About Timesact | Discount Pre‑Order
Timesact | Discount Pre‑Order app helps you manage pre-orders and back-in-stock notifications for your products.
Before using this element, you have to install the Timesact | Discount Pre‑Order app to your store, configure all options in the app, and then return to PageFly to use the element(s) for the corresponding product(s) you want.
Install Timesact | Discount Pre‑Order
Install PageFly
Access Timesact | Discount Pre‑Order
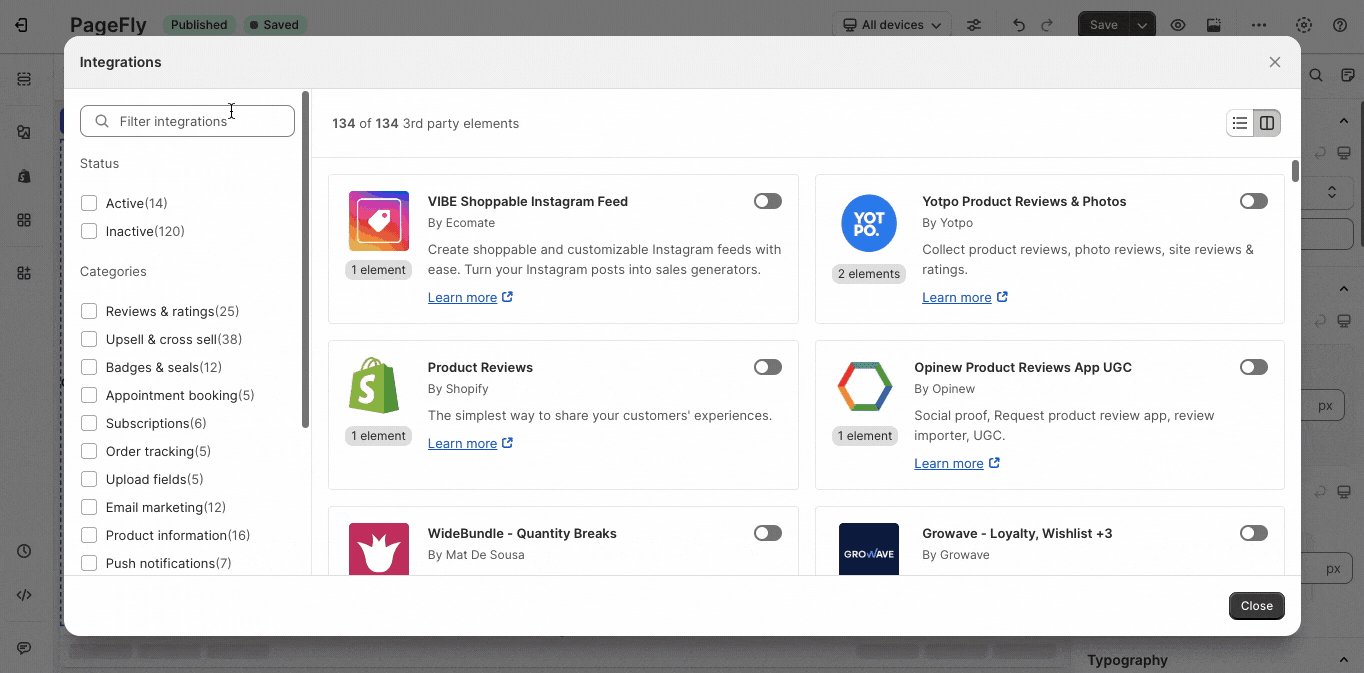
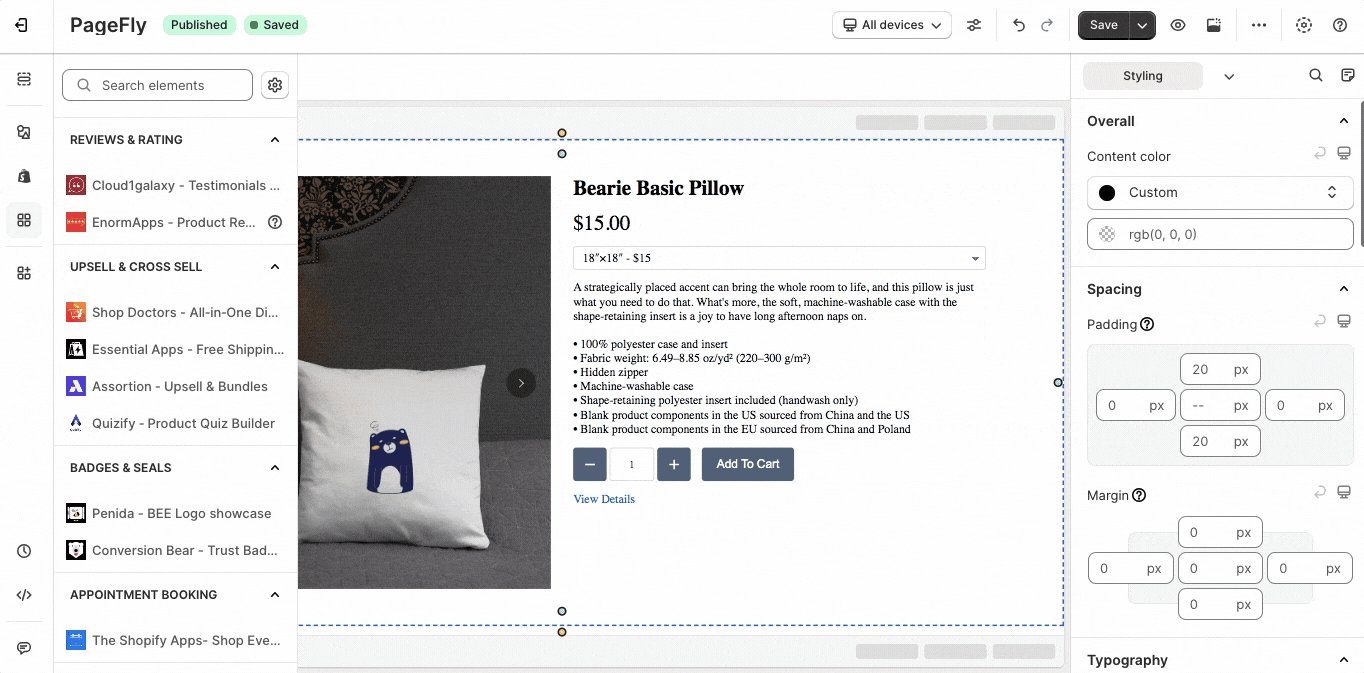
Step 1: Go to Add third party elements in the left toolbar > Click on the Edit your 3rd party elements button.
