About Loyalty Program, Email, Review by AiTrillion
What Is Loyalty Program, Email, Review by AiTrillion?
Summary: AiTrillion Shopify App, or Loyalty Program, Email, Review Apps by AiTrillion helps you streamline your business, boost sales, and save time and effort. Import and collect product reviews, set up memberships, and make affiliates to grow sales.
Install AiTrillion Shopify App
In order to use this element, this app has to be installed on your Shopify store. All the main setup MUST BE executed in the Aitrillion App settings.
- Install Loyalty Program, Email, Review by AiTrillion
- Install PageFly
NOTE: Some of the elements on this app only work on the Product page and inside the Product Details area. Continue to read for more information.
How to Access Aitrillion Shopify App
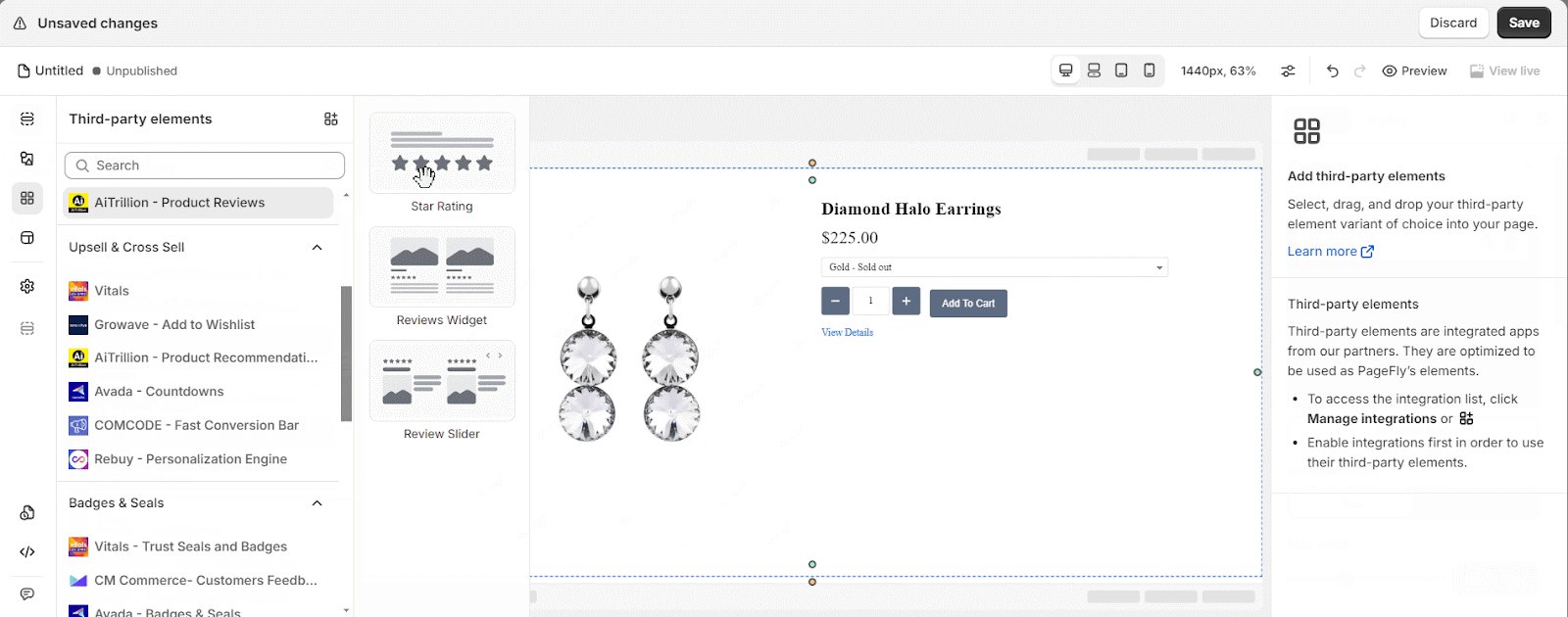
- Step 1: In the PageFly editor, click “Third-party element” on the left menu
- Step 2: Click on the icon on top
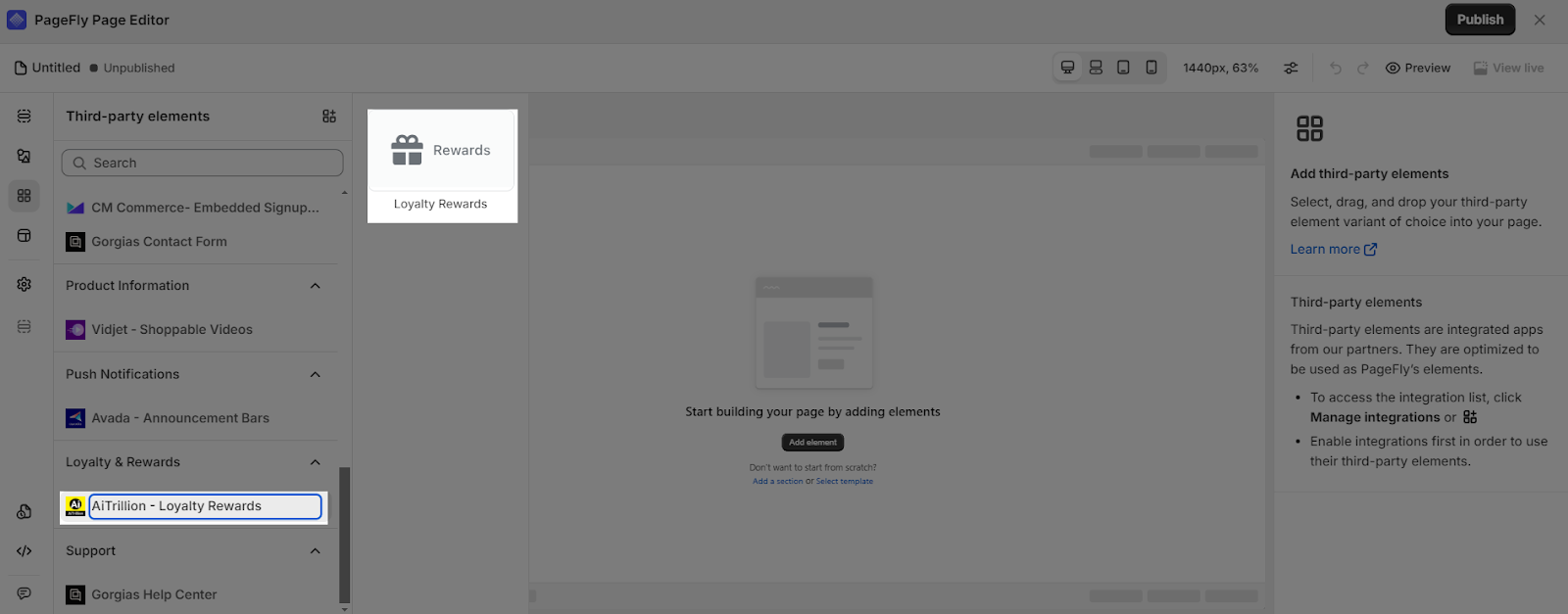
- Step 3: Search for “AiTrillion” and activate “Product Reviews” , “Product Recommendations”, “Loyalty Rewards”.
- Step 4: Click on Done to start using them.
AiTrillion comes with 3 different elements and each element has its own variants as well.
