About Powerful Contact Form Builder
What is Contact Form Builder By Globo?
You can use Powerful Contact Form Builder by Globo to build your Shopify contact form or custom form and embed the form anywhere. It is easy to display contact form on cms page, product page, collection page, cart page, home page.
Two steps to Install Contact Form Builder by Globo
In order to use this element, the Form Builder app has to be installed on your Shopify store.
- Install Form Builder
- Install PageFly
Note that this element only works on the live view and you have to turn on this app on your Shopify store theme:
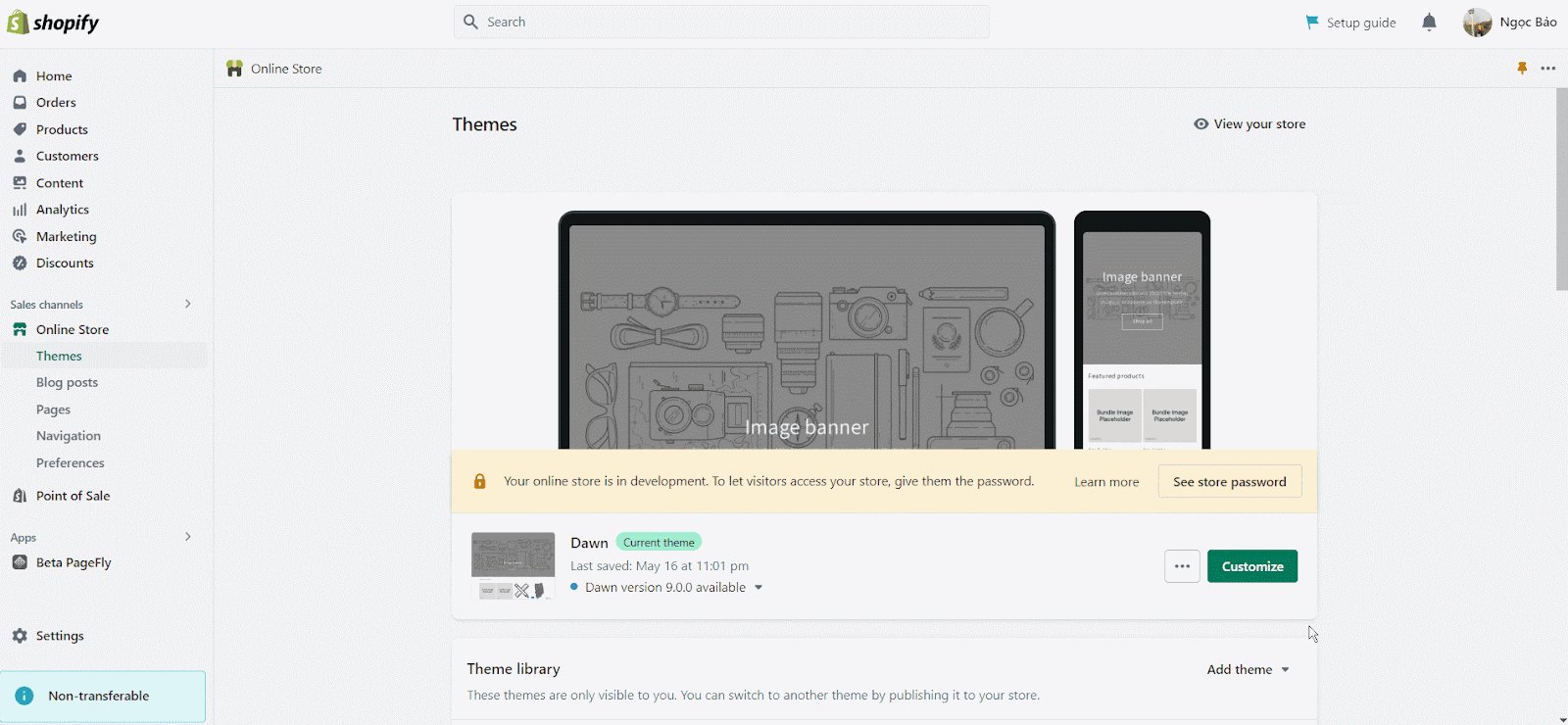
- Step 1: Access your Store and open Theme
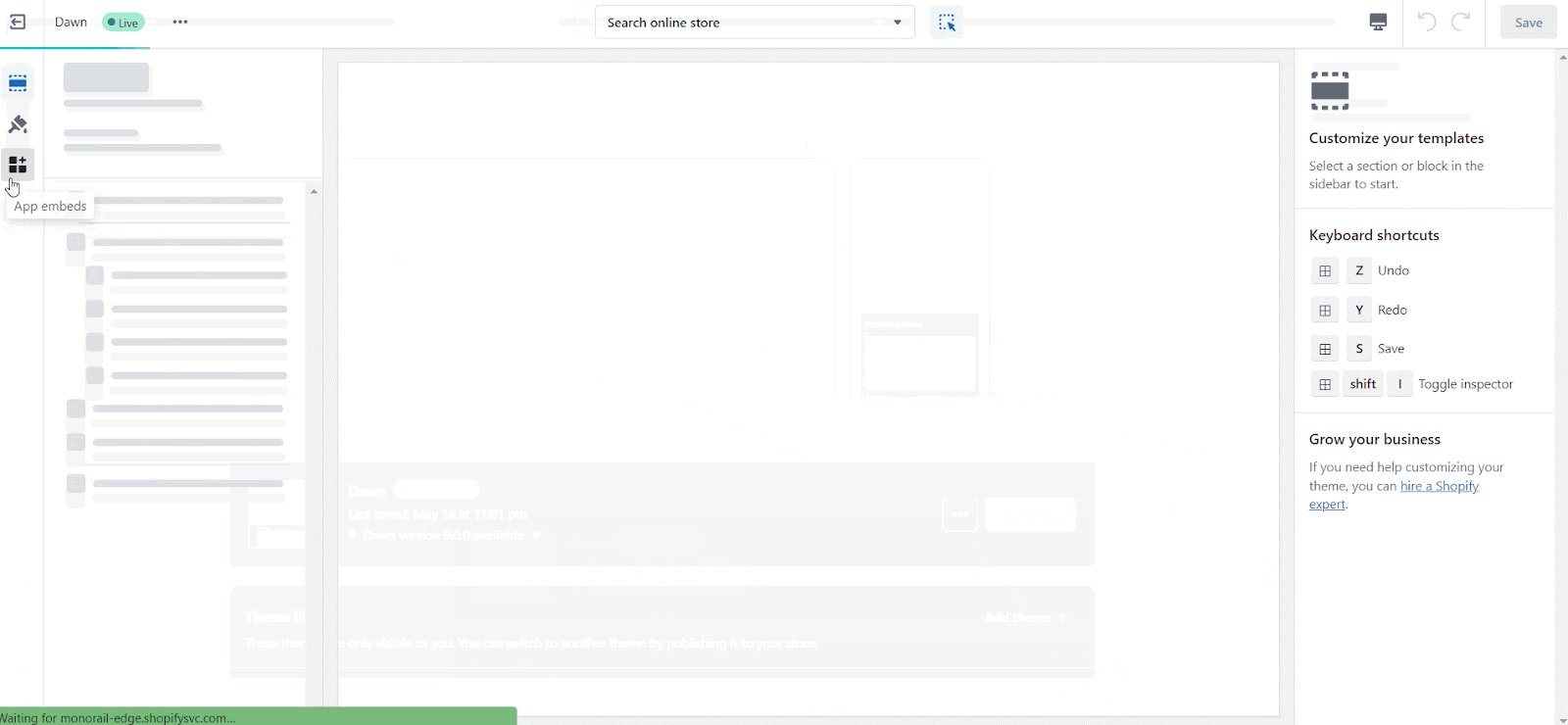
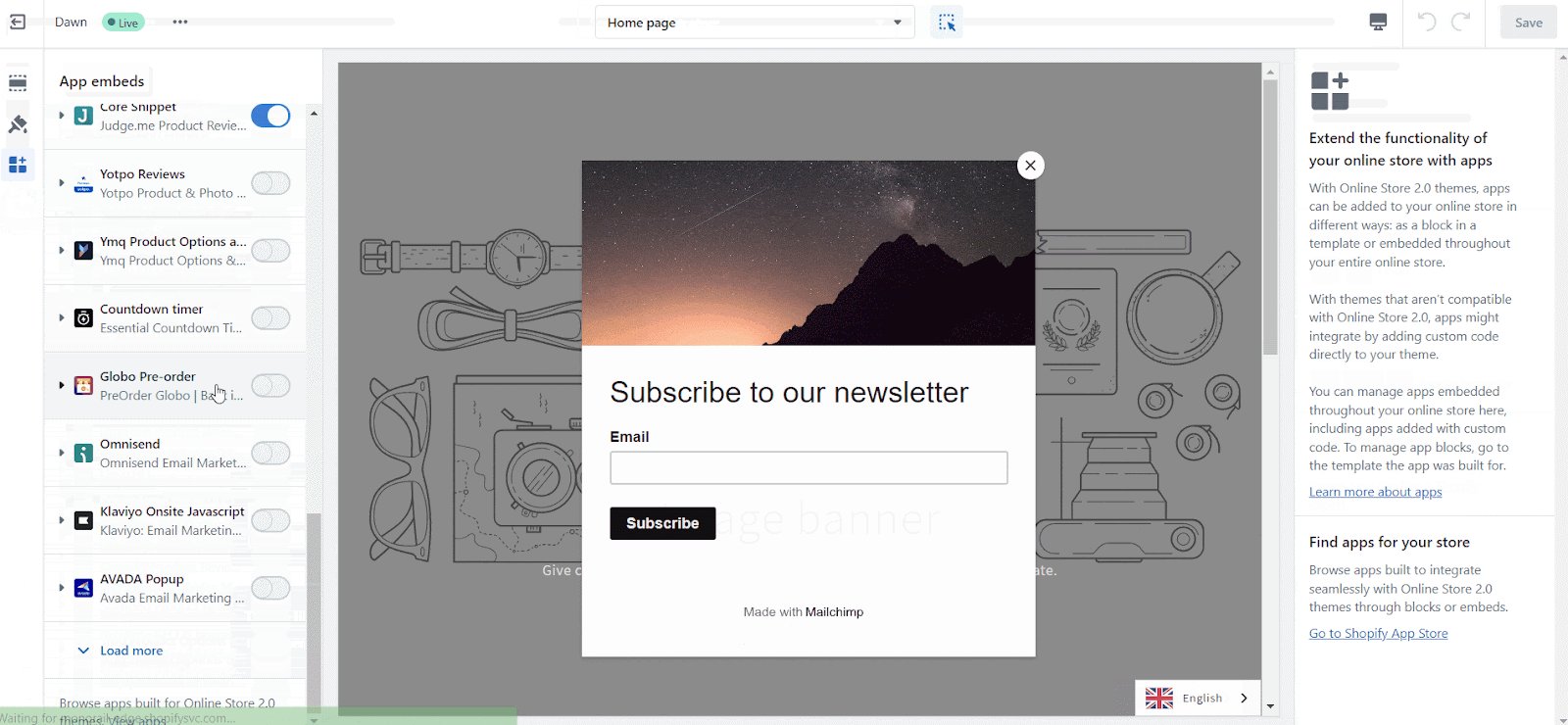
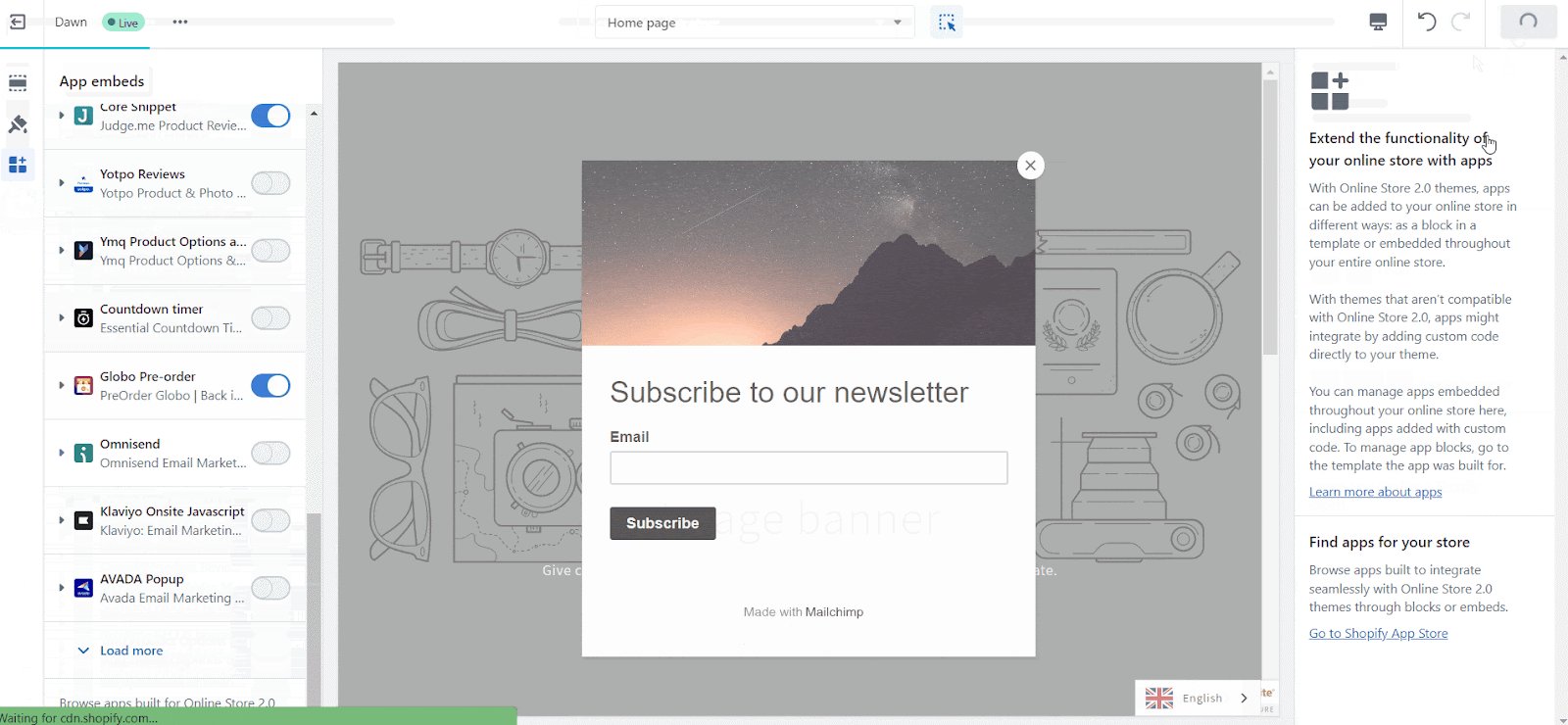
- Step 2: Then move to customize > on the Theme settings, click on App embeds and turn the Globo form builder on.
4 Steps to Access Contact Form Builder by Globo element
Step 1: Go to Add third party elements in the left toolbar > Click on the Edit your 3rd party elements button.
