About All-in-one Discount On Cart
What Is All-in-one Discount On Cart App?
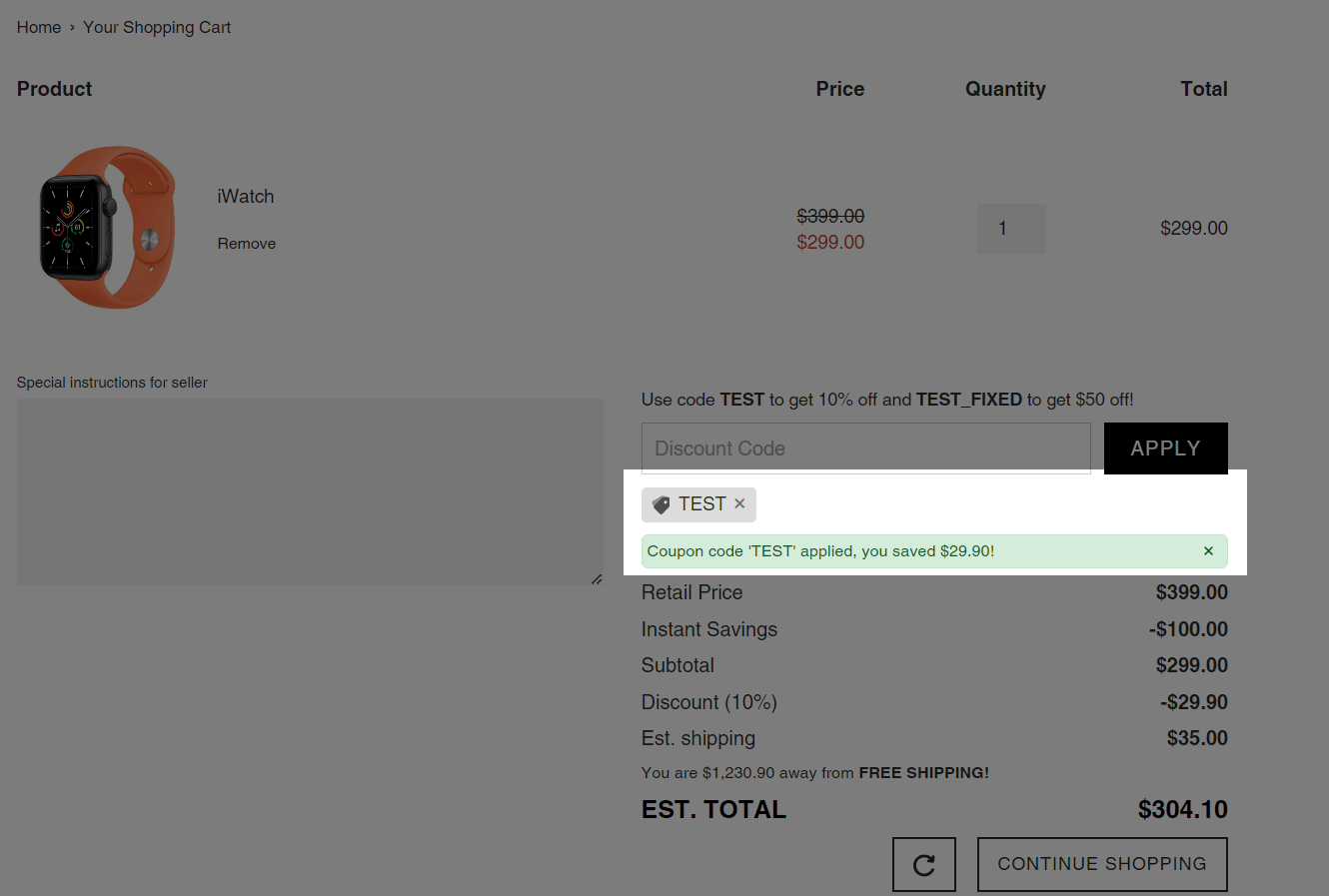
All-in-one Discount On Cart app allows your shop to accept a discount code and see savings before checkout, which can often lead to increased conversion rate & AOV.
Install All-in-one Discount On Cart App
Before using this element, you have to install the All-in-one Discount On Cart app to your store, configure all options in the app, and then return to PageFly to use the element(s) for the corresponding product(s) you want.
