About Form Builder with File Upload by Hulk Form Builder
What is Hulk Form Builder App?
Hulk Form Builder is a Shopify form builder app to build advanced Contact Us form in minutes and create custom forms like order forms, donation forms, registration forms, etc., with a file or file upload option.
Install Hulk Form Builder App
To use this element, the Hulk Form Builder app has to be installed on your Shopify store.
- Install Hulk Form Builder
- Install PageFly
Before going into details, let’s check out the video tutorial below:
How to Access Hulk Form Builder Element
In the page editor, follow these steps to access the Hulk Form Builder element:
- Step 1: Go to Third-party elements icon on the left menu > Click on Third-party integrations button.
- Step 2: In the Integrations, you can search “Contact Form Builder” on the search bar.
- Step 3: Click on the “Activate” > Done to show the element in the catalog.
How to Configure the Hulk Form Builder Elements
From PageFly
Step 1: Add Hulk Form Builder elements
Before starting to set up the Hulk Form Builder element, you will need to add this element to your page canvas:
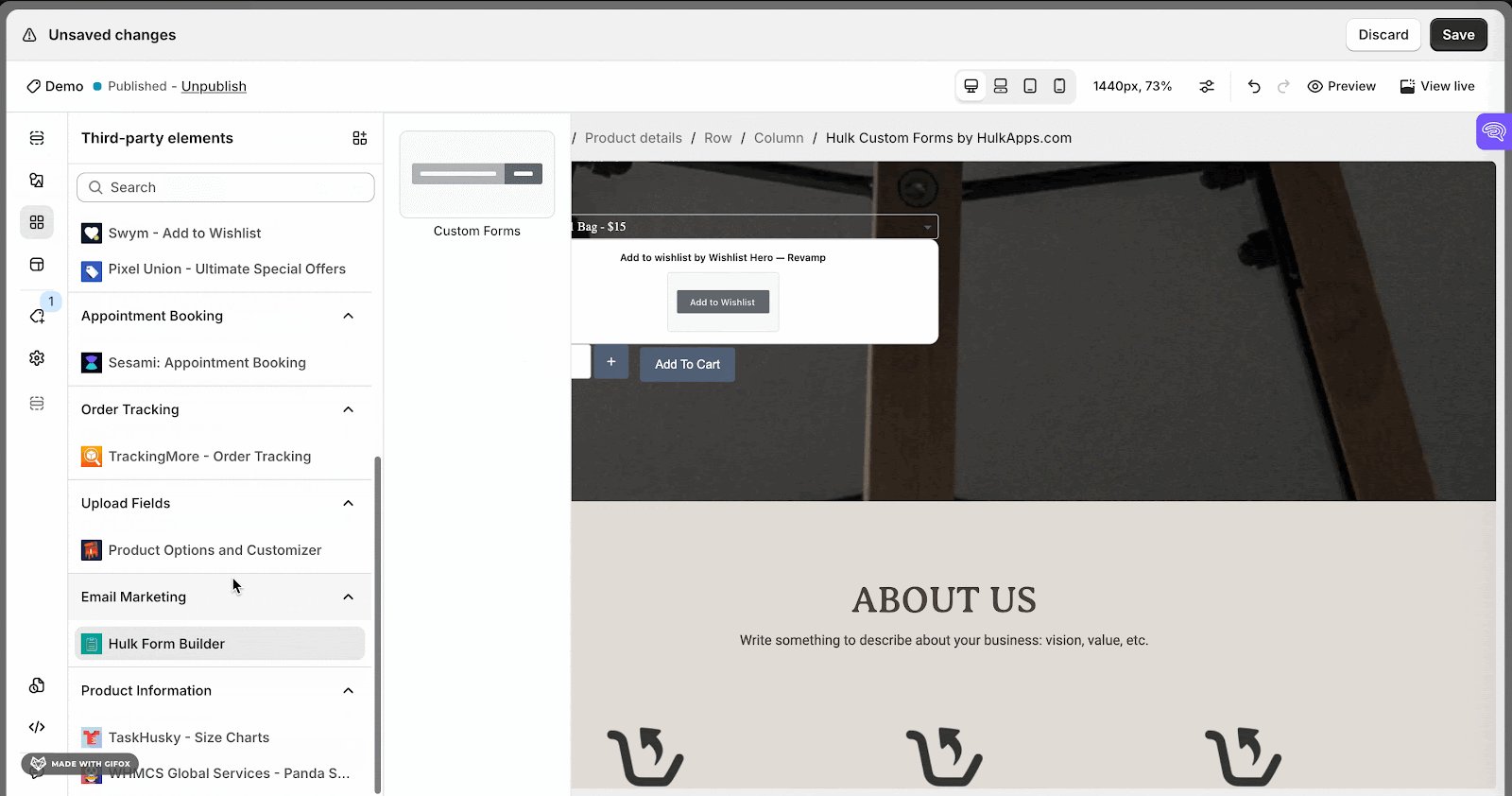
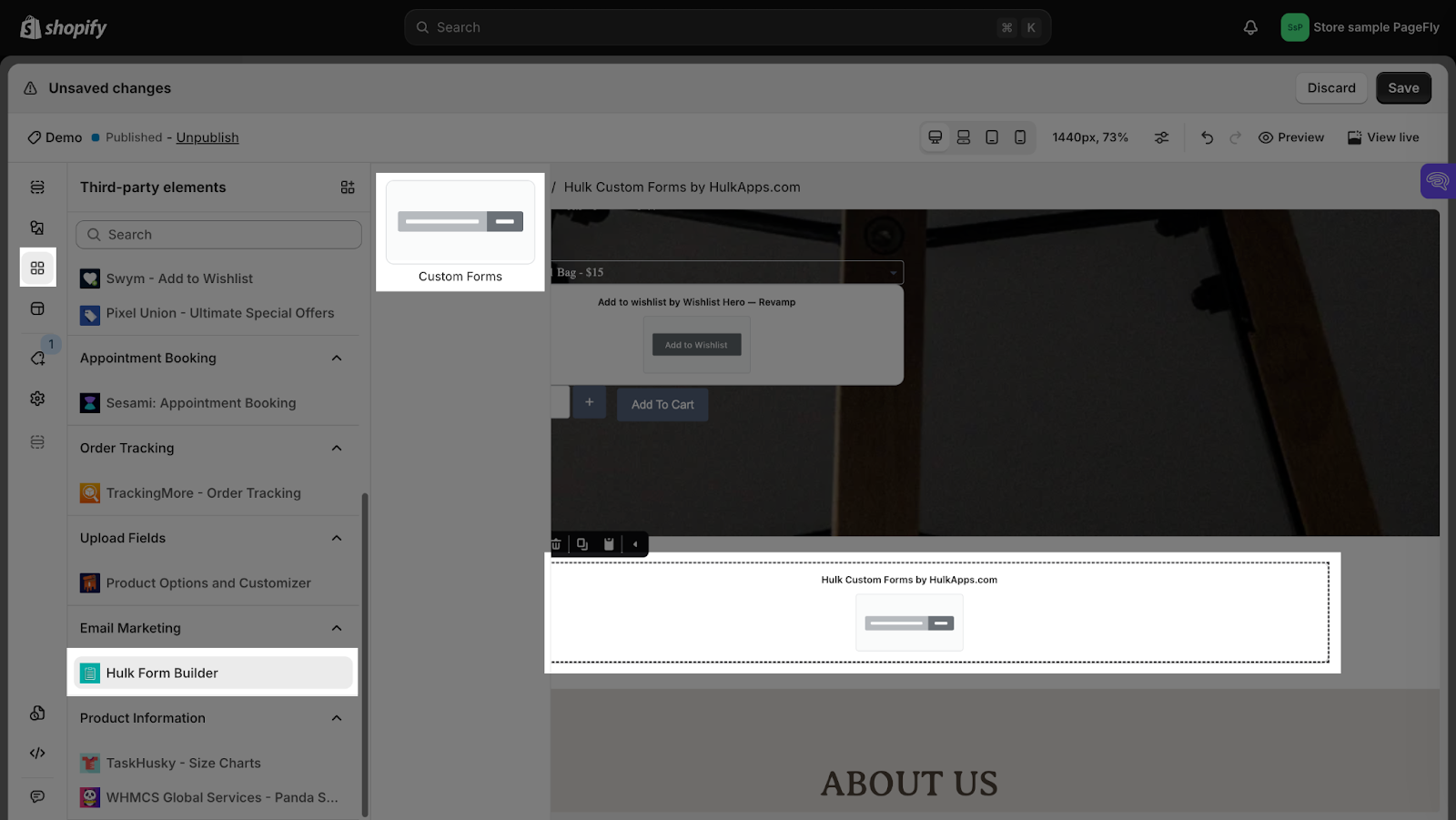
