The ShareThis Share Buttons app empowers you to expand the reach of your content organically and grow your audience across social media channels.
With ShareThis Share Buttons app, you can easily share your content across popular social channels:
- Easily display social sharing buttons directly onto your pages.
- Customize the alignment, size, color, and overall design of your share buttons to perfectly match your brand aesthetic.
- Lightweight code that keeps your pages fast.
Before using this element in PageFly, you have to install the ShareThis Share Buttons app to your store, and configure all options in the app.
- Install ShareThis Share Buttons
- Install PageFly
In page editor, follow these steps to access ShareThis Share Buttons element:
- Step 1: In the PageFly editor, click “Third-party element” on the left menu
- Step 2: Click “Third-party integrations” or the icon on top
- Step 3: Search for “ShareThis Share Buttons” and Activate it
- Step 4: Click “Done” and the element will appear in the “Third-party element” menu
- One element can be used multiple times on a page.
- The elements can be used on all page types.
- The elements can be used anywhere on the page.
- All styling and configuration must be done in the ShareThis Share Buttons app.
From PageFly
Before starting to set up the ShareThis Share Buttons element, you will need to add this element onto your page canvas:
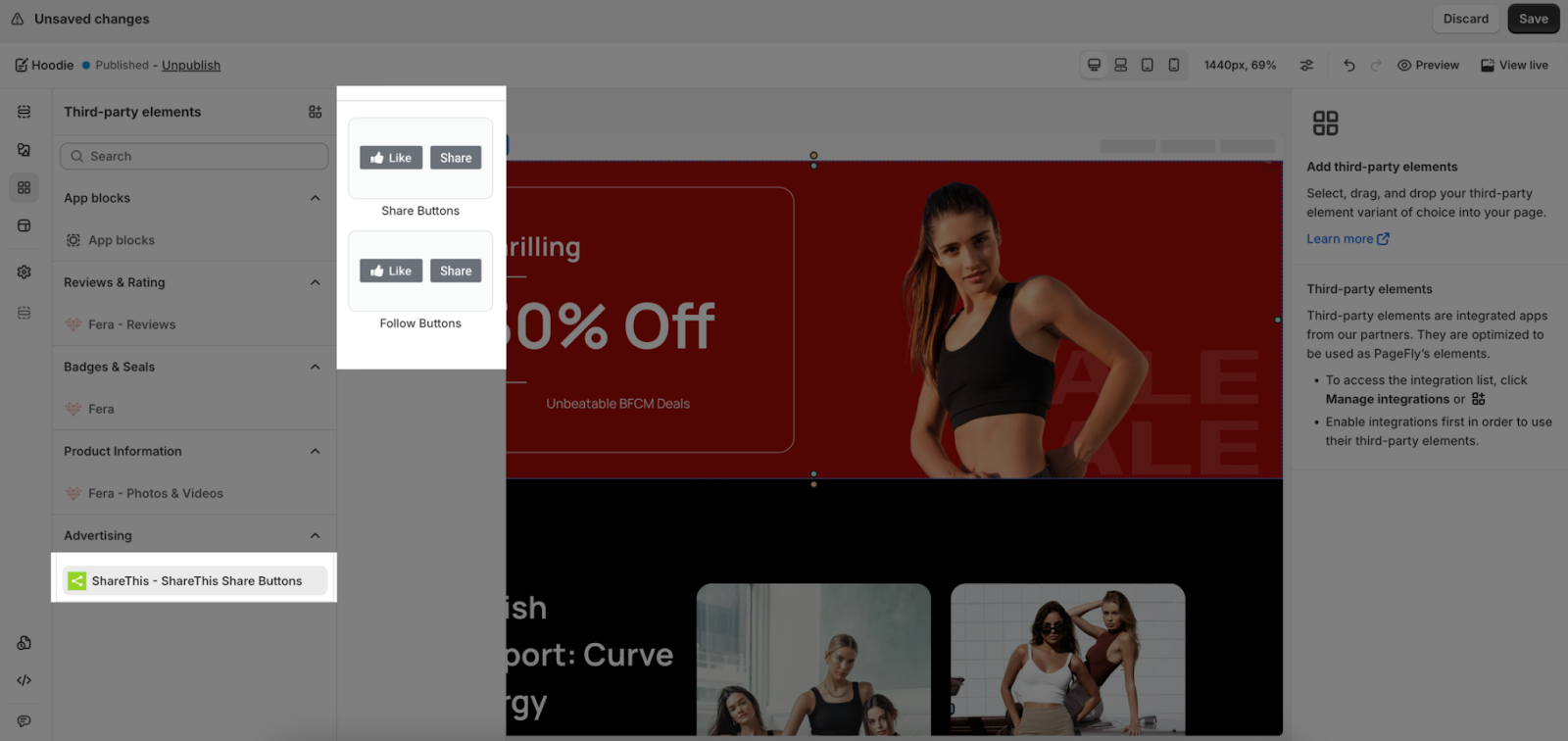
- Step 1: Click “Third party element” on the left menu bar
- Step 2: Look for “ShareThis Share Buttons” element
- Step 3: Click on the element to see its variant
- Step 4: Drag and drop the variant onto the page canvas
After adding the element, you can adjust it by clicking on the element.
