About Stockist Store Locator
What Is Stockist Store Locator?
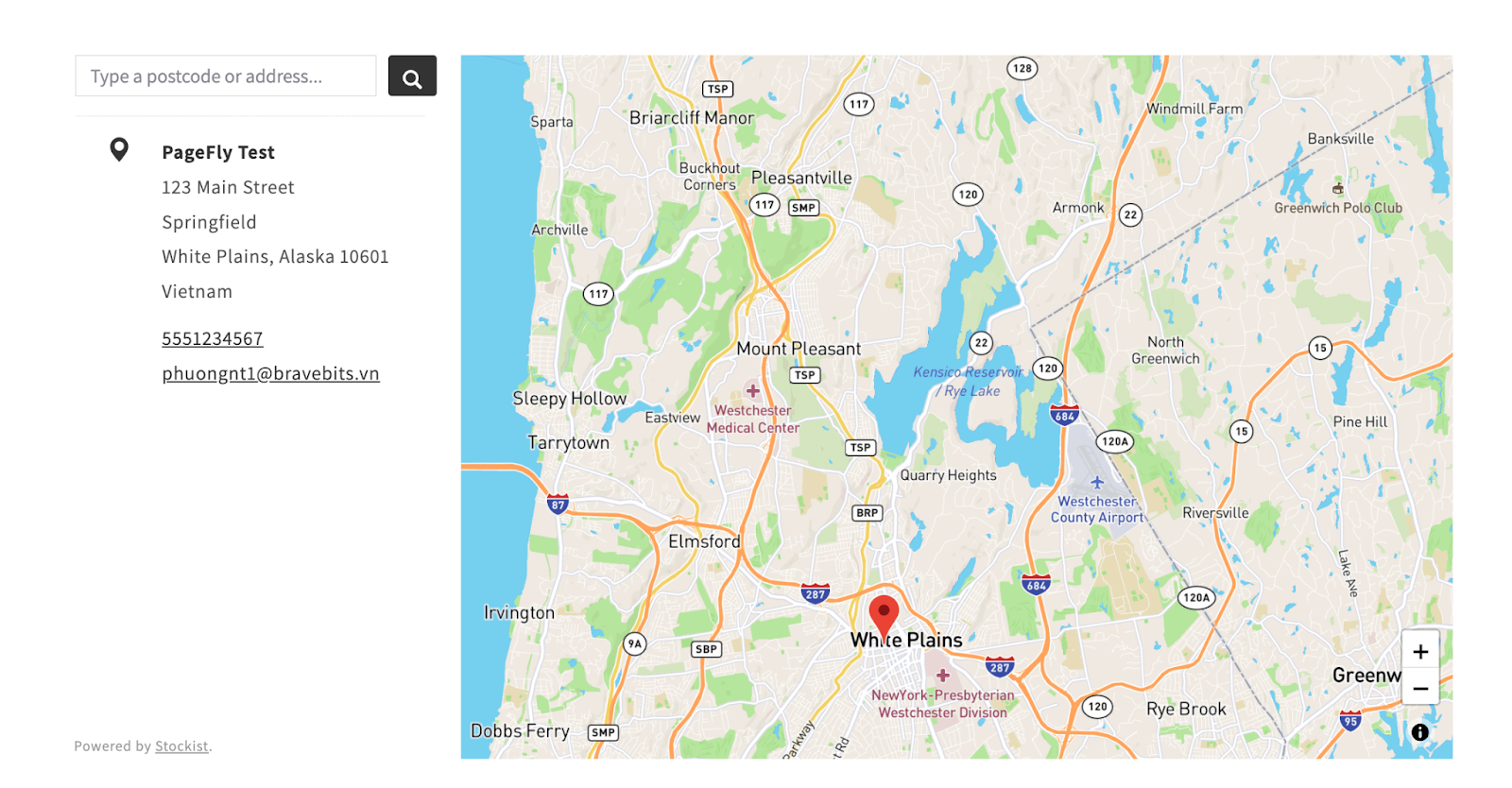
Stockist provides an easy-to-use, searchable store map for your website. A well-designed store locator can boost in-store sales, decrease customer support questions, and enhance your brand’s trustworthiness. It’s an effective tool for showcasing your stores, retailers, dealers, and others. Additionally, their detailed search analytics reveal precisely where customers are searching for your products.
