About Lookfy Gallery: Lookbook Image
Lookfy Gallery: Lookbook Image app allows you to easily add shoppable videos to your product pages.
Before using this element, you have to install the Lookfy Gallery: Lookbook Image app to your store, configure all options in the app, and then return to PageFly to use the element(s) for the corresponding product(s) you want.
Install Lookfy Gallery: Lookbook Image
Install PageFly
Access Lookfy Gallery: Lookbook Image
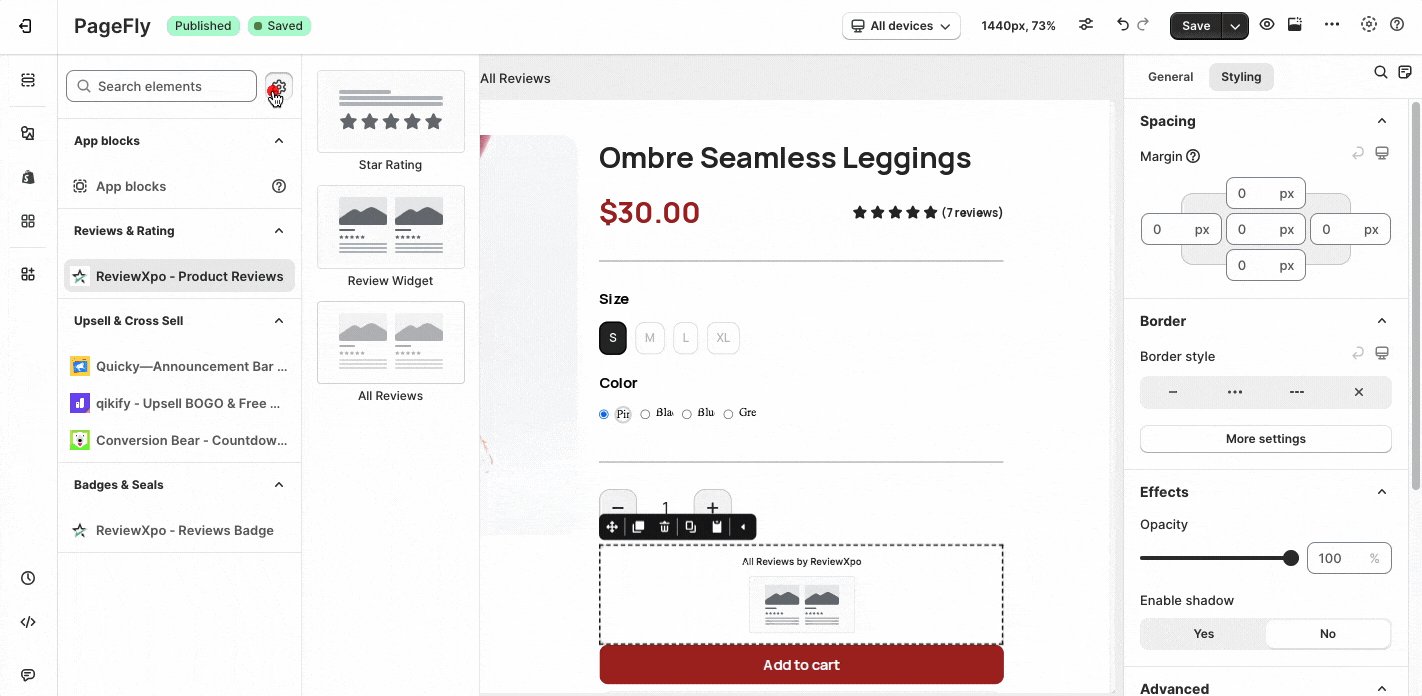
Step 1: Go to Add third party elements in the left toolbar > Click on the Edit your 3rd party elements button.
