About SMS Bumps
What is the SMSBumps element?
SMS Bumps creates SMS /MMS (Text with image) marketing campaigns in seconds and tracks results. You can use the SMSBumps to launch campaigns or send automation SMS on your Shopify page with PageFly.
Accessing to SMSBumps element
Note that PageFly only supports SMSBumps embedded form.
To use this element, you must install the SMSBumps app from Shopify Store and go to PageFly to use the element.
Then, please follow the 4 steps below.
Step 1: Go to Add third party elements in the left toolbar > Click on the Edit your 3rd party elements button, OR click in the symbol settings next to the search bar.
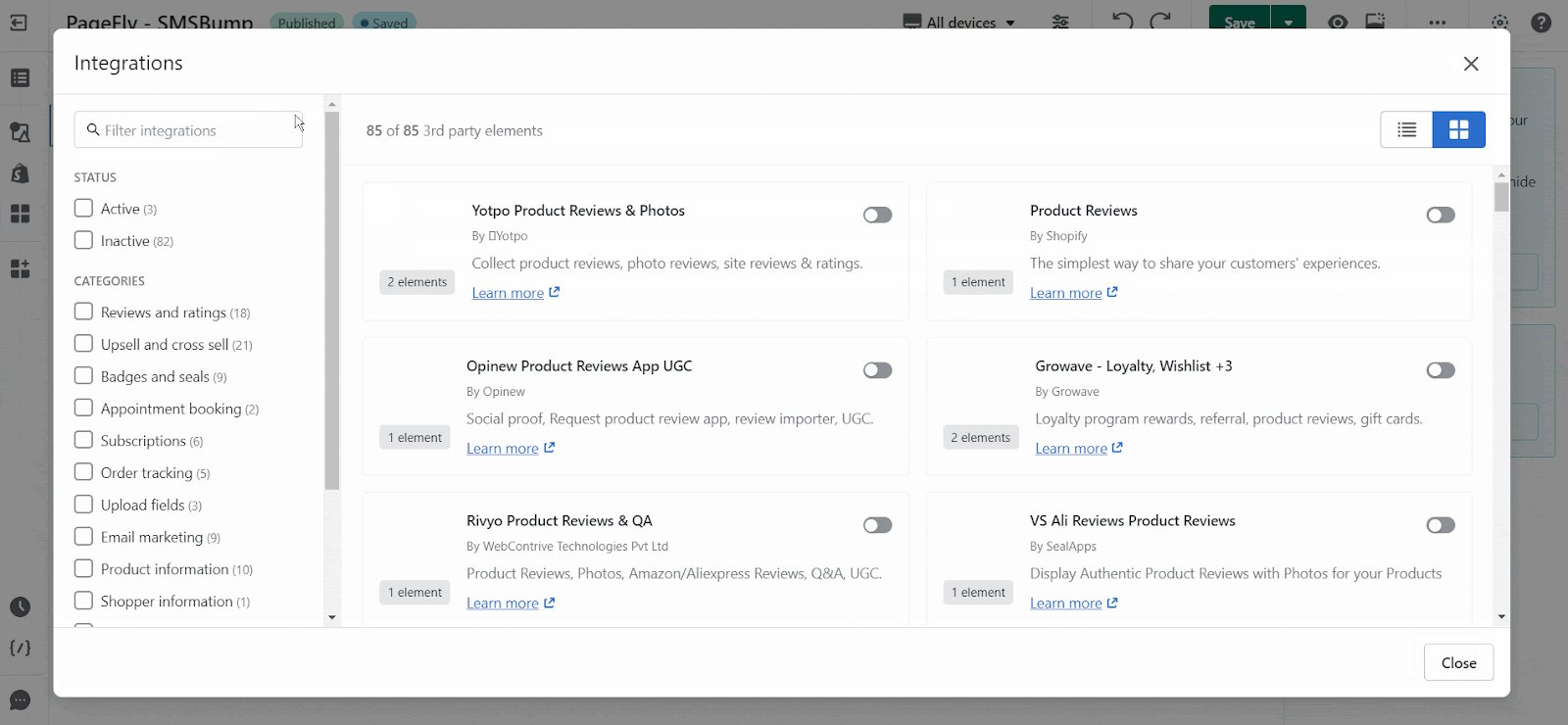
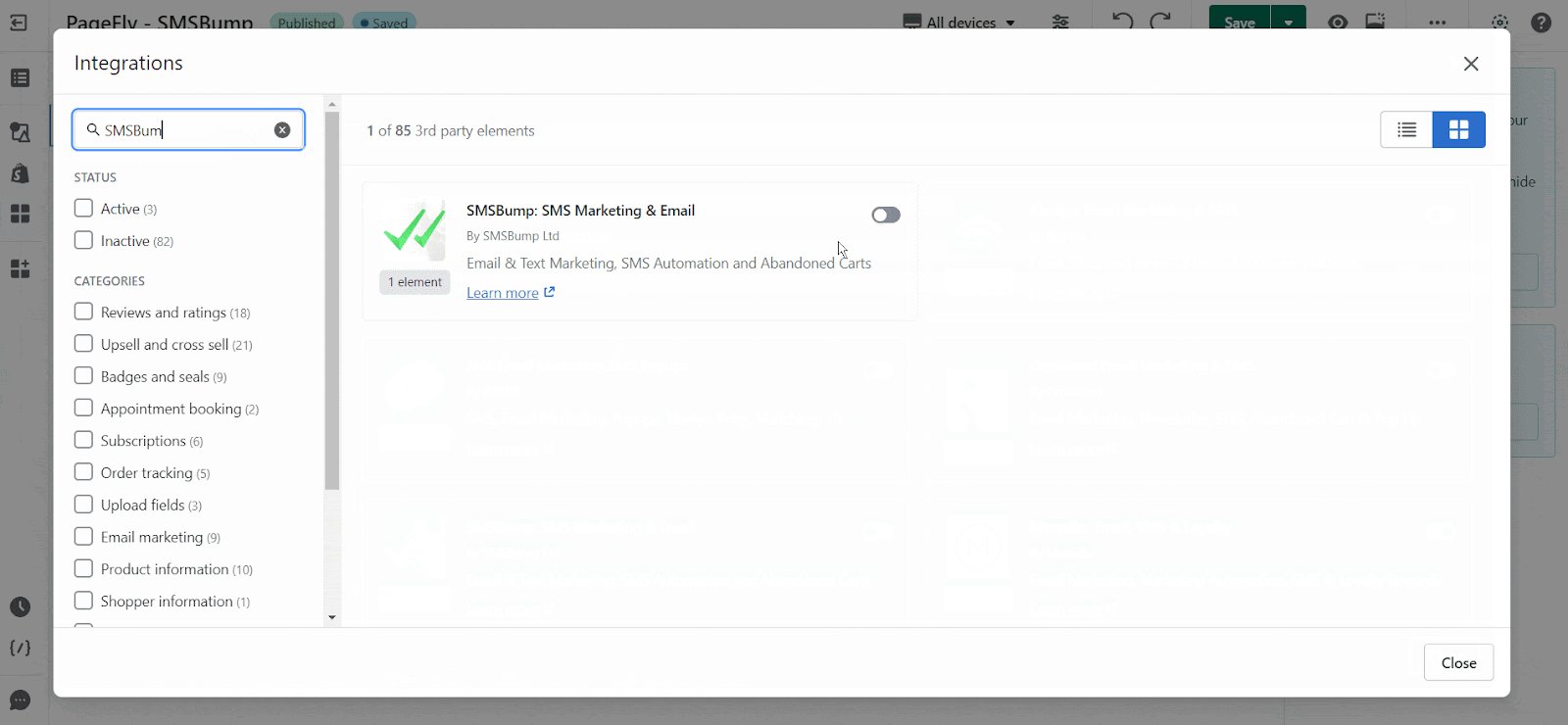
Step 2: In the Integrations popup page, you can search “SMS Bumps” on the search bar and then Enable it.
