1. About Shopify Collection Details Element
1.1. What is Collection Details Element?
Shopify Collection Details Element is designed so you can put any collection from your Shopify store on to your page to increase conversion rates.
You can use the Collection Details element to promote your collection on any non-collection page or use it on a collection page if you do not like the Shopify default collection element on the collection page.
1.2. Access Collection Details Element
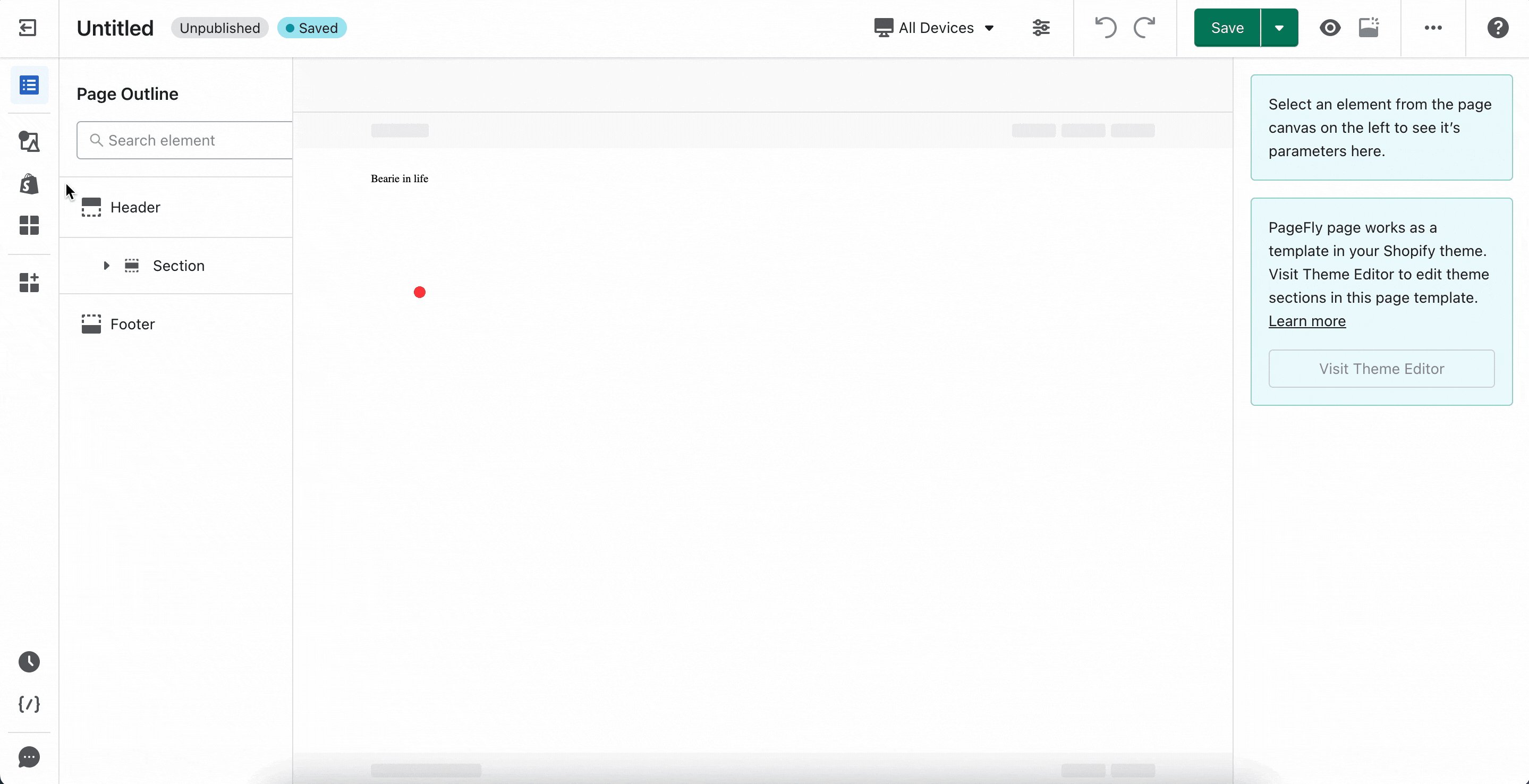
Step 1: Click on the 3rd icon in the Element Catalog which is the Add Shopify element function
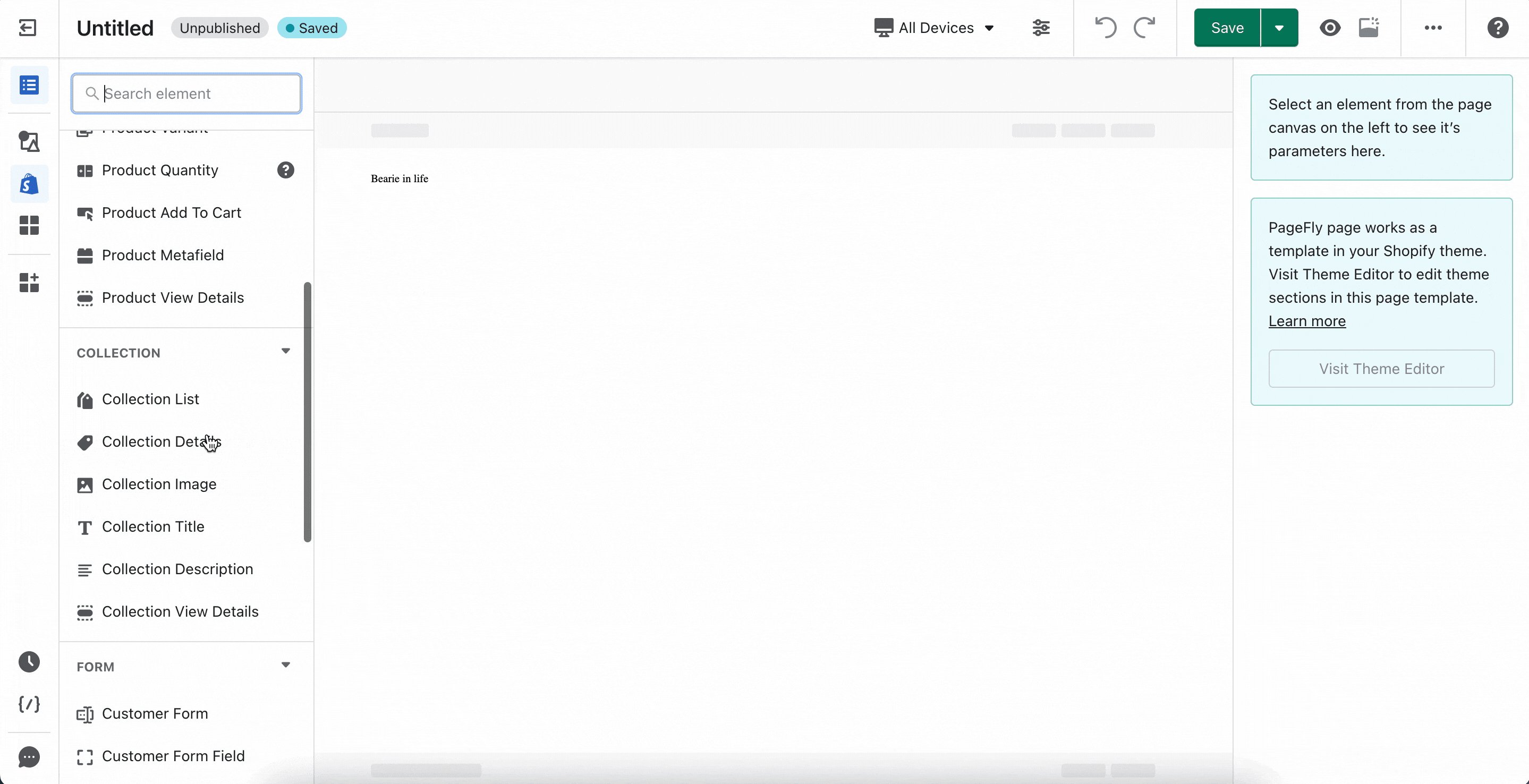
Step 2: Click on the Collection Details element in the dropdown menu
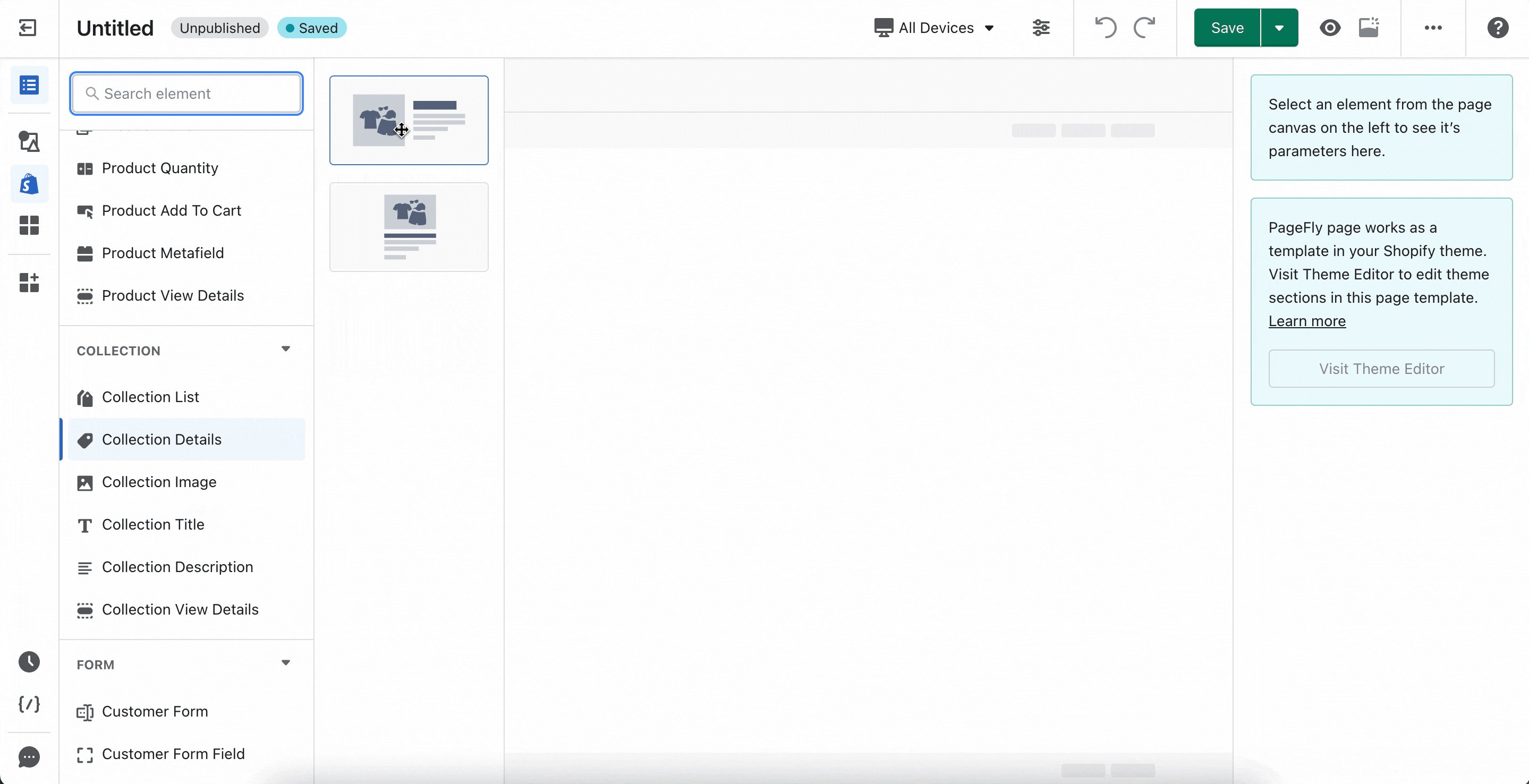
Step 3: Drag and drop the element into the page editor and then start using it.
Collection Details element comes with two common variations but we will continue to add more variations to help you save time.