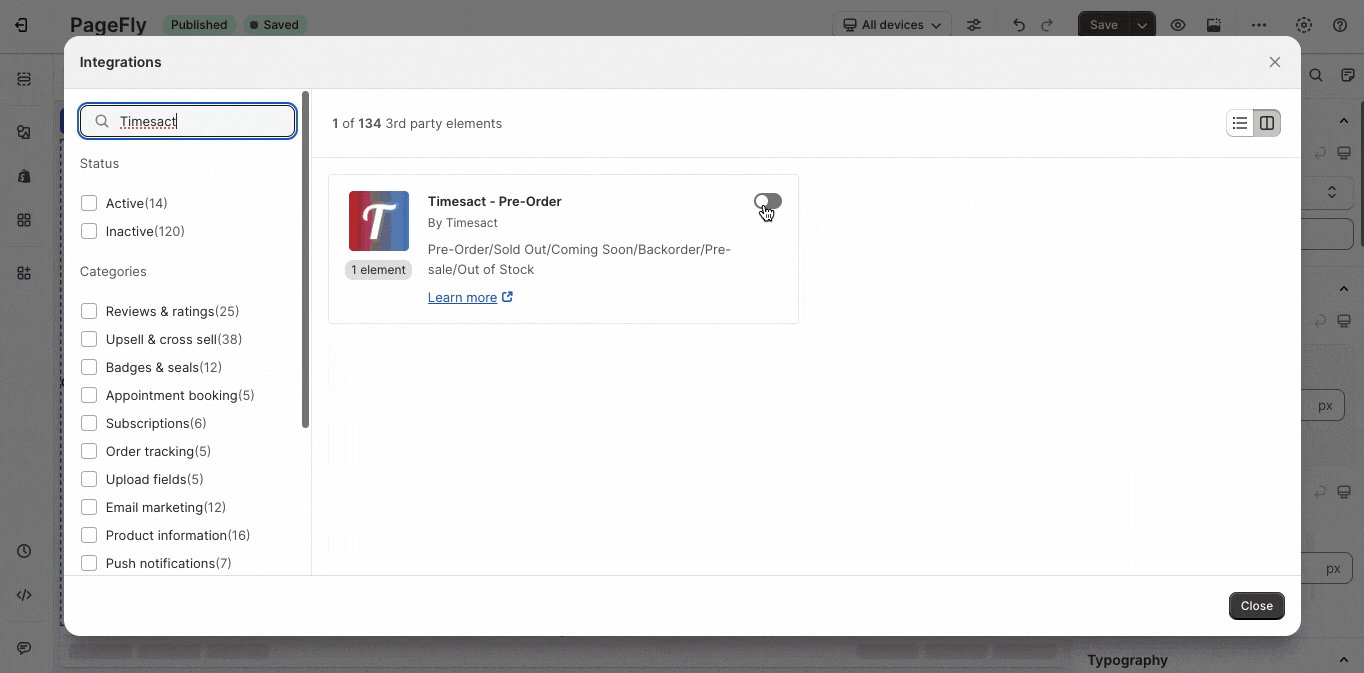
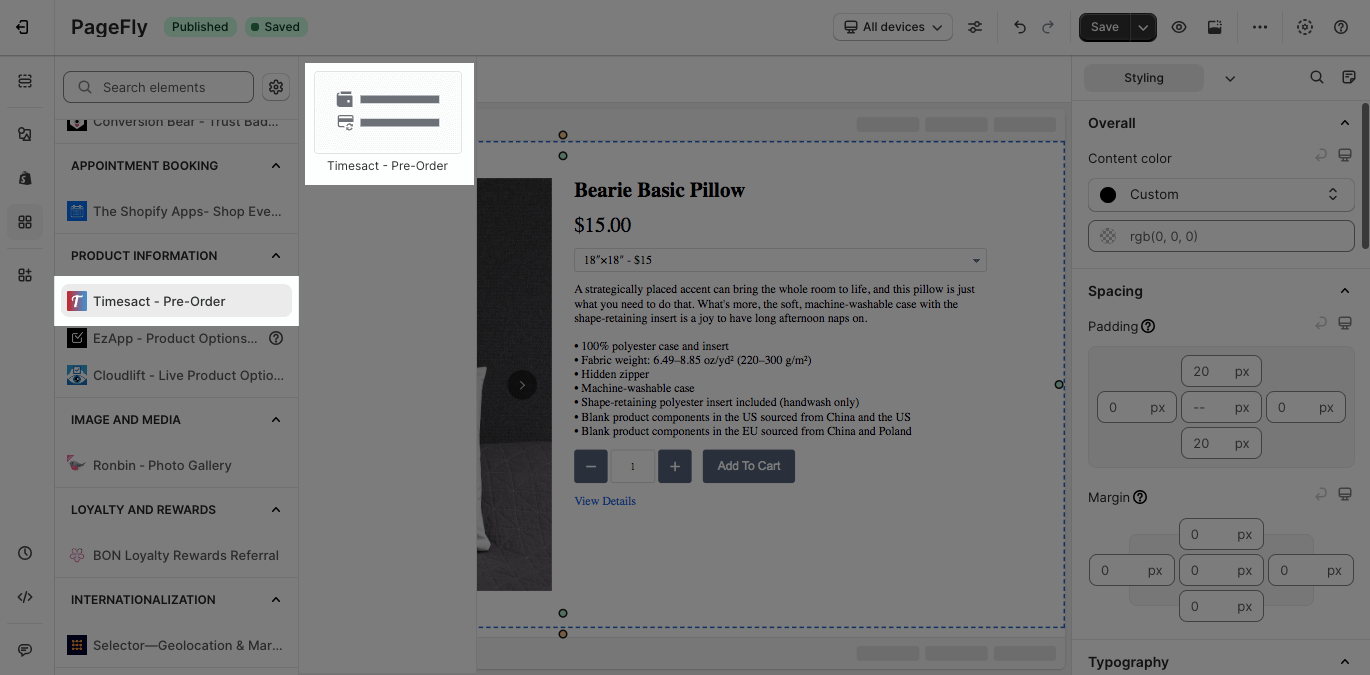
Step 2: In Integrations popup page, you can search “Timesact – Pre‑Order” on the search bar.
Step 3: Click on Timesact – Pre‑Order element in the dropdown menu.
