Summary: The PageFly Progress Element helps you show information with numbers or data on your page. By showcasing real facts and statistics, you can enhance user engagement and increase the likelihood of conversions, as people are often drawn to clear and compelling data.
Check this video tutorial to understand more about this element:
How To Access The Progress Element
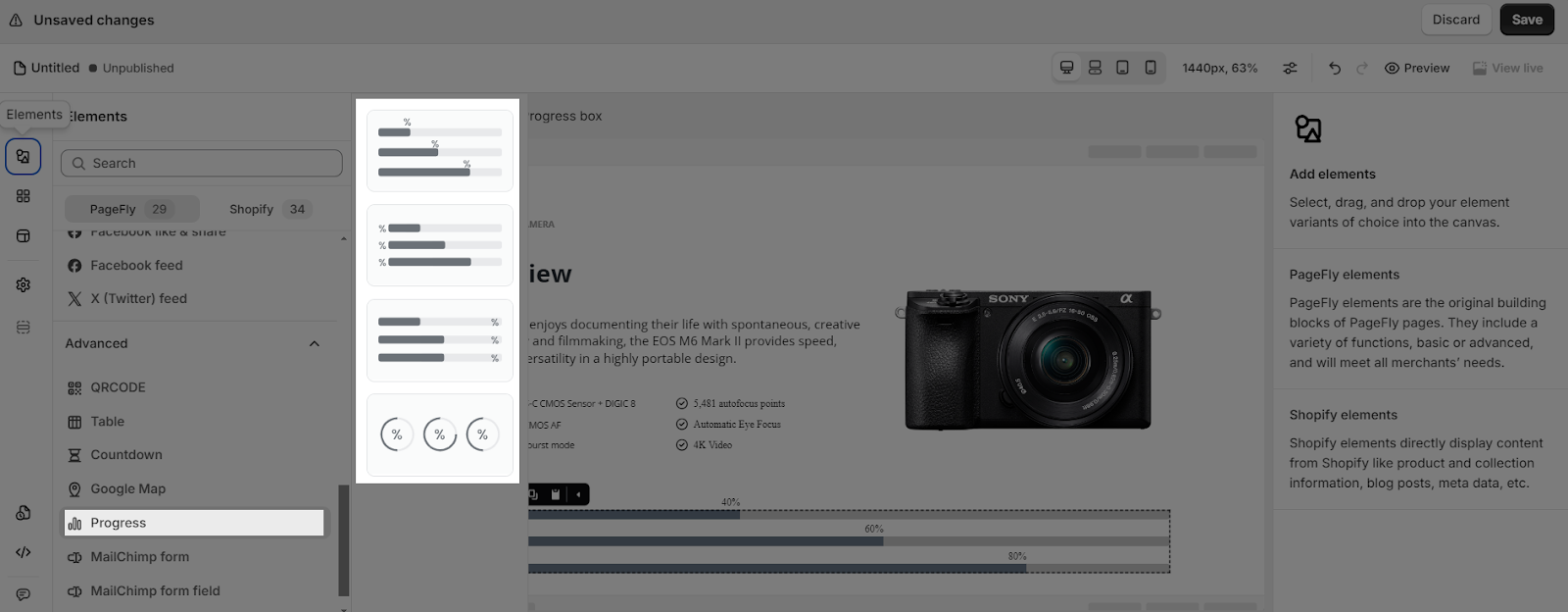
- Step 1: Click on the Elements on the left toolbar
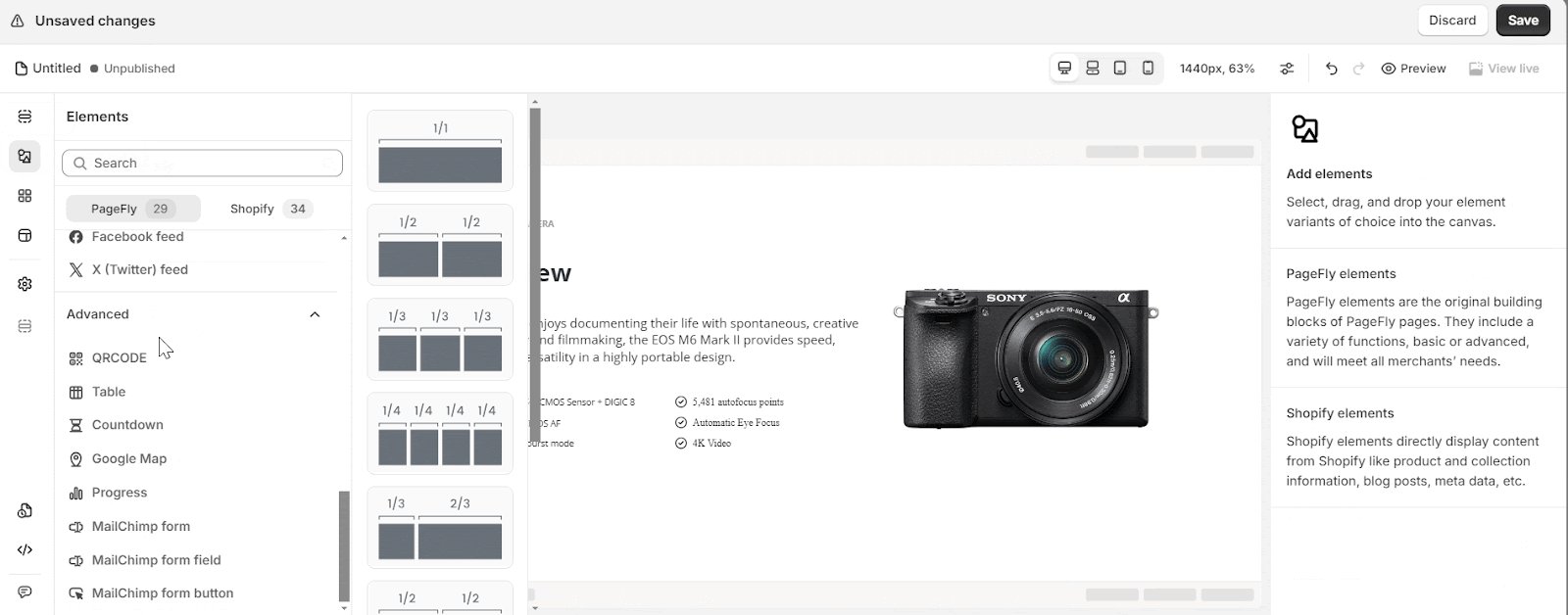
- Step 2: In the PageFly tab which contains PageFly’s elements, click on the Progress element
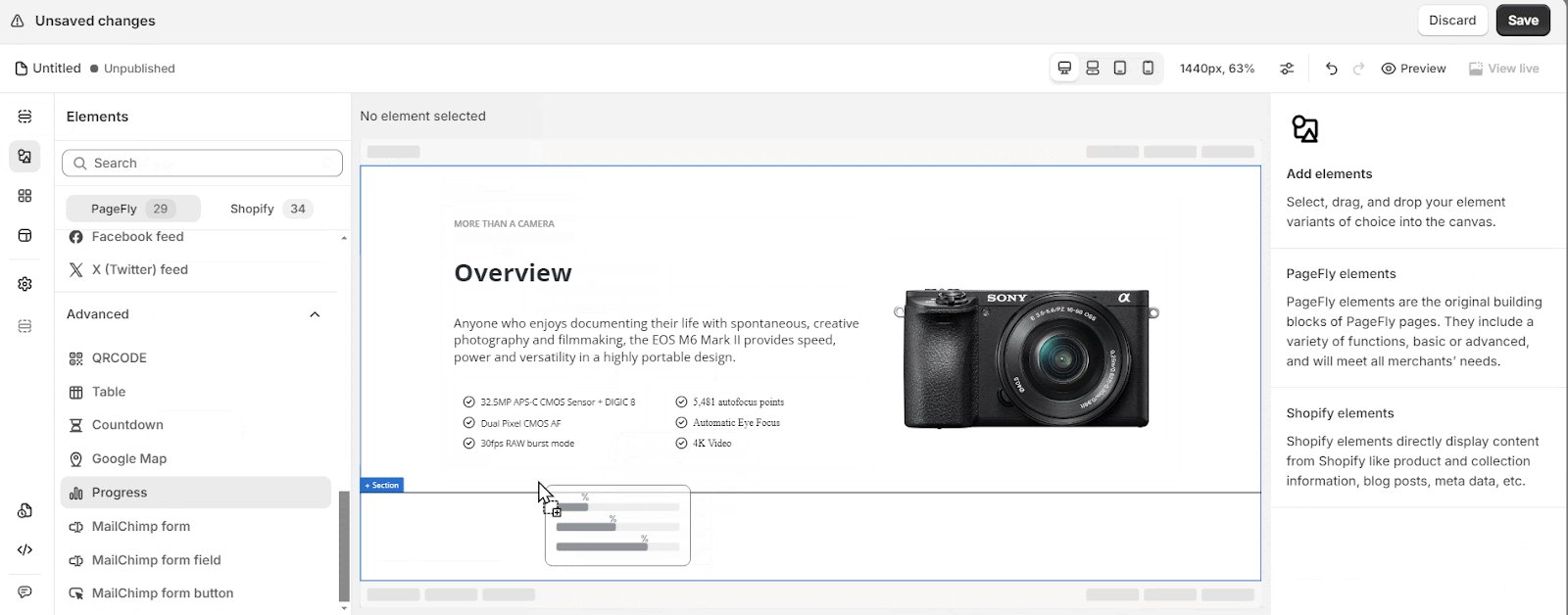
- Step 3: Drag and drop the variant that you need into the page editor and then start using it.
Note that you can search this element by using the search function instead of finding it in the sidebar.
Progress element comes with multiple variations covering most needs. But we will continue to add more variations to help you save time.
Drag a variation to the layout and see how it can be configured.
How To Configure For The Progress Elements
Progress element comes with plenty of parameters allowing you to fine-tune content appearance for the best possible conversion rate.
