About Mighty Image Uploader
What Is The Mighty Image Uploader Element?
Mighty Image Uploader is a user-friendly Shopify app by SAAS GROVE COM LTD, designed to help merchants in their journey to easily build a product page. With Mighty Image Uploader, you can seamlessly upload and crop the images on your product page. It’s the essential tool your Shopify store needs to reduce the time building a product page while still having a desired visual.
Install Mighty Image Uploader Element
To use this element, Mighty Image Uploader by SAAS GROVE COM LTD app has to be installed on your Shopify store.
- Install Mighty Image Uploader
- Install PageFly
How To Access Mighty Image Uploader Element
In page editor, follow these steps to access Mighty Image Uploader element:
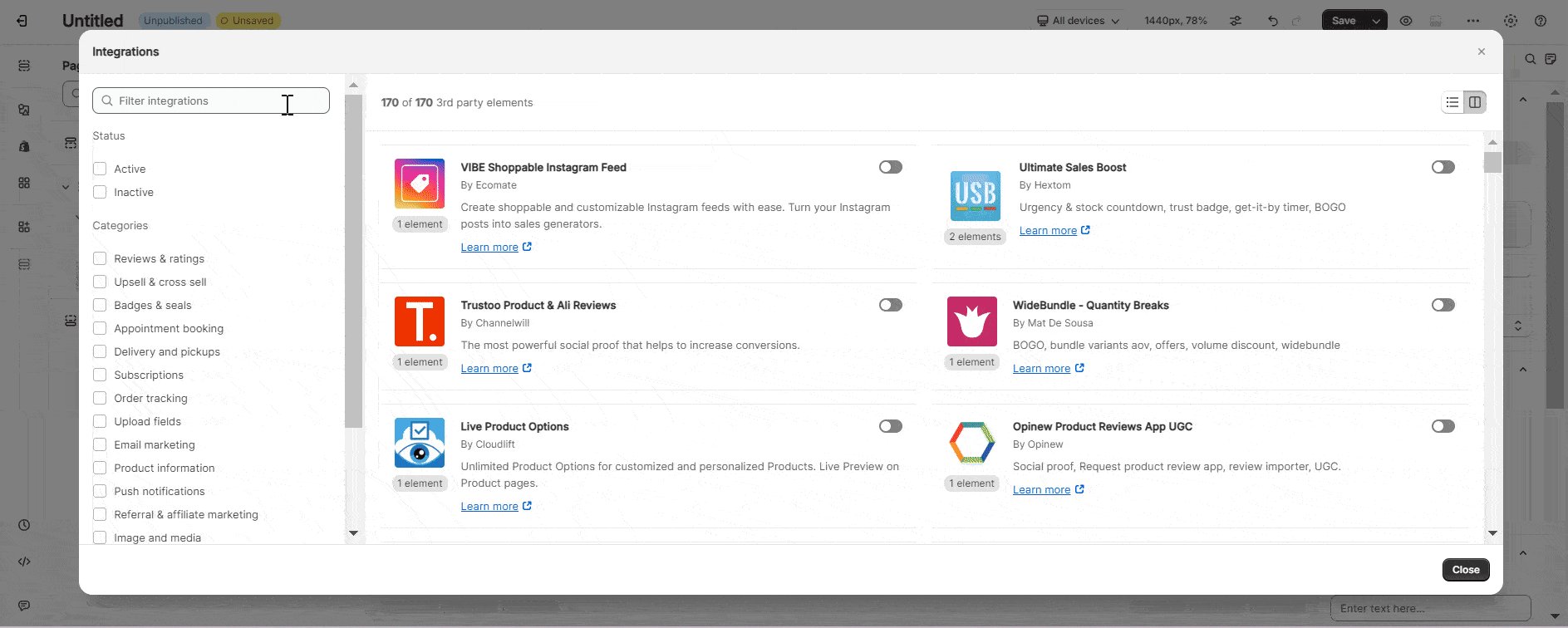
- Step 1: Go to Add Third Party Elements in the left toolbar > Click on the Edit your 3rd party elements button.
