About Photo Gallery | Robin PRO
Photo Gallery | Robin PRO helps you collect product reviews, photos, and social proof to build customer trust and boost sales.
Before using this element, you have to install the Photo Gallery | Robin PRO app to your store, configure all options in the app, and then return to PageFly to use the element(s) for the corresponding product(s) you want.
Install Photo Gallery | Robin PRO
Install PageFly
Access Photo Gallery | Robin PRO
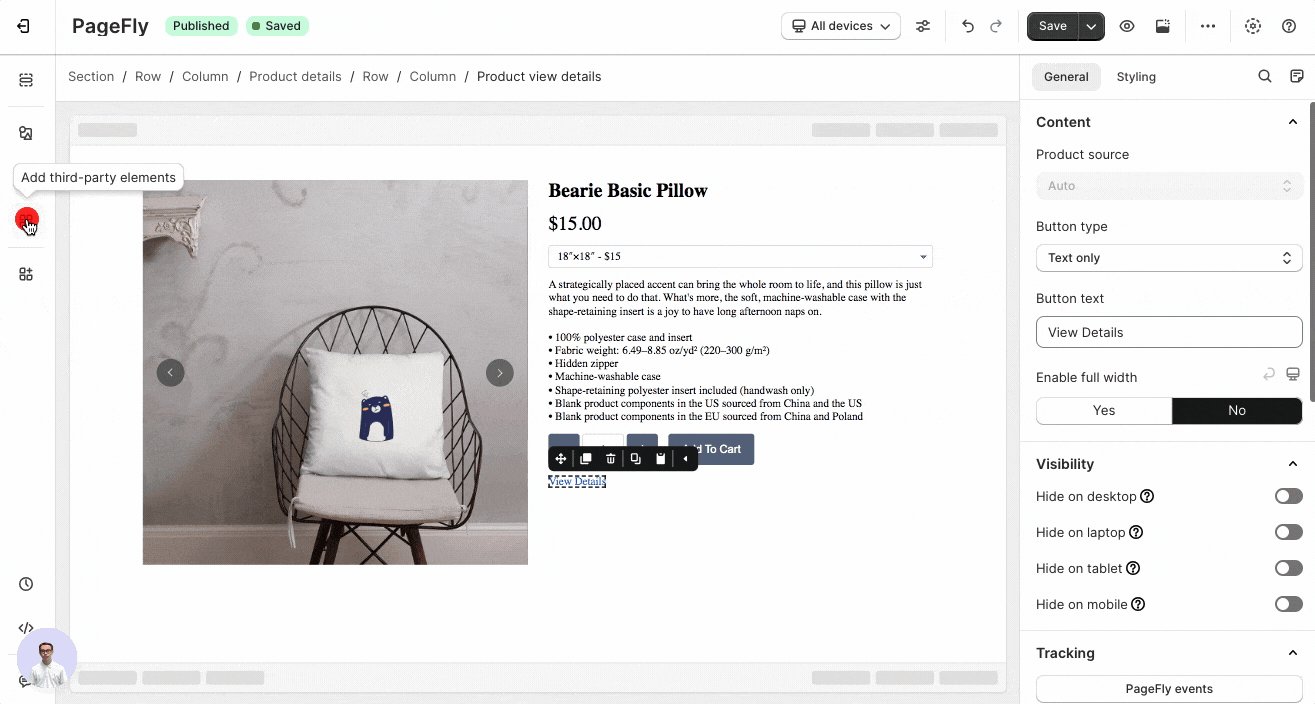
Step 1: Go to Add third party elements in the left toolbar > Click on the Edit your 3rd party elements button.
