What Is Vitals App?
Vitals is an all-in-one sales and marketing platform designed to help online merchants optimize and grow their stores. The platform brings together 40+ Shopify apps to build trust, capture leads, increase conversion rate, and boost average order value.
Some features work automatically to the whole store such as Pre-order; Sticky Add To Cart; Pop-ups. Some require integration in order to showcase content in pages built by PageFly.
Install Vitals App
Before using these elements, you have to install the Vitals app to your store and configure/enable them inside the app, then come back to PageFly to use the element(s) for the corresponding product(s) you want.
Check the Help Documentation of Vitals
How To Access Vitals Elements
In page editor, follow these steps to access Vitals element:
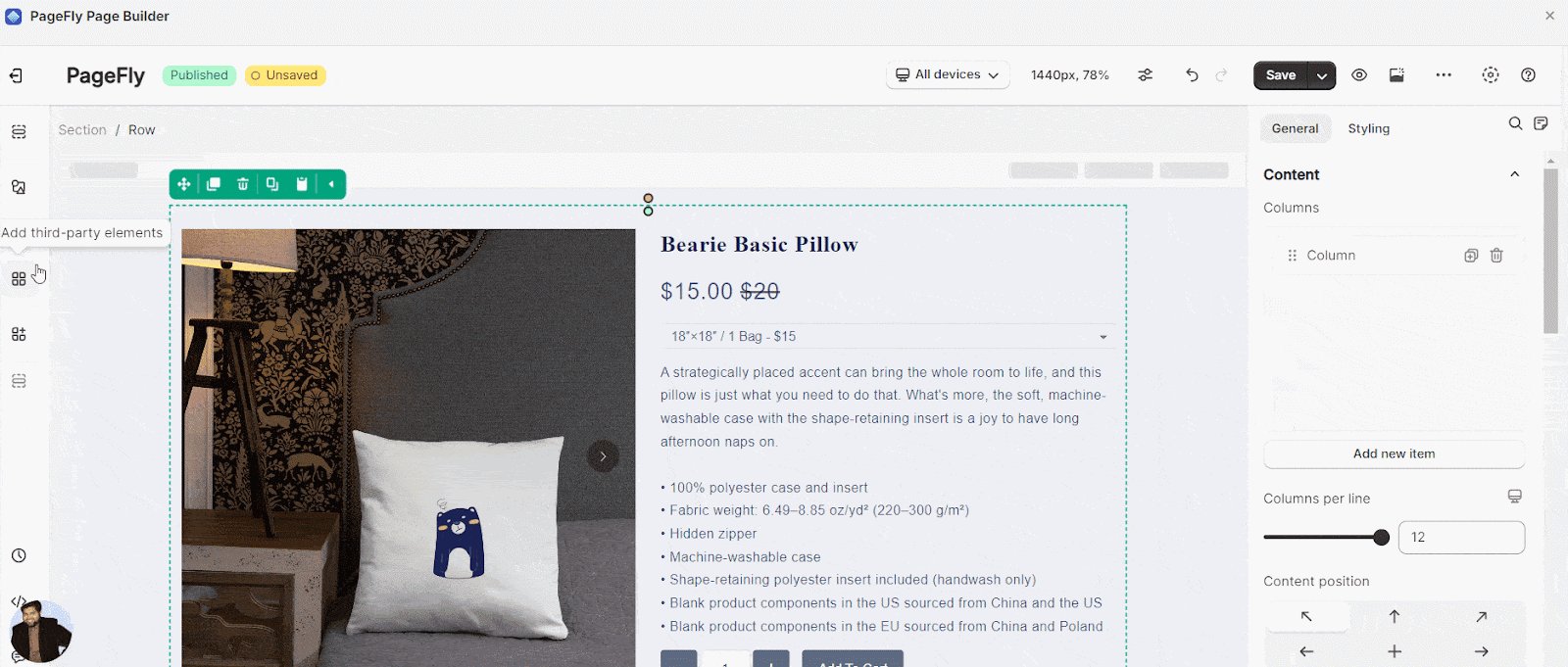
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu.
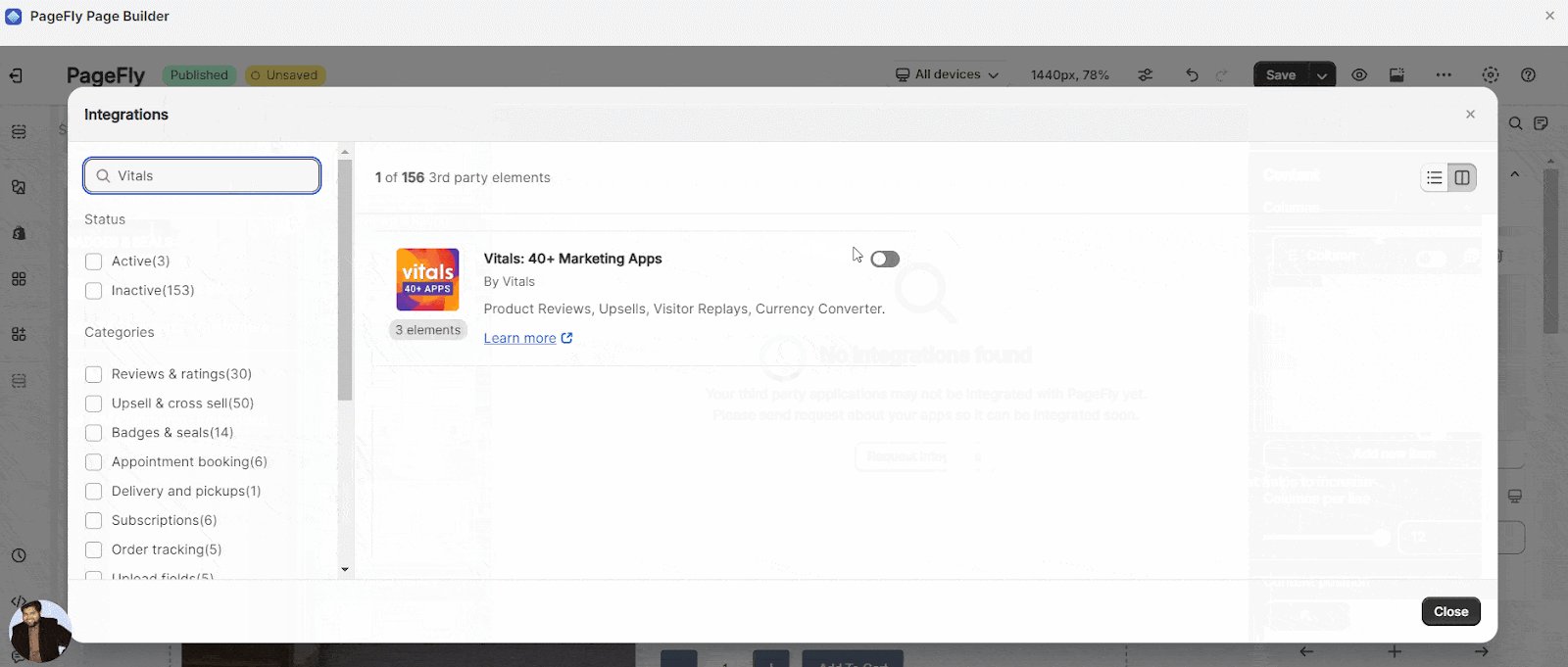
- Step 2: Click “Manage integrations” or the gear icon on top.
