About POWR Form Builder Element
What Is POWR Form Builder Element?
Summary: Advanced Contact Form by POWR (POWR Form Builder) is designed to allow merchants to build professional, easy-to-use forms to collect any information needed for your business. With this element, you can create and display many types of forms to collect feedback from visitors on your page made with PageFly.
Install POWR Form Builder Element
To use this element, the POWR Form Builder‑Contact Form app has to be installed on your Shopify store.
- Install POWR Form Builder‑Contact Form
- Install PageFly
How To Access POWR Form Builder Element
Next, there are 2 steps involved to access the POWR Form Builder element:
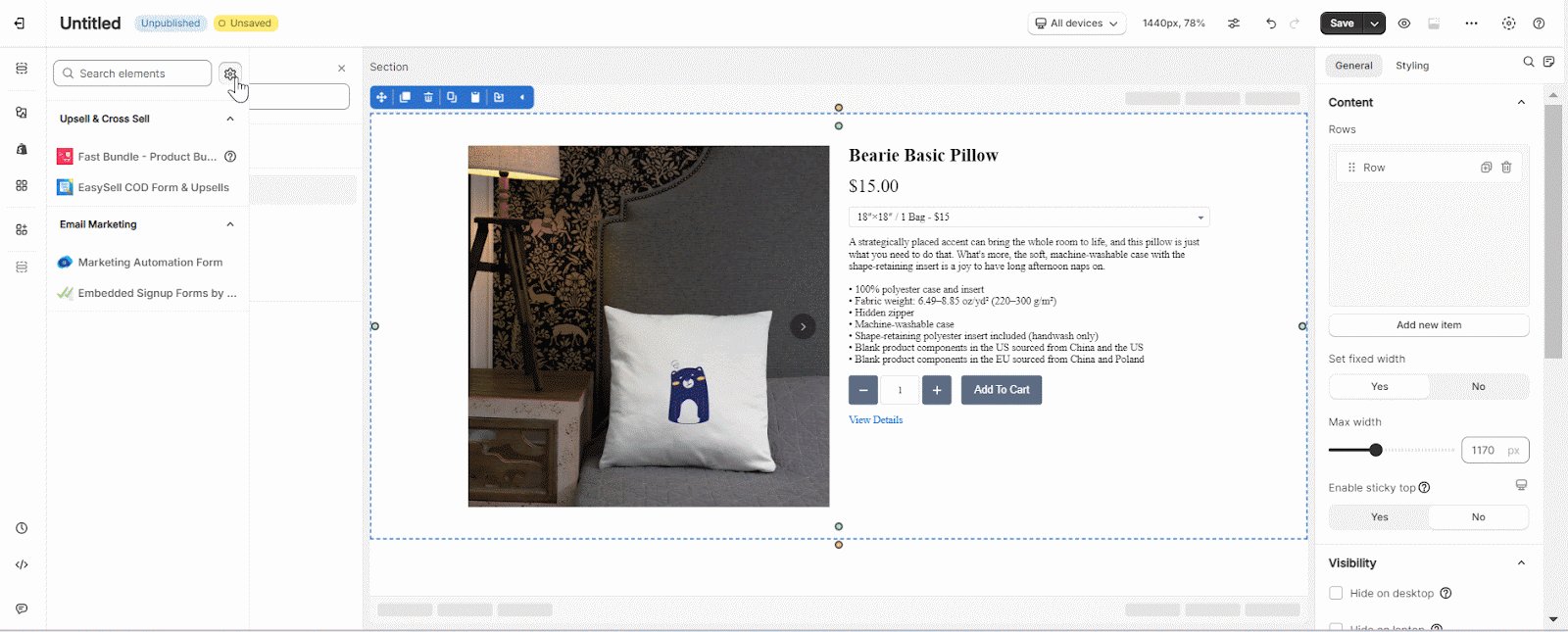