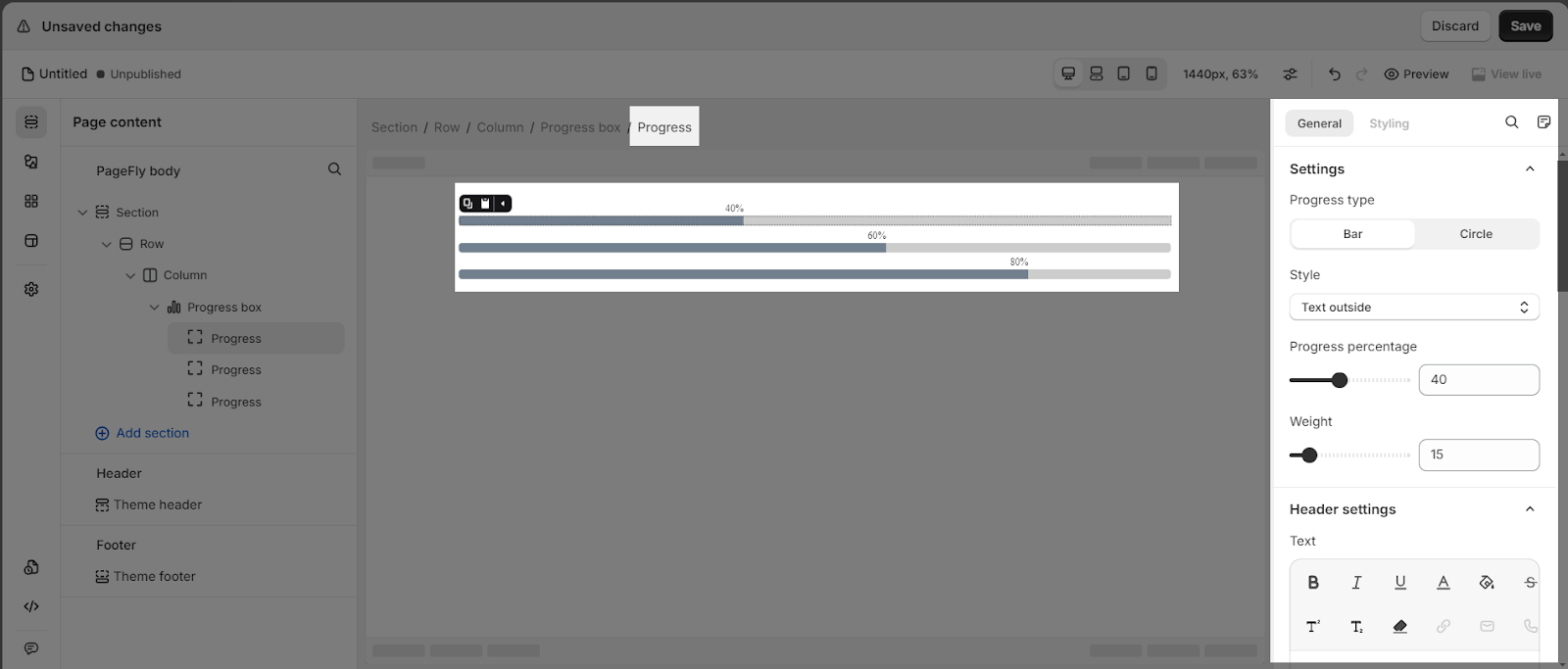
Select the Progress element in the layout and check out its parameter in the General and Styling tabs.
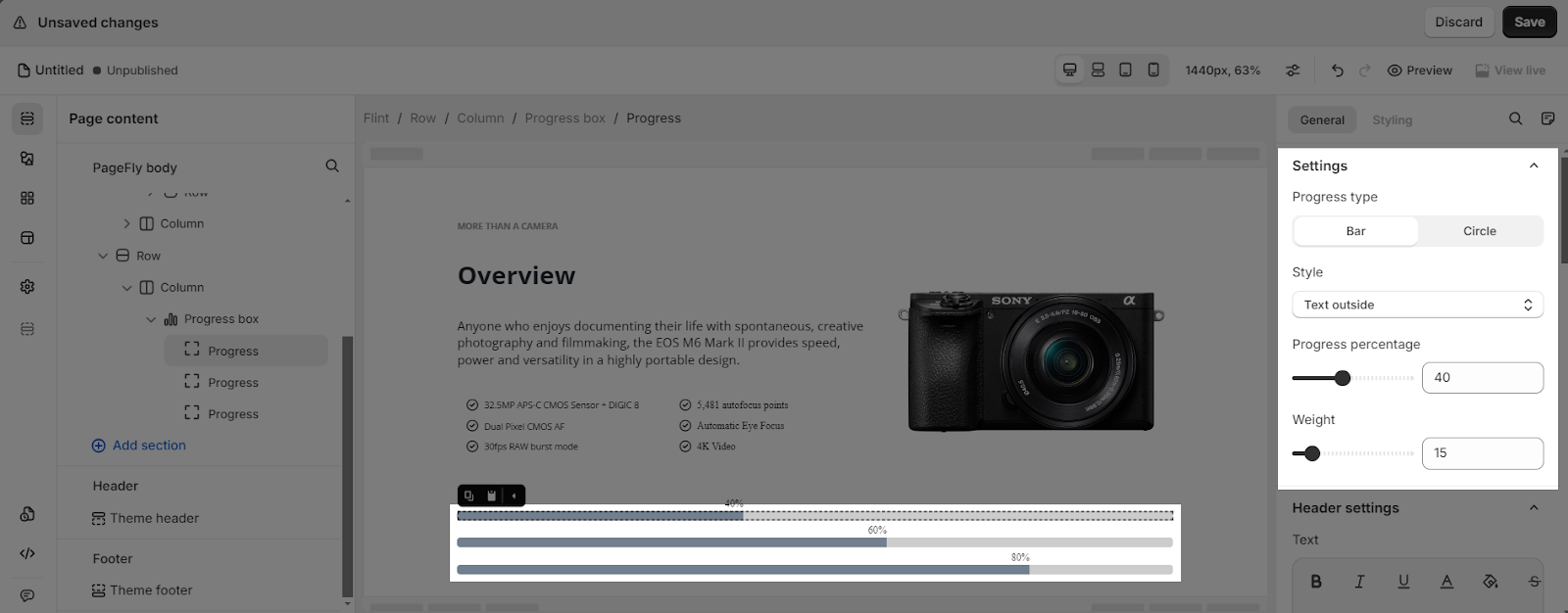
General Tabs Configuration
The Progress element consists of a Progress box that contains multiple Progress items. Here’s how to configure them:
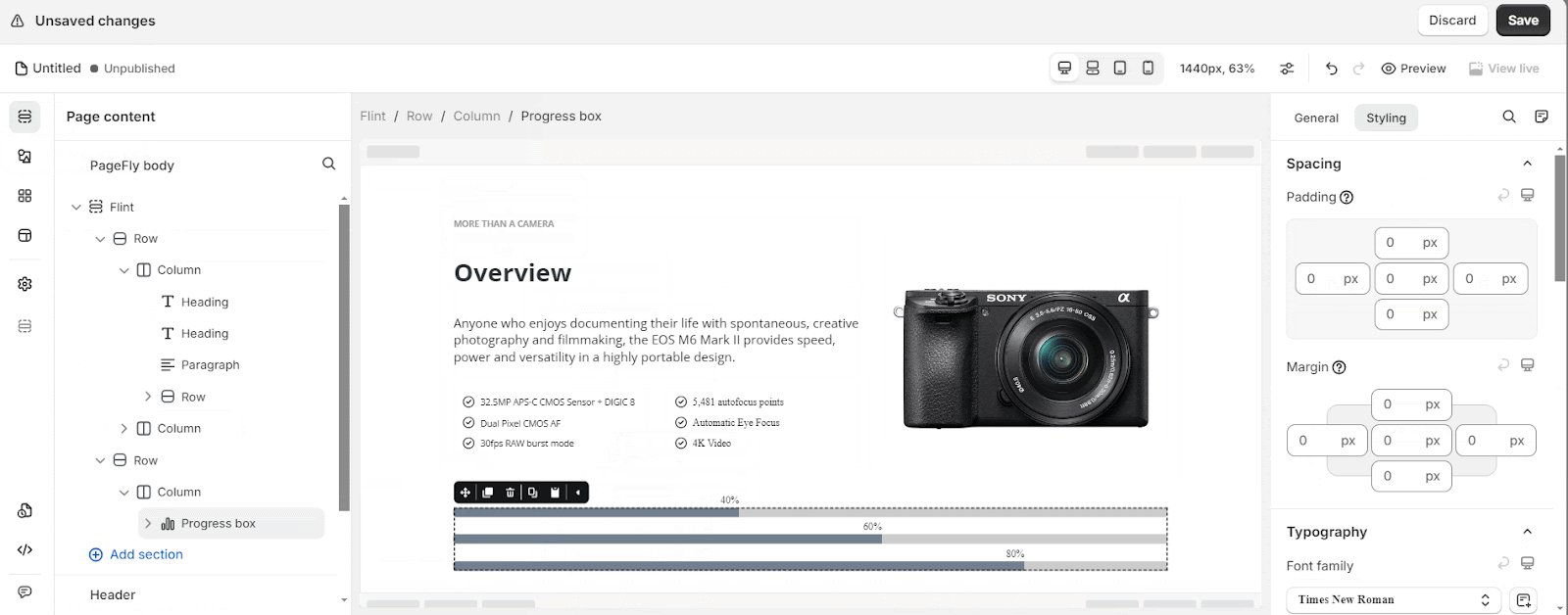
