About Slider Revolution
Slider Revolution helps you design various types of sliders, including image sliders, hero sliders, video sliders, collection sliders, and layer sliders. You can construct landing pages, front pages, coming soon pages, maintenance pages, 404 pages, and more.
Install Slider Revolution
Before using this element, you have to install the Slider Revolution app to your store and configure all options in the app, and then come back to PageFly to use the element on your PageFly pages.
- Install Slider Revolution
- Install PageFly
Access Slider Revolution PageFly
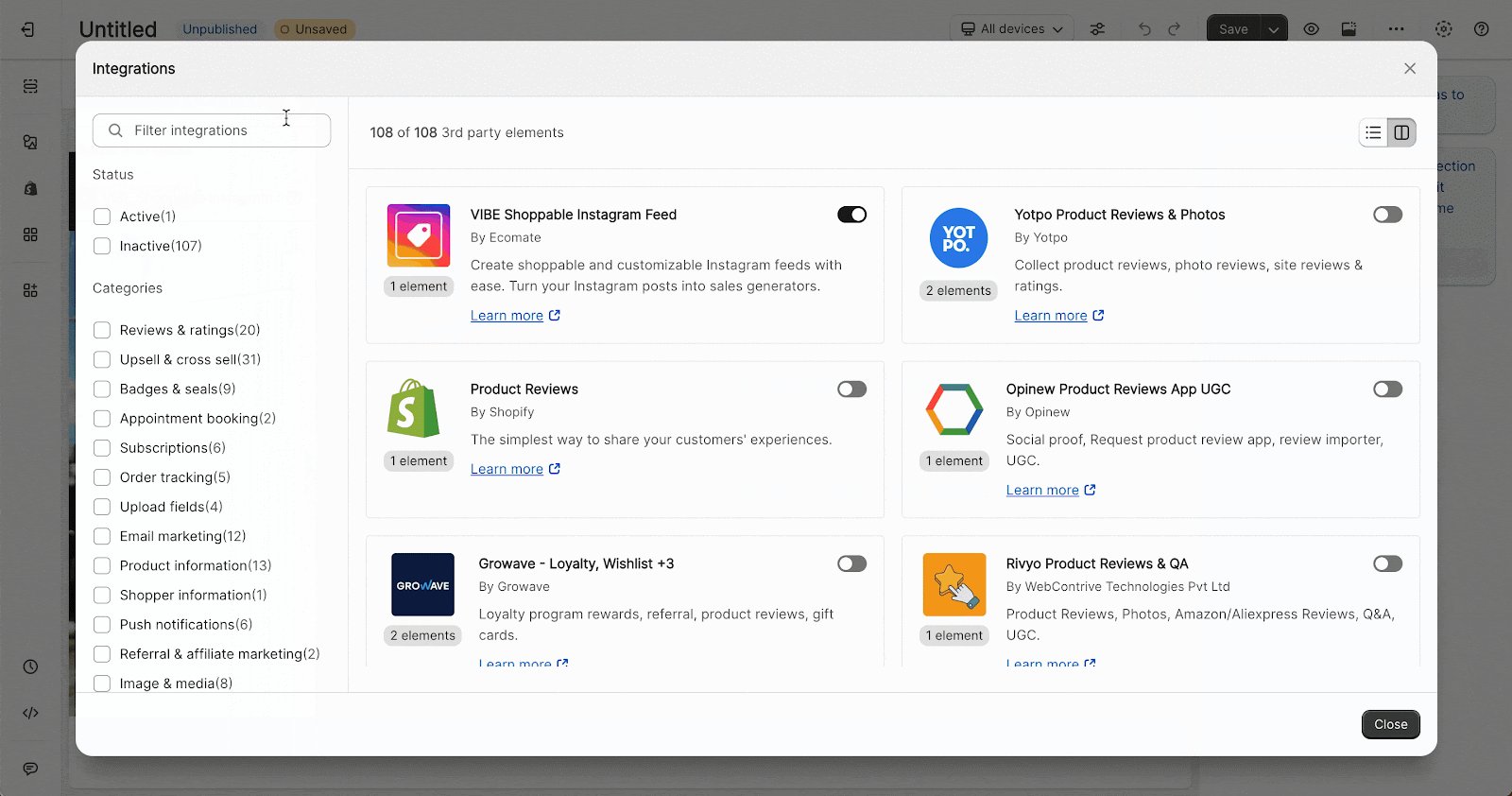
Step 1: Go to Add third party elements in the left toolbar > Click on the Edit your 3rd party elements button.
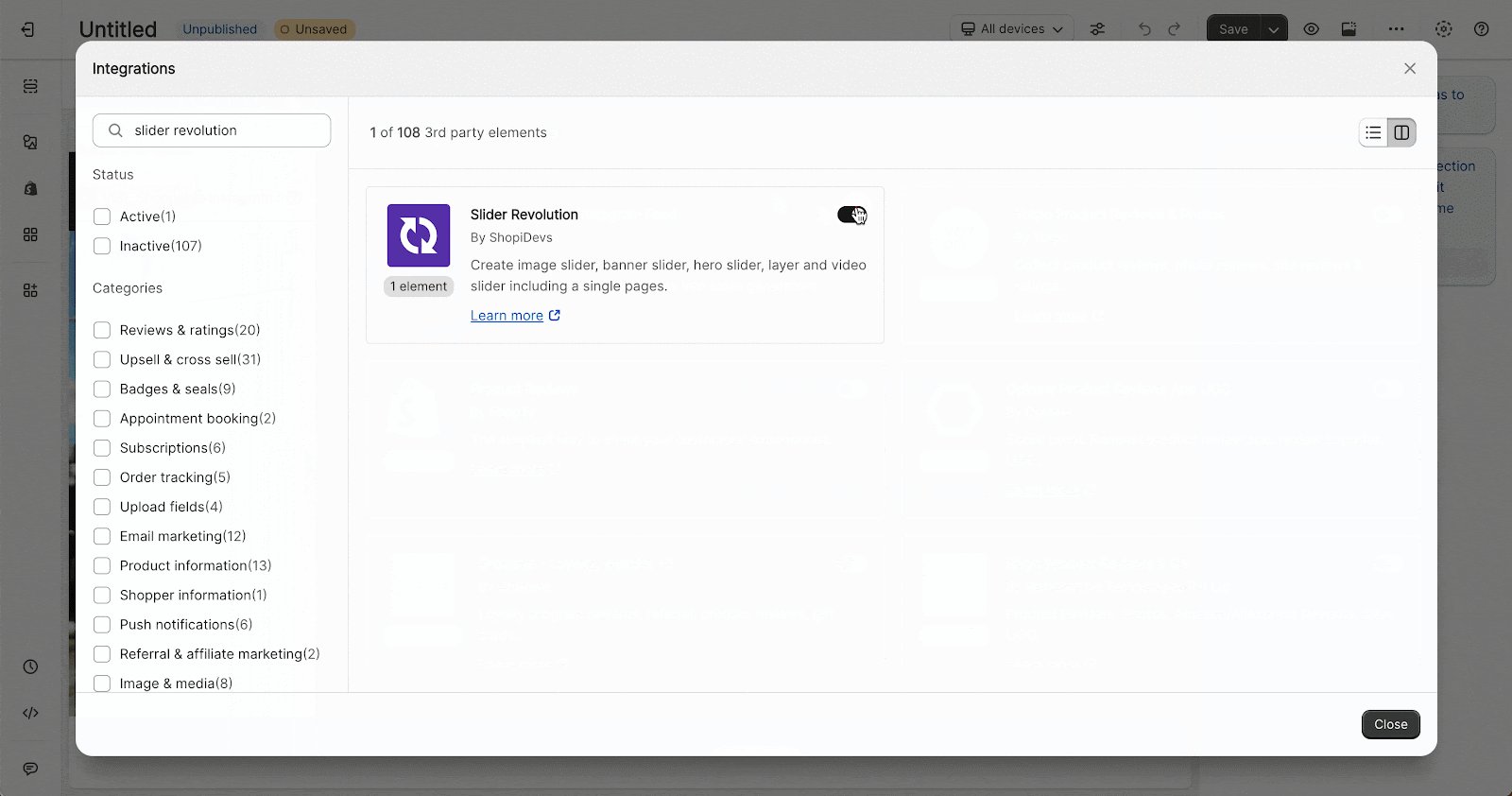
Step 2: In the Integrations popup page, you can search “Slider Revolution” on the search bar.
