About Hulk Contact Us Form
What Is Hulk Contact Us Form
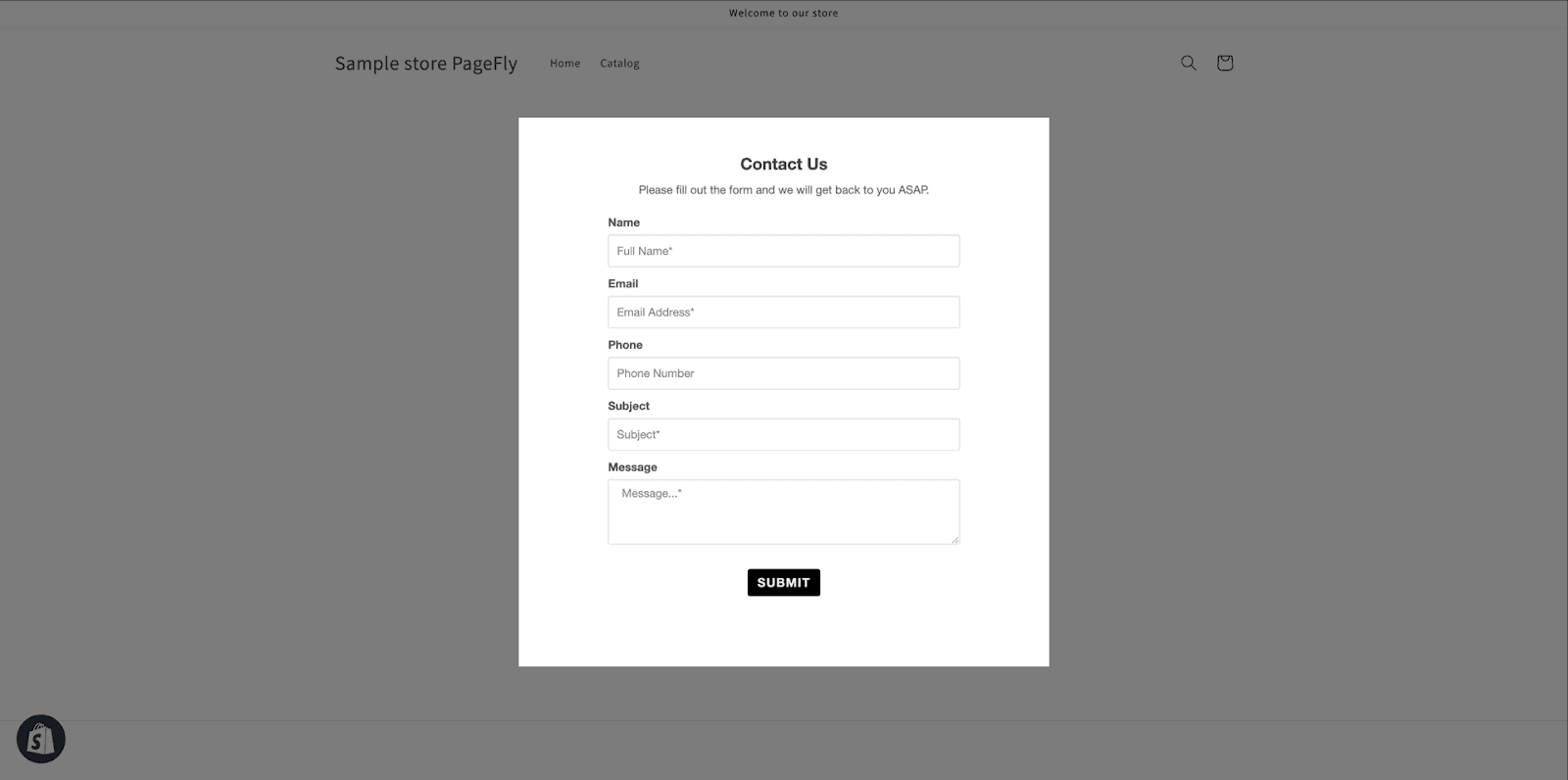
The Hulk Contact Us Form app paired with the Captcha feature offers a user-friendly interface, full responsiveness, and adaptability, enabling you to integrate contact forms seamlessly into your existing store theme. It allows you to configure auto-responses for every form submission. Design polished and visually appealing contact forms and pages effortlessly. Utilize the robust contact form builder to tailor simple contact forms to your preferences. Additionally, conveniently manage all form entries in a unified database using the HulkApps Contact Us Form with Captcha.