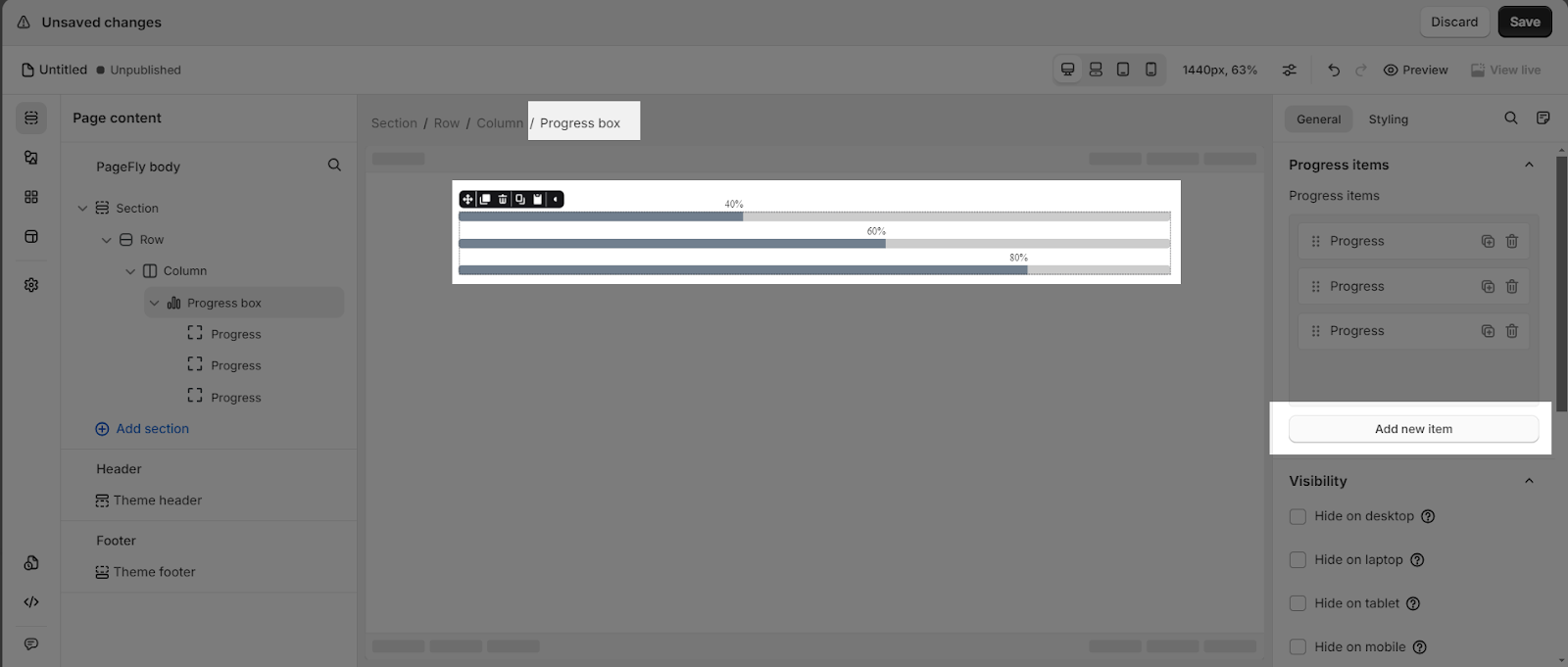
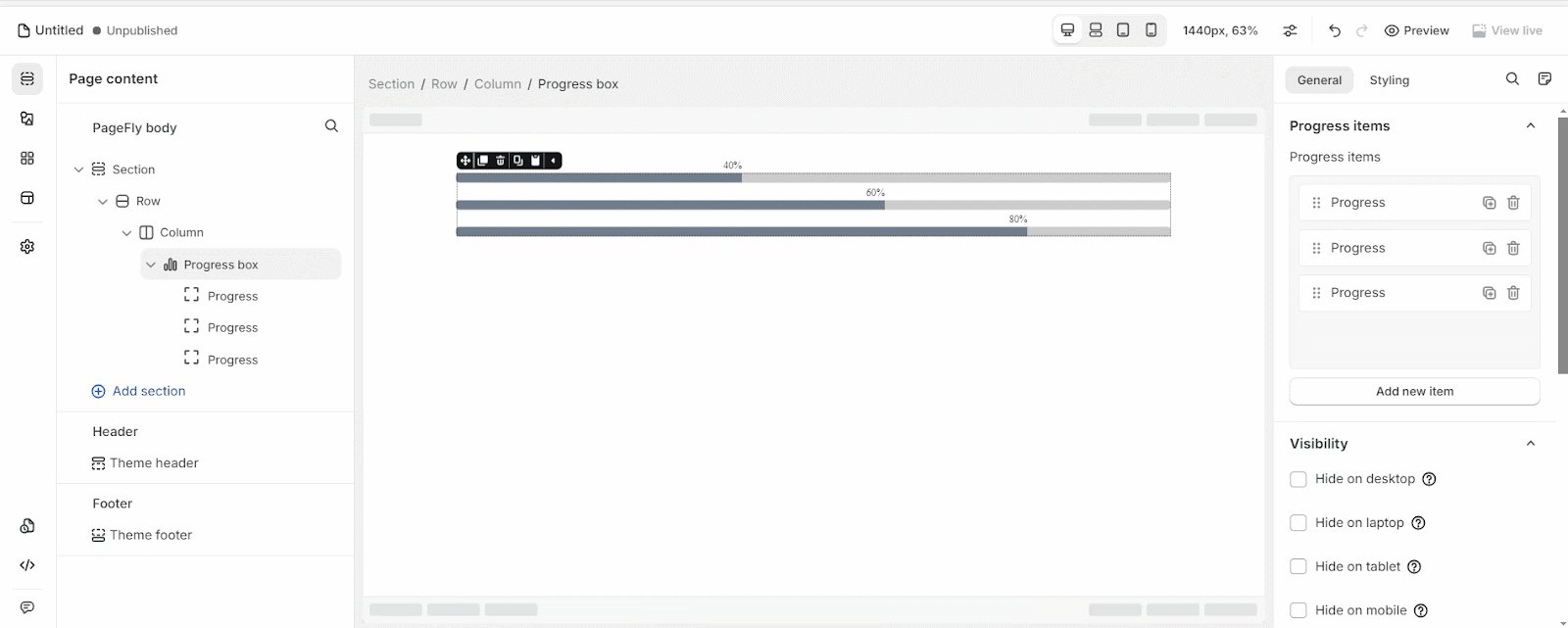
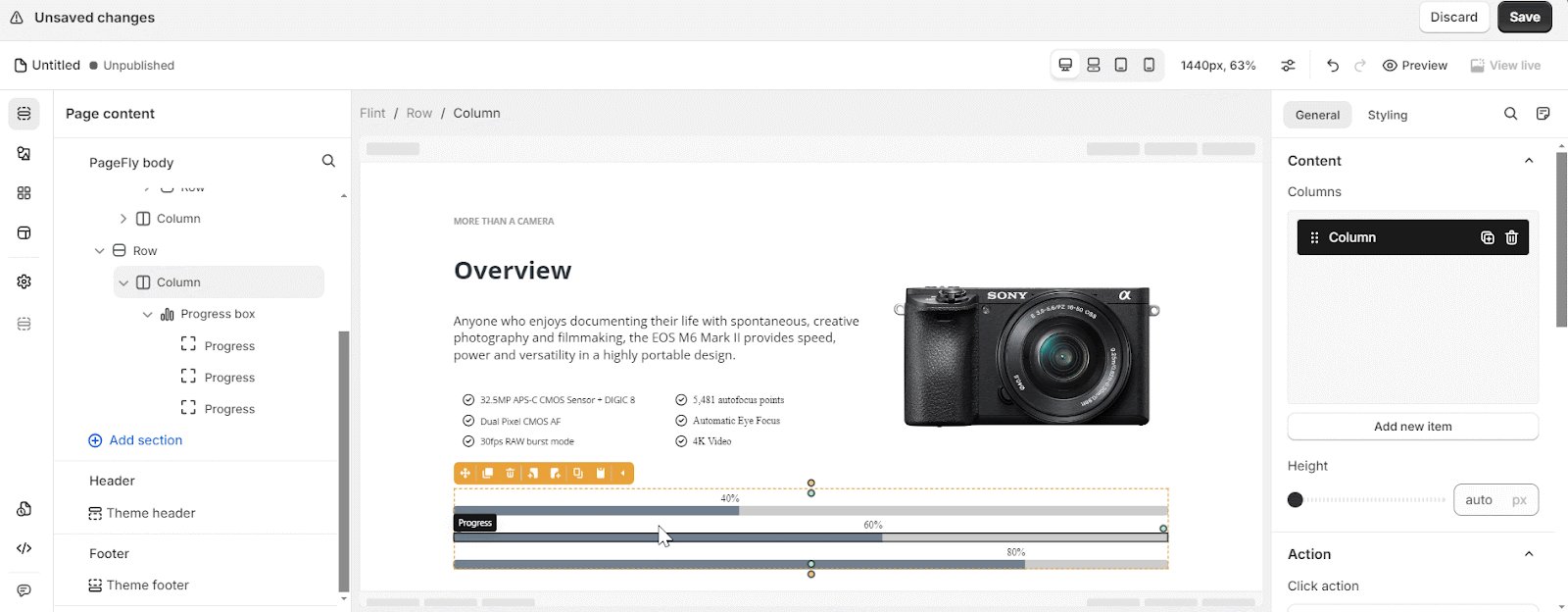
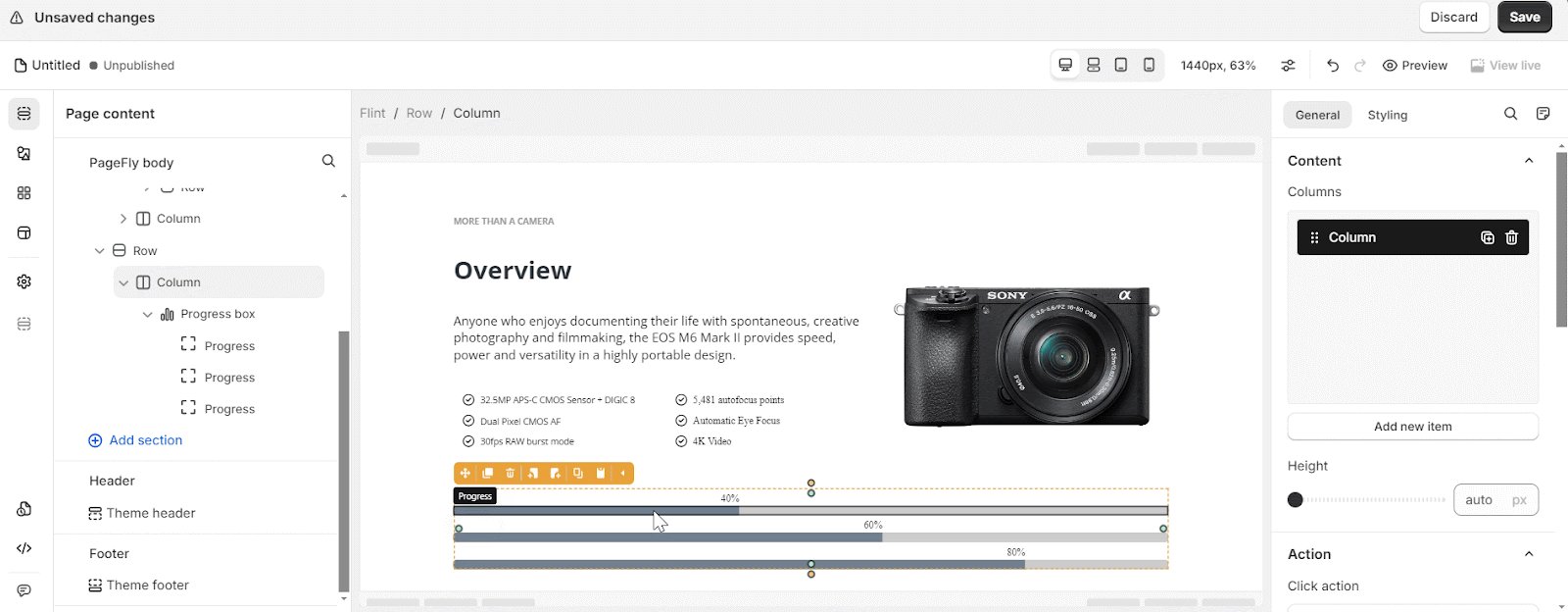
Configure The Progress Box
Select the Progress box and configure it. You can:
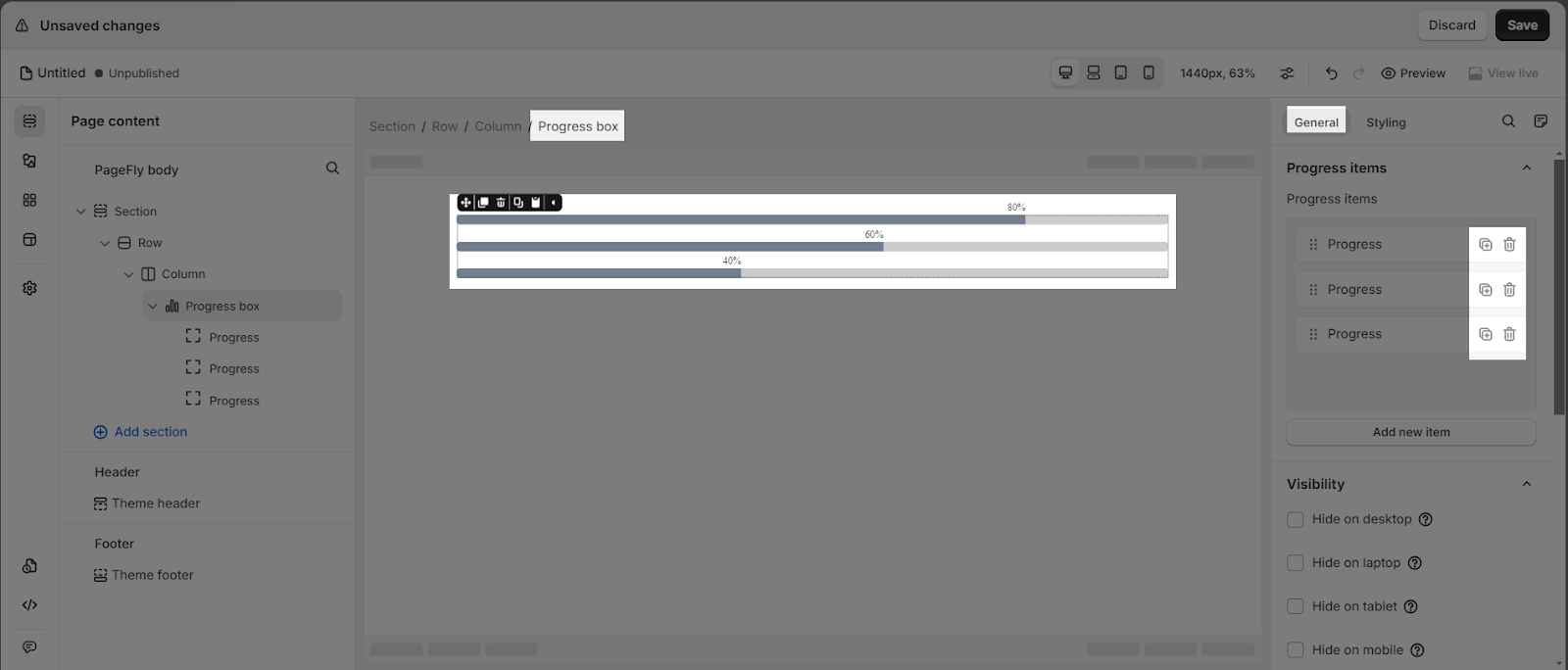
- Add new progress Item(s): Click the “Add new item” button to include additional progress items.
