This article will guide you through the top navigation of the PageFly editor page, helping you understand and navigate PageFly effectively.
The Top Navigation is a menu bar where you can:
- Add or Change the Page Title
- Check Page Status
- Check or Switch Device View Mode
- Configure Canvas Size
- Enable settings for the page
- Undo / Redo changes
- Save / publish / unpublish page
- Go to the Preview page
- Go to the Live page
- More actions: Page Templates, Page Settings and Go to theme editor
- Check Background process
- Search for help source
2. Details
2.1. Page Title
In the top left of the page, you will find the Page Title area. Click on it to Add or Change the name of the page.
2.2. Page Status
You can see the status of your page is published or unpublished in these features. Along with that, you can check the saving status of the page next to it.
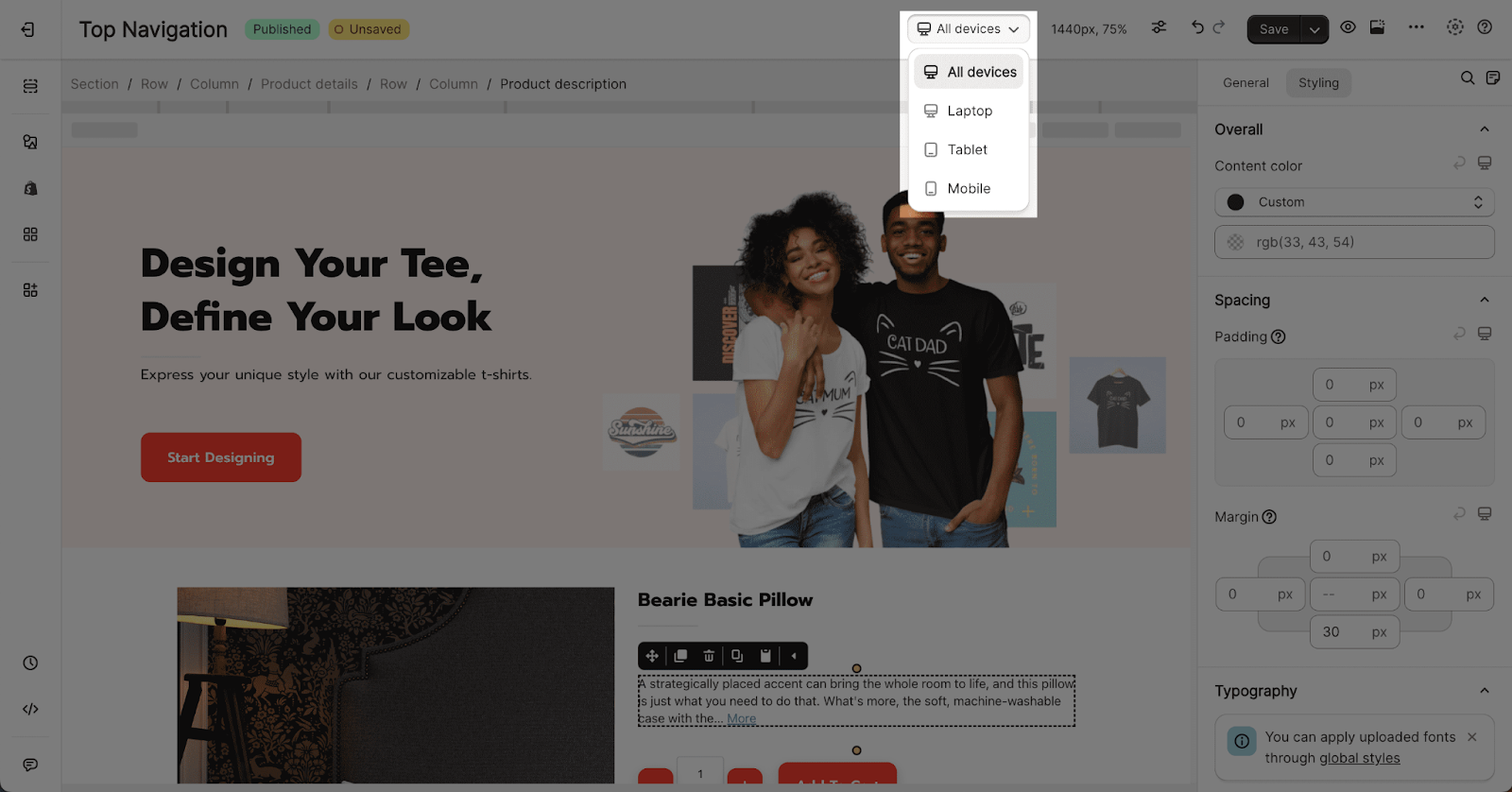
2.3. Device View Mode
You can switch among devices to check responsiveness of the page. Click on the icon to open the dropdown menu to select from: All devices, Laptop, Tablet and Mobile view.
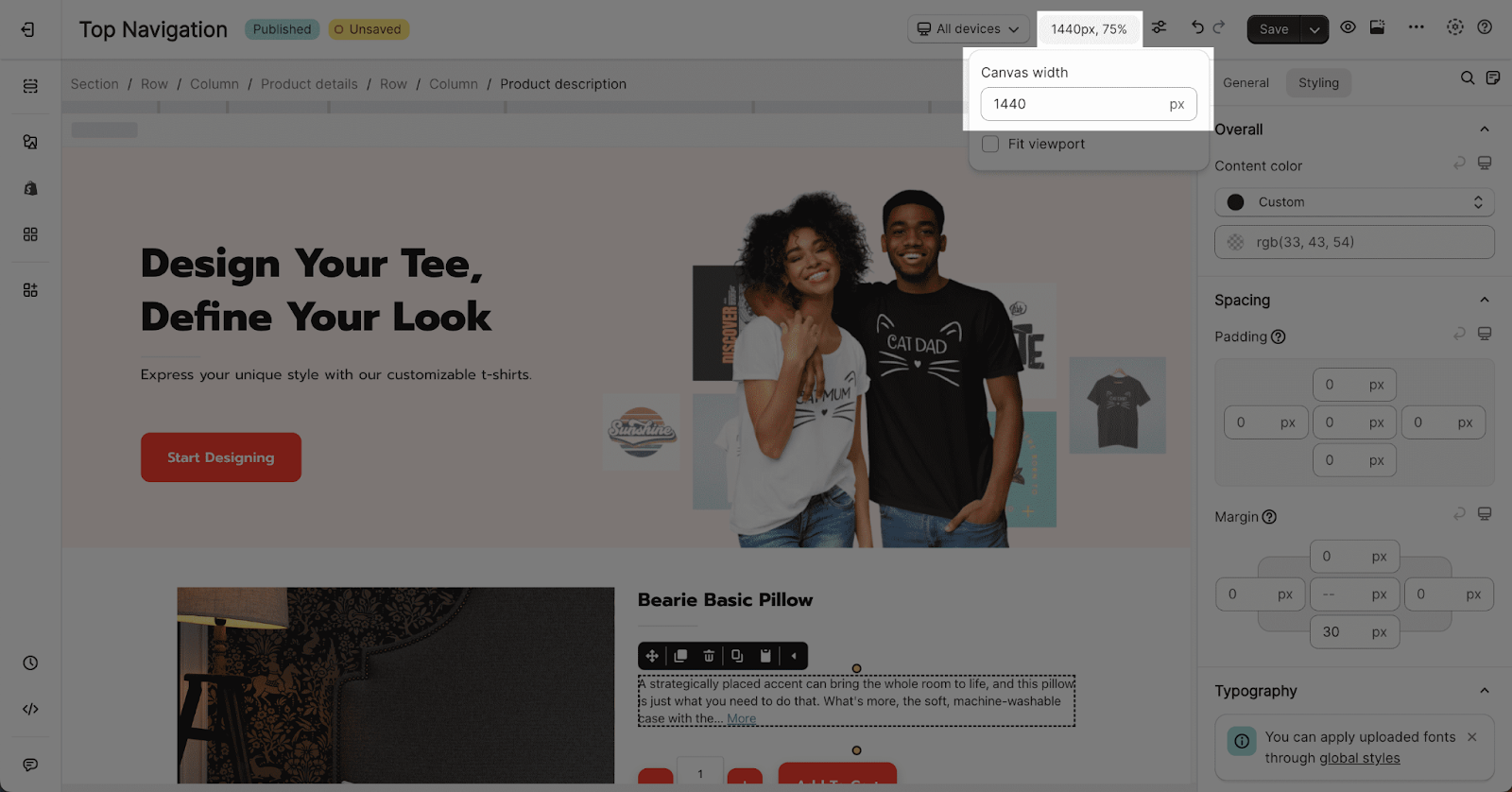
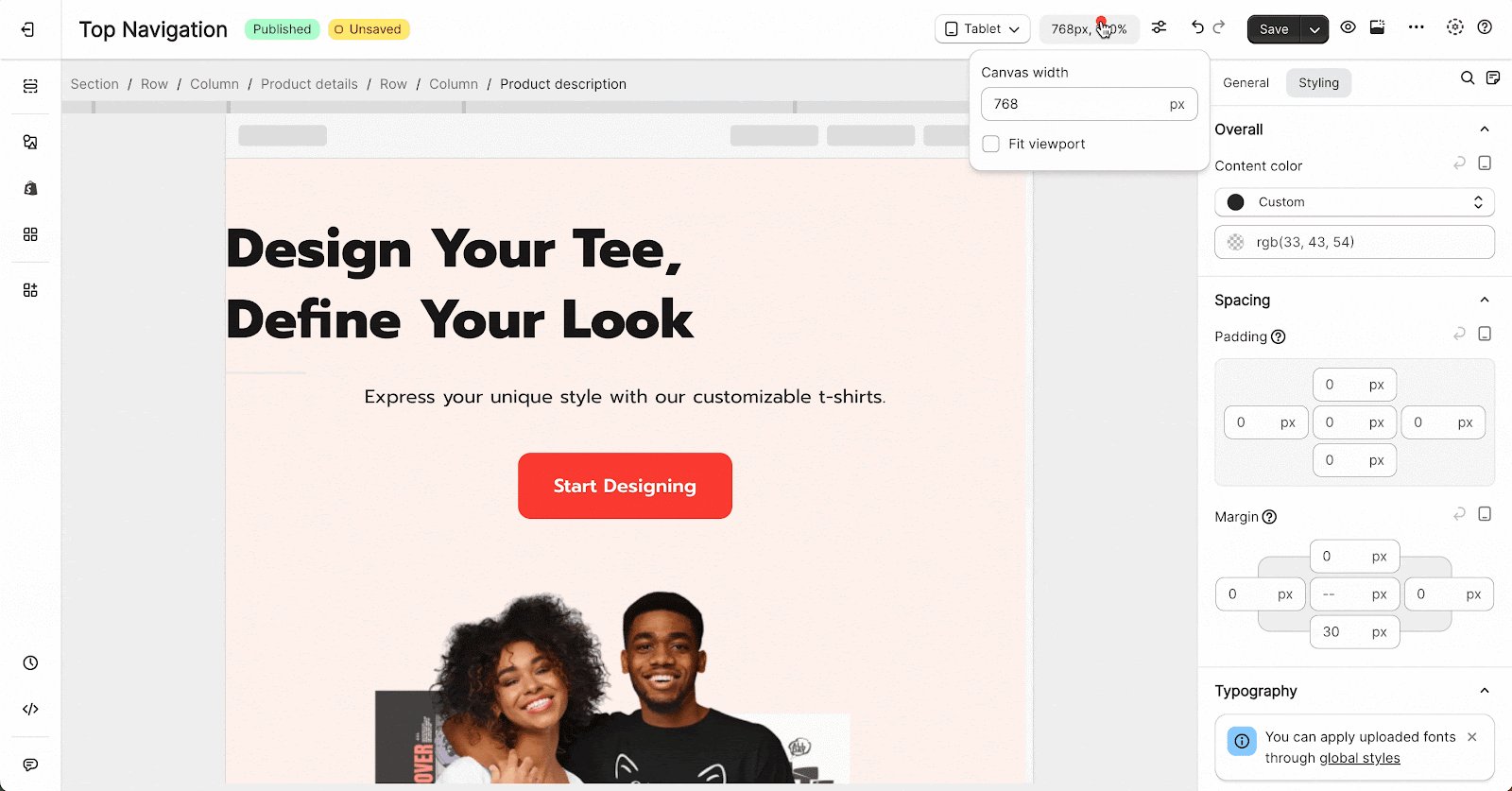
2.4. Canvas Size
In the Canvas Size settings, you can set a specific width for viewing your page on different devices. This ensures that every section and the full page look good on various screen sizes. Here are the width ranges you can choose from:
- All devices (desktop) mode: 1200px – 10000px
- Laptop mode: 1025px – 1199px
- Tablet mode: 768px – 1024px
- Mobile mode: 0px – 767px
