About Integrations Between PageFly And Partners
PageFly has integrated with a wide range of third-party apps to help users enhance their online stores. Review & Rating apps can significantly boost customer trust and confidence, leading to higher conversion rates. We’ll provide a quick guide on how to use these apps with PageFly, making it easy to enhance your store’s credibility and user experience.
In this article, we’ll learn which Review & Rating apps that PageFly integrates with and how to use them.
How To Access And Use Third-Party Apps With PageFly
There are 2 ways to access and enable each third-party app that PageFly is integrated with:
- From editor page
- From Integrations page
Please check on this article to learn more on how to access and use third party apps with PageFly.
What Apps Does PageFly Integrate With
First of all, before using these 3rd party app elements, please make sure that you install PageFly in your store.
Here is a list of all ”Review & Rating” third-party apps that have integrated with PageFly:
MyAppGurus Product Reviews
Before using this element in PageFly, you’ll need to install the MyAppGurus Product Reviews app to your store and configure all its options.
- Each element can only be used once per page.
- MyAppGurus Product Reviews elements work on product pages.
- For other page types, the Review Widget and Star Rating may not function correctly.
- MyAppGurus Product Reviews element comes with 3 variants under the Reviews & Ratings category: Star Rating, Review Widget, All Reviews. Besides, this app also supports for the Badges & Seals elements.
Trustoo Product & Ali Reviews
Before using this element, you have to install the Trustoo Product & Ali Reviews app to your store and configure all options in the app, and then come back to PageFly to use the element(s) for the corresponding product(s) you want.
- The Trustoo Product & Ali Reviews element can only work on a Product Page or inside a Product Details element.
- The TT Ali Product Reviews element comes with 2 variations:
-
- Star Rating
- Review Widget
- This element only works on the Live View.
LAI – Product Reviews App
Before using this element, you have to install the LAI Product App to your store, configure all options in the app, and then return to PageFly to use the element for the corresponding page(s) you want.
- This element comes with six variants for different page types:
-
- Star Rating
- Reviews Widget
- Advanced Widget: Media Gallery, Card Grid, Testimonial Carousel, and Card Carousel.
- All elements of LAI Product Review app only show in Live View mode so you need to Publish the page to check how they look.
CM Commerce – Email Marketing
In order to use this element, you will need to install the CM Commerce – Email Marketing app from the Shopify App Store and go to PageFly to use it.
- PageFly integrates with 3 main elements from CM Commerce – Email Marketing app which belongs to 3 categories, including:
-
- Review and Rating: CM Commerce – Product Reviews
- Badges & Seals: CM Commerce – Customers Feedback
- Email Marketing: CM Commerce – Embedded Signup Forms
- In Review and Rating, CM Commerce – Product Reviews element supports four variants: Recent Widget, Summary Widget, Tab Widget, and Badge Widget
Areviews – Product Reviews element
To use this element, you must first install the Areviews Shopify ‑ Reviews Importer in your Shopify store and configure all of its options. Once you have done that, you can return to PageFly and use the element on any of your PageFly pages.
- This element comes with 5 variants:
-
- Reviews Carousel
- Review Badge
- Collection Rating
- Product Rating
- Product Reviews
- Reviews Carousel and Review Badge can be used on all page types. Collection Rating also works on all page types but must be within a Product Details element. Product Rating and Product Reviews are exclusive to Product pages only.
Yotpo Product Reviews & UGC
Before using this element, you have to install the Yotpo Product Reviews & Photos app to your Shopify store and configure all options in the app and then come back to PageFly to use the element(s) for the corresponding product(s) you want.
- Yotpo elements come in 6 variations divided into 2 categories:
-
- Reviews & Rating: Reviews Widget, Separated Q&A Widget, Star Rating, Reviews Highlight, Reviews Carousel
- Badges & Seals: All Reviews Badge
- Once you drag the element into the Editor, it will pull all reviews of the assigned product on your live page.
- All variants of Yotpo: Product, Site and Visual Reviews elements only work on a Product page or inside a Product details element.
- The variant of Yotpo: Reviews Badges can work on any page type.
- All elements can be used many times on a page.
Opinew Product Reviews
Before using this element, you have to install the Opinew Product Reviews app to your store and configure all options in the app and then come back to PageFly to use the element(s) for the corresponding product(s) you want.