- Step 1: Click “Third-party Elements” on the left menu bar
- Step 2: Look for the “Hulk Form Builder” element
- Step 3: Click on the element to see its variant
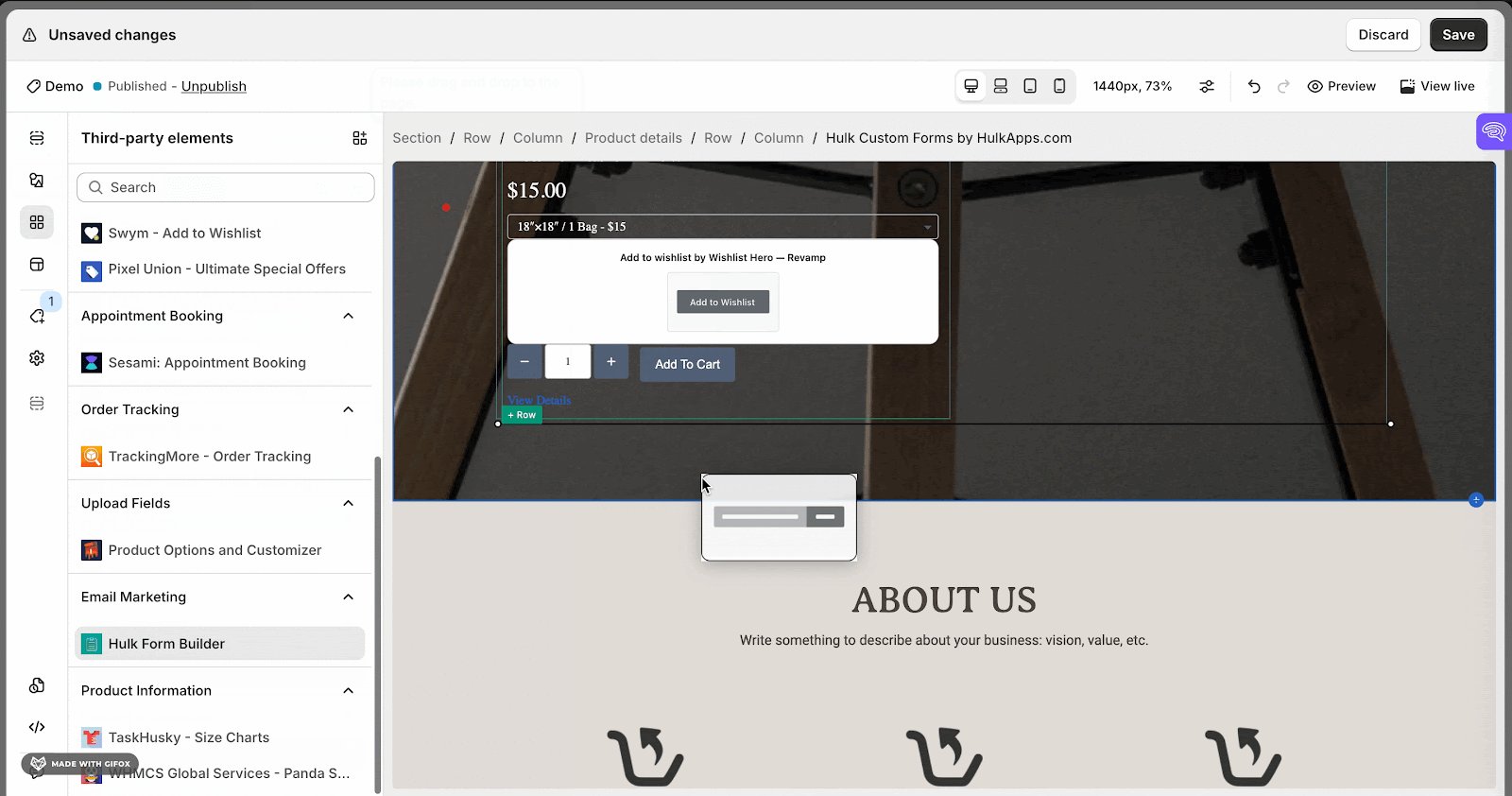
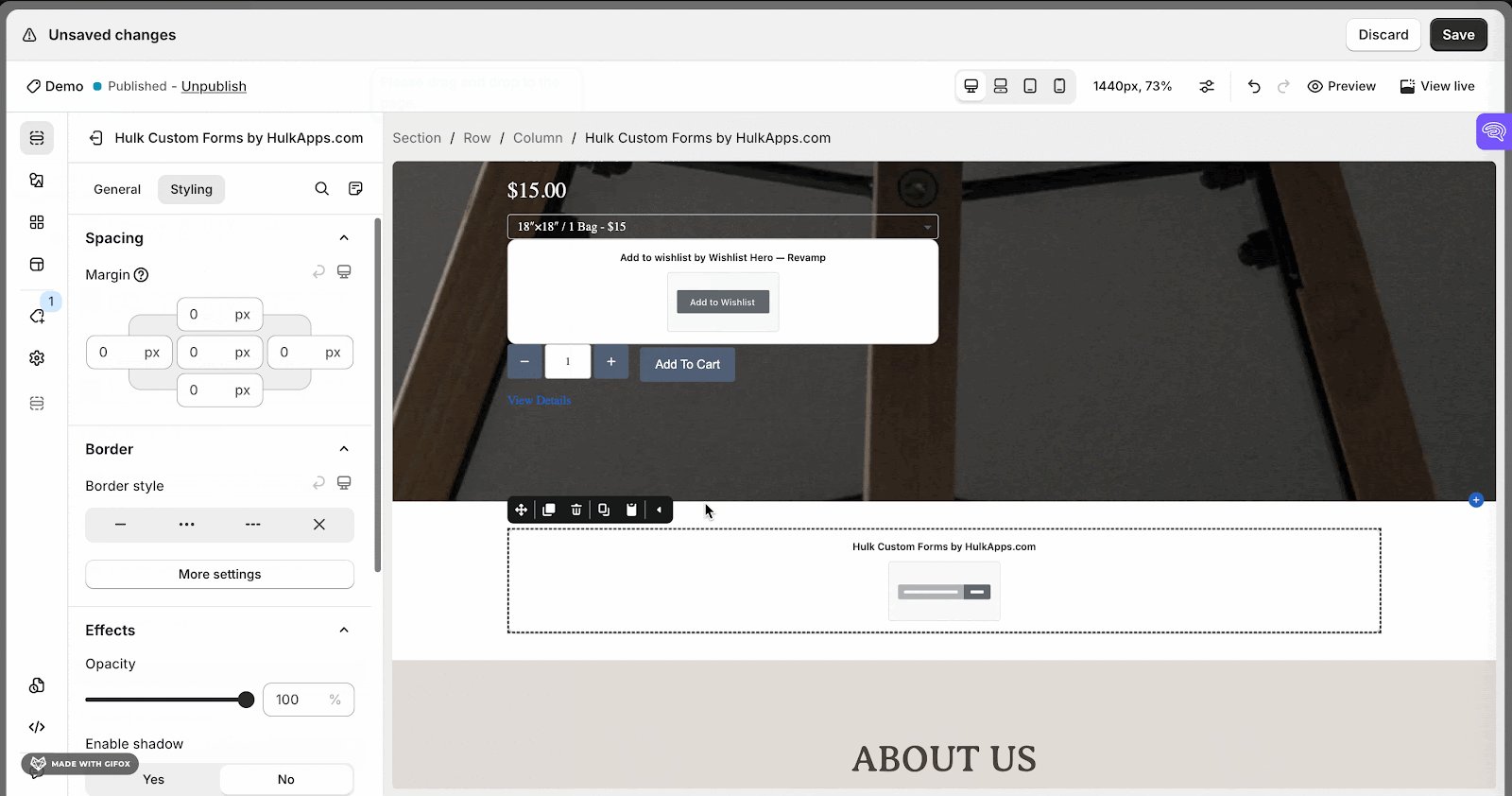
- Step 4: Drag and drop the variant onto the page canvas
The Form Builder with File Upload by Hulk Form Builder element comes in only one variation, which is the Custom Forms. Drag and drop a variation to your layout to set it up.
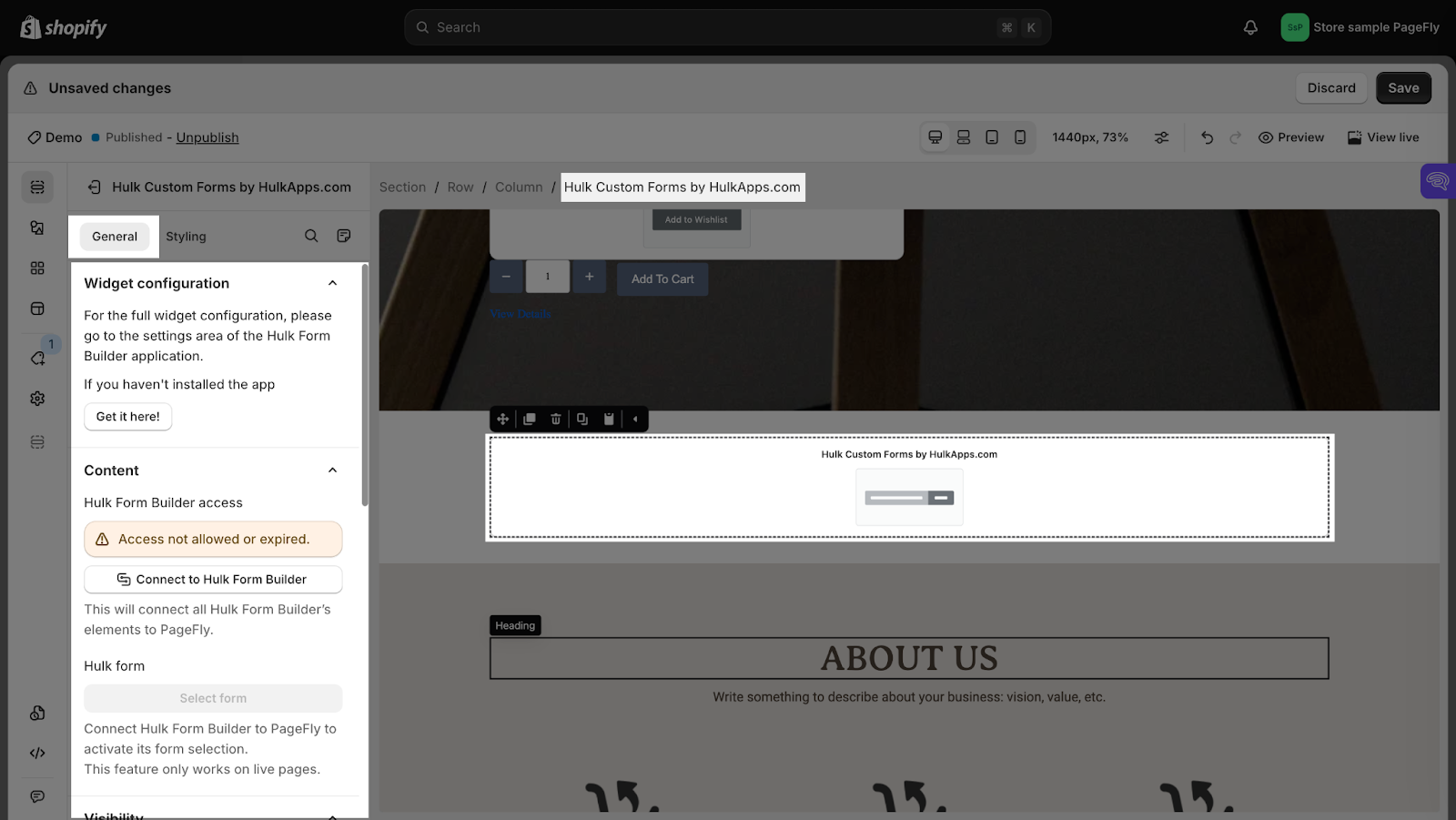
Step 2: Configure Hulk Form Builder elements