Step 4: Choose the variant you want then drag and drop it to the editor page.
The element comes with one variant which is Timesact – Pre‑Order.
Configuration
PageFly Configuration
General Settings
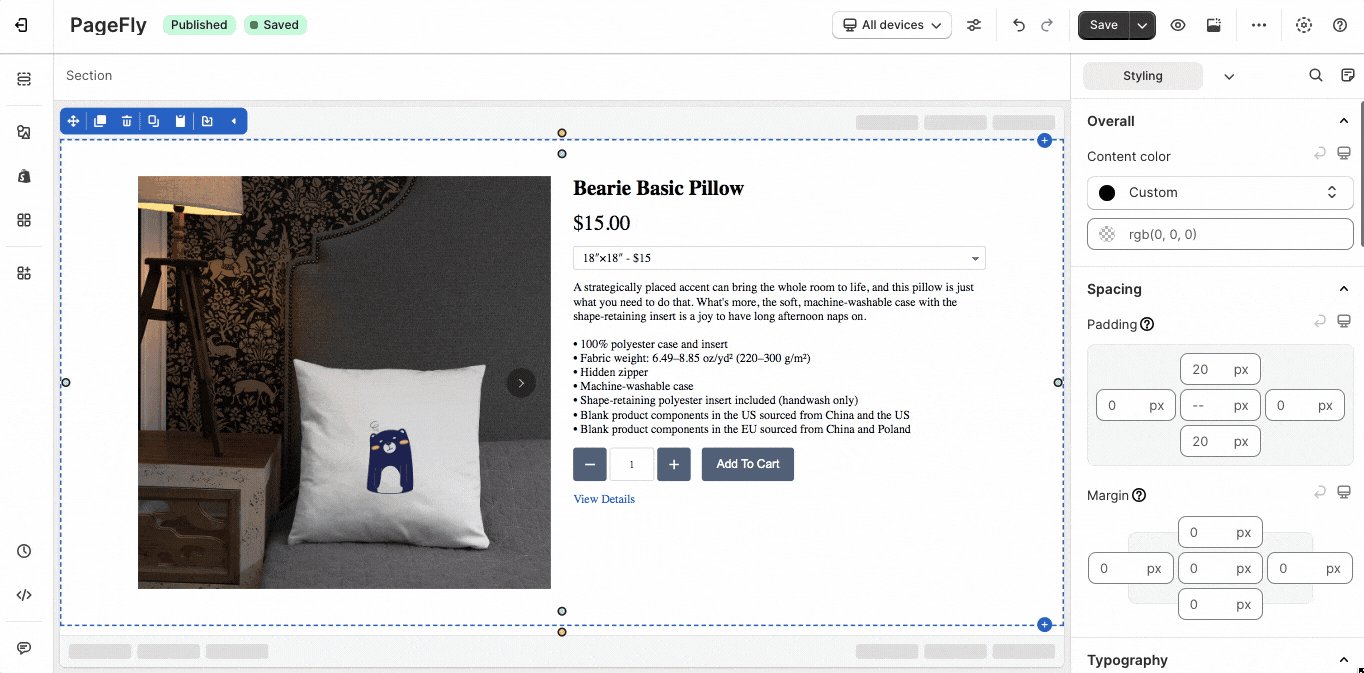
