BEE Logo showcase banner logos app helps you display As Seen On Logos on your website.
You can use the app for multiple purposes, such as:
- Show Press logos that are talking about your brand
- Display the available payment logos on your store
- Enhance social proof with trusted logos
Before using this element, you have to install the BEE Logo showcase banner logos app in your store, configure all options in the app, and then return to PageFly to use the element(s) for the corresponding product(s) you want.
- Install BEE Logo showcase banner logos
- Install PageFly
In page editor, follow these steps to access BEE Logo Showcase Banner Logos element:
- Step 1: In the PageFly editor, click “Third-party element” on the left menu
- Step 2: Click “Manage integrations” or the icon on top
- Step 3: Search for “BEE Logo Showcase Banner Logos” and activated it
- Step 4: Click “Close” and the element will appear in the “Third-party element” menu
- One element can be used multiple times on a page.
- The elements can be used on ALL page types.
- The elements can be used anywhere on the page.
From PageFly
Step 1: Go to Add third party elements in the left toolbar > Click on the Edit your 3rd party elements button.
Step 2: In the Integrations popup page, you can search “BEE Logo showcase banner logos” on the search bar.
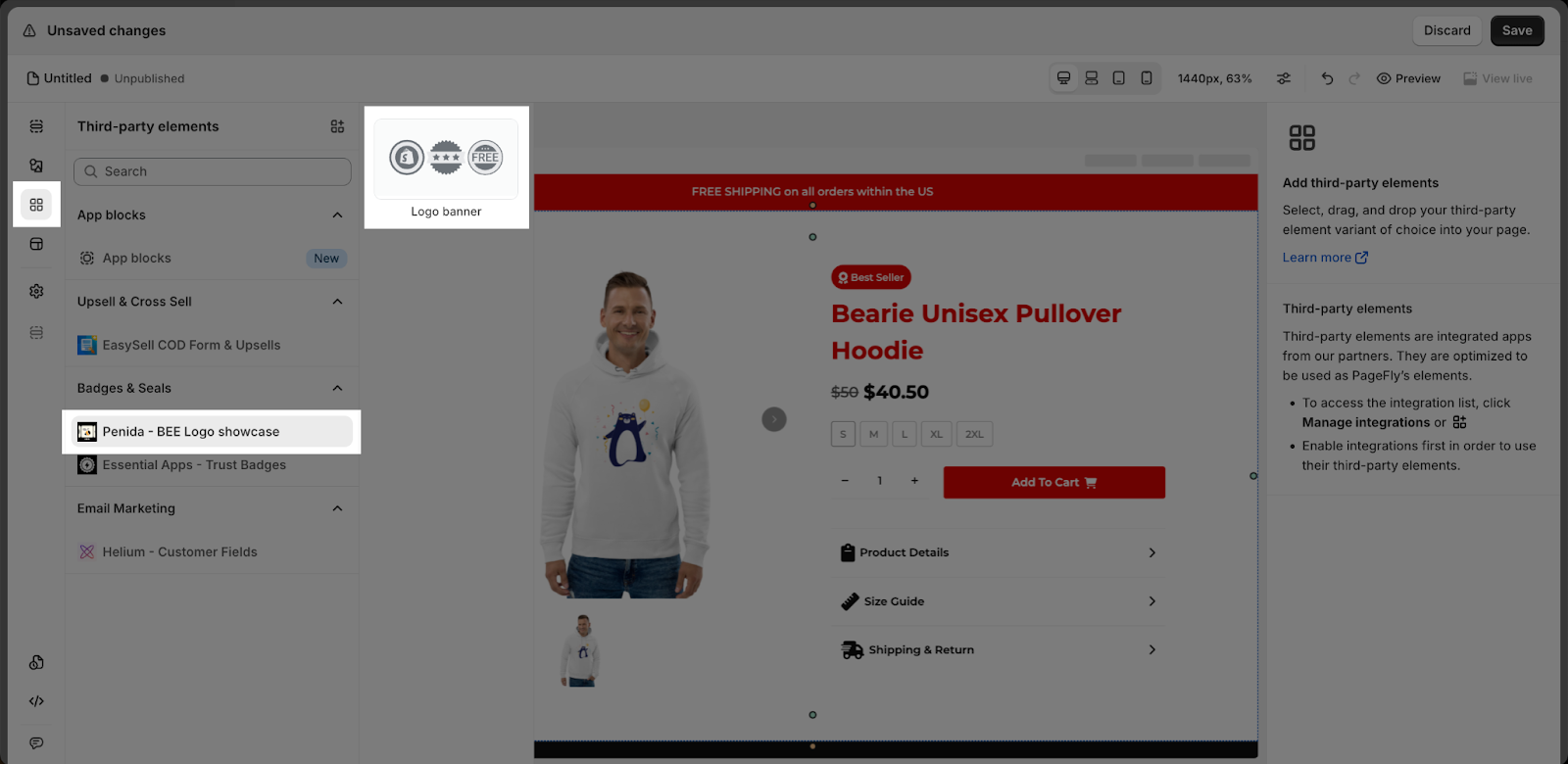
Step 3: Click on “Penida – BEE logo showcase” element in the dropdown menu.
Step 4: Choose the variant you want then drag and drop it to the editor page.
The element comes with one variant which is:
- Logo banner
PageFly General Settings
Step 1: Access To General Tab
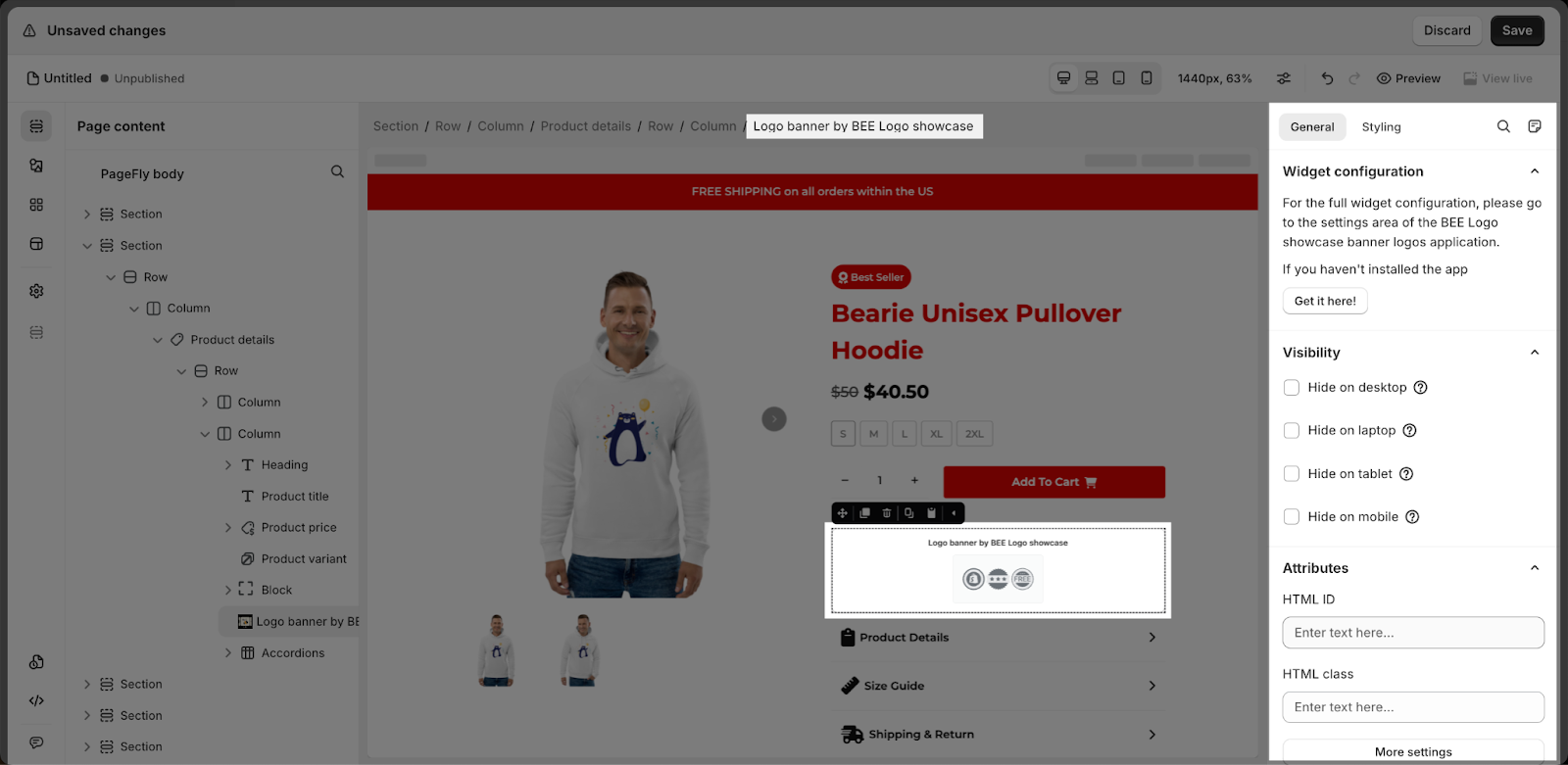
After adding the Banner logo to the Editor, on the right sidebar, you’ll see the General tab.
Step 2: Edit The Widget
