About General Tab
PageFly Element General provides you with unique options to tailor your PageFly pages.
Configure The General Tab
There are 5 groups of parameters that all PageFly Elements contain. In this article, you will learn about Element General Settings The Five Parameters:
- Content
- Action
- Visibility
- Attributes
- Animation
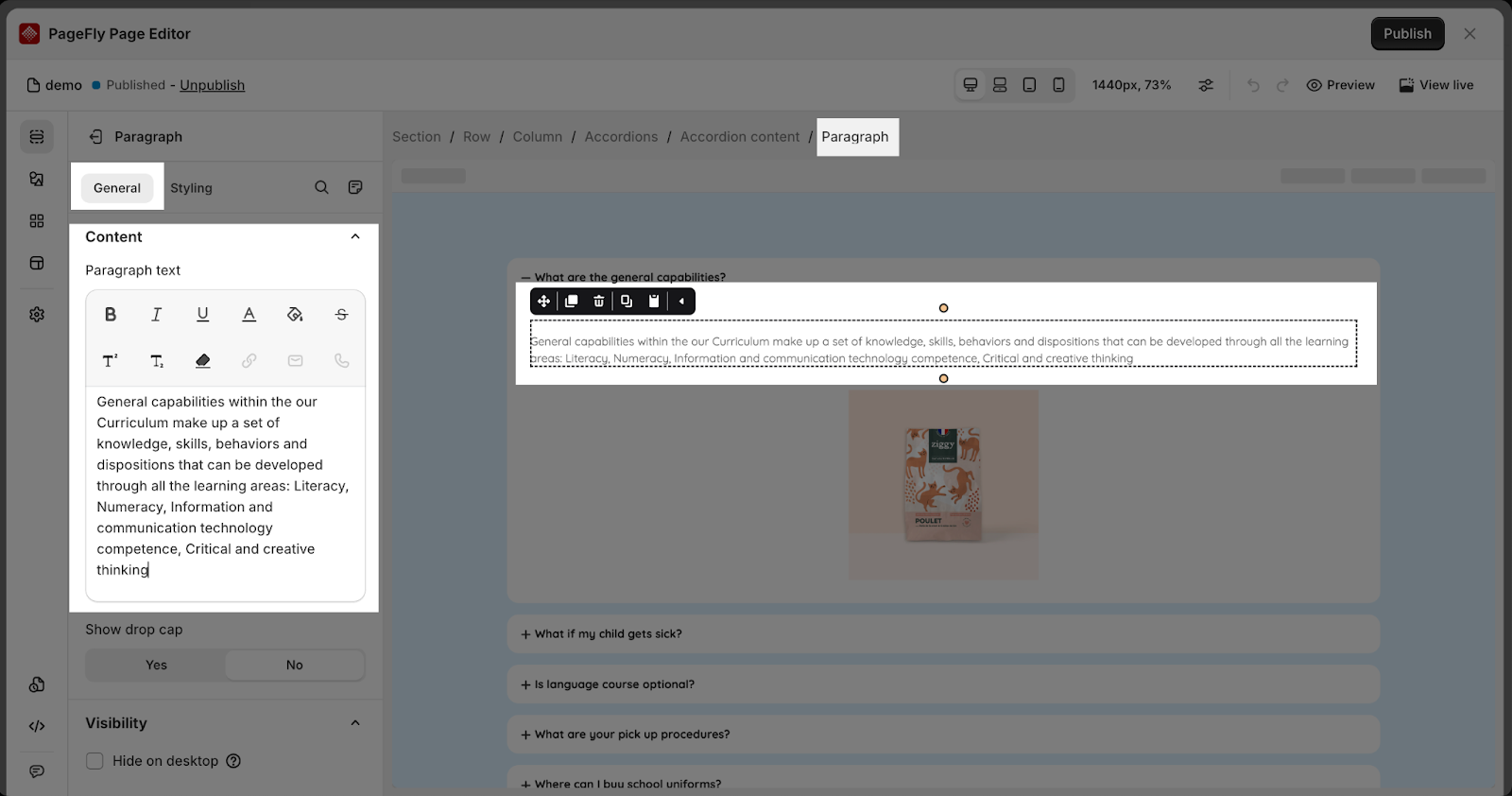
Content
Content is a parameter of the General Tab Configuration – Element General Settings, which is used for creating and editing text, selecting images, and so on.
