Note that this article explains the Breadcrumb function of PageFly Editor. PageFly does not support creating a breadcrumb for products/ collections on your pages. This requires custom code for your pages. Please contact our Support via the Live chat to know more information.
In this article, you’ll learn how to take advantage of the page breadcrumb trail to easily navigate between elements in PageFly Editor.
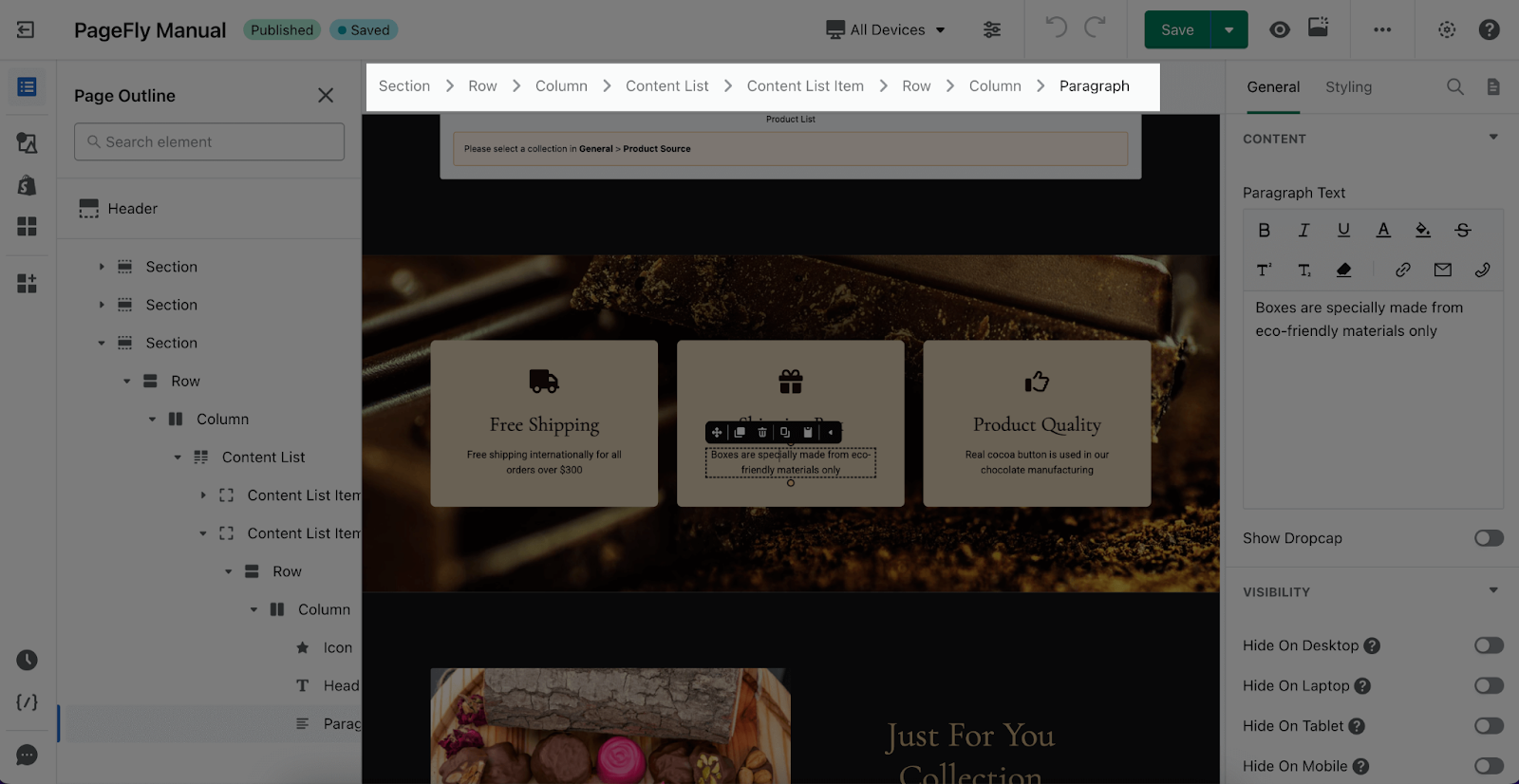
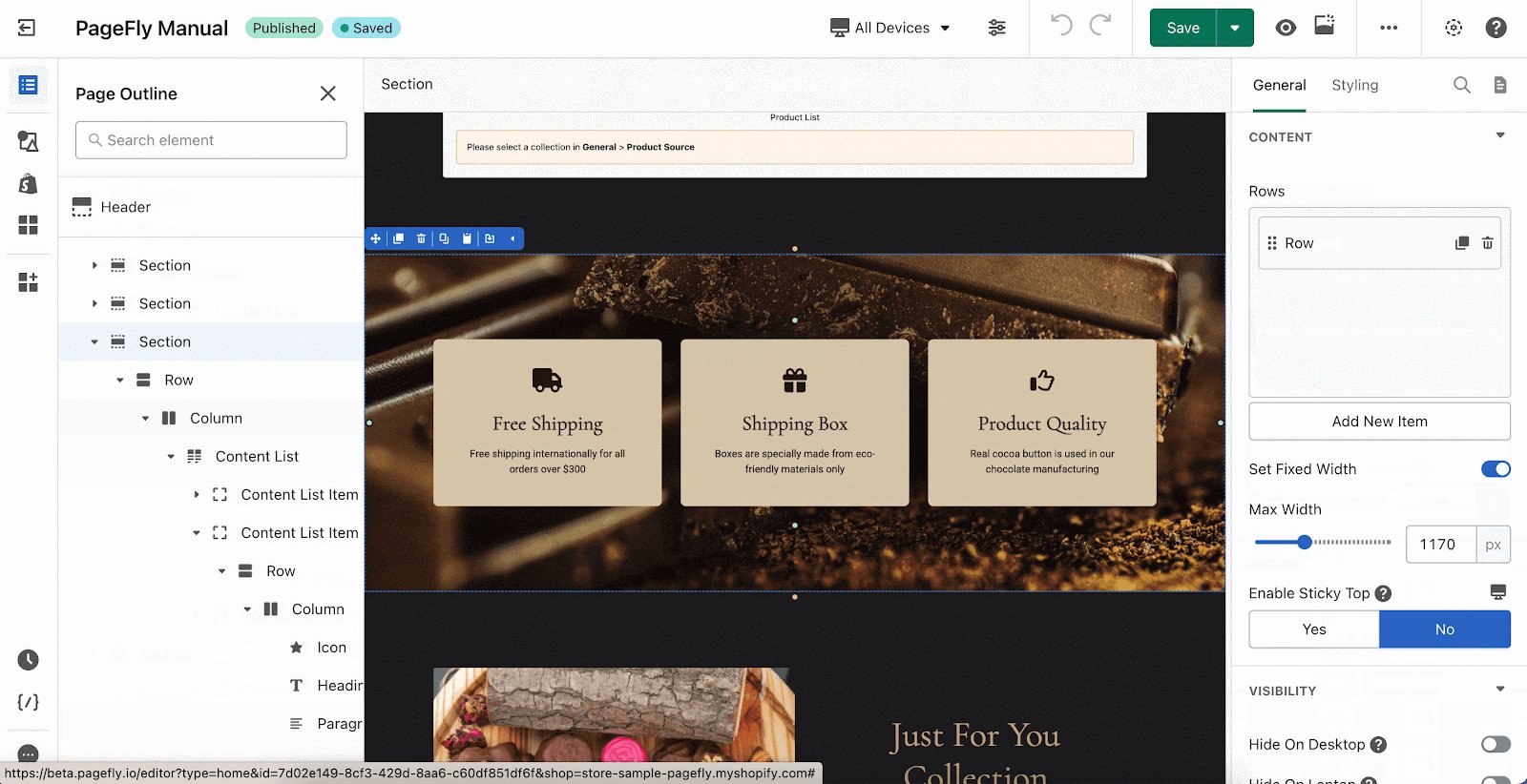
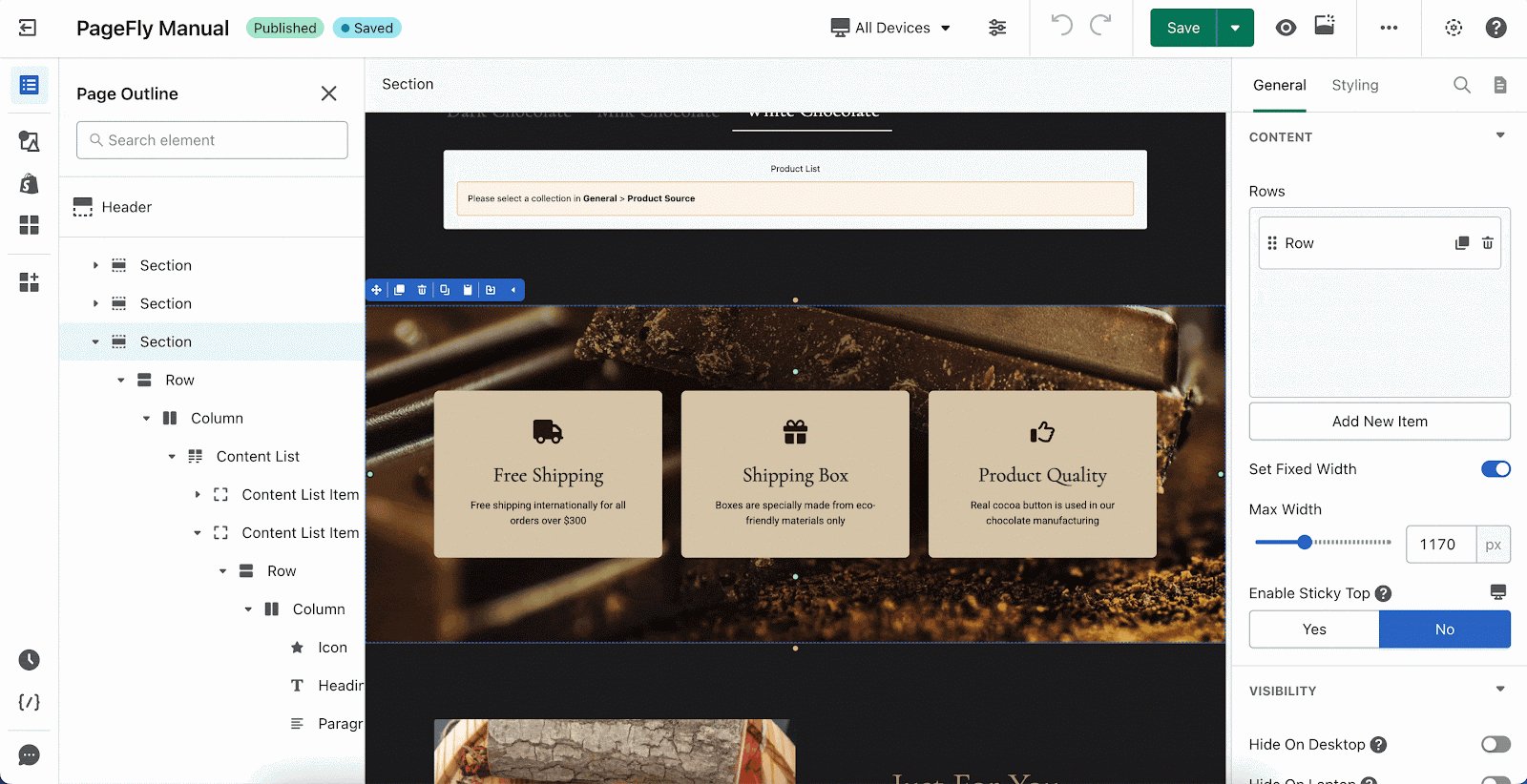
Breadcrumbs is the visual guide of your elements’ position in the page structure. It helps you to better understand where your element is located.
The typical structure of an element will look like this: Section > Row > Column > Element. Some other sections can be more complicated.
This is also guidance for Google understand your blogs and webpages better.
