About Frequently Bought Together
What Is Frequently Bought Together
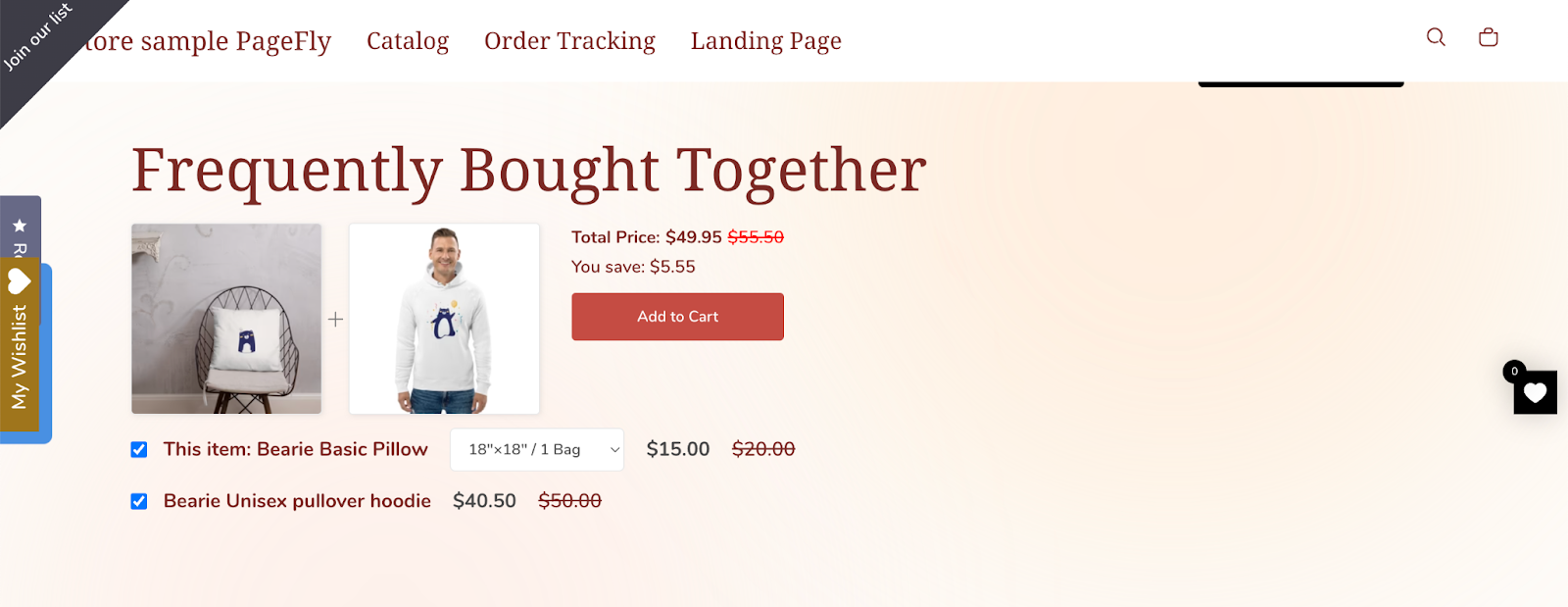
Summary: Frequently Bought Together Shopify enables you to offer customers some related products that customers can buy with one single click.
Adding Frequently Bought Together Shopify is the way to help customers buying related products based on their original one, helps to increase AOV. You can use Frequently Bought Together element to create a group product for your Shopify Product page with PageFly.
Install Frequently Bought Together
Before using this element, you have to install the Frequently Bought Together app to your store and configure all options in the app and then come back to PageFly to use the element(s) for the product(s) or page(s) you want.
How To Access Frequently Bought Together Element?
Please be noted that this app only works on Product Page.
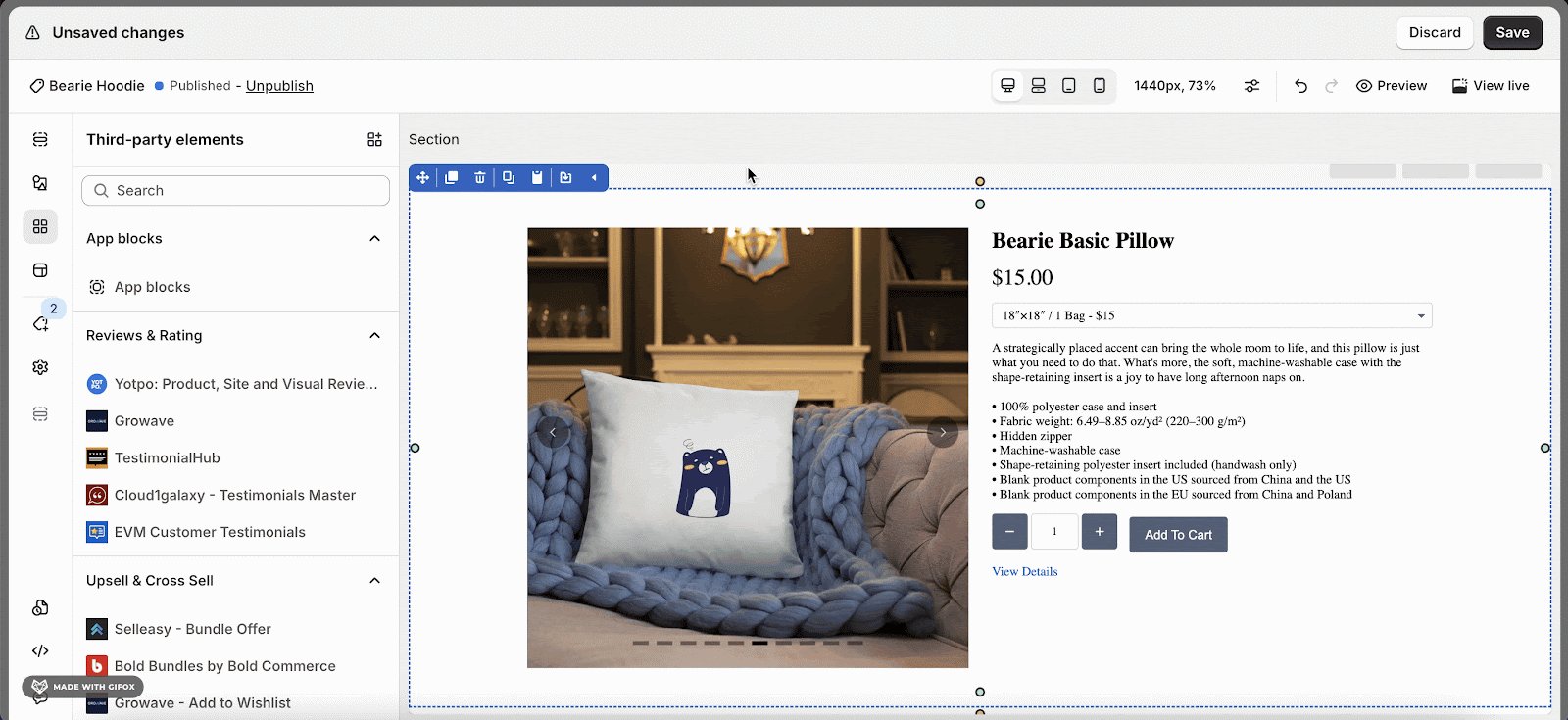
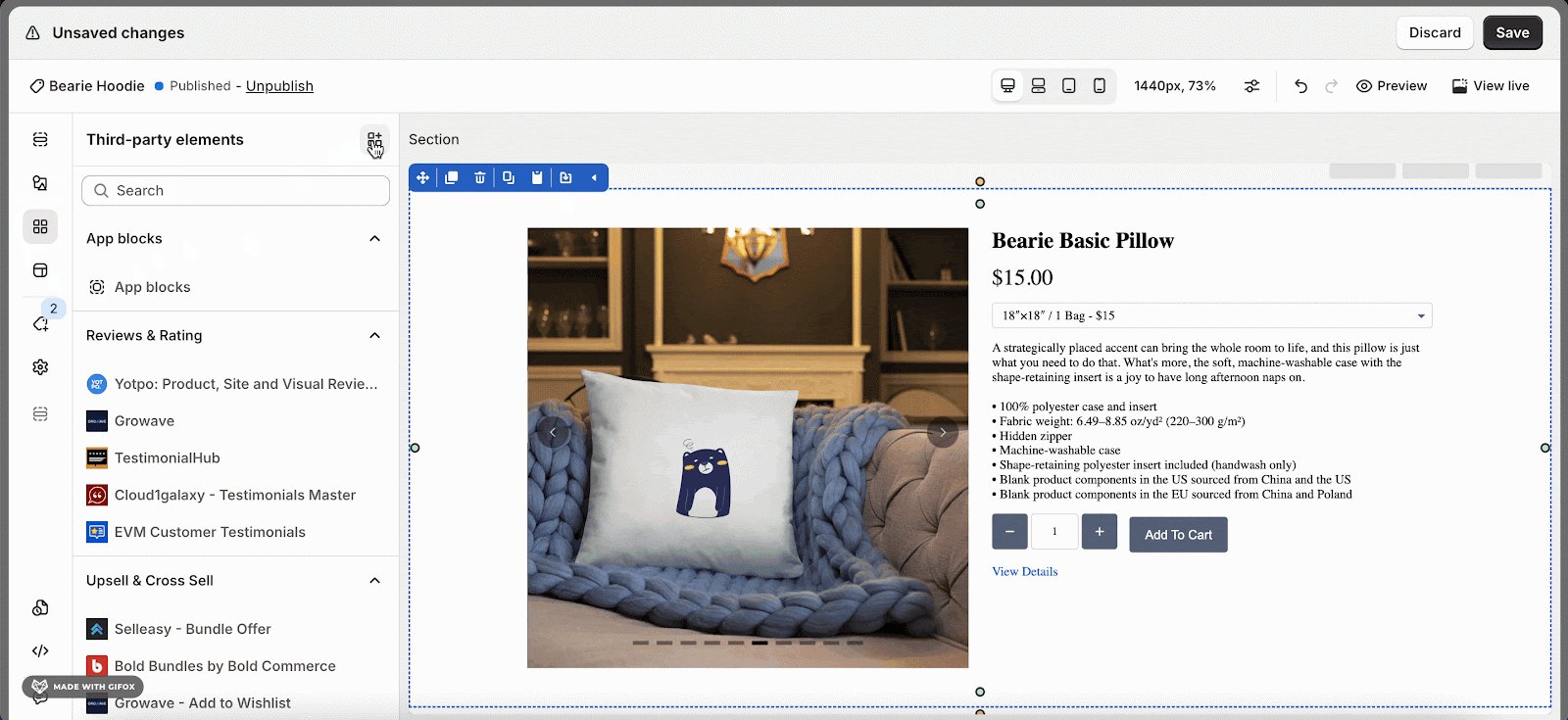
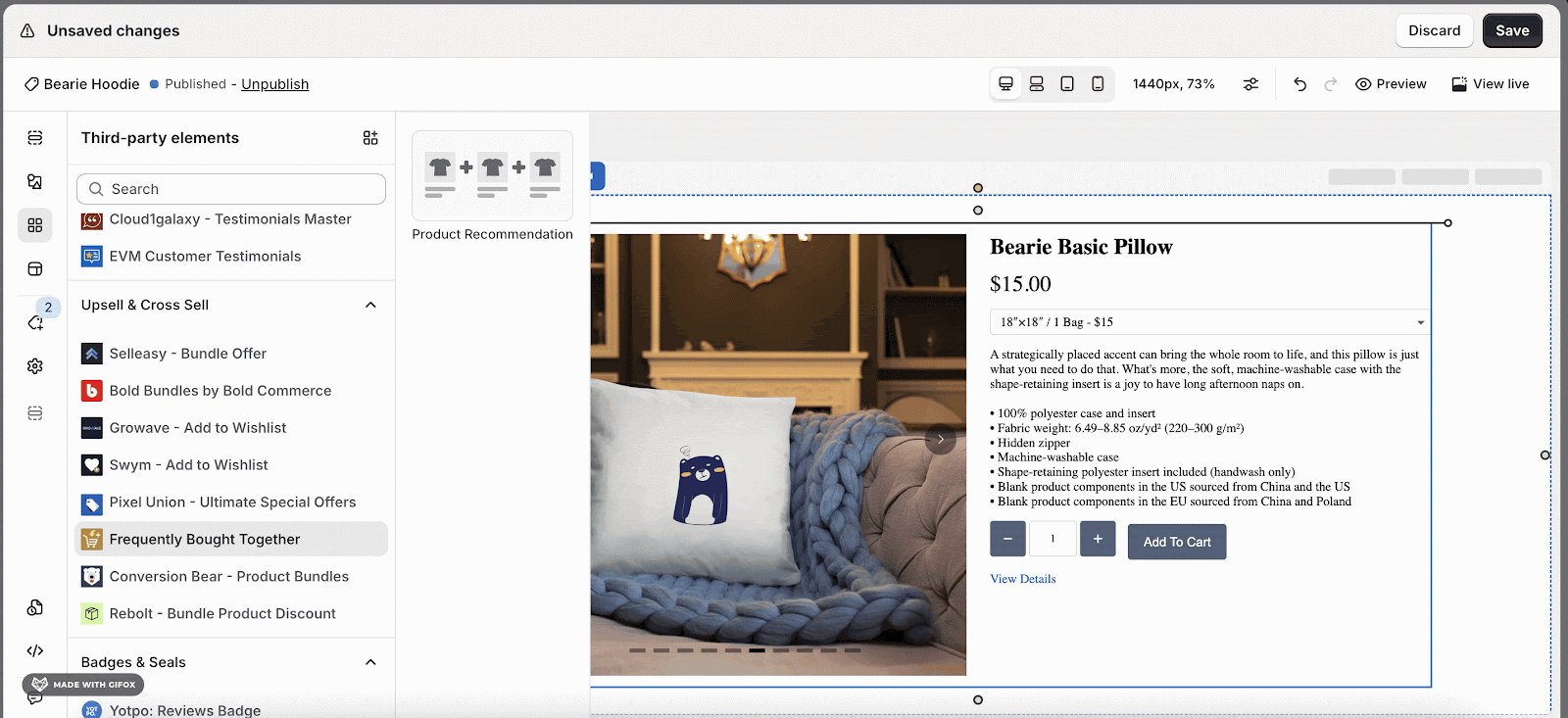
- Step 1: Go to Third party element in the left toolbar > Click on the Edit 3rd party elements button.
