About Back in Stock – Customer Alerts App
What Is Back in Stock – Customer Alerts App?
Back in Stock makes it easy for customers to sign up for a Back in Stock alert (Email or SMS Text Message).
With the Back in Stock – Customer Alerts element integrated into PageFly product page(s), it will display as a button for customers to click in and be directed to a signup form to get notified when the product(s) are available again.
Install Back in Stock – Customer Alerts App
Before using this element, you have to install the Back in Stock – Customer Alerts app to your store and configure options in the app, and then come back to PageFly to use the element(s) on all of your PageFly product pages.
How To Access the Back in Stock – Customer Alerts Element
In page editor, follow these steps to access Back in Stock – Customer Alerts element:
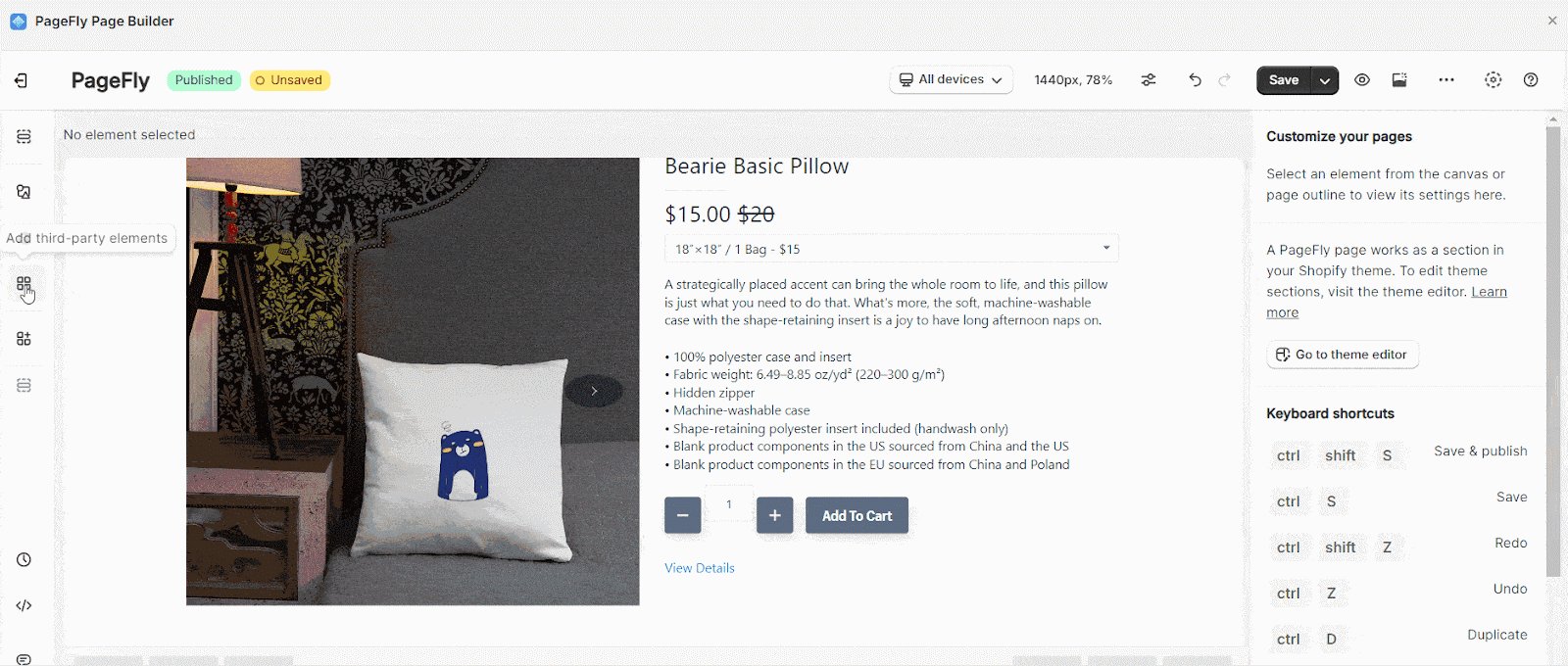
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
- Step 2: Click “Manage integrations” or the gear icon on top
- Step 3: Search for “Back in Stock” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu
How To Configure Back in Stock – Customer Alerts Element
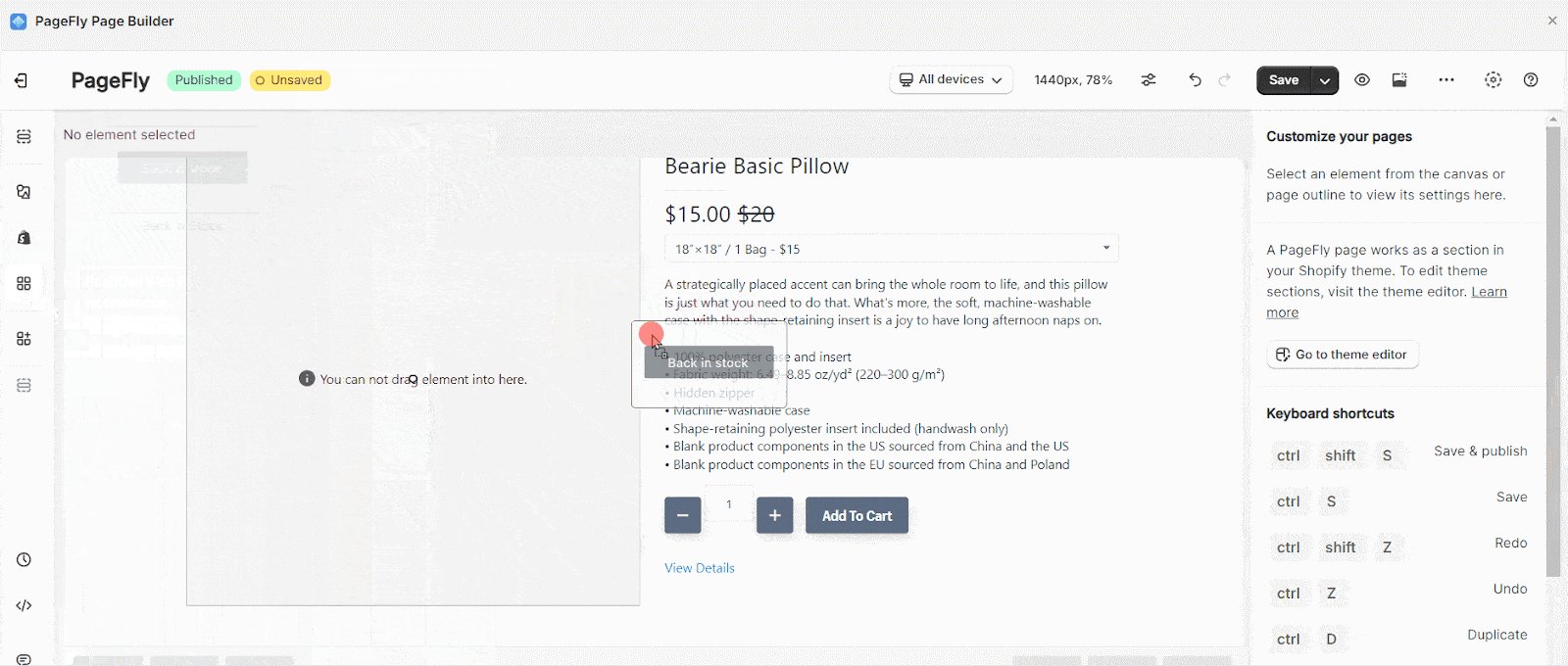
- The Back in Stock – Customer Alerts element only works when used on the Product page and inside the Product Details element.