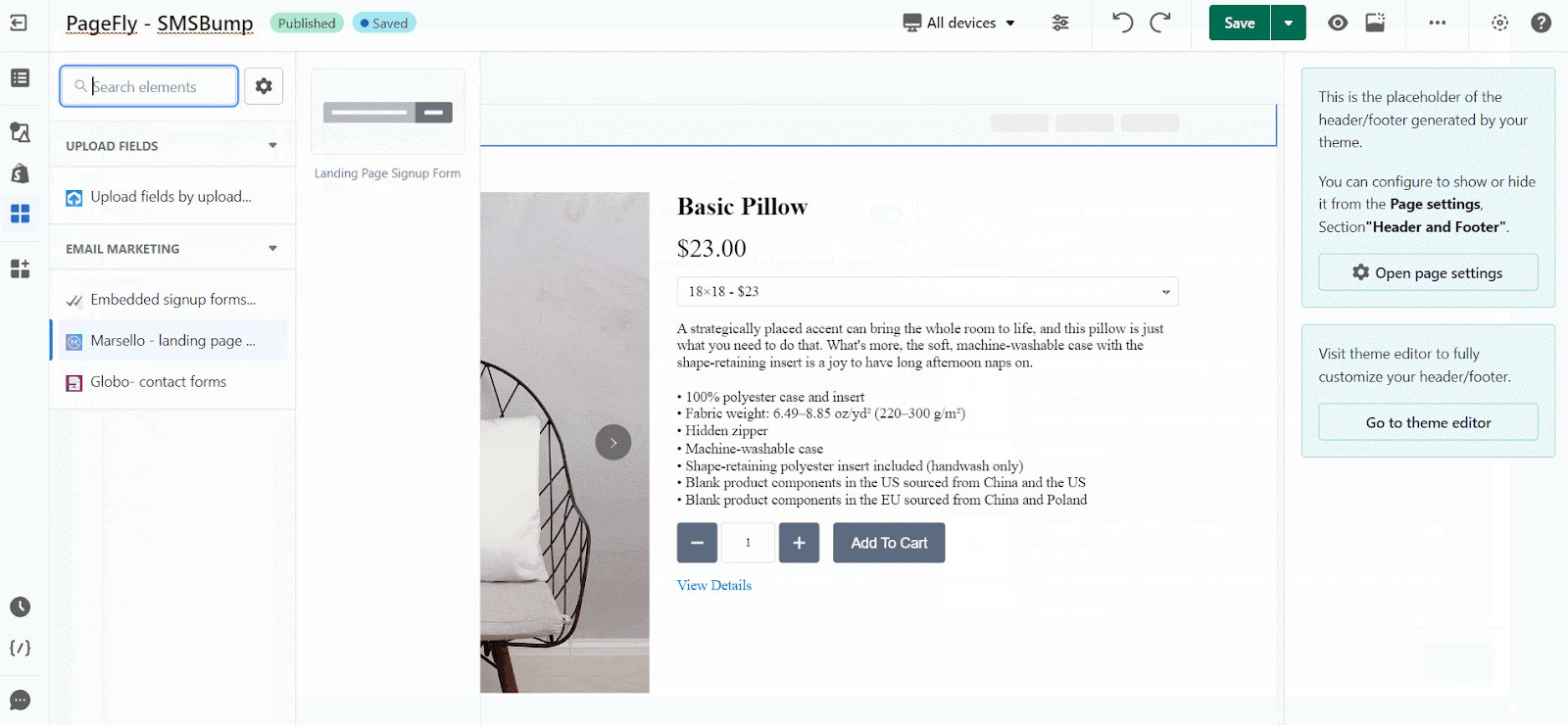
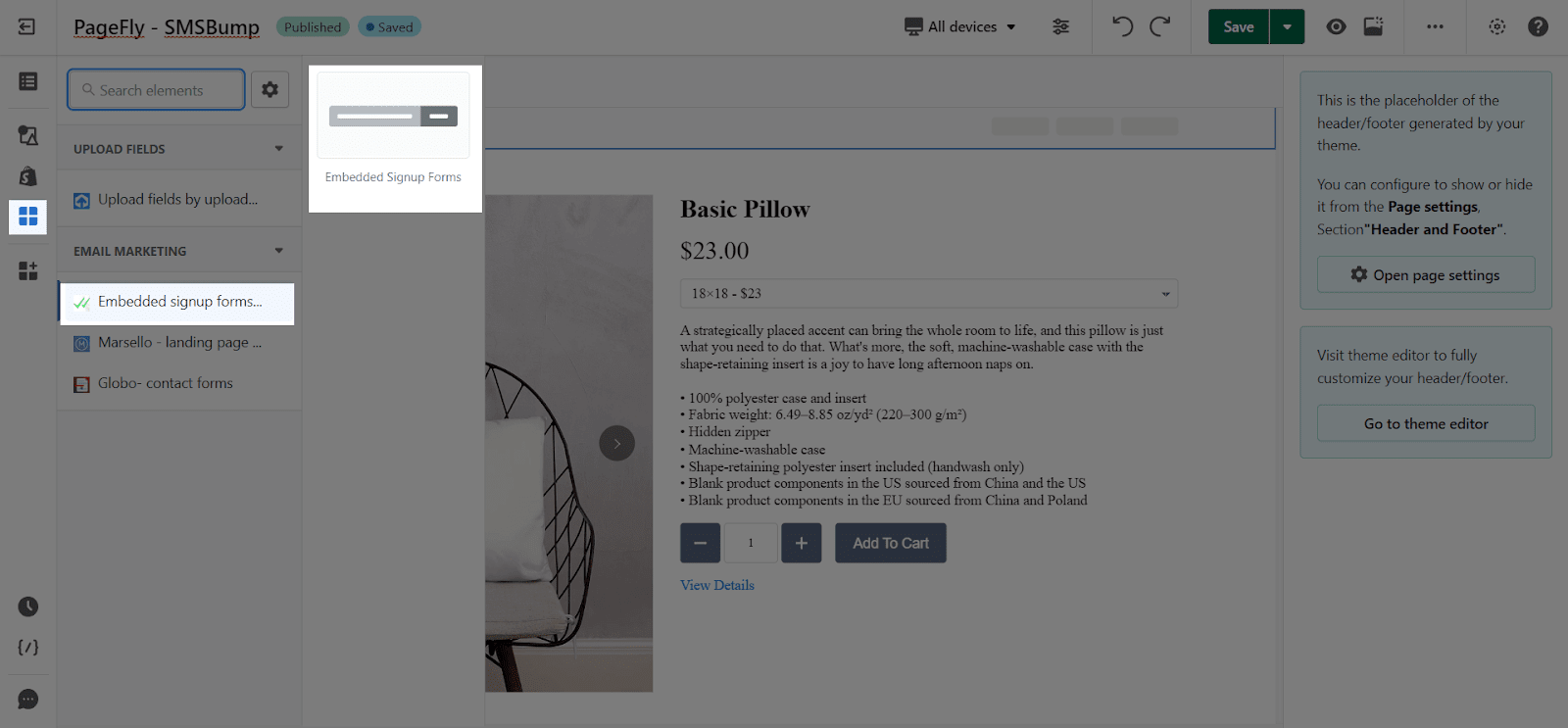
Step 3: Click on element in the dropdown menu
Step 4: Choose the variant you want then drag and drop it to the editor page
PageFly Configuration
Once you finish configuring options in the SMSBumps – Embedded Singup Form, you can go to a PageFly page and use this element.
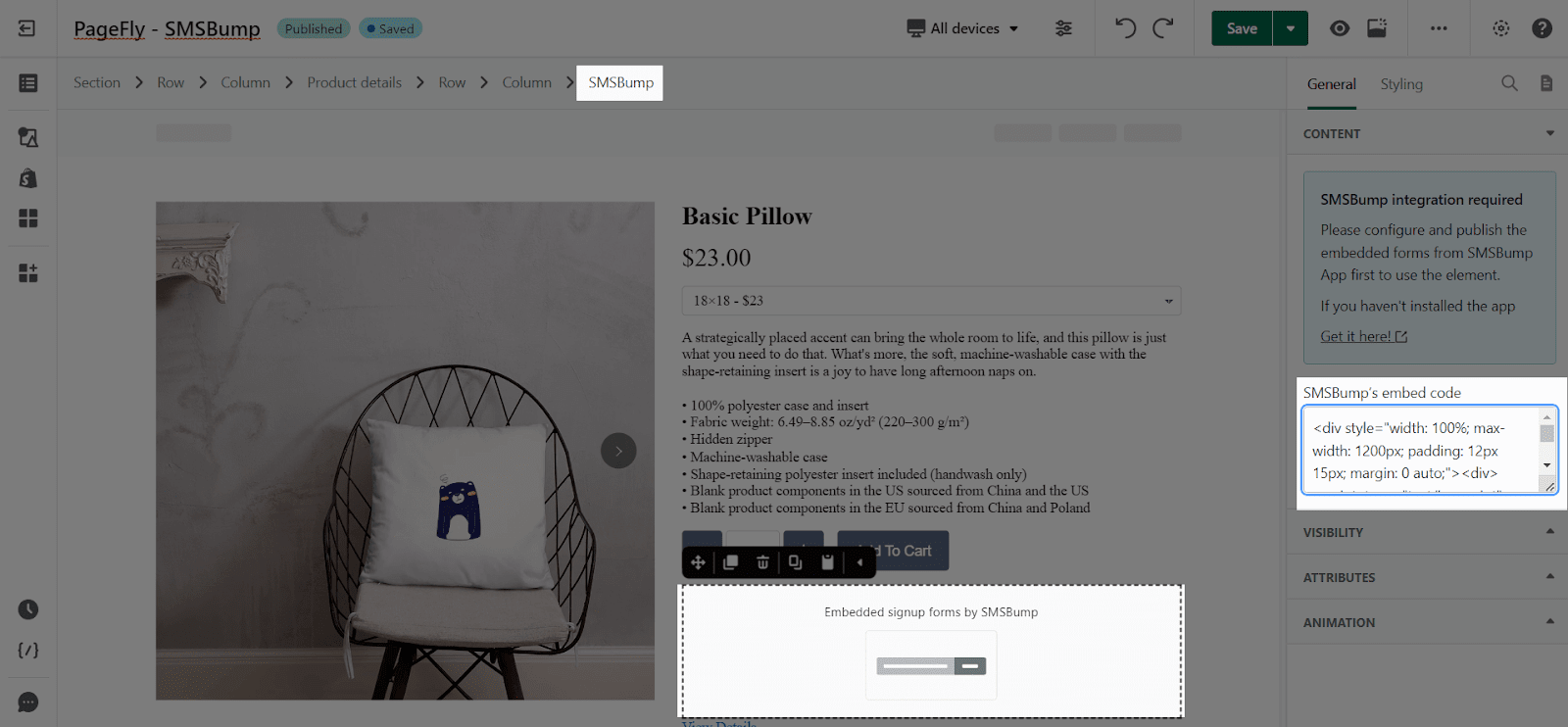
PageFly General Settings
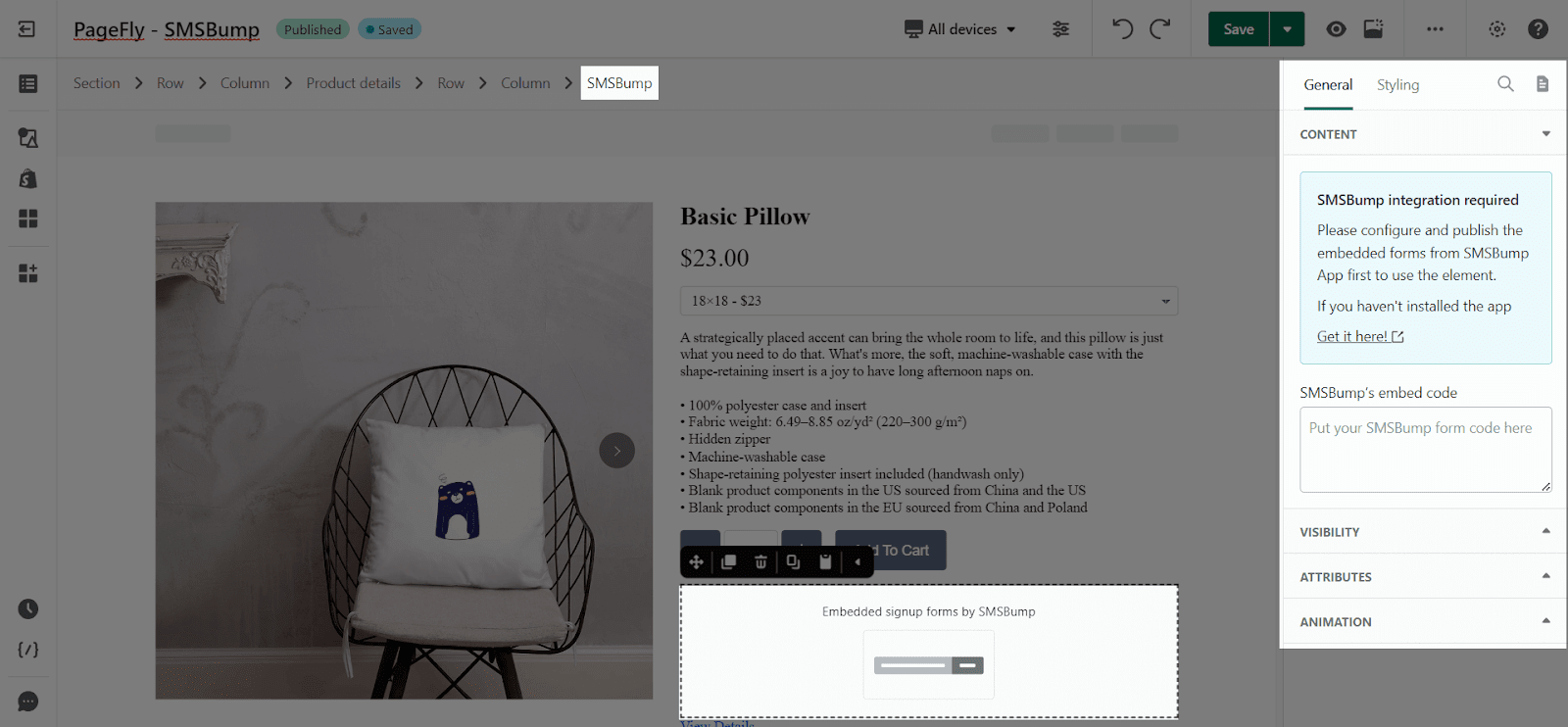
In the General tab, there is a widget configuration giving you a short explanation of the SMSBumps and its link to app listing, and you can edit the Content, Visibility, Tracking, Attributes, and Animation of the product.