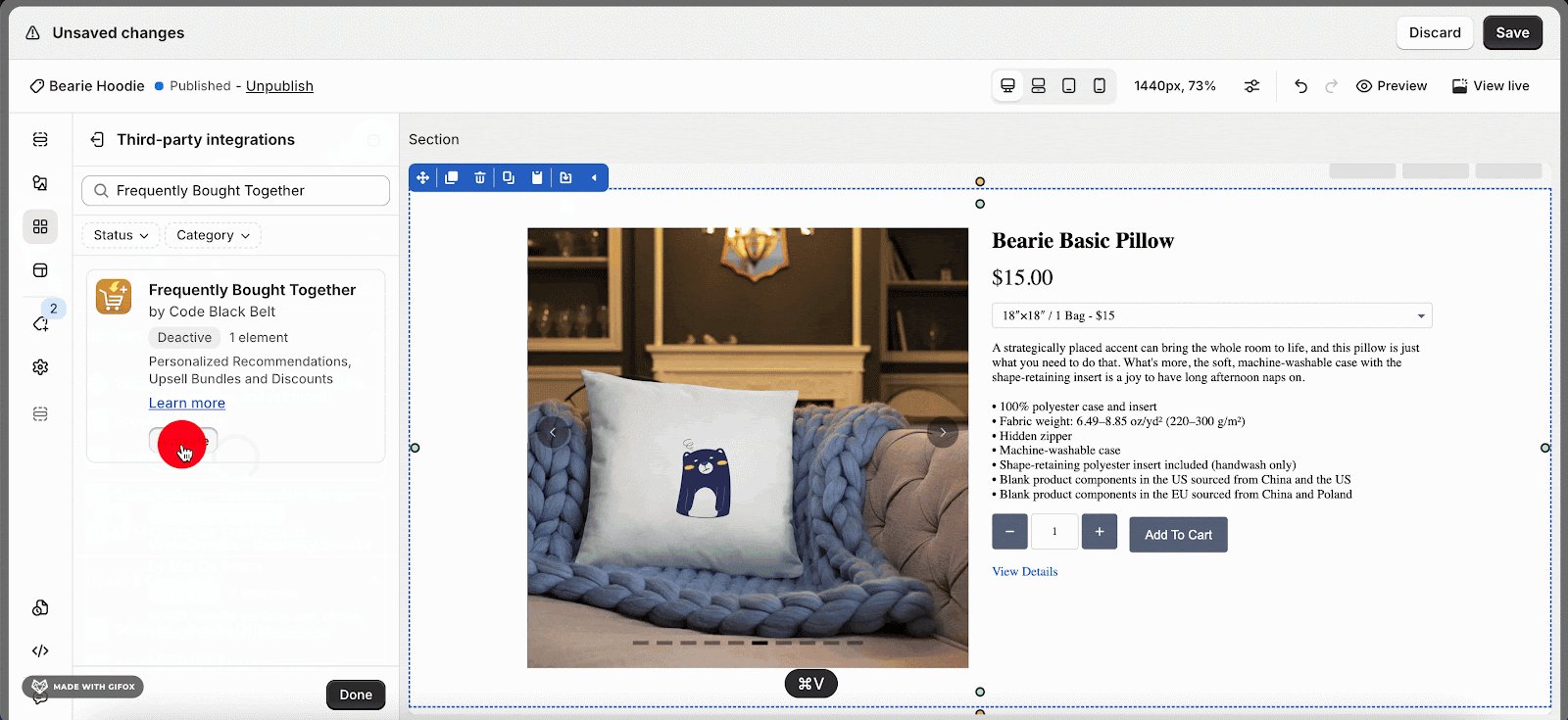
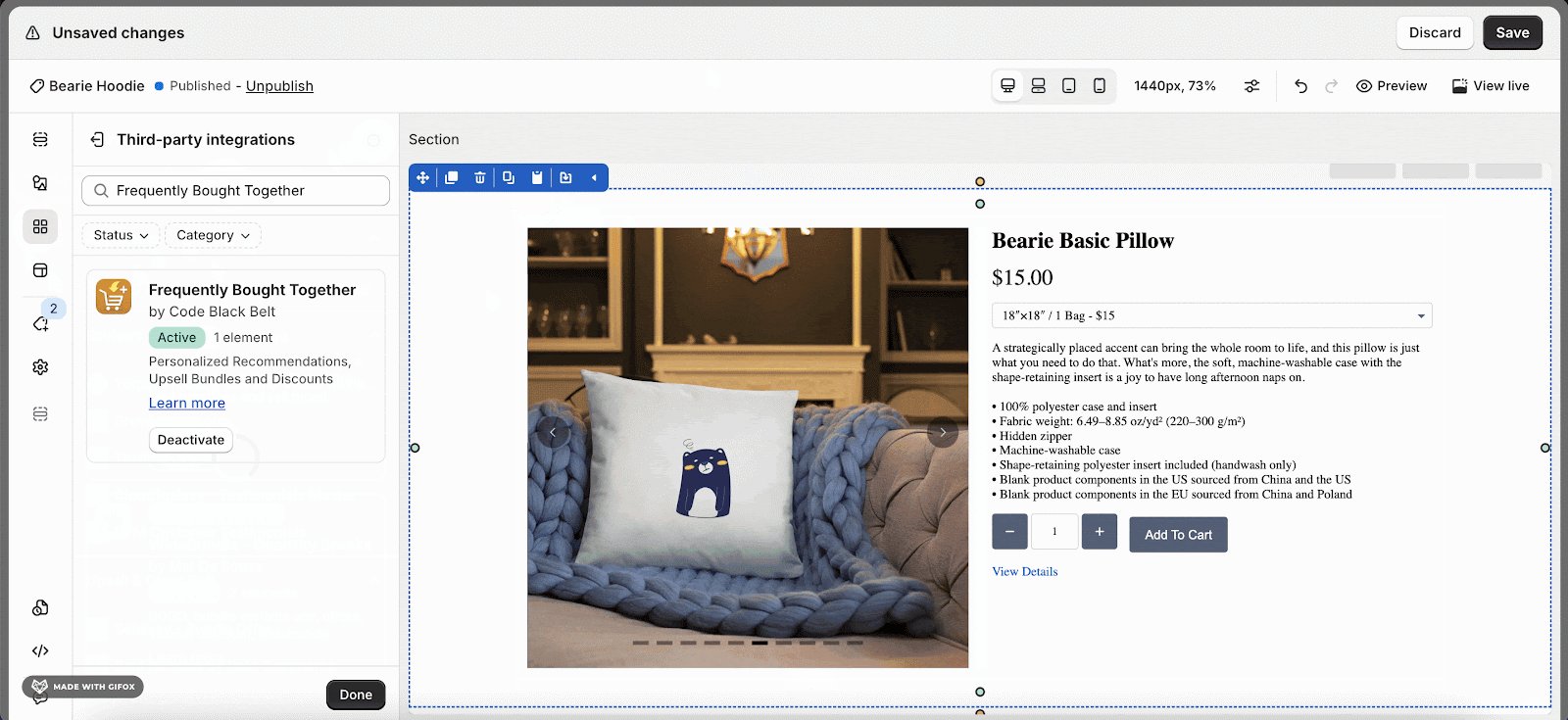
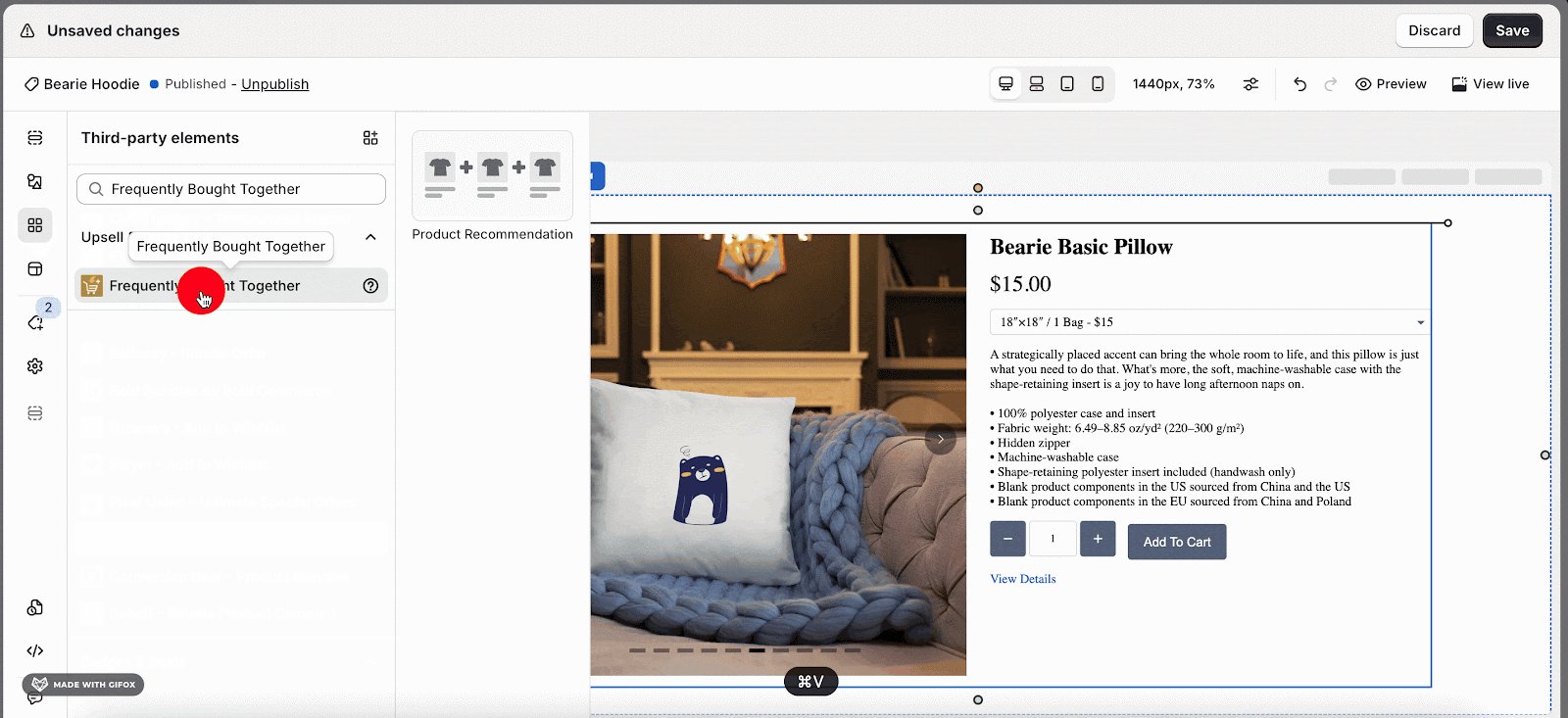
- Step 2: You search “Frequently Bought Together” on the search bar and Click Activate the element
- Step 3: Click on the Frequently Bought Together in the Third-party elements
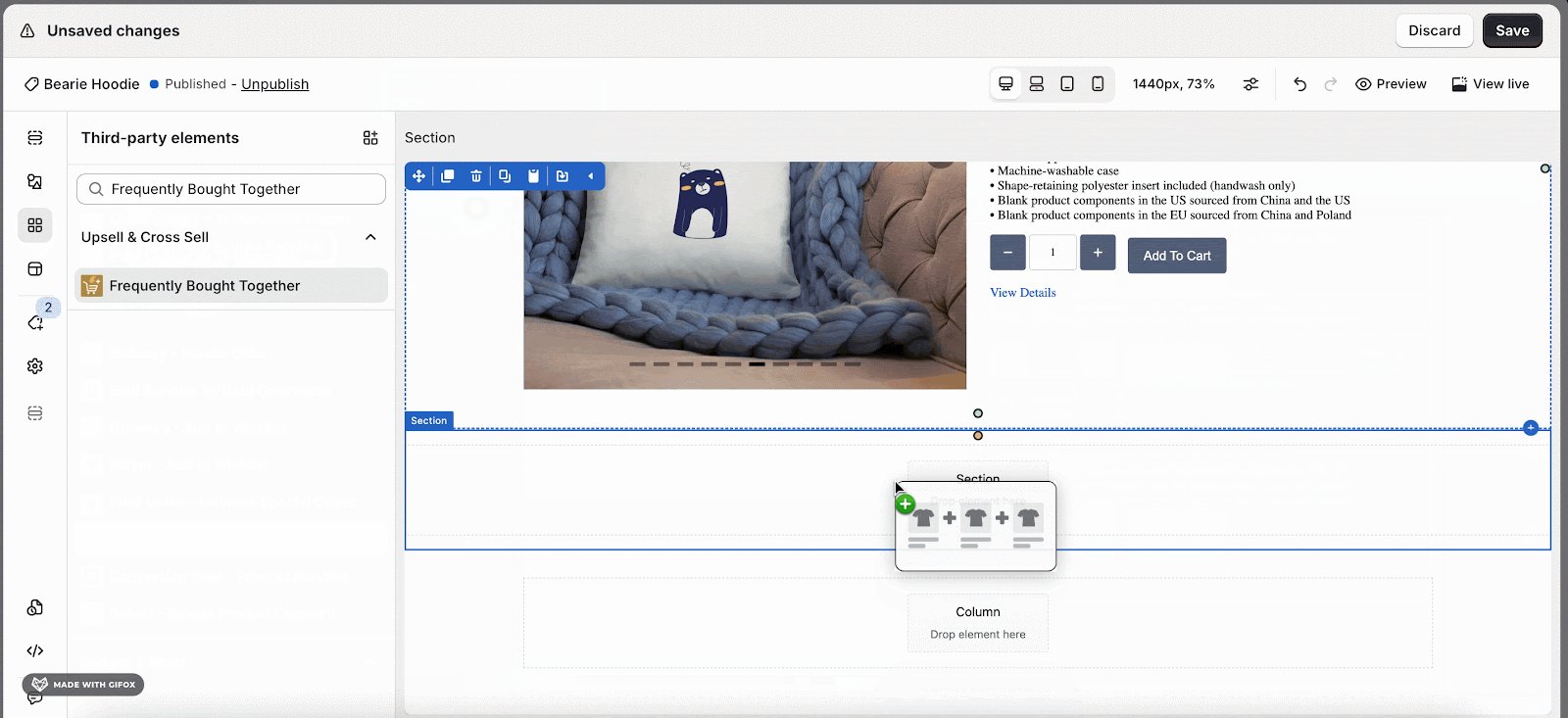
- Step 4: Drag and Drop the Frequently Bought Together element on the canvas
How To Configure For Frequently Bought Together Element?