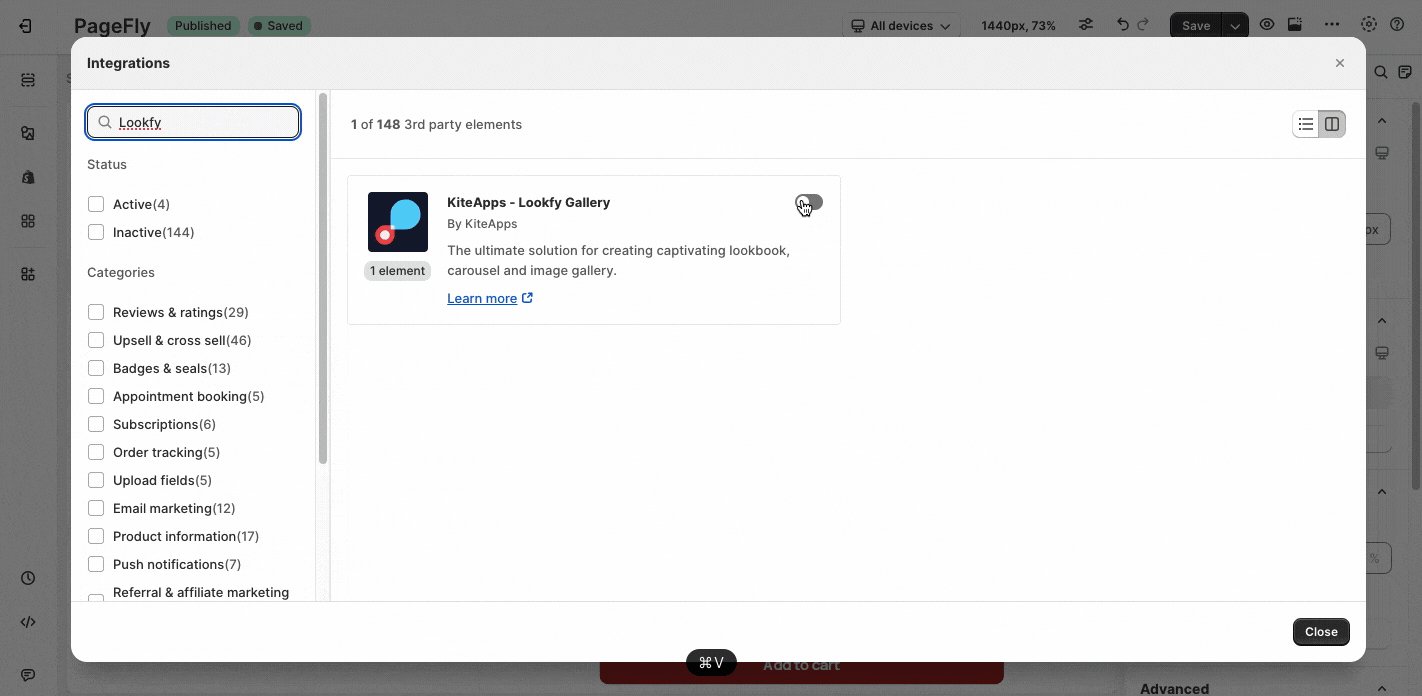
Step 2: In Integrations popup page, you can search “Lookfy Gallery: Lookbook Image” on the search bar.
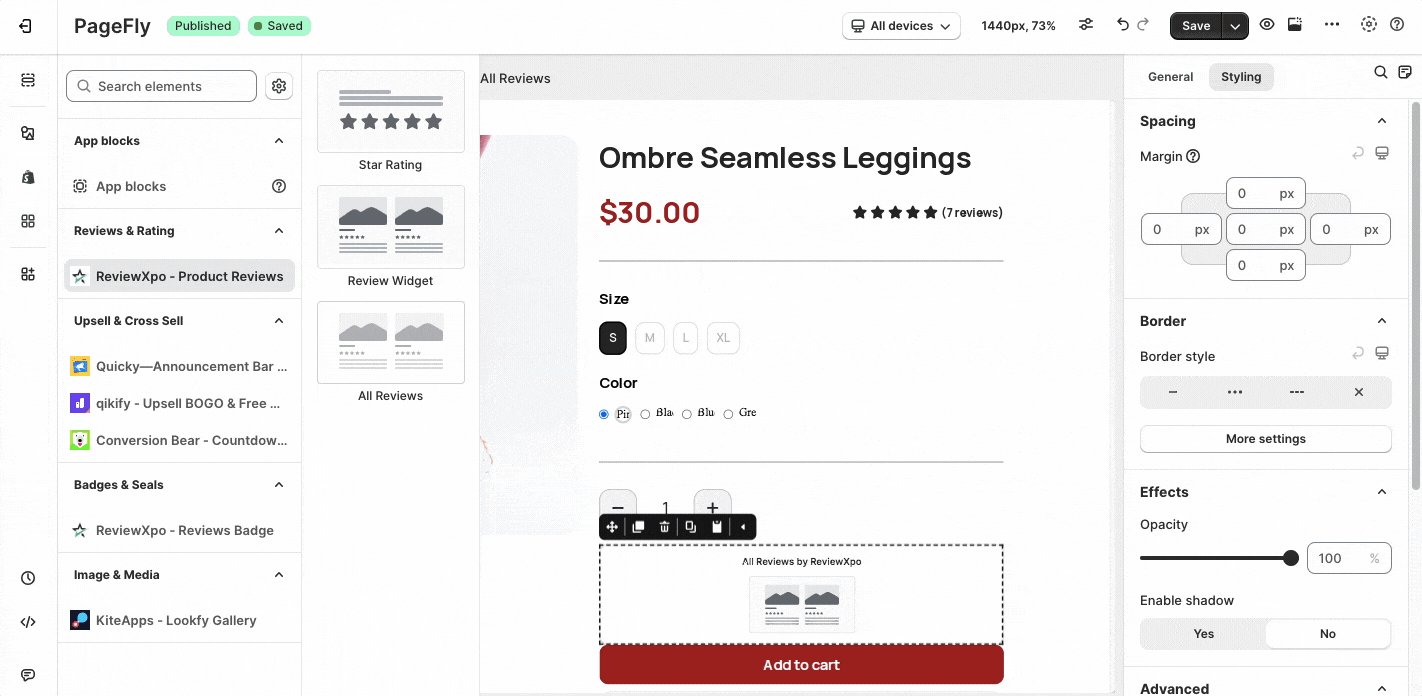
Step 3: Click on Lookfy Gallery: Lookbook Image element in the dropdown menu.