Note that you can search for this element by using the search function instead of finding it in the sidebar.
2. Collection Details Element Configuration
2.1. General Tab Configuration
Collection Details element comes with plenty of parameters allowing you to fine-tune content appearance for the best possible conversion rate.
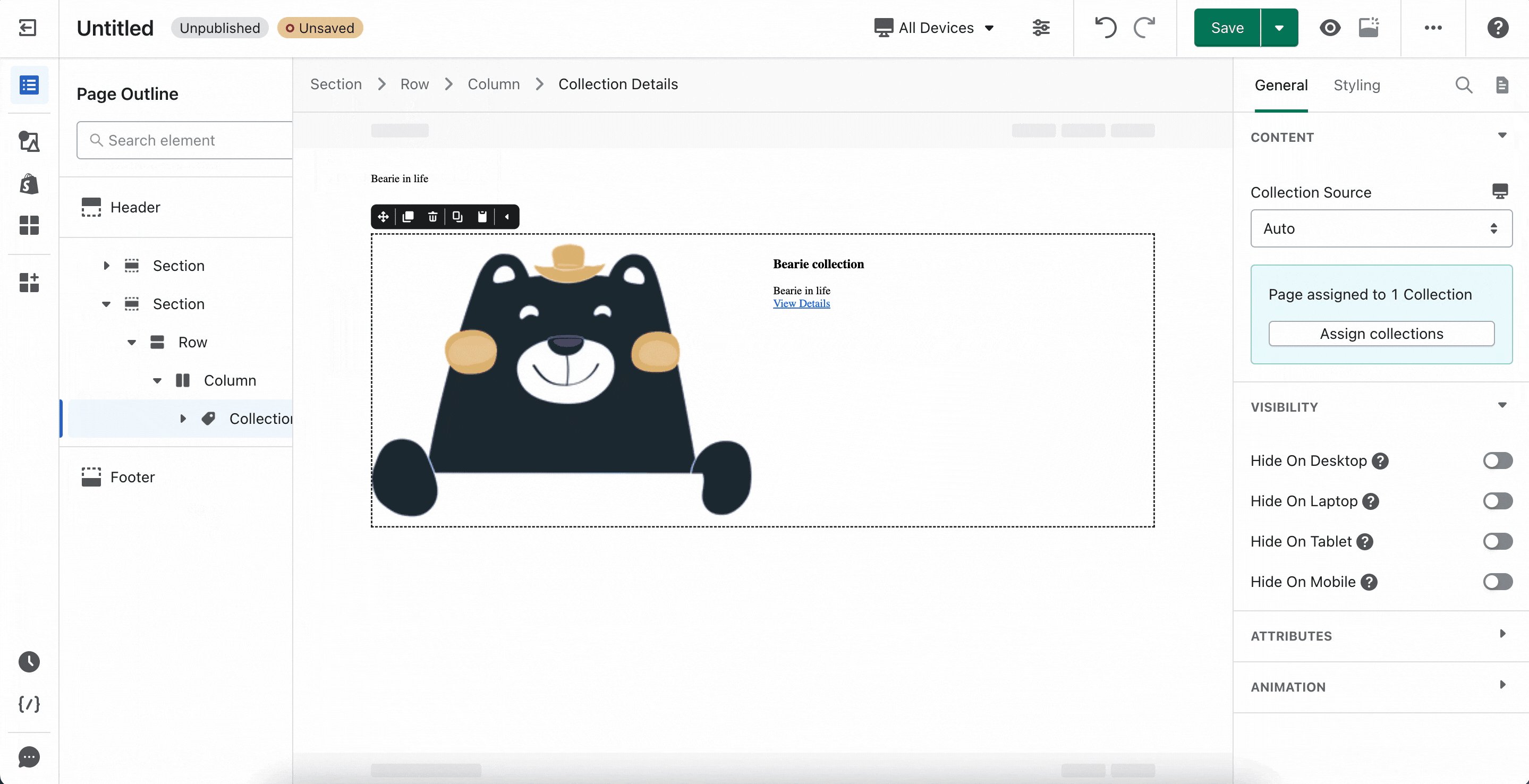
Select the element in the layout to see its parameters.