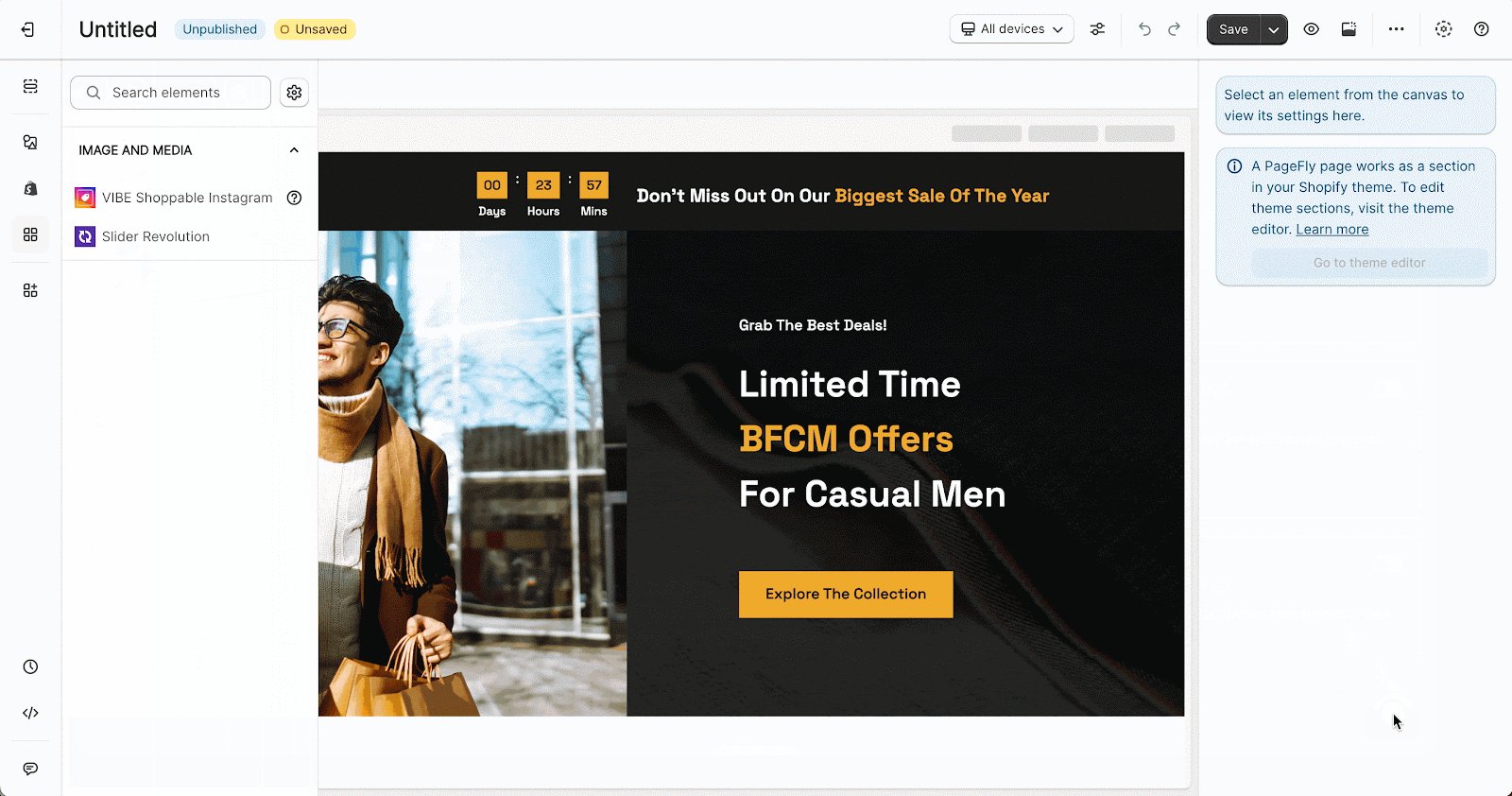
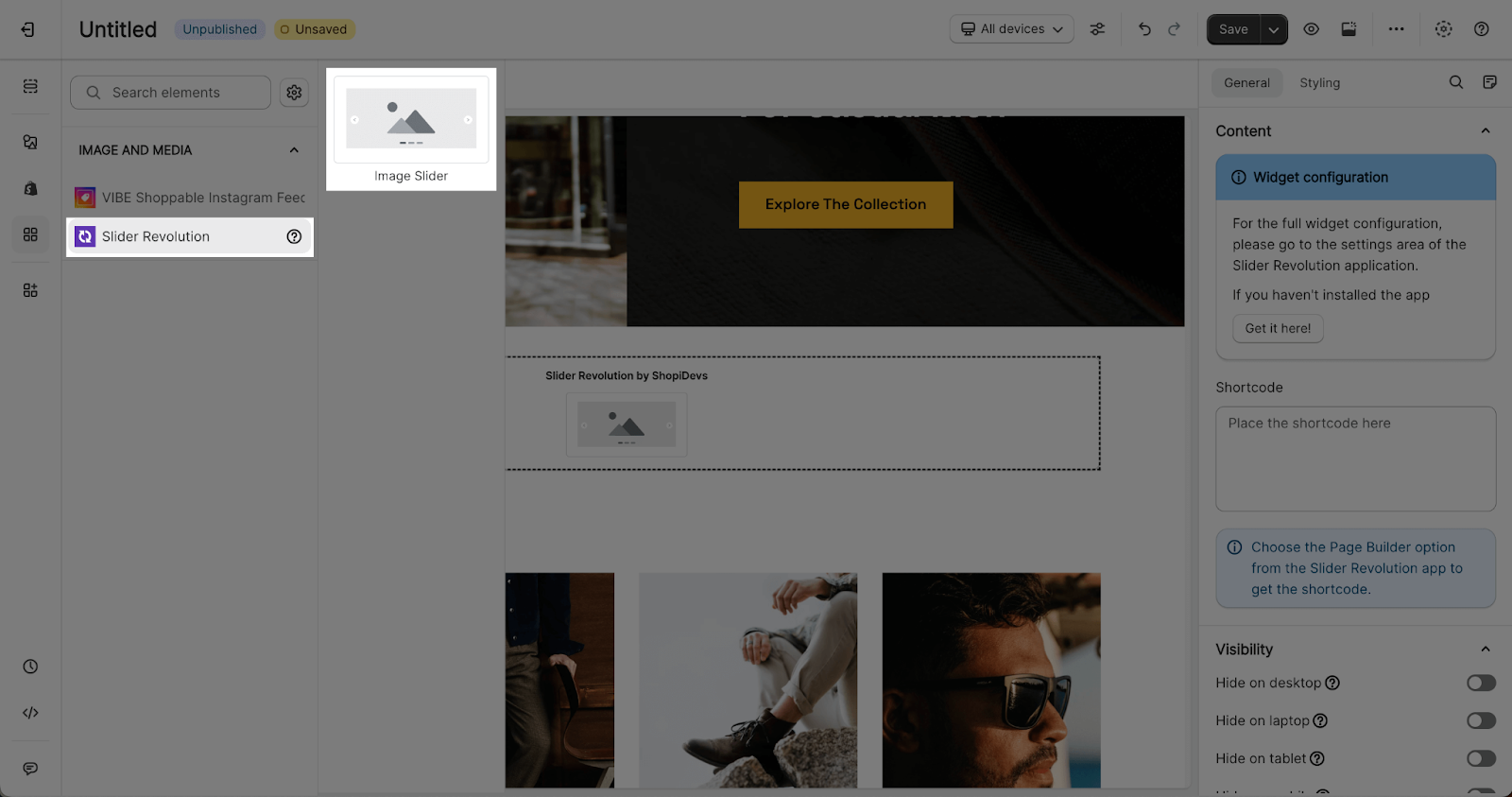
Step 3: Click on the Slider Revolution element in the catalog.
Step 4: Drag and drop the element into your PageFly editor.
The Slider Revolution element only comes in 1 variation.
- The Slider Revolution element can work on all page types, and it will inherit the settings/data from your Shopify Admin Setting.
- You can use this element several times on a page.
Configuration
PageFly’s Settings
General Settings
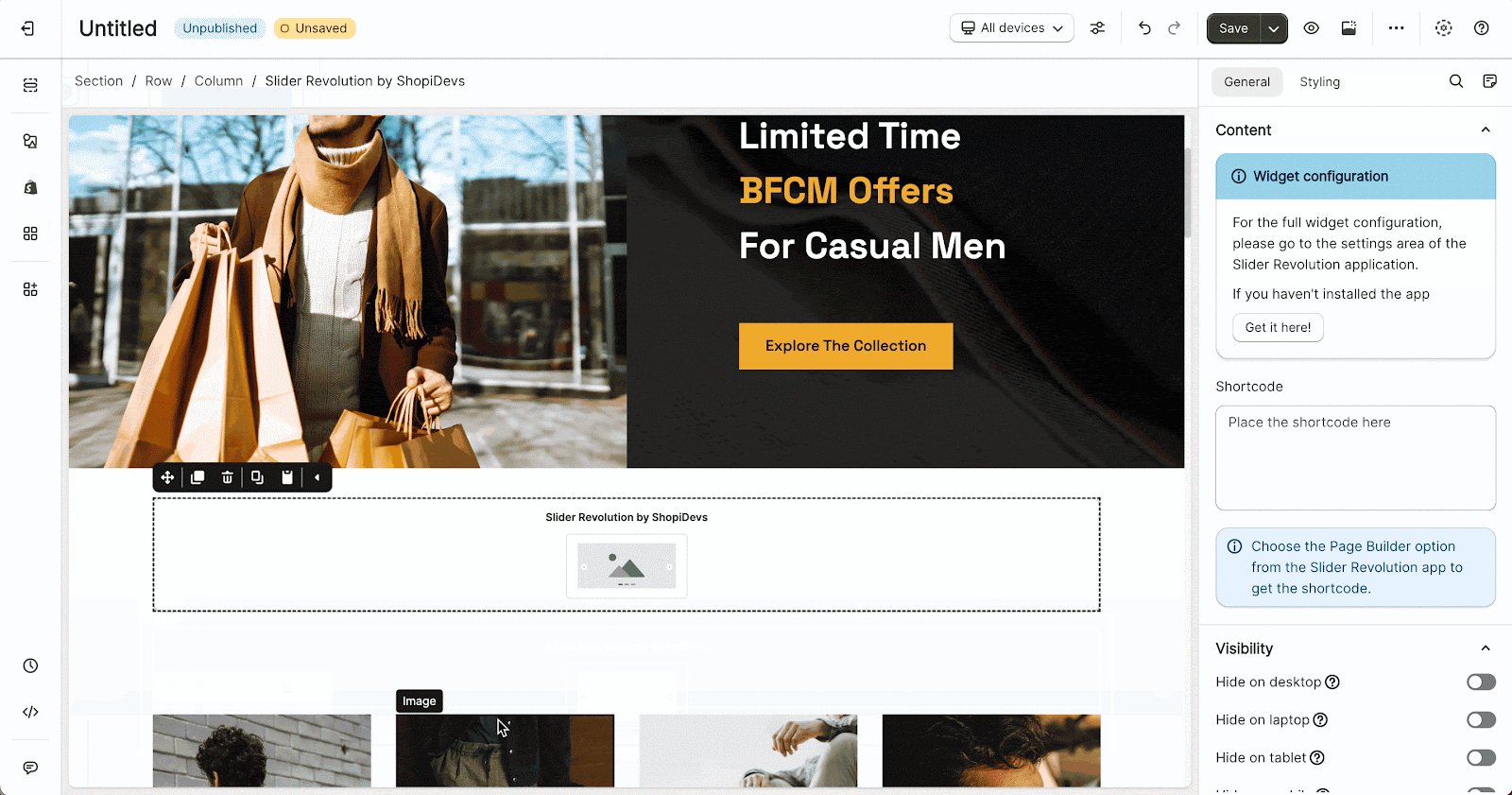