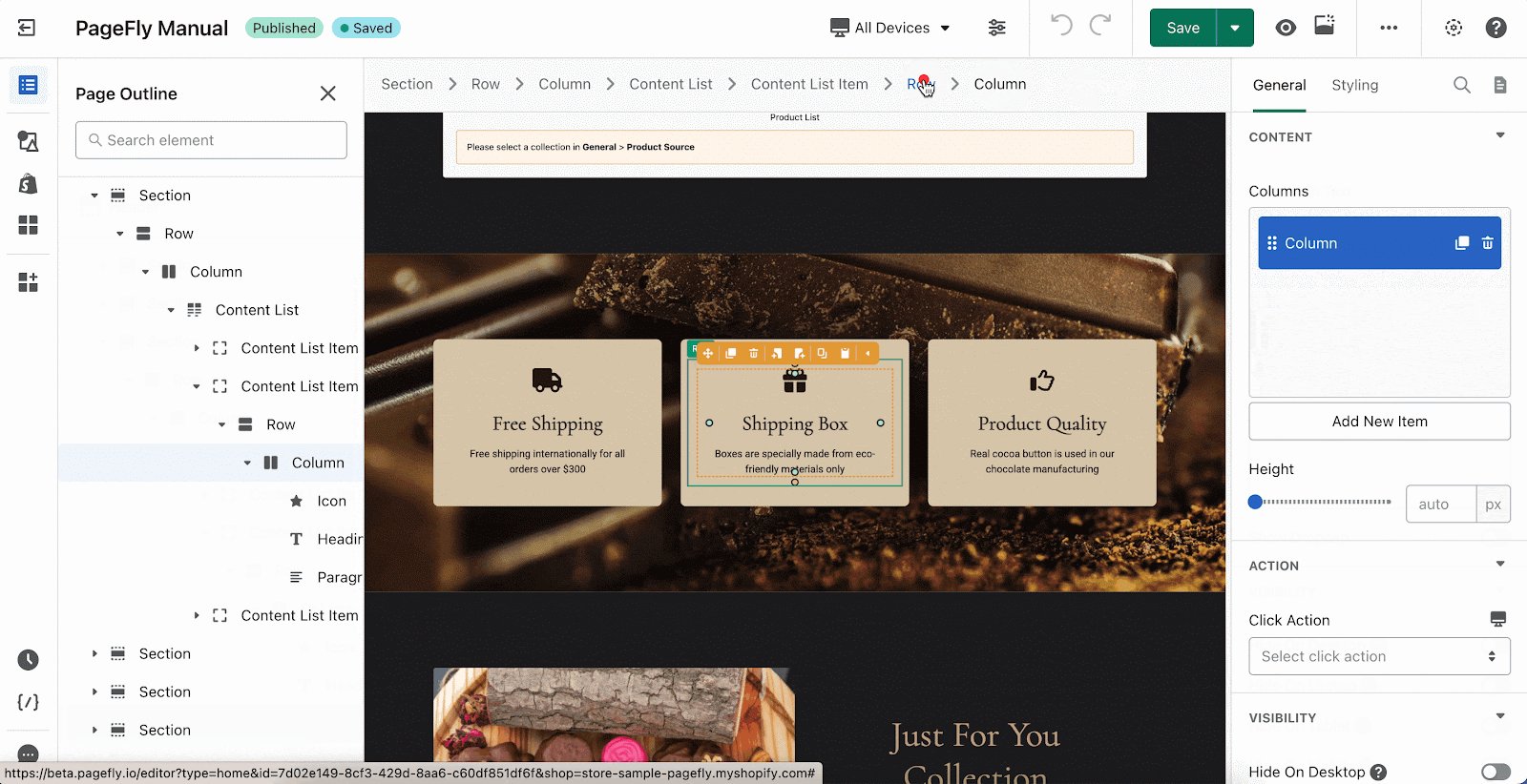
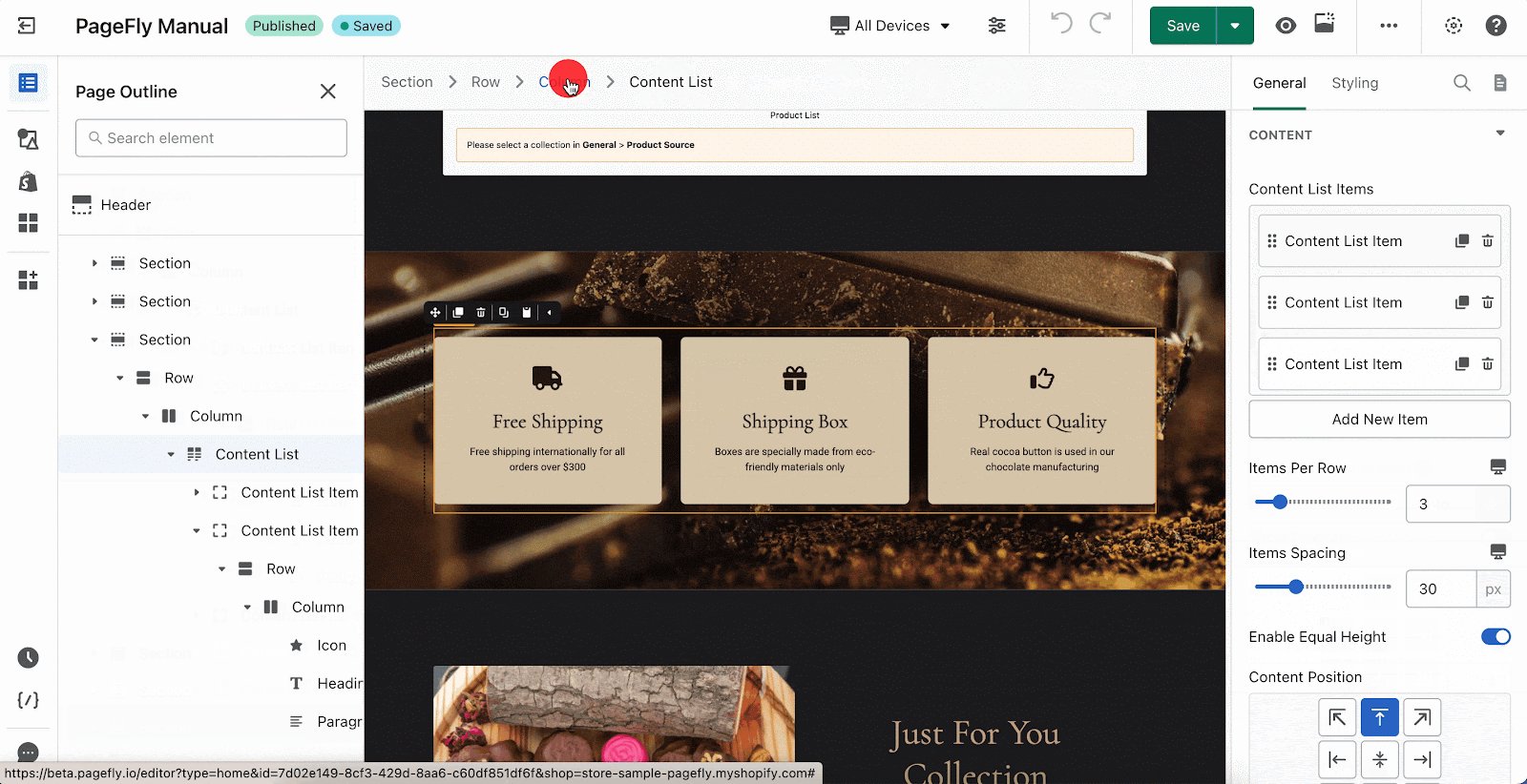
