About Contact Form Field Element
Summary: Shopify Contact Form Field element is designed to help you easily customize your Contact Form. The element helps you to customize the field with multiple input options, such as:
- Dropdown
- Date
- Time
With its user-friendly interface, you can efficiently modify various aspects of the form to enhance user experience and capture essential information effectively.
Note:
- The Contact Form Field element can’t live outside a Contact Form, make sure that you have dragged a Contact Form element into layout before adding the Contact Form Field element.
- Each Contact Form requires at least one email to function properly.
You can check more details in the video tutorial below:
How To Access Contact Form Field Element
Simply follow these steps to access the Contact Form Field element feature:
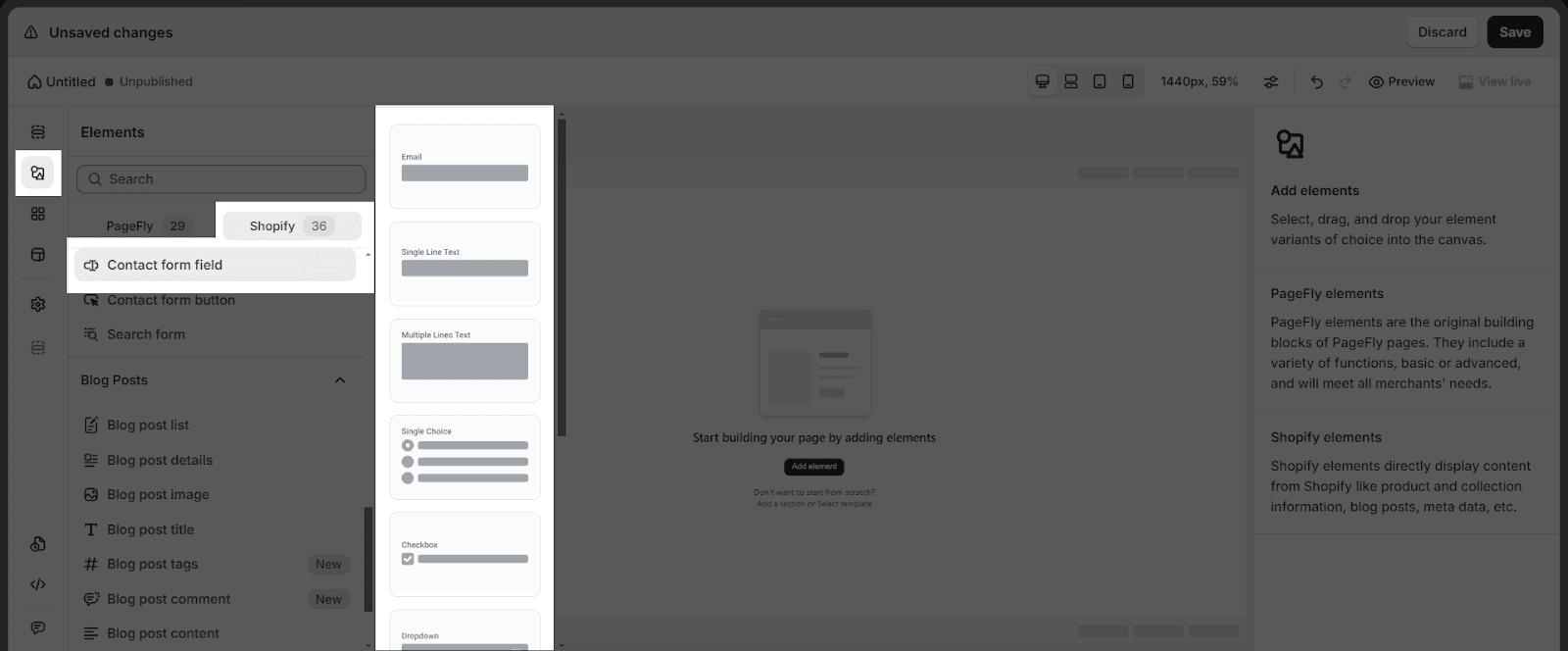
- Step 1: Click on the 2nd icon in the left side menu which is the Element Catalog, then switch to Shopify tab.
- Step 2: Click on the Contact Form Field element in the dropdown menu.
- Step 3: Drag and drop the element into the page editor and then start using it. Note that you have to put the element inside the Contact Form element.