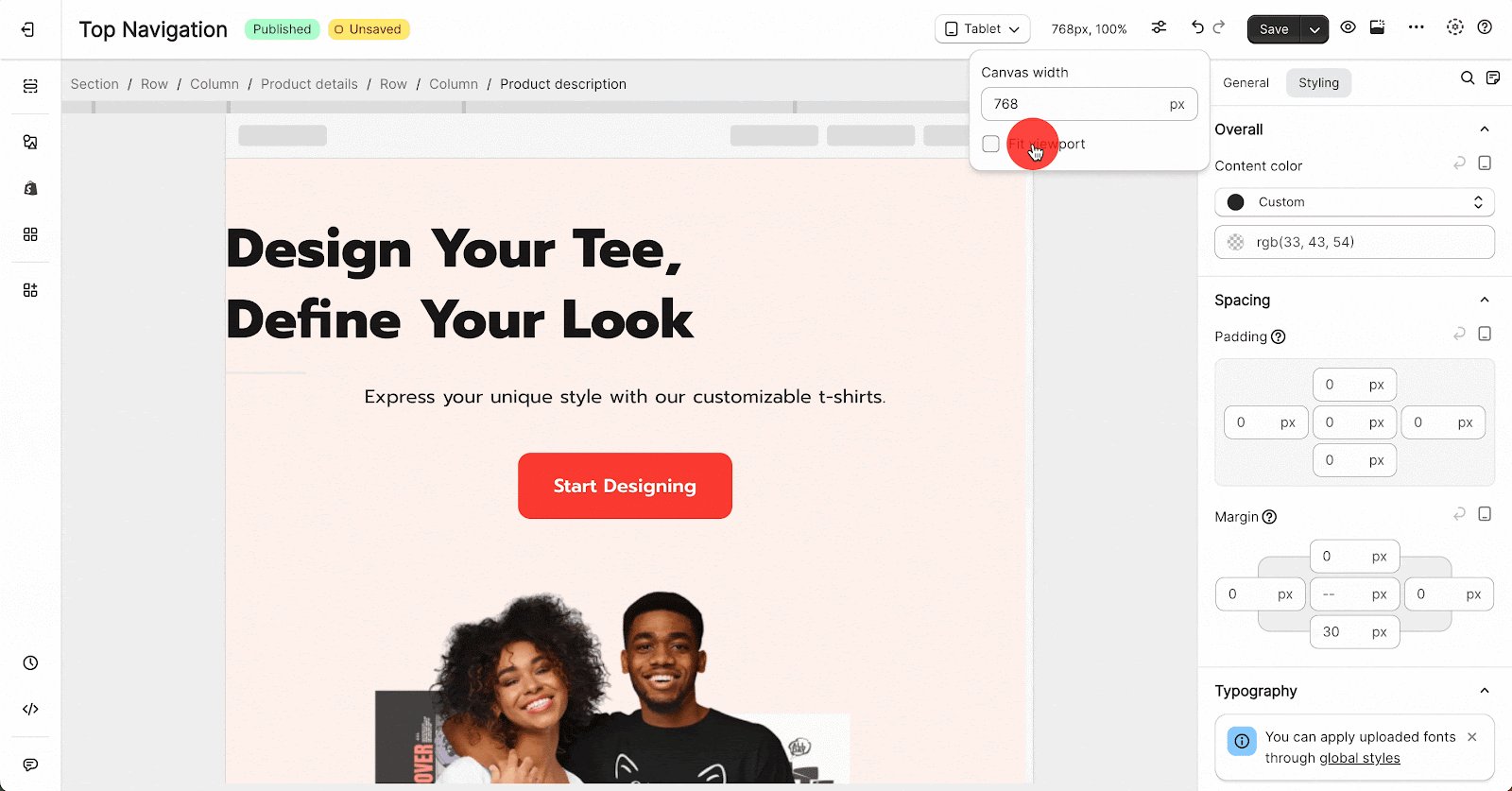
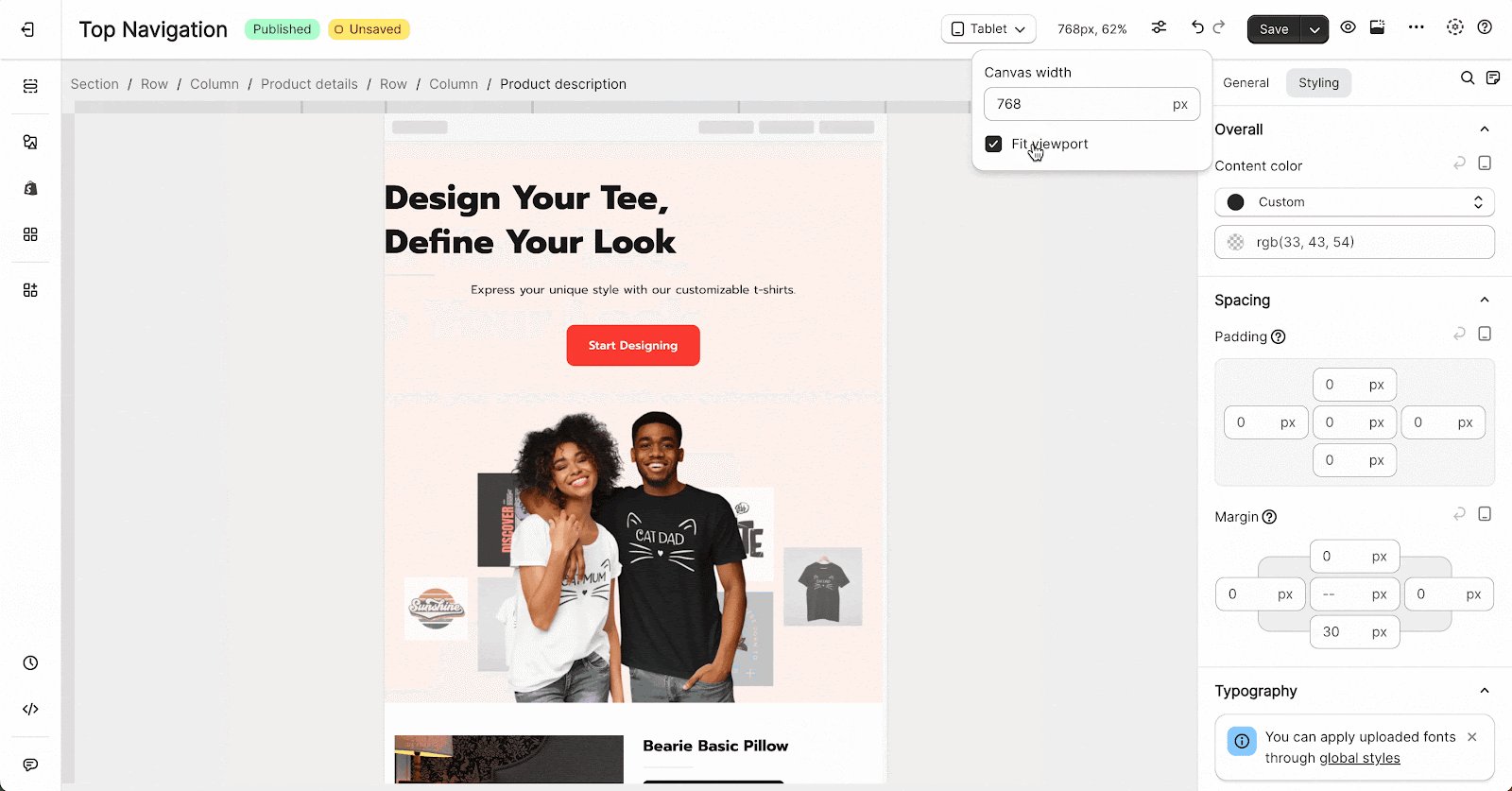
Additionally, you have the option to make the canvas fit the viewport. The ‘Fit Viewport‘ function adjusts the canvas height to match the width and height ratio for each device. This is useful for checking if a section fits within one scroll, which can help improve your page’s conversion rate optimization (CRO).
2.5. Settings Dropdown
In the settings dropdown menu, you have the option to enable the following features:
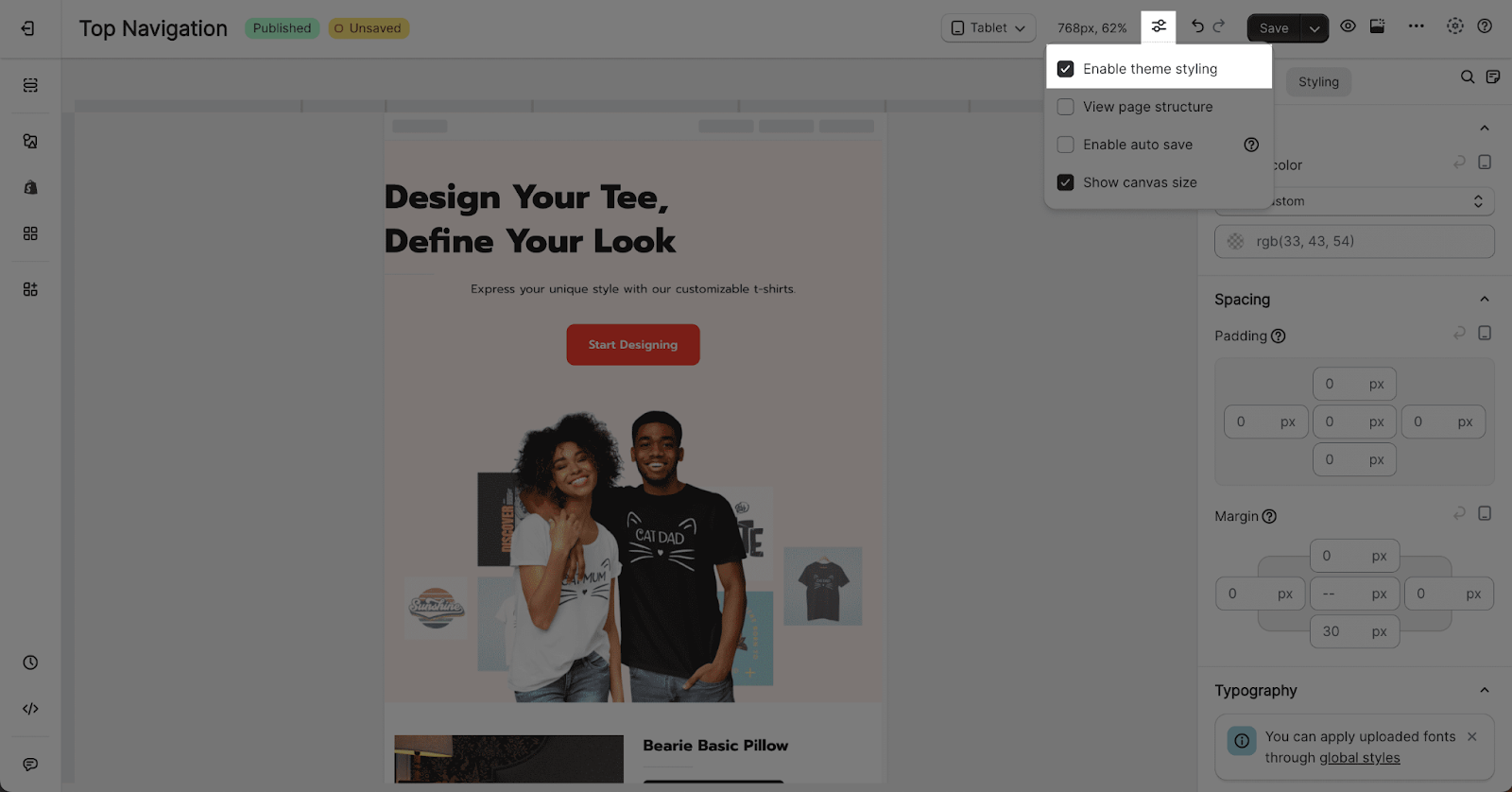
- Theme Styling: This feature lets you apply your theme’s styling within the editor, offering a more intuitive editing experience. When Theme Styling is enabled, the actual header/footer and other design elements of your Shopify theme become visible.