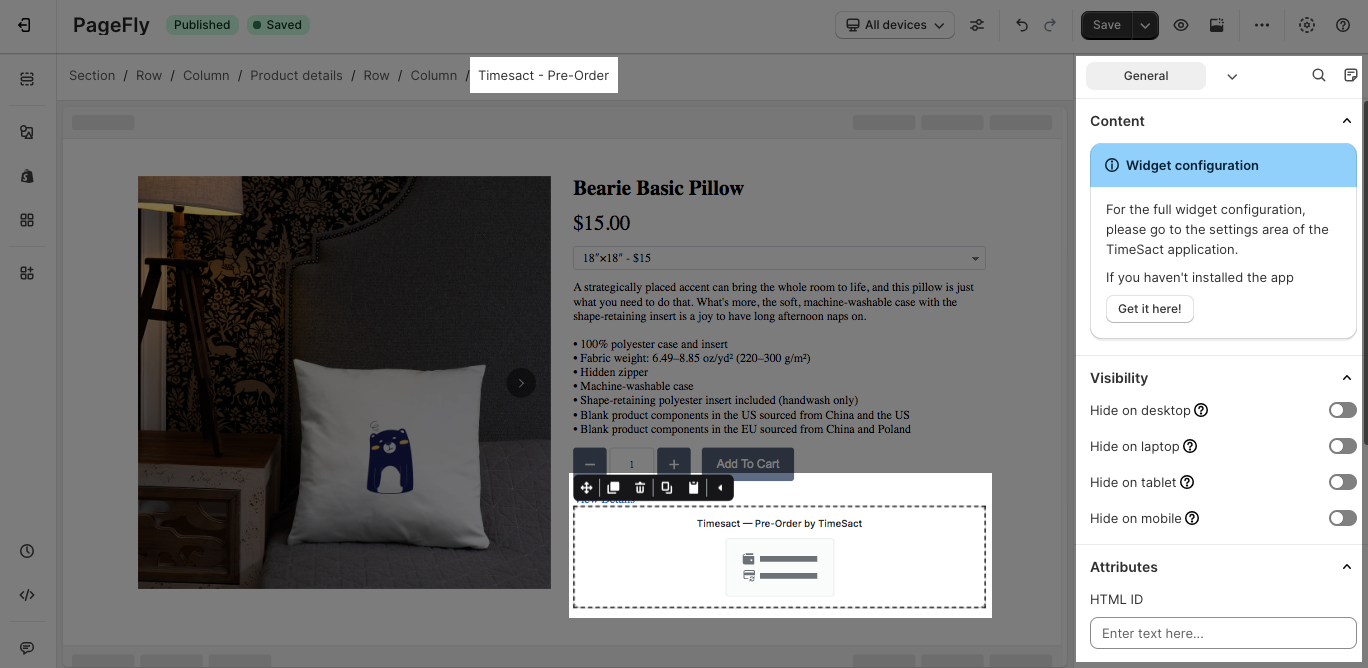
After adding the Timesact – Pre‑Order to the Editor, on the right sidebar, you’ll see the General tab.
The Timesact – Pre‑Order element displays the pre-order button on your page.