- Opinew Product Reviews element comes in 5 variations:
-
- Review Widget (use on the Product page)
- All Store Reviews (use on any pages)
- Product Review Star (use on the Product page)
- Collection Review Star (use on the Collection page)
- Average Store Review (use on any page)
-
-
- Badge Wide Average
- Badge Small
- Badge Wide
-
- You can only use the Review Widget & All Store Reviews elements once on each page.
- You can use the Product Review Star, Collection Review Star & Average Store Review elements many times on a page.
- For the product page, once you drag the element into the editor, it will pull all reviews of the assigned product you select in your Page Settings modal on your live page. For other pages, you can select a specific product in the parameters in the “General” tab.
Rivyo Product Review
Before using this element, you have to install the Rivyo Product Review app to your store and configure all options in the app and then come back to PageFly to use the element(s) for the corresponding product(s) you want.
- Please pay attention carefully, this article is written for the Rivyo reviews element, not Ryviu reviews app
- On the Product page, Rivyo Review Widget and All Store Reviews will depend on the chosen products you select in your Page Settings modal.
- All elements can work independently without staying inside the Product Details element on all page types.
- For other pages, you can select a specific product in the parameters in the General tab.
- One page allows only one 1 variant.
- Rivyo Product Reviews element comes in 3 variations:
- Review Widget
- All Store Reviews
- Average Star Rating
Ali Reviews: Kudosi Reviews
Before using this element, you have to install the Ali Reviews: Kudosi Reviews app to your store and then come back to PageFly to use the element(s) for the corresponding product(s) you want.
- Ali Reviews: Kudosi Reviews element comes with 2 variations:
-
- Rating star in Product
- Review Box
- You can only add 1 “Review Box” element once in a page.
- The “Review Box” can be used on all page types except the password page.
- The elements can be used anywhere on the page.
Judge.me Product Reviews
In order to use this element, the Judge.me – Product Reviews app has to be installed on your Shopify store, configure all options in the app and then come back to PageFly to use the element(s) for the corresponding product(s) you want.
- Judge.me – Product Reviews element comes with 3 variations:
-
- Review Widget: only work inside the Product Details element on all page types. (Even on the Product page).
- Review Carousel: only work inside the Product Details element on all page types. (Even on the Product page).
- Preview Badge: only work inside the Product Details element on all page types. (Even on the Product page).
- The Preview Badge can only be presented correctly if it’s nested inside a Product Detail element on the Home page, Collection page, Regular page, etc.
Stamped.io Reviews & UGC
Before using this element, you have to install the Stamped.io Product Reviews UGC app to your store and configure all options in the app and then come back to PageFly to use the element(s) for the corresponding product(s) you want.
- Stamped Product Reviews has 2 elements (along with variants) divided into 2 categories.
-
- Stamped.io – Reviews & UGC: Reviews & Rating, Carousel, Full Page, Visual Gallery, Wall Photos, Top Rated, Star Rating
- Stamped.io – Site Badges: Minimal, Badge
- You can only use each element once on a product page.
- In the Product page, Stamped.io – Reviews & UGC elements will depend on the chosen products you select in your Page Settings modal.
- The Reviews & Rating element only works on the Product page.
- The remaining elements can work independently without staying inside the Product Details element on all page types.
Vitals
Before using these elements, you have to install the Vitals app to your store and configure/enable them inside the app, then come back to PageFly to use the element(s) for the corresponding product(s) you want.
- There are 3 elements of Vitals (along with variants) integration divided into 3 categories:
- Reviews and Rating: Vitals – Product Review Widget
- Upsell and Cross-sell: Product Bundles, Volume Discounts and Stock Scarcity
- Badges and Seals: Vitals – Trust Seals and Badges
- The Review Widget element can be used in any page type, dragged and dropped to any position of a page.
- For Product Page: it can be placed in any position of your pages; the widget only shows the reviews of the assigned product in Live View.
- For other page types: it can be placed in any position of your pages; the widget only shows Featured Reviews you have set in the Vitals app in the Live View.
- The Product Bundles, Volume Discounts, Stock Scarcity must have one product that is the same as the assigned product(s) of the current page in order to showcase Bundles in the live view.
Fera Product Reviews
Before using this element, you have to install the Fera – Product Reviews app to your store and configure all options in the app and then come back to PageFly to use the element(s) for the corresponding product(s) you want.
- There are 3 elements (with variants) of Fera integration divided into 3 categories: Reviews and Rating, Badges and Seals, Product Information. For the Review and Rating category, we have 3 variants:
-
- Product Reviews
- Testimonial Carousel
- All Reviews
- The “Product Reviews” element can be added to any PageFly page type
- For the Product page, it can be added anywhere on a page
- For other page types, it must stay inside the Product Details element so it can work.
