About Enorm Image Gallery + Video
What Is Enorm Image Gallery + Video?
By integrating Enorm Image Gallery + Video to PageFly, you can create eye-catching photo and video galleries without any coding skills.
Install Enorm Image Gallery + Video
Before starting, keep in mind that you need to install the app on the Shopify App Store first.
Install Enorm Image Gallery + Video
Install PageFly
How To Access Enorm Image Gallery + Video
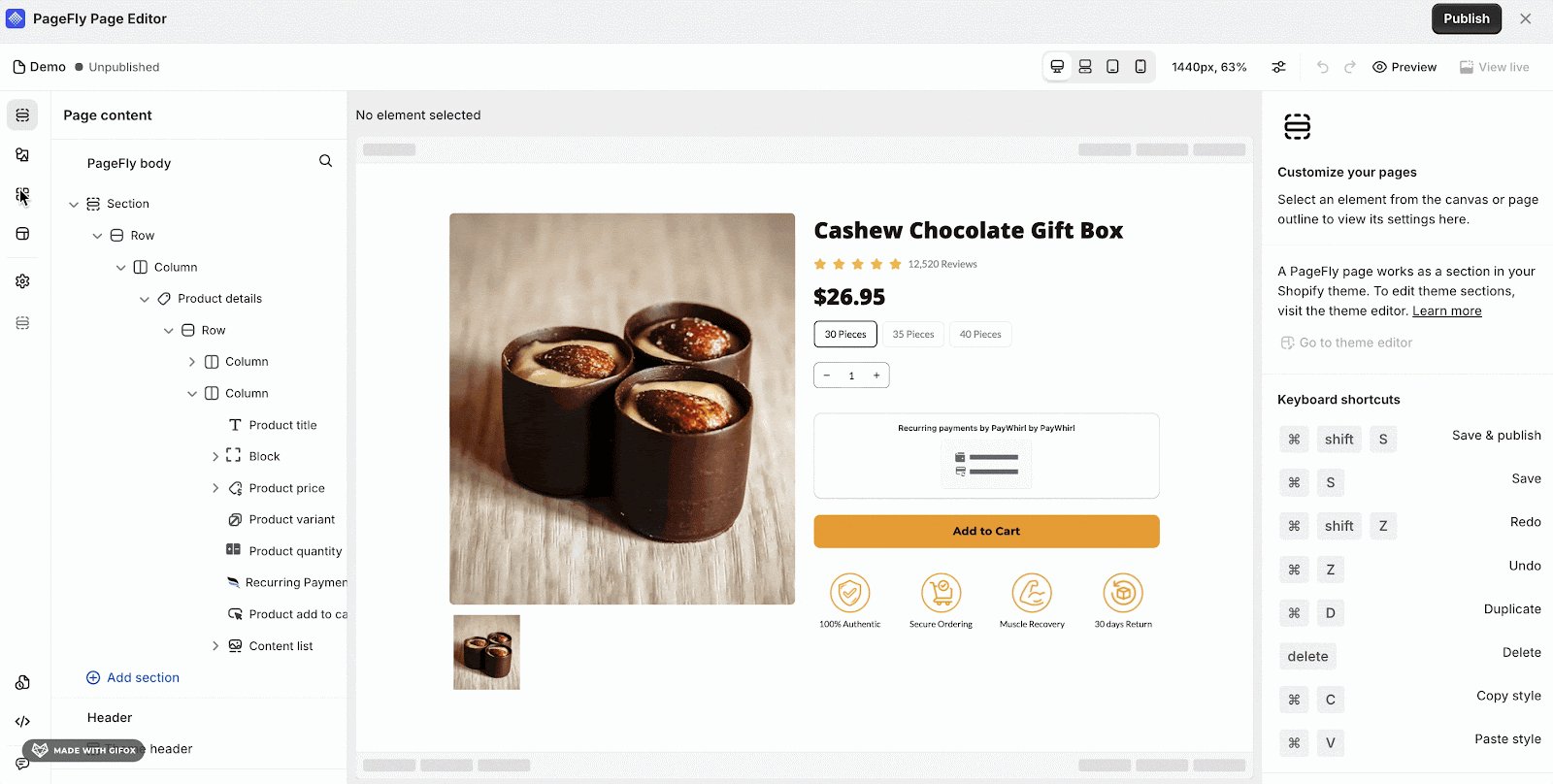
In page editor, follow these steps to access Wide Bundles element:
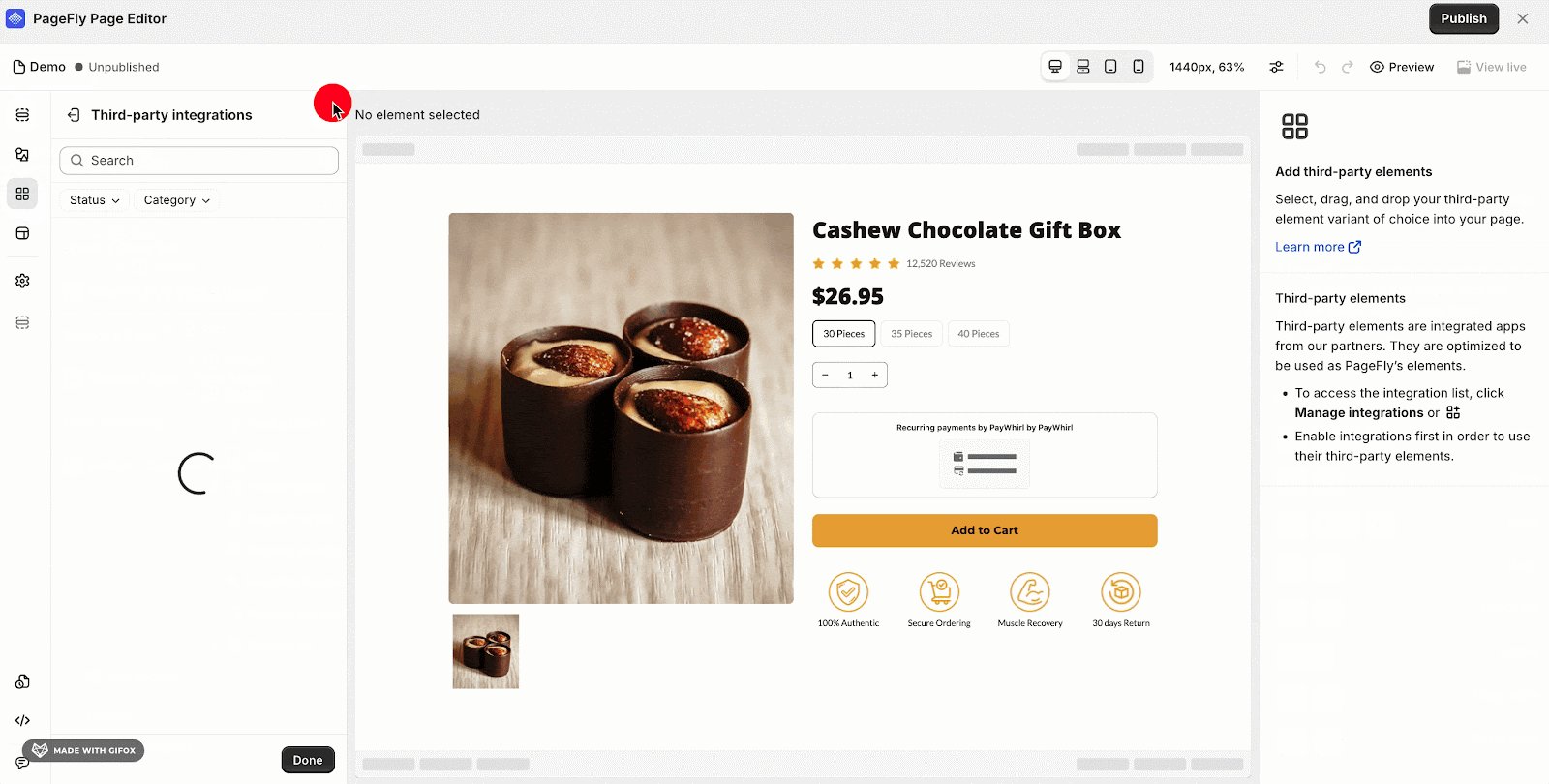