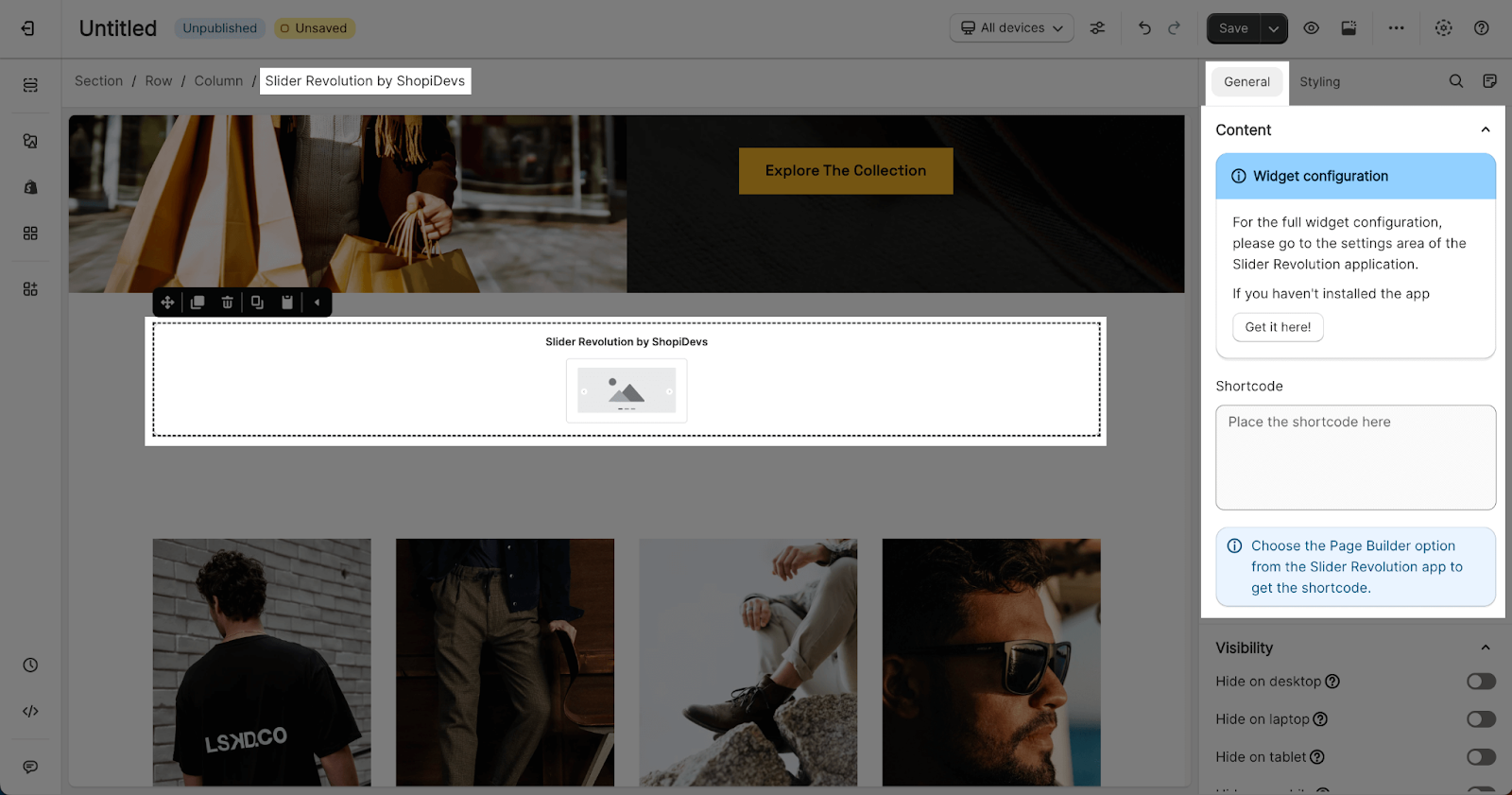
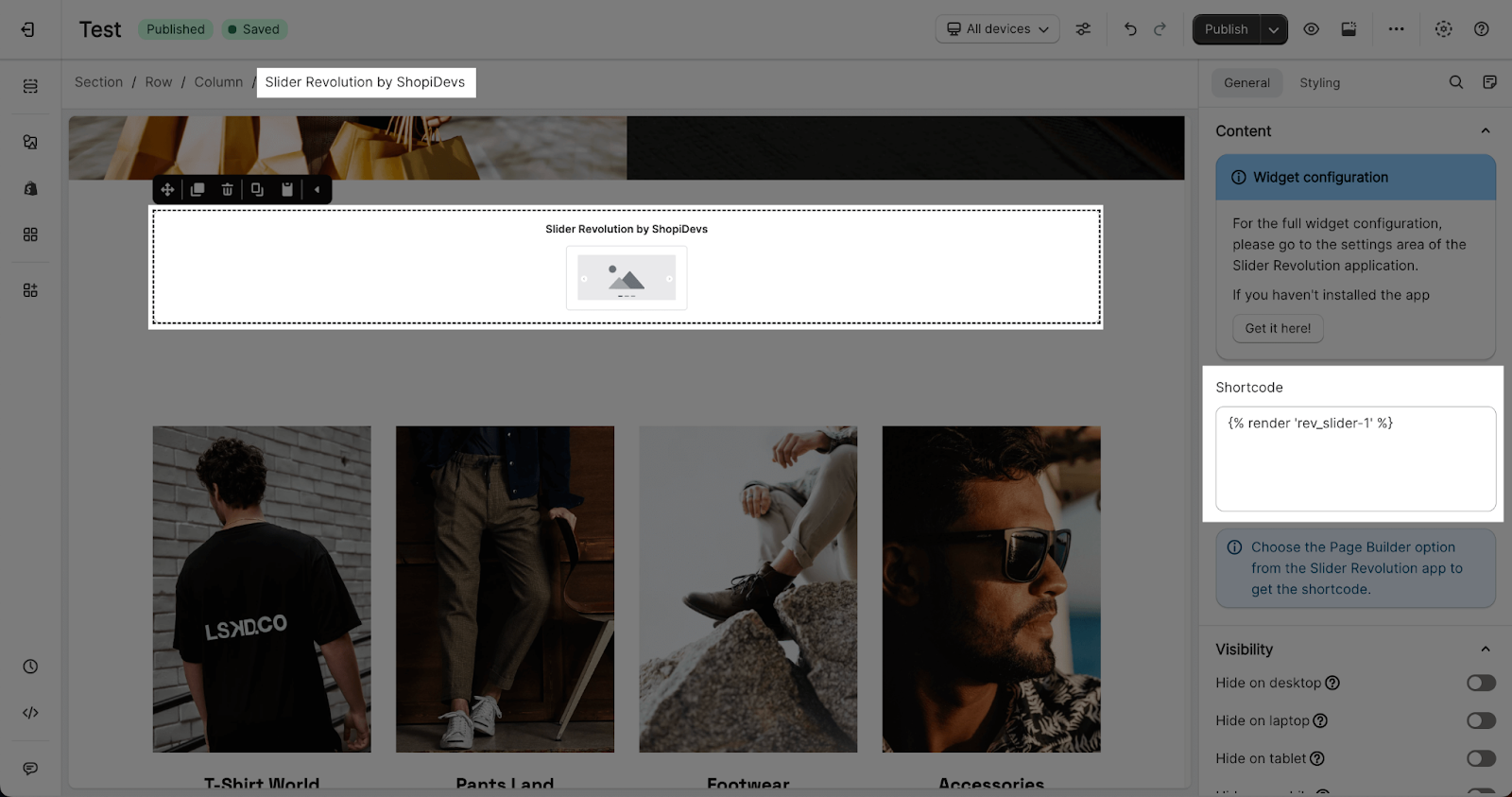
In the General tab, there is a widget configuration giving you a short explanation of the Slider Revolution Shopify app, and its link to the app listing.
You will need to add the embedded code from Slider Revolution app to see the element on the live view
Note that all configurations must be done in the Slider Revolution App.
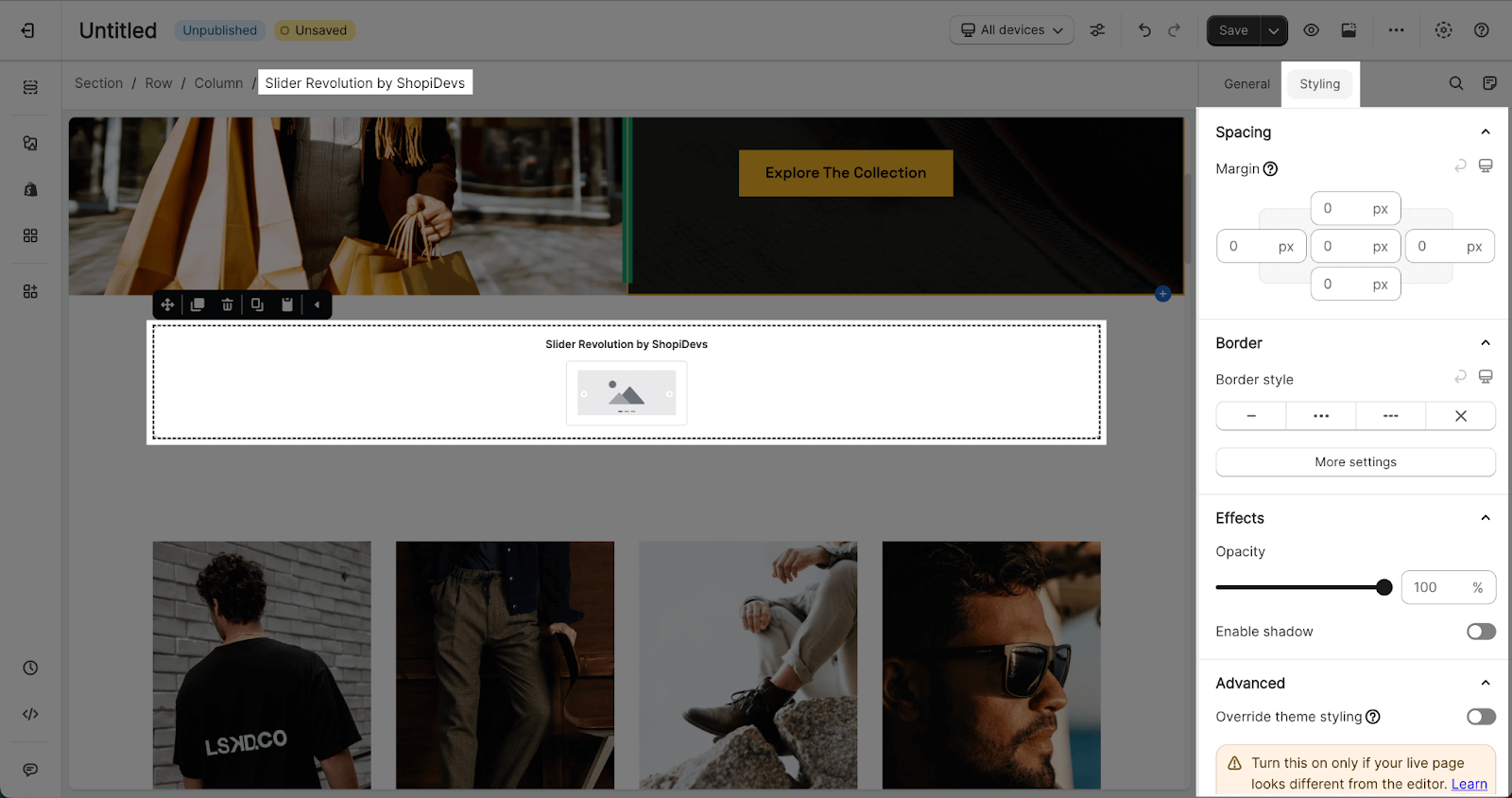
Styling Settings
You can customize the styling of the Slider Revolution element in the Styling tab.