- All elements can be used many times on a page.
Ryviu: Reviews & QA
Before using the element, you have to install Ryviu Product Reviews app to your store and configure/enable it inside the app, then come back to PageFly to use the element for the corresponding product(s) you want.
- This element comes with 3 variants:
-
- Star Rating
- Review Widget
- Featured Reviews
- To use the Featured Reviews element, you need to upgrade to a paid plan in the Ryviu app.
Okendo – Product Reviews & UGC
Before using this element in PageFly, you have to install the Okendo: Product Reviews & UGC app to your store and configure all options in the app. If you’re new to this app, please read these help documents to understand the set-up requirements when you install the app for the first time.
- This element comes with 7 variants:
-
- Star rating
- Reviews Widget
- Q&A Widget
- Review Carousel
- Media Carousel
- Media Grid
- Reviews Badge
- Star rating needs to be placed inside the product details to work.
- Before using this element, you have to:
- Create and configure your element in the Okendo Reviews app
- Activate the app in Theme Customize: Go to Online Store > Theme > Current theme > Customize > App embeds. Search for “Okendo Reviews” and activate it
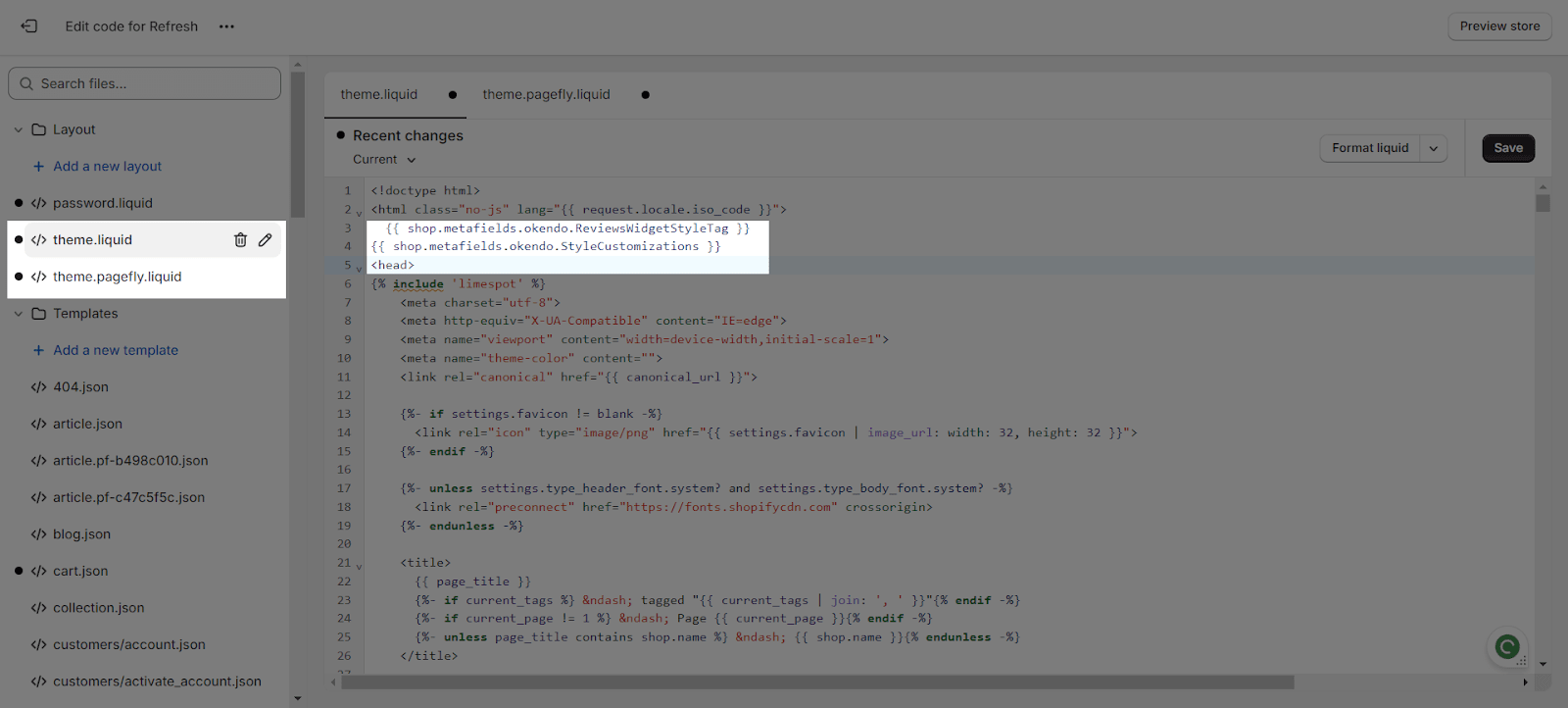
- Add code to Theme: Go to Sales channels > Online Store > Themes > Edit code. Then add these 2 lines of code before <head> in file theme.liquid and theme.pagefly.liquid and Save it:
{{ shop.metafields.okendo.ReviewsWidgetStyleTag }}
{{ shop.metafields.okendo.StyleCustomizations }}
Loox – Product Reviews
Before using this element, you have to install the Loox – Product Reviews app to your store and configure all options in the app and then come back to PageFly to use the element(s) for the corresponding product(s) you want.