- Step 2: In the Integrations popup page, you can search “Mighty Image Uploader” on the search bar
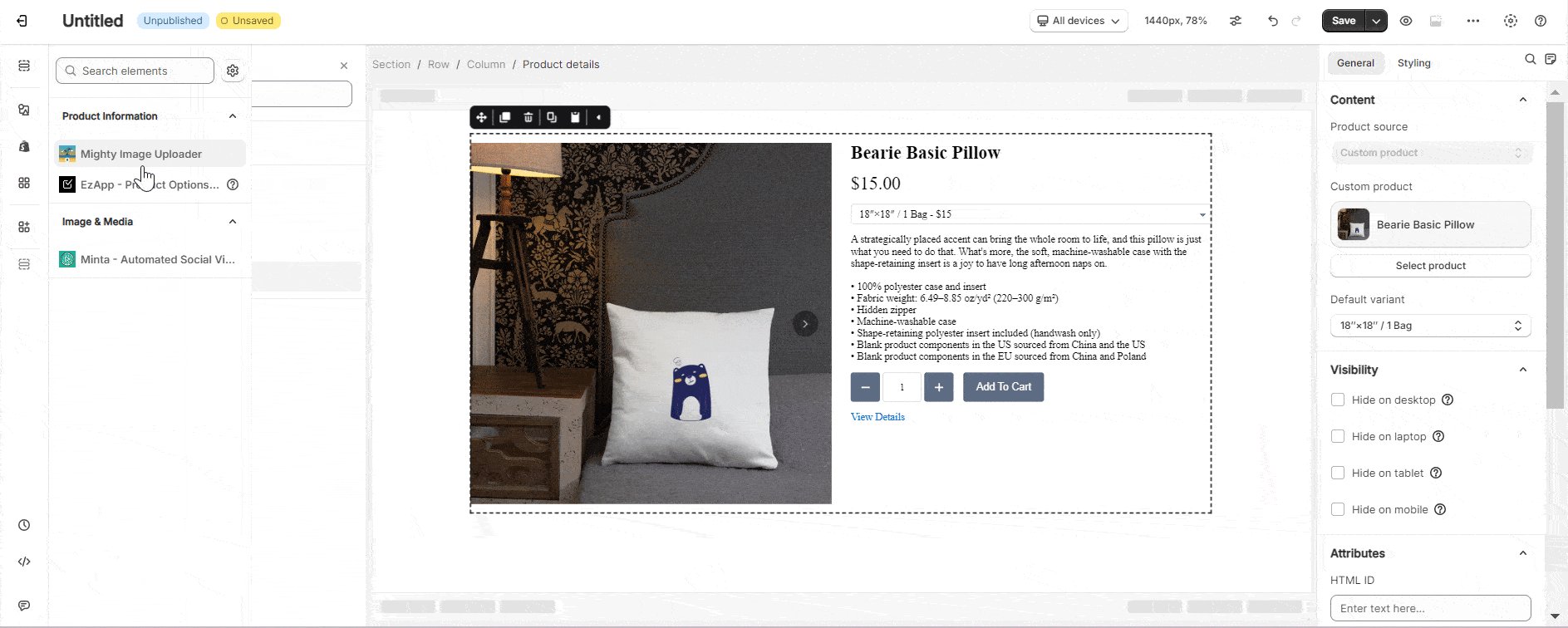
- Step 3: Click on the Mighty Image Uploader element in the catalog
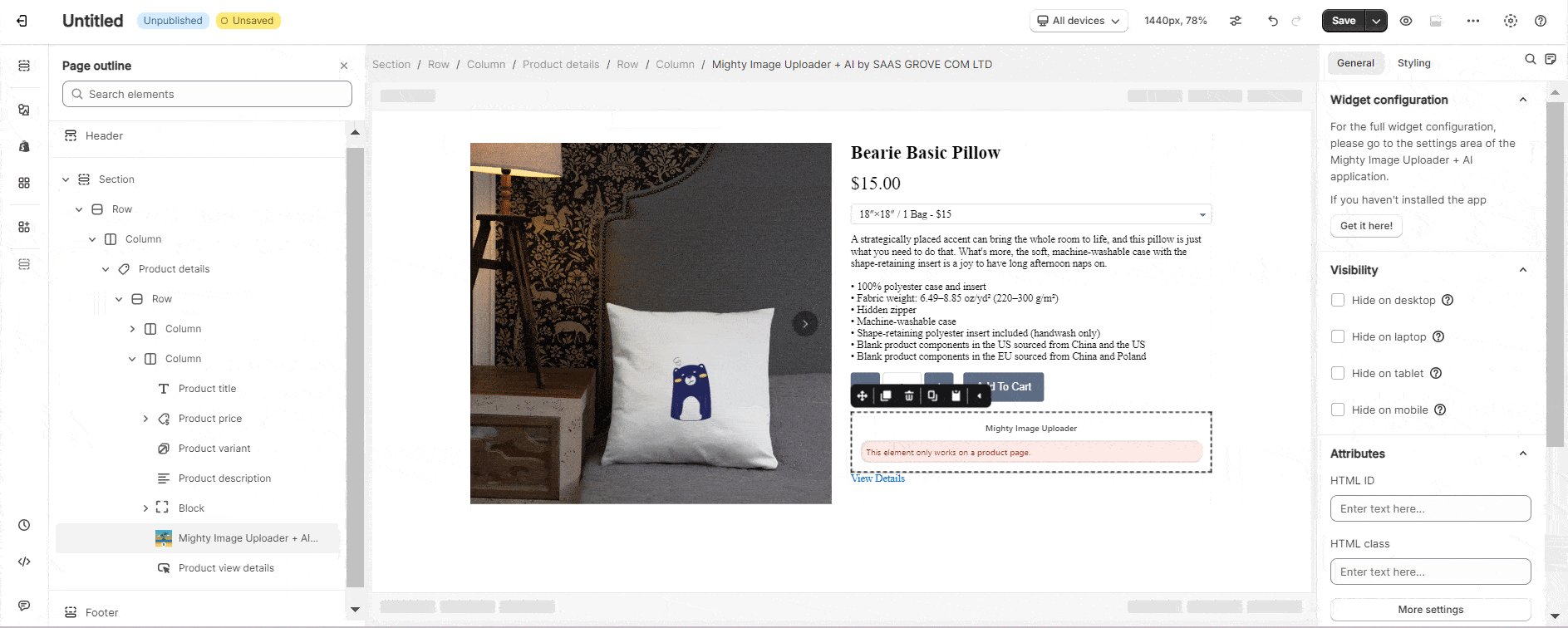
- Step 4: Drag and drop the Mighty Image Uploader elements on the canvas.
How To Configure Mighty Image Uploader Element
- This element can only work in the Product Page in the Product Details element.
- One page can have only one element.
From PageFly
Once you finish configuring options in the Mighty Image Uploader app, you can go to a PageFly page and use this element.
