About Events Calendar by InlightLabs
What is Events Calendar by InlightLabs?
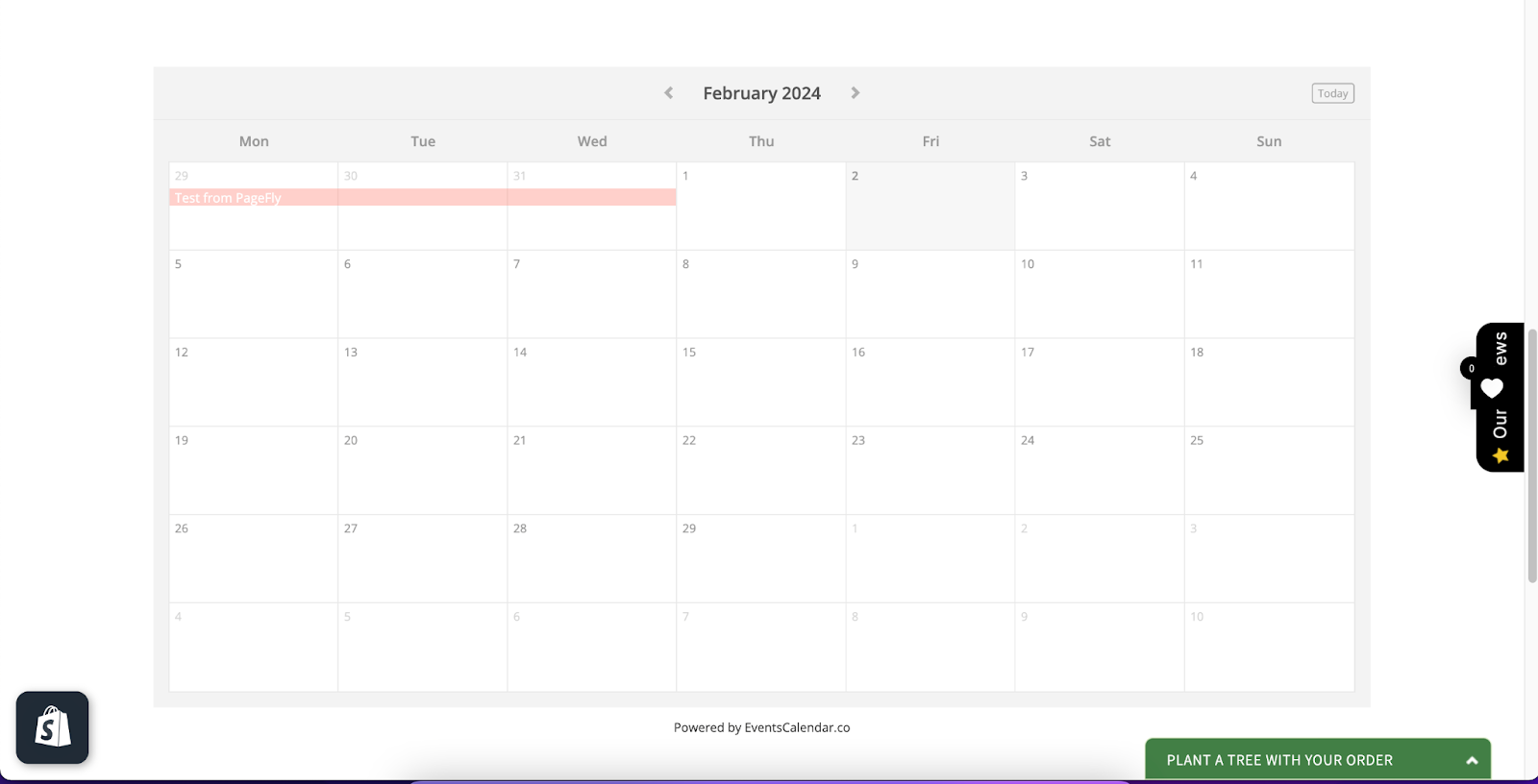
Events Calendar by InlightLabs is a Shopify app that allows you to create and display calendars on your websites.
Here are some of its key features:
- You can add events to their calendar with just a few clicks.
- Choose from monthly, weekly, and agenda layouts to best suit your needs.
- Connect your Events Calendar with Google, Outlook, Eventbrite, or Zoom calendars to automatically display all your events in one place.
Install Events Calendar by InlightLabs
Before using this element in PageFly, you have to install the Events Calendar by InlightLabs app to your store and configure all options in the app.
