About Accordion Element
Summary: The Accordion Element aims to create collapsible content on a page to provide a cleaner user experience and increase your conversion rate. You can use the Accordion element as the content for Tabs, Slideshow element, or to show FAQs of your store.
Install PageFly for Free
Before jumping to the detailed steps; you can watch this video below:
How To Access The Accordion Element
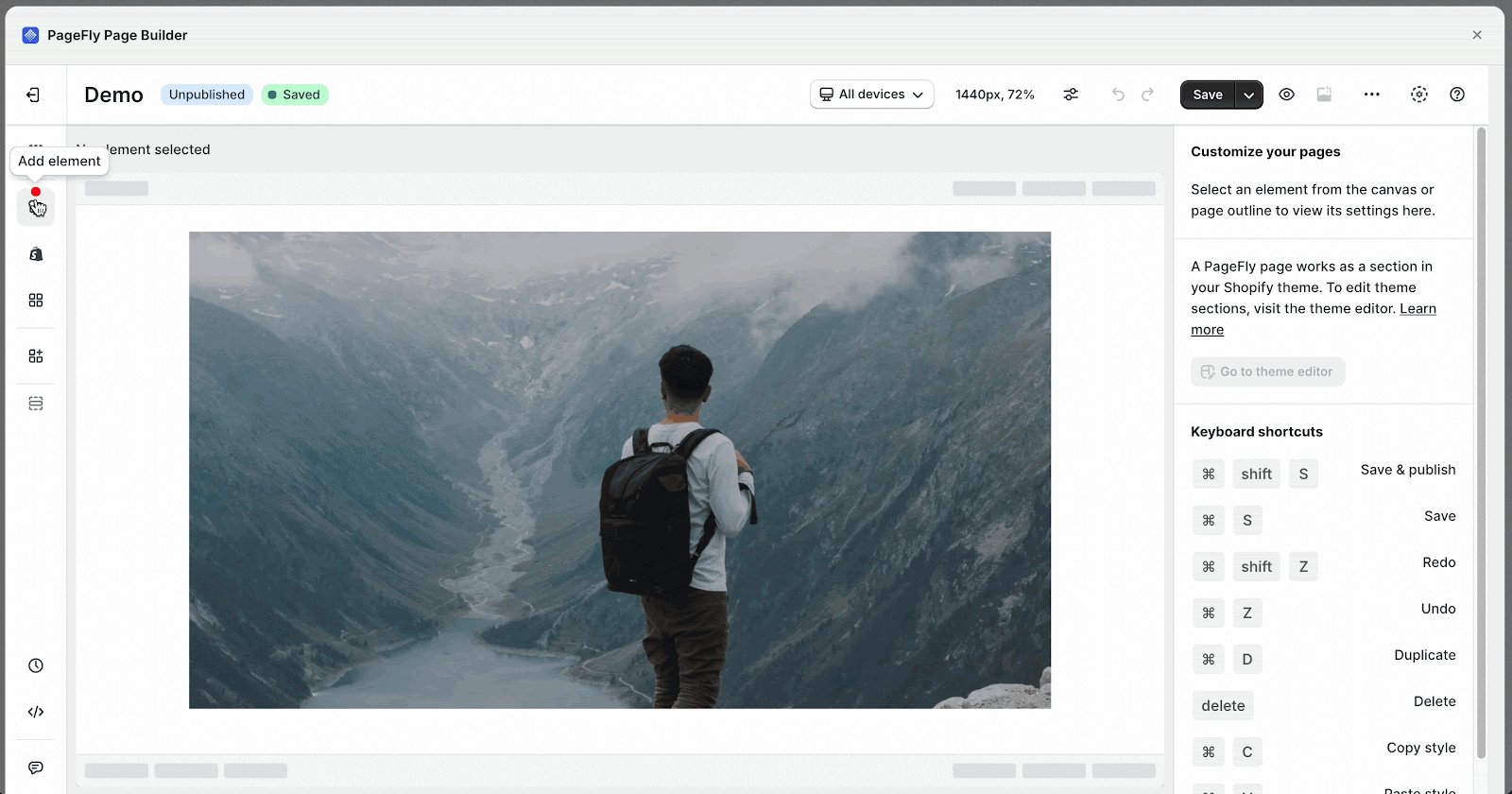
- Step 1: Click on the Plus icon, which is the Add element function
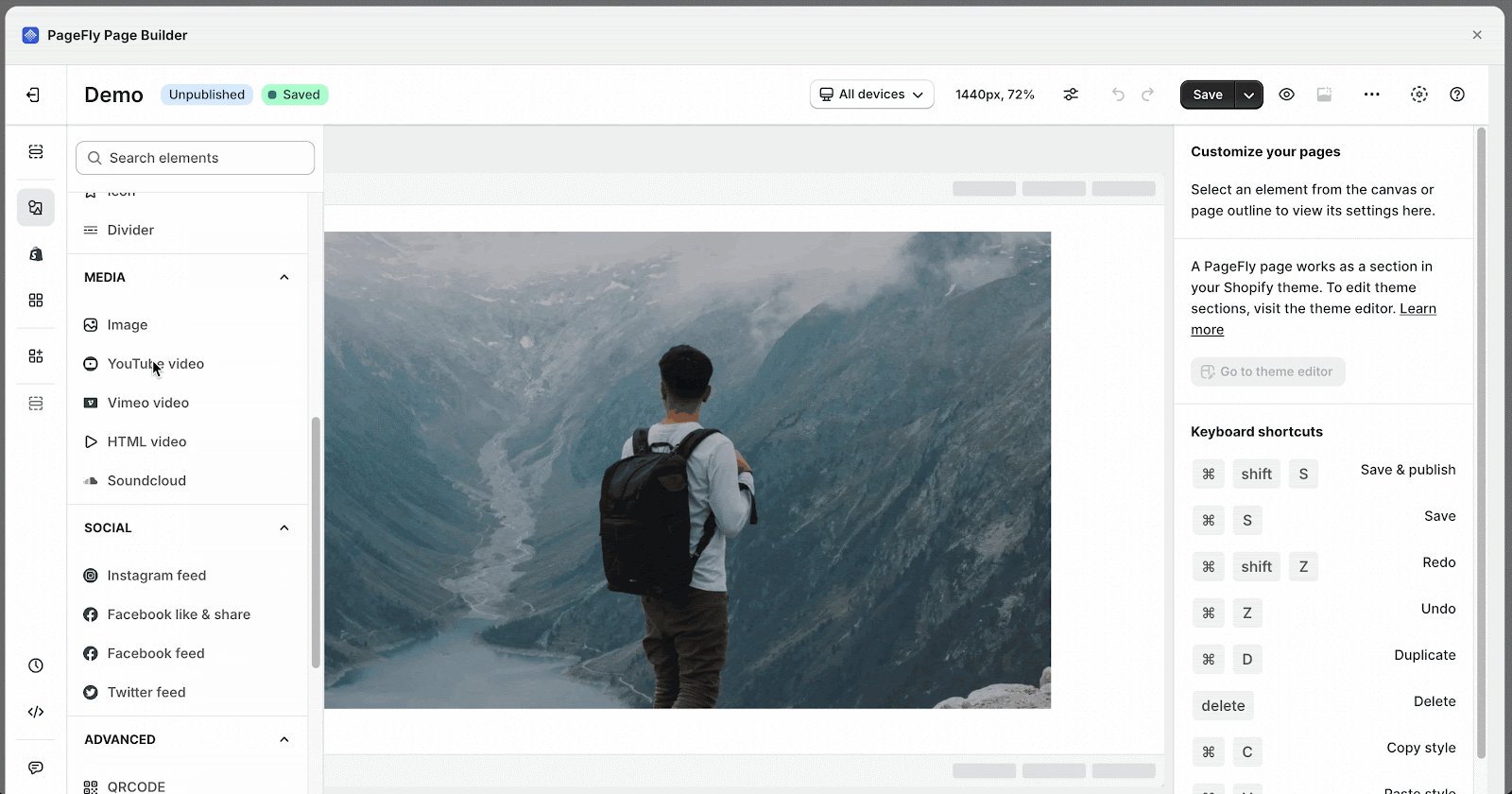
- Step 2: Click on the Accordion element in the dropdown menu
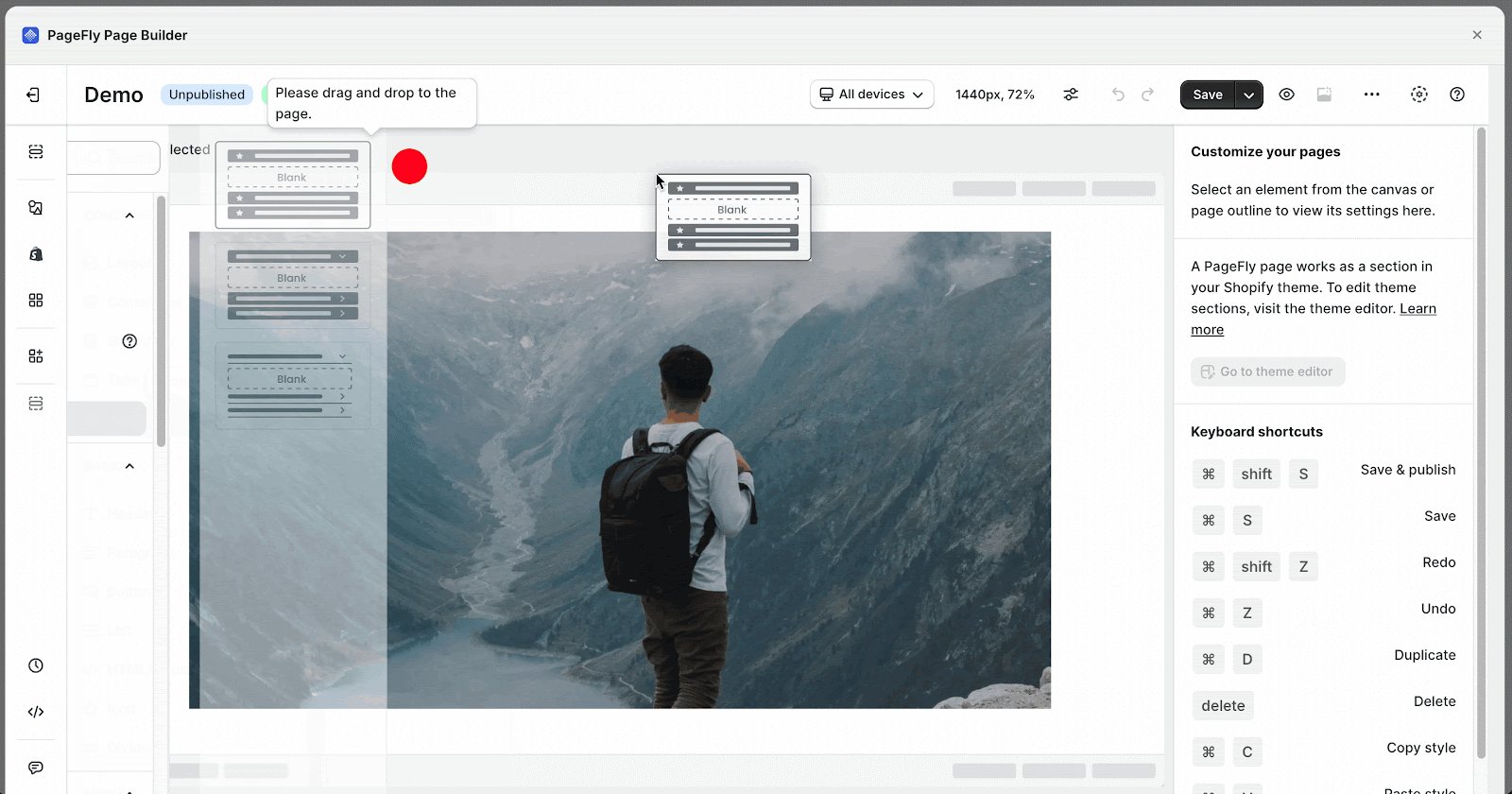
- Step 3: Drag and drop the element you want into the page editor and then start using it.
The Accordion element comes with multiple variations covering most needs. But we will continue to add more variations to help you save time.
Drag a variation to the layout and see how it can be configured.
How To Configure For Accordion Element
Accordion element comes with plenty of parameters allowing you to fine-tune content appearance for the best possible conversion rate.
- Step 1: Click on the Add Element function on the left toolbar
- Step 2: Click on the Accordion in the menu
- Step 3: Drag and drop the variants that you need into the page editor and then start using it.
