By using the HTML Liquid Element, you can add HTML code into the PageFly editor. HTML code helps you display custom content on your live page with code you’ve taken from outside.
For additional details, we encourage you to view this video tutorial:
How To Access The HTML Liquid Element?
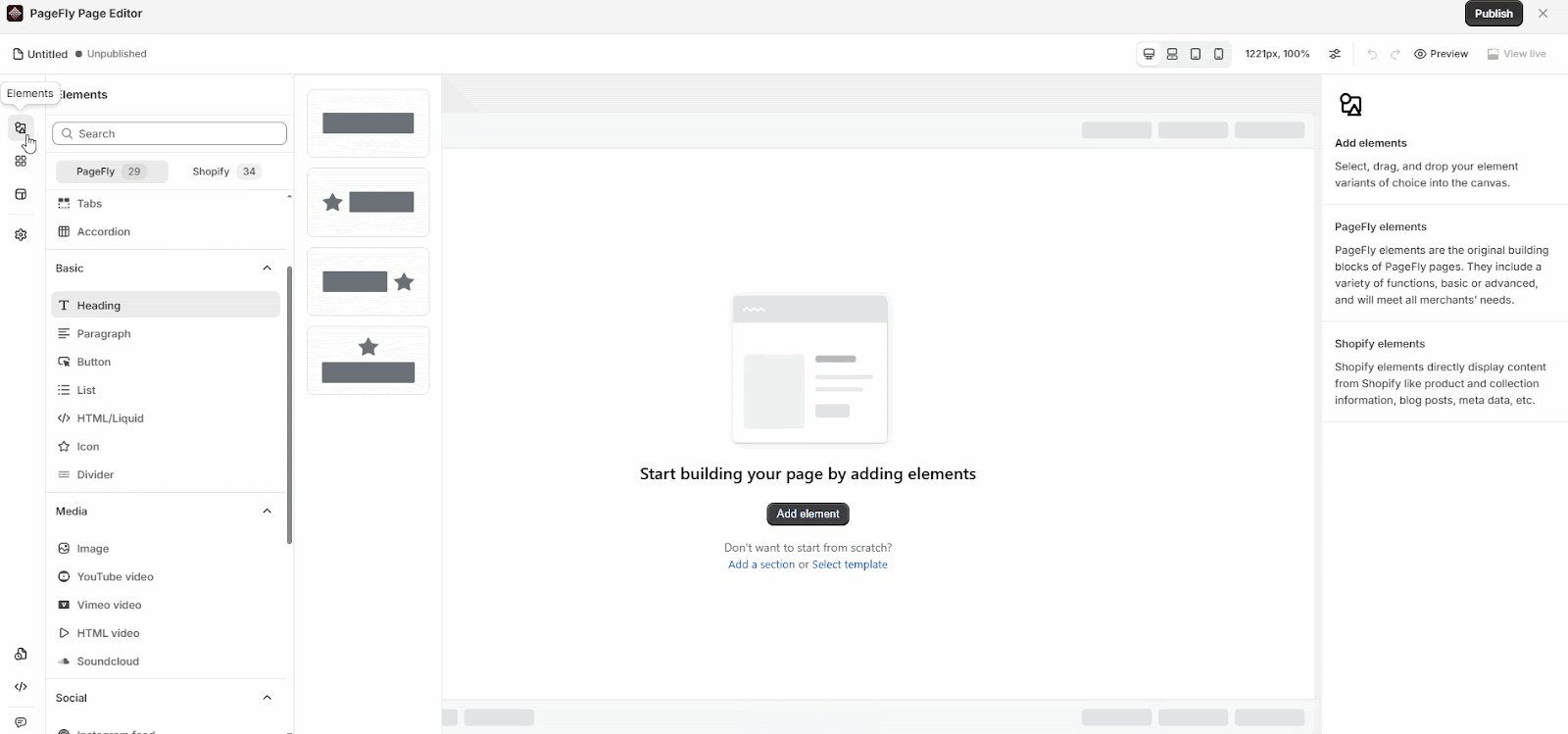
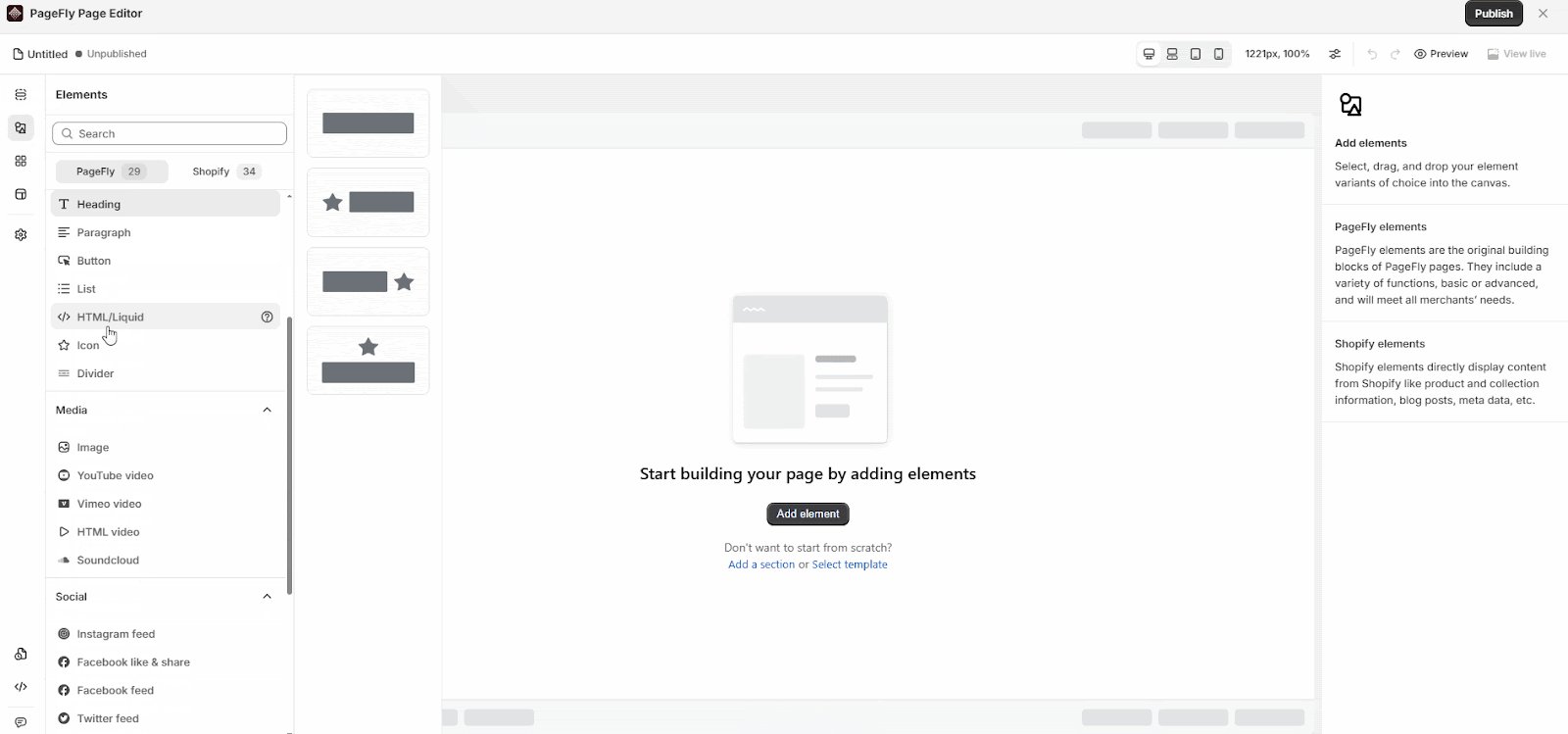
- Step 1: Click on the “Elements” icon, located as the second icon from the top on the left toolbar. Then, in the “PageFly” tab choose HTML/ Liquid element
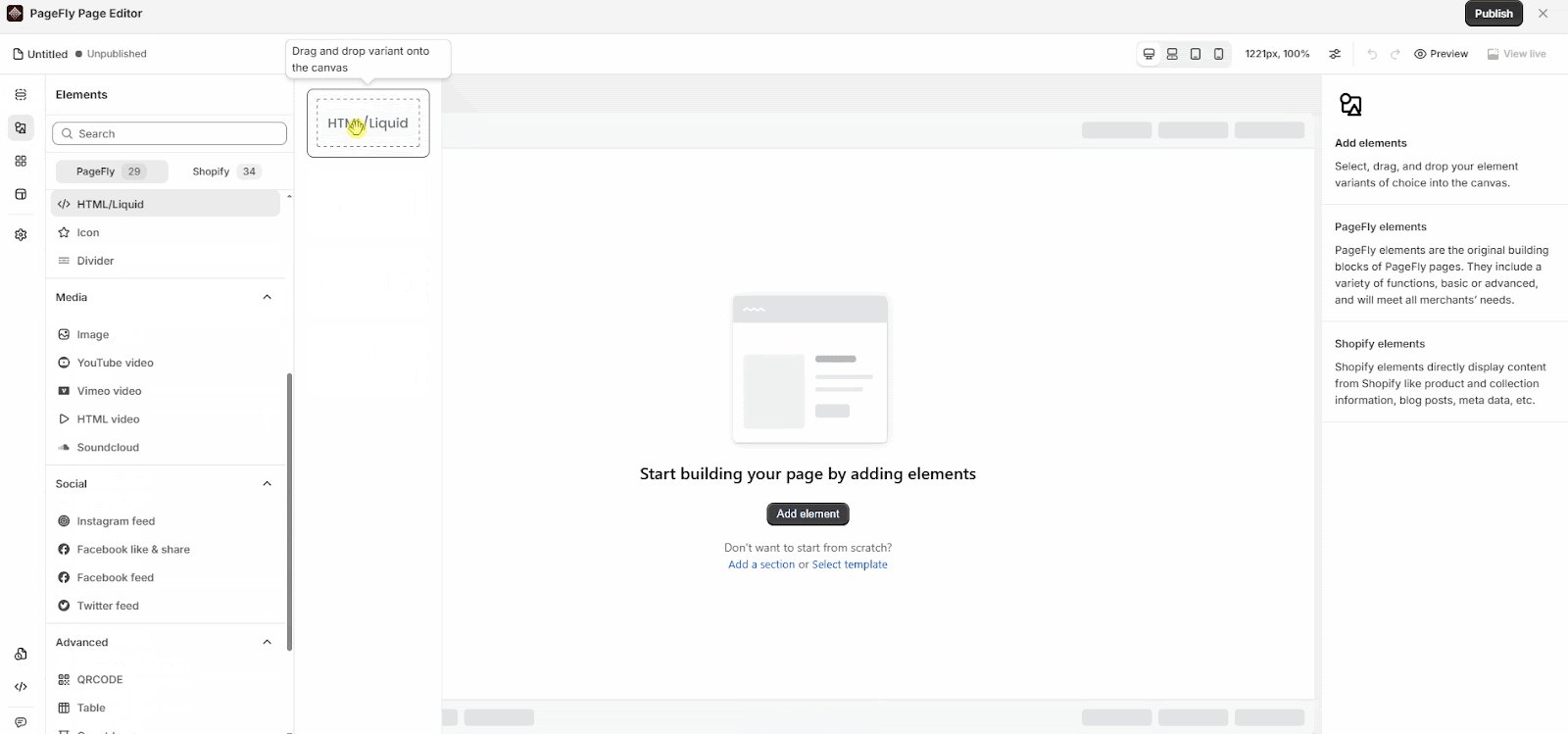