Install Hulk Contact Us Form
To use this element, the Hulk Contact Us Form app has to be installed on your Shopify store.
- Install Hulk Contact Us Form
- Install PageFly
How To Access Hulk Contact Us Form Element
In page editor, follow these steps to access the Hulk Contact Us Form element:
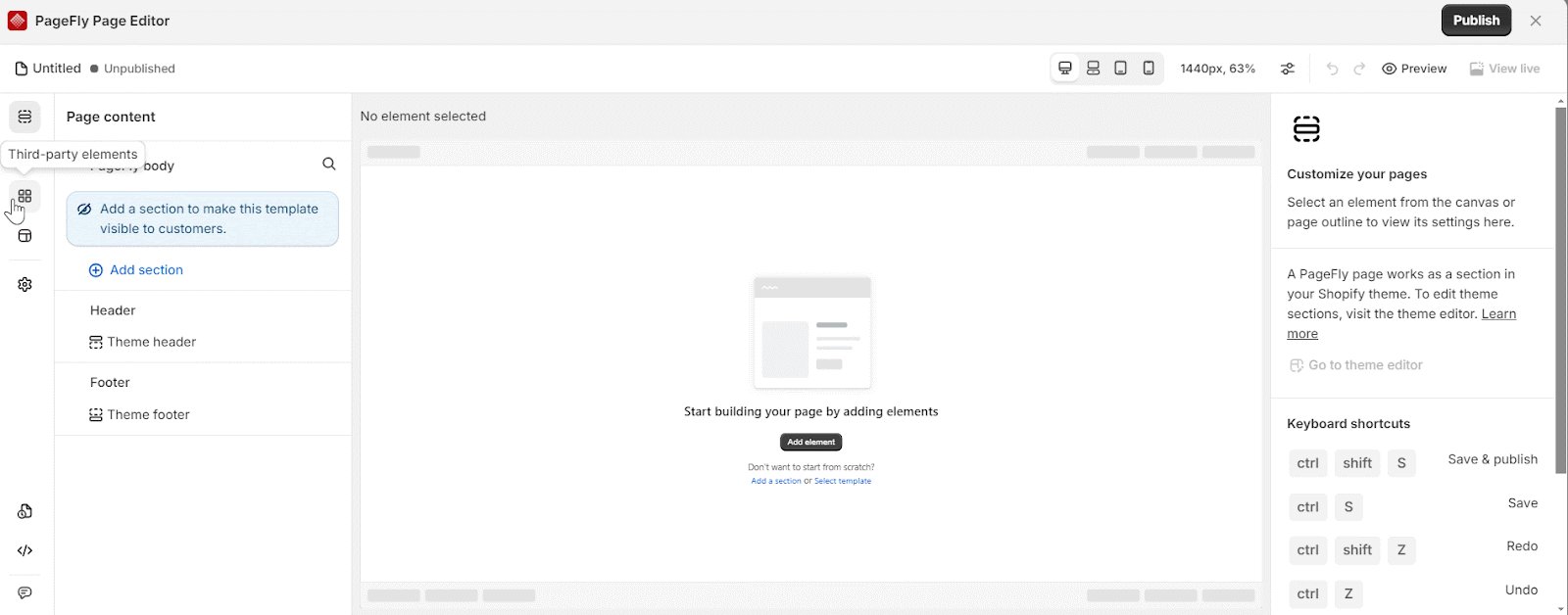
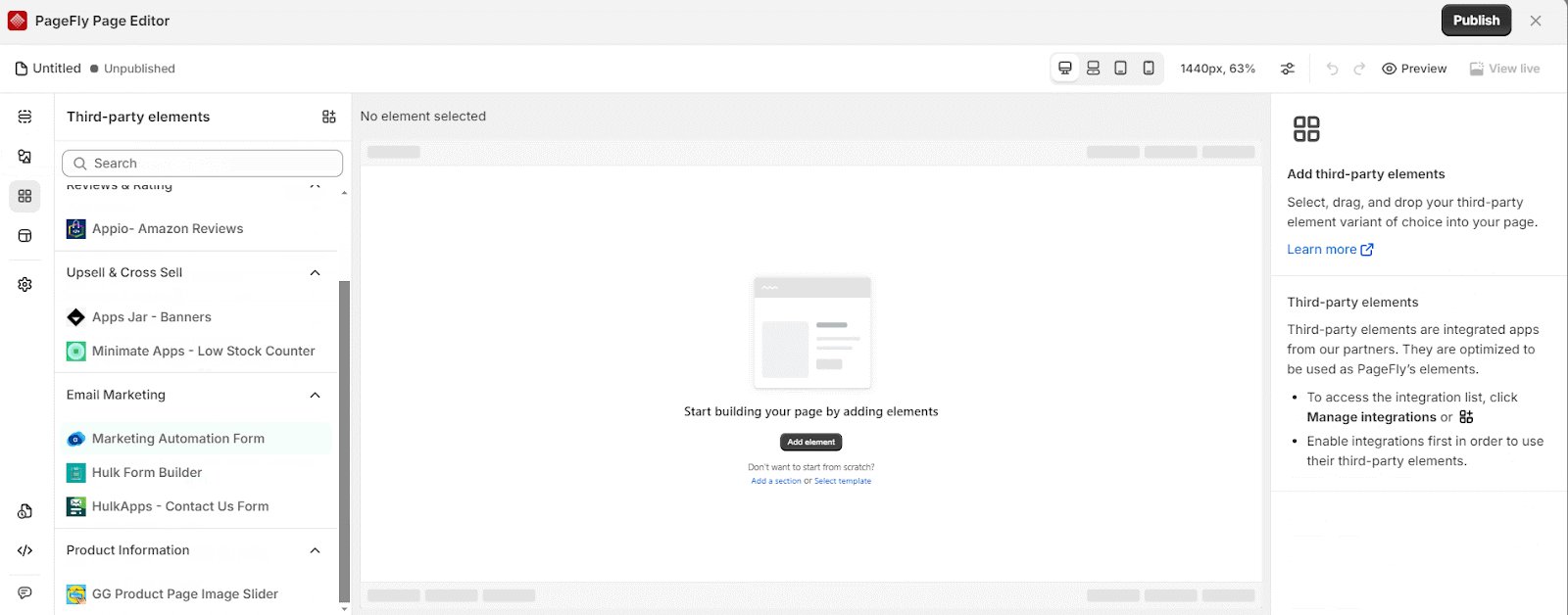
- Step 1: In the PageFly editor, click “Third-party elements” on the left menu
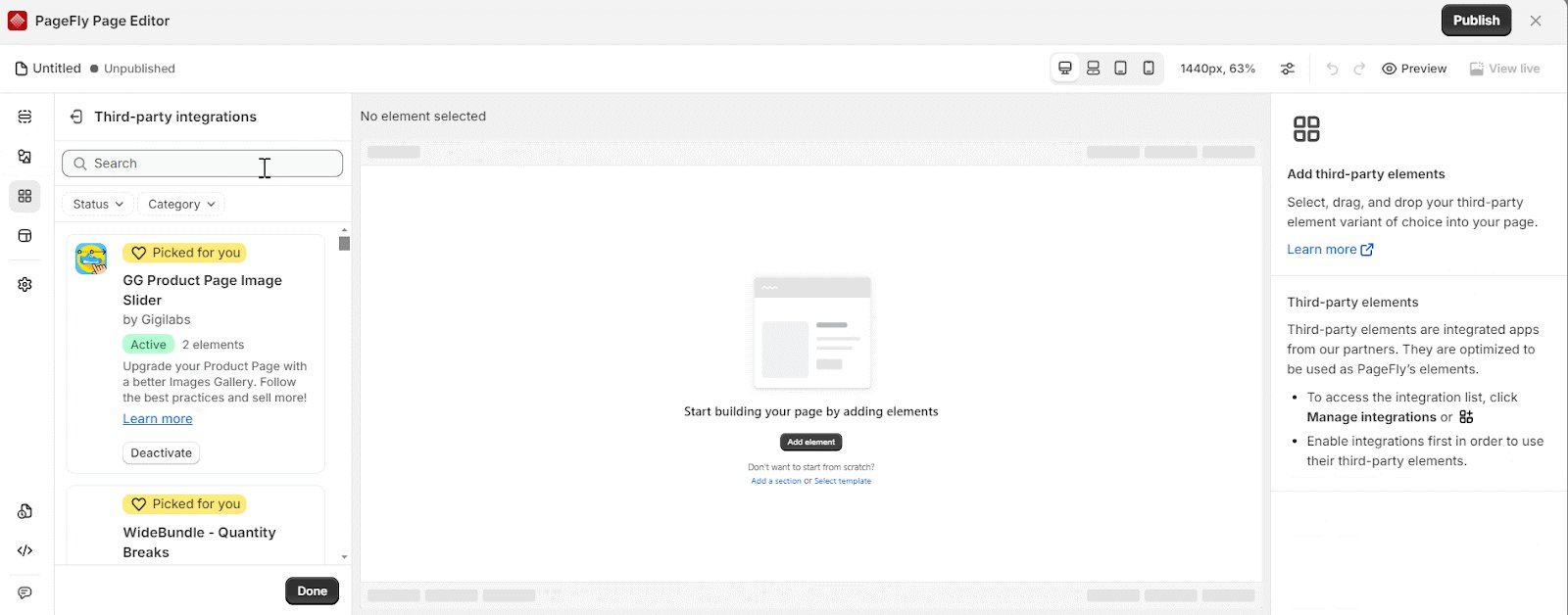
- Step 2: Click on the icon on top