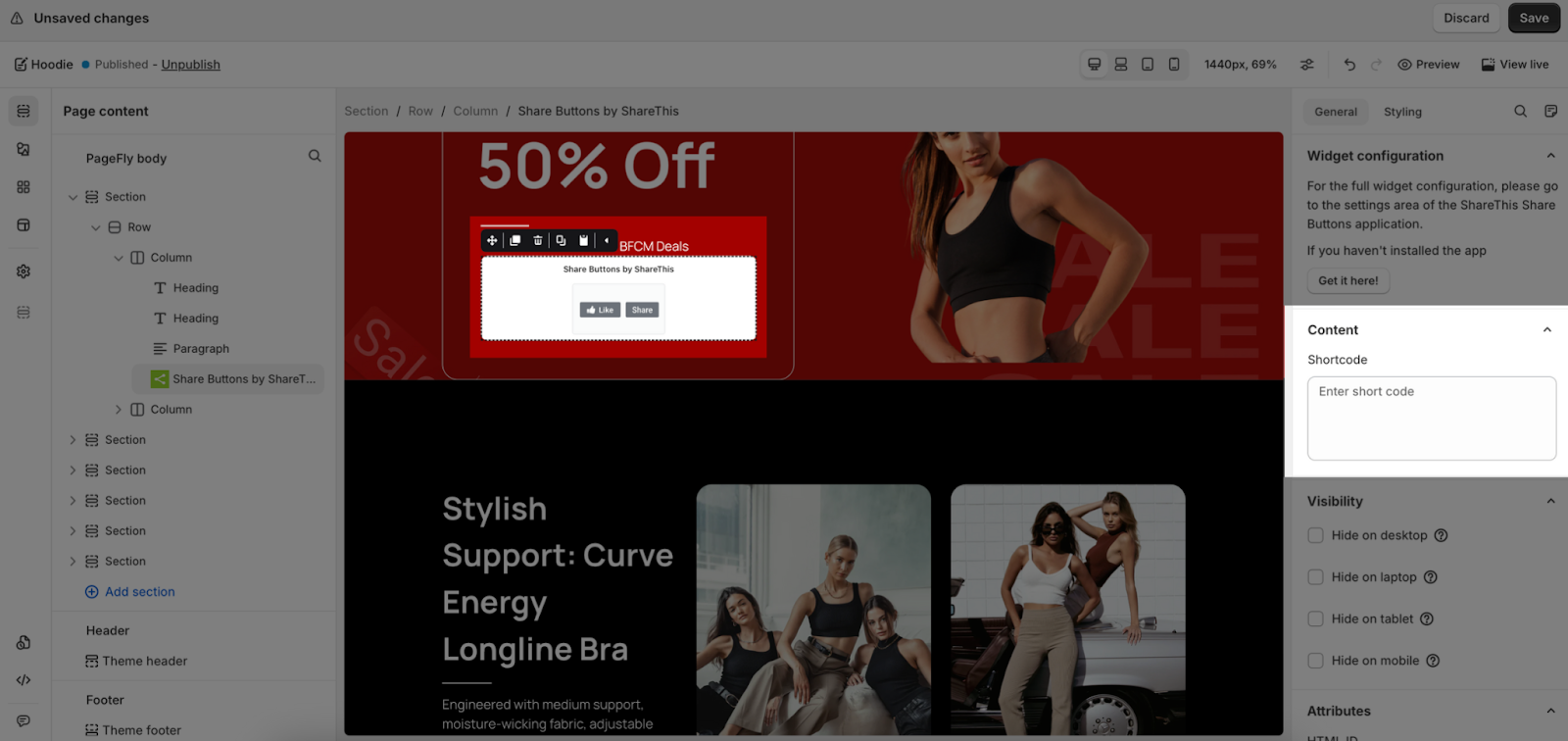
- From the General tab, you can paste the short code created in the ShareThis Share Buttons app.
