About Growave – Reviews, Wishlist App
What Is Growave App?
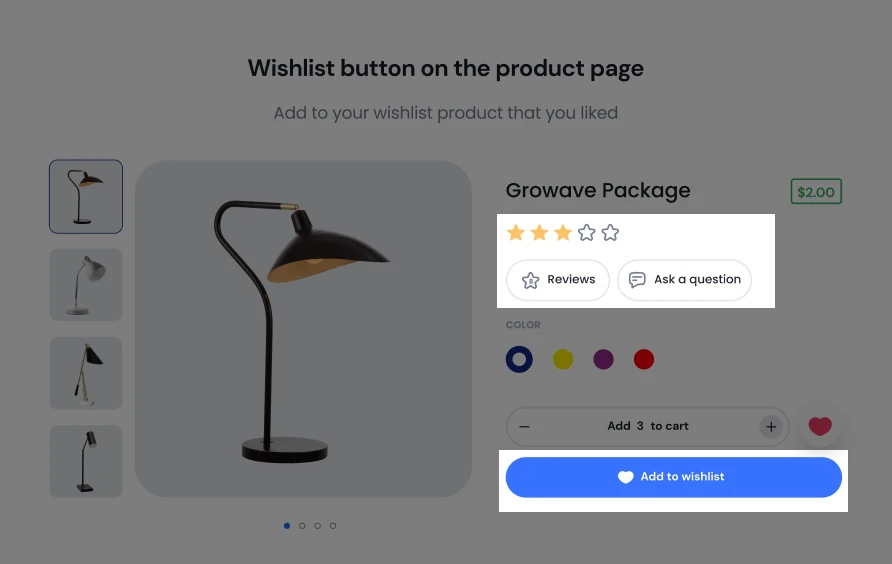
The Growave element is designed to help your store grow sales with the testimonial of your product to boost customer’s trust in the product’s quality and ultimately increase the conversion rate.
Install Growave App
Before using this element, you have to install the Growave app to your store and configure all options in the app.
In the settings, you can select the layout of the review and import reviews from your computer. When you finish setting up the Growave app, you can come back to the PageFly app to use the elements above.