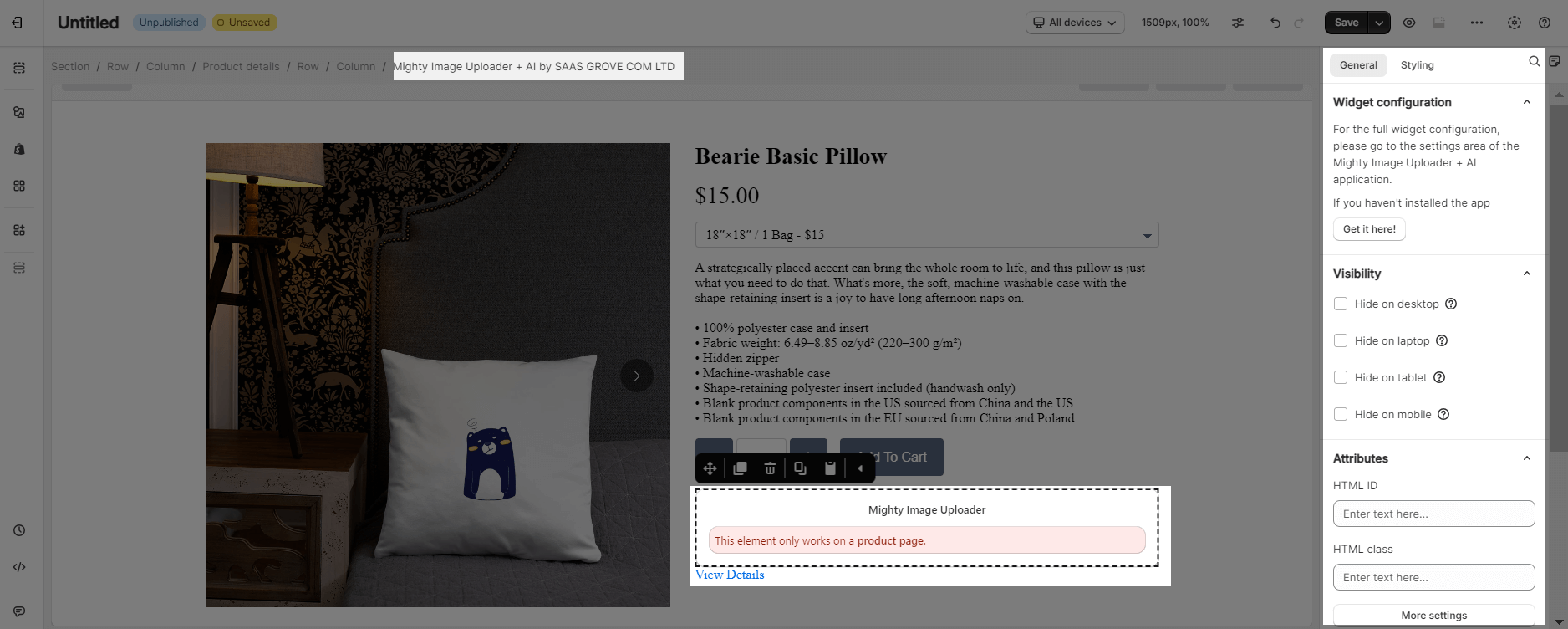
- In the General tab, there is a widget configuration giving you a short explanation of the Mighty Image Uploader app and its link to the app listing. Once you drag and drop this element inside the page, it will automatically work as the product you assigned and settings in the Mighty Image Uploader app.
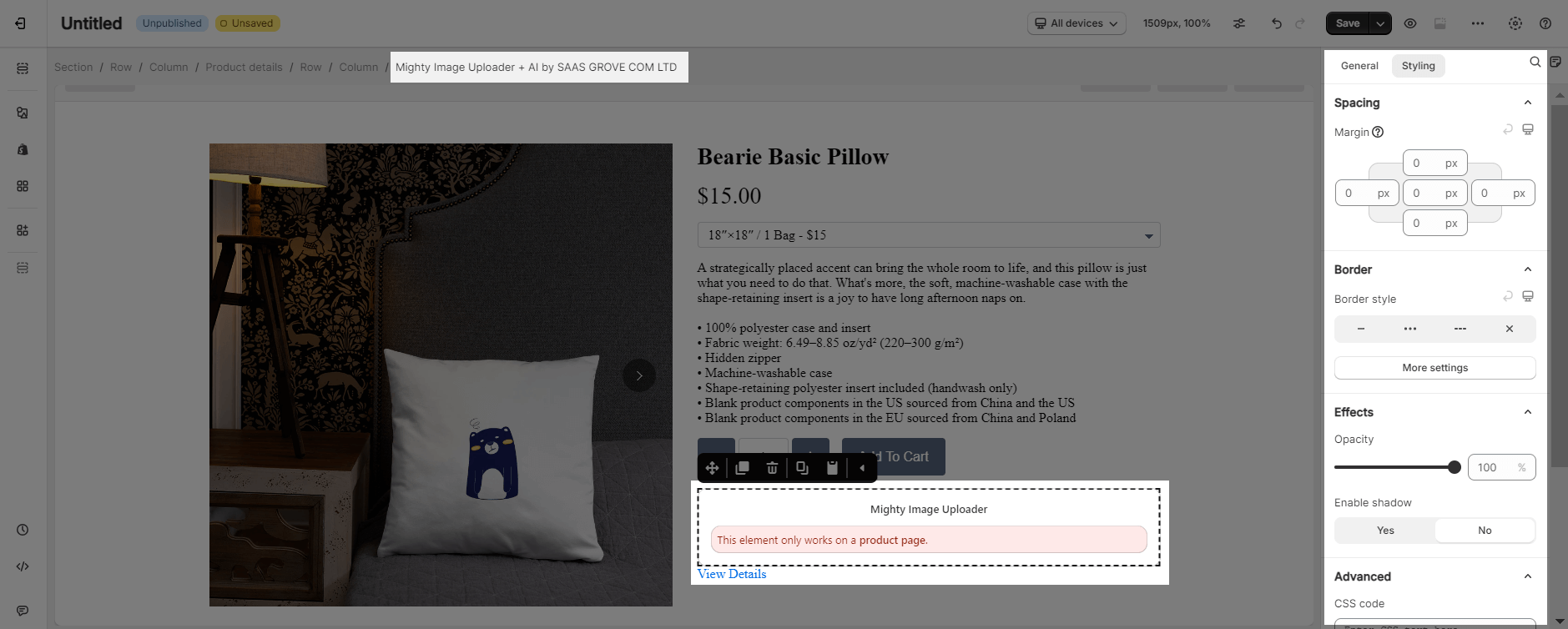
- In the Styling tab, you can edit the Margin, Border, and Effect of Opacity for the element.