- Install All-in-one Discount On Cart
- Install PageFly
How To Access All-in-one Discount On Cart Element
In page editor, follow these steps to access All-in-one Discount On Cart element:
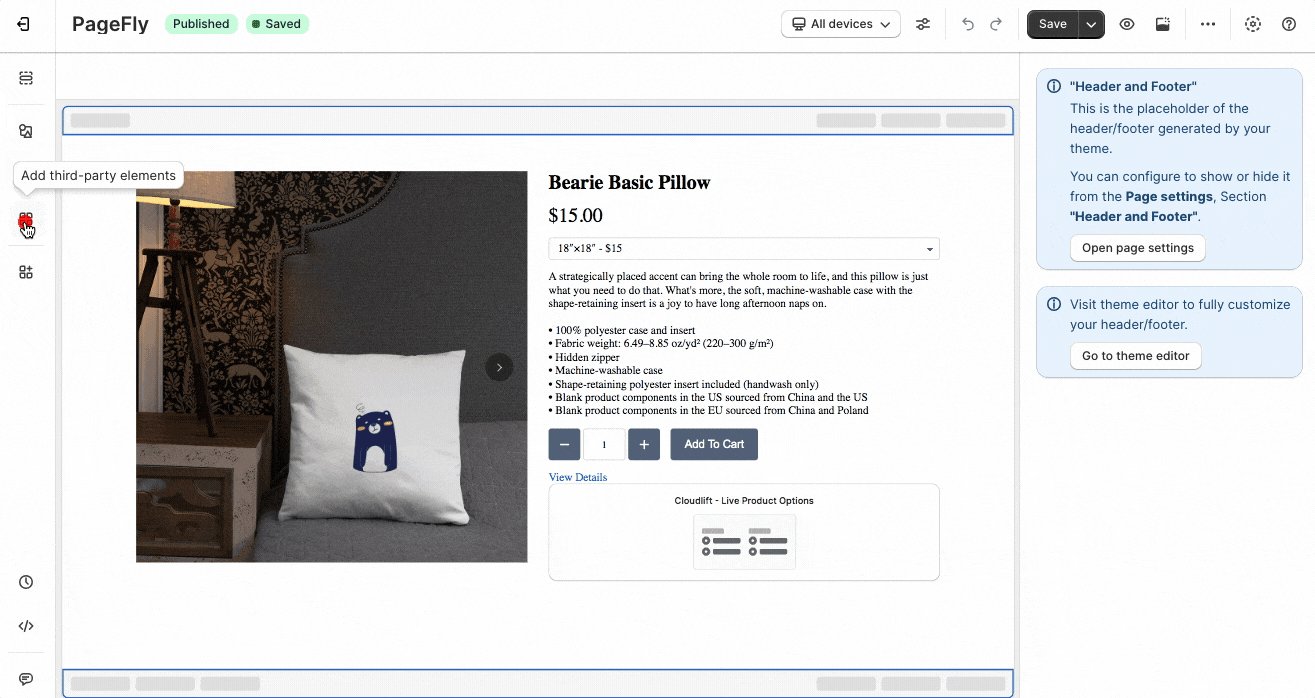
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
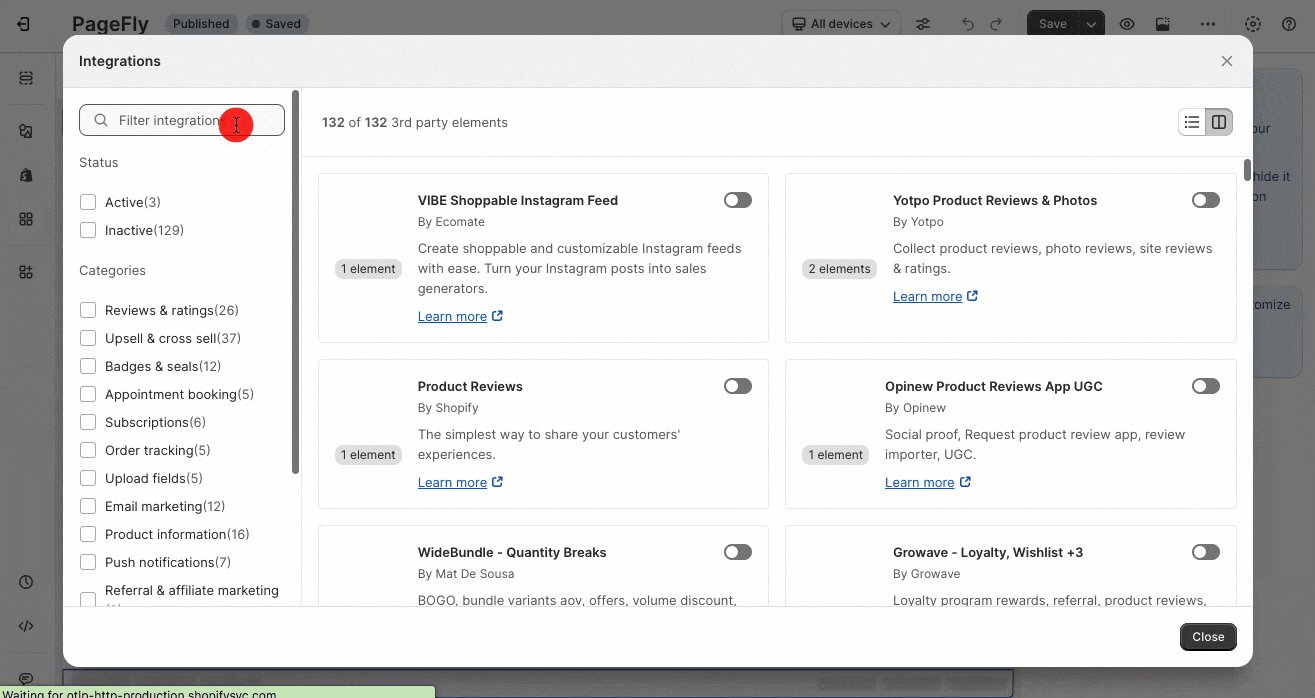