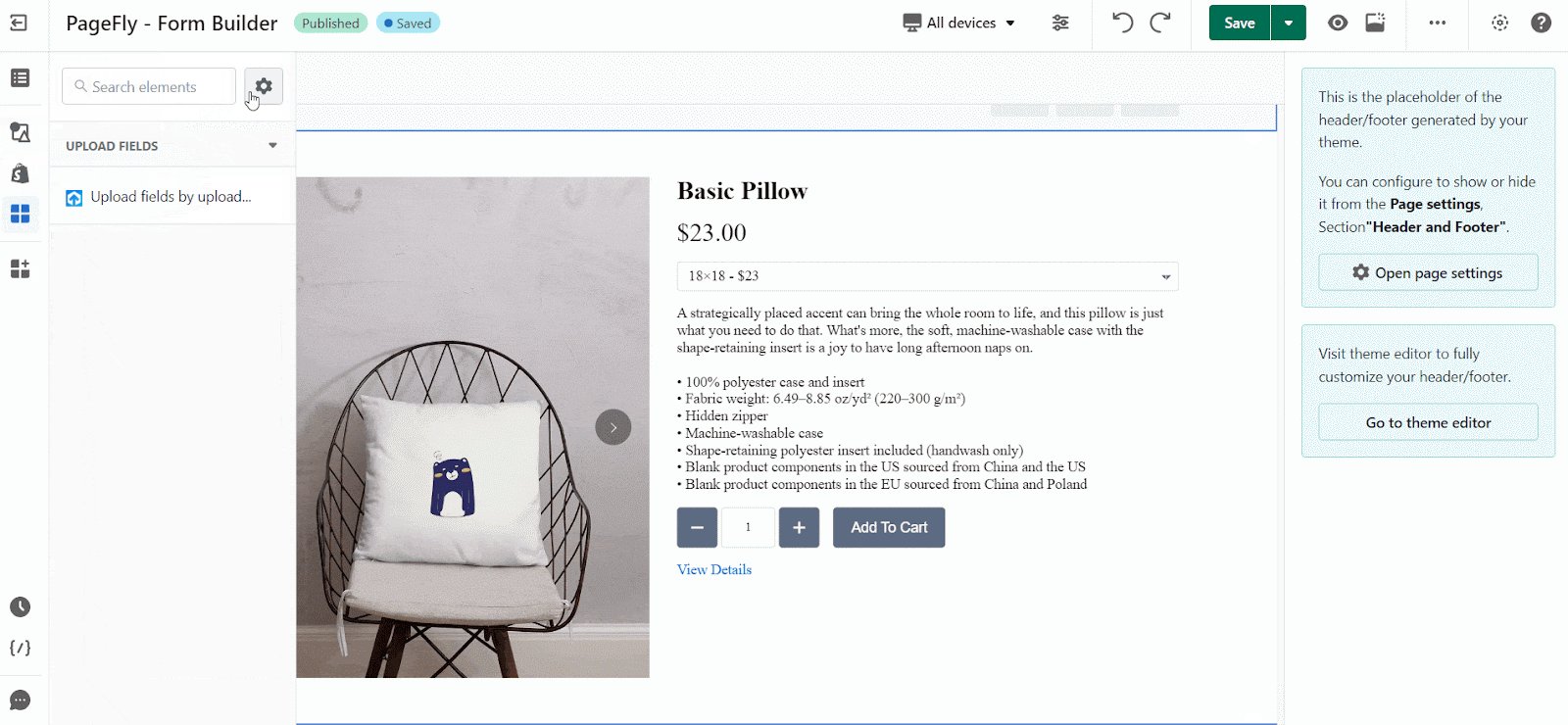
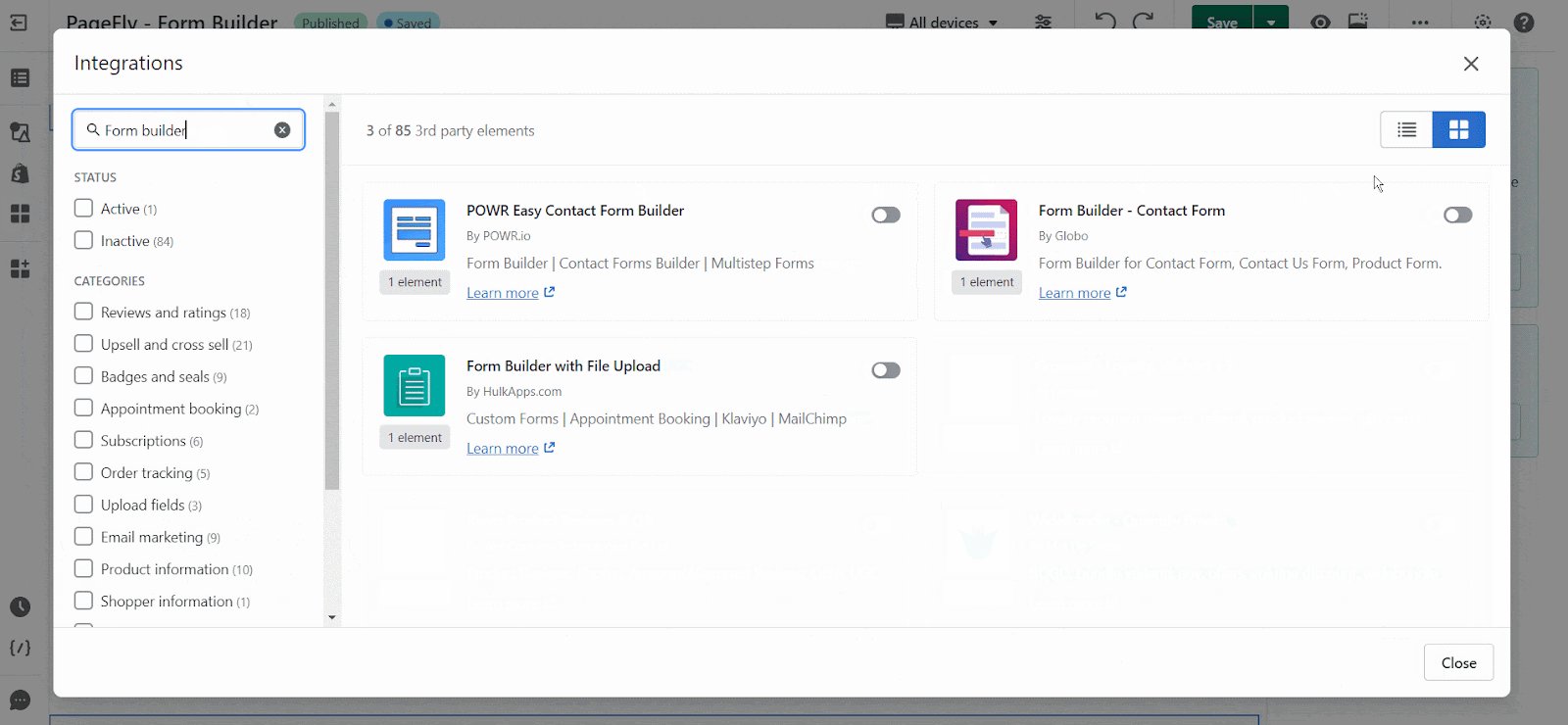
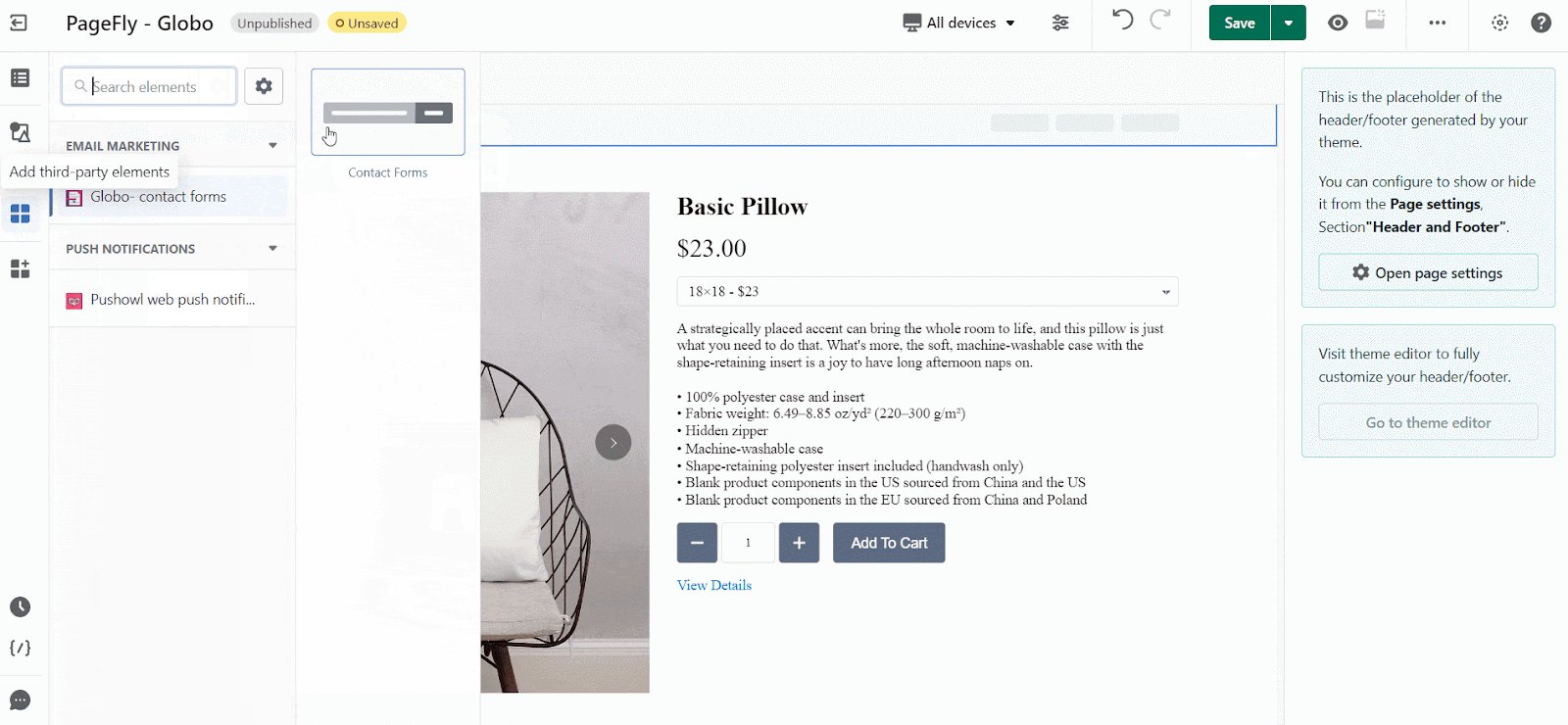
Step 2: In the Integration popup page, you can search “Form builder” on the search bar.