From Mighty Image Uploader
Note: All settings must be done from the Mighty Image Uploader app. For the full widget configuration, please go to the Mighty Image Uploader application.
If you haven’t installed the app, get it here.
To set up the app and configure the settings, please do as follows:
- Step 1: Go to your Shopify Admin > Apps > Choose Mighty Image Uploader to set it up.
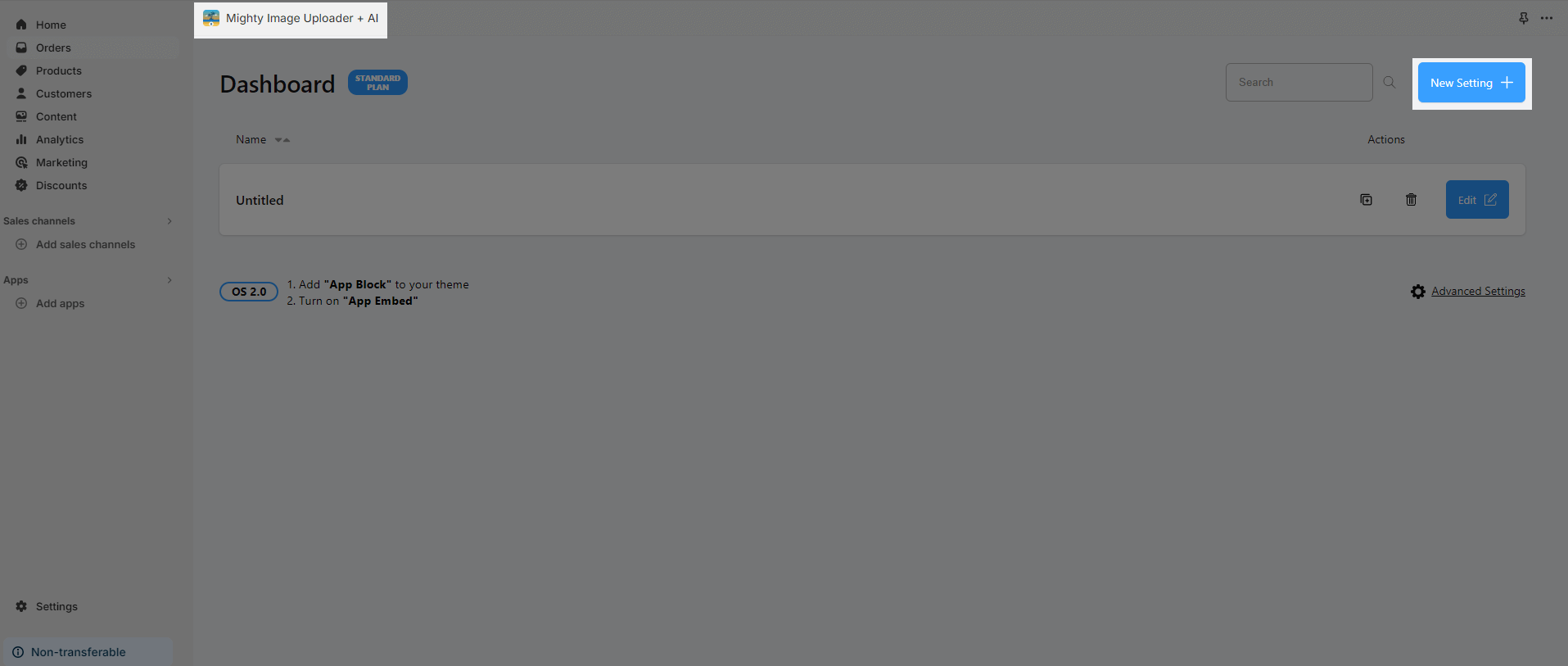
- Step 2: Click on the New Settings option at the top right of the dashboard.