- Install Events Calendar by InlightLabs
- Install PageFly
How To Access Events Calendar by InlightLabs
In page editor, follow these steps to access Events Calendar by InlightLabs element:
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “InlightLabs – Event Calendars” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu
How To Configure InlightLabs – Event Calendars Element
- Element can work on all page types and must inside the Product Details element
- The element can be used one time per page.
- All styling and configuration must be done in the Essential Announcer app.
From PageFly
Step 1: Add InlightLabs- Event Calendars Element
Before starting to set up for the InlightLabs – Event Calendars element, you will need to add this element onto your page canvas:
- Step 1: Click “Add third party element” on the left menu bar
- Step 2: Look for “InlightLabs – Event Calendars” element
- Step 3: Click on the element to see its variant
- Step 4: Drag and drop the variant onto the page canvas
Step 2: Configure InlightLabs- Event Calendars Element
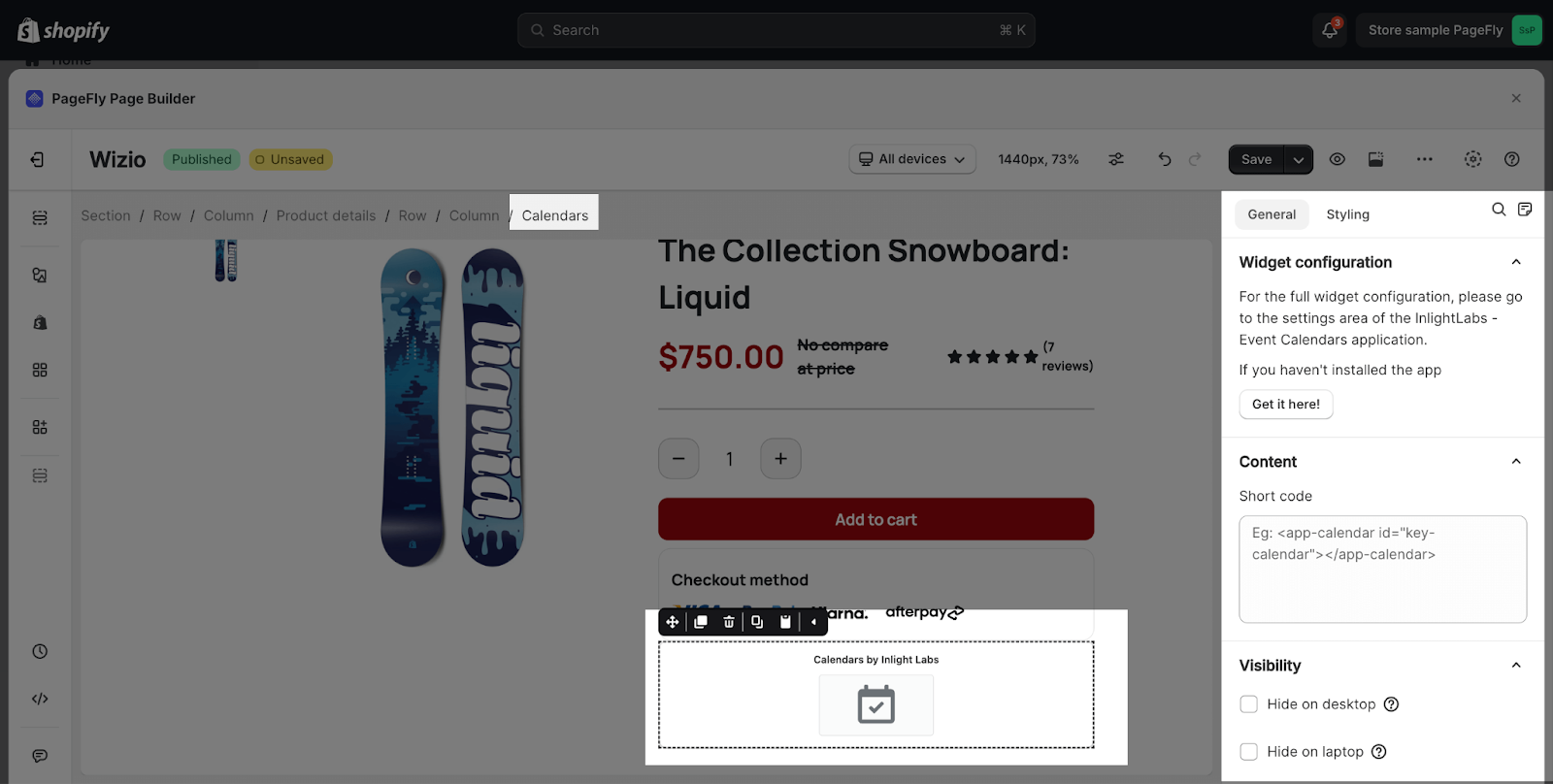
After adding the element, you can adjust for it by clicking on the element.