- In the “General” tab, there is a widget configuration giving you a short explanation of the Hulk Form Builder app, its link to the app listing, Hulk Form Builder access where you enter your API Token to connect PageFly to Hulk Form Builder, and HulkApps Form selection.

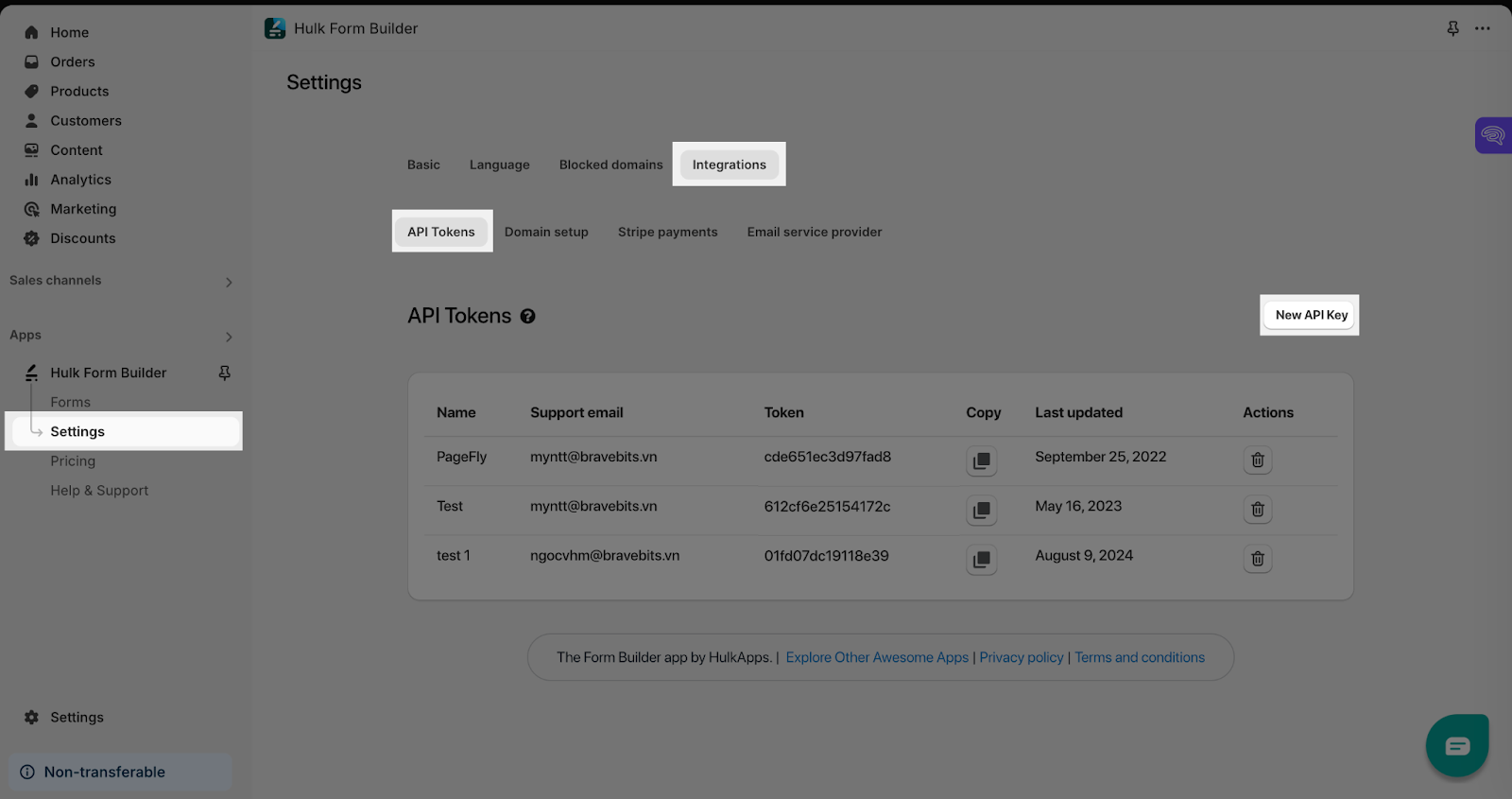
To connect PageFly to Hulk Form Builder, you need to enter the API Token from the Hulk Form Builder app. You can get the API Token in the Hulk Form Builder Settings > Integrations. Once you successfully connect with Hulk Form Builder, select one form to display on your page from the Hulkapps Forms dropdown menu.