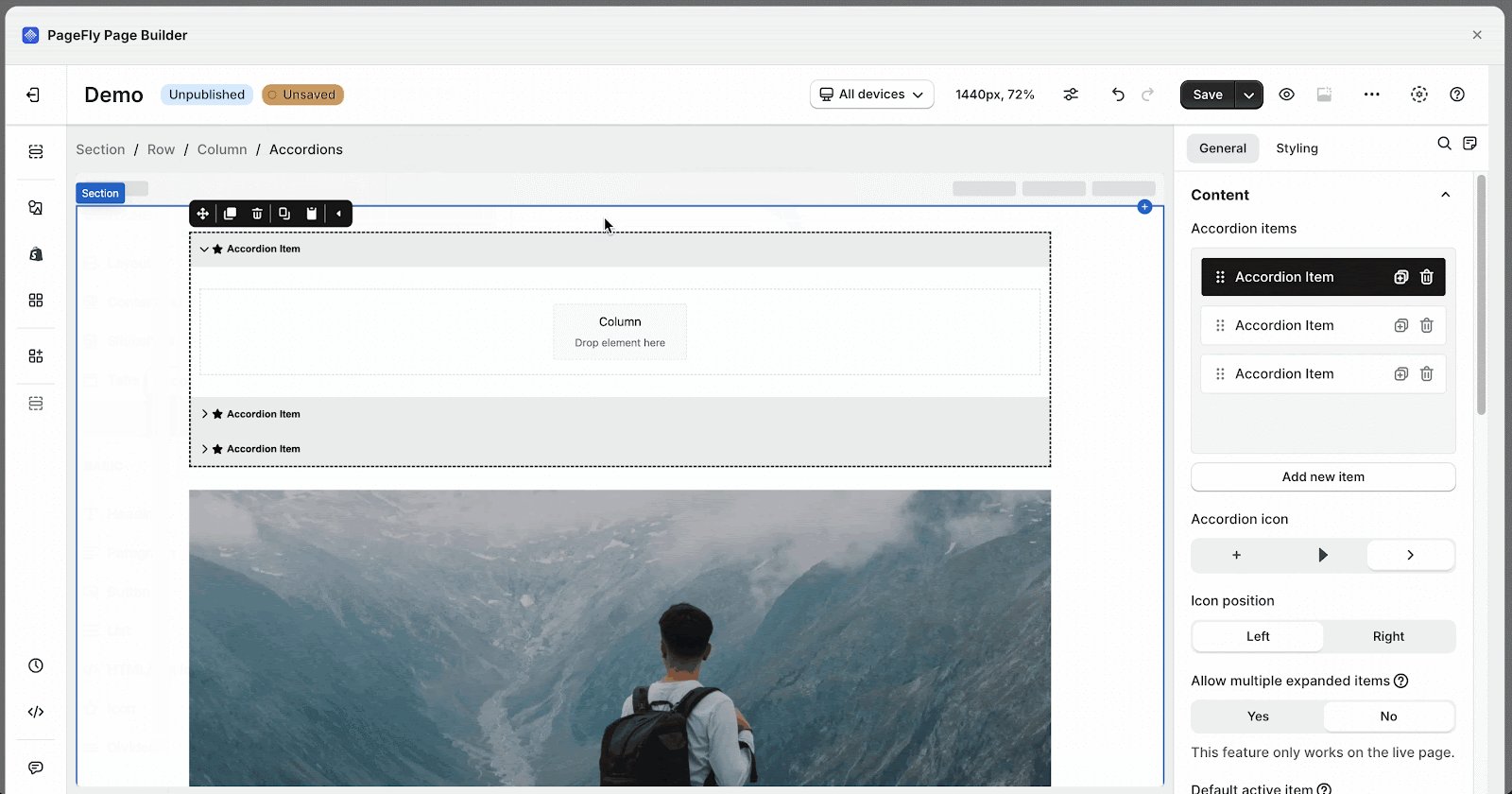
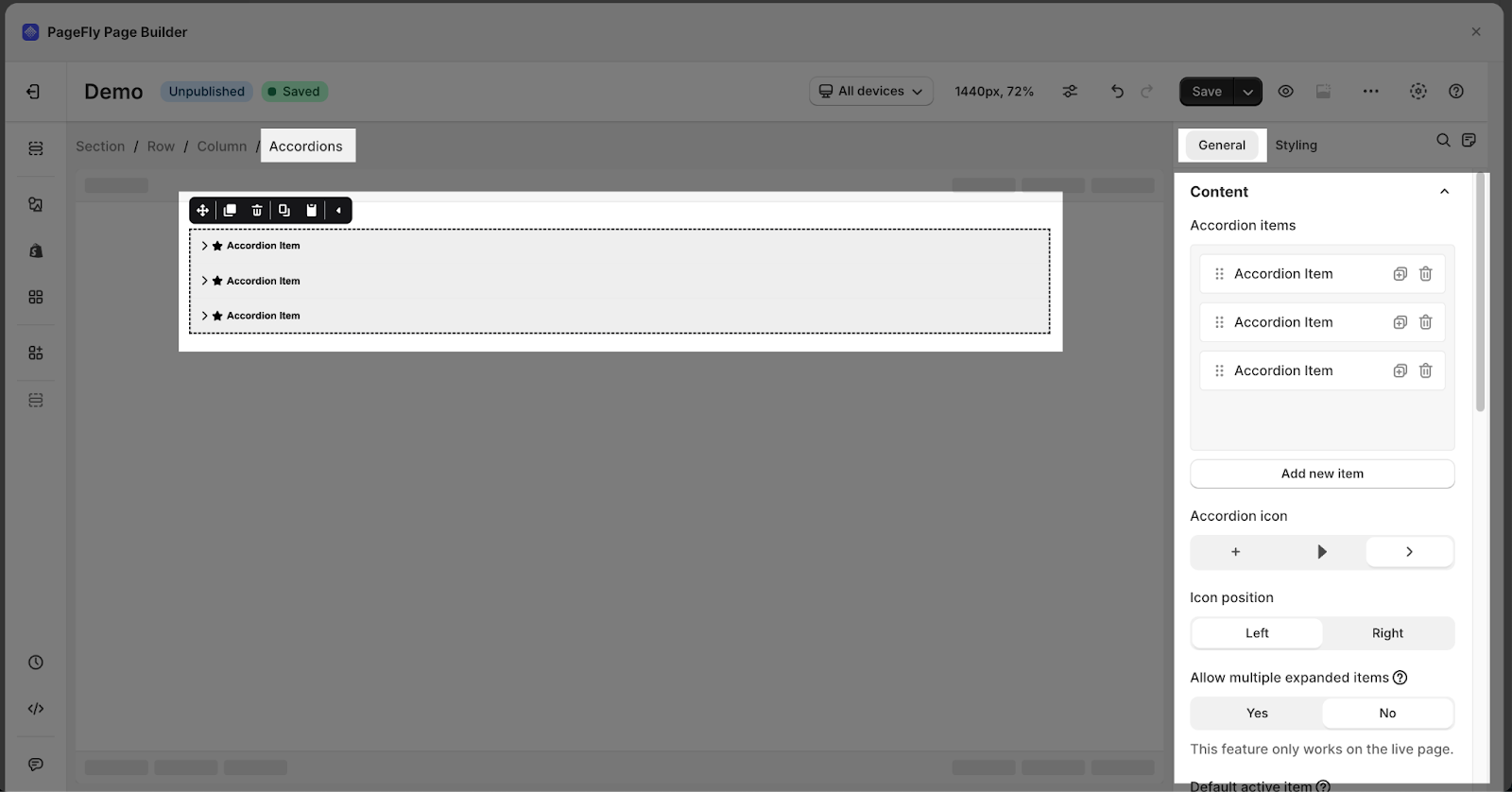
Select the element in the layout to see its parameters.
In this article, we’ll show the parameters of the General and Styling tabs for the Accordion element.