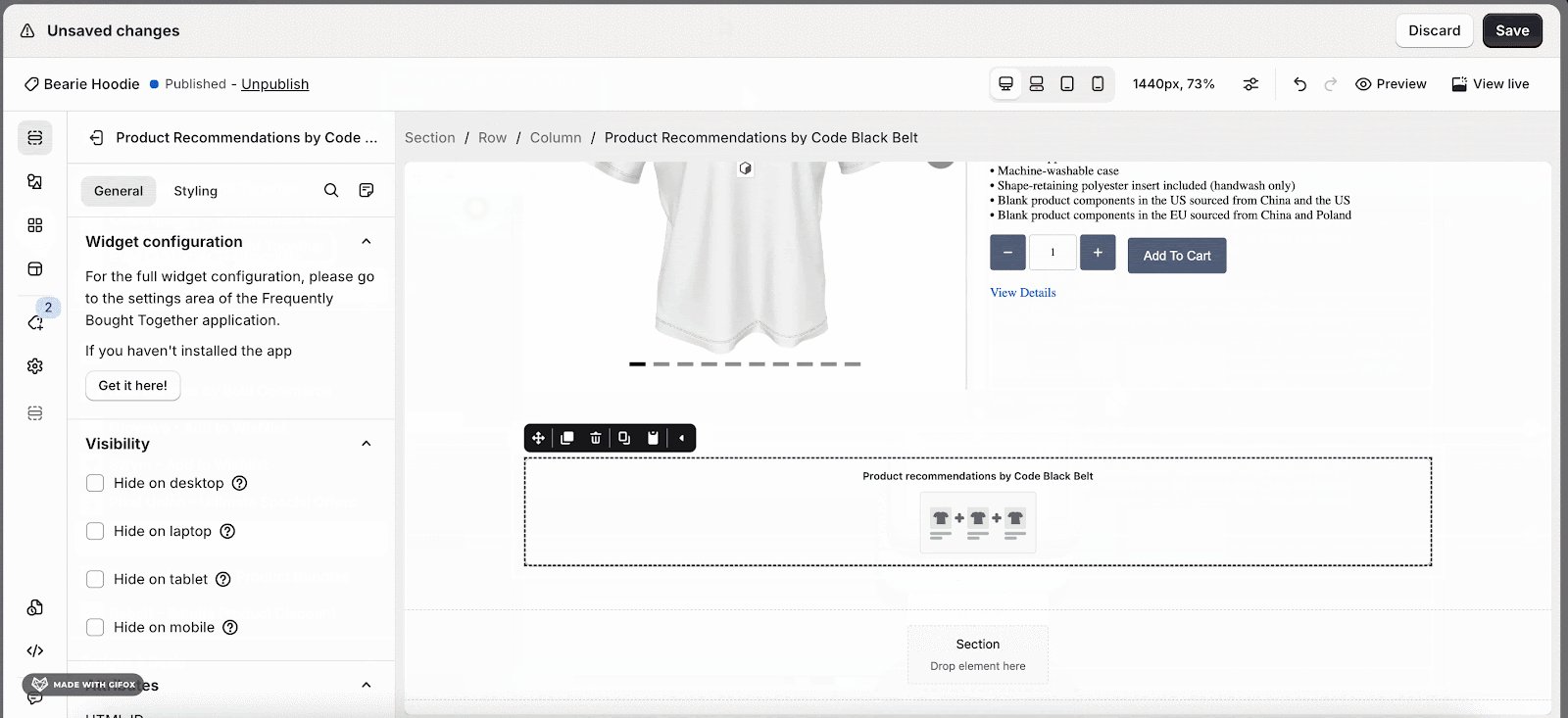
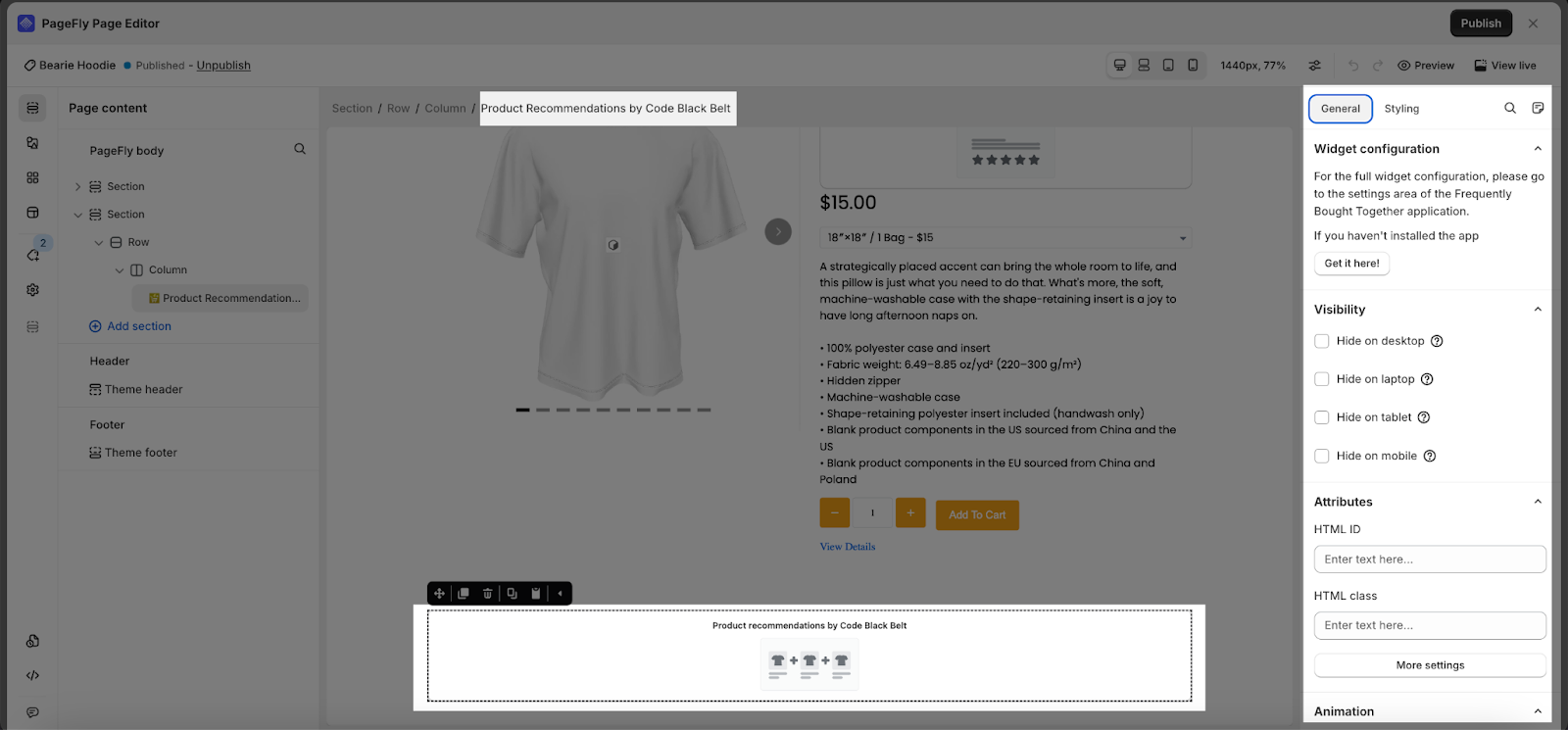
General Settings
In the General tab, there is a widget configuration giving you a short explanation of the Frequently Bought Together app and its link to app listing, and you can edit the Visibility, Attributes, and Animation of the element.
