About Marsello – Email, SMS & Loyalty Rewards
What is Marsello – Email, SMS & Loyalty Rewards?
Marsello is your all-in-one marketing platform that combines data-driven automation, email marketing, SMS campaigns, and loyalty programs that get results. You can use Marsello to launch marketing campaigns or send automation SMS and emails on your Shopify page with PageFly.
Install Marsello – Email, SMS & Loyalty Rewards App
In order to use this element, you will need to install the Marsello app from Shopify Store and go to PageFly to use the element.
How To Access to Marsello Elements
In page editor, follow these steps to access Marsello element:
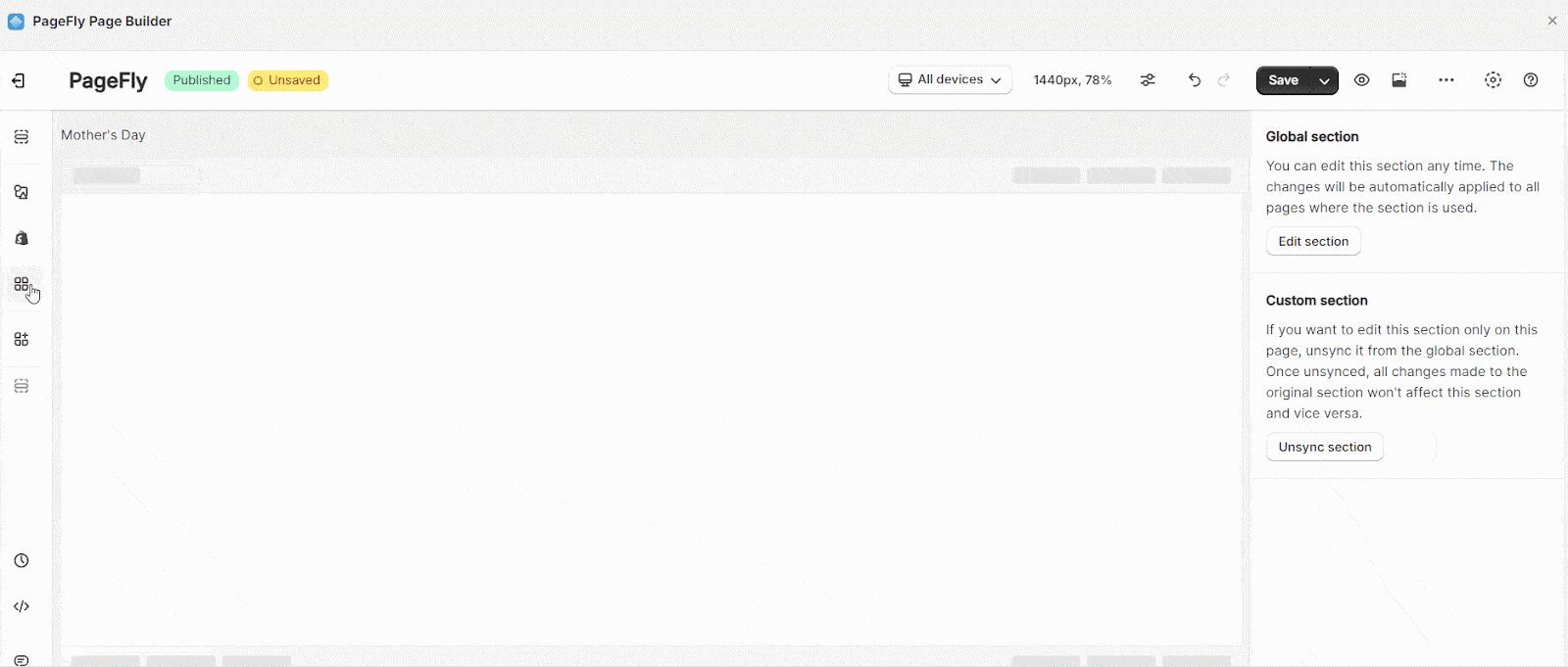
