About Zepto – Product Personalizer App
What is Zepto Product Personalizer?
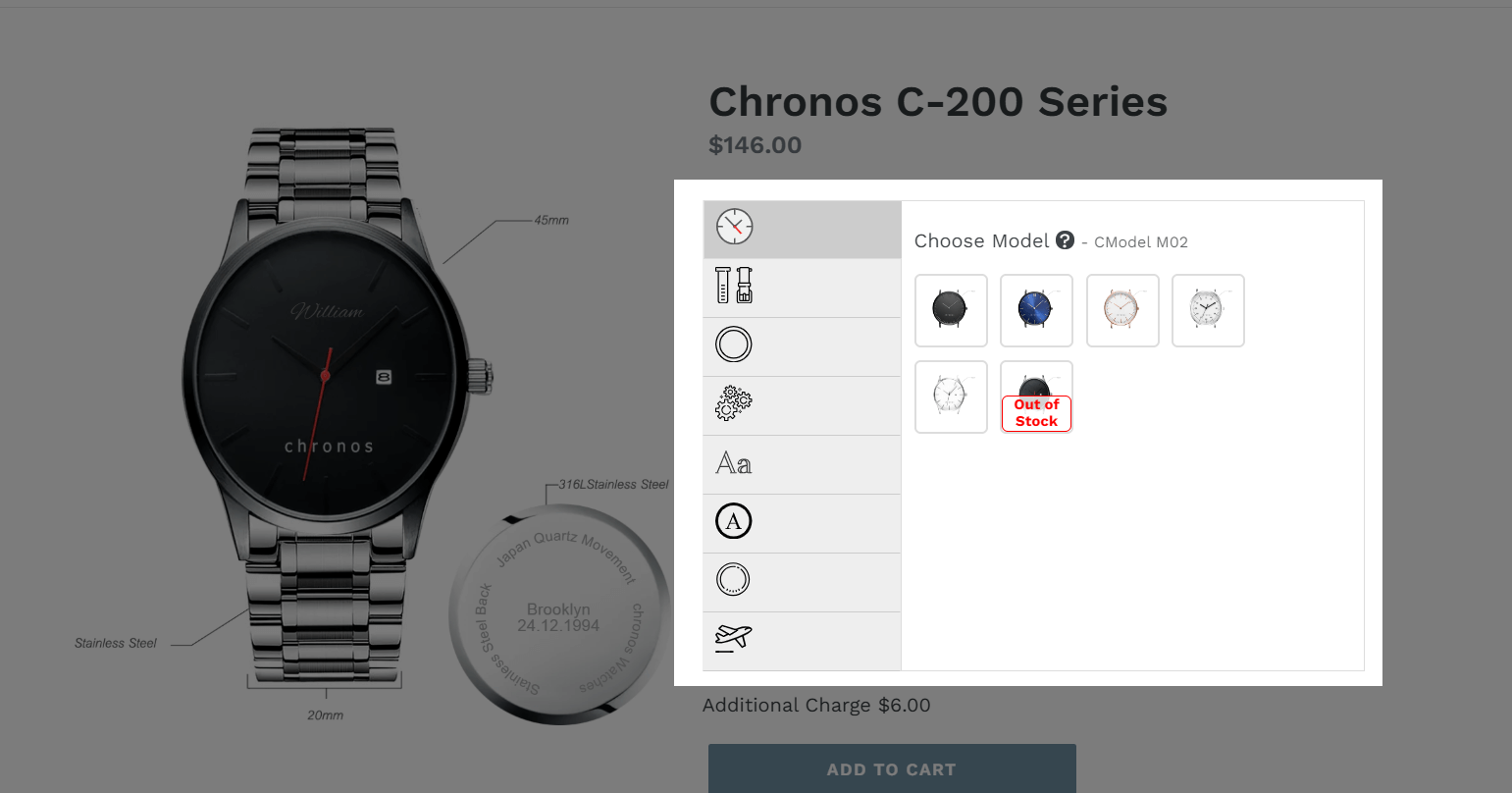
Zepto – Product Personalizer element is designed to help you create unlimited options for your products and show your customer a visual change. So, by using Zepto – Product Personalizer element, you can provide better shopping experiences and build trust with your customers.