- Step 3: Search for “Vitals” and enable it.
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu.
How To Configure Vitals Elements
- The Review Widget element can be used in any page type, dragged and dropped to any position of a page.
- For Product Page: it can be placed in any position of your pages; the widget only shows the reviews of the assigned product in Live View.
- For other page types: it can be placed in any position of your pages; the widget only shows Featured Reviews you have set in the Vitals app in the Live View.
- The Product Bundles, Volume Discounts, Stock Scarcity must have one product that is the same as the assigned product(s) of the current page in order to showcase Bundles in the live view.
From PageFly
Step 1: Add Vitals Elements
Before starting to set up for the Vitals elements element, you will need to add this element onto your page canvas:
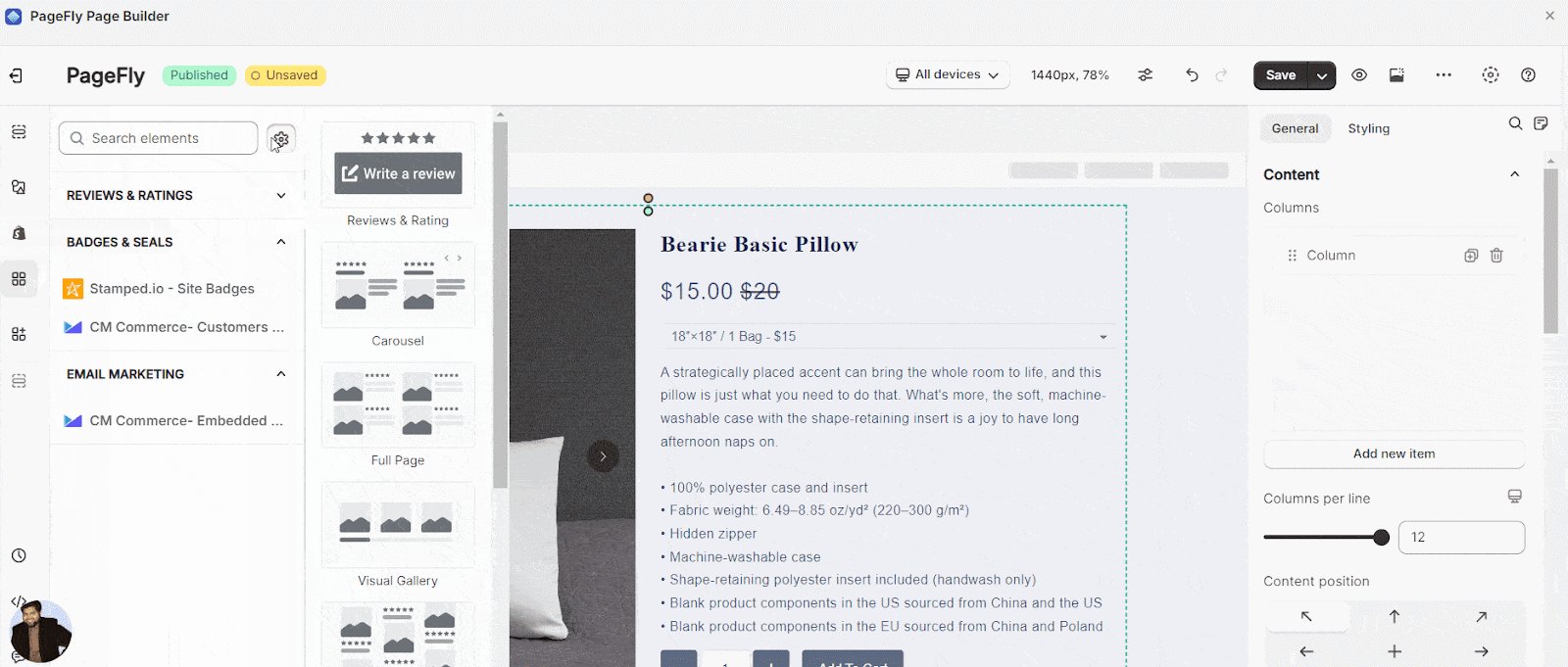
- Step 1: Click “Add third party element” on the left menu bar
- Step 2: Look for “Vitals” element
- Step 3: Click on the element to see its variants