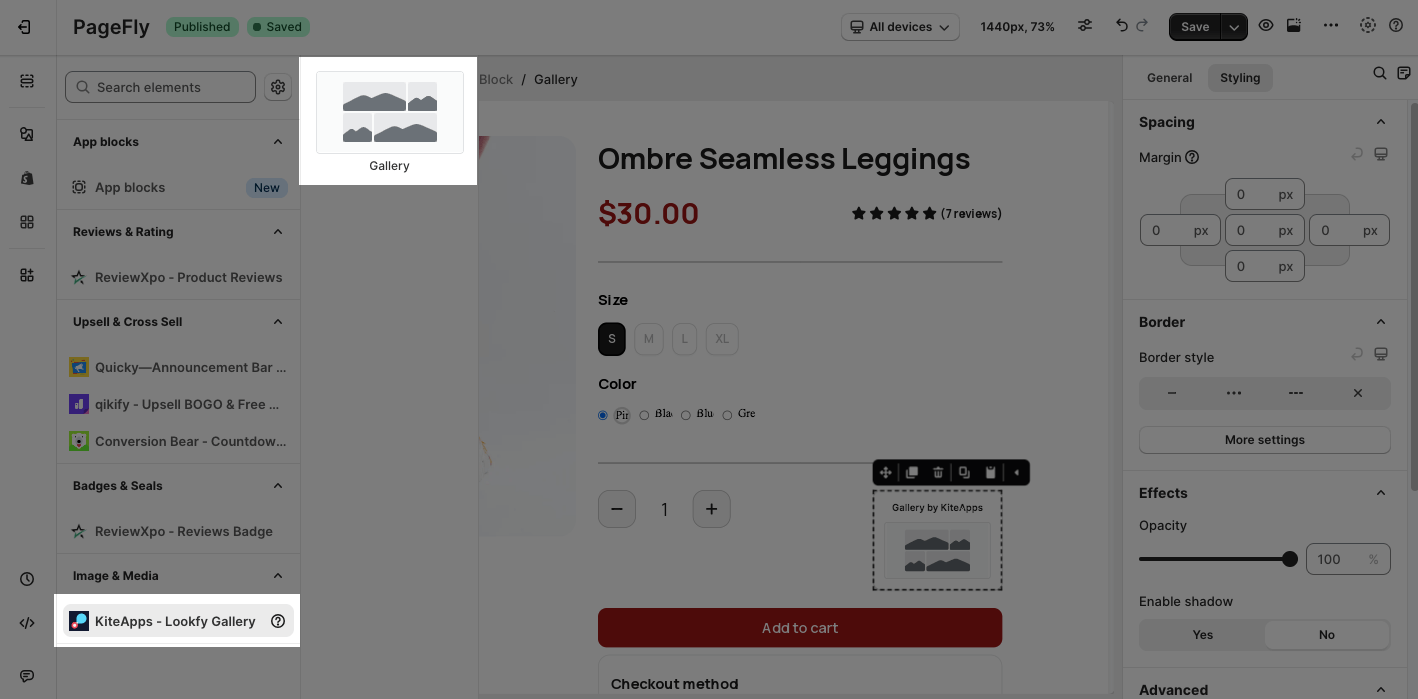
Step 4: Choose the variant you want then drag and drop it to the editor page.