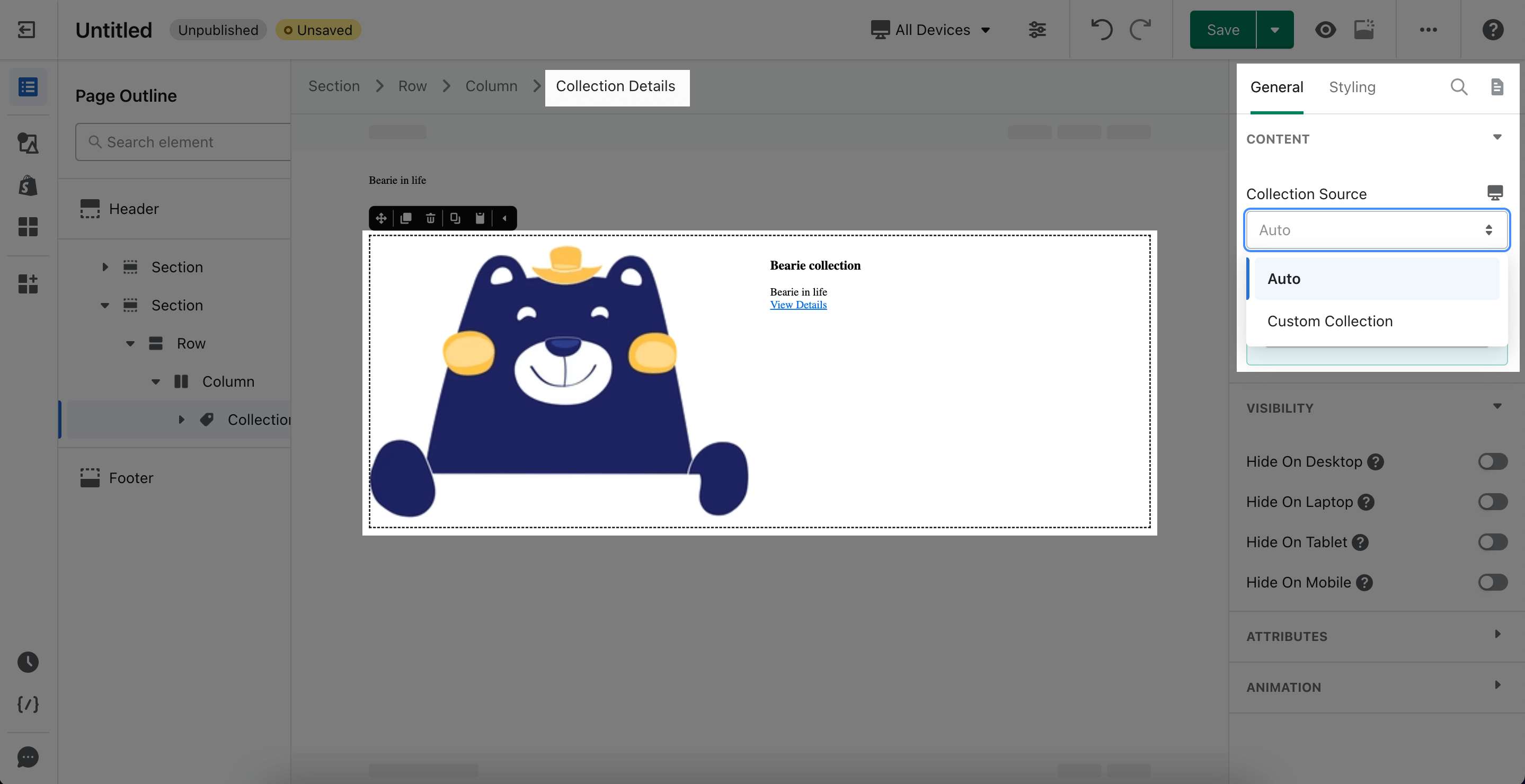
When you drag and drop the Collection Details element into the editor page, there are 2 choices for the Collection Source for you to choose from:
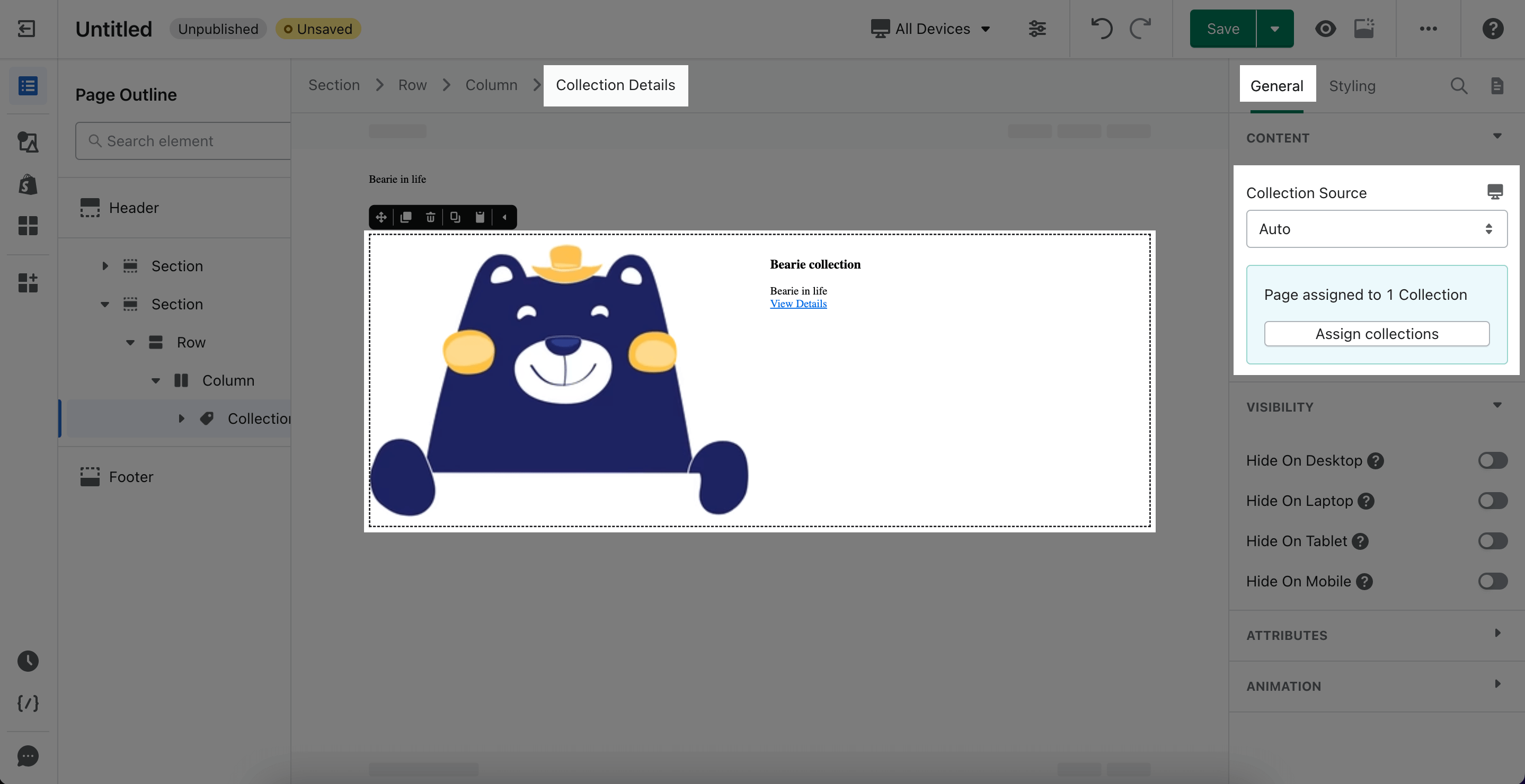
- Auto
- Custom Collection
Note that if you are in the Collection Page and use the Collection Details element, then you can choose the Collection Source option. However, if you are in a Regular Page and use this element, the Collection Source option is disabled and the Custom Collection chosen by default.