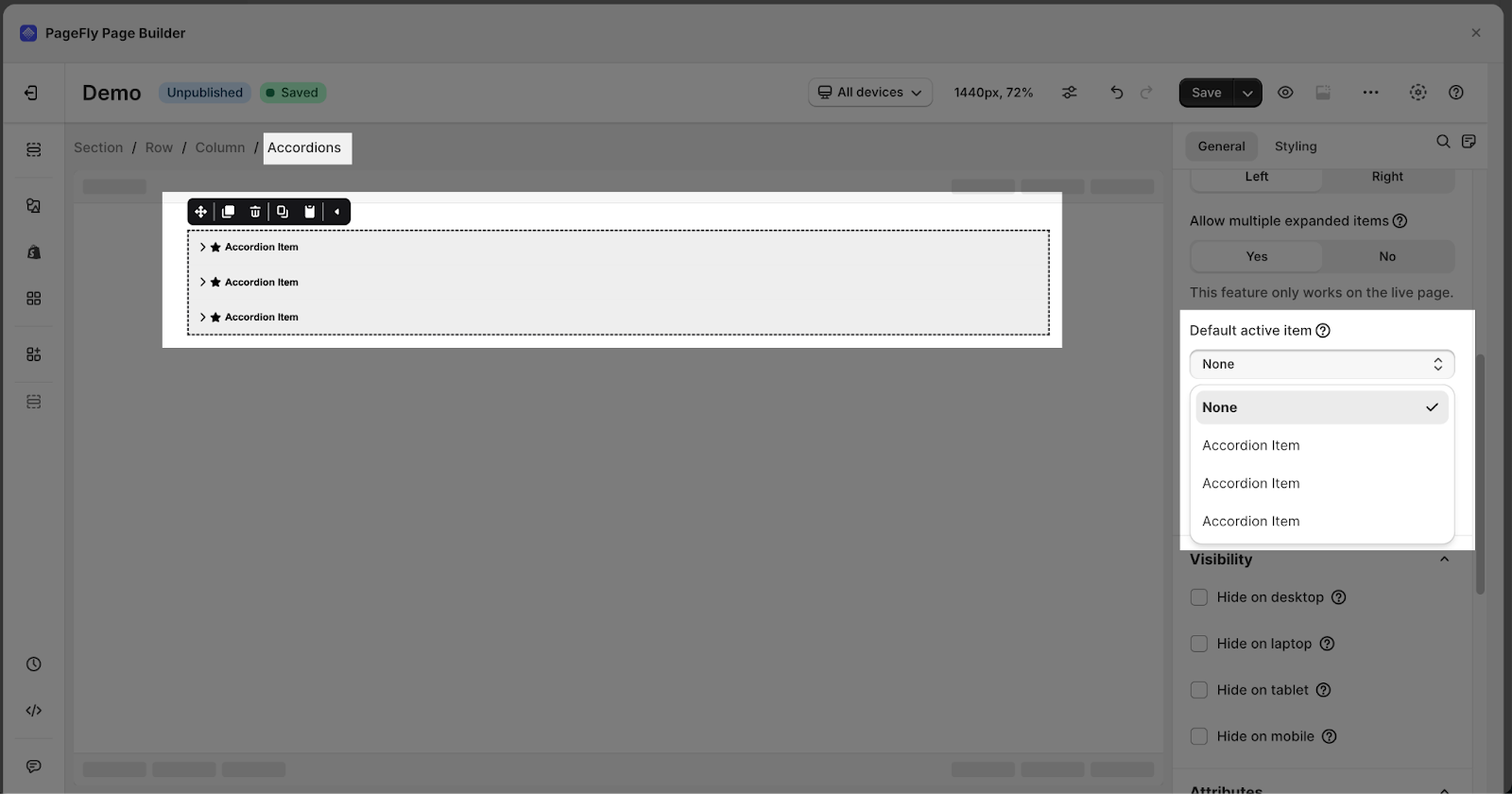
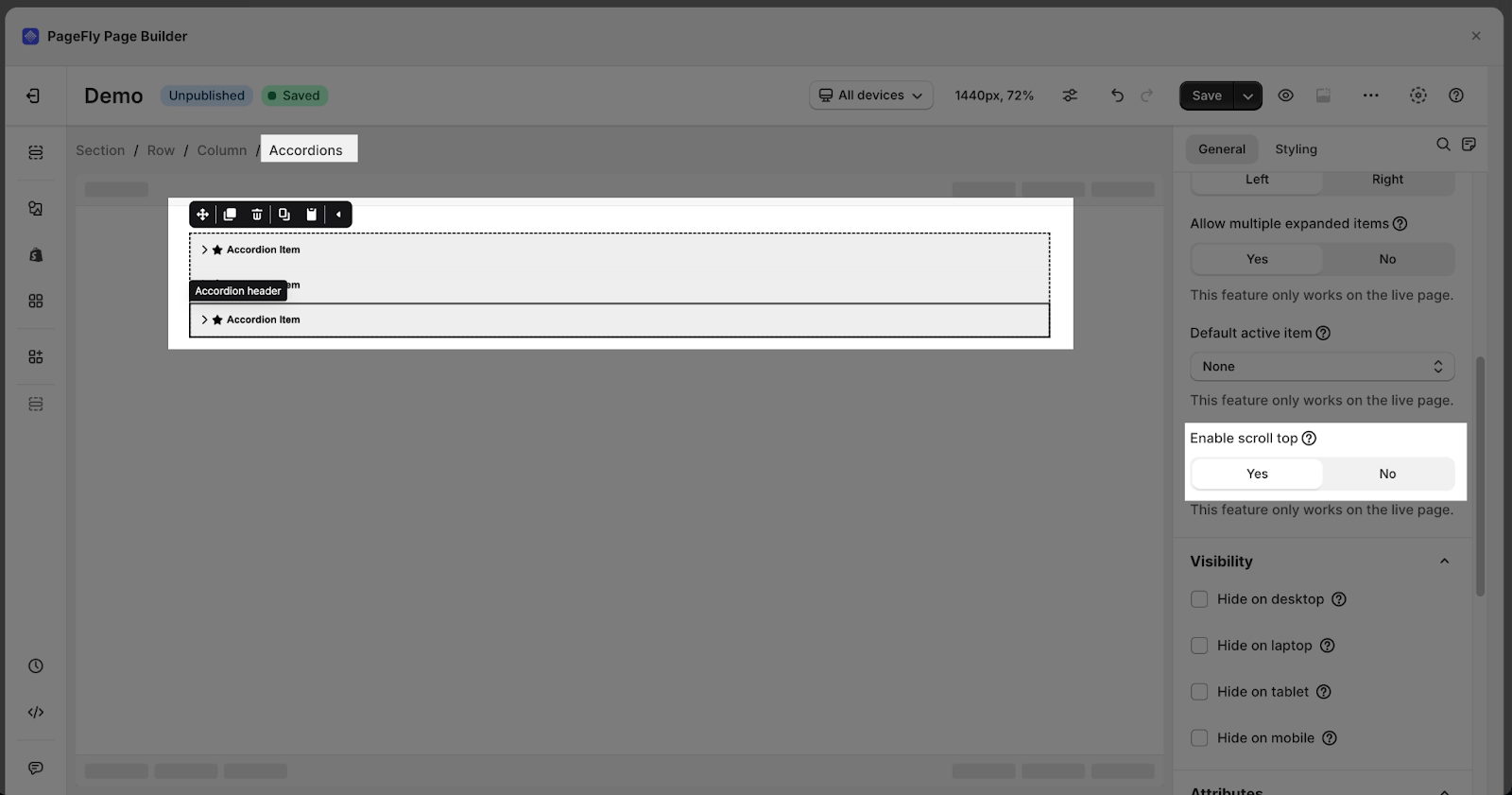
General Configuration
You can get further information about ATTRIBUTES, VISIBILITY, ANIMATION parameters here
Styling Configuration