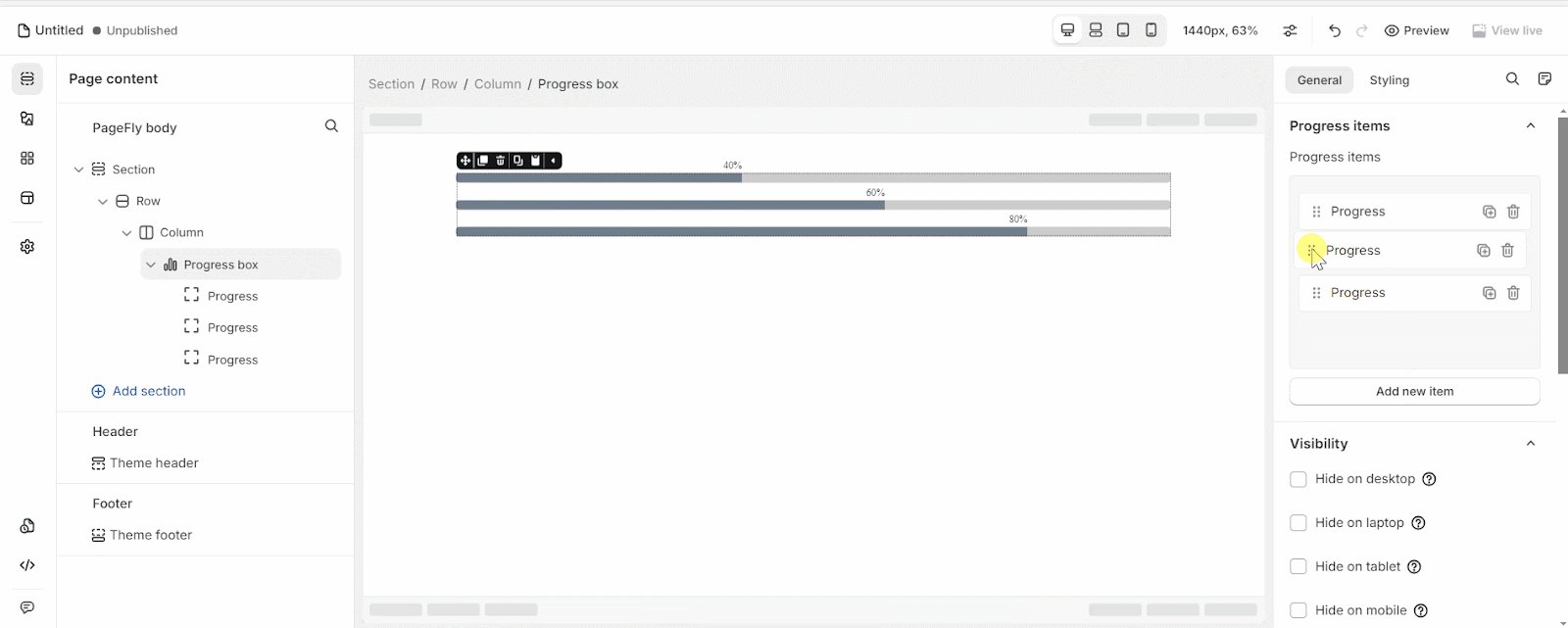
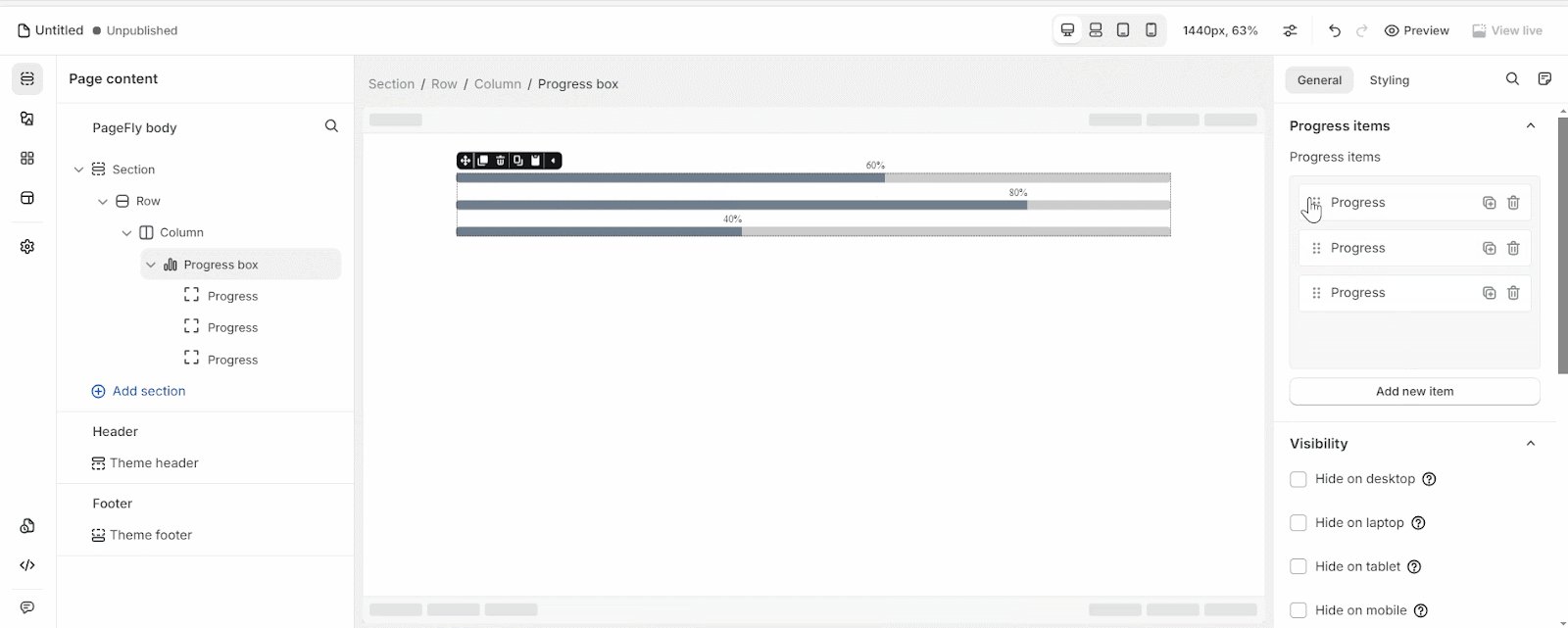
- Rearrange progress Item order: Use the three dotted icons on the left of each item’s name to drag and drop them into your desired order.
- Duplicate/Remove progress item(s): Click the duplicate icon to copy an item or the trash bin icon to remove it.