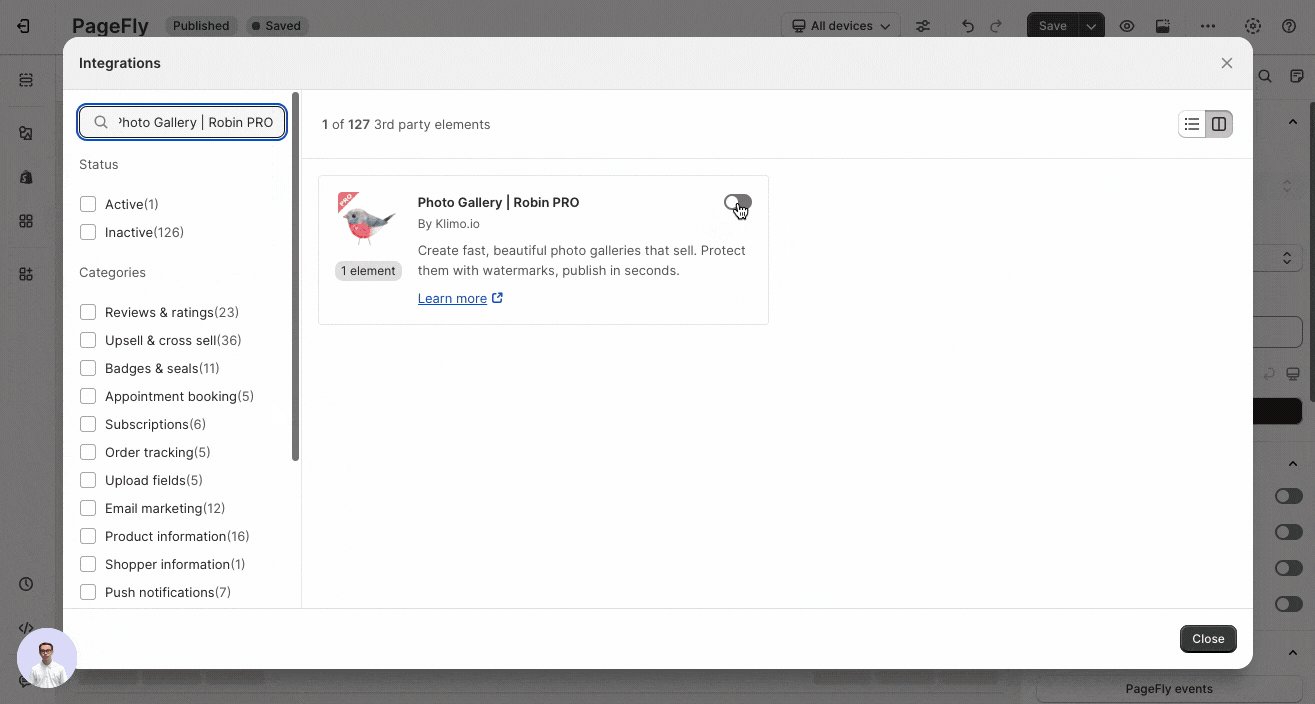
Step 2: In Integrations popup page, you can search “Photo Gallery | Robin PRO” on the search bar.
Step 3: Click on Robin – Photo Gallery element in the dropdown menu.
Step 4: This element has one variant which is Gallery. Drag and drop it to the editor page.