Install Stockist Store Locator
Before using this element in PageFly, you have to install the Stockist Store Locator app to your store and configure all options in the app.
- Install Stockist Store Locator
- Install PageFly
How To Access Stockist Store Locator Element
In page editor, follow these steps to access Store Locator element:
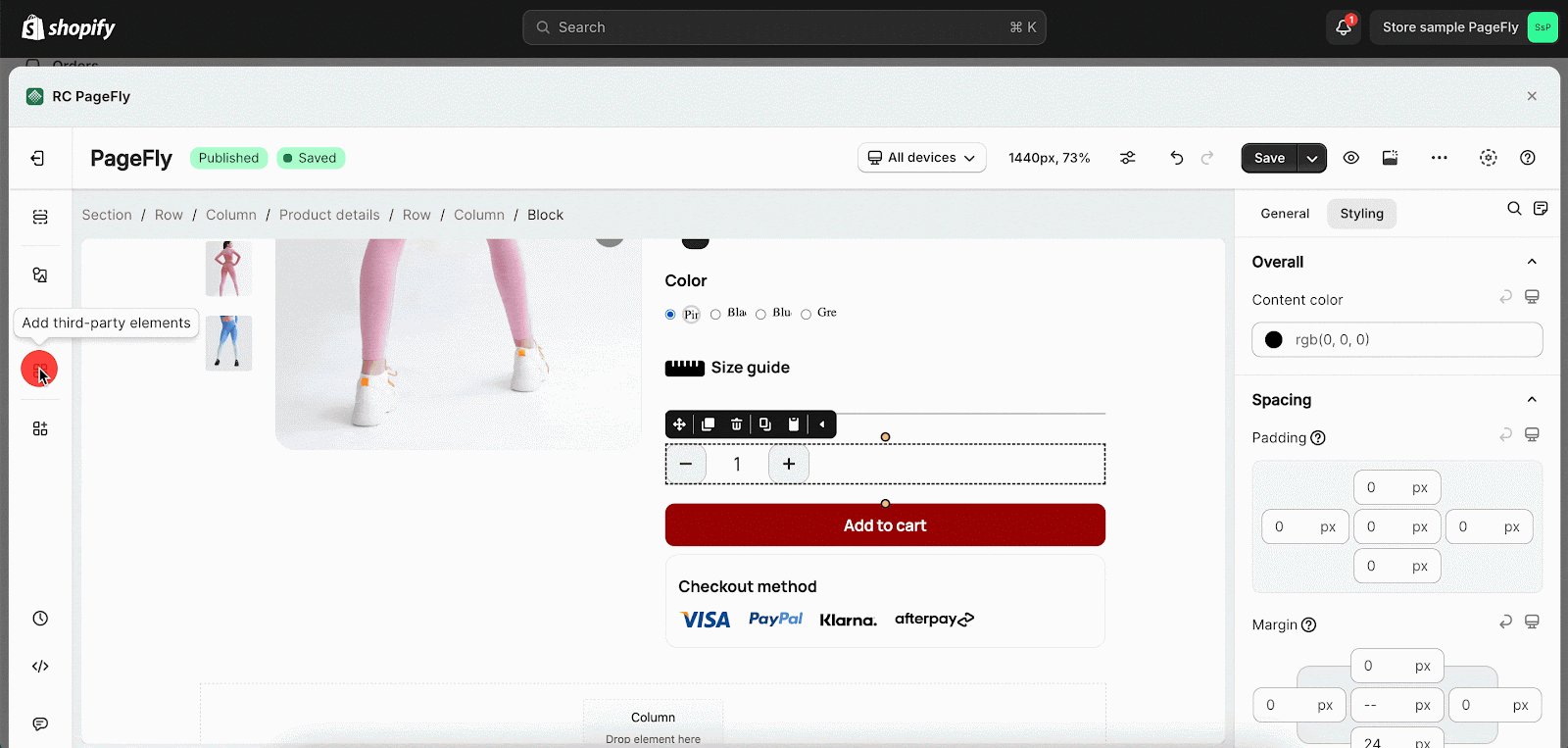
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
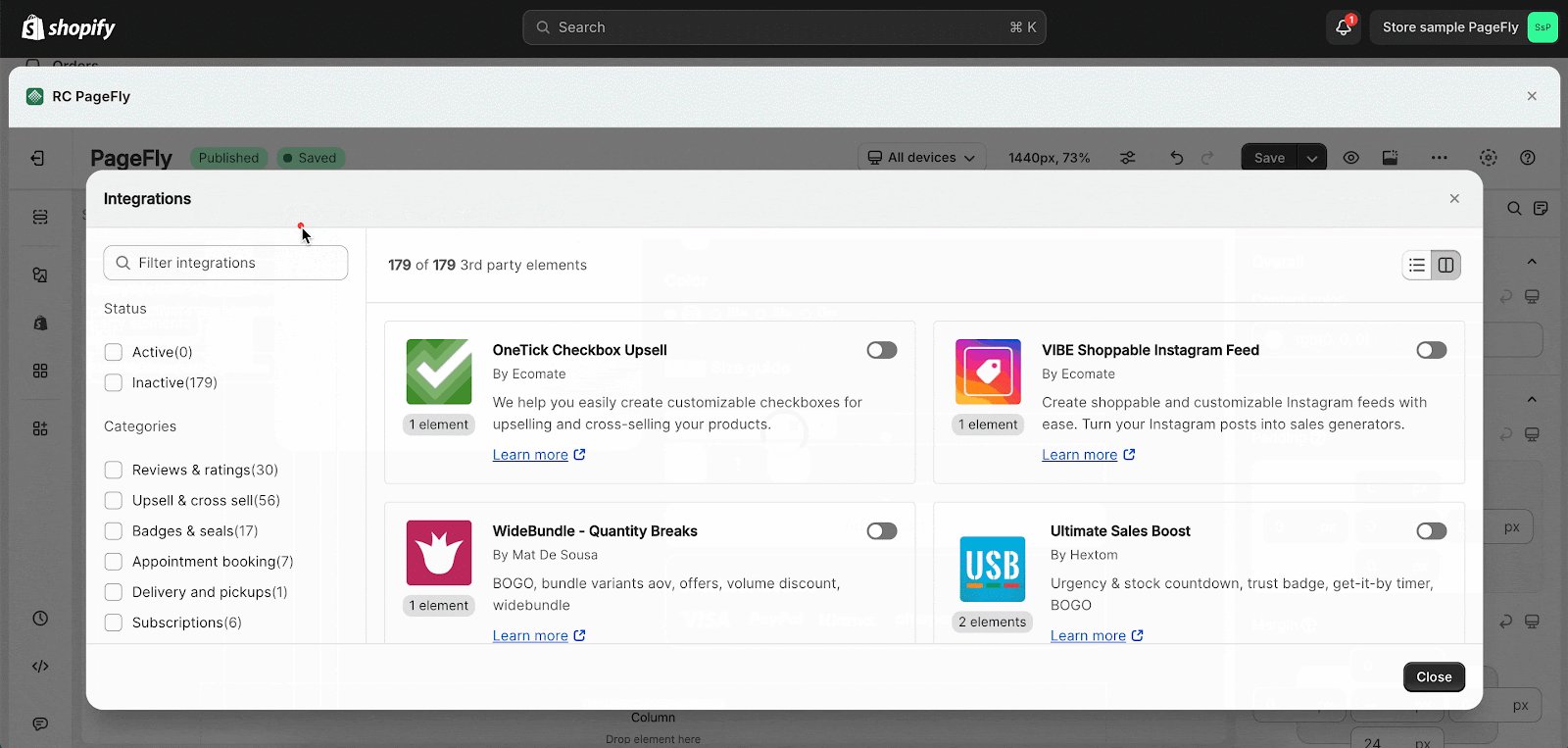