- Step 4: Drag and drop the variant onto the page canvas
There are 3 elements of Vitals (along with variants) integration divided into 3 categories:
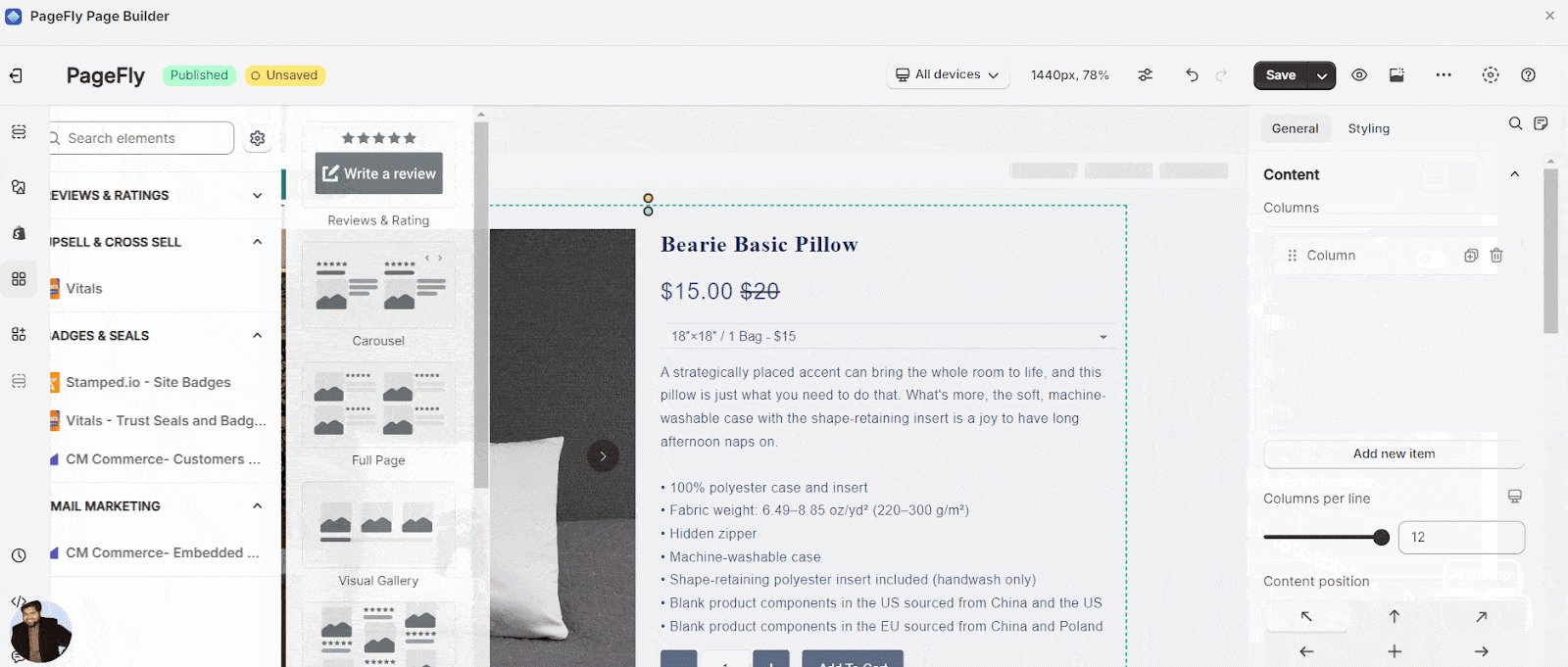
- Reviews and Rating:
-
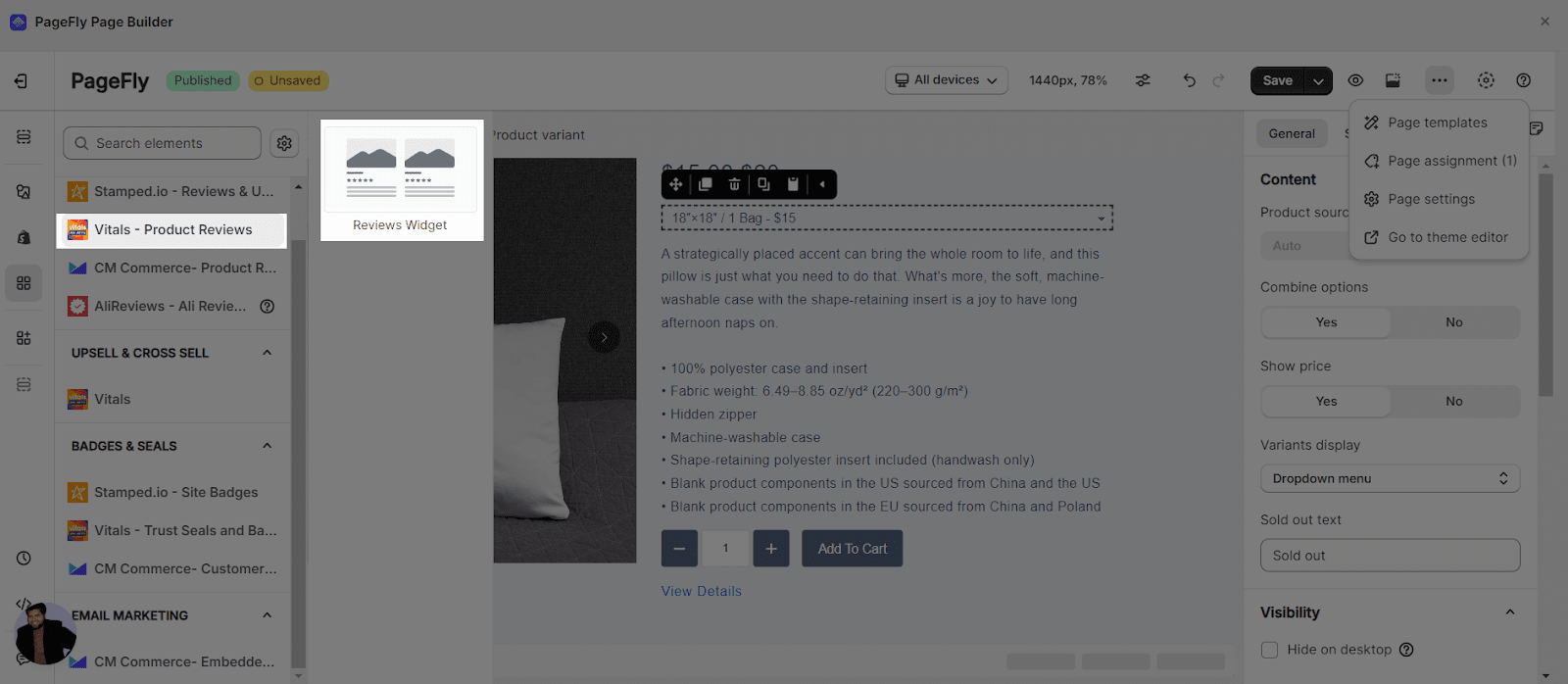
- Vitals – Product Review Widget
- Badges and Seals:
-
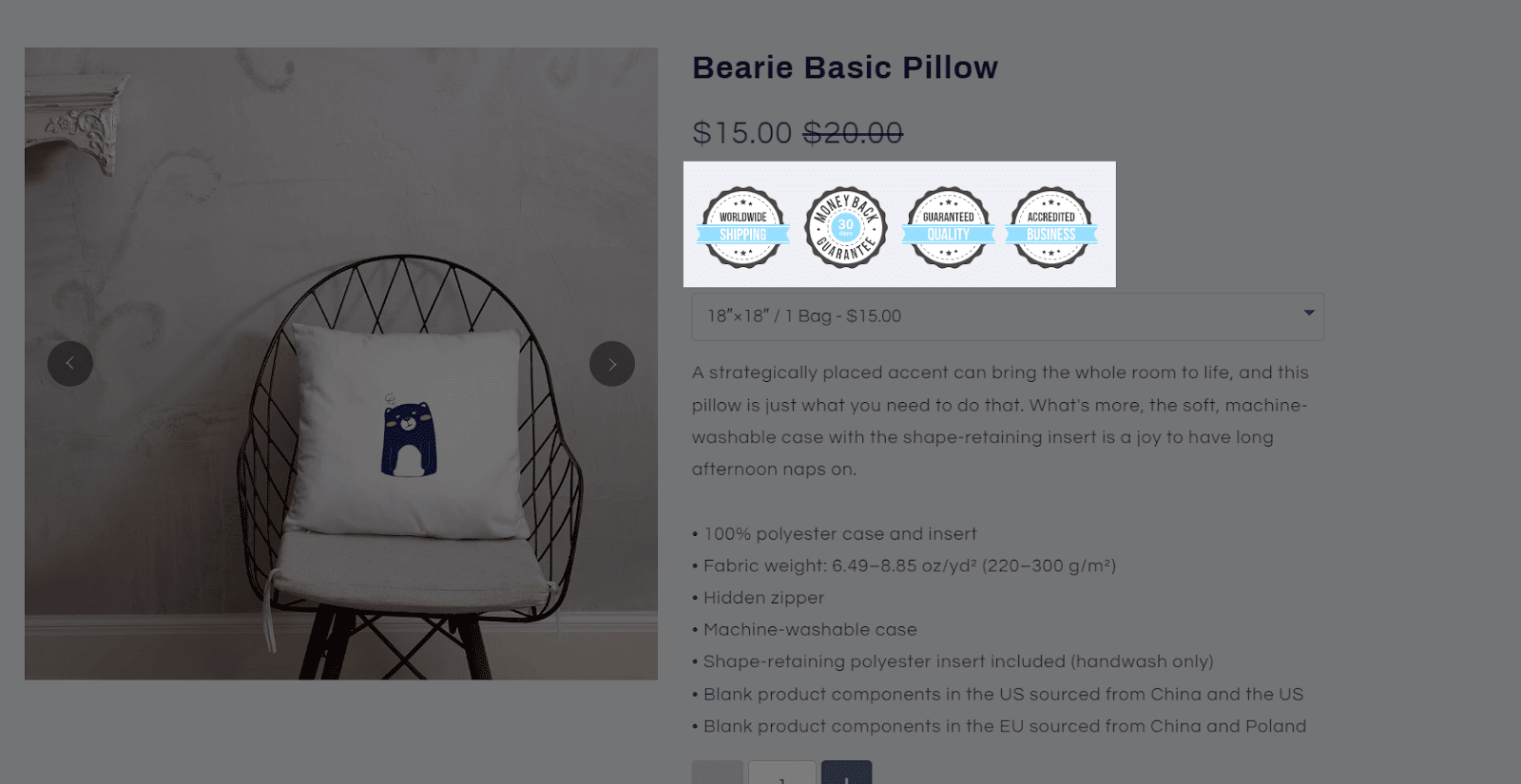
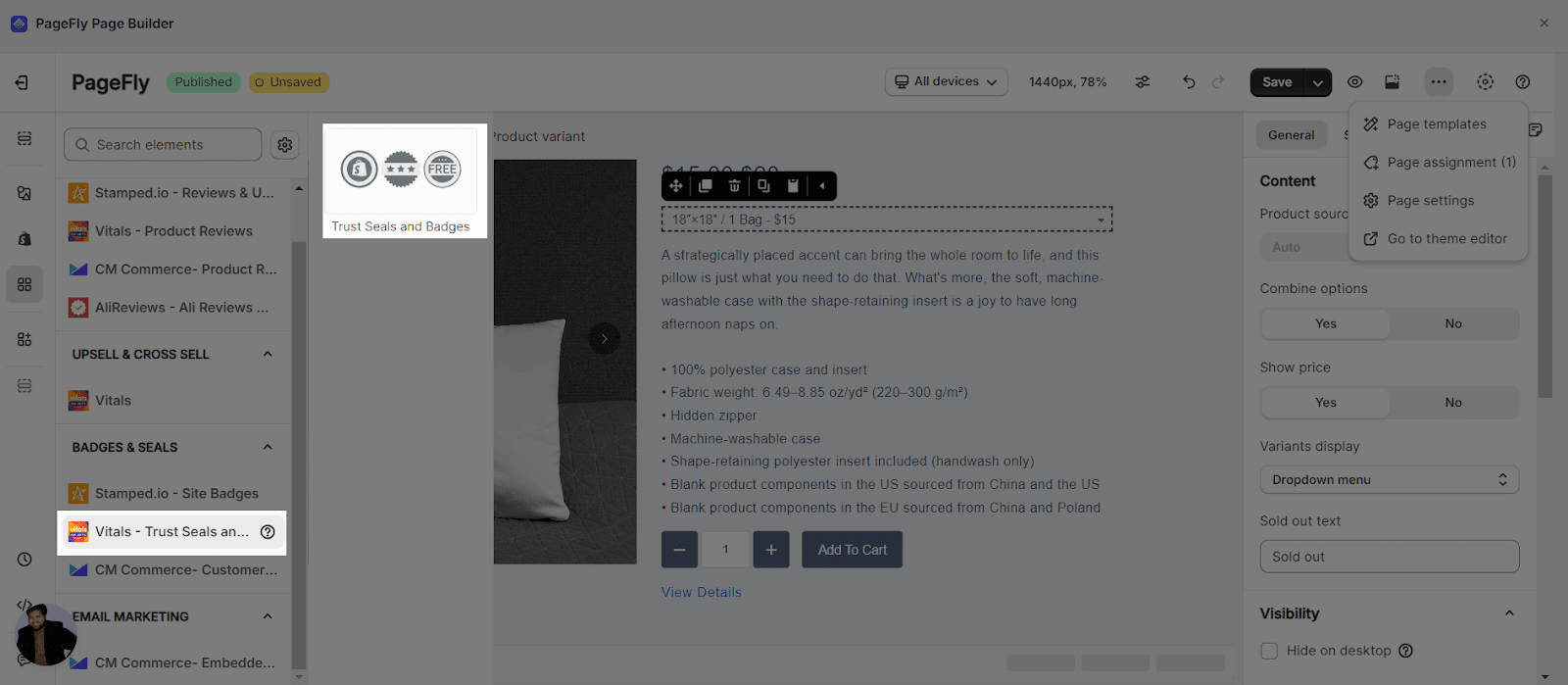
- Vitals – Trust Seals and Badges
- Upsell and Cross-sell:
-
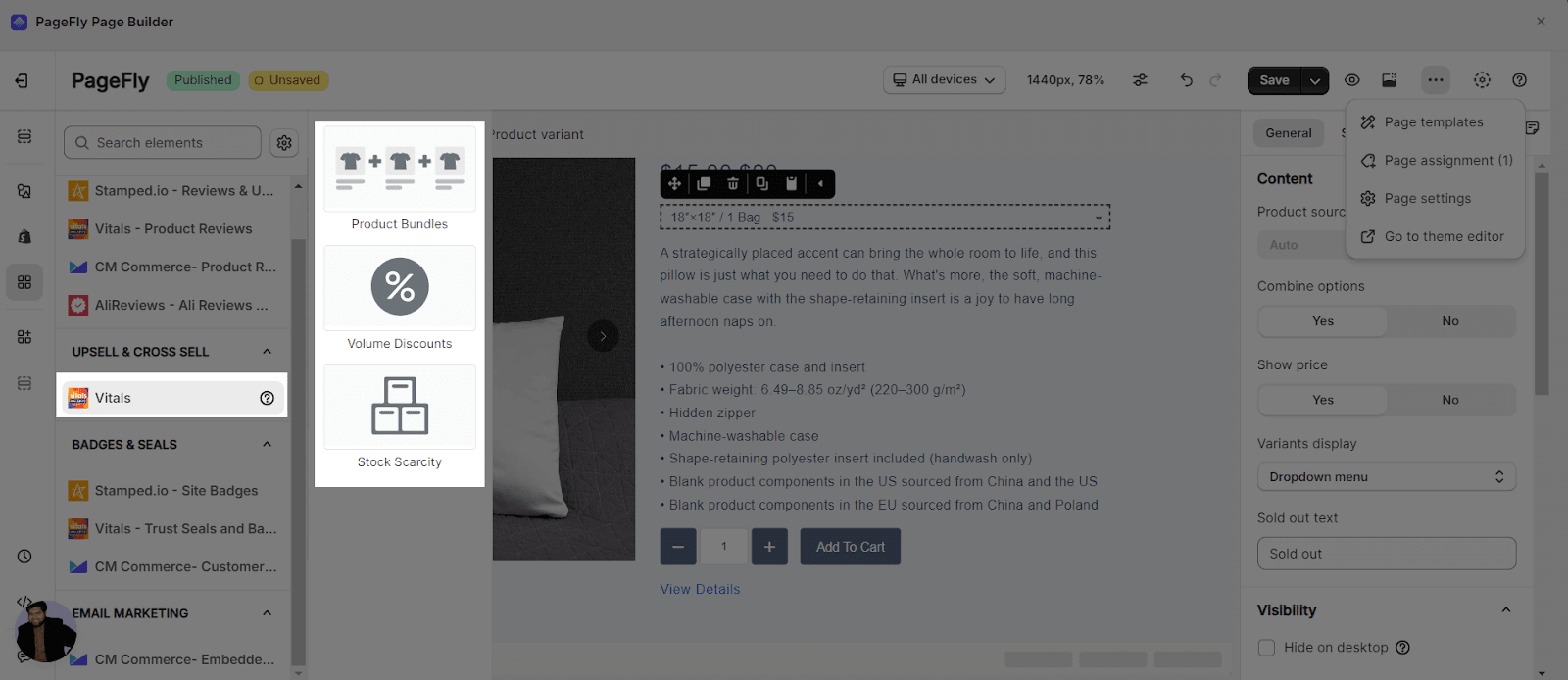
- Vitals
-
-
