About Selector – Geolocation & Market
What Is Selector – Geolocation & Market?
Selector—Geolocation & Markets app displays visitors the right product prices, local language & currency by country, and market recommendations in geolocation popups.
Selector—Geolocation & Markets helps you create a user-friendly and customizable country, language, and currency selector for your online store. You can seamlessly display a variety of selector widgets, including drop-down menus, wheels, inline selectors, modals, and popups, from Selector—Geolocation & Markets without any coding skills within PageFly.
Install Selector – Geolocation & Market
Before using this element in PageFly, you’ll need to install the Selector—Geolocation & Markets app to your store and configure all its options.
- Install Selector—Geolocation & Markets
- Install PageFly
How To Access Selector—Geolocation & Markets
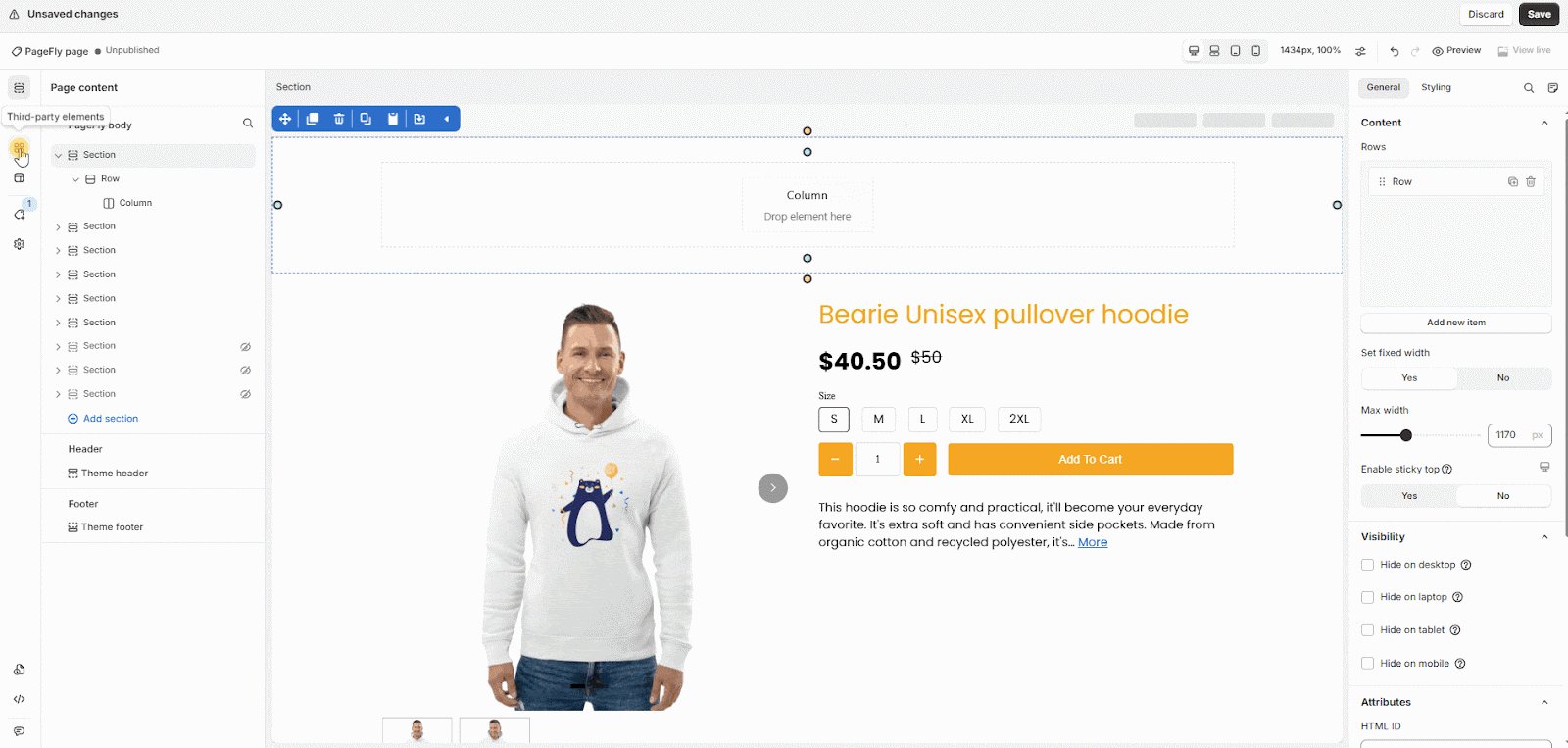
- Step 1: Go to Third-party elements icon > Click on Third-party integrations button
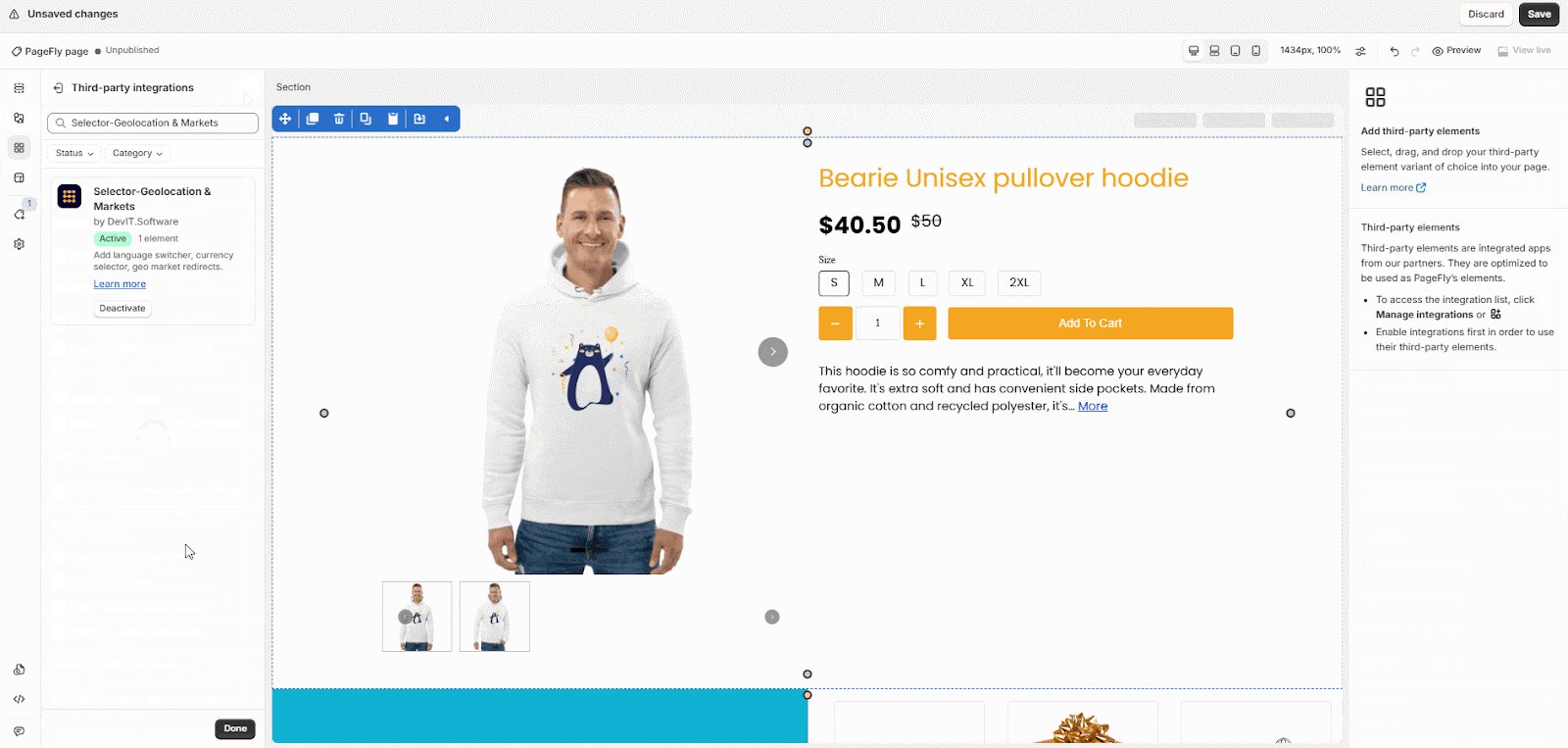
- Step 2: In the Integrations, you can search “Selector-Geolocation & Markets” on the search bar.
- Step 3: Click on the “Activate” > Done to show the element in the catalog.
How To Configure For Selector – Geolocation & Markets Element?
- For the full widget configuration, please go to the settings area of the Selector—Geolocation & Markets application.
- The Selector element can be used on all page types and multiple times on a page. This element also can be used anywhere on the page.