- Step 2: Click “Manage integrations” or the gear icon on top
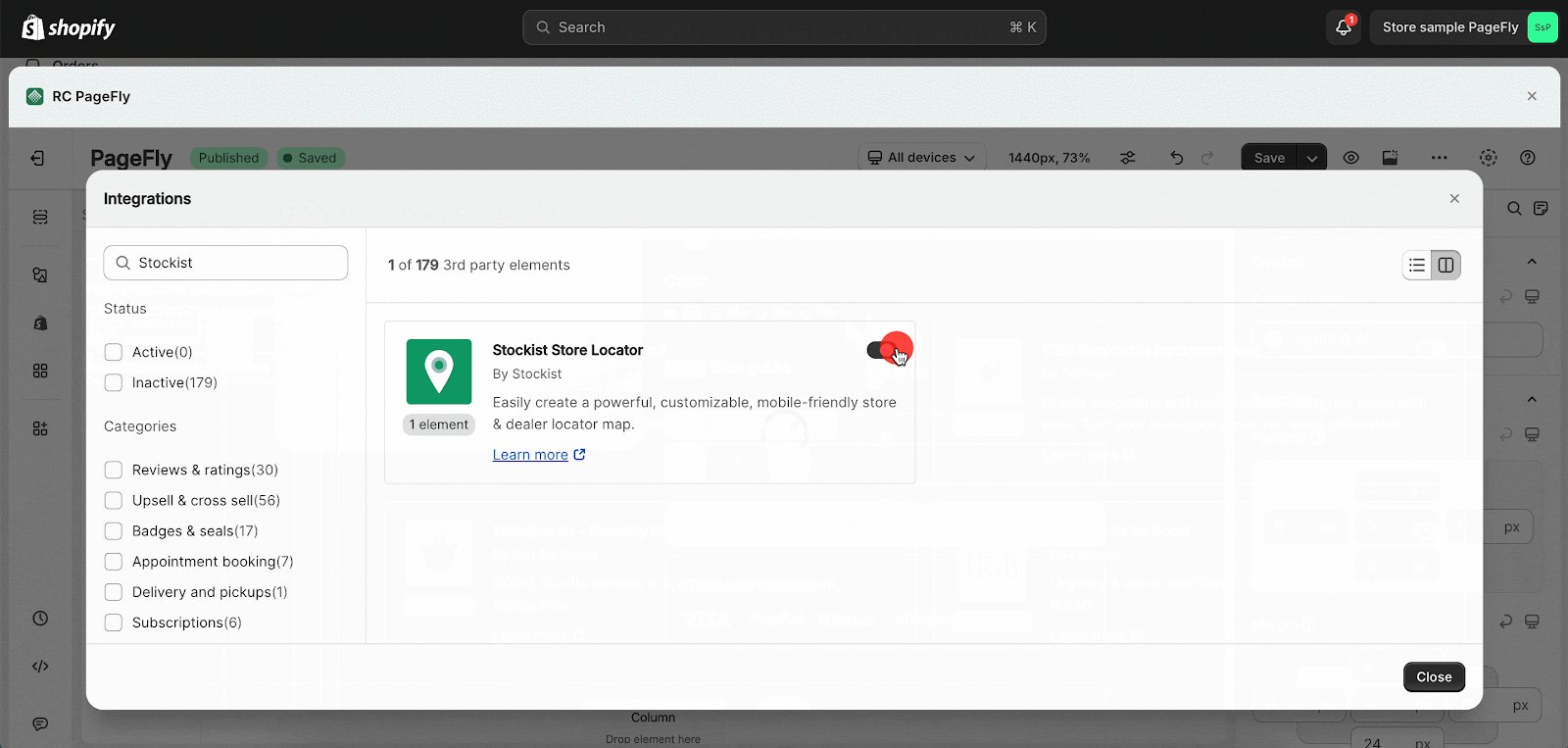
- Step 3: Search for “Stockist Store Locator” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu
How To Configure Store Locator element
From PageFly
Step 1: Add Store Locator Element
Before starting to set up for the Stockist – Store Locator element, you will need to add this element onto your page canvas:
- Step 1: Click “Add third party element” on the left menu bar
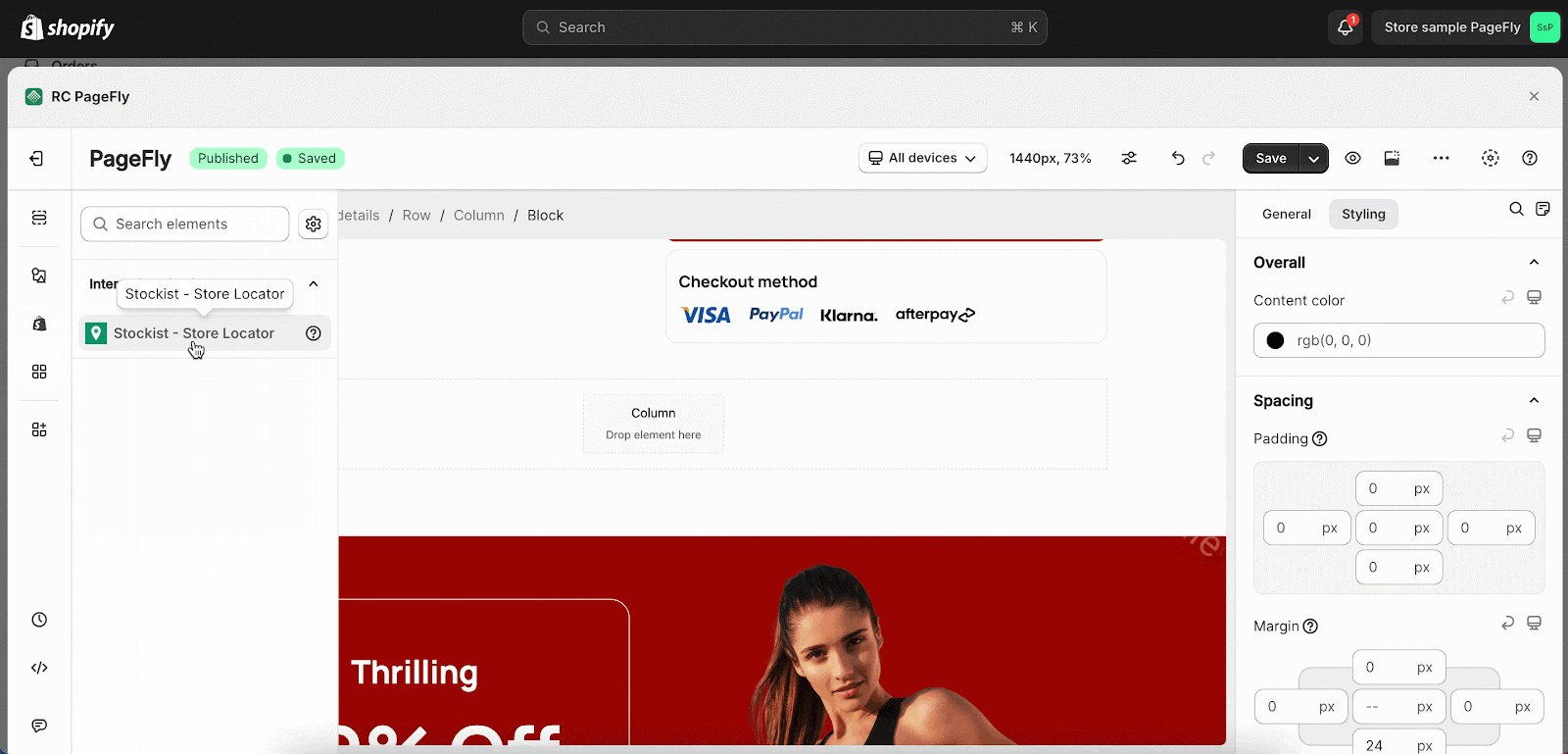