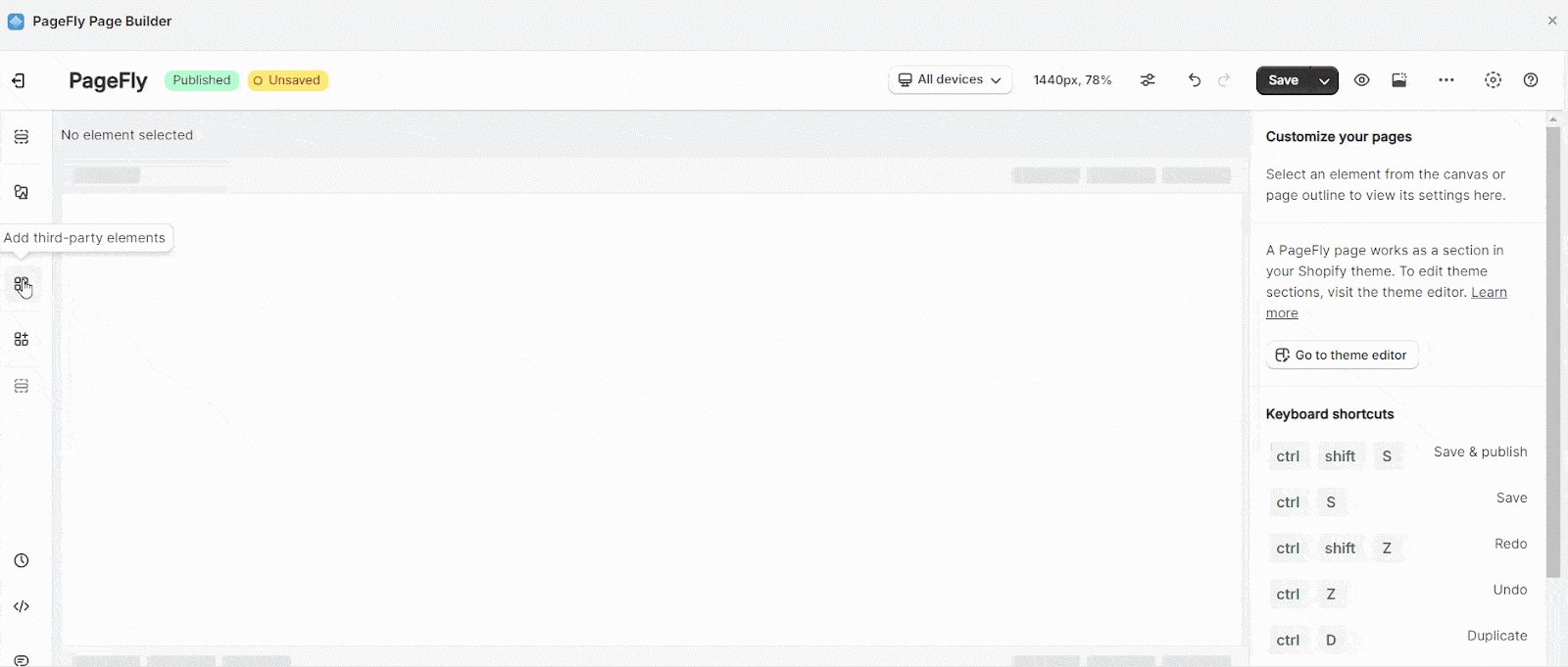
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
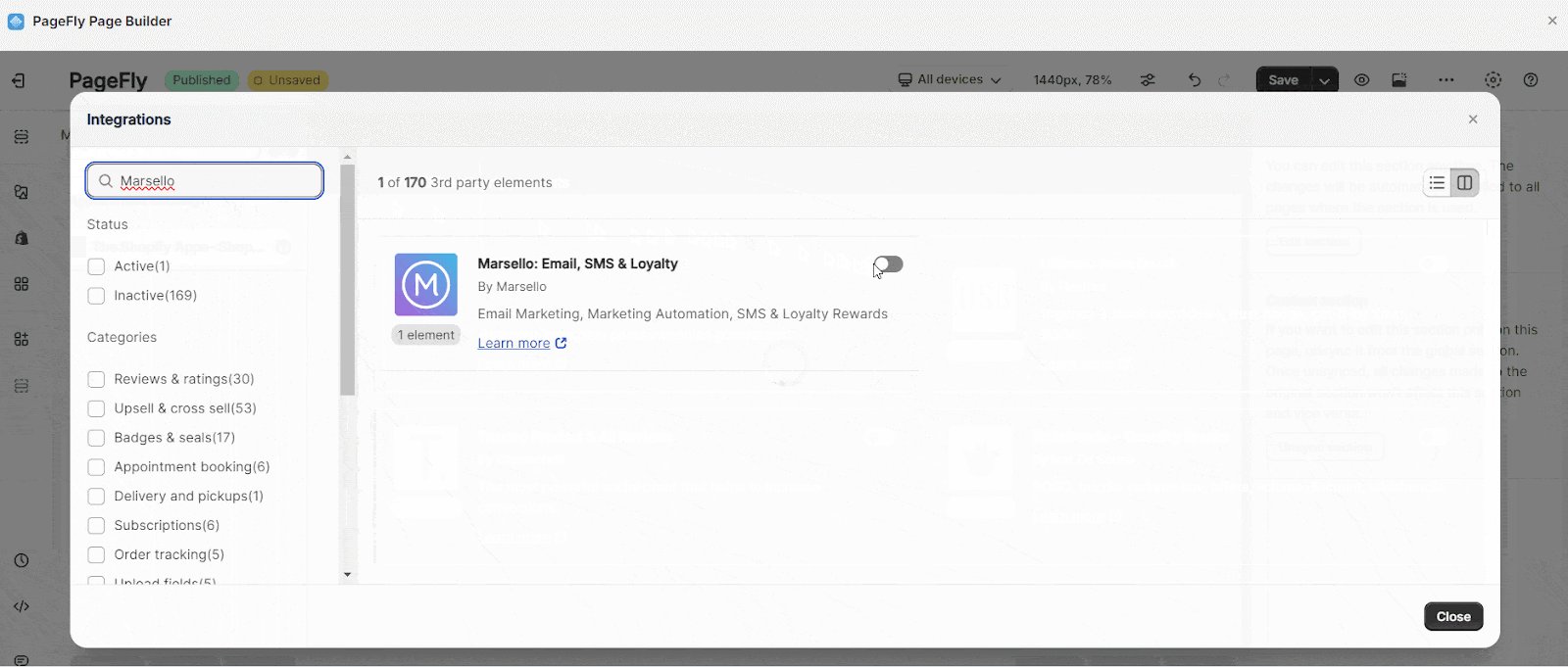
- Step 3: Search for “Marsello” and enable it
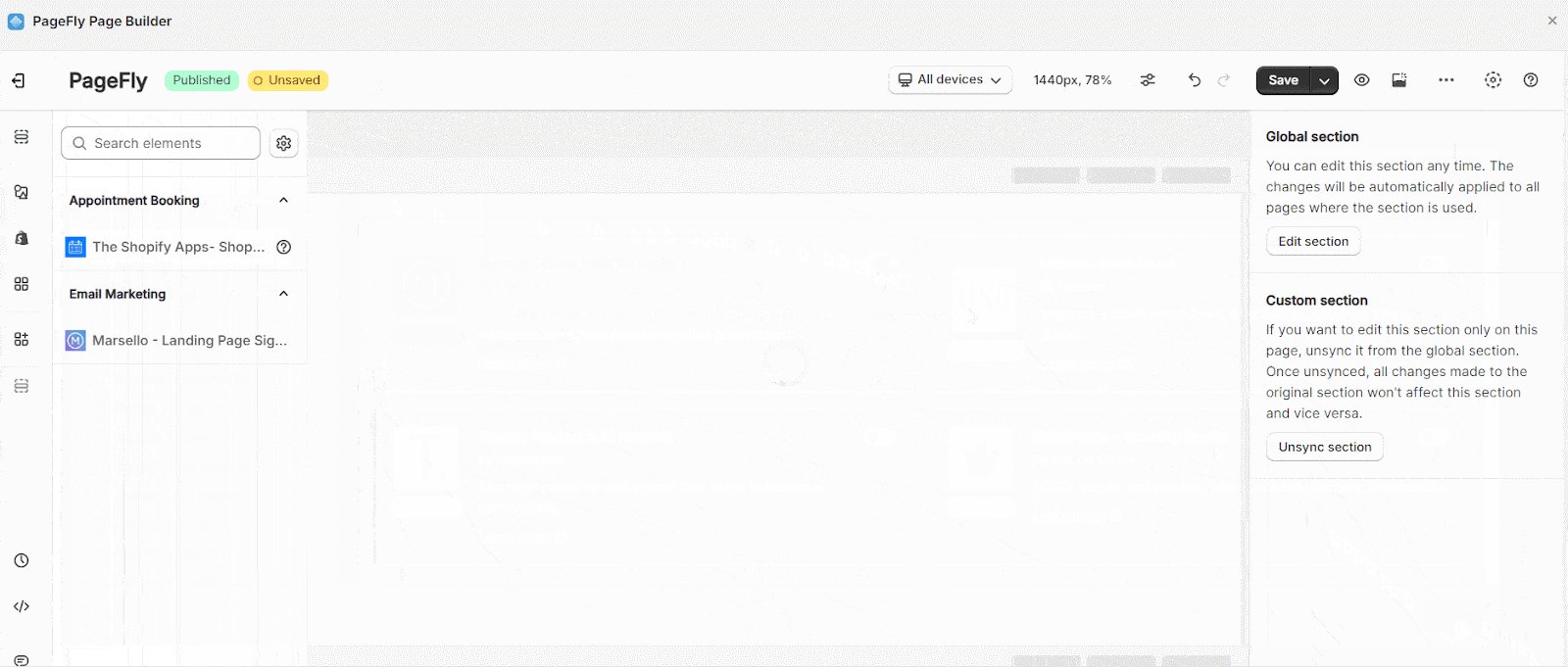
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu
How To Configure Marsello Element
- PageFly only supports Marsello Landing page form.
From PageFly
Step 1: Add Marsello Element
Before starting to set up for the Marsello element, you will need to add this element onto your page canvas:
- Step 1: Click “Add third party element” on the left menu bar
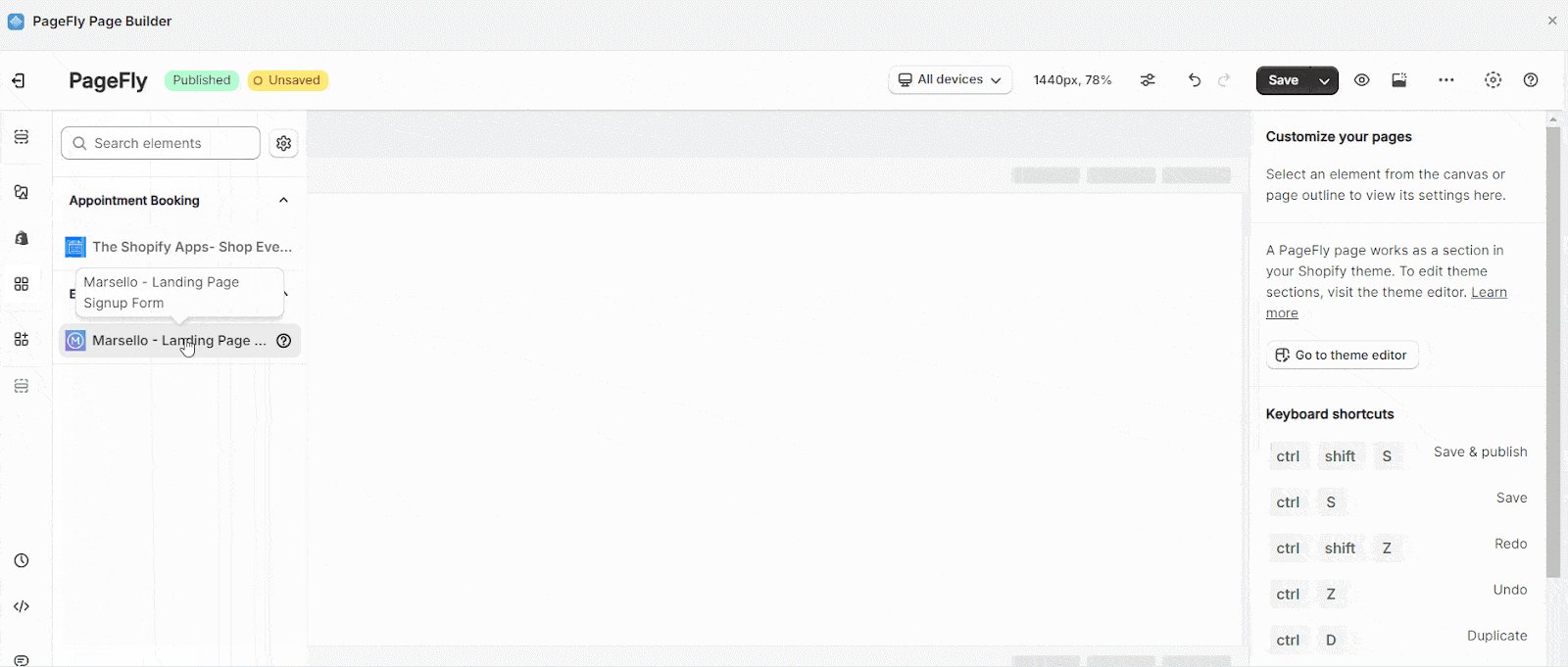
- Step 2: Look for “Marsello – Landing Page Signup Form” element