From PageFly
Add Selector – Geolocation & Markets Element
Before starting to set up for the Selector—Geolocation & Markets element, you will need to add this element onto your page canvas:
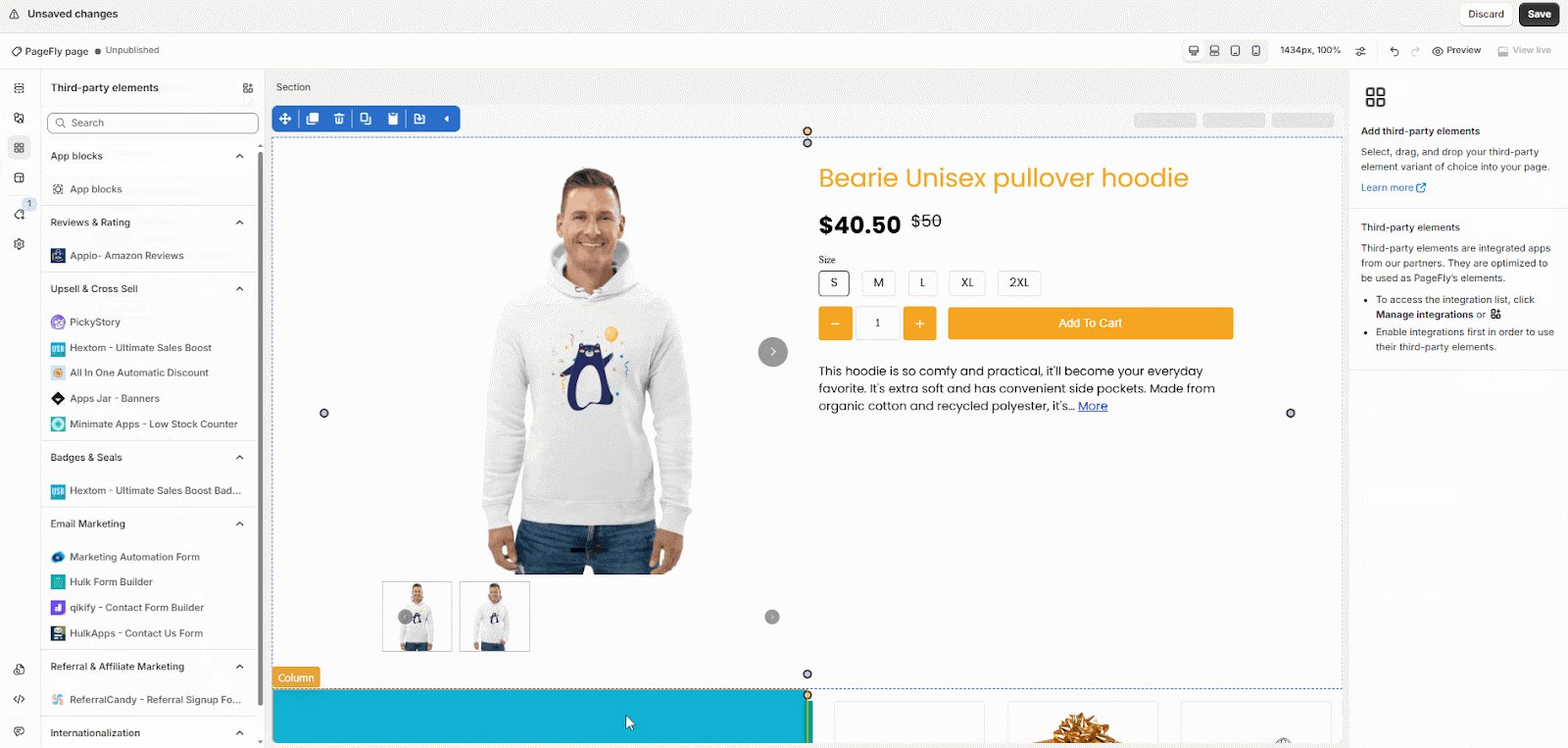
- Step 1: Click Third party elements on the left menu bar
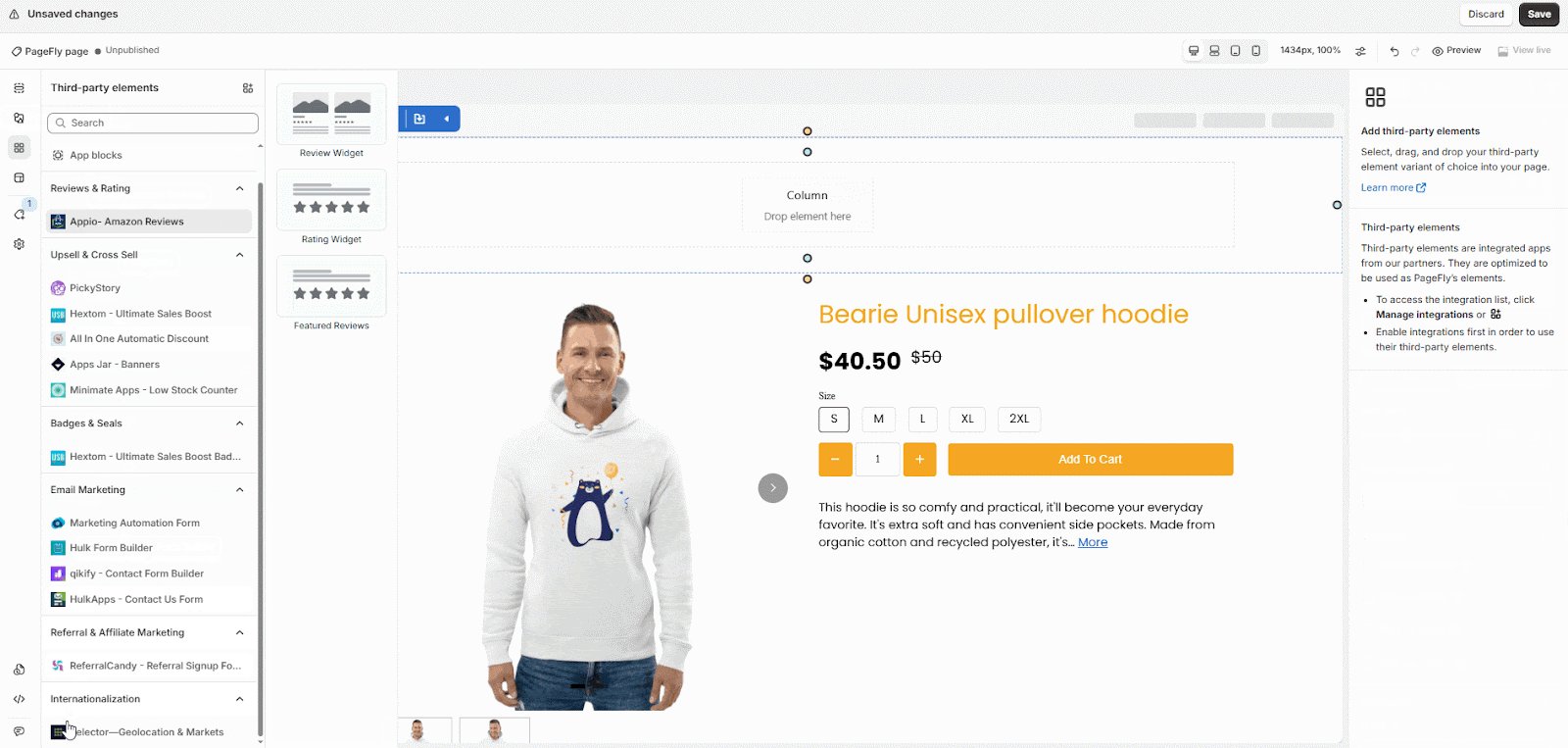
- Step 2: Look for Selector—Geolocation & Markets element > Click on the element to see its variants
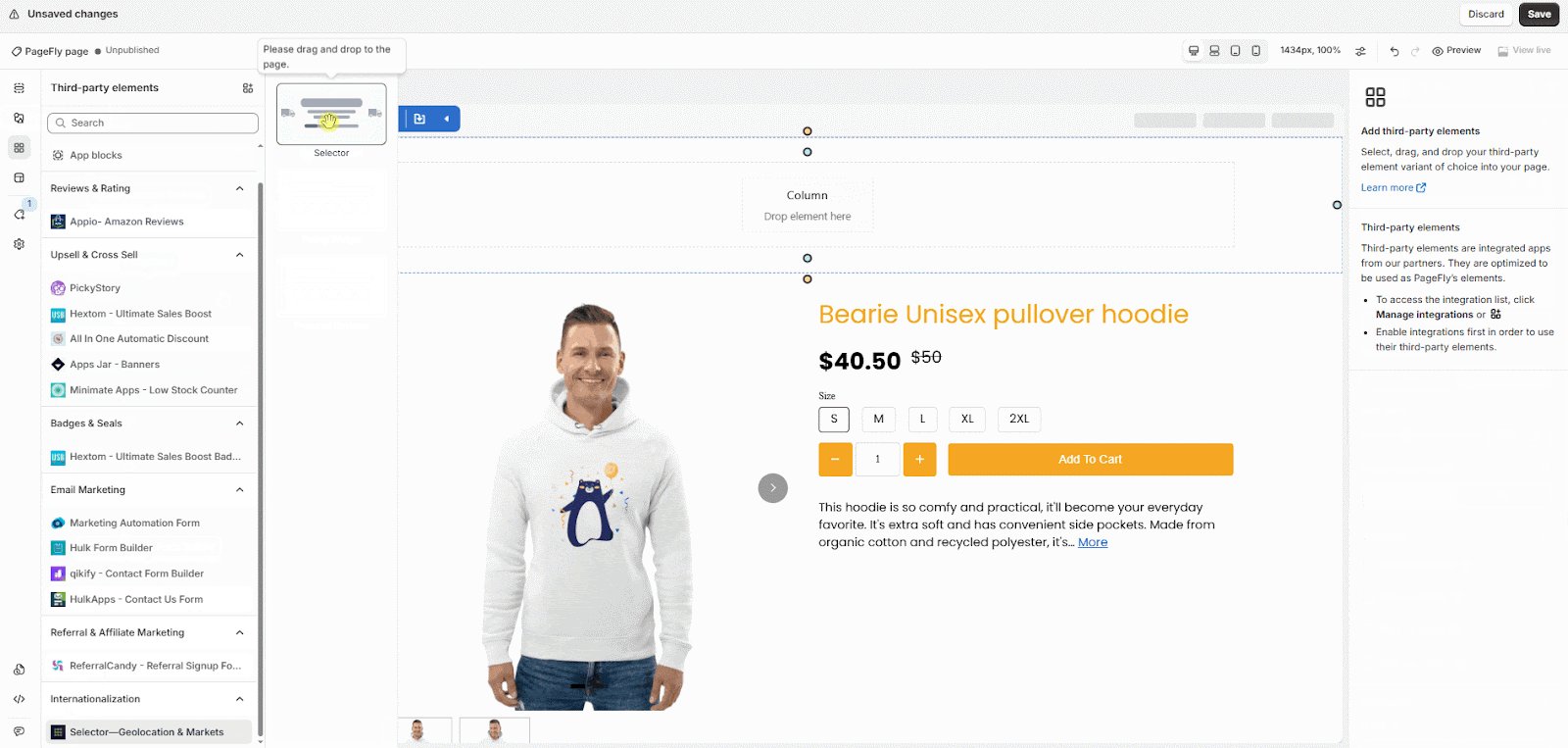
- Step 3: Drag and drop the variant onto the page canvas
Configure Selector – Geolocation & Markets