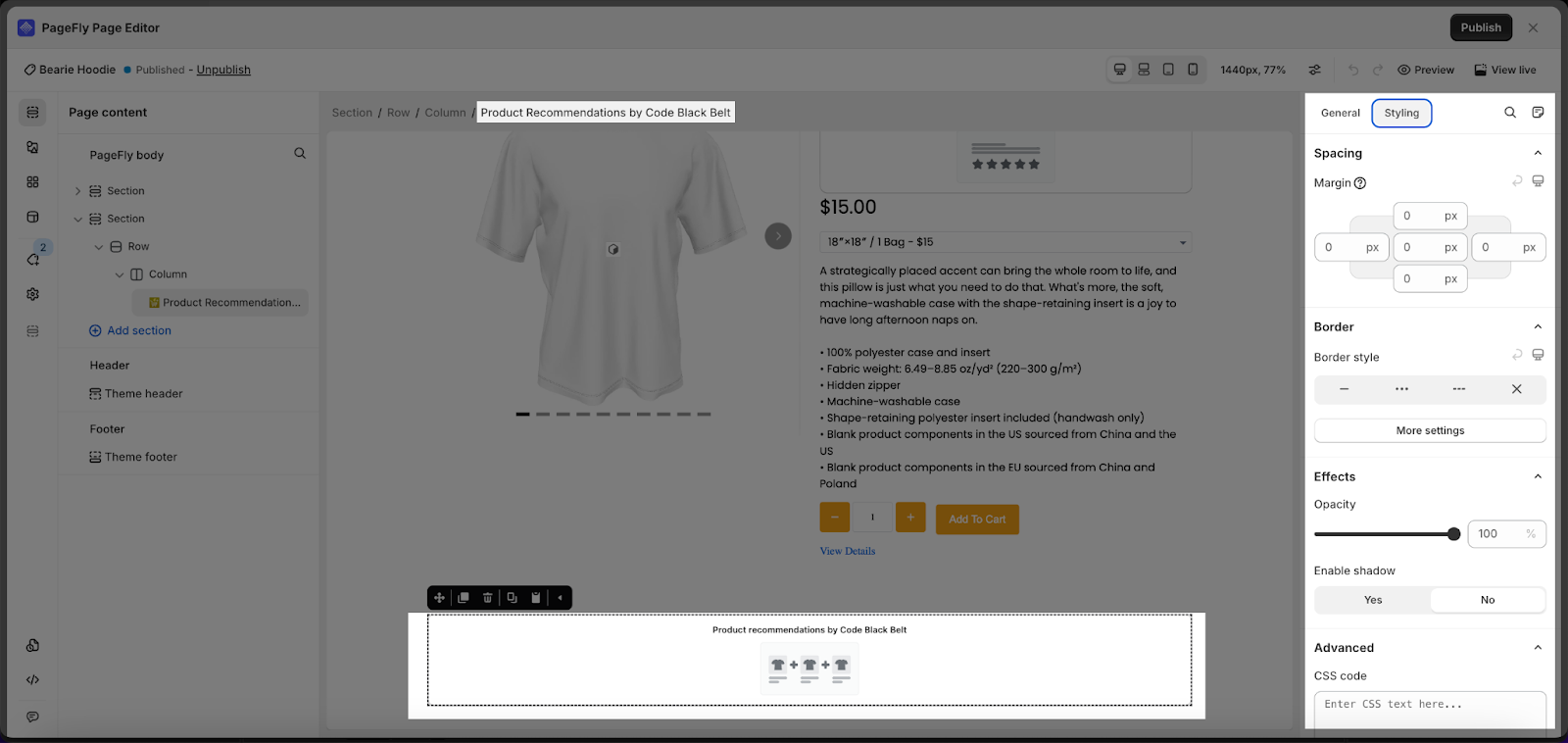
Styling Settings
In the Styling tab, you can edit the Spacing, Border, Effects for the element.
You can check more information about the Styling tab here.
Common Cases
How To Customize Frequently Bought Together Element?
- Step 1: Set Up The Frequently Bought Together Element On Your Shopify Account
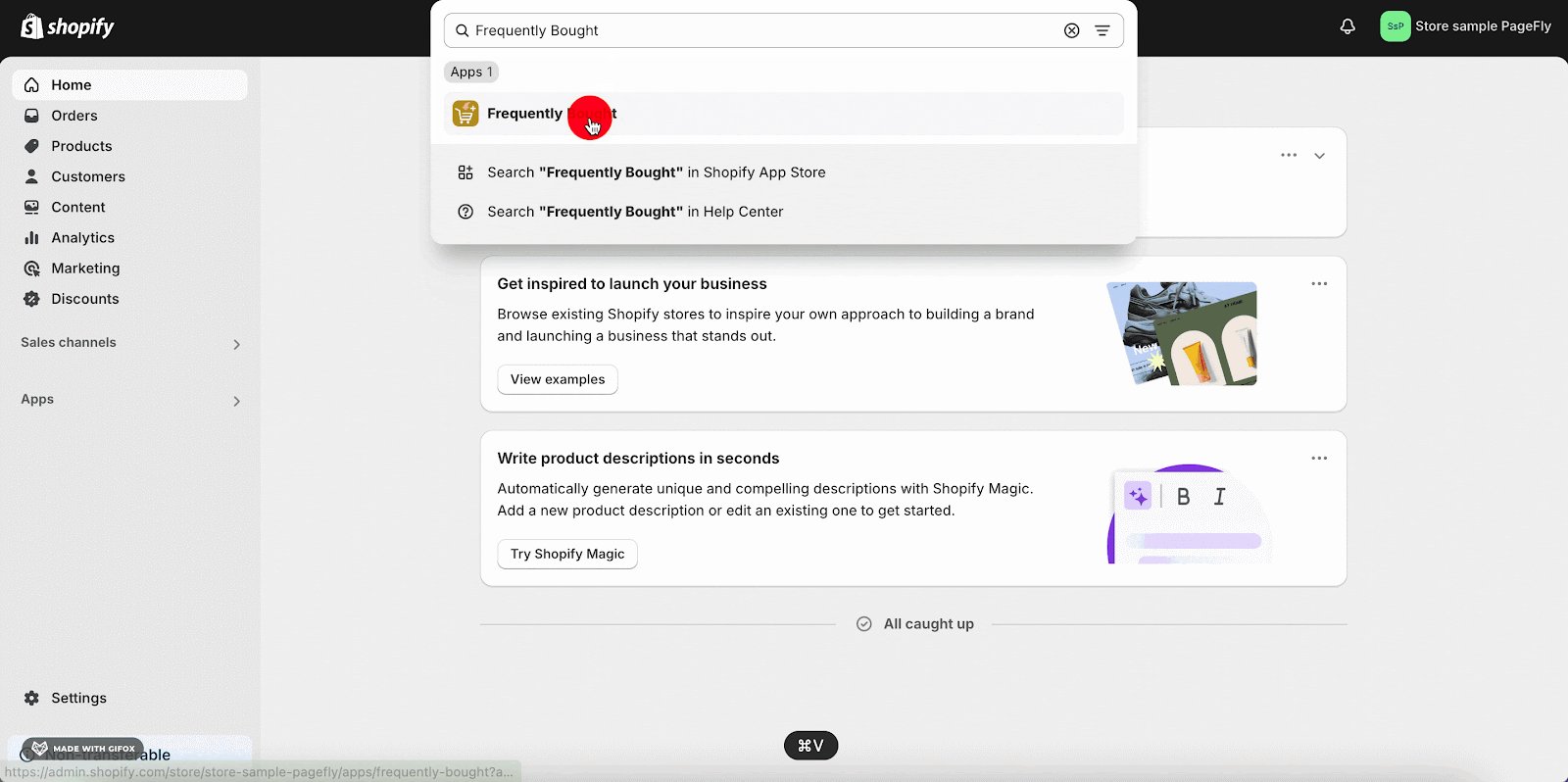