For the full widget configuration, please go to the settings area of the Timesact | Discount Pre‑Order application.
The Timesact – Pre‑Order element can be used only on the product pages and once a page.
You can get further information about Attributes, Visibility, and Animation parameters.
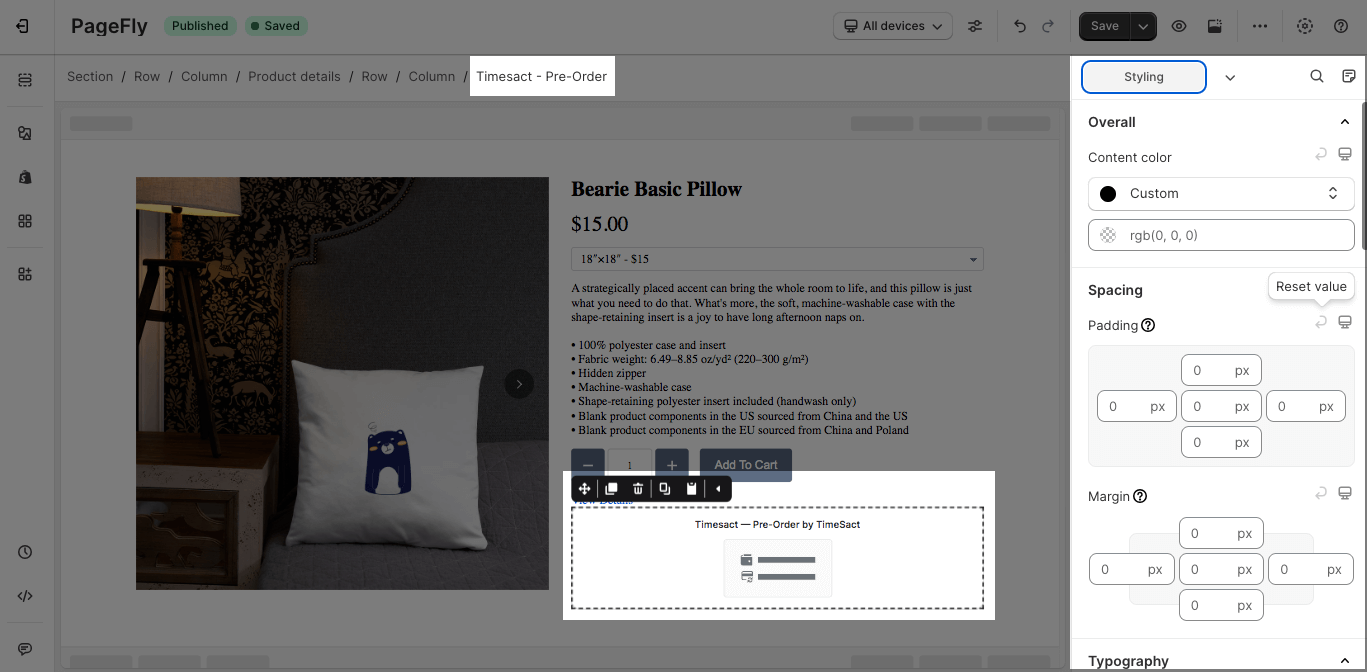
Styling Settings
You can customize the styling of the Timesact – Pre‑Order elements in the Styling tab.
You can get further information about Styling settings.