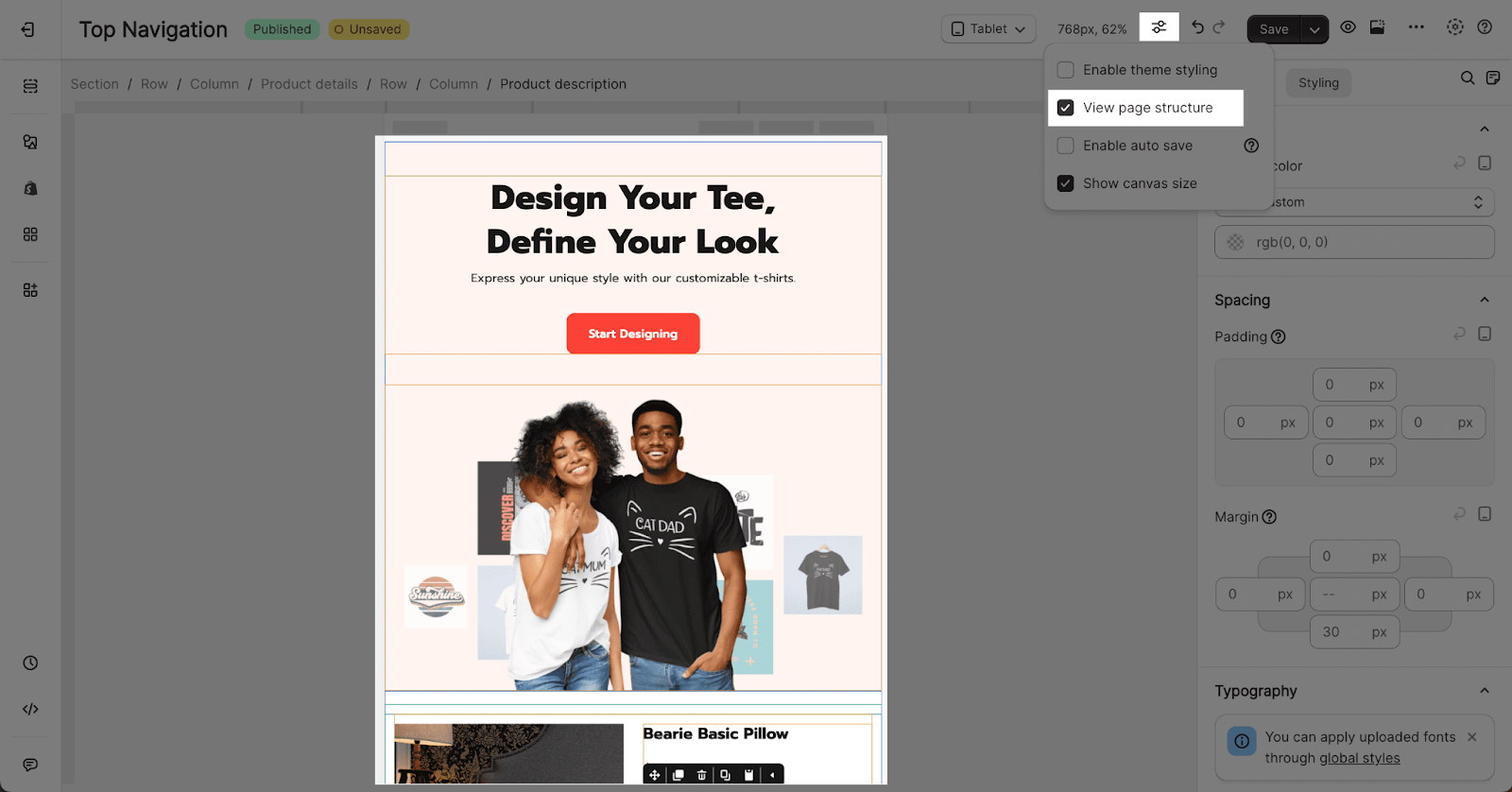
- View Page Structure: Enables you to see your page’s structure directly on the canvas, providing an overview of the entire layout.
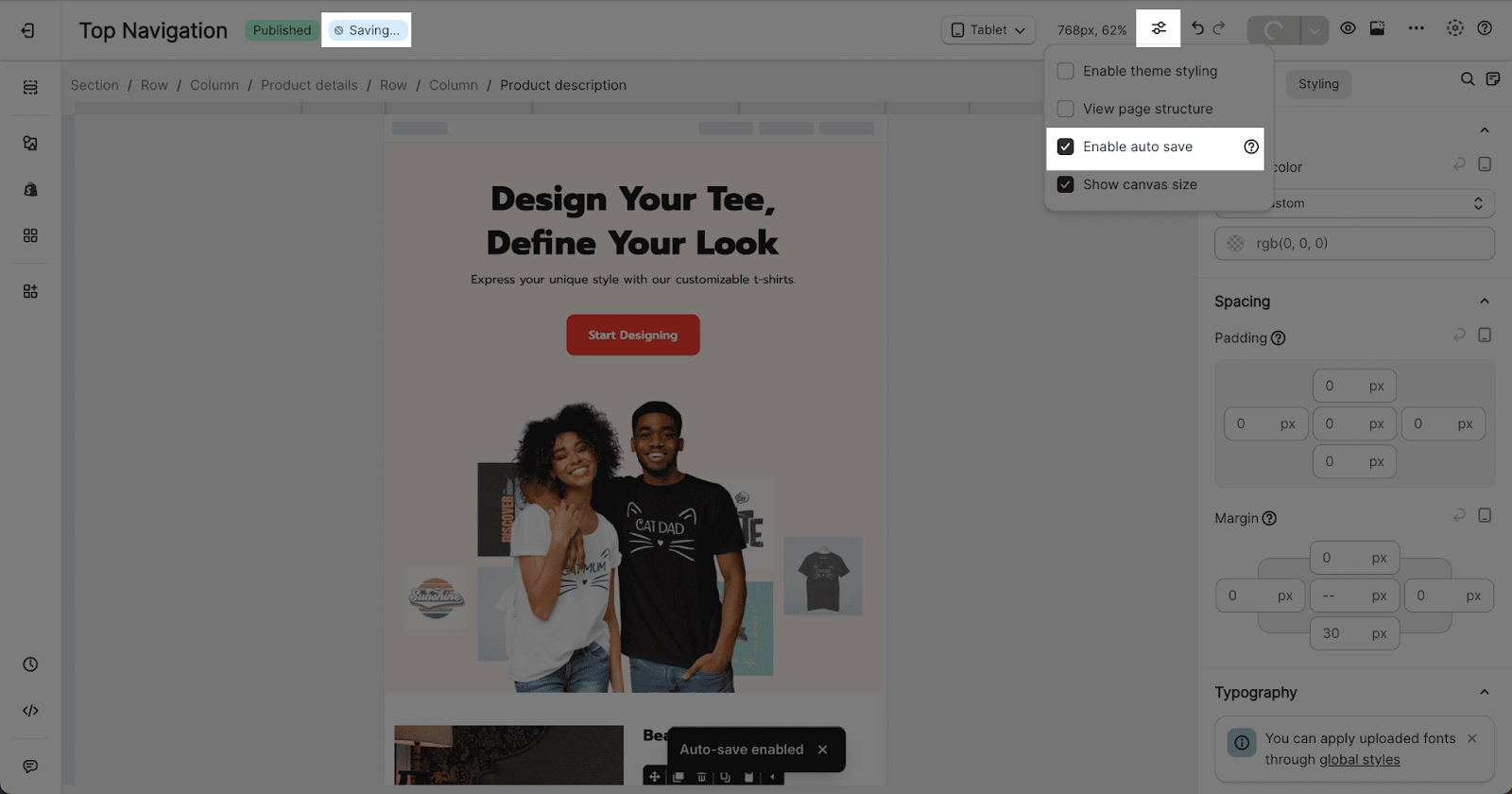
- Enable Auto Save: With this option activated, the system automatically saves every change made in the editor. For more information on this feature, refer to the linked article.