How to Configure For AiTrillion App Elements
From PageFly
- Step 1: Add AiTrillion – Product Reviews element
Before starting to set up for the AiTrillion App element, you will need to add this element onto your page canvas:
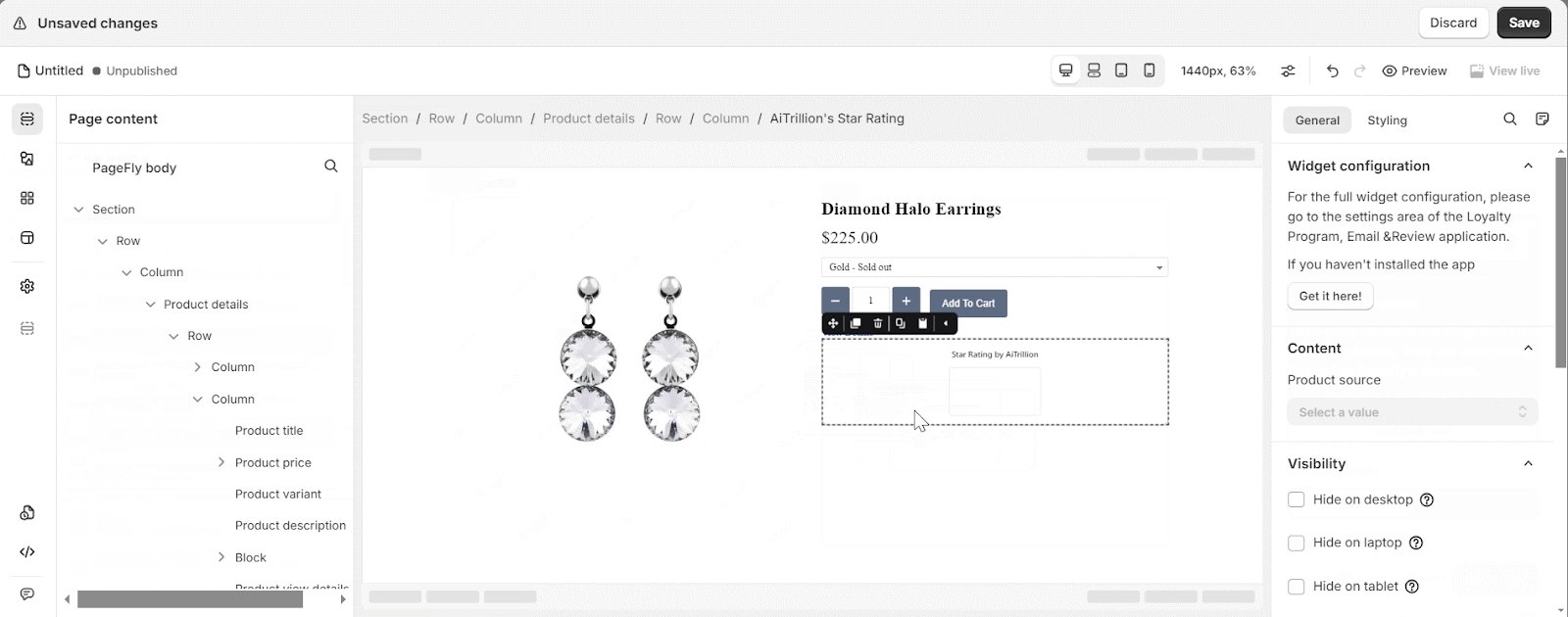
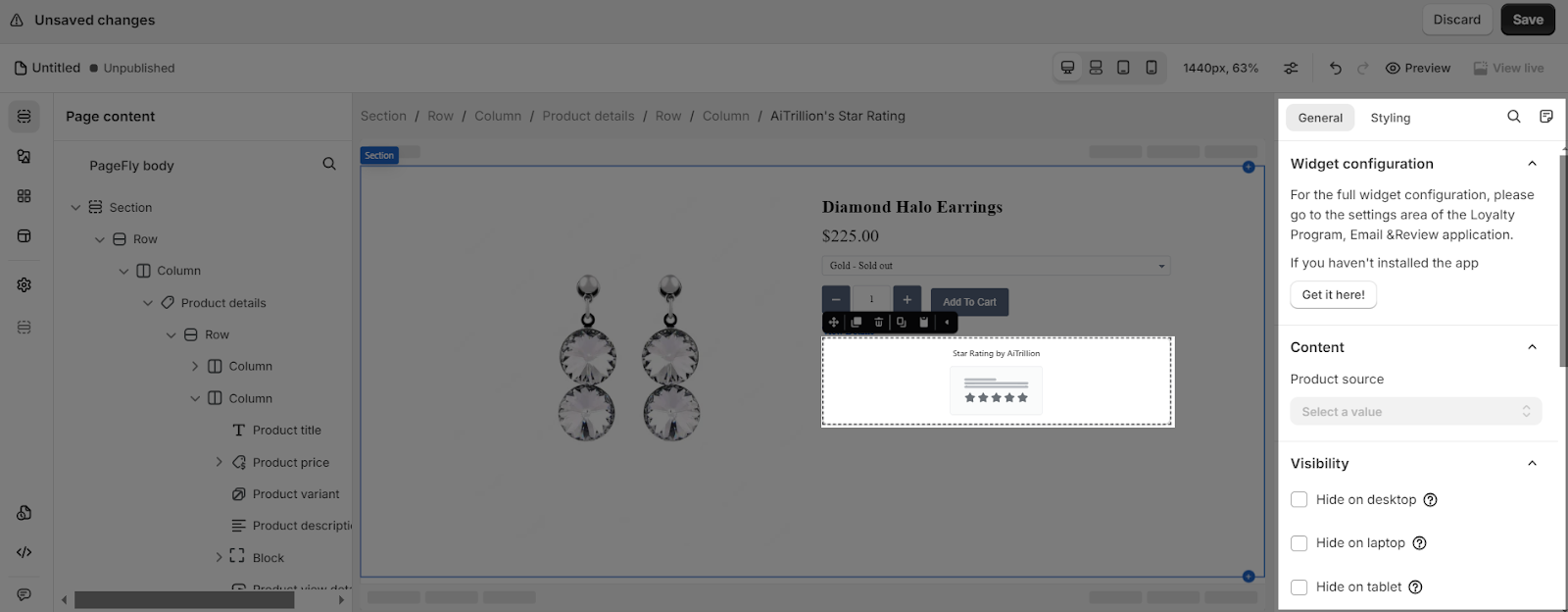
- Step 2: Configure AiTrillion element
In the General tab, there is a widget configuration giving you a short explanation of the AiTrillion app and its link to the app listing.
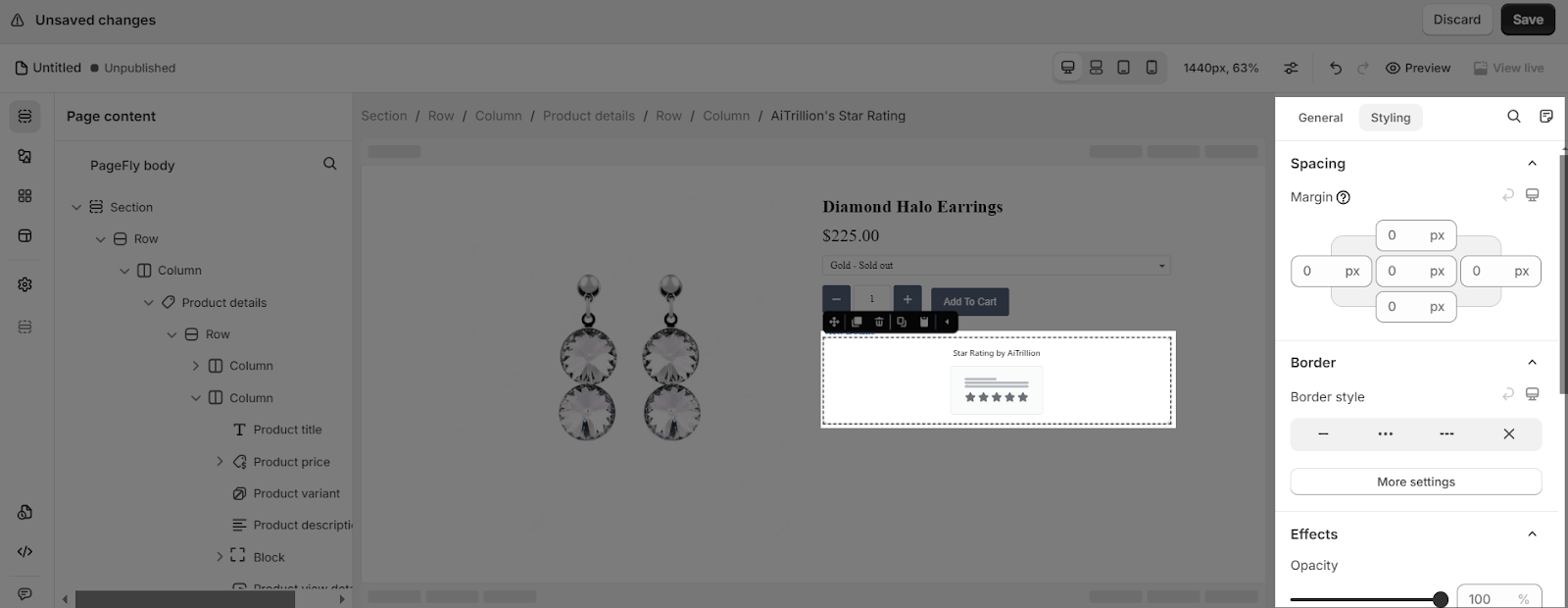
You can customize the styling of the AiTrillion elements in the Styling Tab.
You can check more information about the Styling tab here.
- Step 3: Save & Publish
Save & publish the page, you can check the element in liveview.
From AiTrillion App
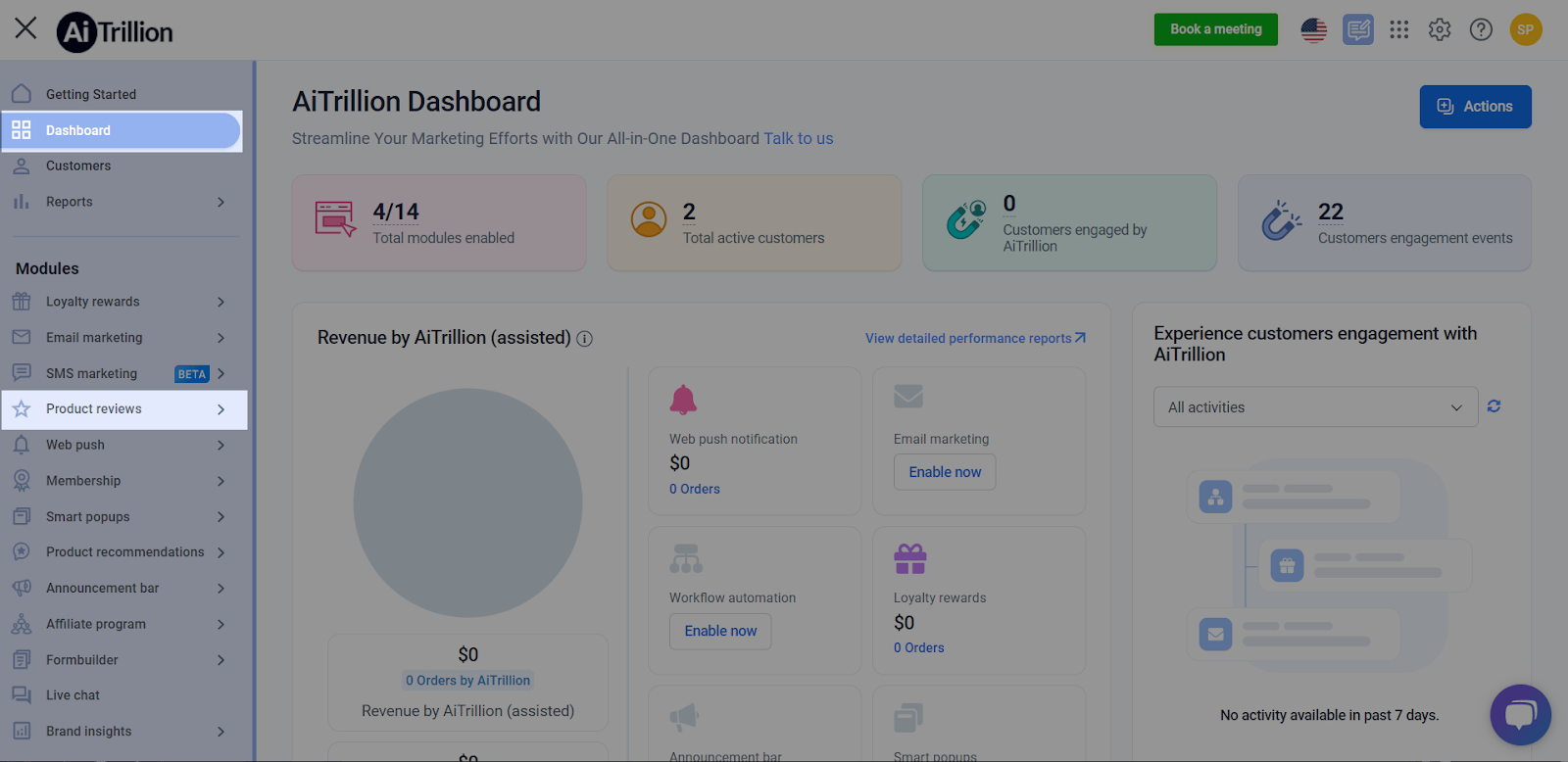
First, you need to access the app settings from Shopify admin.