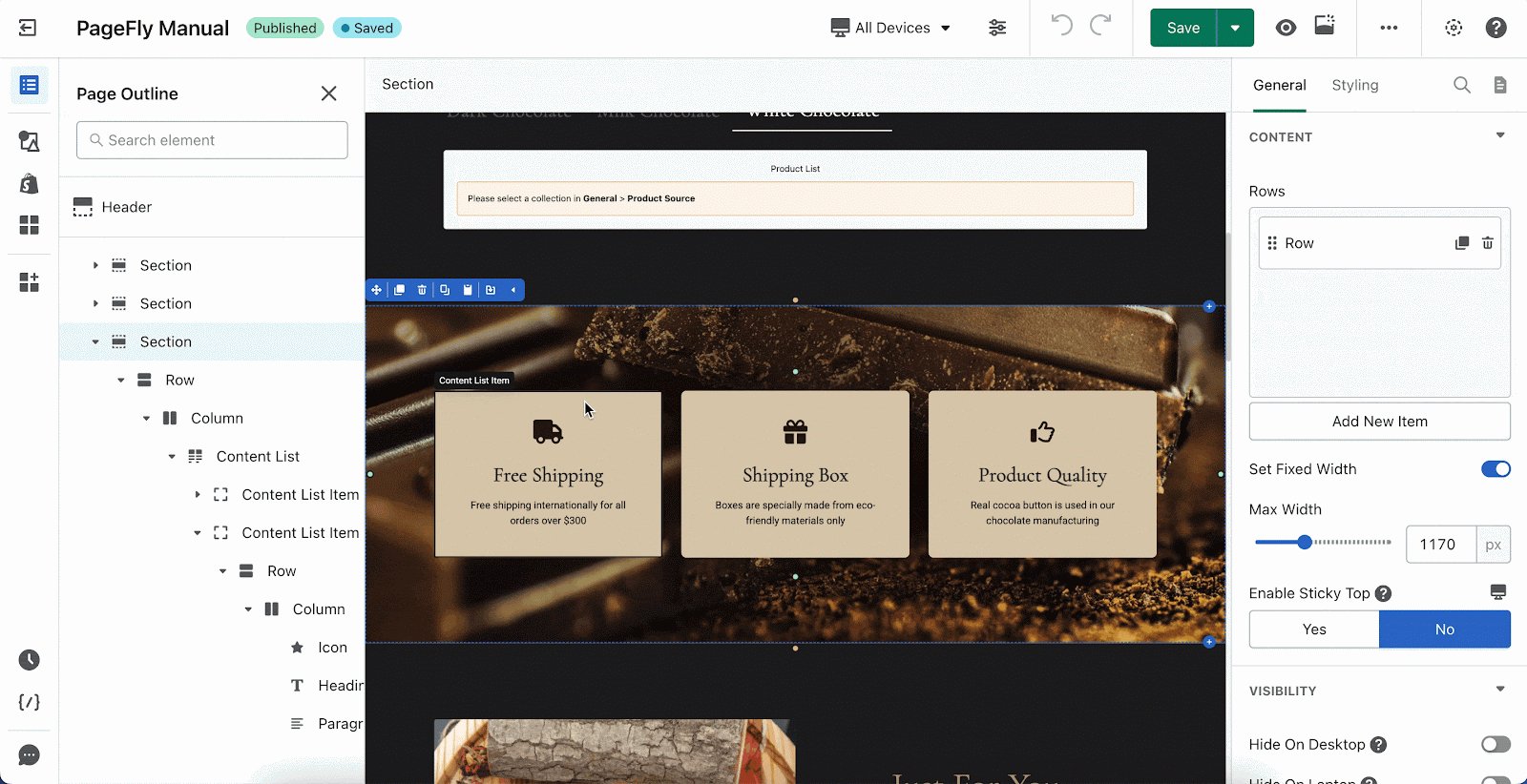
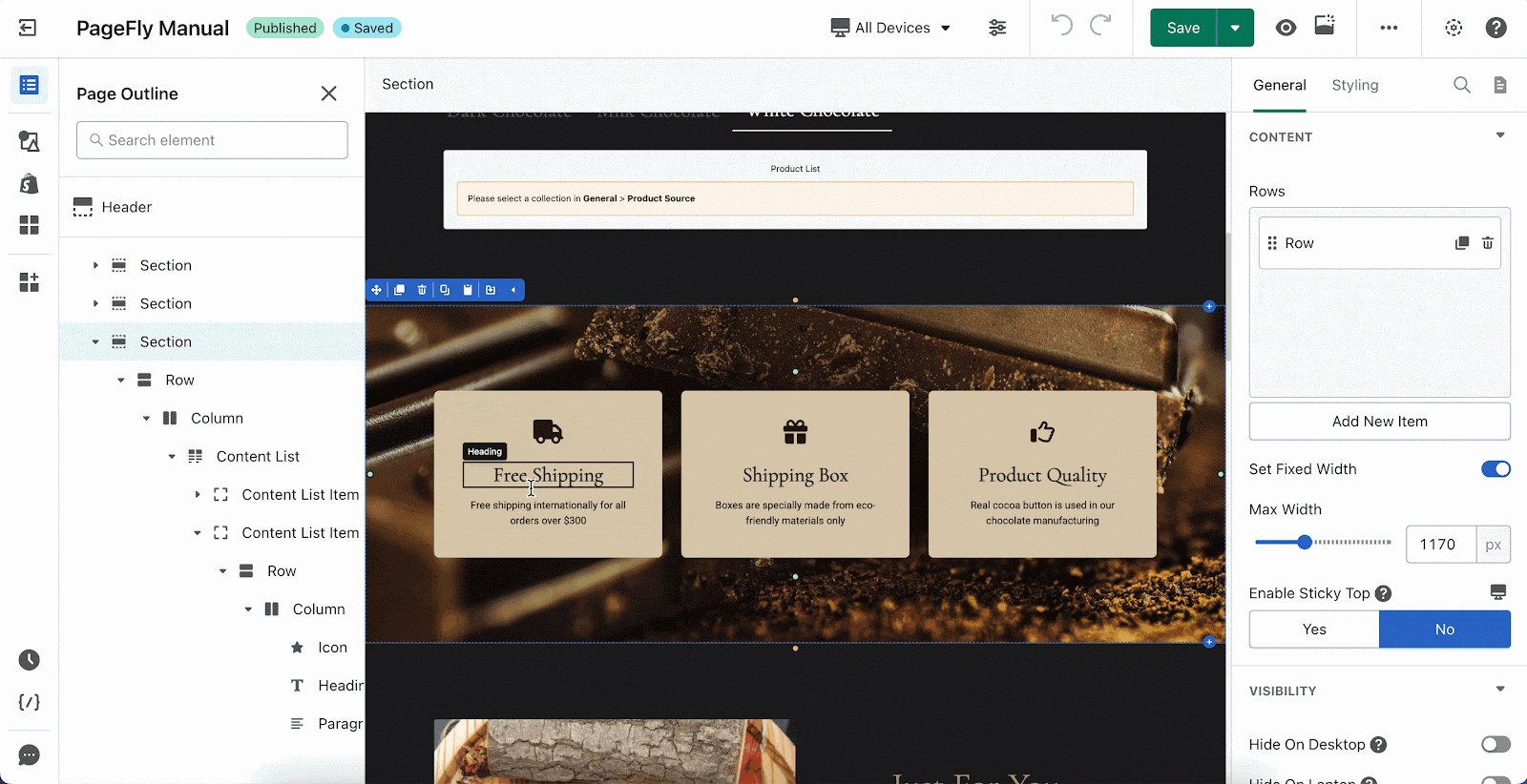
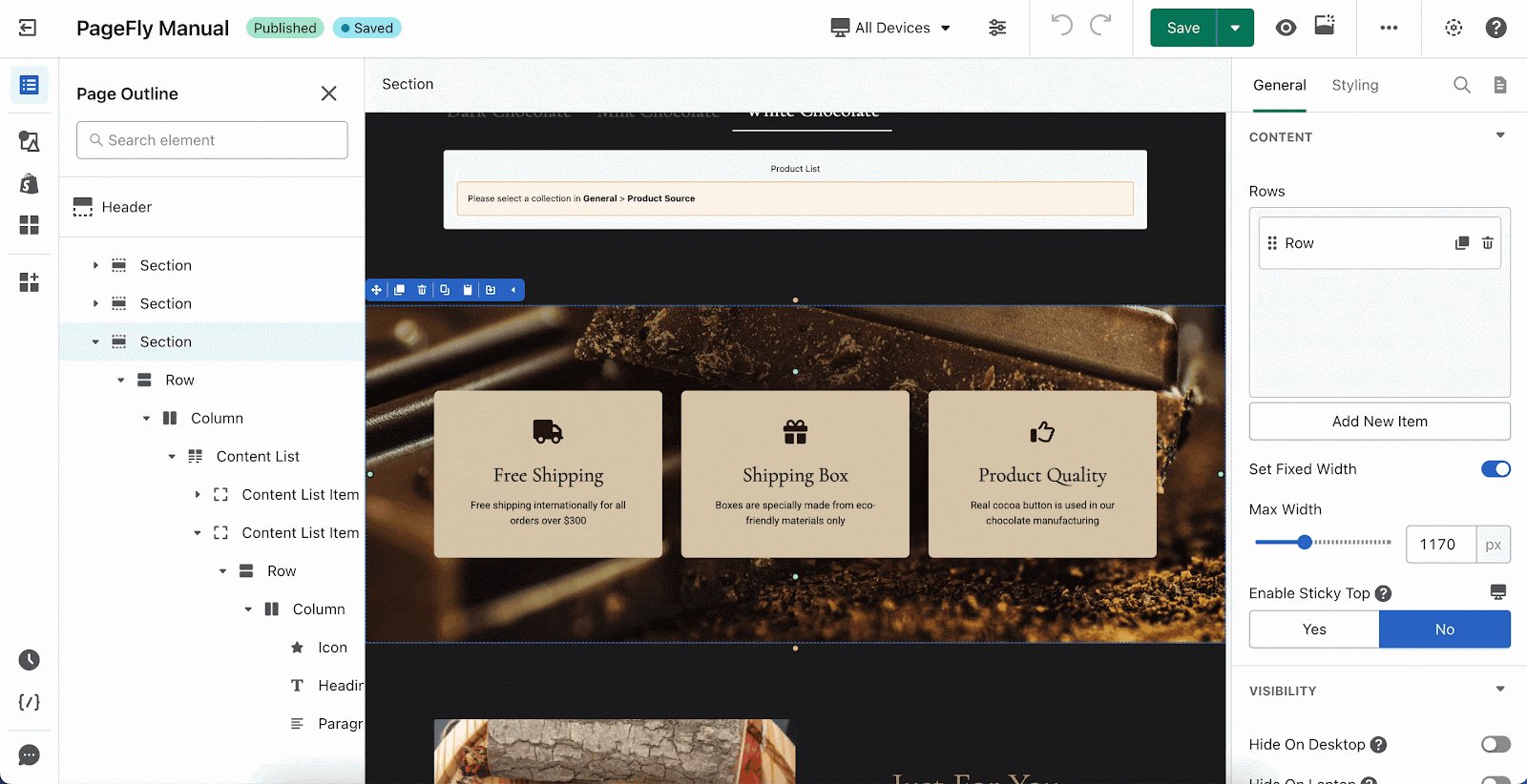
Let’s see how it works. In our example, a Section contains many rows, columns, and elements. You can click on the item in the breadcrumb to select any element that’s nested in that specific trail.