The element comes in one variant:
- Gallery
Configuration
PageFly Configuration
General Settings
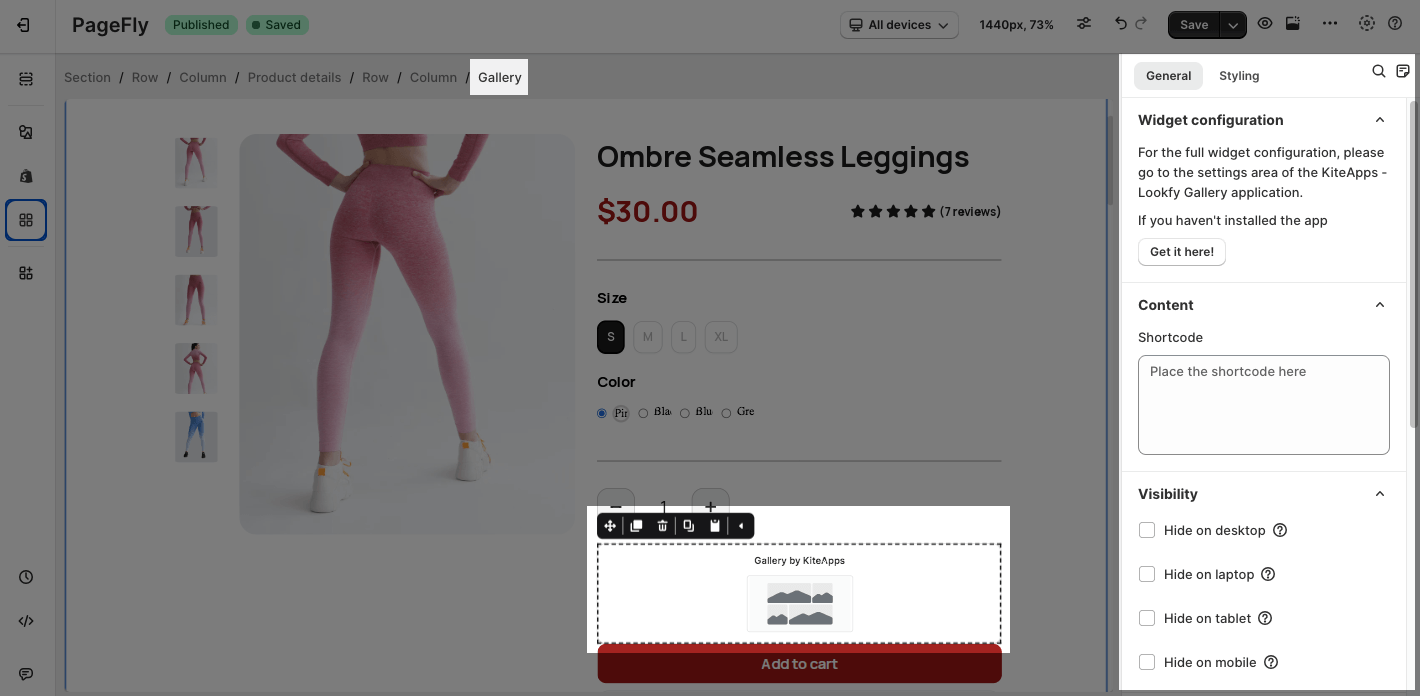
After adding the Gallery to the Editor, you’ll see the General tab on the right sidebar.
The Gallery element displays lookbooks and product galleries with a variety of versatile layouts.
- For the full widget configuration, please go to the settings area of the Lookfy Gallery: Lookbook Image application.
- The Gallery element can be used on all page types and multiple times per page.