You can choose to style for:
- Accordion Header
- Accordion Content
You can check more information about the Styling tab here
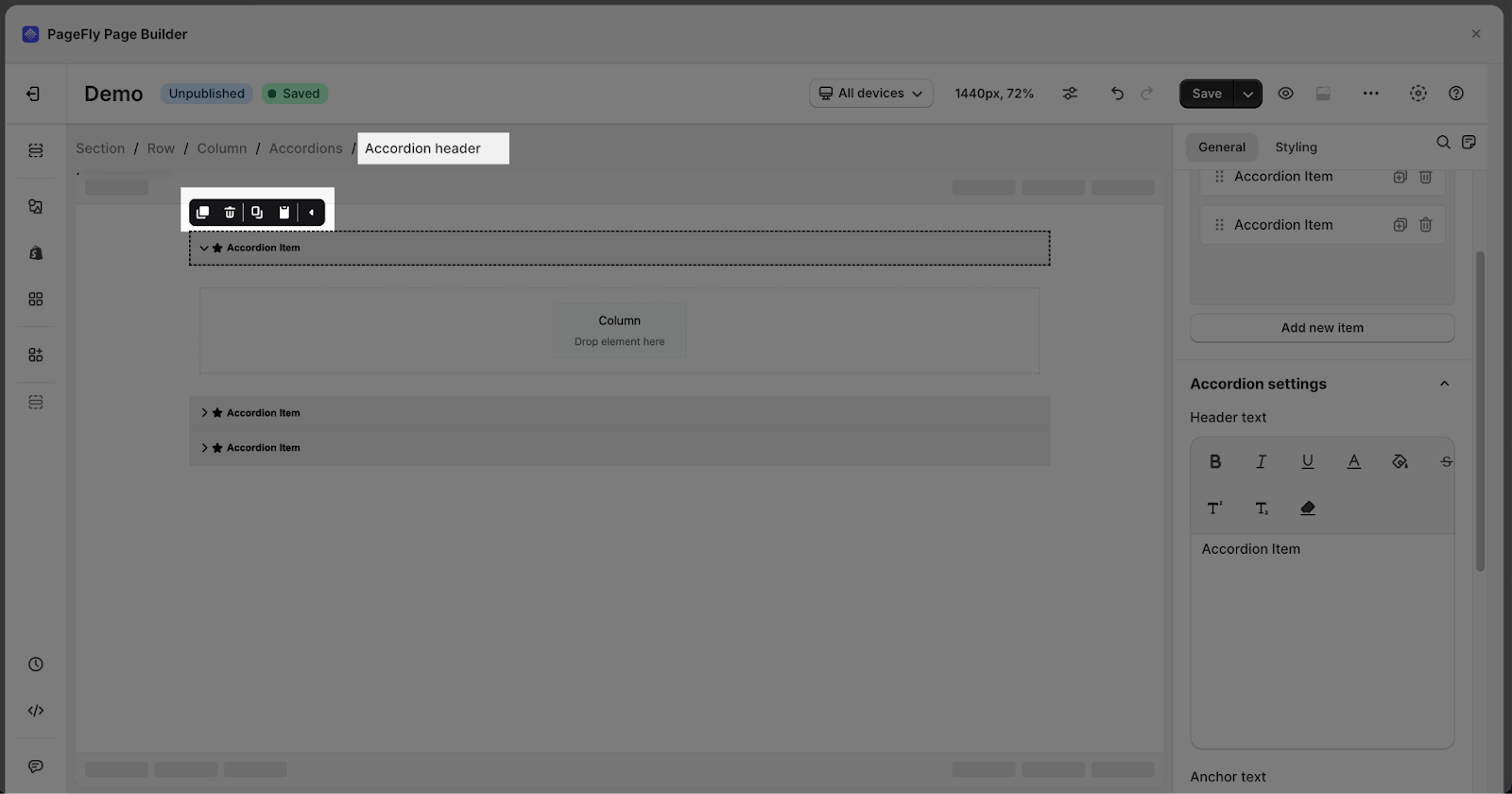
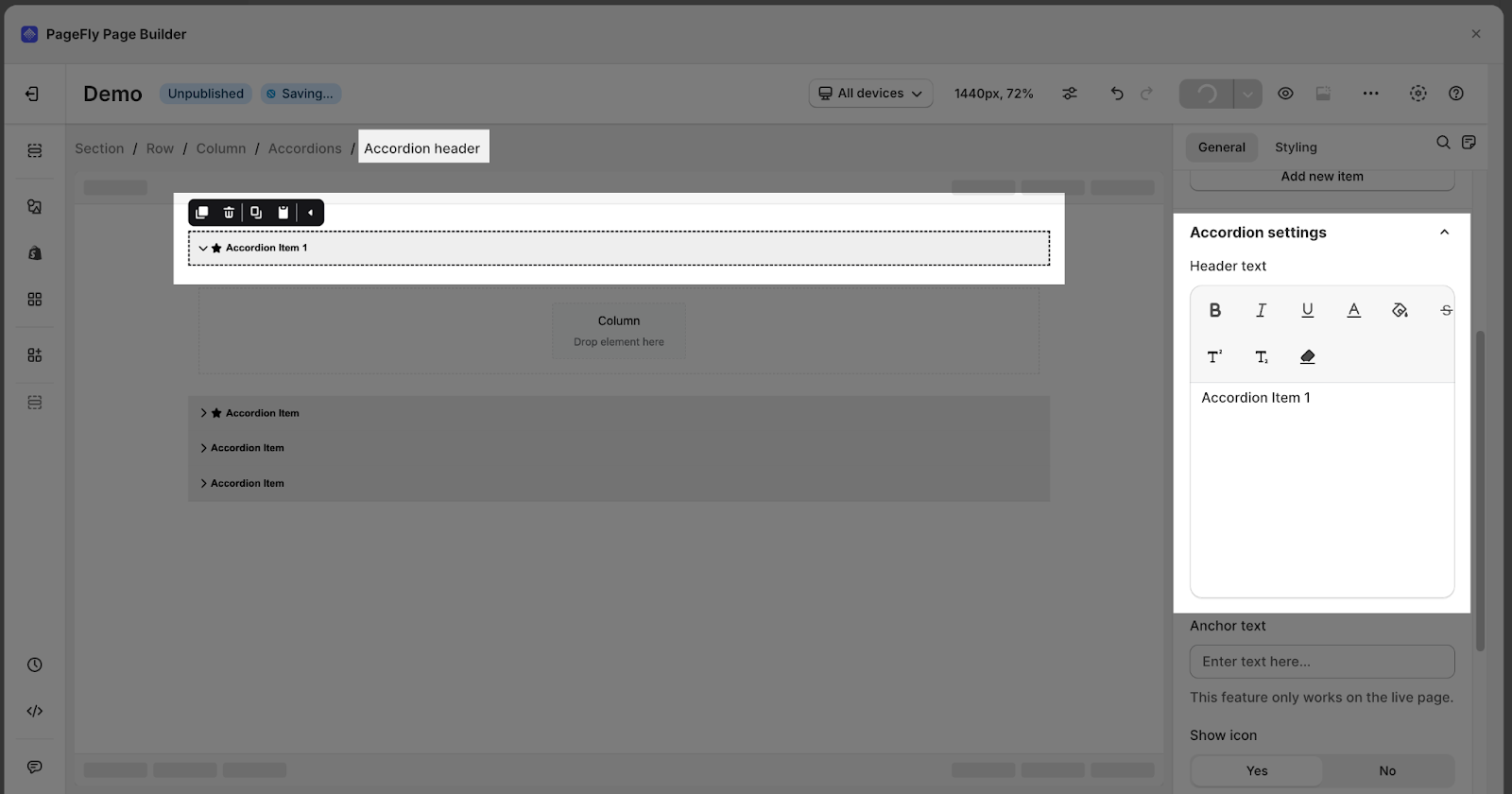