How To Access Growave – Reviews, Wishlist element
In page editor, follow these steps to access Growave – Reviews, Wishlist element:
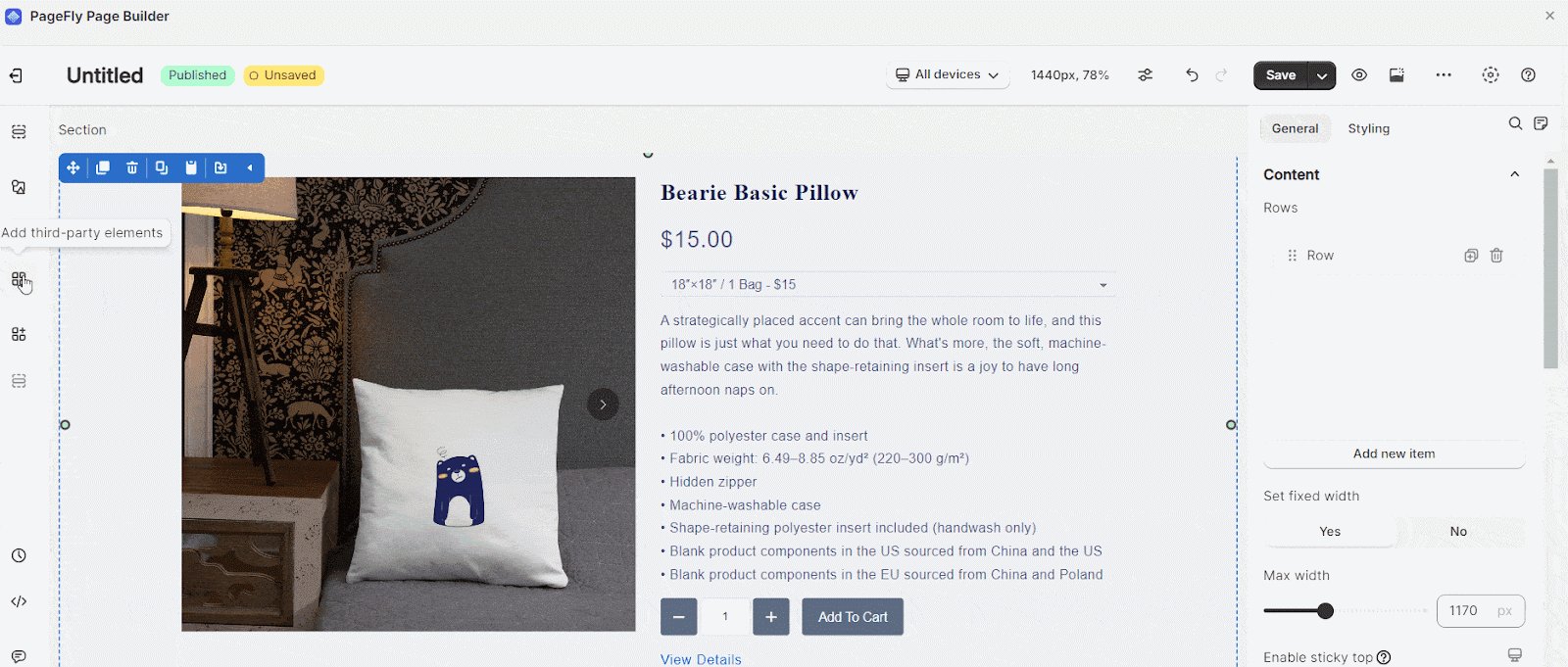
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
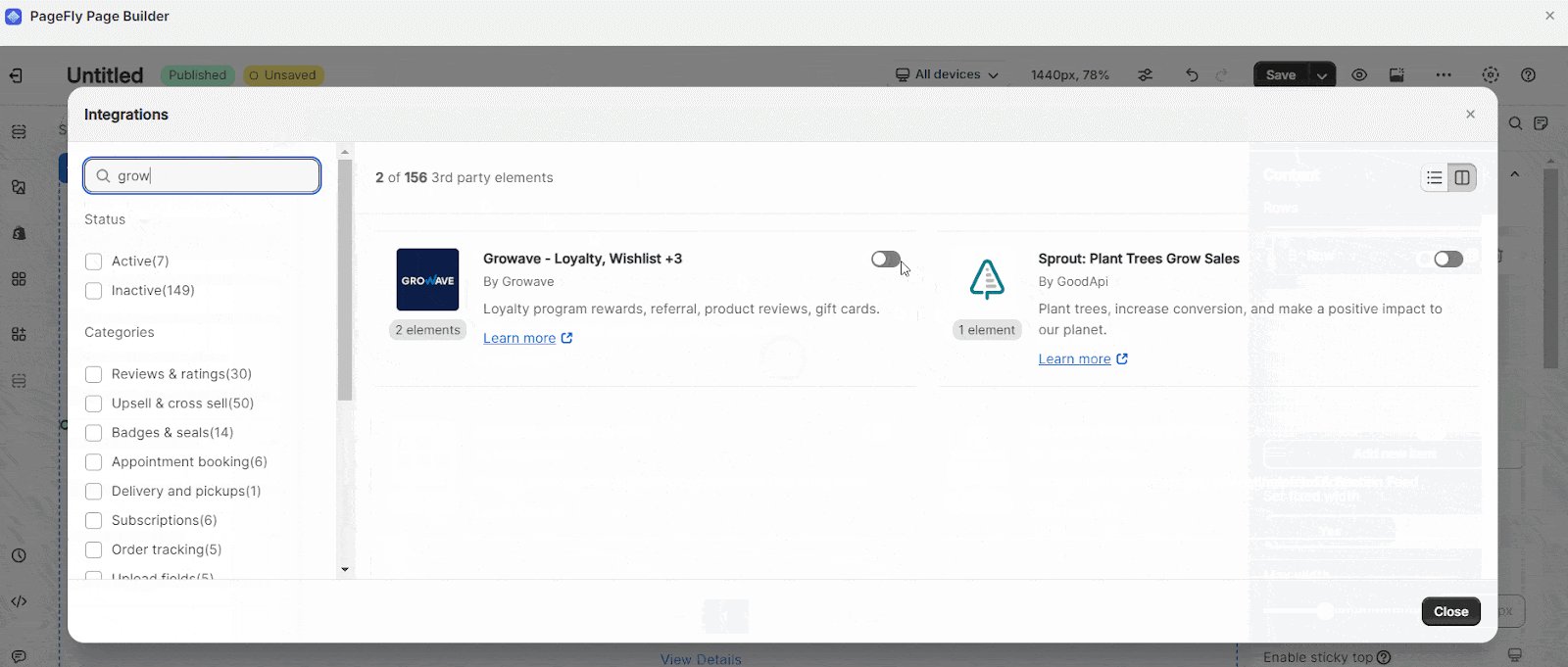
- Step 3: Search for “Growave” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu
How To Configure Growave – Reviews, Wishlist Element
- You can use Growave elements only once on a page.
- All Growave elements need to be used on the PageFly Product page or used inside the Product Details element on other page types.