You can get further information about Attributes,Visibility, and Animation parameters.
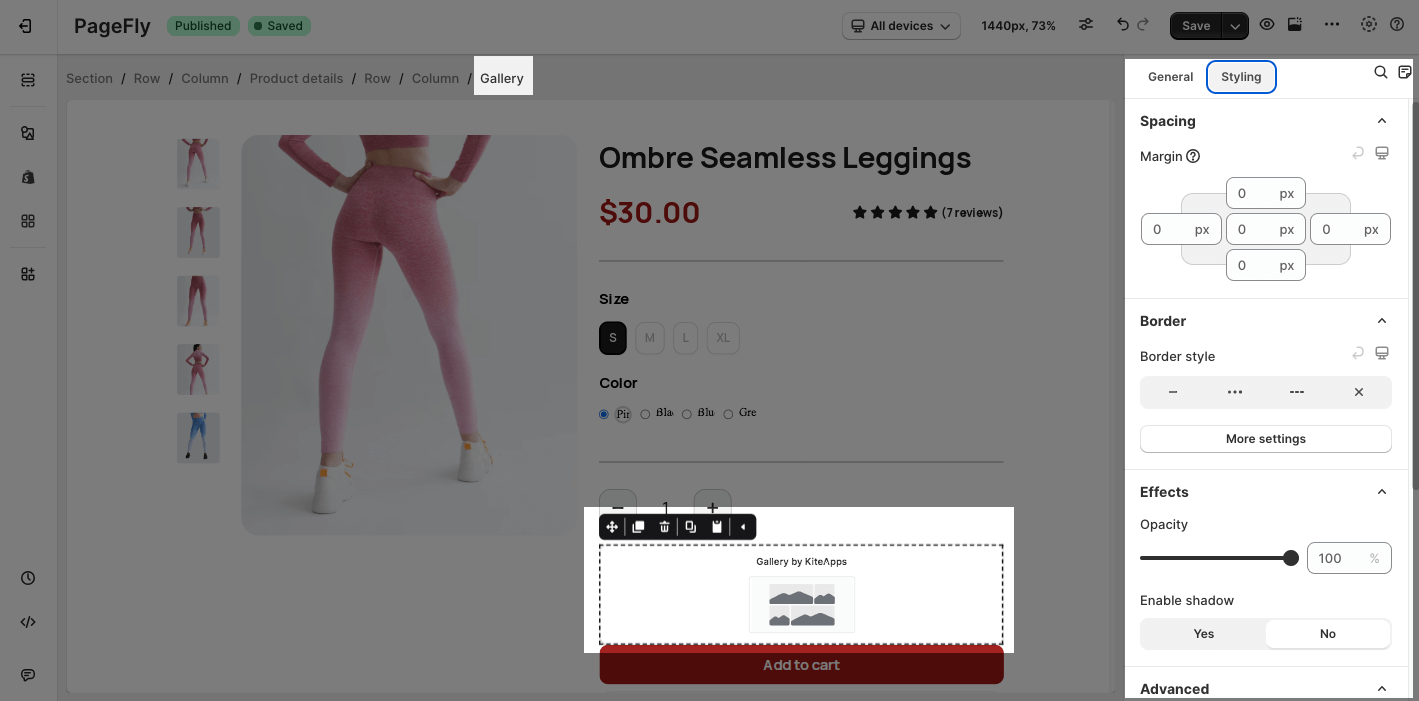
Styling Settings
You can customize the styling of the Lookfy Gallery: Lookbook Image element in the Styling tab.
You can get further information about Styling settings.
Lookfy Gallery: Lookbook Image Configuration
After configuring PageFly settings, you will need to continue with the Element settings as below.
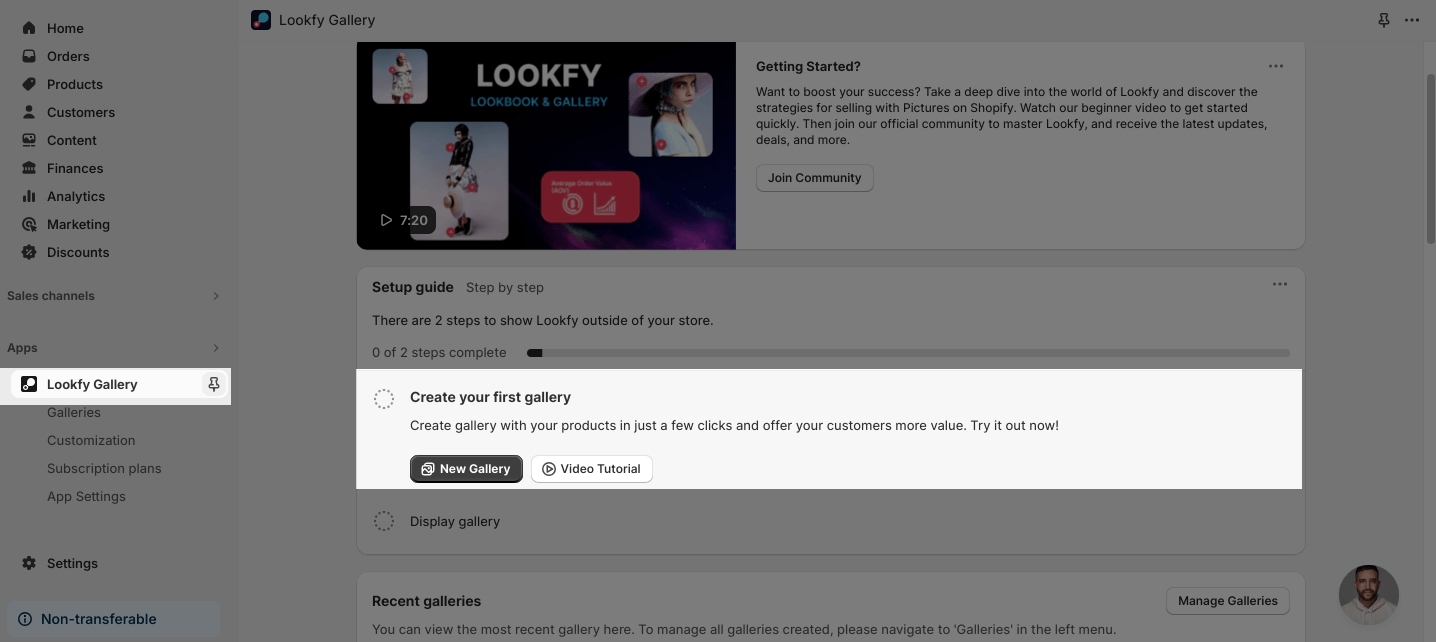
Step 1: Go to your Shopify Admin > Apps > Choose Lookfy Gallery: Lookbook Image.