- From the “General” tab, you can adjust Attributes, Visibility, and Animation parameters for the element.
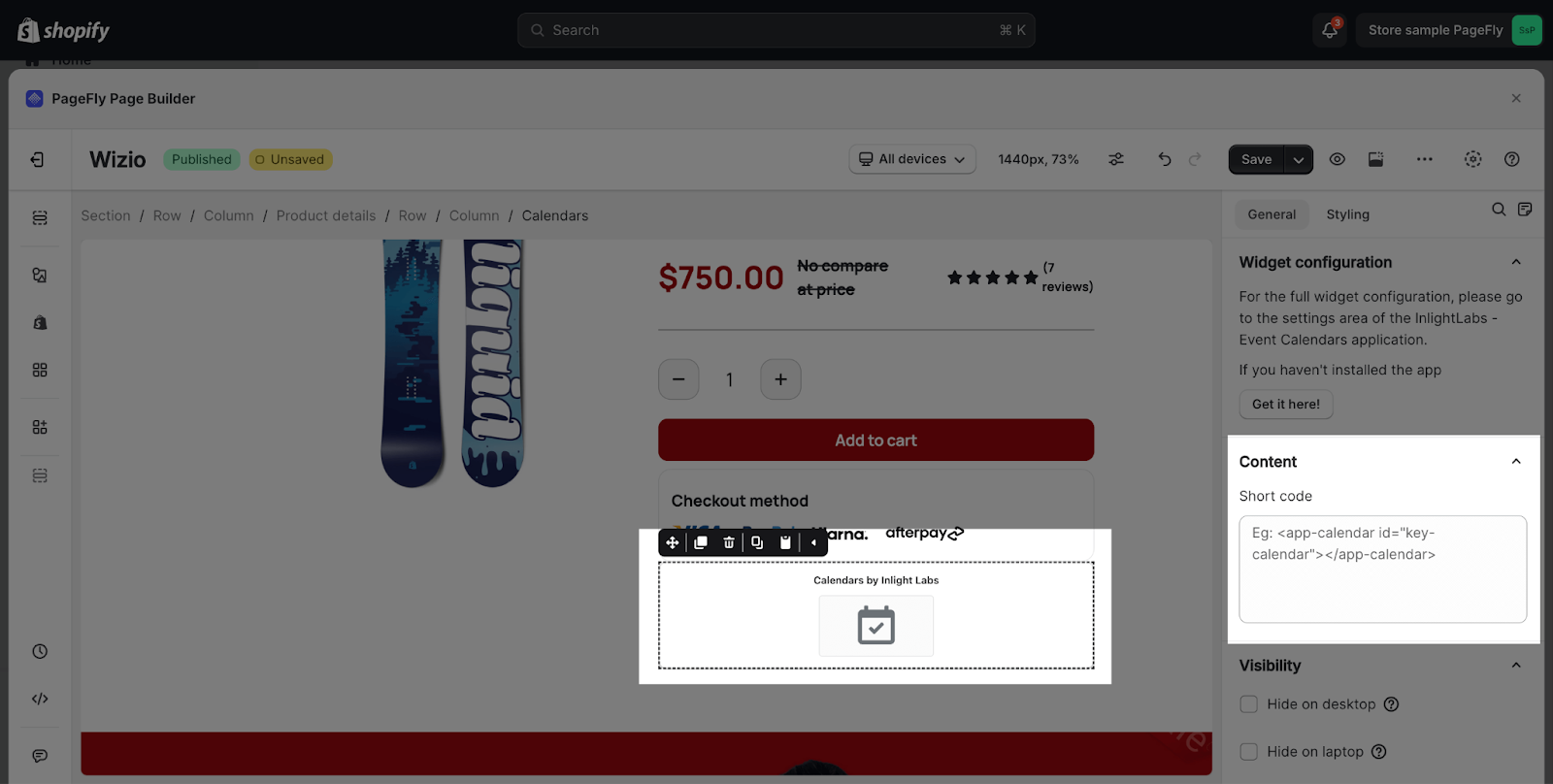
- In the Short code box, you can paste the code you got from the Events Calendar by InlightLabs app.