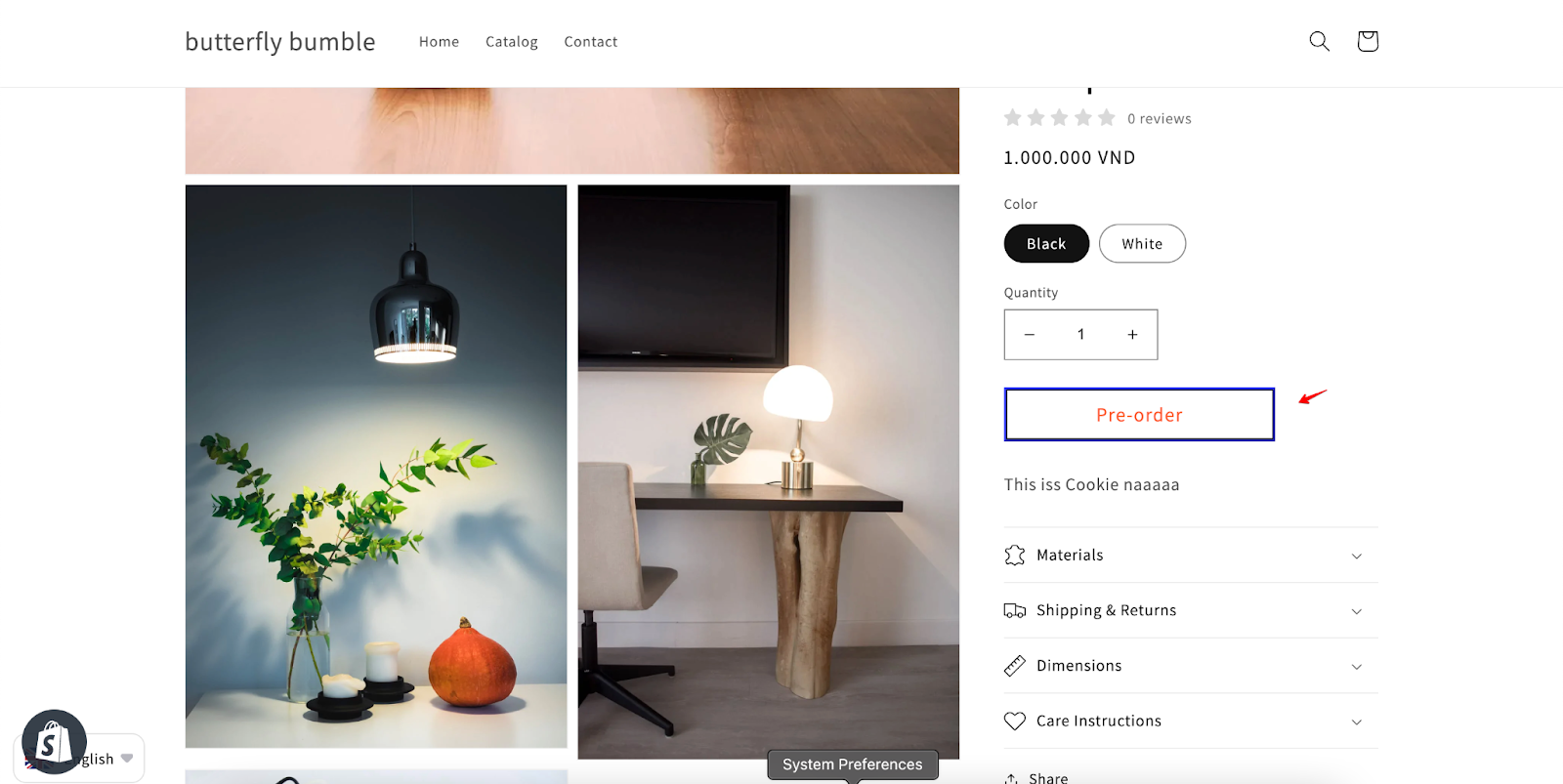
Here is how it looks on the live view.
Timesact | Discount Pre‑Order Configuration
After configuring PageFly settings, you will need to continue with the Element settings further as below.
Step 1: Go to your Shopify Admin > Apps > Choose Timesact | Discount Pre‑Order.