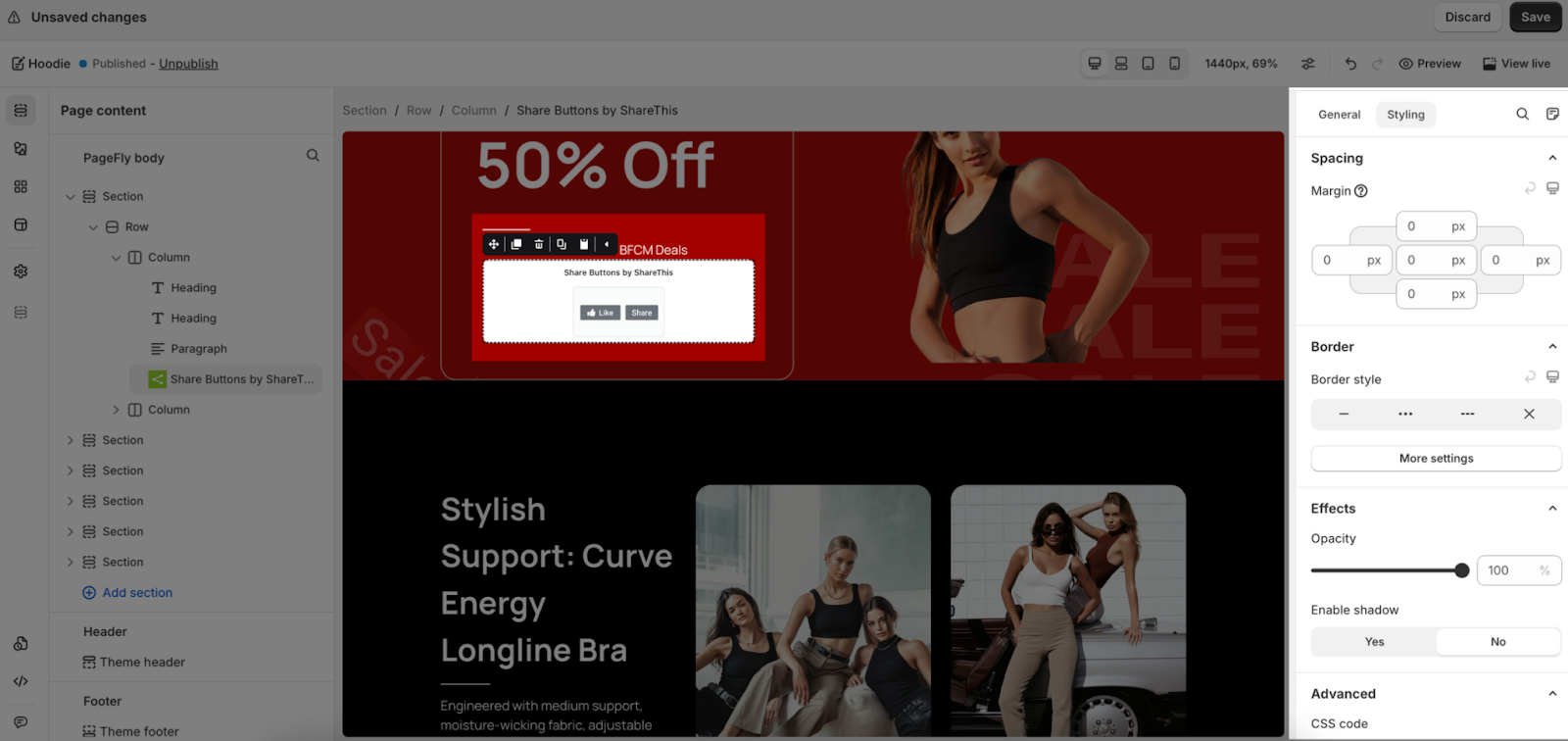
- For styling options like margins, borders, and effects, go to the “Styling” tab. You can find more details about the available options here.