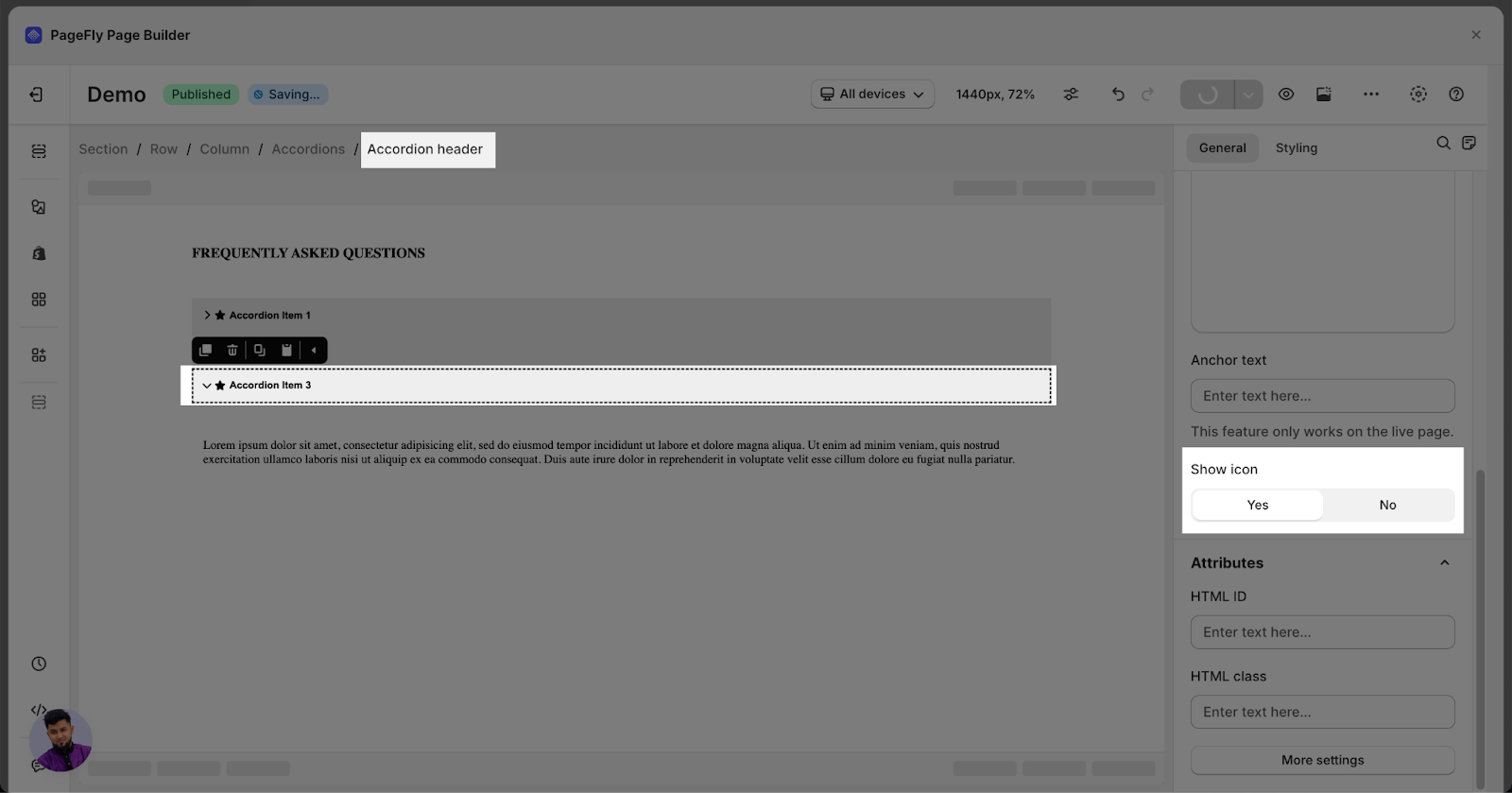
How To Customize Accordion Header
Accordion element that serves as an Accordion Header. Each Accordion Header element plays a role as a button that controls the visibility of its content panel.