PageFly Styling Settings
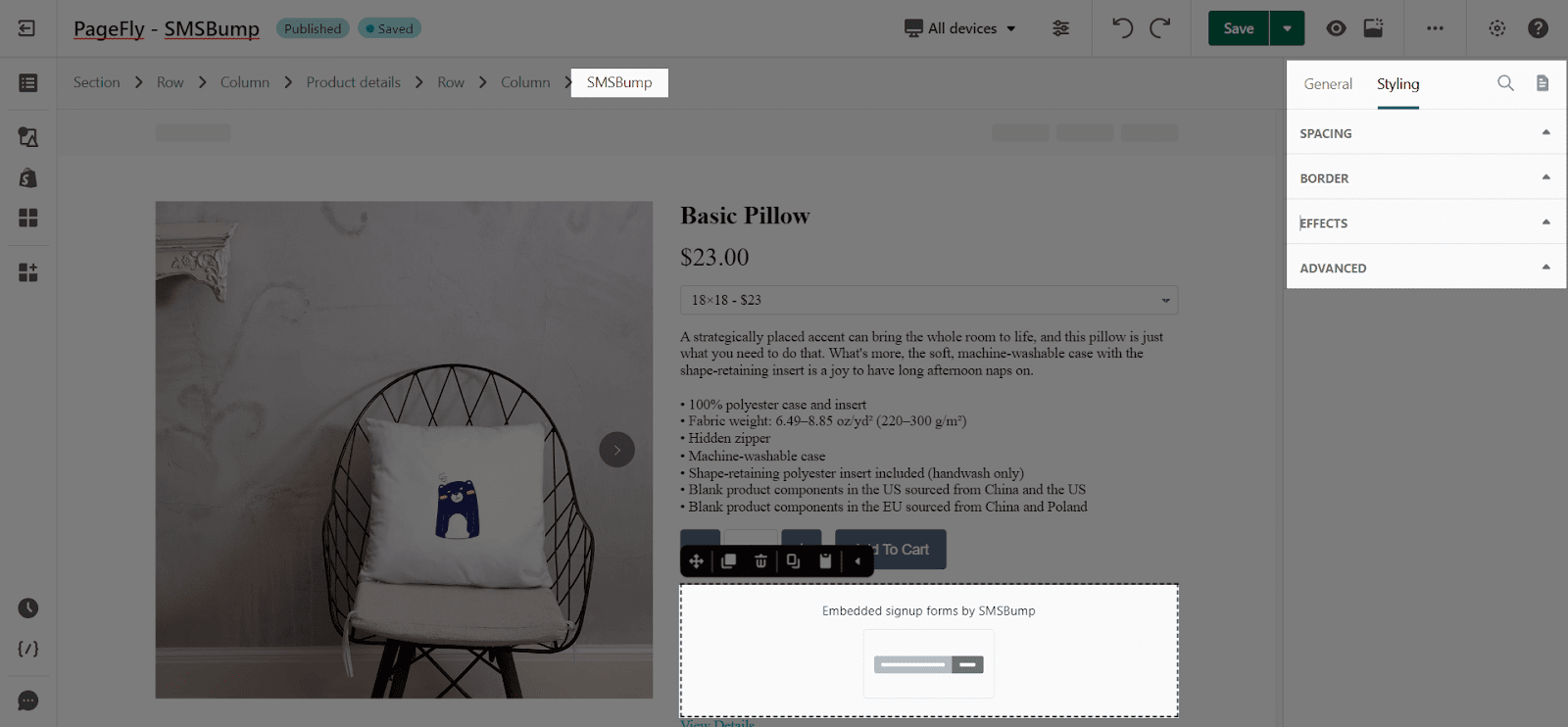
In the Styling tab, you can edit the Margin, Border, Effect of Opacity for the element.
You can check more information about the Styling tab here.
SMSBumps configuration
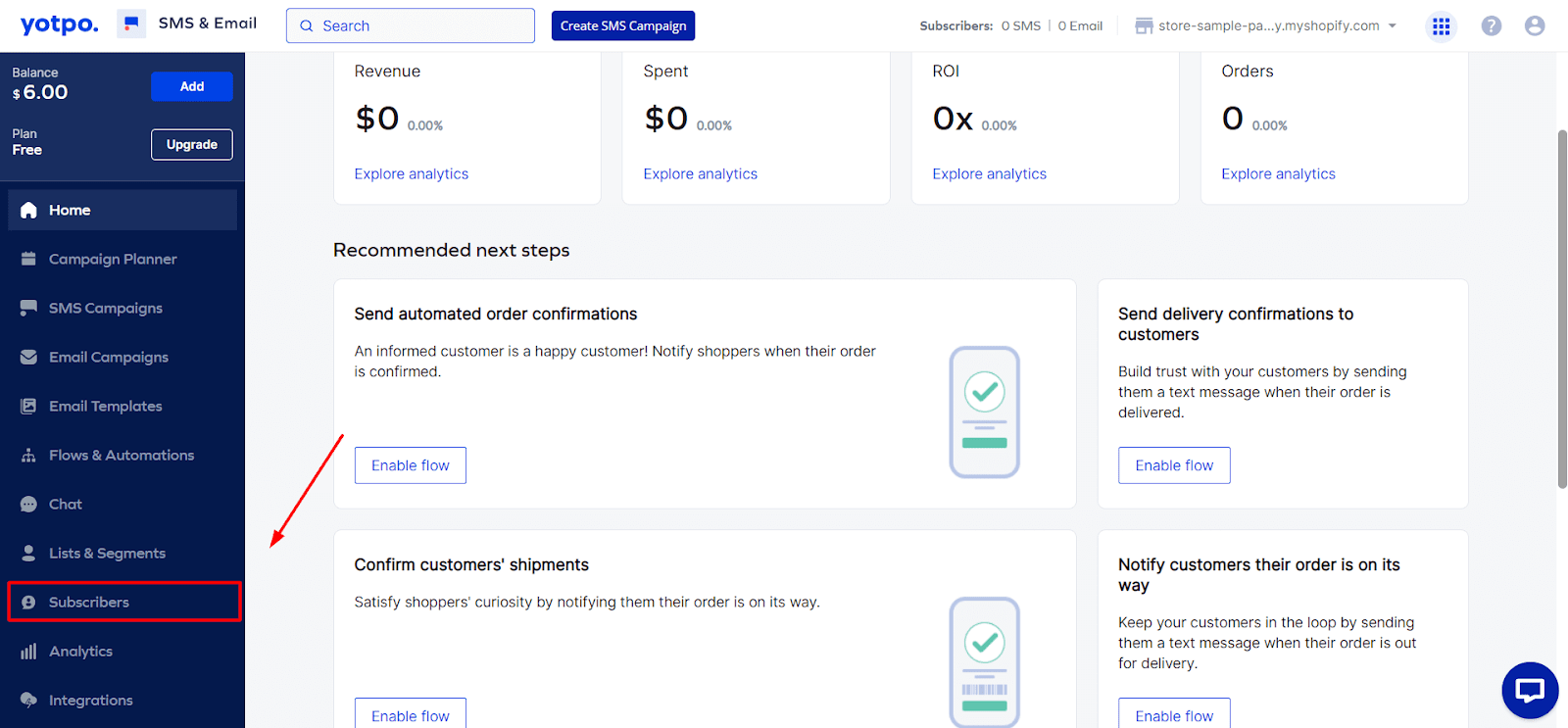
Step 1: Log in to SMSBumps
Step 2: In the Integrations popup page, you can search “SMS Bumps” on the search bar and then Enable it.