You can check more information about the Styling tab here.
Slider Revolution Settings
As mentioned above, you need to install the Slider Revolution app to your Shopify store and configure all settings in that app.
Step 1: Access Slider Revolution app
From your Online store > Go to Apps > Select Slider Revolution app
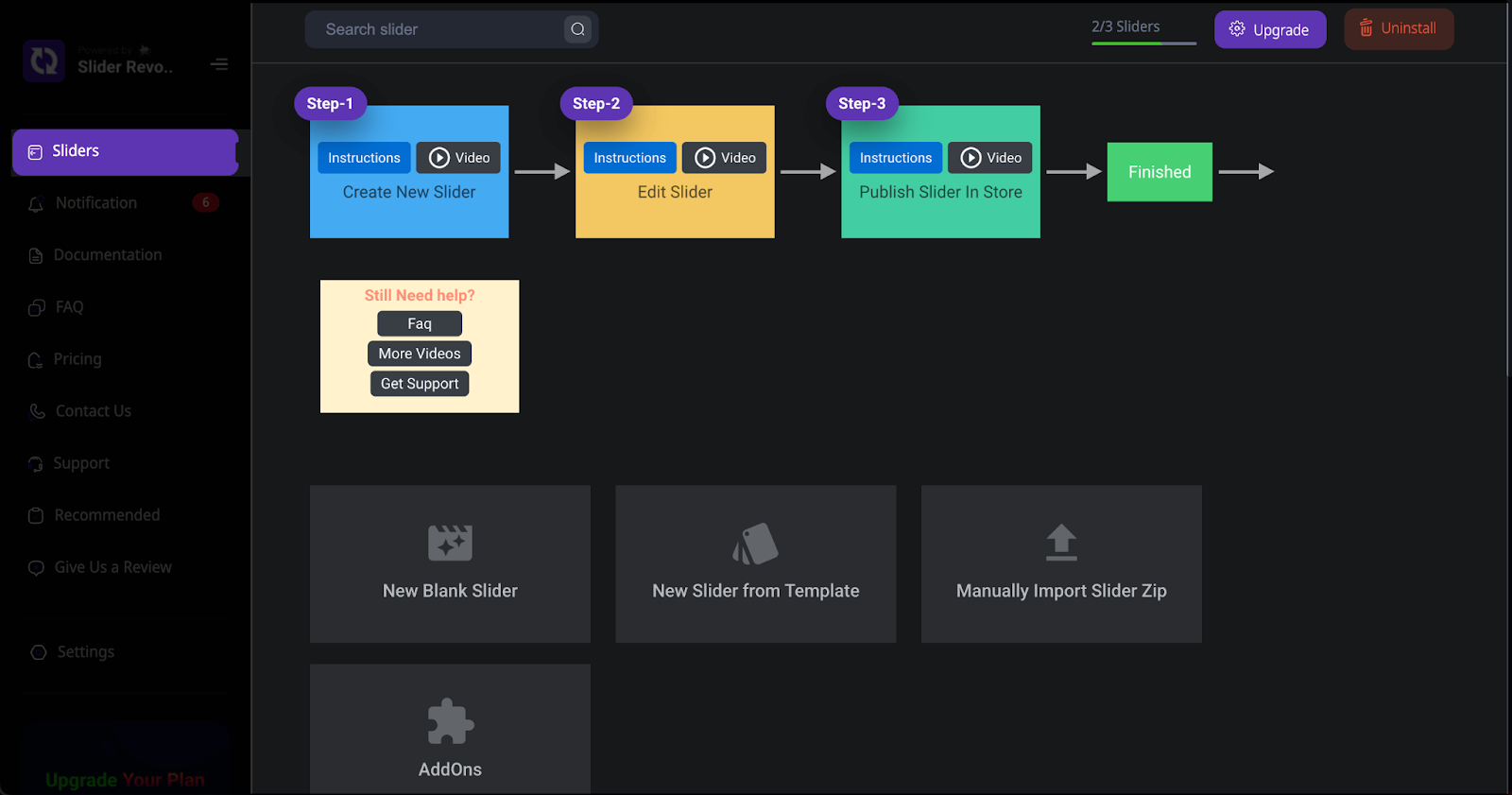
Step 2: Create your slide
From the Dashboard, go to Sliders and start creating your sliders.
Step 3: Edit your sliders with the App Configuration
From the Editor View, there are several settings from the Slider Revolution app that you can use to customize the slide as your design.
Add background image for slide
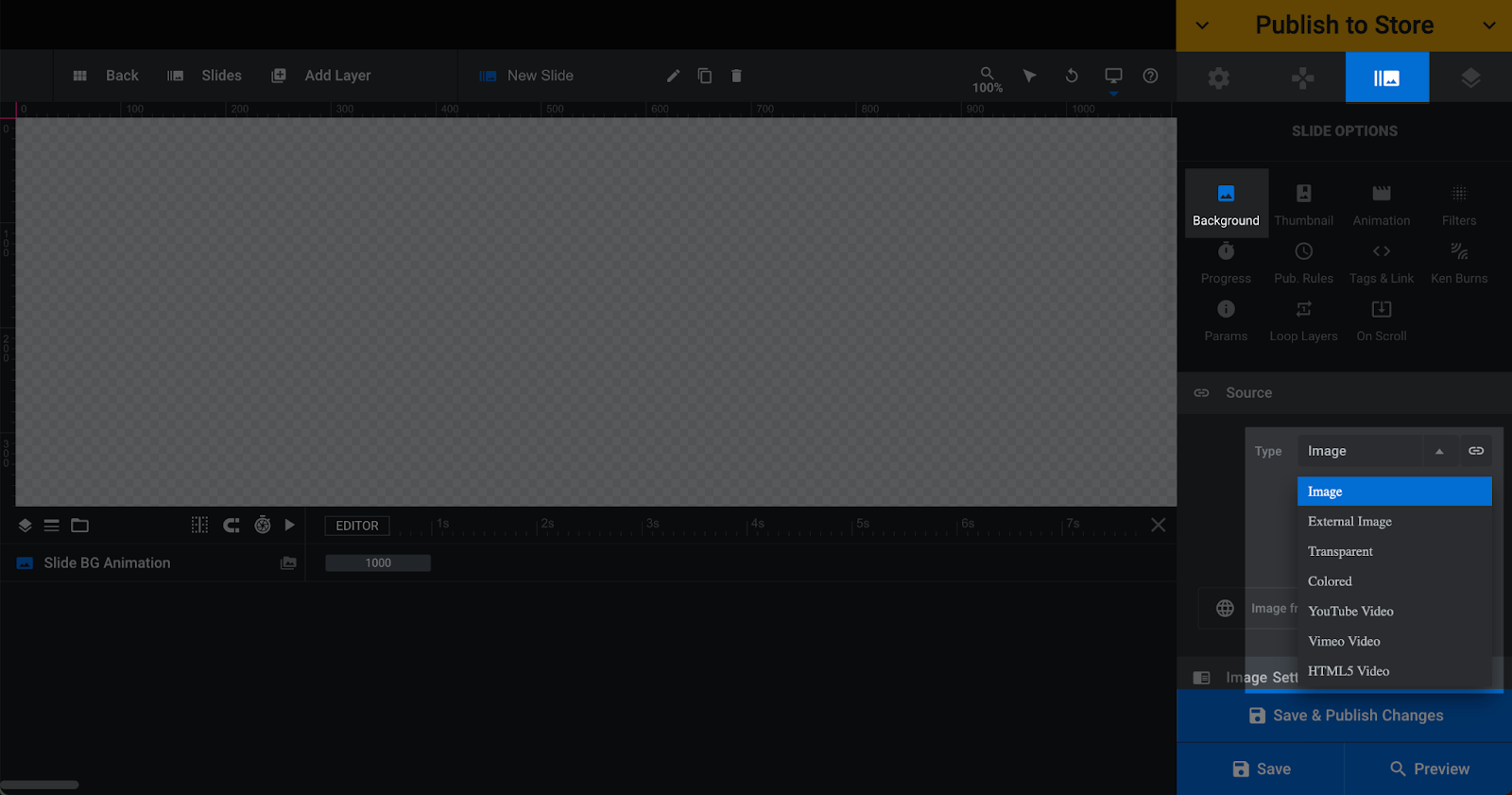
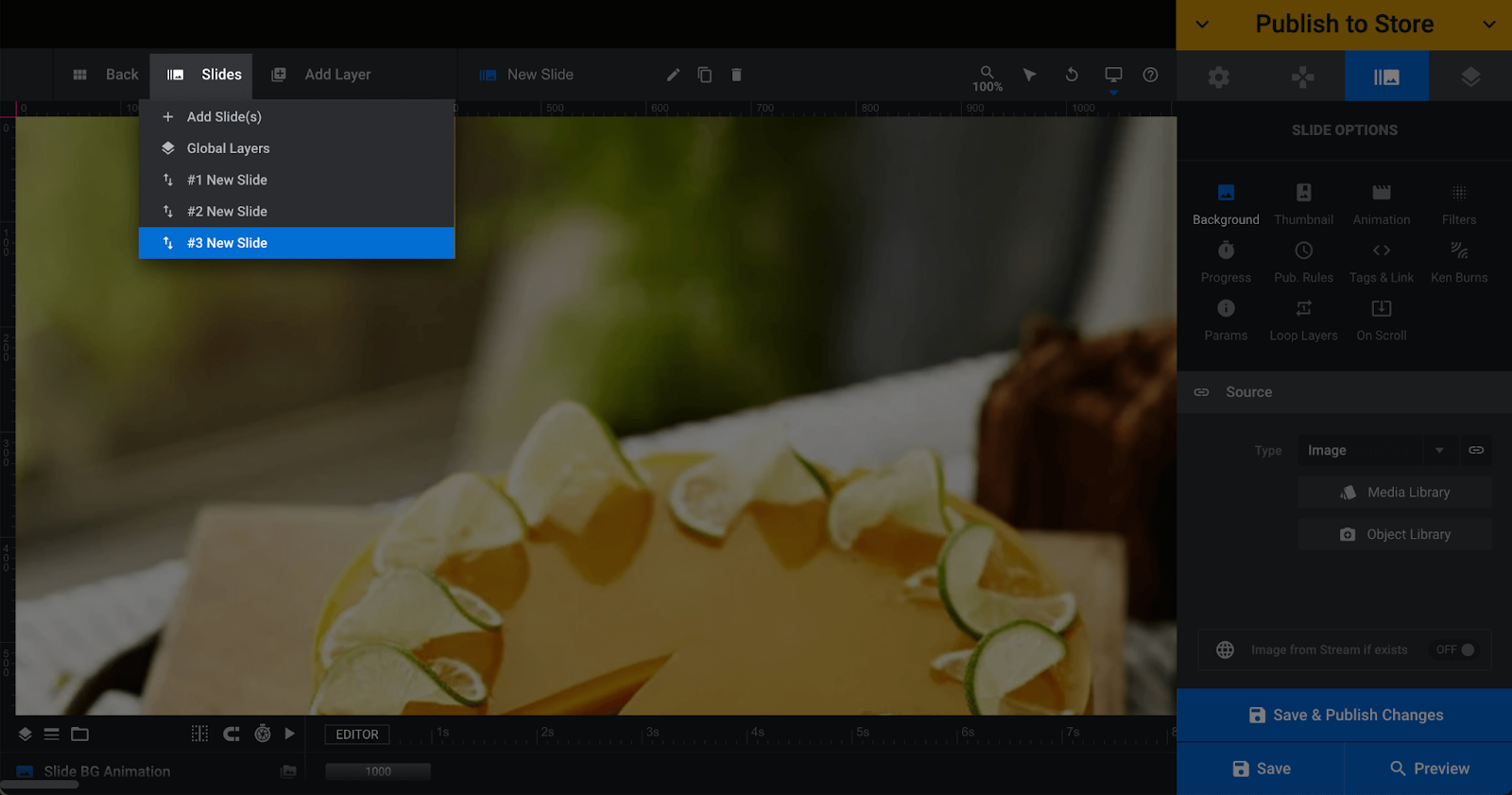
In Editor view, click on the third icon on the top right which is the Slide option icon to upload the background image of your slide.