From PageFly
Step 1: Add Back In Stock – Customer Alerts Element
Before starting to set up for the Back in Stock – Customer Alerts element, you will need to add this element onto your page canvas:
- Step 1: Click “Add third party element” on the left menu bar
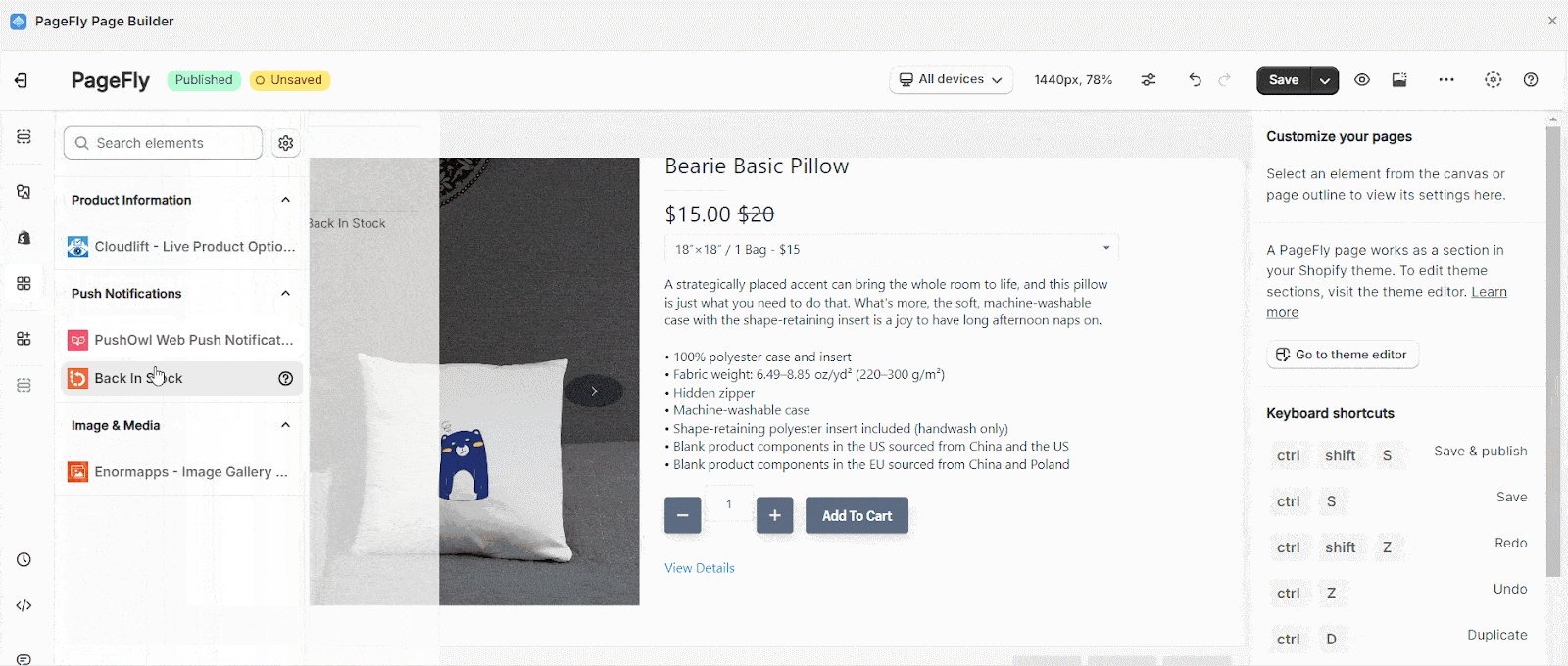
- Step 2: Look for “Back in Stock” element
- Step 3: Click on the element to see its variant
- Step 4: Drag and drop the variant onto the page canvas
Step 2: Configure Back In Stock – Customer Alerts Element
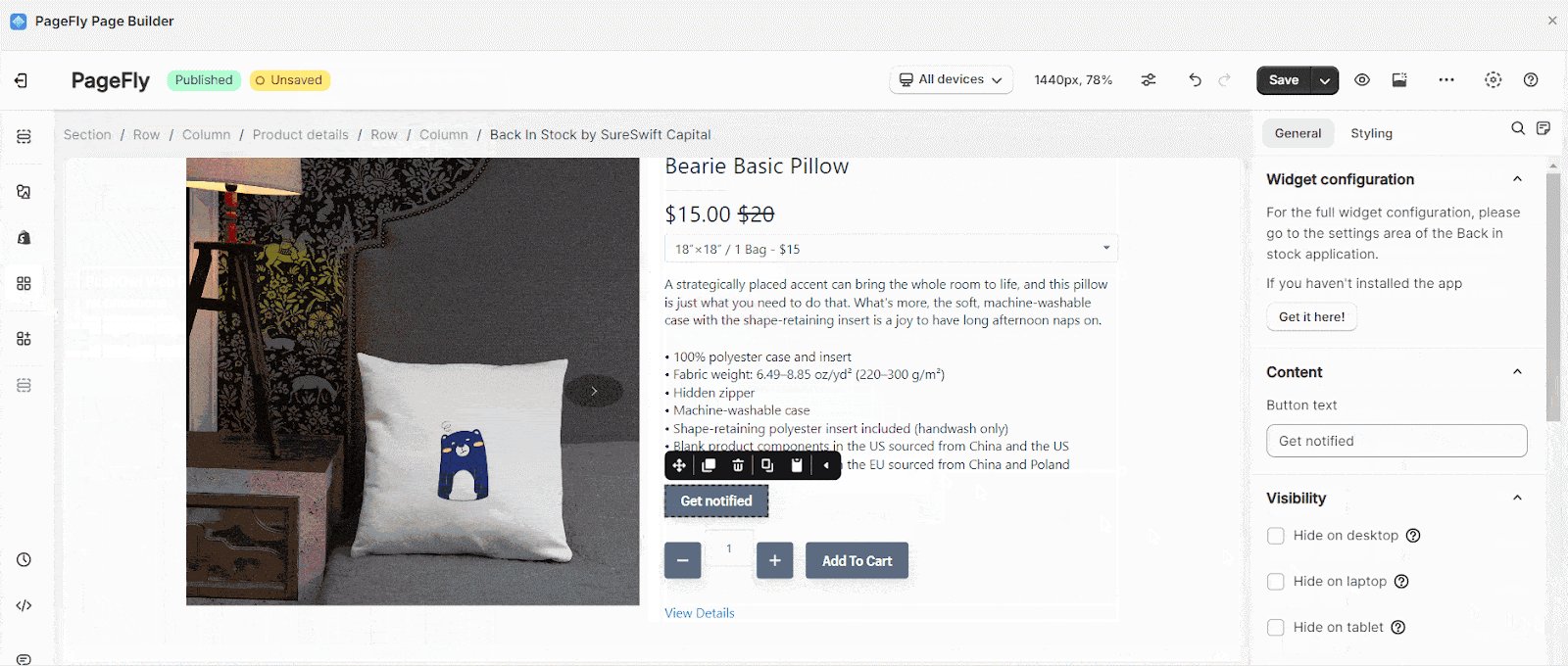