- Step 1: In the PageFly editor, click “Third-party elements” on the left menu
- Step 2: Click on the icon on top
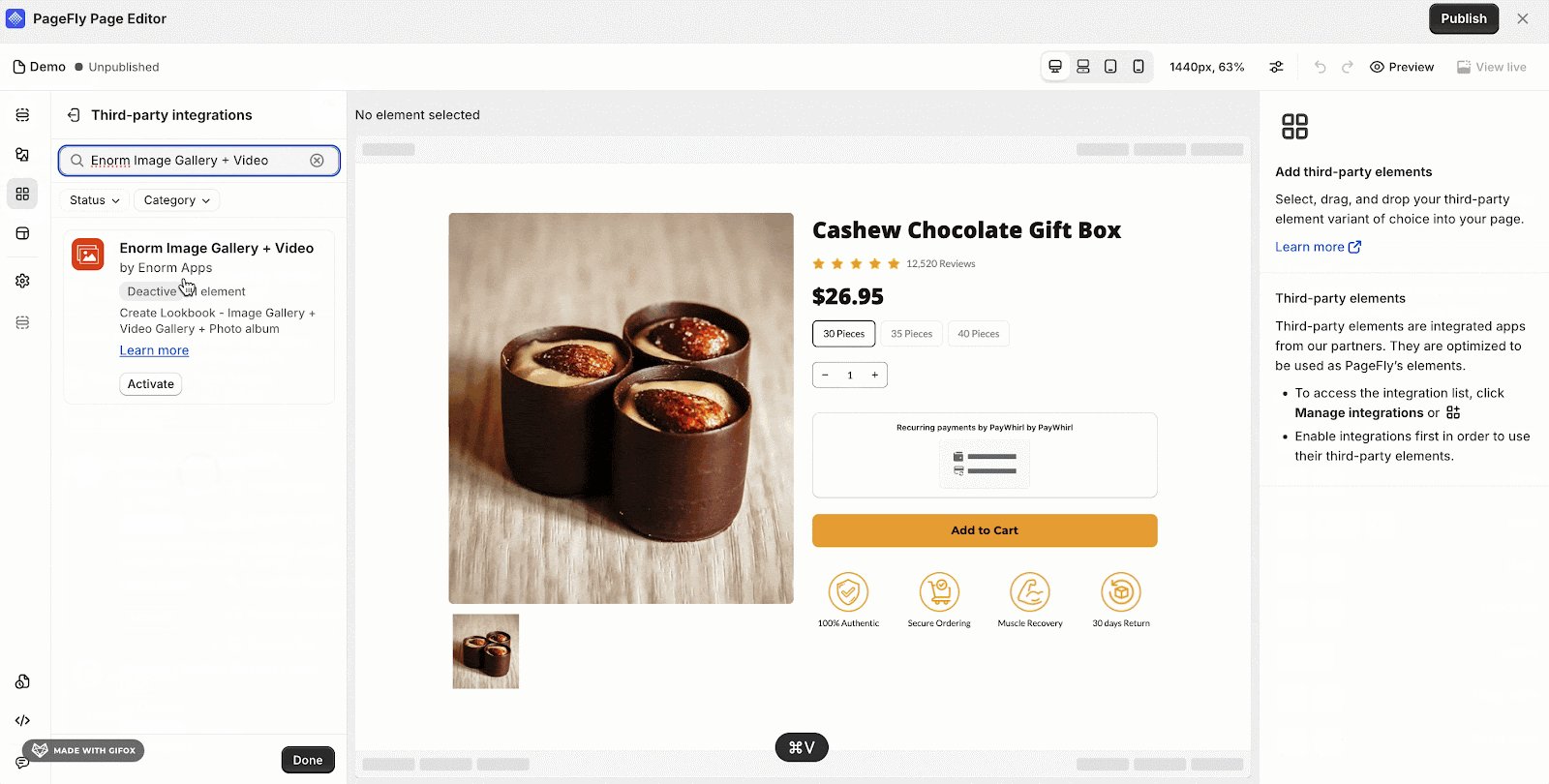
- Step 3: Search for “Enorm Image Gallery + Video” and hit the “Activate” button
- Step 4: Click “Done” and the element will appear in the Third-party elements menu
How To Configure Enorm Image Gallery + Video Element
From PageFly
Step 1: Add Enorm App Element
Before starting to set up the Enorm Image Gallery + Video element, you will need to add this element to your page canvas:
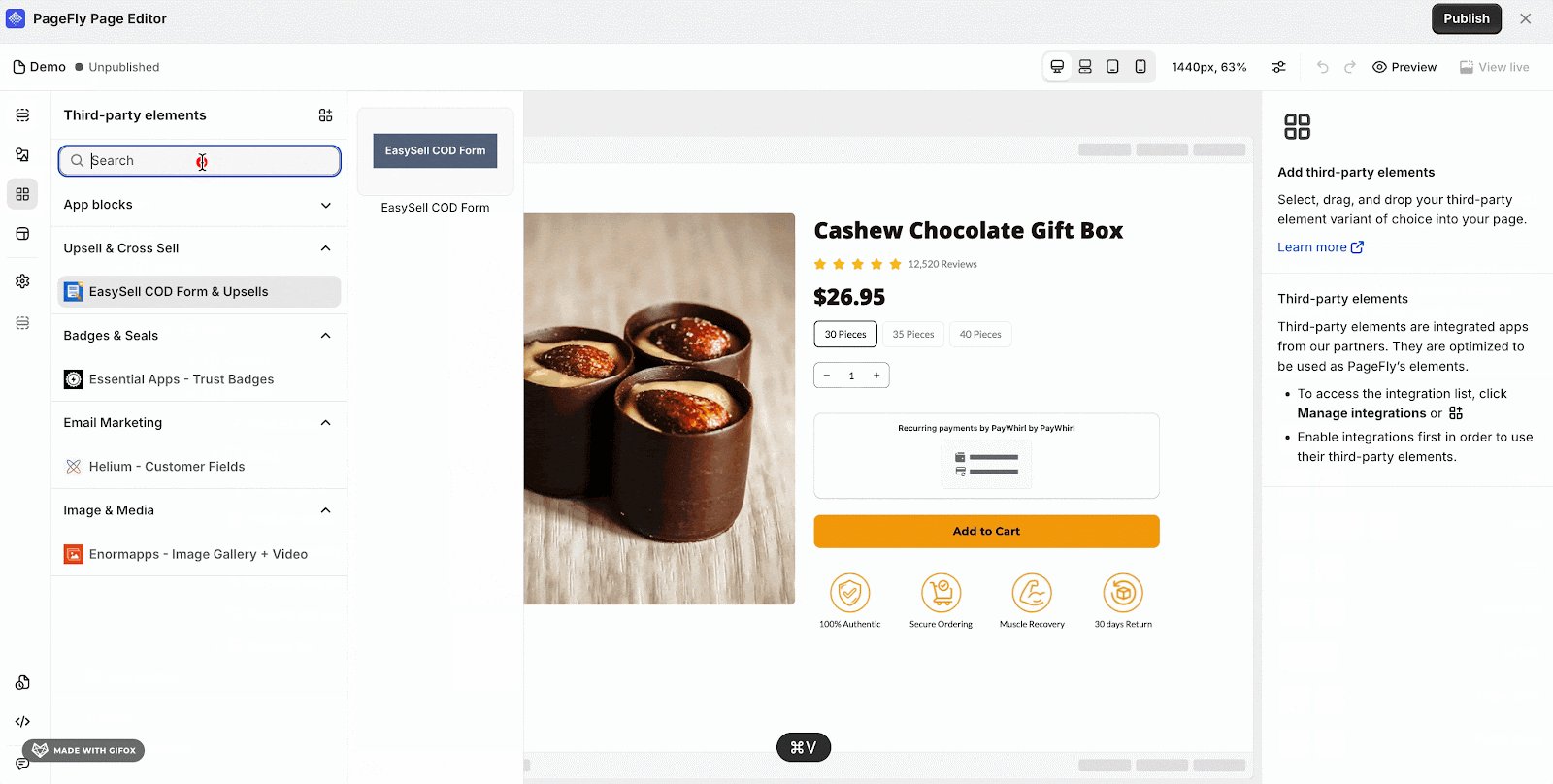
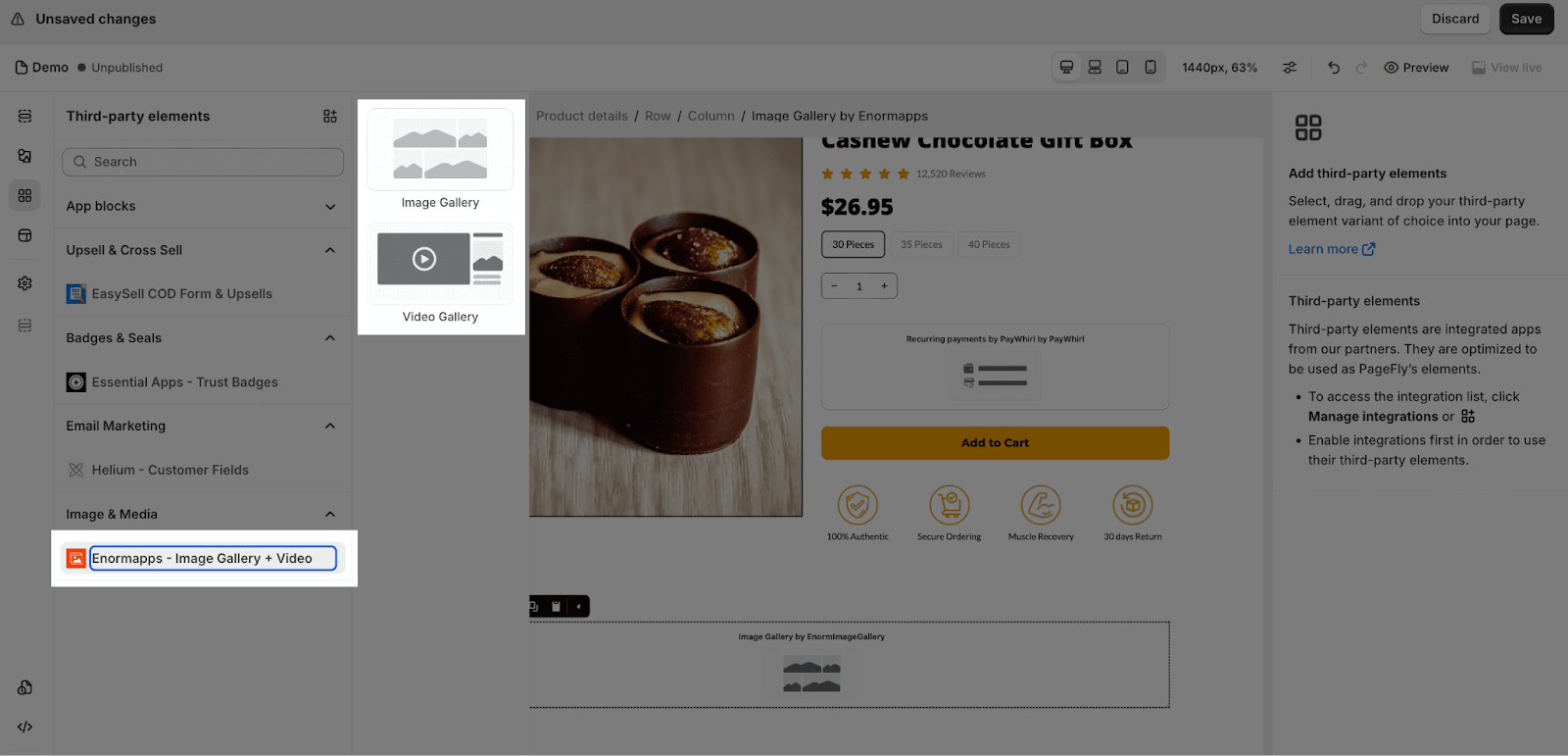
- Step 1: Click “Third party elements” on the left menu bar
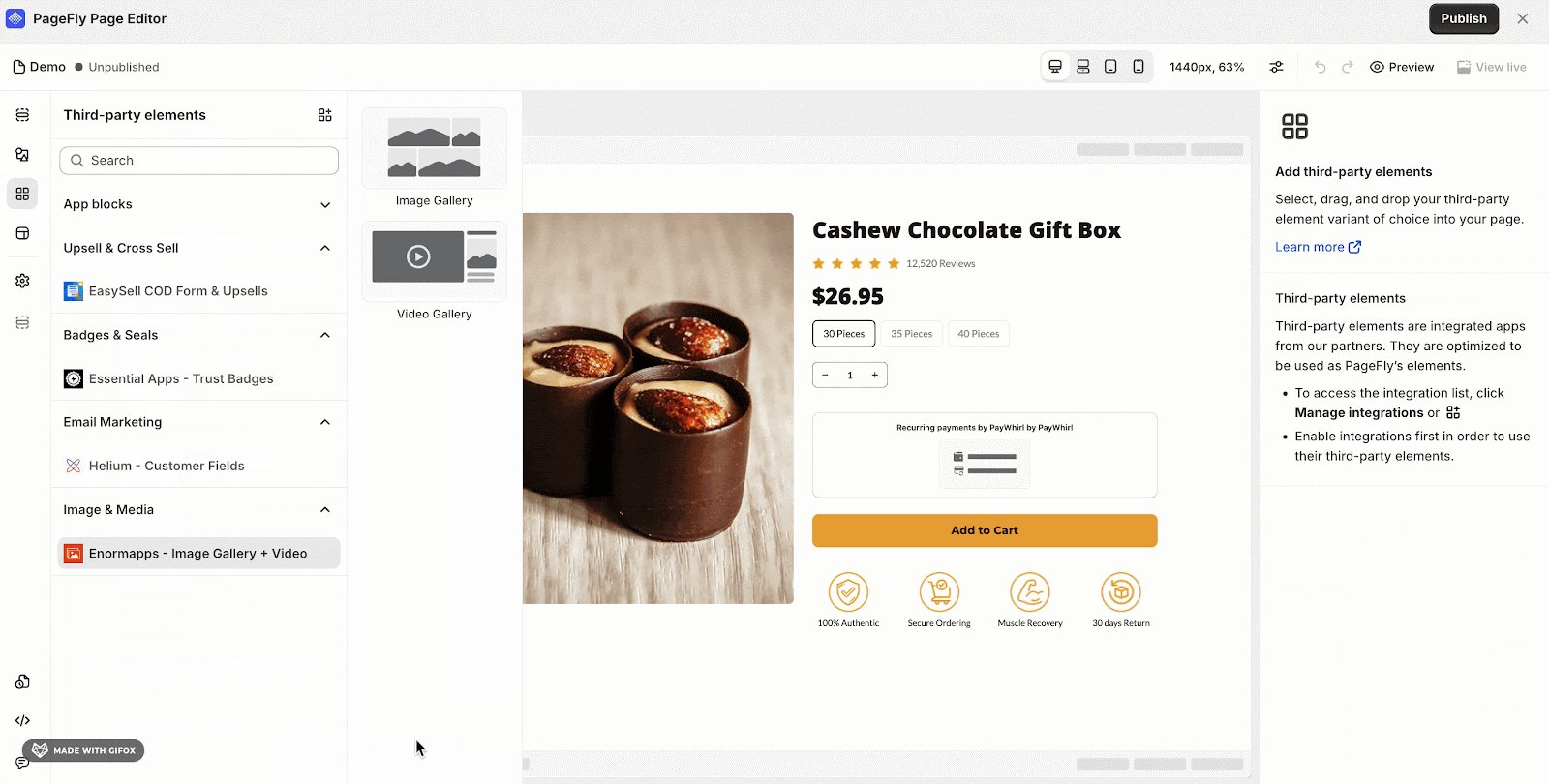
- Step 2: Look for the “Enormapps – Image Gallery + Video” element
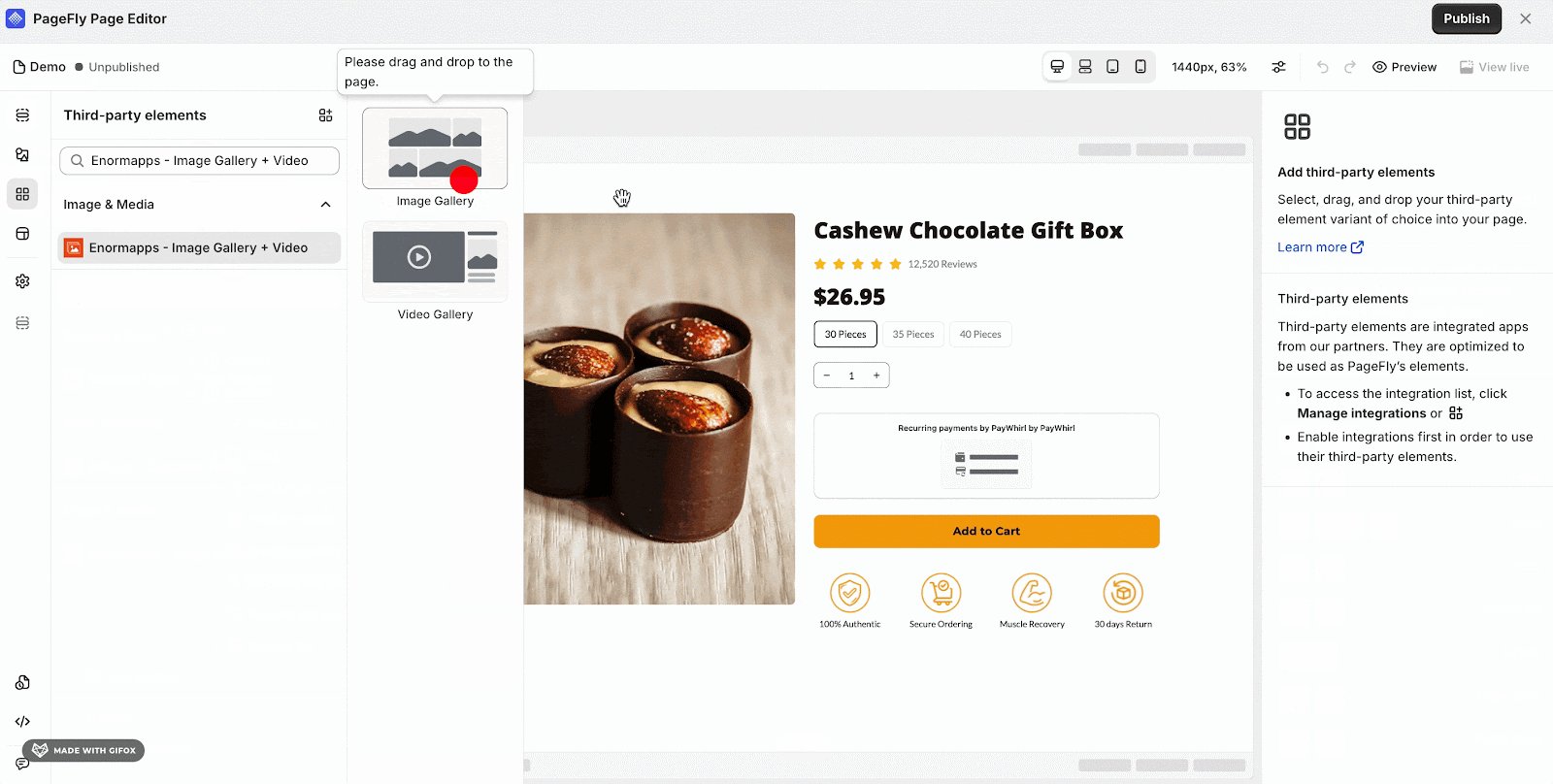
- Step 3: Click on the element to see its variant
- Step 4: Drag and drop the variant onto the page canvas
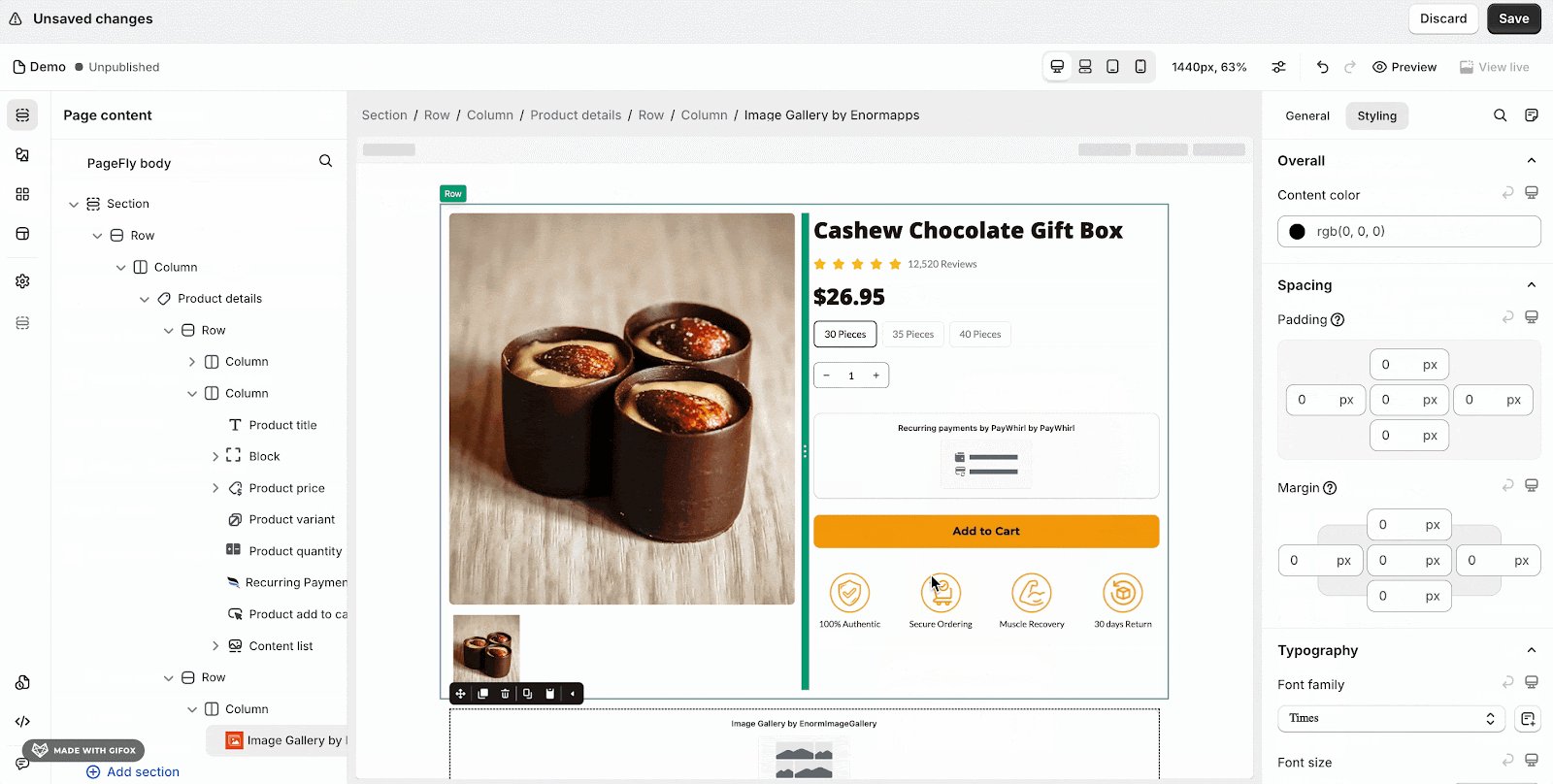
Step 2: Configure Enorm App Element
Once you finish configuring options in the Enorm app, you can go to a PageFly page and use this element.