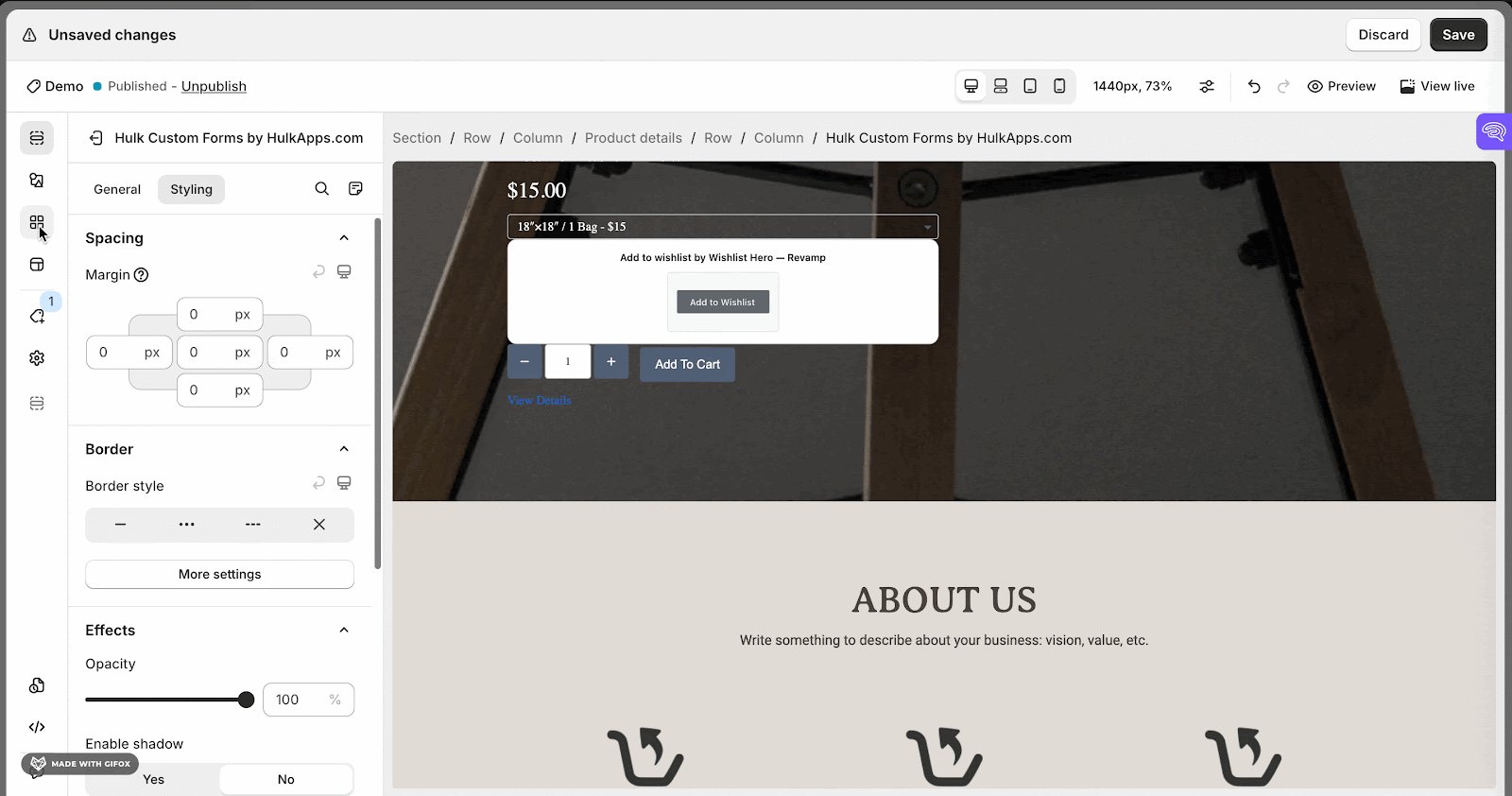
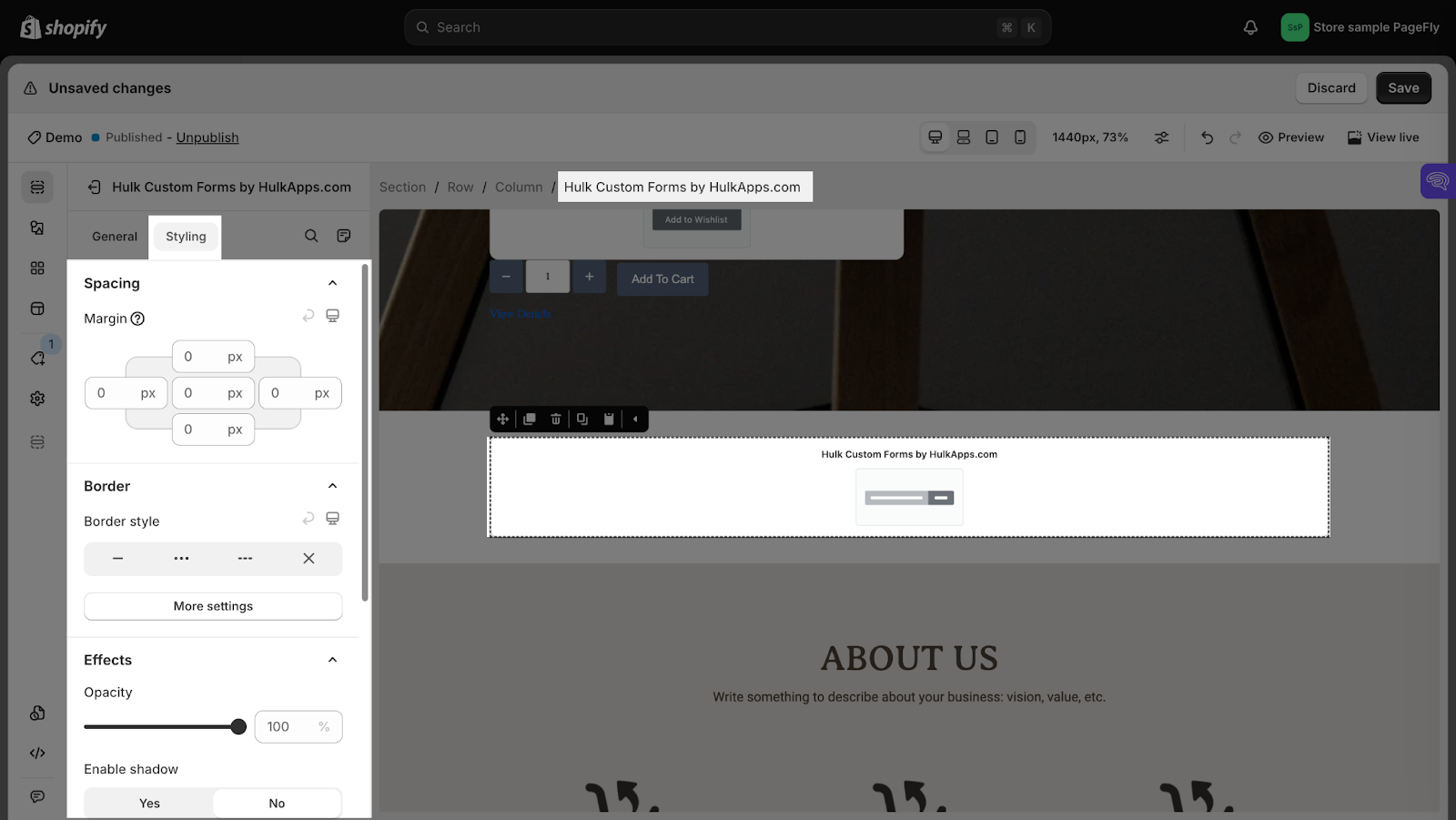
- In the Styling tab, you can customize the styling of the Hulk Form Builder element.