The Contact Form Field includes Email, Single Line Text, Multiple Lines Text, Single Choice, Checkbox, Dropdown, Number, Date and Time elements.
How To Configure Contact Form Field Element
This element comes with plenty of parameters allowing you to fine-tune content appearance to reach the best possible conversion rate. All the elements in Contact Form Field have similar parameters.
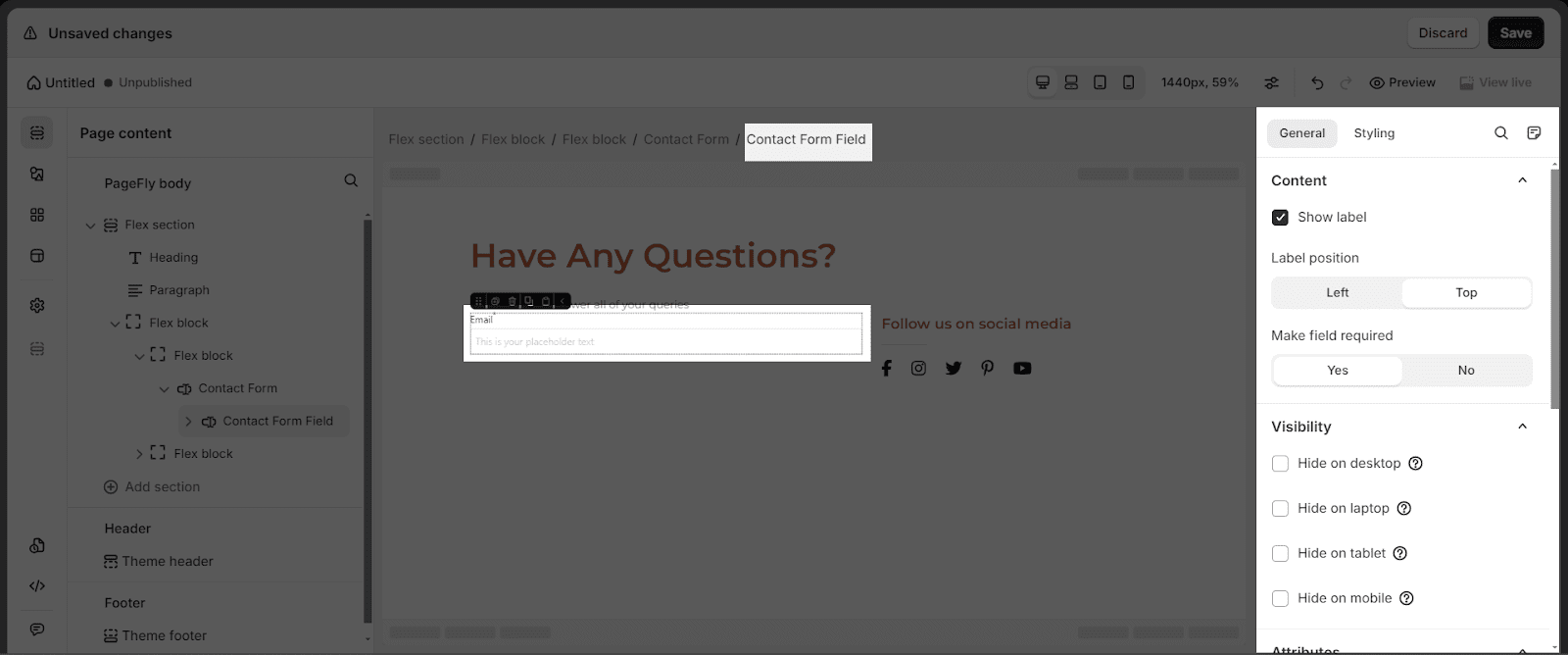
General Settings
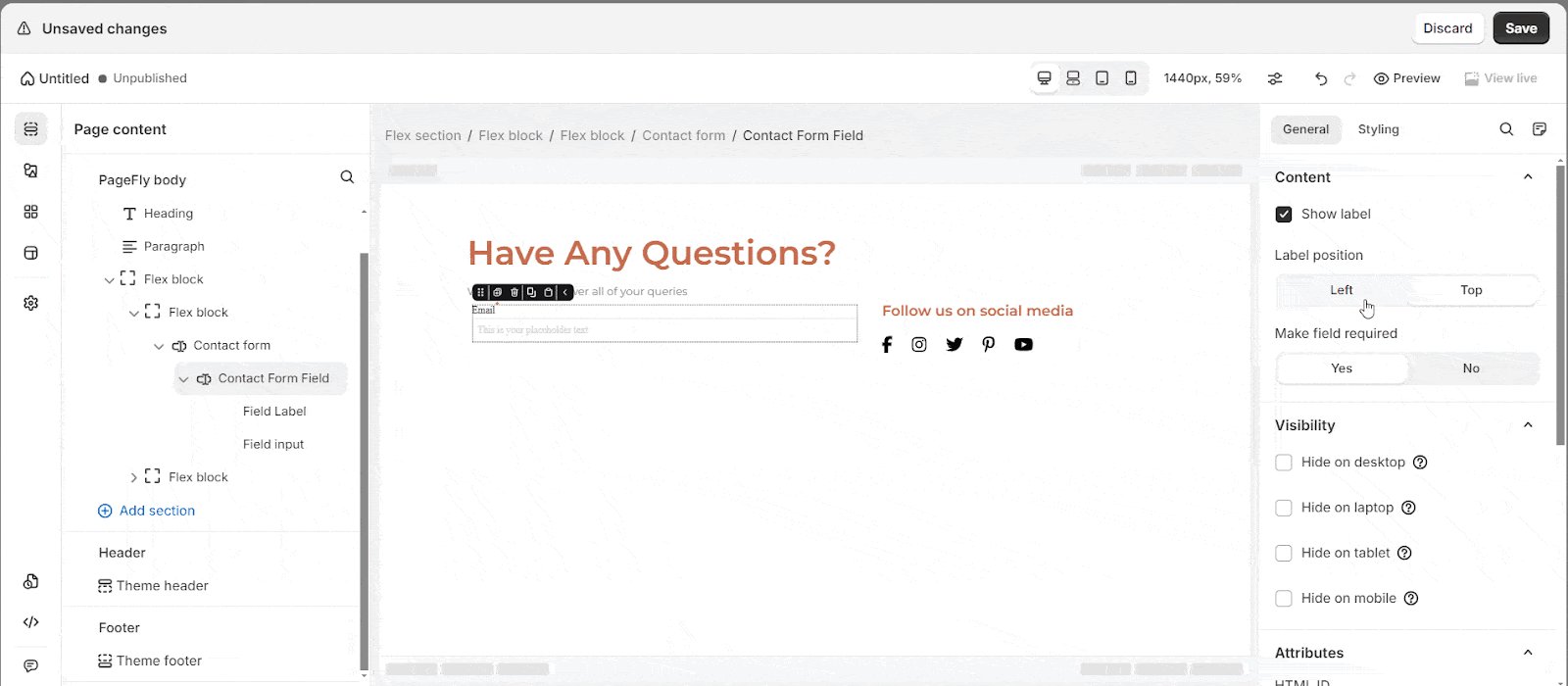
| Show label: Hide / Show the label. |  |
| Label position: Position of the label with respect to the input box. |  |
| Make field required: Make this field a required field by adding a “asterisk” symbol |  |
You can get further information about VISIBILITY, ATTRIBUTES, and ANIMATION parameters here.
Styling Settings
The Styling settings for the Contact form field element is similar to the element Styling settings. You can check more information in the Styling tab.
How To Configure Contact Form Field Sub-Elements
The contact form field element has 2 sub-elements: Contact form field and Label.
Click on the sub-element to see all settings parameters for each sub-element.
Contact Form Field Sub-Element Settings
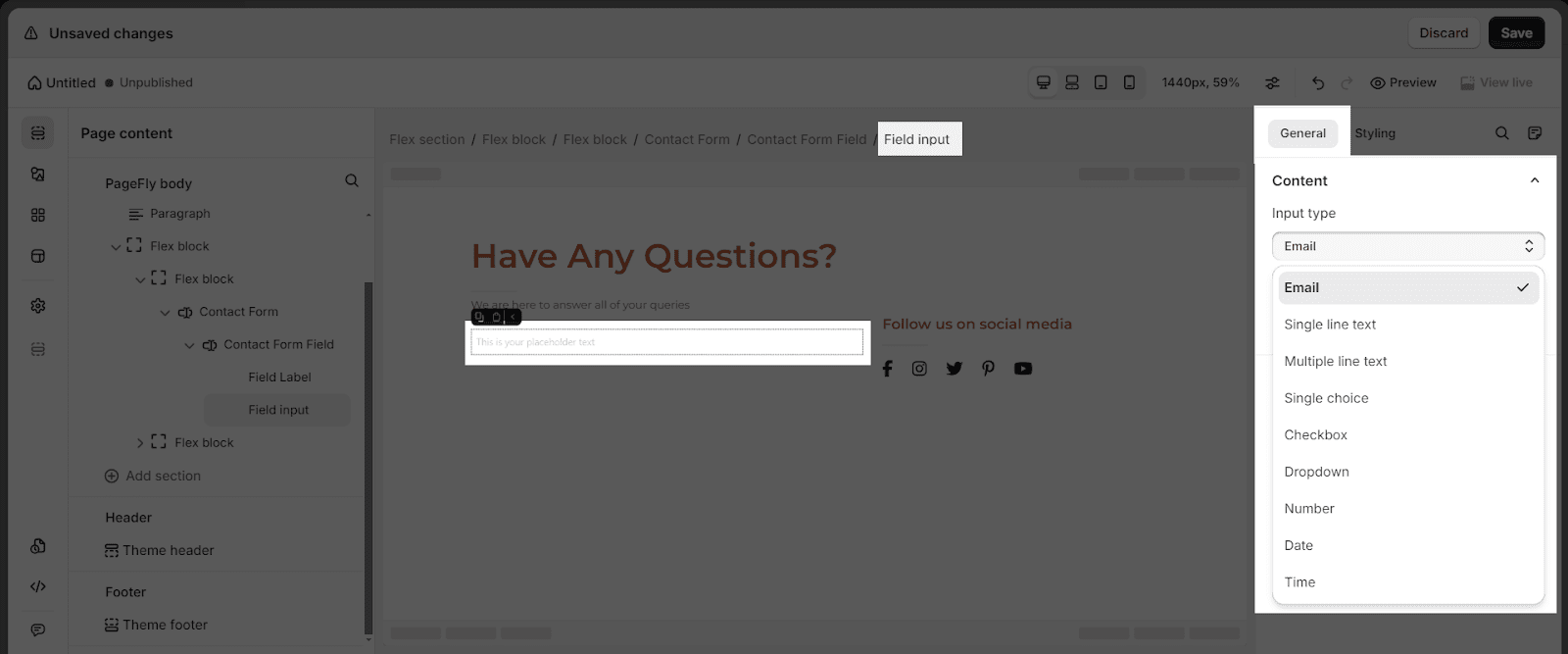
In the General tab, each type of the Contact form field will have different settings.