Firstly, access to your Shopify store. Then search Frequently Bought > Click on the Frequently Bought app to open the app.
- Step 2: Set Up The Product With Its Bundle
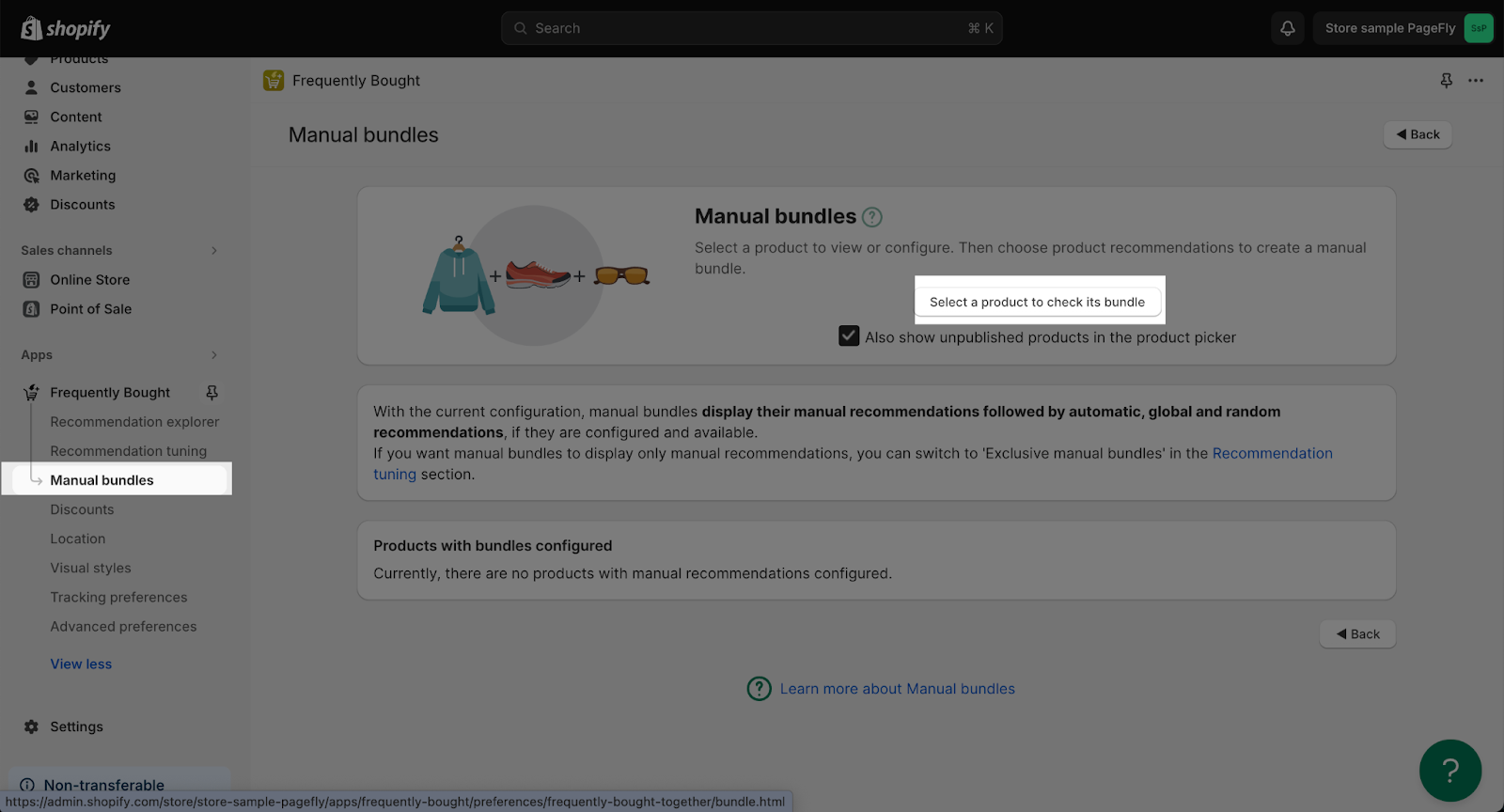
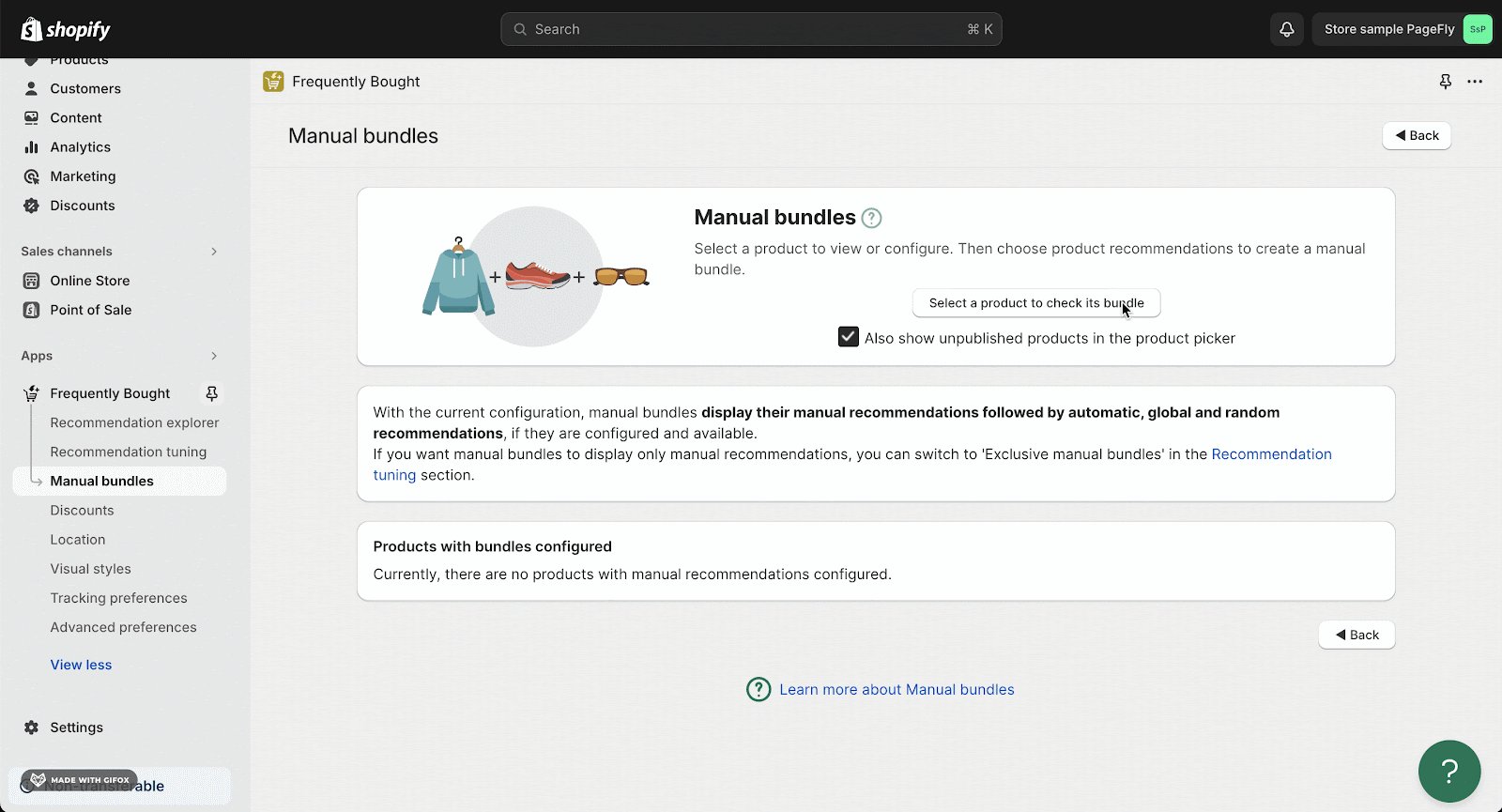
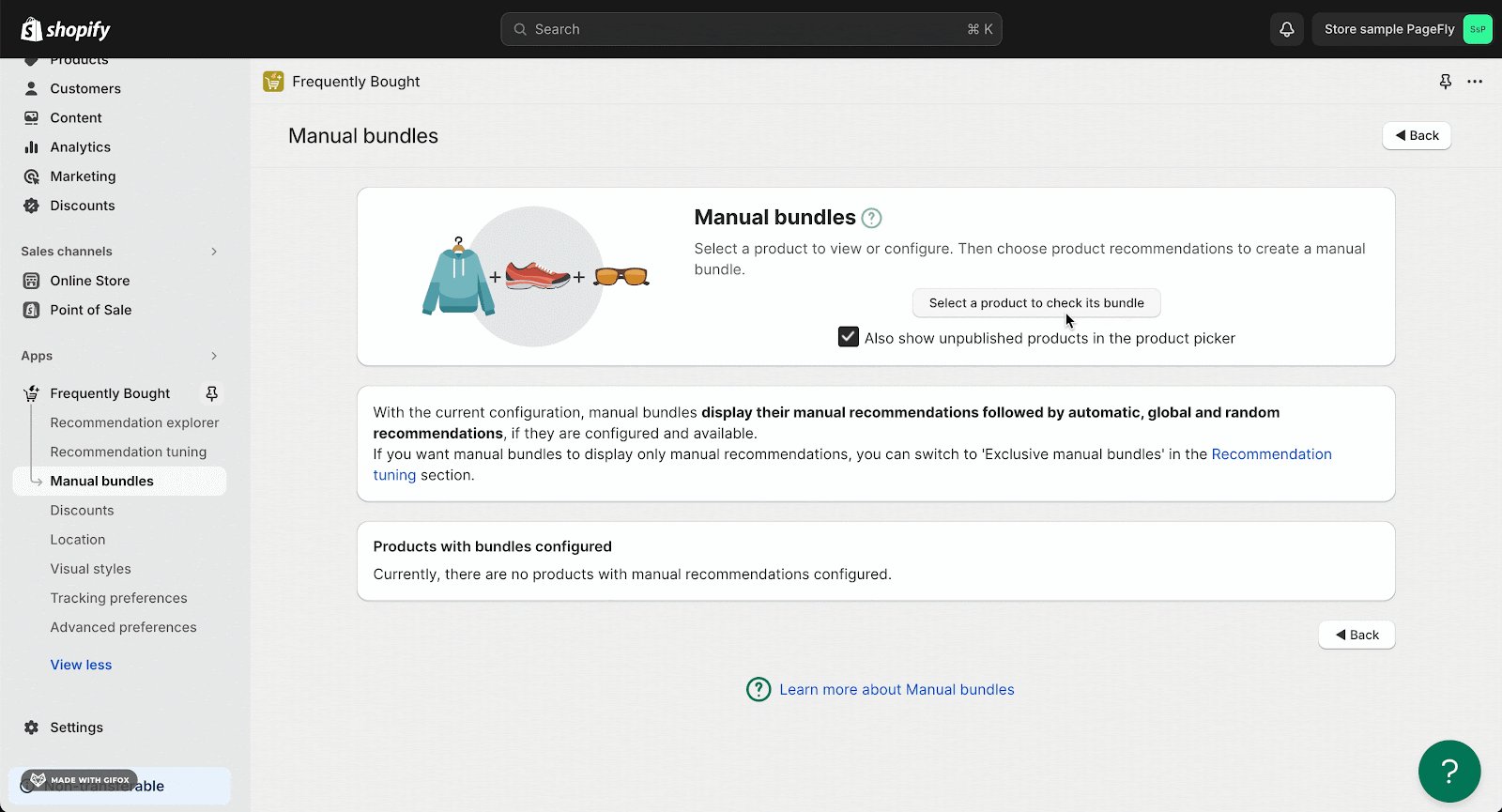
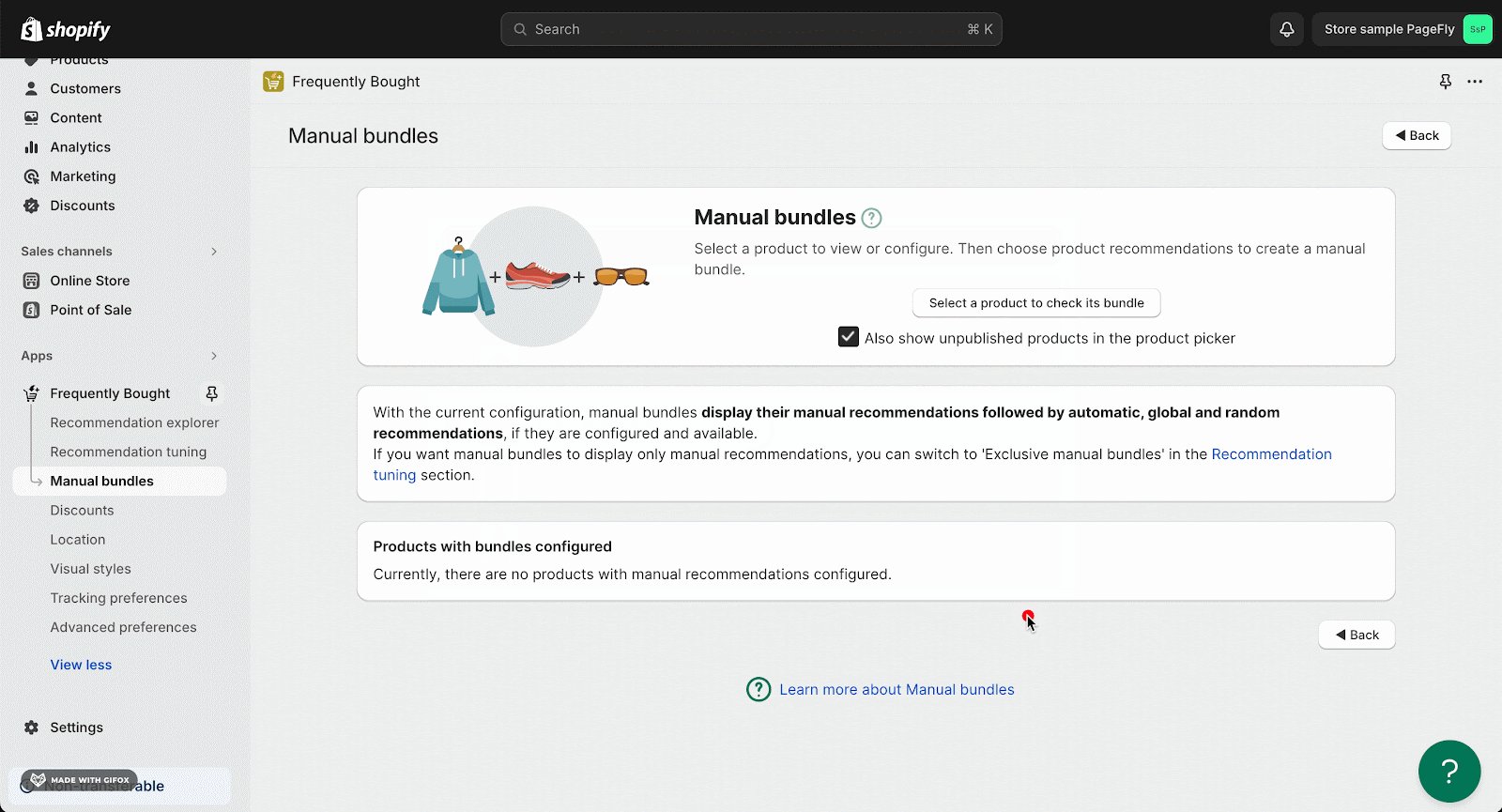
On the menu of the Frequently Bought app, click Manual Bundles.
Choose Select a Product to check its bundle.