- Step 2: Drag and drop the element into the page editor and then start using it.
How To Configure The HTML Liquid Element
General Settings
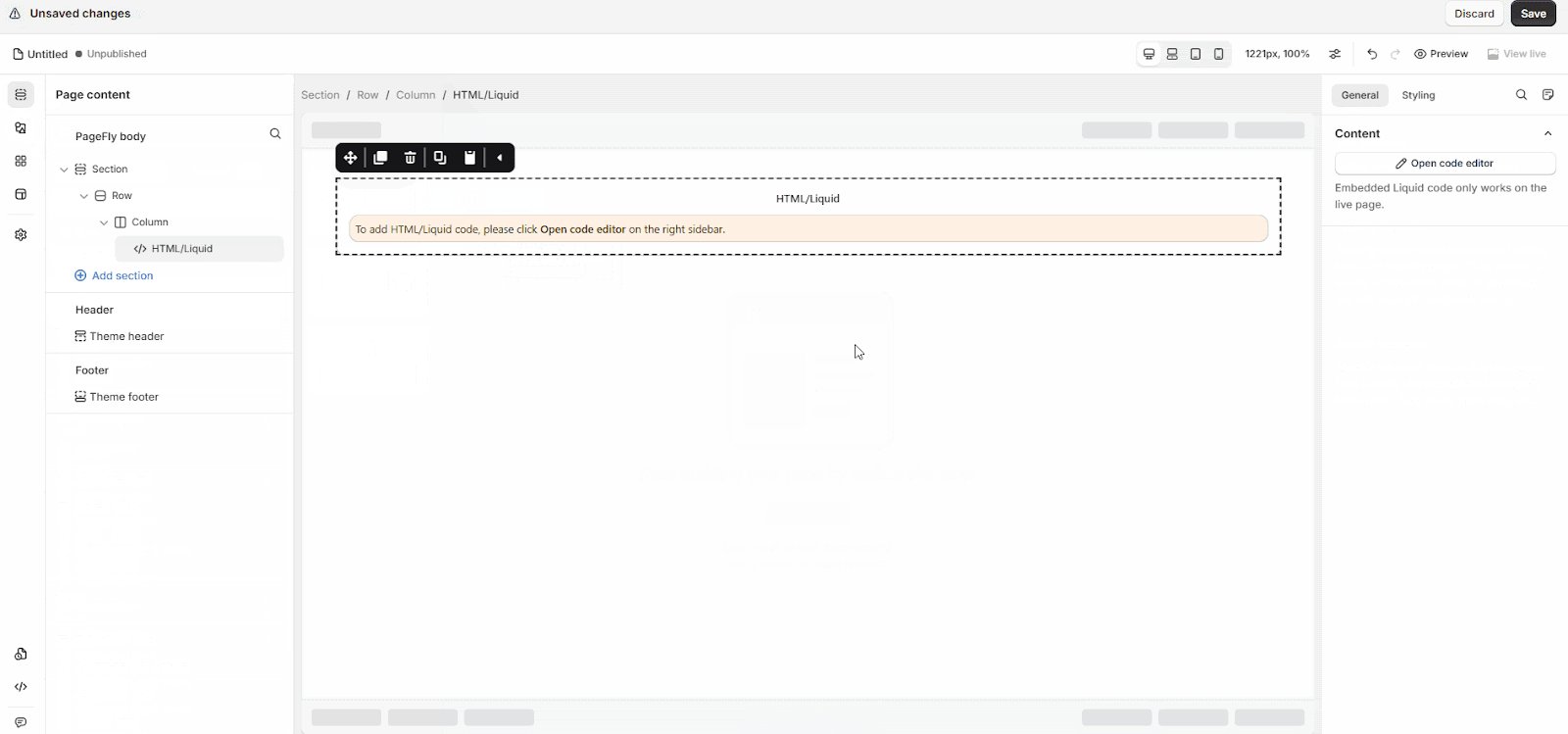
- Step 1: Drag the HTML Liquid element onto the layout and select it to see its parameters.