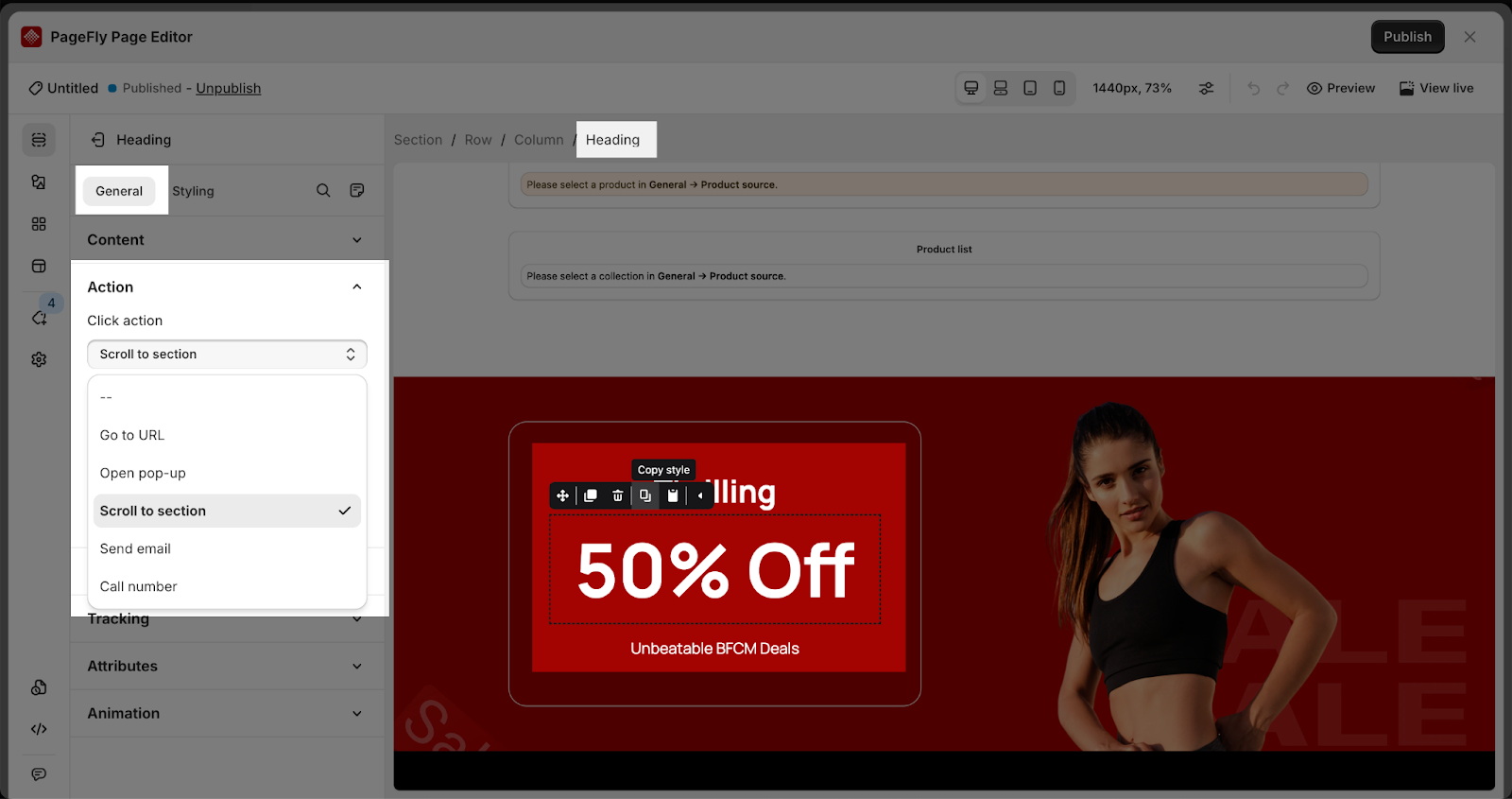
Action
Action is a parameter that allows you to set up for customers to quickly access the other links, sections, send an email or make a phone call upon a click, without leaving the page.