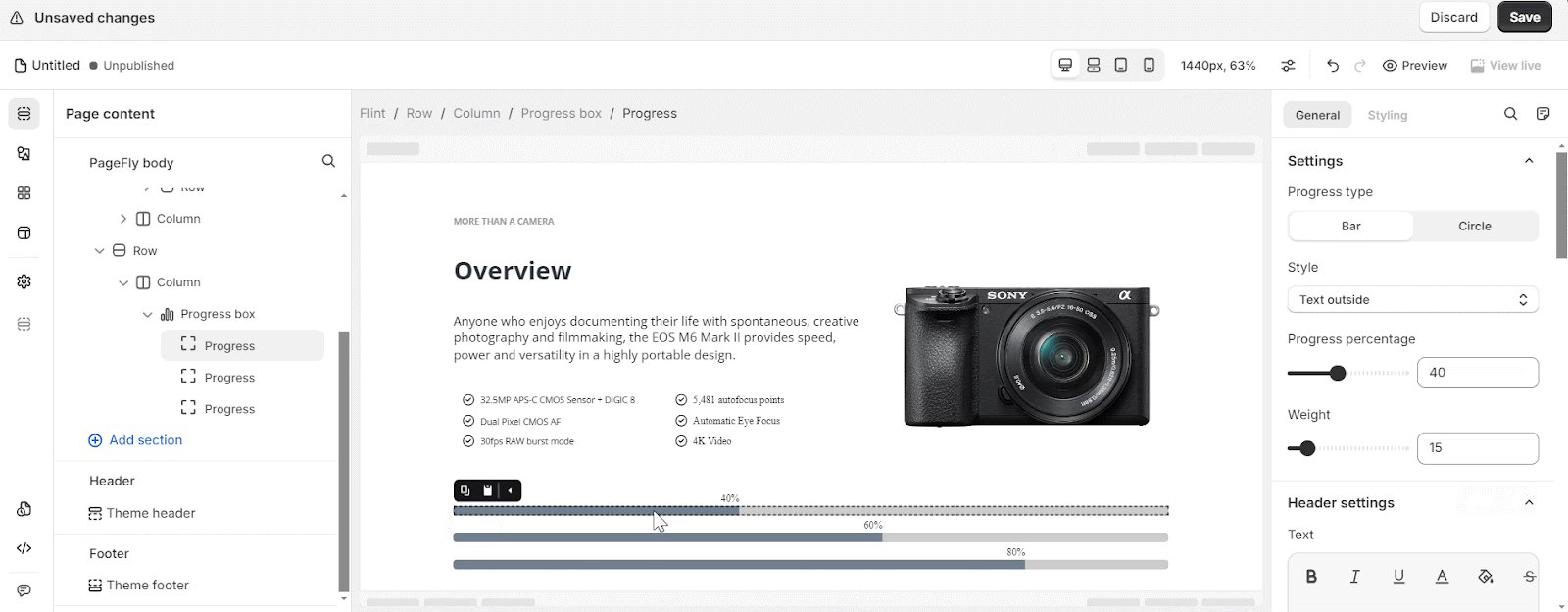
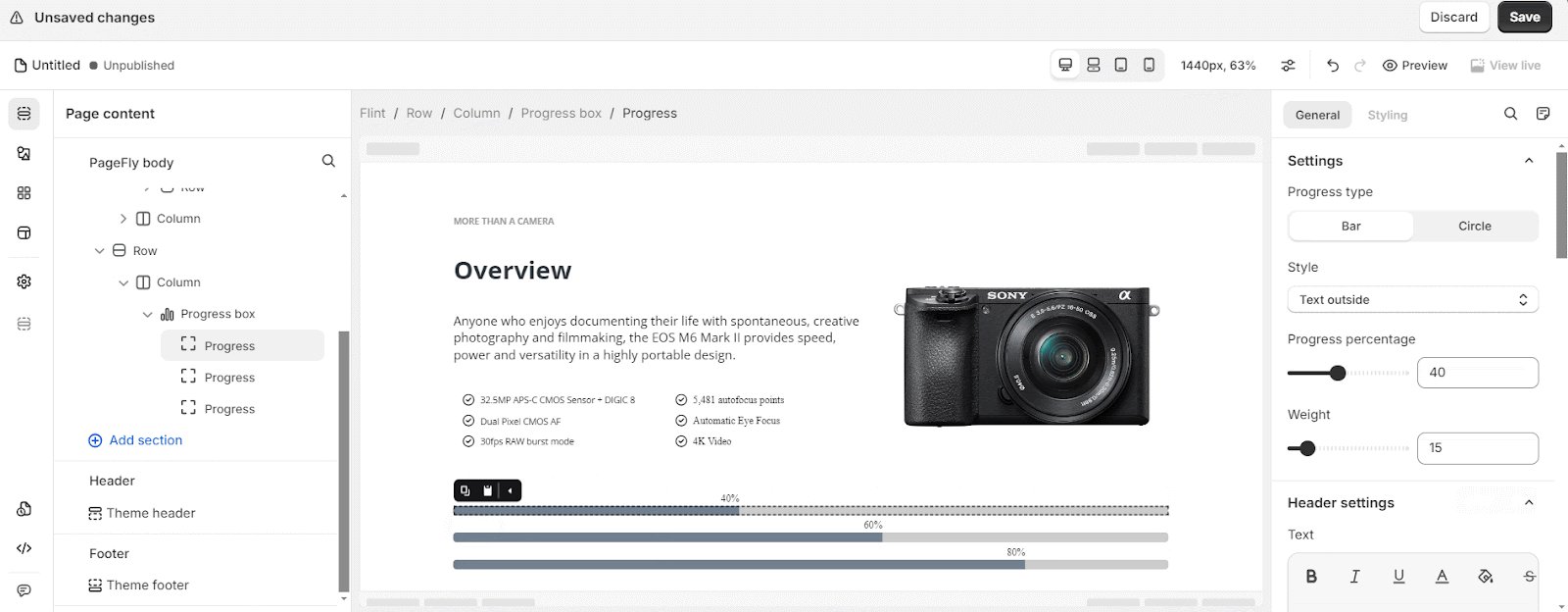
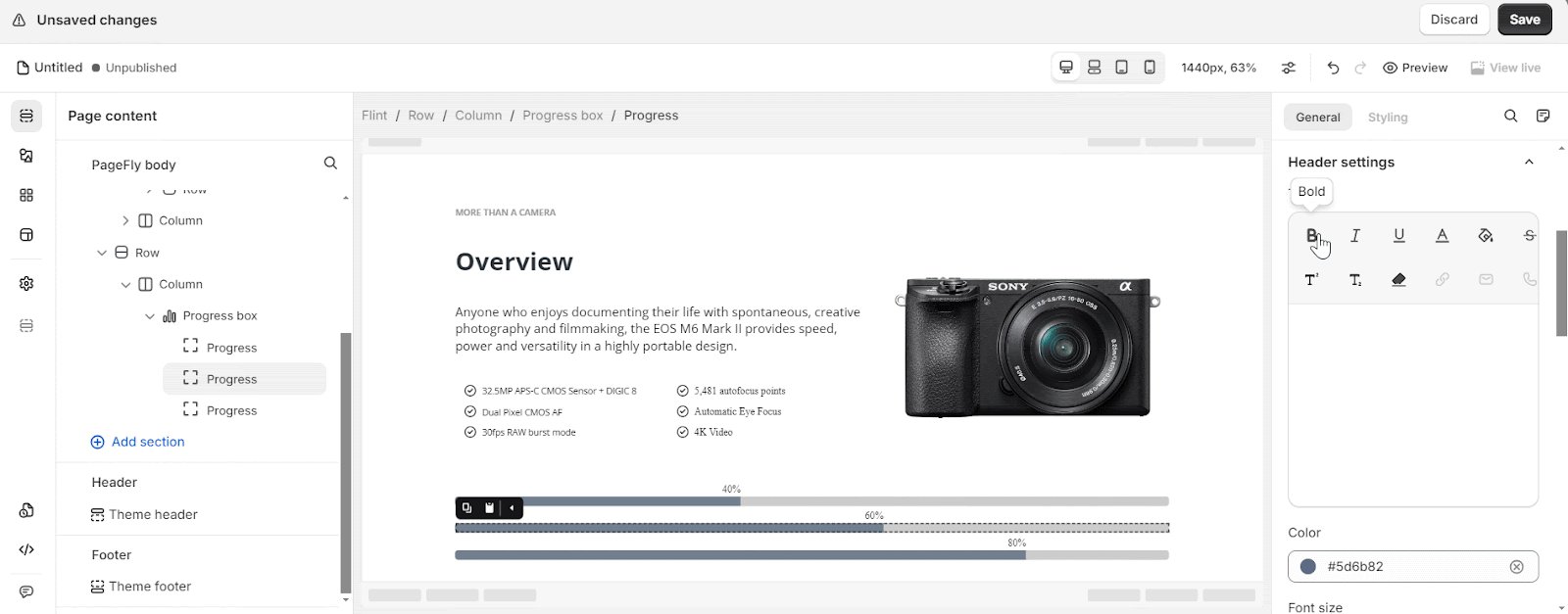
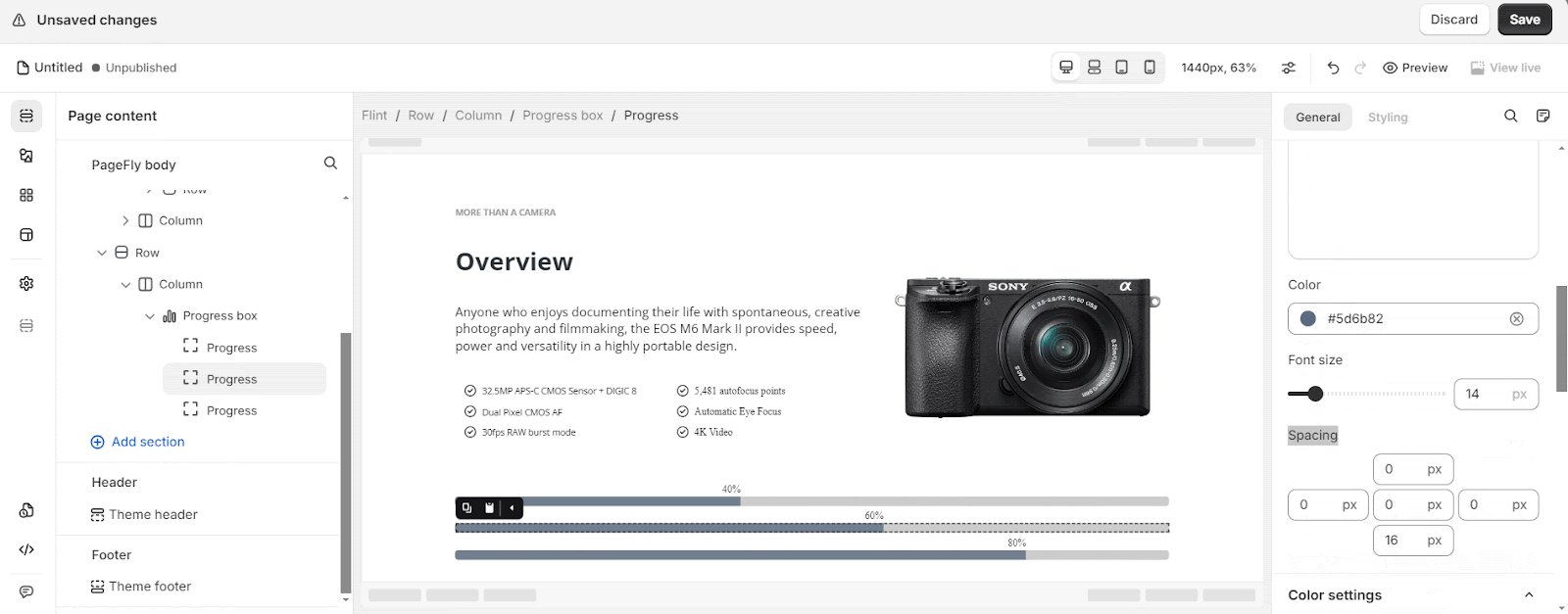
Configure The Progress Item
Each Progress item can be edited individually. To do this, select the desired item and navigate to the General tab.