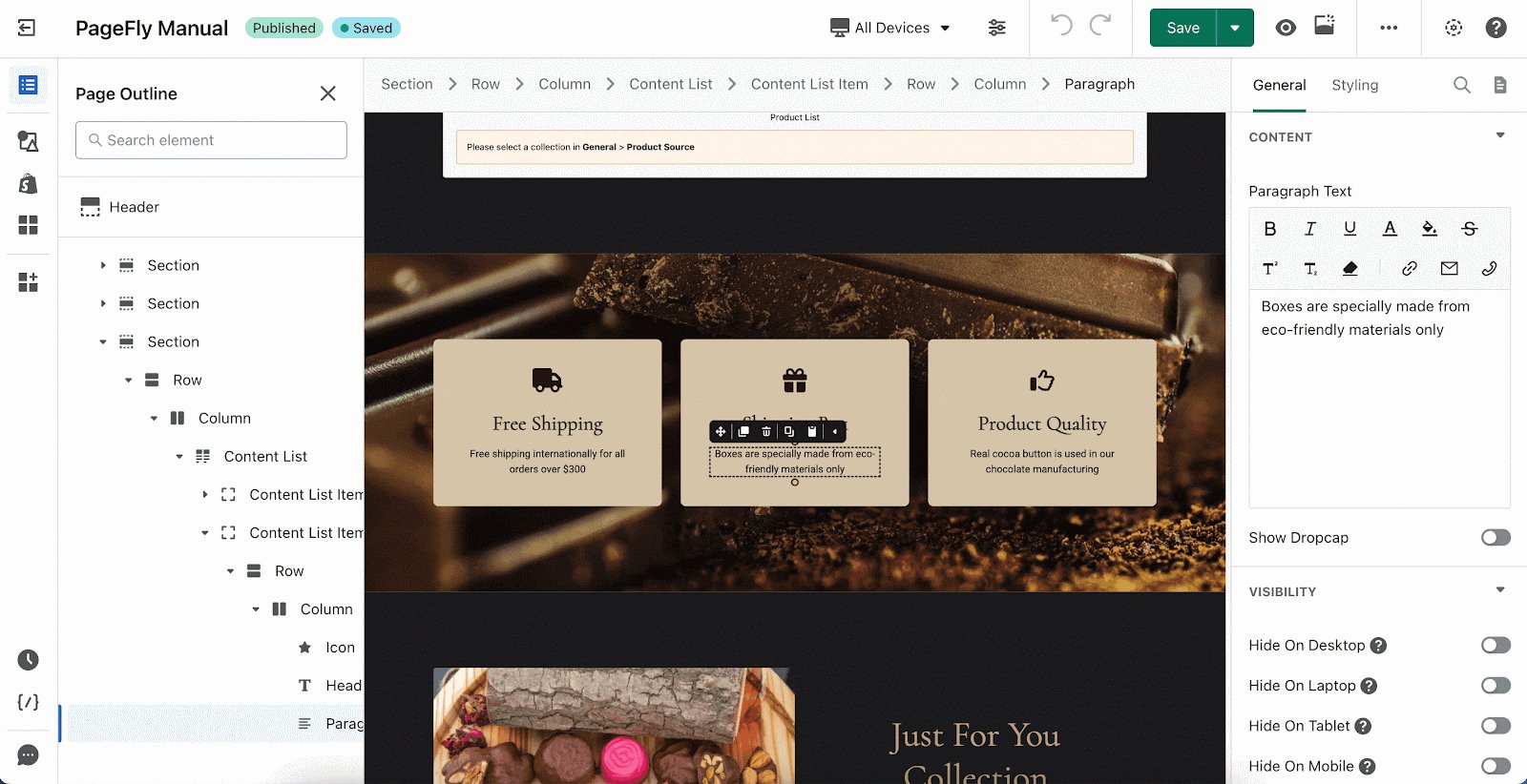
When you mouse over the element in the Editor, the page breadcrumb will change the text color based on the element.