- Step 2: Look for “Store Locator” element
- Step 3: Click on the element to see its variant
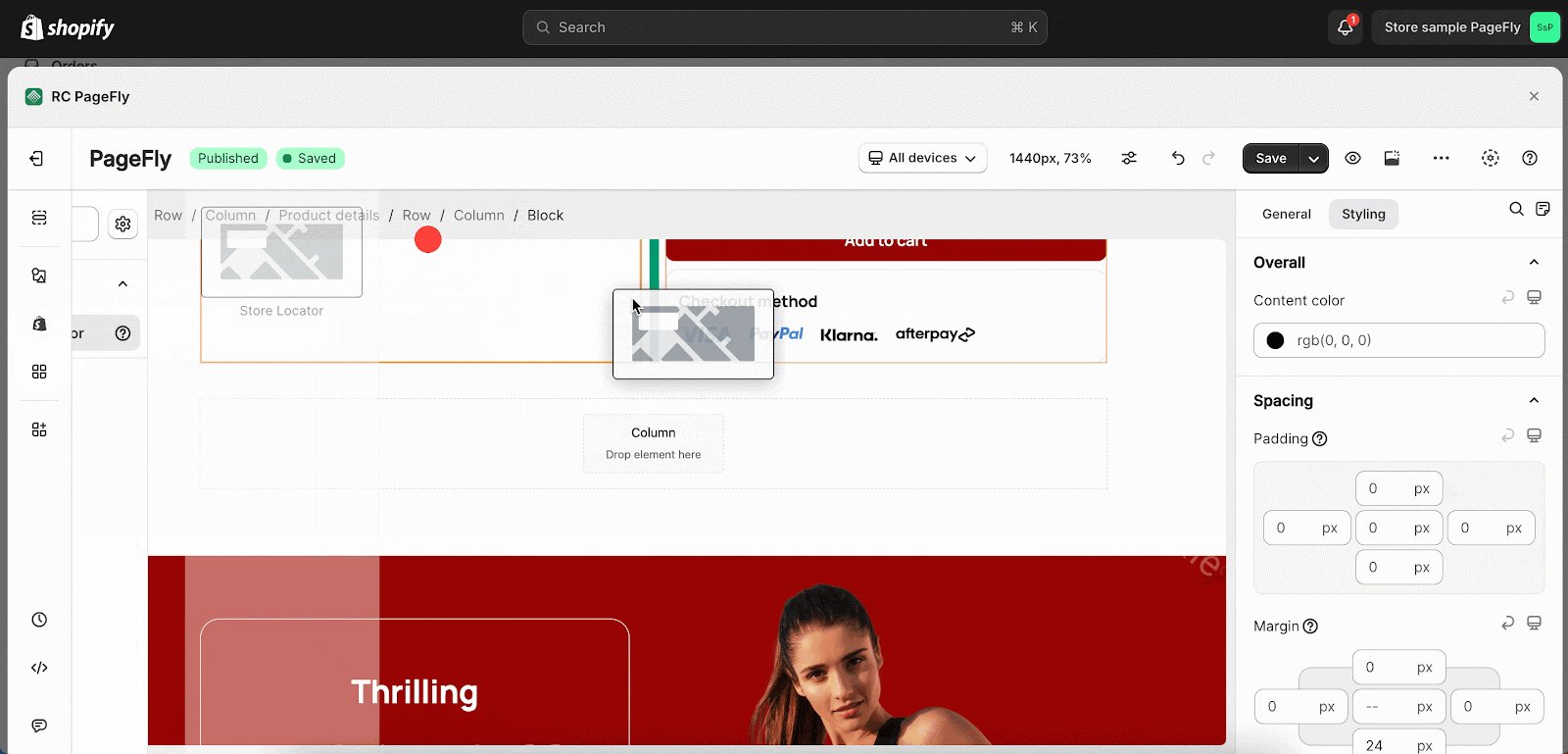
- Step 4: Drag and drop the variant onto the page canvas
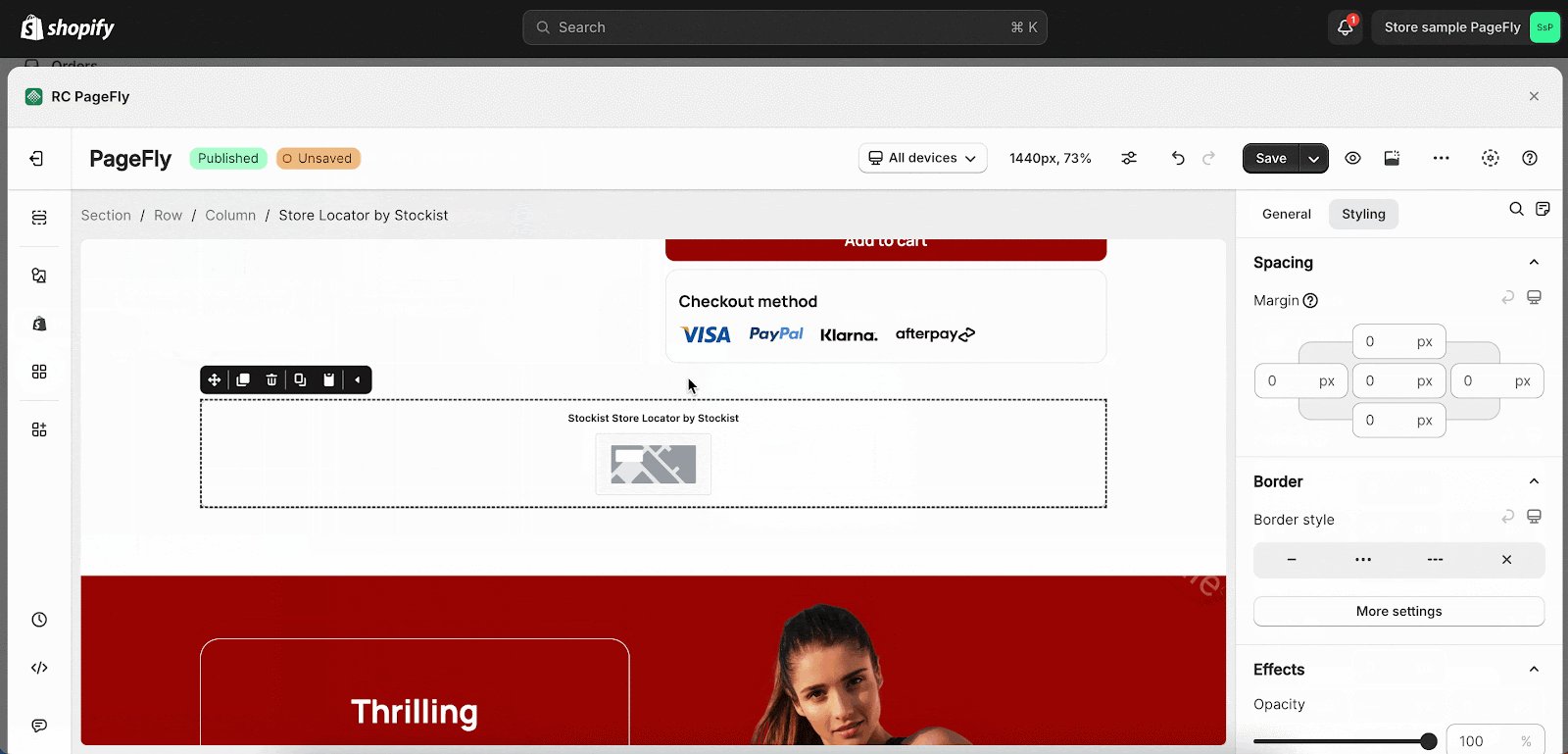
Step 2: Configure Store Locator Element
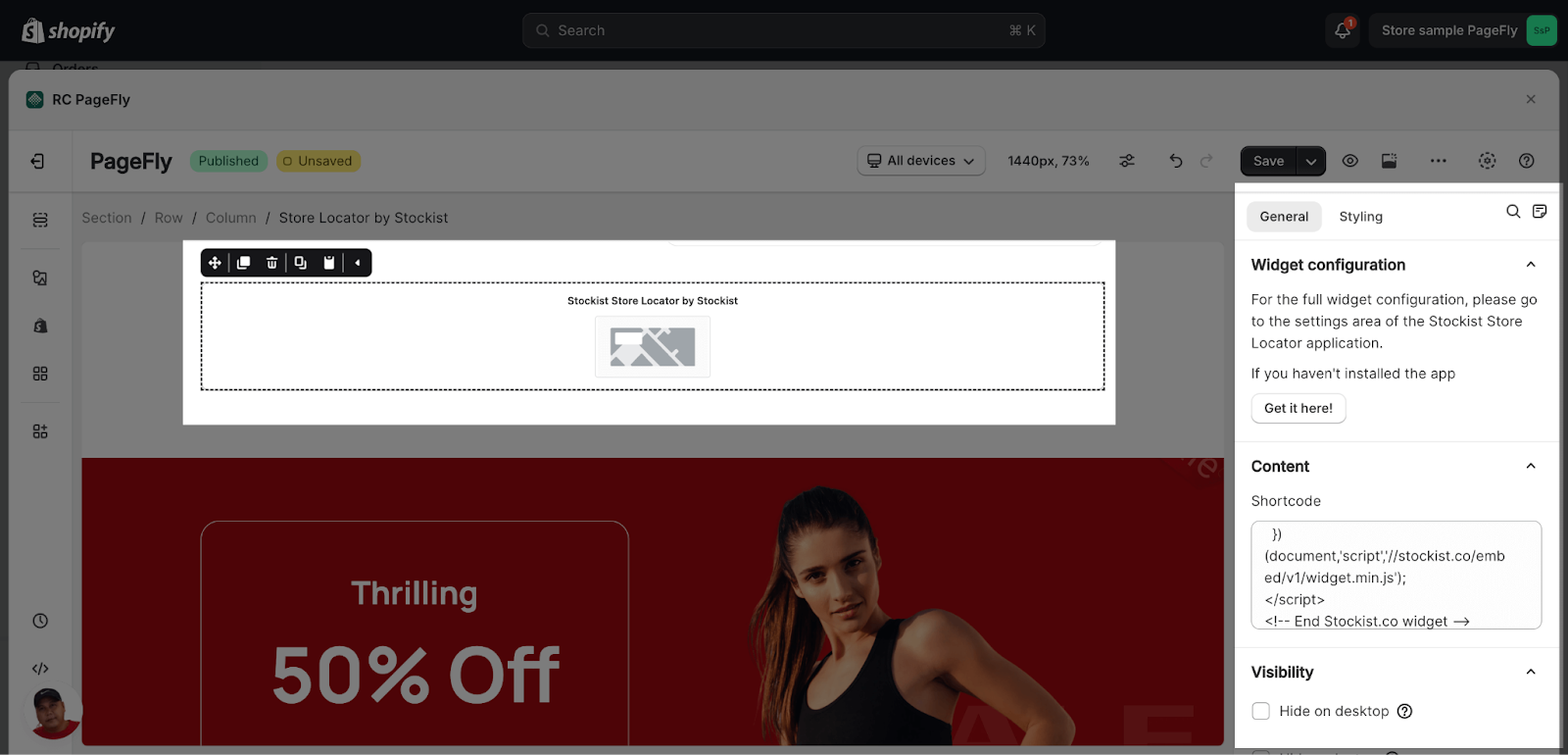
- After adding the Store Locator element to the Editor, on the right sidebar, you’ll see the General tab. Right below is the code box where you have to paste a line of ID from Stockist Store Locator.