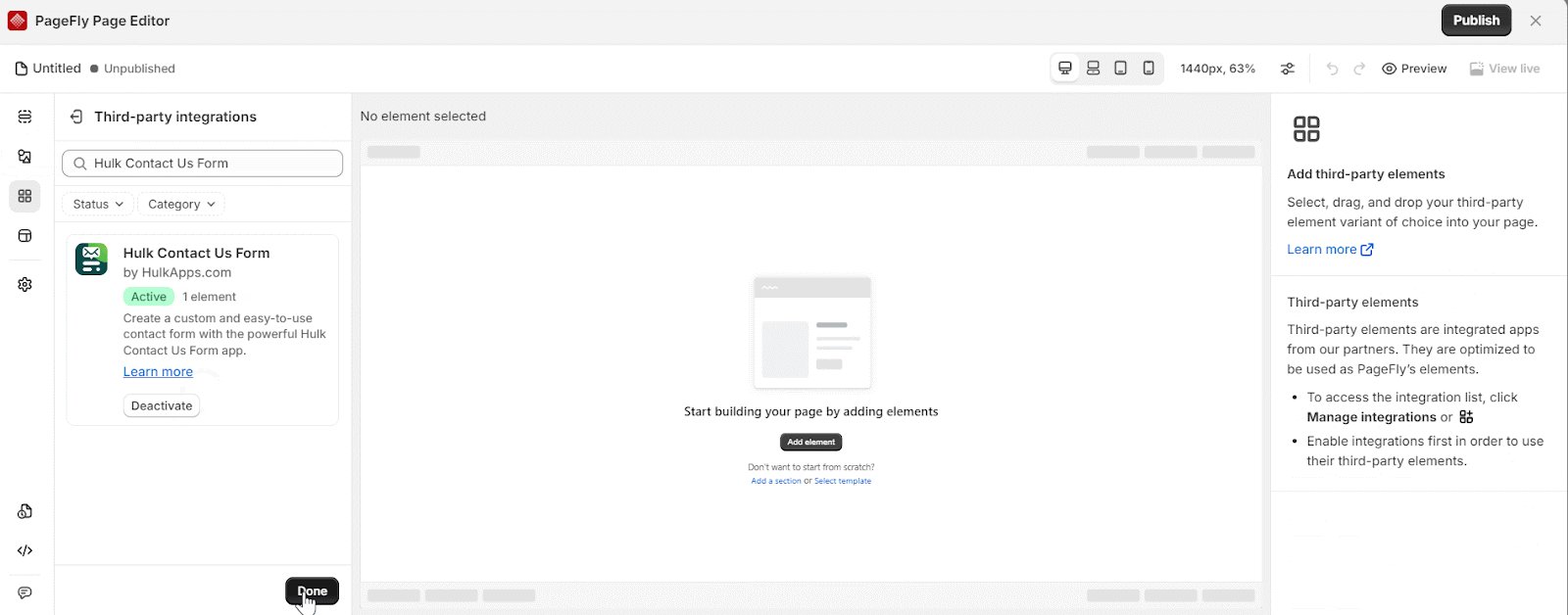
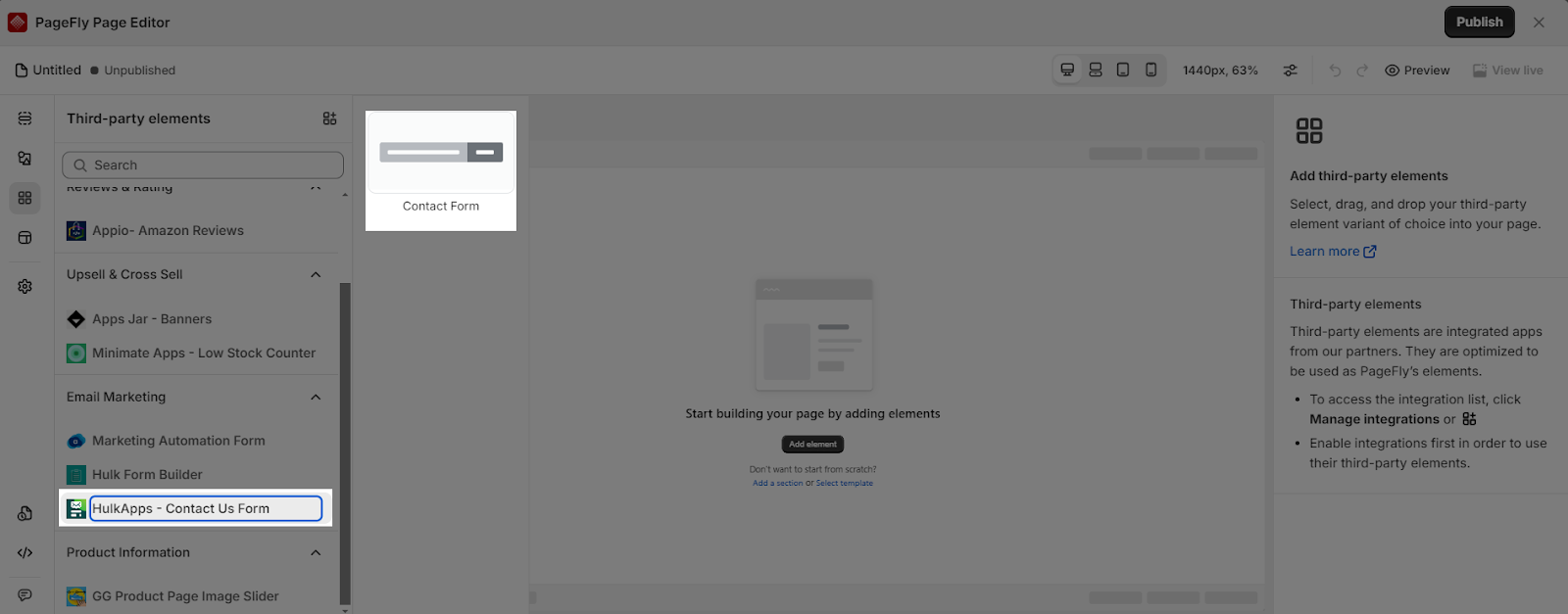
- Step 3: Search for “Hulk Contact Us Form” and activate it
- Step 4: Click “Done” and the element will appear in the “Third-party element” menu
How To Configure For Hulk Contact Us Form Element
- One element can be used once on a page
- The element can be used on all page types
- The element can be used anywhere on the page.
- All styling and configuration must be done in the Hulk Contact Us Form app.
From PageFly
Step 1: Add Hulk Contact Us Form Element
The Hulk Contact Us Form element comes with 1 variant which is the Contact Form element.