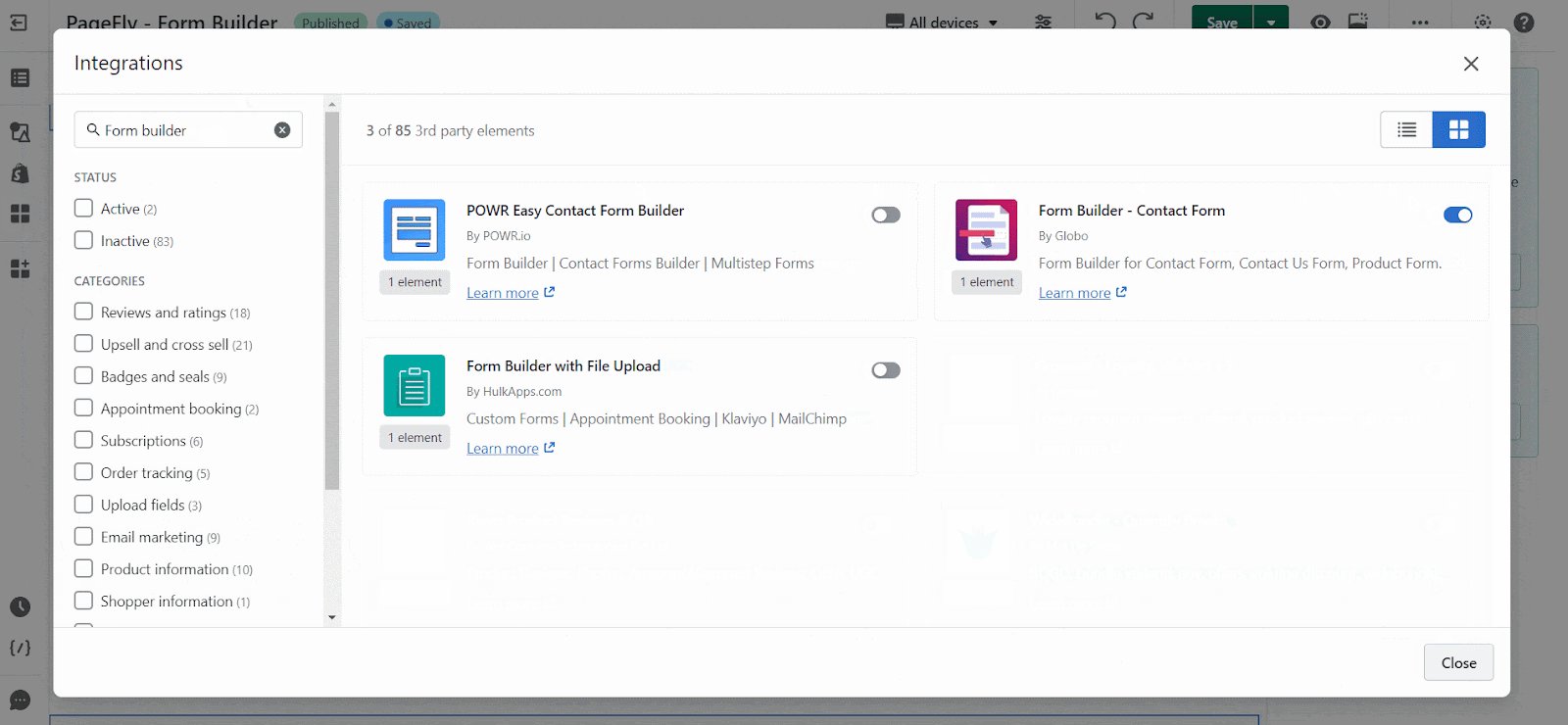
Step 3: Click the Form builder element in the dropdown menu. Then drag and drop it to the editor page.
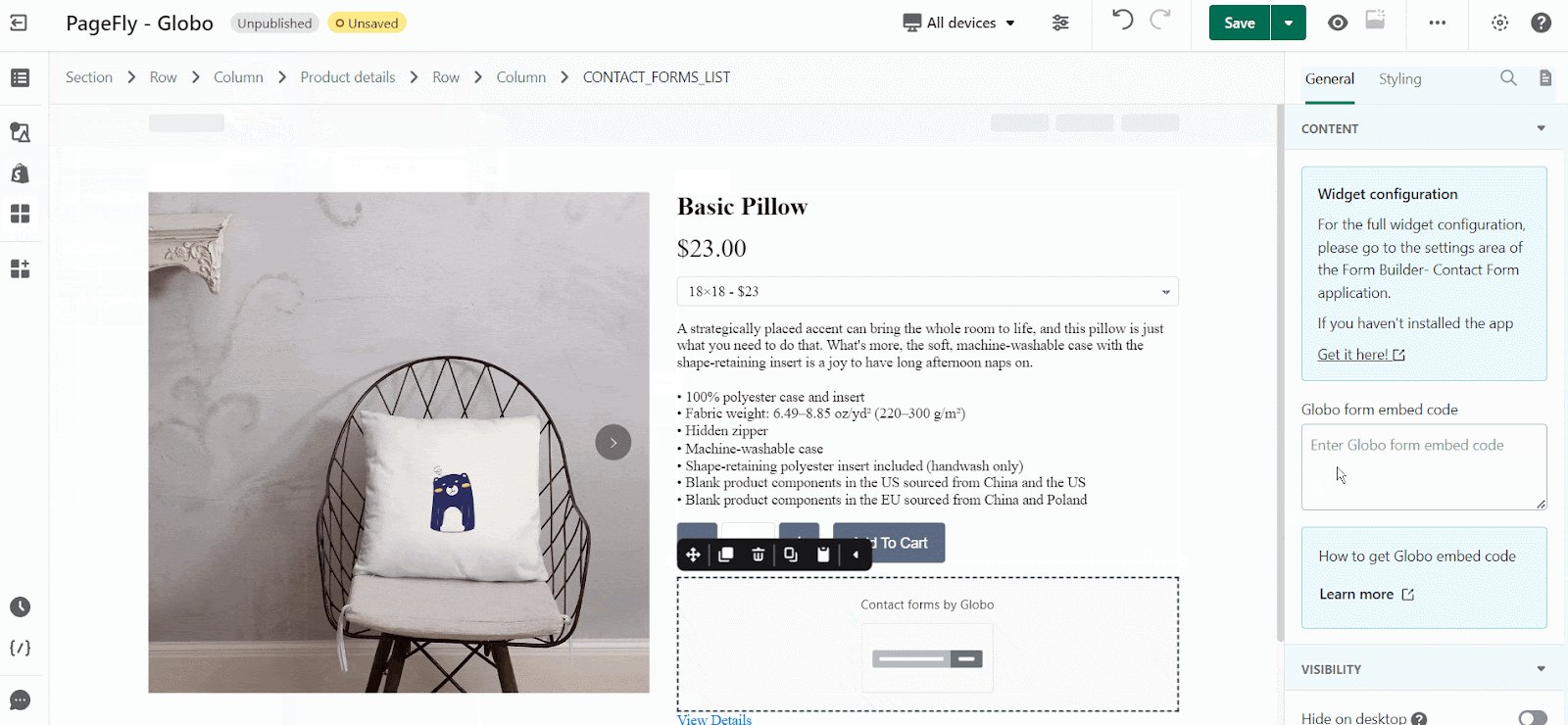
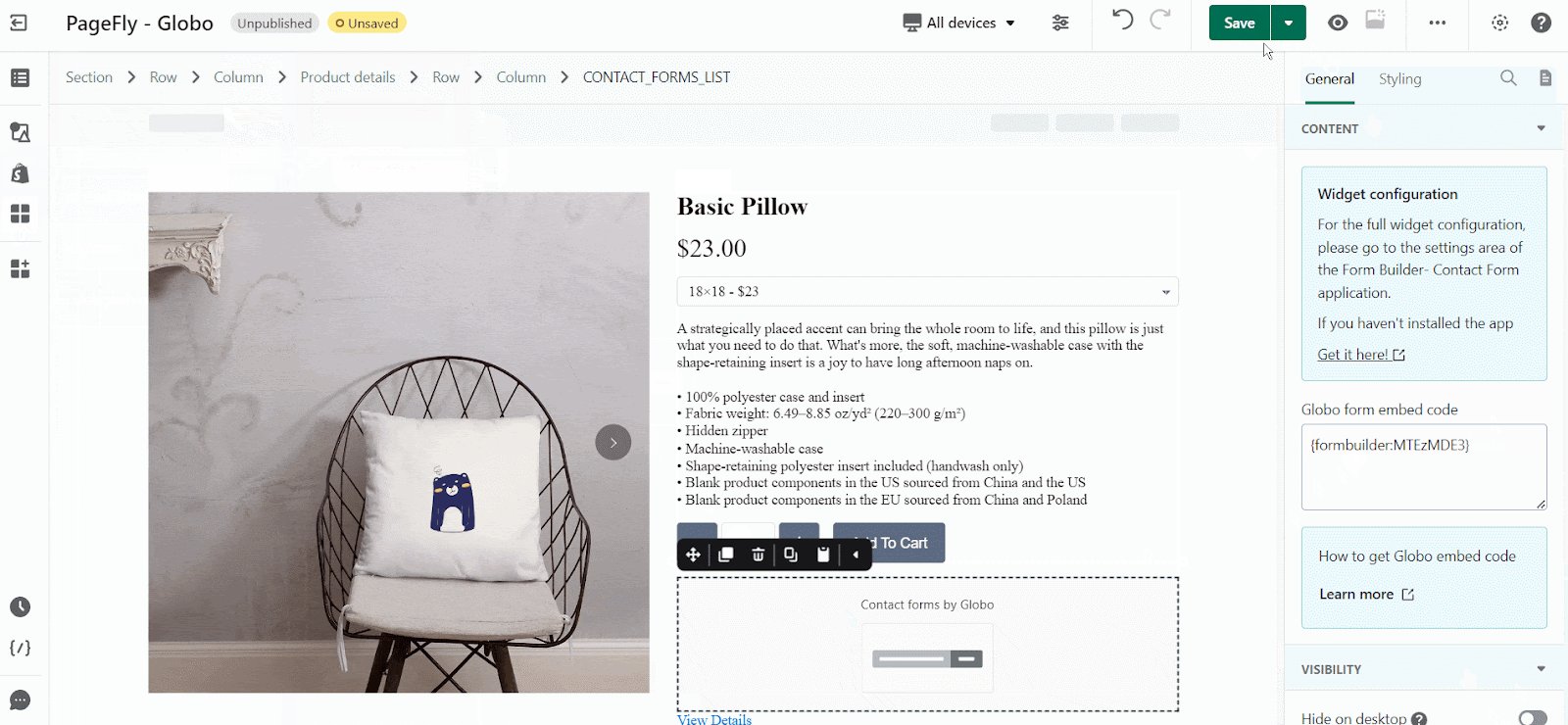
Step 4: Paste the code which you had copied into the Globo Form Embed code on General tab
PageFly Configuration