You can check more information about the Styling tab here.
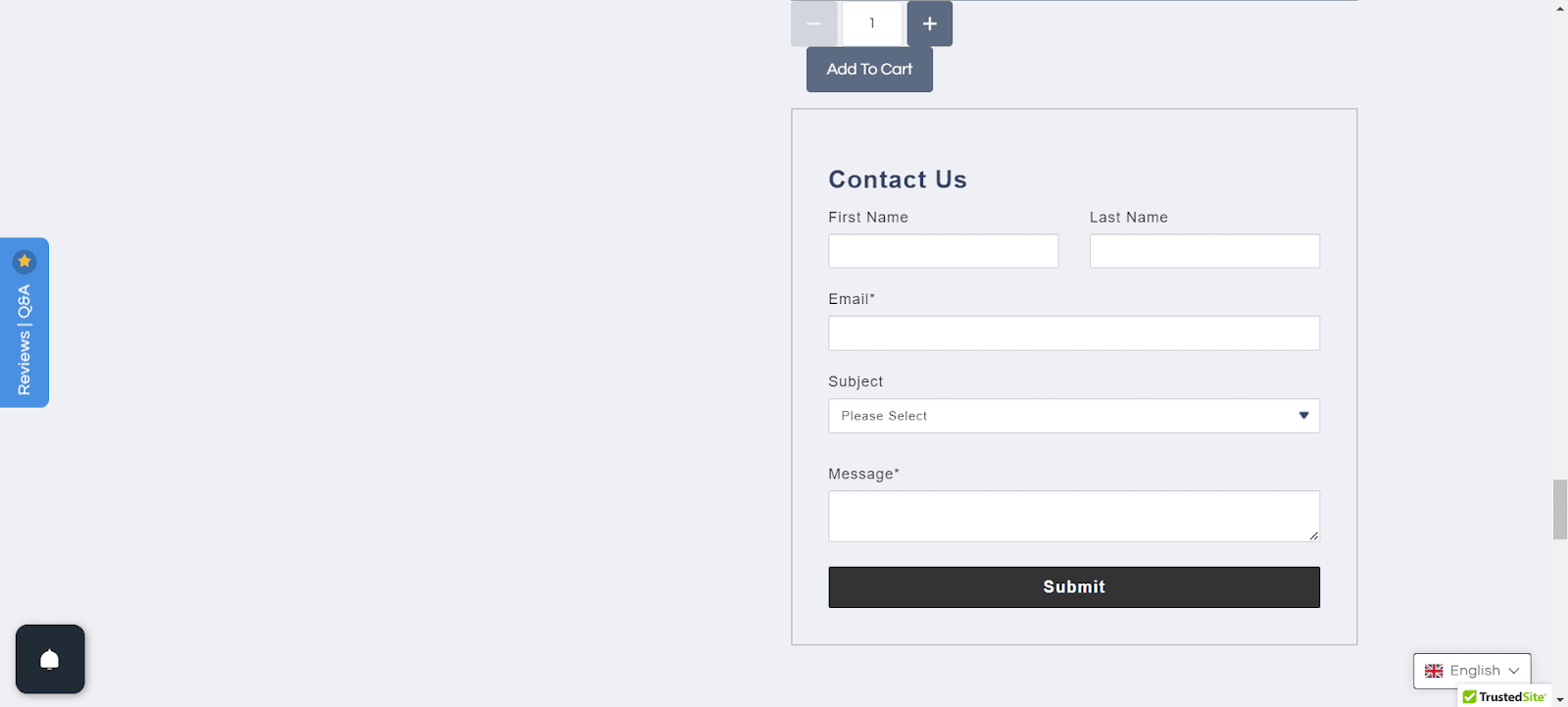
After publishing, you can check the online form in the live view:
From Hulk Form Builder
Before using the Hulk Form Builder element in PageFly, you’ll need to create and configure your element in the Hulk Form Builder app. Here’s how:
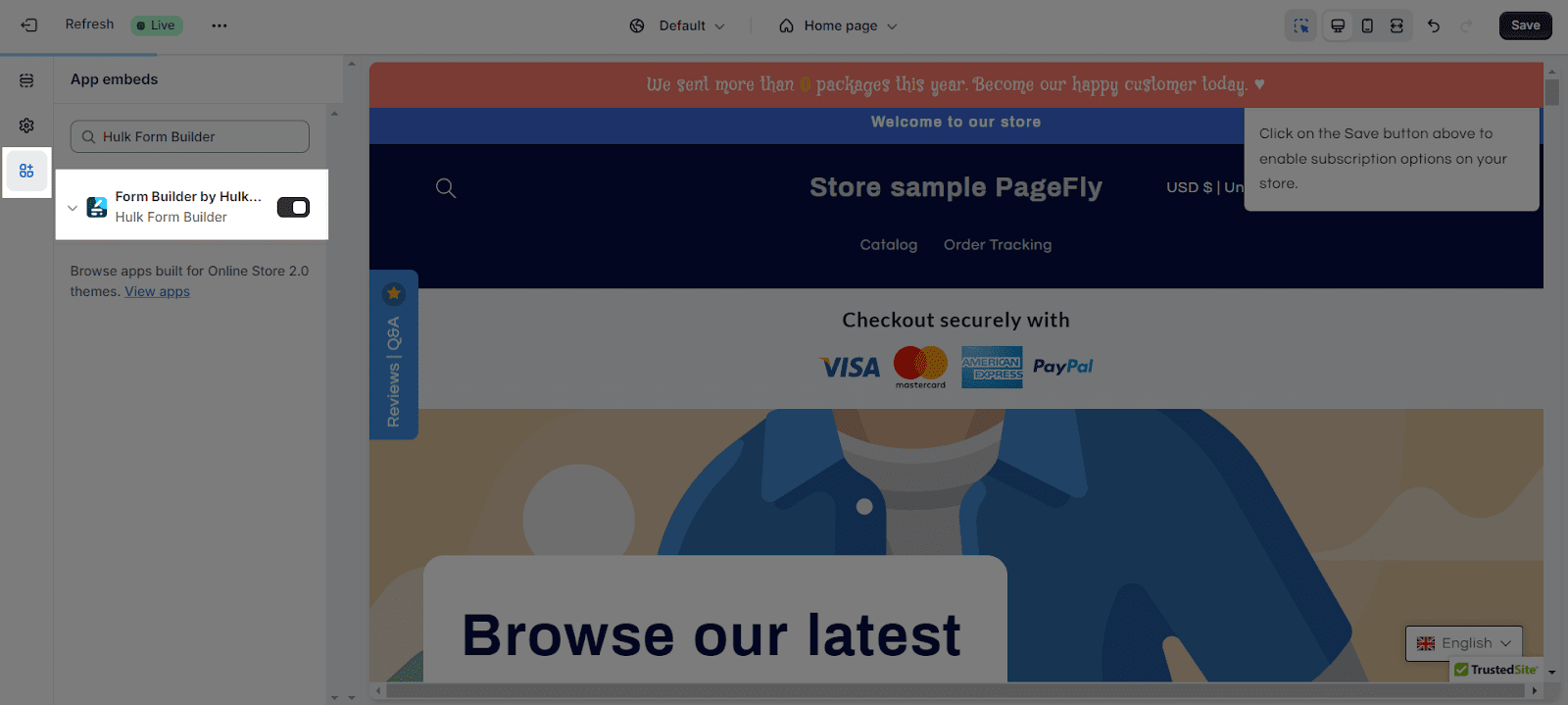
Step 1: Activate “Hulk Form Builder”
Go to your Shopify admin, then navigate to Online Store > Theme > Current theme > Customize > App embeds. Search for “Hulk Form Builder App” and activate it.
Step 2: Go to Hulk Form Builder settings
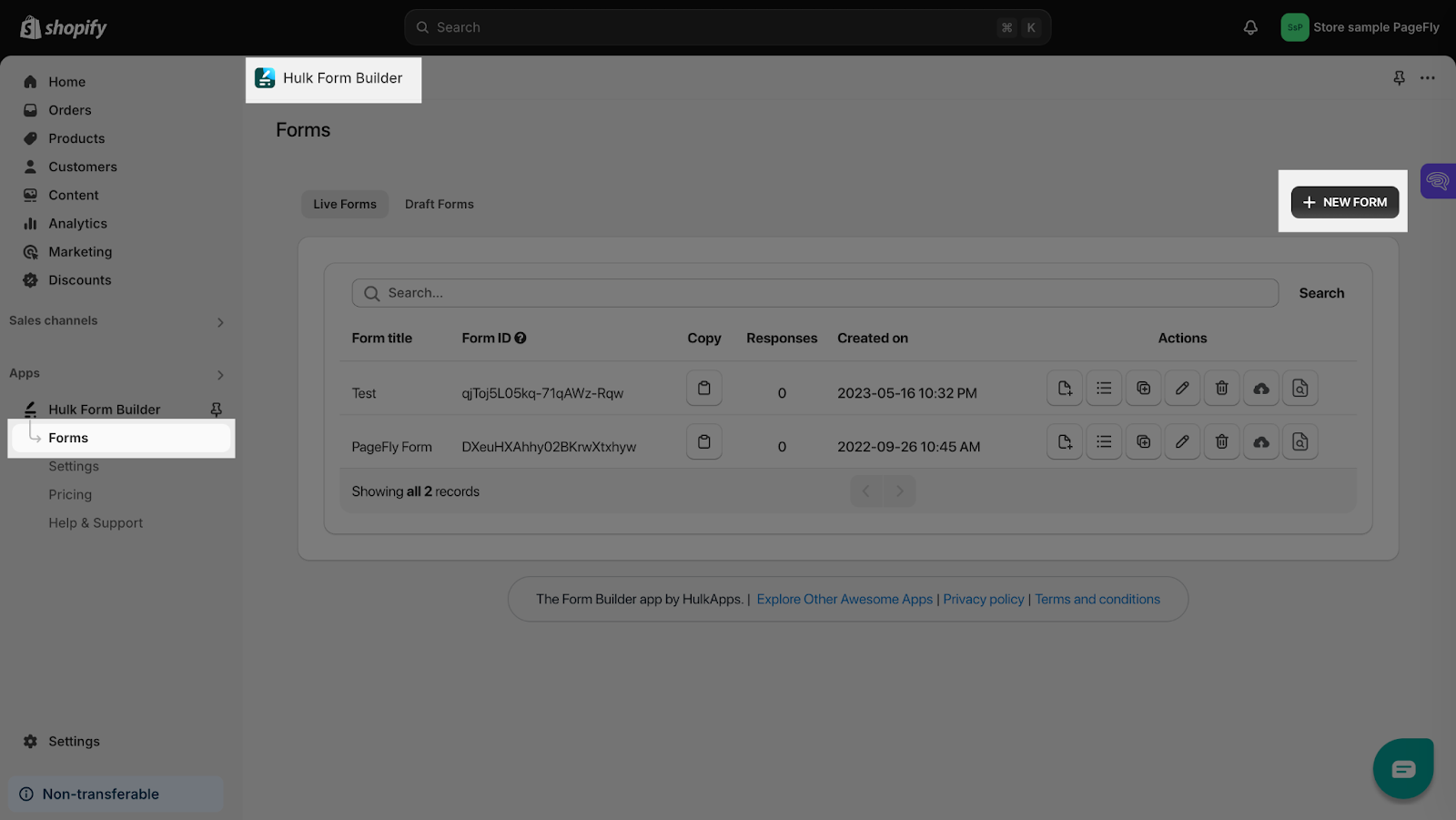
- Step 1: From your Shopify Admin > Go to Apps > Access Hulk Form Builder app
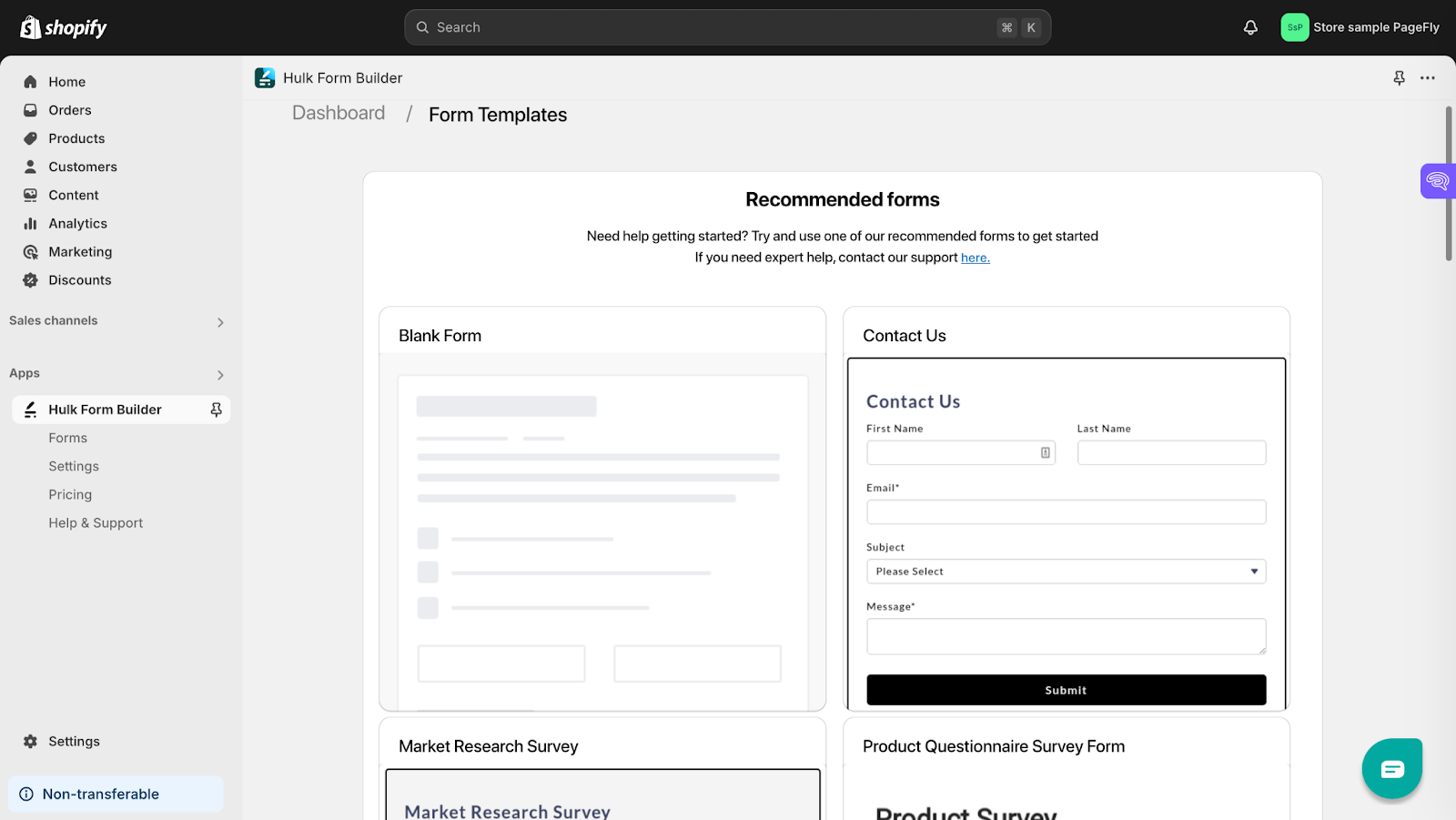
- Step 2: On the Dashboard, click Form section > Choose New Form.
You can choose Blank Form to create a new form from scratch, or pick any other available templates.