Install Zepto Product Personalizer App
Before using this element, you have to install the Product Personalizer app and configure all options in this app and then come back to PageFly to use the element(s) for the corresponding product(s) you want.
How To Access Zepto Product Personalizer Element
In page editor, follow these steps to access Zepto Product Personalizer element:
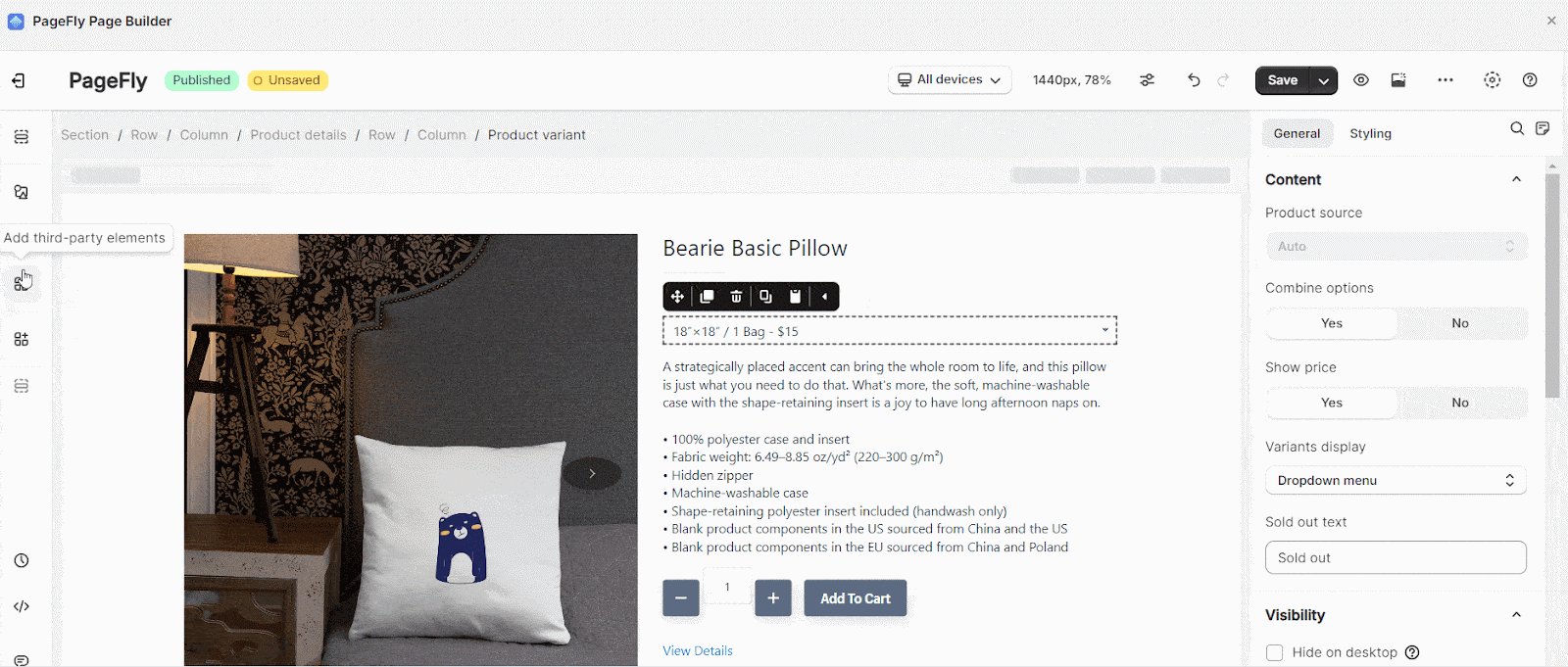
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “Zepto Product Personalizer” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu
How To Configure Zepto Product Personalizer Element
- The Product Personalizer element can be displayed on any page such as home page, regular page, collection or product pages, etc. You can only use the Product Personalizer element one time on a page, and it must stay inside the Product Details element.