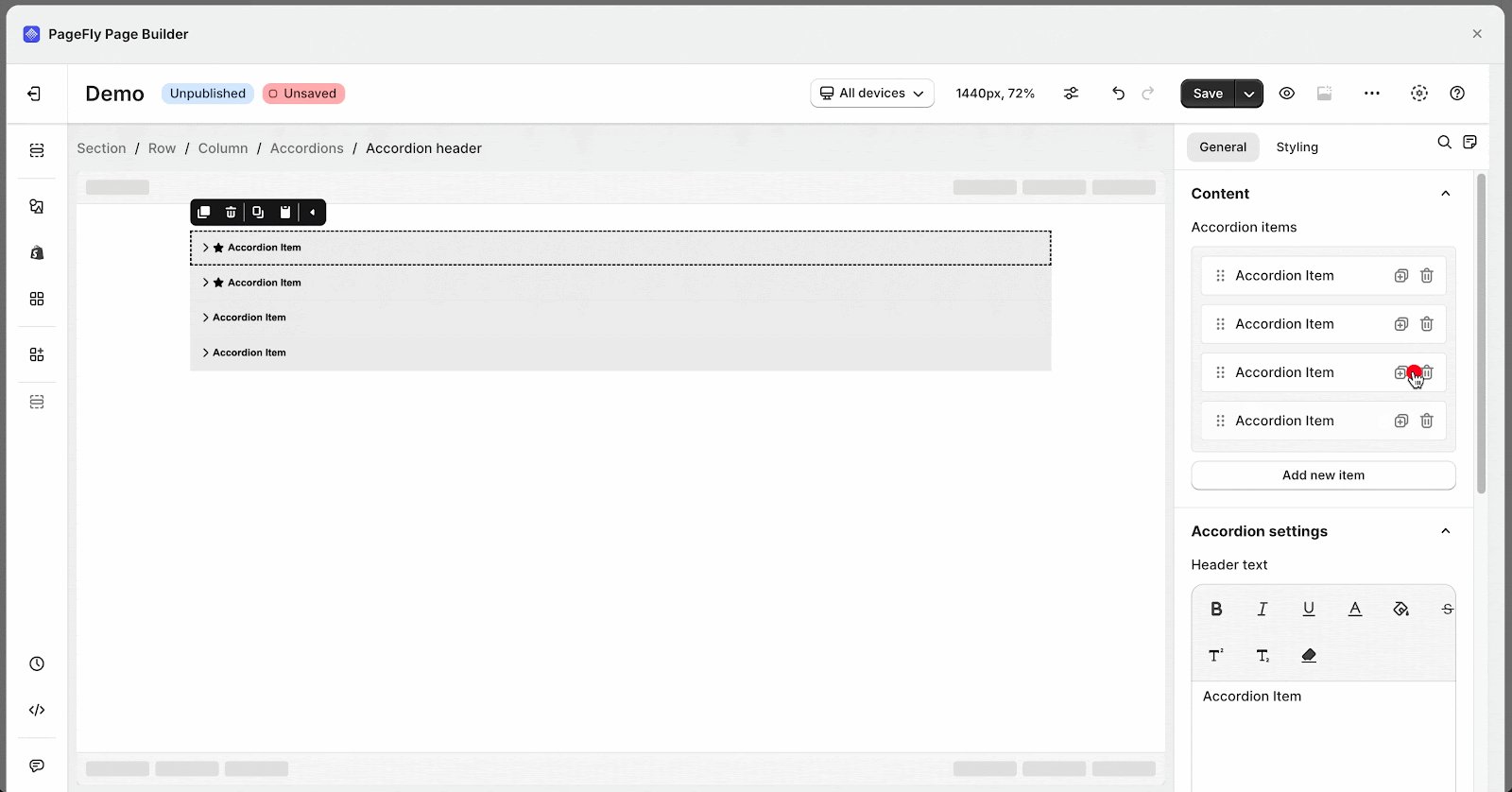
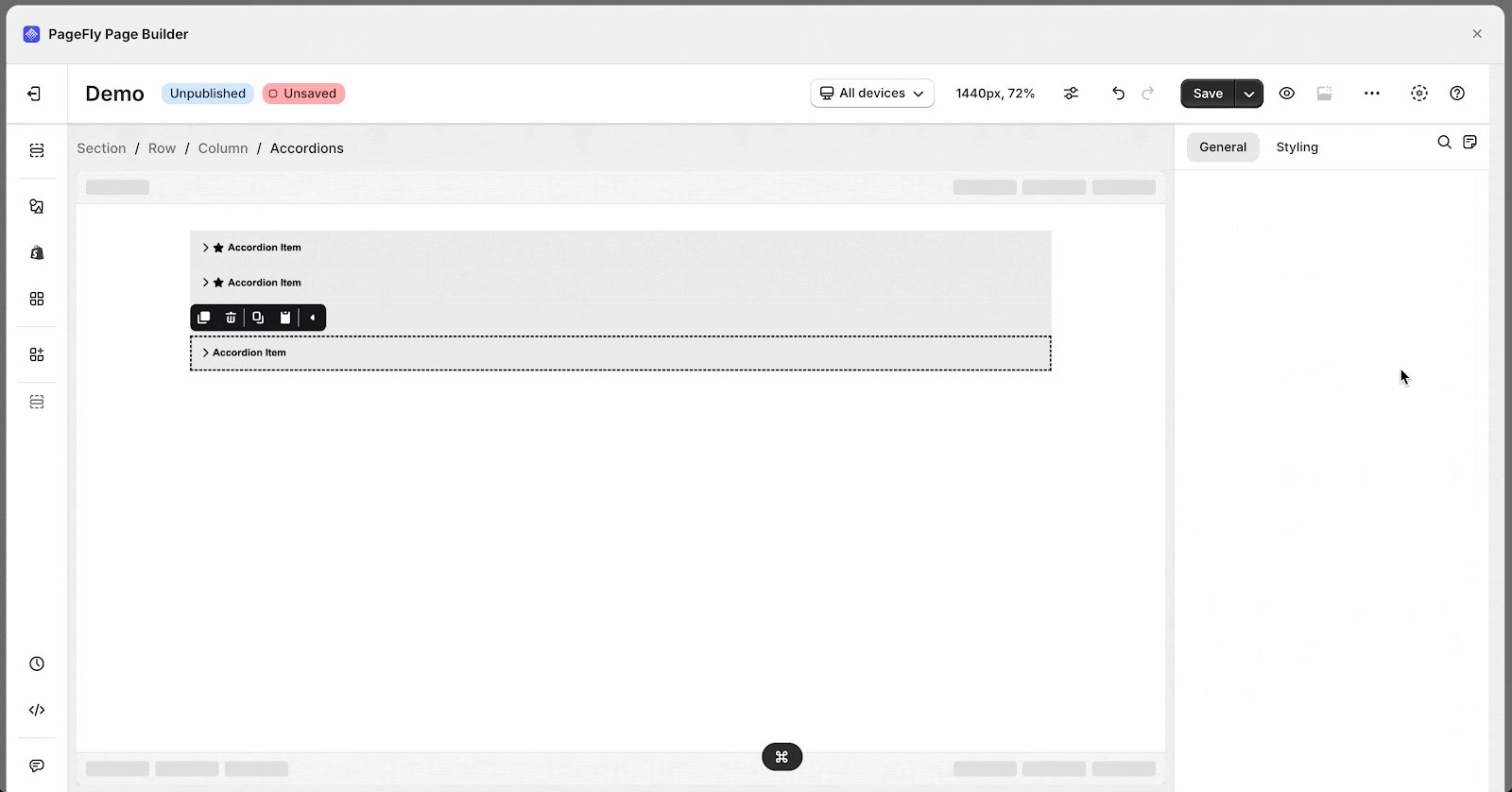
You can Duplicate/Delete/Copy style/Paste style for each accordion header in the toolbar right above it here.