Step 3: After that, go to Settings > Integrations > API Tokens to get a New API key. You can then copy and paste this API Token into PageFly.
All settings must be set in Hulk Form Builder, you can check this article for more details.
Tips & Best Practices
We strongly recommend using the Shopify App Block Element for Hulk Form Builder App integration. Available for Shopify theme OS 2.0, this feature simplifies adding Hulk Form functionality to your PageFly pages or sections. It offers greater flexibility, easier updates, and an improved user experience. While limited to one per page, the App Block is a valuable tool to enhance your store’s capabilities. For detailed setup guidance, refer to our App Block article. This simple change can substantially improve your Hulk Form Builder App integration and overall store performance.
Frequently Asked Questions
1. What is Hulk Form Builder?
Hulk Form Builder is a perfect way to build powerful forms with our easy-to-use Form Builder app.
2. How much is Hulk Form Builder?
From $9.90/month
3. When was Hulk Form Builder created?
2017
4. What’s included in the Hulk Form Builder Plan?
A free plan from Hulk includes creating as many forms as you like, exporting submissions, unlimited storage from File Upload, conditional logic, and Respondent & Admin Email Notifications.
5. Benefits of Using Hulk Form Builder?
Using Hulk Form Builder is very easy to create forms and gather data from your customers, including file uploads; to design your forms by using conditional and dynamic field logic.; access to personalized forms, to fit the aesthetic of your shop; being provided with immense storage amounts, allowing you to upload more files, and also it’s very easy to connect your custom email domains to other apps seamlessly.
6. Who is currently in partnership with Hulk Form Builder?
Shopify Flow, Klaviyo, Stripe, Google Sheets, Slack, MailChimp, Zapier