- All the settings you have to configure in the Growave – Reviews, Wishlist app.
From PageFly Dashboard
Step 1: Add Growave – Reviews, Wishlist element
Before starting to set up for the Growave – Reviews, Wishlist element, you will need to add this element onto your page canvas:
- Step 1: Click “Add third party element” on the left menu bar
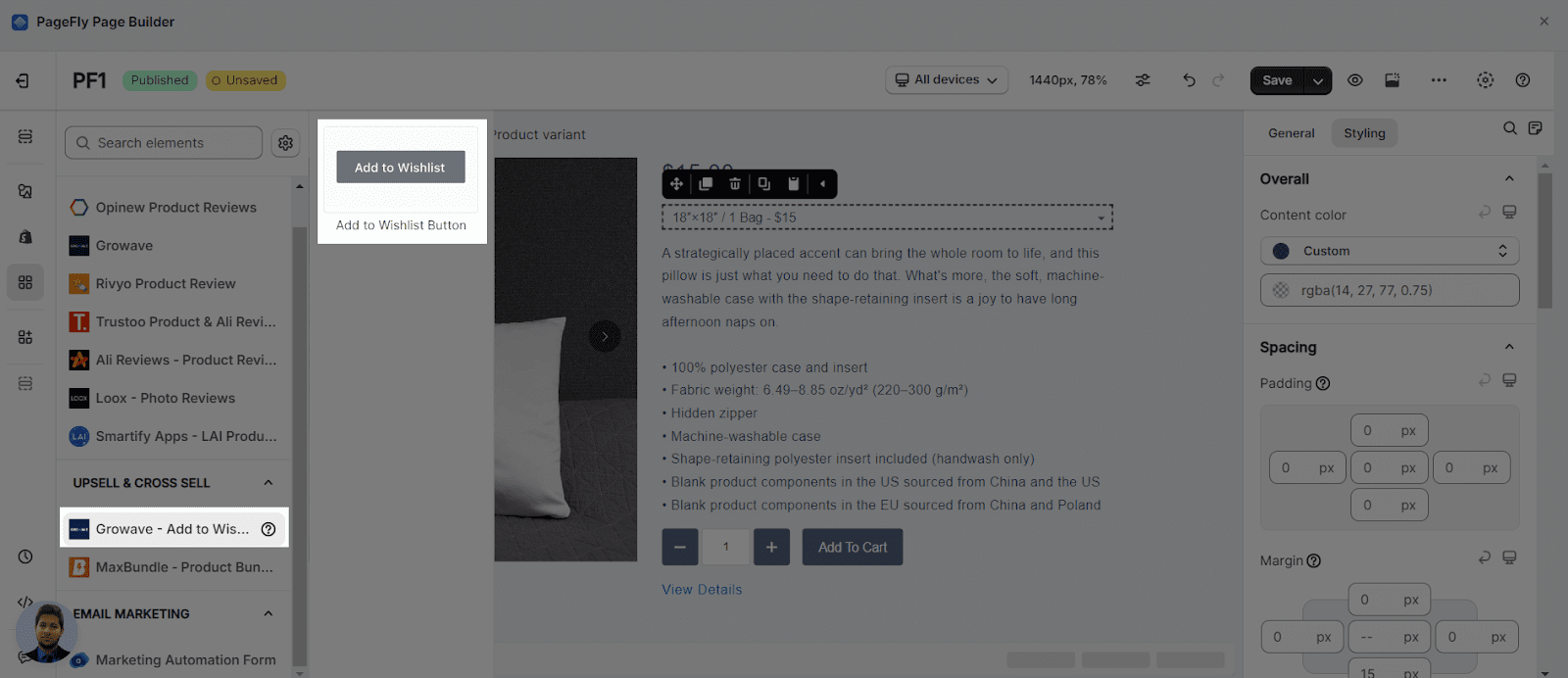
- Step 2: Look for “Growave” & “Growave – Add to Wishlist” element
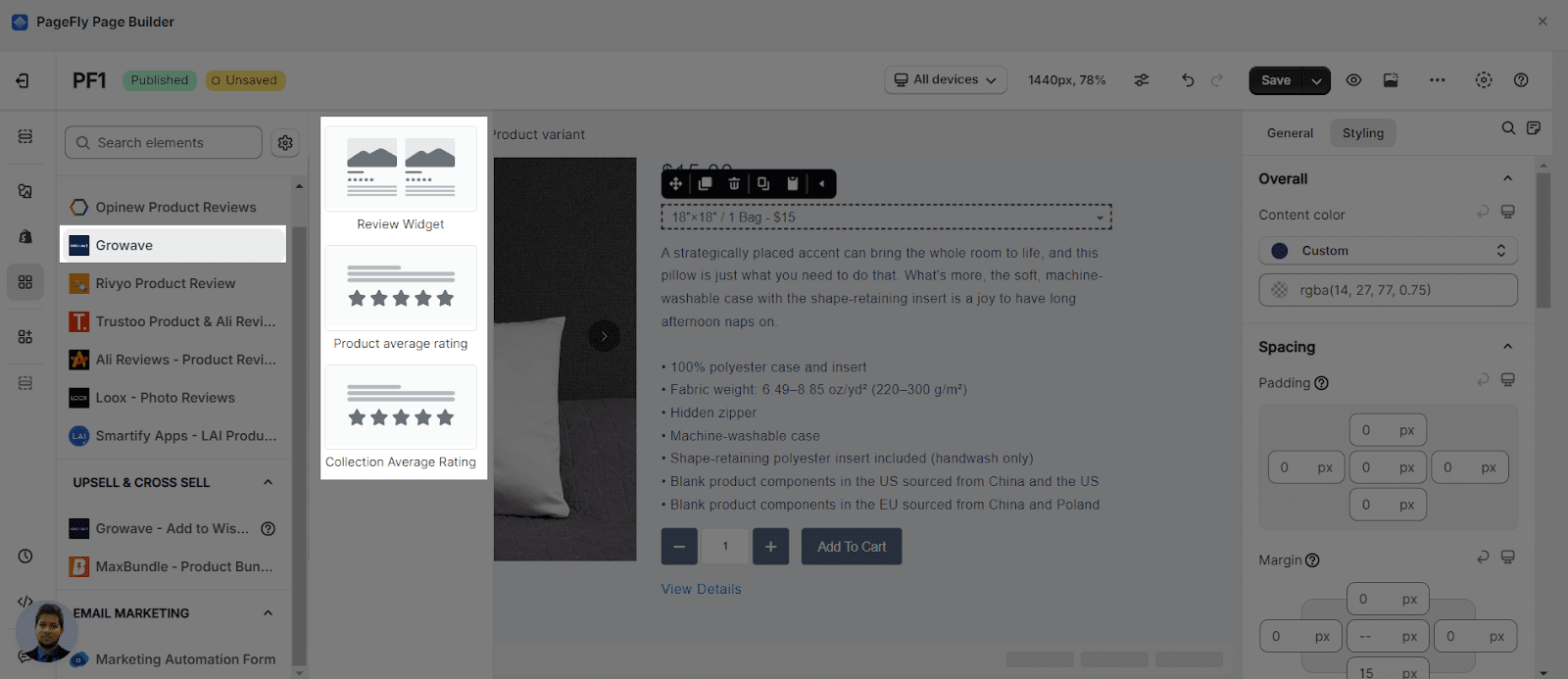
- Step 3: Click on the element to see its variants