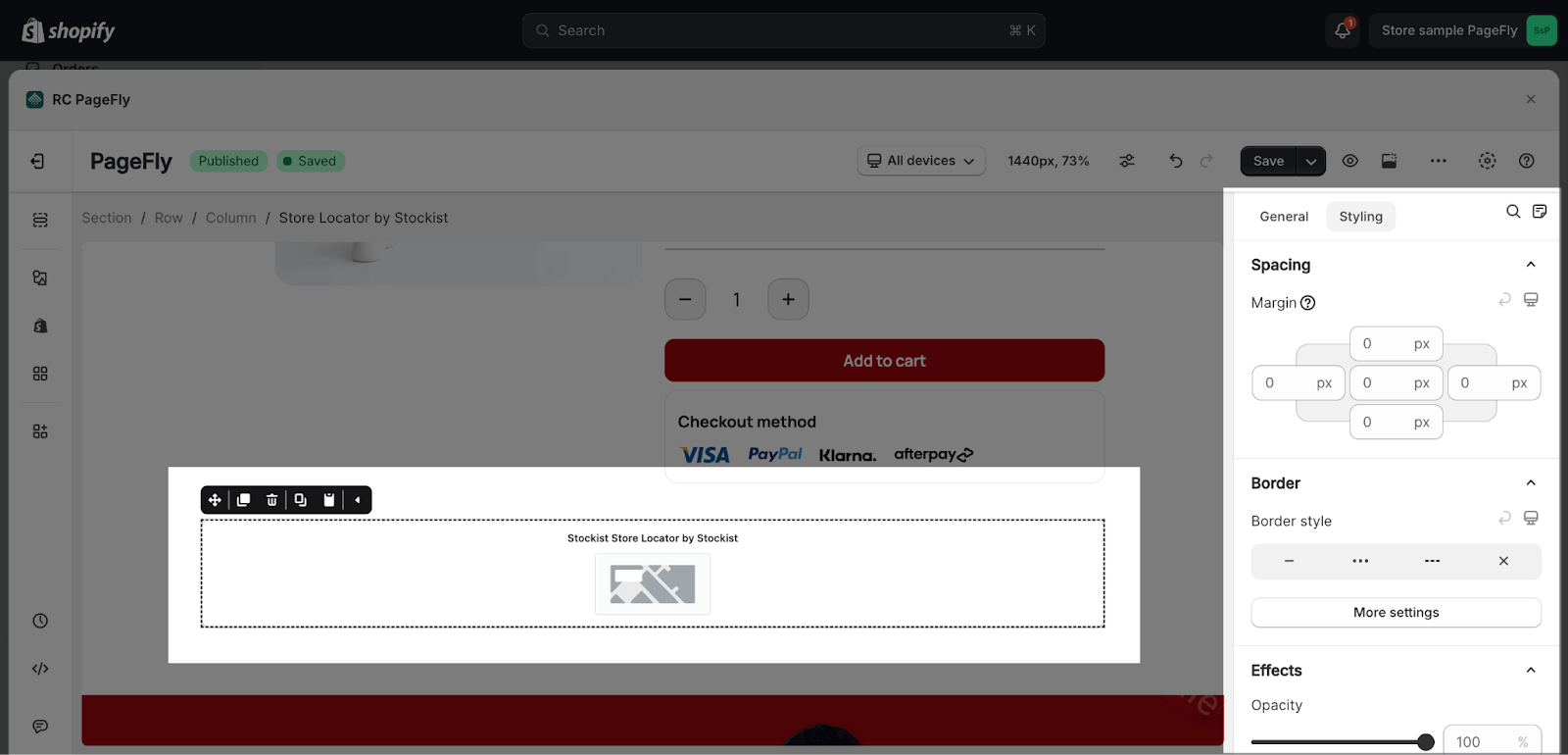
- For styling options like margins, borders, and effects, go to the “Styling” tab. You can find more details about the available options here.
From Stockist Store Locator App
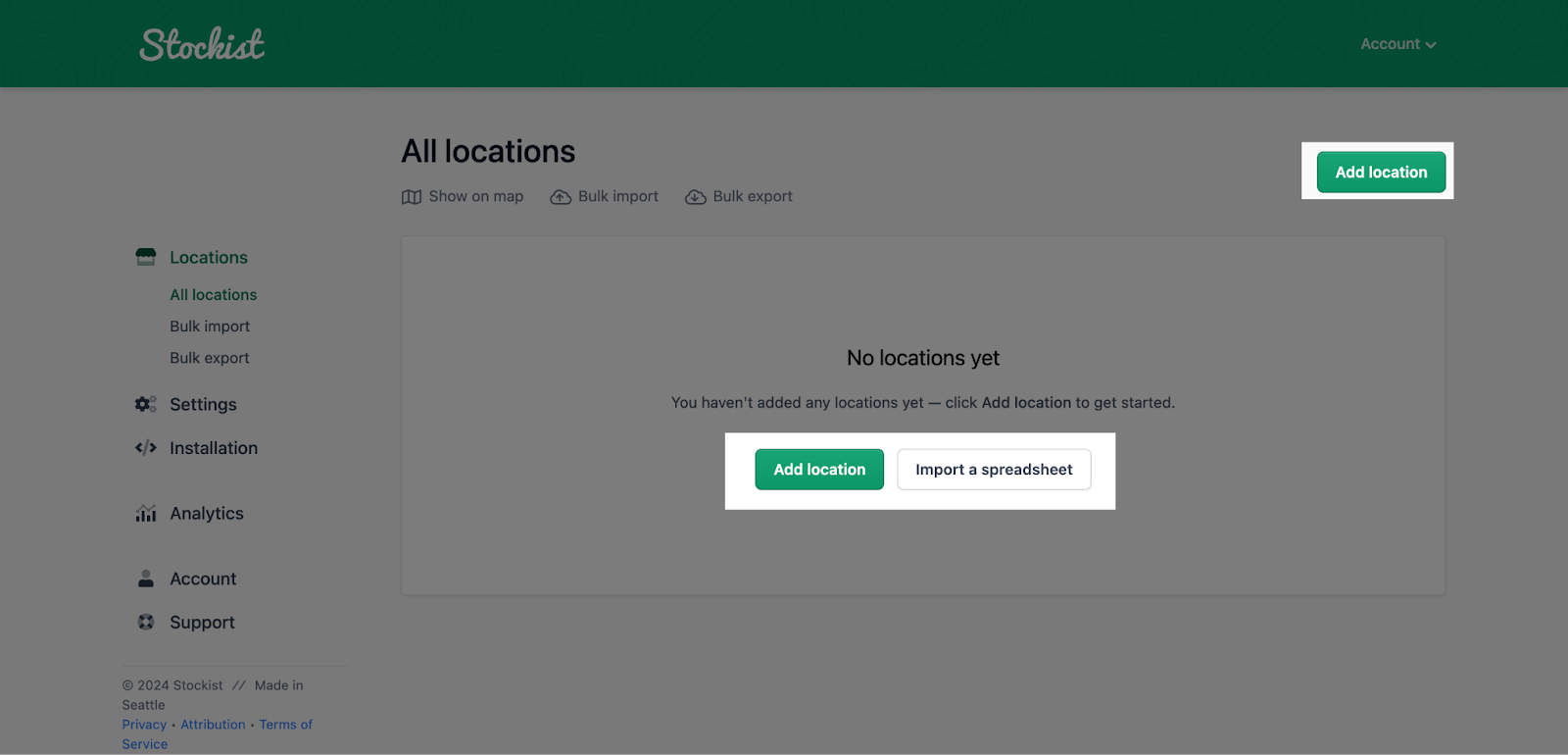
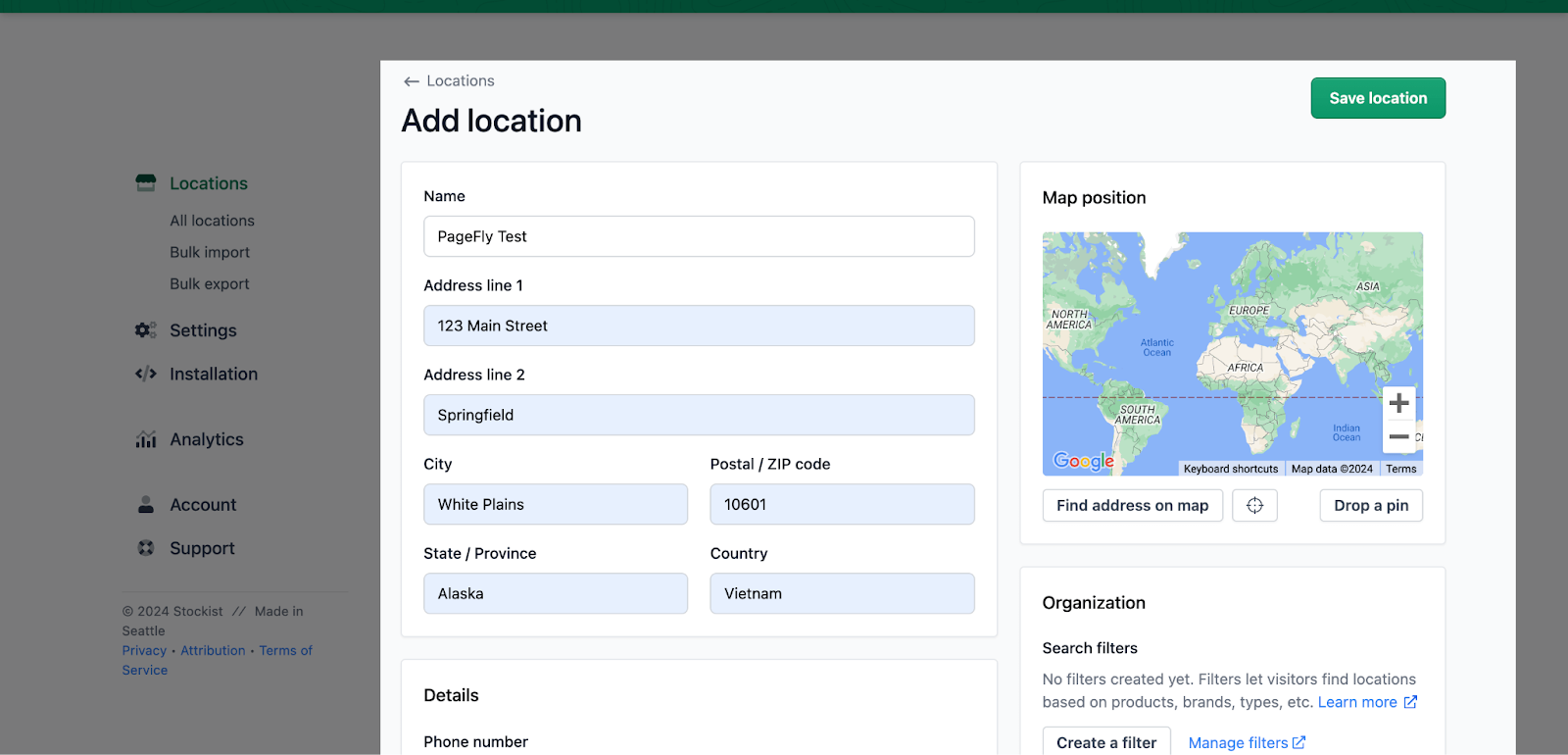