Step 2: On the Dashboard, head to Create your first gallery section > Choose New Gallery.
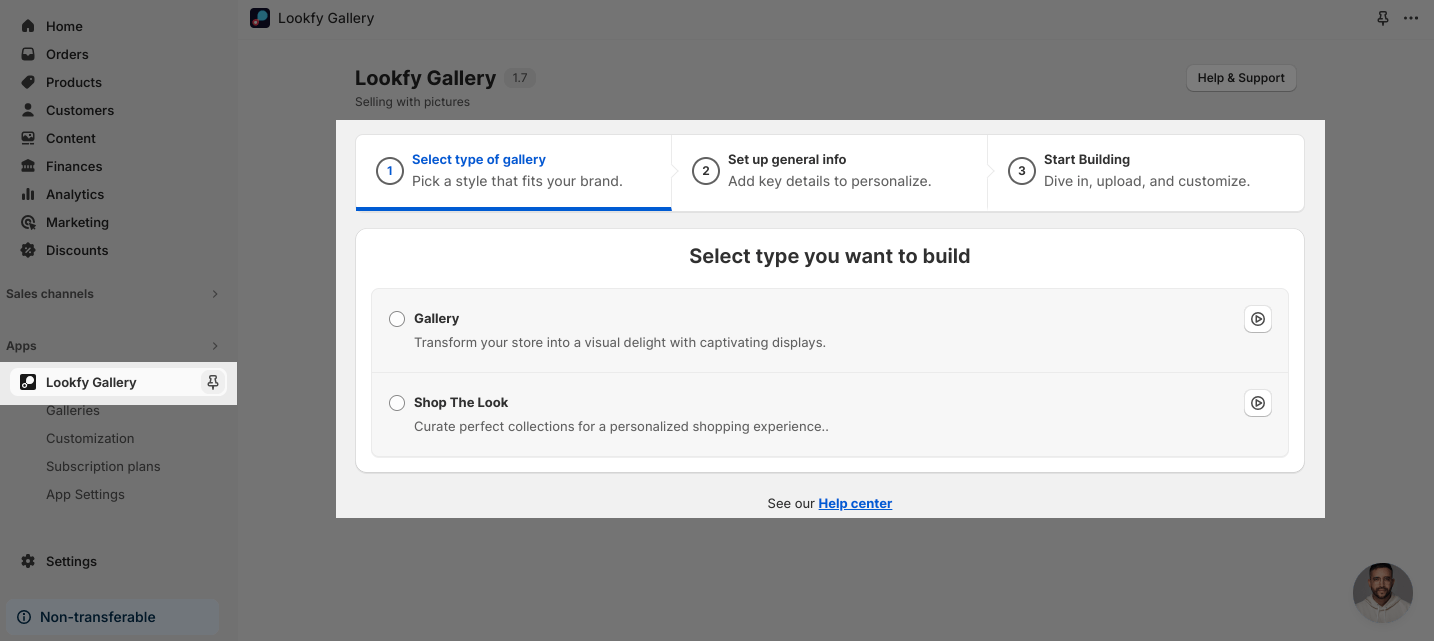
Step 3: Select types of gallery.
You can pick a style for the gallery:
- Gallery: Transform your store into a visual delight with captivating displays.
- Shop The Look: Curate perfect collections for a personalized shopping experience.