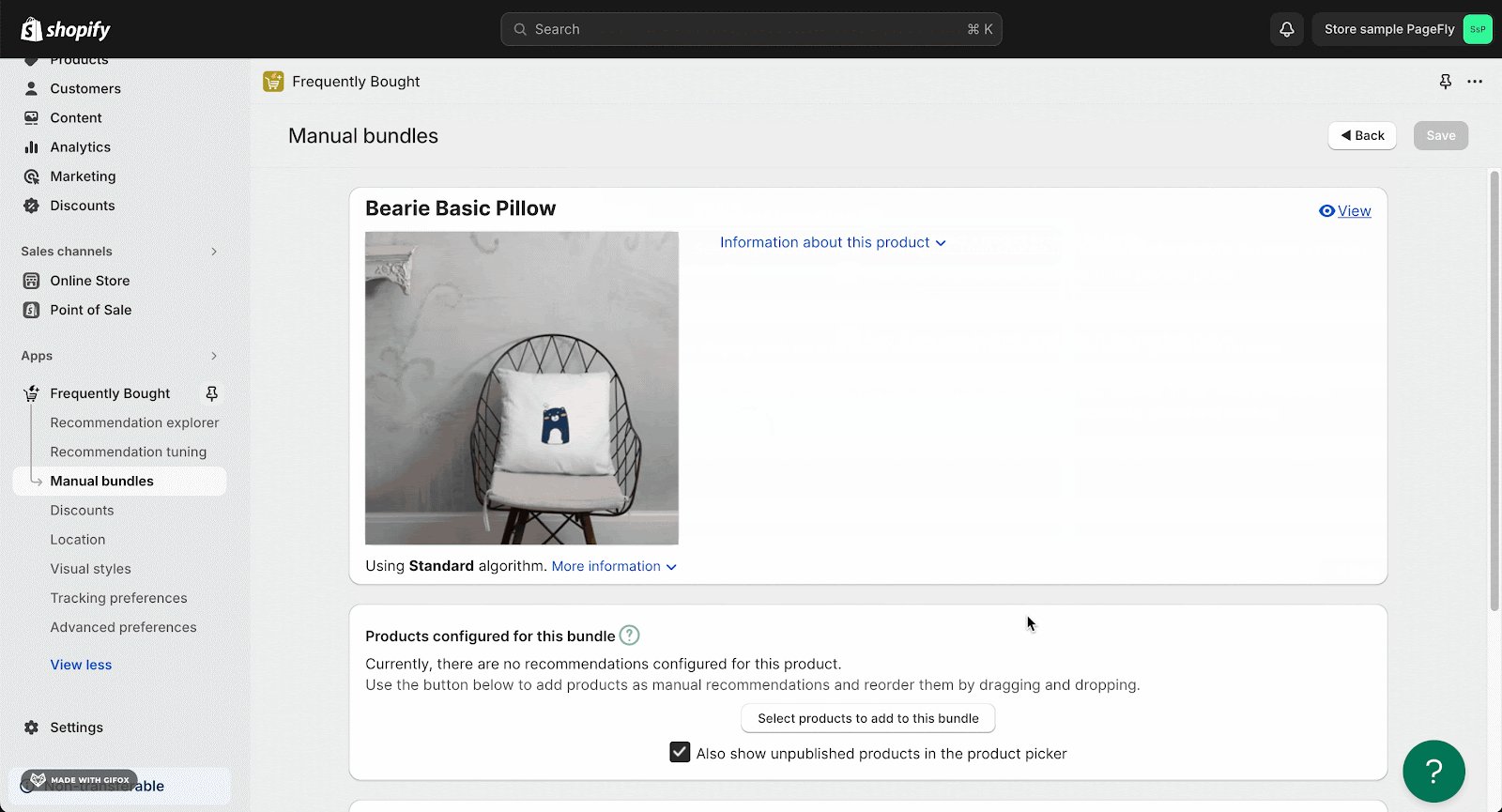
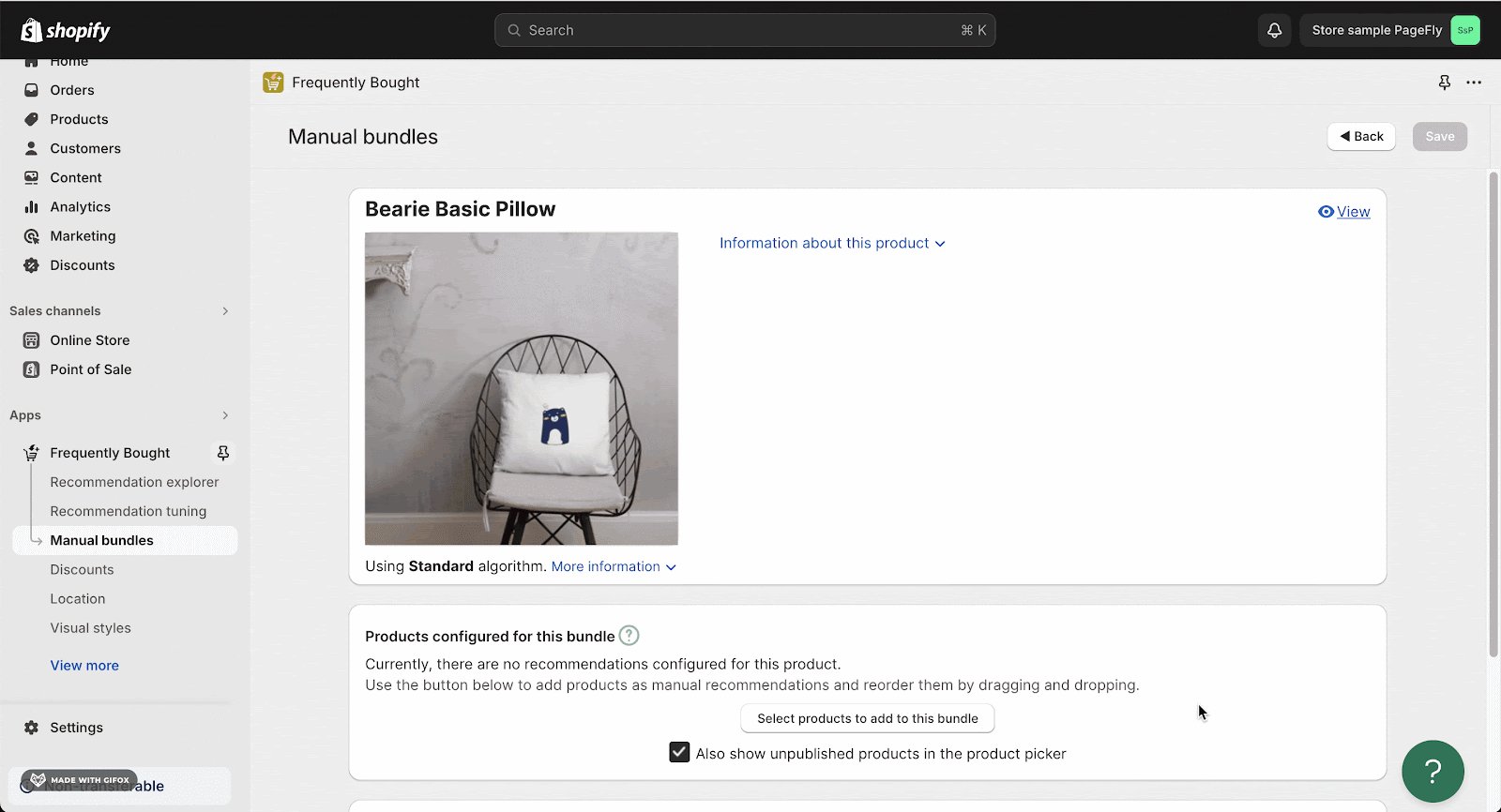
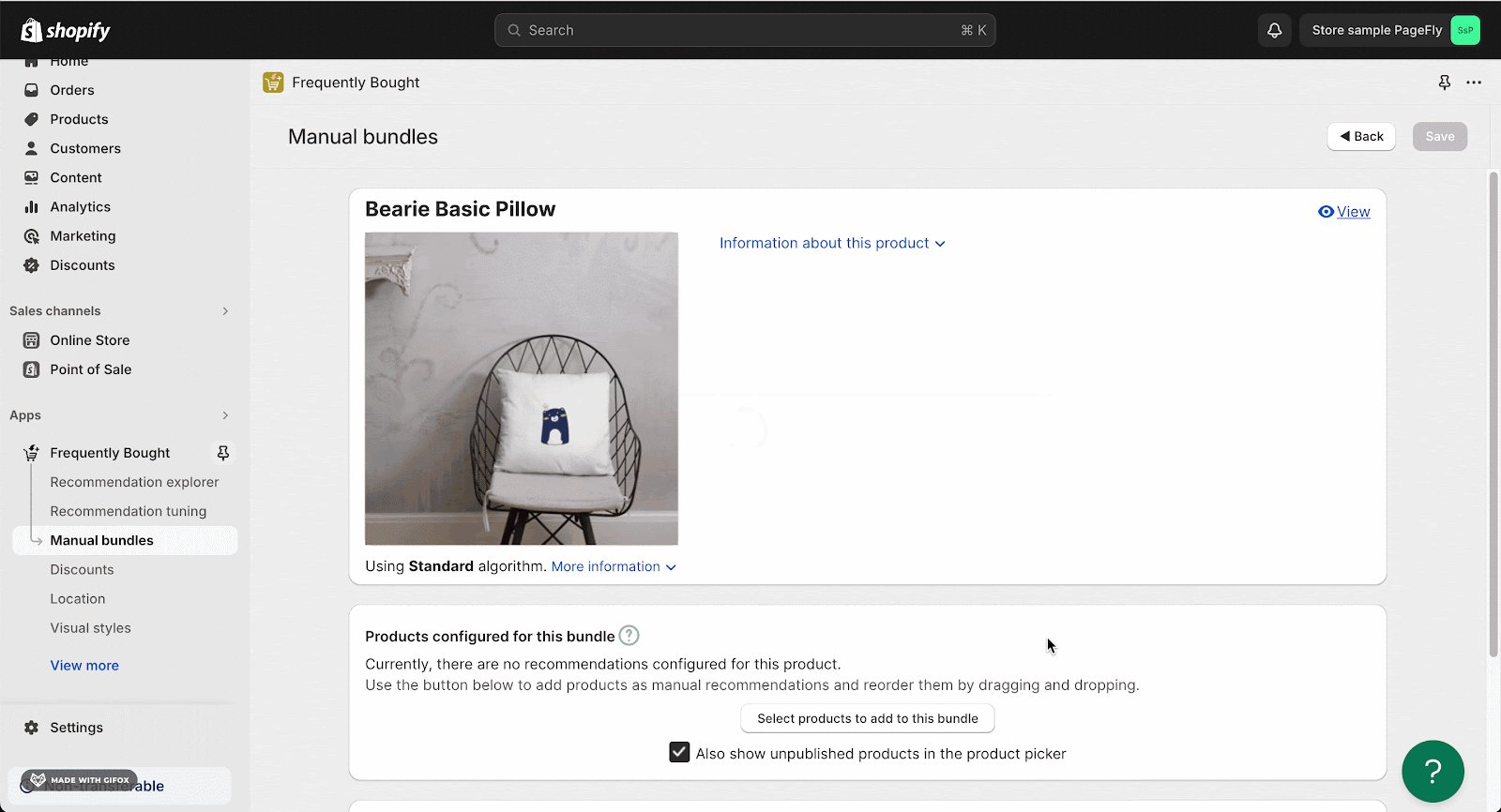
Click on desired products and click Select. After successful selection, user will be navigated to the selected product’s configuration page:
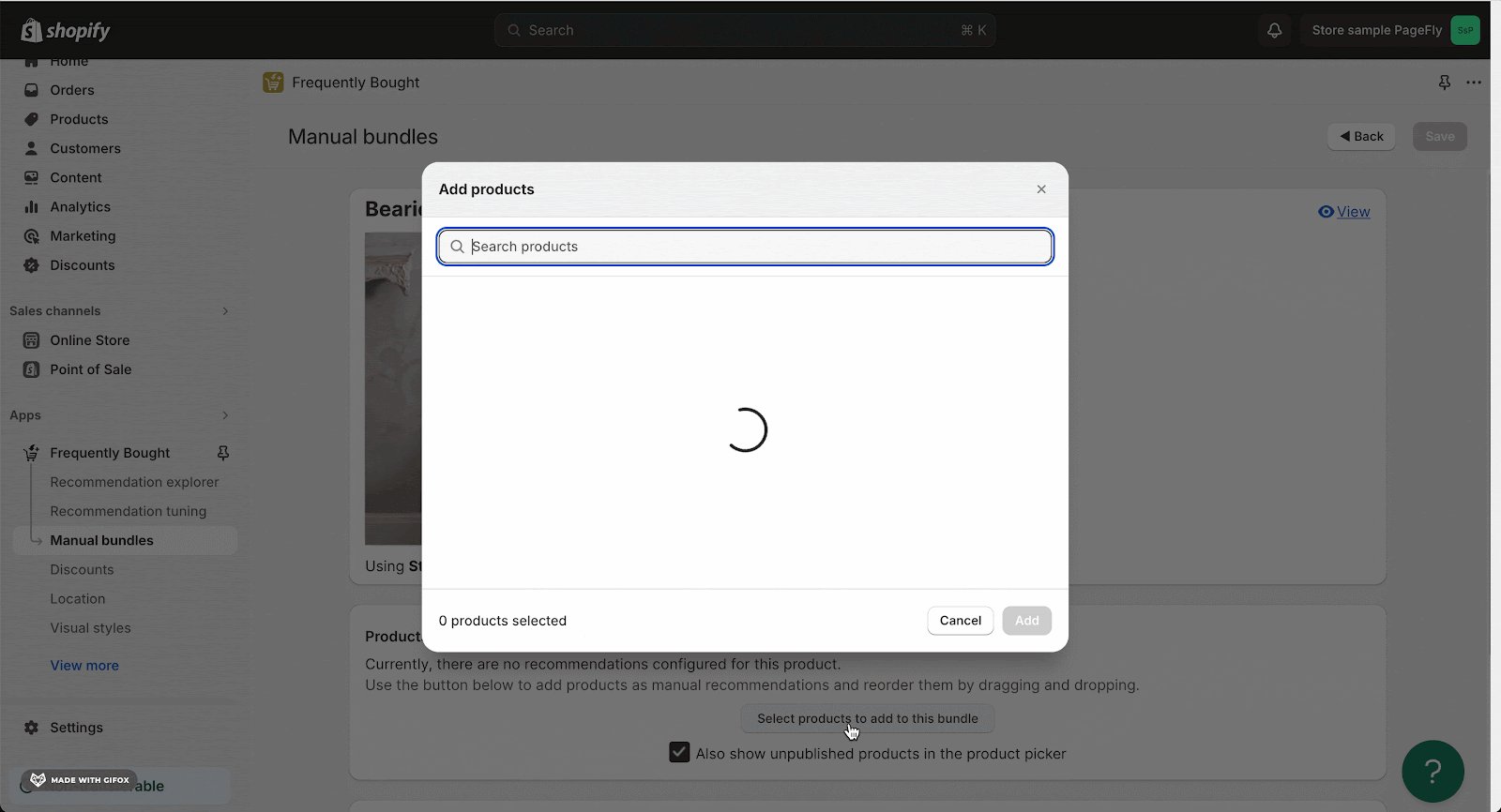
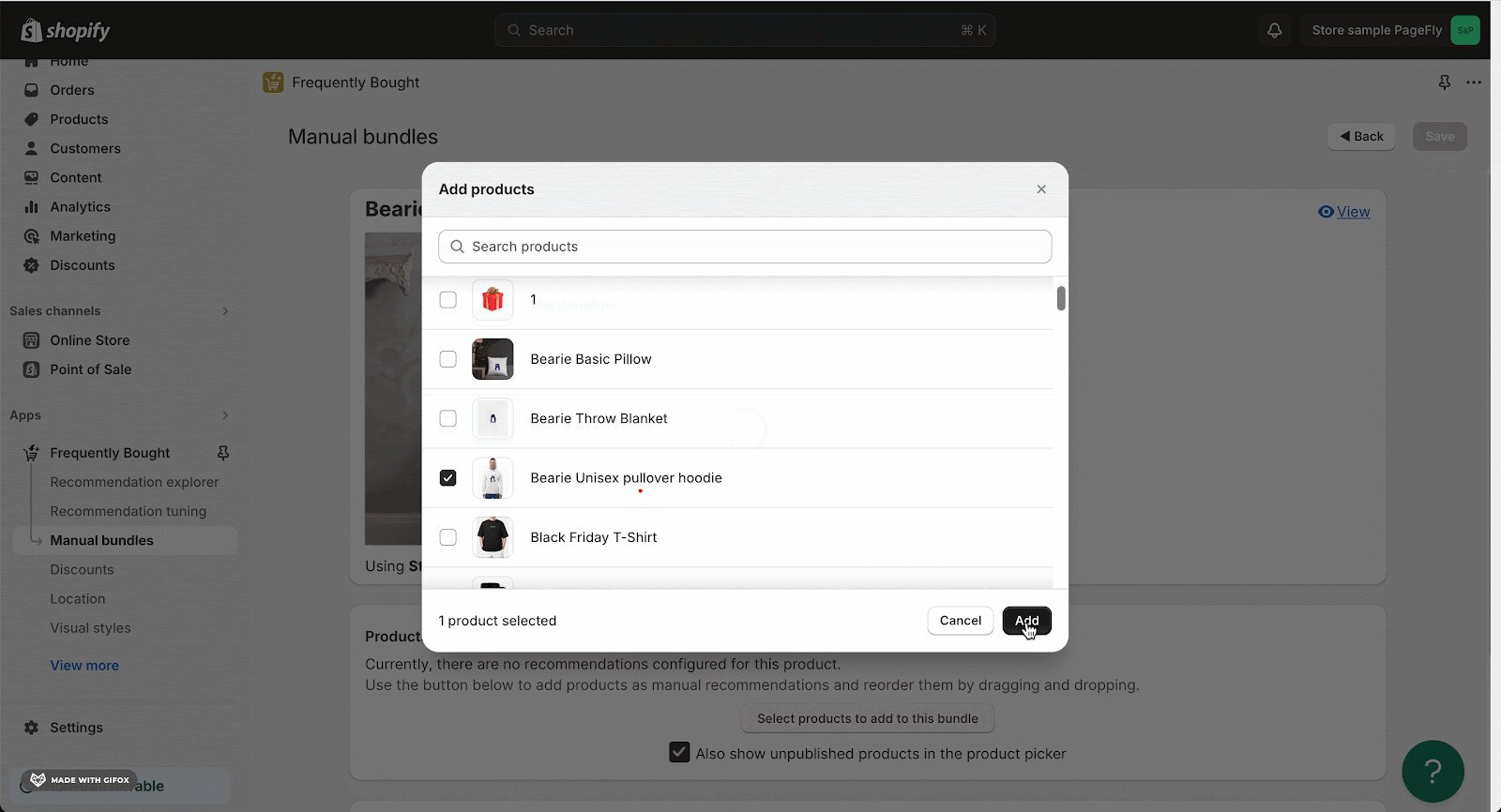
Click on Select products to add to this bundle, select product(s) and click Add
- Step 3: Set Up Bundle Discount:
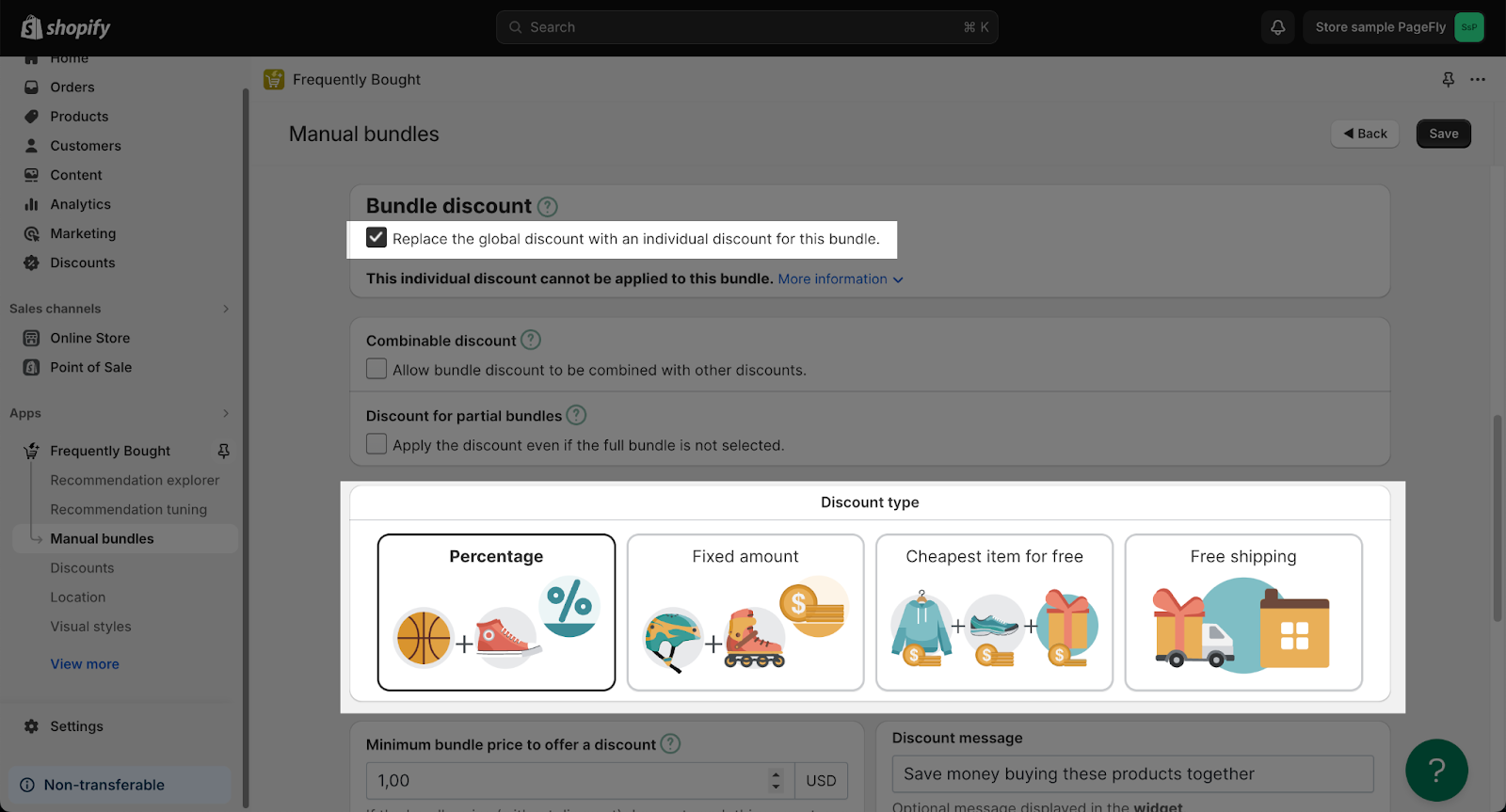
In the Manual Bundles, scroll down to Bundle Discount. Tick for Replace the global discount with an individual discount for this bundle
Select one discount type. There are 4 options available:
| Percentage | The discount percentage to be applied to full bundles whose total price is no less than the minimum price configured above. The percentage is taken from the bundle total, not only the extra recommendations. |
| Fixed amount | The discount amount to be applied to full bundles whose total is no less than the minimum price configured above. The amount is taken from the bundle total. |
| Cheapest Item for free | The discount will be applied to full bundles whose total price is no less than the minimum price configured above.