AiTrillion – Product Reviews
To adjust the below element display, go to the Product reviews tab.
Head over to these articles Product reviews Setup to learn more.
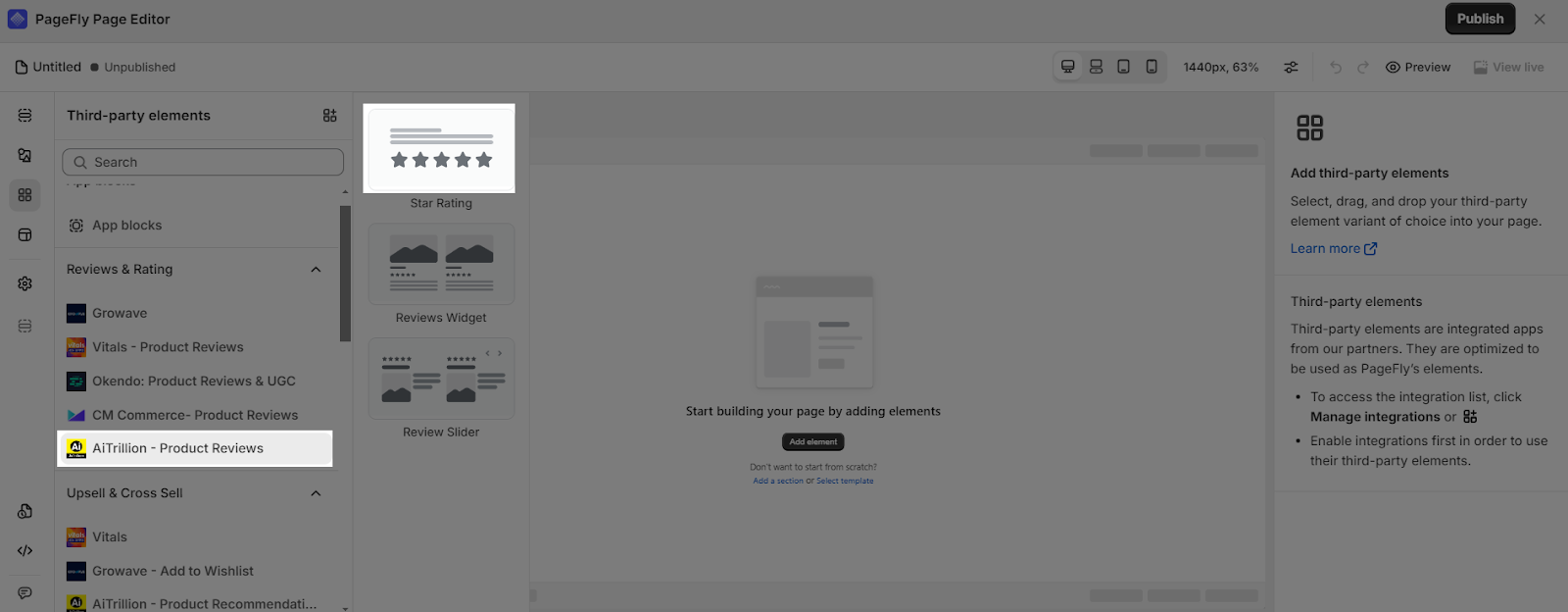
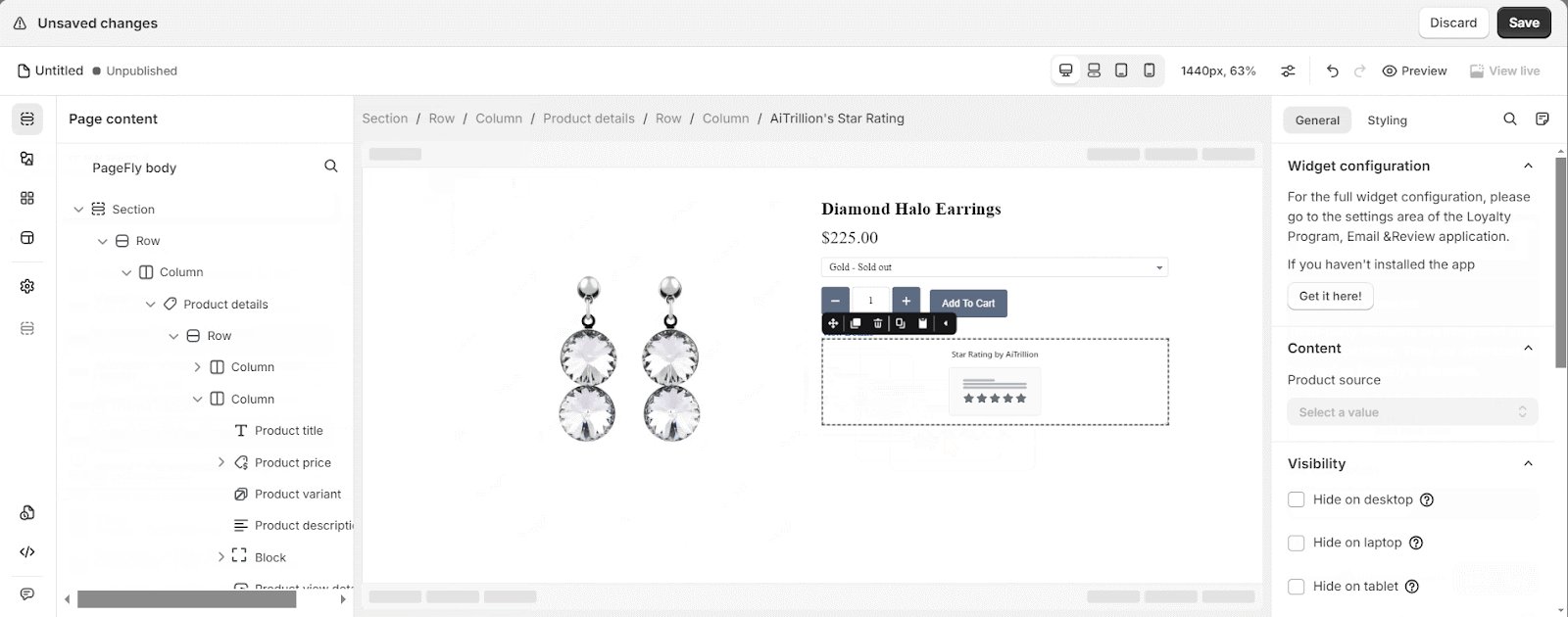
Here’s how it look in the liveview for each variant:
| Star Rating |  |
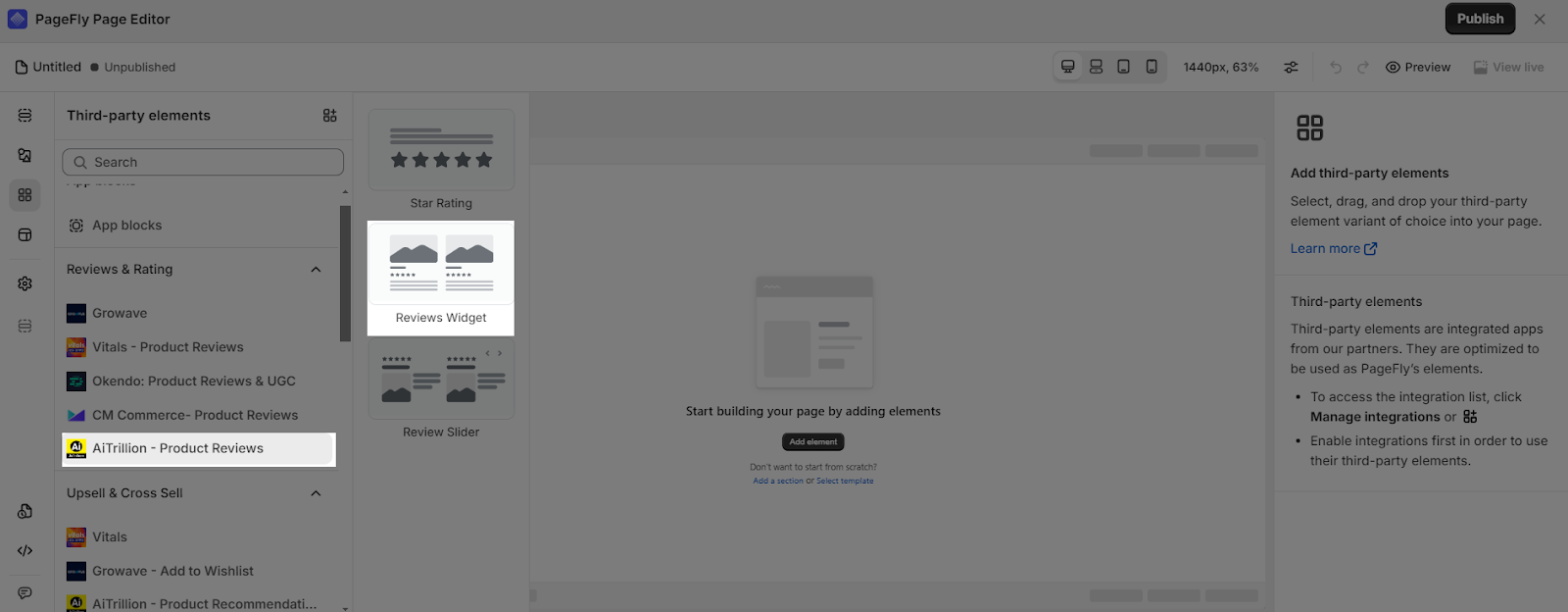
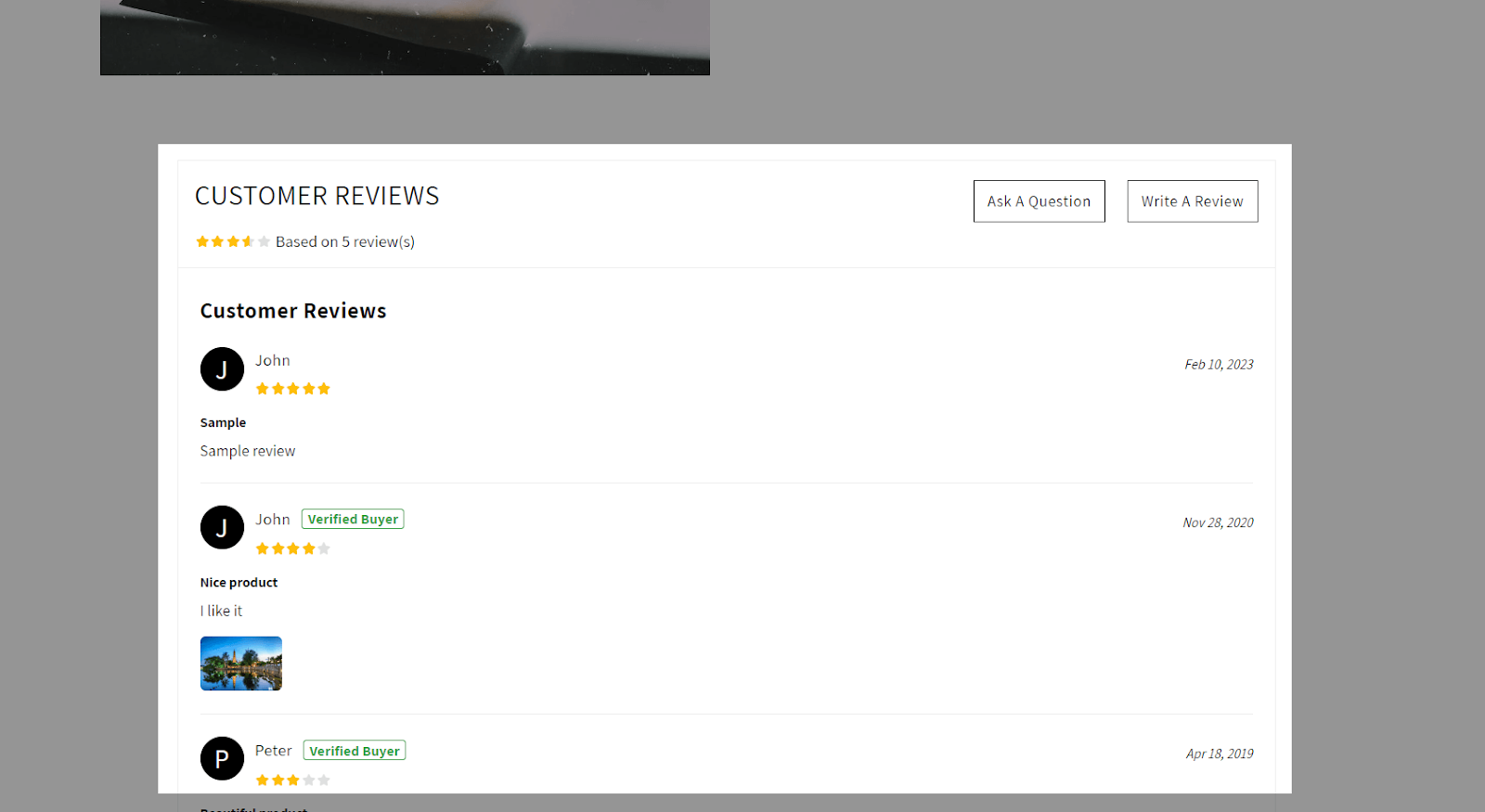
| Reviews Widget
To set up this form in theme, customers need to: – Step 1: Add a new snippet aio_reviewform in the new theme (app setup required). – Step 2: Copy the below code in the link below and paste it