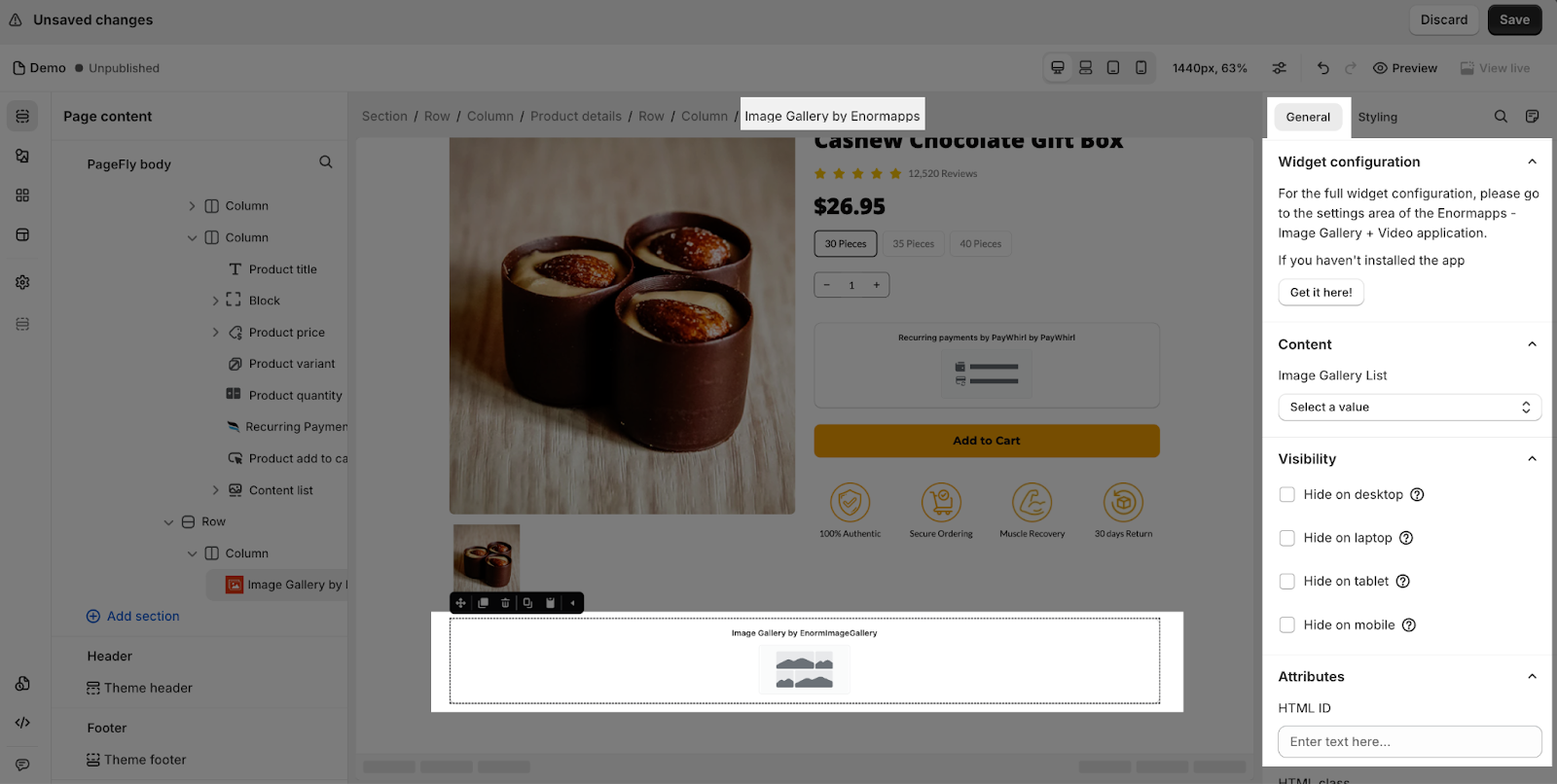
- In the General tab, there is a widget configuration giving you a short explanation of the Enorm app and its link to app listing, and you can edit the Content, Visibility, Tracking, Attributes, and Animation of the product.
The app comes with two different elements:
- Image Gallery – display photos from the gallery
- Video Gallery – display videos from the gallery
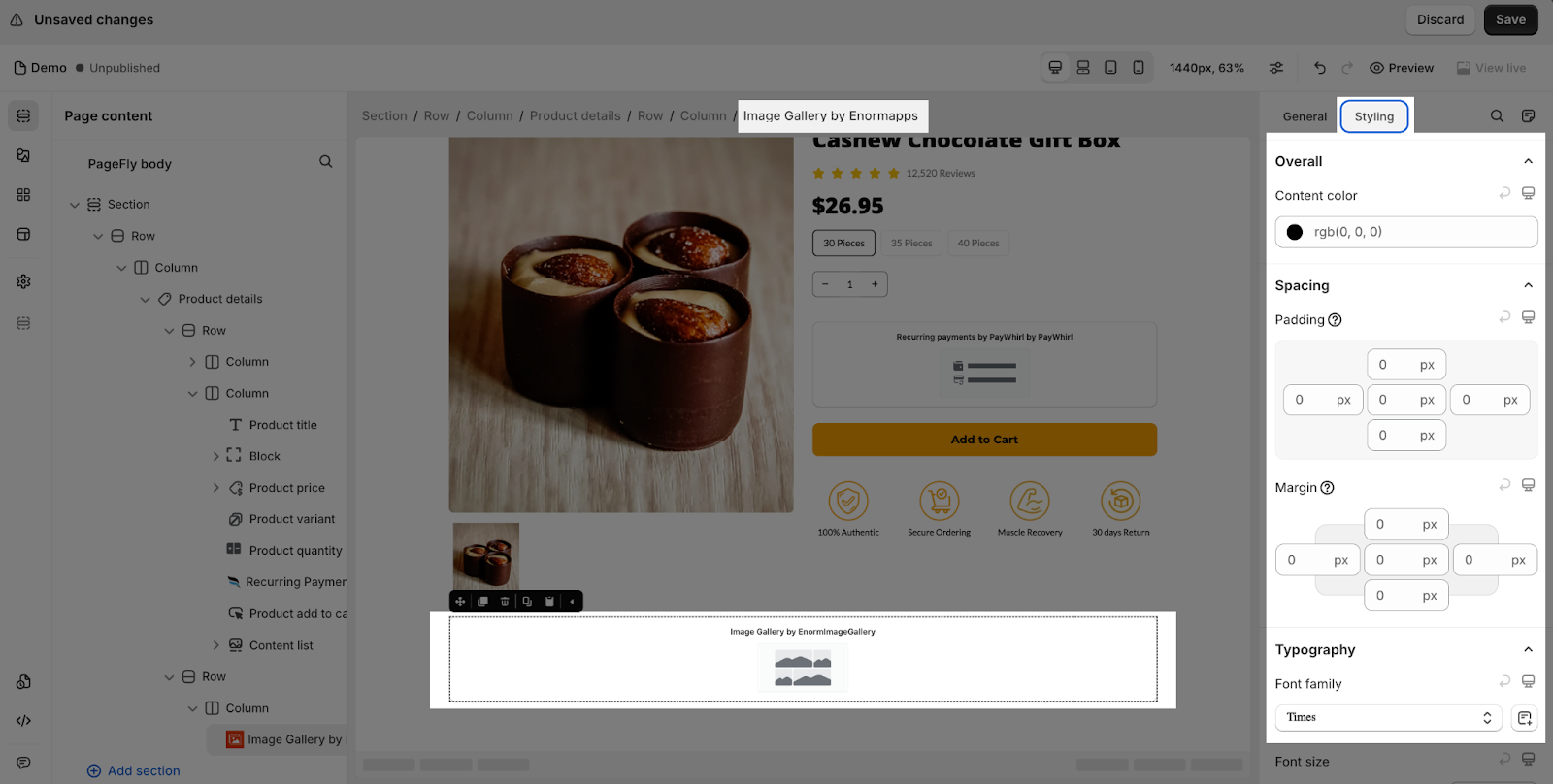
- In the Styling tab, you can customize the Enorm Image Gallery + Video element.