- In the Product page, Zepto – Product Personalizer elements will depend on the products which you select in your Page Settings modal.
- For the other pages, you can select a specific product with the parameters in the General tab. You can read more here about the parameters in the General tab.
From PageFly
Step 1: Add Zepto Product Personalizer Element
Before starting to set up for the Zepto Product Personalizer element, you will need to add this element onto your page canvas:
- Step 1: Click “Add third party element” on the left menu bar
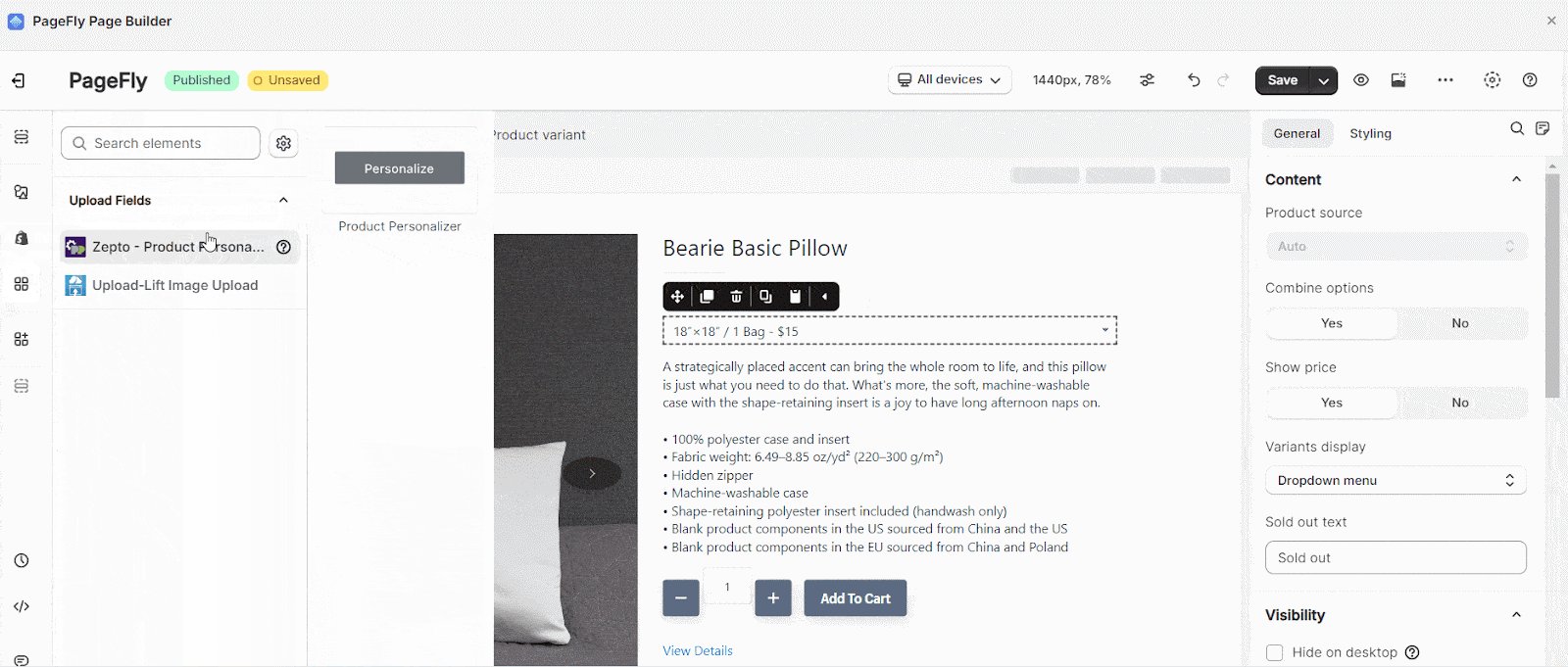
- Step 2: Look for “Zepto Product Personalizer” element
- Step 3: Click on the element to see its variants
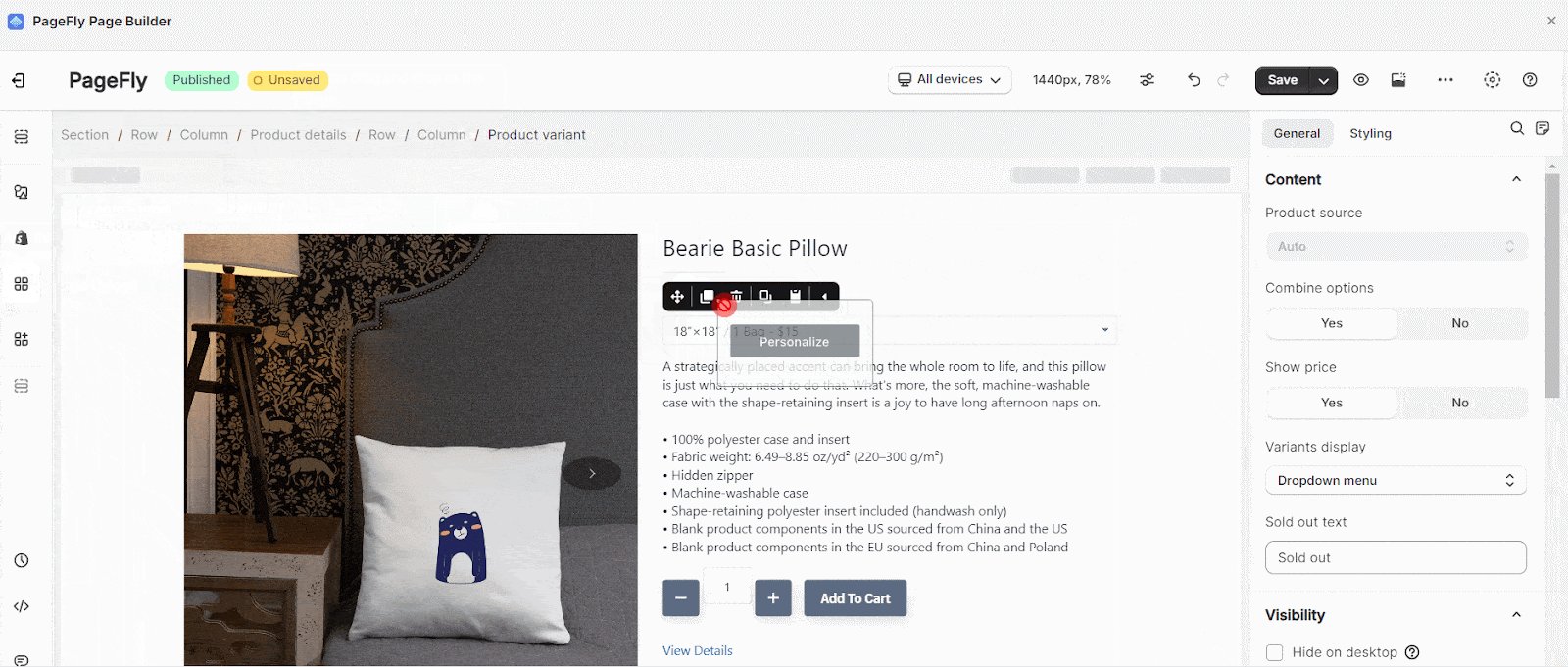