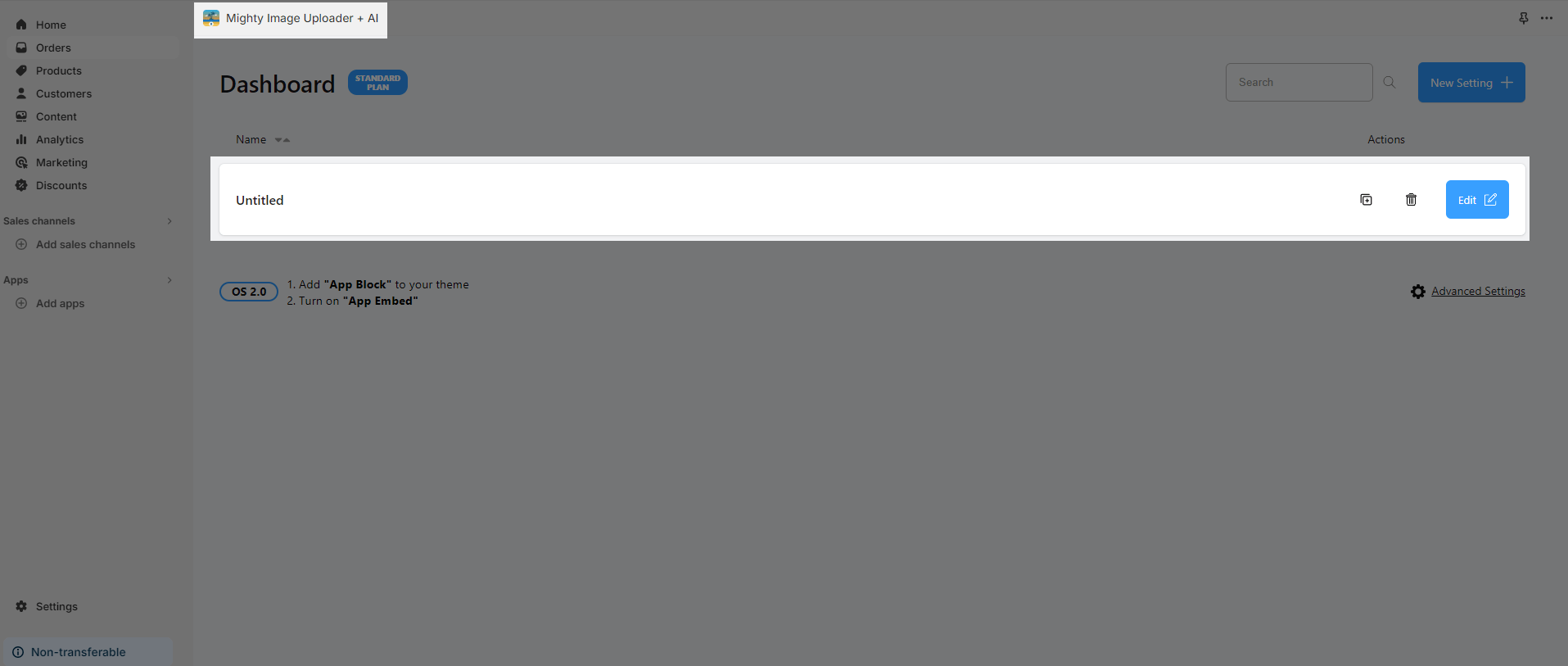
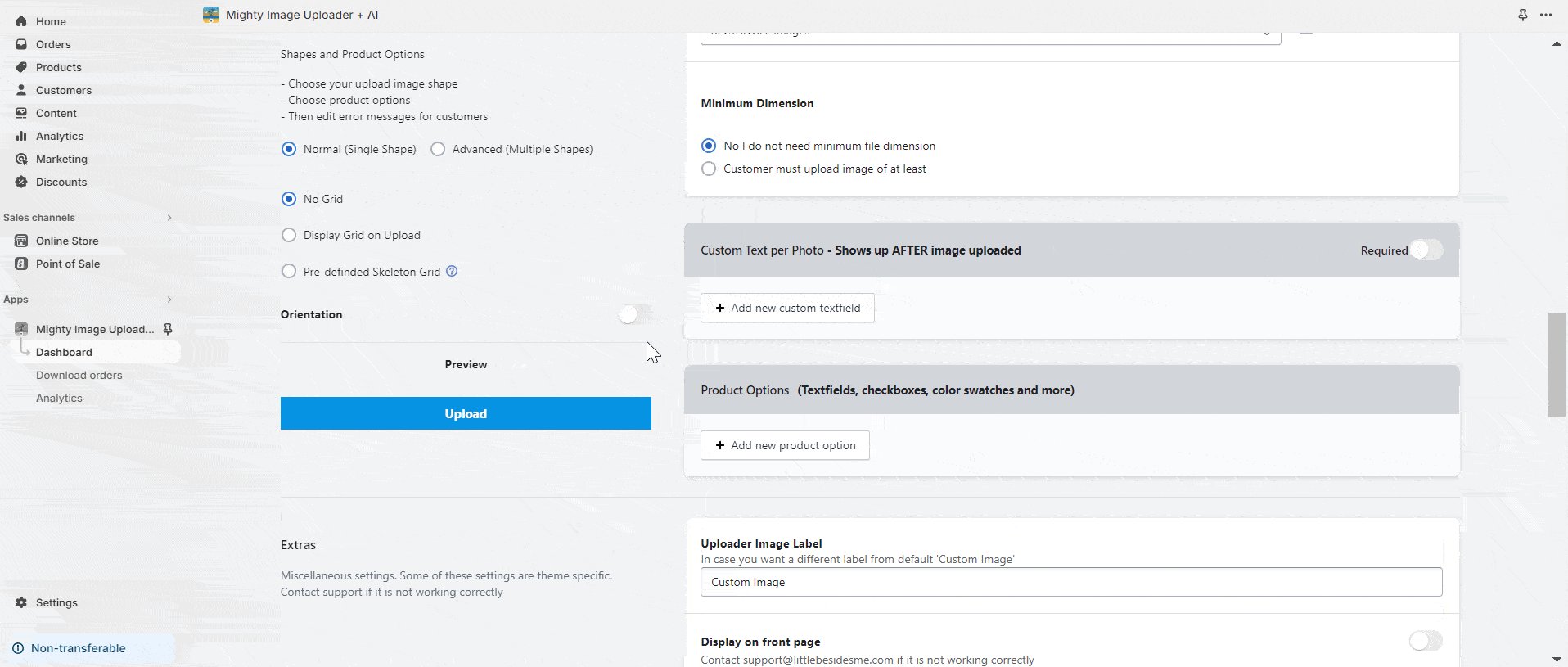
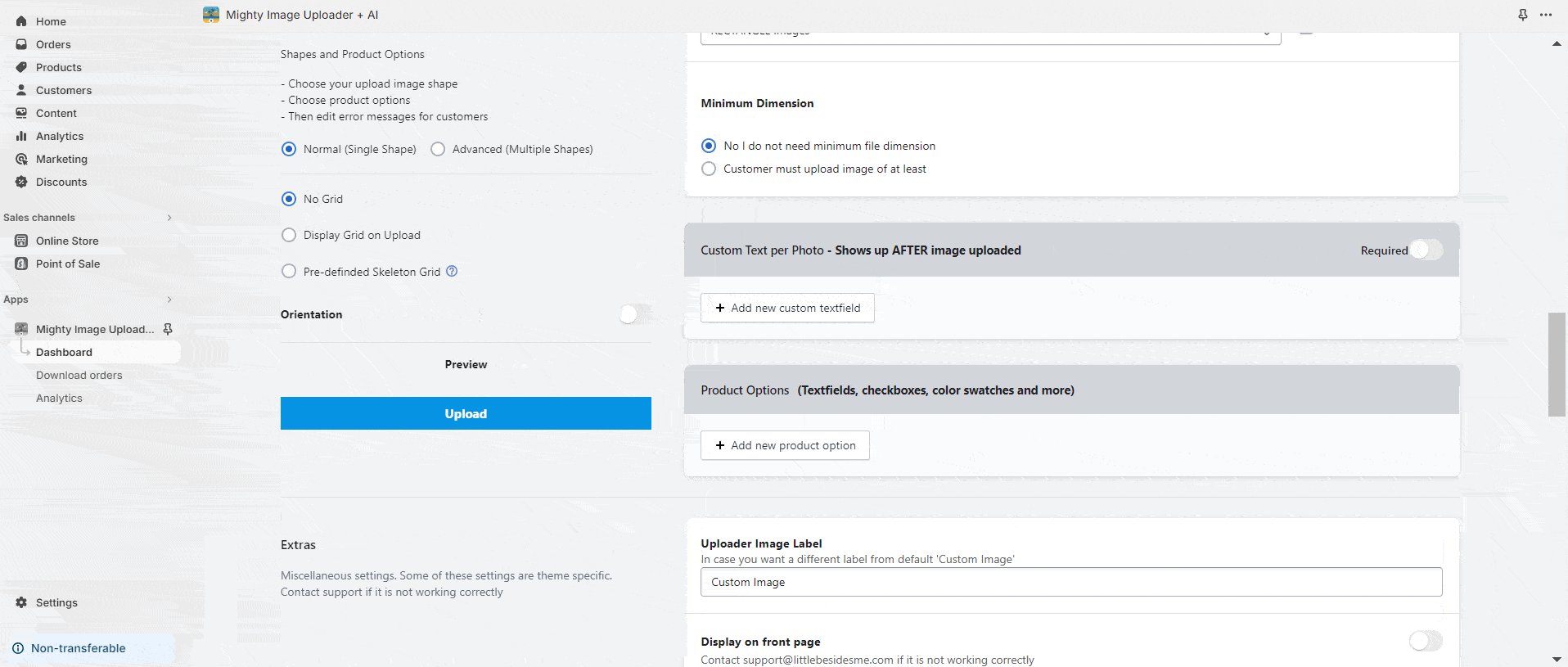
- Step 3: Click Edit to see the detailed