The app widget will showcase the discounted price on both the bundle total and the cheapest item. |
| Free shipping | Free shipping will be applied to full bundles whose total price is no less than the minimum price configured above.
Please note that, once a free shipping discount is applied to the shopping cart, free shipping will be granted even if more items are added to the cart. |
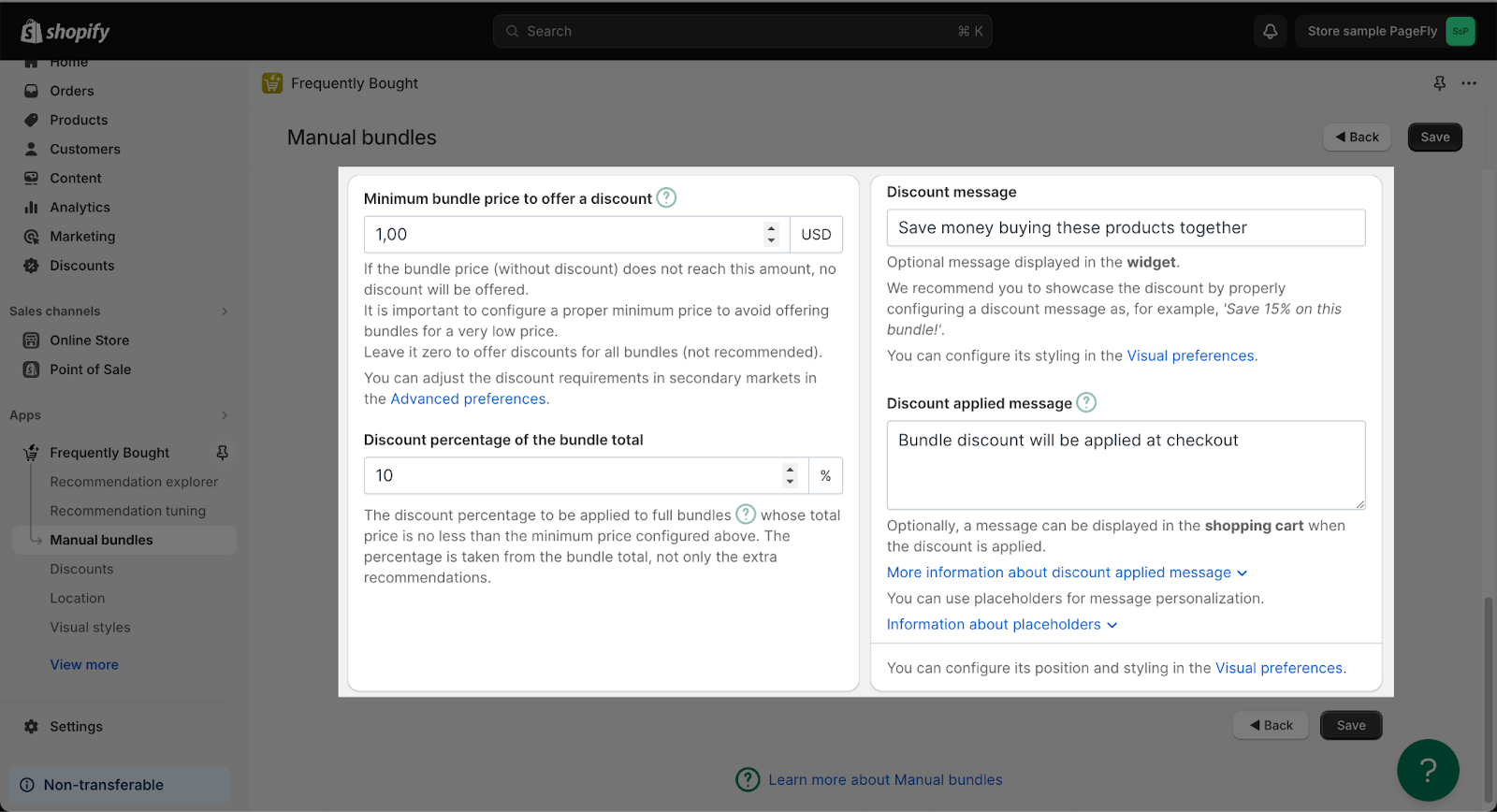
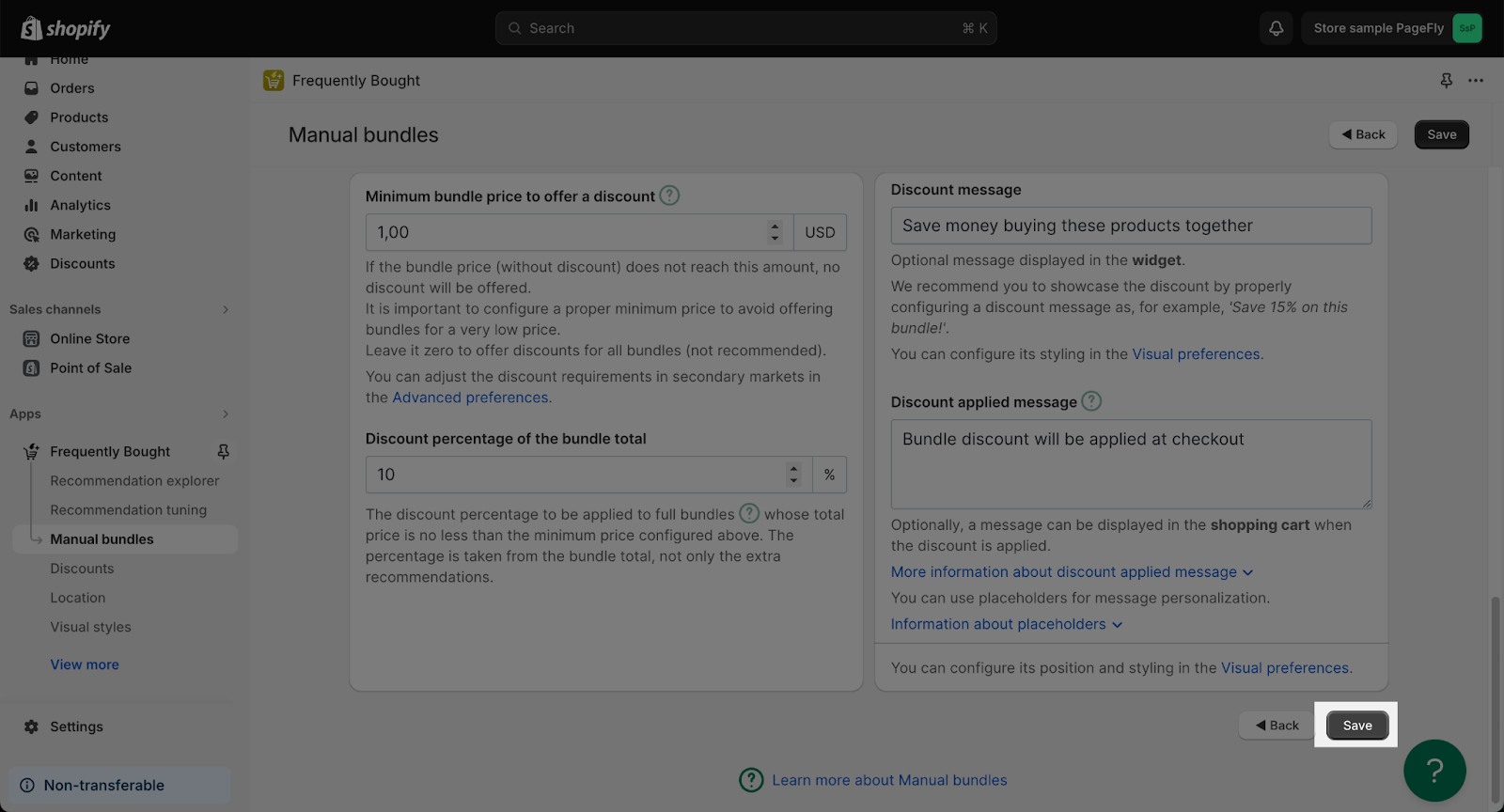
Complete relevant settings for the selected discount type such as Minimum bundle price to offer a discount; Discount message; Discount applied message
Click Save
- Step 4: Set Up Location For “Frequently Bought Together” Element
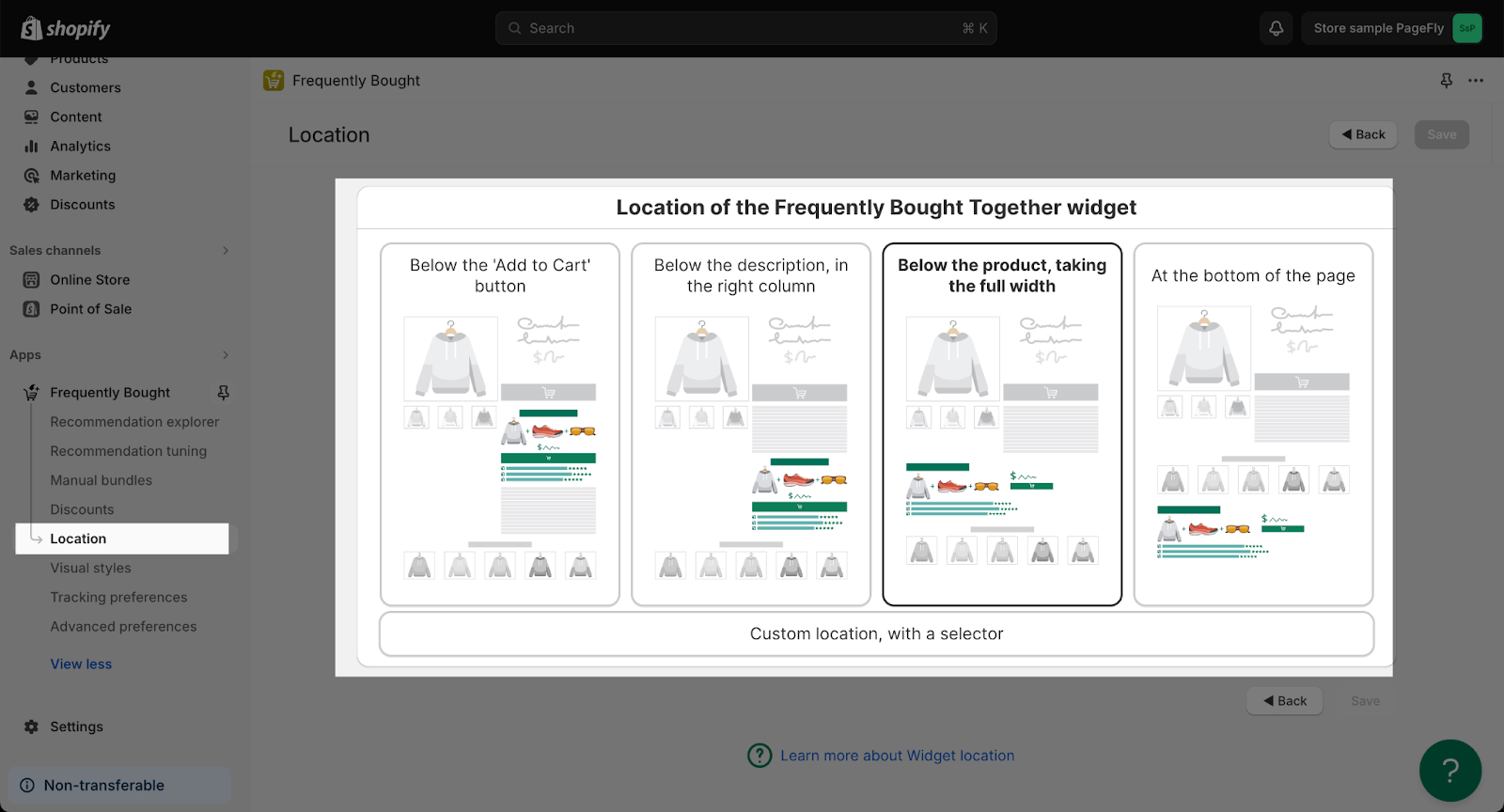
On the menu of Frequently Bought app, click Location
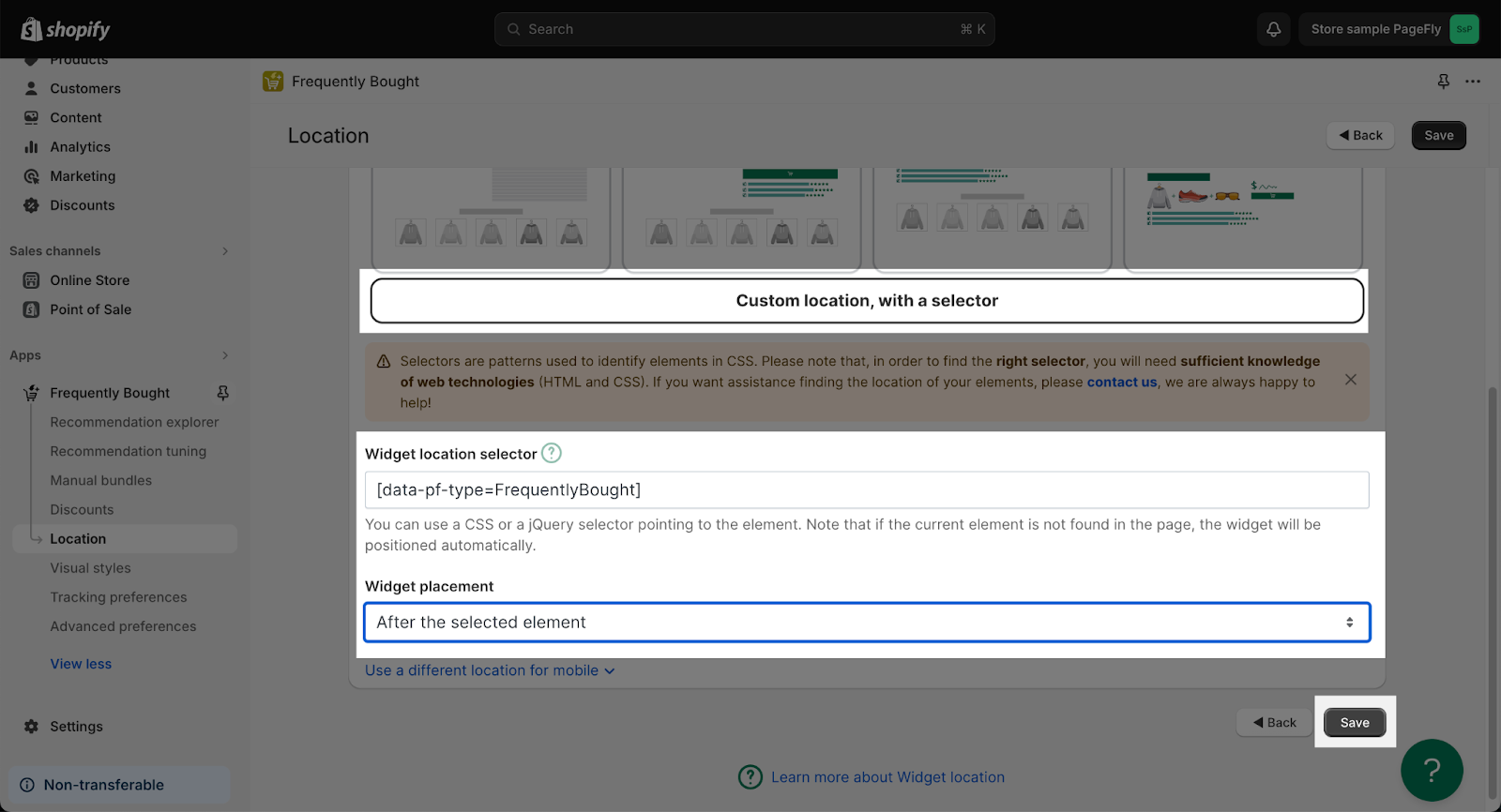
Choose Custom location, with a selector. By default, the Frequently Bought Together element will be automatically located in the end of your product page, but if you prefer to select its location yourself, use this option to configure it.
In the Widget Location Selector, add this code: [data-pf-type=FrequentlyBought]
Choose After the selected element for your Widget placement. Click Save
Now, come to your PageFly, hit Save & Publish again your Product page to view in Live page.
Tips And Best Practices
- Choose products that naturally complement each other and are frequently purchased together
- Use high-quality product images that showcase the items attractively and entice customers to click through
- A prime location for the Frequently Bought Together element is directly below the “Add to Cart” button on individual product pages
Frequently Asked Questions
1. Can I use the frequently bought together app on the Pagefly editor?
Yes, it is possible.
2. What is Frequently Bought Together app?
Adding Frequently Bought Together App is the way to help customers buying related products based on their original one, helps to increase AOV. You can use the Frequently Bought Together element to create a group product for your Shopify Product page with PageFly.
The app was created by Code Black Belt in 2017.
3. What’s included in the frequently bought together plan?
A $9.99/ month plan is at a flat monthly rate, with no hidden fees. It includes unlimited number of products, orders and traffic, as it’s swift, efficient, knowledgeable support
4. Who are frequently bought together partners?
Shopify POS, product reviews, yotpo reviews, jugde.me reviews, loox reviews, stamped.io reviews, ali reviews.