- Step 3: Click on the element to see its variant
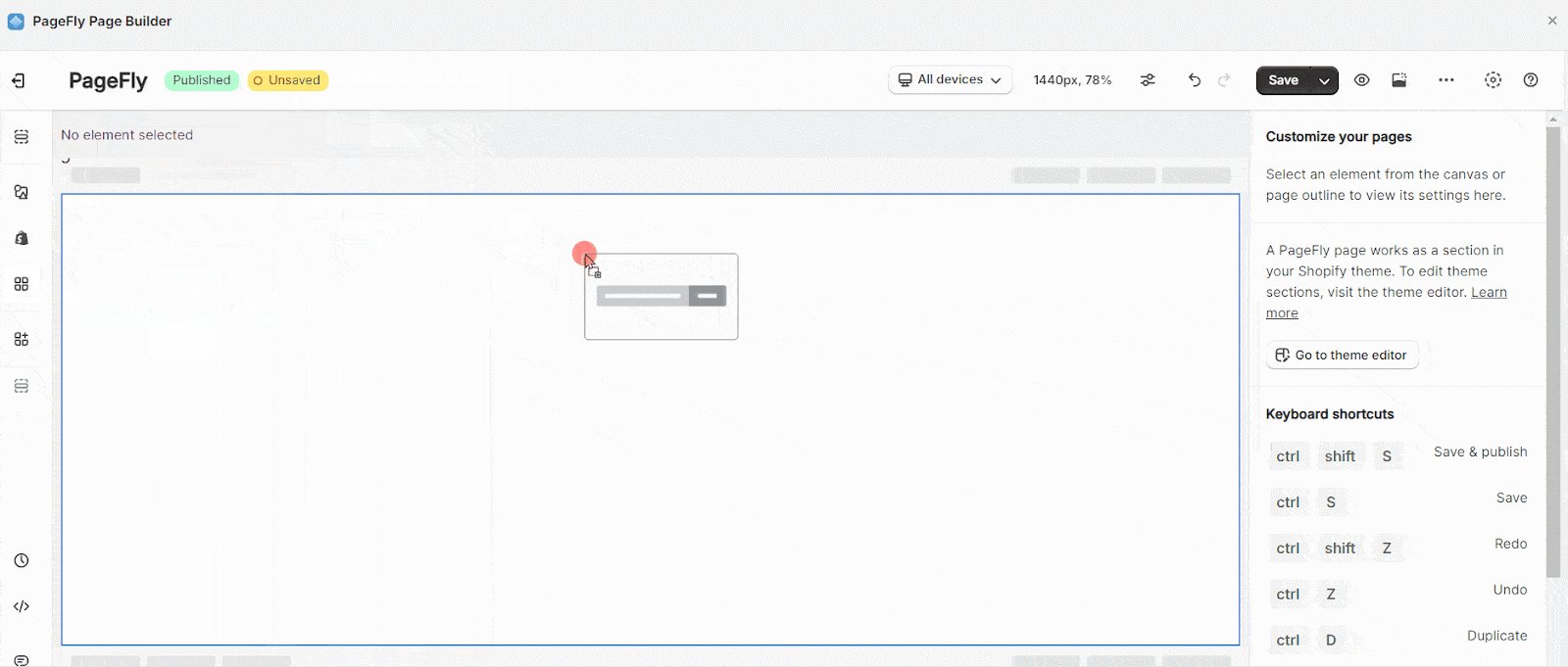
- Step 4: Drag and drop the variant onto the page canvas
Step 2: Configure Marsello Element
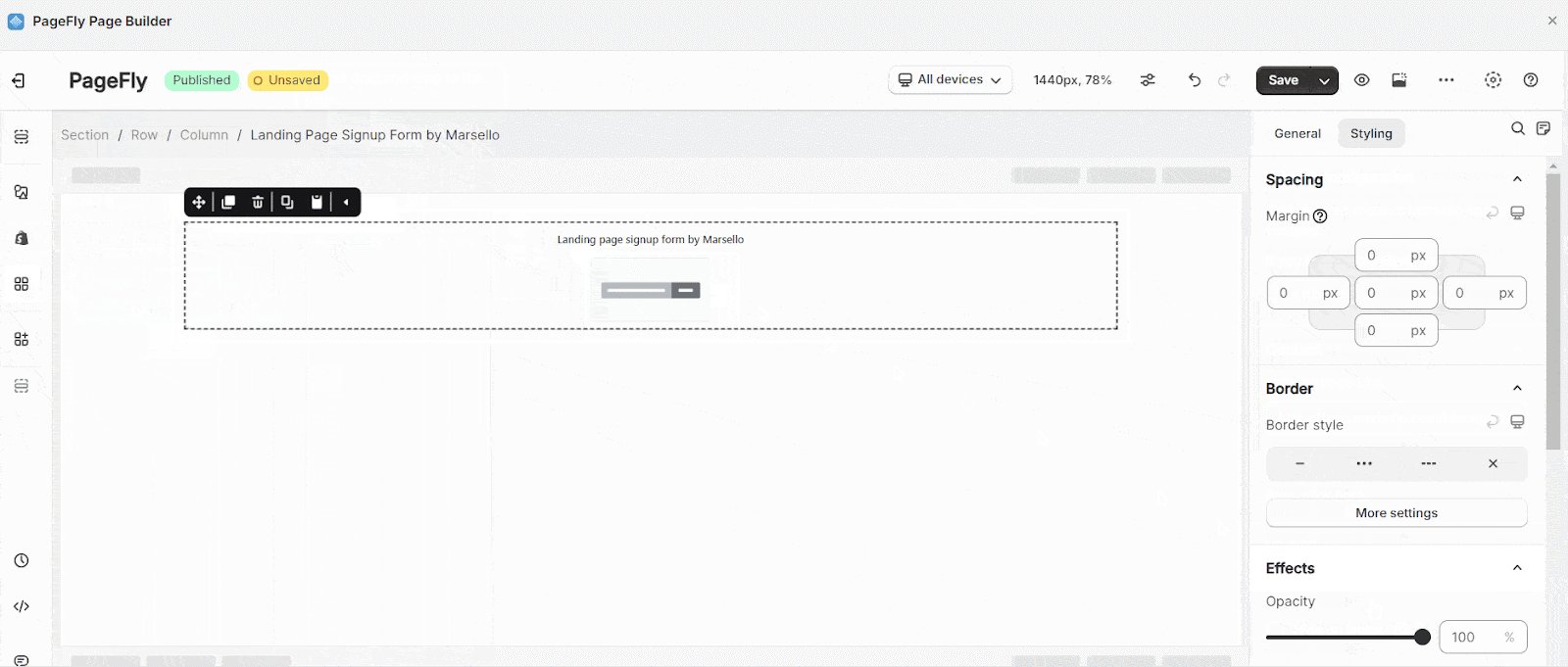
After adding the element, you can adjust for it by clicking on the element.
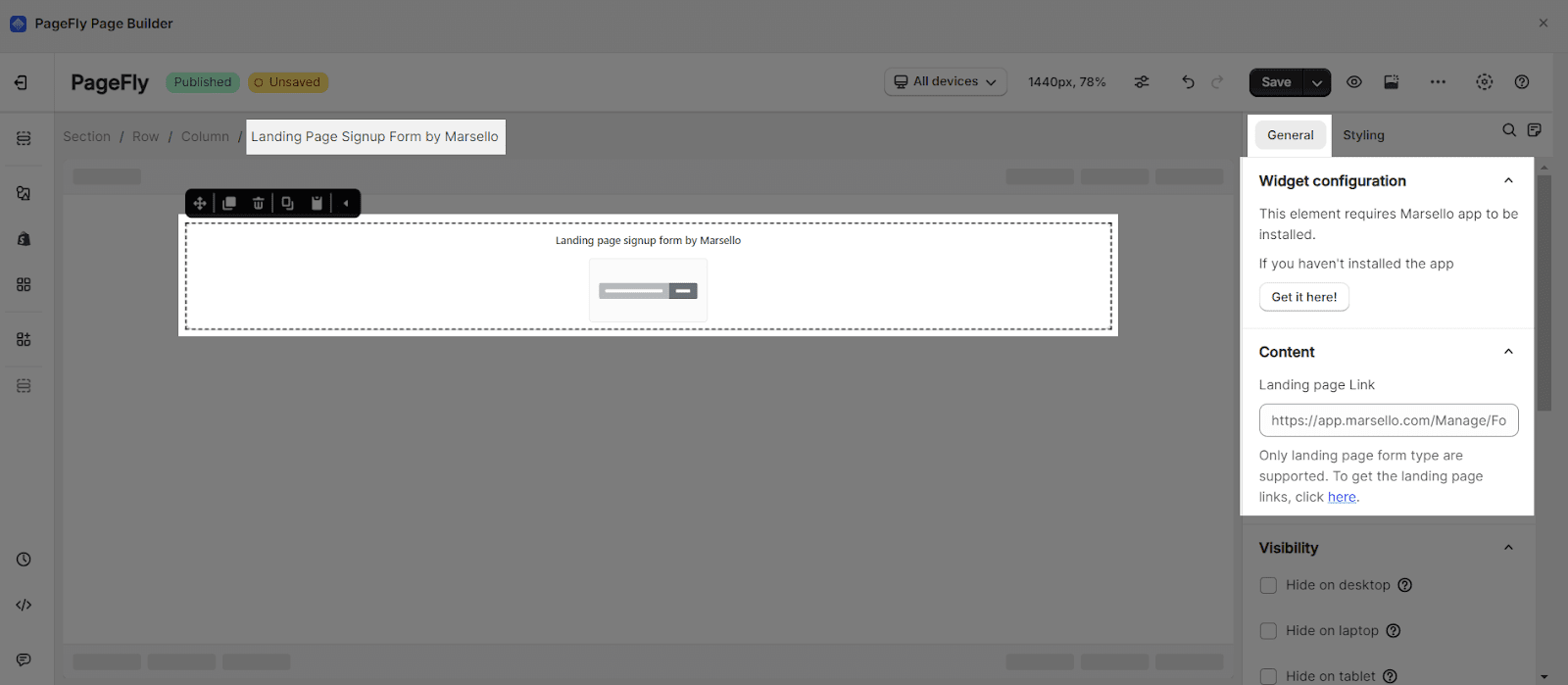
- From the “General” tab, there is a widget configuration giving you a short explanation of the Marsello app, its link to the app listing and a box for “Landing page link”.
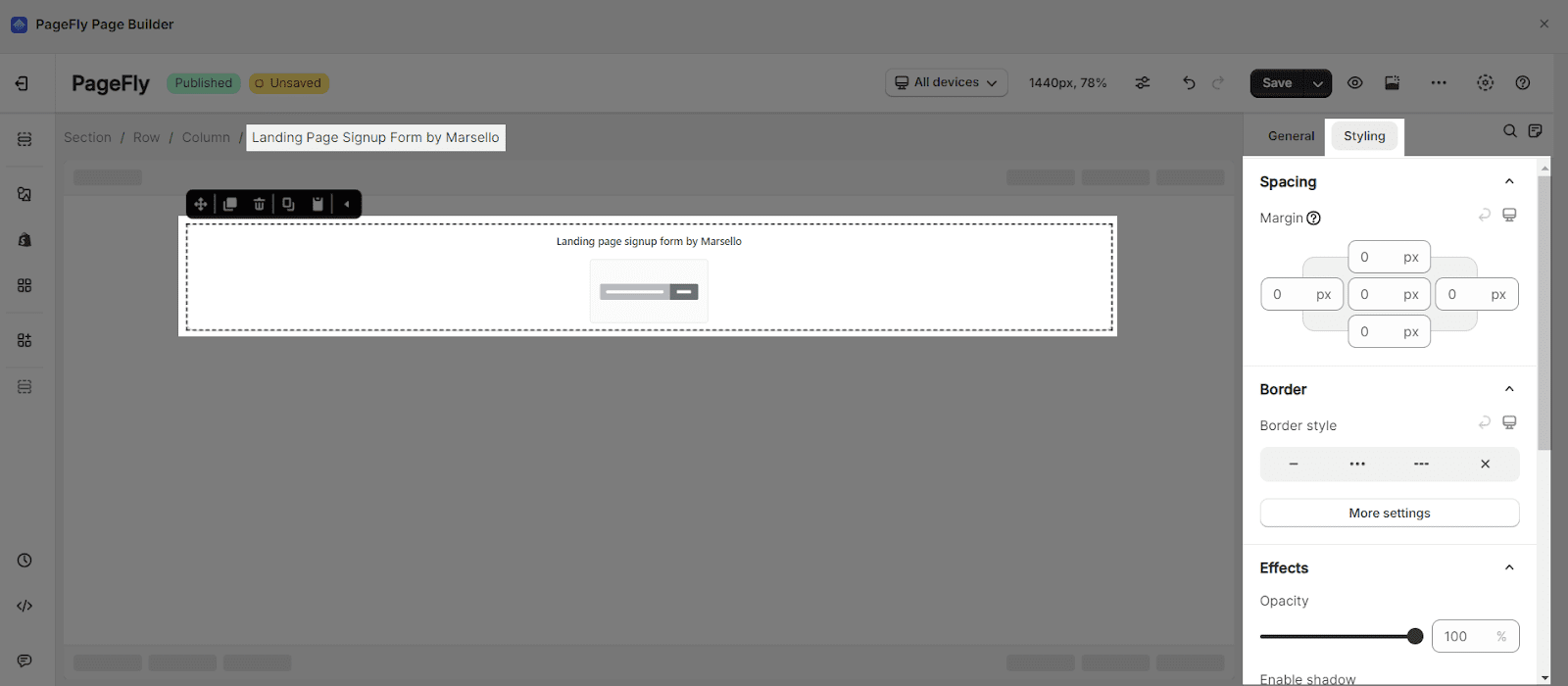
- For styling options like margins, borders, and effects, go to the “Styling” tab. You can find more details about the available options here.