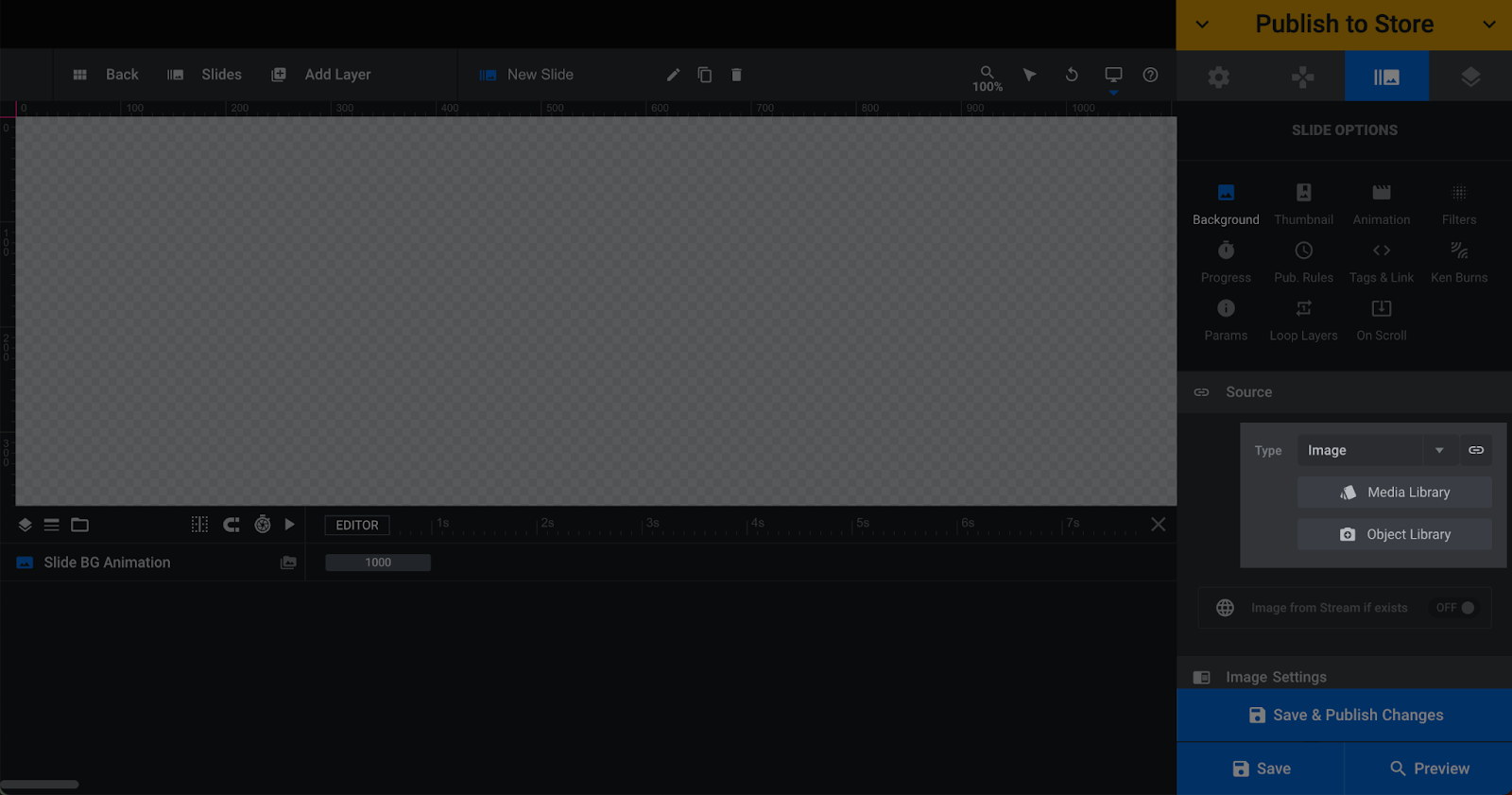
Then, in Background > Source > Type > select the image type that you want.
After that, you can add images from your Media library or Object library.
Add text for slide
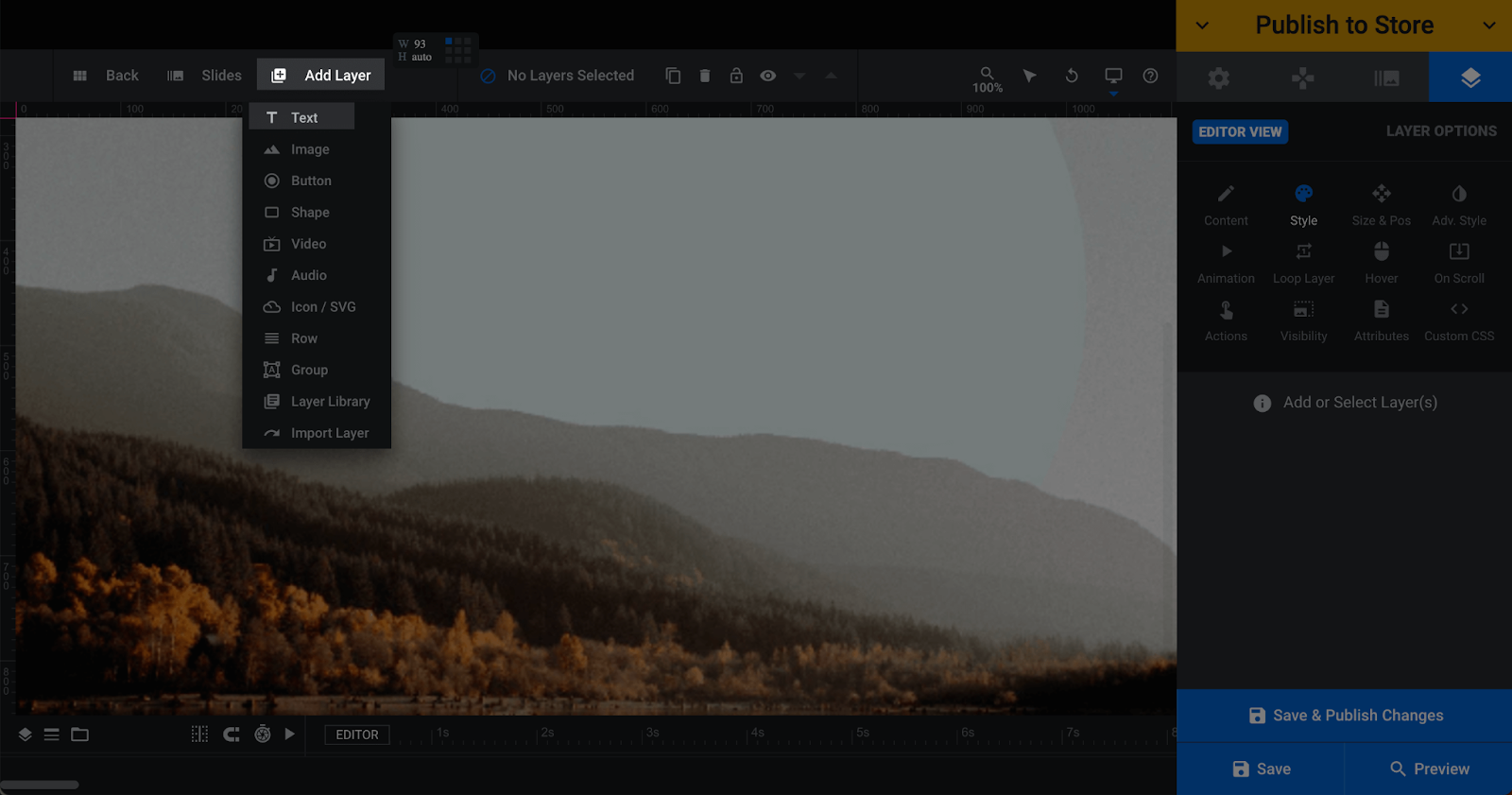
To add text for slide, you will need to click on the Add Layer button. Then choose the Text layer.