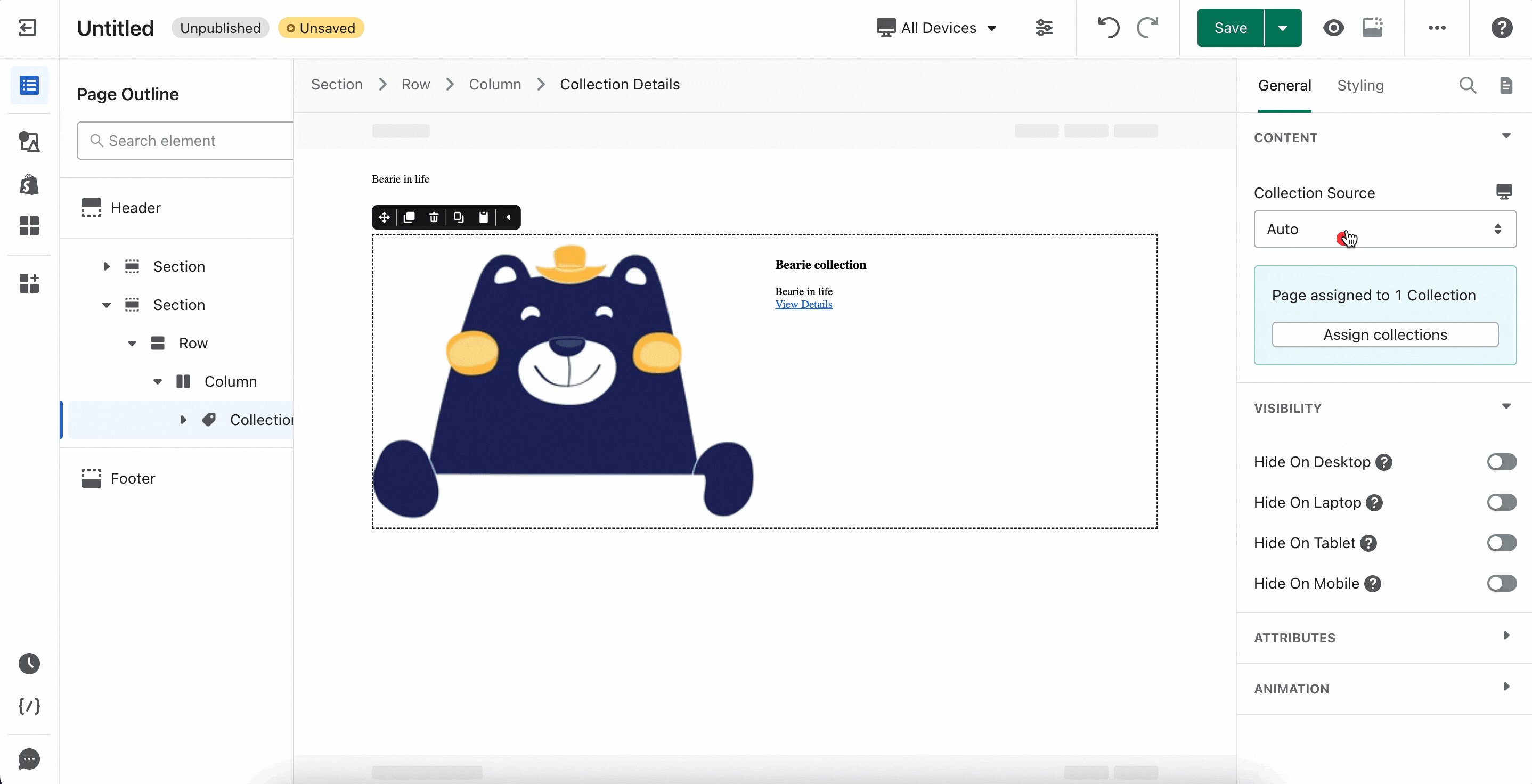
If you choose Auto, then the collection that was assigned when you created this collection page will be displayed in the page editor. The Auto option is the default when you use the Collection Details element.
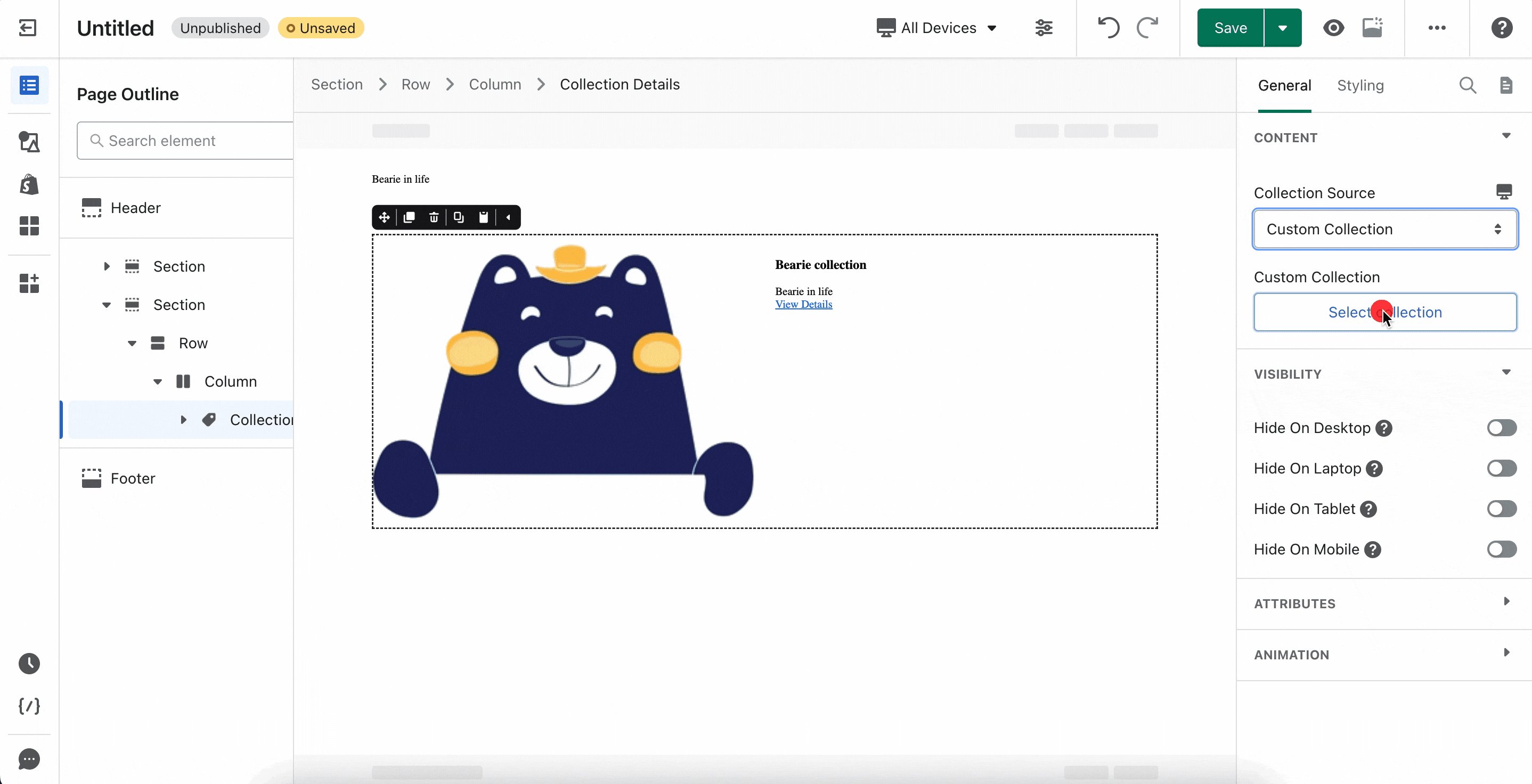
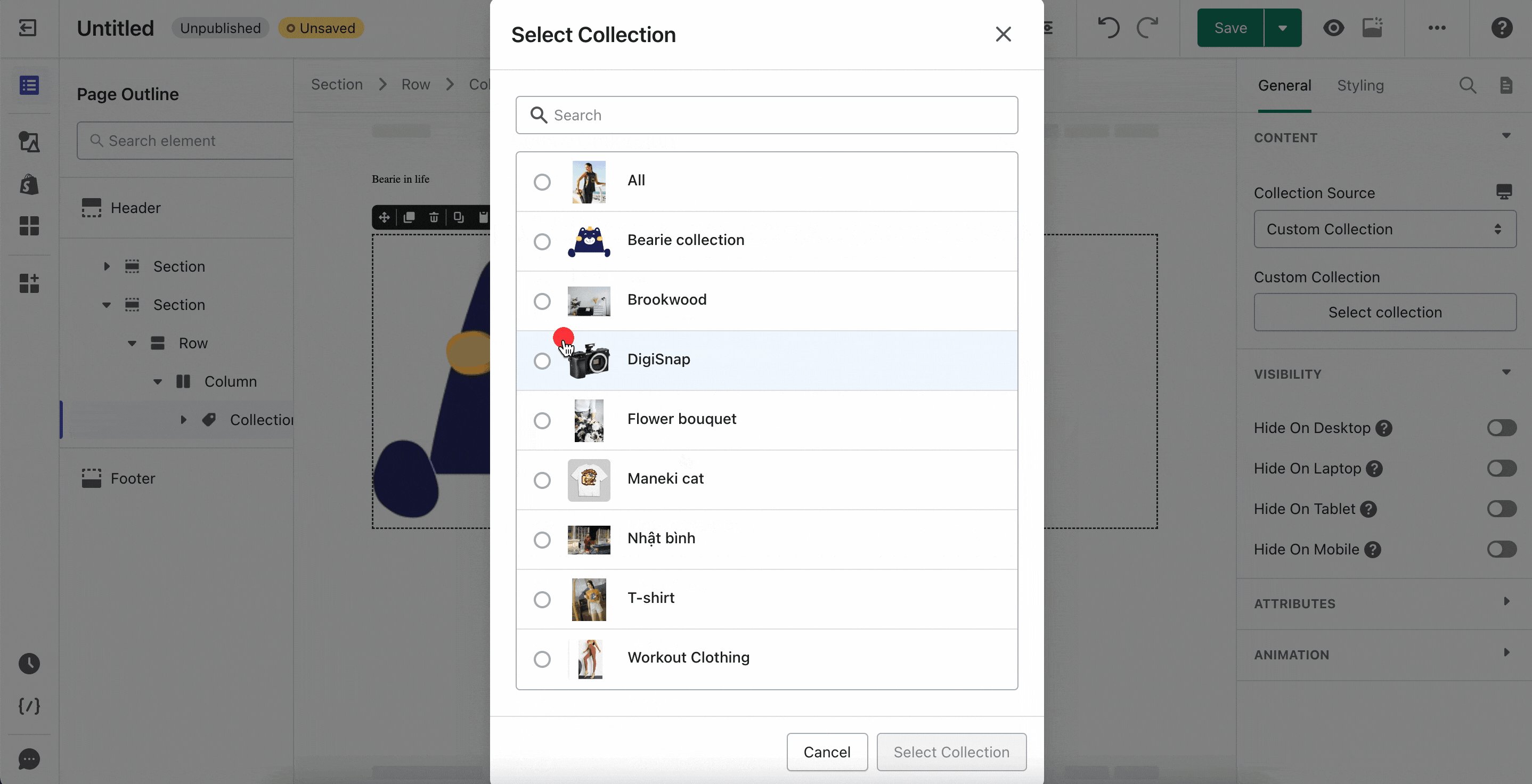
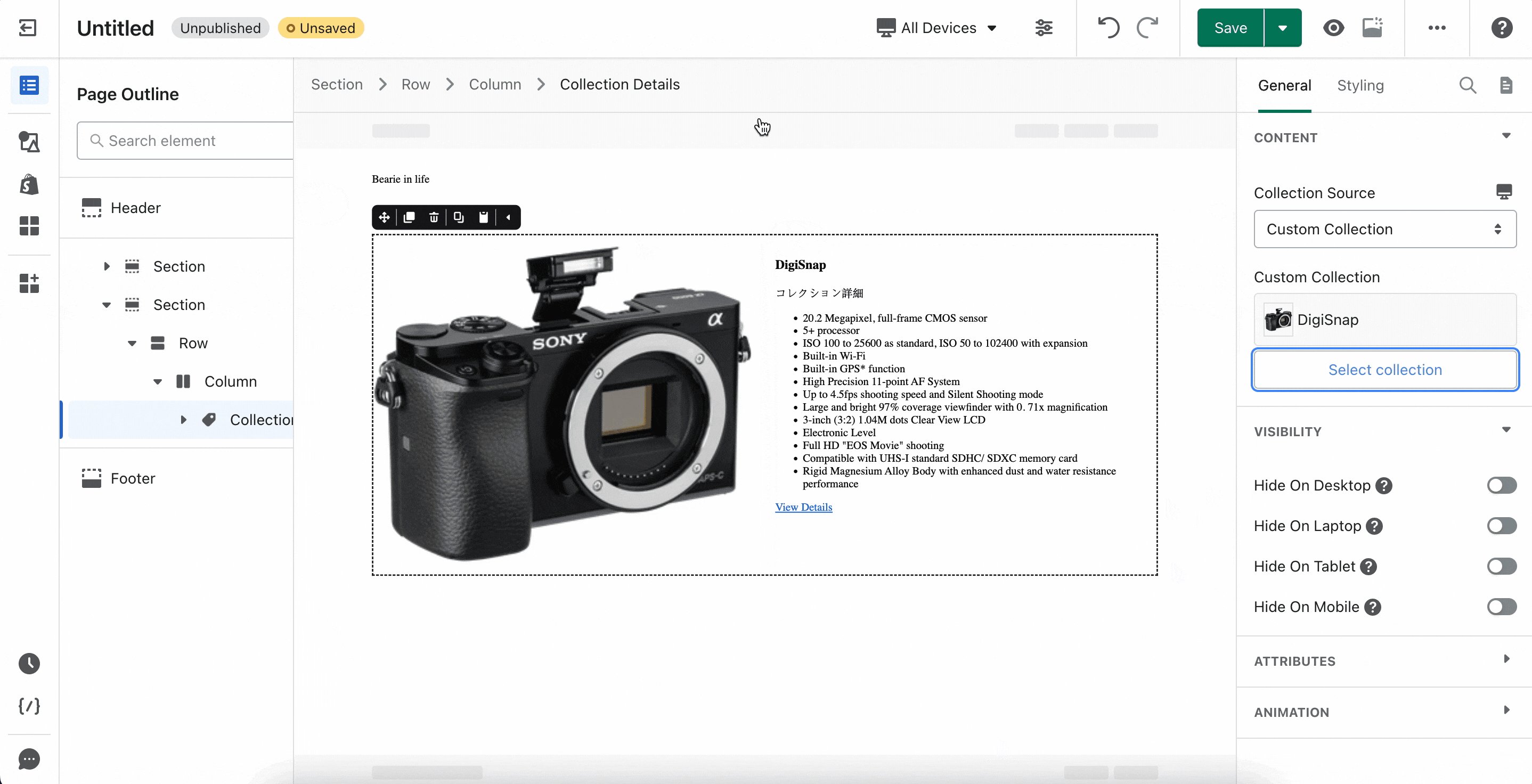
You can choose Custom Collection and select the collection you want.
You can get further information about ATTRIBUTES, VISIBILITY, ANIMATION parameters here
2.2. Styling Tab Configuration
You can check more information about the Styling tab here
3. Frequently Asked Questions
3.1. What is Collection Details?
Shopify Collection Details Element is designed so you can put any collection from your Shopify store on to your page to save time and of course to increase conversion rates.
3.2. Difference between Collection Details and Collection Description?
Collection Details Element allows sellers to add any collection from Shopify store on to your PageFly page. Collection Description allows sellers to carefully describe specific collection and product.