From Marsello – Email, SMS & Loyalty Rewards App
Create Landing Page Form
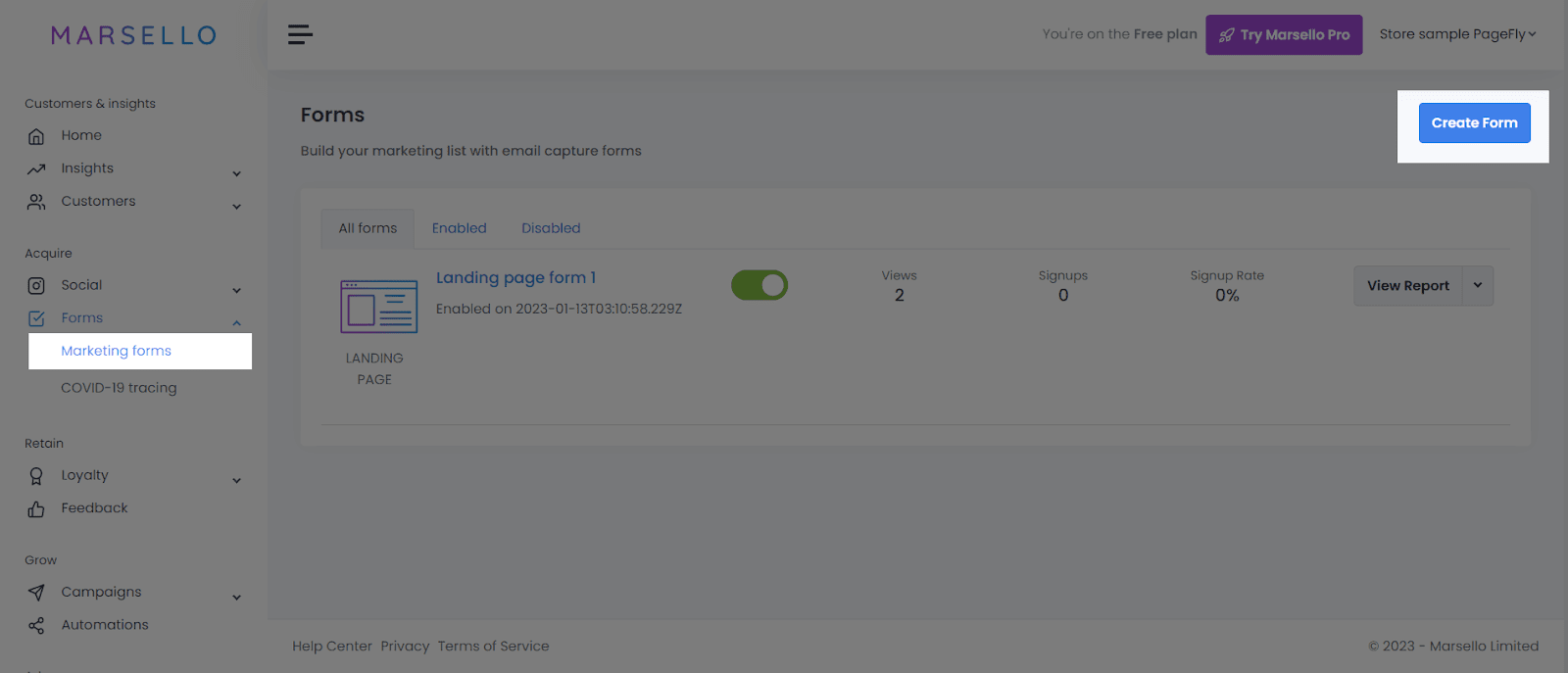
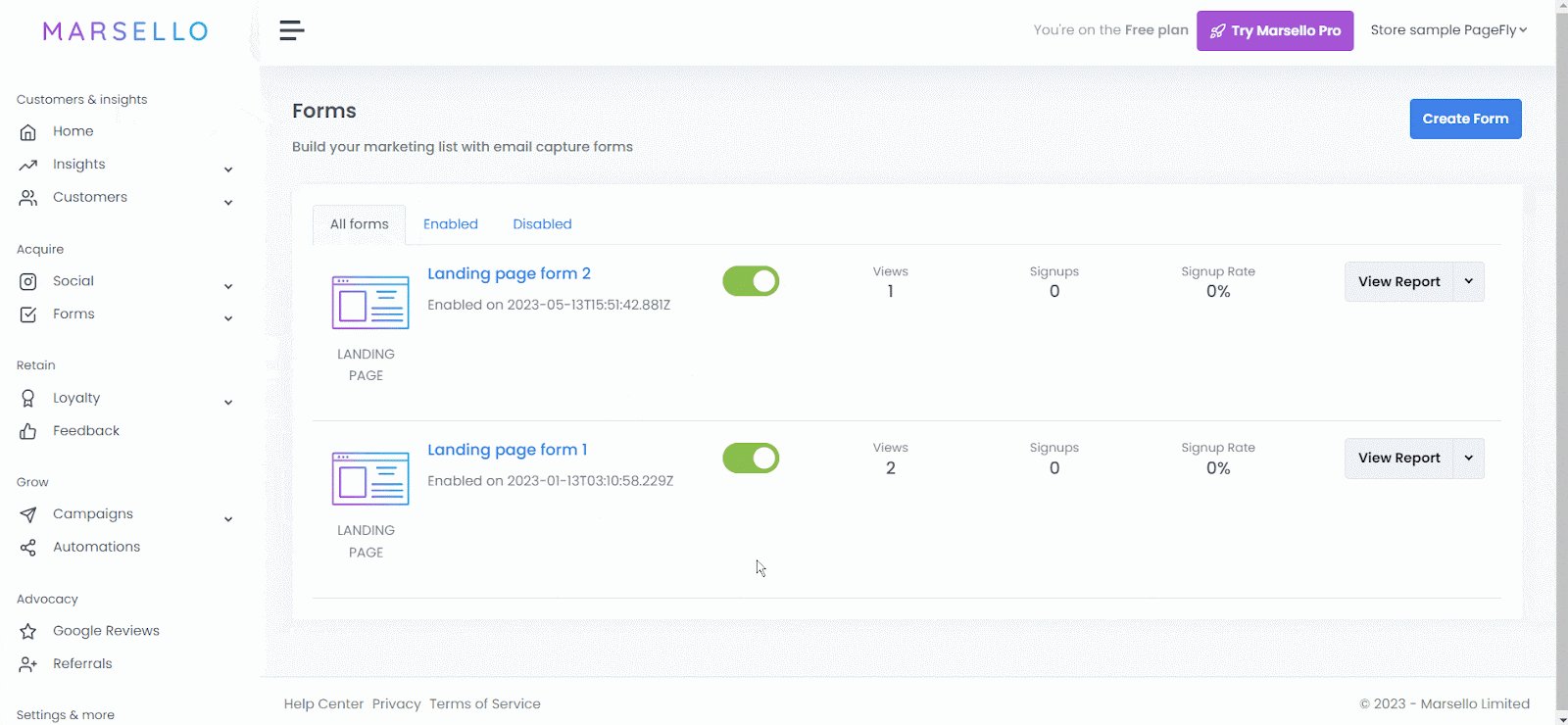
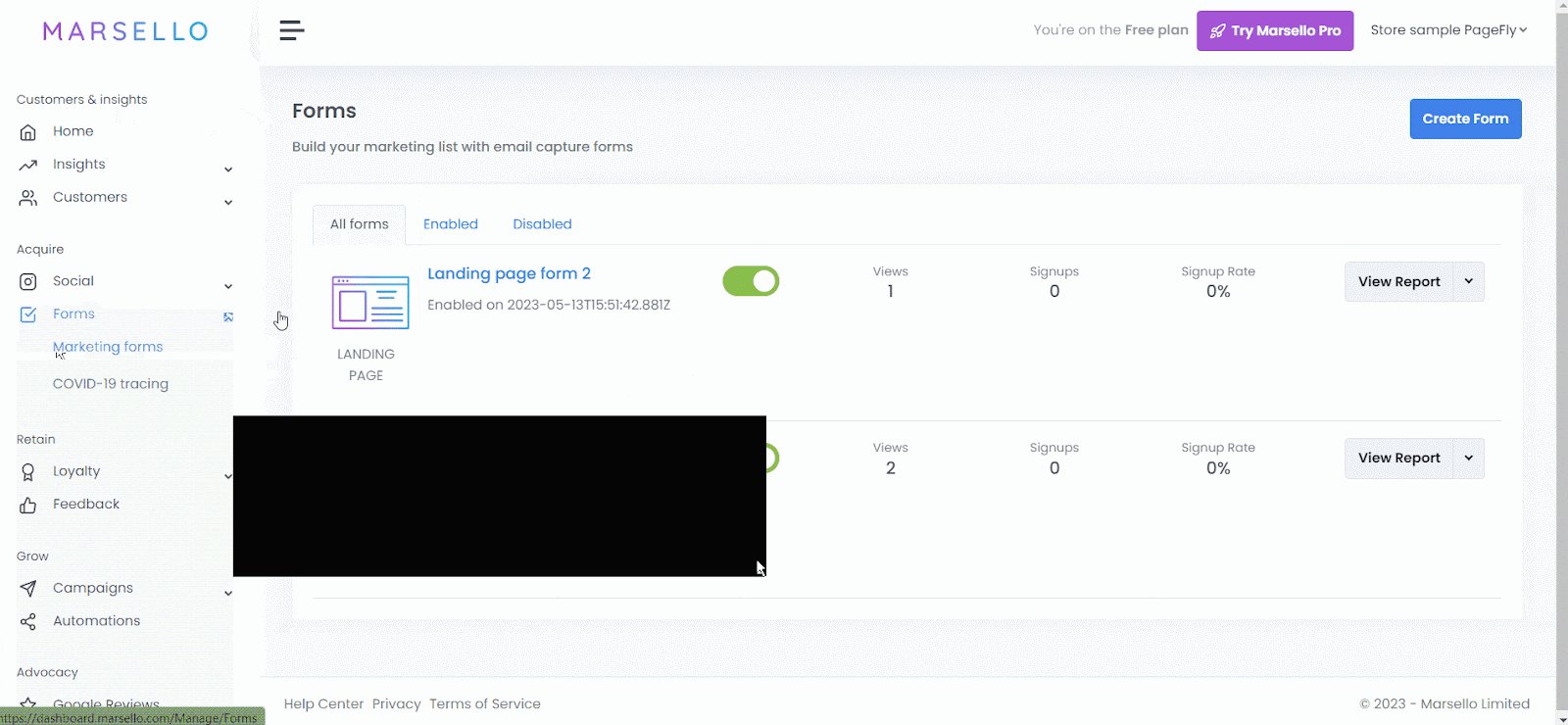
Click on Form menu in Marsello dashboard > Scroll down to Marketing Forms > hit Create forms.