into the newly created aio_reviewform file (https://gist.github.com/Sally165/89e0e2c837c891d6a3ec442d29c2b446) – Step 3: Add a new snippet aio_reviewlist in the new theme (app setup required). – Step 4: Copy the below code and paste it into the newly created aio_reviewlist file: <input type=’hidden’ id=’aio-review-product_id’ value='{{product.id}}’> <div id=’aio-review-product-image’></div> |
 |
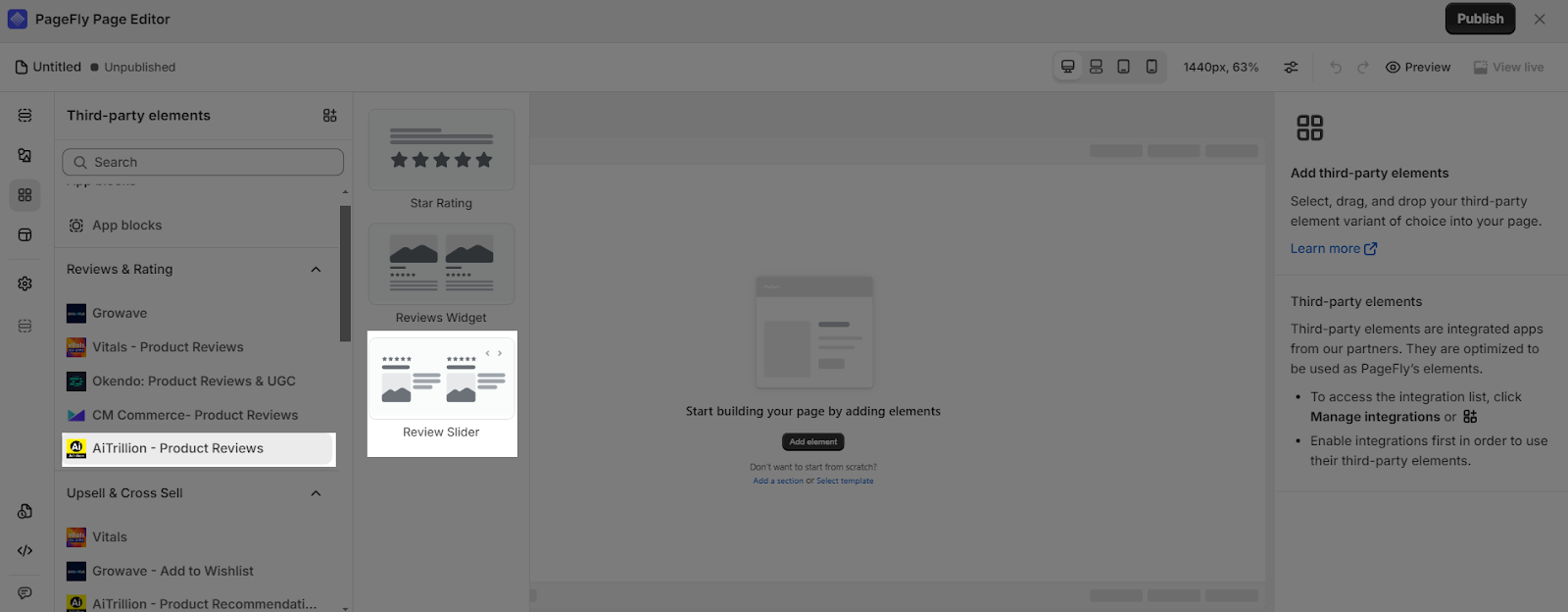
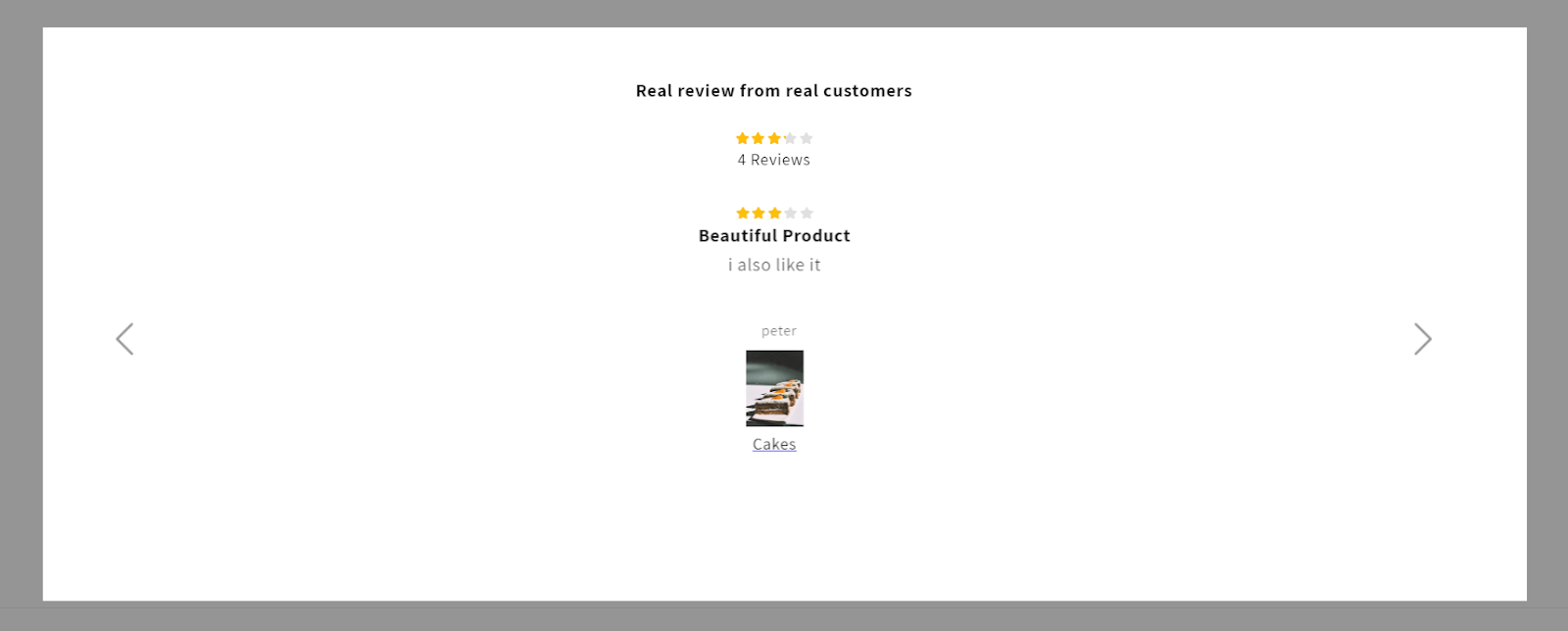
| Review Slider |  |
AiTrillion – Product Recommendations
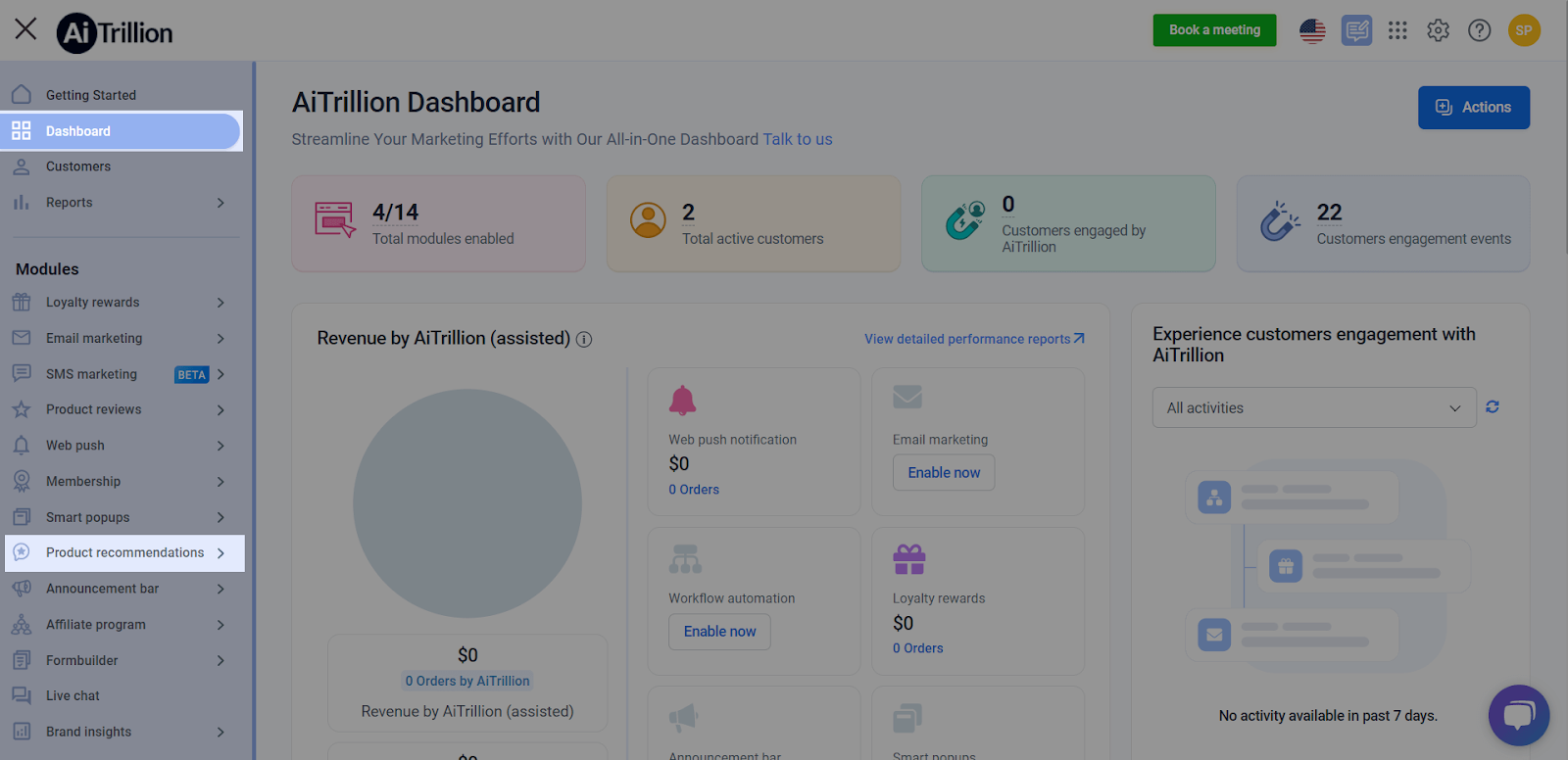