General Settings
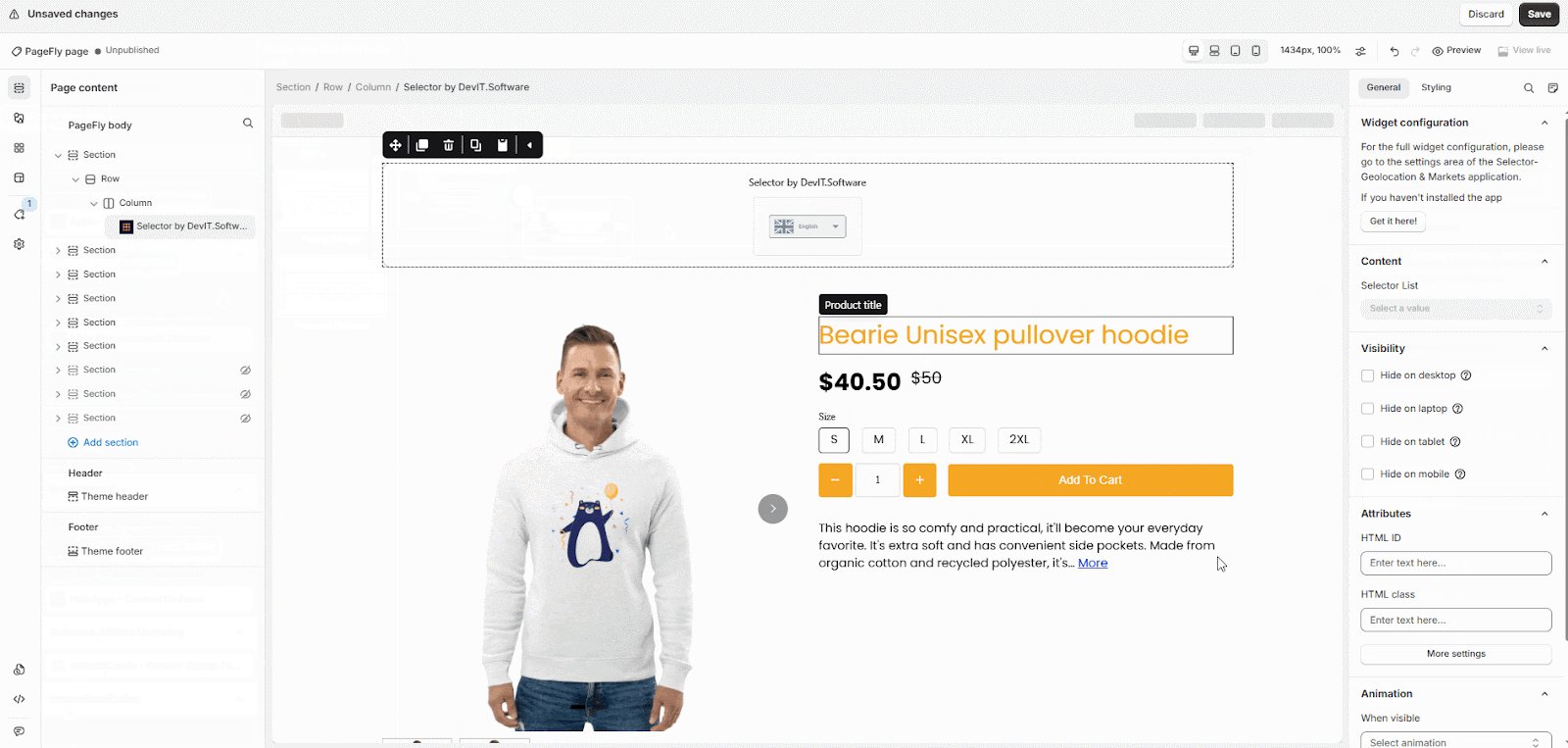
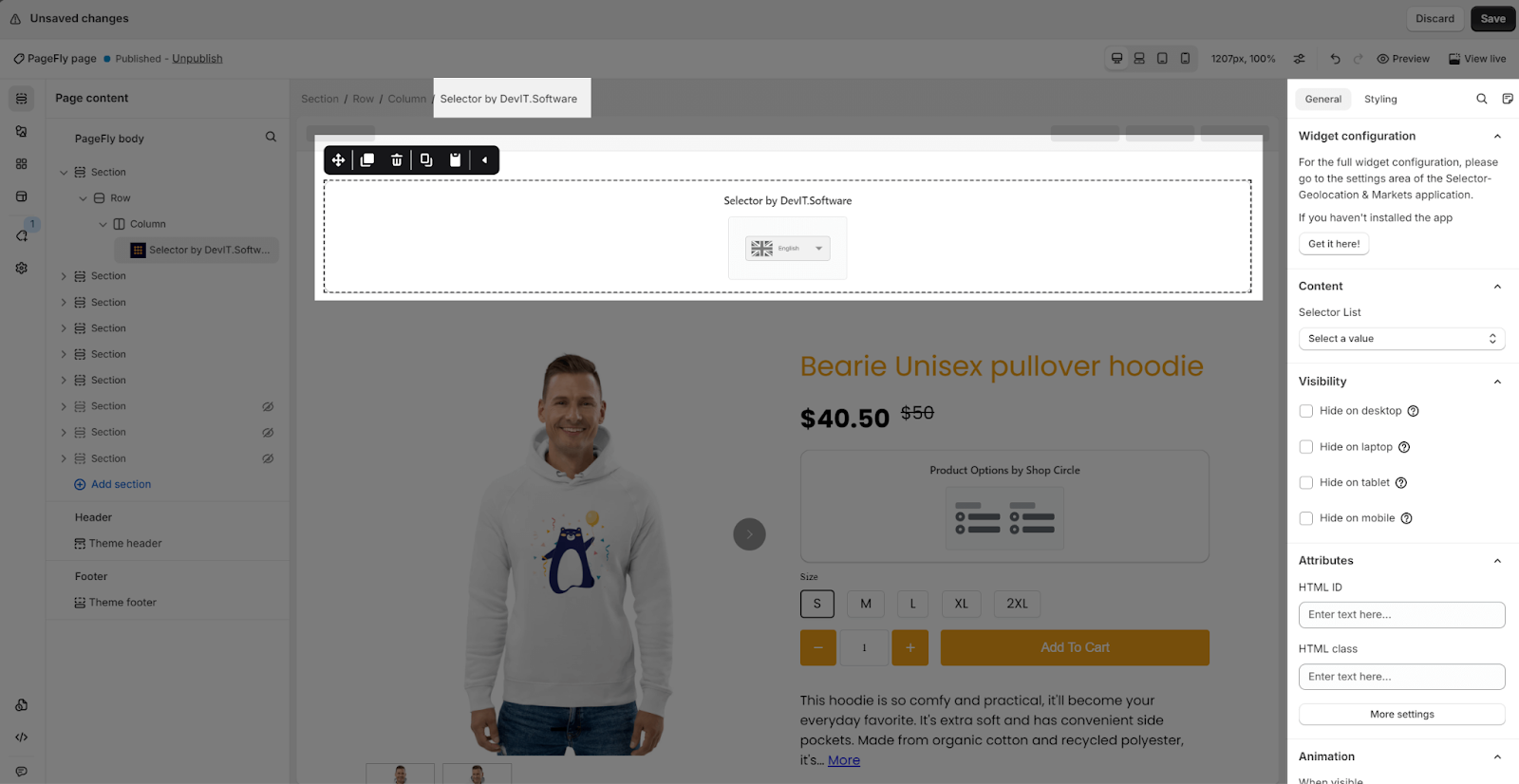
In the General tab, you will see a widget configuration giving you a short explanation how to use the Selector—Geolocation & Markets element with PageFly and its link to the app listing.
There is also a Content tab, which will show data retrieved from the Selector—Geolocation & Markets app database
Styling Settings
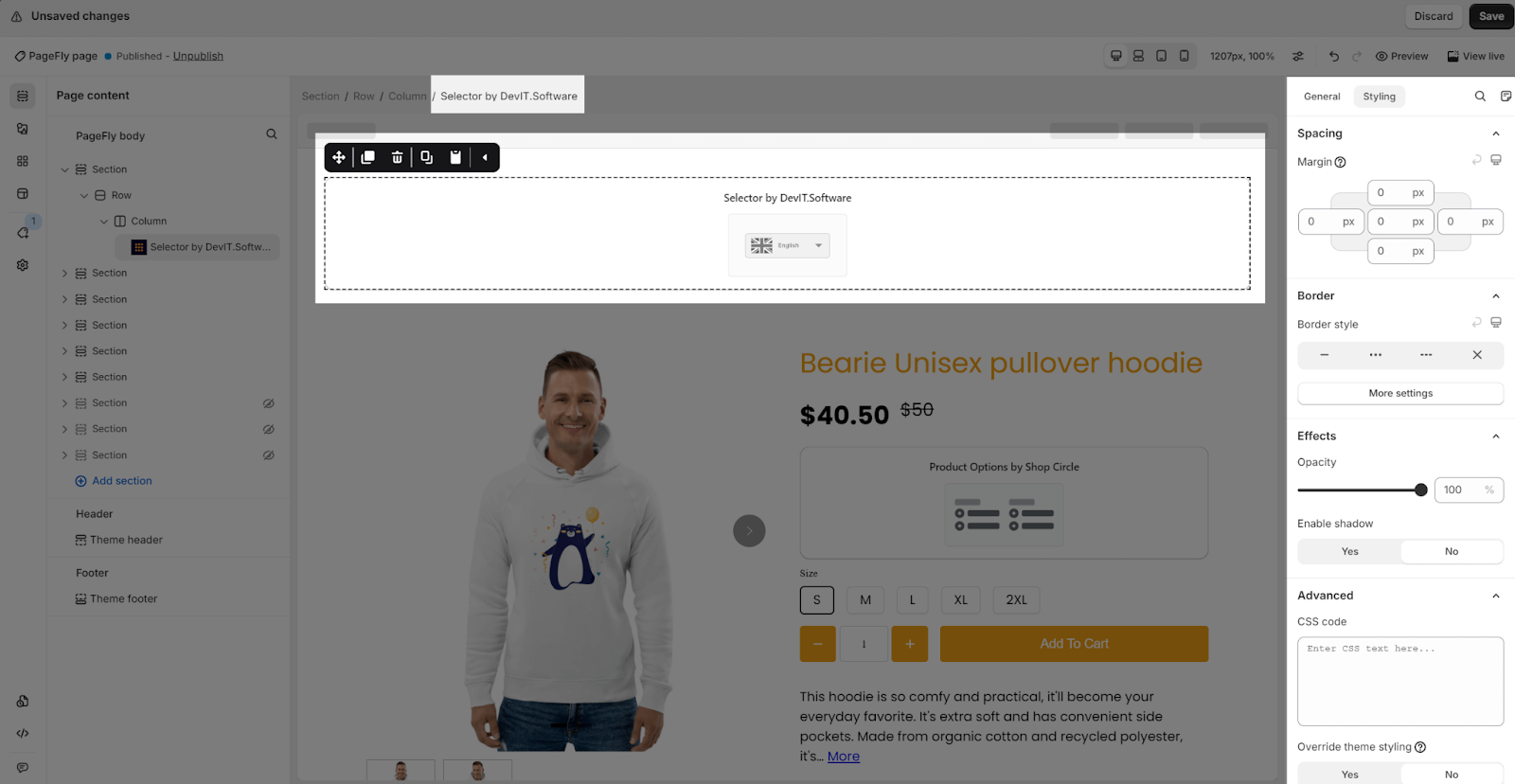
With PageFly, you can customize the styling of the Countdown element in the Styling tab.