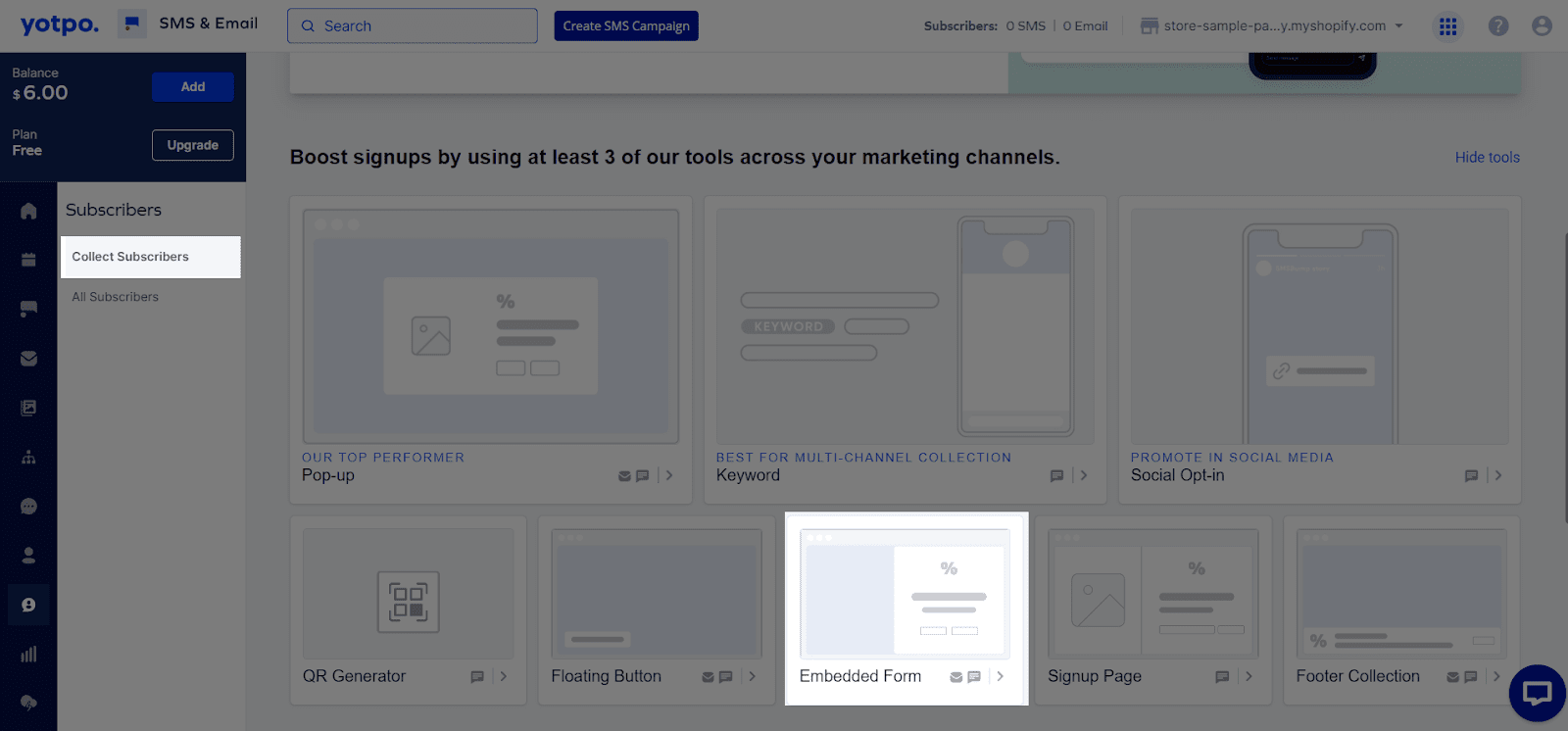
Then the screen will direct to collection subscribers forms > Choose Embedded form (if you don’t find Embedded form > hit Show all tools on the top of right screen)