Step 2: Configure Hulk Contact Us Form Element
General Tab
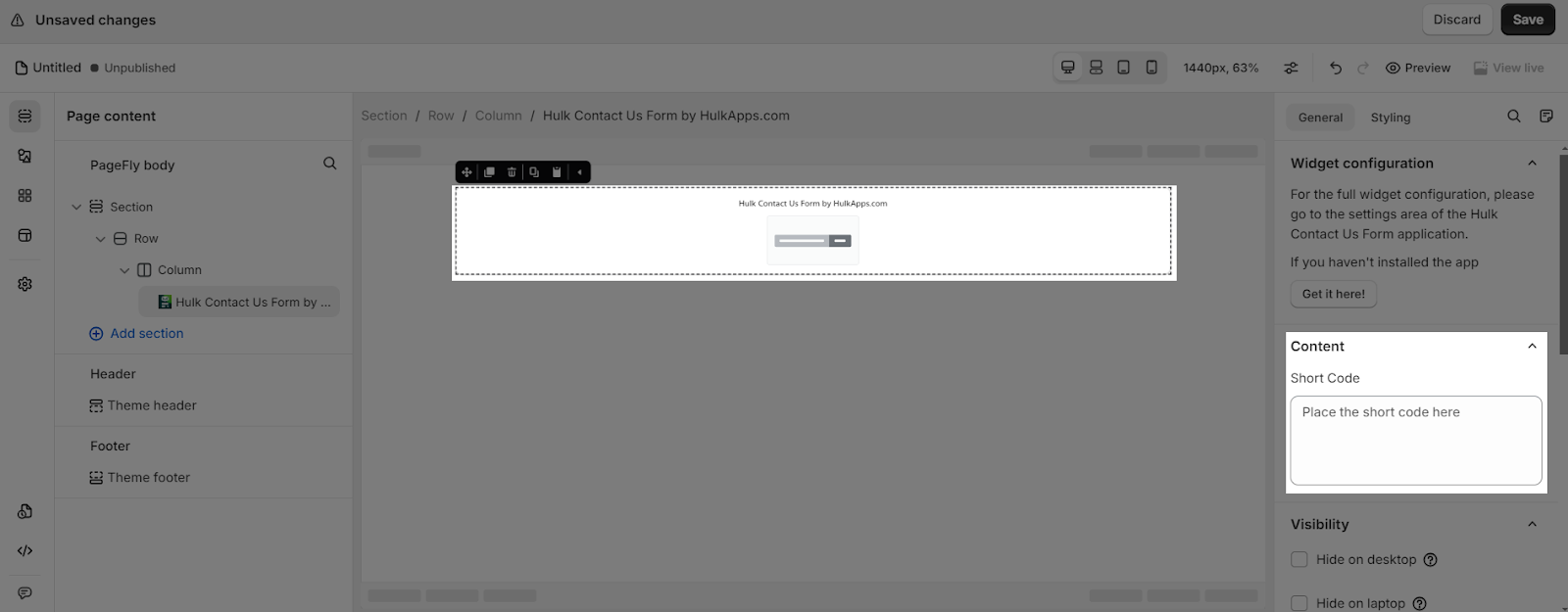
After adding the Hulk Contact Us Form to the Editor, on the right sidebar, you’ll see the General tab.
In the Short code box, you can paste the code you got from the Hulk Contact Us Form app.
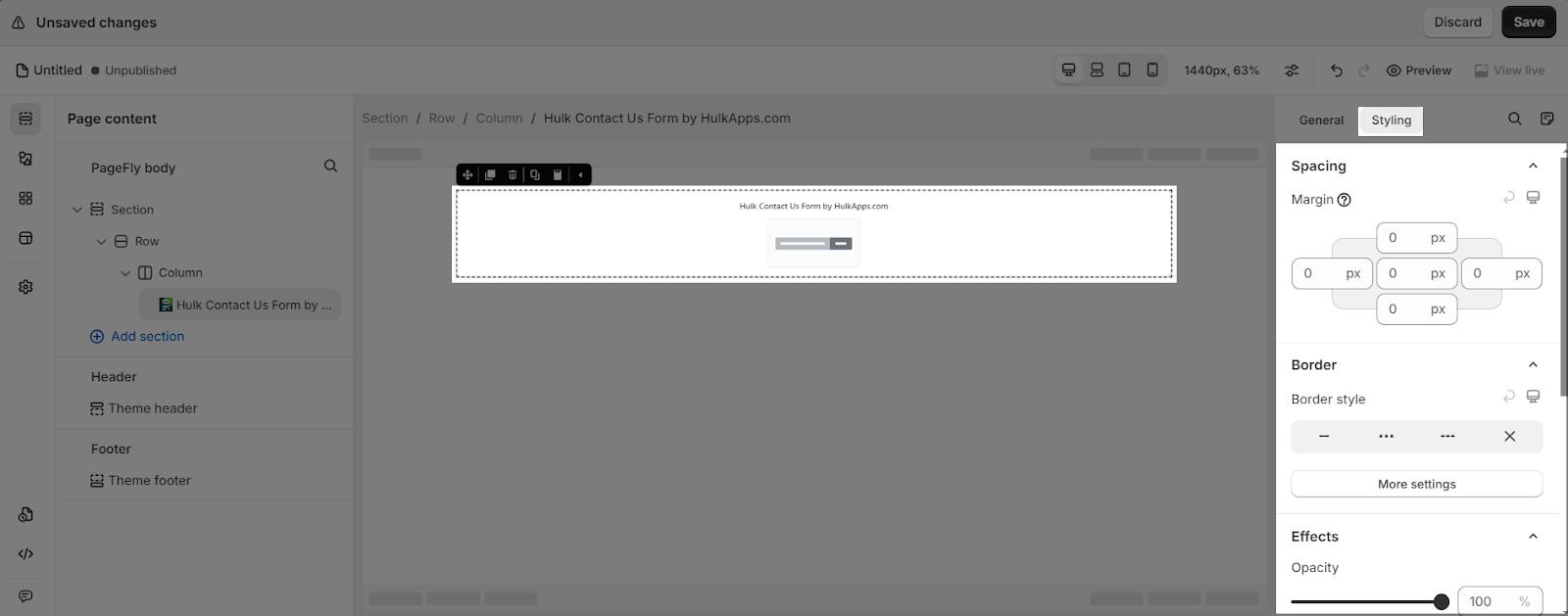
Styling Tab
You can customize the styling of the Hulk Contact Us Form elements in the Styling tab.
You can get further information about Styling settings.