For more detailed information about ACTION, click here, and for ATTRIBUTES, VISIBILITY, and ANIMATION parameters, click here.
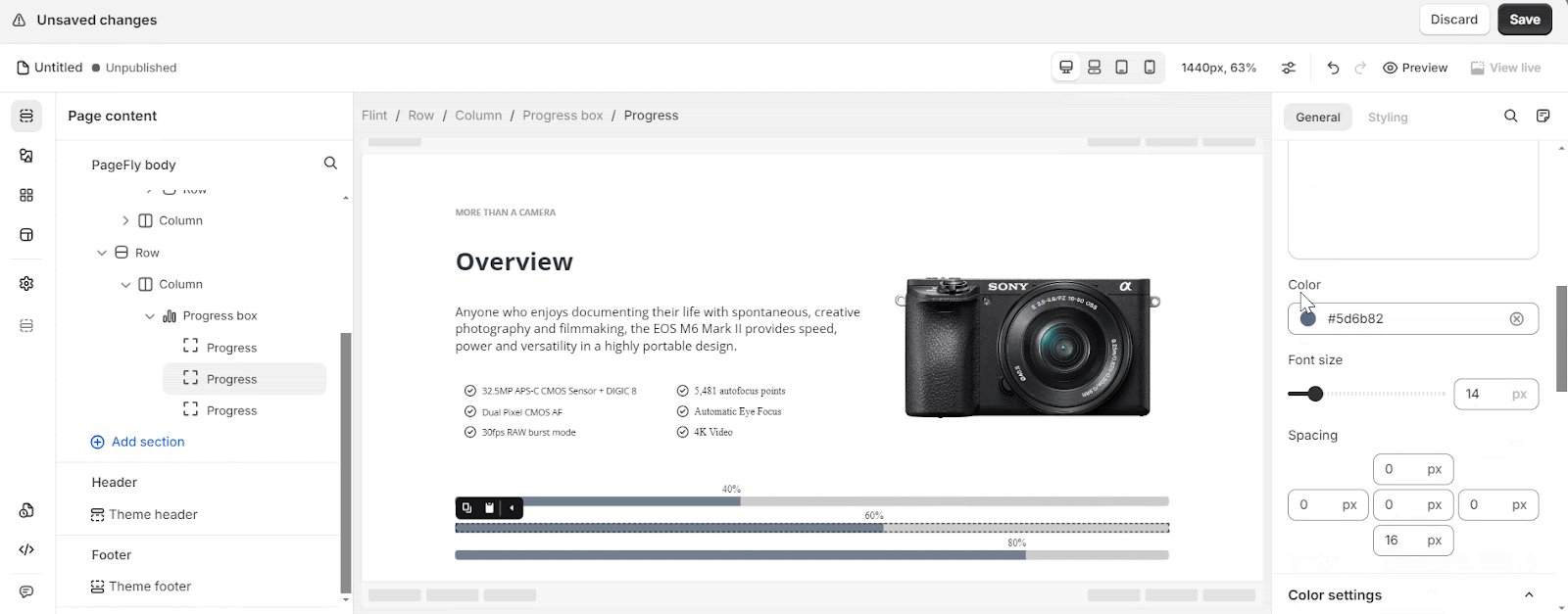
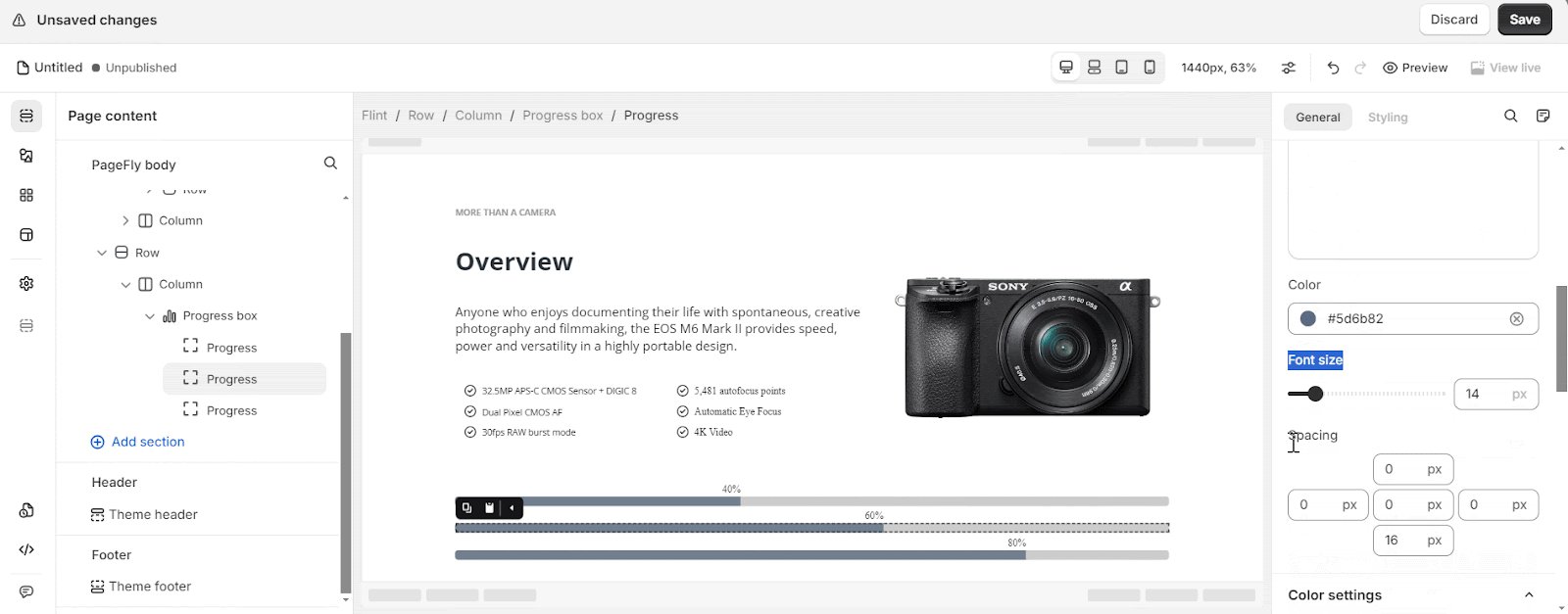
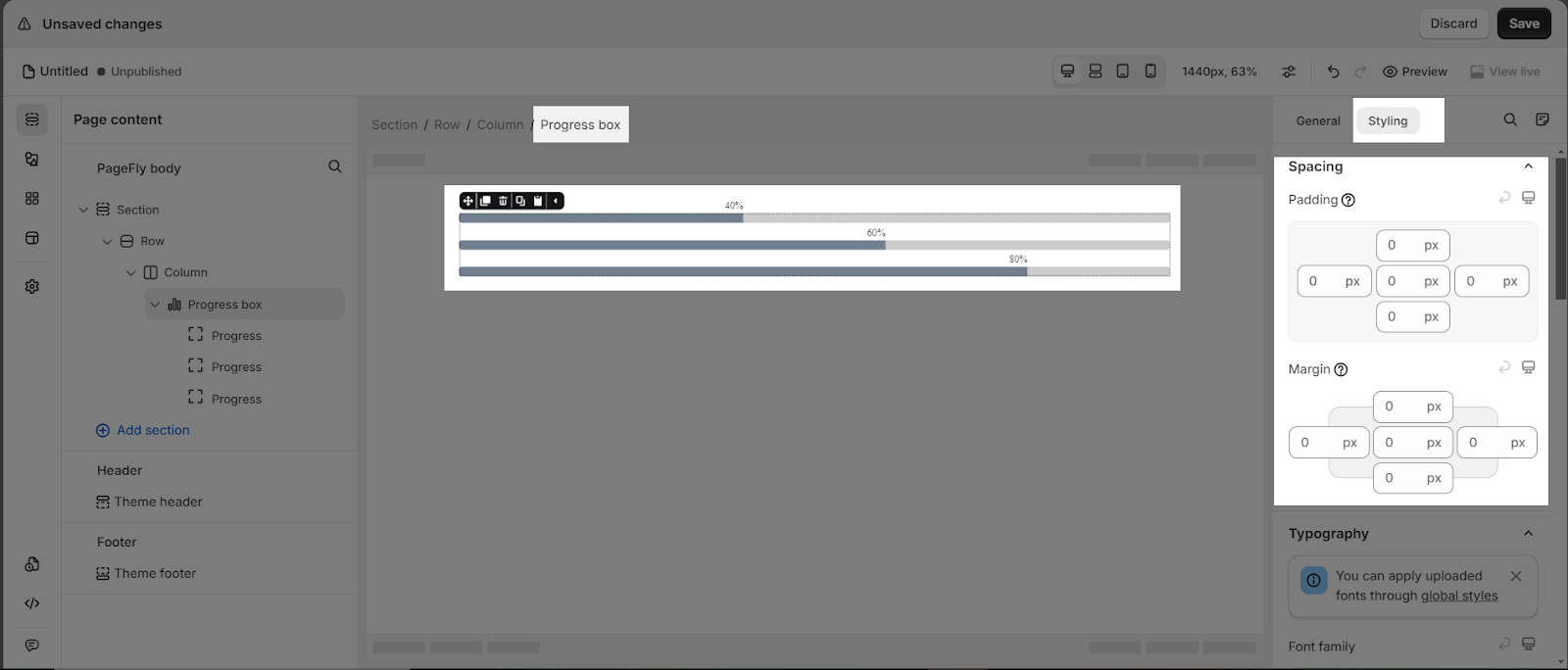
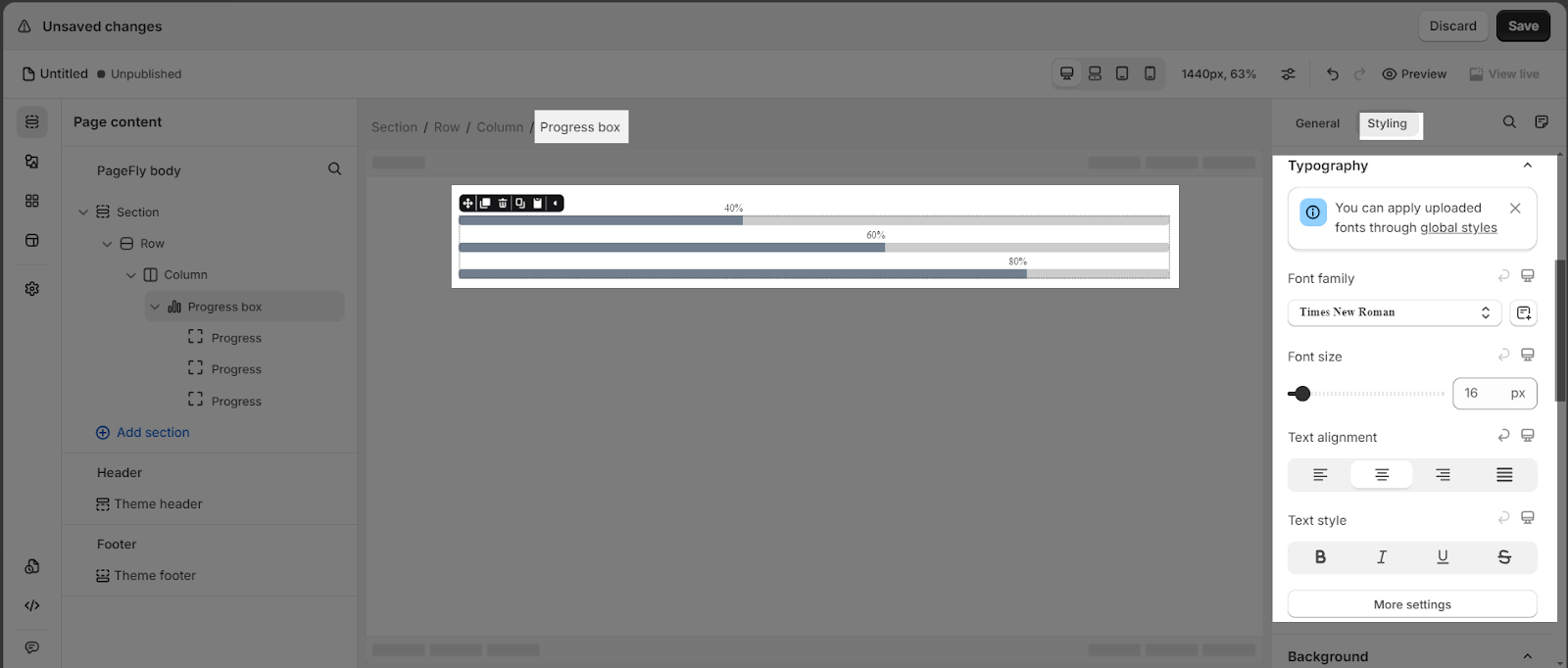
Styling Tab Configuration
Legacy Editor – Styling Tab
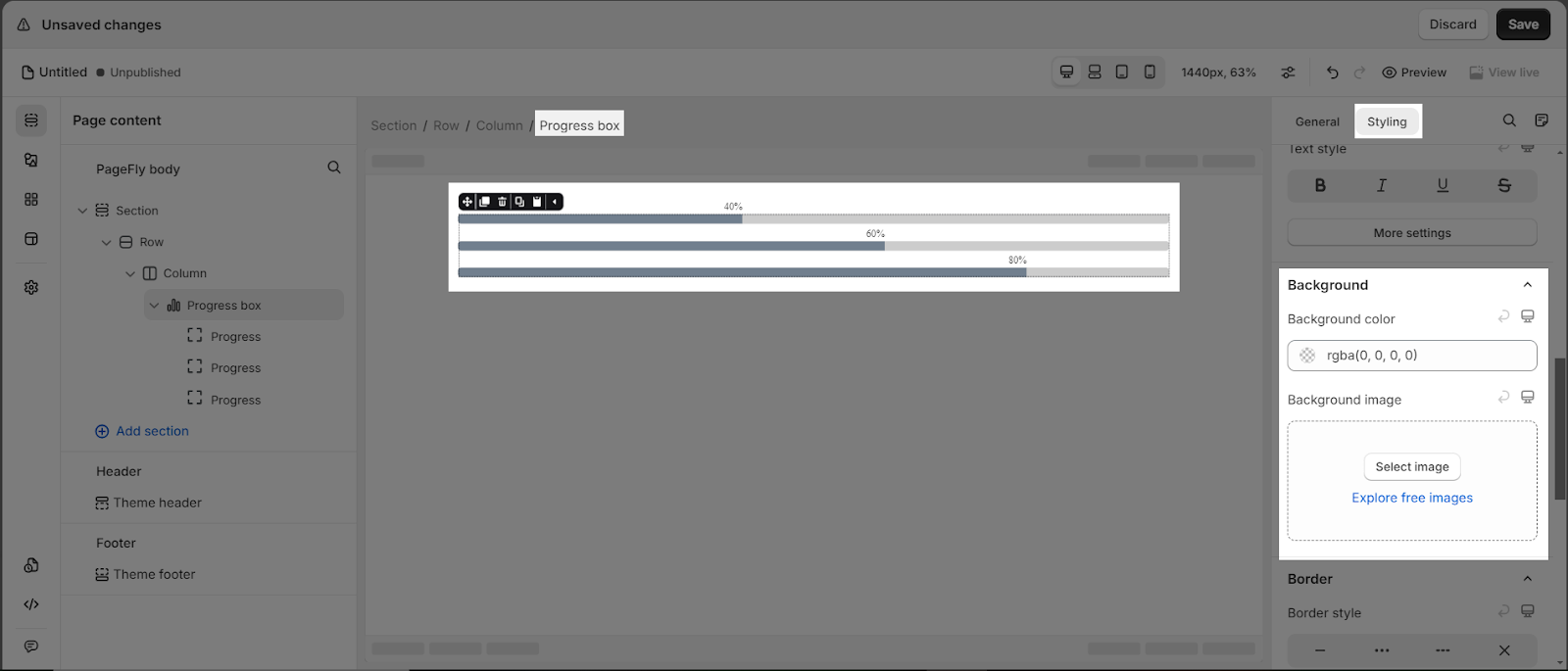
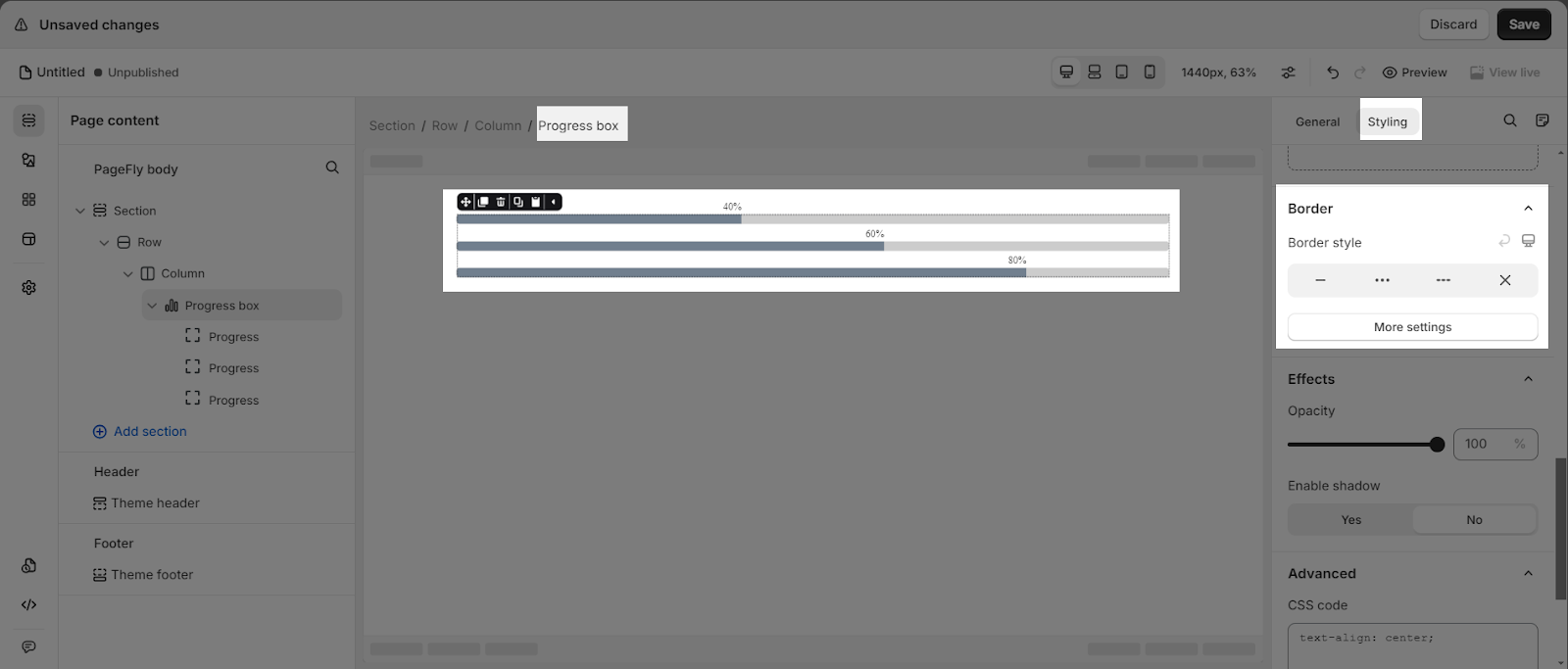