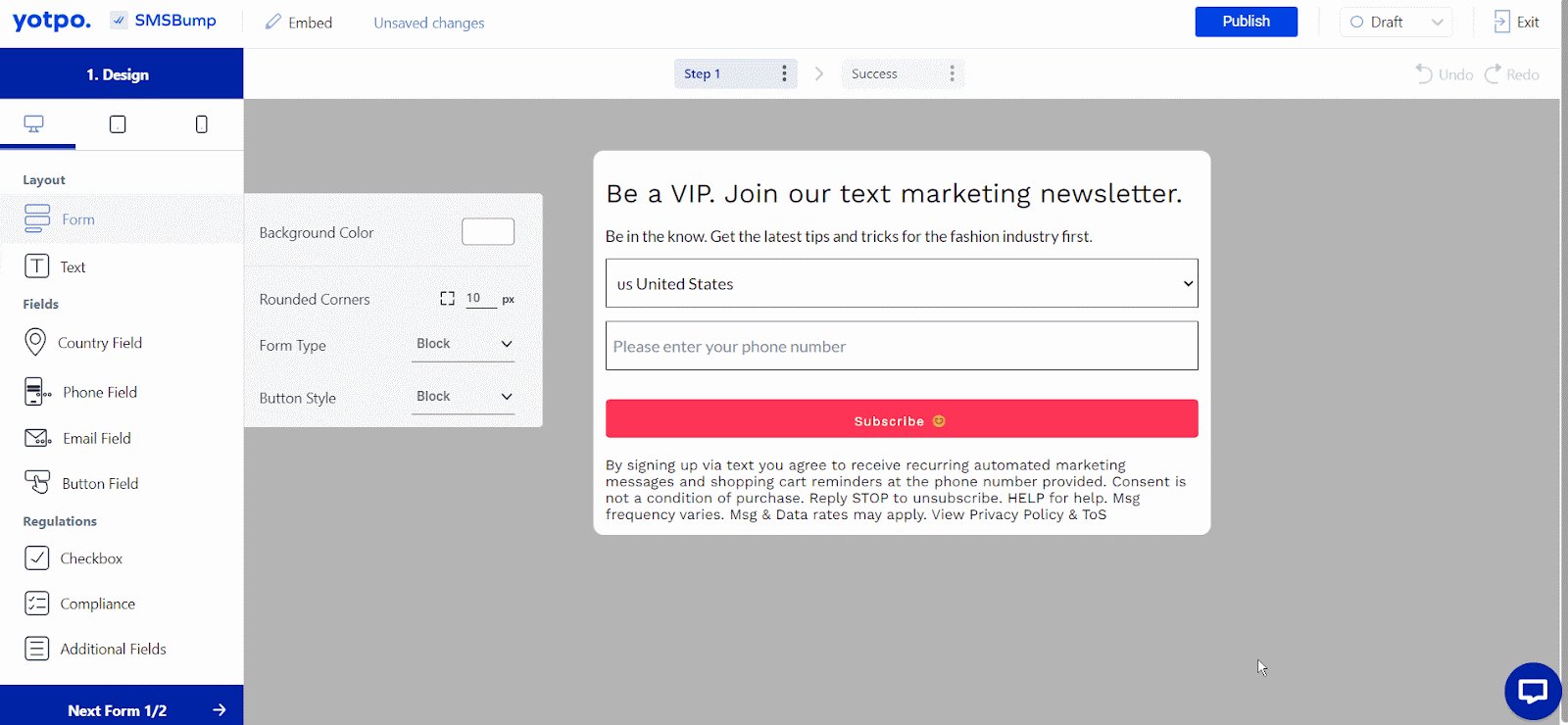
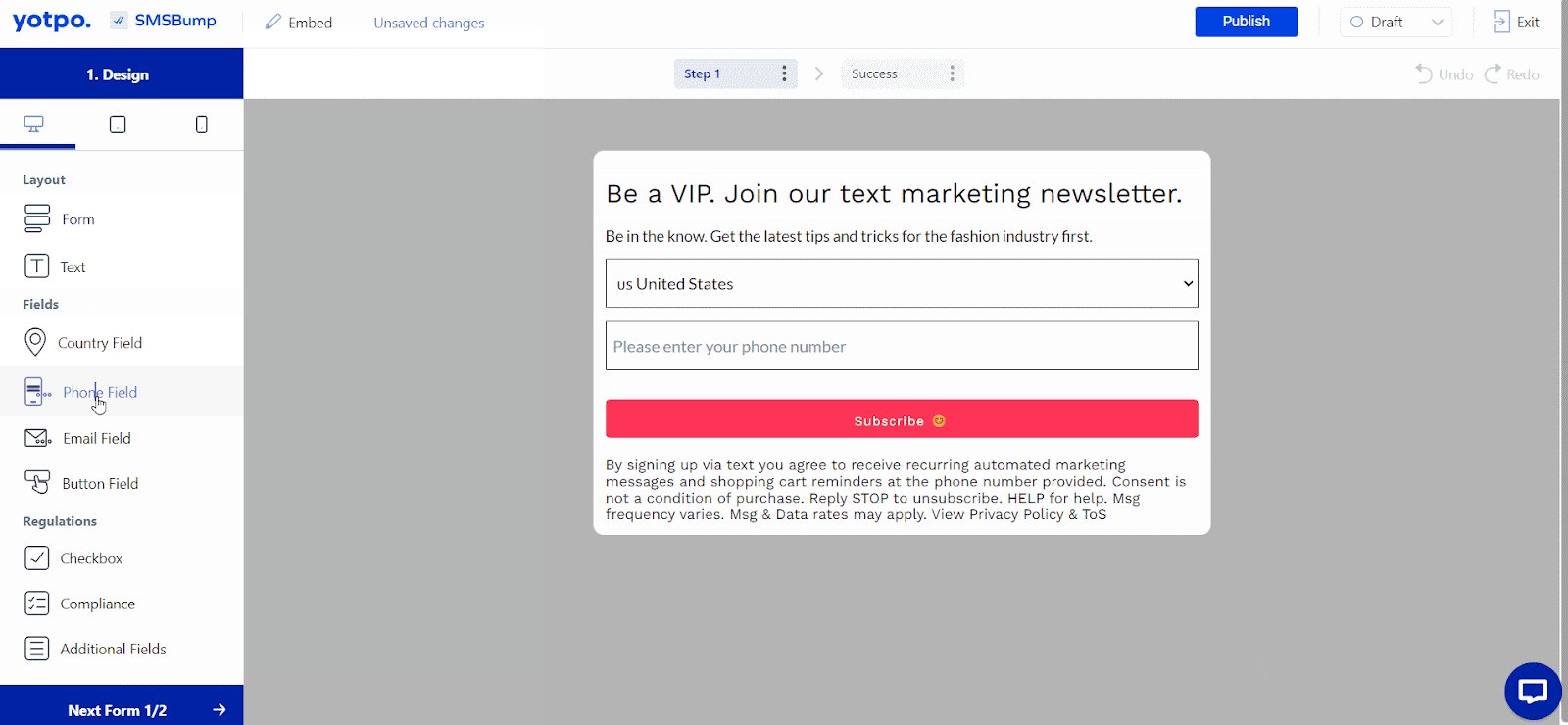
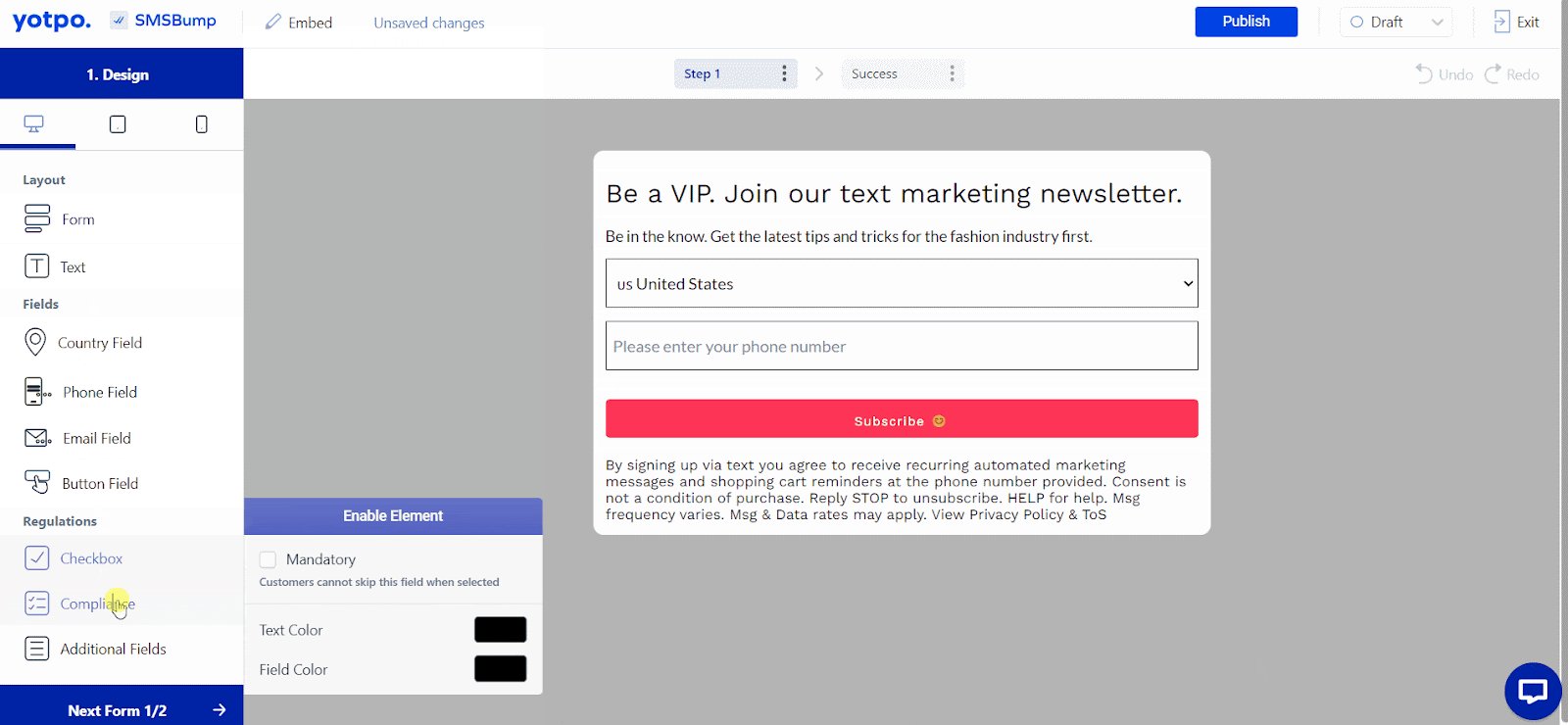
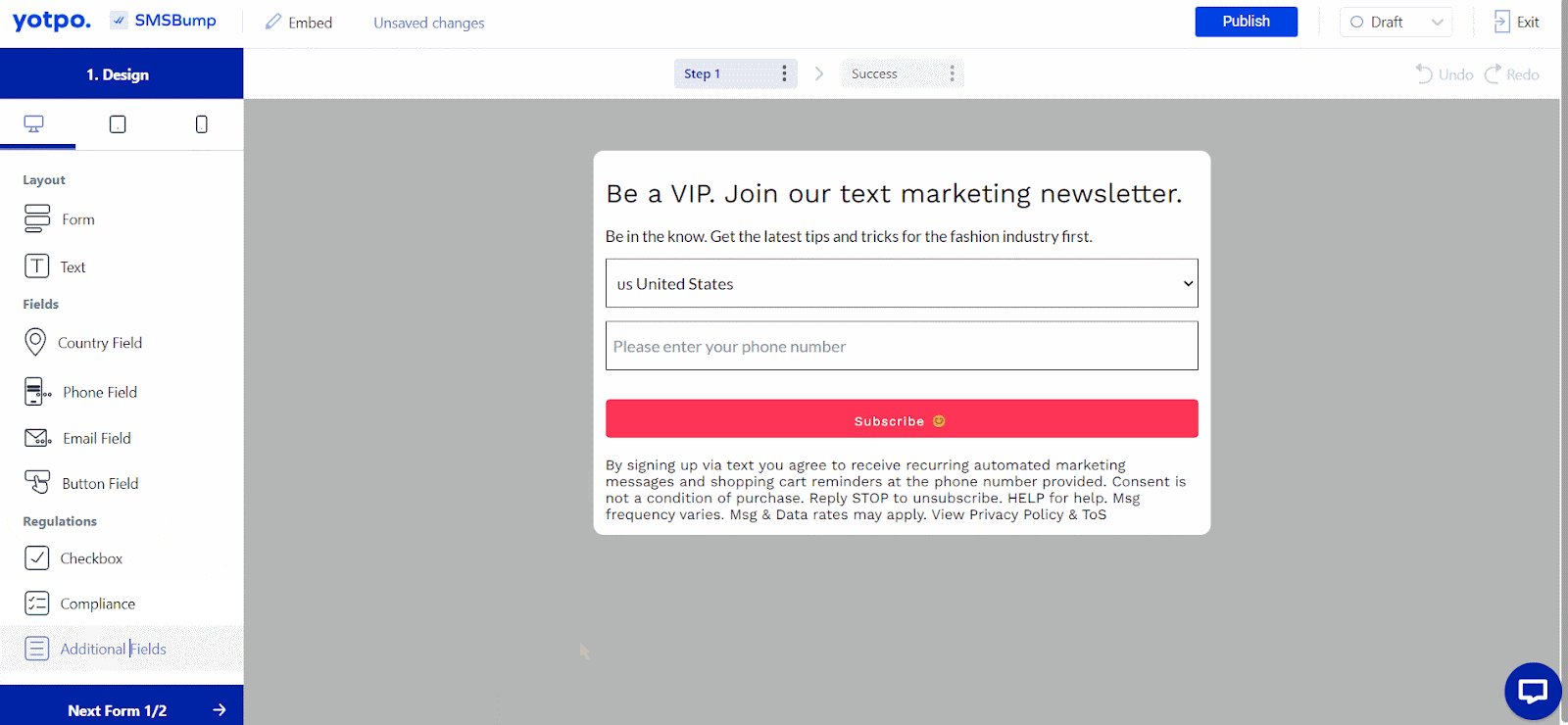
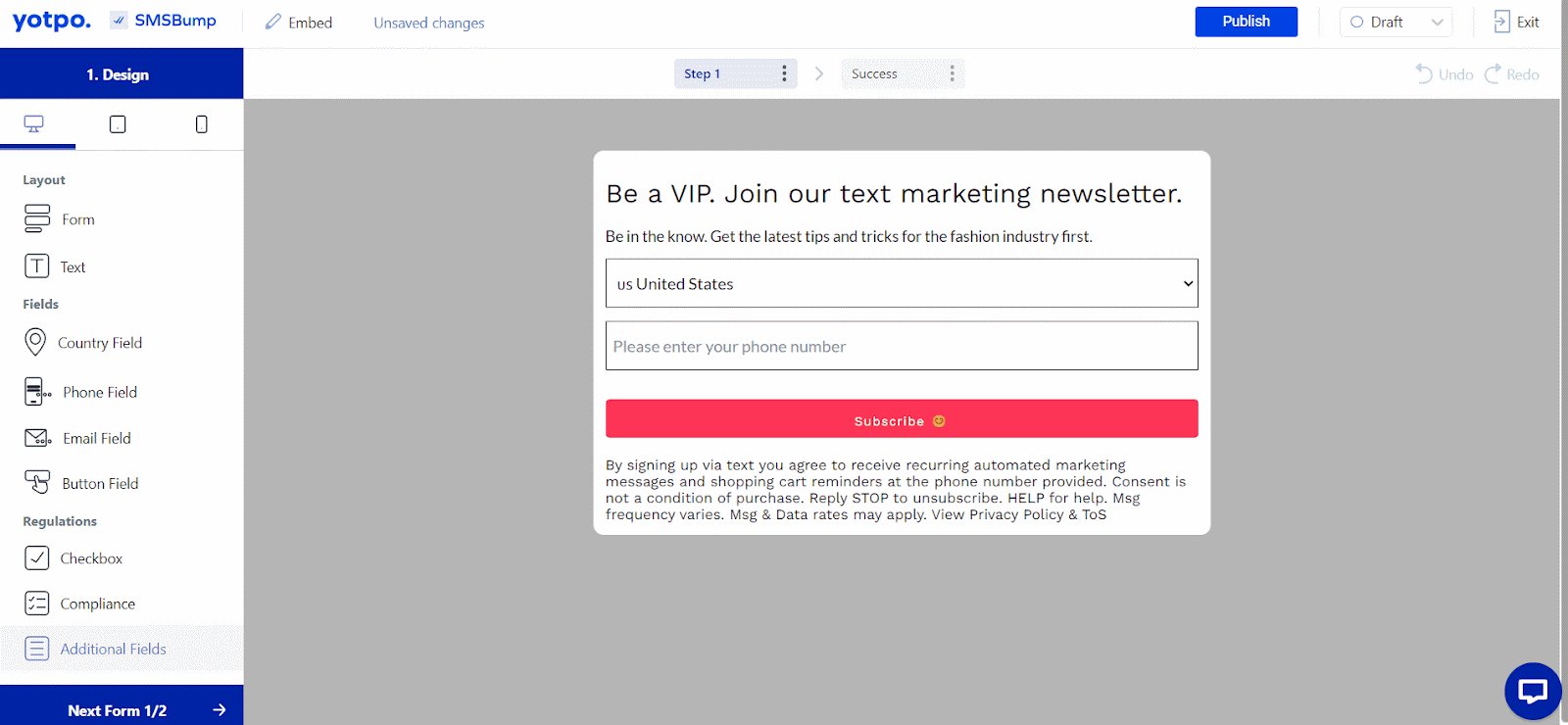
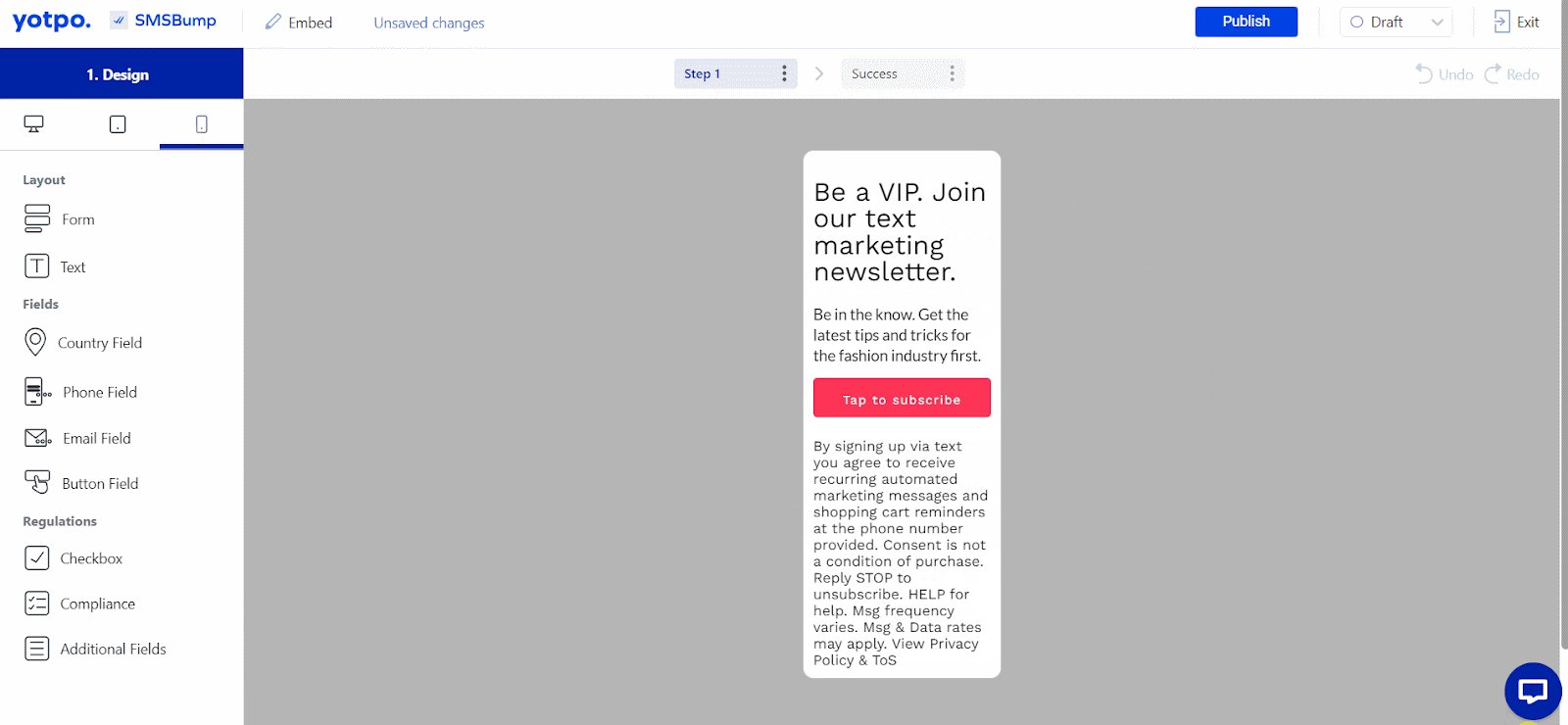