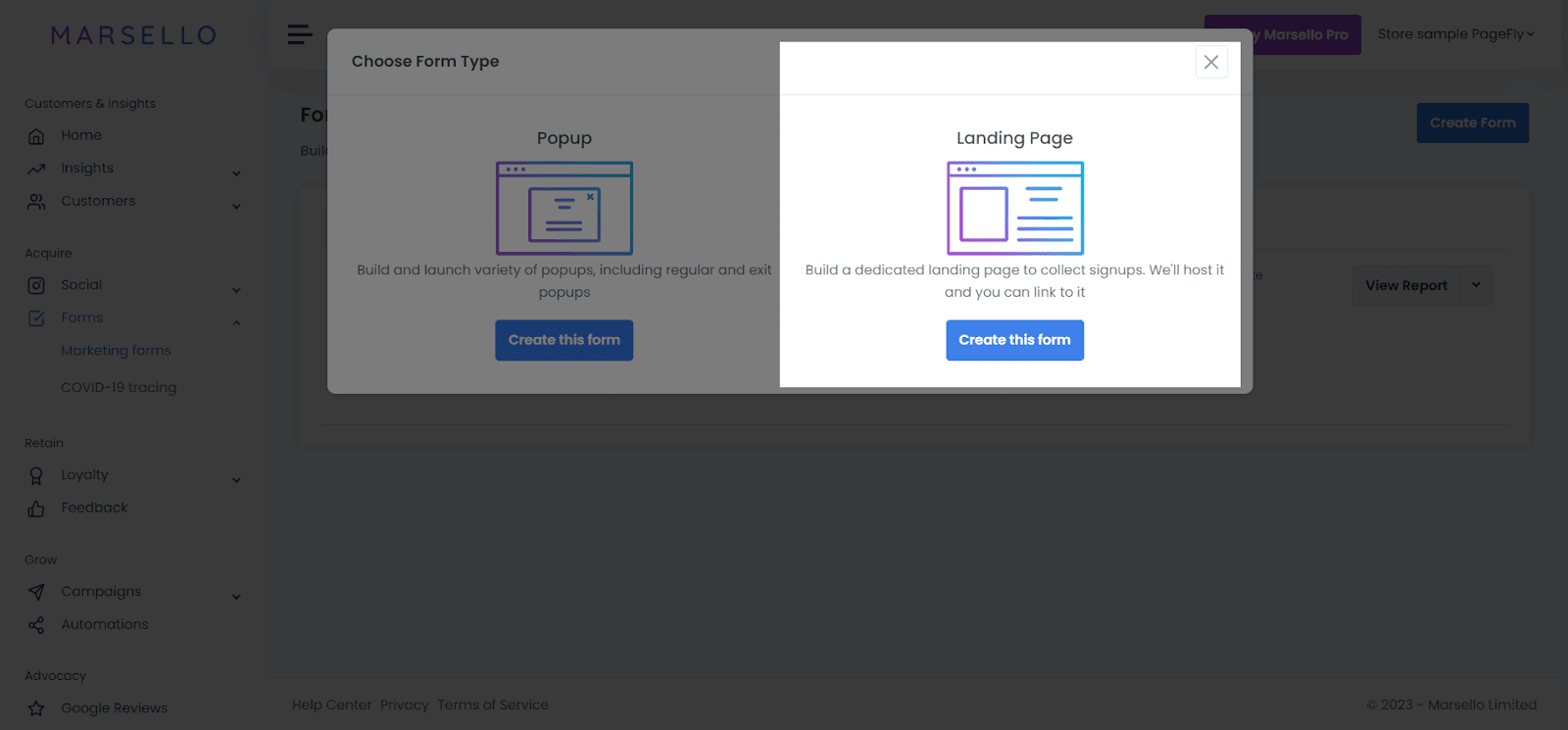
The form types screen will appear. Then choose Landing page form > hit Create this form.
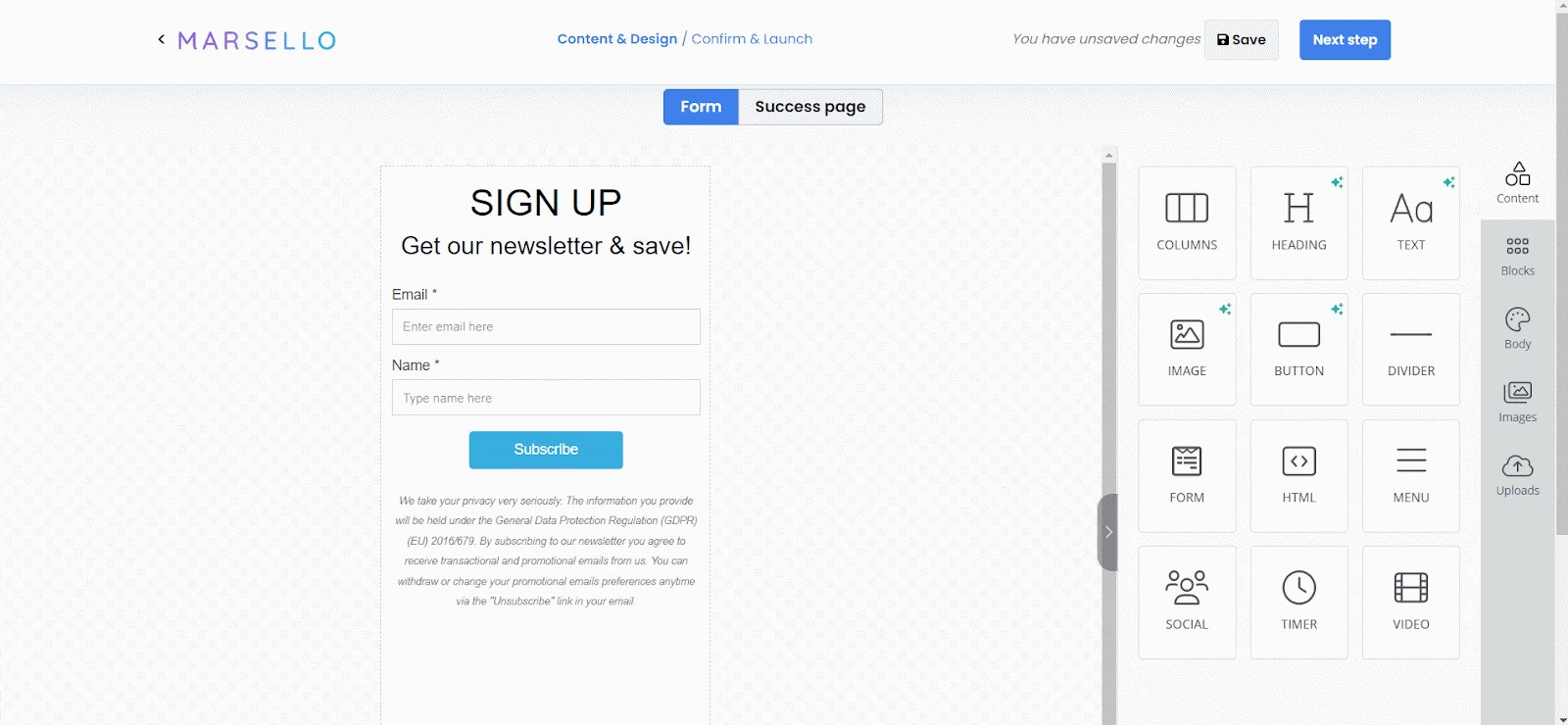
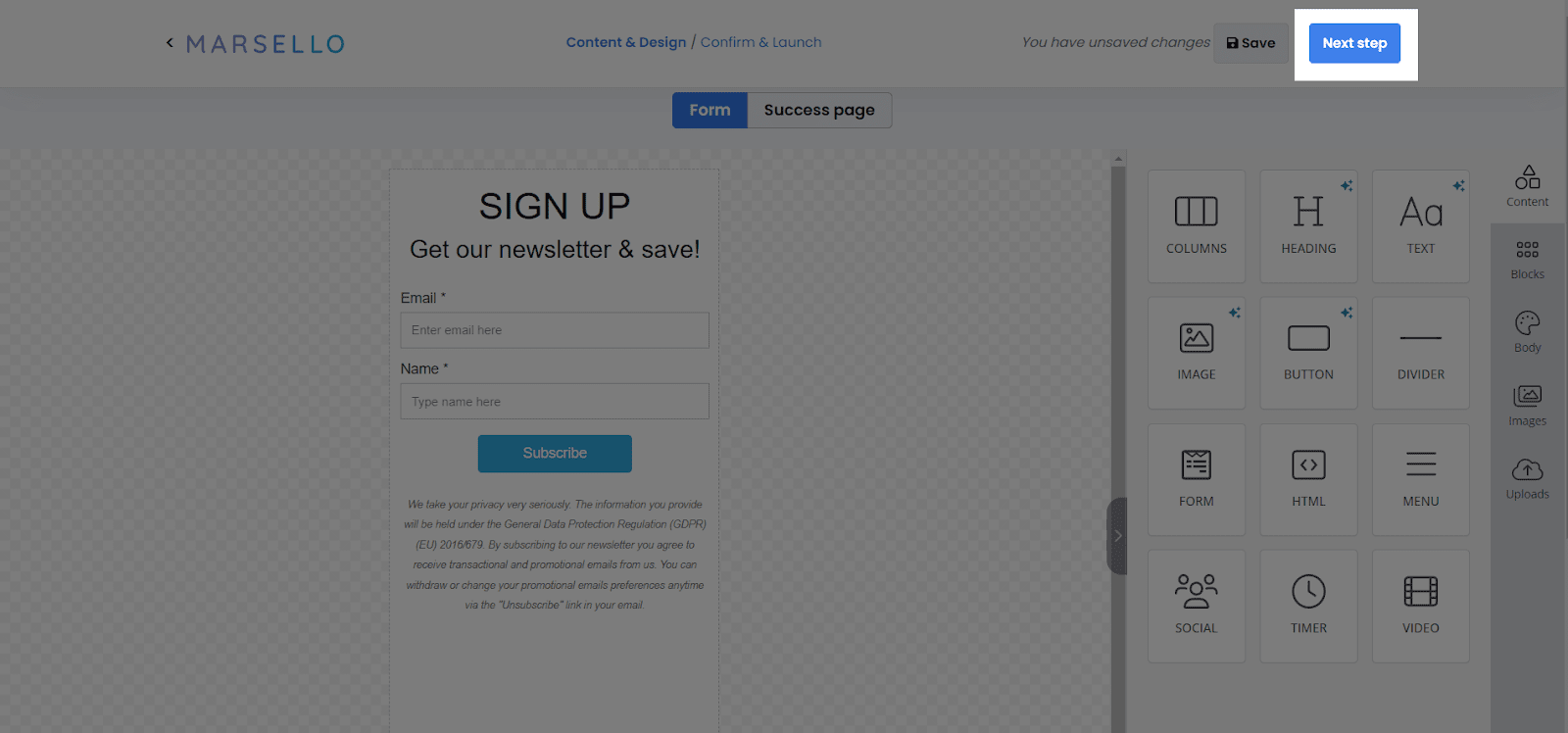
You can adjust the form and also the Success page.