You can check more information about the Styling tab here.
From Selector—Geolocation & Markets App
Step1: Activate “Selector – Geolocation & Markets” In The Theme Customize
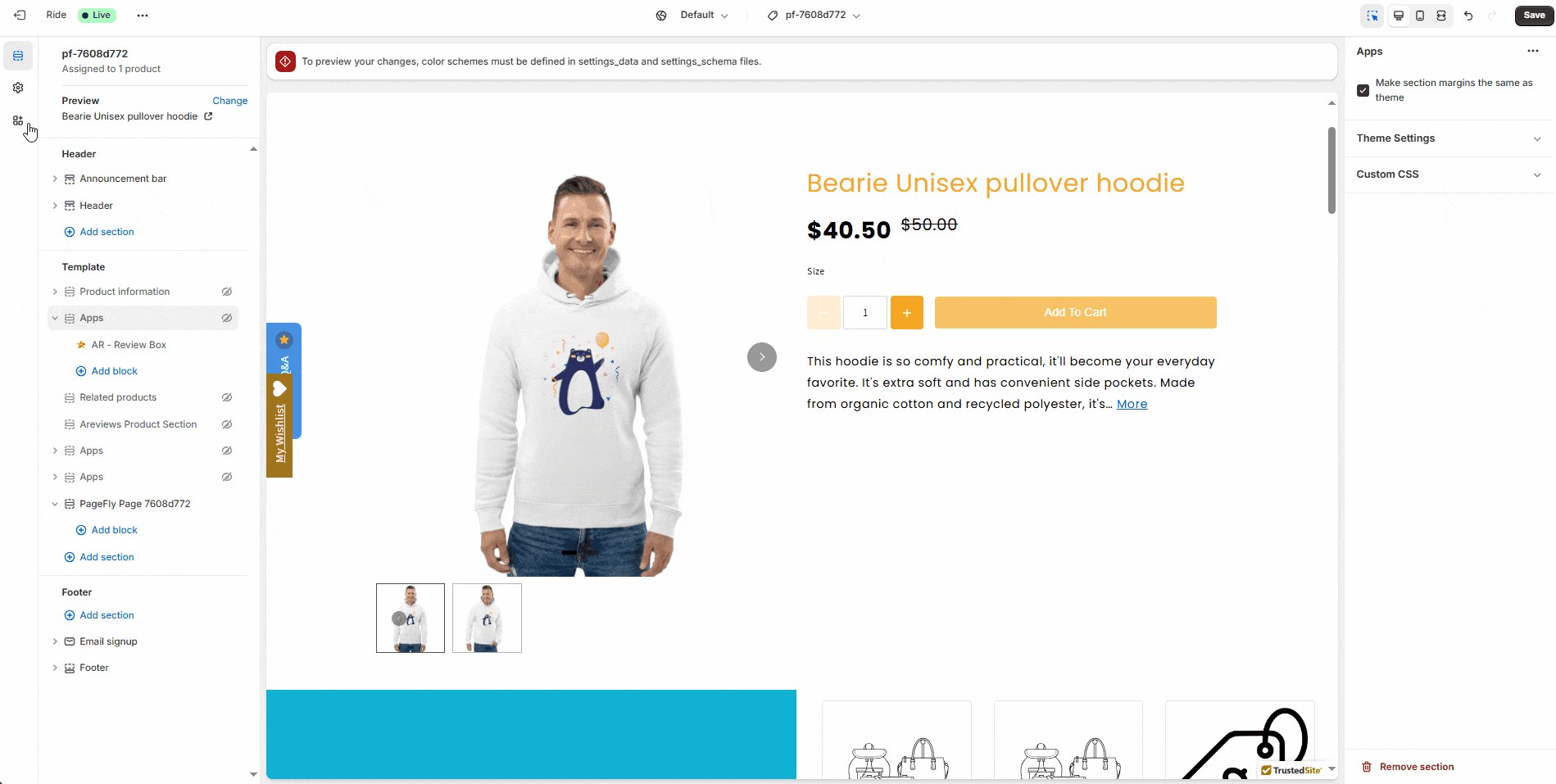
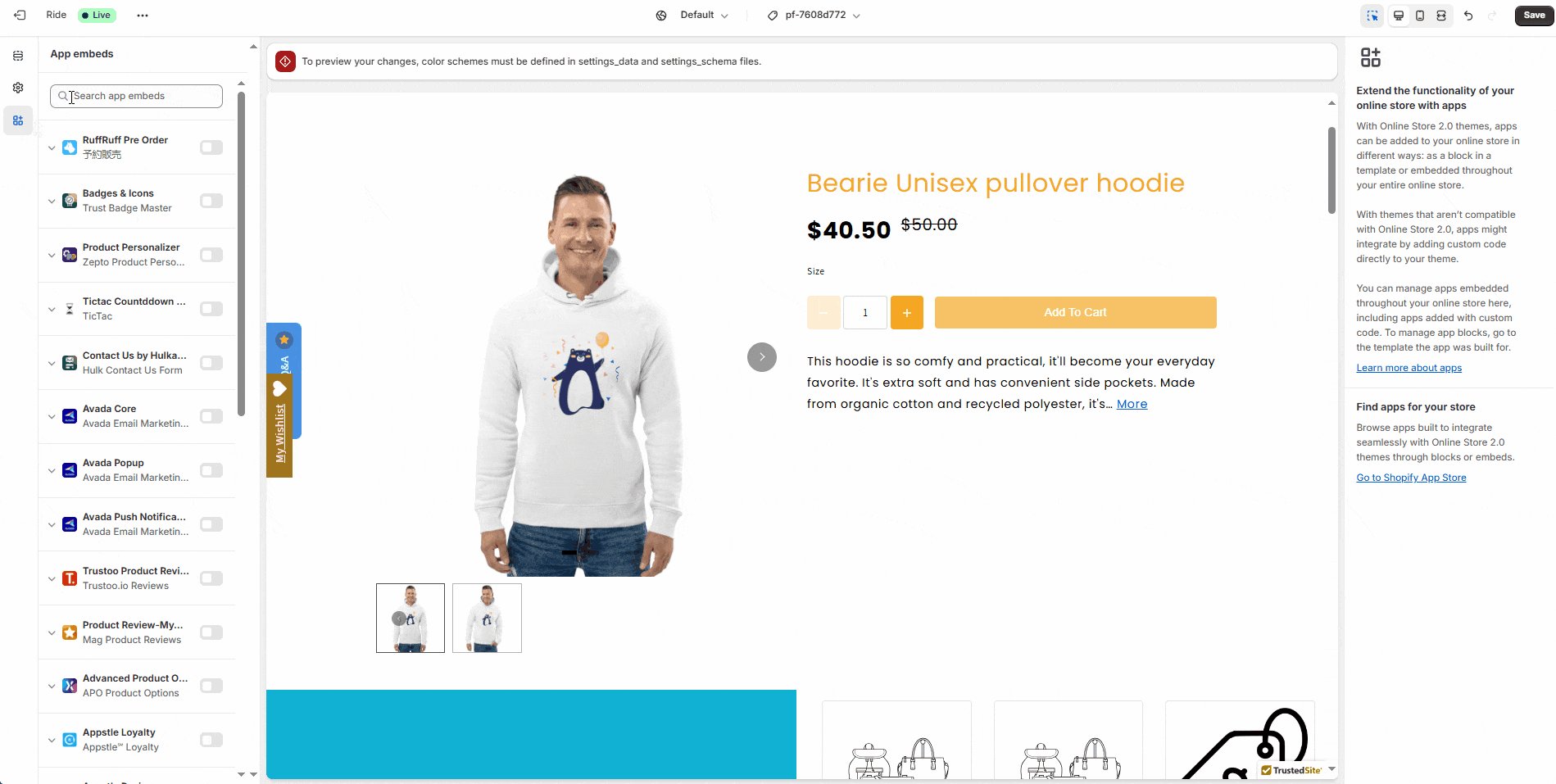
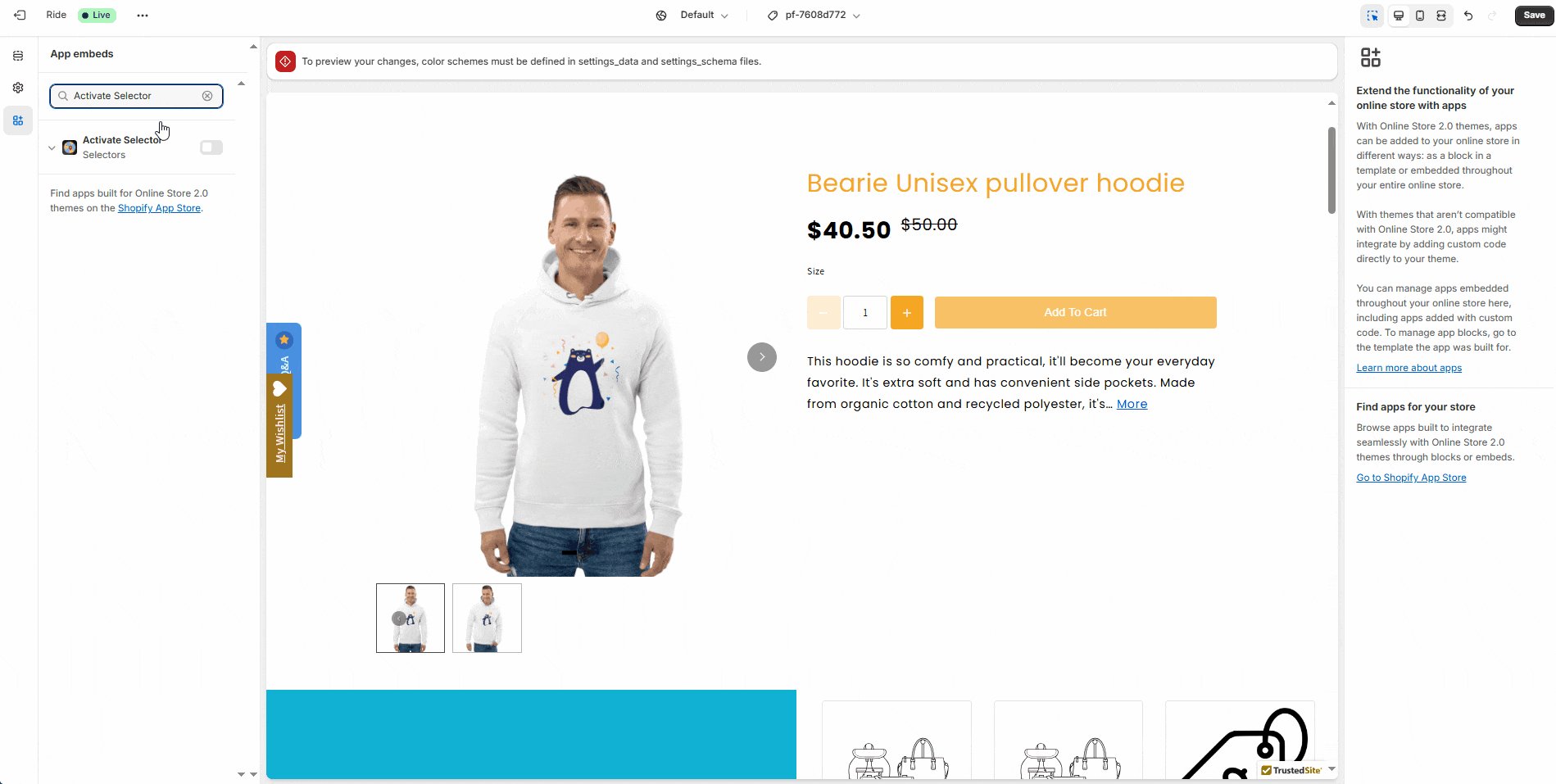
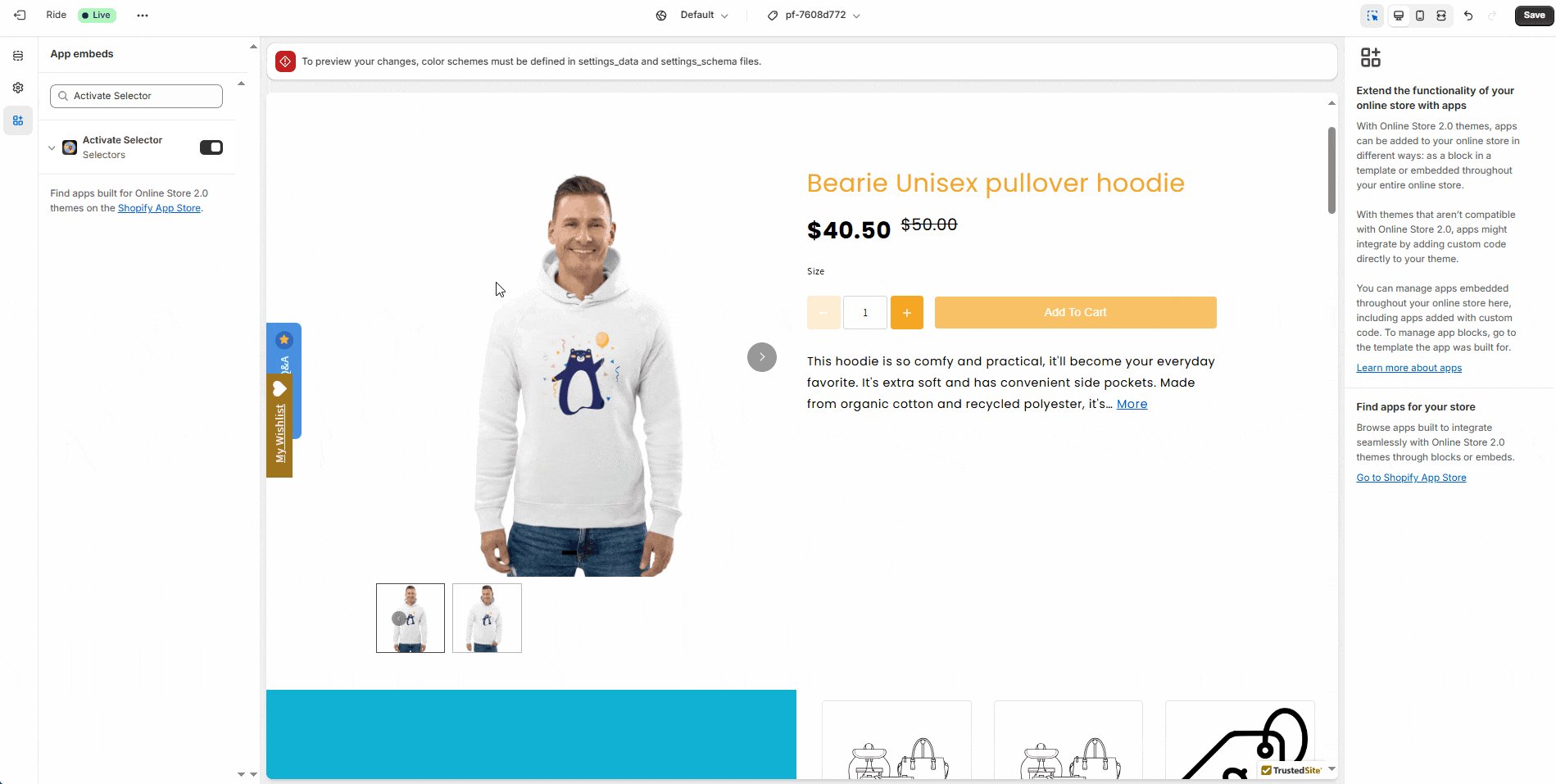
To make the Selector—Geolocation & Markets app show on your store, you must activate the app in Shopify admin > Online store > Themes > Customize > App embeds. Search for “Activate Selector” and activate it.