Configuration
PageFly Configuration
General Settings
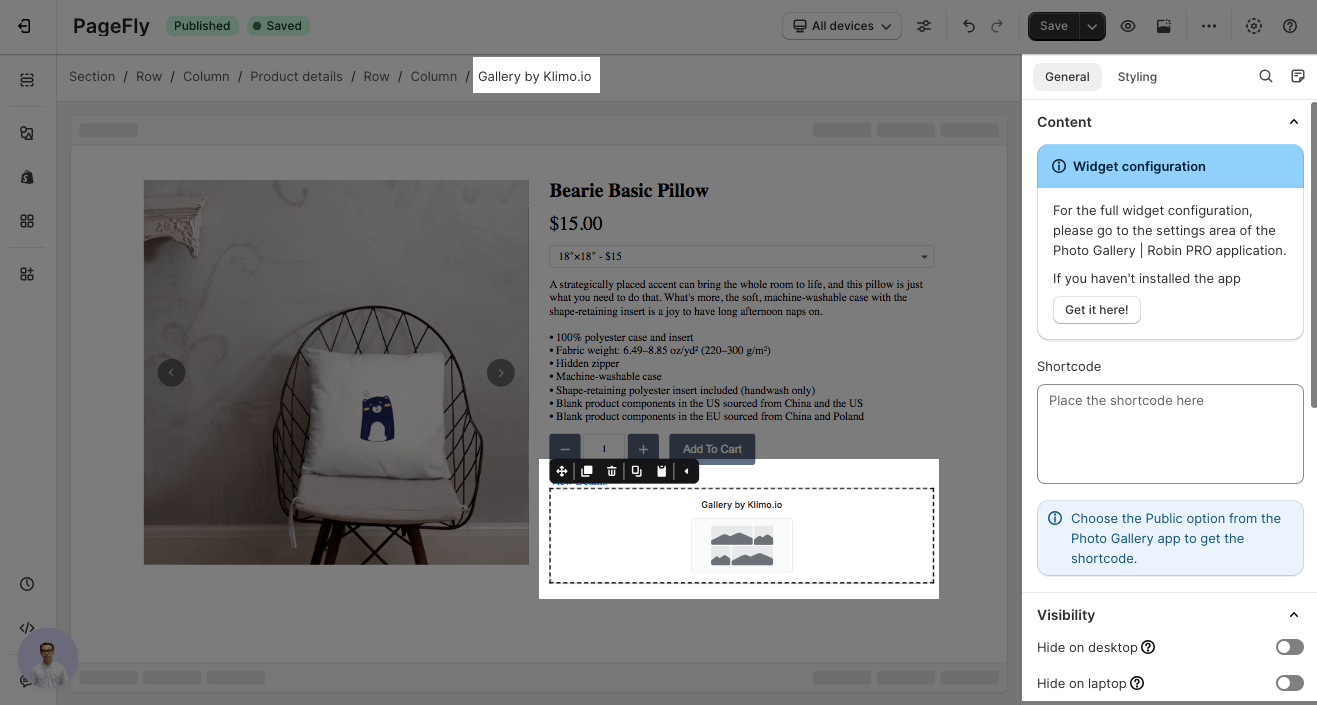
After adding the Gallery to the Editor, on the right sidebar, you’ll see the General tab.
The Gallery element displays beautiful and engaging photo galleries.
This element can be used on all page types and one page can have many elements.
Note: For the full widget configuration, please go to the settings area of the Photo Gallery | Robin PRO application.