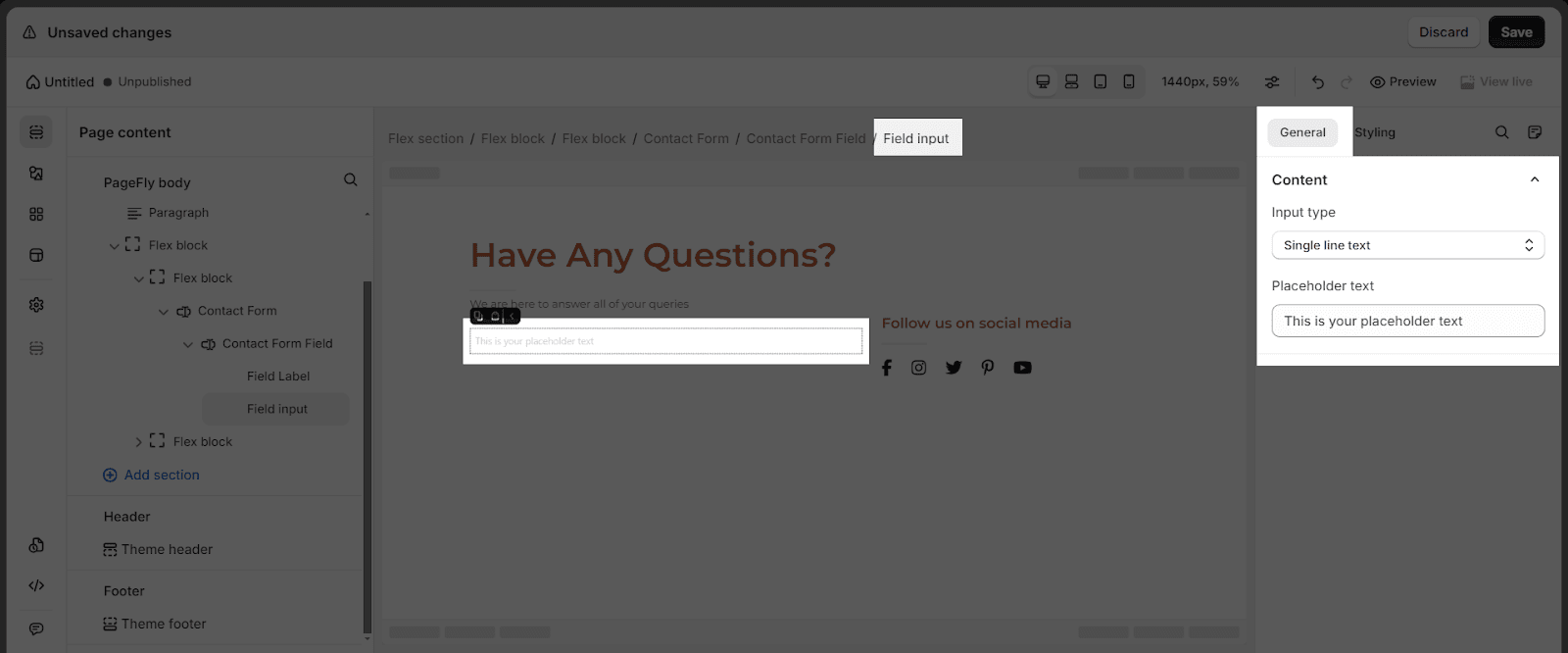
However, they all have an ‘Input type‘ option to switch between types. Available options include Email, Single line text, Multiple line text, Single choice, Checkbox, Dropdown, Number, Date, Time.
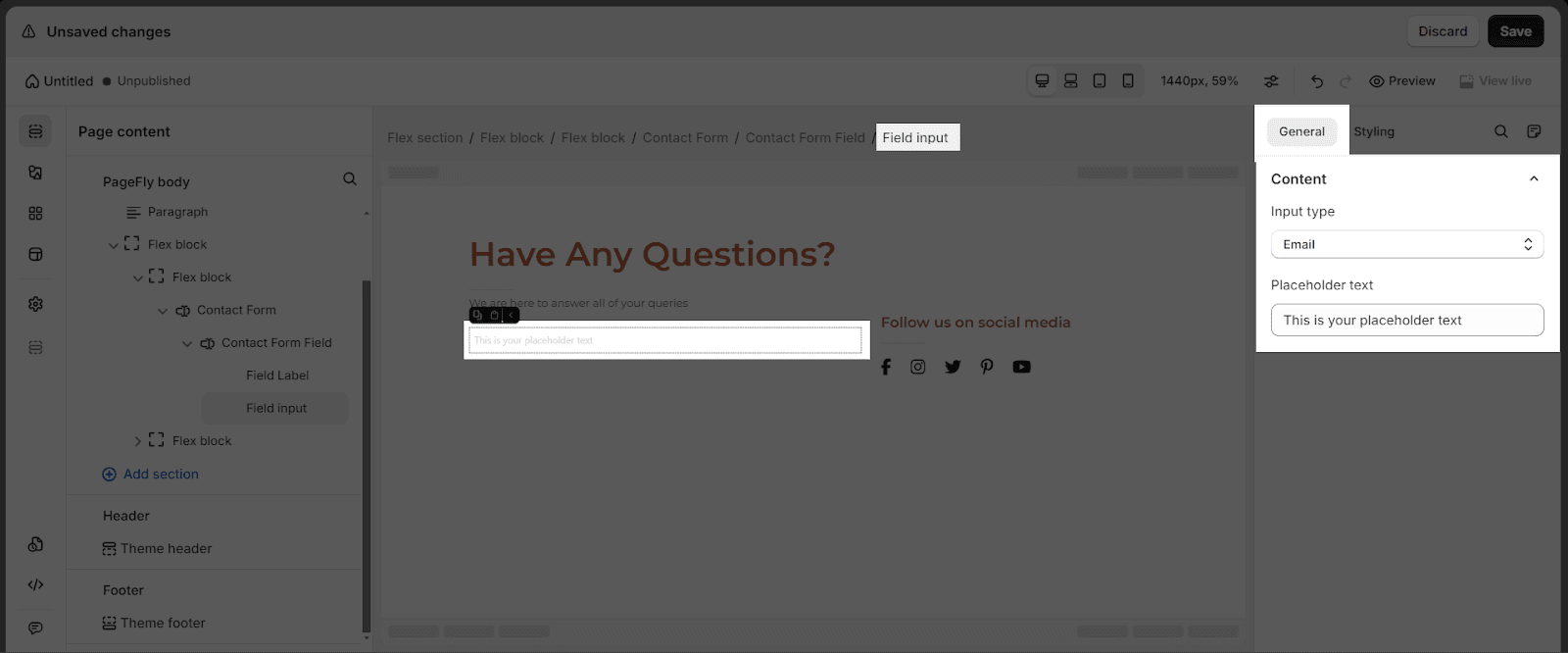
| Placeholder text: Text displayed in the field when it is empty. | |
| Single line text | Placeholder text: Text displayed in the field when it is empty. |
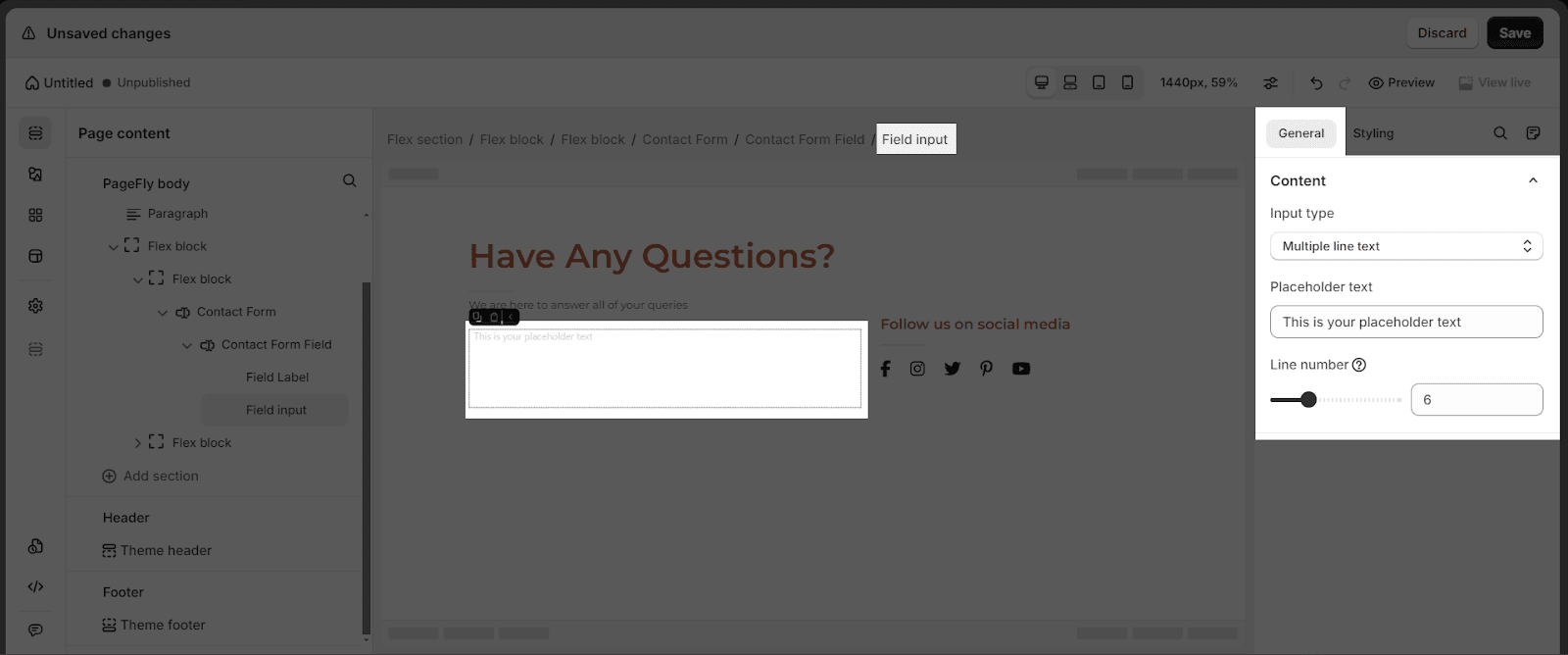