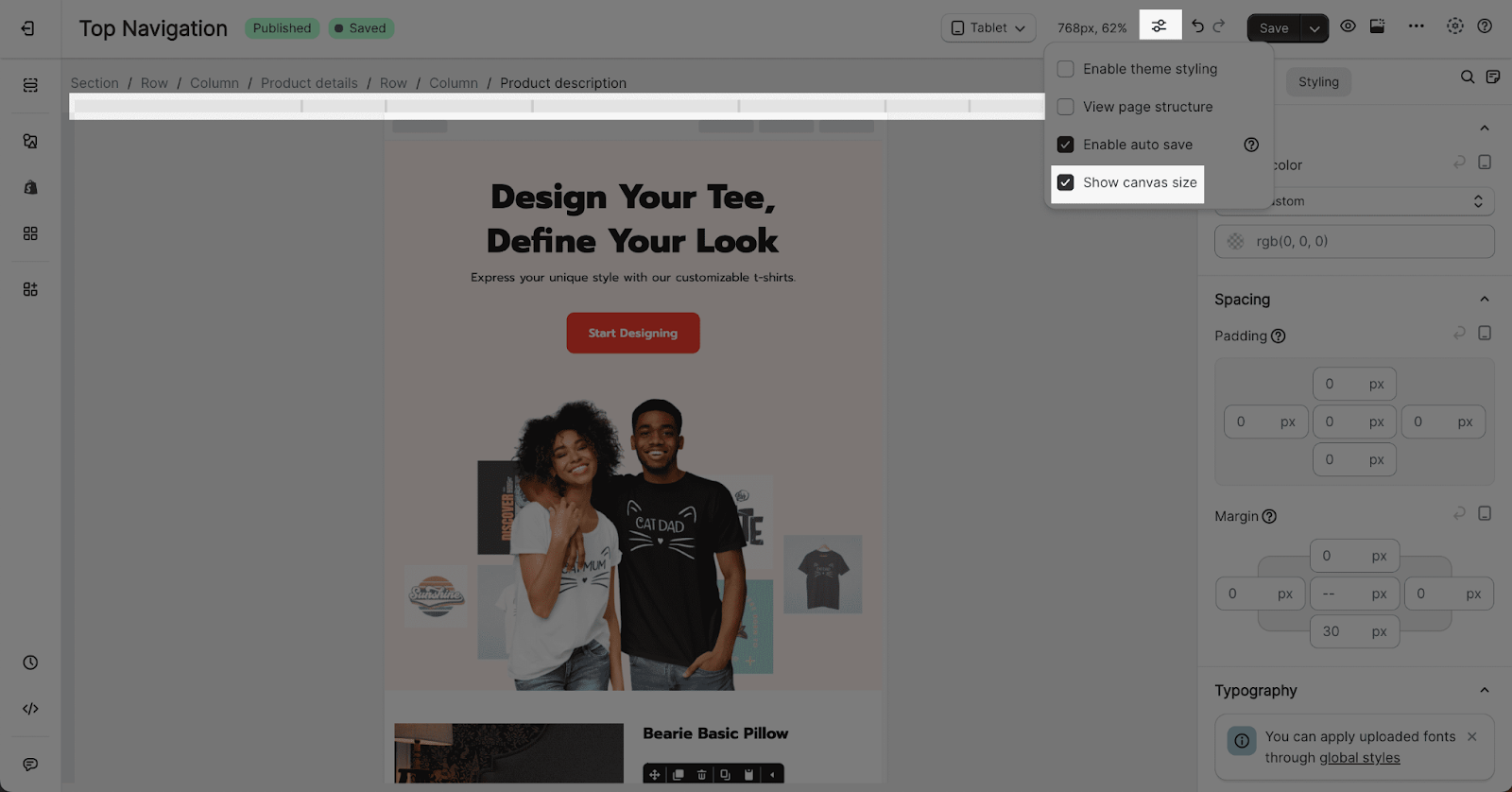
- Show Canvas Size: Displays a ruler on the canvas, allowing you to view the standard proportions for each device. This feature helps in adjusting sections to improve your page’s conversion rate optimization (CRO) and is most effective when used in conjunction with the Canvas Size function.
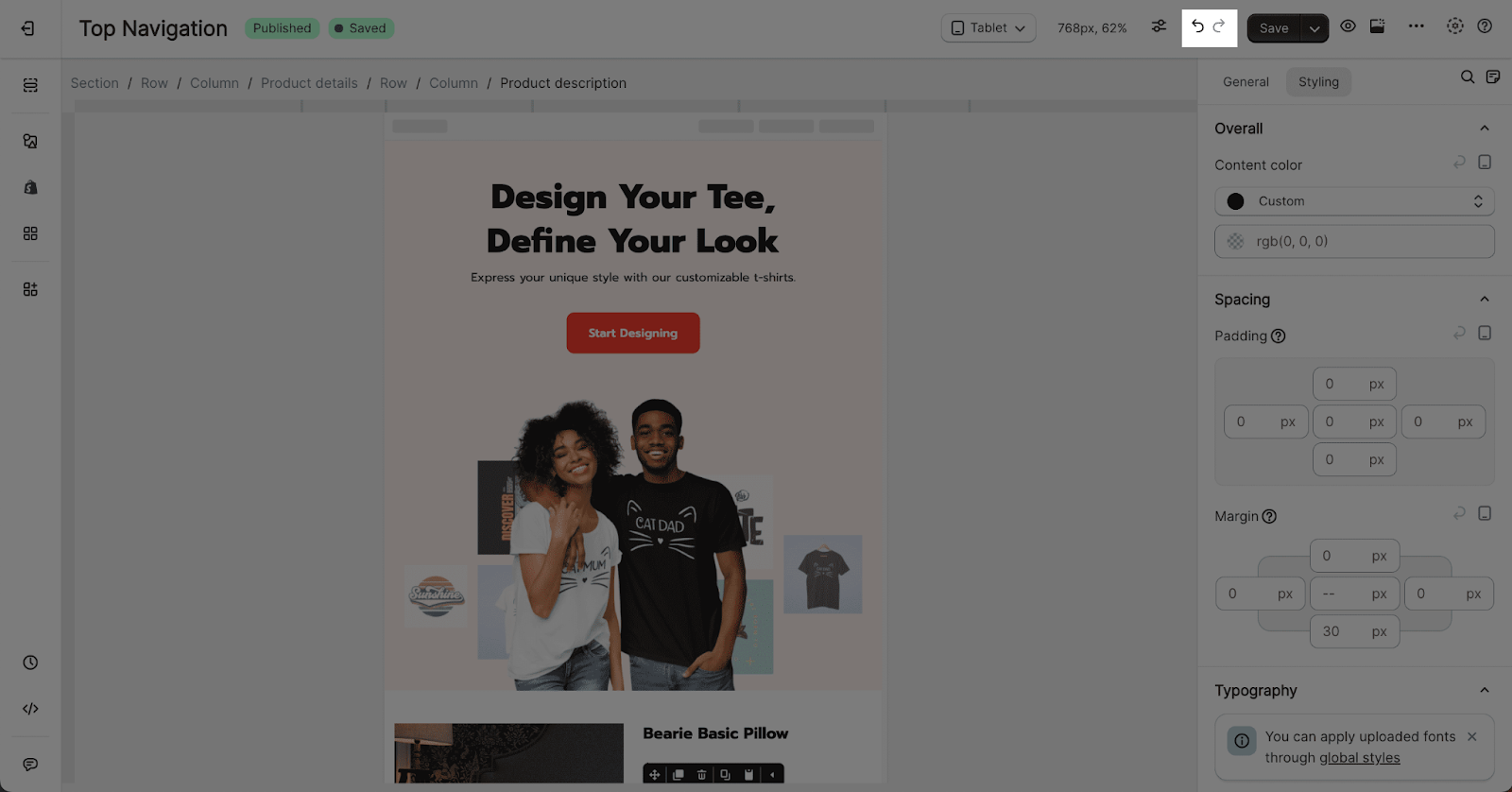
2.6. Undo / Redo
You can undo or redo the last actions that have been made.