Step 1: Add Location
From Dashboard > Open All locations > Click Add location button
Step 2: Configure Location
You can adjust the location here:
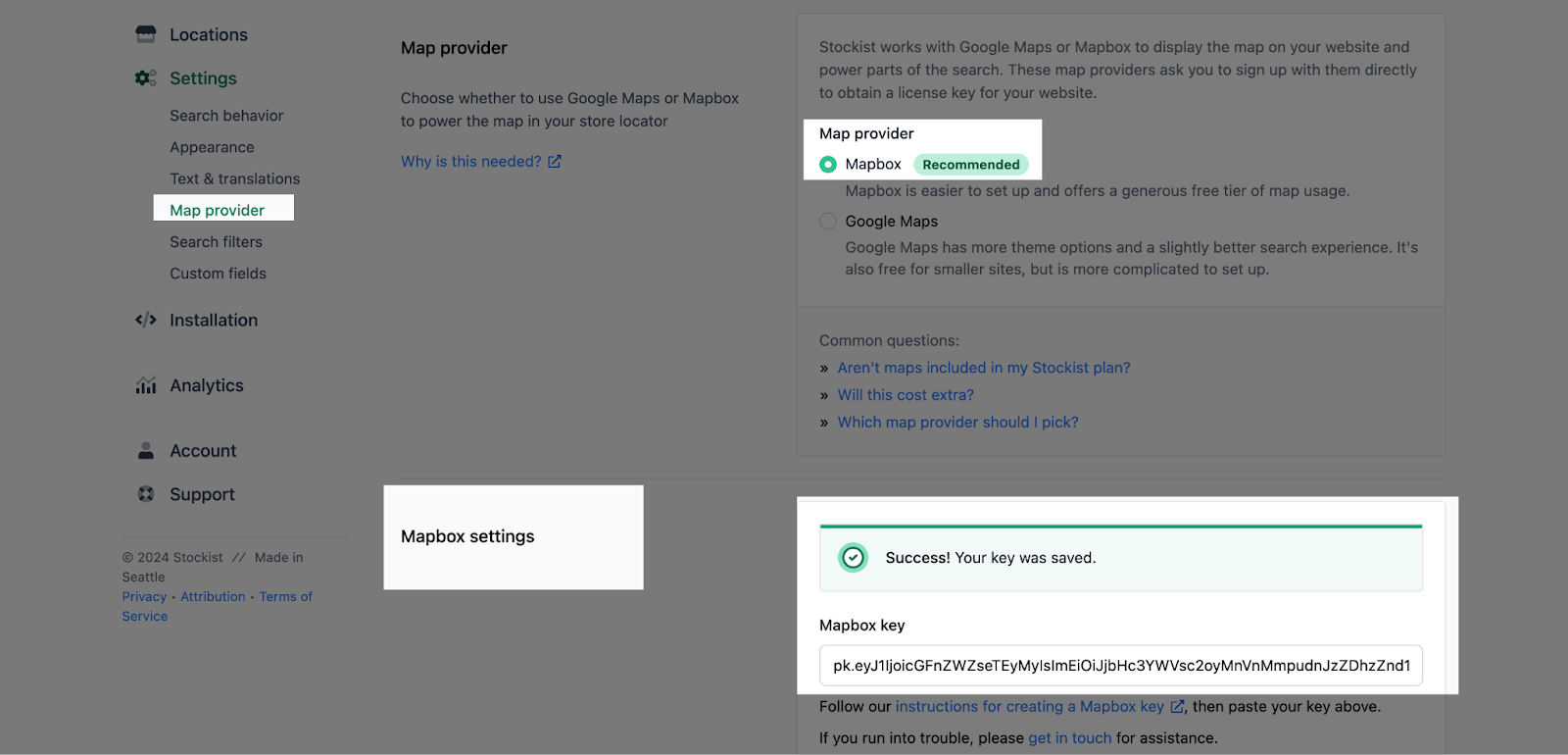
Step 3: Set Up The Mapbox Key
Access Stockist Store Locator app > Open Settings > Map provider > Set up the Mapbox key.