- Step 4: Drag and drop the variant onto the page canvas
Growave – Reviews, Wishlist element comes in 2 elements:
- Growave: This element has 3 variants
-
- Review Widget
- Product Average Rating
- Collection Average Rating
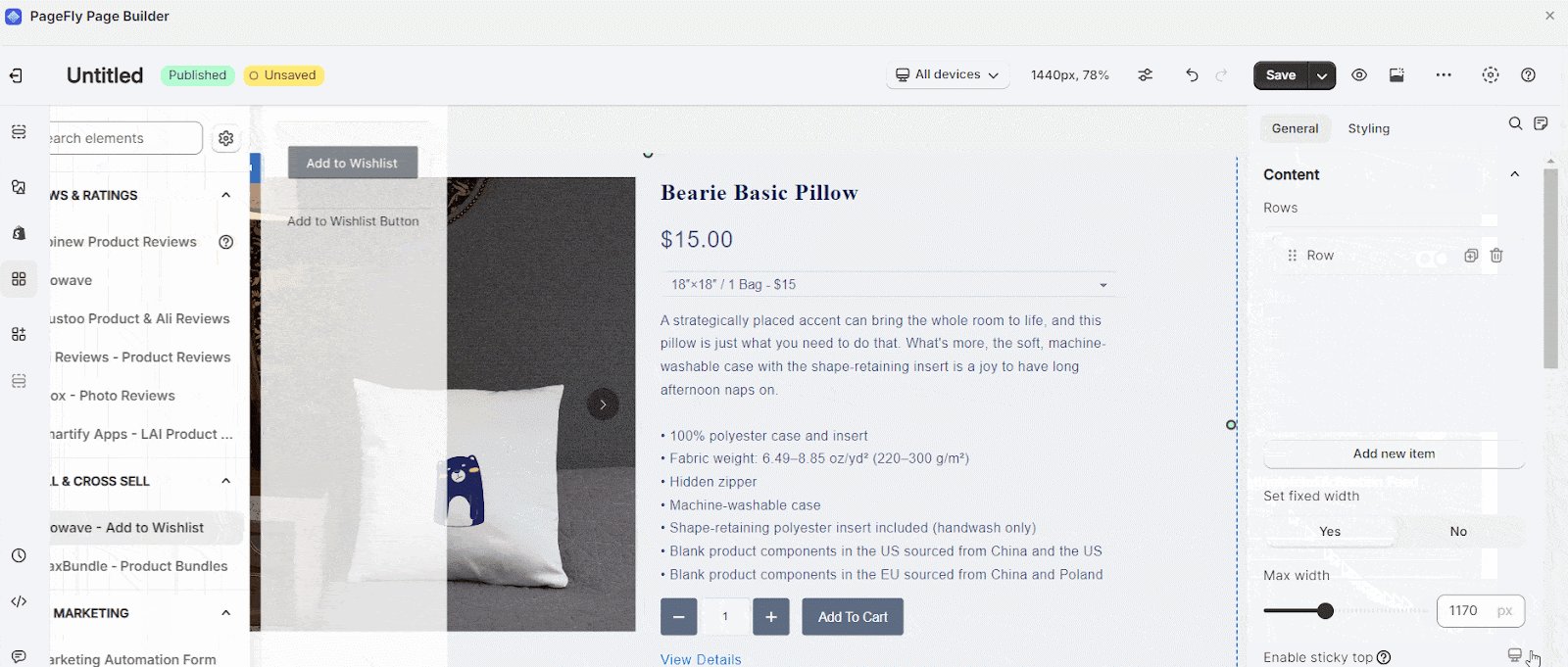
- Growave – Add to Wishlist
-
- Located under the “Upsell & Cross-Sell” category
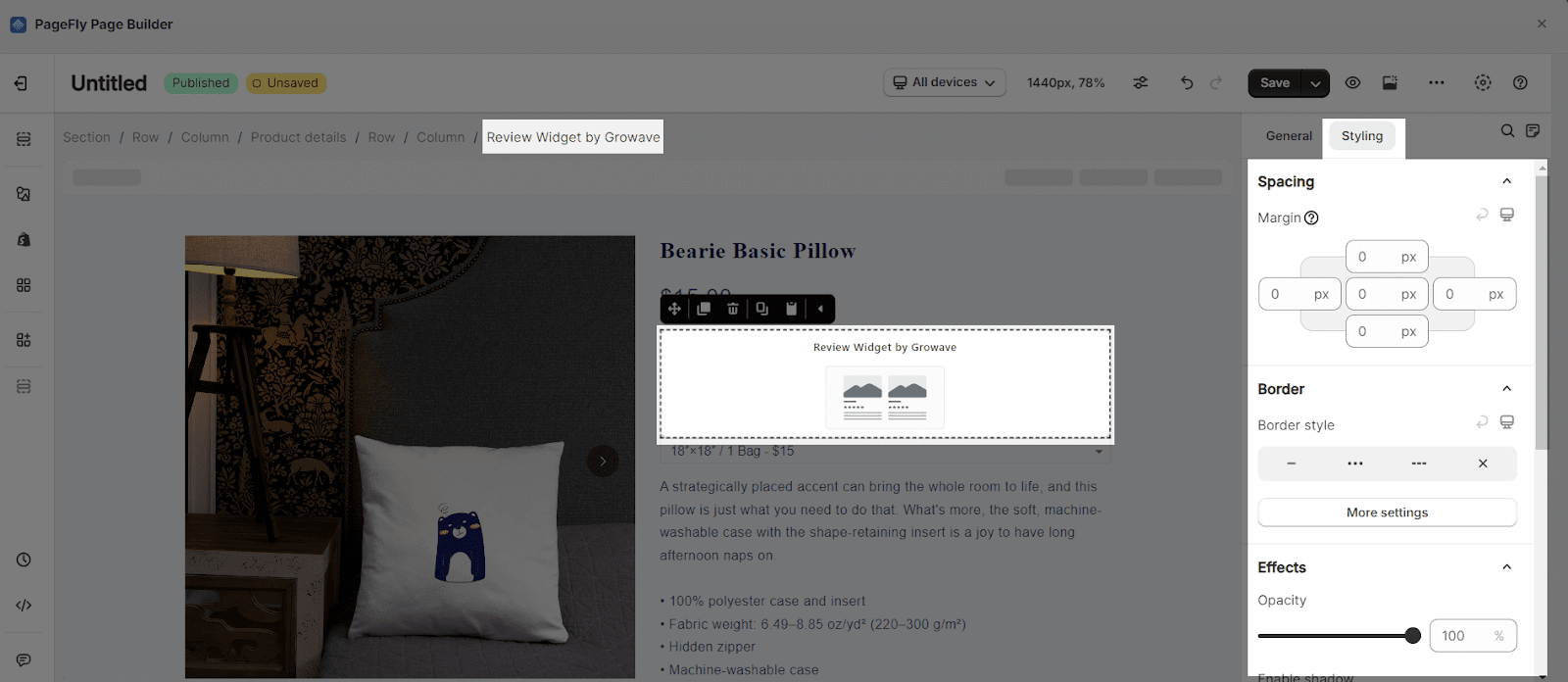
Step 2: Configure Growave – Reviews, Wishlist Element
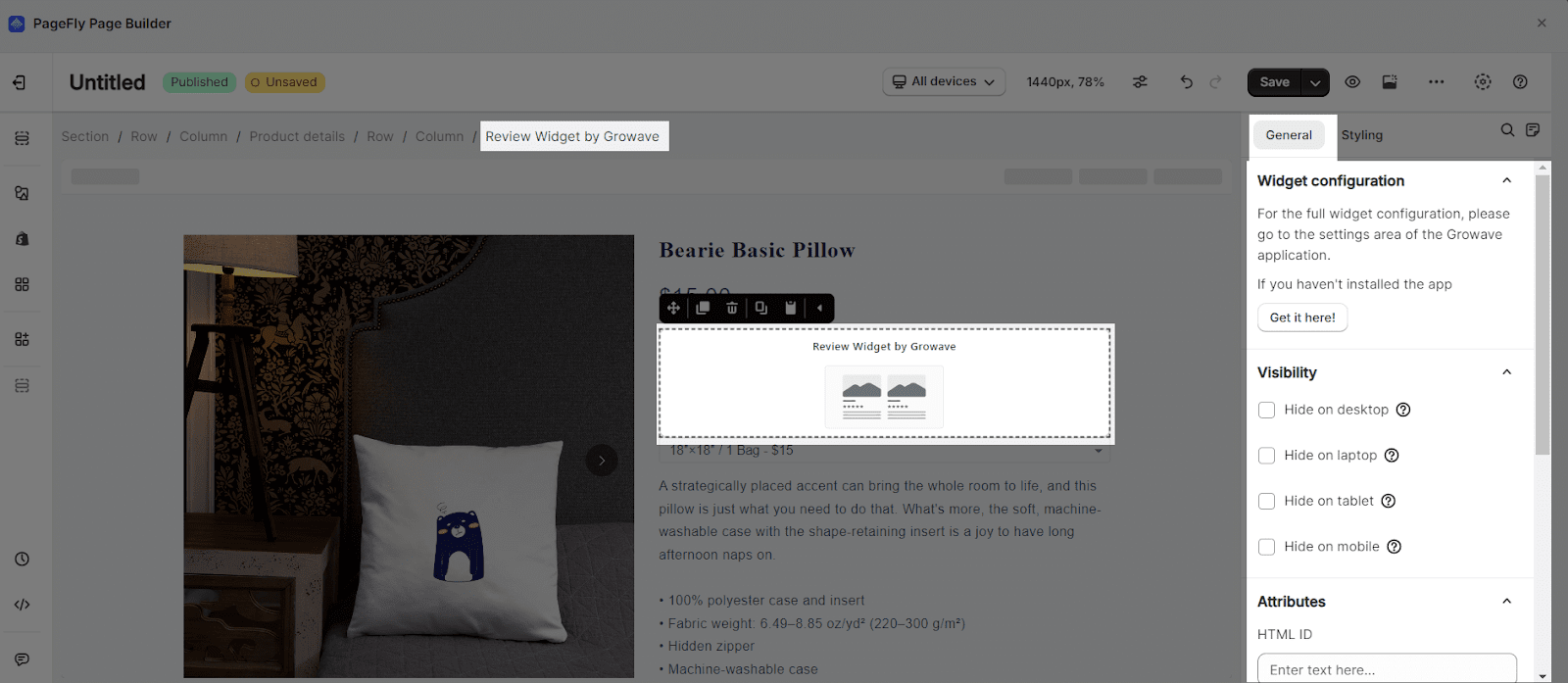
After adding the element, you can adjust for it by clicking on the element.