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
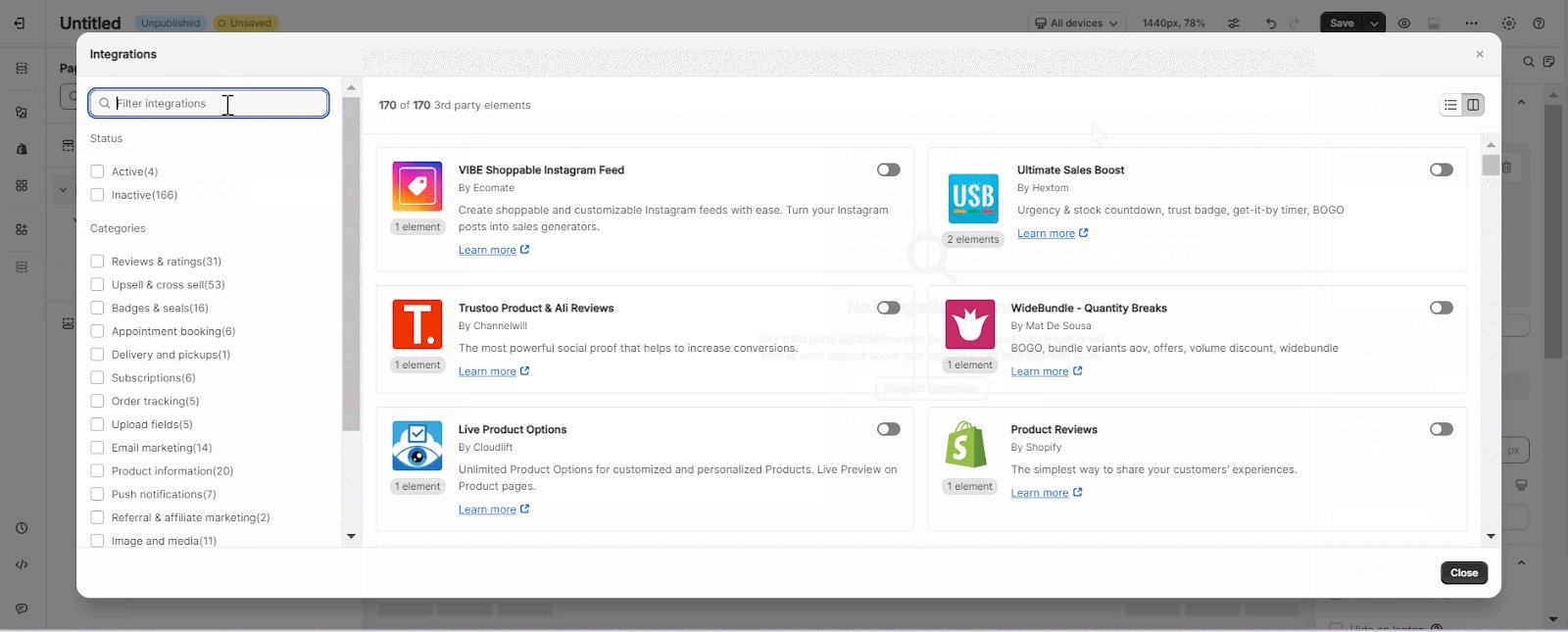
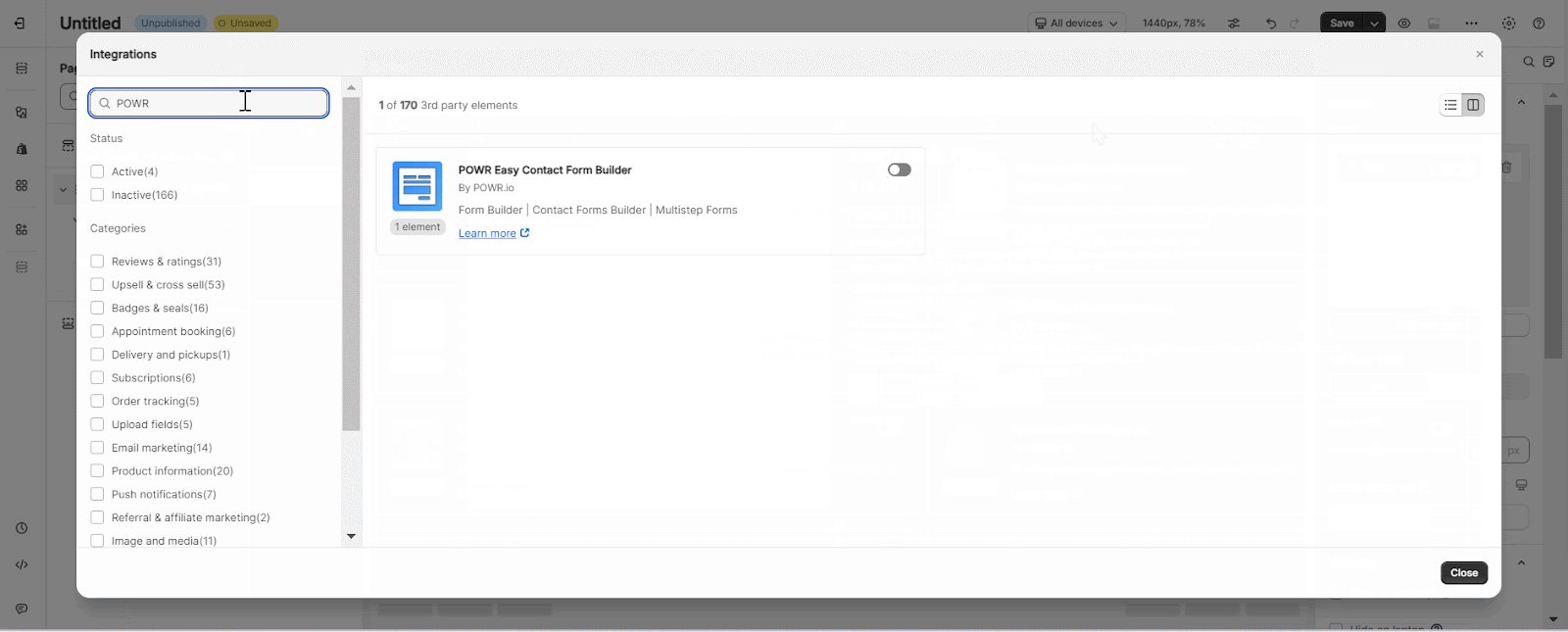
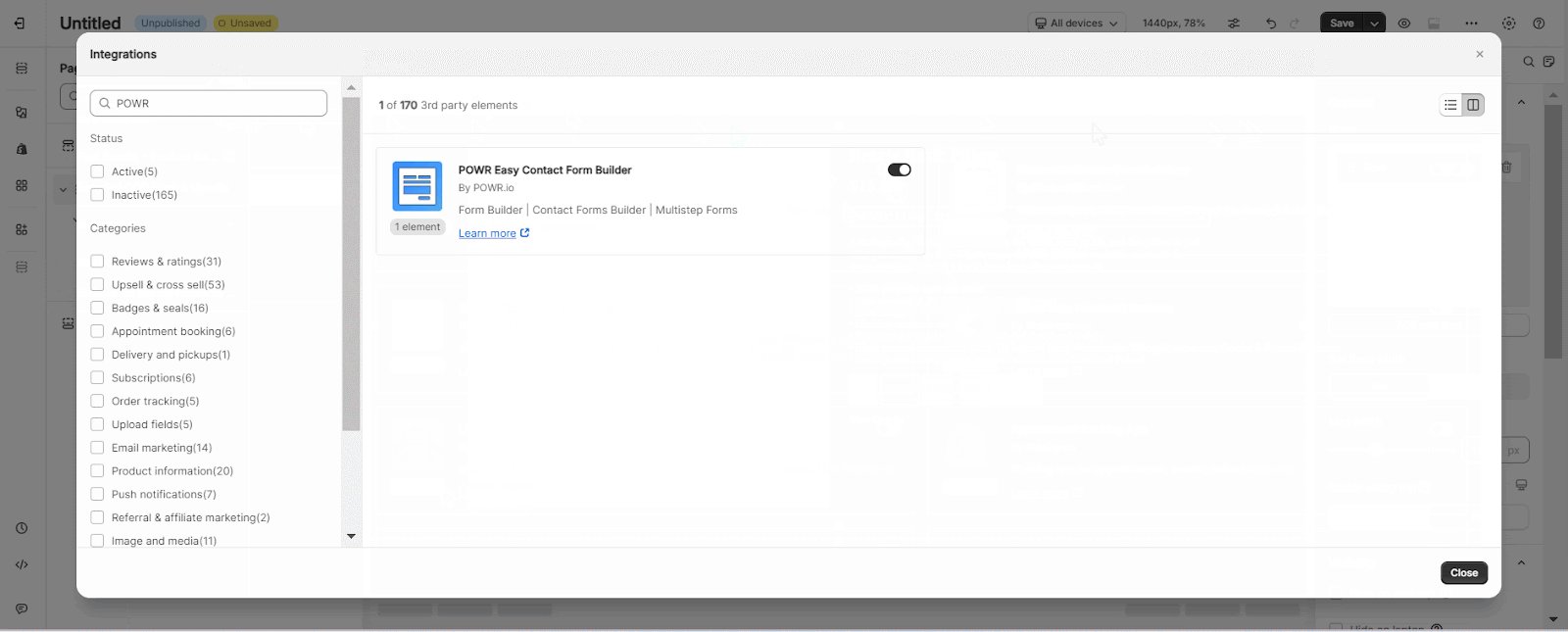
- Step 3: Search for “POWR Form Builder” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu
How To Configure For POWR Form Builder Element