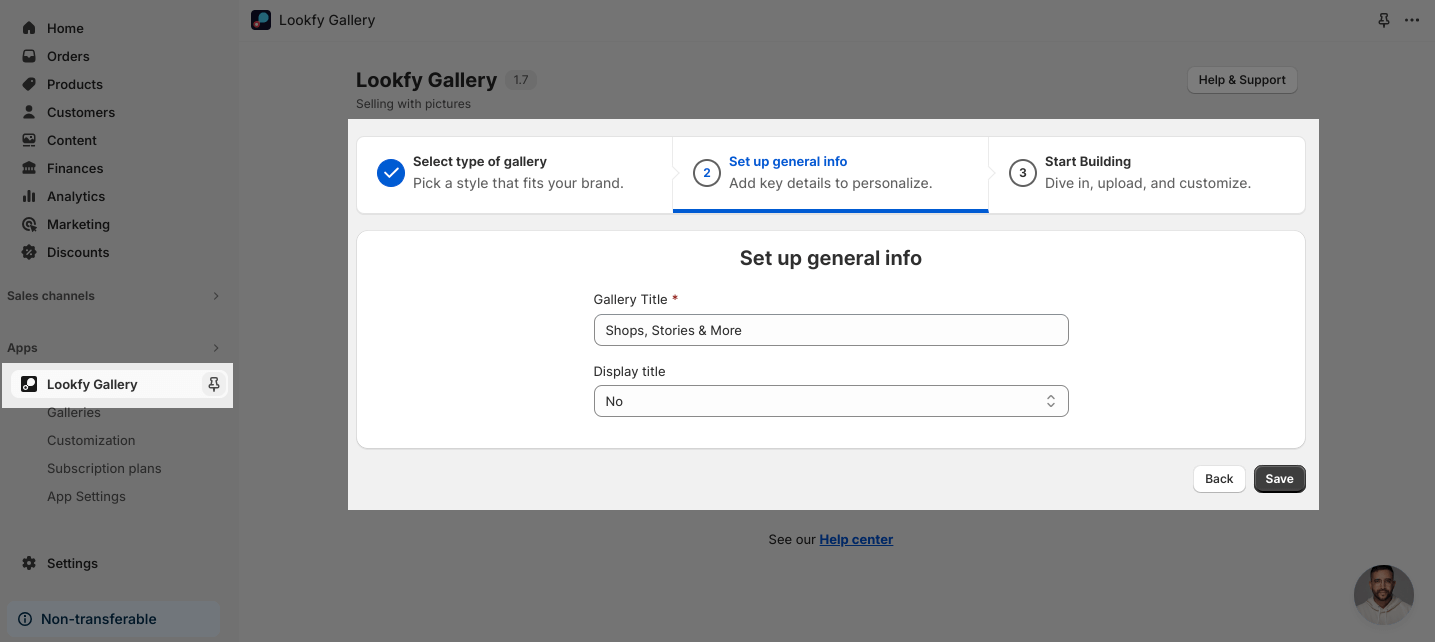
Step 4: Set up general info > Hit Save.
You can choose the Gallery title and select to display the title or not.
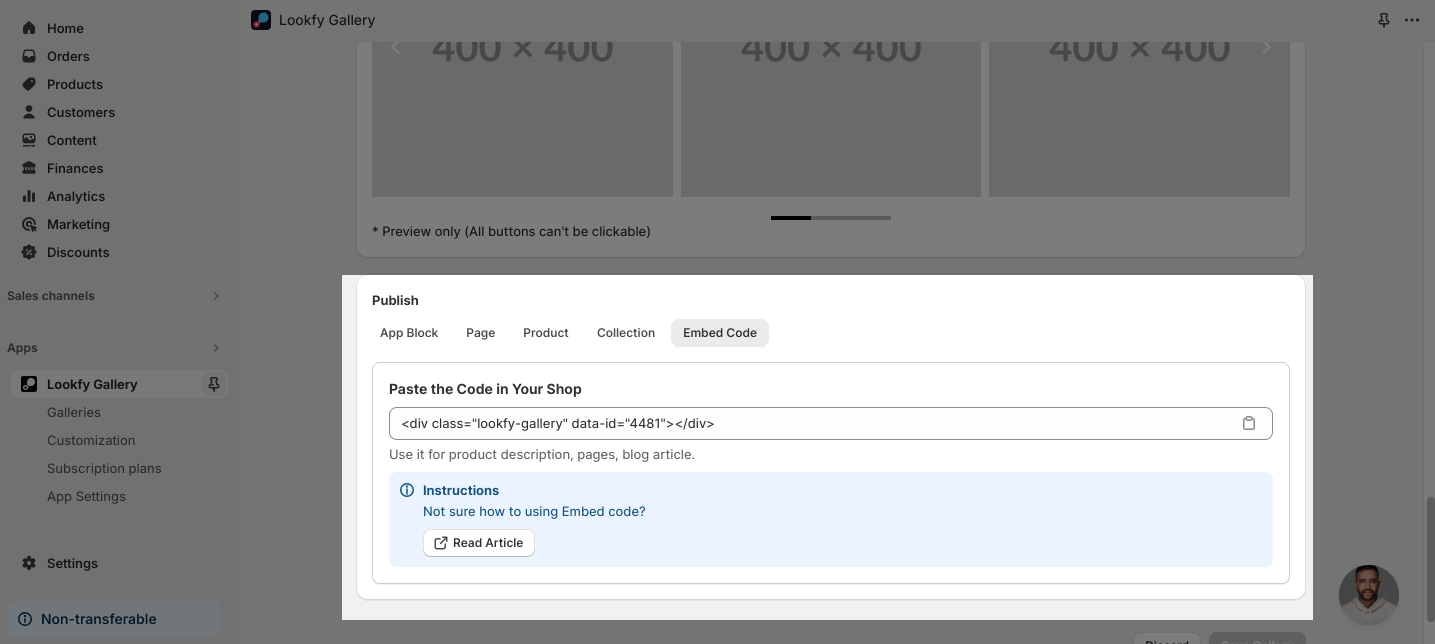
Step 5: Scroll down to the Publish section > Embed code > Copy the code.