Before using the ShareThis Share Buttons element in PageFly, you’ll need to create and configure your announcement in the ShareThis Share Buttons app. Here’s how:
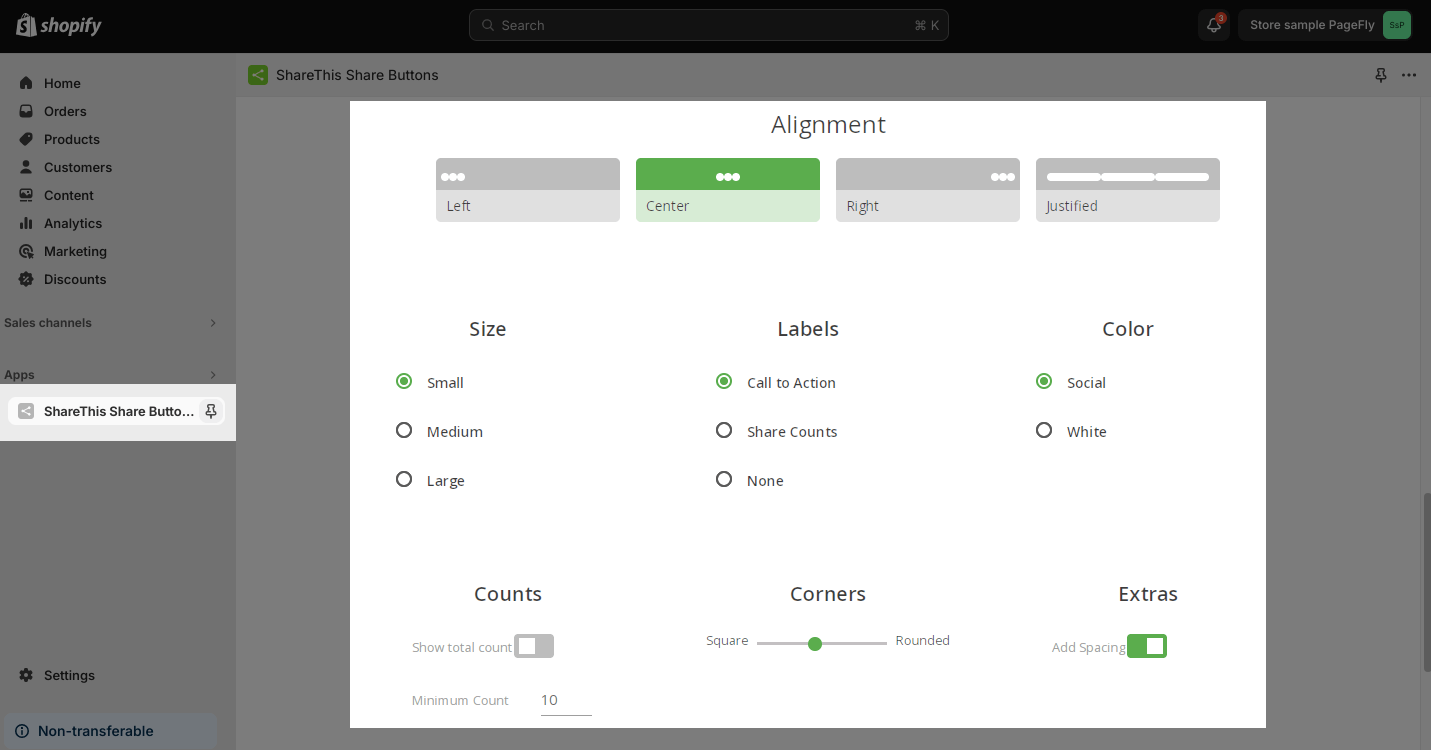
Set up the channels, layout, size, label, color, counts, corners, and extra options of the share buttons > Click on Update.