| Multiple line text | Placeholder text: Text displayed in the field when it is empty.
Line number: The number of lines the field can accommodate. You can choose from 1 to 20 lines. |
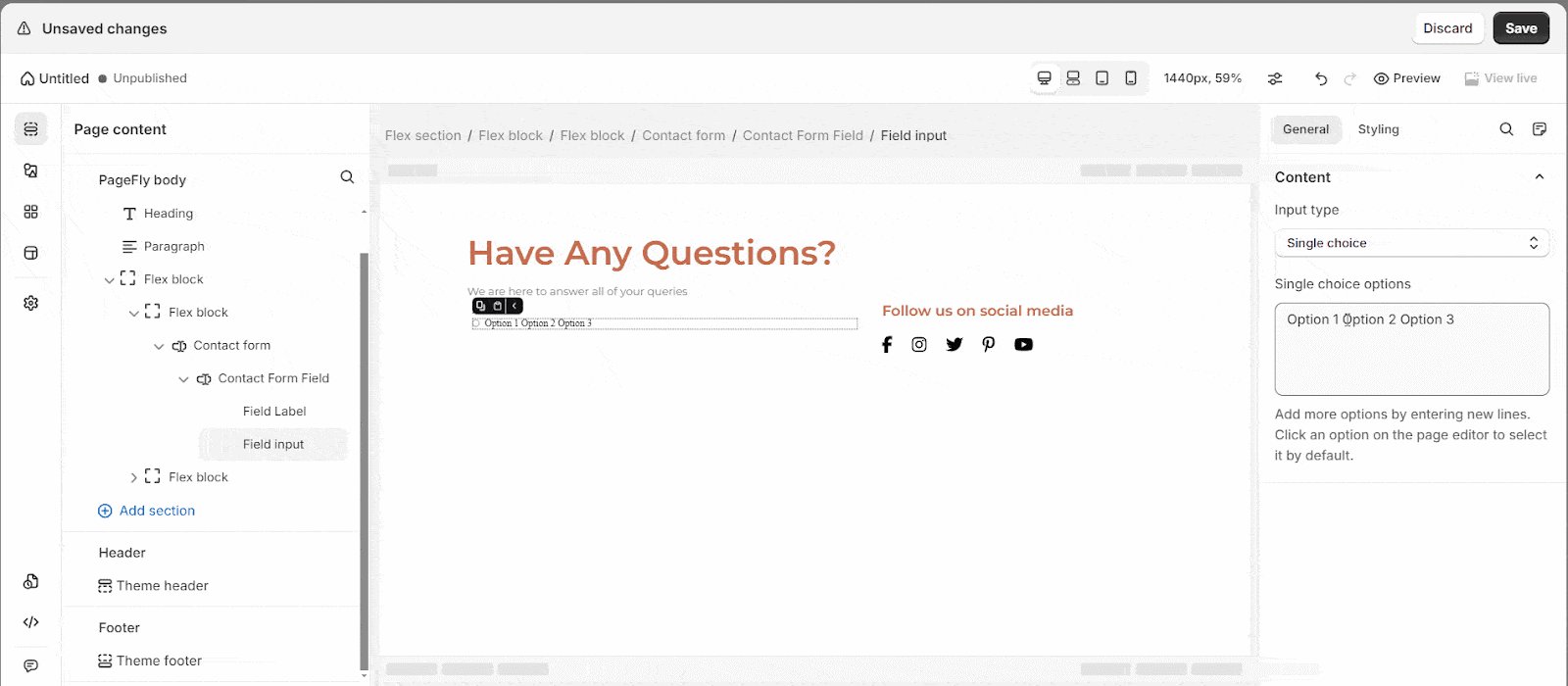
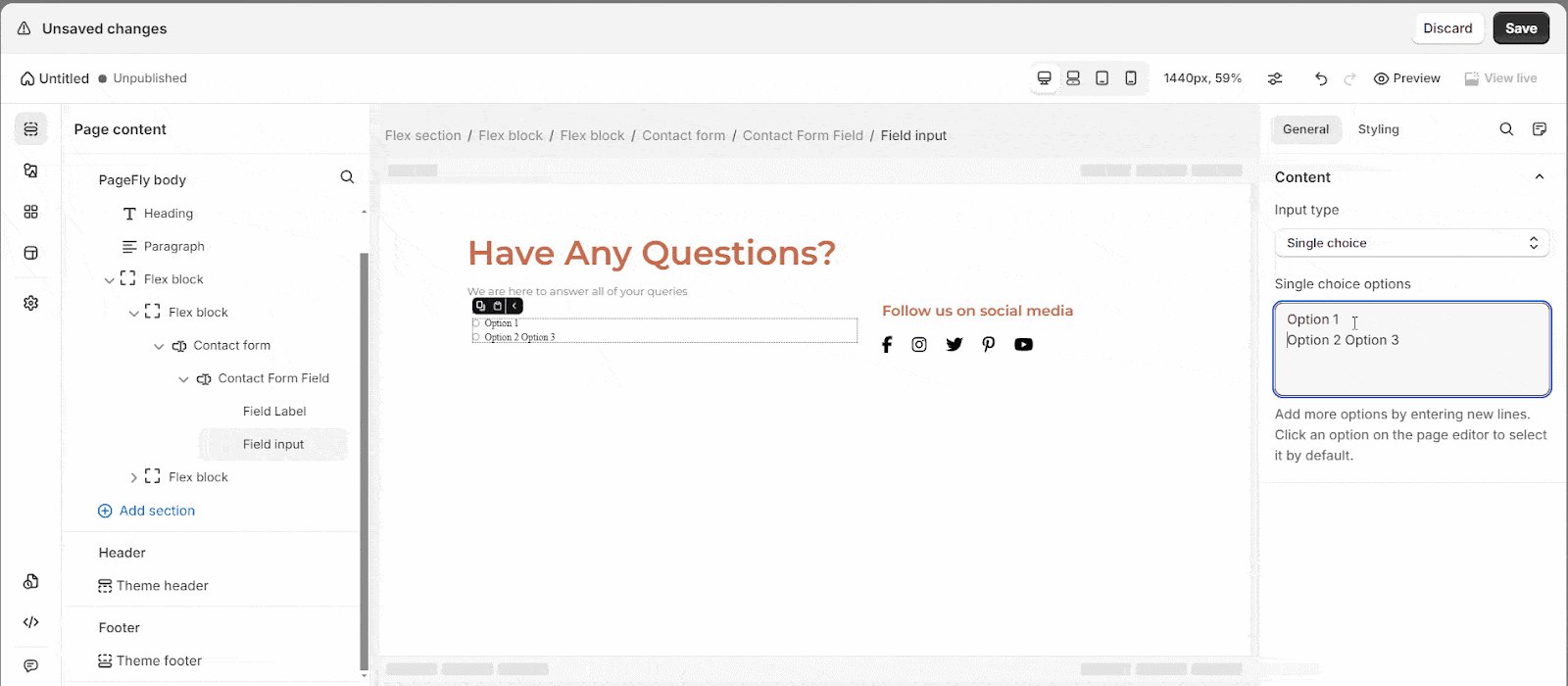
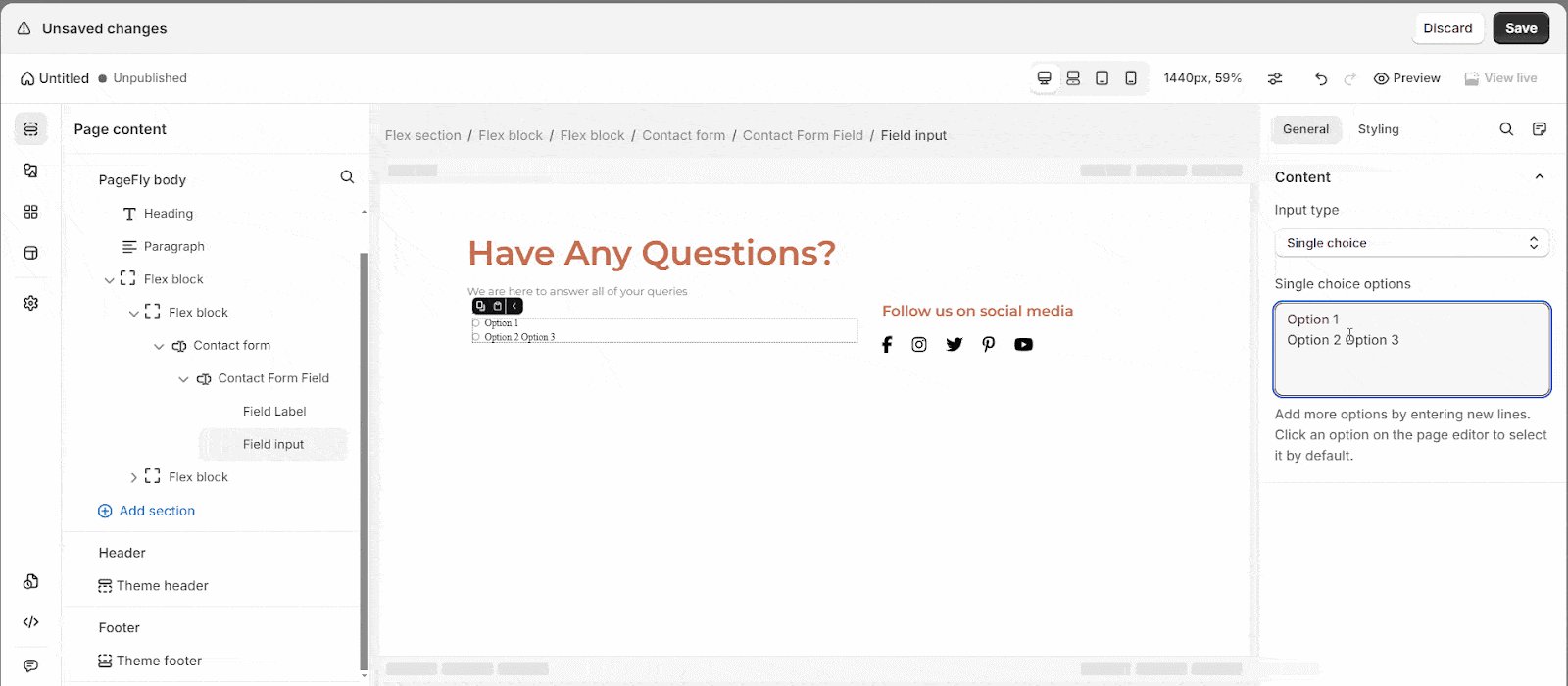
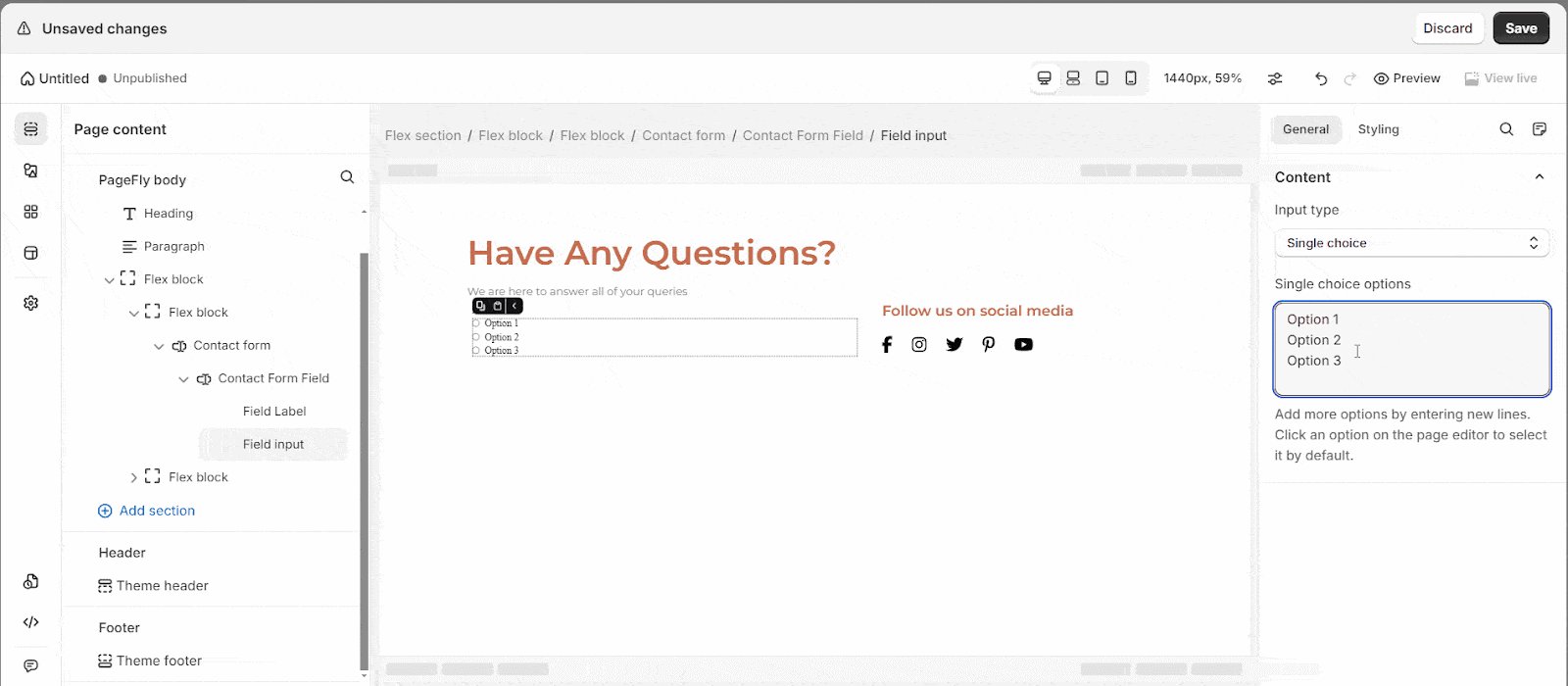
| Single choice | Single choice options: Your customers can select only one option from the list you provide here. Separate options by pressing ‘Enter’. You can rename, add, or remove options. |