Once you finish configuring options in the Form Builder- Contact Form, you can go to a PageFly page and use this element.
PageFly General Settings
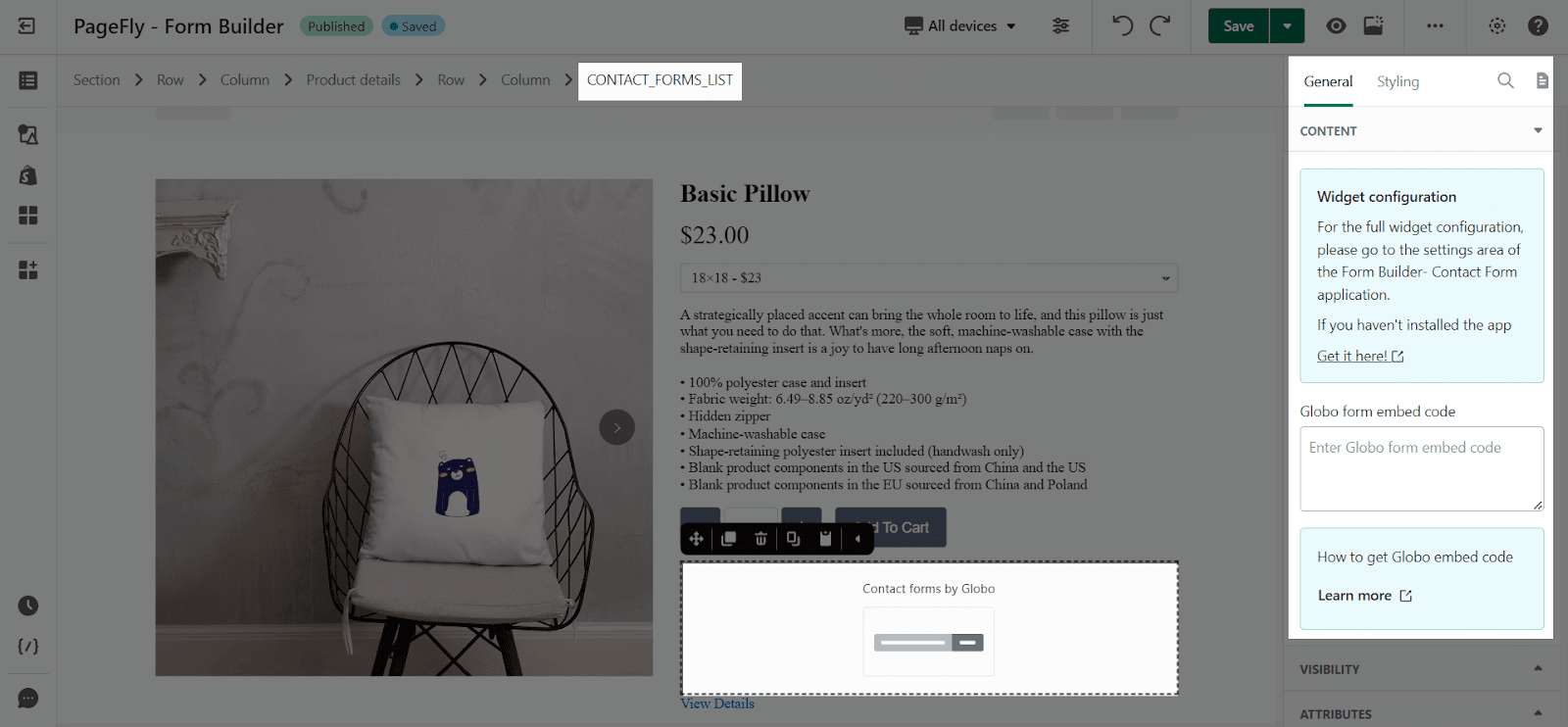
In the General tab, there is a widget configuration giving you a short explanation of the Form Builder- Contact Form and its link to app listing, and you can edit the Content, Visibility, Tracking, Attributes, and Animation of the product