Below is the configuration guide for both the PageFly dashboard and POWR app.
From PageFly
Step 1: Add POWR Form Builder Element
Before starting to set up for the POWR Form Builder element, you will need to add this element onto your page canvas:
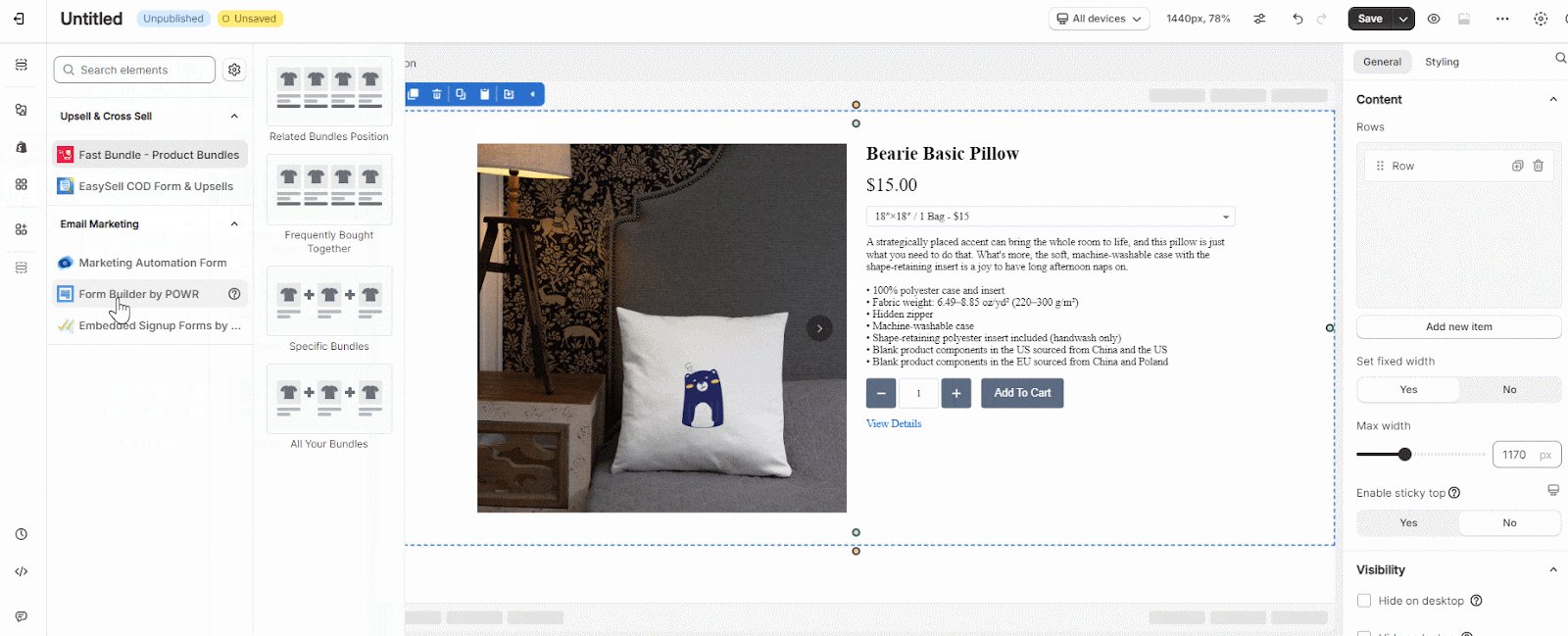
- Step 1: Click “Add third party element” on the left menu bar
- Step 2: Look for “POWR Form Builder” element