The Banner logo element showcases logos that are talking about your brand.
- For the full widget configuration, please go to the settings area of the BEE Logo showcase banner logos application.
- The Banner logo element can be used on all page types and multiple times on a page.
You can get further information about Attributes, Visibility, and Animation parameters.
PageFly Styling Settings
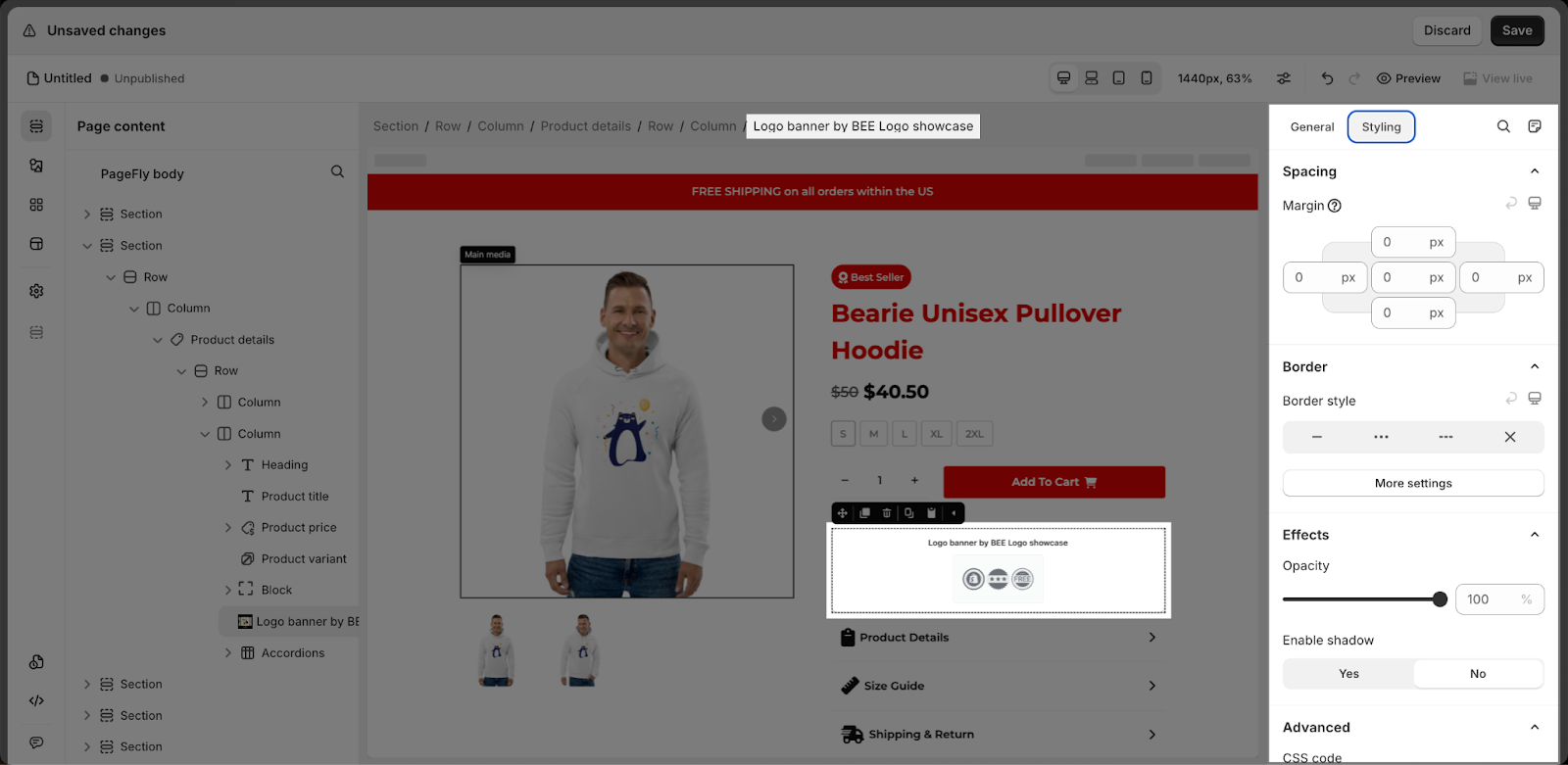
Step 1: Access To Styling Tab
You can customize the styling of the Banner logo element in the Styling tab.
Step 2: Style The Widget
In the styling tab, you can change how the widget is displayed on your page. With PageFly, you can customize several entities, such as:
- Alignment
- Color
- Background
- Custom CSS
- And more
You can get further information about Styling settings.
After configuring PageFly settings, you will need to continue with the Element settings further as below.