From Hulk Contact Us Form App
Before using the Hulk Contact Us Form element in PageFly, you’ll need to enable and configure your form in the Hulk Contact Us Form app:
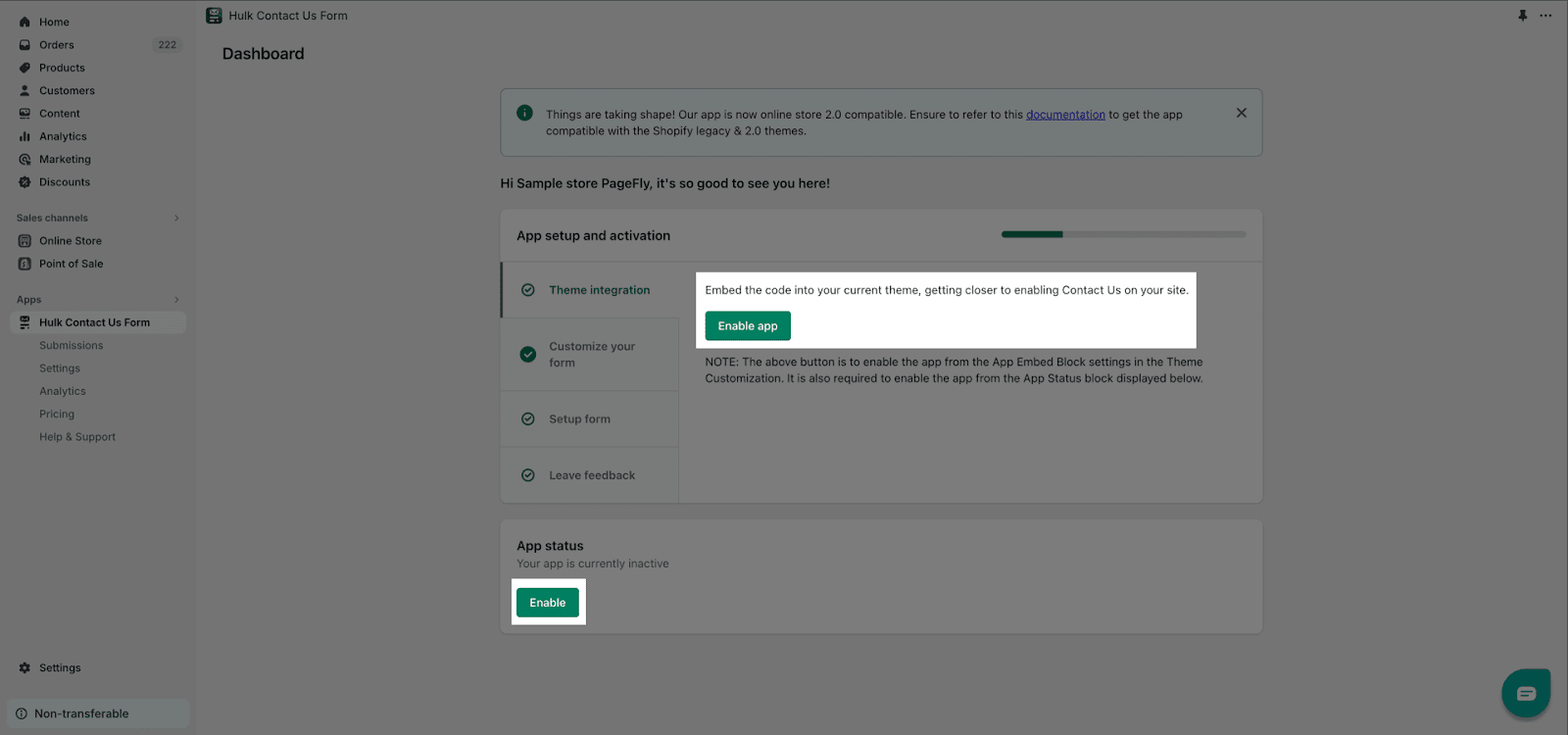
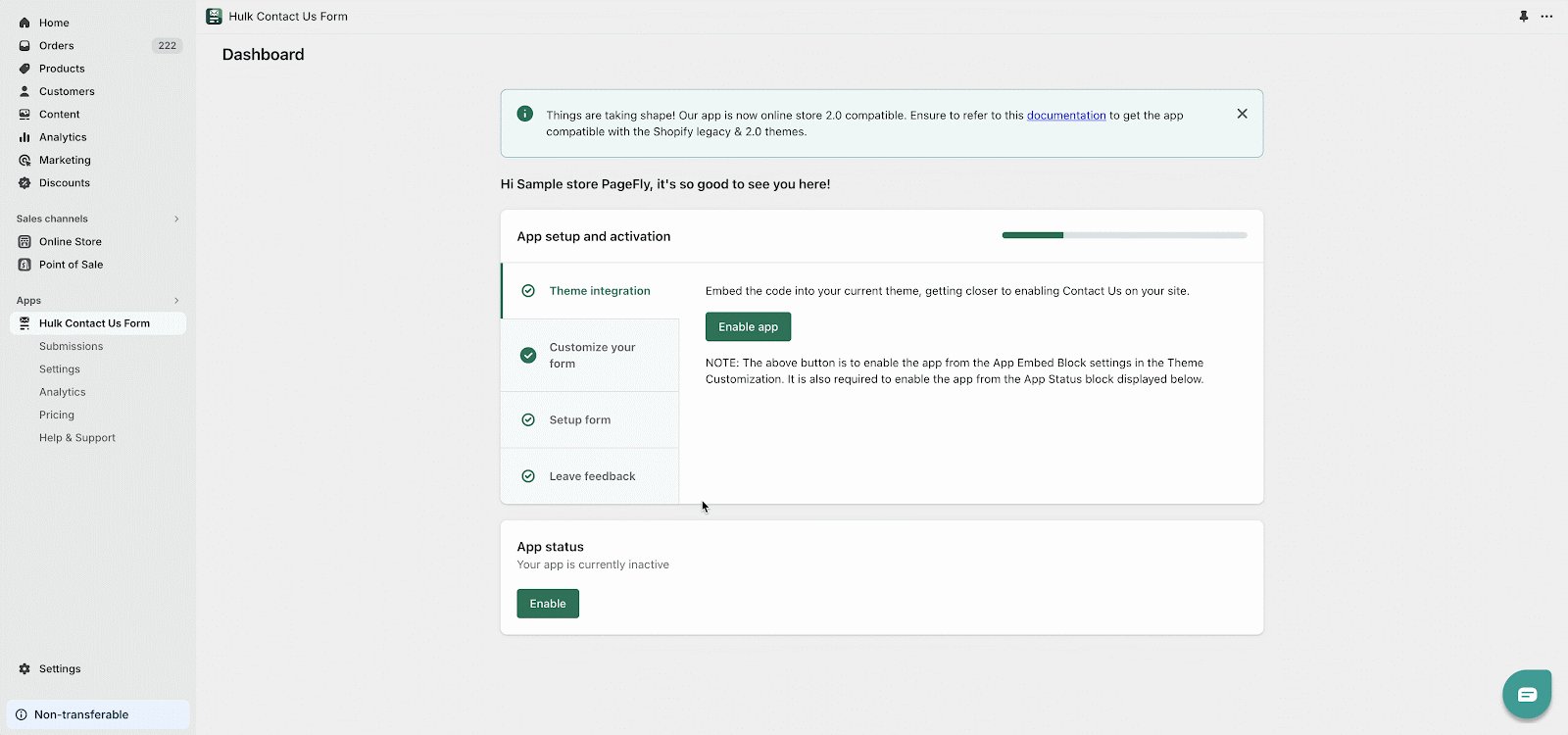
Step 1: Enable The Hulk Contact Us Form
Click on the “Enable app” button at the bottom of the screen first, then select the Enable app button, which will direct you to the Theme Customization page.