Step2: Create Selector
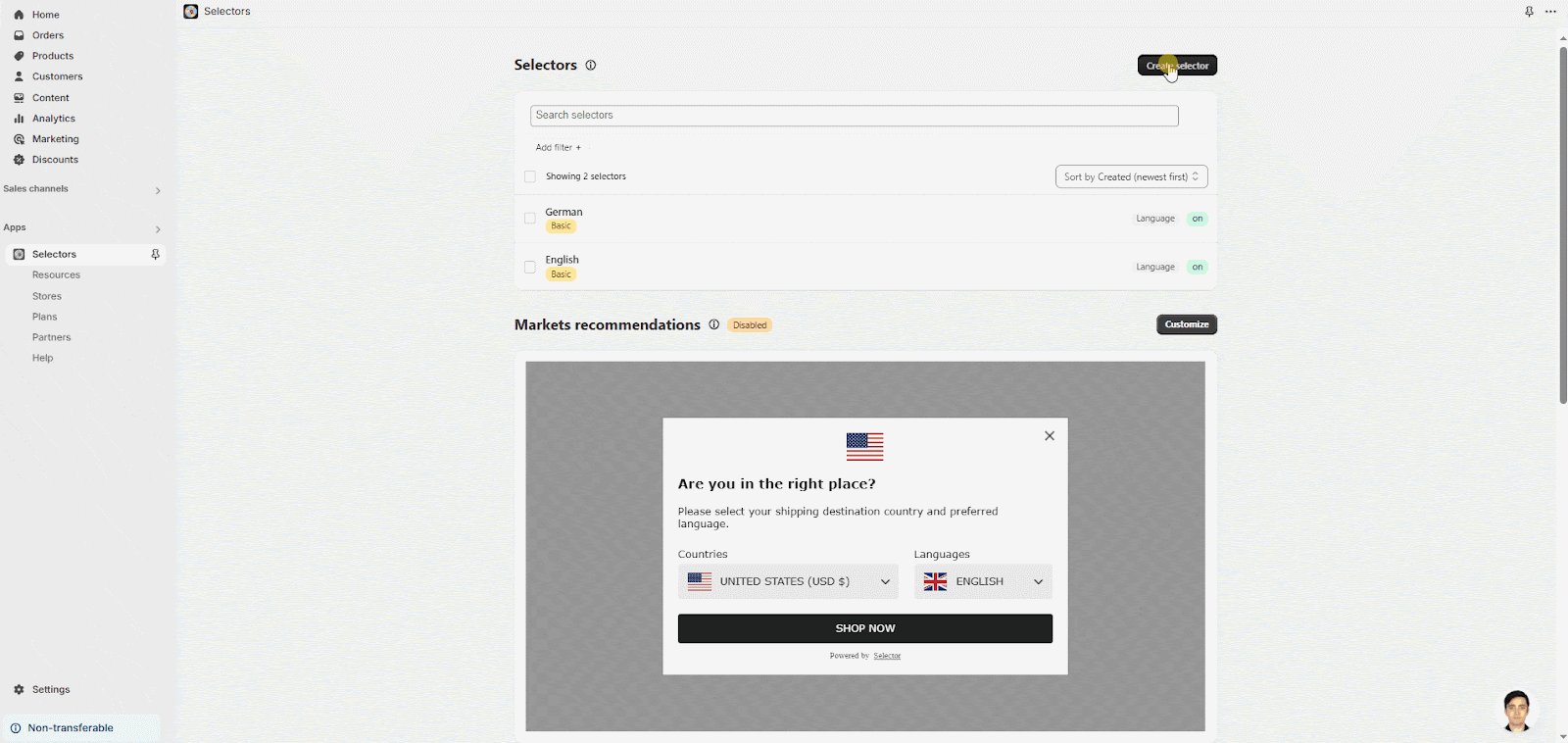
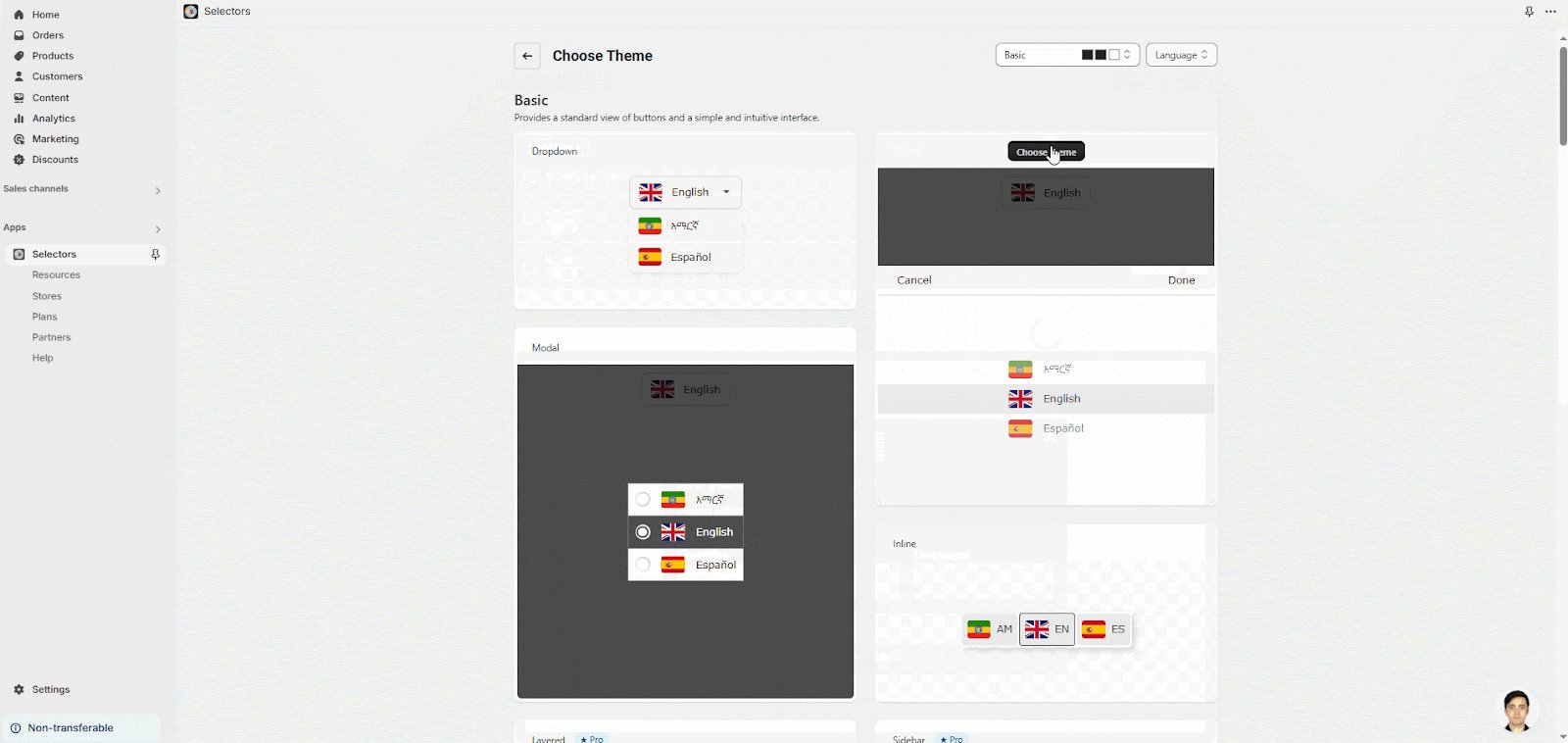
From the Selector—Geolocation & Markets app dashboard, click on Create selector button > Choose the theme you would like to use.
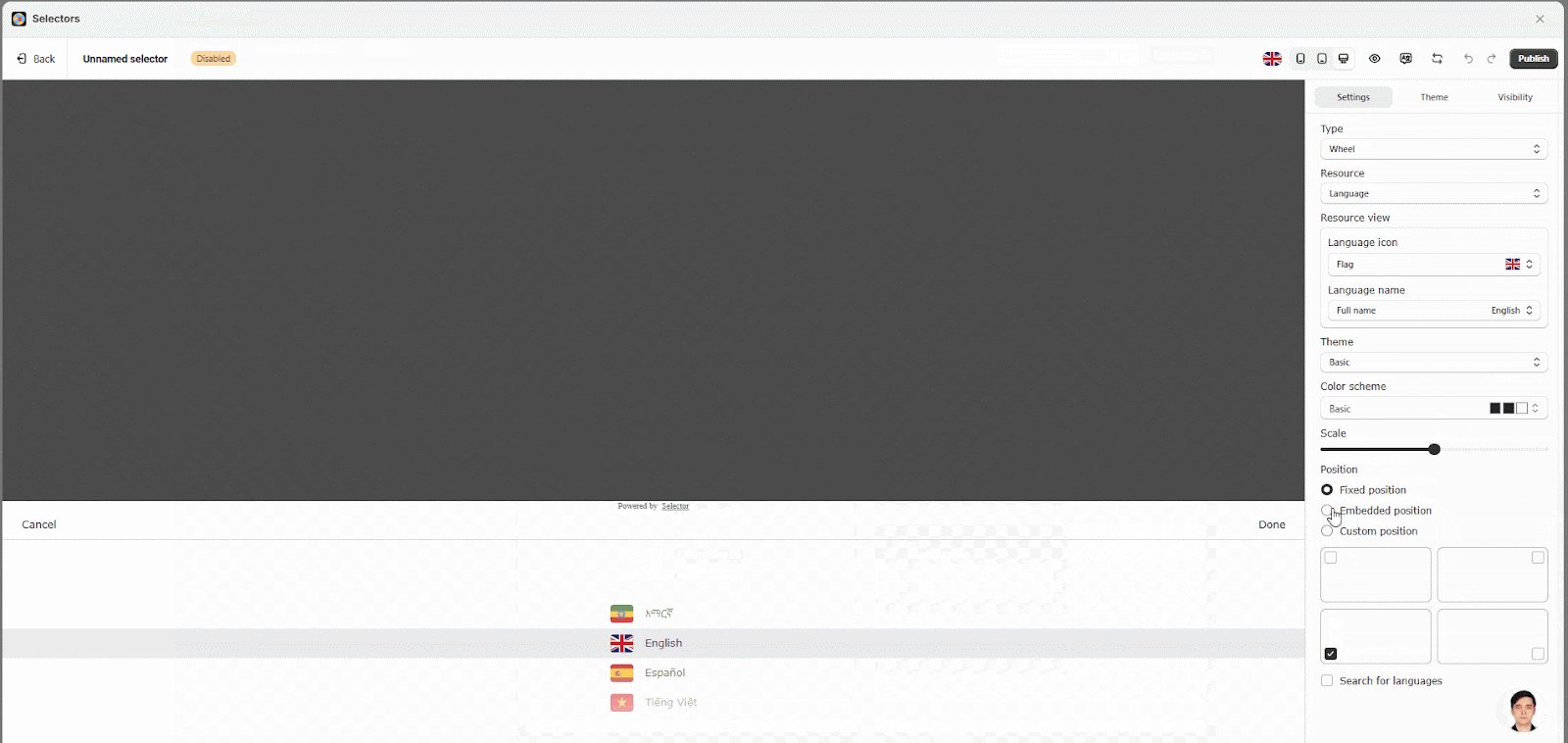
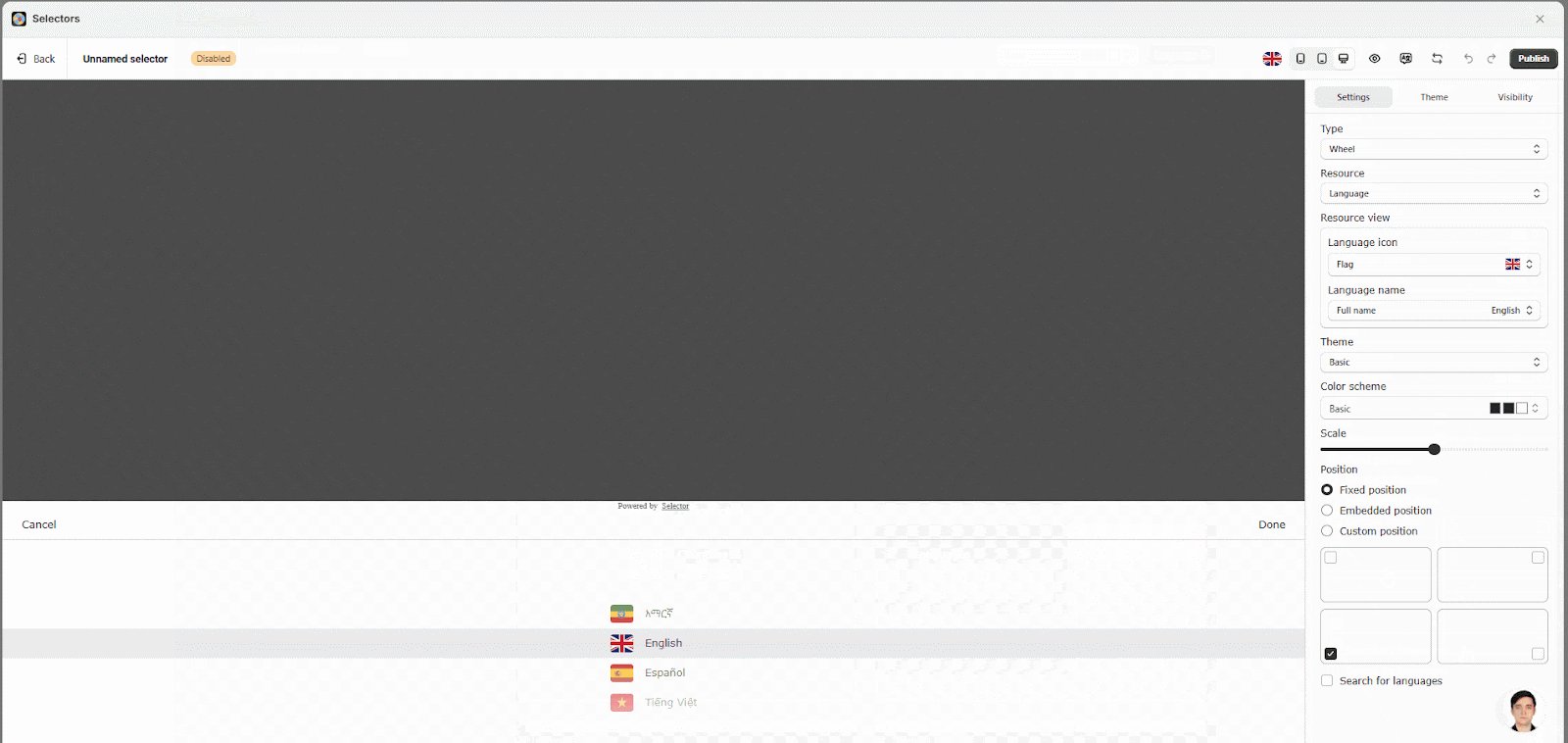
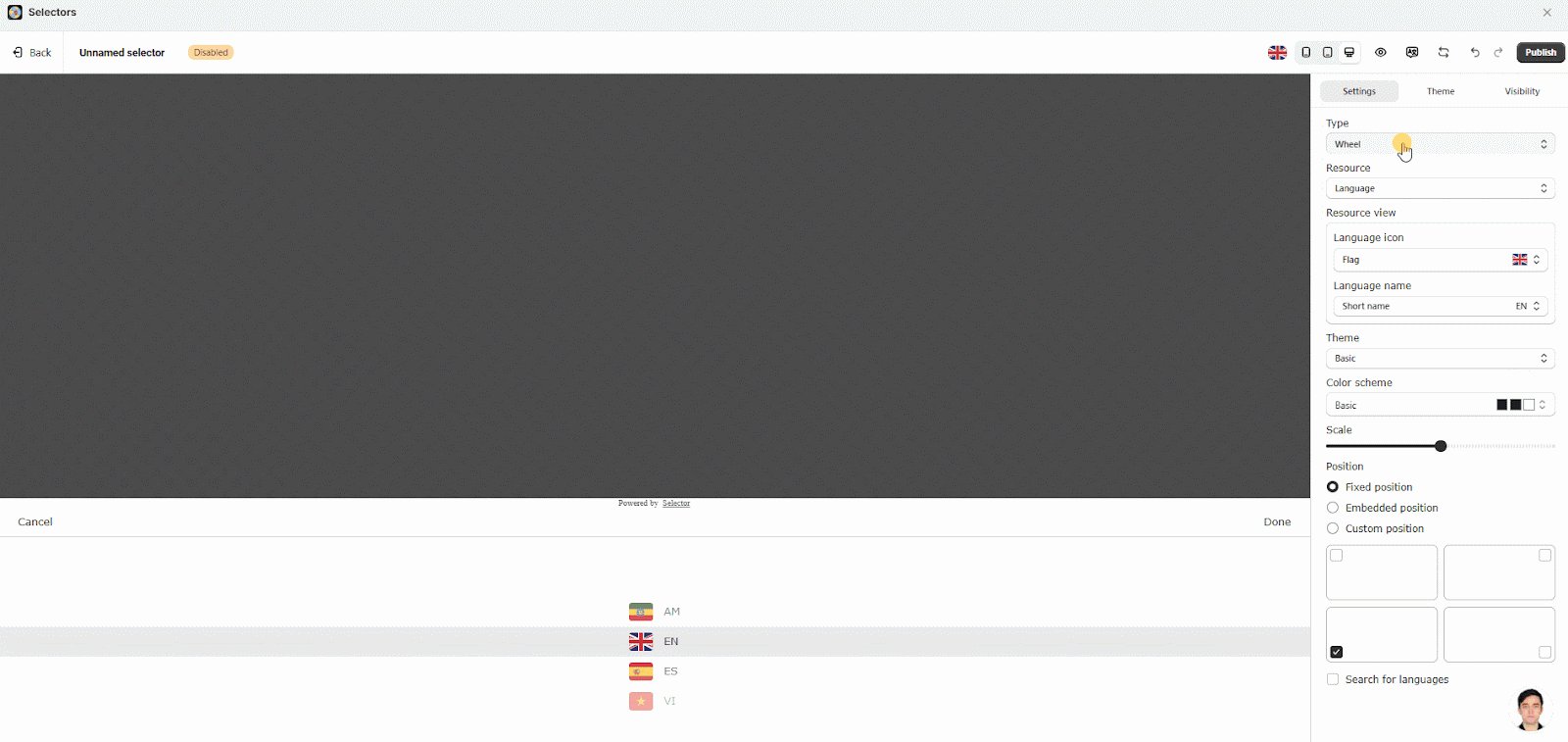
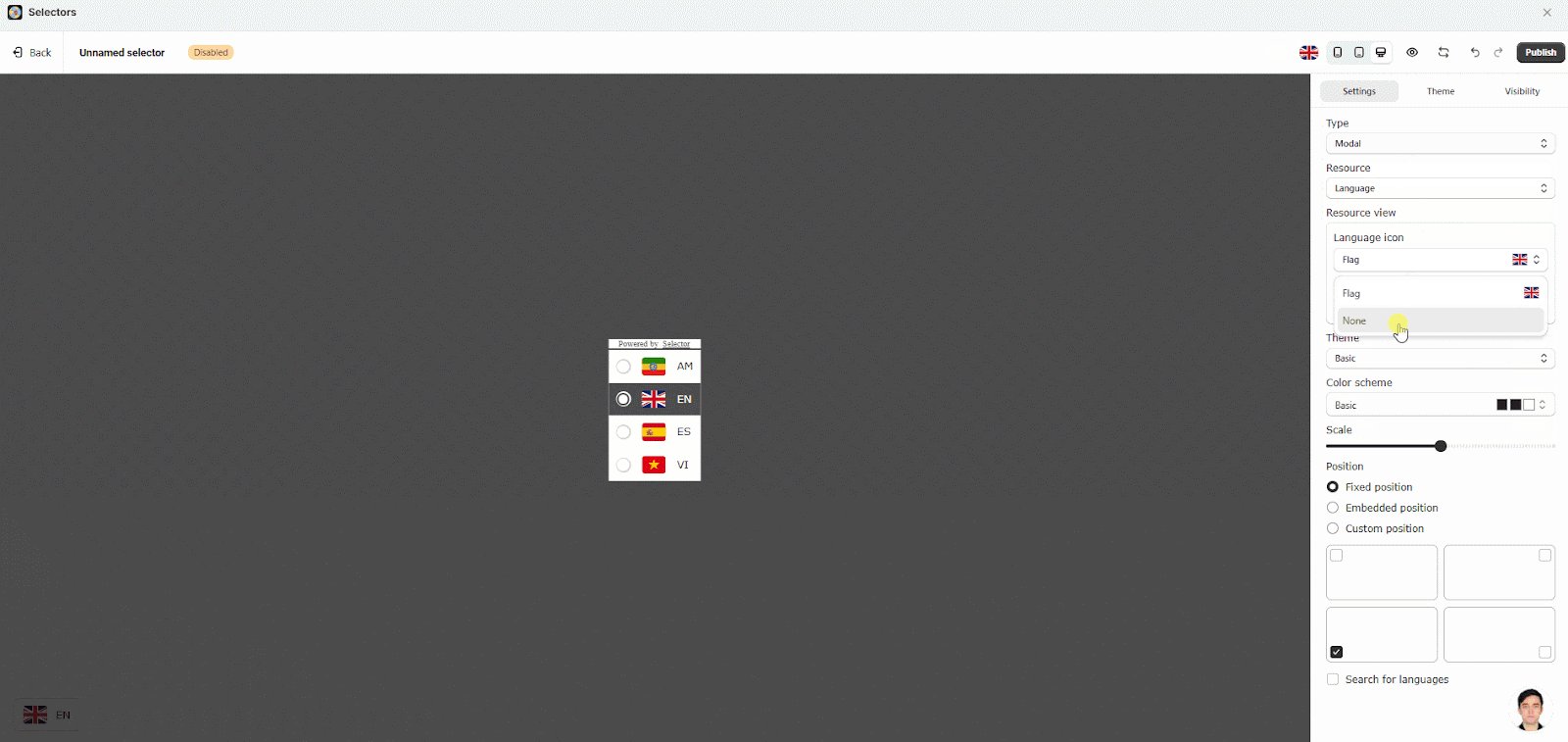
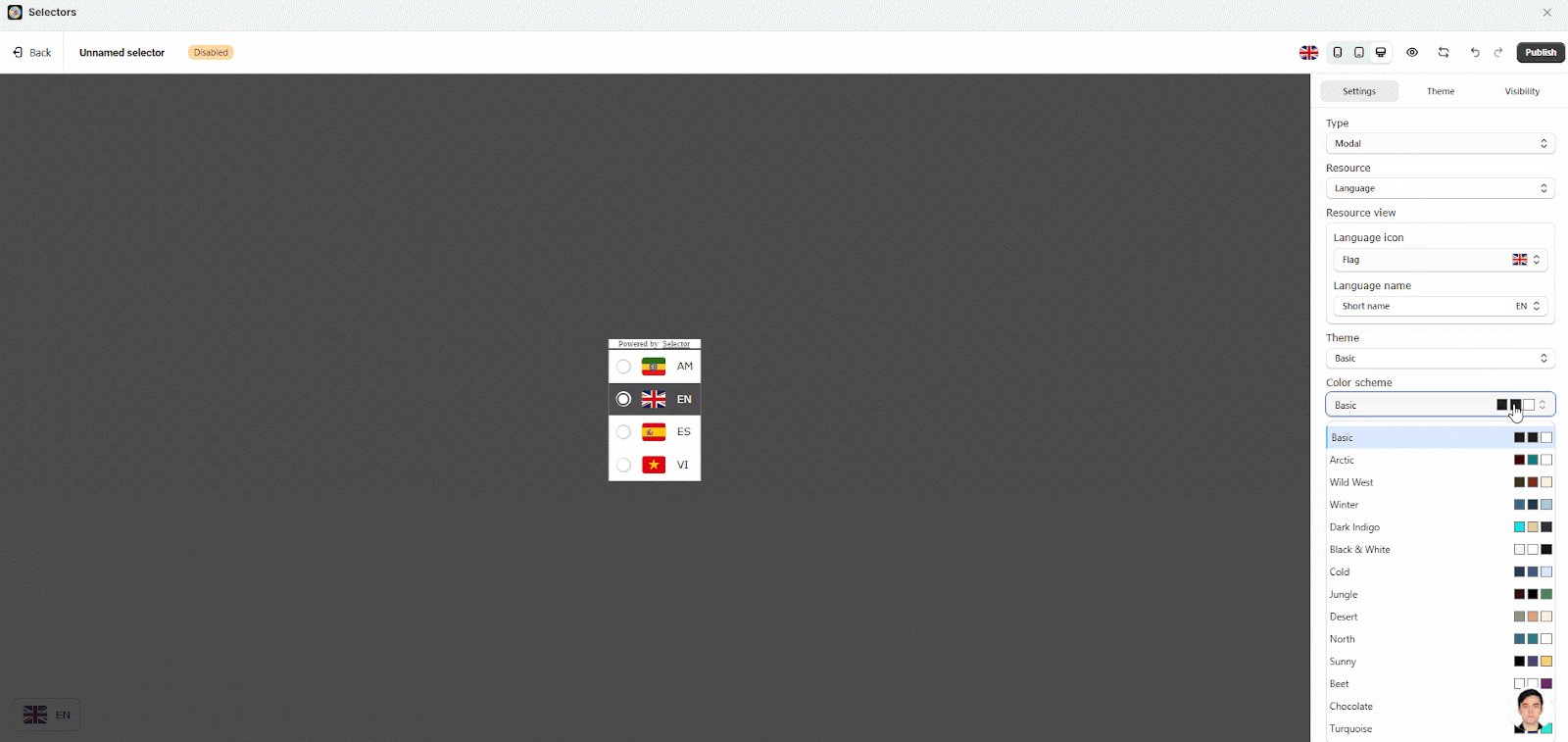
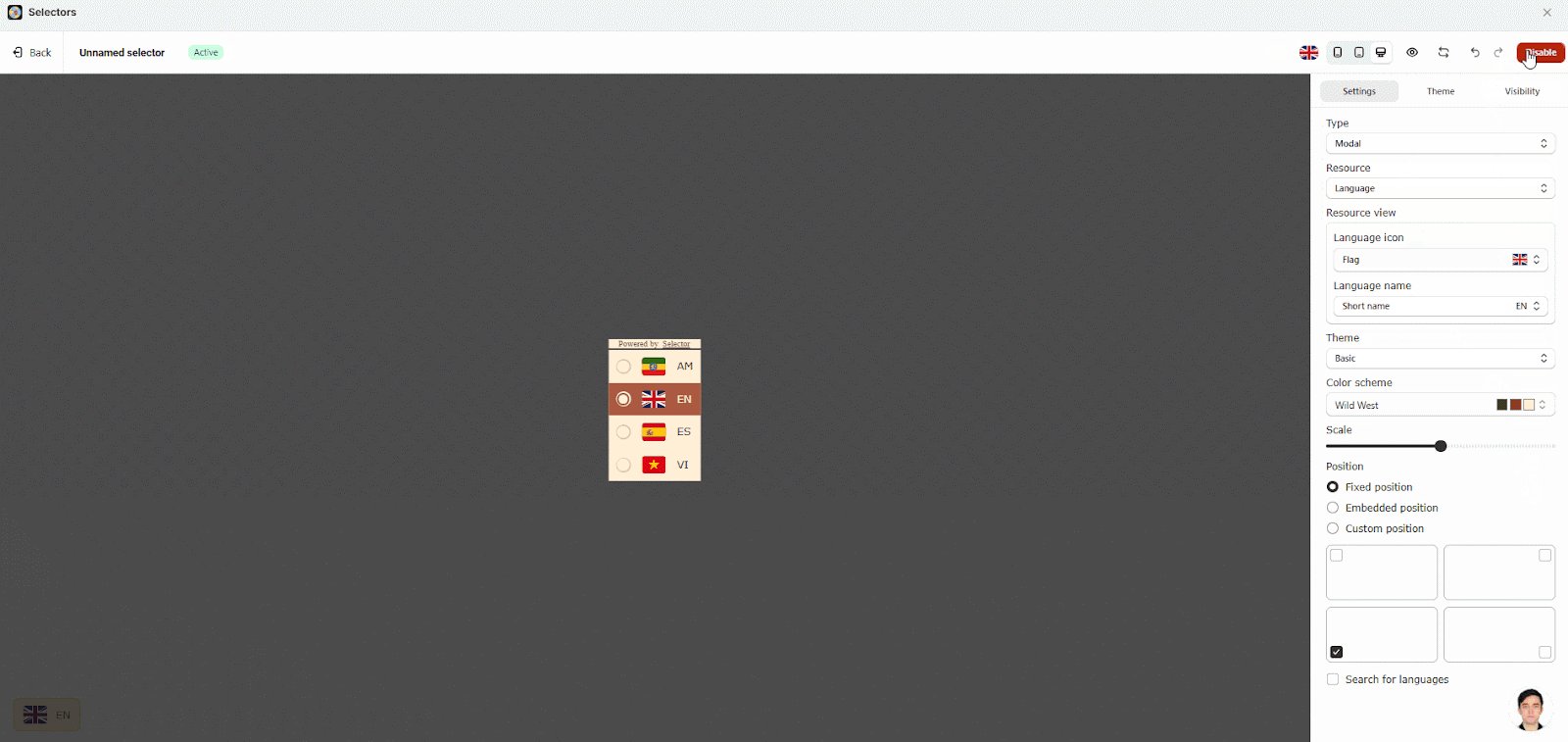
Step 3: Customize all the settings and publish the Selector