You can get further information about Attributes, Visibility, and Animation parameters on this article.
Styling Settings
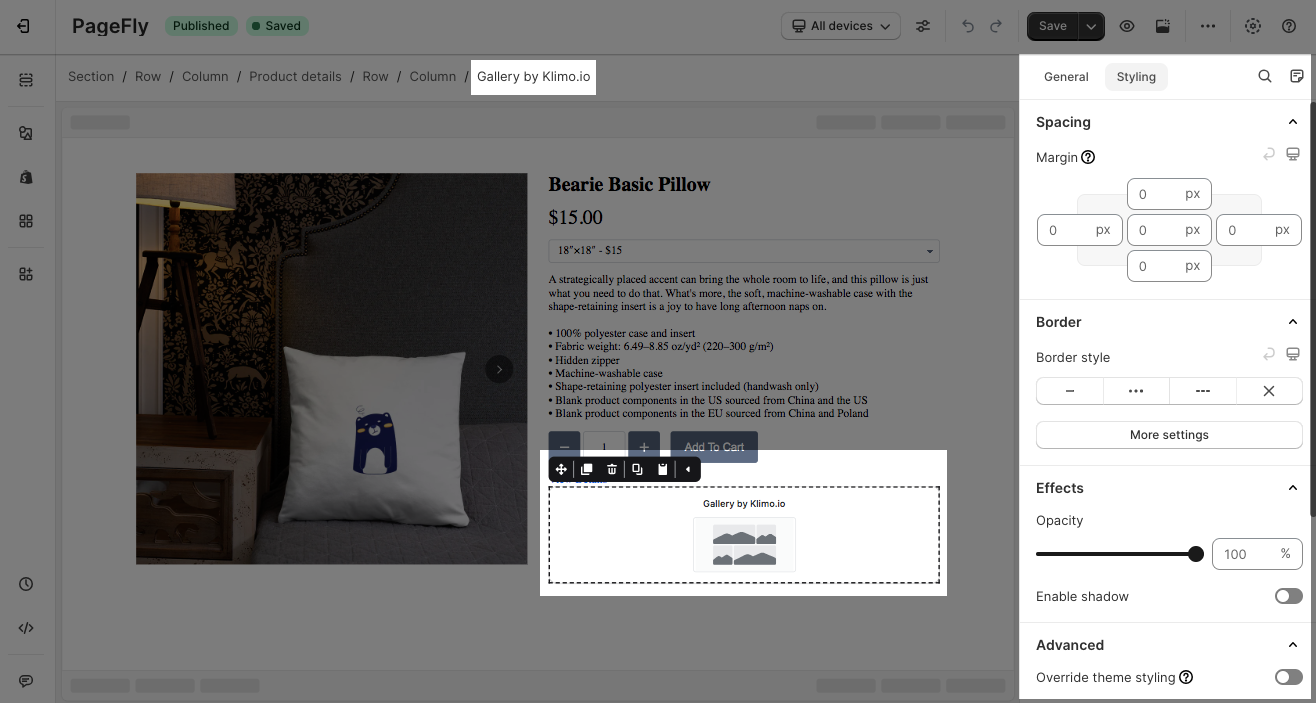
You can customize the styling of the Gallery element in the Styling tab.
You can get further information about Styling settings here.
Hit Publish and see how it looks in the live view.
Photo Gallery | Robin PRO Configuration