- Product Bundles
- Volume Discounts
- Stock Scarcity
-
Step 2: Configure Vitals Elements
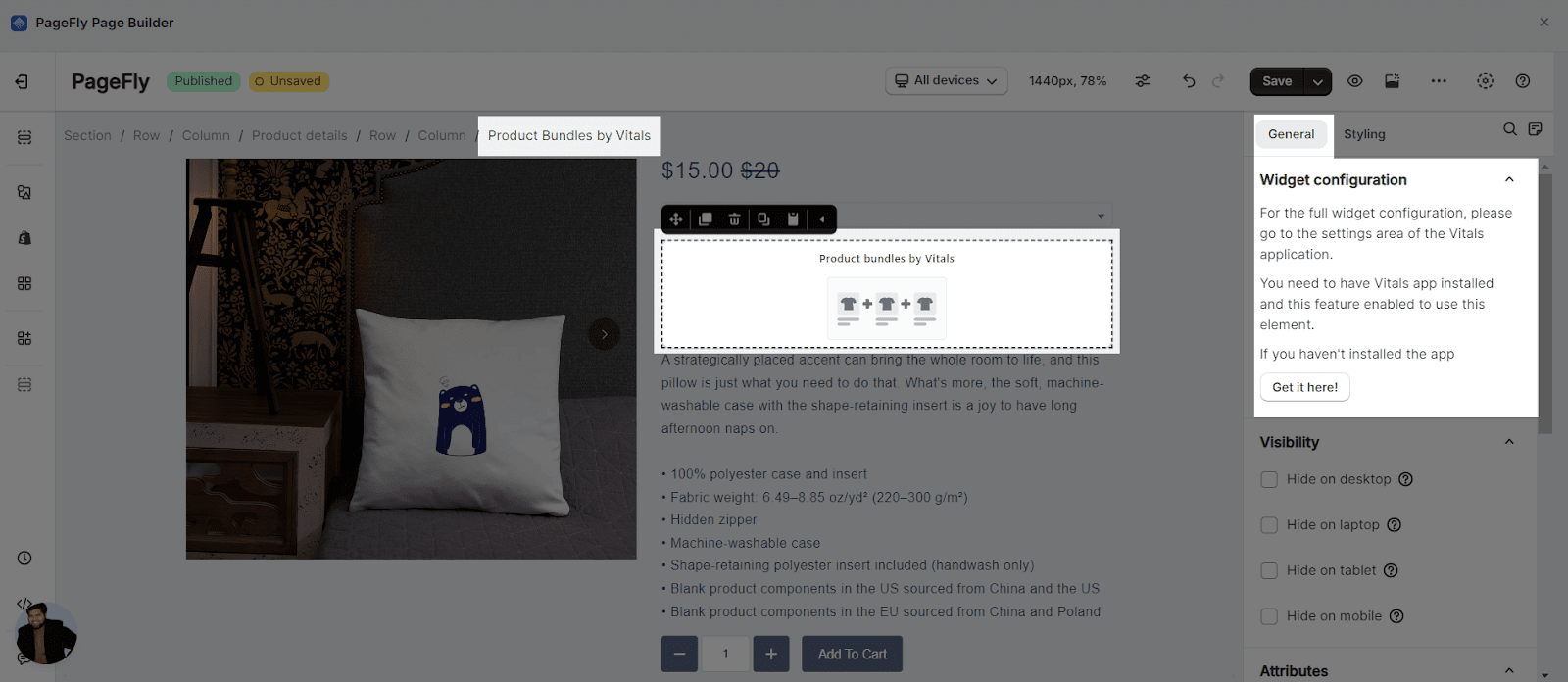
After adding the element, you can adjust for it by clicking on the element.
- From the “General” tab, there is a widget configuration giving you a short explanation of the Vitals app, its link to the app listing.
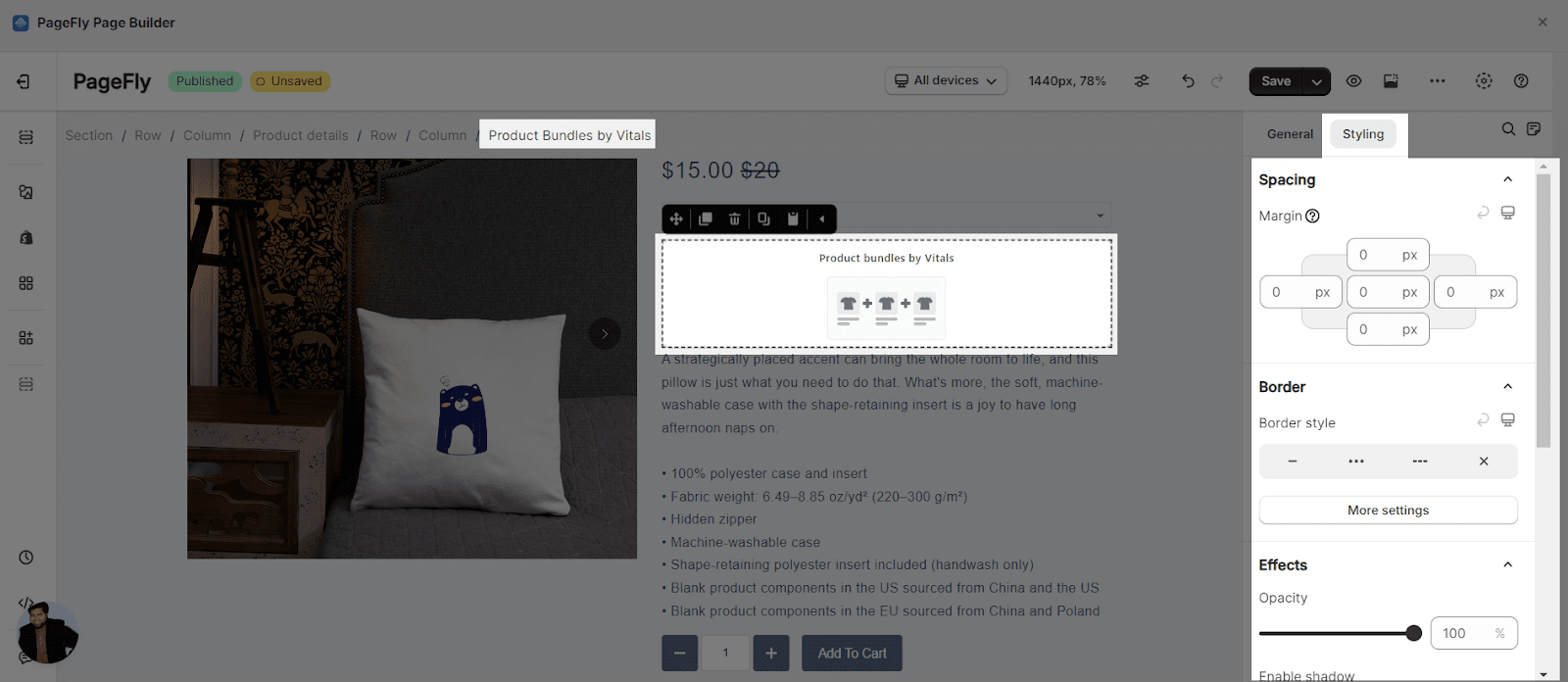
- For styling options like margins, borders, and effects, go to the “Styling” tab. You can find more details about the available options here.