- Step 4: Drag and drop the variant onto the page canvas
Step 2: Configure Zepto Product Personalizer Element
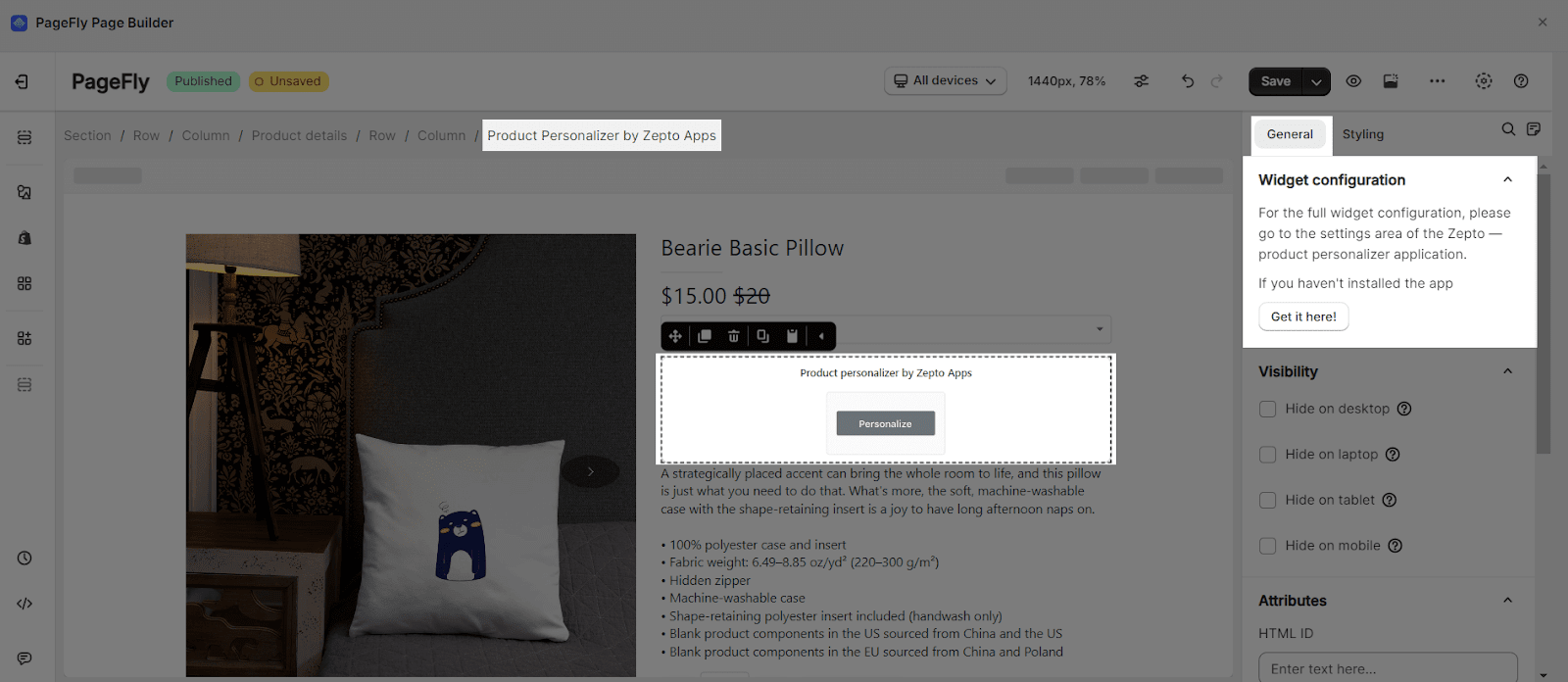
After adding the element, you can adjust for it by clicking on the element.
- From the “General” tab, there is a widget configuration giving you a short explanation of the Zepto Product Personalizer app, its link to the app listing.