After configuring PageFly settings, you will need to continue with the Element settings further as below:
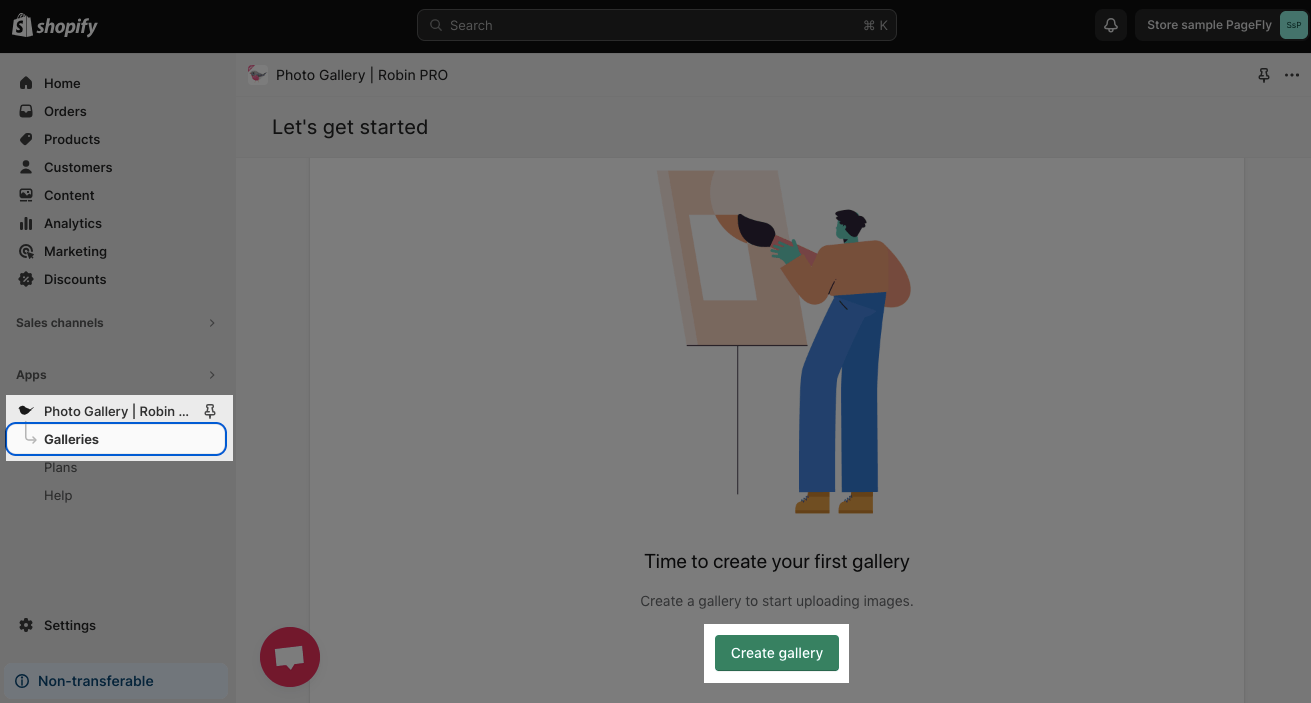
Step 1: Set up Photo Gallery | Robin PRO by element by your Shopify Account. Go to your Shopify Admin > Apps > Choose Photo Gallery | Robin PRO to set it up.
Step 2: In the main dashboard, head to Galleries > Create gallery
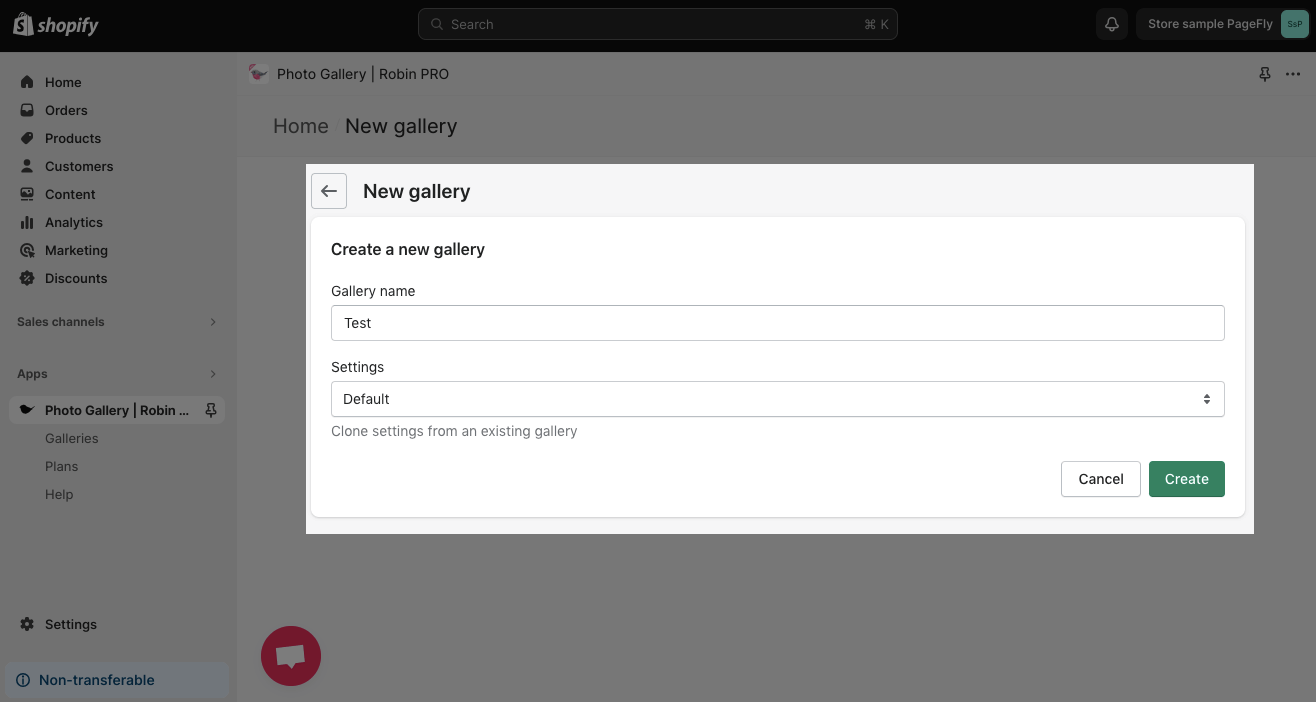
Step 3: Create a new gallery.