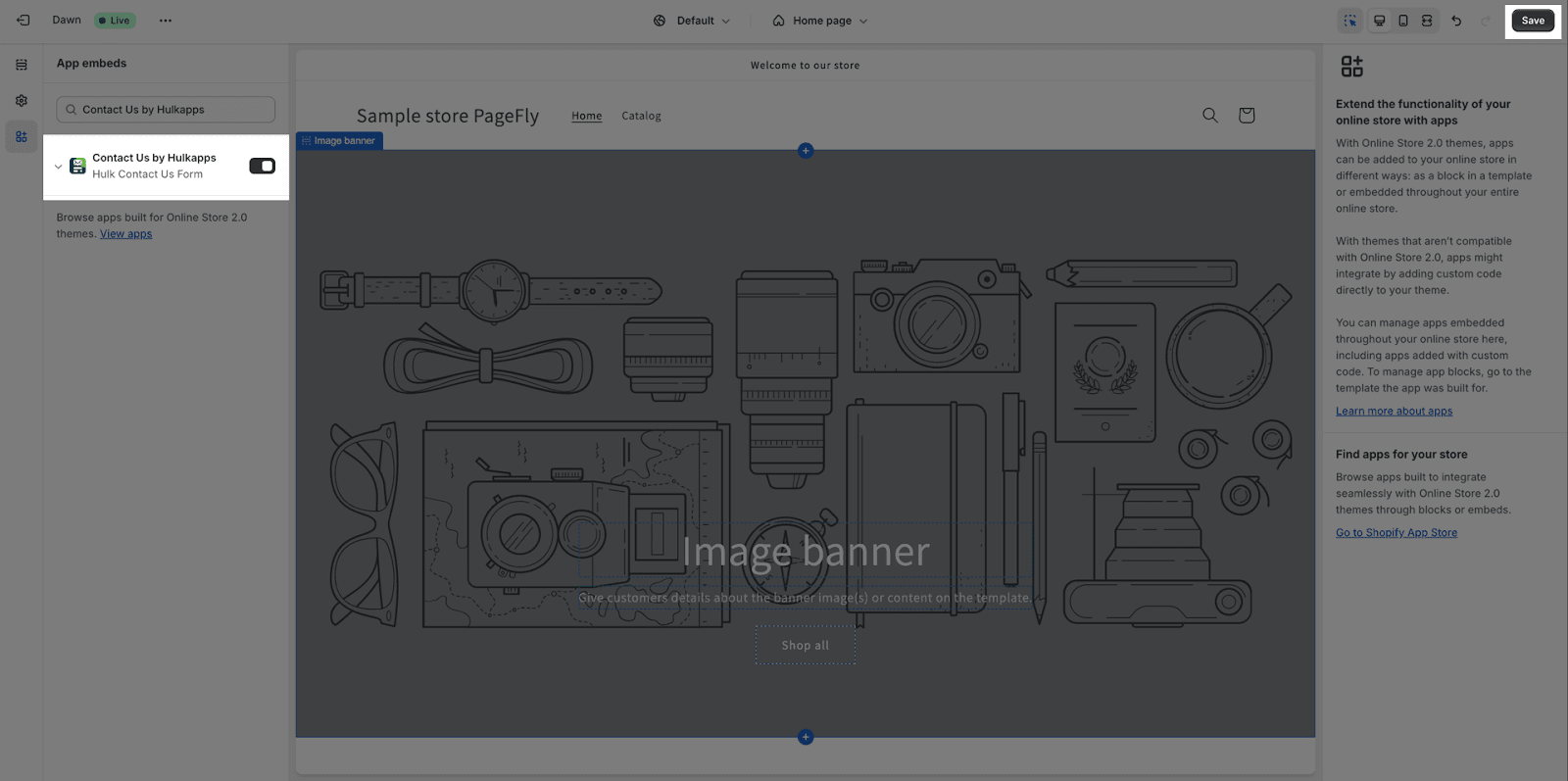
Turn on the “Contact Us by Hulkapps” option, then proceed to save by clicking the Save button located at the upper right corner of the screen.
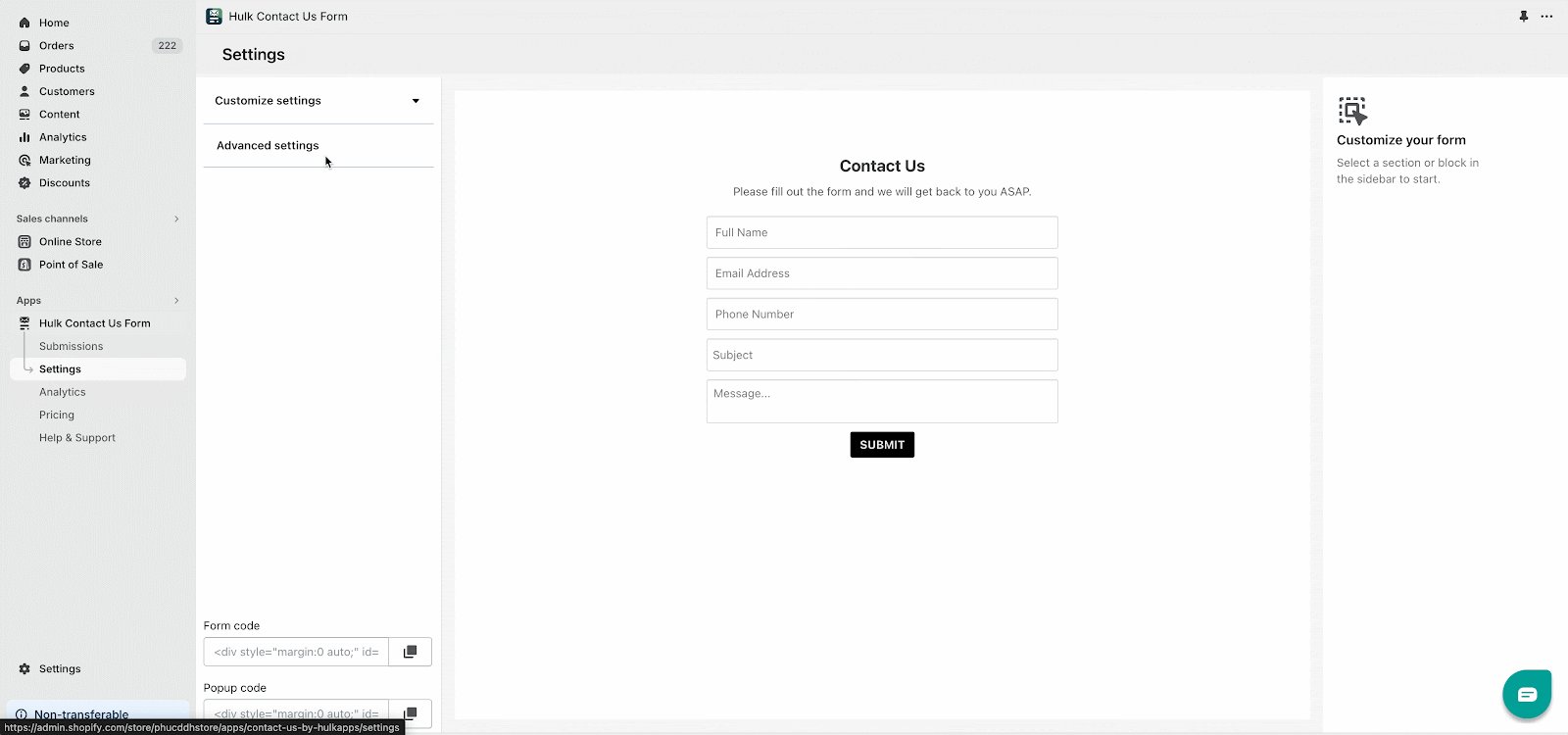