Available options for click option include:
- Go to URL
- Open pop-up
- Scroll to section
- Send email
- Call number
For details on how to use click action, please refer to this article.
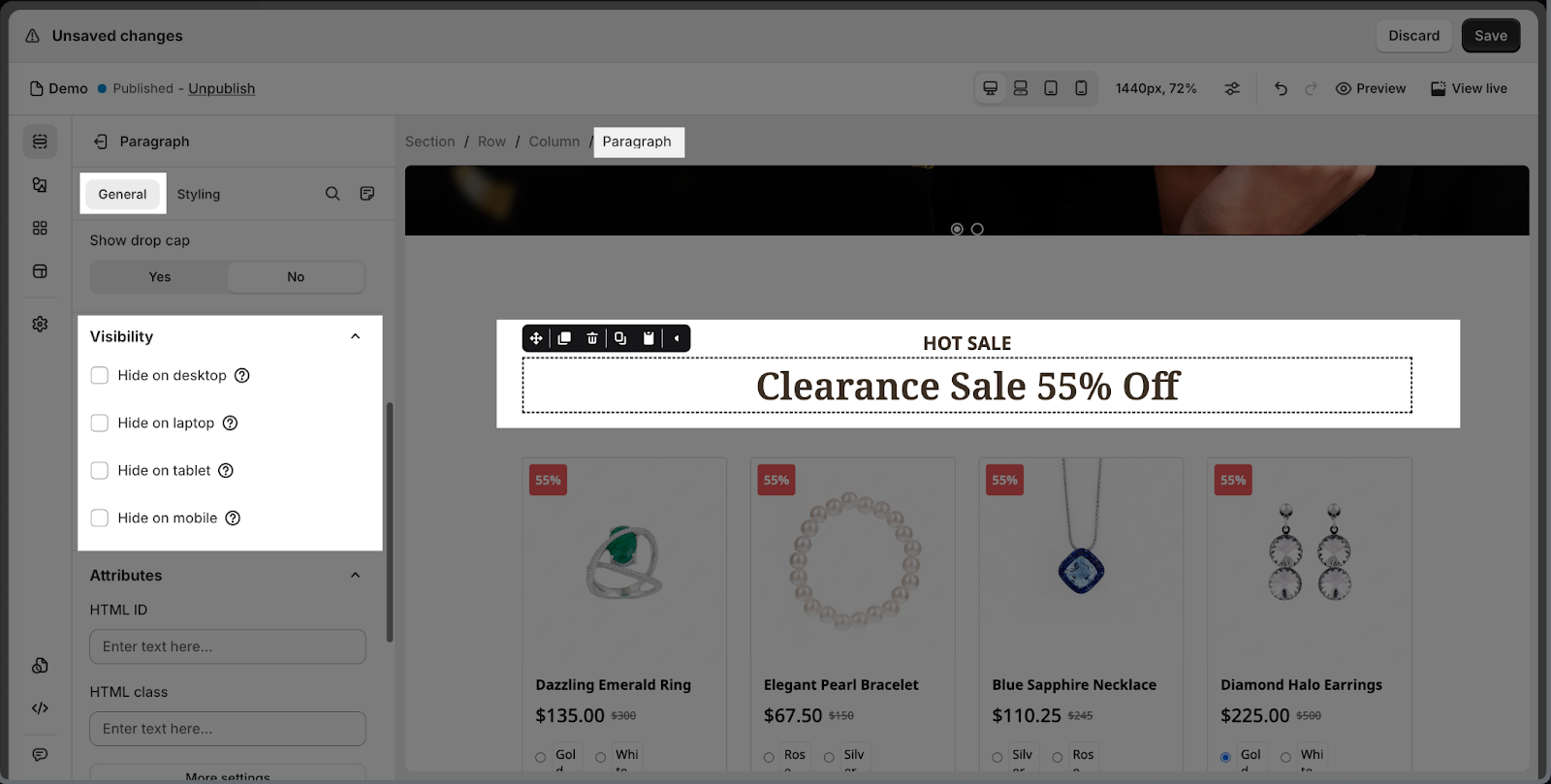
Visibility
In the example below, we choose a paragraph element and see how the Visibility parameter is applied to this element
What Is Visibility?