Step 4: Hit Create.
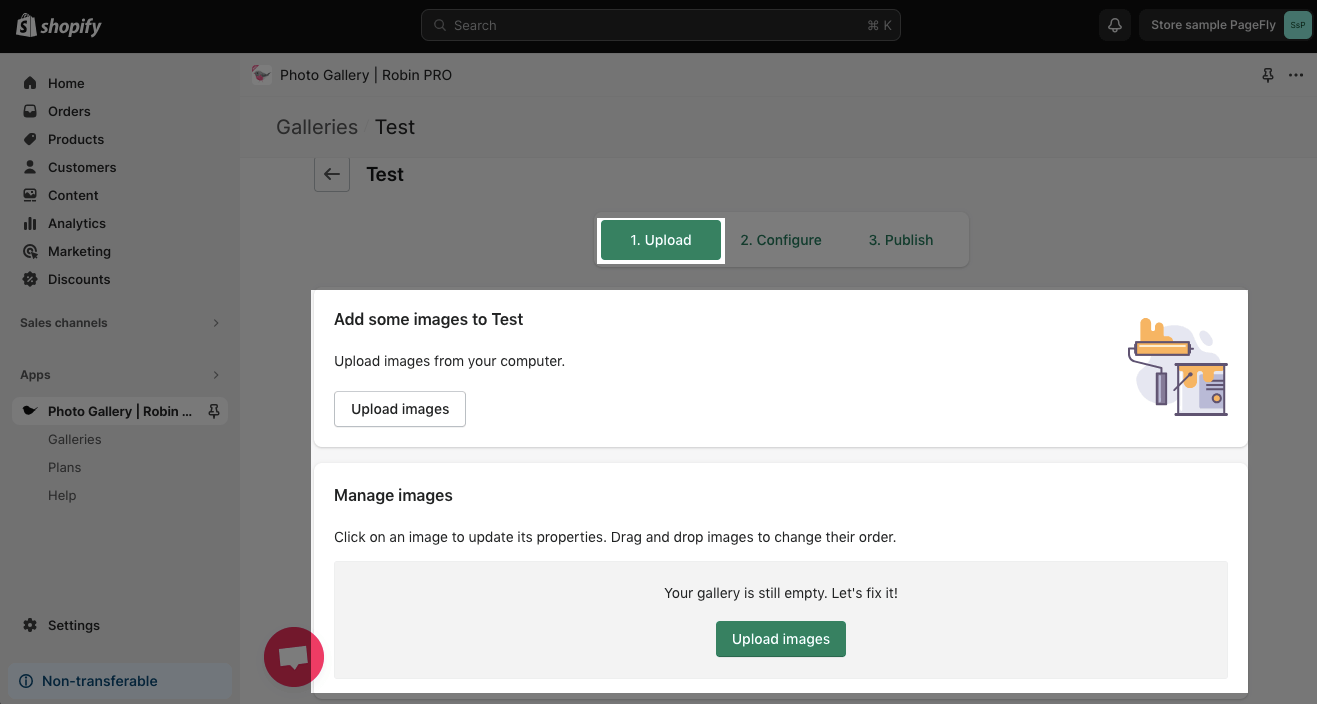
Step 5: Upload images.