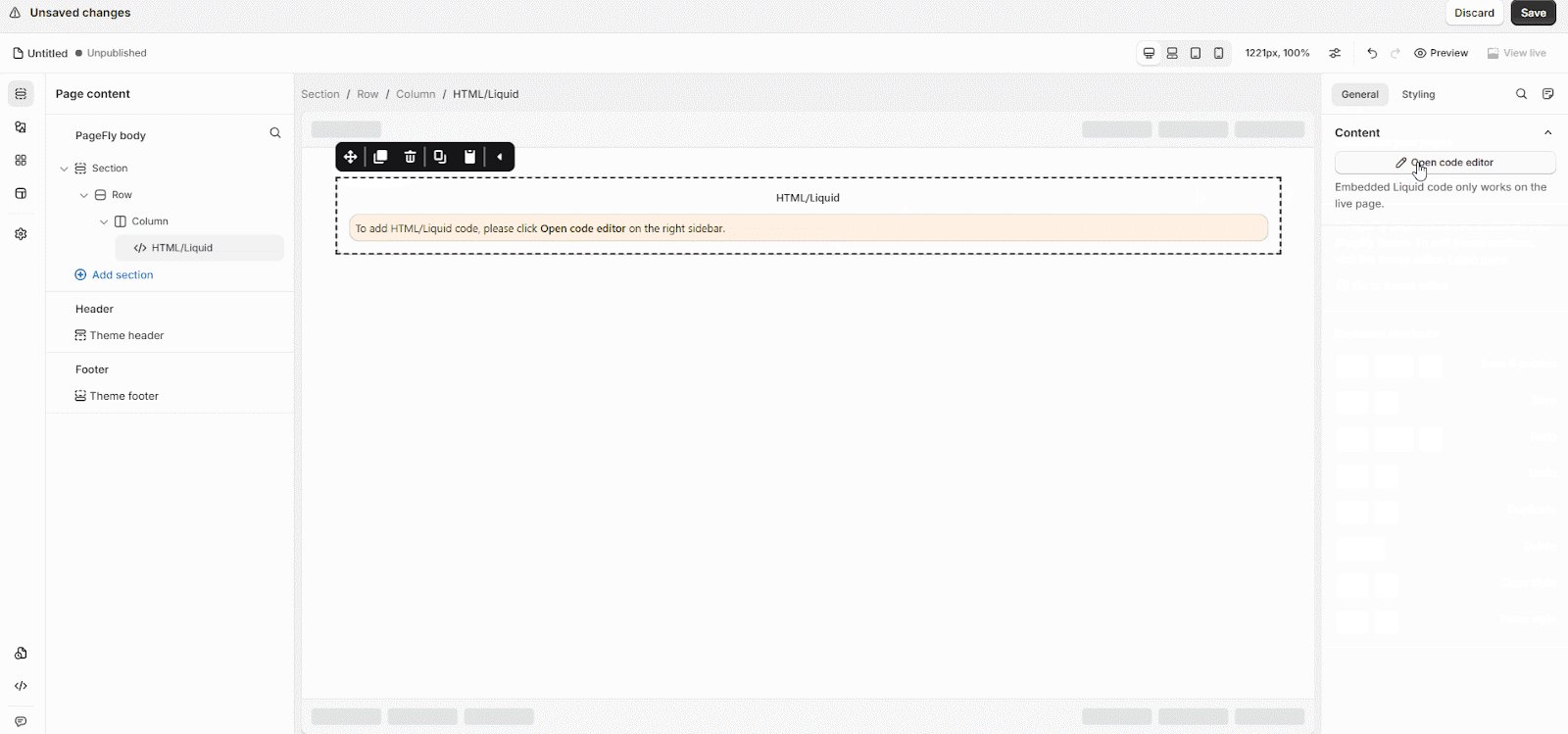
- Step 2: Click Open code editor to open the code editor where you can add the HTML code
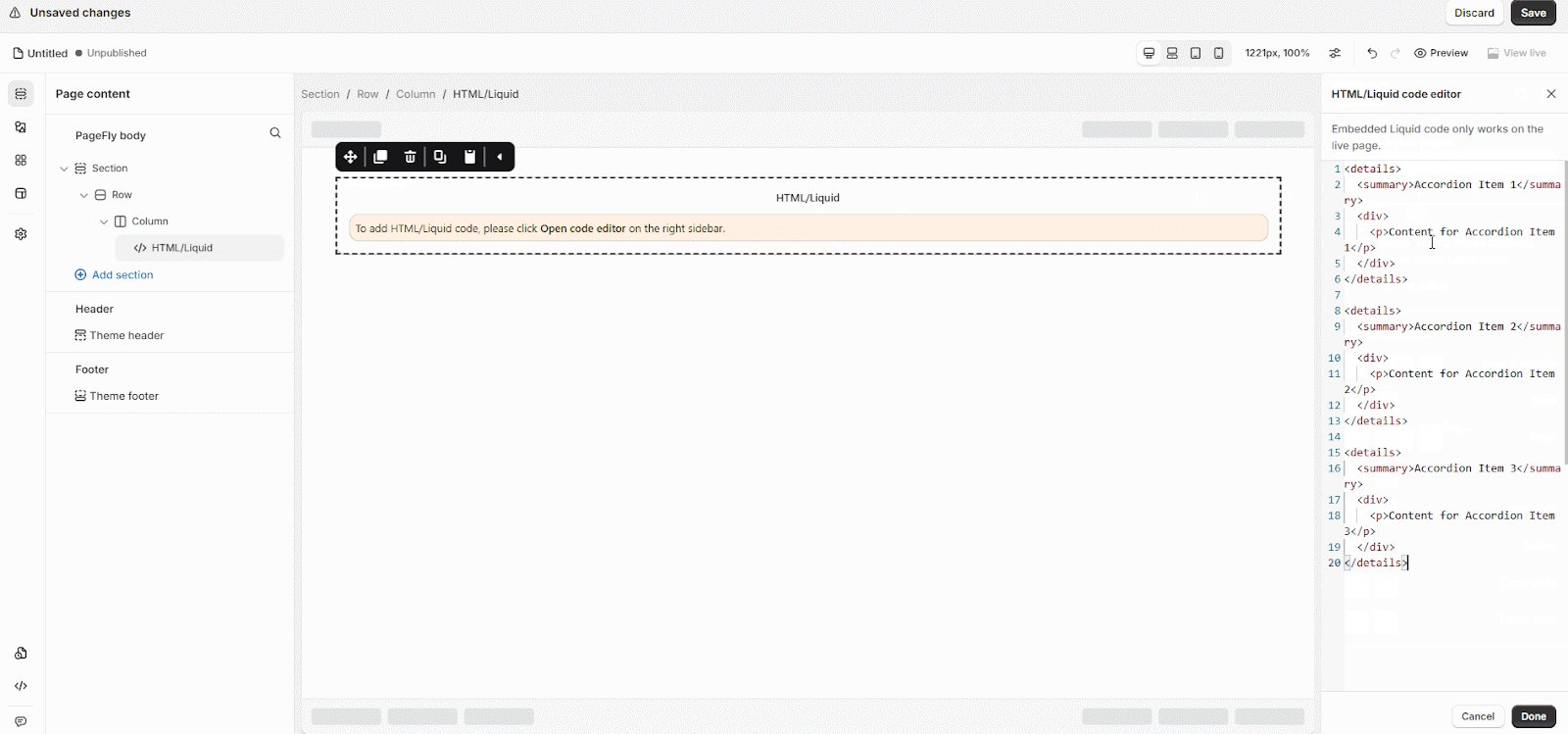