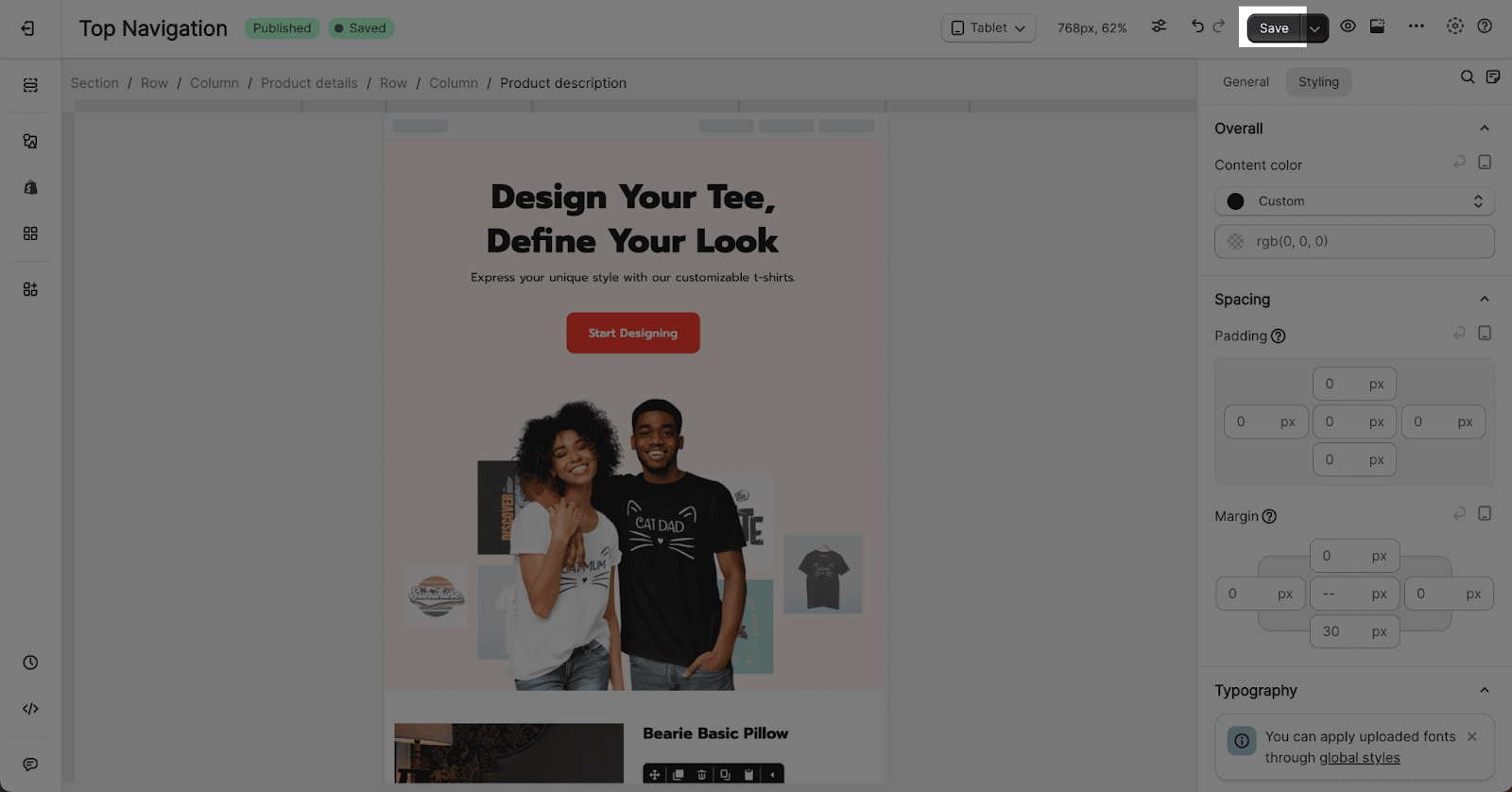
2.7. Save
You can click the Save button to manually save all the changes you’ve made.
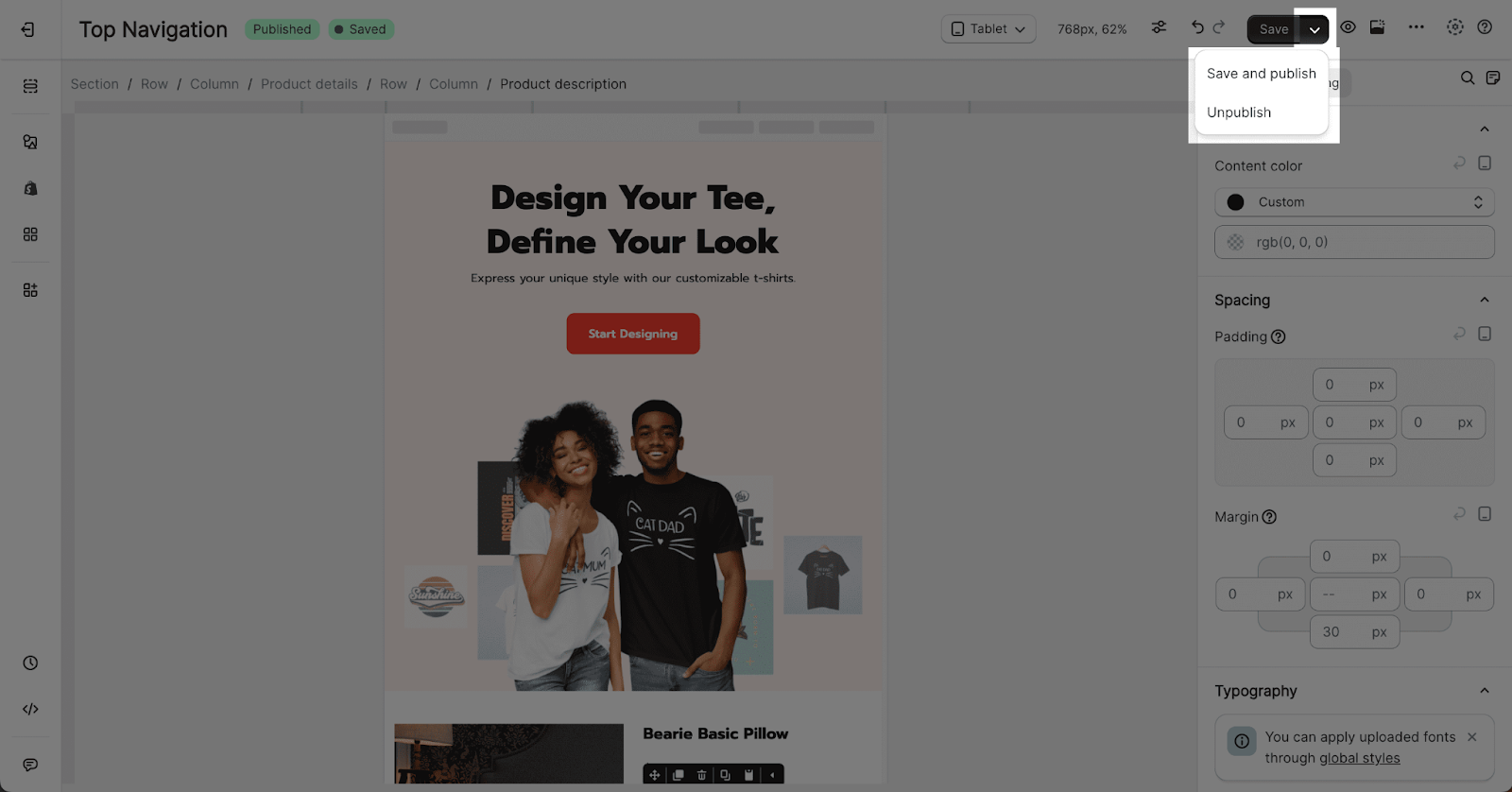
To publish or unpublish the page, click on the arrow icon next to the save button.
- Select “Save and Publish” to make all the page’s changes live on your store.
- Choose “Unpublish” to remove the page’s content from the live store.