- Step 3: Click on the element to see its variant
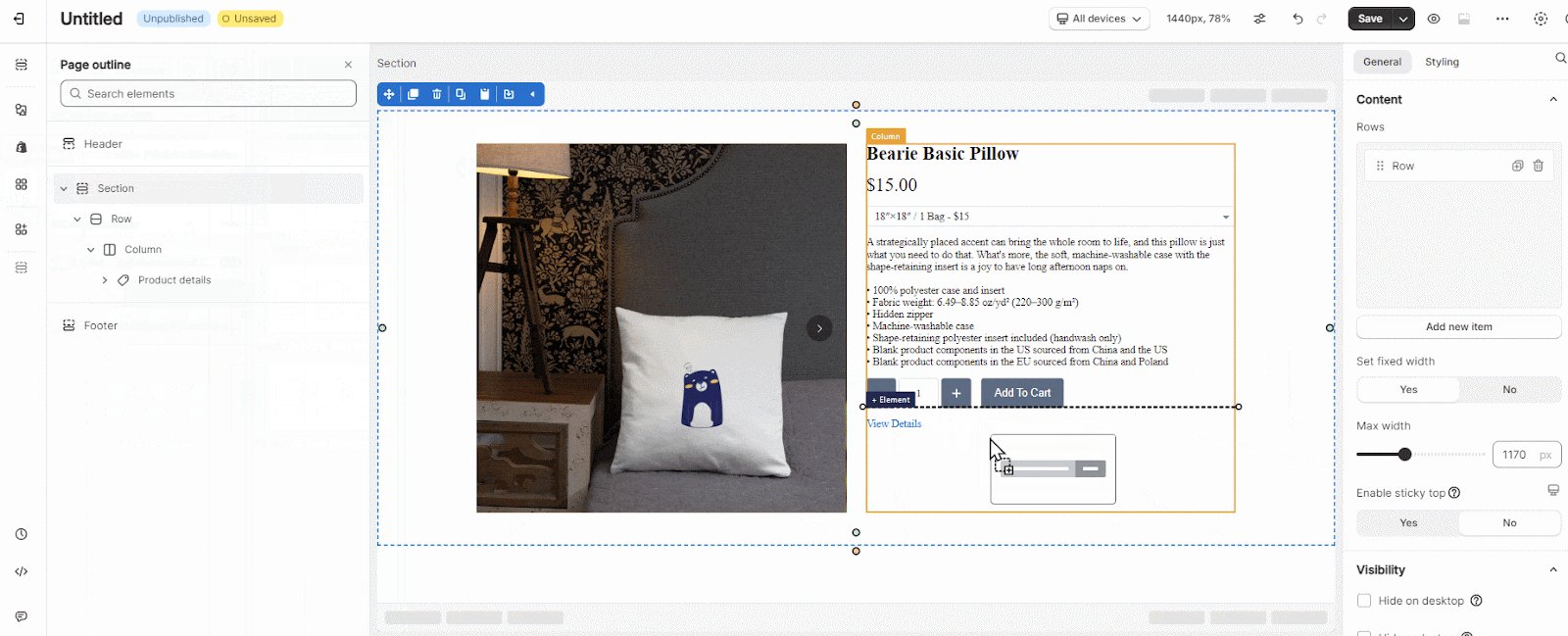
- Step 4: Drag and drop the variant onto the page canvas
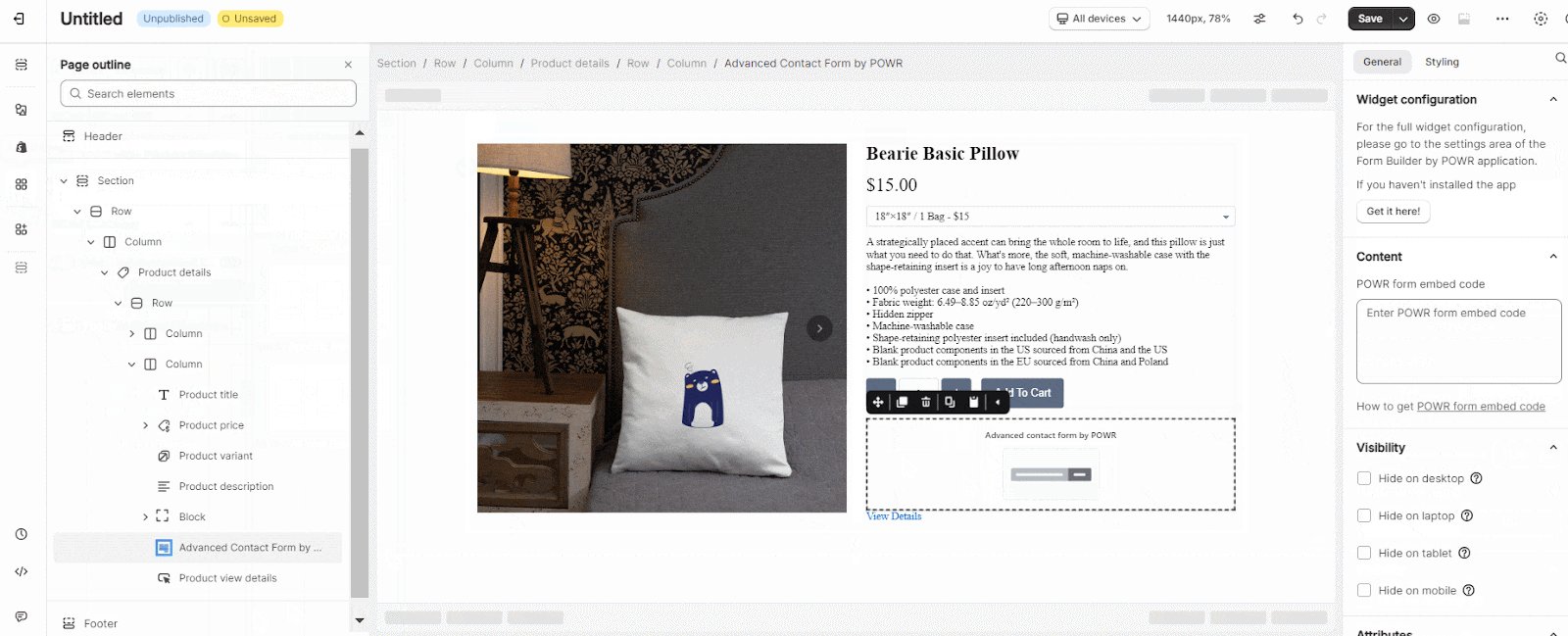
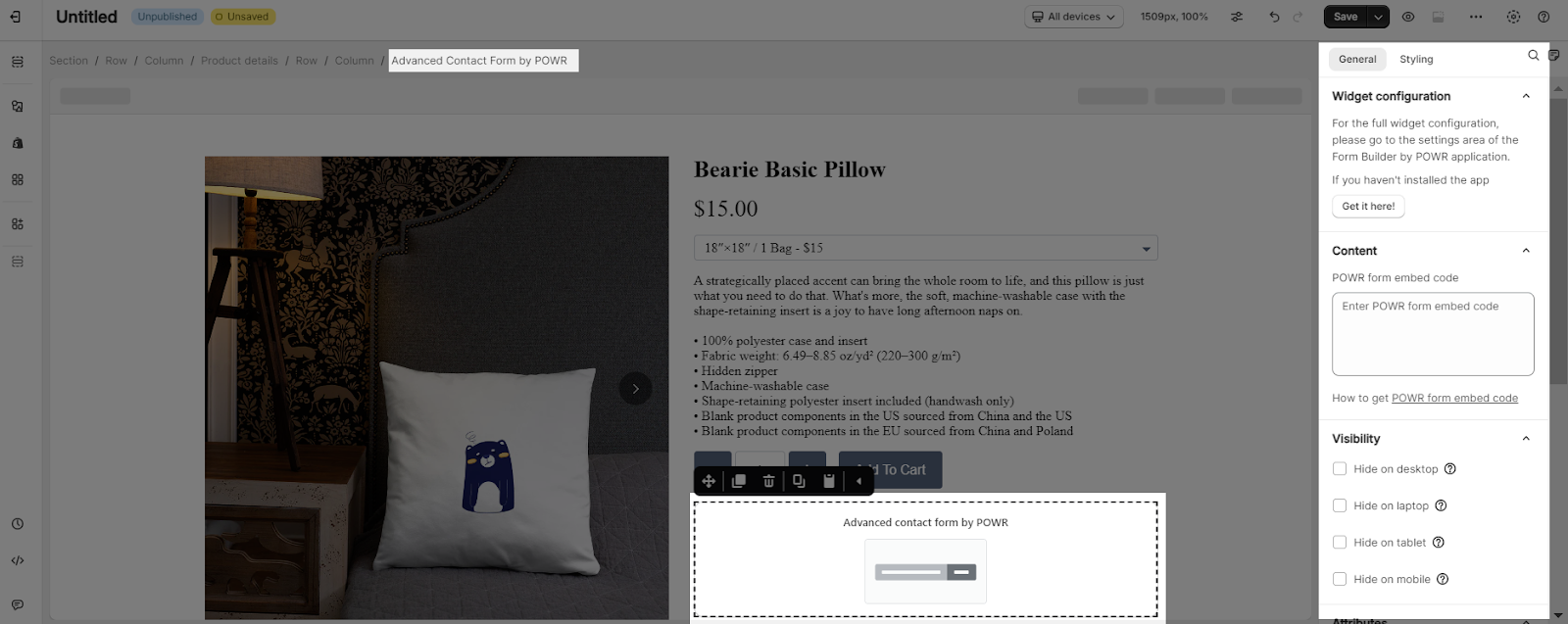
Step 2: Configure POWR Form Builder Element
After adding the element, you can adjust for it by clicking on the element.