setting options and customize them to your liking.
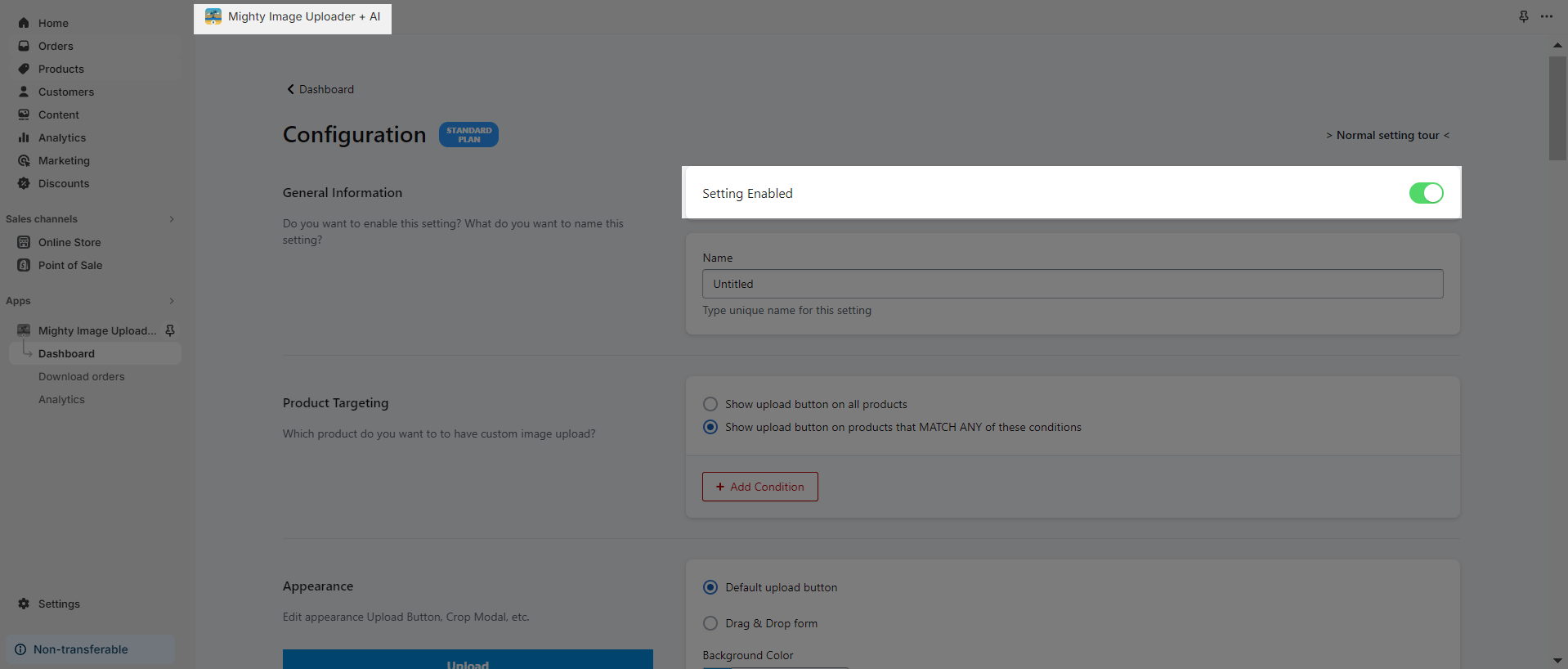
- Step 4: Turn on the “Setting Enabled” to upload button to a product page.