- From the “General” tab, there is a widget configuration giving you a short explanation of the Growave app, its link to the app listing, and the Product Source is Auto by default.
- For styling options like margins, borders, and effects, go to the “Styling” tab. You can find more details about the available options here.
From Growave – Reviews, Wishlist app
Before using the Growave – Reviews, Wishlist element in PageFly, you’ll need to create and configure your widget in the Growave – Reviews, Wishlist app. Here’s how:
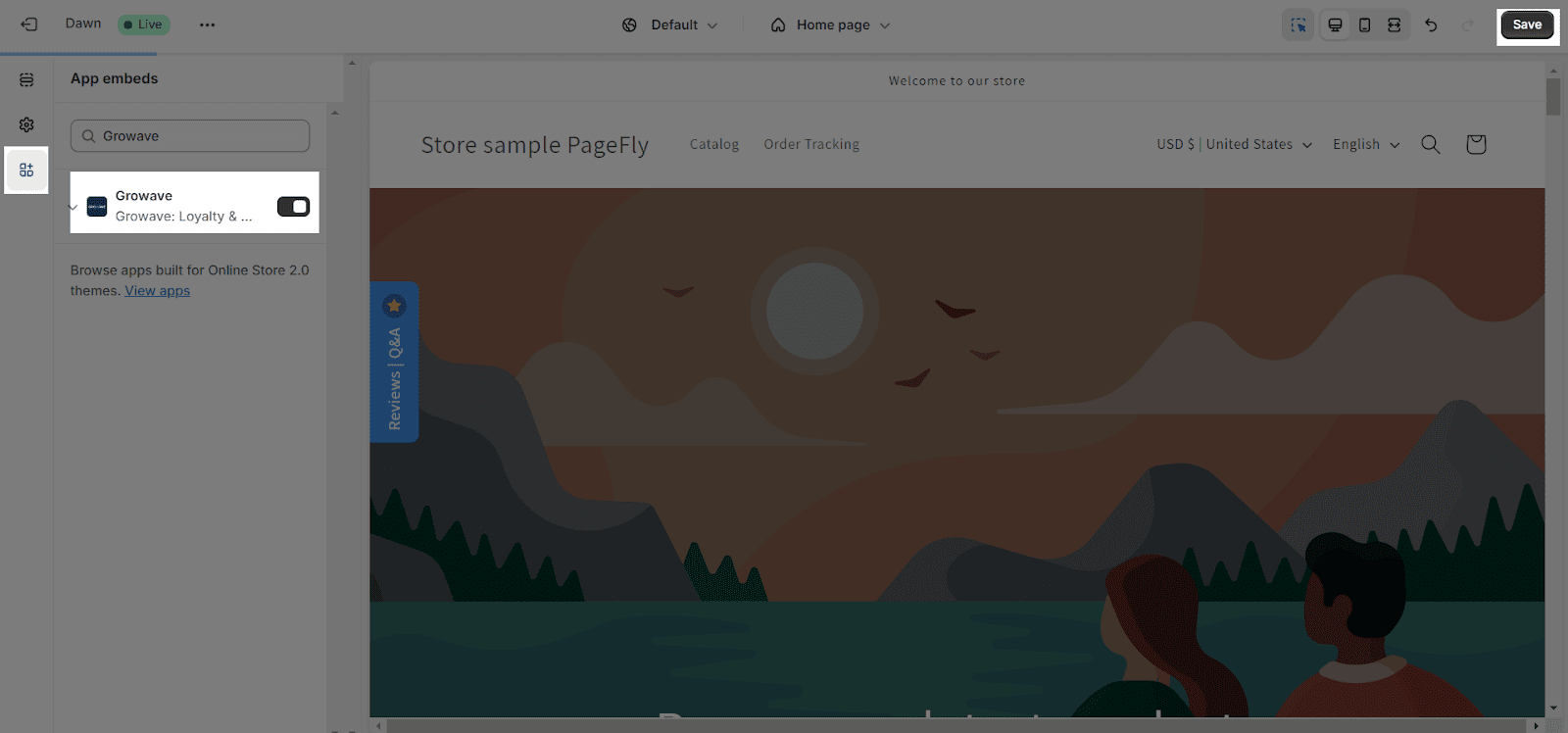
Go to your Shopify admin, then navigate to Online Store > Theme > Current theme > Customize > App embeds. Search for “Growave” and activate it.