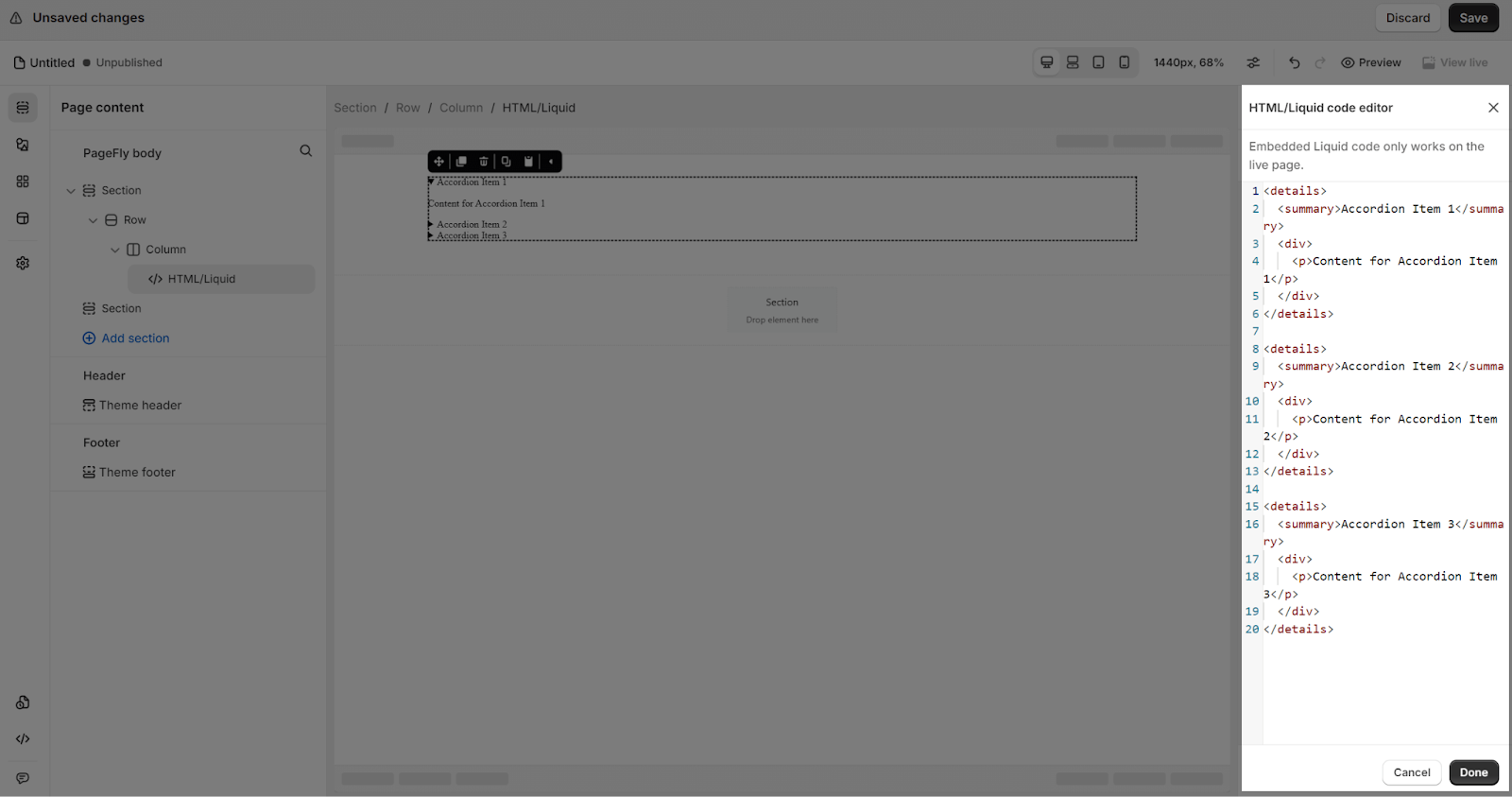
The code editor model opens after clicking the “Open code editor” button.
-
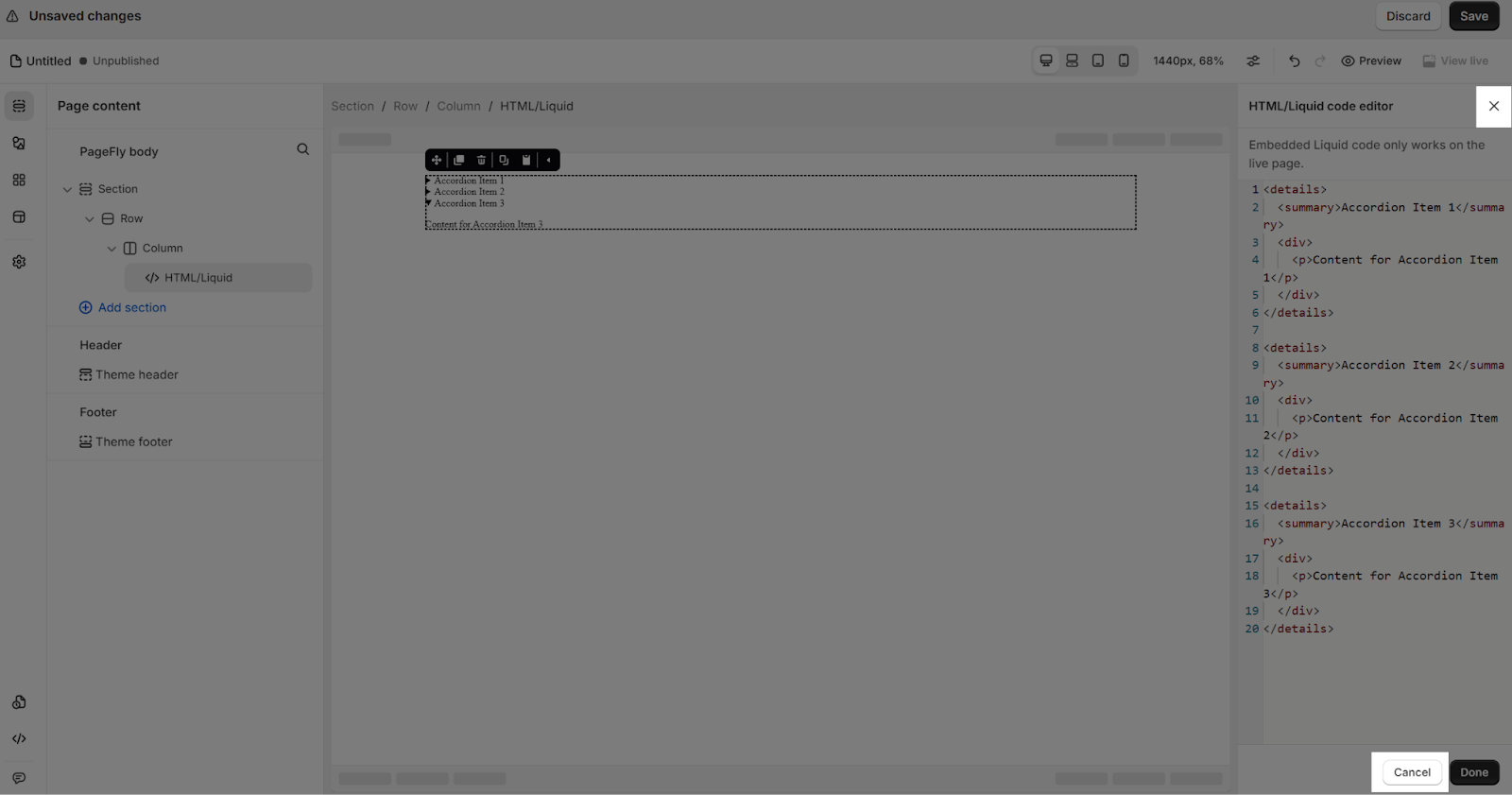
- Click the “Cancel” button or the “Close” icon at the top if you don’t want to use the custom code anymore. When you take this action (Cancel or Close), the custom code that you added will not be saved.