You can find the toolbar on the right of the screen with elements in Content, Blocks, Body and Images.
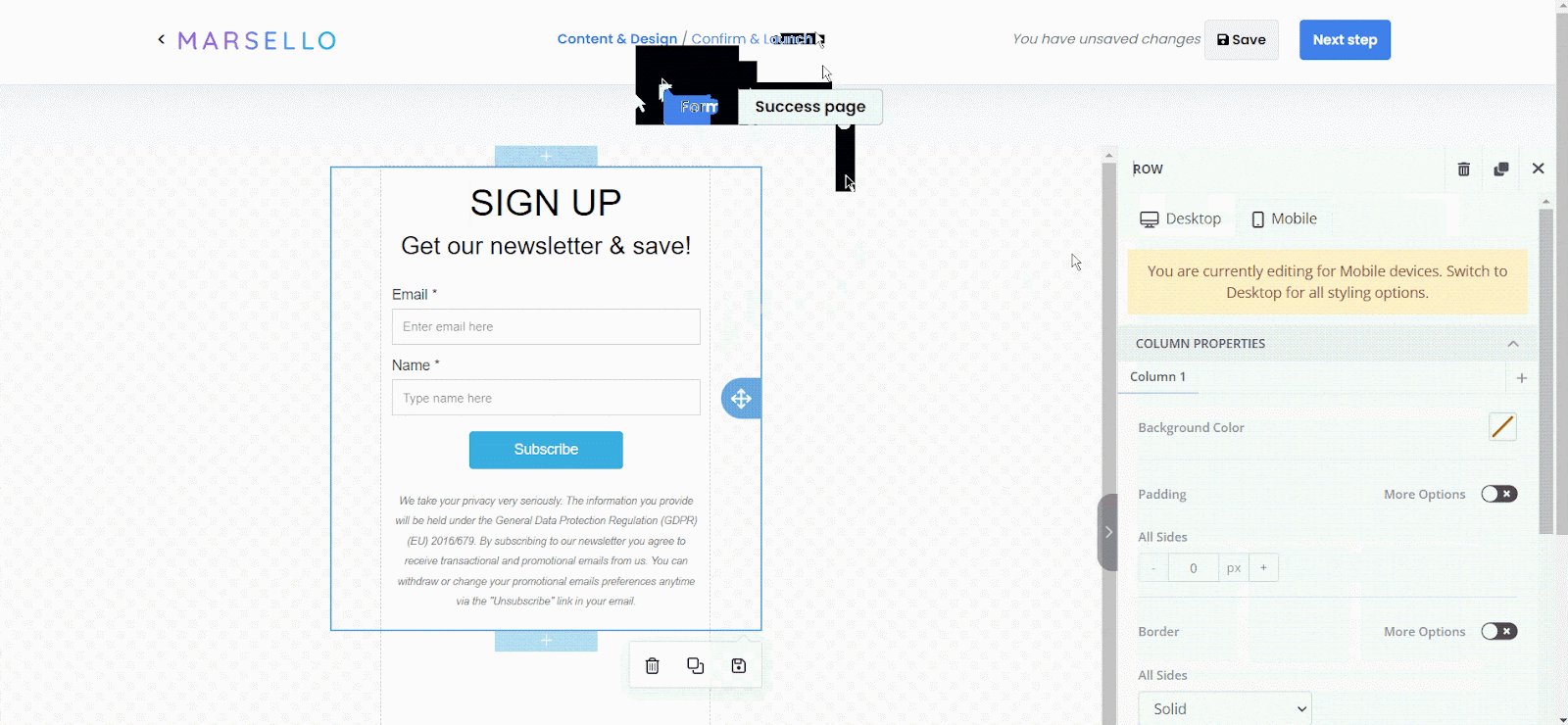
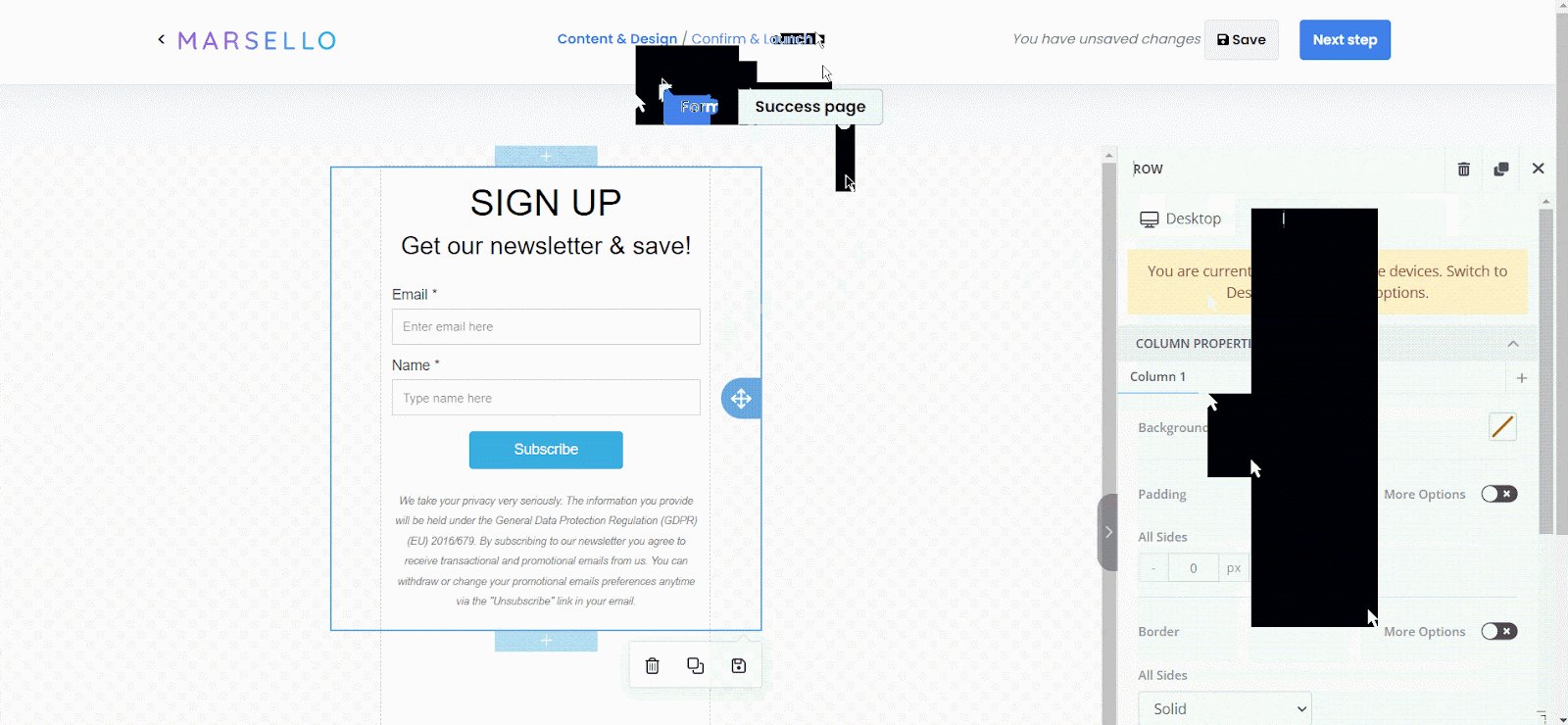
After dragging elements onto the page, you can adjust the visual of them on desktop and mobile devices.