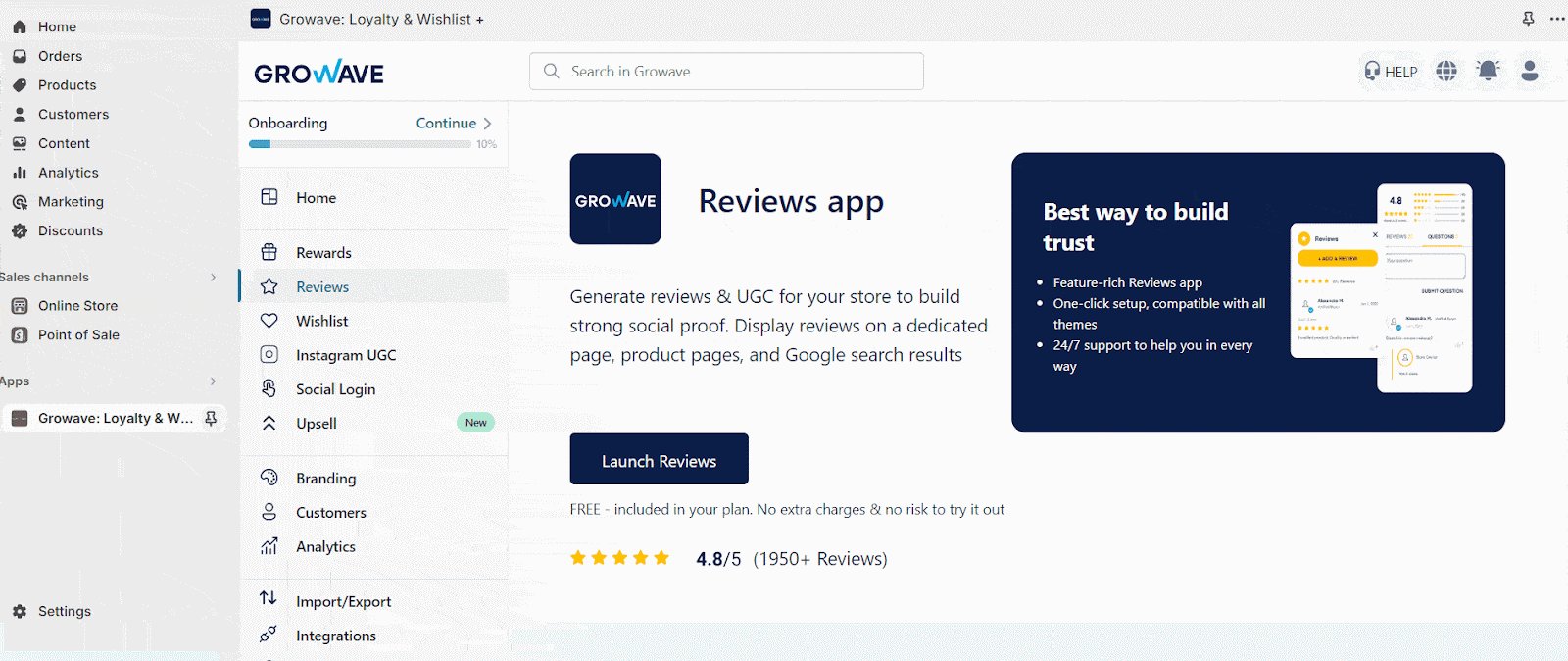
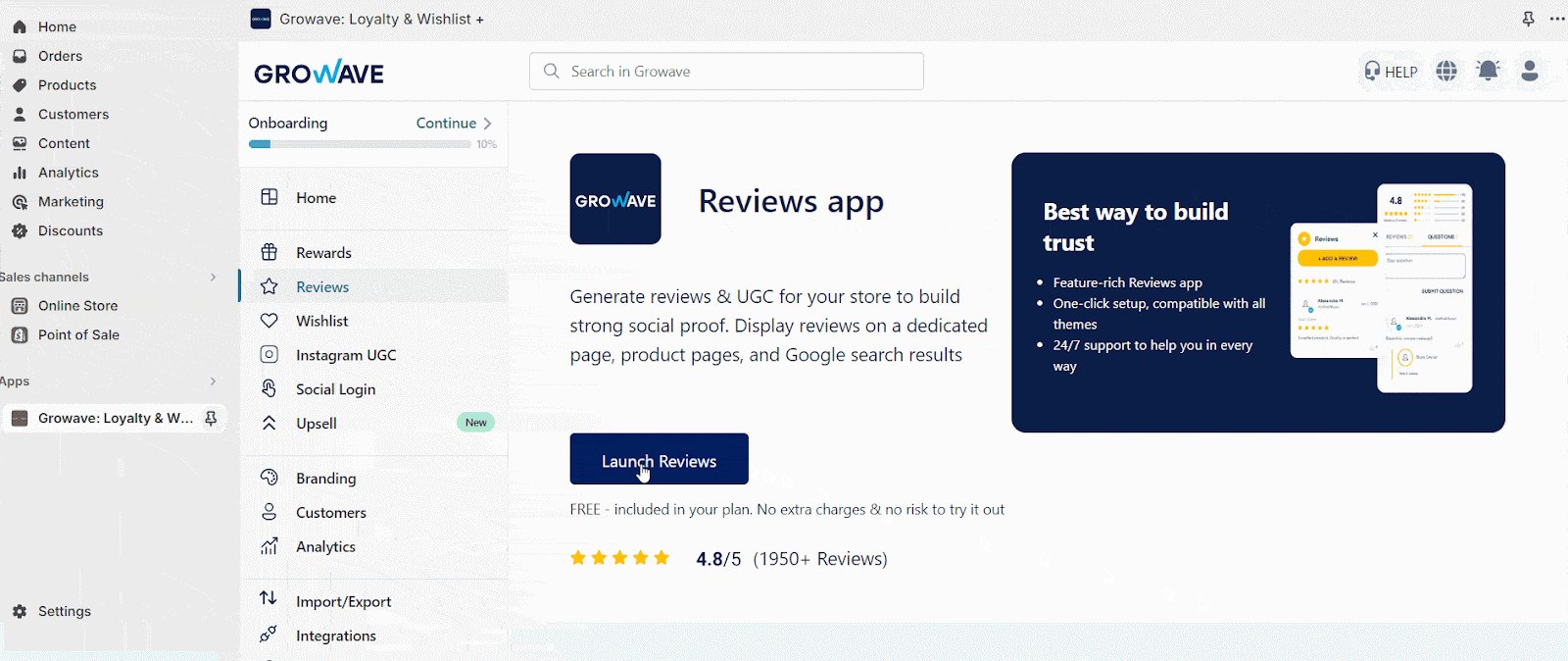
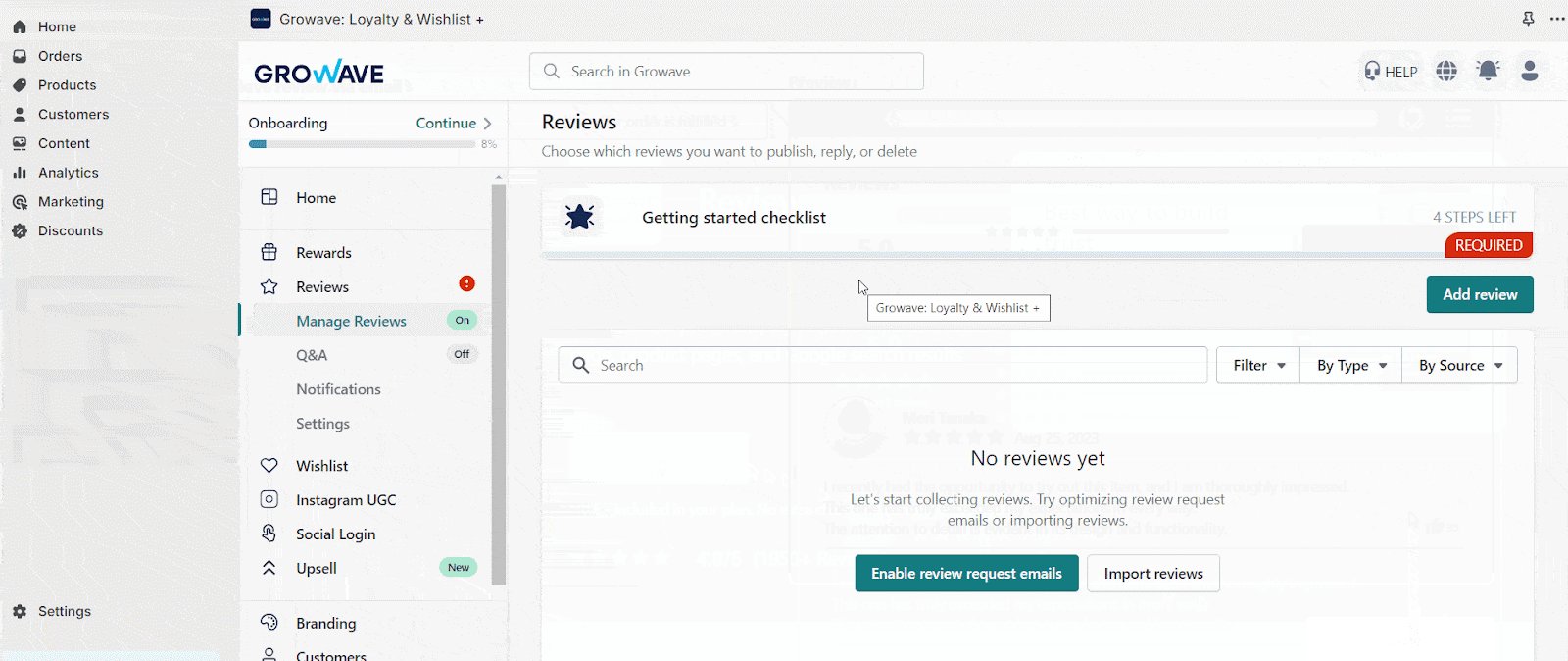
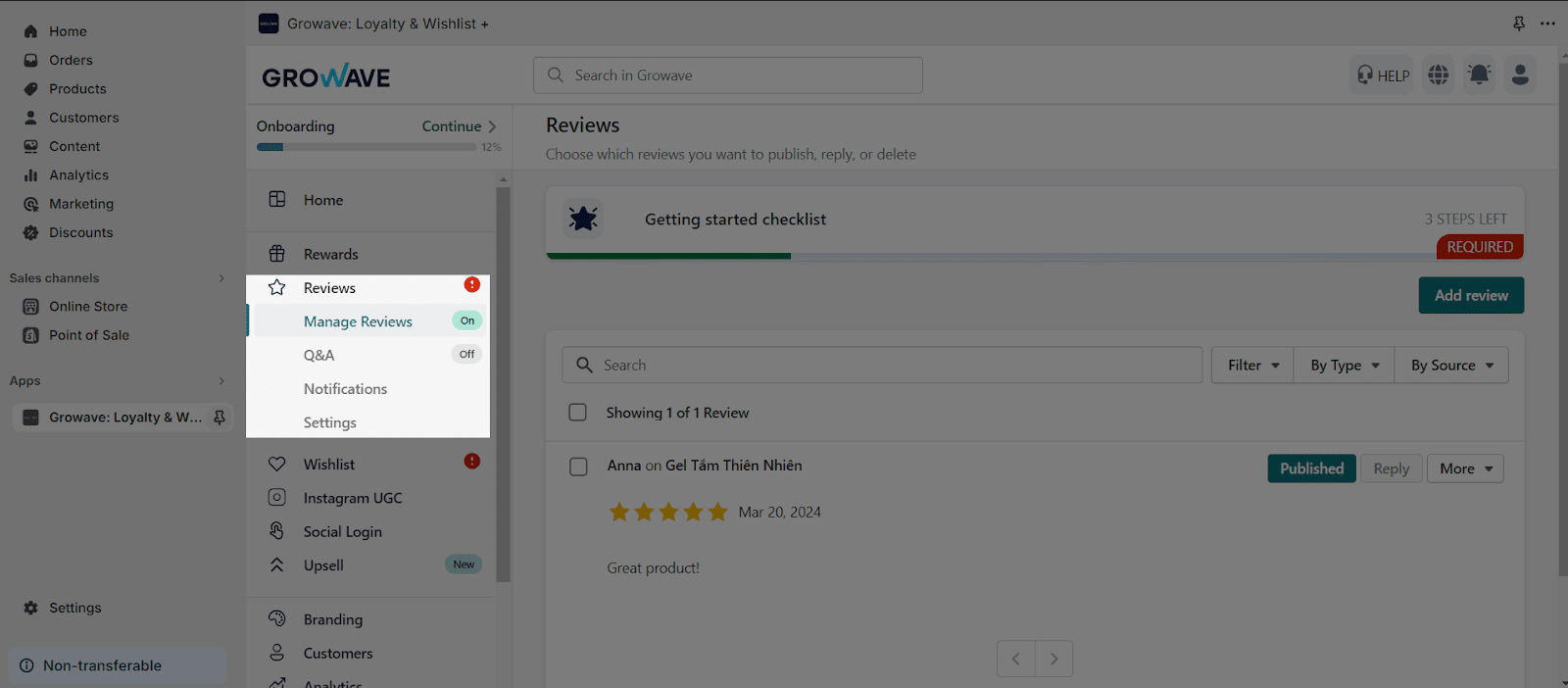
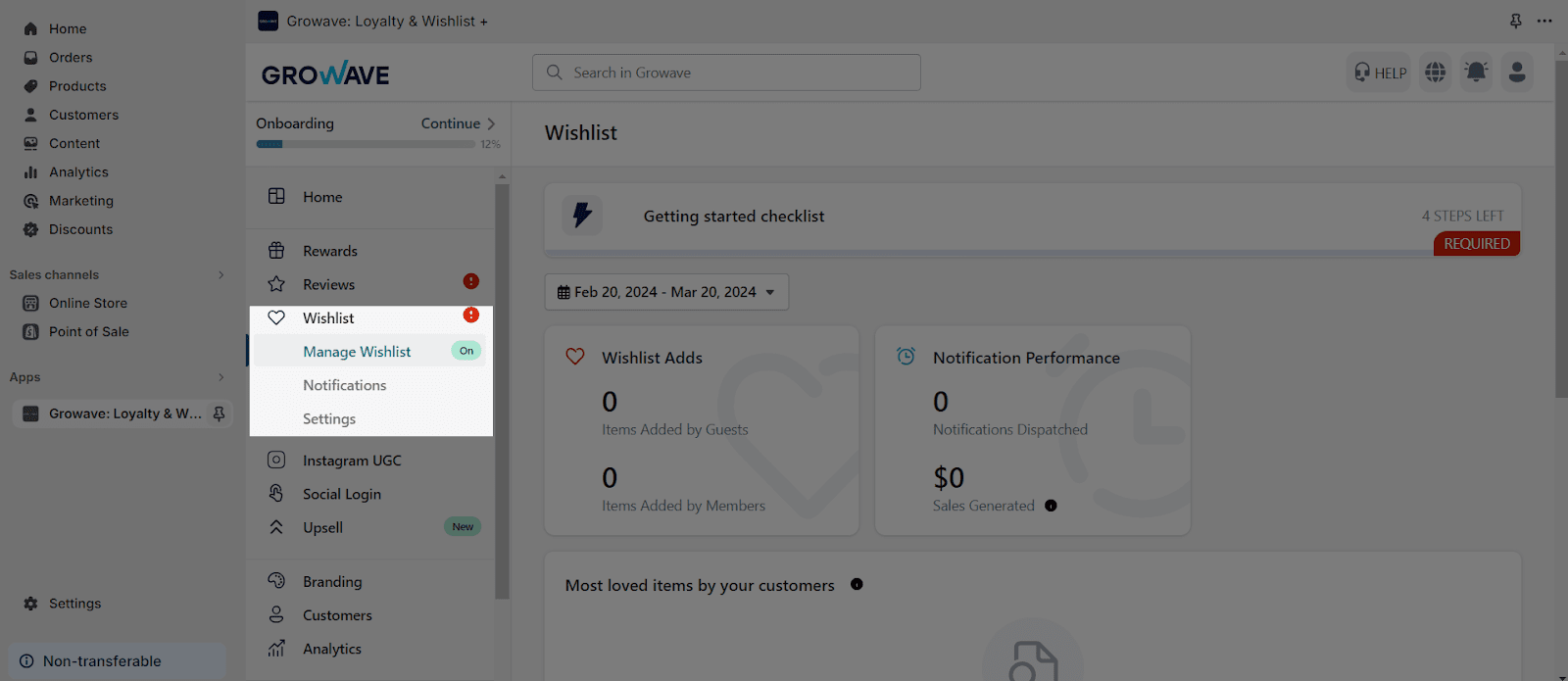