- Step 2: Click “Manage integrations” or the gear icon on top
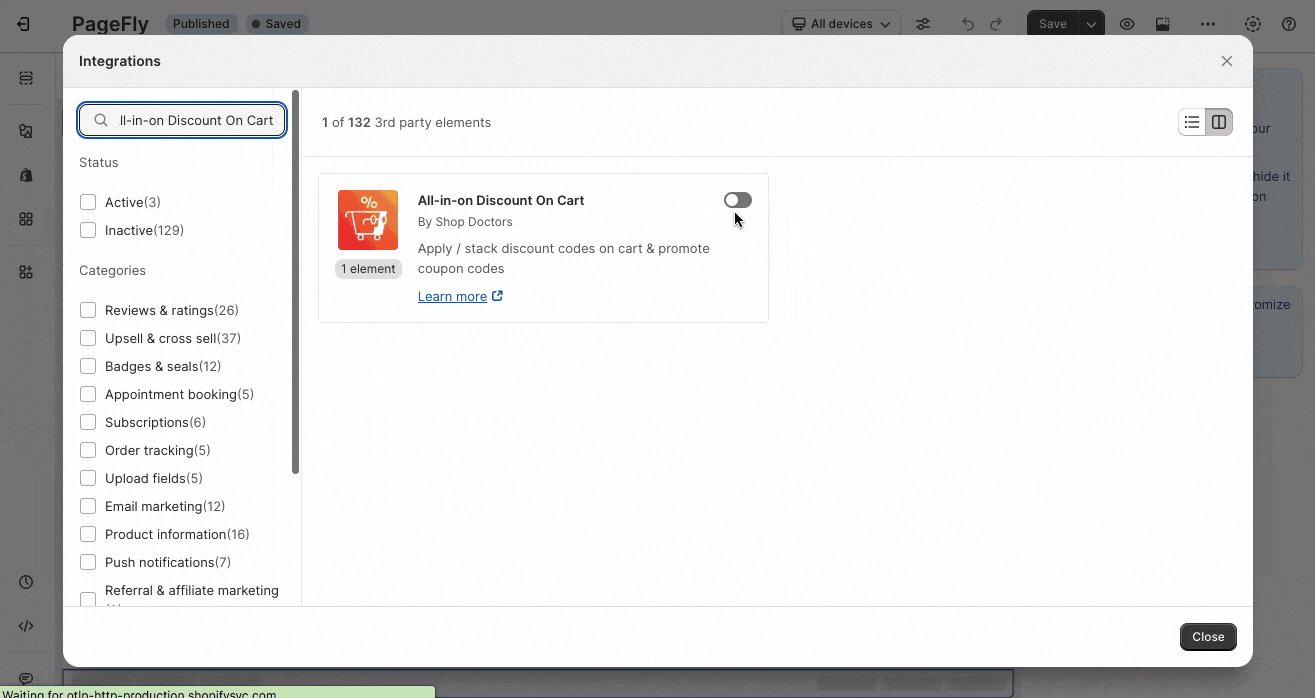
- Step 3: Search for “All-in-one Discount On Cart” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu
How To Configure All-in-one Discount On Cart Element
- For the full widget configuration, please go to the settings area of the All-in-one Discount On Cart application.