After finishing adjusting the form, hit the Next step button on the top right to save and enable the form.
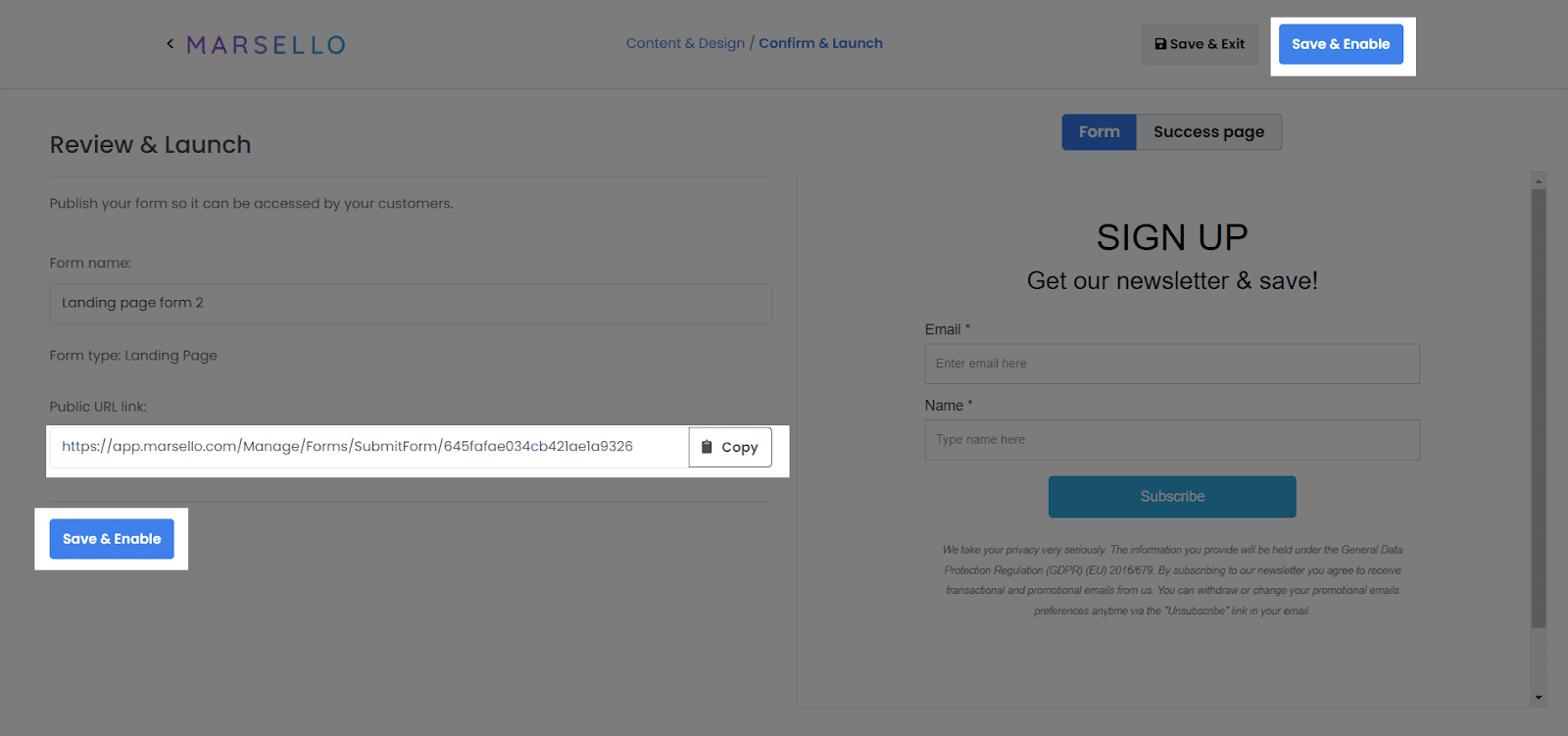
The Confirm&Launch page will show up > Hit Save & Enable to make the form work.
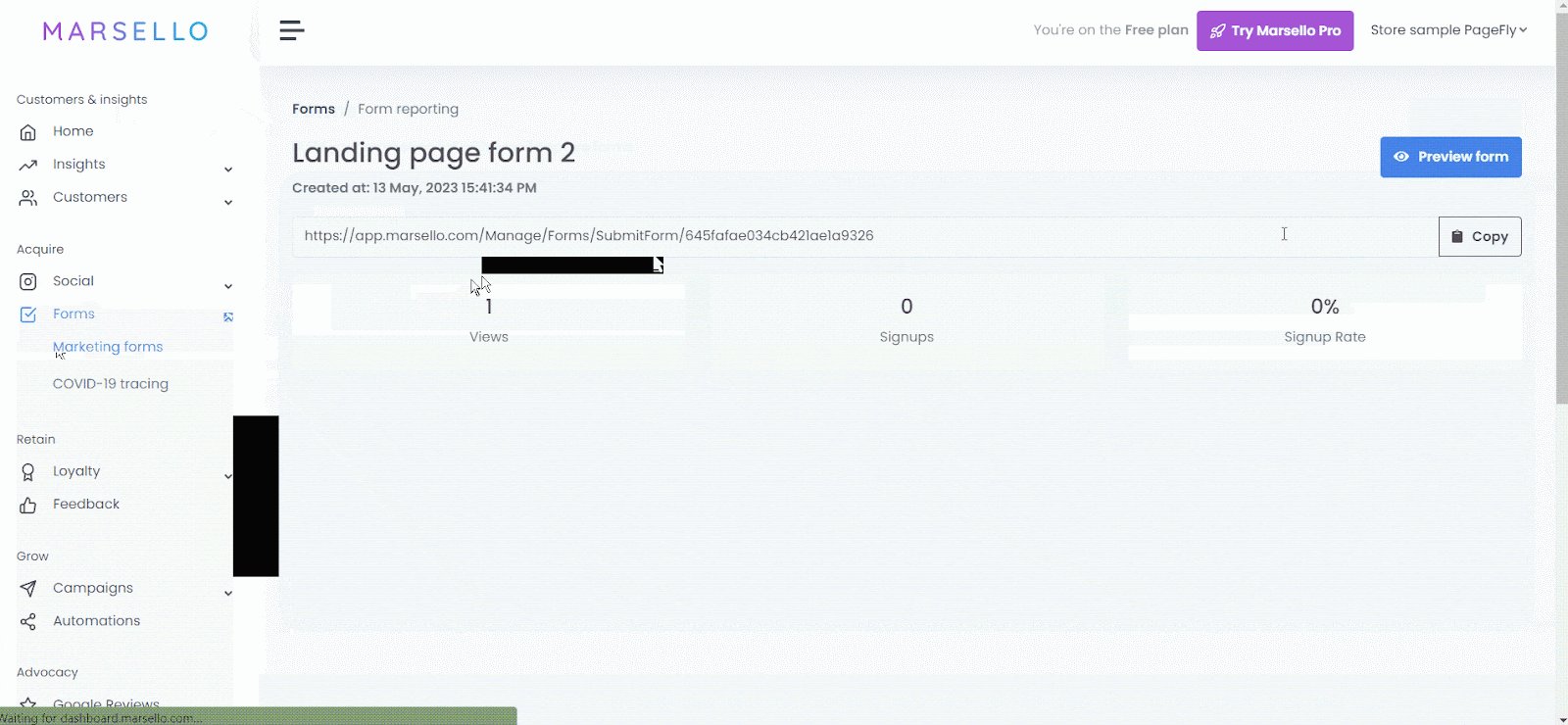
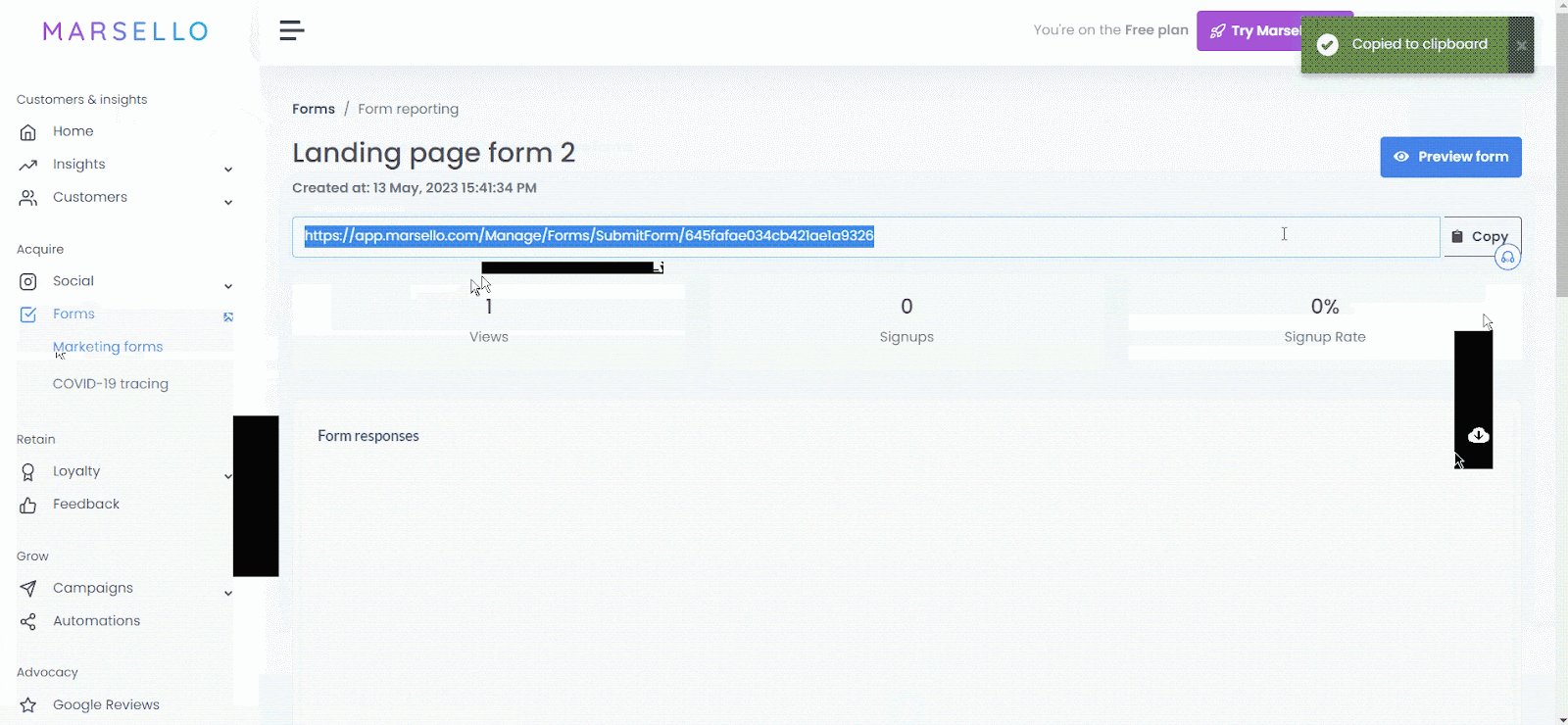
Note that you need to copy the Landing page link here to apply it to the PageFly page.