In the Growave app navigation, click on “Reviews” or “Wishlist” to and click to launch the features.
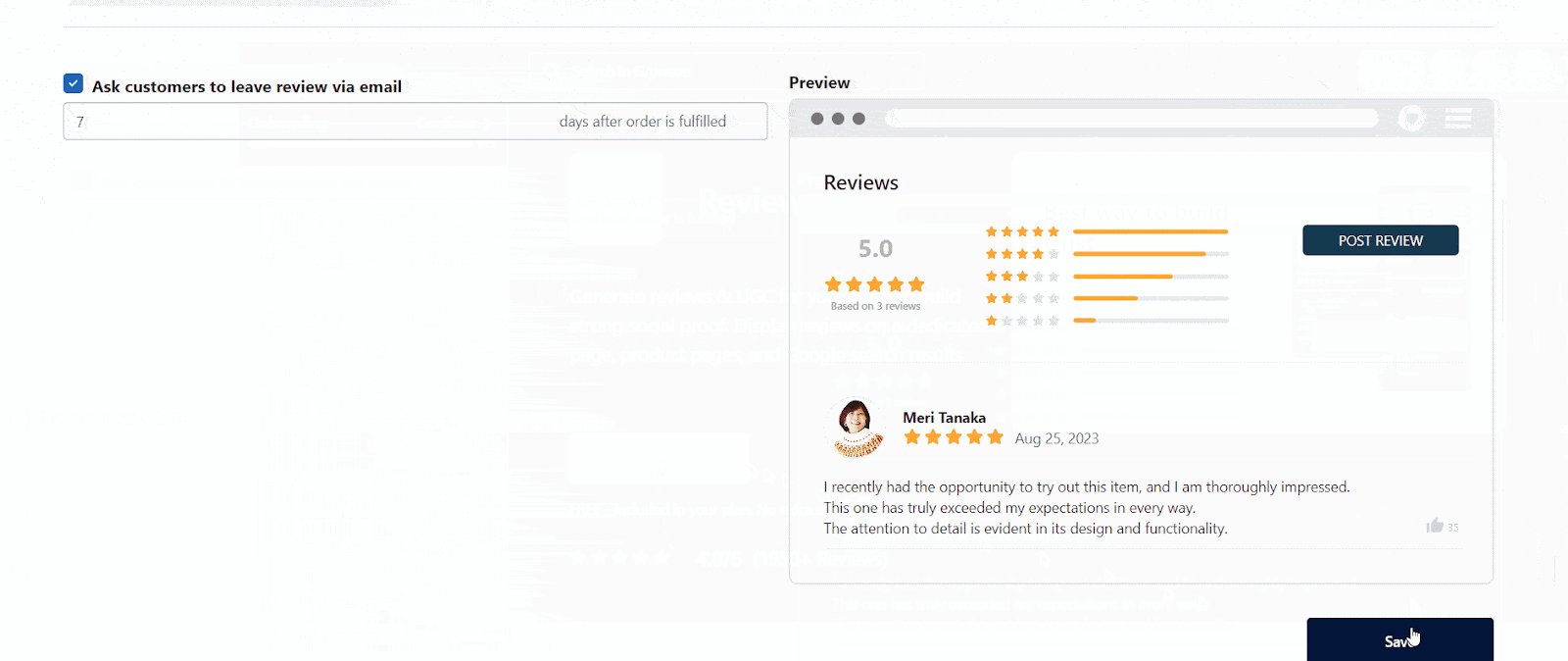
When finishing launching for one of these options, a dashboard will appear. You can configure based on your preference.
| Manage Reviews | Mangage Wishlist |
Frequently Asked Questions
What’s included in the Growave App?
Up to 75 orders/mo, as it unlocks all features: Loyalty & Rewards, Referral Program, Wishlist, Reviews, Instagram UGC and Social Login.