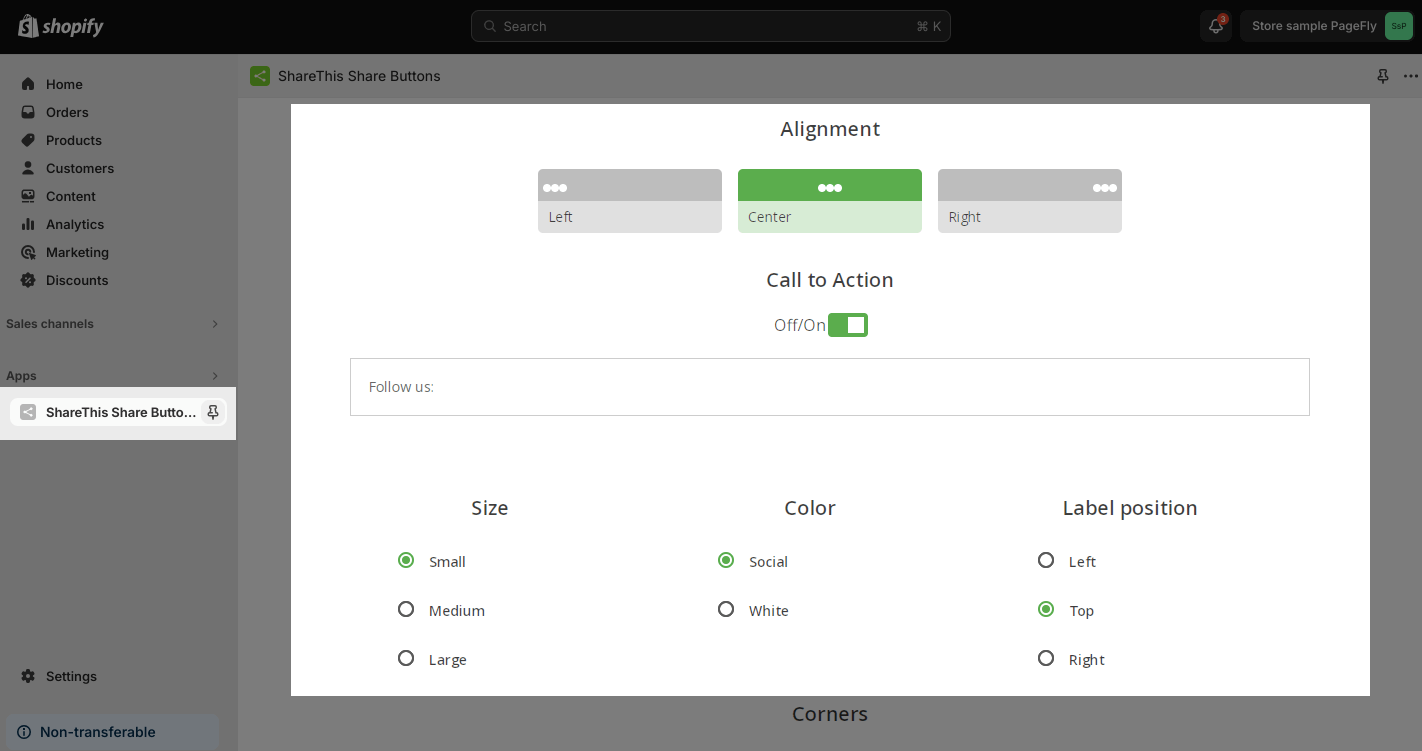
Similarly, set up the channels, alignment, call to action, label, size, color, label position, corners, and extras options of the follow buttons > Click on Update.