PageFly Styling Settings
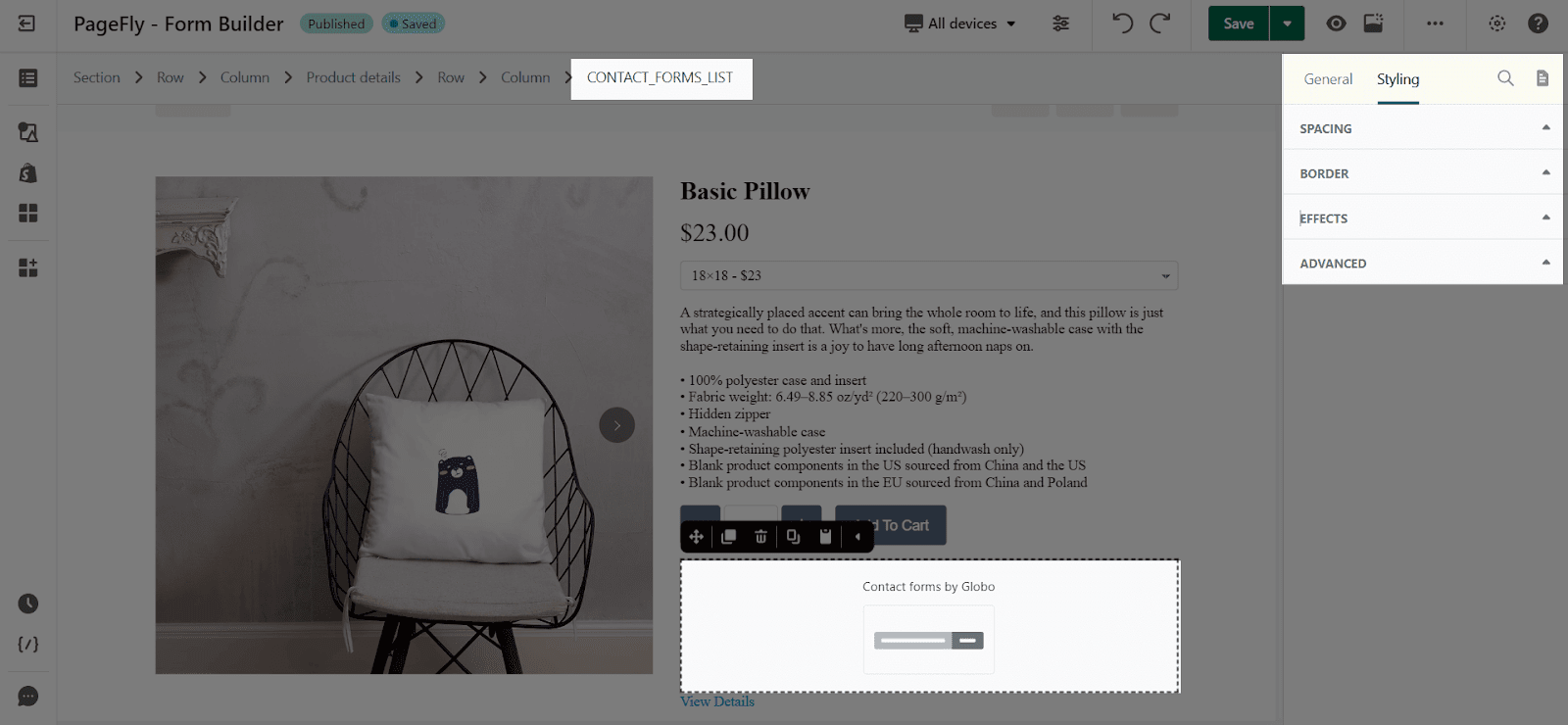
In the Styling tab, you can edit the Margin, Border, Effect of Opacity for the element.
You can check more information about the Styling tab here
Globo – Contact Form Builder Settings
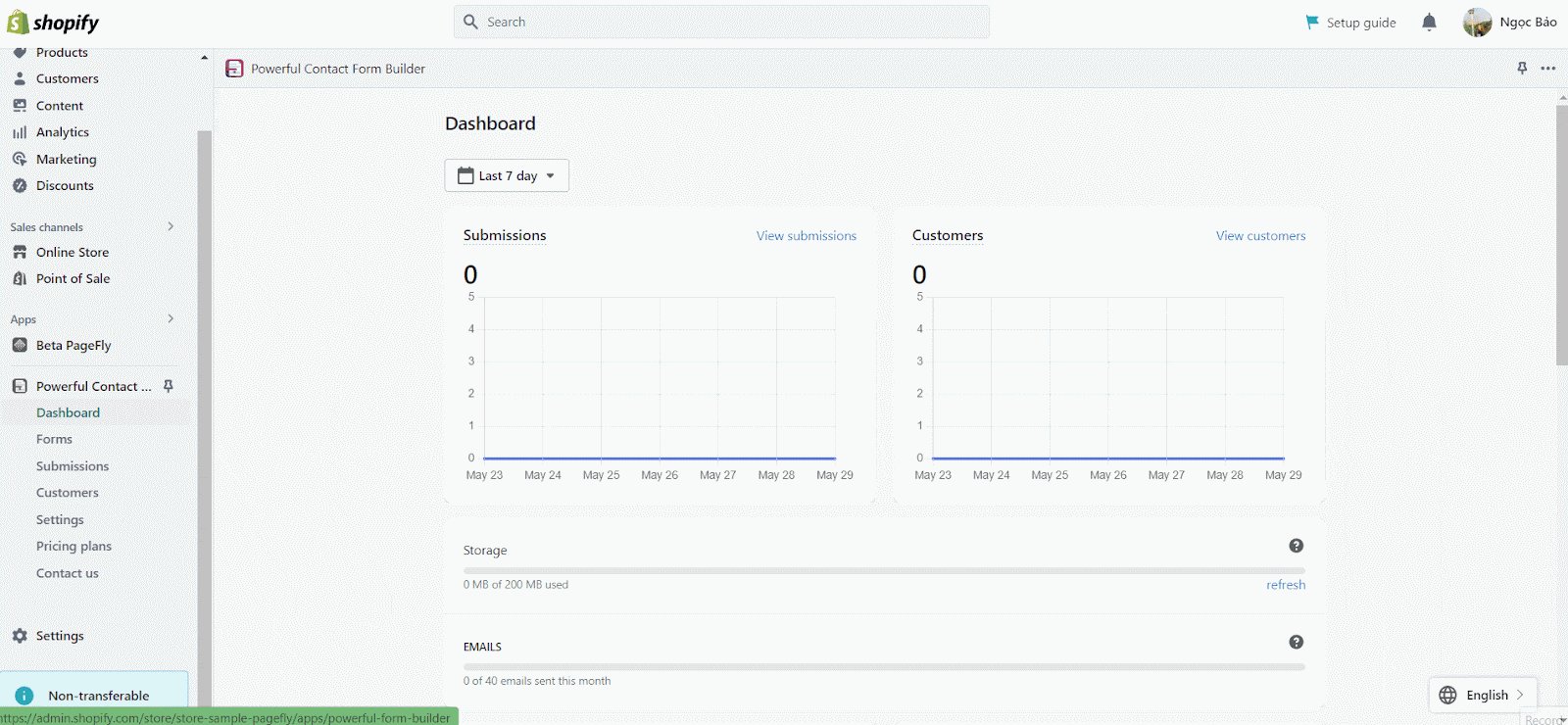
Step 1: Access Form builder app in your Store’s app manager.