To learn more about the Styling tab configurations, check out this article.
Hit Save then Publish to see the new change in the live view.
From Enorm Image Gallery + Video App
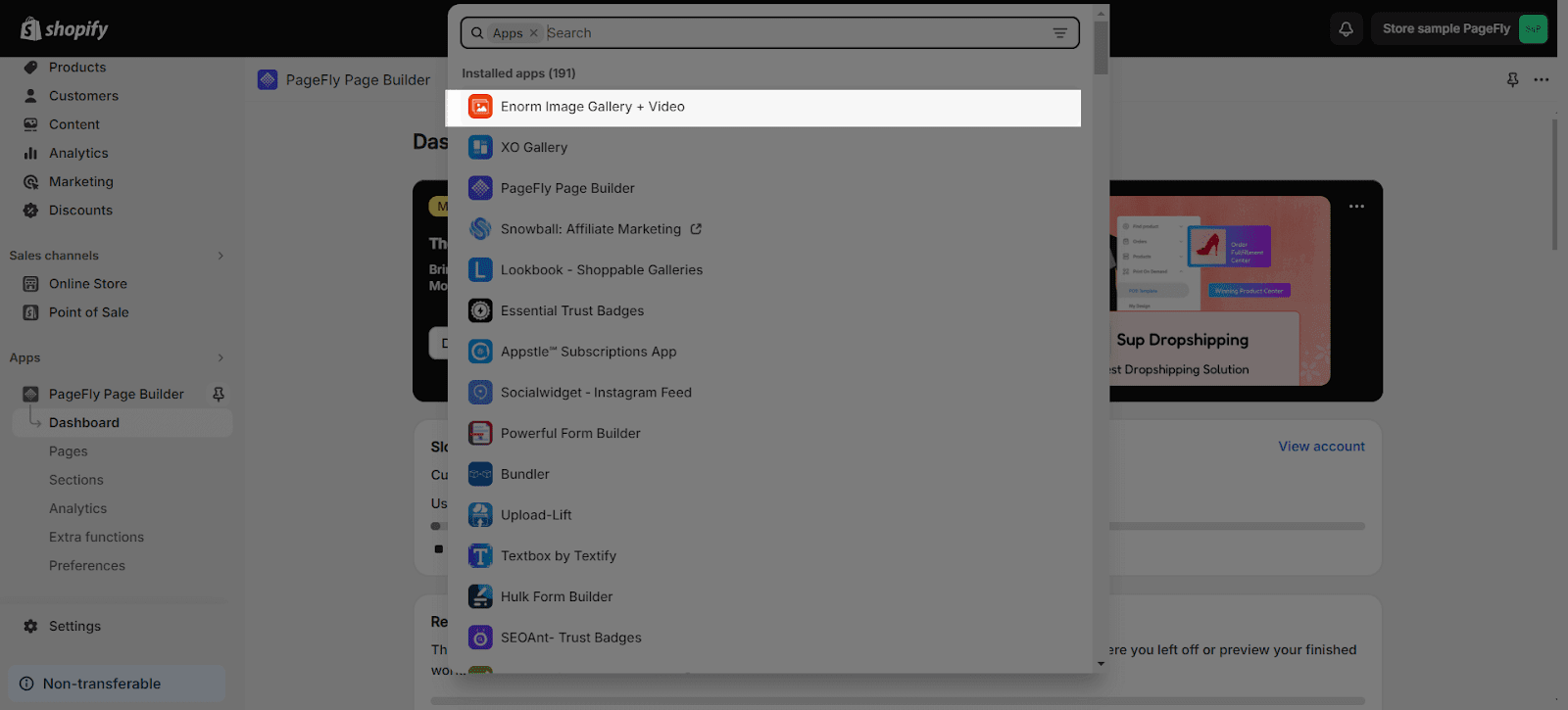
From the Shopify admin, click on Apps > Choose Enorm Image Gallery + Video
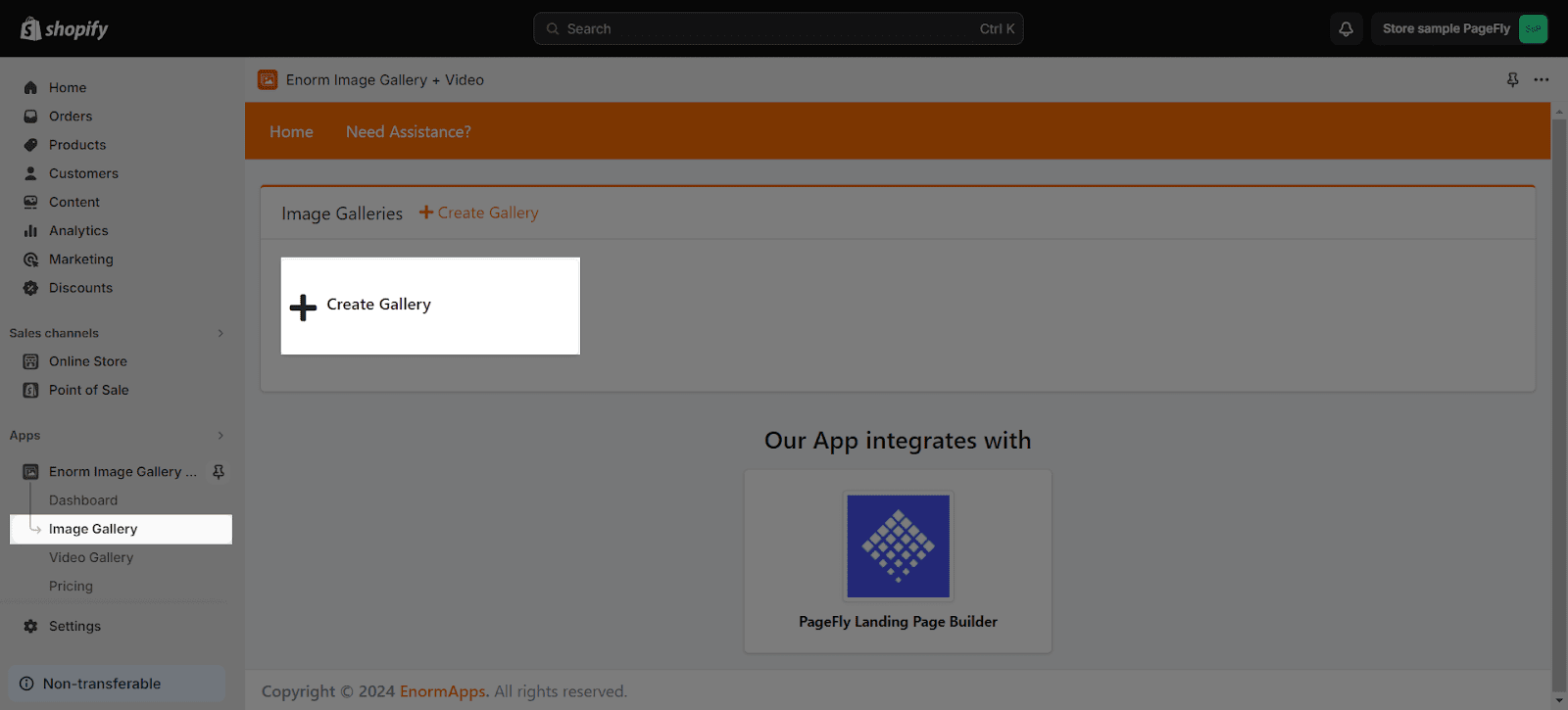
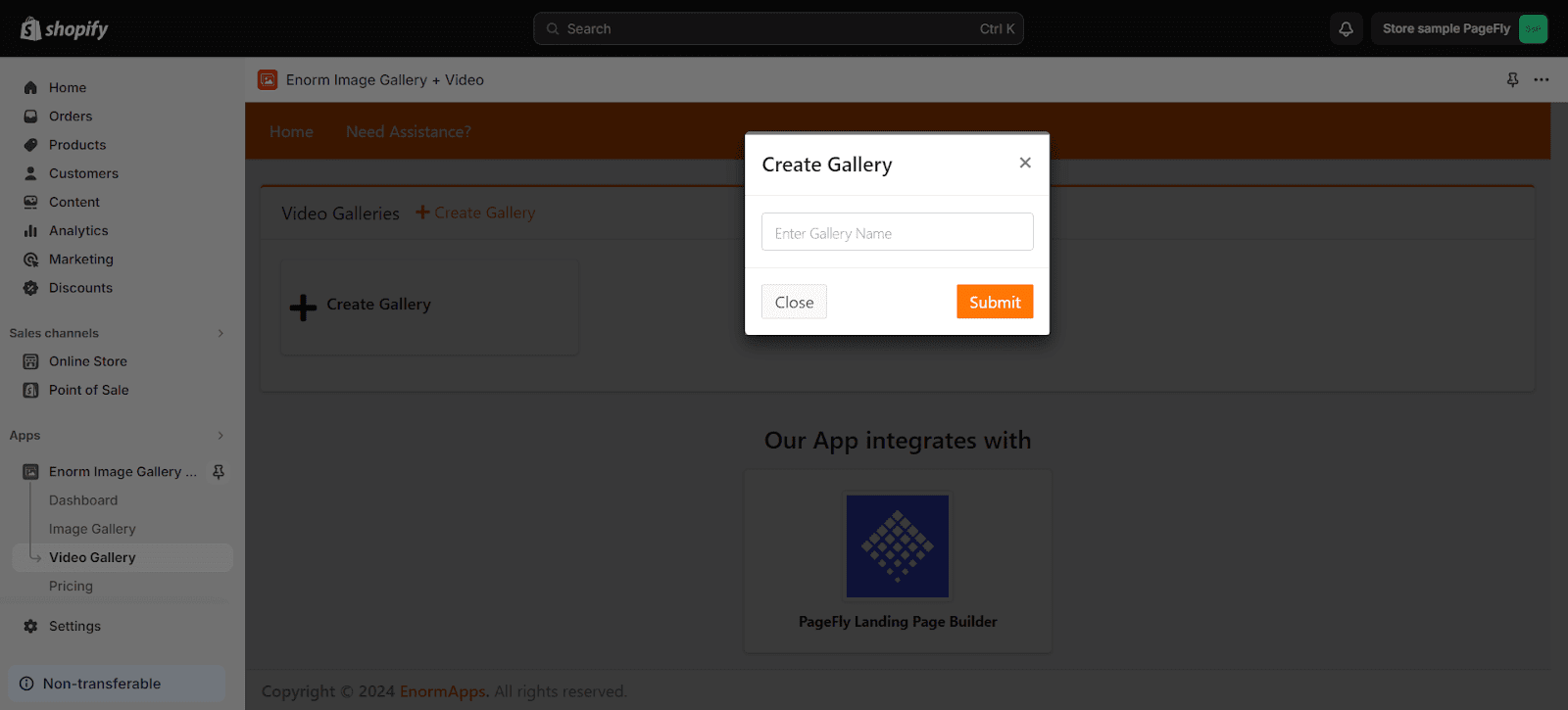