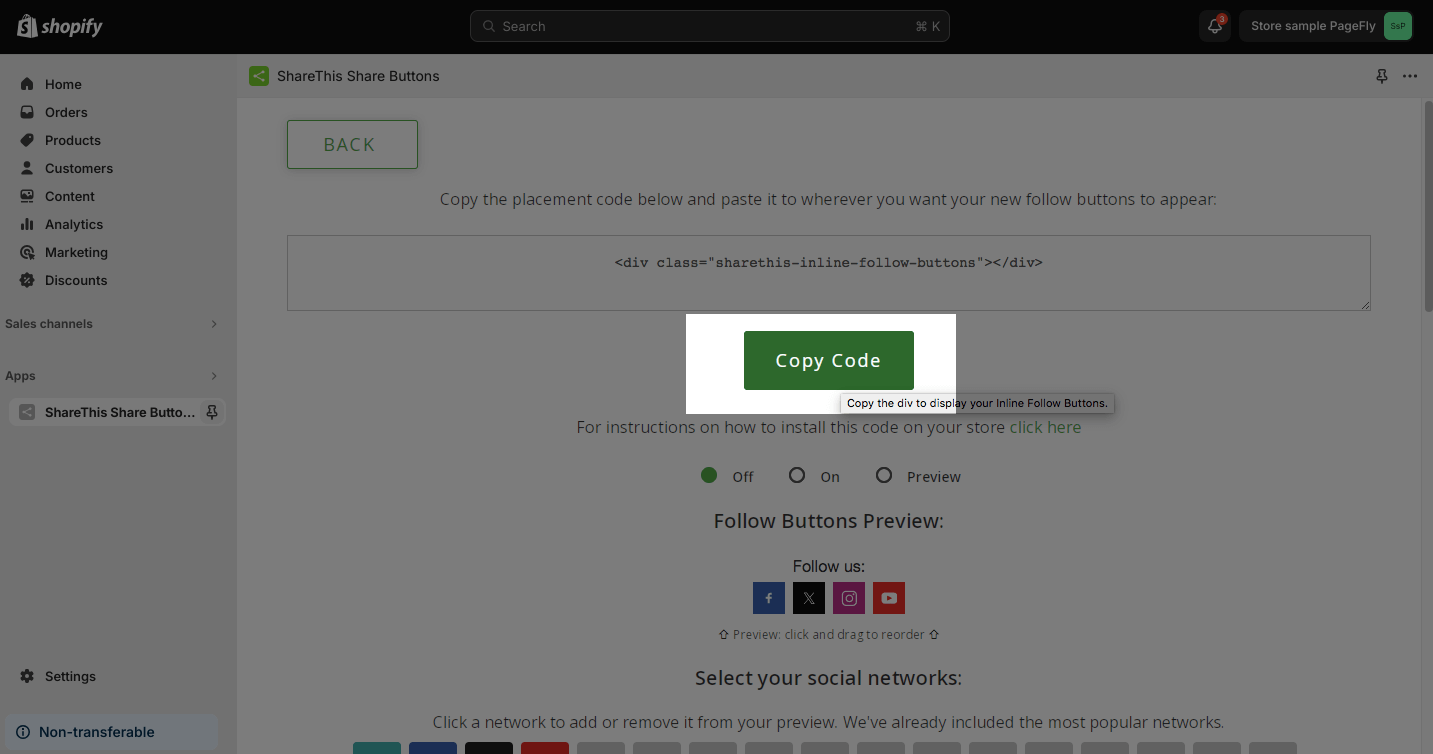
Step 3: Copy The Shortcode
Once finishing all the customizations for the share button, copy the shortcode.