-
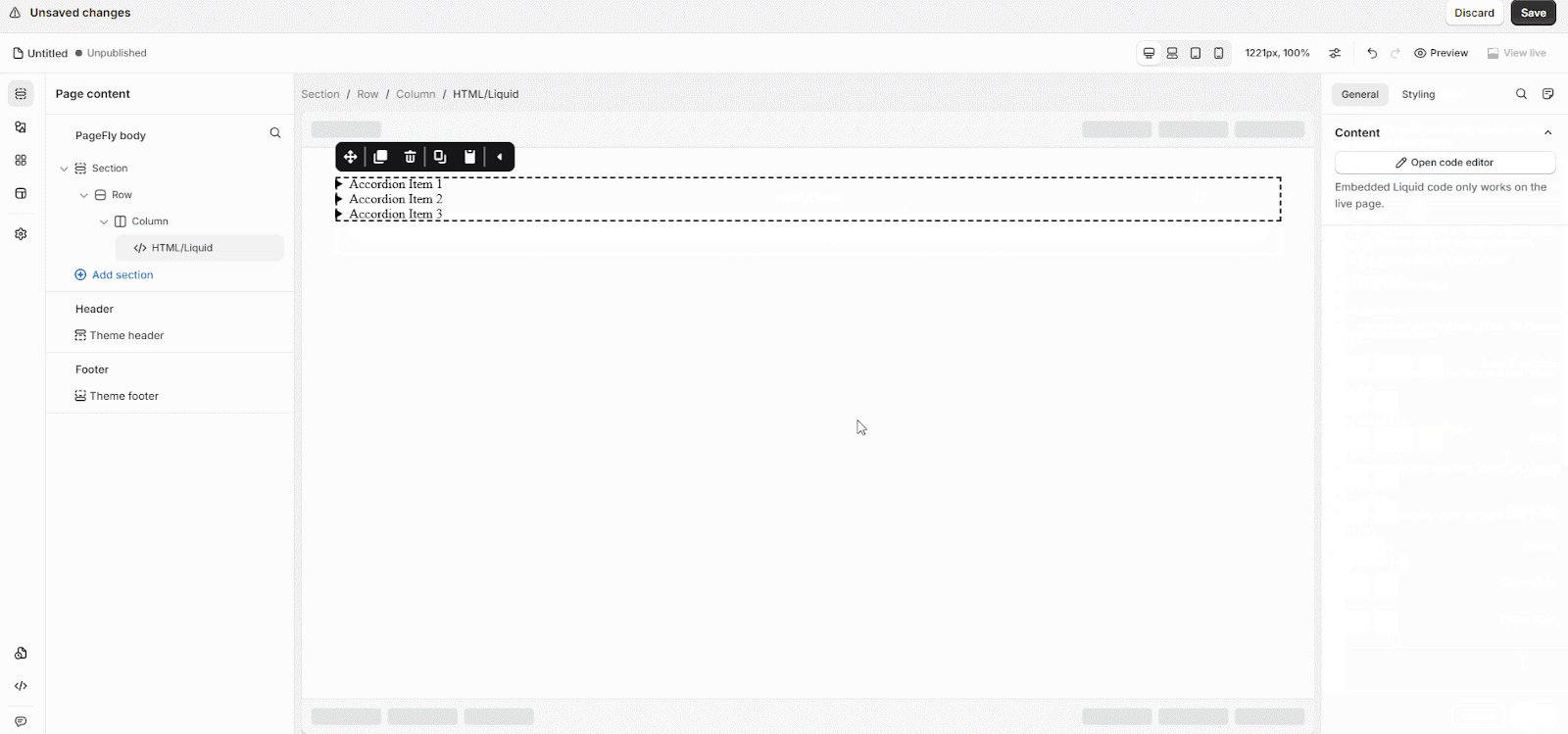
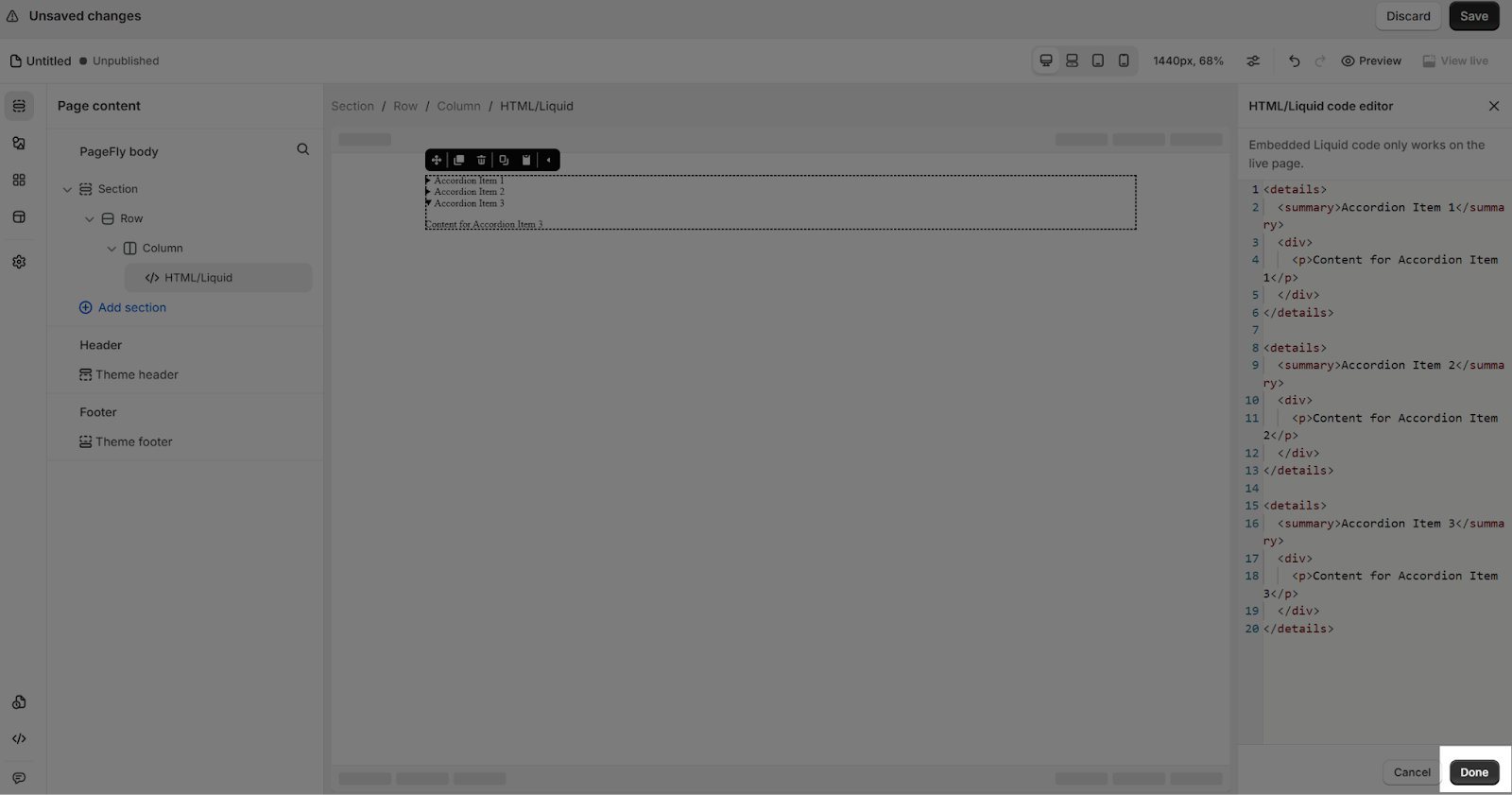
- Click the “Done” button to save the custom code you entered and it will be applied to your page editor.
Styling Settings
You can use the Styling tab to adjust the styling option you want. Check more information about the Styling tab here.
Use Case
- 3rd party apps: You can use this element to add embed code from 3rd party apps that are not integrated with PageFly.
- Add dynamic checkout button: You can use this element to add a “Buy Now” button on your page, you can learn more about it here.
Tips And Best Practice
You should only include the custom code that is necessary for your specific requirements. Avoid including unnecessary code or external libraries, as this can slow down your website’s performance.
Frequently Asked Questions
1. Why Should I Use HTML Code For My Shop?
HTML code helps you display custom content on your live page with code you’ve taken from outside, or written yourself.
2. Most Popular HTML Tags You Should Know To Make HTML Editing Much Easier?
Headings: <h1></h1>
Paragraph: <p></p>
Div and Span: <div></div>
Table: <ul> <li>Item 1.</li> <li>Item 2.</li> </ul>