Step 1: In the Enorm Image Gallery + Video Dashboard, on the left sidebar, head to Image Gallery > Click on Create Gallery
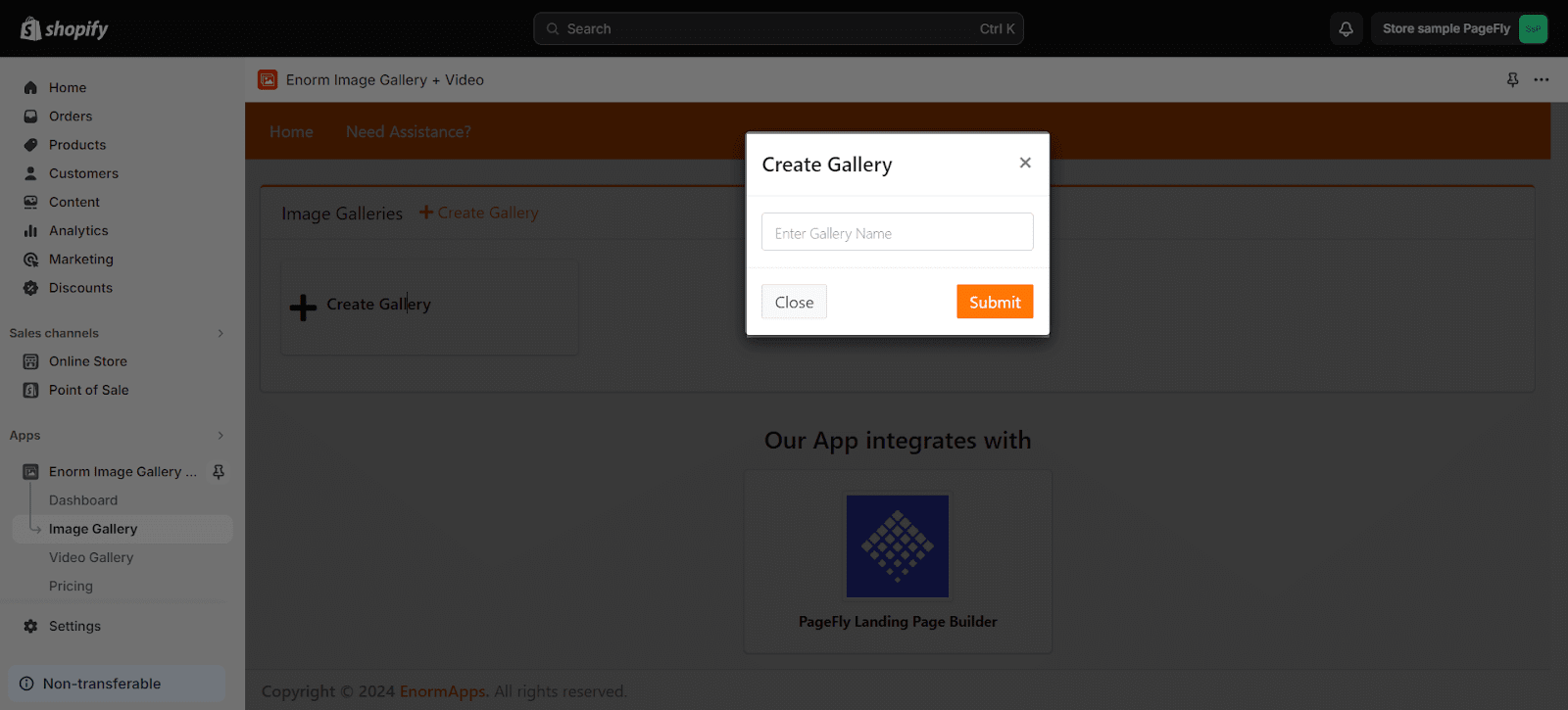
Step 2: Add the title > Hit Submit
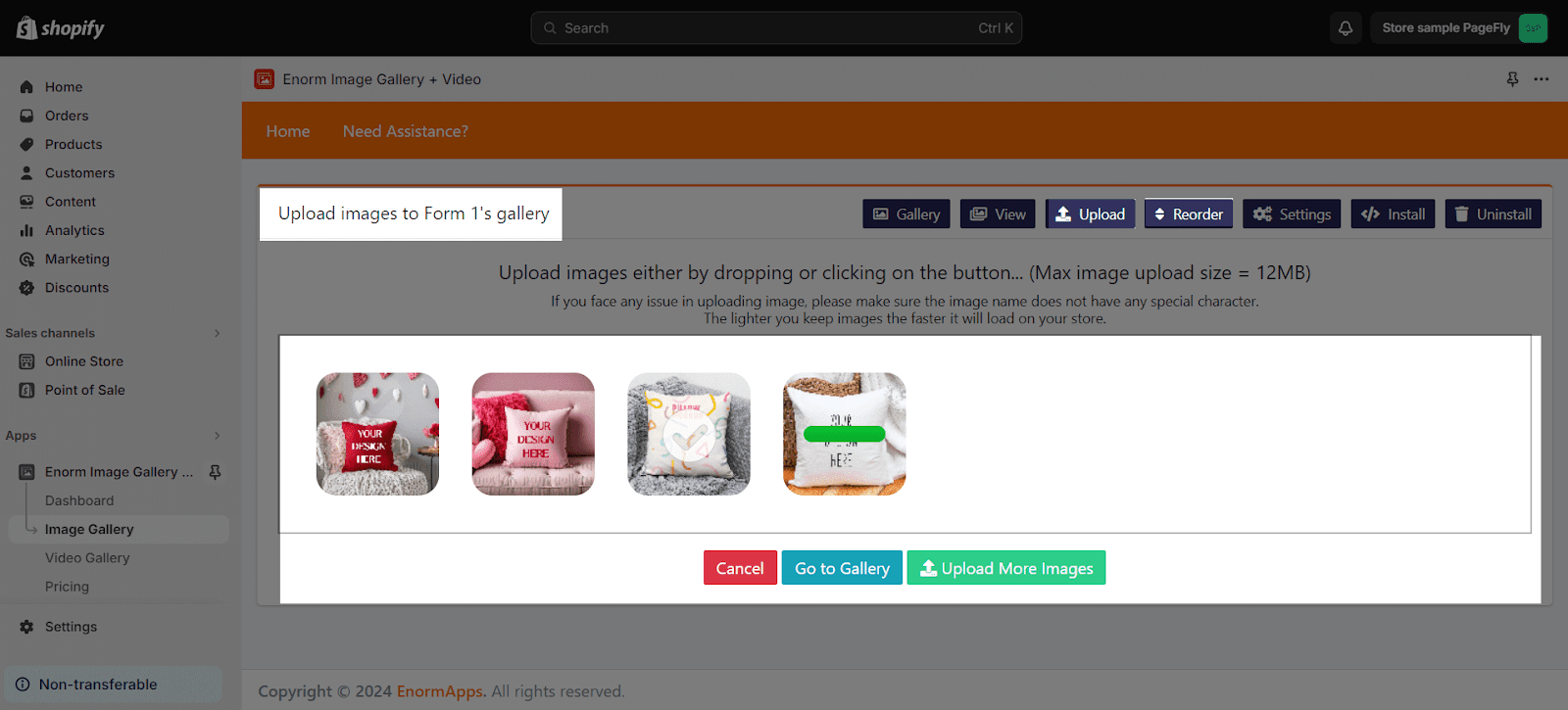
Step 3: Once you successfully create a new image gallery/video gallery, it’s time to upload your images/videos. You can also easily upload more images/videos and reorder them to fit your need.