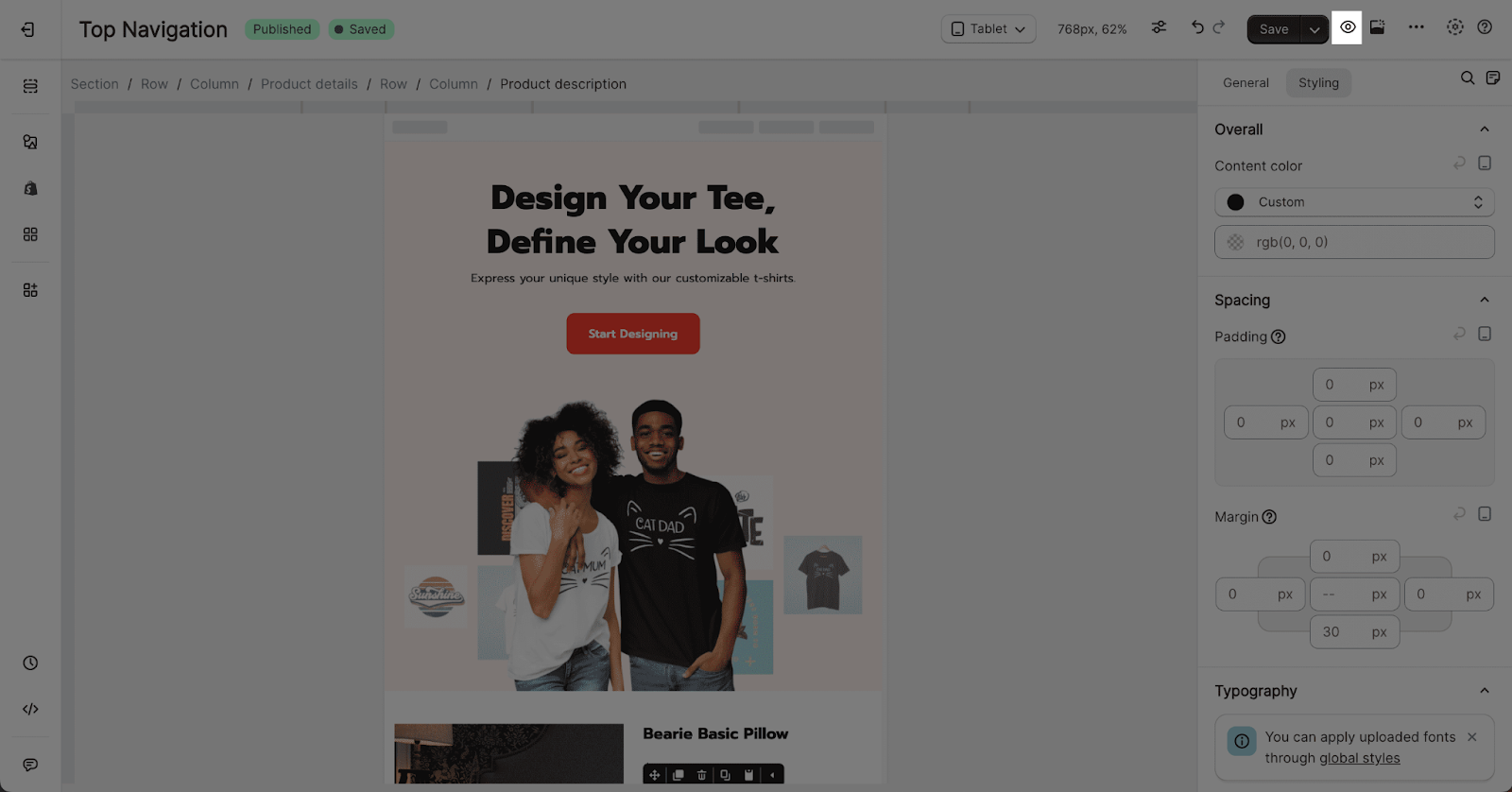
2.8. Preview
After saving your page, you can view it in Preview mode. If you prefer not to publish your page until it’s complete, simply save your changes and then review them in preview mode. This allows you to see how the page looks before making it live.
2.9. View Live Page
You can only see your page in your live store with View Live page mode when you select publish this page:
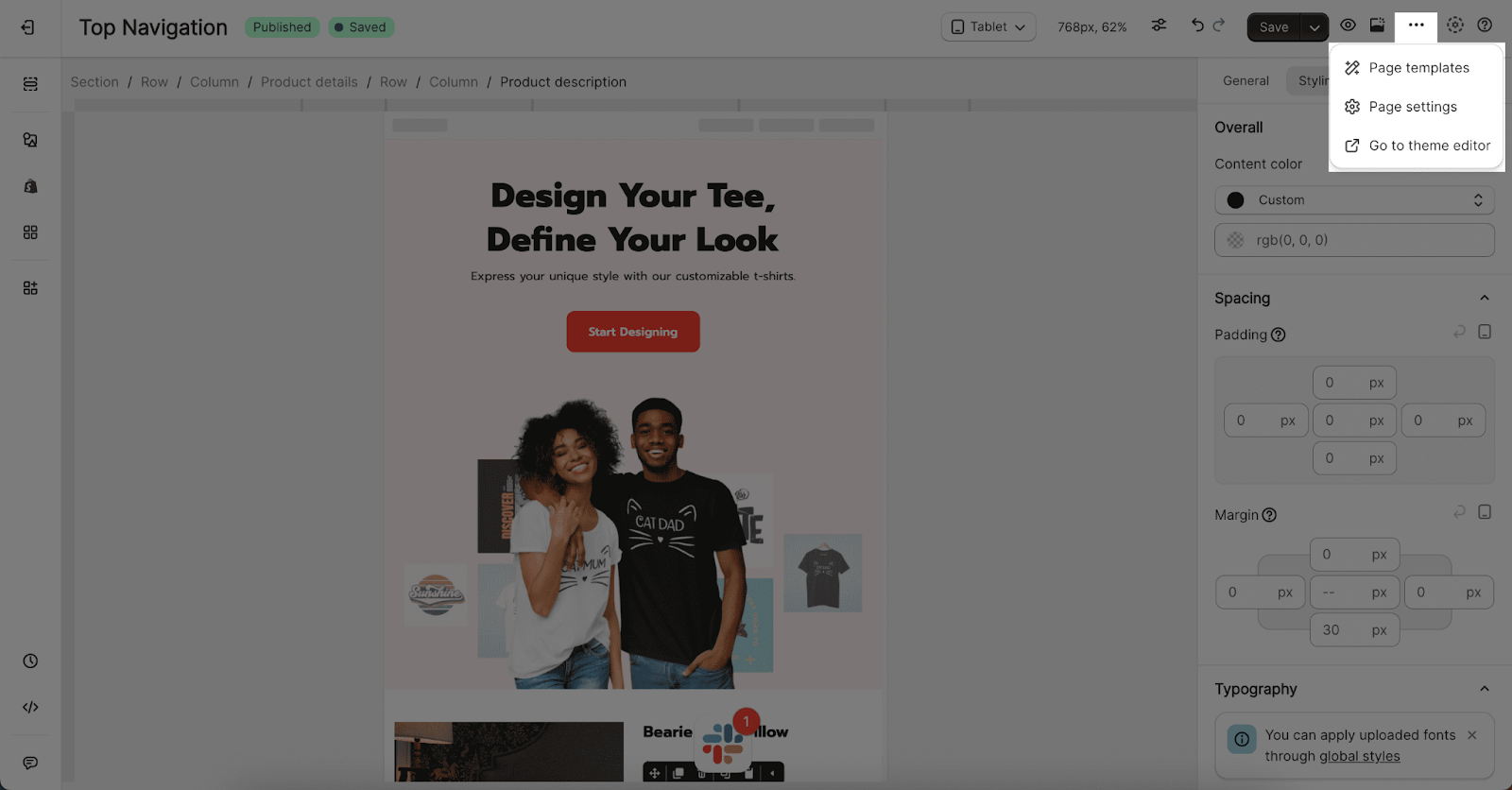
2.10. More Settings
In More settings, you can access the Page Template, Page Settings And Visit Theme Editor.