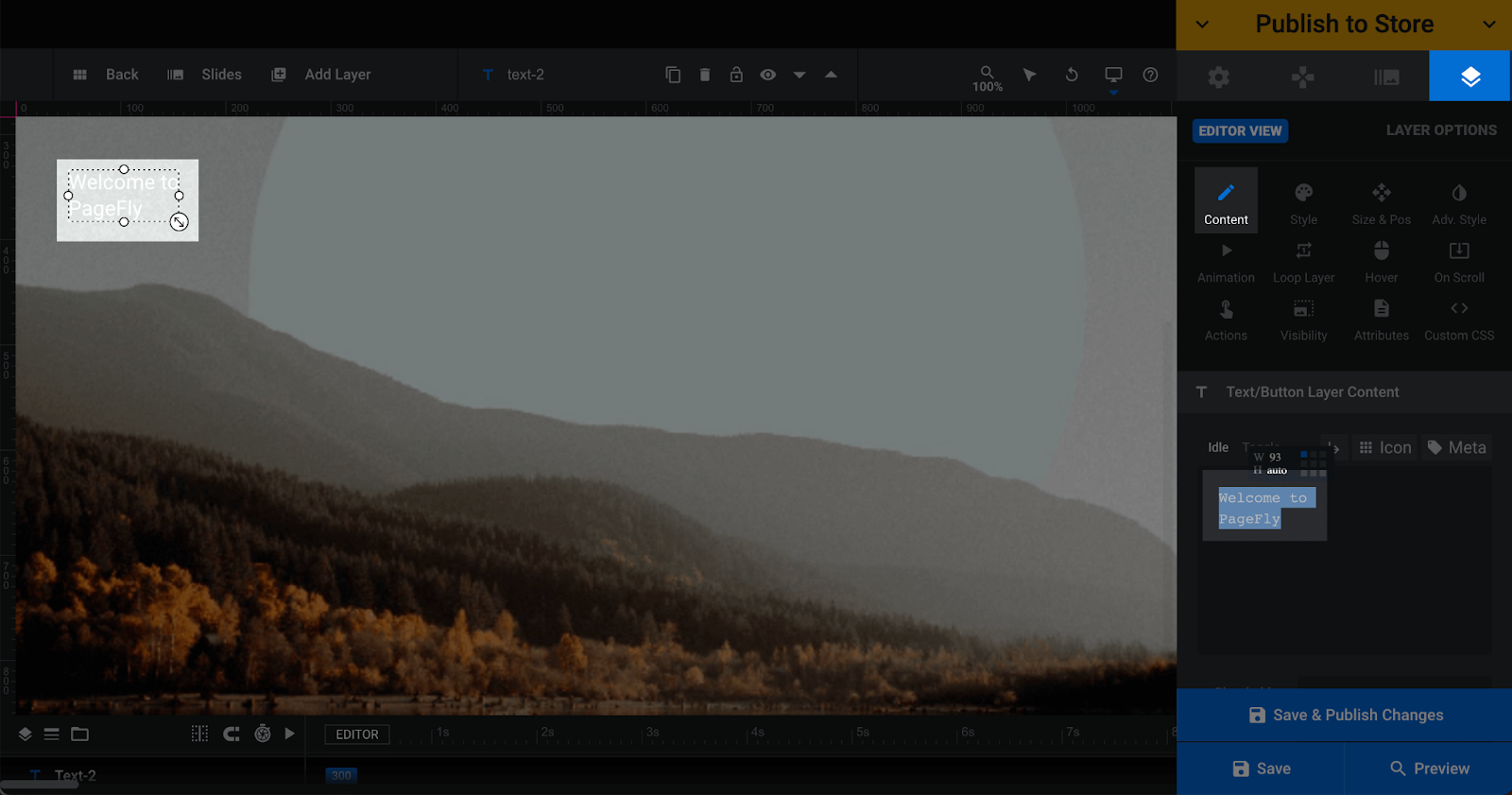
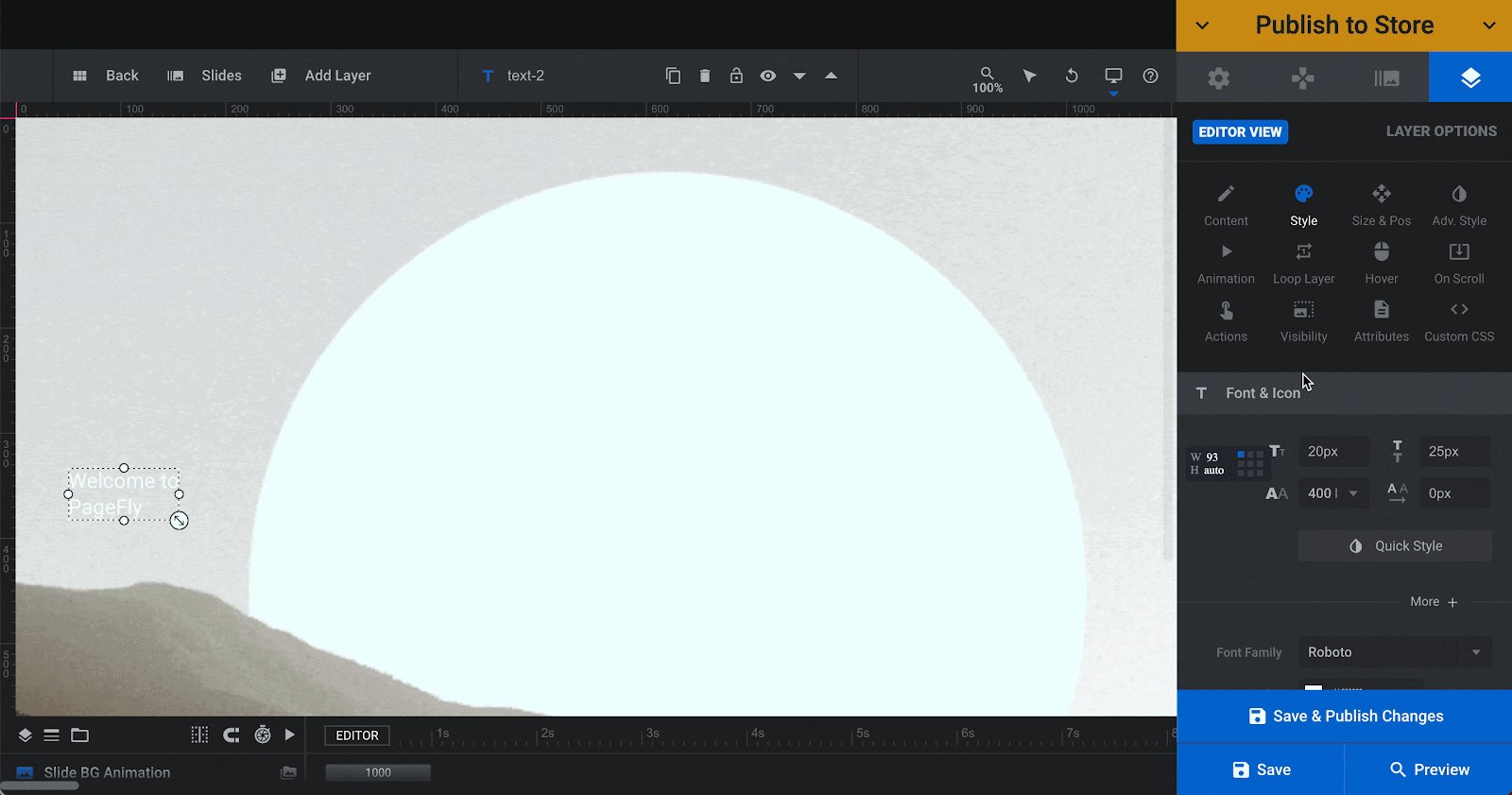
To change the text in the Text layer, click on the last icon on the top right which is Layer option icon > click on Content > change the text in the Text/Button Layer Content
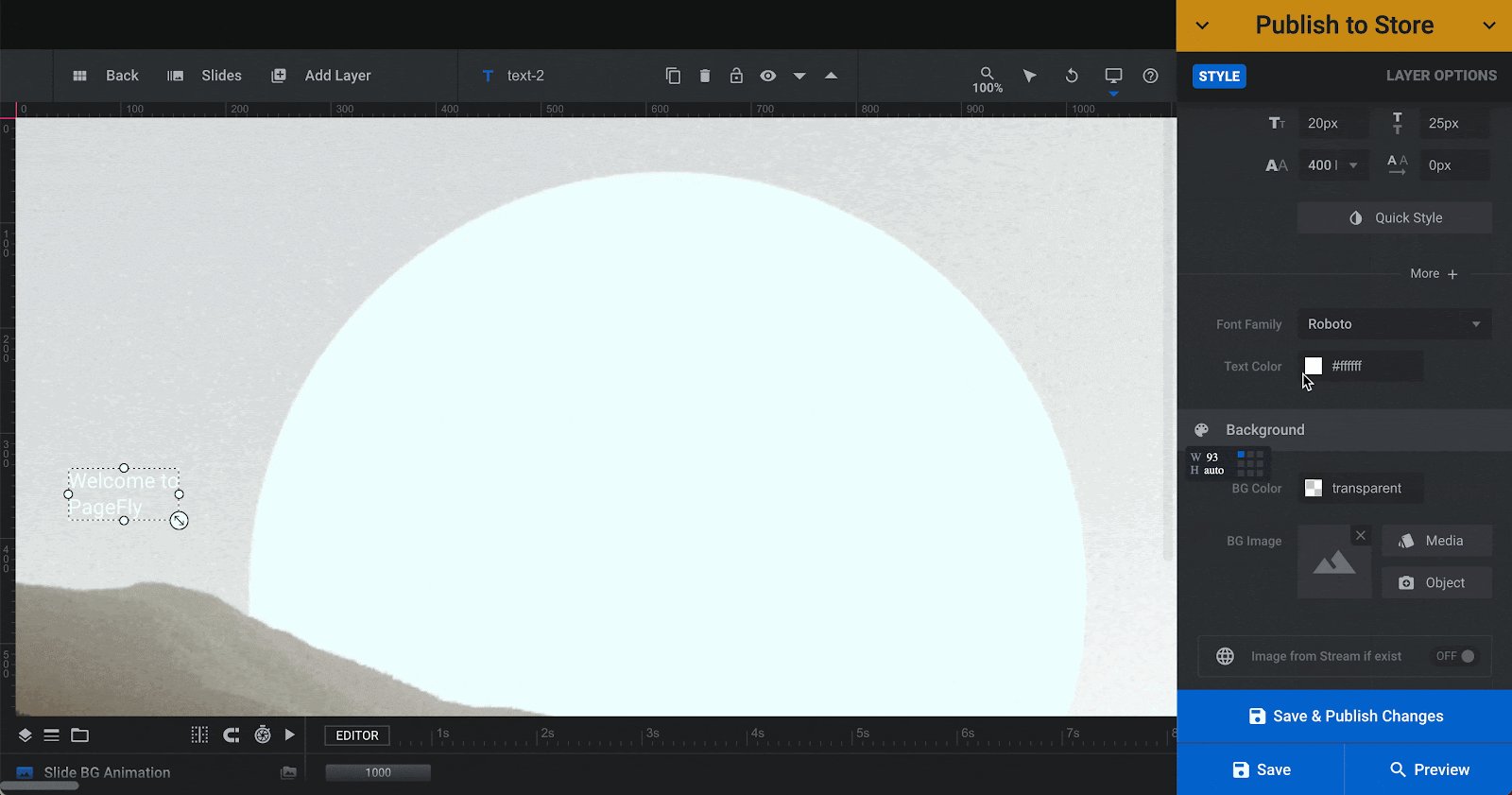