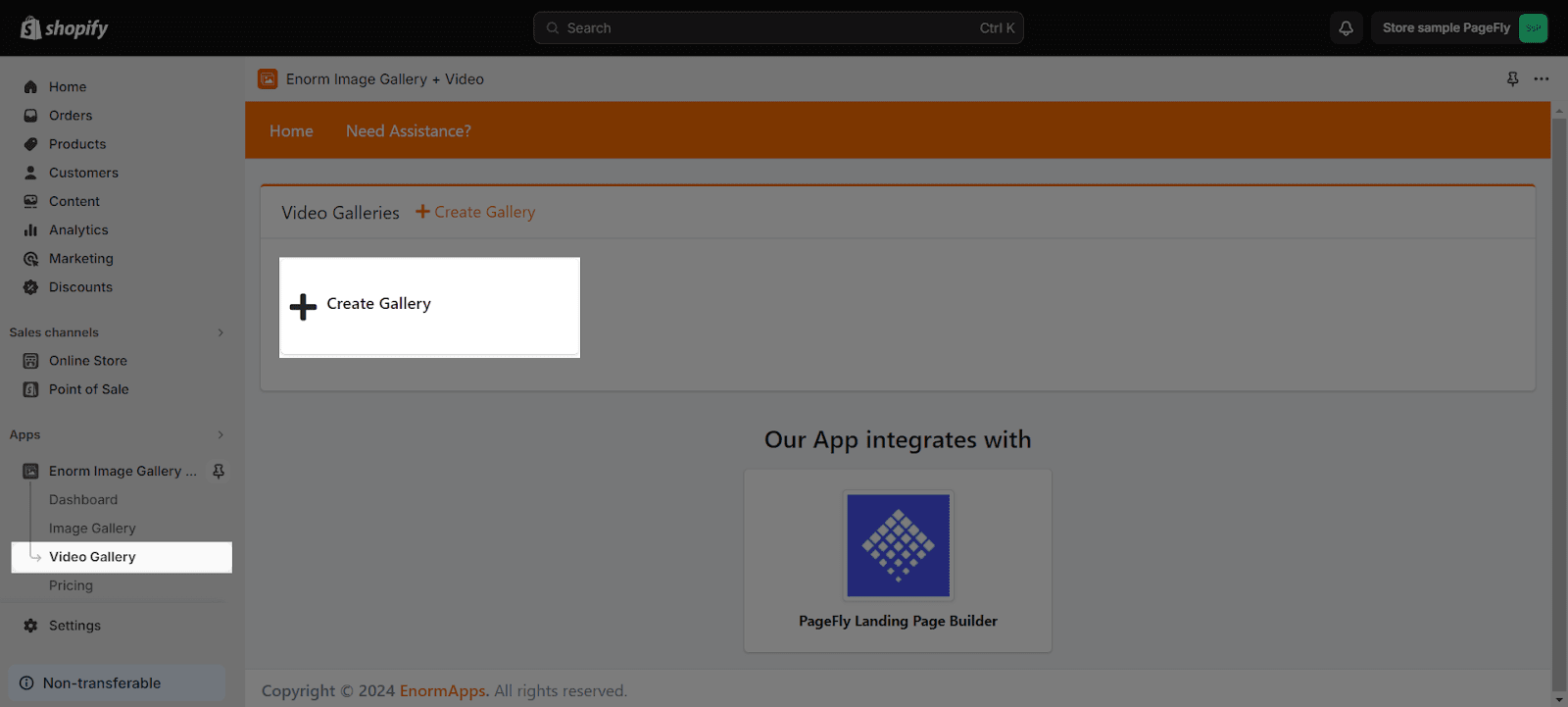
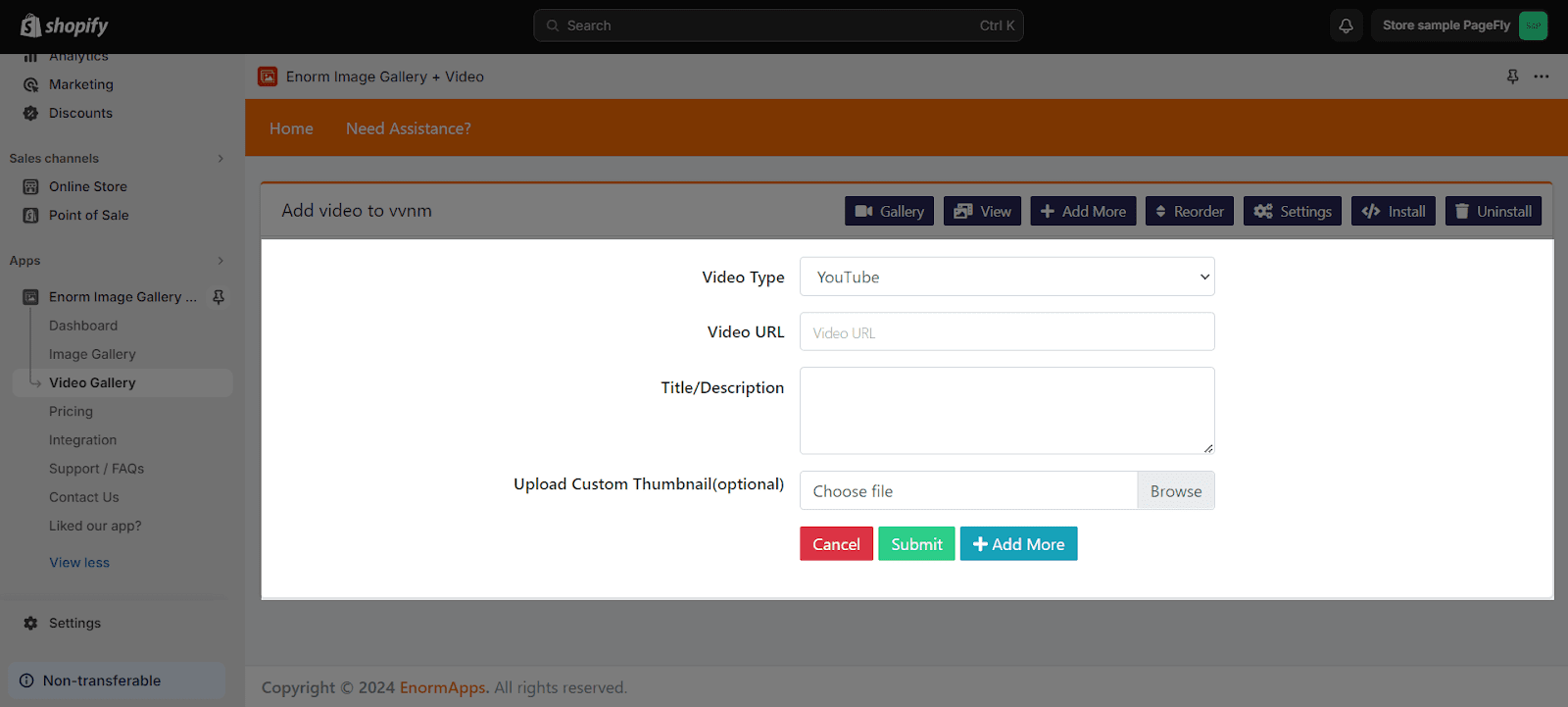
Step 1: Go to the Enorm Image Gallery + Video Dashboard > Choose Video Gallery > Select Create Gallery
Step 2: Add the title > Hit Submit
Step 3: With videos, you need to upload them manually. Choose Youtube, Vimeo, or Other > Paste the video URL > Write title/ description > Upload thumbnail (optional) > Click Submit.
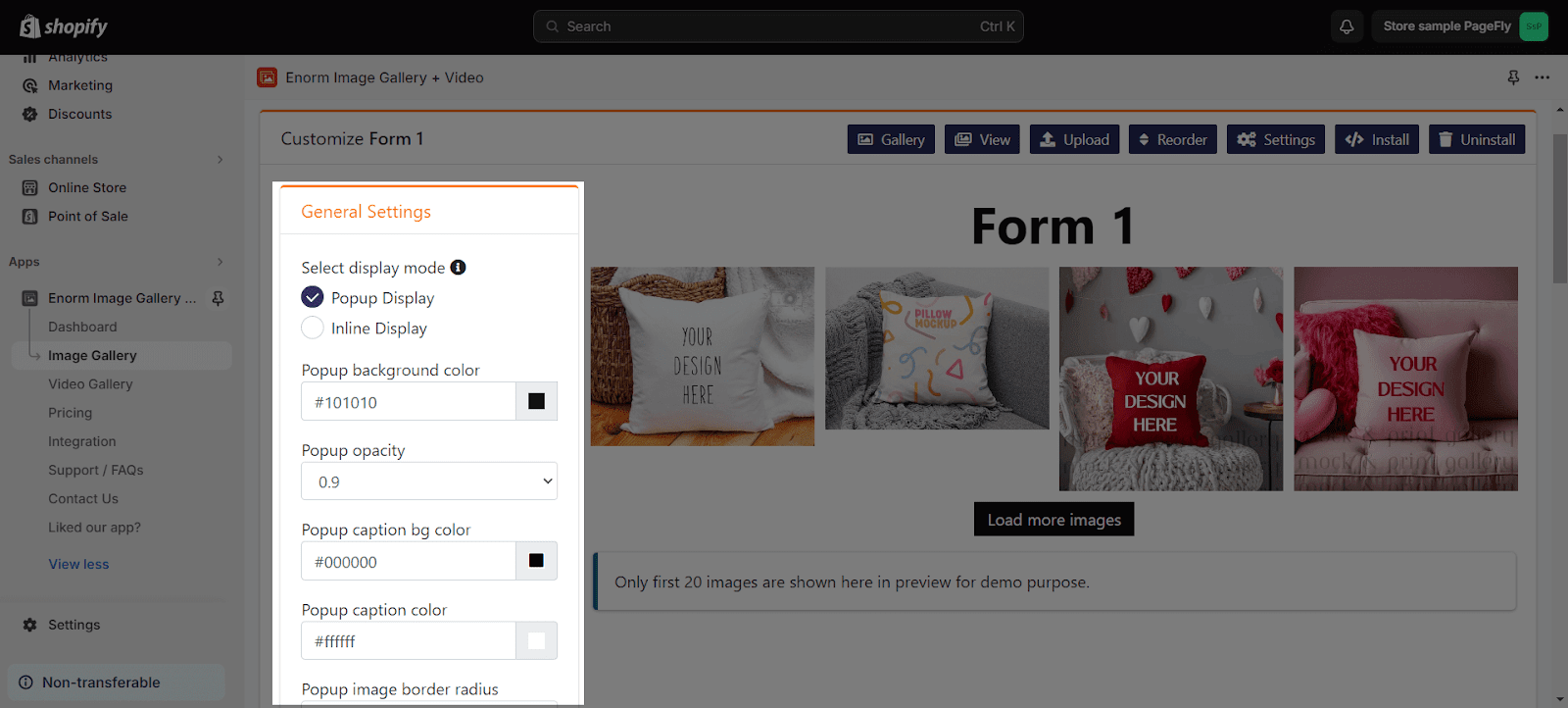
There are two display modes – Popup Display and Inline Display that you can choose from. Customize however you want with lots of options from changing the background color, opacity, dimensions, image style, etc to optimizing for mobile screens.