- In the General tab
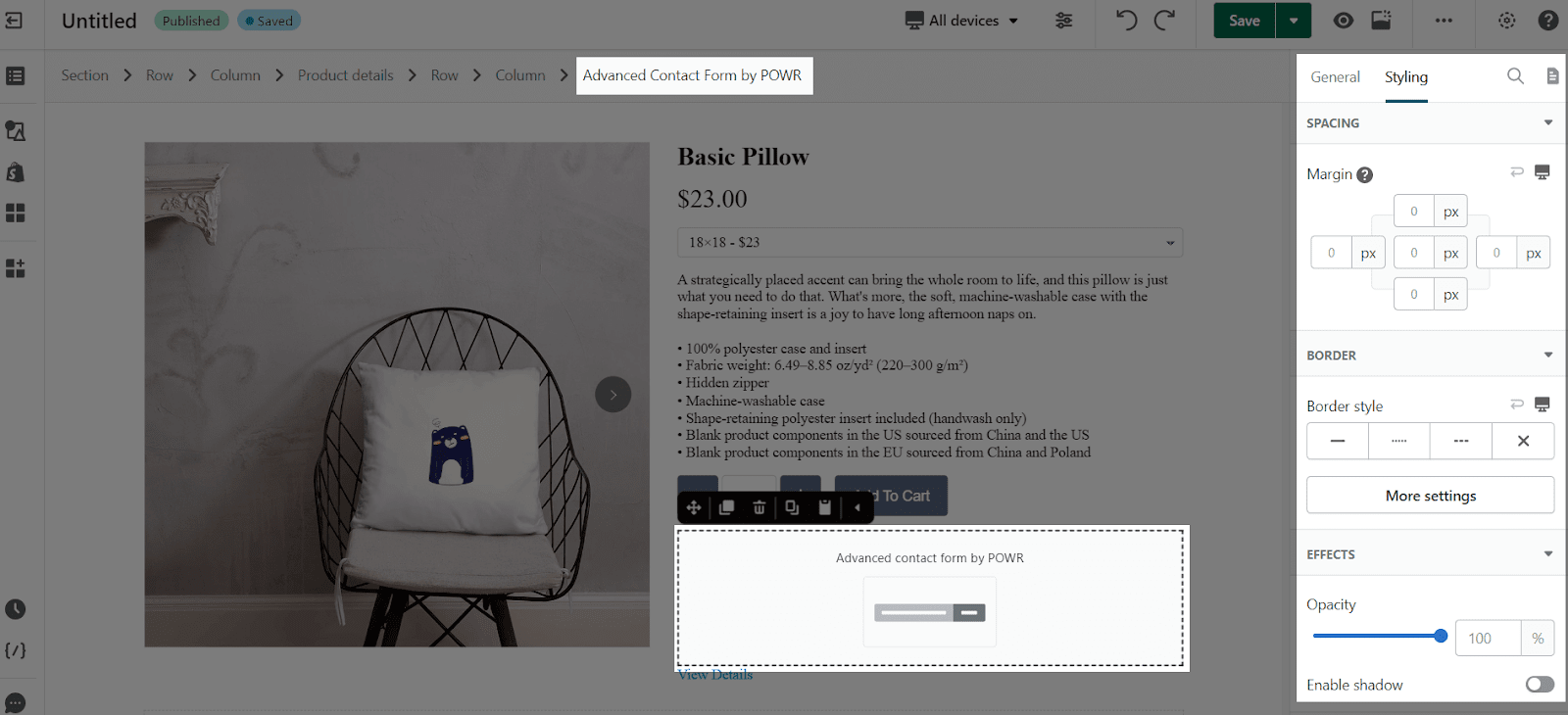
- For styling options like margins, borders, and effects, go to the “Styling” tab. You can find more details about the available options here.