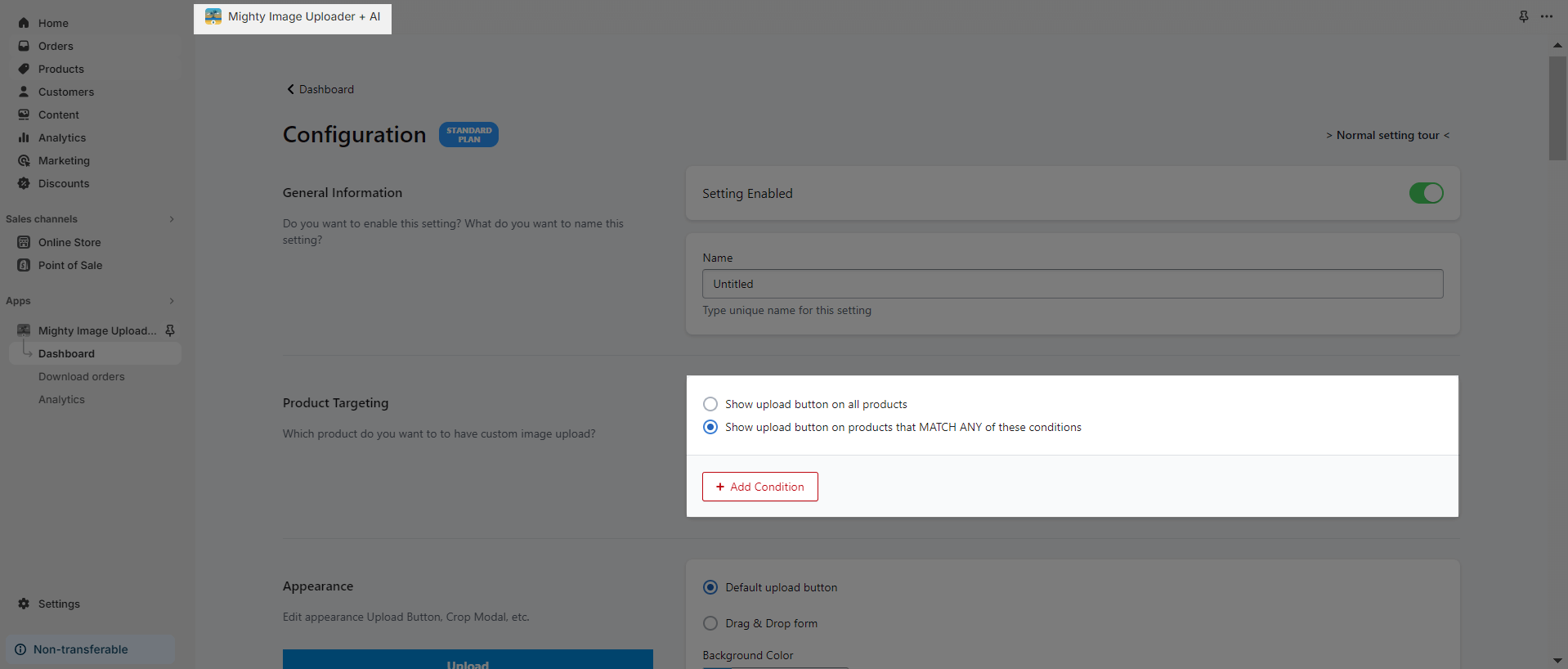
- Step 5: Click the “Add condition” button.
