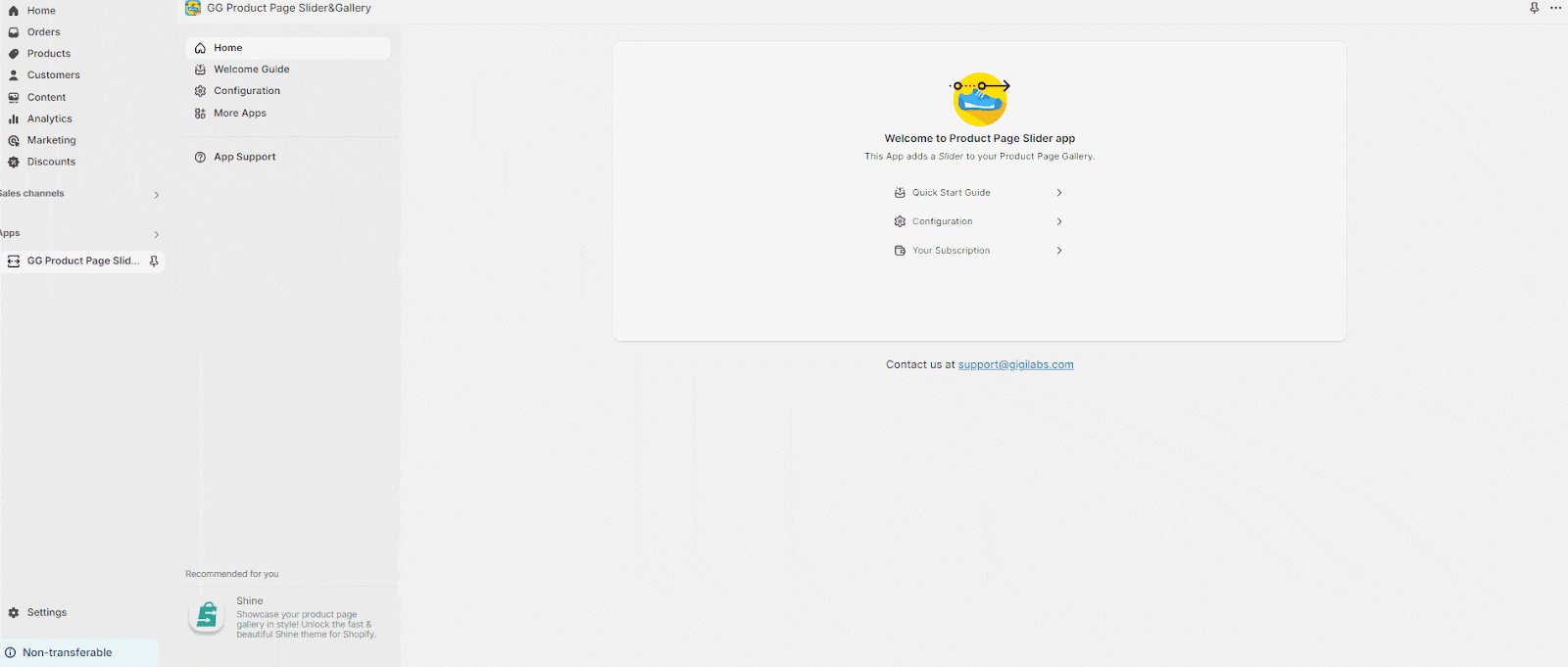
- Step 1: From your Online store > Go to Apps > Select GG Product Page Image Slider app
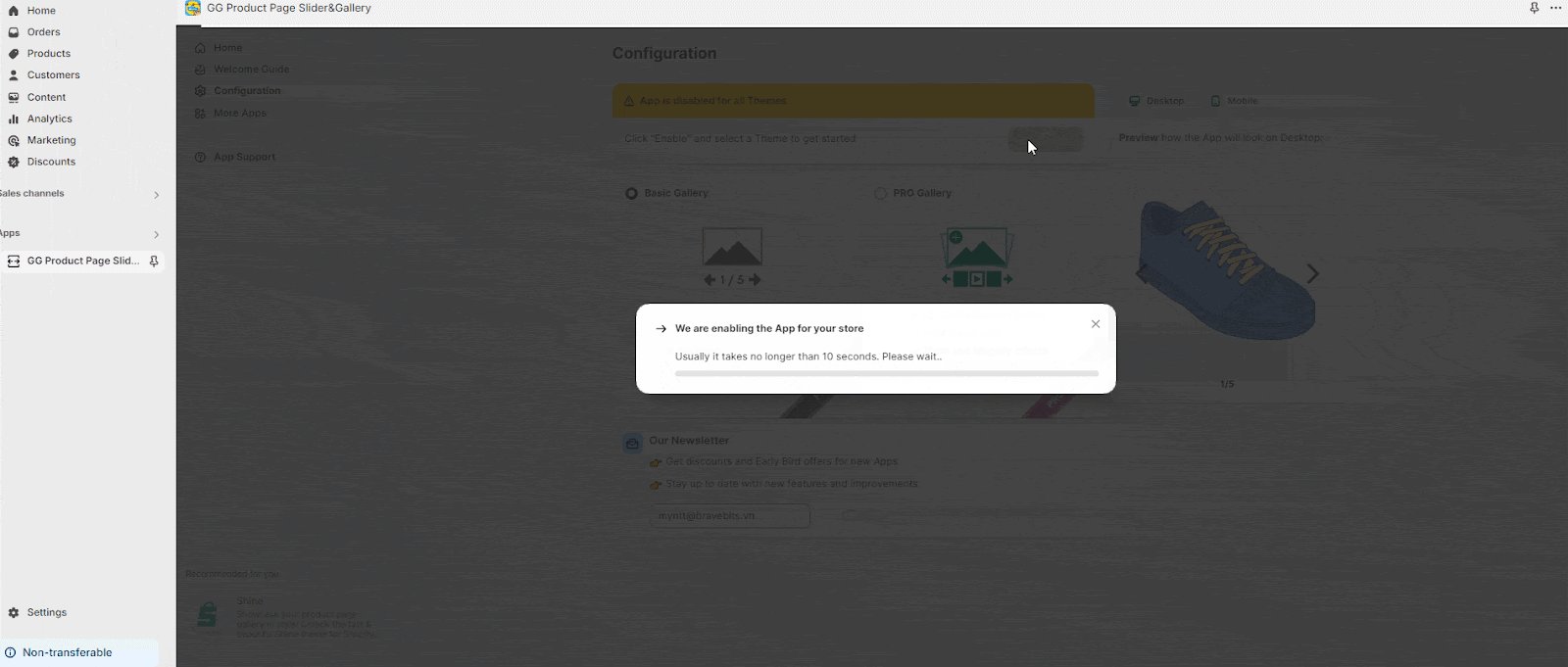
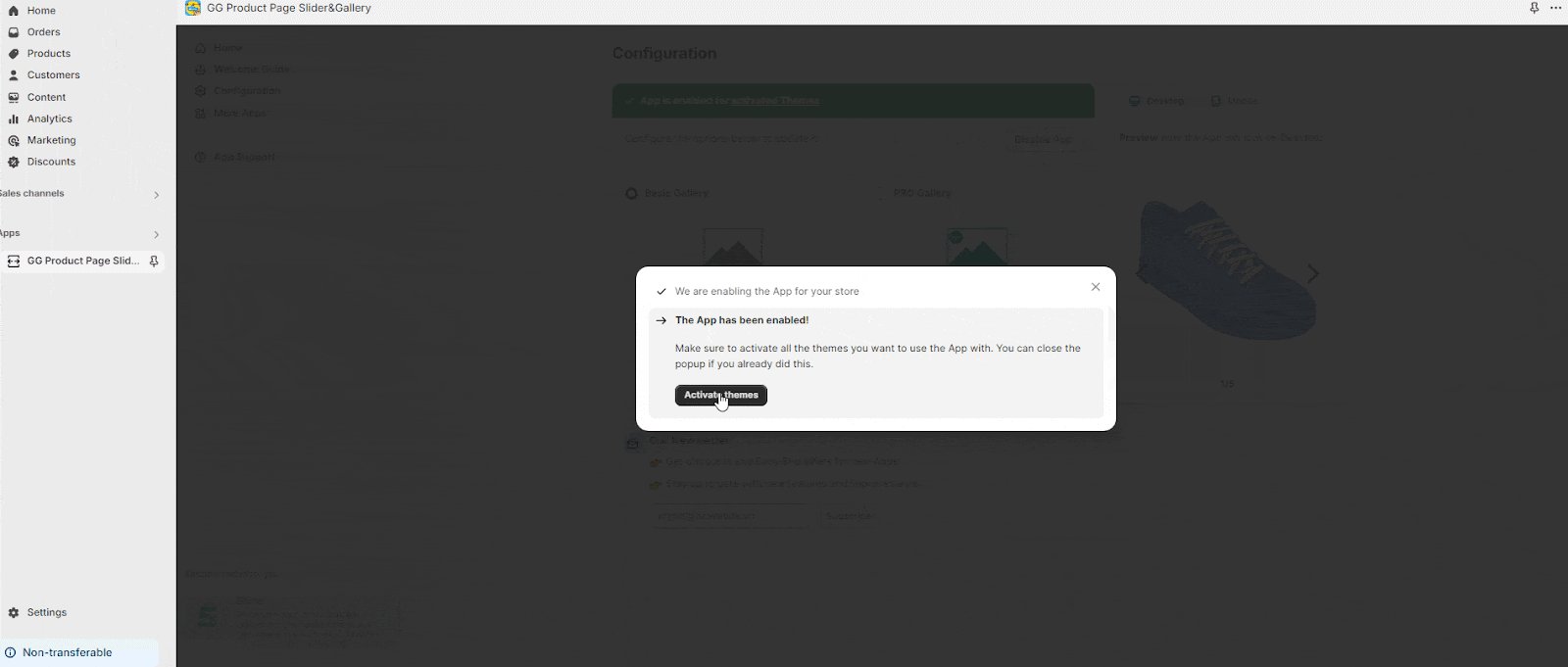
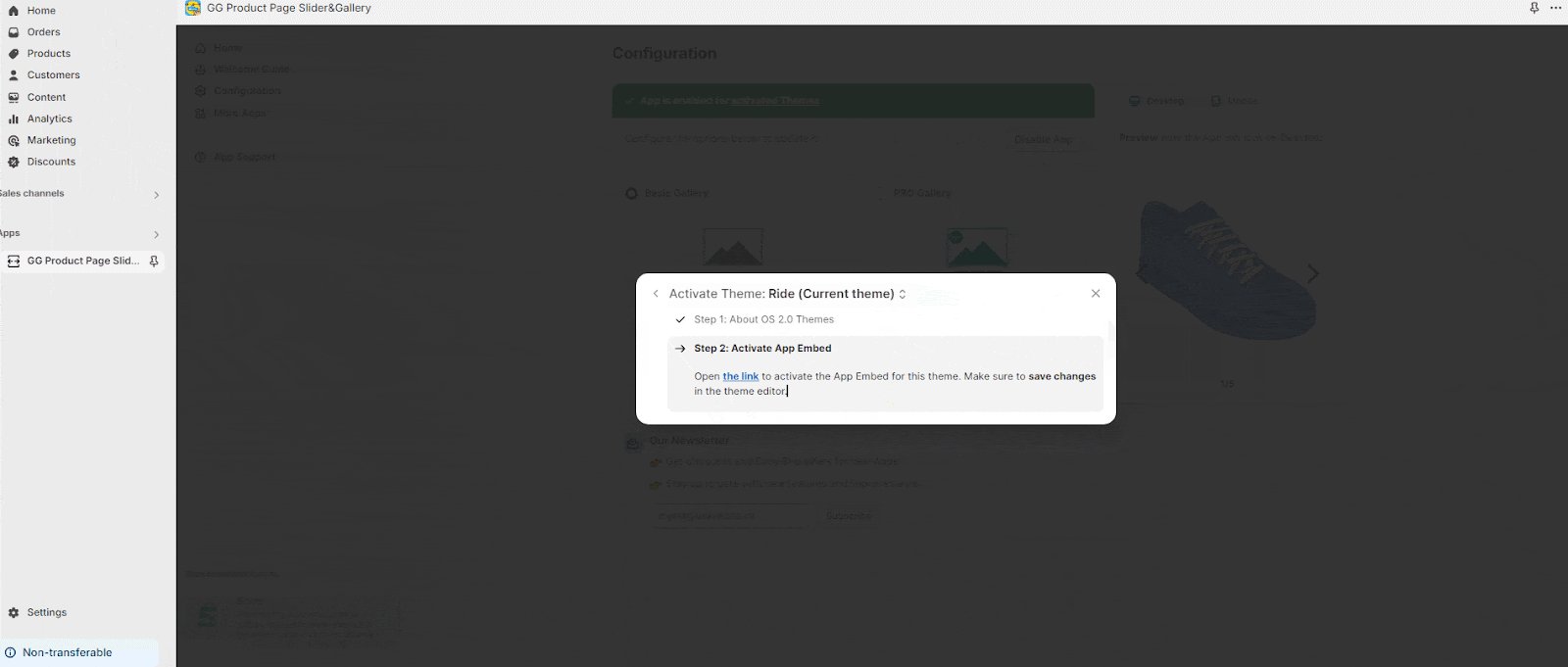
- Step 2: From the Dashboard, go to Configuration. You need to enable the app to make it work on your live store.
- Step 3: Select the Slider style you want.
The Default Slider has no customization options. For Slider with customization options, you need to upgrade to the Pro plan. In the Pro plan, you can further customize the Slider to match your preferences.
Tips And Best Practices
We strongly recommend using the Shopify App Block Element for GG Product Page Image Slider app integration. Available for Shopify theme OS 2.0, this feature simplifies adding GG Product Page Image Slider functionality to your PageFly pages or sections. It offers greater flexibility, easier updates, and an improved user experience. While limited to one per page, the App Block is a valuable tool to enhance your store’s capabilities. For detailed setup guidance, refer to our App Block article. This simple change can substantially improve your GG Product Page Image Slider app integration and overall store performance.
Frequently Asked Questions
1. Overview
| When was the GG Product Page Image Slider created? | 2021 |
| How much is the GG Product Page Image Slider? | From $4.99/month |
| Can I use GG Product Page Image Slider on PageFly Editor? | Yes |
2. What Is Gg Product Page Image Slider?
GG Product Page Image Slider is designed to help you increase user experience with product image slider on product pages.
3. What’s Included In The Gg Product Page Image Slider Plan?
A Free GG Product Page Image Slider Plan includes just a basic slider. The Pro Plan includes all configuration options, Thumbnails, Zoom & Magnify, Play video slides, Multiple images per variant and Custom colors.