- The Discount Field element can be used multiple times on a page.
- This element can be used on all page types and anywhere on the page.
From PageFly
Step 1: Add All-in-one Discount On Cart Element
Before starting to set up for the All-in-one Discount On Cart element, you will need to add this element onto your page canvas:
- Step 1: Click “Add third party element” on the left menu bar
- Step 2: Look for “Shop Doctors – All-in-one Discount On Cart” element
- Step 3: Click on the element to see its variant
- Step 4: Drag and drop the variant onto the page canvas
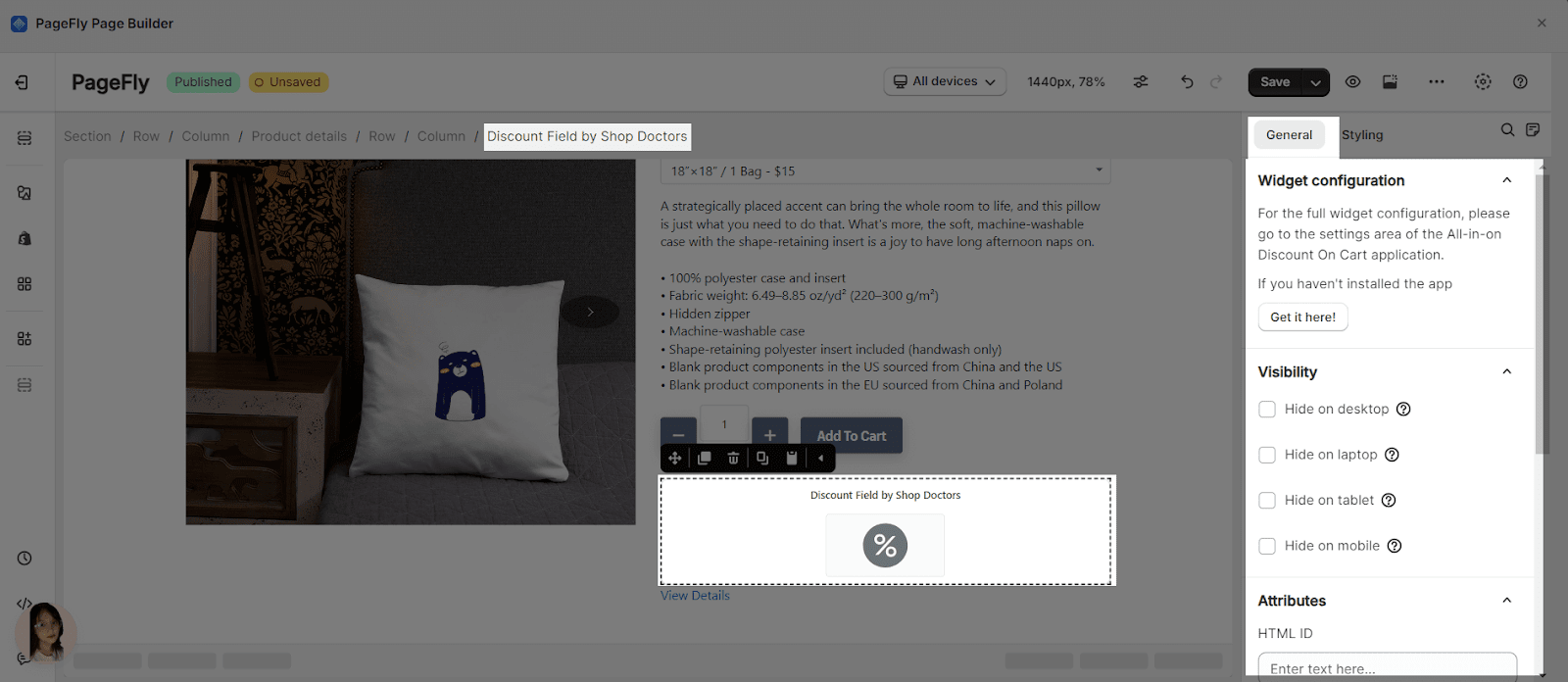
Step 2: Configure All-in-one Discount On Cart Element
After adding the element, you can adjust for it by clicking on the element.