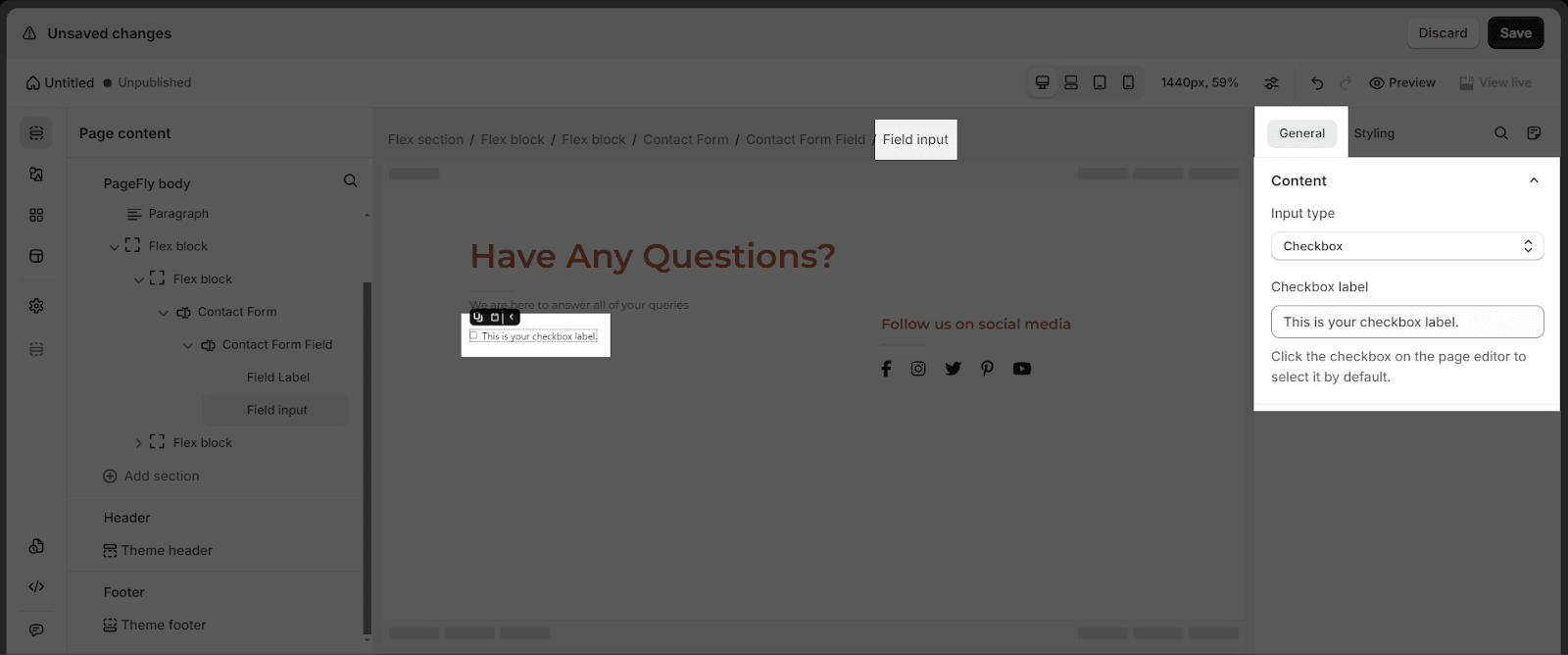
| Checkbox | Checkbox label: The name of the checkbox. Note that you can only add one value for the label here. If you want to add more options, please add additional Contact form field elements. |
| Dropdown | Dropdown options: List all the options for the dropdown menu. Separate each option by pressing ‘Enter’. |
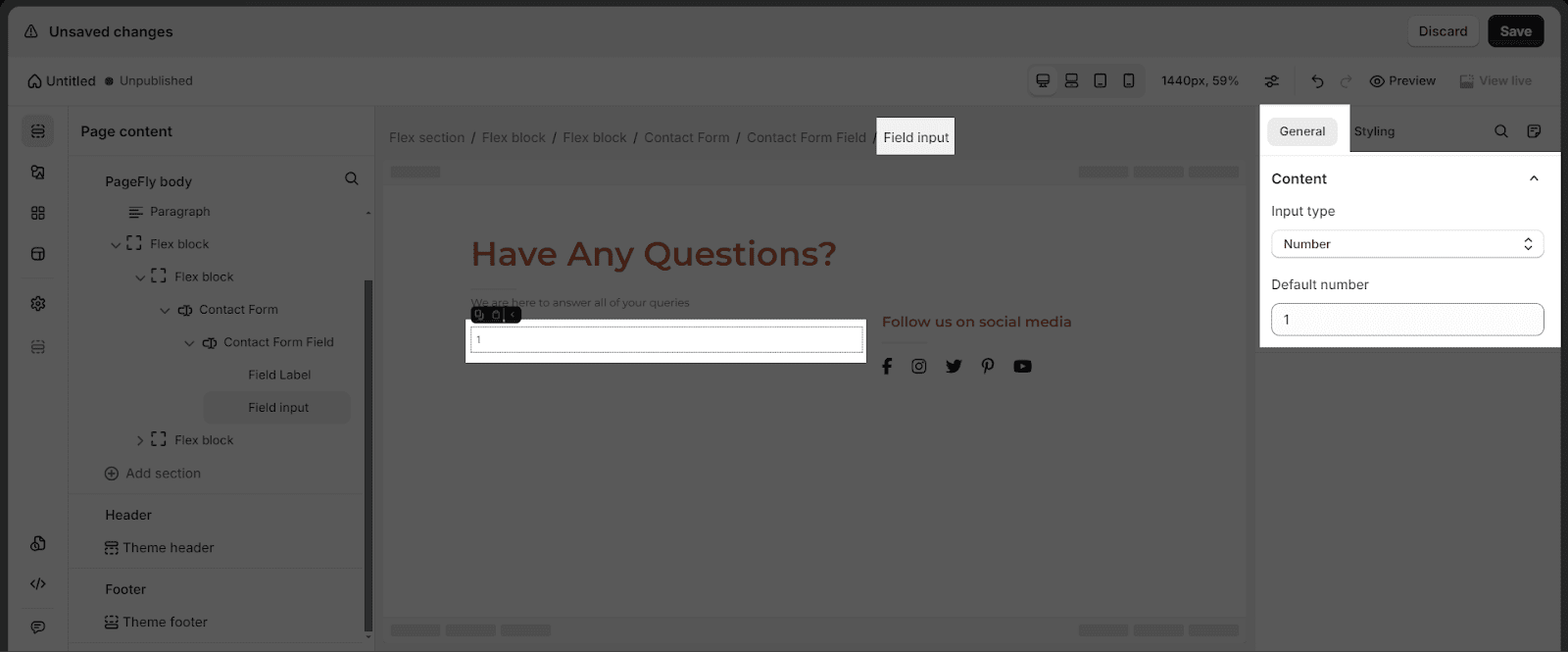
| Number | Default number: The number that will appear in the placeholder when the field is blank. |