From POWR Form Builder
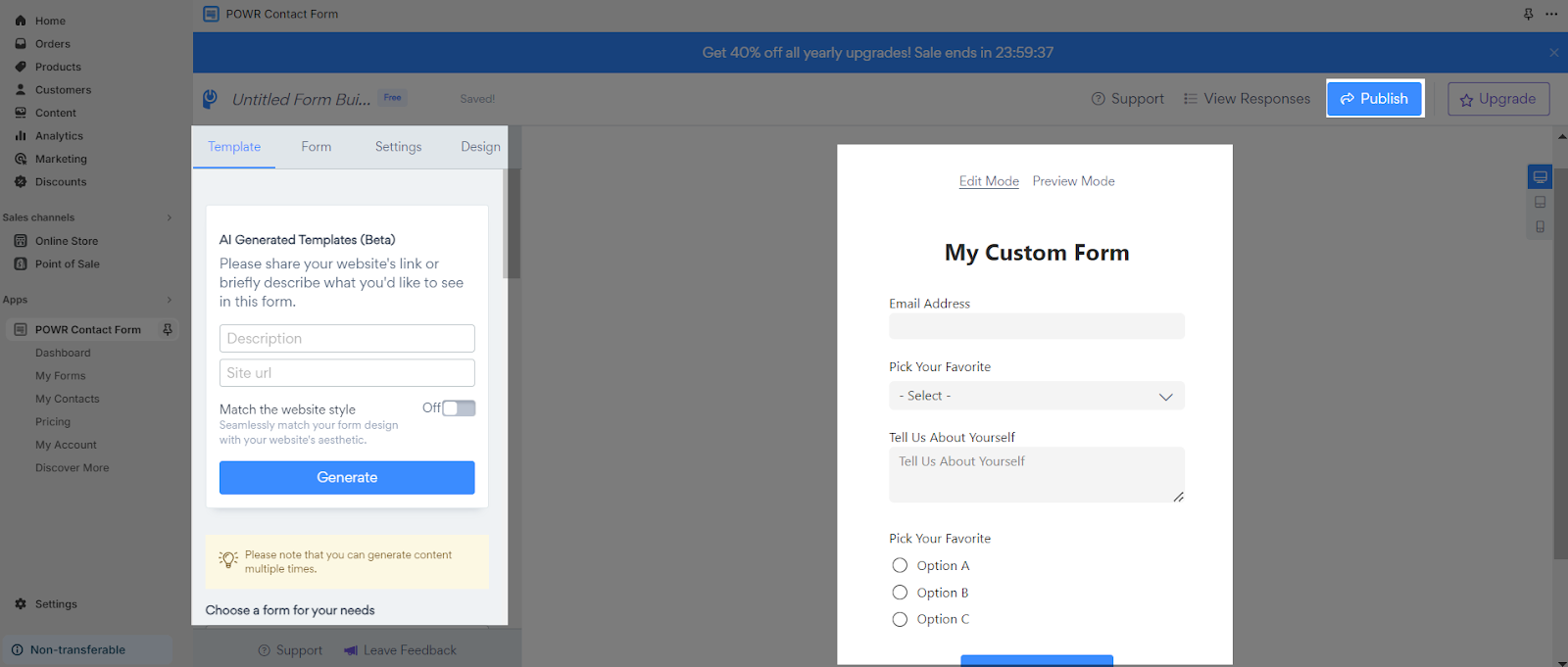
Before using this element, it is imperative to install the POWR app onto your store and thoroughly configure all available options within the application. You can follow the main steps below:
- In the main dashboard, make all the necessary configuration you need and click on Publish.
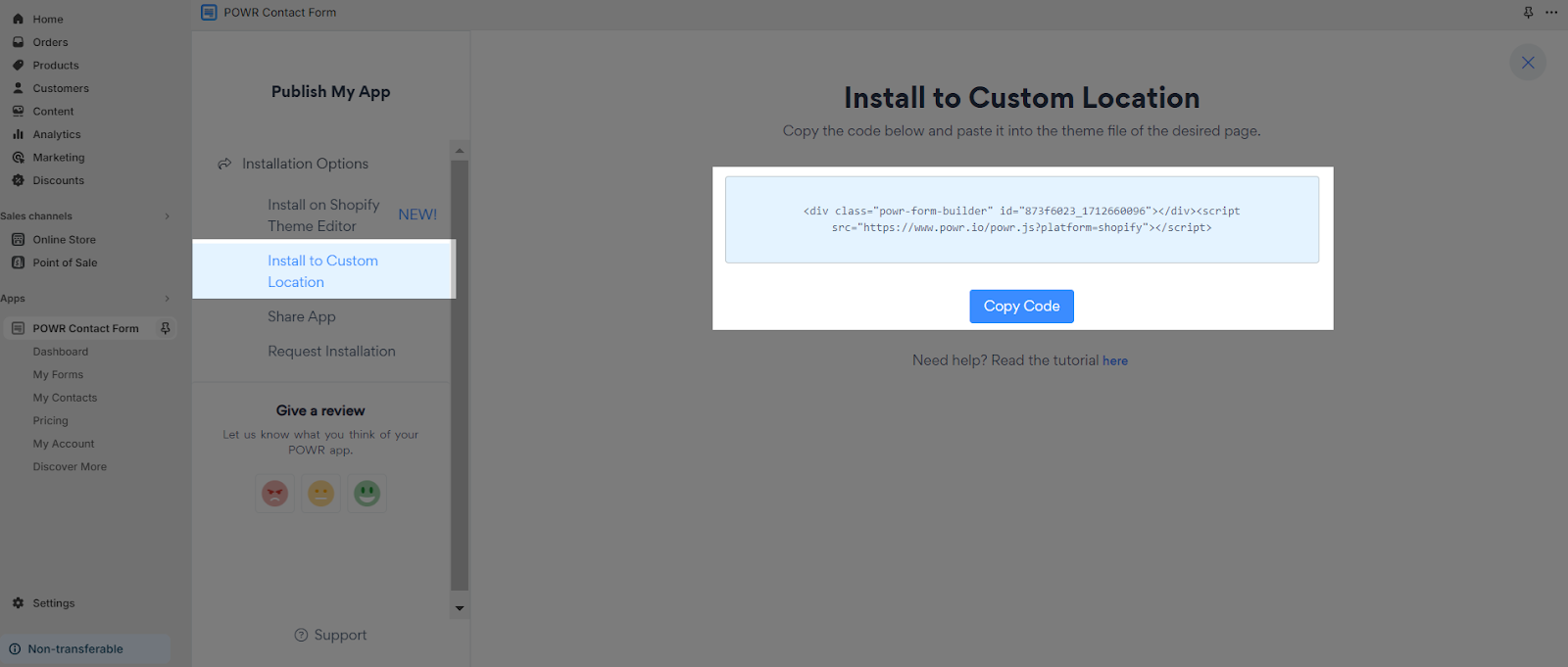
- After that, in the navigation bar on the left of the screen, click on “Install to Custom Location” and click “Copy Code”.