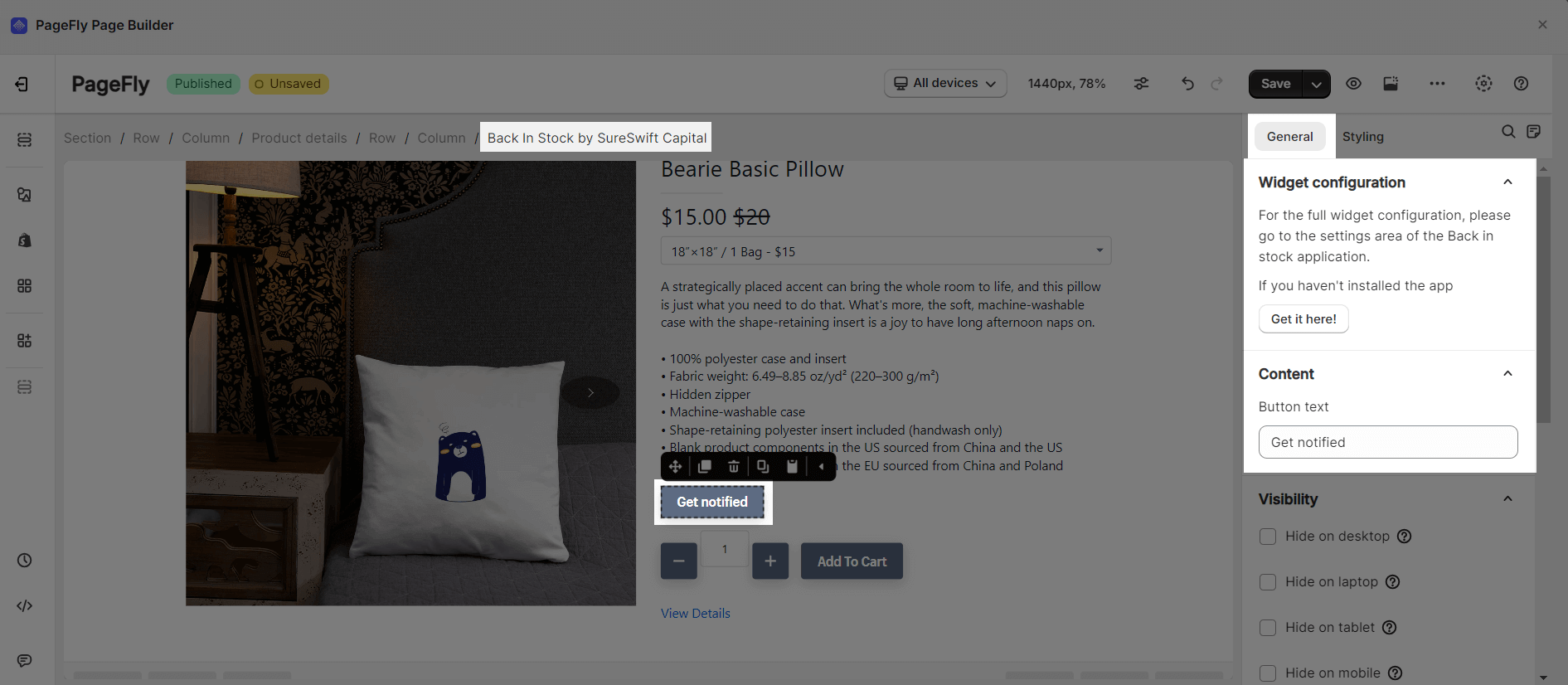
After adding the element, you can adjust for it by clicking on the element.
- In the “General” tab, there is a widget configuration giving you a short explanation of the Back in Stock app, its link to the app listing, and the button text option. The Back in Stock – Customer Alerts element displays as a button.
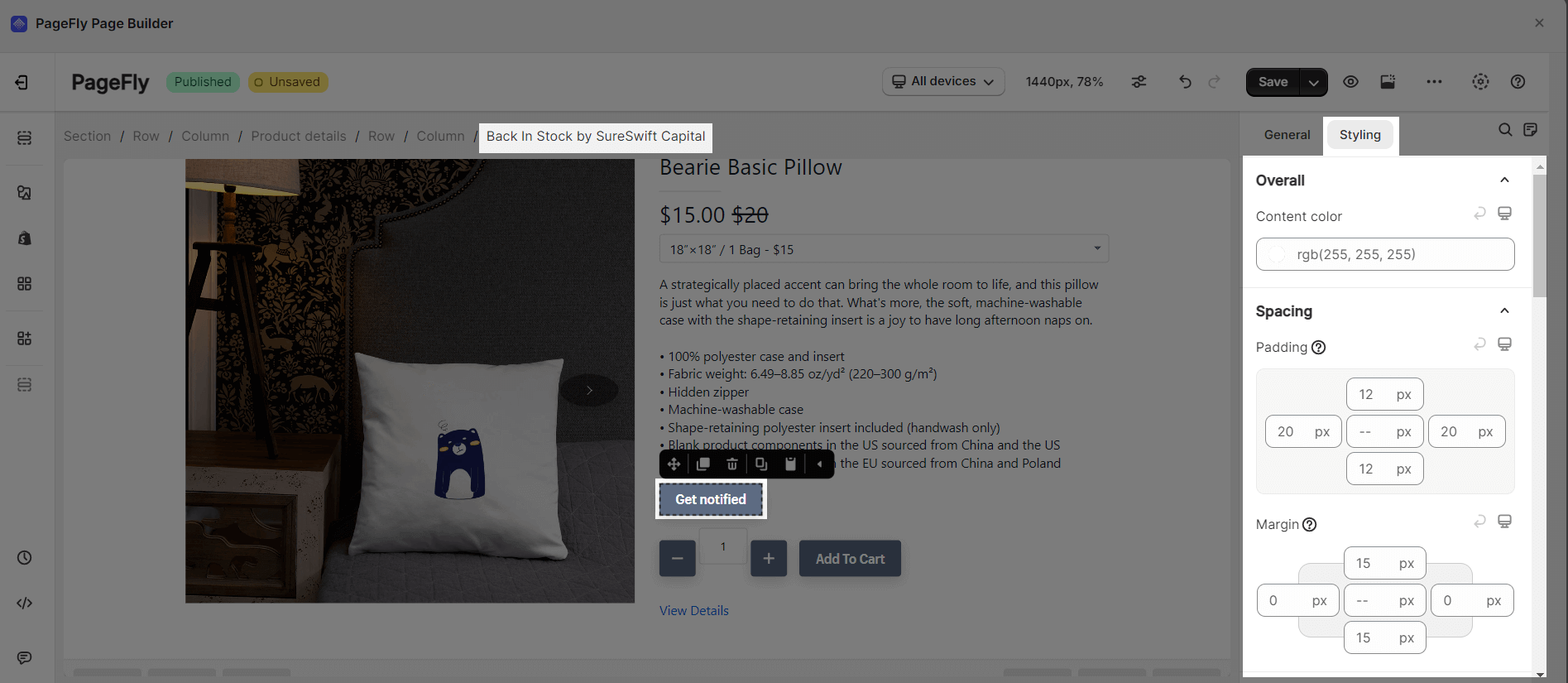
- For styling options like margins, borders, and effects, go to the “Styling” tab. You can find more details about the available options here.