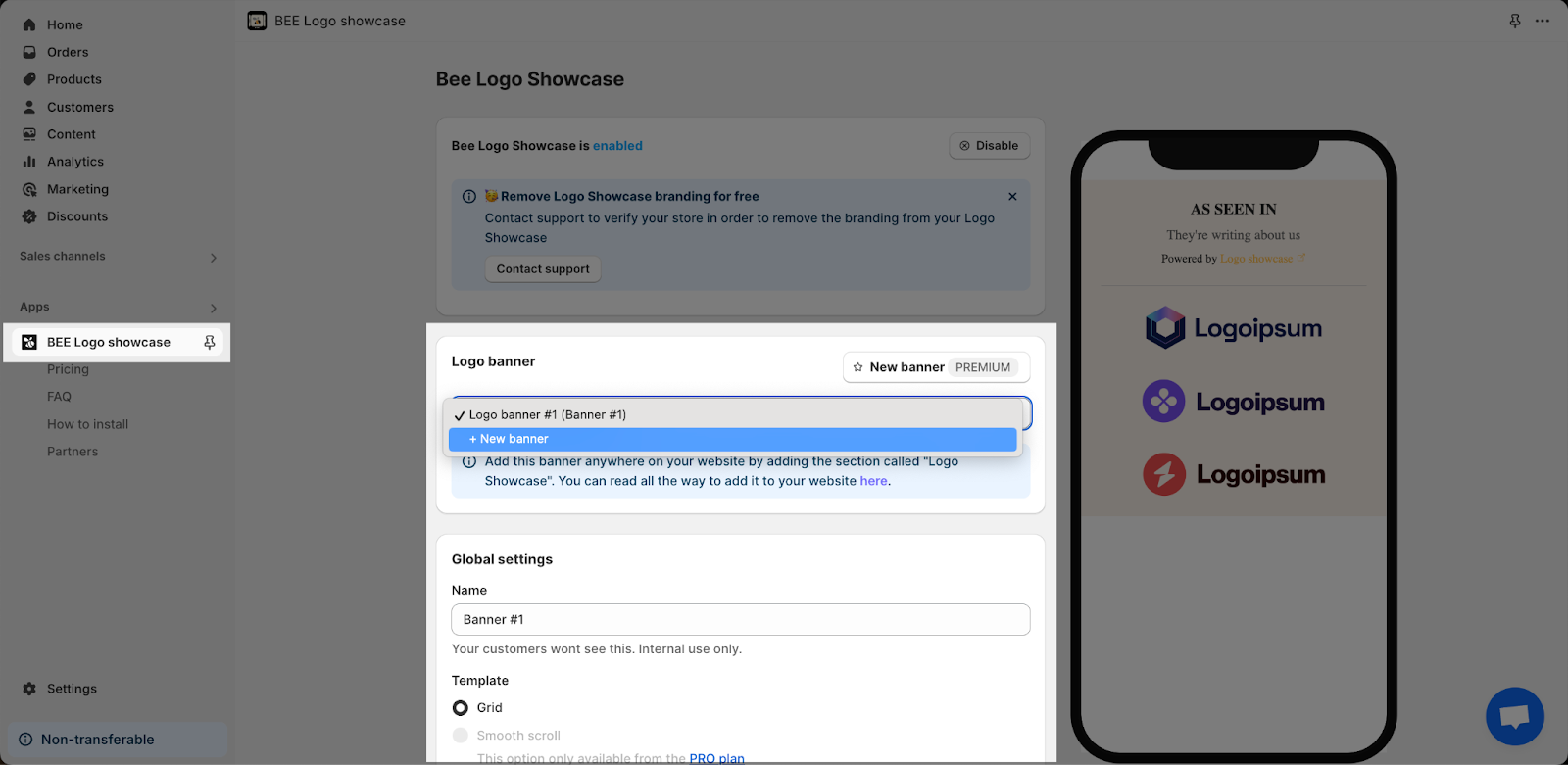
Go to your Shopify Admin > Apps > Choose BEE Logo Showcase.
On the Dashboard, set up all the options for your banner including Logo banner, Global settings, Banner, Logo, etc.
Tips & Best Practices
We strongly recommend using the Shopify App Block Element for BEE integration. Available for Shopify theme OS 2.0, this feature simplifies adding BEE functionality to your PageFly pages or sections. It offers greater flexibility, easier updates, and an improved user experience. While limited to one per page, the App Block is a valuable tool to enhance your store’s capabilities. For detailed setup guidance, refer to our App Block article. This simple change can substantially improve your BEE integration and overall store performance.
Frequently Asked Questions
Overall Information
| What is the pricing of the BEE Logo showcase banner logos? | Free plan and paid plan start from $4.89/month |
| Does the BEE Logo showcase banner logos offer a yearly plan? | No |
| Can I use the BEE Logo showcase banner logos on PageFly Editor? | Yes |
1. What are the key features of BEE Logo?
- Display logos of clients, partners, sponsors, and other companies
- Easy setup and no coding required
- Two layout options: grid and carousel
- Clickable logos for enhanced engagement
- Rich customization options, including colors, fonts, and logo size
- Responsive design for optimal viewing on all devices
2. Can I customize the appearance of the logos?
Yes, Logo Showcase provides various customization options to match your brand:
- Change logo colors to match your brand palette
- Adjust logo size to fit your desired display style
- Customize fonts to align with your brand typography
- Set custom margins and padding for spacing control