- For styling options like margins, borders, and effects, go to the “Styling” tab. You can find more details about the available options here.
From Events Calendar by InlightLabs App
Before using the InlightLabs – Event Calendars element in PageFly, you’ll need to create and configure your announcement in the Events Calendar by InlightLabs app. Here’s how:
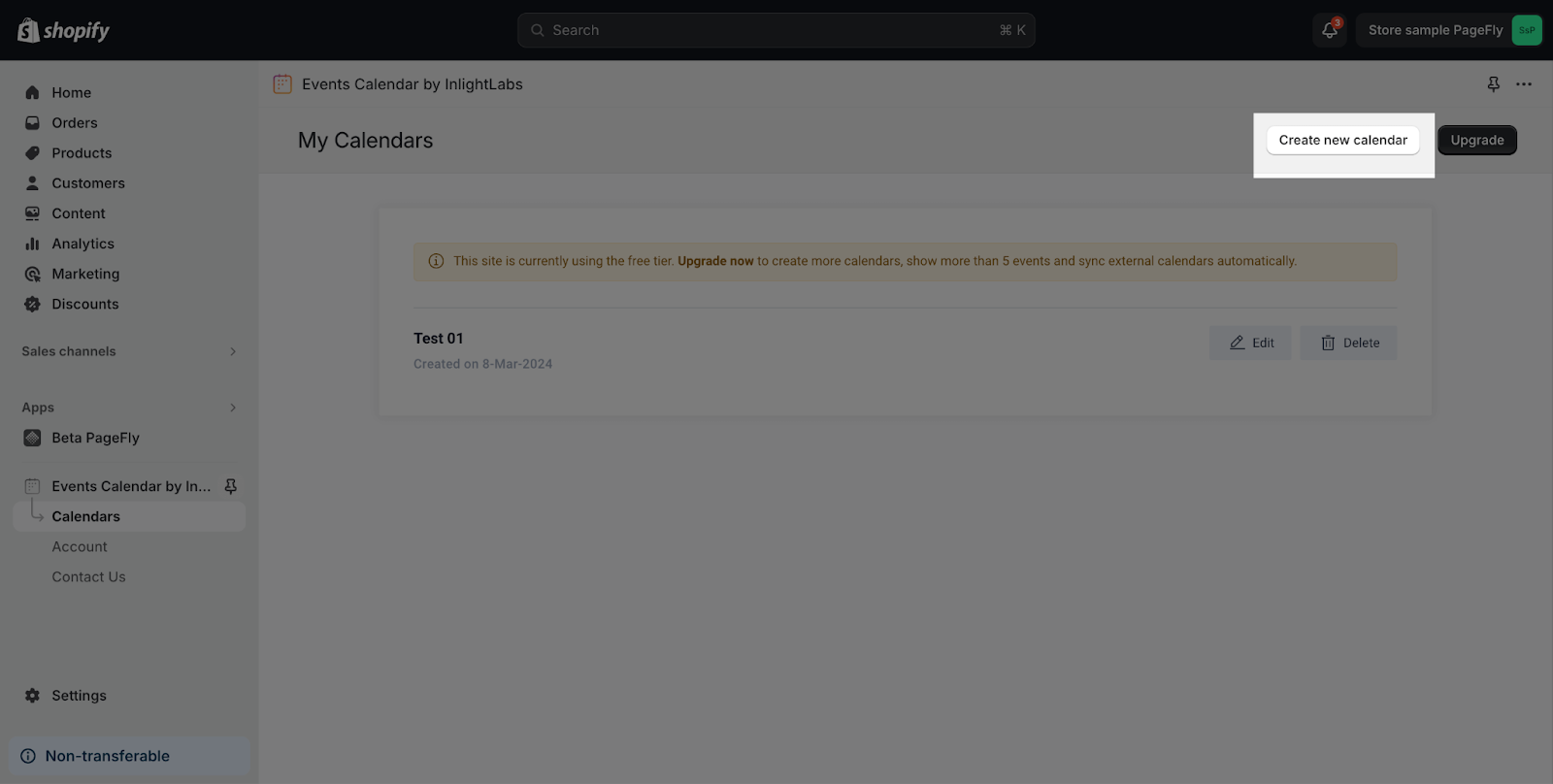
Click on Create new calendar and set up the calendar and event to match your need.