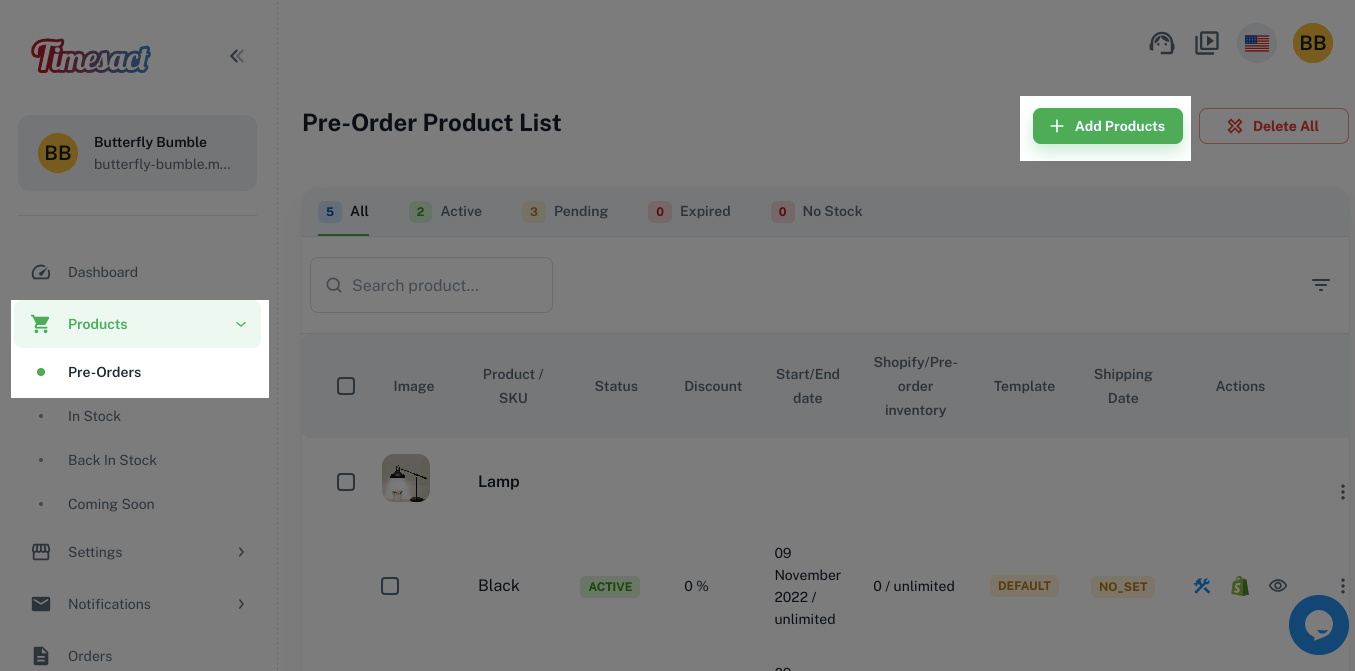
Step 2: On the Dashboard, head to Products section > Pre-Orders > Add products
Key Takeaways
Timesact | Discount Pre‑Order app Timesact helps you sell more with pre-orders and back-in-stock notifications. You can seamlessly display the pre-order button to your products without any coding skills within PageFly.
Frequently Asked Questions
Overview
| What is the pricing of the Timesact | Discount Pre‑Order? | Free plan and paid plan start from $6.65/month |
| Does the Timesact | Discount Pre‑Order offers a yearly plan? | No |
| Can I use the Timesact | Discount Pre‑Order on PageFly Editor? | Yes |
What are the benefits of using Timesact | Discount Pre‑Order?
There are many benefits to using Timesact | Discount Pre‑Order, including:
- Increase sales: Generate early revenue and excitement with pre-orders.
- Improve customer satisfaction: Keep customers informed and engaged with automated notifications.
- Reduce manual work: Save time and effort by automating repetitive tasks.
- Boost brand awareness: Build hype and anticipation for new products.
- Optimize inventory management: Avoid overselling and ensure you have enough stock to meet demand.
Does the Timesact | Discount Pre‑Order app add code to your theme file?
No.