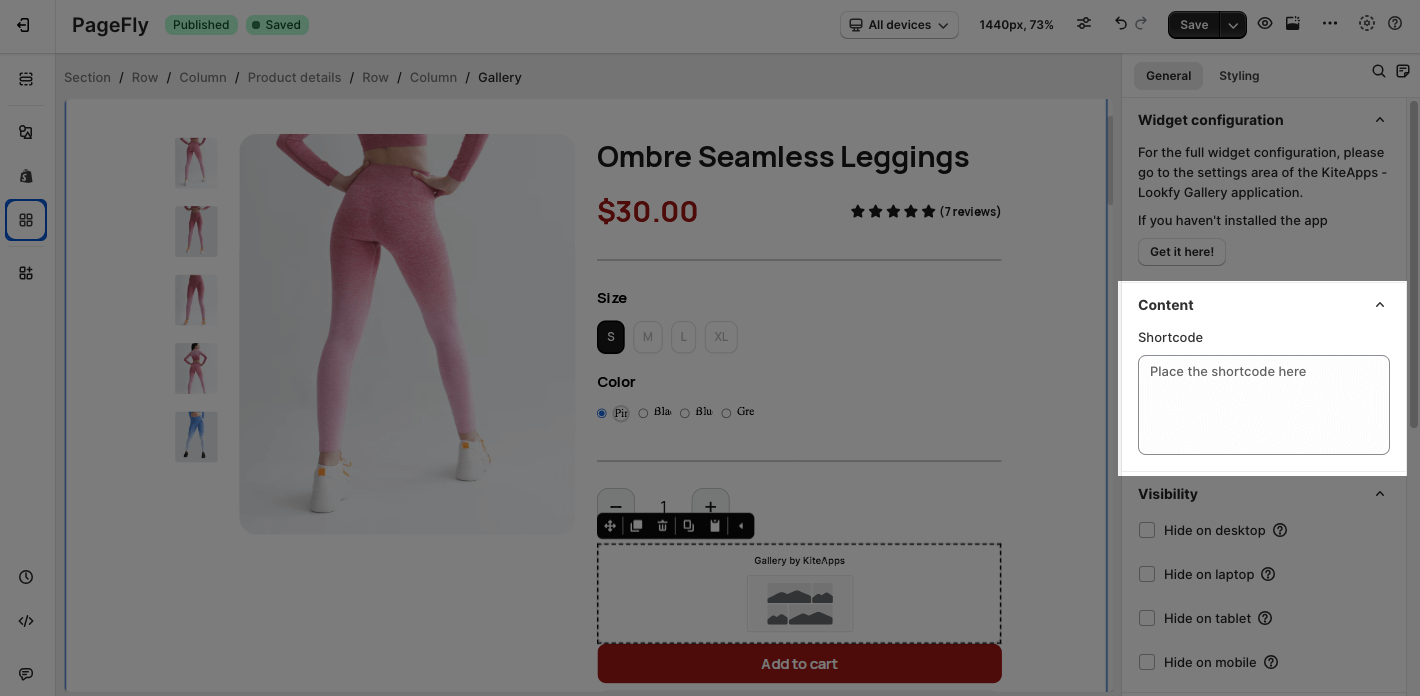
Step 6: Back to the Editor > Paste the code
Key Takeaways
Lookfy Gallery: Lookbook Image app helps you create captivating lookbooks, carousels, and image galleries for your Shopify store. You can seamlessly add shoppable videos to your product pages without any coding skills within PageFly.
Frequently Asked Questions
Overview
| What is the pricing of the Lookfy Gallery: Lookbook Image? | Free plan and paid plan start from $5.99/month |
| Does the Lookfy Gallery: Lookbook Image offer a yearly plan? | Yes |
| Can I use the Lookfy Gallery: Lookbook Image on PageFly Editor? | Yes |
What types of galleries can I create with the Lookfy Gallery: Lookbook Image app?
There are three main gallery types, including:
- Lookbooks showcasing full outfits or product collections.
- Image galleries highlighting specific products or categories.
- Carousels featuring promotional offers or new arrivals.
Can I customize the look and feel of my galleries on the Lookfy Gallery: Lookbook Image app?
Yes, you can choose from various layouts, colors, fonts, and other options to match your brand style.