If you’re working on the Legacy editor of PageFly, below are settings you will see in the Styling tab:
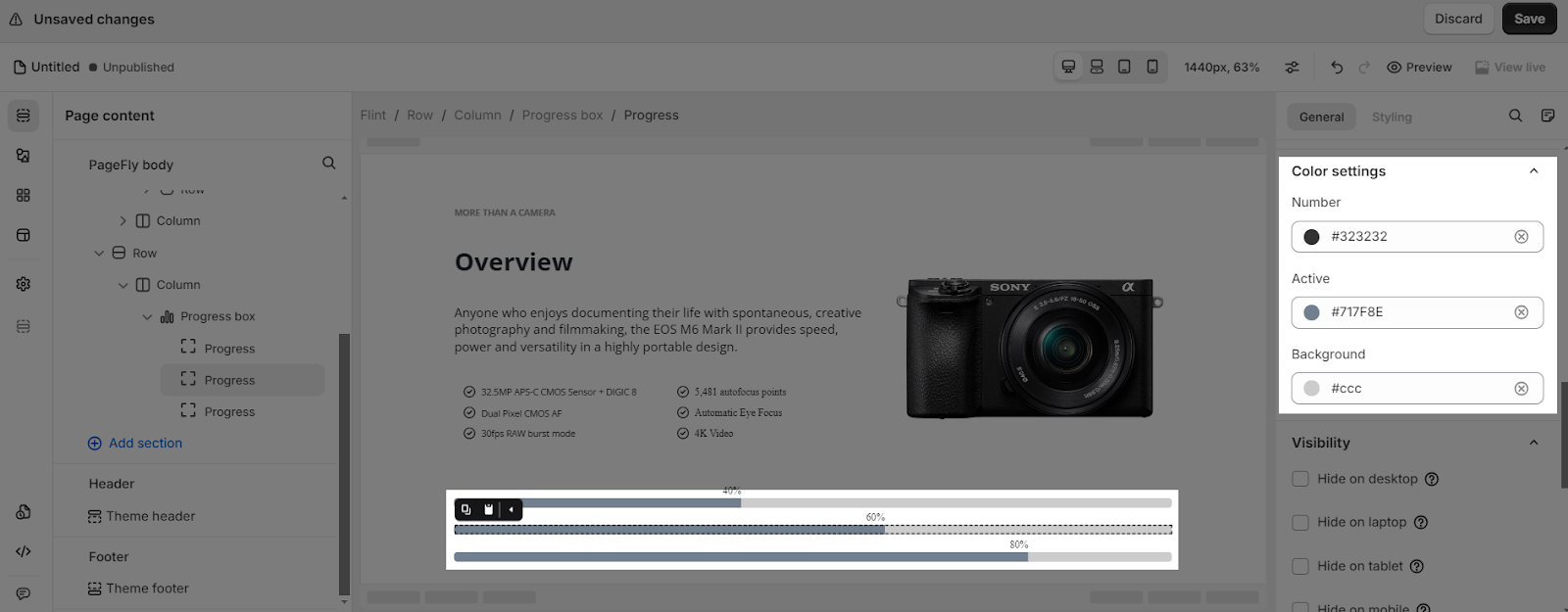
The Styling tab gives you full control over the appearance and layout of the Progress element. You can configure key design aspects such as colors, spacing, typography, backgrounds, borders, etc. For more information, please check this Styling tab guide.