This parameter of the General Tab Configuration – Element General Settings, is helpful if you want to hide elements in different devices.
You can choose to hide the element on specific devices:
- Hide on desktop
- Hide on laptop
- Hide on tablet
- Hide on mobile
Visibility Examples
Let’s see how it works:
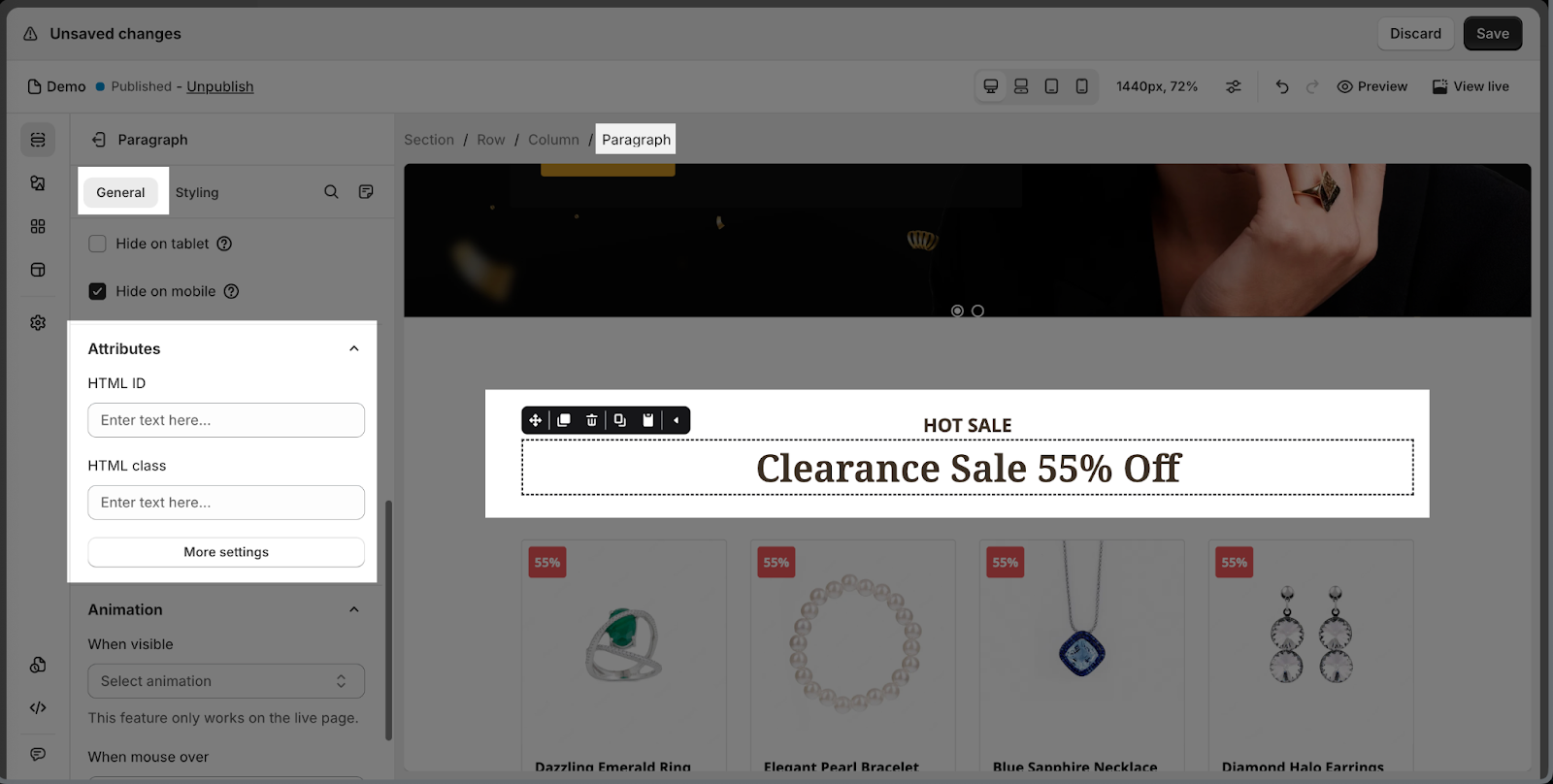
In this example, we will hide the paragraph element with text “Clearance Sale 55% Off” on the Mobile device. Simply, we need to enable the Hide on mobile option of the Visibility parameter.