To adjust the below element display, go to the Product recommendations tab.
Head over to these articles Product Recommendation Setup to learn more.
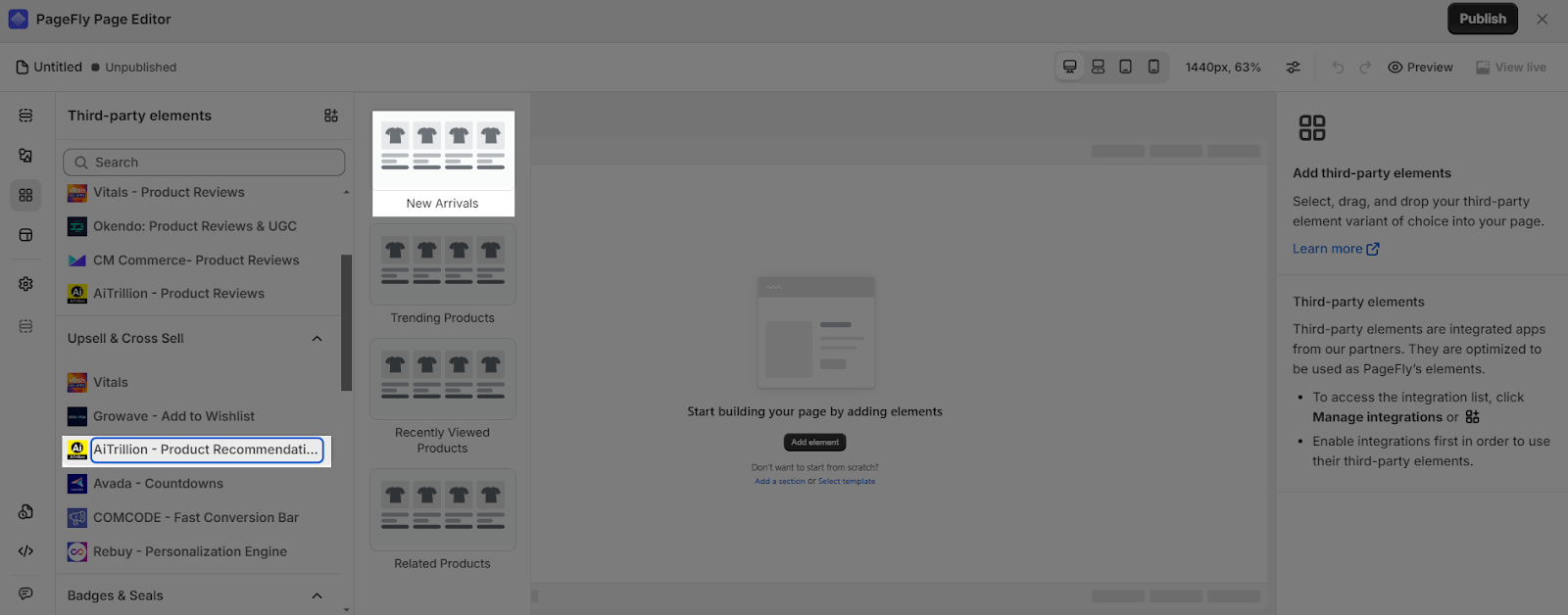
Here’s how it look in the liveview for each variant:
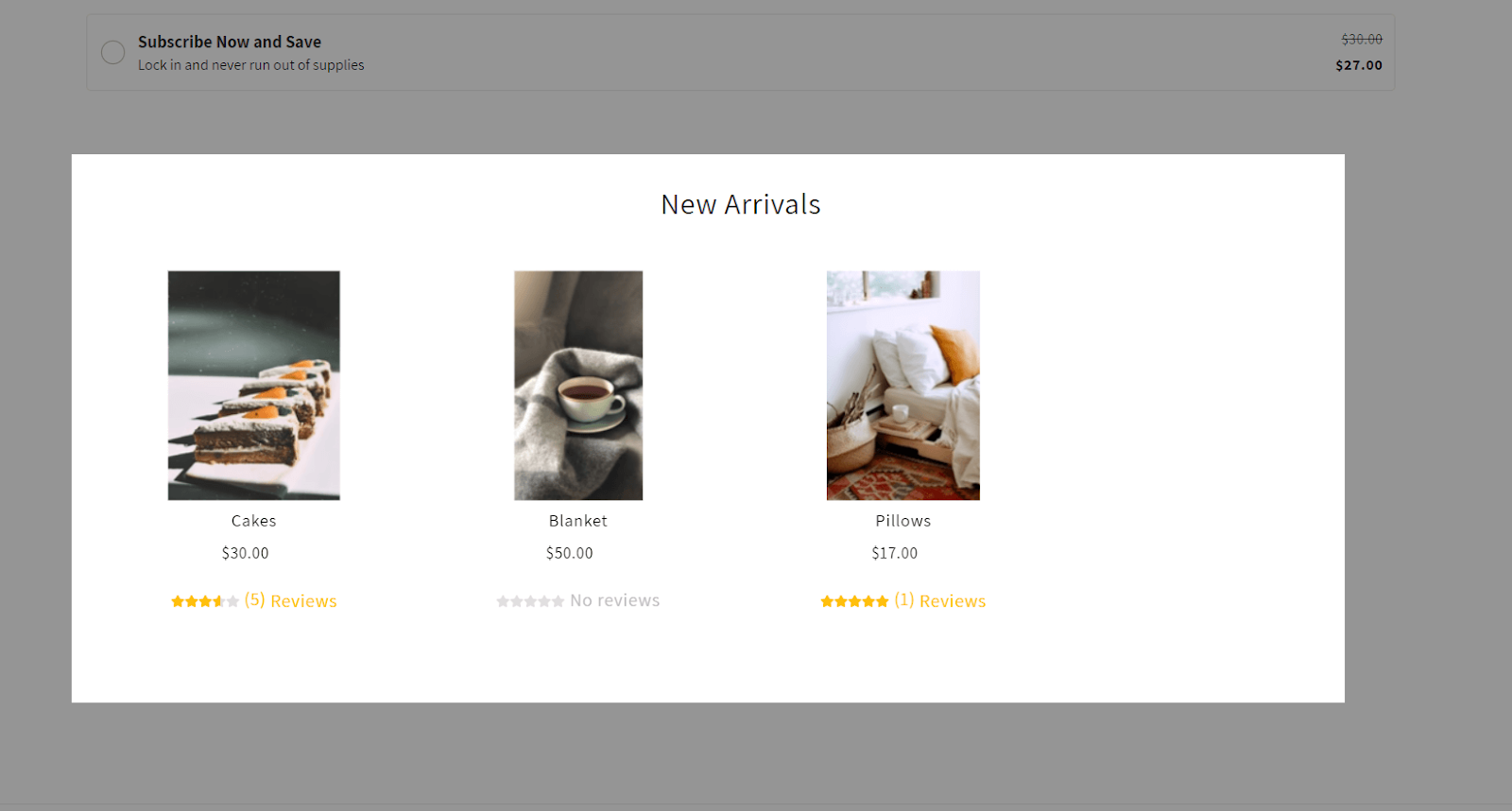
| New Arrivals |  |
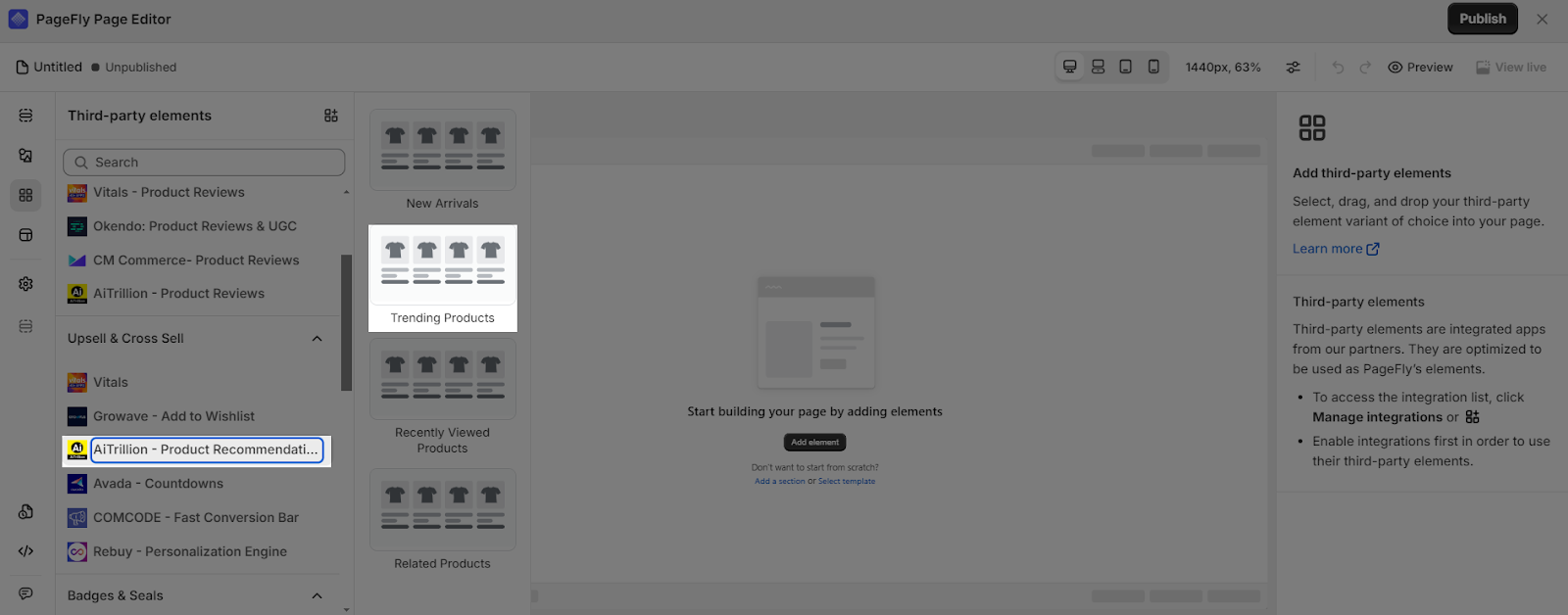
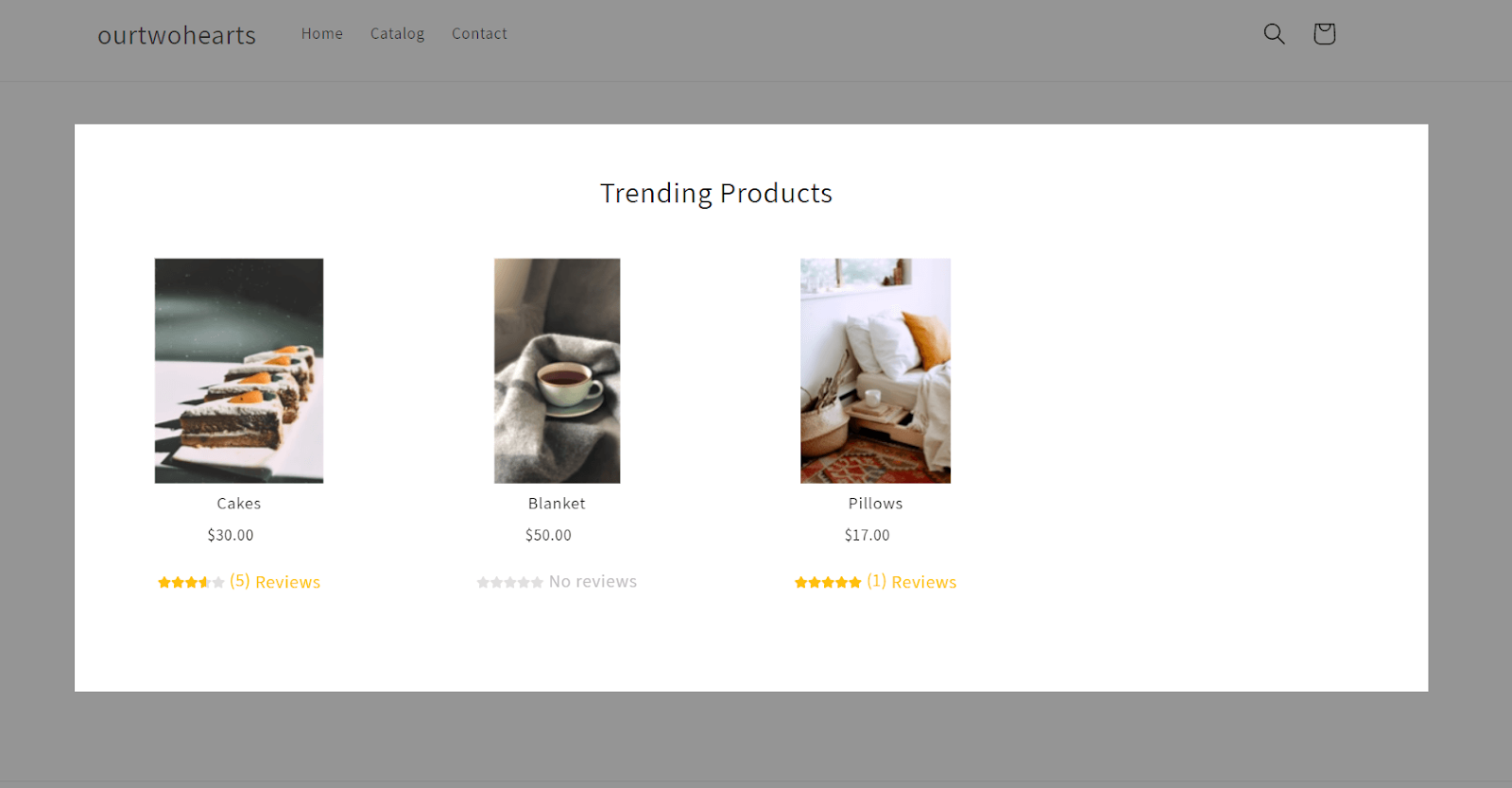
| Trending Products |  |
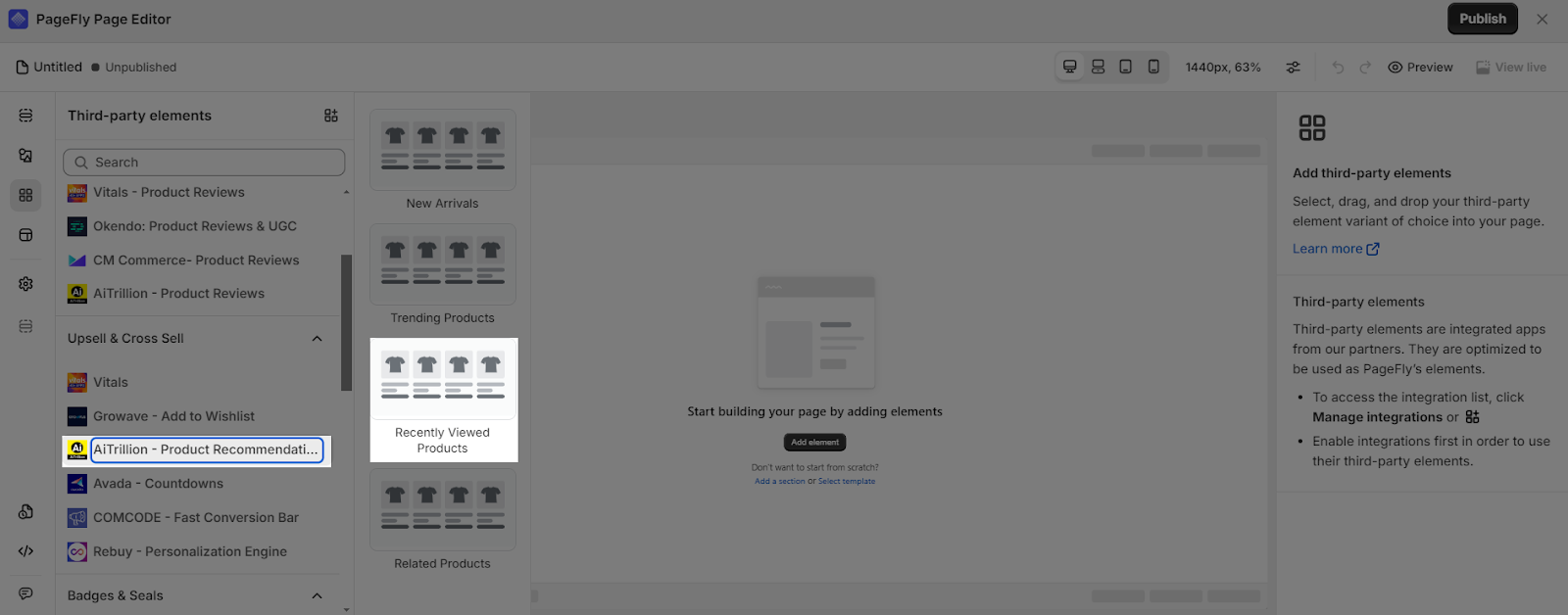
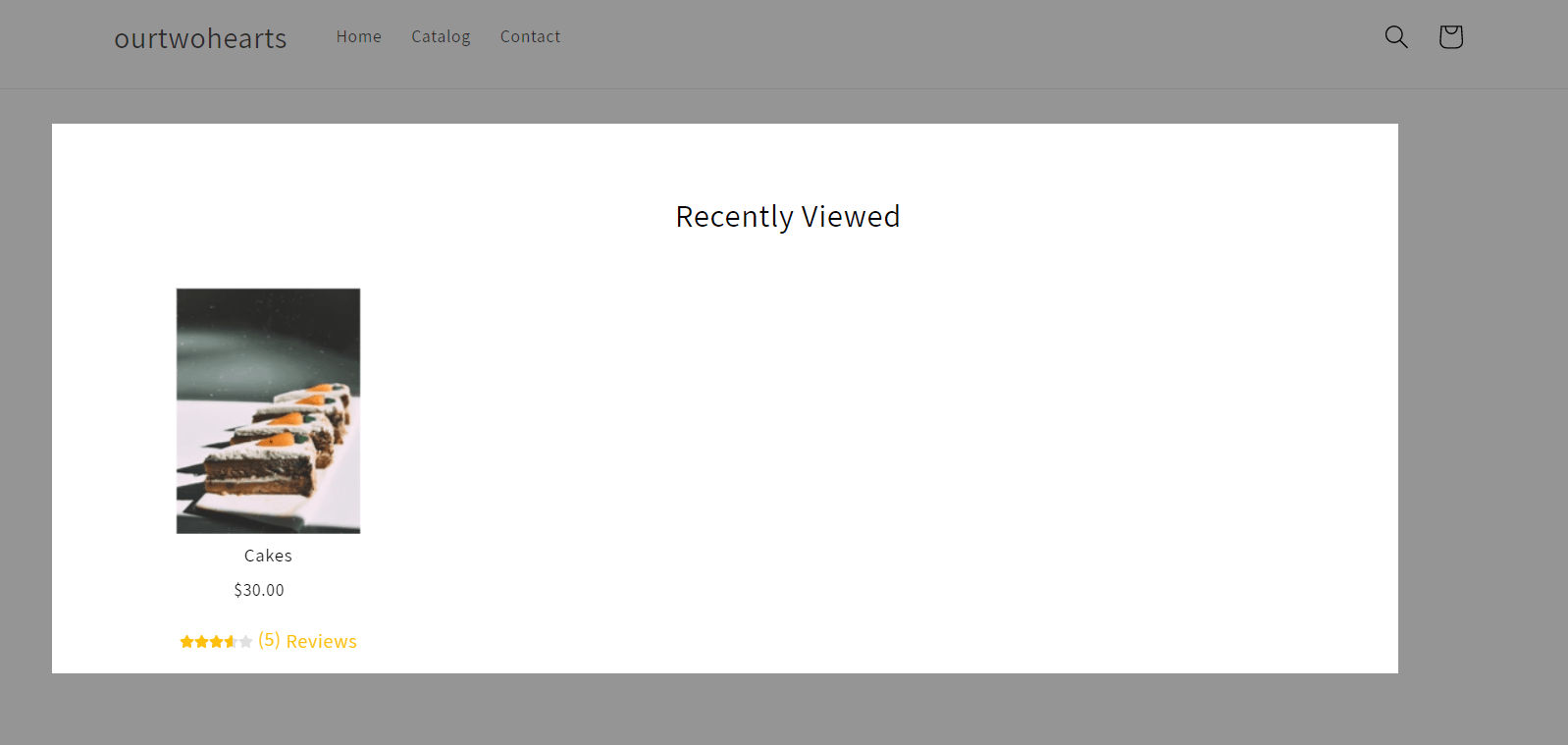
| Recently Viewed Products |  |
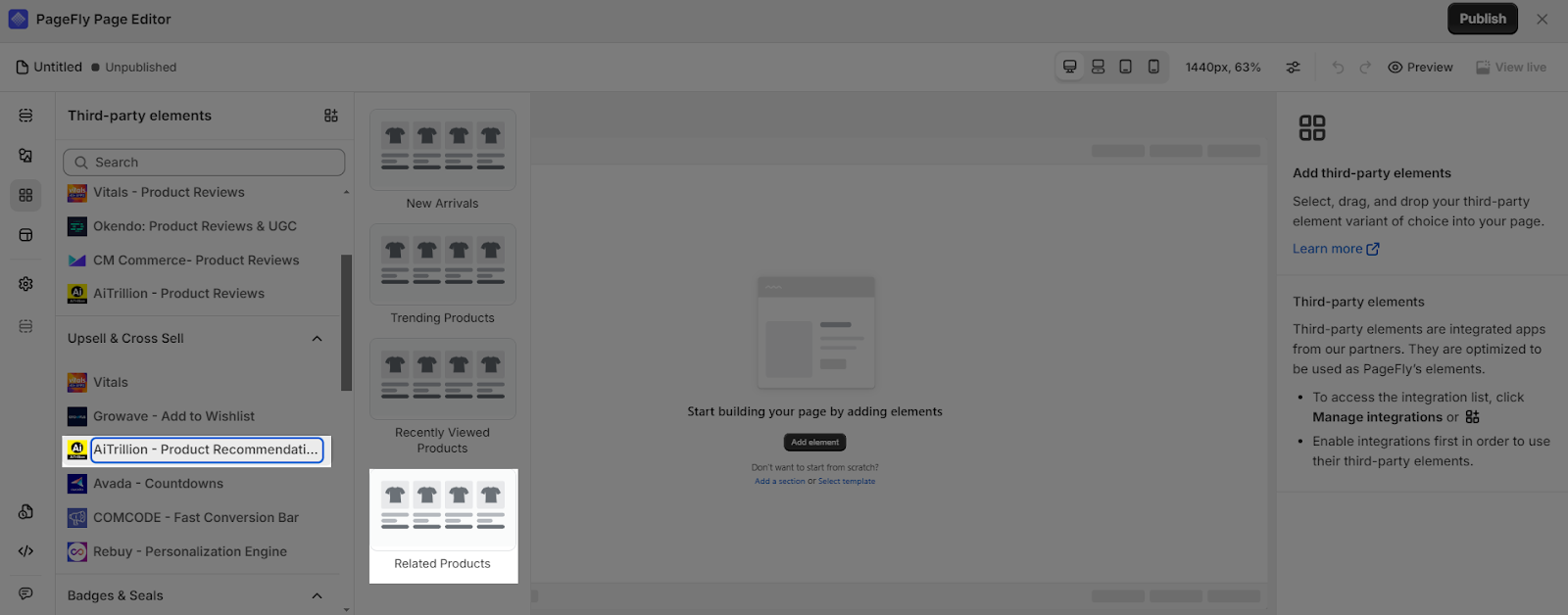
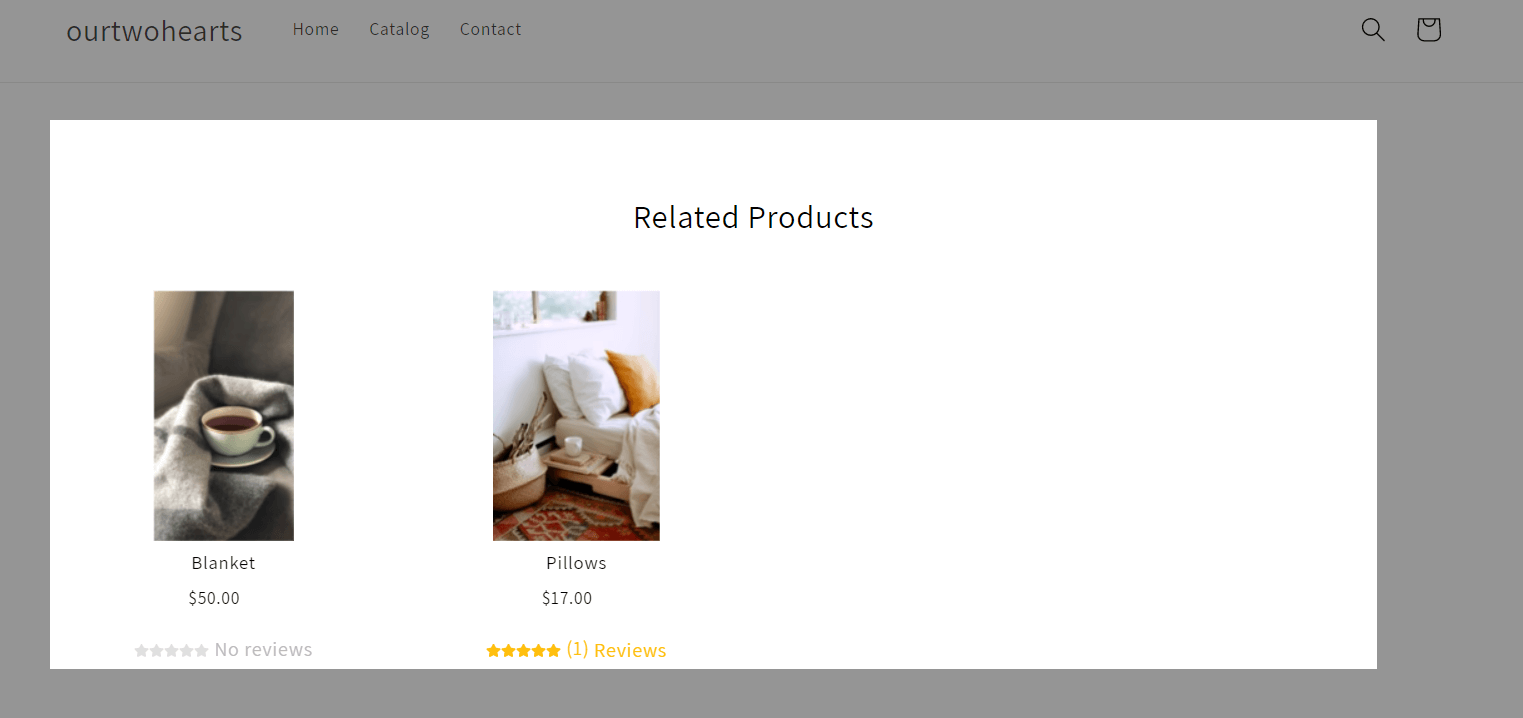
| Related Products |  |