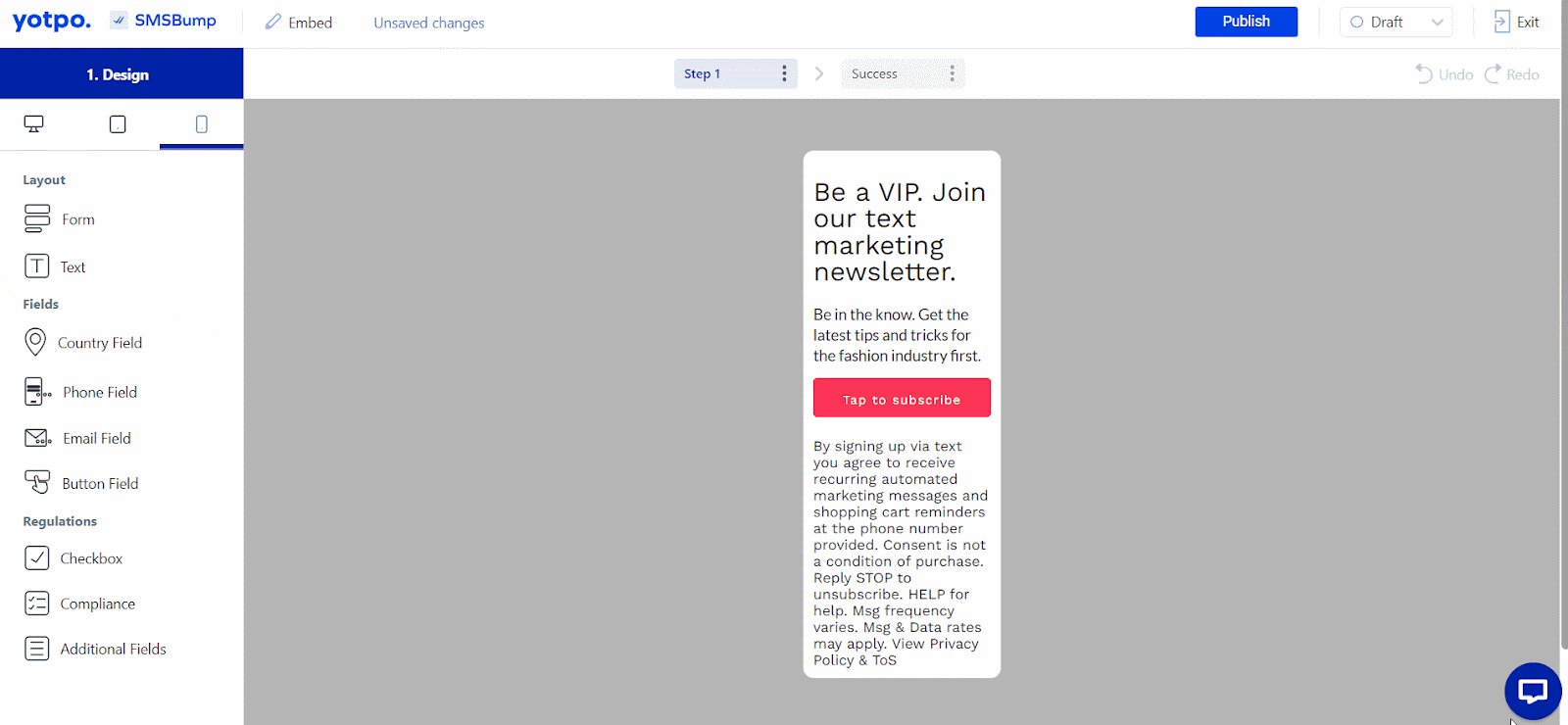
In Embedded Form, you can design a newsletter form with Country field, Phone field, Email field and button.
For free plan, the email field is not available.