Switching to the Laptop, Tablet device, the paragraph element is still there.
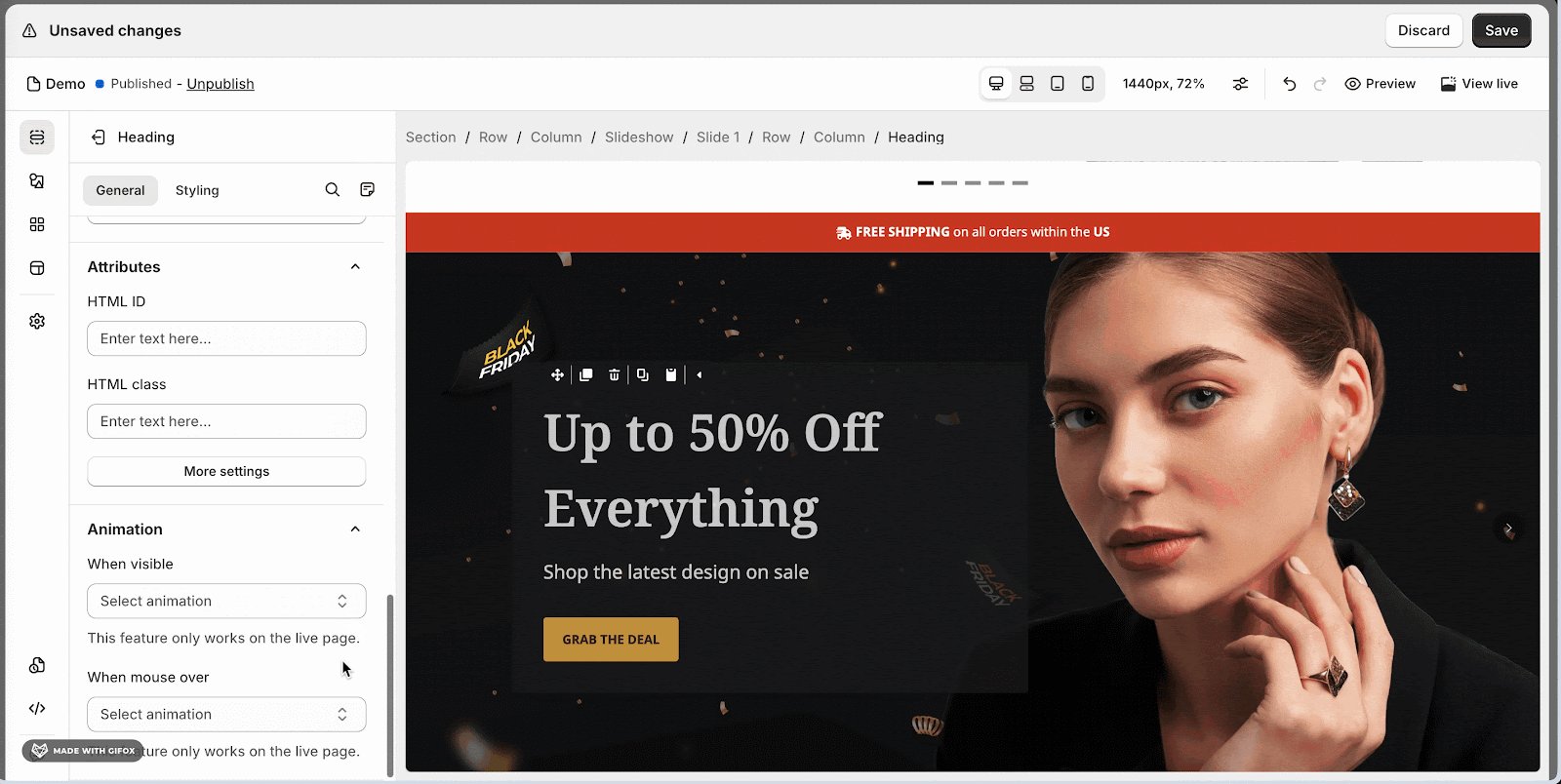
Attributes
You can set a custom value for several native attributes of the element HTML code so that you can later use it in custom CSS/JS code. Supported attributes are as follows:
- HTML ID
- HTML class
Besides native attributes, you can define custom attributes for more advanced customization.