AiTrillion – Loyalty Rewards
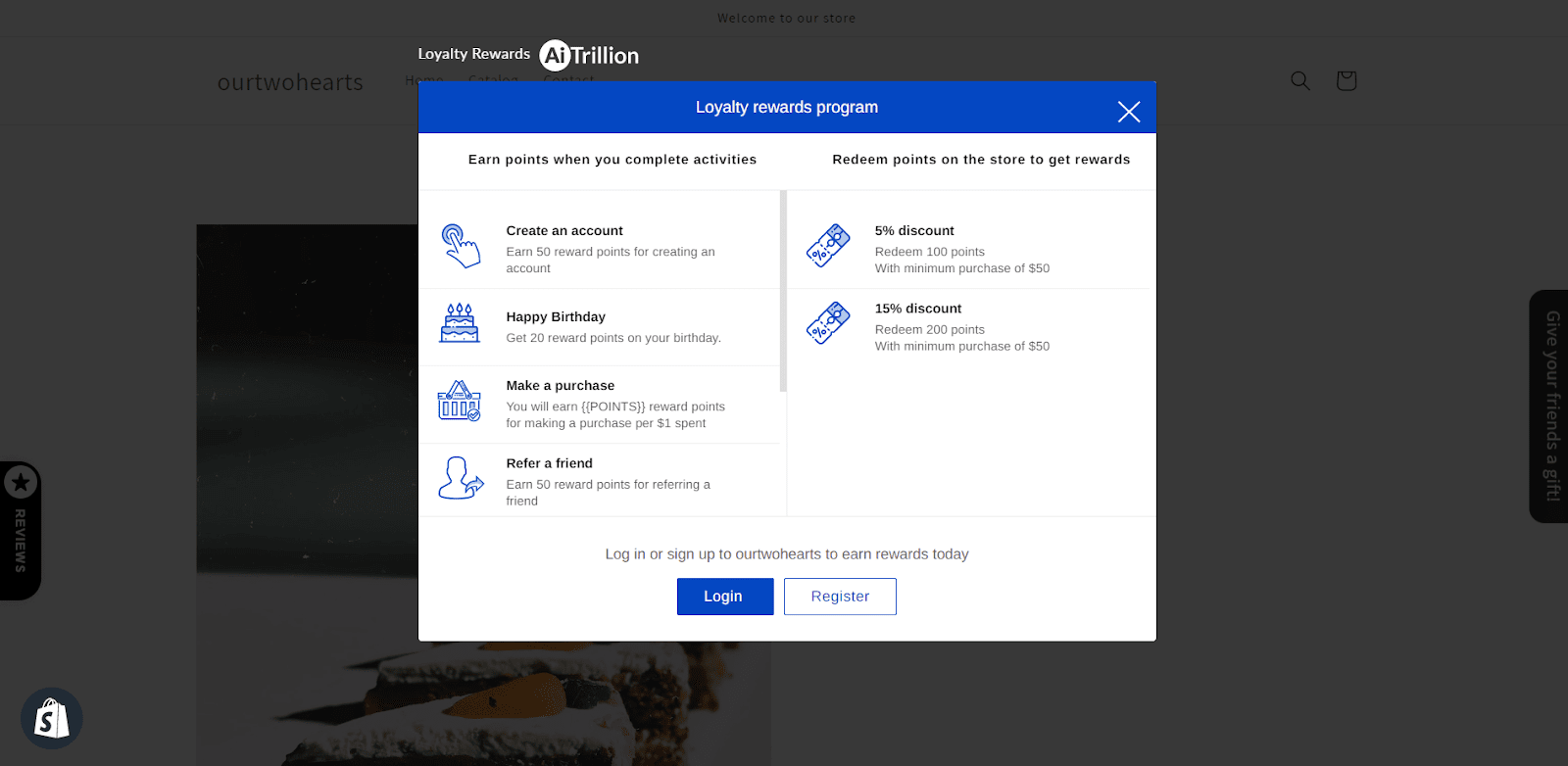
Loyalty Rewards
To edit your Loyalty rewards, you need to head over to the Loyalty Rewards tab.
Please check this article for the details setup: A Quick setup of Loyalty Reward Program
After you save and publish the page, after you click on the “Show loyalty points” text—a modal will pop up like this on the liveview:
Note: When you change the theme, you will need to manually add the code for this app again manually. Please check this guide: App Setting After Changing Theme.
Best Practices
We strongly recommend using the Shopify App Block Element for AiTrillion integration. Available for Shopify theme OS 2.0, this feature simplifies adding AiTrillion functionality to your PageFly pages or sections. It offers greater flexibility, easier updates, and an improved user experience. While limited to one per page, the App Block is a valuable tool to enhance your store’s capabilities.
For detailed setup guidance, refer to our App Block article. This simple change can substantially improve your AiTrillion integration and overall store performance.
Frequently Asked Questions
1. What is Aitrillion Shopify App?
Aitrillion is a Shopify App providing Loyalty Rewards Program Solutions, including Reviews, Email, SMS, Web Push, Affiliate, Membership, Forms, as it’s suited to all business needs.
2. What are included in AiTrillion Shopify app plans?
For a free-to-install plan from Aitrillion, sellers can access Email Marketing, Web Push, Loyalty Program, Product Reviews, Affiliate Marketing, Recurring Membership, Product recommendation, Popups, Form and 11 other features.
3. Who are currently in partnership with AiTrillion Shopify app?
Shopify POS, Email Marketing, Web Push, Loyalty Reward Point, Recurring Membership, Loyalty program, Product reviews.