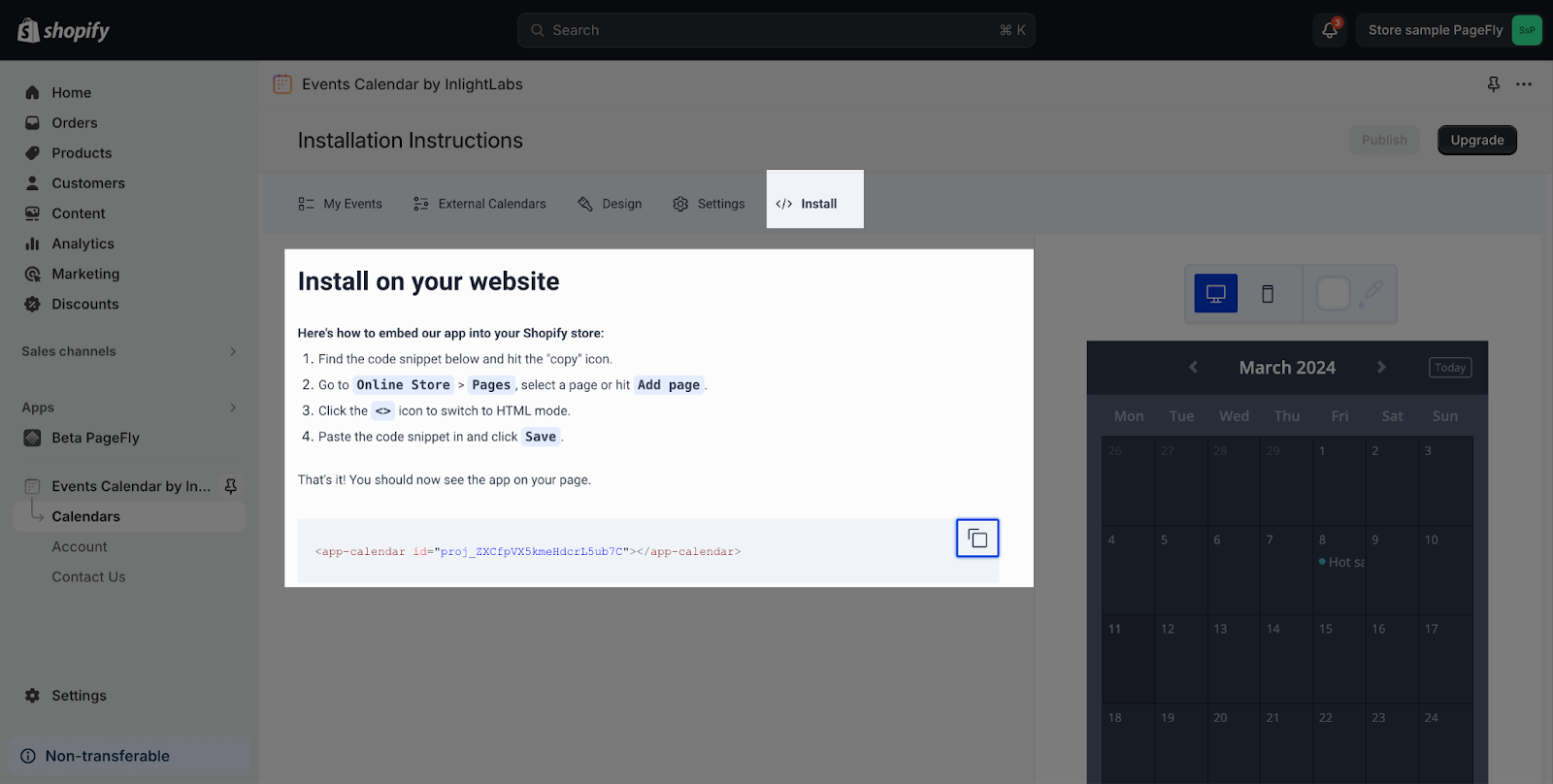
In the navigation bar, select ‘Install’ to view the short code. Copy this code, then return to the PageFly page editor to use it.
Frequently Asked Questions
Is The Events Calendar by InlightLabs Free?
Yes, The Events Calendar by InlightLabs offers a free plan.
Can I use the InlightLabs – Event Calendars Element Anywhere On The Page?
No, the InlightLabs – Event Calendars element just work inside the Product Details element.