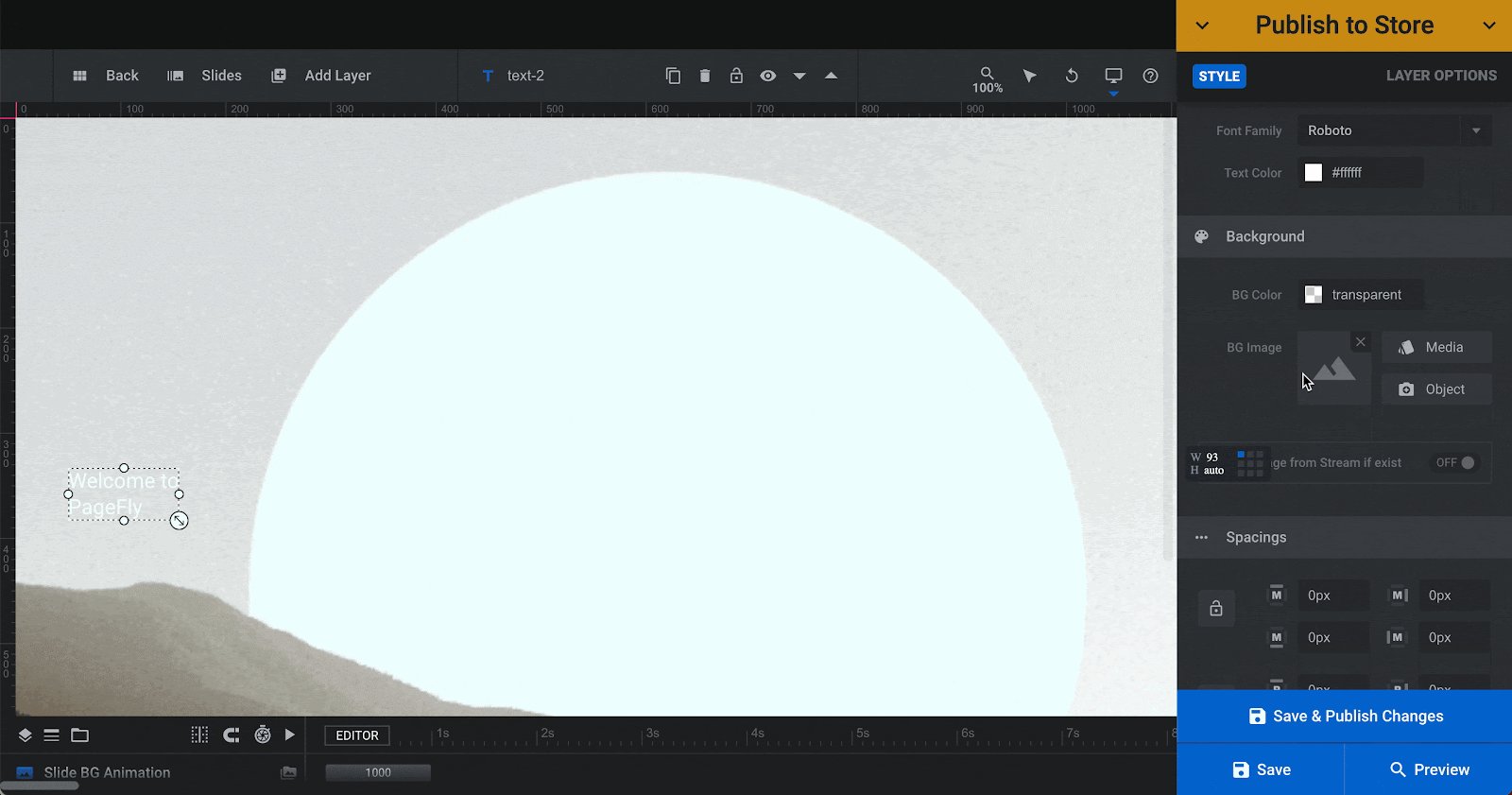
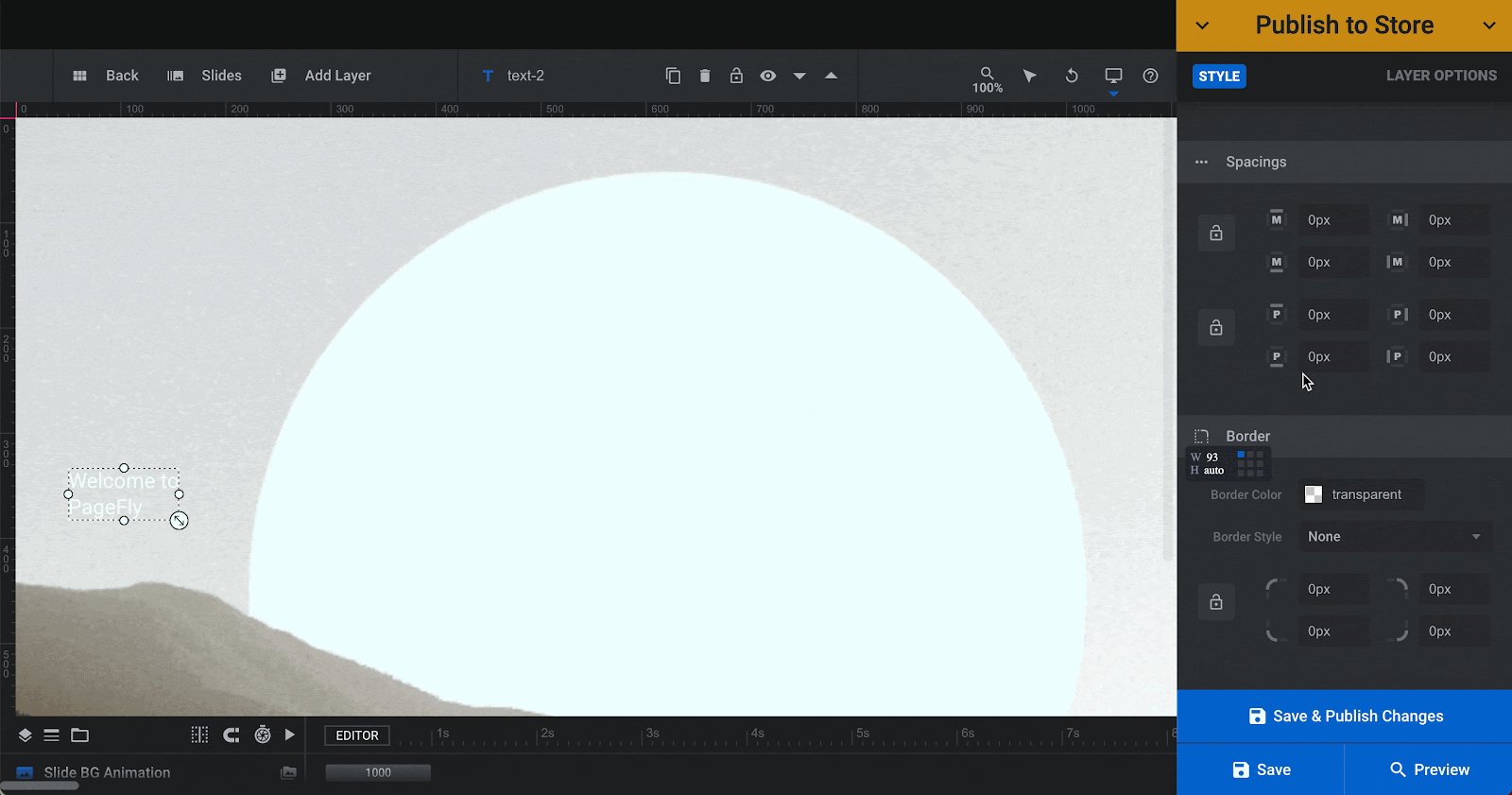
To change the style of the text, change to Style layout. Here you can customize the Font & Icon, Background, Spacing and Border.
Add more slides on the slider
In the Editor view, click on the Slides icon > click Add slides to add more slides on the slider.