From Vitals App
Before using the Vitals element in PageFly, you’ll need to create and configure your widget in the Vitals app. Here’s how:
Step 1: Activate “Vitals” In The Theme Customize
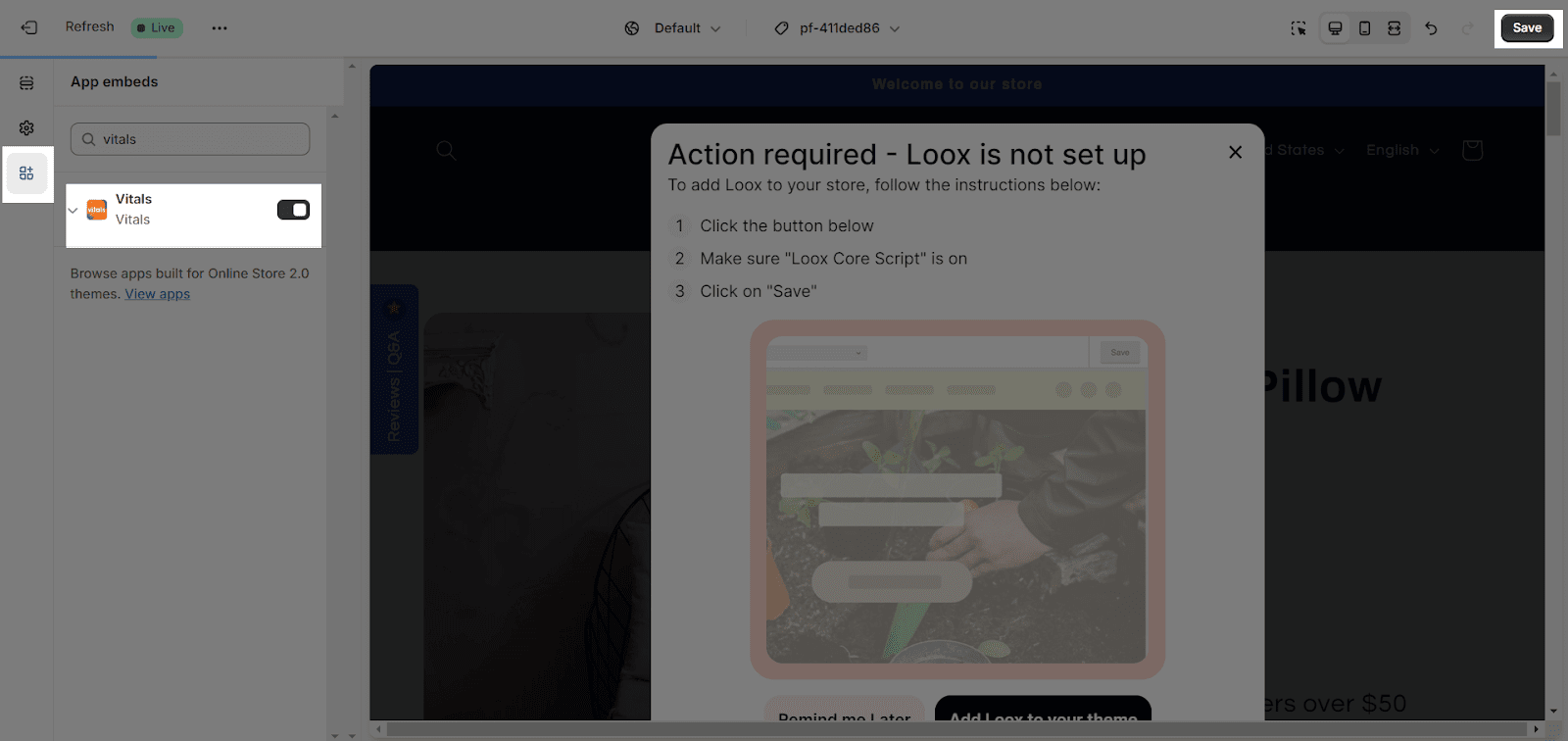
Go to your Shopify admin, then navigate to Online Store > Theme > Current theme > Customize > App embeds. Search for “Vitals” and activate it.4
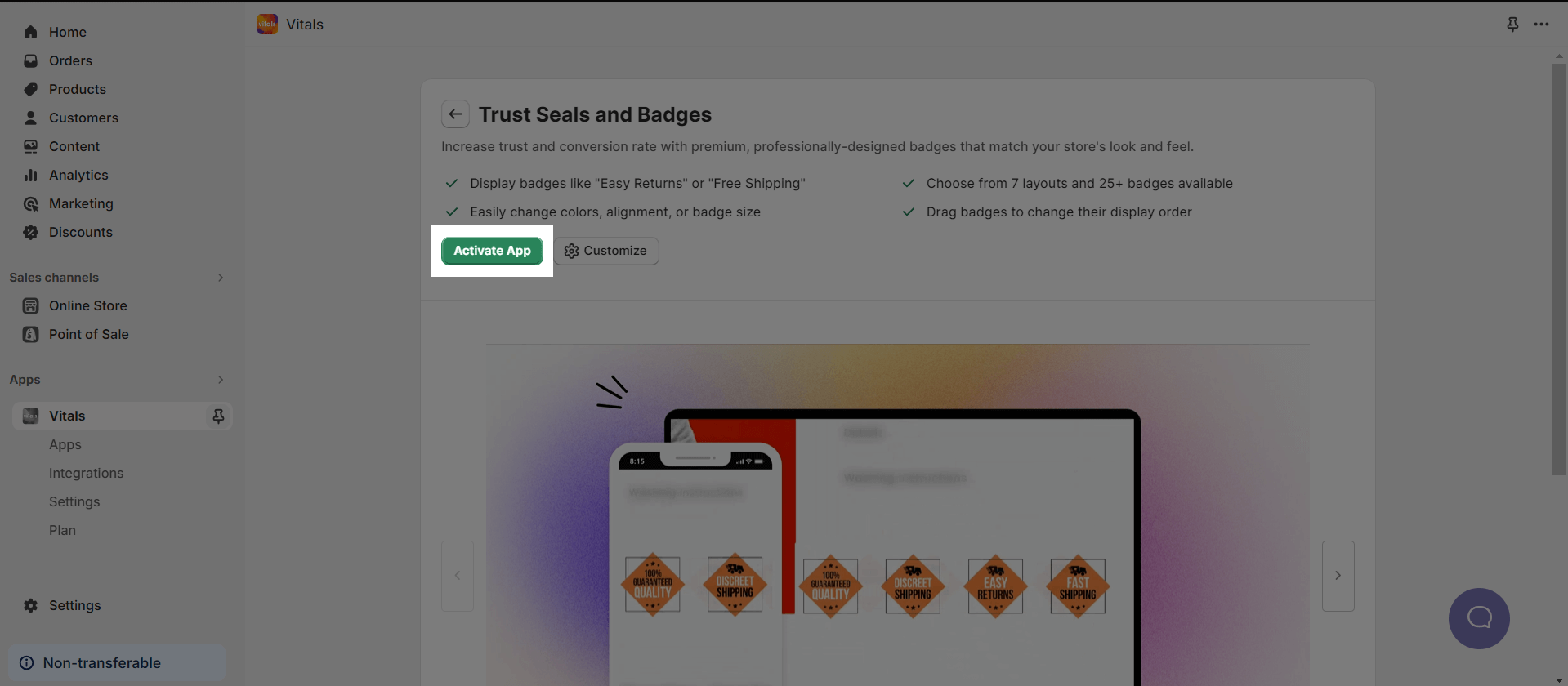
Step 2: Activate The App
Before you configure the widget settings, you need to activate the app.