You can also fine-tune their looks with various types of configurations in the Style Settings tab.
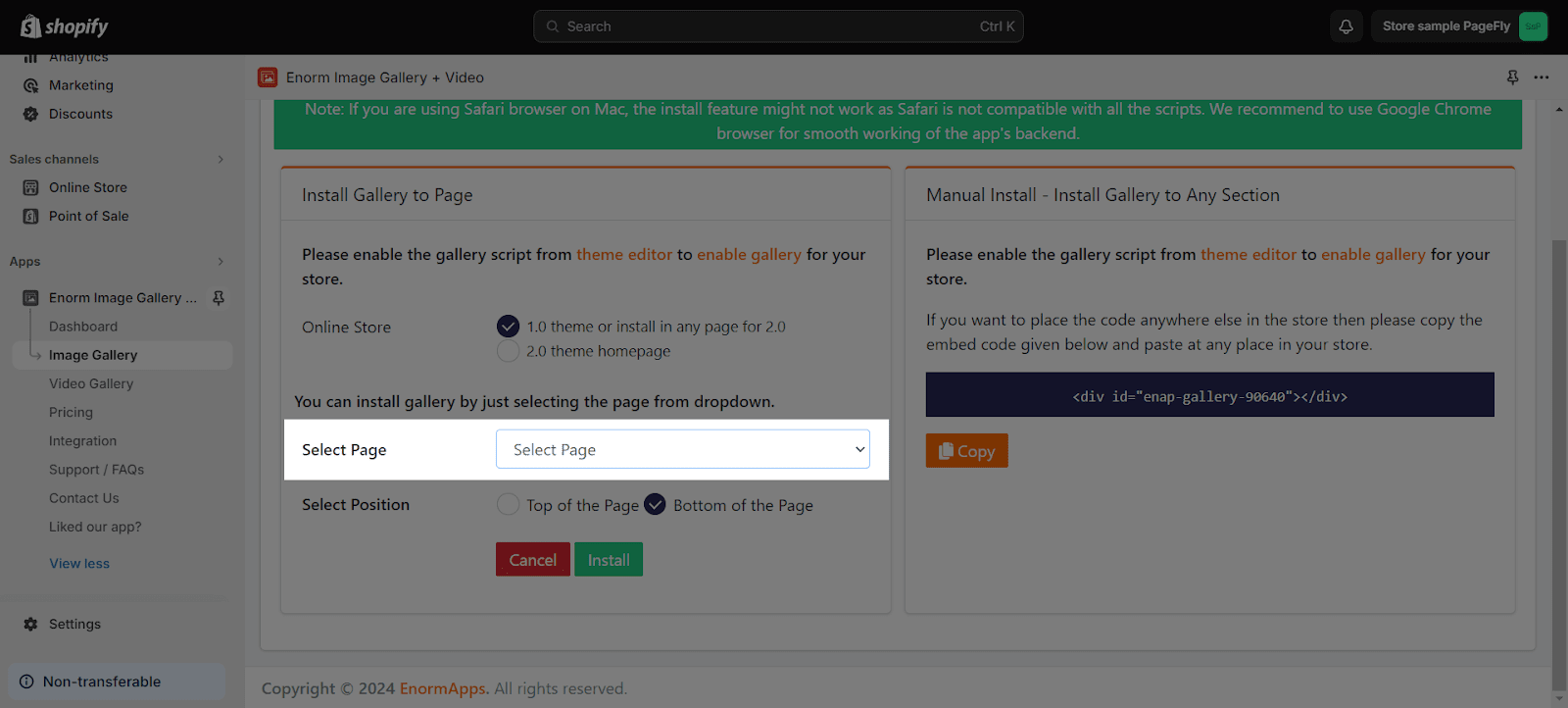
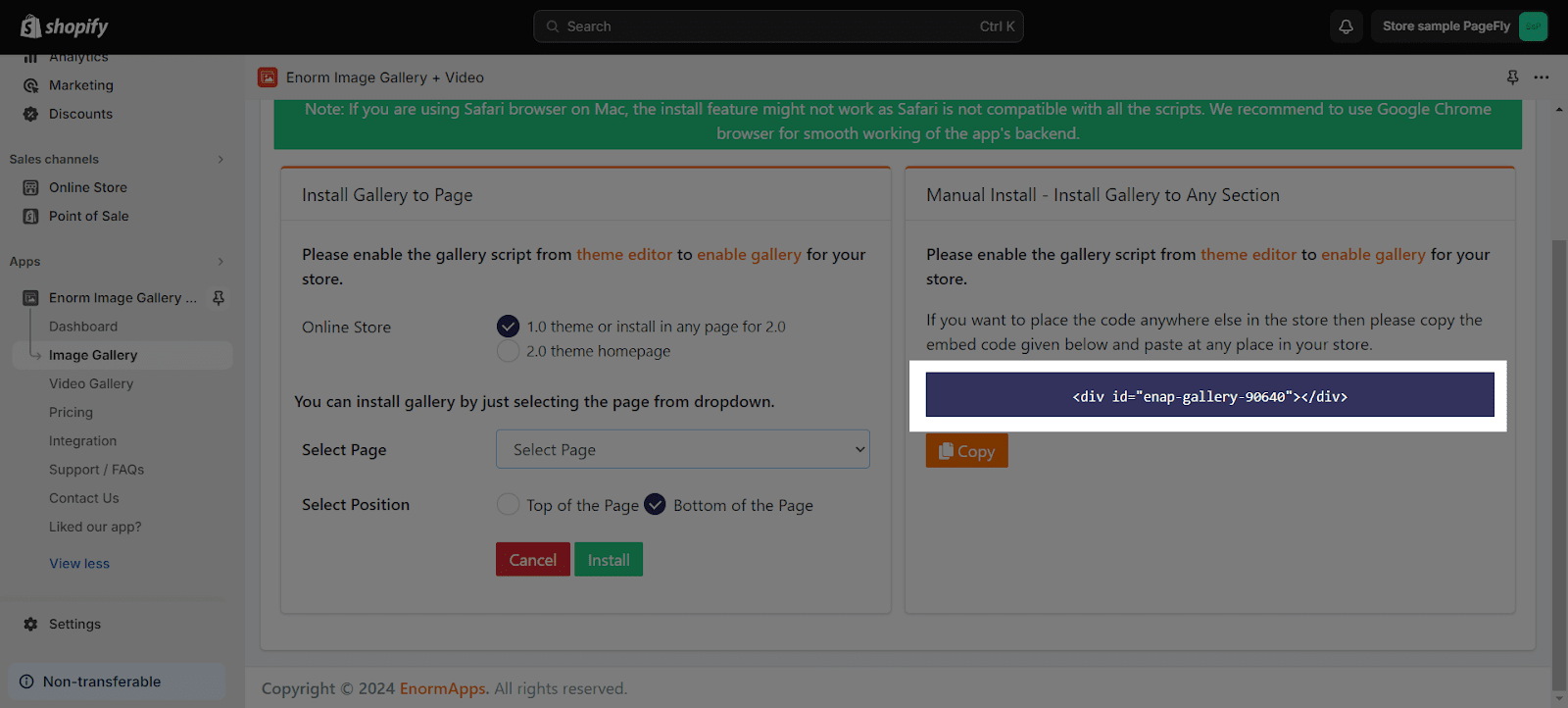
In the Install tab, you can create an image/video gallery on any page just by selecting the page from the drop-down menu.
In another case, you can place a gallery on any section of your Shopify page just by pasting the embed code in the HTML/Liquid element.
Key Takeaways
Enorm App allows sellers to add an elegant image gallery, to build photo and video albums of your products, which helps to increase sales and conversion rate.
Frequently Asked Questions
1. What is Enorm app?
Enorm App is an easy way to add an image gallery to build photo and video albums of your products, which helps to increase sales and conversion rate.
2. What are included in Enorm plans?
A free plan from Enorm App includes 1 Image and 1 Video gallery, Up to 10 images, Tons of settings to customize, Hover effects, Light box Popup, Captions, Links along with customizable branding elements.