Step 4: Generate the embedded code for PageFly pages
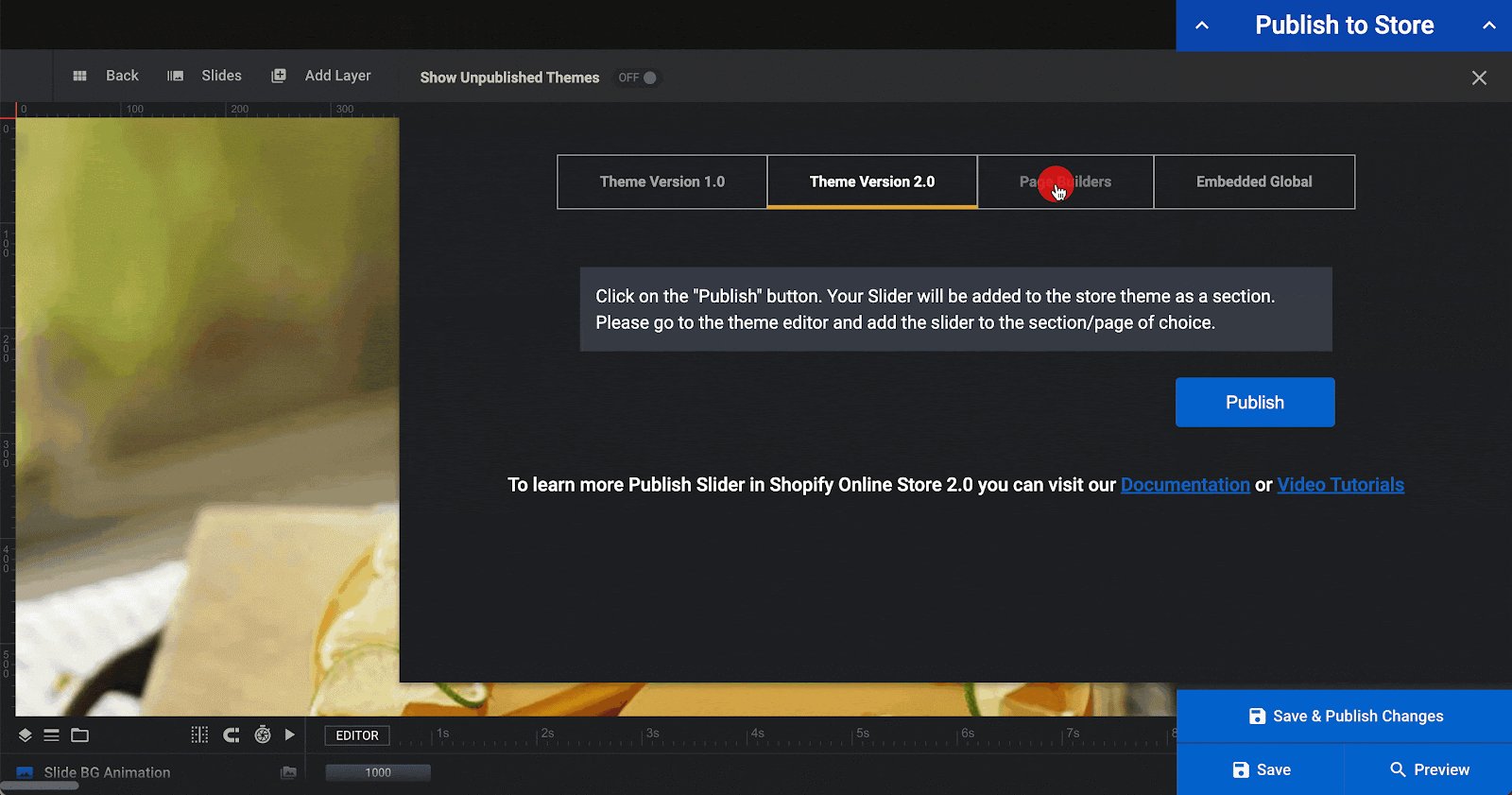
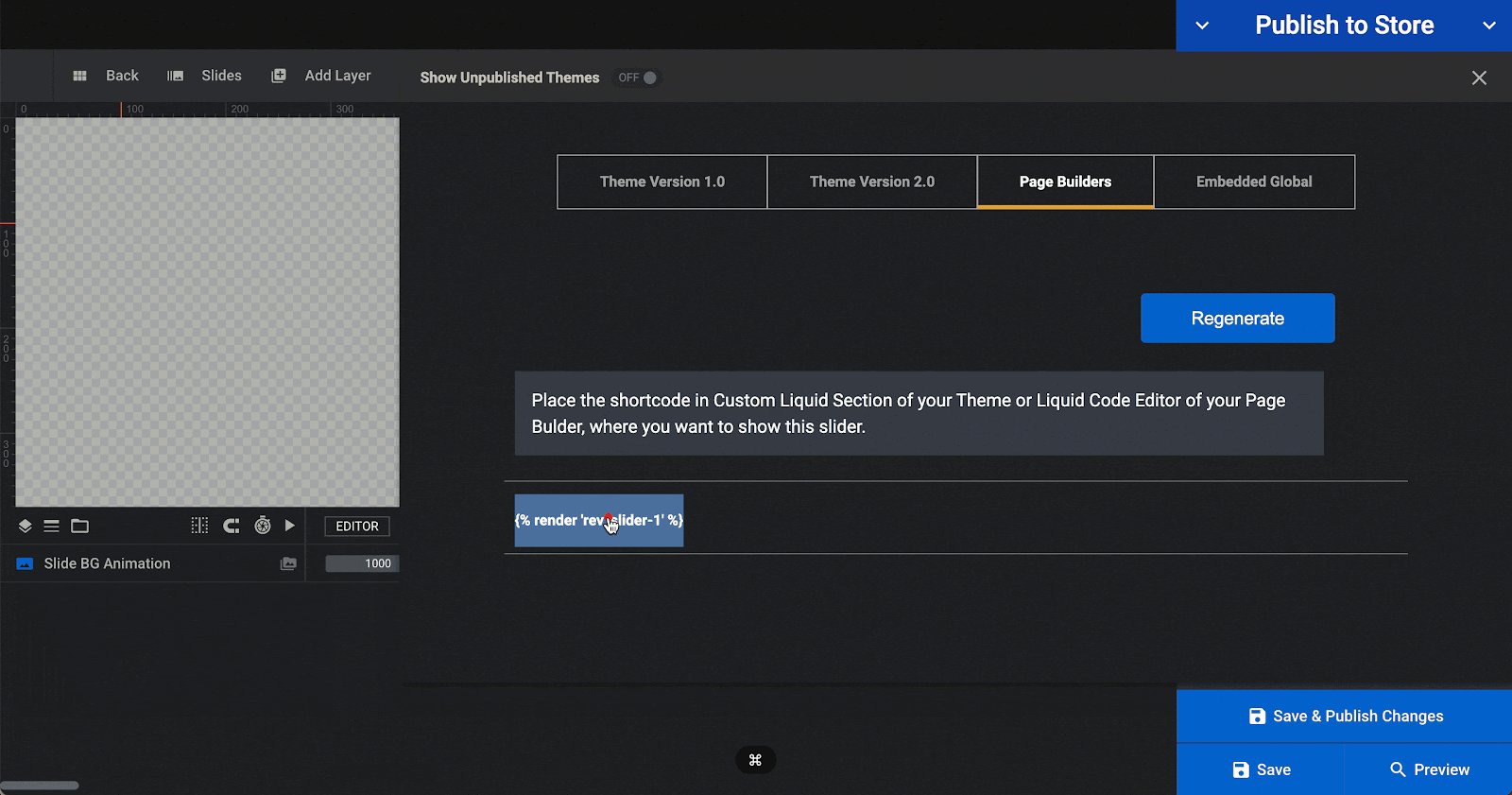
After clicking on “Publish to Store”, you will see a popup with some options to use the Slider in
- Theme Version 1.0
- Theme Version 2.0
- Page Builders
- Embedded Global
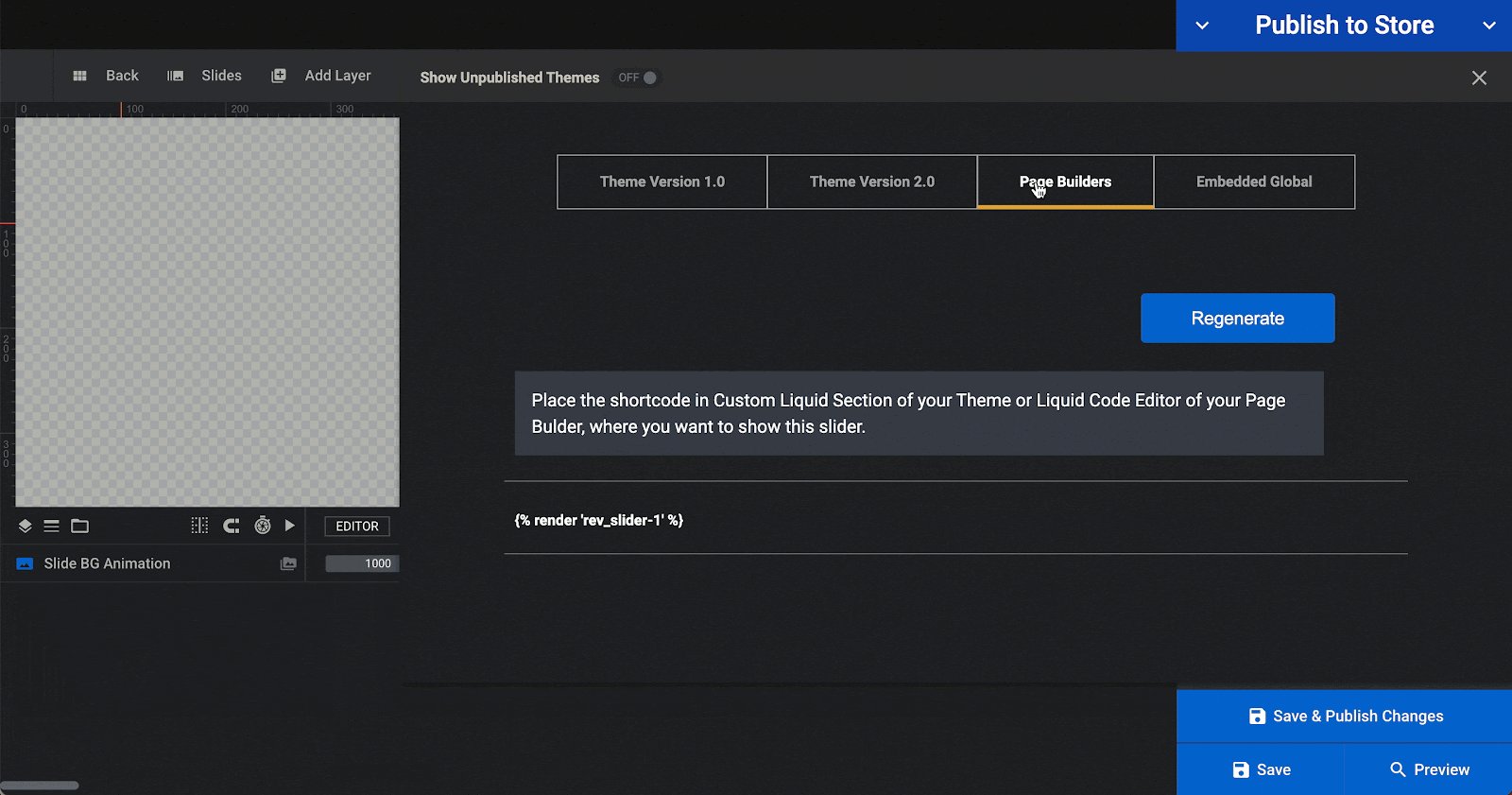
To display the Slider Revolution on PageFly pages, please click on Page Builder and generate the embedded code.
Step 5: Display the Slider Revolution Sliders
After pasting the embedded code into the Slider Revolution element, you will need to publish the page to see it in the live view.
Key Takeaways
Slider Revolution Shopify App lets you customize and showcase various types of sliders on your PageFly pages.
Frequently Asked Questions
Overview
| When was the Slider Revolution App created? | 2019 |
| How much is the Slider Revolution Shopify App? | $6.99/month with the first 7-days free trial |
| Can I use the Slider Revolution element on the PageFly Editor? | Yes |
What is Slider Revolution?
Slider Revolution Shopify App is designed to help you create different kinds of Shopify sliders, including images slider, hero slider, video slider, collection slider, and more.
What’s included in the Slider Revolution Pricing Plan?
A Basic Slider Revolution Plan can create 1 slider. The higher plan includes all configuration options in the Basic plan, but allows merchants to create more sliders on their stores. With the Slider Revolution Enterprise plan, merchants can create up to 40 sliders.