From Back In Stock’s App
Before using the Back in Stock – Customer Alerts element in PageFly, you’ll need to create and configure your widget in the Back in Stock – Customer Alerts app. Here’s how:
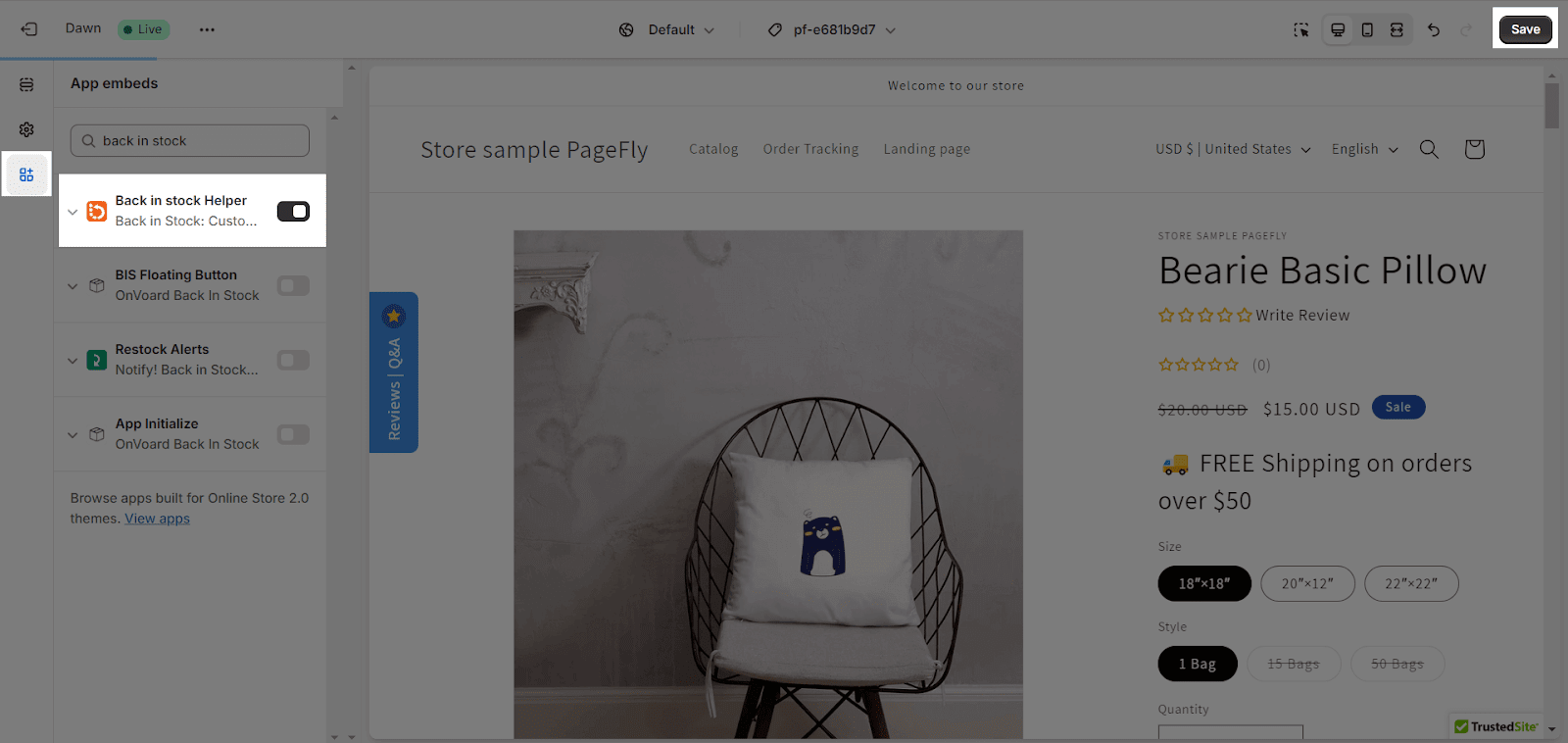
Go to your Shopify admin, then navigate to Online Store > Theme > Current theme > Customize > App embeds. Search for “Back in Stock Helper” and activate it.
Go to your Shopify Admin > Apps > Choose Back in Stock: Customer Alerts to set it up.
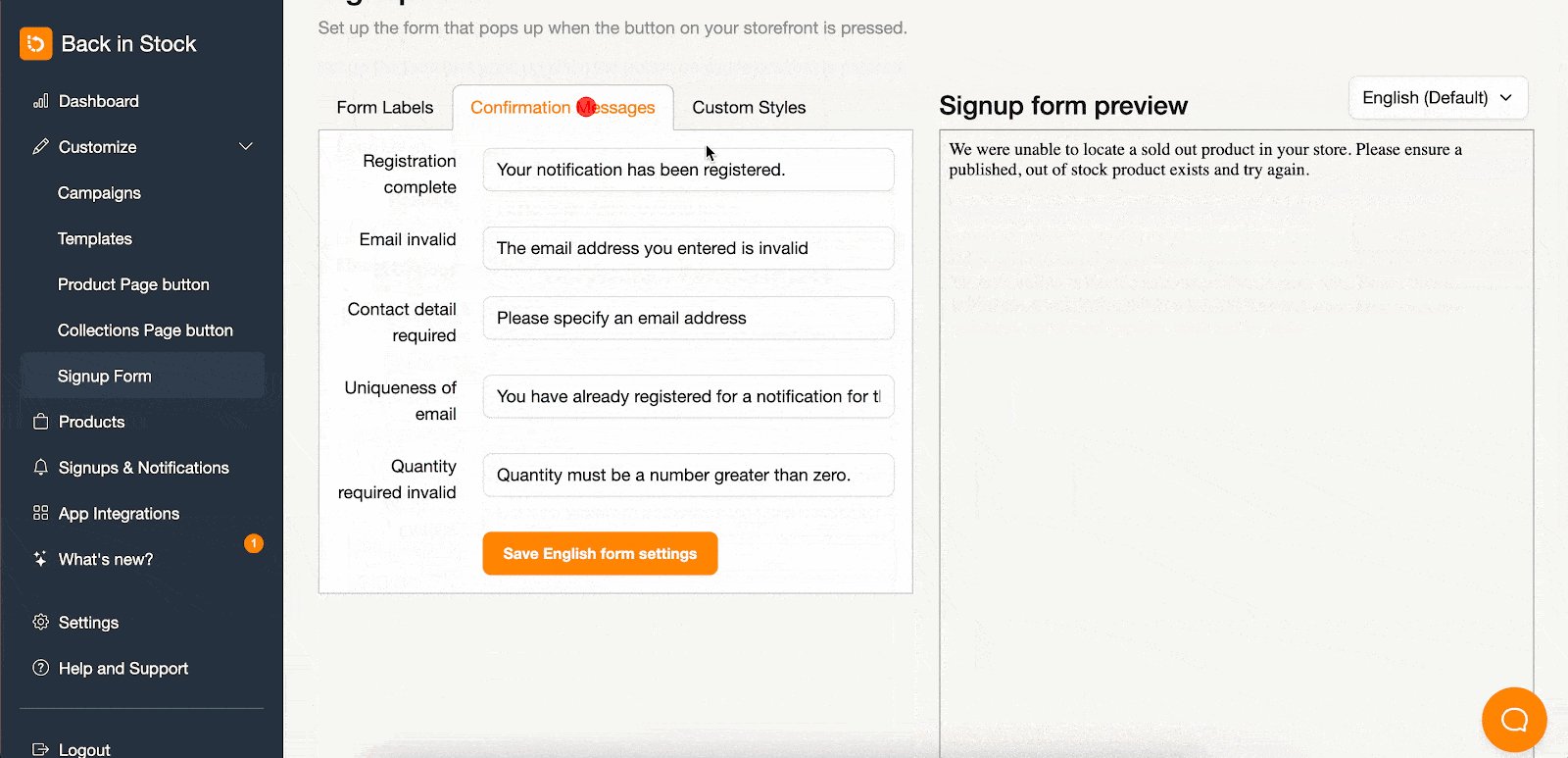
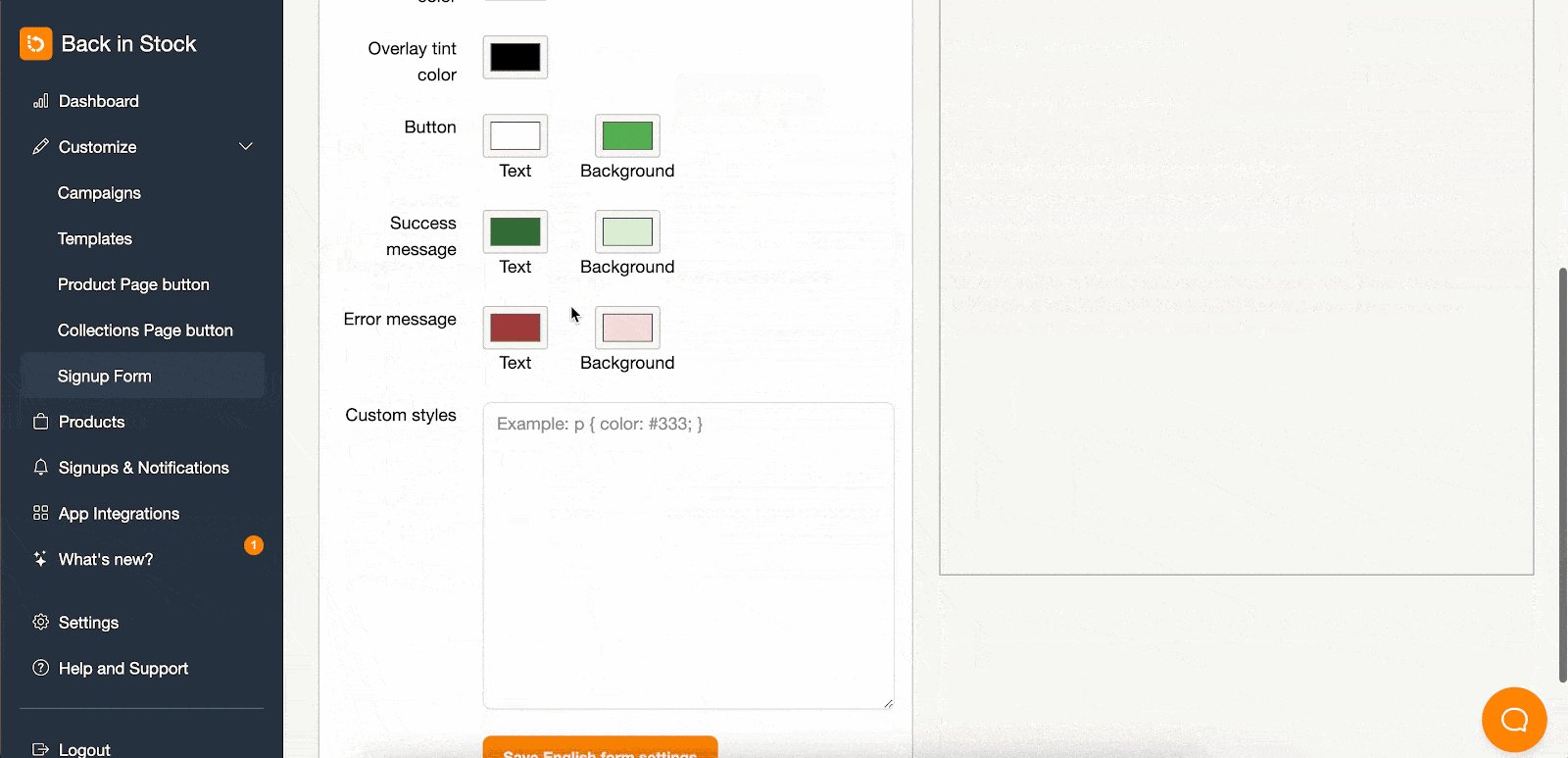
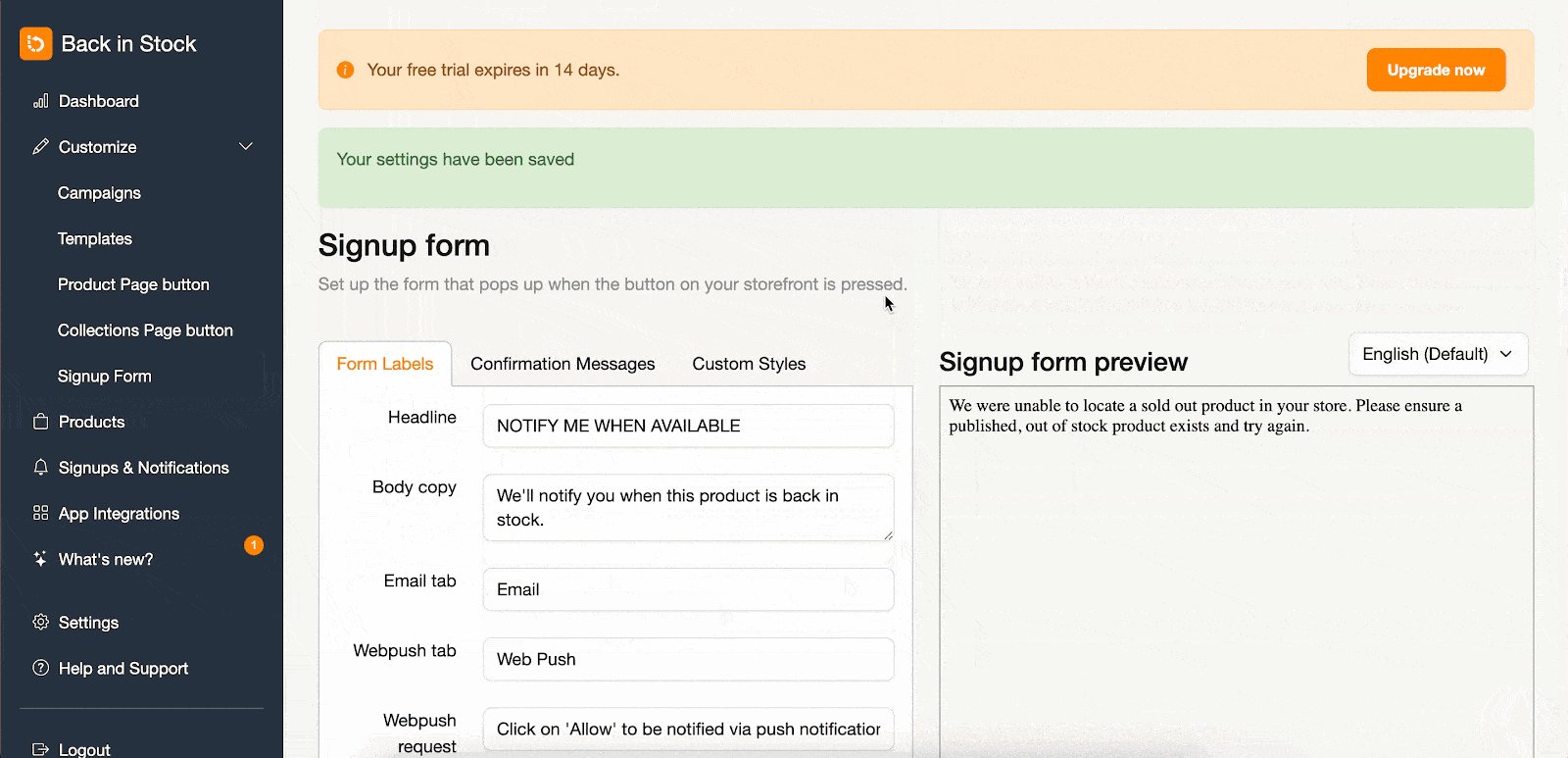
Set up Signup Form in the Back in Stock – Customer Alerts app.