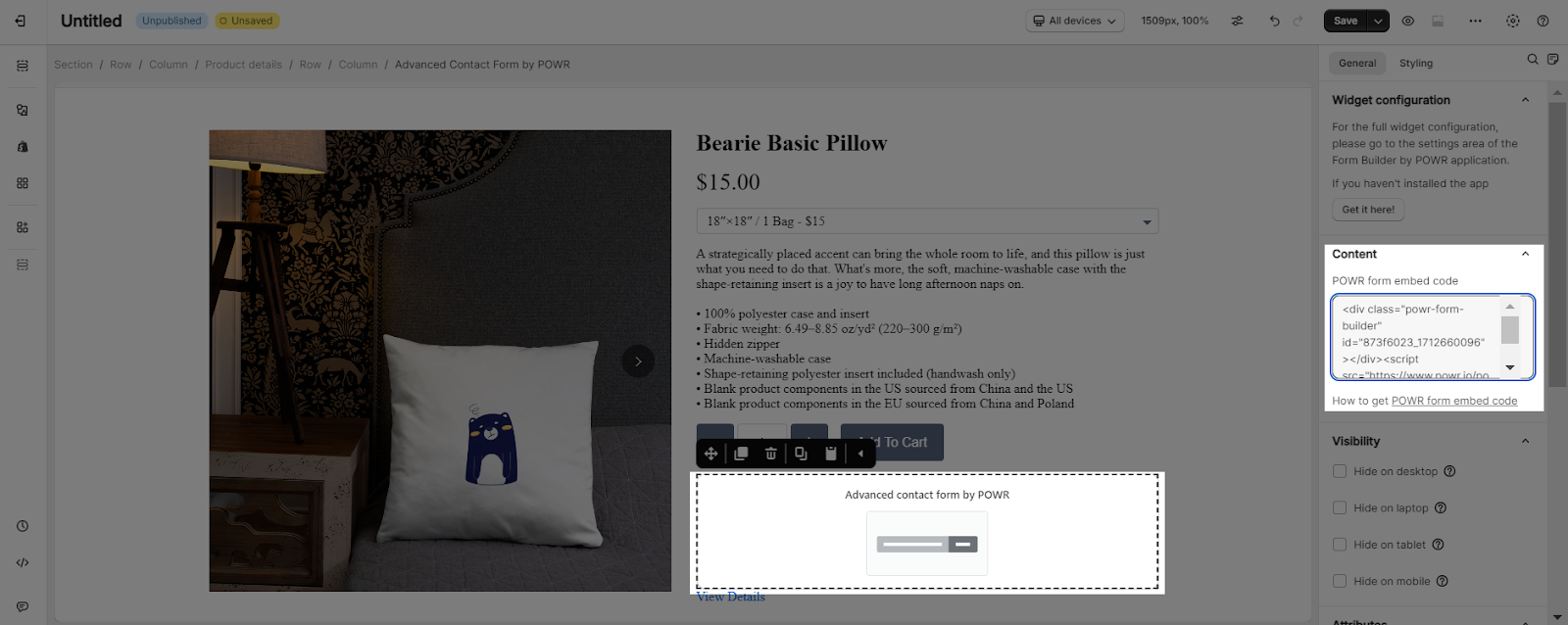
- In PageFly editor, paste the code under POWR Form Embed Code
- Finally, Save and Publish the page to see the form on live view
Frequently Asked Questions
What Is A POWR Form Builder?
POWR form builder is an easy contact form builder to collect any information on page, as you can make it from scratch or build from pre-built templates.
What Are The Benefits Of Using POWR Form Builder With PageFly?
This tool empowers sellers to customize forms using conditional logic, catering to diverse user segments. With POWR, you can effortlessly configure instant email alerts for new form submissions and seamlessly synchronize them with Google Sheets for efficient management. Moreover, the POWR dashboard serves as a centralized hub for managing contacts and responses, offering additional features such as file uploads and easy navigation through pages.
What Is Included In POWR Form Builder Plans?
Even in the minimal plans, you’ll benefit from: Unlimited forms, 25 submissions per month, 6 form fields, rating capabilities, autoresponder functionality, reCAPTCHA integration, and the ability to accept payments with a convenient response dashboard.