- From the “General” tab, there is a widget configuration giving you a short explanation of the All-in-one Discount On Cart app, its link to the app listing.
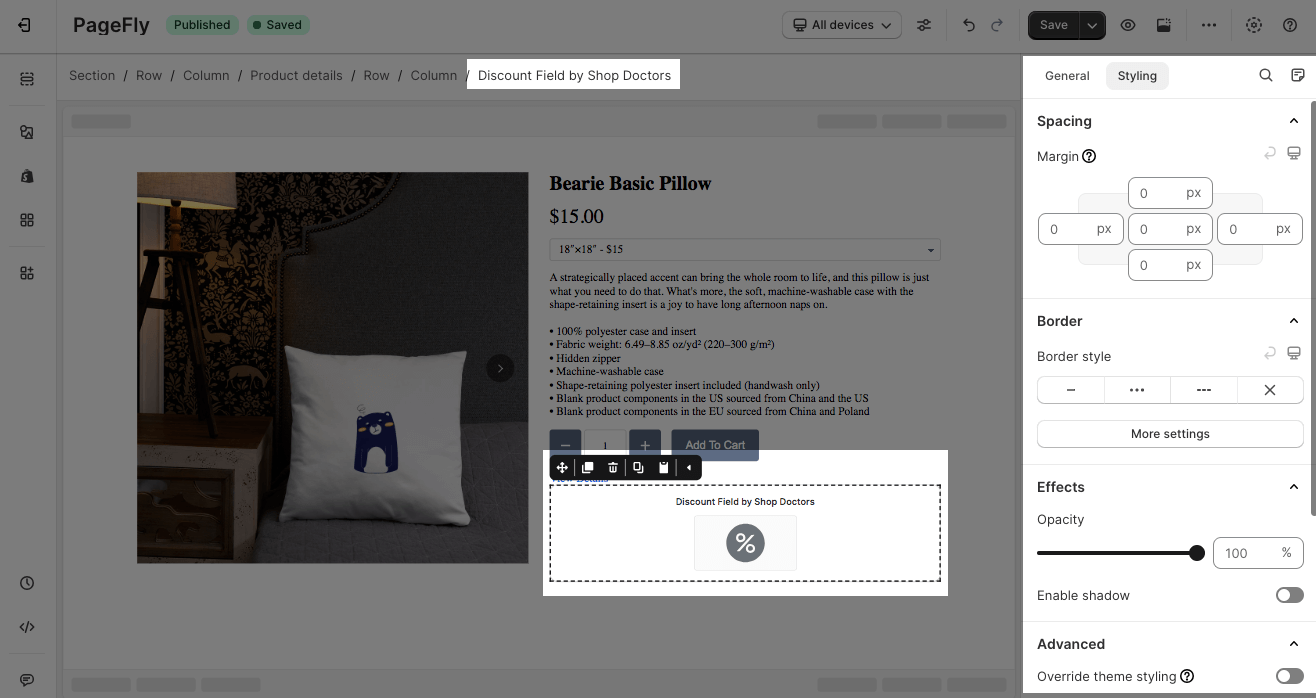
- For styling options like margins, borders, and effects, go to the “Styling” tab. You can find more details about the available options here.