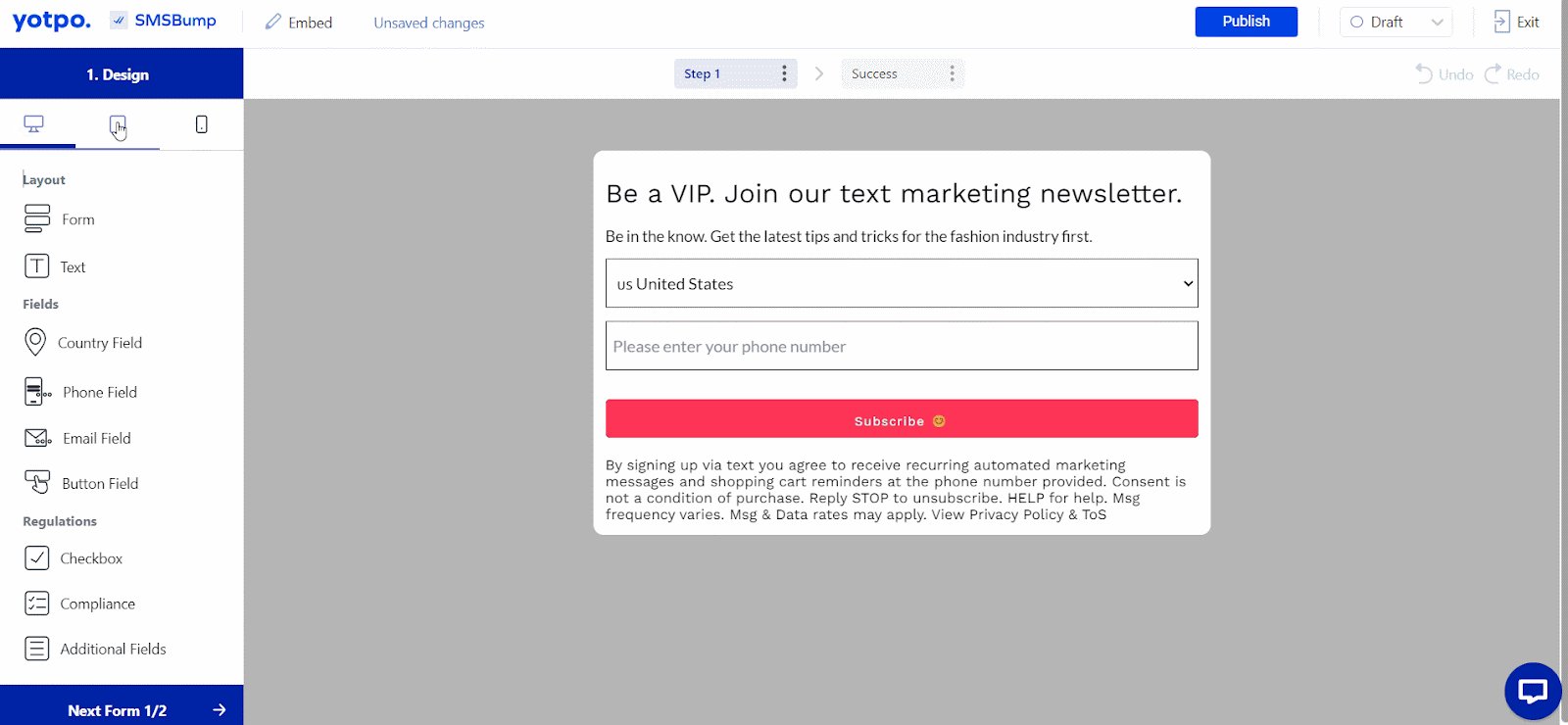
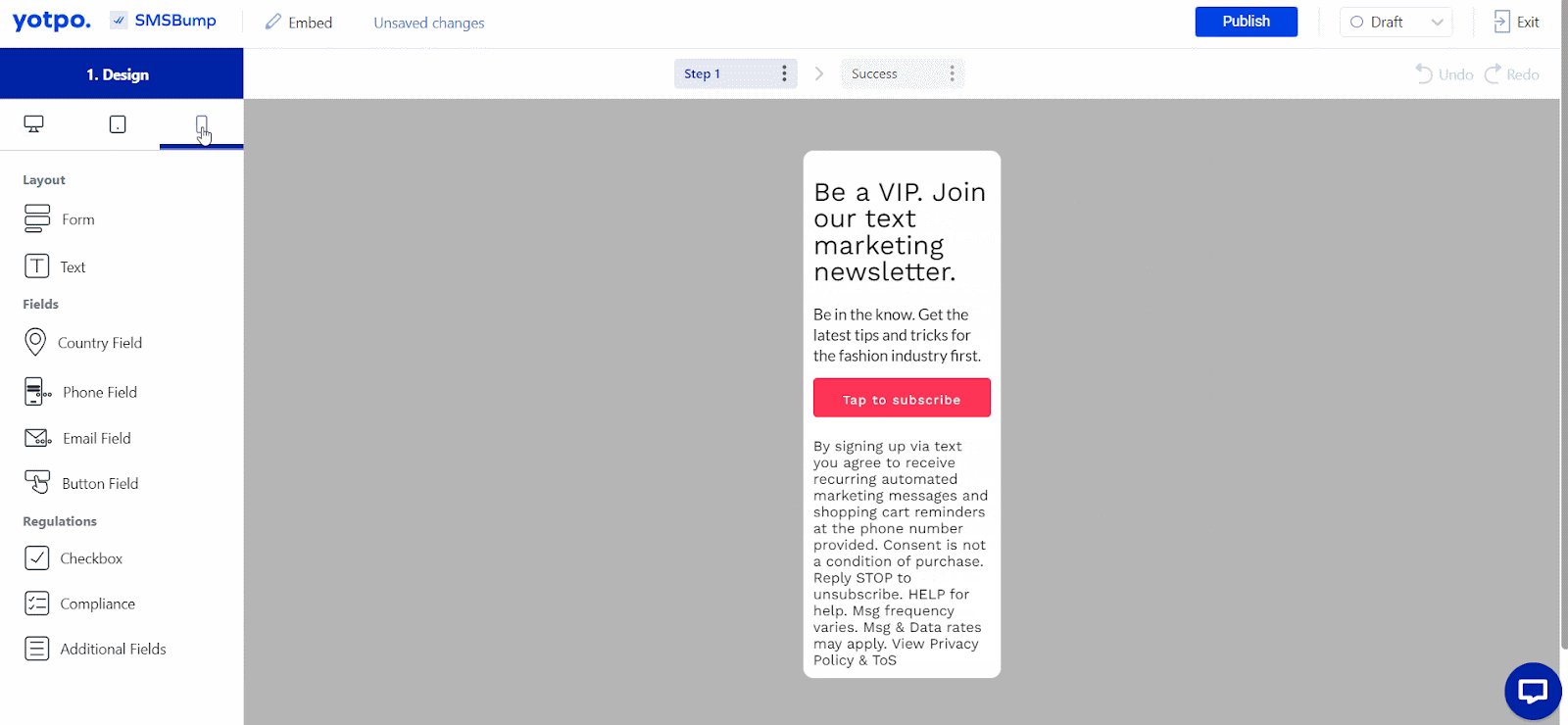
You can check and design for laptop devices, tablet devices and mobile devices look.
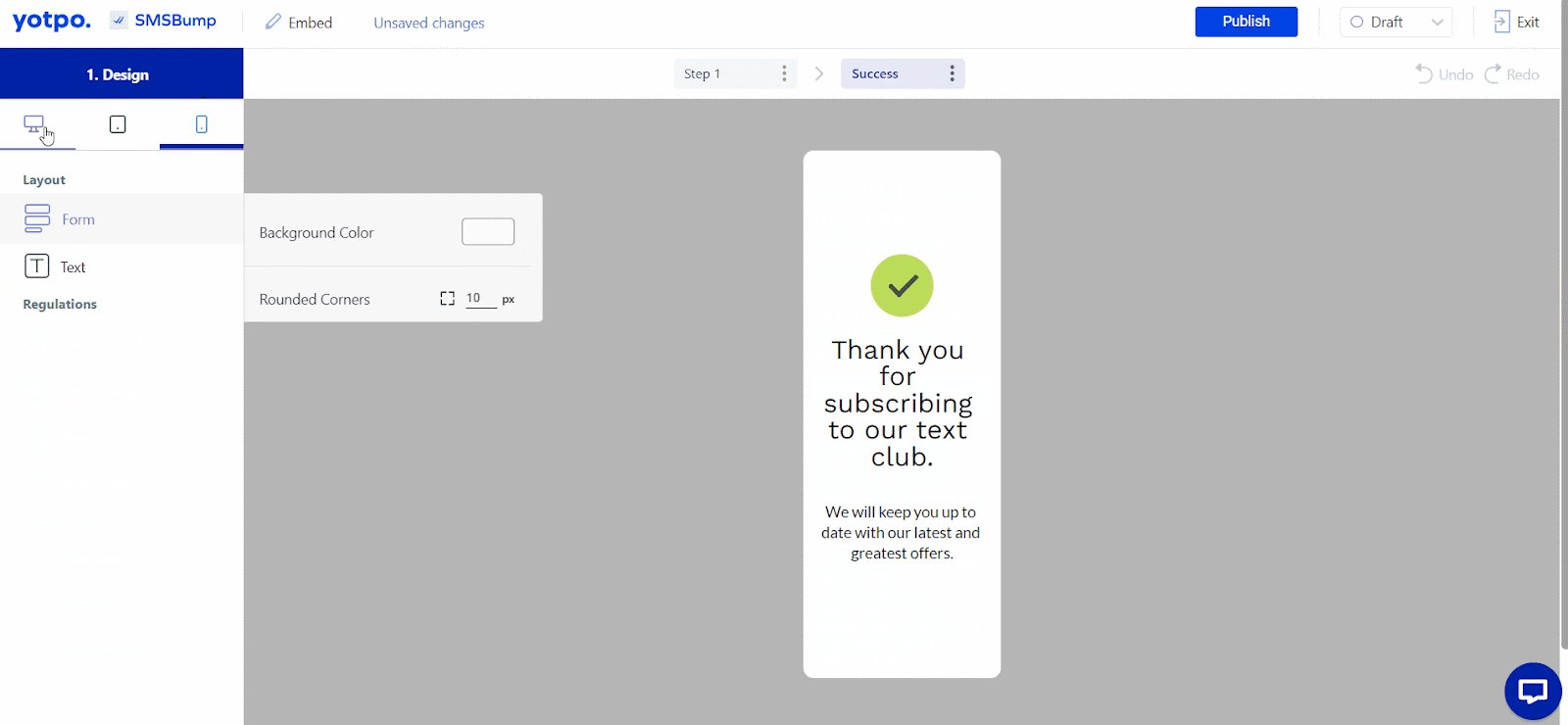
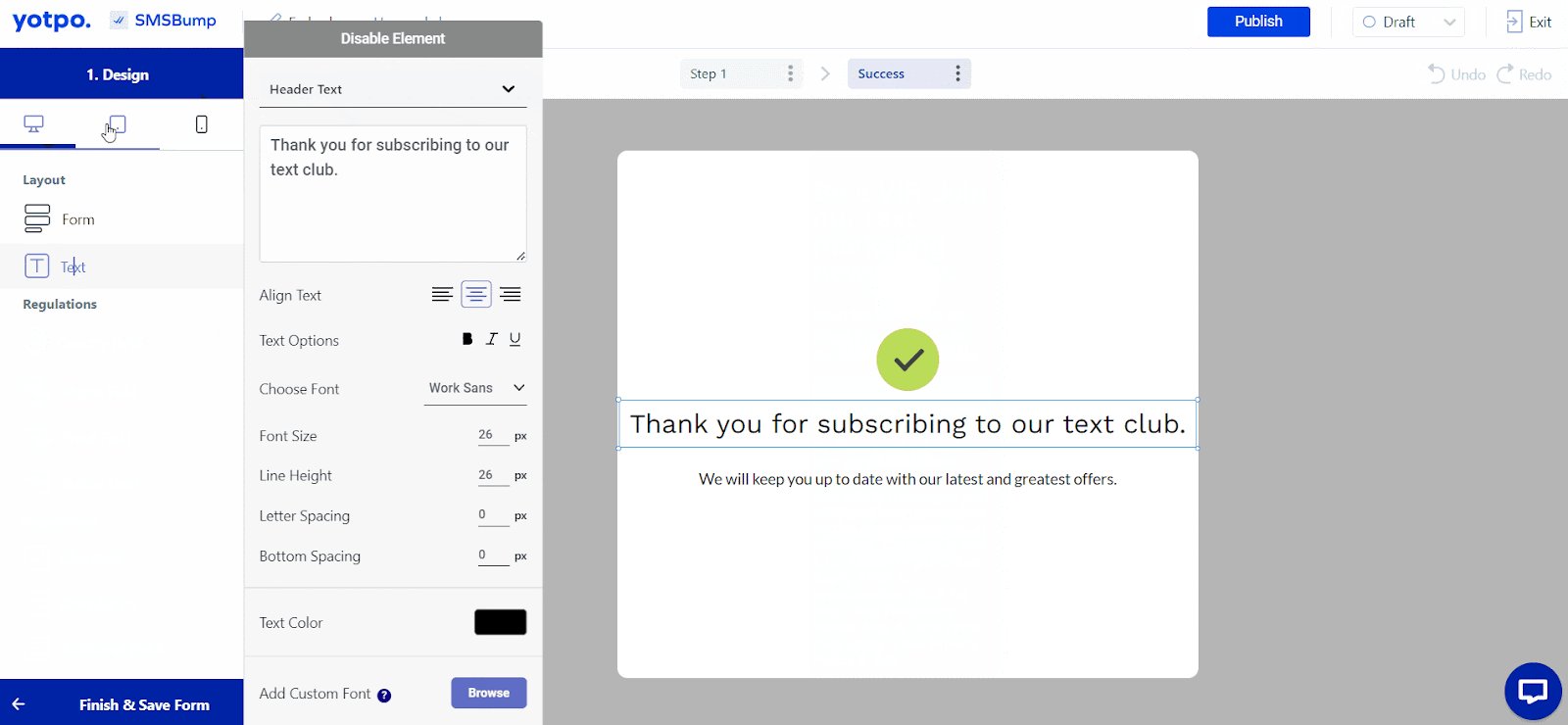
You can also design the success message here.