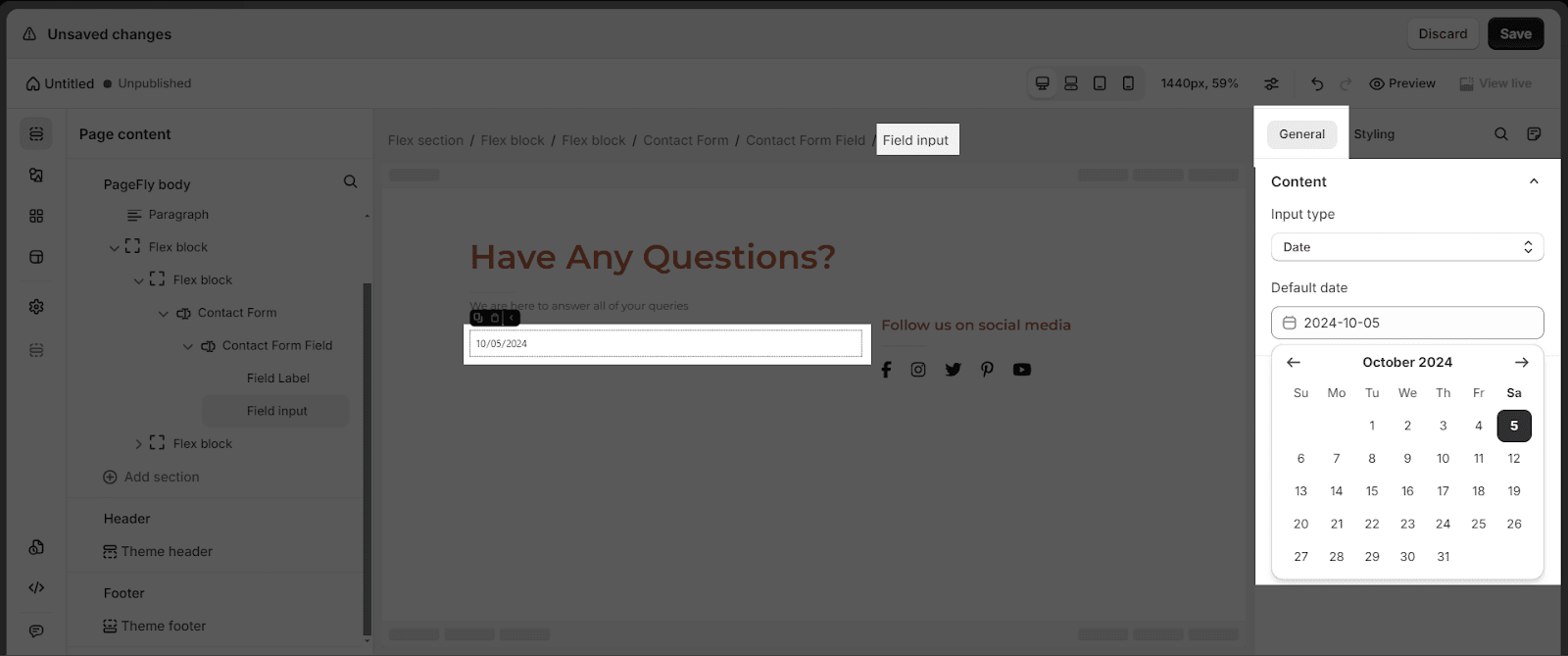
| Date | Default date: the date that will appear in the placeholder when the field is blank. |
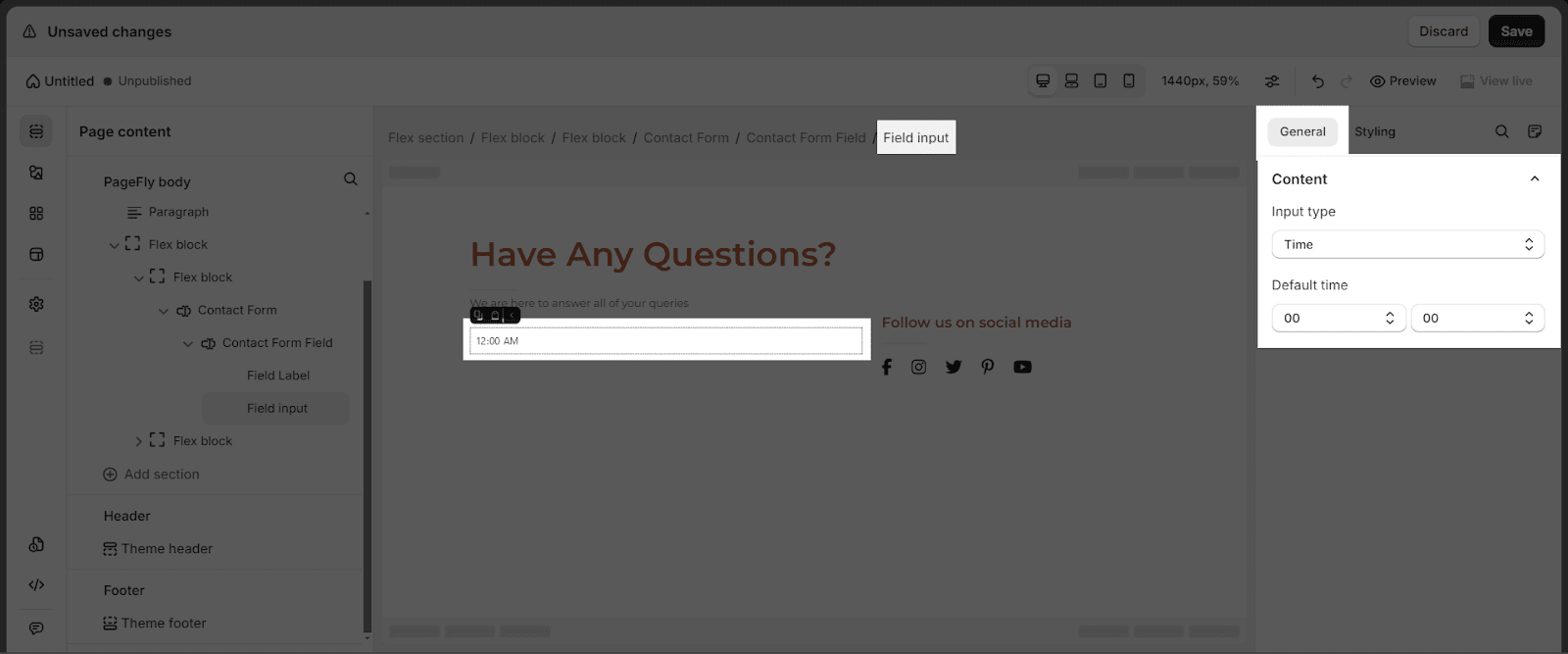
| Time | Default time: the time that will appear in the placeholder when the field is blank. |
The Styling settings of the Contact form field sub-element are similar to the element Styling settings.
Label Sub-Elements Settings
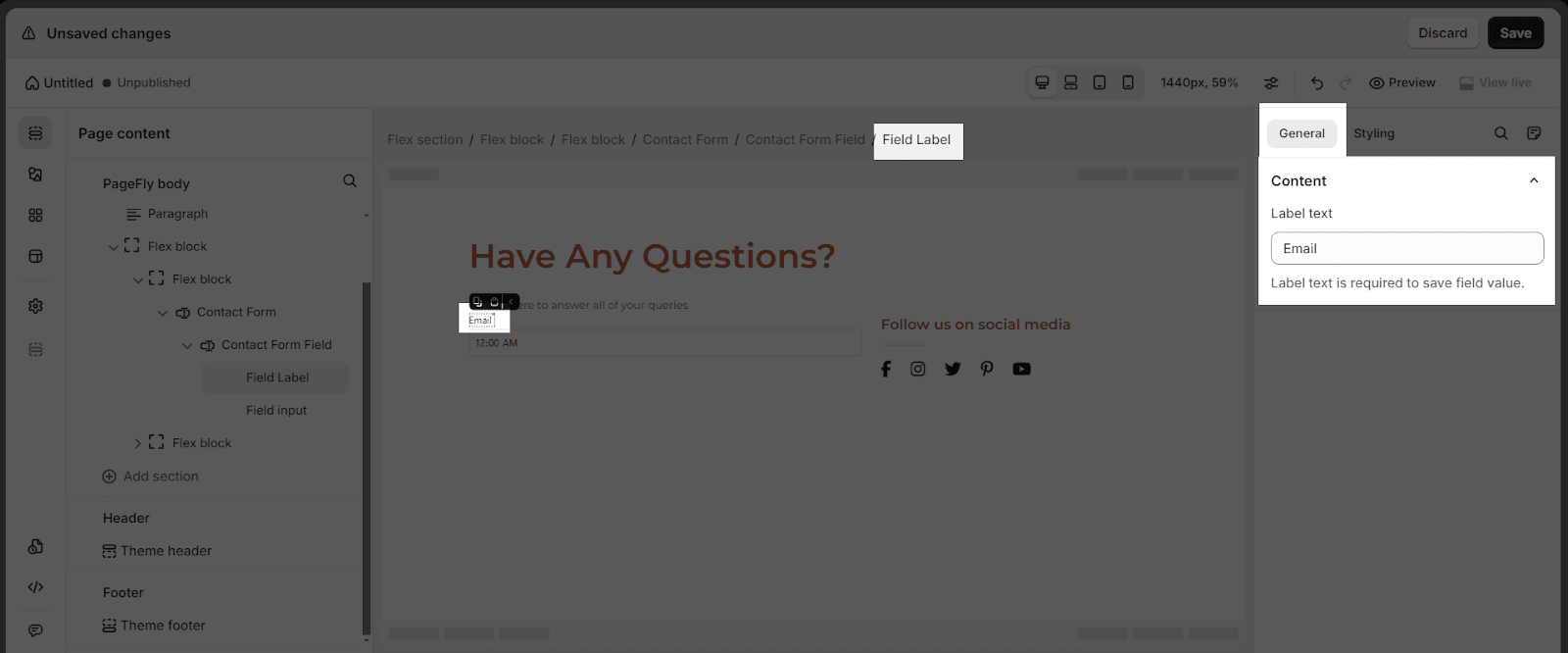
In the General tab, there is only one setting for the Label sub-element, which is the Label text. Fill in this placeholder with the name of the label that you want to display.
The styling settings for the Label sub-element are similar to the element styling. Read more about the element styling settings here.
Common Cases
- Focus on collecting only the essential information you need to address user inquiries. This could include name, email address, phone number (optional), and a message field
- Use clear and concise labels for each form field that accurately describe what information is needed
- Organize the contact form fields logically, with the most important fields (e.g., name, email) at the beginning to encourage completion
Frequently Asked Questions
1. What’s included in the contact form field?
It comprises Email, Single Line Text, Multiple Lines Text, Single Choice, Checkbox, Dropdown, Number, Date, and Time fields.
2. What’s included in the field input?
It comprises Email, Single Line Text, Multiple Lines Text, Single Choice, Checkbox, Dropdown, Number, Date, and Time options.