For more information, please follow this instruction.
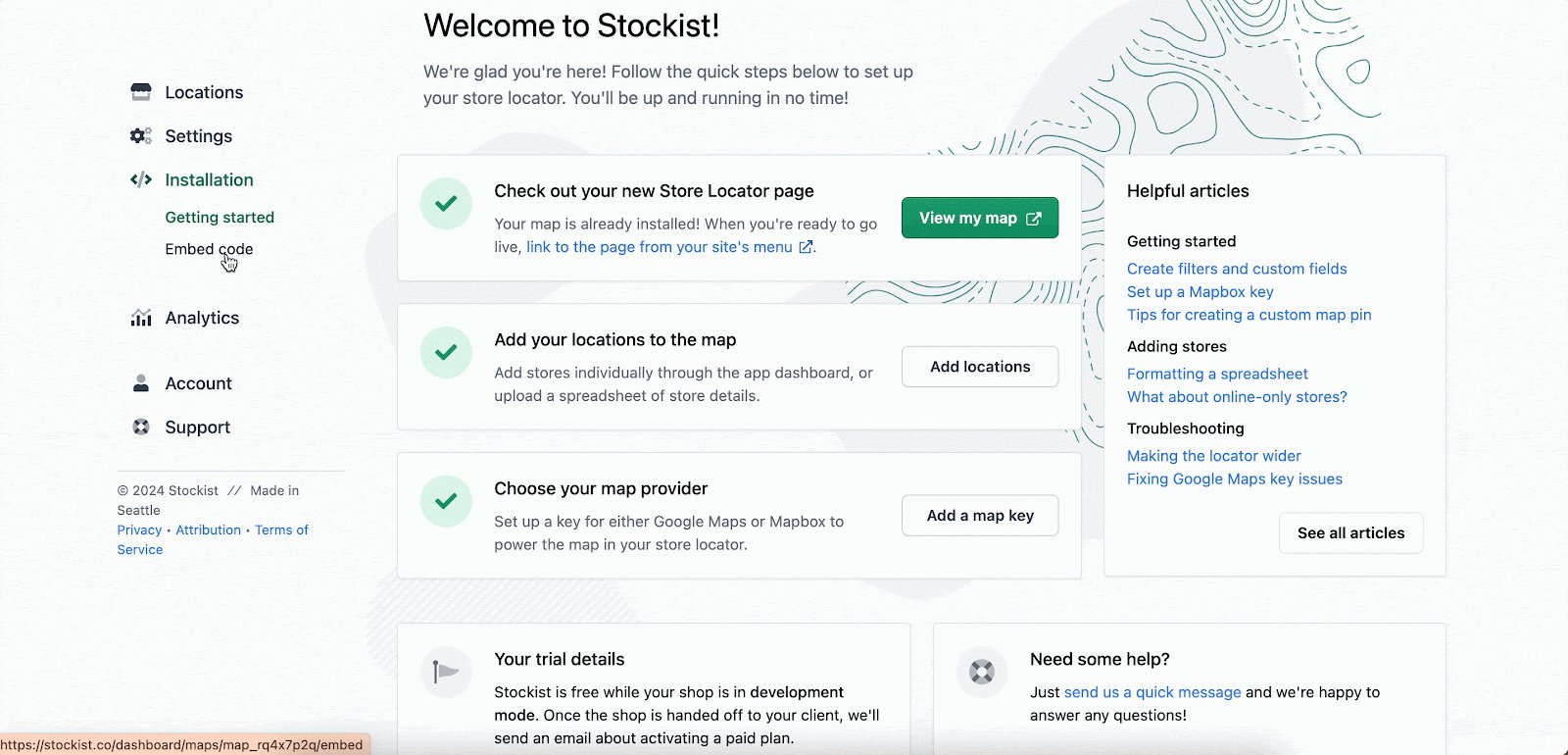
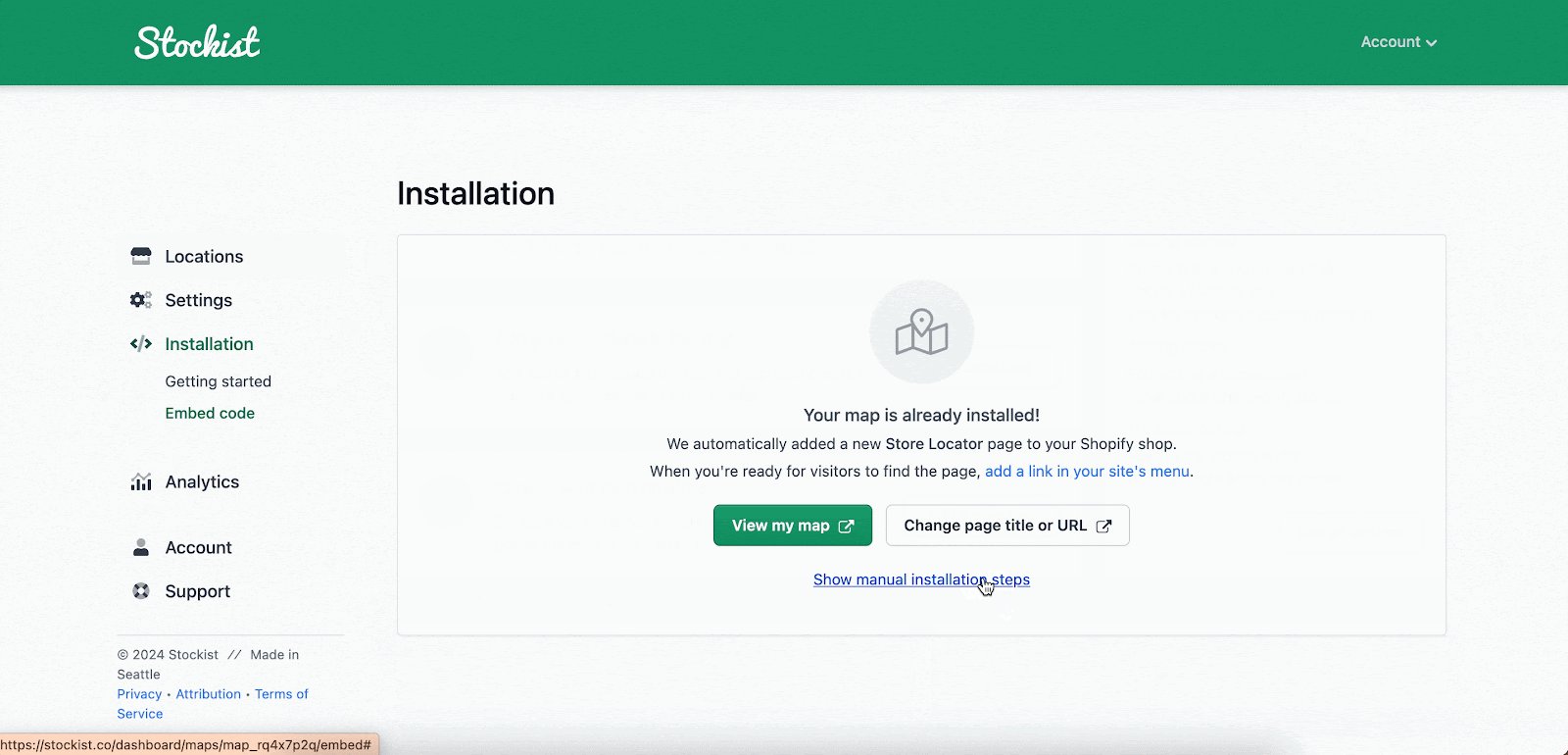
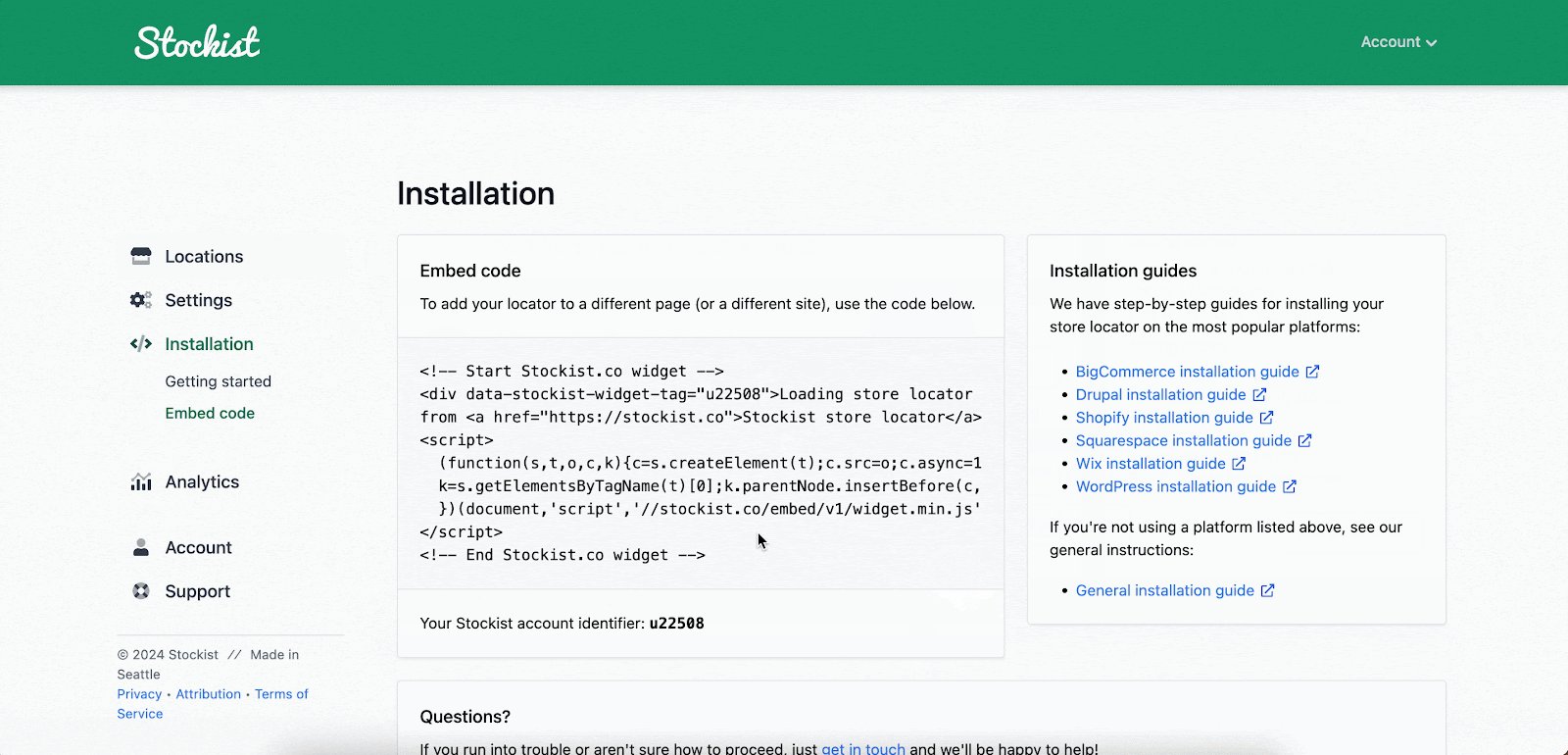
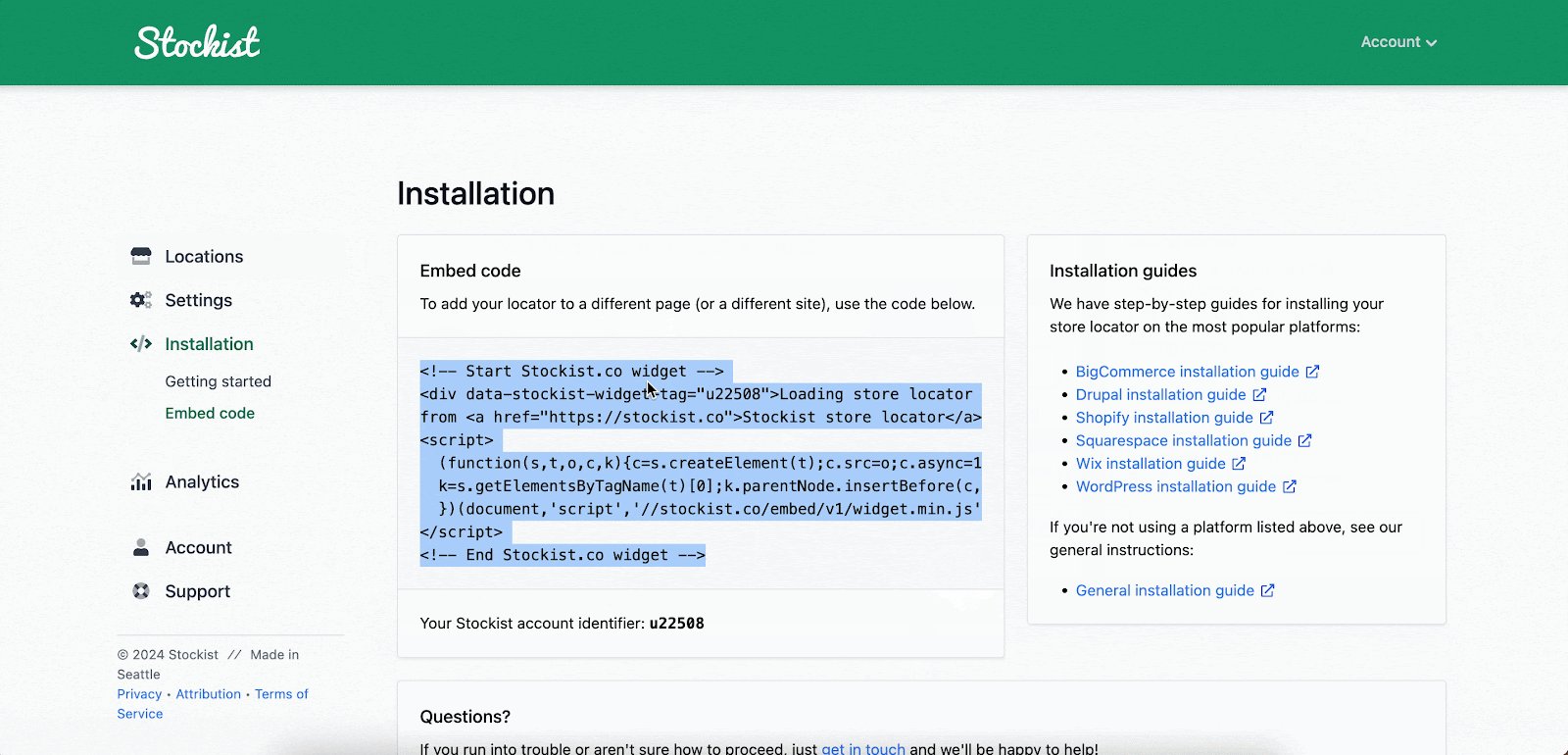
Step 4: Get The Installation Code
Access Installation > Embed code > Click on Show manual installation steps > Copy the Embed code:
Frequently Asked Questions
1. Does Stockist Store Locator Offer A Free Plan?
No, Stockist Store Locator just offers paid plans.
2. Can I Use This Element On All Page Types?
Yes, You can.