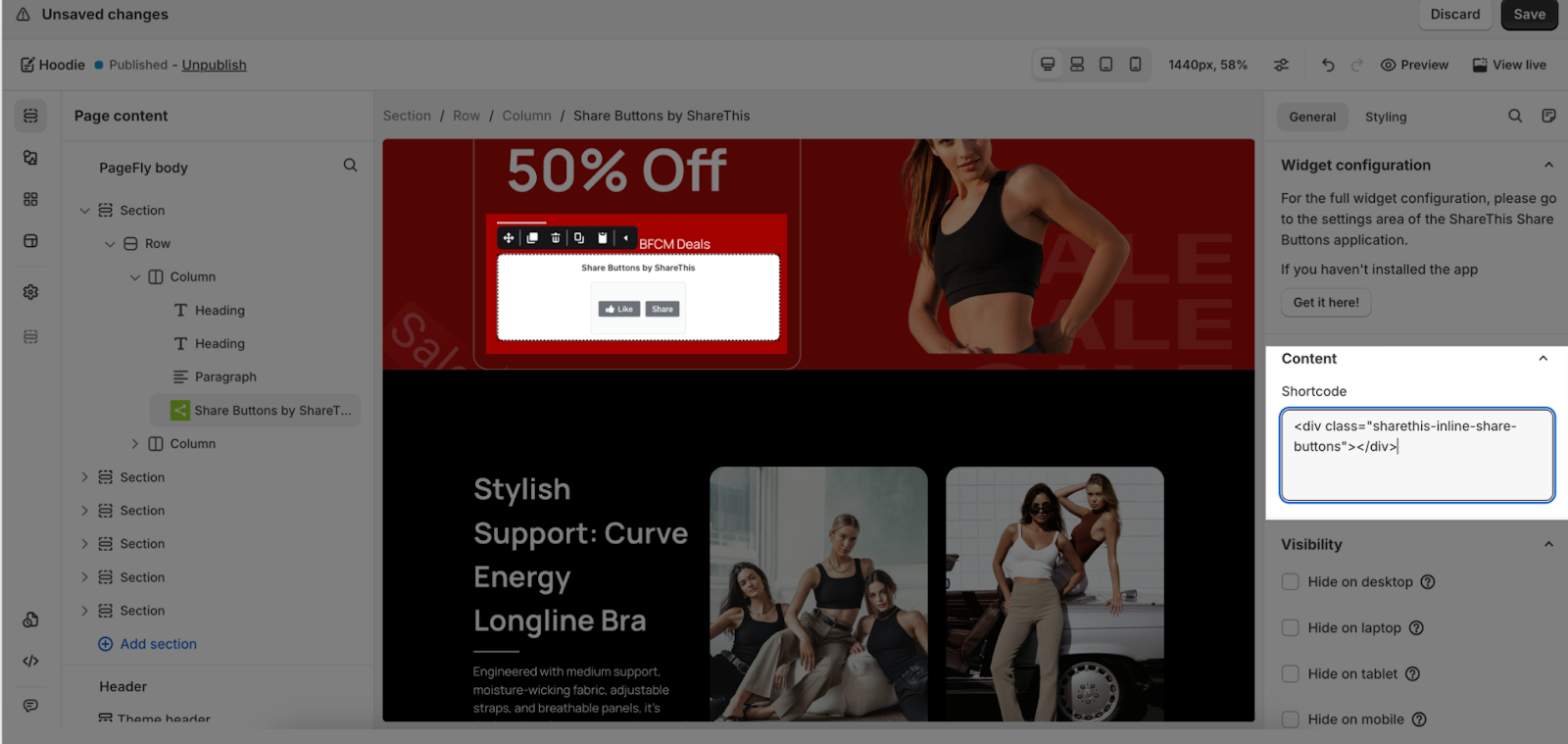
Step 4: Paste The Shortcode To Your PageFly Page
Head back to the PageFly Editor > Scroll down to the Content option > Paste the shortcode.
Tips And Best Practices
We strongly recommend using the Shopify App Block Element for ShareThis Share Buttons app integration. Available for Shopify theme OS 2.0, this feature simplifies adding ShareThis Share Buttons functionality to your PageFly pages or sections. It offers greater flexibility, easier updates, and an improved user experience. While limited to one per page, the App Block is a valuable tool to enhance your store’s capabilities. For detailed setup guidance, refer to our App Block article. This simple change can substantially improve your ShareThis Share Buttons app integration and overall store performance.
Frequently Asked Questions
1. Can I customize the appearance of the Share Buttons on the ShareThis Share Buttons app
Absolutely! ShareThis allows you to adjust the alignment, size, color scheme, and overall design of the buttons to seamlessly match your brand aesthetic.
2. Does ShareThis Share Buttons offer a free plan?
Yes, a free plan is available with access to core functionalities.