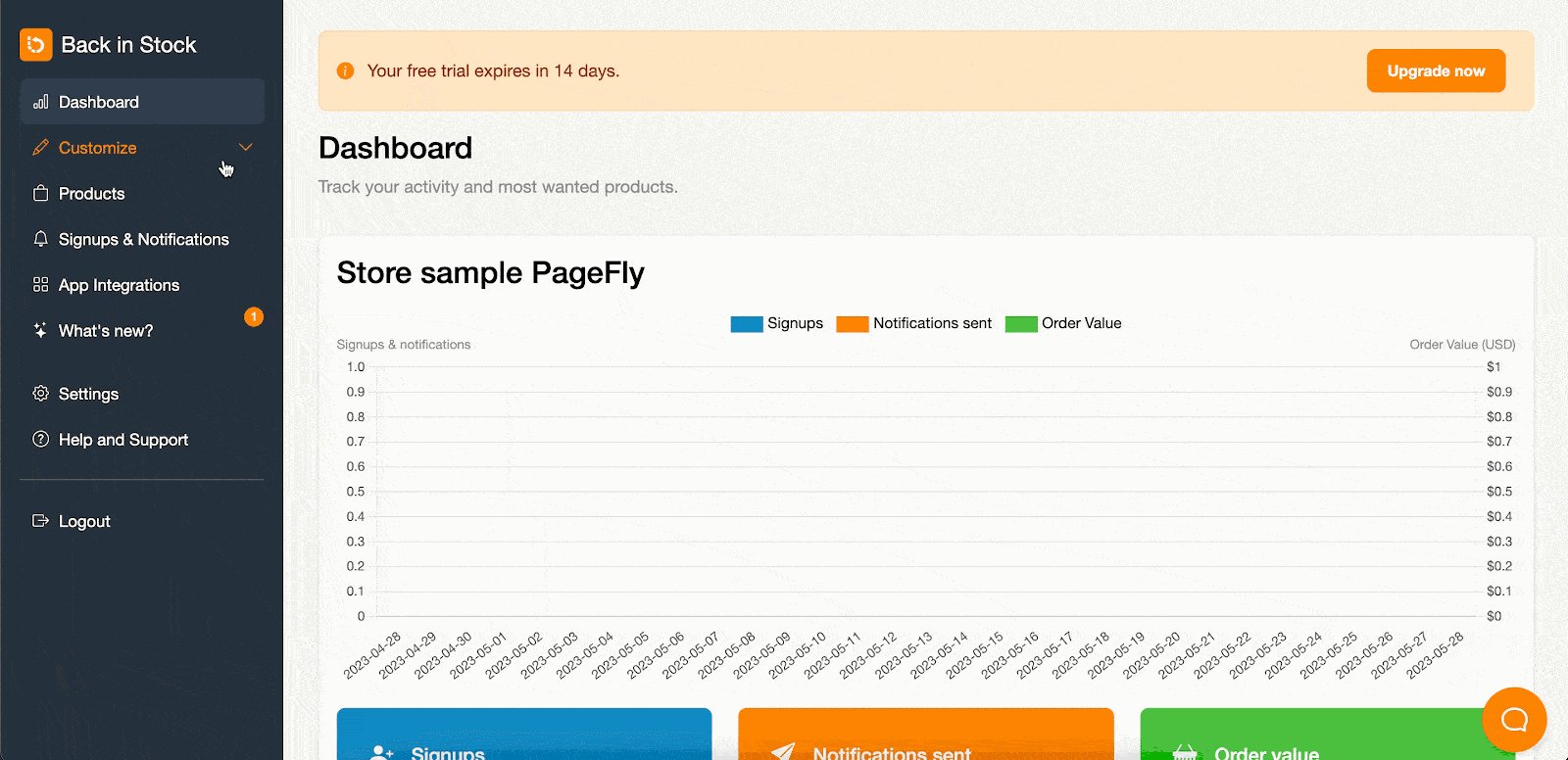
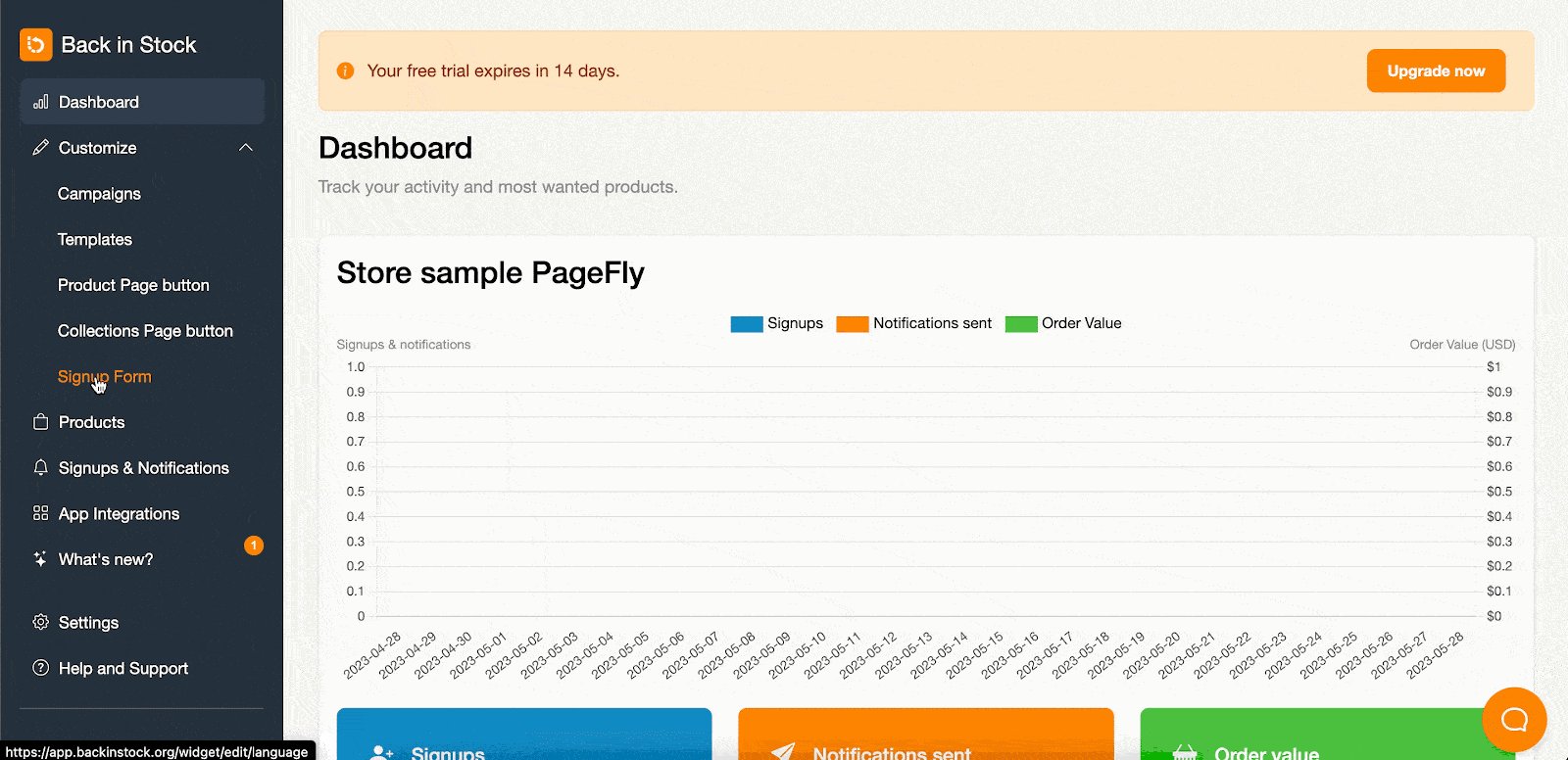
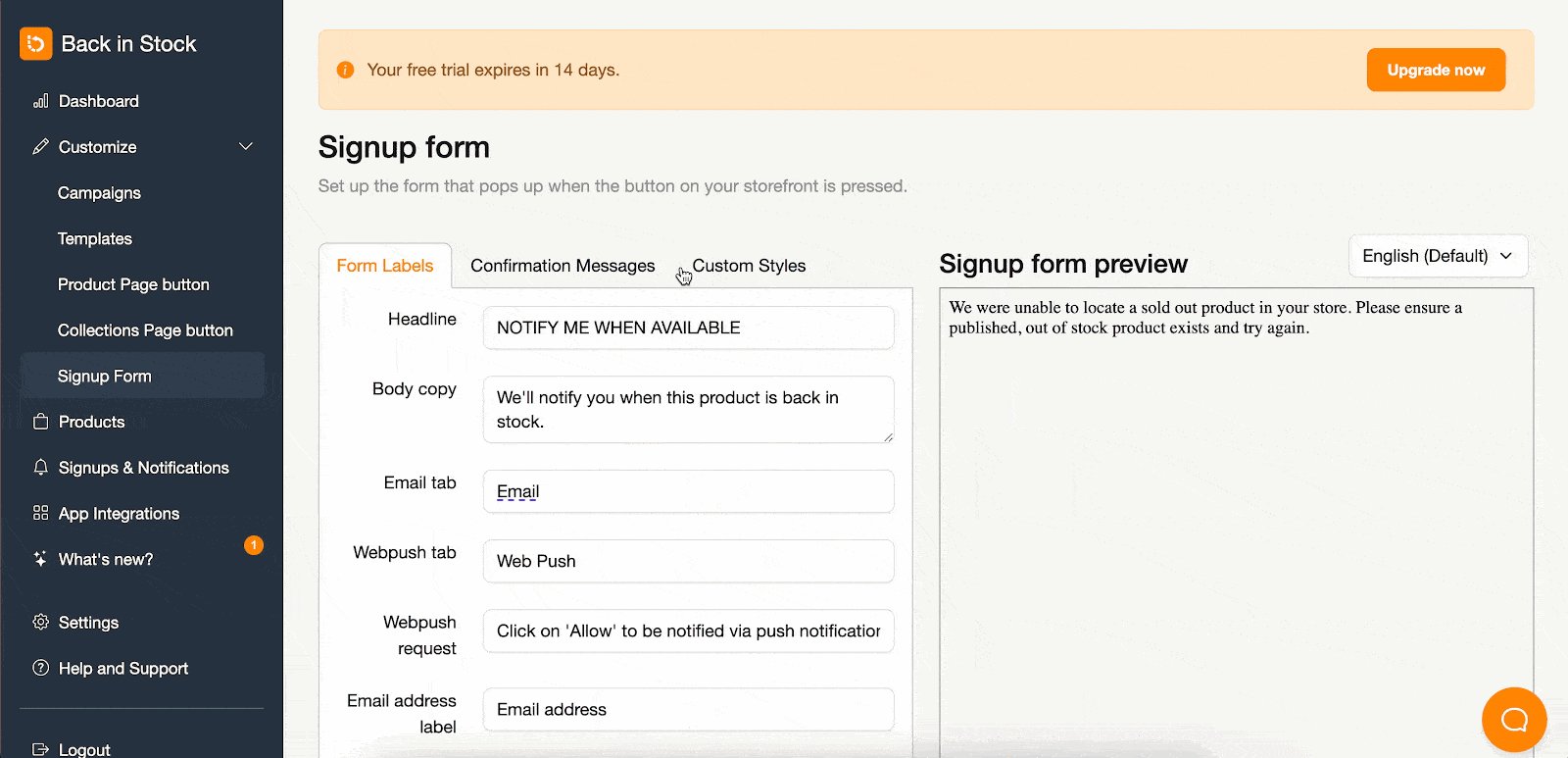
- In the Dashboard of Back in Stock: Customer Alerts app, head to Customize section > Choose Signup Form.