From All-in-one Discount On Cart App
Before using the All-in-one Discount On Cart element in PageFly, you’ll need to create and configure in the All-in-one Discount On Cart app. Here’s how:
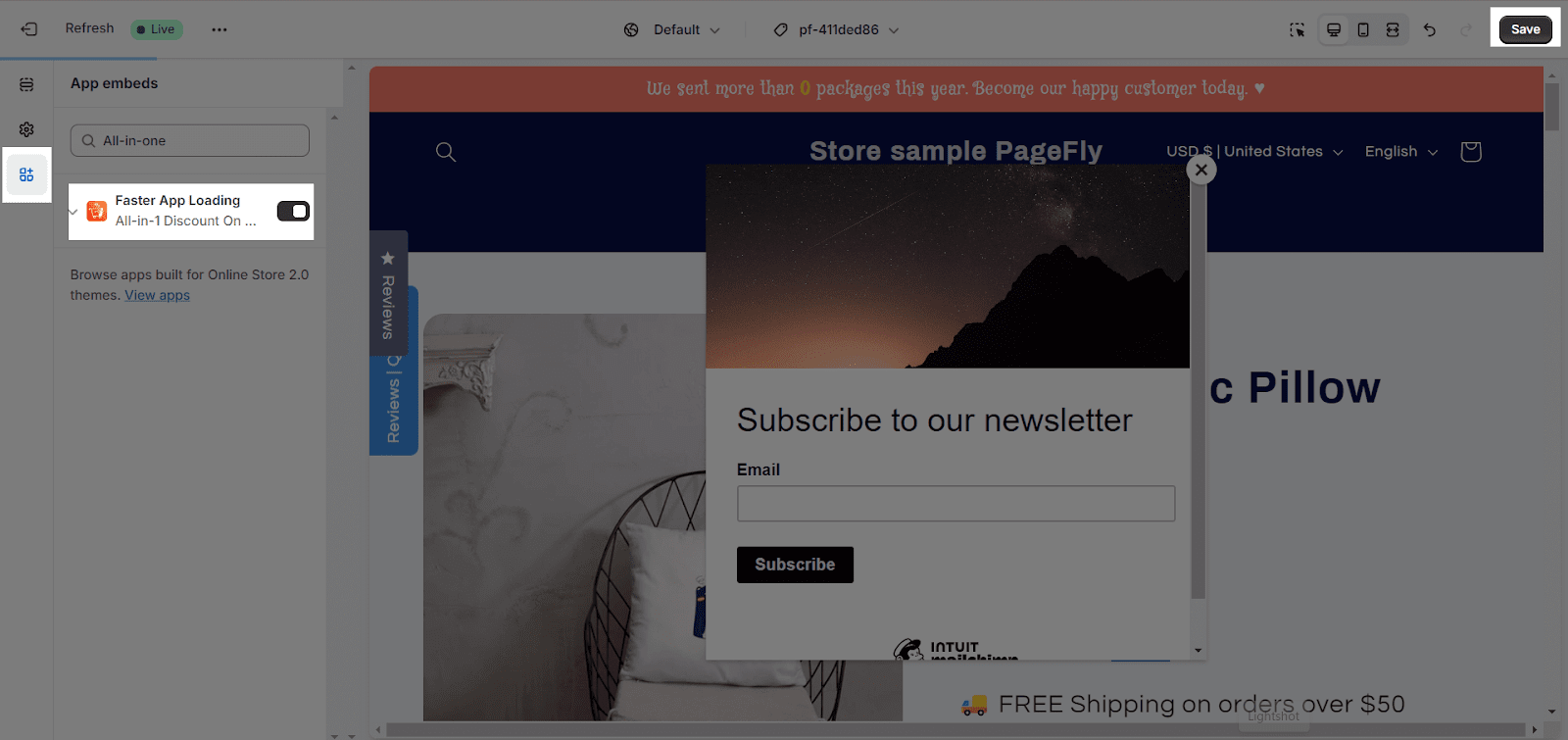
Step 1: Activate “Faster App Loading” in the Theme Customize
Go to your Shopify admin, then navigate to Online Store > Theme > Current theme > Customize > App embeds. Search for “Faster App Loading” and activate it.
Step 2: Set up All-In-One Discount On Cart
Go to your Shopify Admin > Apps > Choose All-In-One Discount On Cart > Single Discount Field to set it up.
Frequently Asked Questions
What are the benefits of using All-in-one Discount On Cart?
There are many benefits to using All-in-one Discount On Cart, including:
- Increase average order value
- Reduce cart abandonment
- Improve customer satisfaction