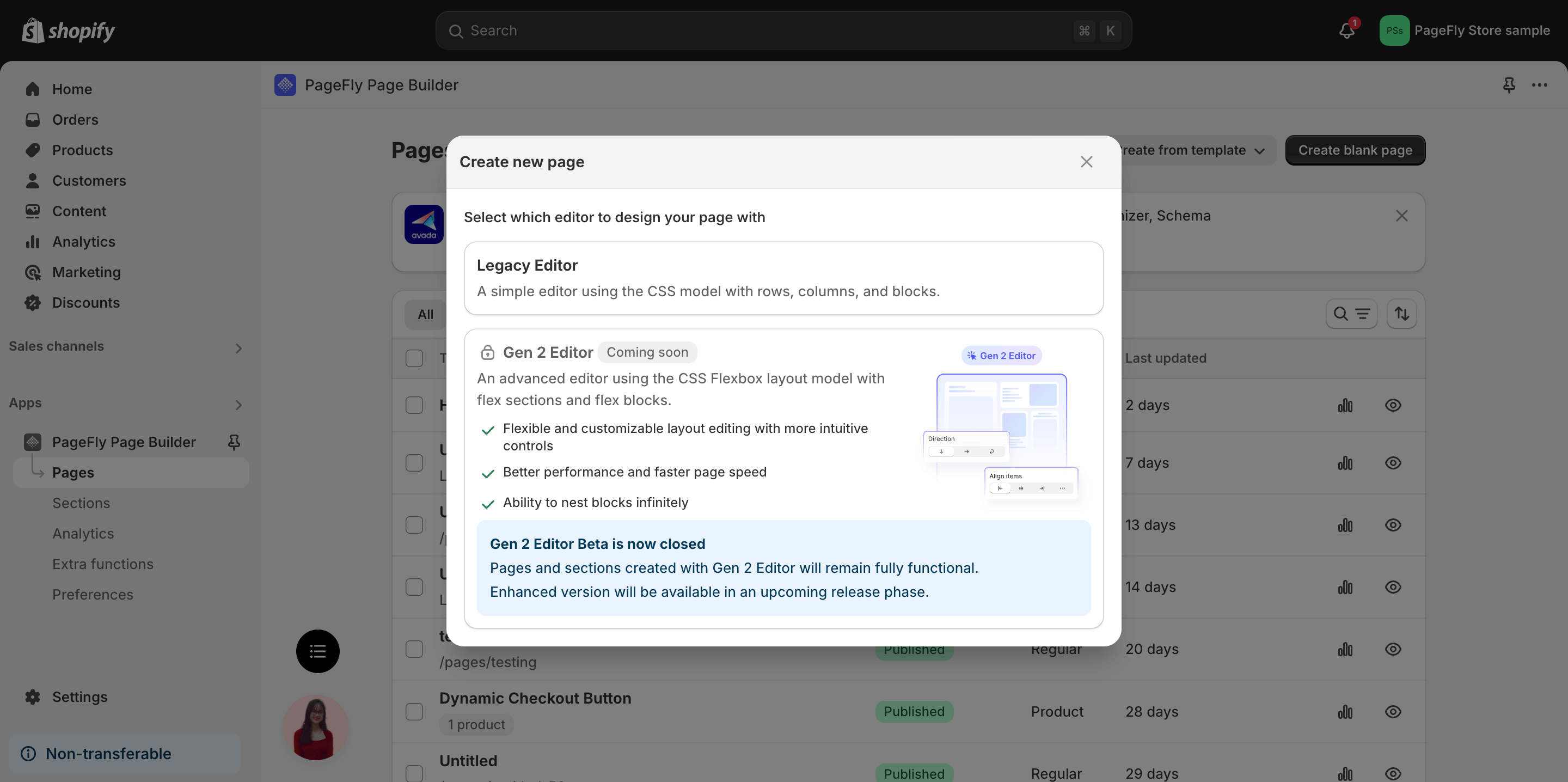
Gen 2 Editor – Styling Tab
- Gen 2 Editor Beta is now closed. Pages and sections created with Gen 2 Editor will remain fully functional. Enhanced version will be coming soon.
- Gen 2 Layout will be available exclusively for Pay-as-you-go pricing model (slot plans).
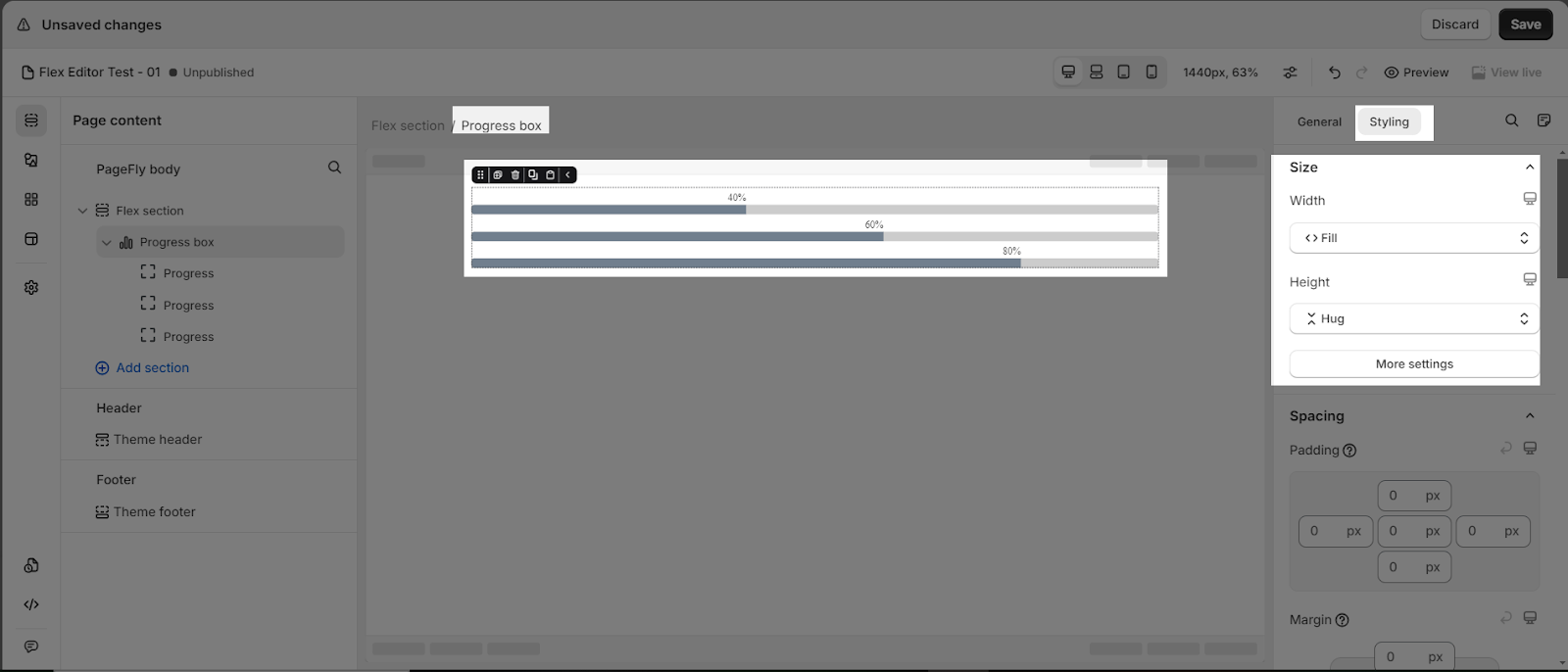
The Styling tab of PageFly’s Gen 2 editor includes the same options as the Legacy editor, with added Size parameters. These parameters allow you to control the width and height of the Progress element.
Width
- Fill container: The element will automatically expand to fill the entire width of the parent container.
- Hug content: The element’s width will adjust to the size of its content.
- Fixed width: This allows you to set a specific width for the element.
Height
- Fill container: The element will expand to fill the available vertical space within its parent container.
- Hug content: The element’s height will adjust according to the content it contains.
- Fixed height: You can set a specific height for the element.
More settings: Set max and min width, max and min height for the element.
You can check more information about other settings in the Styling tab of the flex editor here.
Use Cases
- Show Product Features For product pages, use progress bars to highlight key features and specifications in an engaging visual way.
- User Progress Tracking For sites with courses, challenges or gamification, use progress bars to motivate users by showing their advancement.
- Showcase Project/Task Completion Use the progress bar to visually represent how far along a project or task is. This works great on service pages or portfolio sections.
Tips And Best Practices
- Use contrasting colors for the active/completed portion to draw attention.
- Don’t overcrowd the page – limit to showing only the most important progress metrics.
- Avoid using progress bars for purely decorative elements without real data.
Frequently Asked Questions
What is a PageFly Progress element?
PageFly Progress element is designed to visualize boring data and information, as it is one of the important content elements that should be used on Shopify Page.
Why should I use PageFly Progress elements?
Normally, the PageFly Progress elements are used to visually represent the completion of a task, project and operation system.