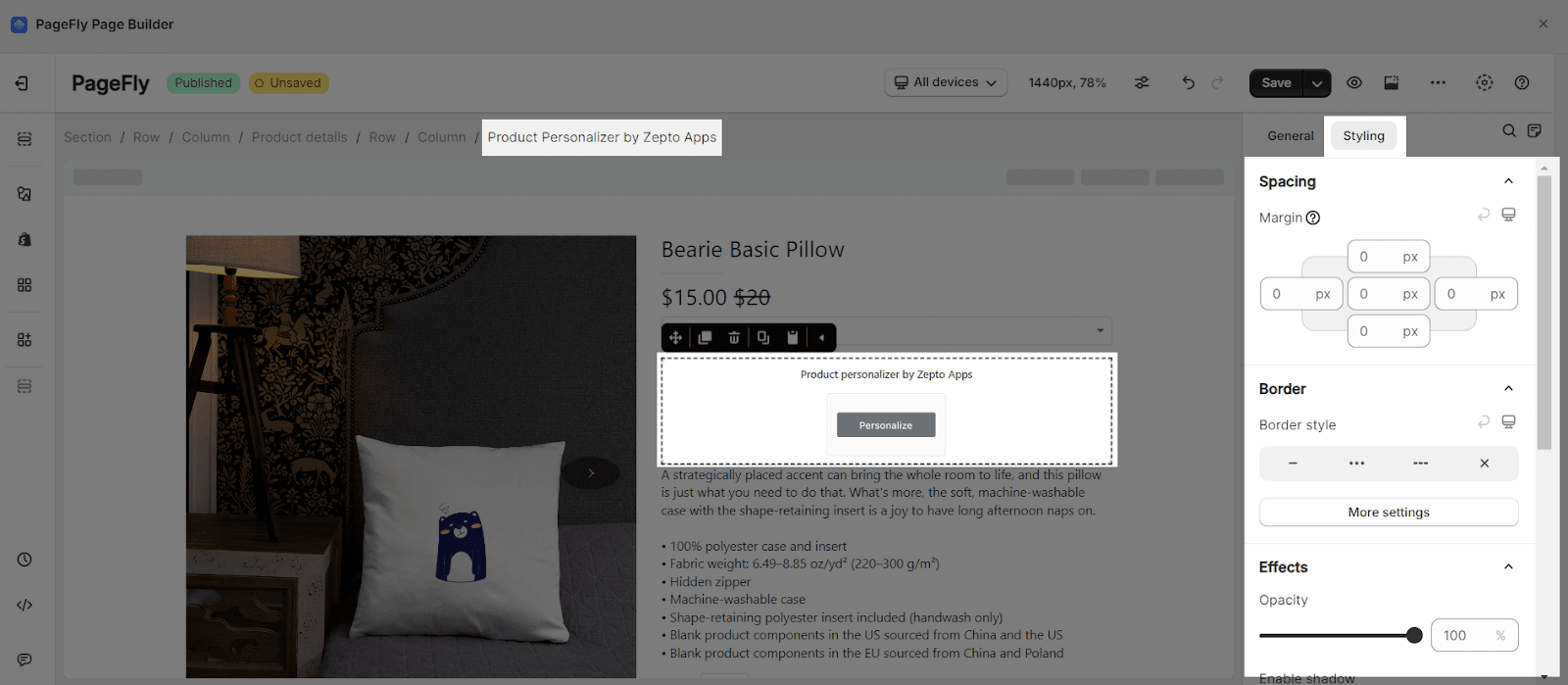
- For styling options like margins, borders, and effects, go to the “Styling” tab. You can find more details about the available options here.
From Zepto Product Personalizer App
To use Zepto – Product Personalizer app, you need to select one of their paid plans. You can check their article to know how to configure the app settings here.
Frequently Asked Questions
A 9.99$/ month plan from Zepto Product Personalizer includesUp to 50 personalizable products, Unlimited options per product, All option types, Price add-ons, Conditional Logic and 100 Custom orders/month
The Zepto Product Personalizer allows customers to personalize and customize your product with image, color swatches, dropdown menus, buttons, text & monogram inputs, custom fonts, color selections, upload fields, and so much more, by using conditional logic and dynamic pricing