Step 2: Set Up The Properties Of The Form
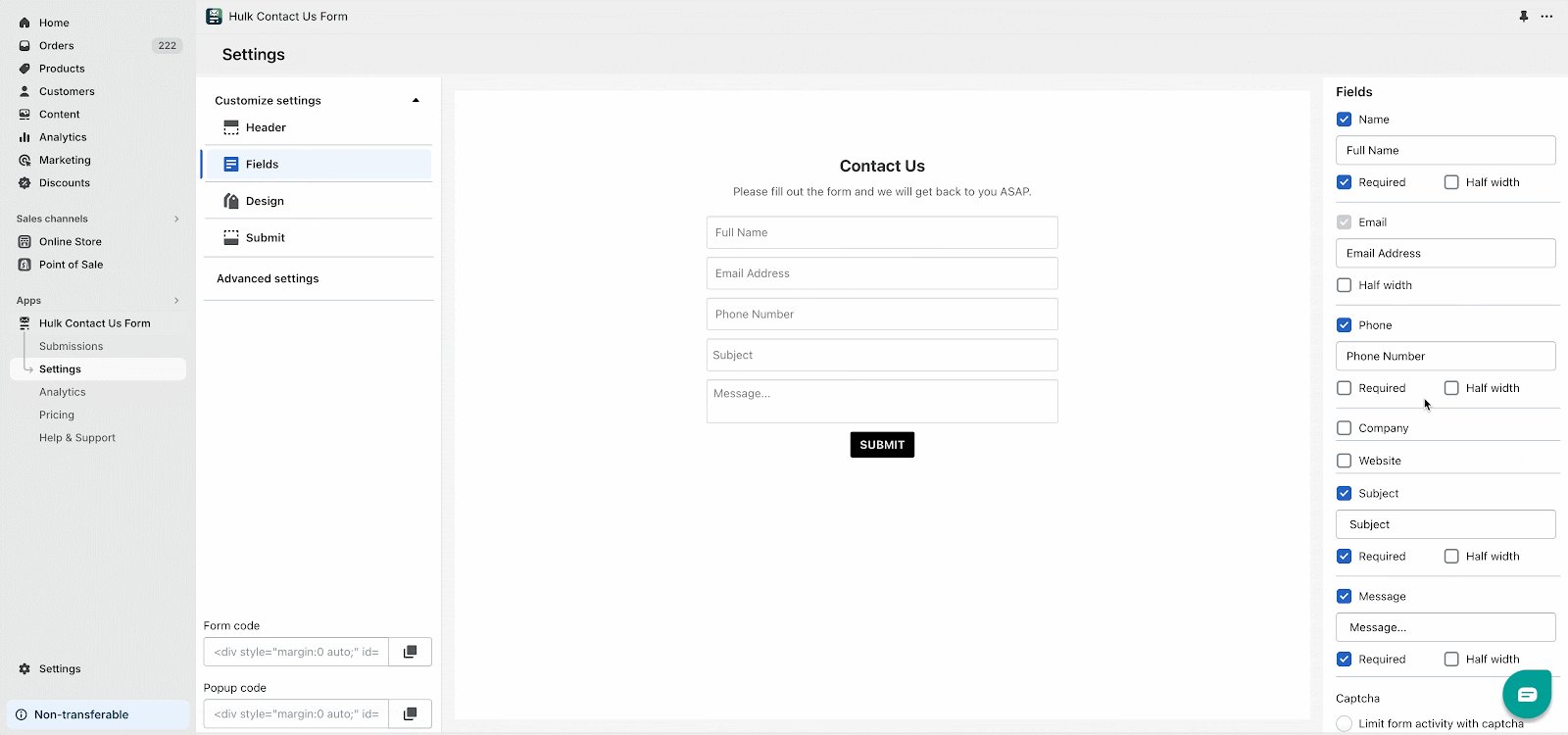
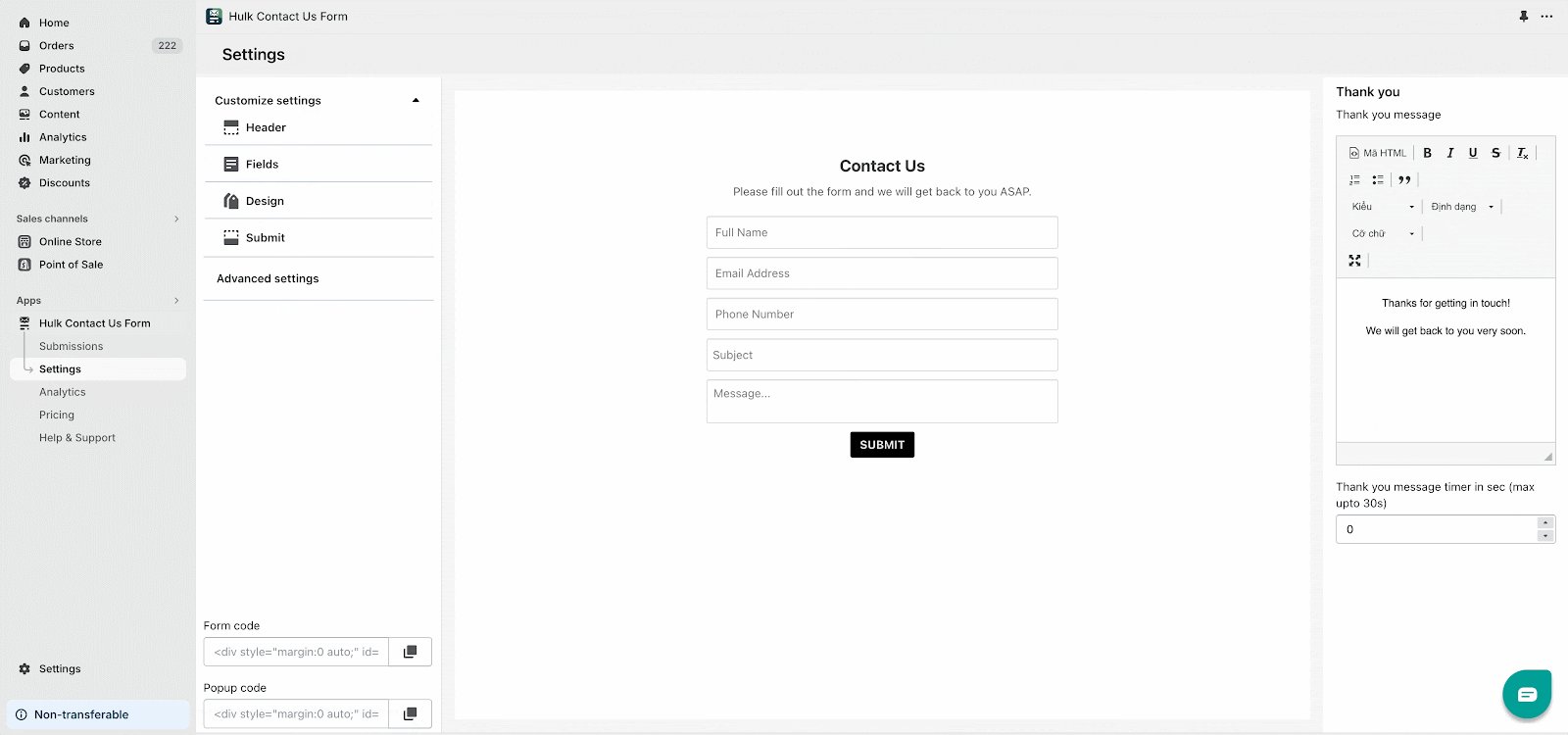
Navigate to the Settings, where you’ll find a side panel displaying the customizable properties permitted by the Hulk Contact Us Form.