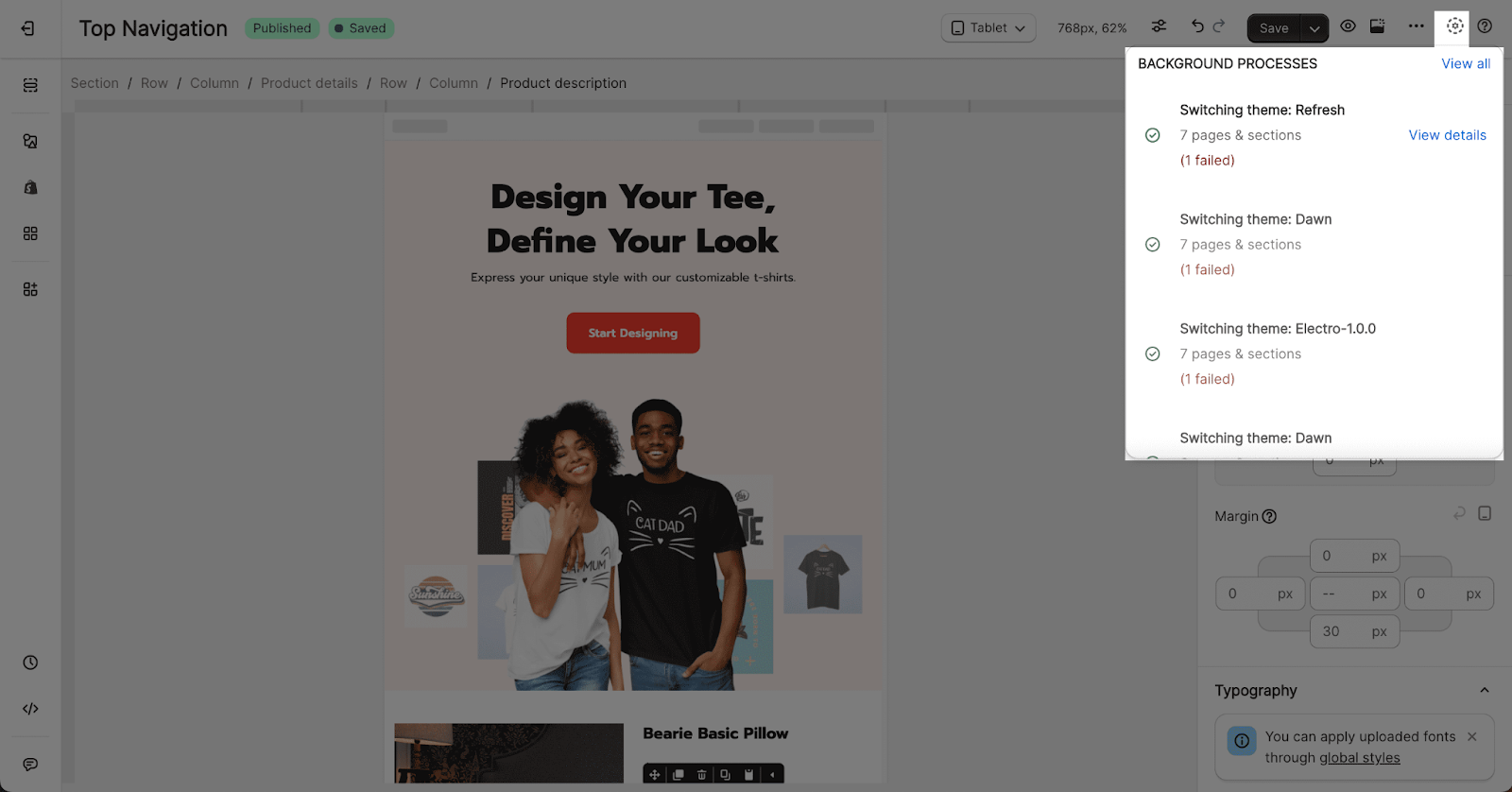
2.11. Background Process
With this feature, you can follow switching theme process, for more details, you can follow this article.
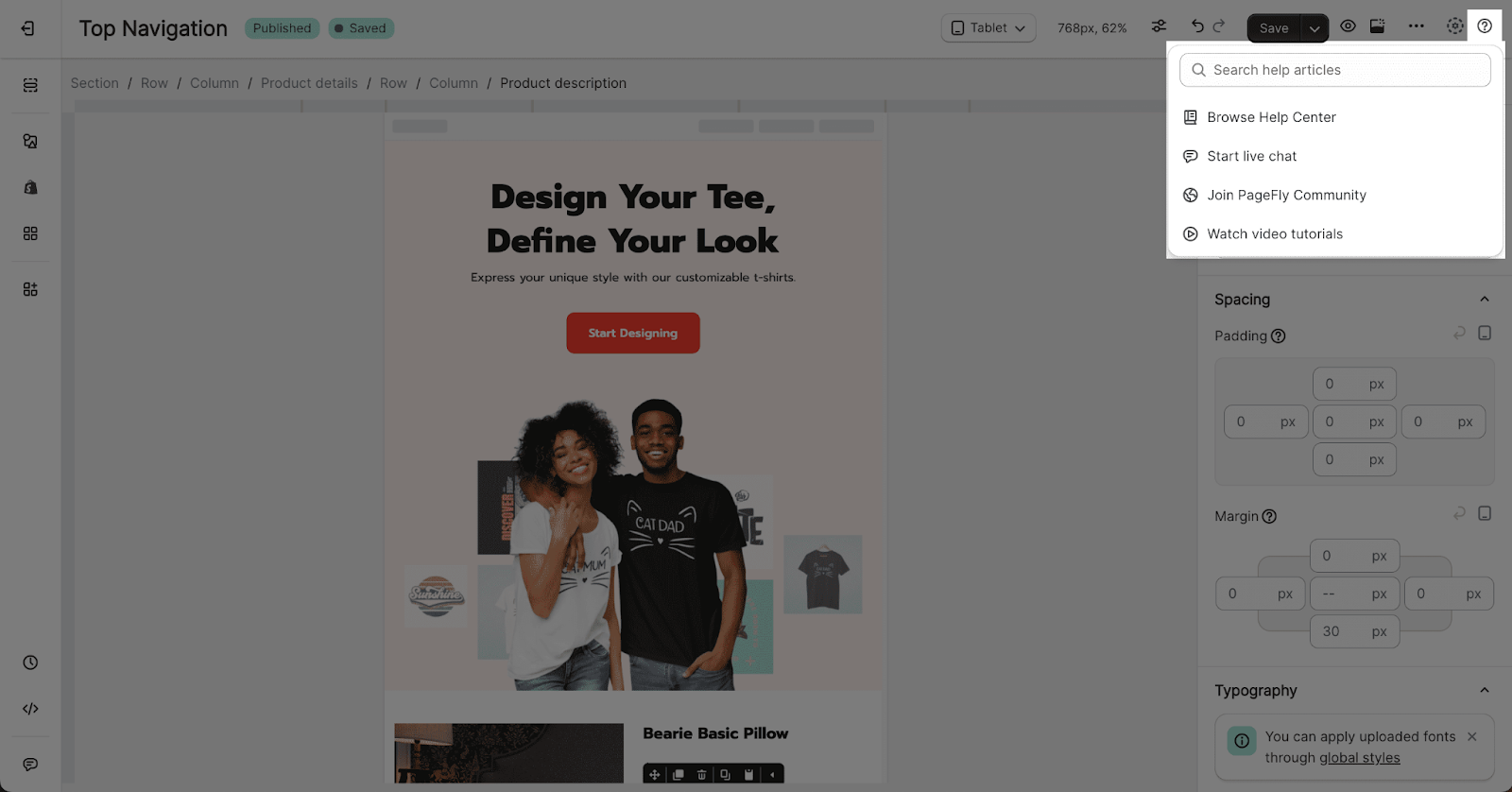
2.12. Help and Support
You can search for elements or anything which is related to PageFly in the search box, then you’ll find some related articles in the Help Center displayed. Click on one of these articles to go to the Help Center.
- Click the Browse the Help Center will lead you to the PageFly Help Center.
- Click Start Live Chat will lead you to our 24/7 support live chat
- Click the Join PageFly Community will lead you to the PageFly Facebook group that converges a lot of PageFly users.
- Click the Watch video tutorials will lead you to the PageFly Youtube Channel.