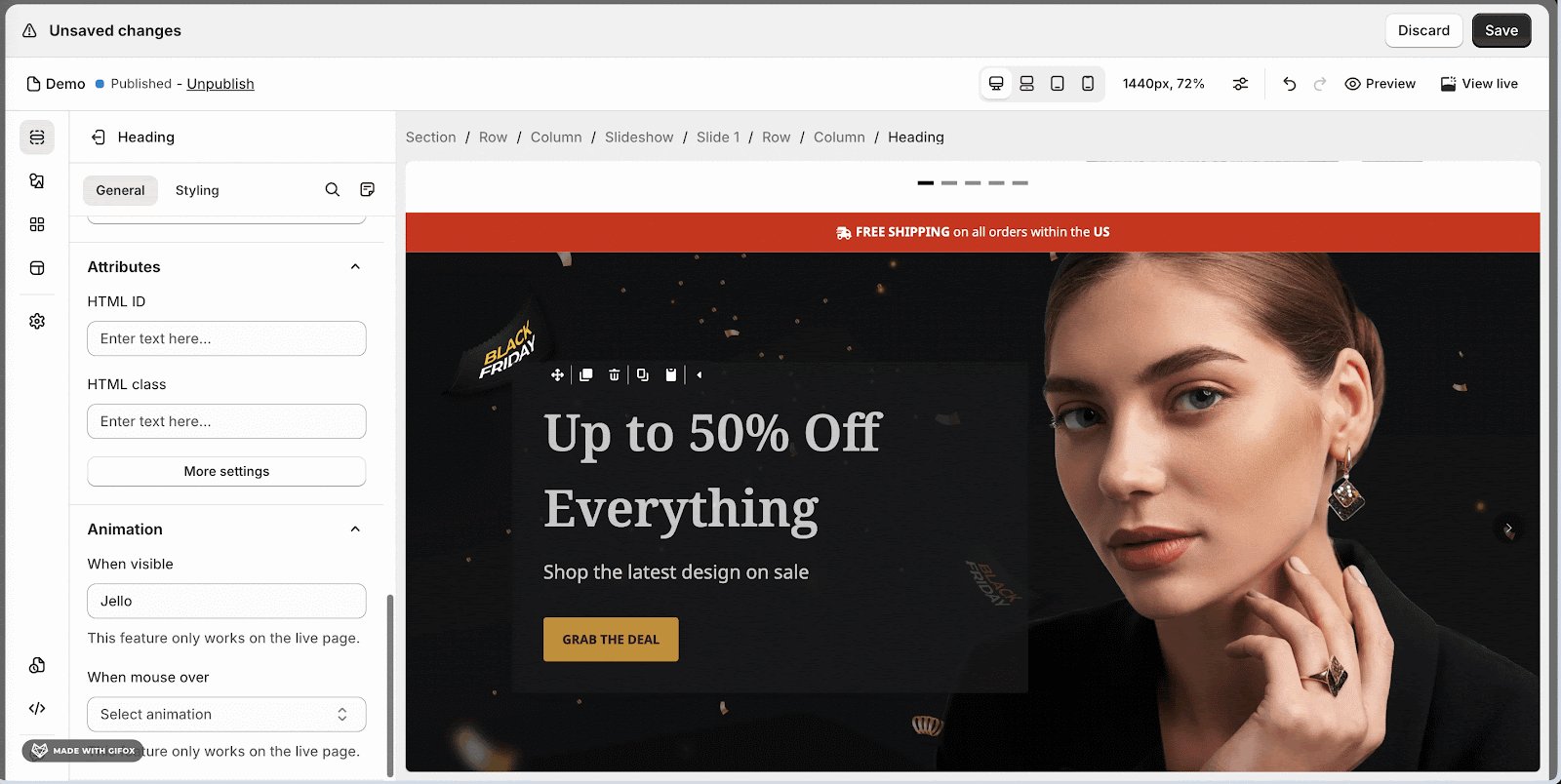
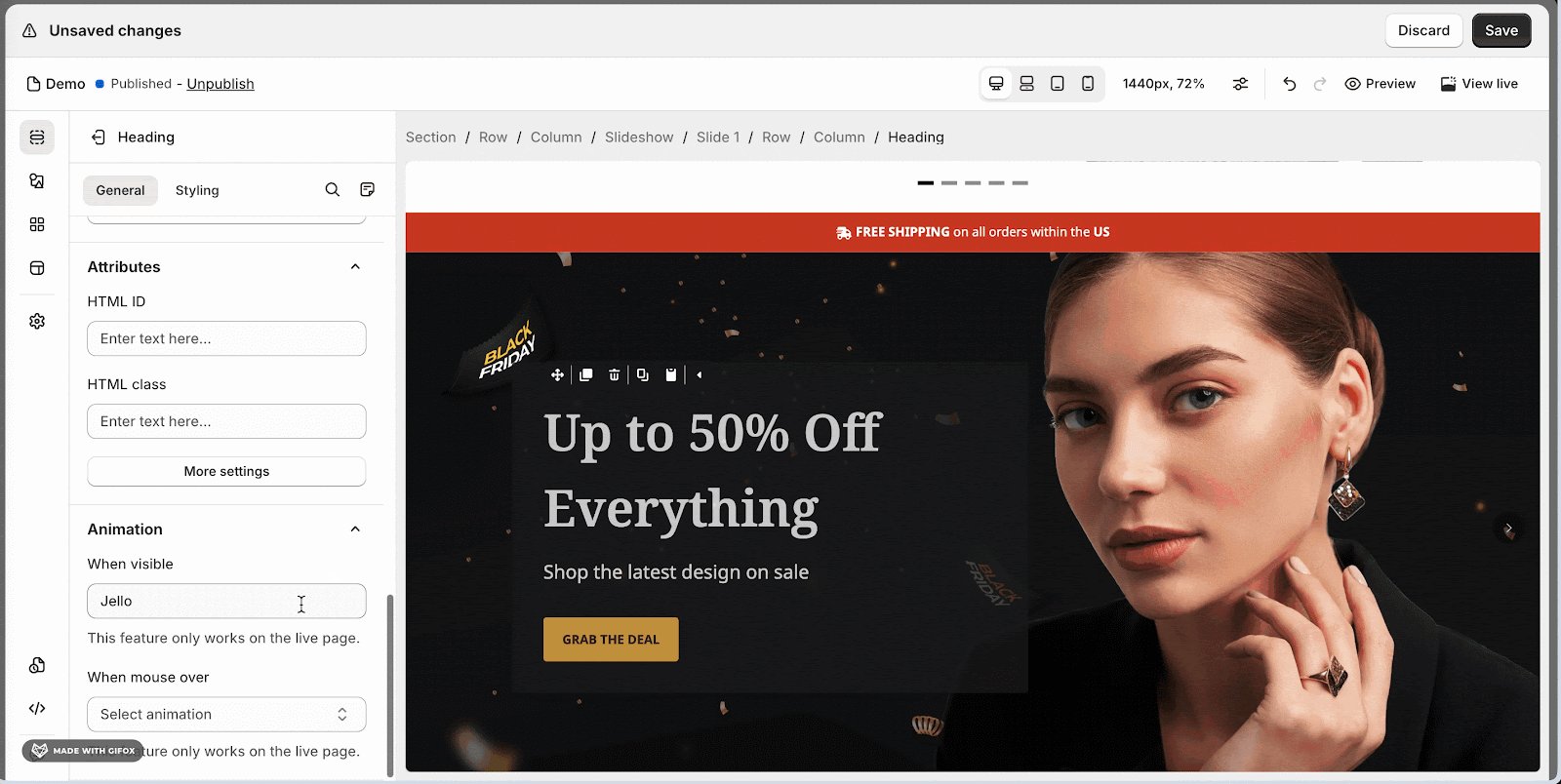
Animation
What Is Animation?
There are 2 cases when you can add an animation to the elements to spice up your page.
- When visible: Choose the animation to apply to the element when a visitor sees it for the first time.
- When mouse over: Choose the animation to apply to the element when a visitor moves the mouse over it.
Each case gives you many animation choices.