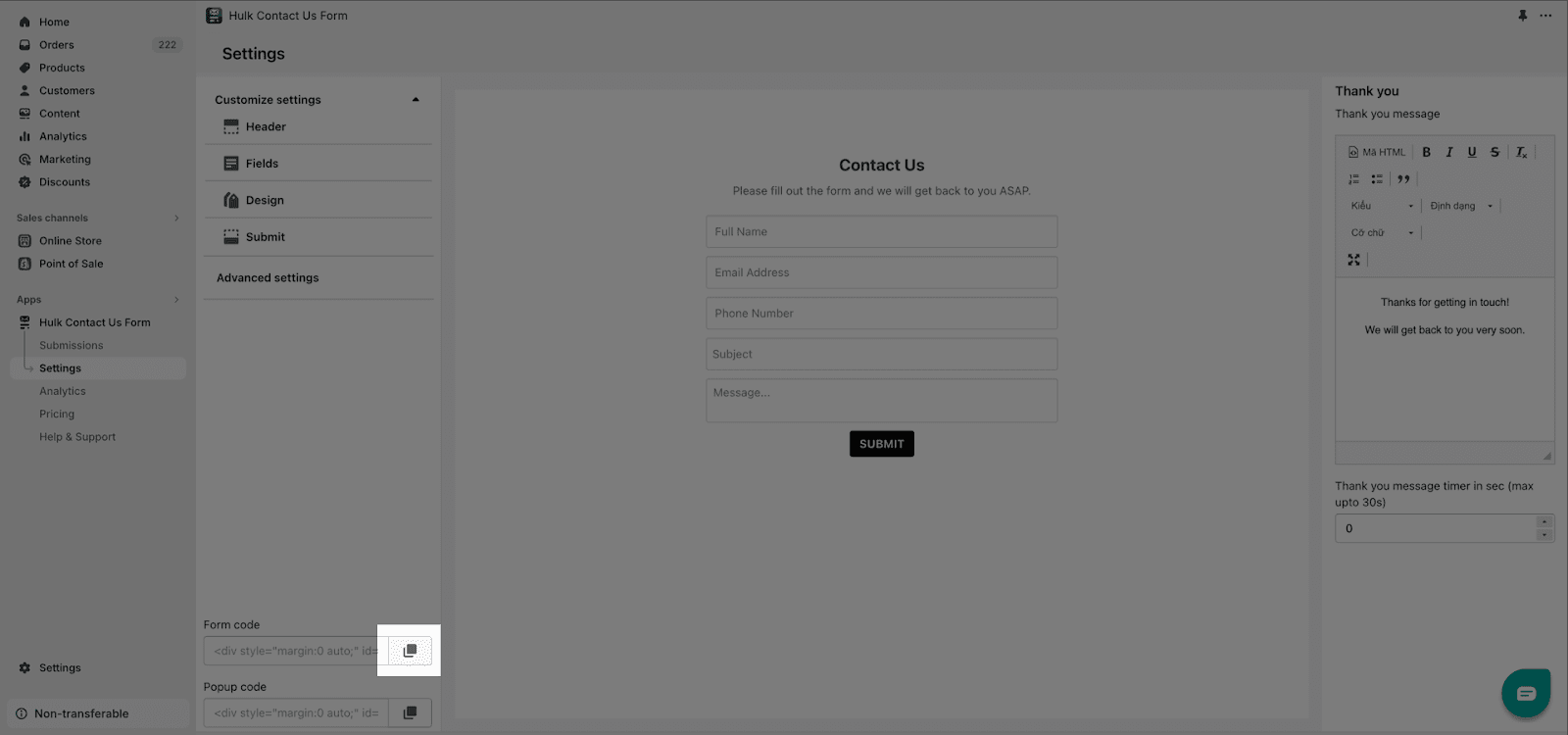
Step 3: Copy The Provided Embed Code
Click on the Copy code button in the Settings screen.
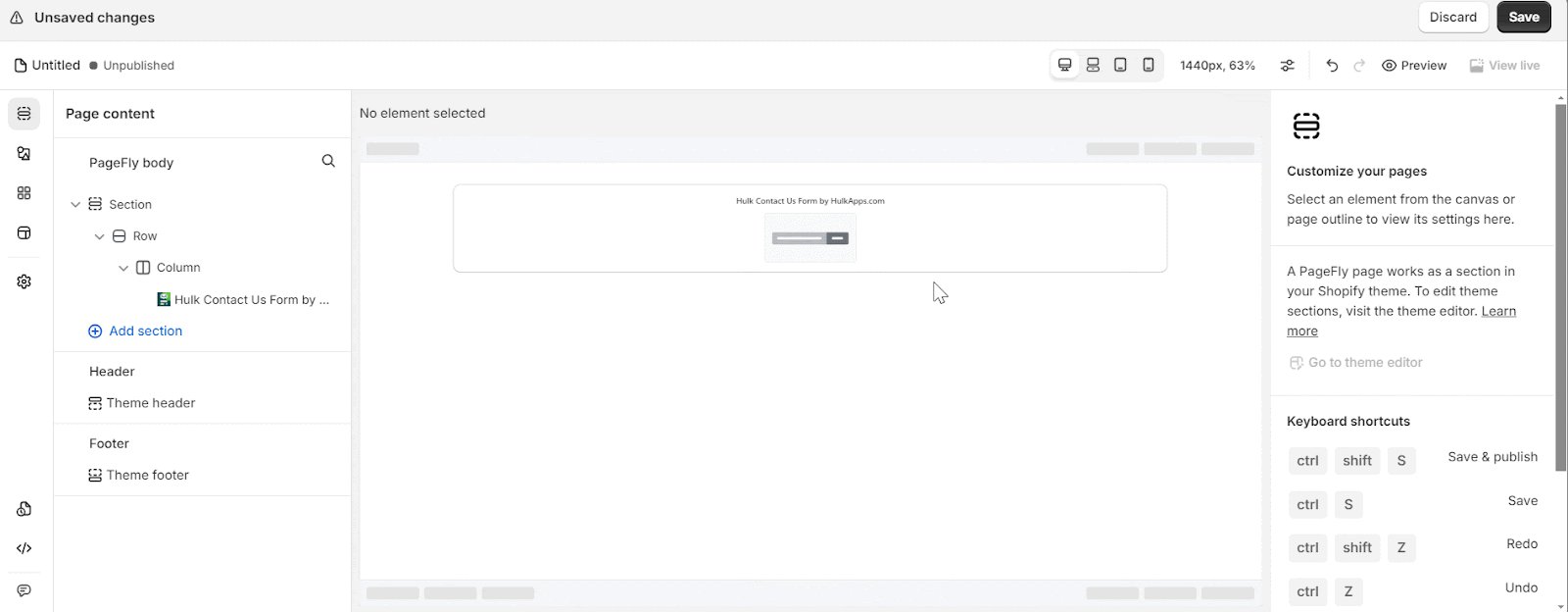
Step 4: Publish PageFly Page
Back to the PageFly page editor, click on the Hulk Contact Us Form element in the canvas > Paste the copied code to the General tab > Short Code > Click Publish.
Frequently Asked Questions
1. Is The Hulk Contact Us Form App Free?
Yes, you can have a free trial for 5 days. After that, you will need to choose a pricing plan.
2. Does The Hulk Contact Us Form App Have Anti-Spam Features?
The Hulk Contact Us Form App includes an inbuilt reCAPTCHA component, serving as a protective measure against spam and misuse.