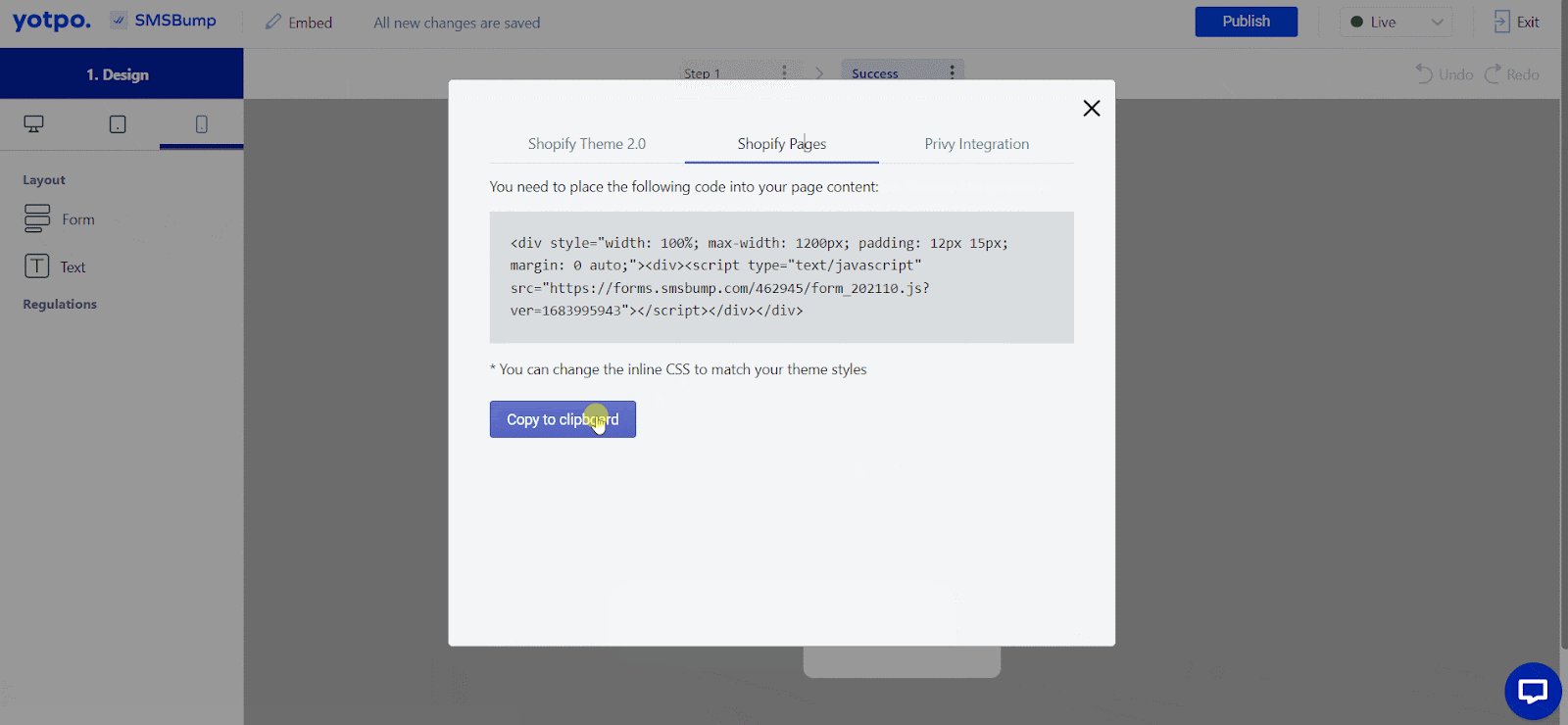
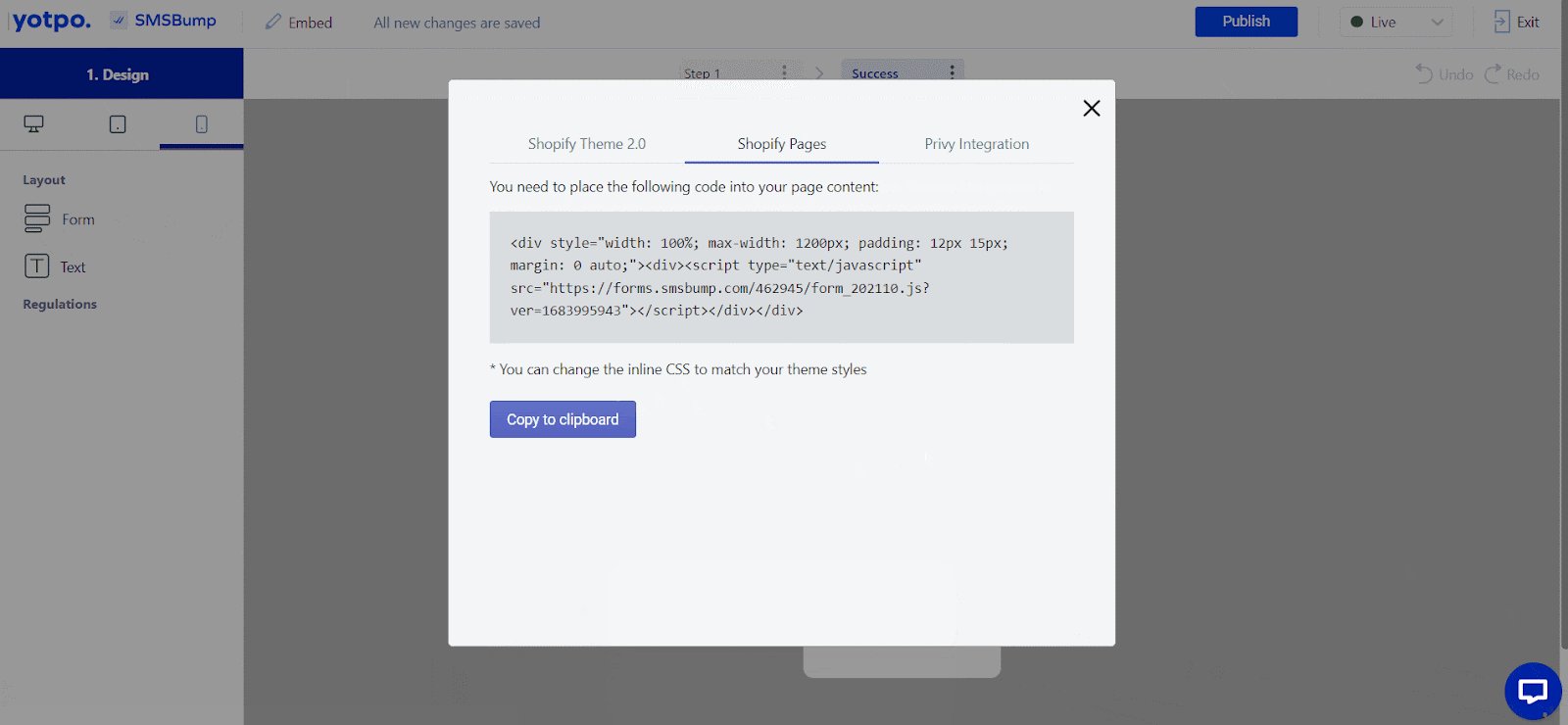
Step 2: Publish form
Once you complete the look & feel adjustments click the Publish button.
A popup will appear with the code snippet.
Finally, copy the code snippet to use it in the PageFly section.
Then, hit the Save & Publish button to save your edited page.
Click on the Preview or View Live Page to check the page with the SMS Bumps element.
Key Takeaways
In conclusion, SMSBumps is THE app to follow up and convert customers via channels: Email Marketing, SMS, Push Notifications and WhatsApp.
Frequently Asked Questions
Overview
| When was the SMS Bumps App created? | 2015 |
| How much is SMSBumps? | from $19/month |
| Can I use SMS Bumps on PageFly Editor? | Yes |
What is SMSBumps?
SMS Bumps help sellers to drive better revenue and sales with powerful SMS and email campaigns and automation.
Benefits of Using SMS Bumps with Pagefly?
Using the SMS Bumps app with PageFly is the best way to seamlessly grow your SMS & email lists, recover abandoned carts, send revenue-driving texts and emails that make your sales skyrocket.
What is included in SMS Bumps Plans?
In a free SMS Bumps plan, sellers can create campaigns by using the builder and planner, be provided with: customizable Automated Messages, all subscription tools, audience segmentation along with 24/7 Email & Chat Support.
Who are SMSBumps Partners?
Shopify POS, Checkout, Shopify Flow, ReCharge, Klaviyo, Yotpo, Privy, ReConvert, Recarta