You can watch this video tutorial for more details:
Animation Examples
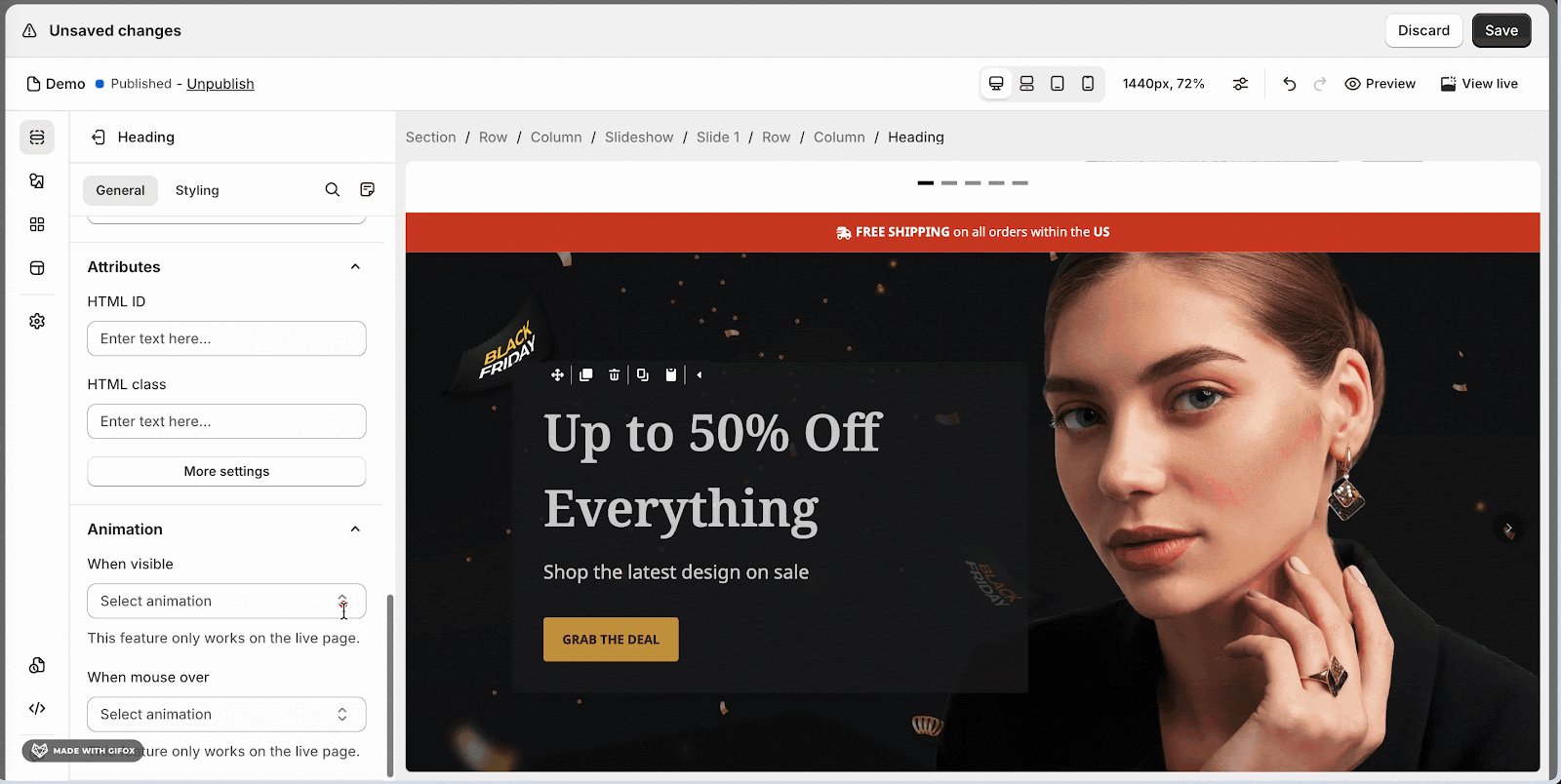
How To Delete Animation
Here you just need to click on the X button to remove the animation.
Frequently Asked Questions
1. Does the visibility function also work on the live view?
Yes. But before that, remember to save and publish your PageFly pages first.
2. Can I use random names for custom attributes?
Currently, only valid attribute keys will be accepted. You can check the HTML attribute reference.