- Loox – Product Reviews & Photos element comes with 2 variations:
- Review Gallery
- Star Rating
- For the full widget configuration, please go to the settings area of the Loox – Product Reviews & Photo application.
Loyalty Membership & Affiliate by AiTrillion
To use this element, Loyalty Membership & Affiliate by AiTrillion has to be installed on your Shopify store. All the main setups MUST BE executed in the Aitrillion App settings.
Important note:
- Some of the elements on this app only work on the Product page and inside the Product Details area.
- AiTrillion comes with 3 different elements(AiTrillion – Product Reviews, AiTrillion – Product Recommendations, AiTrillion – Loyalty Rewards) and each element has its own variants as well. For Review and Rating category, we have 3 variants:
-
- Star Rating
- Reviews Widget (This element only works in the Product page.)
- Review Slider
- When you change the theme, you will need to manually add the code for this app again.
- Please check more guides about the AiTrillion apps here for more instructions.
ReviewXpo Product Reviews
Before using this element, you have to install the ReviewXpo Product Reviews app in your store, configure all options in the app, and then return to PageFly to use the element(s) for the corresponding product(s) you want.
Some key features that ReviewXpo provides:
- Send automated emails and offer incentives for photos and videos.
- Showcase reviews with customizable widgets: Grid, Carousel, List, Popup, etc.
- Auto responds to customer reviews using personalized AI-generated replies.
- Import reviews & ratings from AliExpress, CSV file, or an existing review app.
- Optimized for email marketing and SEO for better rankings & Product ratings.
- ReviewXpo Product Reviews comes with 3 variations:
-
- Star Rating
- Review Widget
- All Reviews
- Use Star Rating once per product page.
- Nest Star Rating within Product Details on other page types.
- For further details, discover the ReviewXpo Help Center.
Import Etsy, Facebook Reviews
Using the Kudobuzz Product Reviews & UGC app boosts your store’s credibility and conversion rates by showcasing trusted reviews from platforms like Etsy, Facebook, Google, and Amazon.
It also enhances SEO with fresh content, provides valuable customer insights, and leverages cross-platform trust.
The app’s flexible display options also improve the shopping experience, making it an effective tool to drive sales and refine product offerings.
Important note:
- As illustrated above, the element has 5 variants:
-
- Product Widget
- Star Widget
- Slider Widget
- Badge Widget
- Fullpage Widget
- The Product Widget element can be used on all page types (except for the Password page) and once a page. The element must be nested inside the Product details element.
- The Star Widget element can be used on the Product page, Collection page, Homepage, and Regular page. It can be used multiple times per page. Please note that the element must be nested inside the Product details element.
AliReviews: AliExpress Reviews
Before using this element in PageFly, you’ll need to install the AliReviews: AliExpress Reviews app to your store and configure all its options.
Important note:
- The AliReviews: AliExpress Reviews app item has 2 elements:
-
- Star Rating
- Review Widget
- The Star Rating element must be used on the Product page and nested inside the Product Details element.
- The Review Widget element must be used on the Product page. The element can be used anywhere on the page.
- The Review Widget element can be used 1 times on a page.
- For the full widget configuration, please go to the settings area of the AliReviews: AliExpress Reviews application.
- AliReviews: AliExpress Reviews app imports and displays product reviews from AliExpress and Amazon directly onto your Shopify store. You can seamlessly display product options to your products without any coding skills within PageFly.
EVM Customer Testimonials
Before using this element in the PageFly Page Builder app, you’ll need to install the EVM Customer Testimonials app to your store and configure all its options.