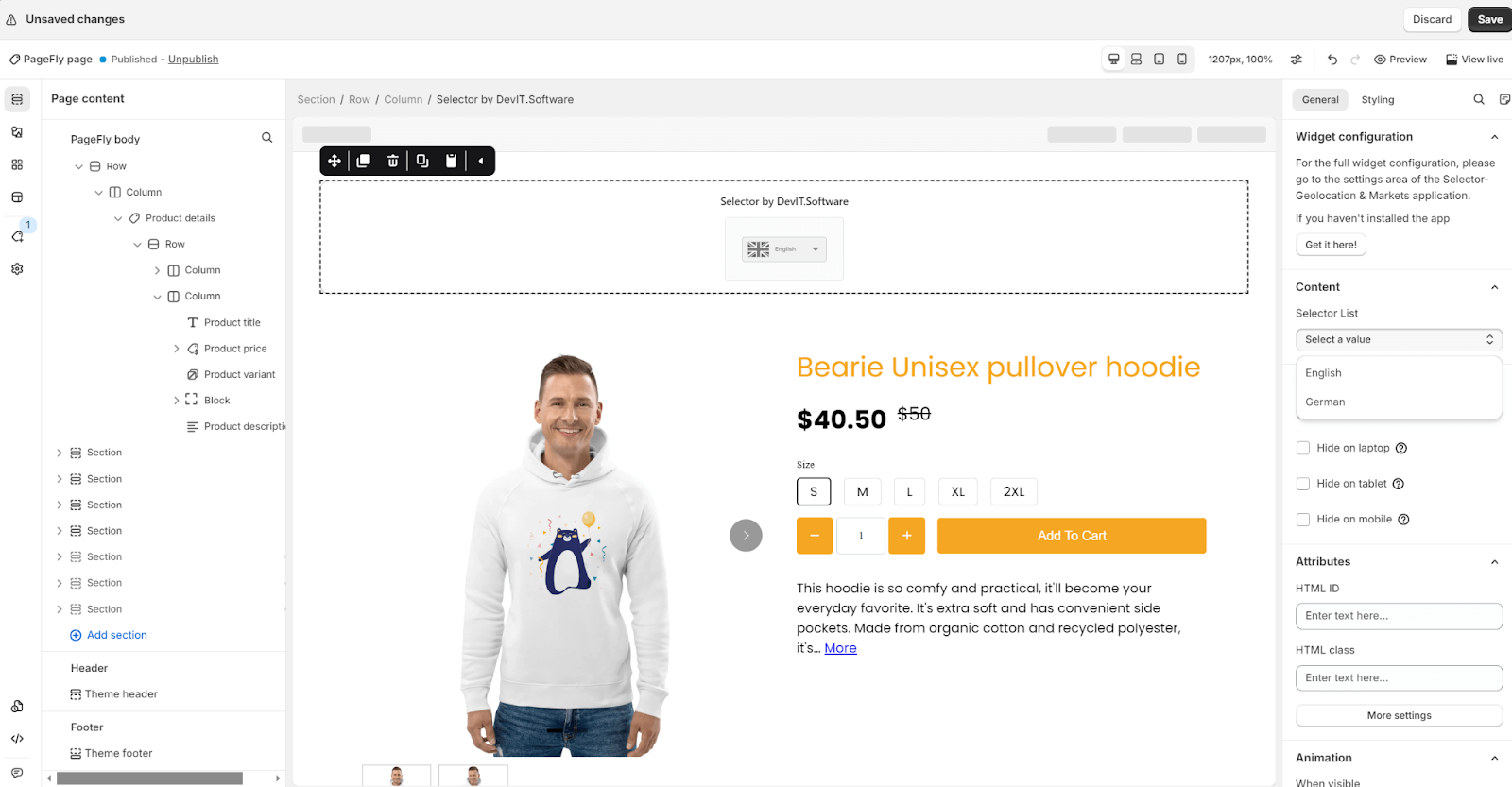
Step 4: Connect Selector – Geolocation & Markets To PageFly
In PagFly editor, click on Selector by DevIT.Software element > In General tab, select the value for Selector List in order to complete set up Selector—Geolocation & Markets app
Tips And Best Practices
- Complete all configuration options in the app prior to using the Selector element on your PageFly pages.
- Take advantage of the Styling tab to customize the Selector element to match your store’s design for brand consistency.
Frequently Asked Questions
1. What is the pricing of Selector—Geolocation & Markets?
Selector – Geolocation & Markets is a free app.
2. Does the Selector—Geolocation & Markets app offer a yearly plan?
Yes.
3. Can I use Selector—Geolocation & Markets on PageFly editor?
Yes.
4. What are the benefits of using Selector—Geolocation & Markets?
There are many benefits to using Selector—Geolocation & Markets, including:
- Improve user experience by making it easy for customers to find the products and content they are looking for in their preferred language and currency.
- Increase sales by redirecting customers to the most relevant market.
- Enhance localization by tailoring your product offerings and content to specific markets.
- Maintain brand consistency by customizing the selector to match your store’s design.
5. How does Selector—Geolocation & Markets work?
Selector-Geolocation & Markets app automatically detects customer’s location, and displays the most relevant market or language page. You also can customize the selector to display specific countries, languages, and currencies.