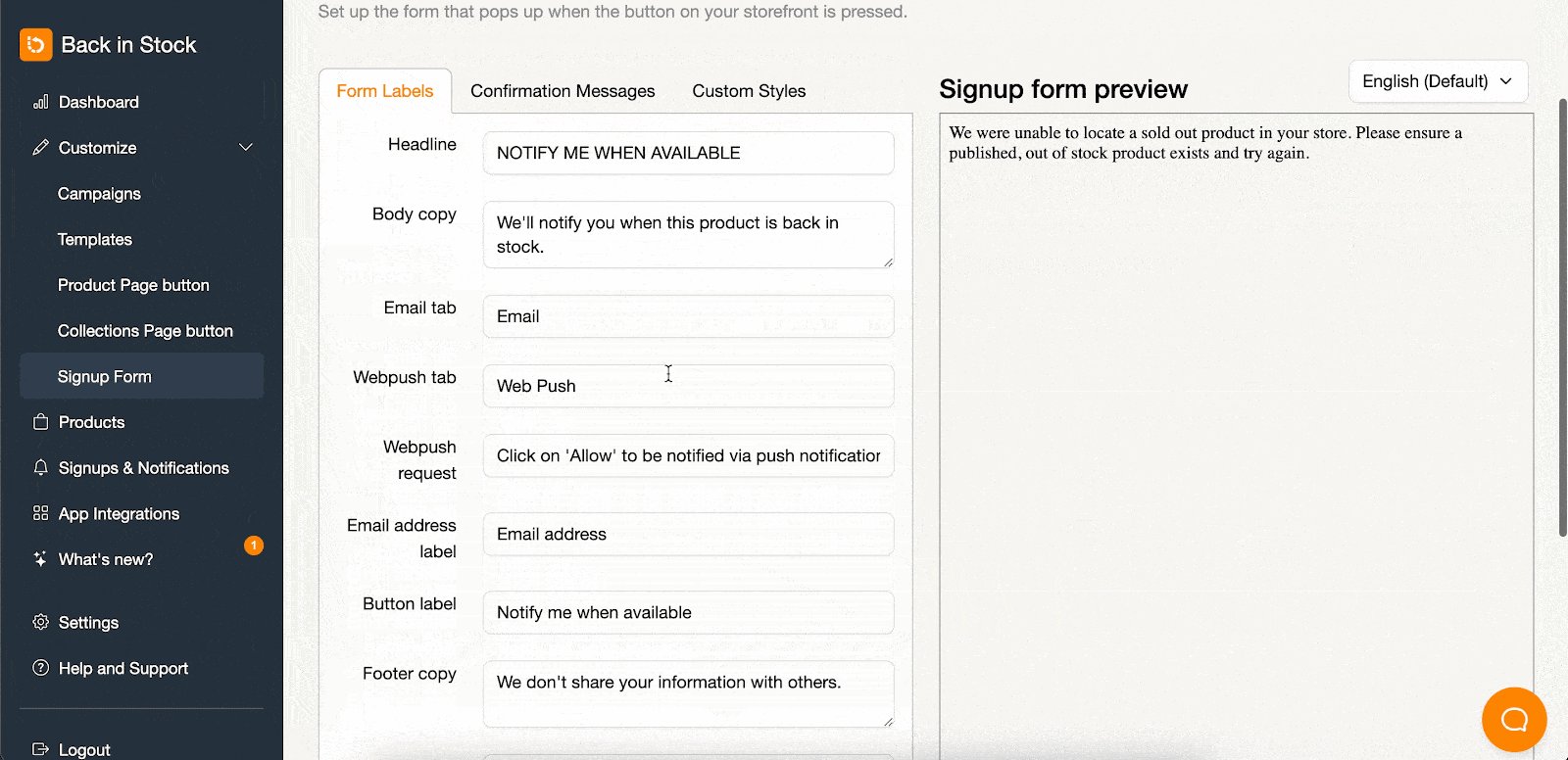
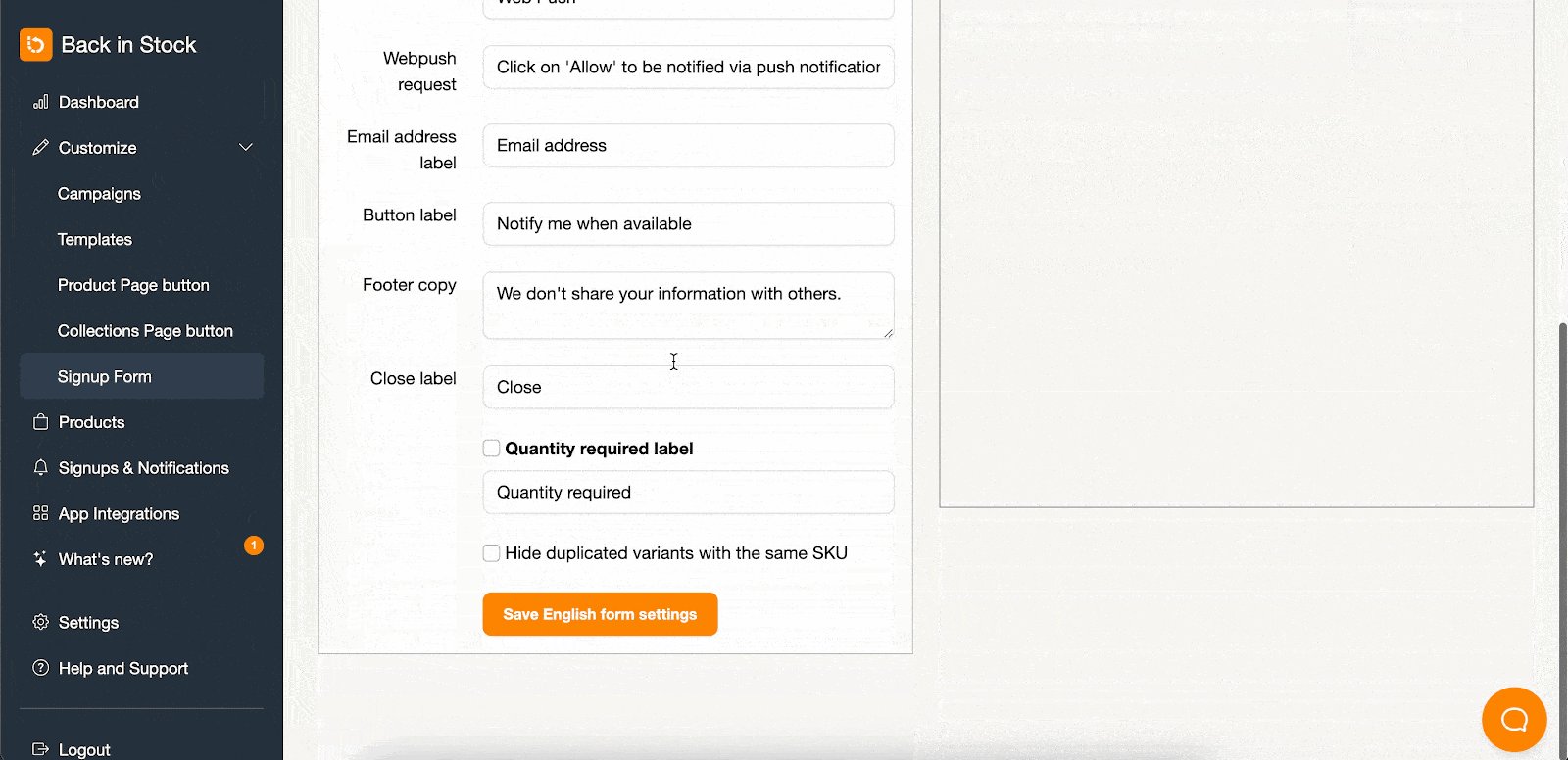
- Here you can customize Form labels, Confirmation Messages, and Custom Styles for your form.
After completing the customization, click Save English form settings.
Frequently Asked Questions
What’s Included In The Back in Stock Shopify Plan?
A free plan from Back in Stock Shopify includes 10 SMS/Email/Push Notifications, Store unlimited Customer Lists, Multi-Language Support with Dashboard, Analytics and Reports.
Who Is Currently In Partnership With Back In Stock Shopify?
Shopify Flow, MailChimp, Klaviyo, Shoelace retargeting, Constant Contact, Campaign Monitor, Cross Sell.