- The EVM Customer Testimonials element comes in one variant which is the Testimonials
- The element can work on ALL page types
- The element can work anywhere on the page
- The element can be used ONE time per page
Testimonials Master
Before using this element in PageFly, you have to install the Testimonials Master app to your store and configure all options in the app.
- The element comes with one variant which is: Testimonials
- The elements can be used anywhere on the page.
- The Testimonials element can be used on all page types and once a page.
Product Reviews with Photo PRO
Before using this element, you have to install the Product Reviews with Photo PRO app in your store, configure all options in the app, and then return to PageFly to use the element(s) for the corresponding product(s) you want.
- The element comes in three variants which are:
-
- Product Review Widget
- Star Rating
- All Store Reviews
- The Product Review Widget element must be used only on product pages. This element can be used anywhere on a page. A warning message will appear if you drag and drop on non-product pages.
- The Star Rating element can be used on Product pages, Collection pages, Home pages, and Regular pages.
- This element can be used multiple times on a page.
- It also needs to be nested inside the Product Details element. A warning message will appear if you drag and drop outside the Product Details element.
- The All Store Reviews element can be used on Collection pages, Home pages, Regular pages, and Blog post pages.
- This element can be used only once on a page. If you drag and drop twice on one page, a warning message will appear.
- The All Store Reviews element can be used anywhere on the page.
Air Reviews By Avada
Before using this element in PageFly, you’ll need to install the Air Reviews by Avada app to your store and configure all its options.
Important note:
- Air Reviews by Avada item has 3 elements:
-
- Review Box
- Star Rating
- Review Carousel
TestimonialHub LJ
To use this element, the TestimonialHub by LJ Apps has to be installed on your Shopify store.
- TestimonialHub element comes in 1 variation: Google & Facebook Reviews by LJ App.
- This element can work on all page types
- One page can have multiple elements.
Amazon Reviews
Important note:
- Once the Amazon Review element has been activated, you can see all of the variations of the Amazon Review in the catalog. Amazon Reviews element comes in 3 variations:
-
- Review Widget
- Rating Widget
- Featured Widget
- The Amazon Reviews is specifically designed for product pages and can be used once per page.
- Since this element can be viewed on the live page, please remember to publish your PageFly page after editing.
Junip ‑ Product Reviews & UGC
Before using this element, you have to install the Junip ‑ Product Reviews & UGC app to your store and configure all options in the app and then come back to PageFly to use the element(s) for the corresponding product(s) you want.
Important note:
- Once you finish configuring options in the Junip ‑ Product Reviews & UGC element, you can go to a PageFly page and use this element.
- This element can work on all page types and one page can have multiple elements.
Helpful Product Reviews
Before using this element, you have to install the Helpful Product Reviews App to your store and configure all options in the app, and then come back to PageFly to use the element(s) on all of your PageFly pages.
- The Helpful Product Reviews element comes with 5 variants:
-
- Product Summary
- Product Tabs
- Product Rating
- Review Slider
- Review Journal
- Only Product Rating variant can be used multiple times on a page, other variants can only use once on a page.
- All variants can work on all page types. On all the other page types, except for Product pages, they must stay inside the Product Details element.
Ali & Product Reviews ‑ Audien
Before using this element in PageFly, you’ll need to install the Ali & Product Reviews ‑ Audien app to your store and configure all its options.
- The Ali & Product Reviews ‑ Audien element comes with 2 variants:
-
- Review list
- Star rating
- One element can be used one time on a page and work only on the product page.
- The element can be placed anywhere in the product page.
Growave: Loyalty & Wishlist +
Before using this element, you have to install the Growave app to your store and configure all options in the app.
- You can use Growave elements only once on a page.
- All Growave elements need to be used on the PageFly Product page or used inside the Product Details element on other page types.
Reputon Testimonials Slider
Before using this element in PageFly, you need to install the Reputon Testimonials Slider app to your store and configure all its options.
- The Reputon Testimonials Slider element comes with 1 variant only
- Element can work on all page types and one page can have multiple elements
Tips & Best Practices
We strongly recommend using the Shopify App Block Element for third-party app integration. Available for Shopify theme OS 2.0, this feature simplifies adding third-party app functionality to your PageFly pages or sections. It offers greater flexibility, easier updates, and an improved user experience. While limited to one per page, the App Block is a valuable tool to enhance your store’s capabilities.
For detailed setup guidance, refer to our App Block article. This simple change can substantially improve your third-party app integration and overall store performance.