Step 3: Customize Widget
Product Reviews Widget
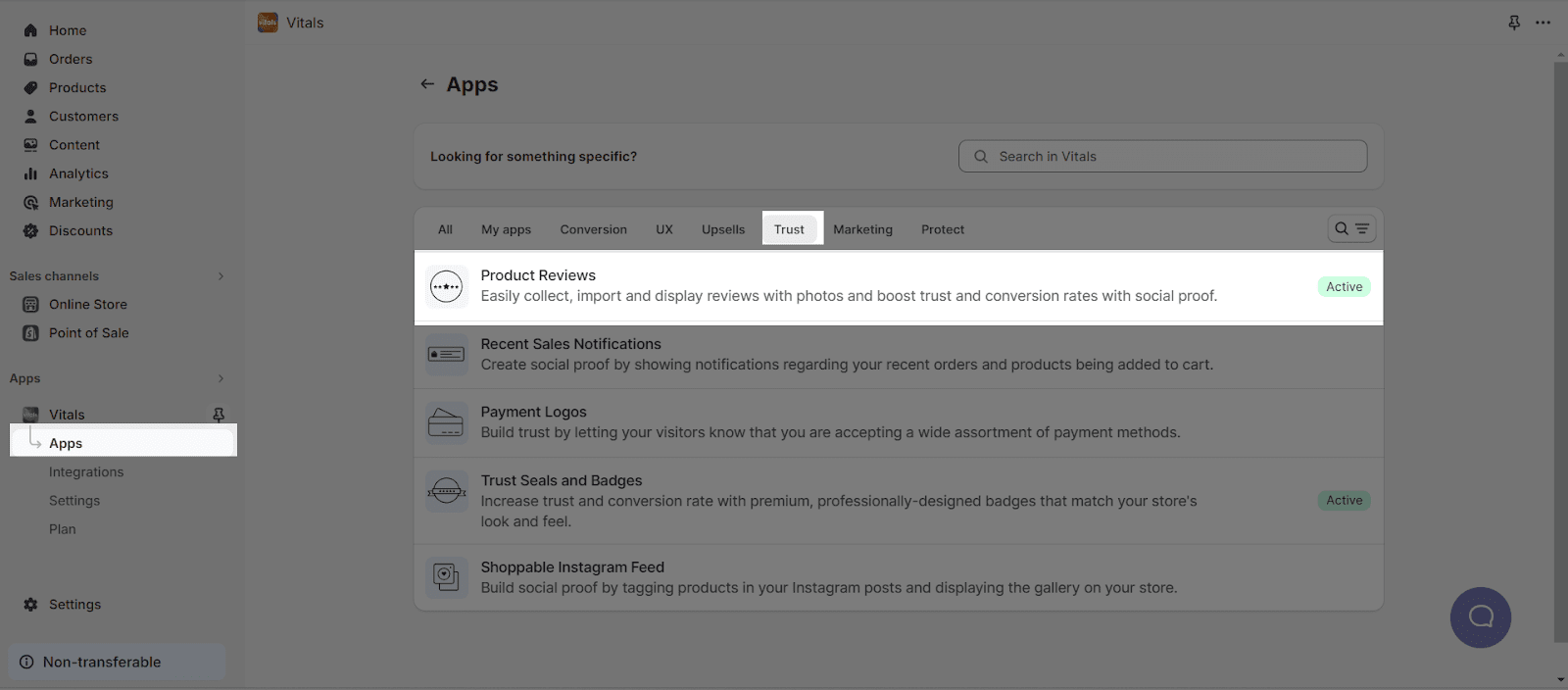
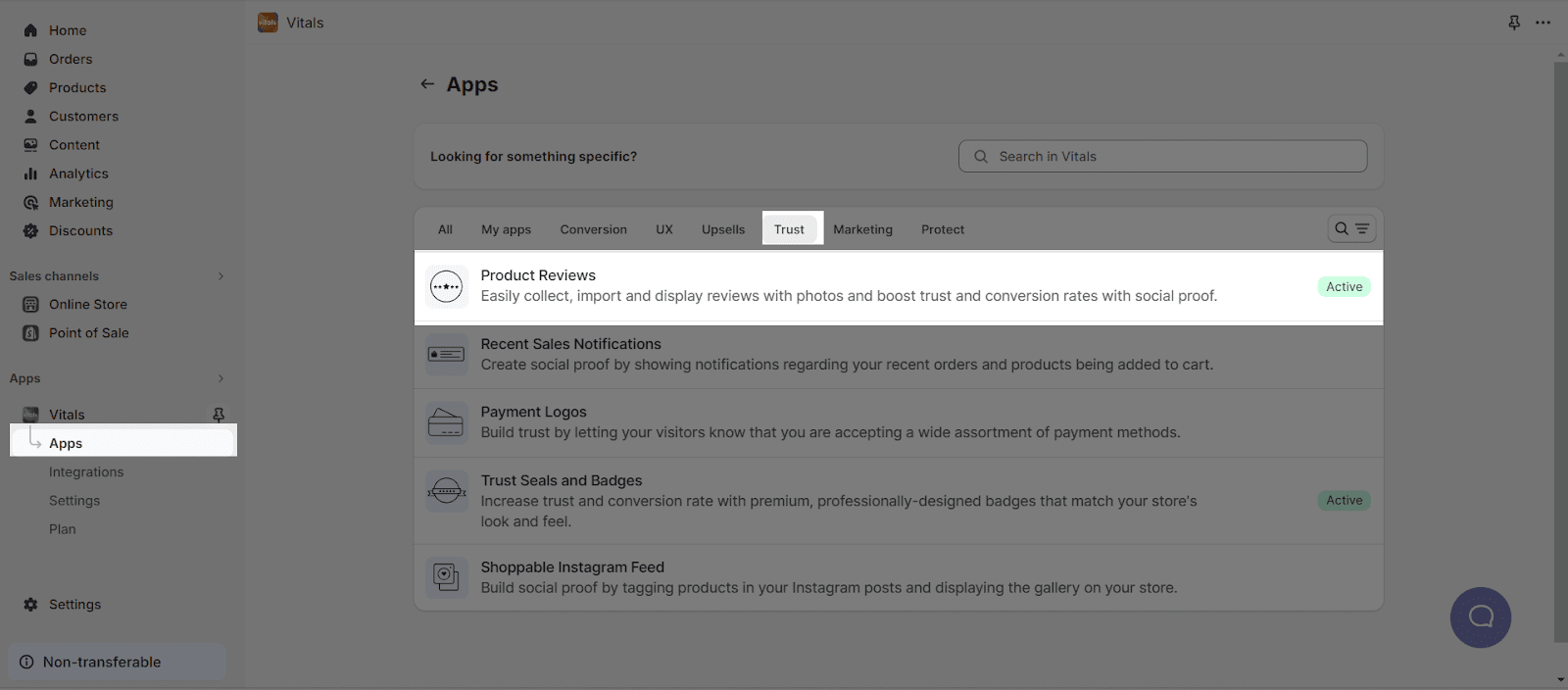
From the Vitals dashboard, go to Apps > Trust > select Product Reviews app.
Trust Seals And Badges
From the Vitals dashboard, go to Apps > Trust > select Trust Seals and Badges. 