Step 6: Configure all the settings including Gallery name, Image quality, Gallery layout, Number of columns, and Custom CSS.
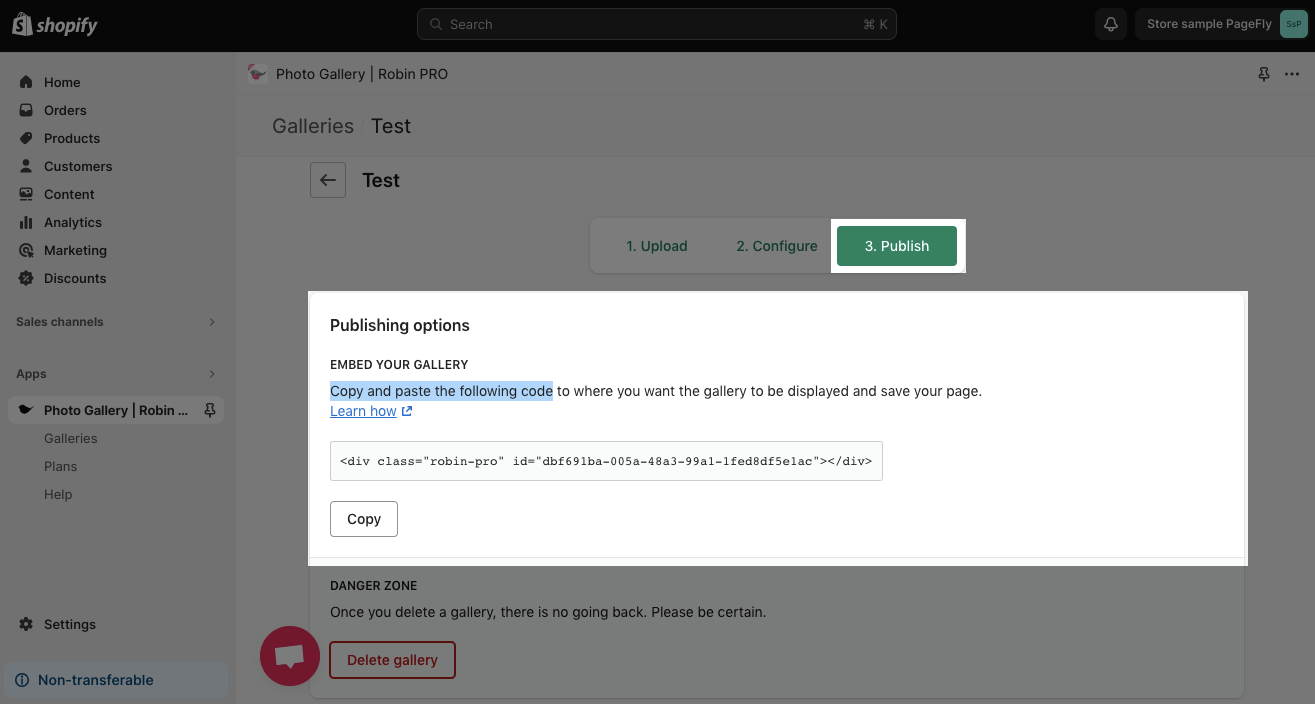
Step 7: Copy and paste the code.