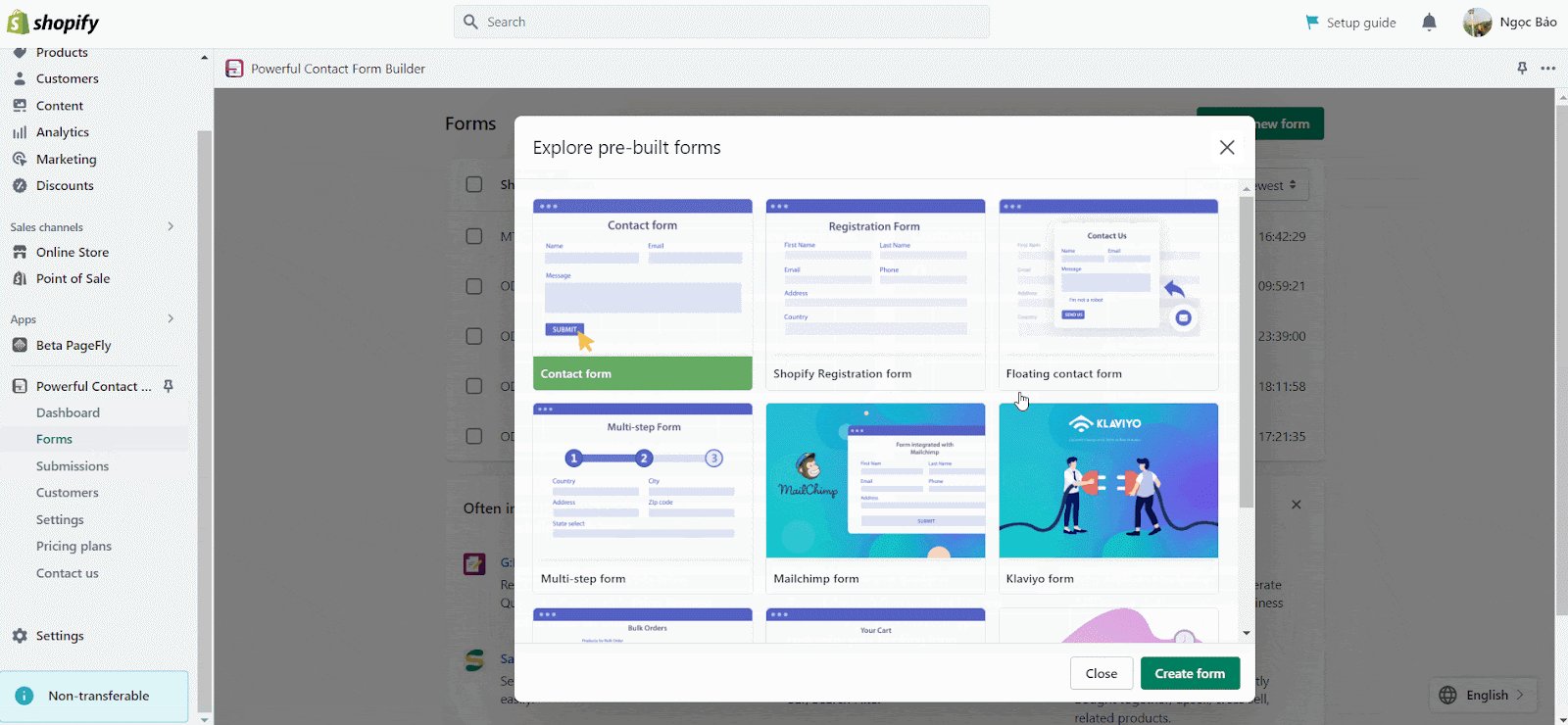
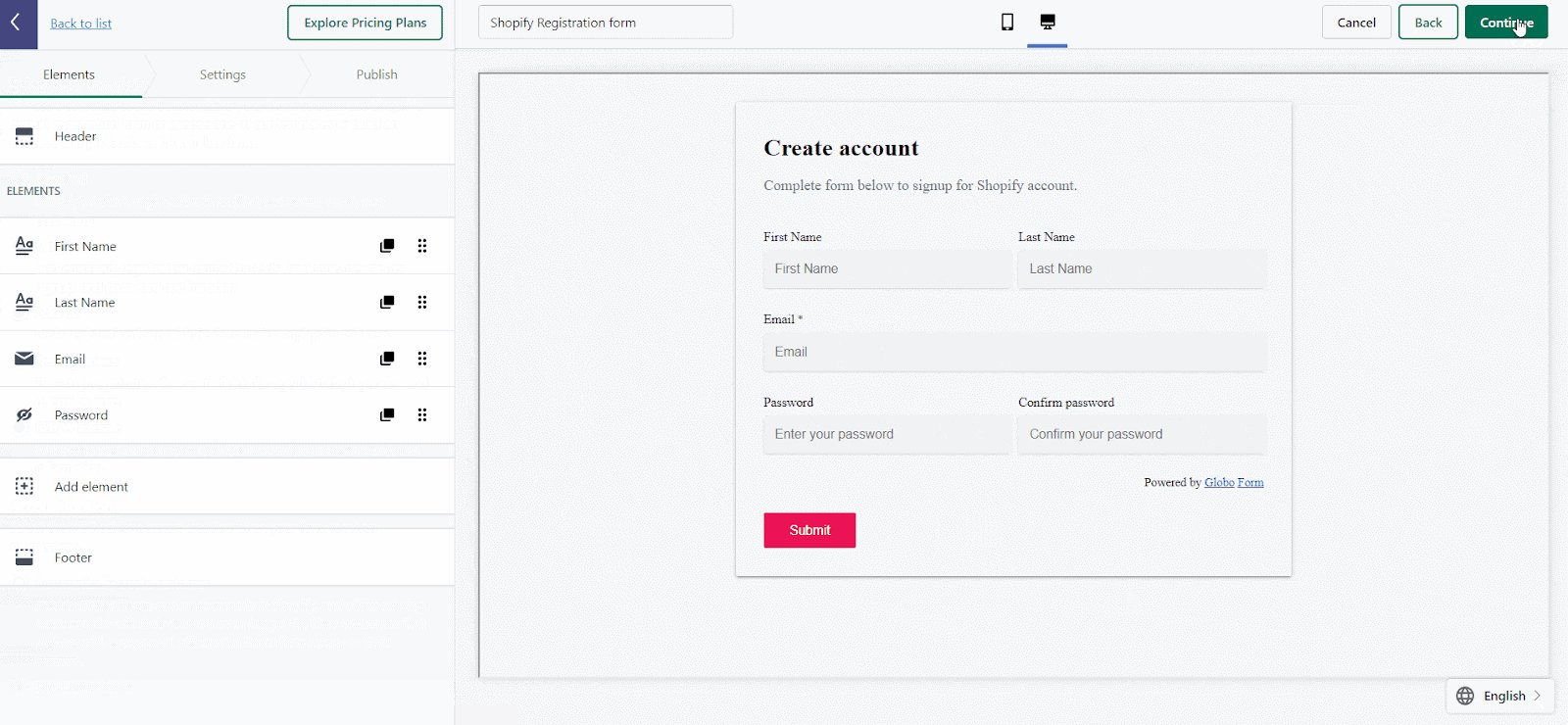
Step 2: On the menu bar, click Form then choose the form from the template you want or build your own form.