You can also access the form from the dashboard to take the Landing page link to use on the PageFly page.
Add Marsello – Landing page form’s link
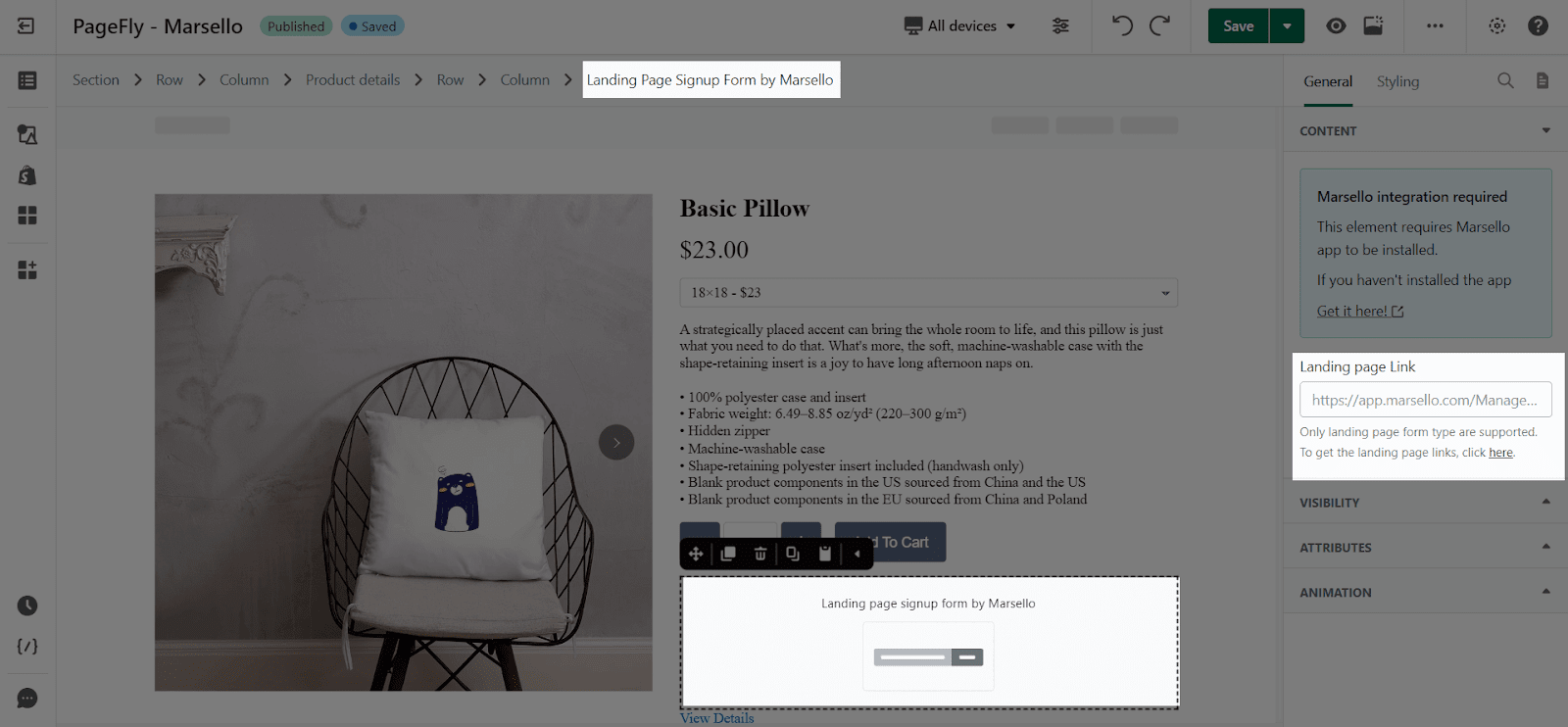
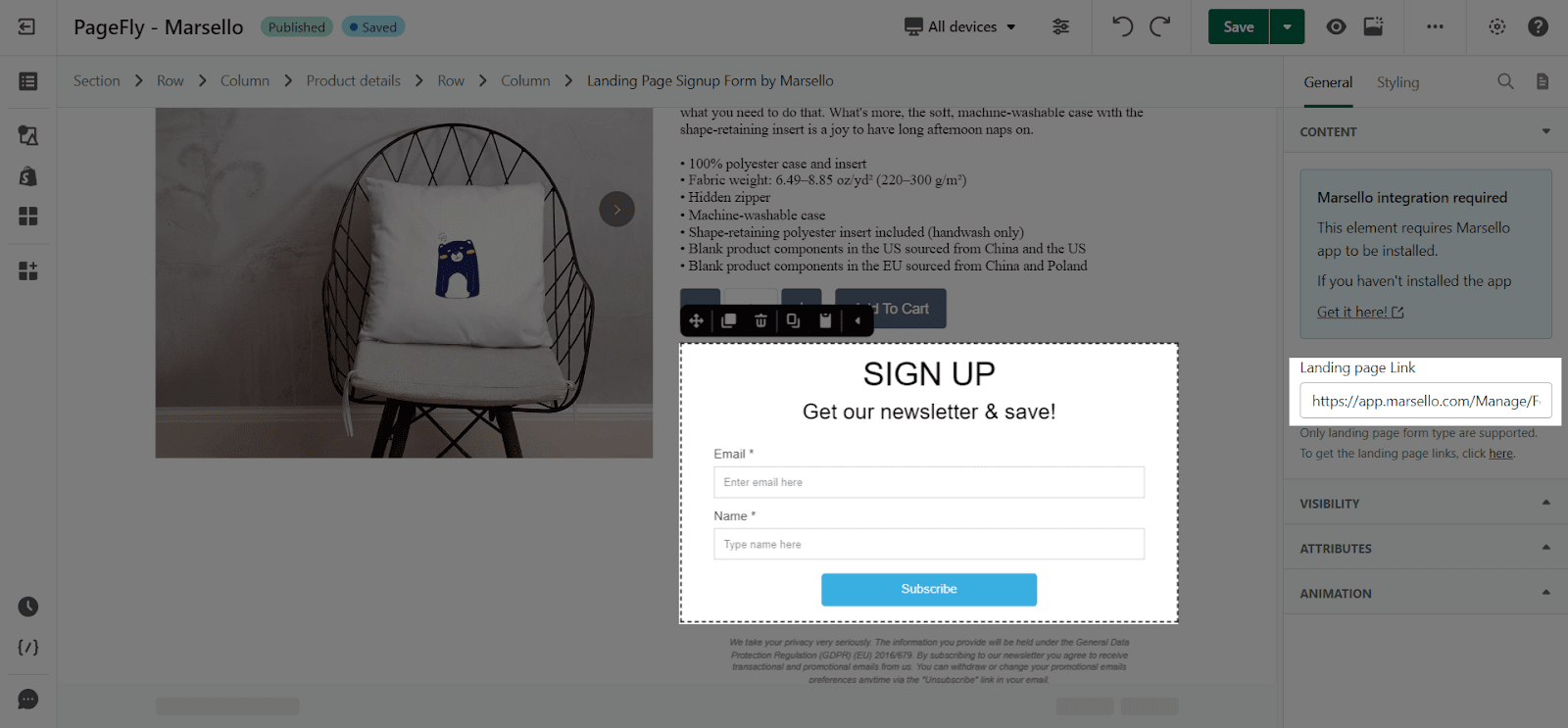
Click on the Landing page form element > go to General tab > Landing Page Link > Paste the link after you finish the setting in the Marsello app.
The form will show up on the editor page after you paste the link.
Frequently Asked Questions
Benefits of Using Marsello with Pagefly?
Using Marsello is a way to engage your customers by customizable rewards, discounts, VIP tiers and referrals. This is also the best tool to track omnichannel sales data to understand how the customers react on live shop, so sellers can send more personalized marketing campaigns
What is included in Marsello Plans?
Only one plan available, which includes: Loyalty Program, Email & SMS Campaigns, Marketing Automation, Google Review Manager, Email Capture Forms, Social Scheduling and Reporting & Insights.