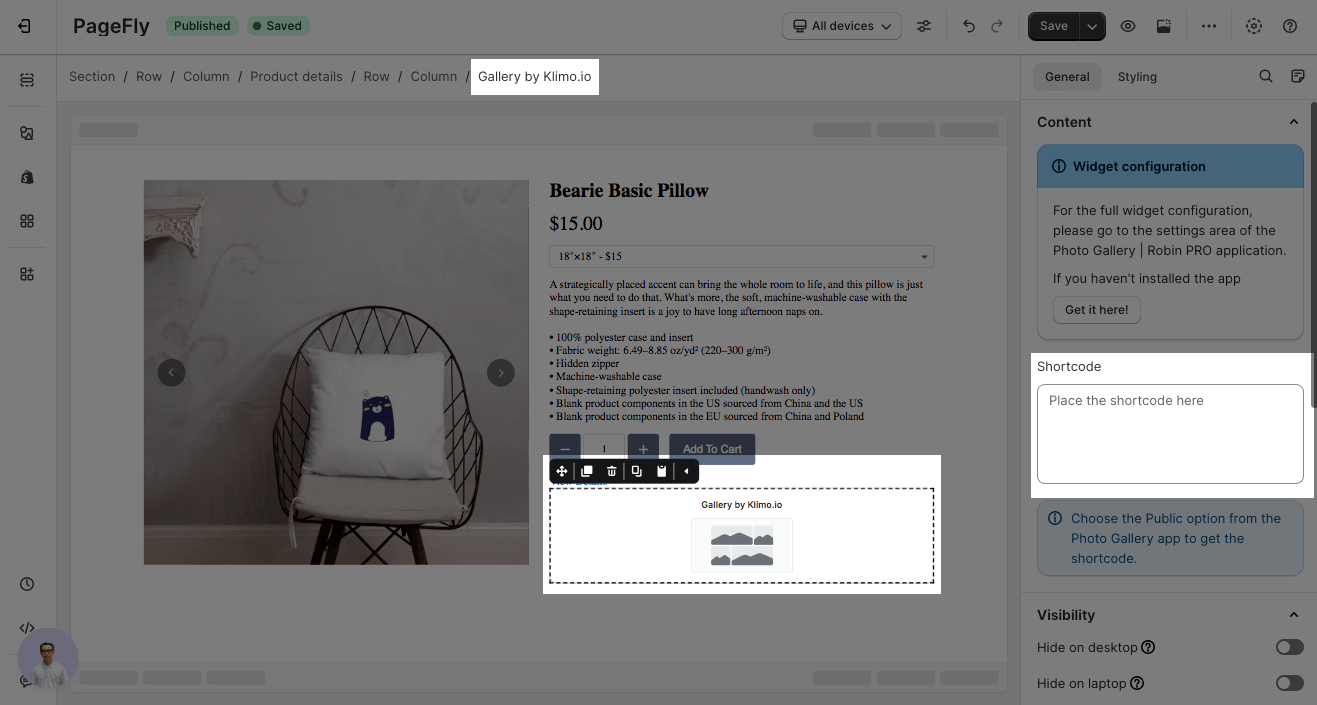
Step 8: Back to the Editor and paste the code in the Shortcode box.
Key Takeaways
Photo Gallery | Robin PRO helps you create beautiful, fast, and mobile-friendly photo galleries. You can seamlessly display grid and masonry layouts from Photo Gallery | Robin PRO without any coding skills within PageFly.
Frequently Asked Questions
Overview
| What is Photo Gallery | Robin PRO? | Photo Gallery | Robin PRO helps you create beautiful and engaging photo galleries. |
| What is the pricing of Photo Gallery | Robin PRO? | Assortment: Upsell & Bundles offers a free and $5-per-month plan. |
| Can I use Photo Gallery | Robin PRO on PageFly Editor? | Yes |
Does Photo Gallery | Robin PRO lazy-load my images?
Yes, Photo Gallery | Robin PRO lazy-loads your images. This can help to improve the speed and performance of your website.
Where will my galleries be displayed with Photo Gallery | Robin PRO?
Your galleries can be displayed on product pages, blog posts, and other pages on your Shopify store.
What are the benefits of using Photo Gallery | Robin PRO?
There are many benefits to using Photo Gallery | Robin PRO, including:
- Create beautiful and engaging photo galleries
- Improve the speed and performance of your website
- Protect your images from theft with watermarks
- Drive sales by linking galleries to products