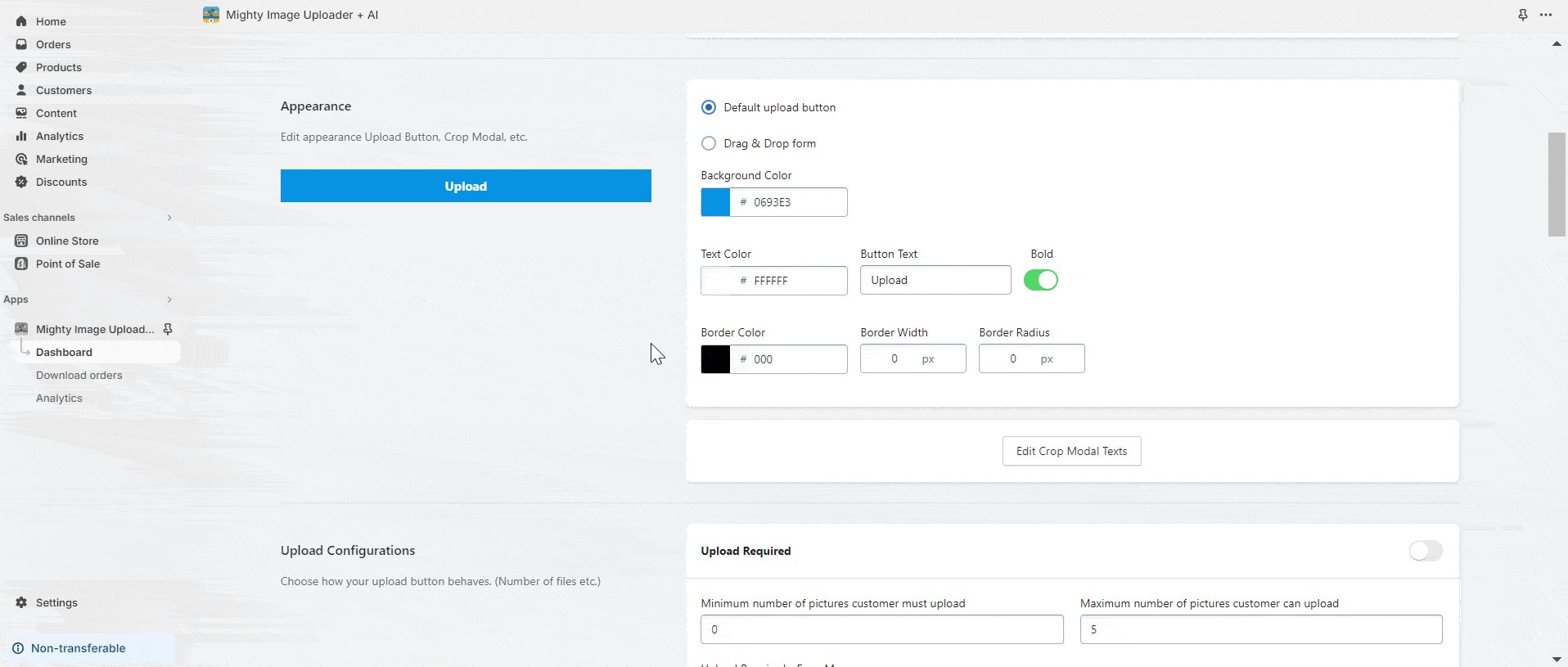
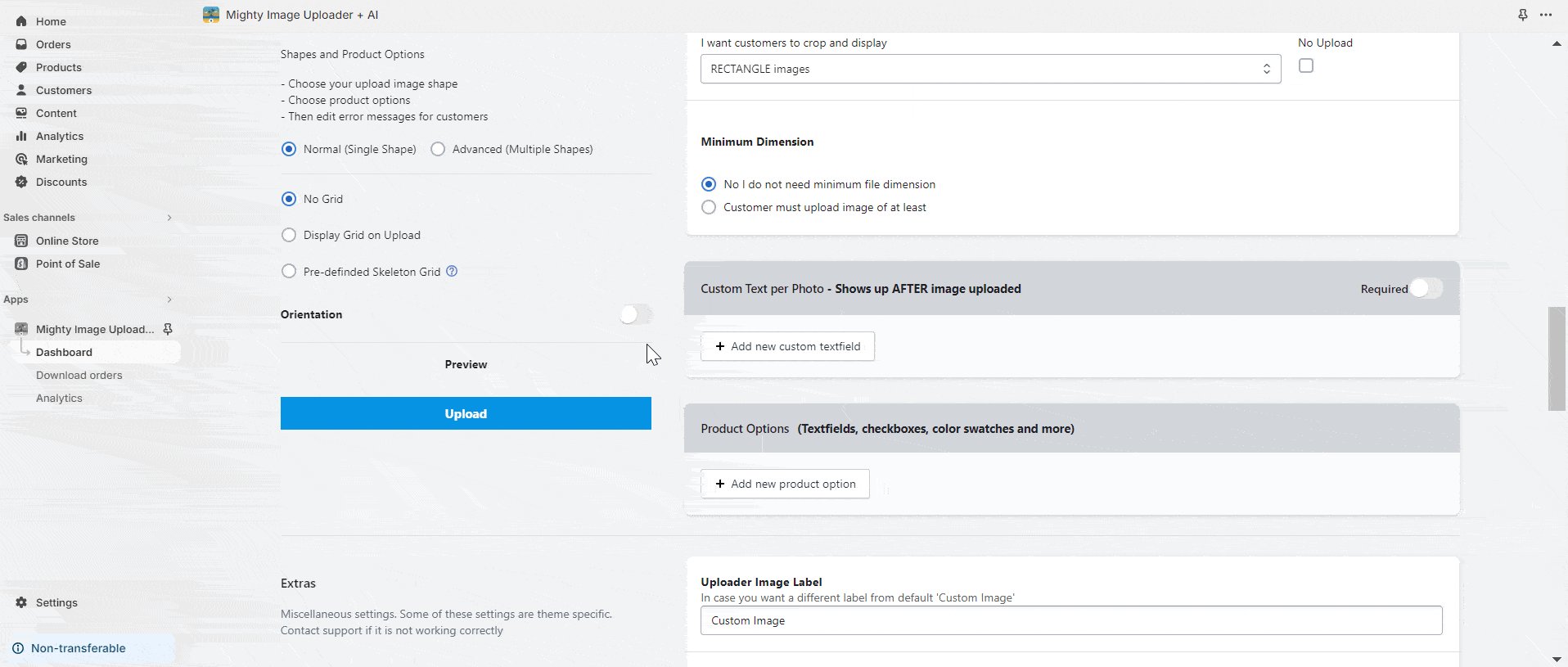
- Step 6: Go through all the settings.
Frequently Asked Questions
Overview
| When was Mighty Image Uploader launched? | 2020 |
| How much is it? | Free to install and from $14.99/month (Standard) or $19.99/month (Premium) with a 7-day free trial. |
| Can I use the Mighty Image Uploader on the PageFly Editor? | Yes |
What Is The Mighty Image Uploader Element?
This is a tool that helps store owners have an easy and stress-free customization process by letting them upload personalized image files. This app also has the ability to add custom text fields for their customers.
What Are The Benefits Of Mighty Image Uploader Element?
With the Mighty Image Uploader app, you can upload unlimited images & unlimited file sizes. Besides, you can easily access uploaded image file links attached to orders from the Admin Panel.