Product Bundles
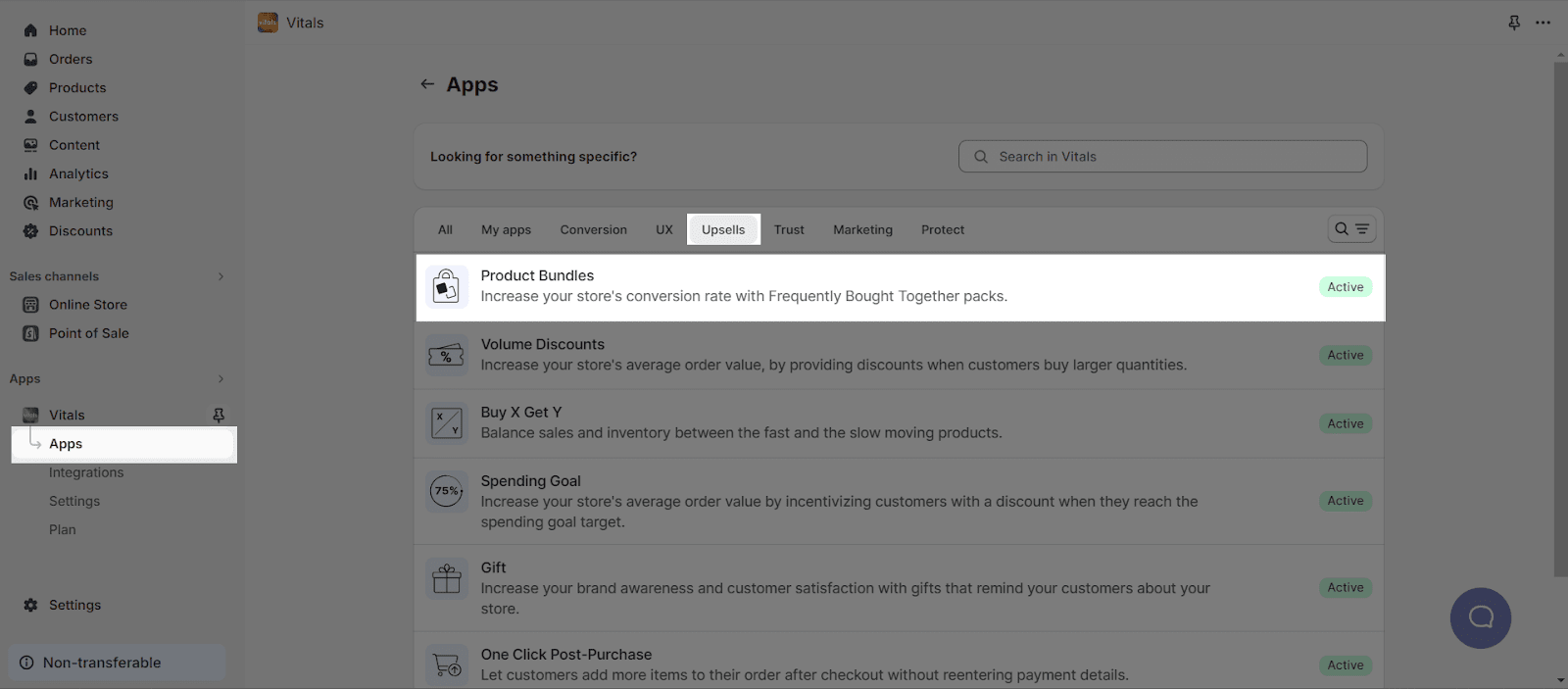
From the Vitals dashboard, go to Apps > Upsells > select Product Bundles.
Click on the “Create Product Bundle” button to create a new product bundle. You can further tailor your product bundle in the bundle settings.
Volume Discounts
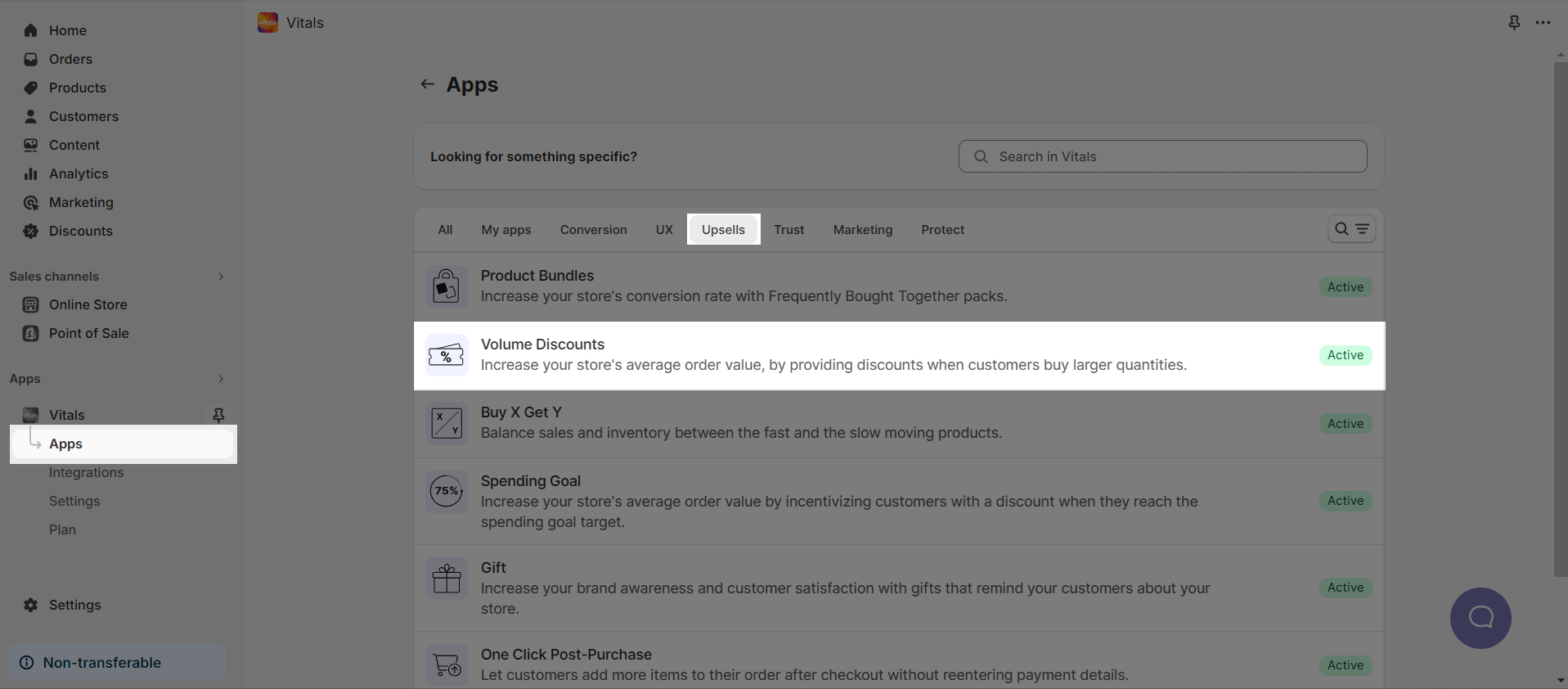
From the Vitals dashboard, go to Apps > Upsells > select Volume Discounts.
Stock Scarcity
From the Vitals dashboard, go to Apps > Conversion > select Stock Scarcity.
Frequently Asked Questions
What’s Included In The Vitals Shopify Plan?
For a minimal plan from Vitals Shopify, it would include Product Reviews: collect, import from AliExpress and others, request via email, Upsell Builder: Create unlimited Bundles, Volume Discounts, BOGO, Gift, Goals, Visitor Replays: Record & replay visitor actions as they click, scroll, type and so much more, including Wishlist, Sticky Add To Cart, Trust Badges and Size Chart.