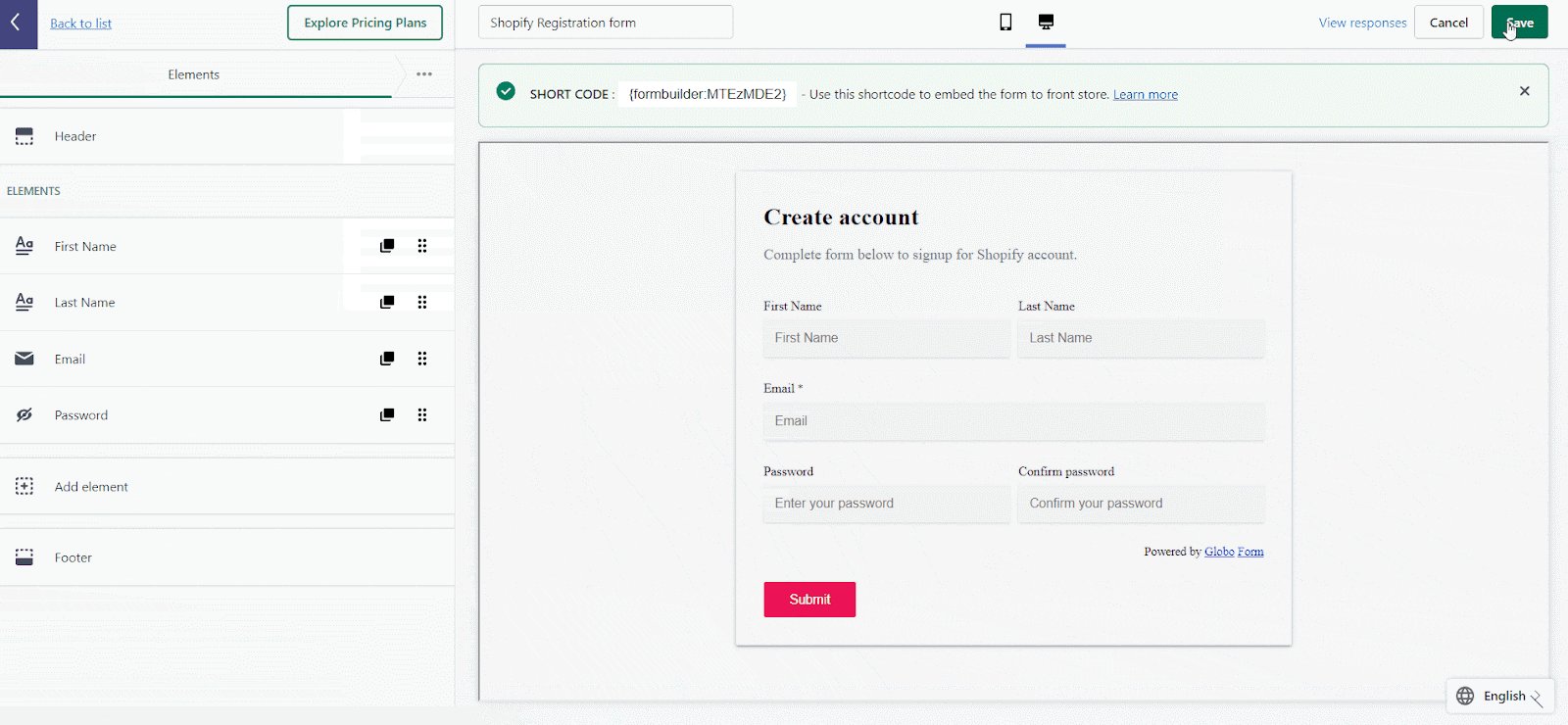
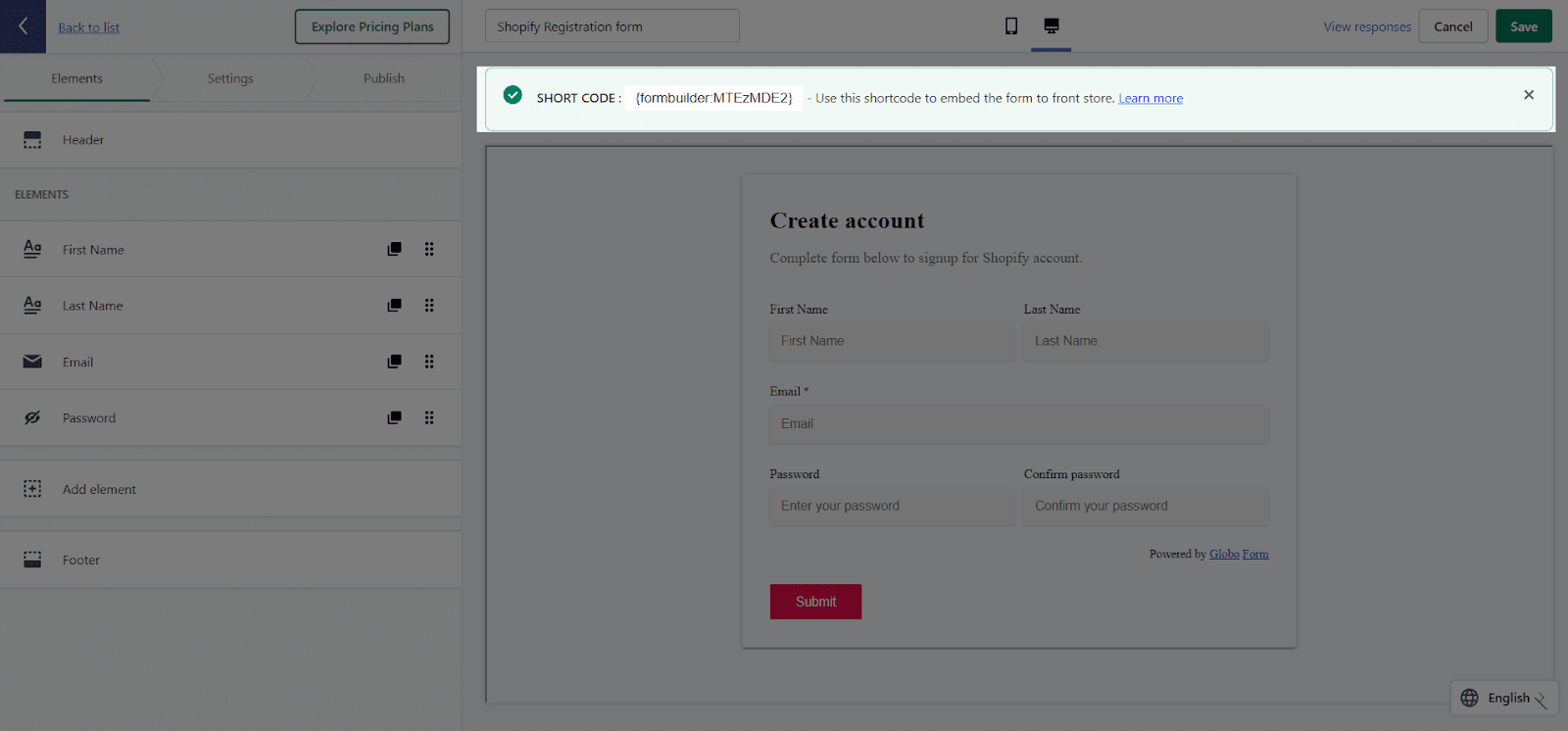
Step 3: When saving this form, a short code will appear > copy this code to use on the PageFly’s page editor.
Key Takeaways
Contact Form Builder by Globo is the best way to build, customize and embed Shopify contact form anywhere. Therefore, sellers can easily setup and display contact form on CMS page, product page, collection page, cart page and home page. This app works perfectly with PageFly, without any interference with the store UX and UI.
Frequently Asked Questions
Overview
| When was the Powerful Contact Form Builder App created? | 2017 |
| How much is Contact Form Builder by Globo? | $9.99/month, orr $99/ year |
| Can I use Contact Form Builder by Globo on PageFly Editor? | Yes |
What is Contact Form Builder by Globo?
Powerful Contact Form Builder helps sellers to build and custom contact us form without any technical knowledge required.
Benefits of Using Powerful Contact Form Builder with Pagefly?
With Powerful Contact Form Builder, you can create professional-looking forms without coding. This app also integrates with many 3rd party applications, including Mailchimp, Klavio, Ominisend, Sendinblue, Google Calendar… It’s easy to display custom form on any pages such as: product page, collection page, cart page, home page and so much more!
What include in Powerful Contact Form Builder Plans?
A minimal Powerful Contact Form Builder plan includes display form anywhere, 1 basic form, 12 fields, unlimited submissions monthly, 40 auto response emails per month, file upload and conditional logic.
Who are Powerful Contact Form Builder Partners?
Mailchimp & Klaviyo, Hubspot & Omnisend, Google Calendar / Google Sheet, GetResponse & Sendinblue, ActiveCampaign & Zapier, Campaign Monitor & reCaptcha