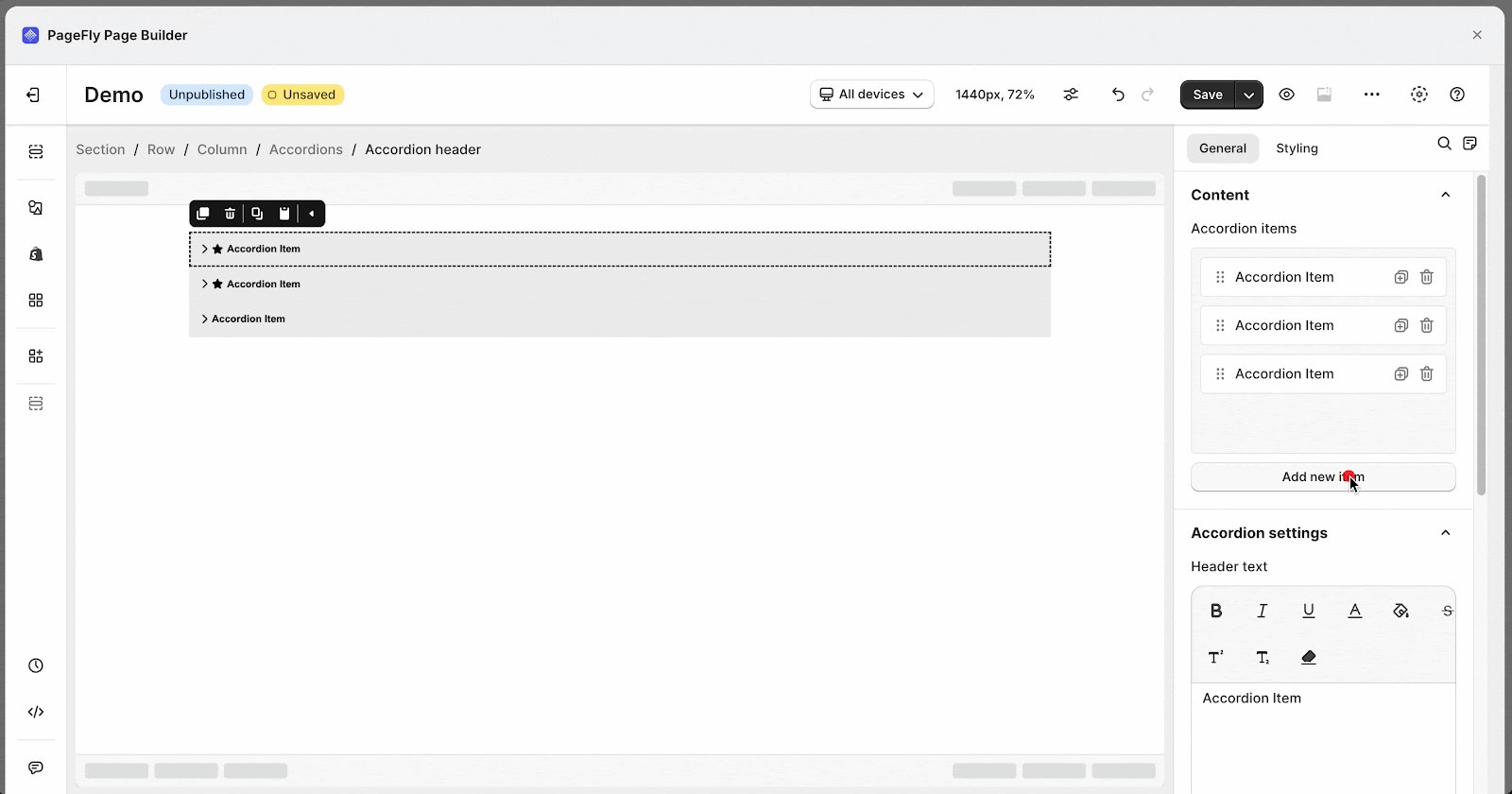
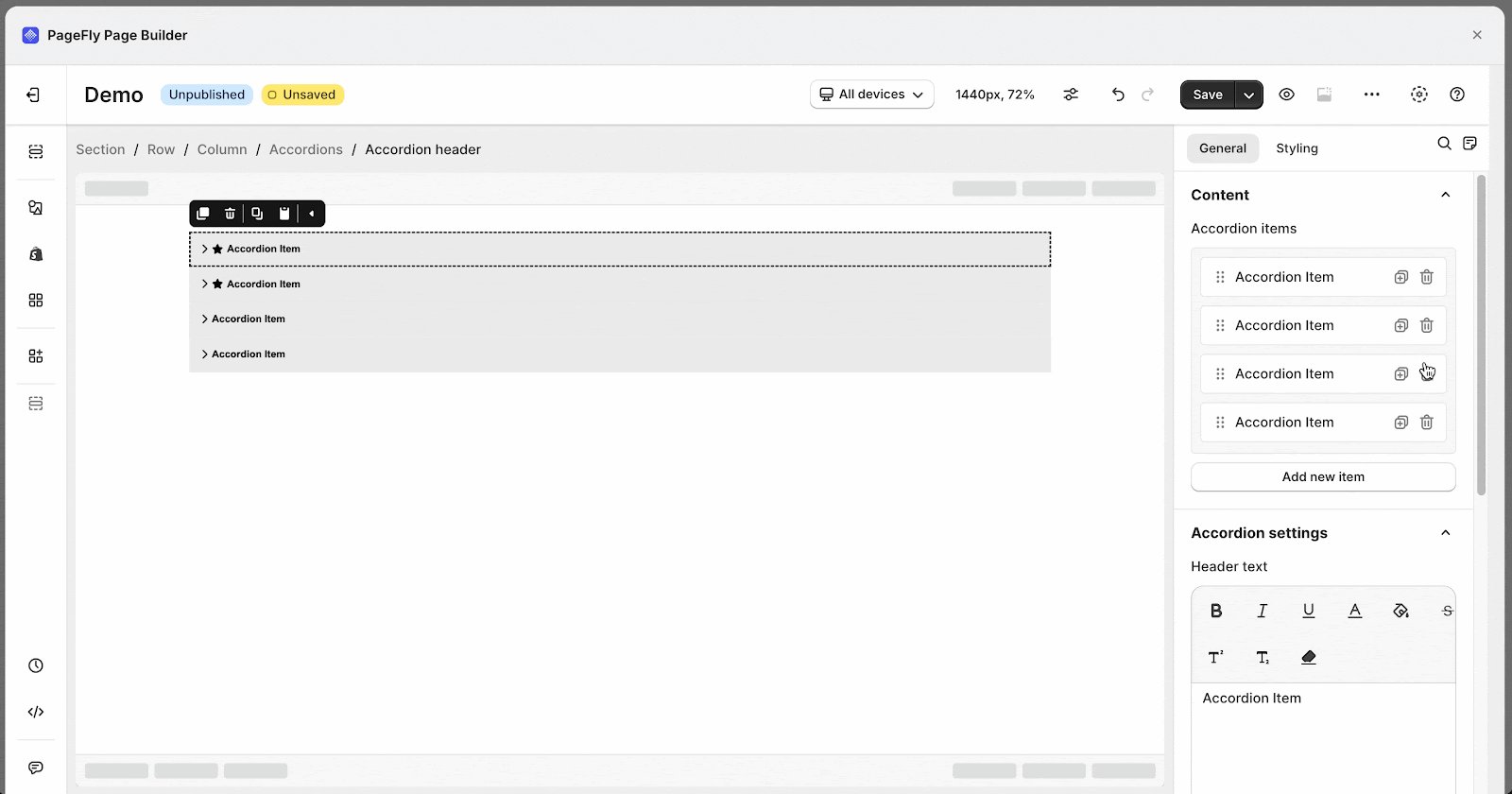
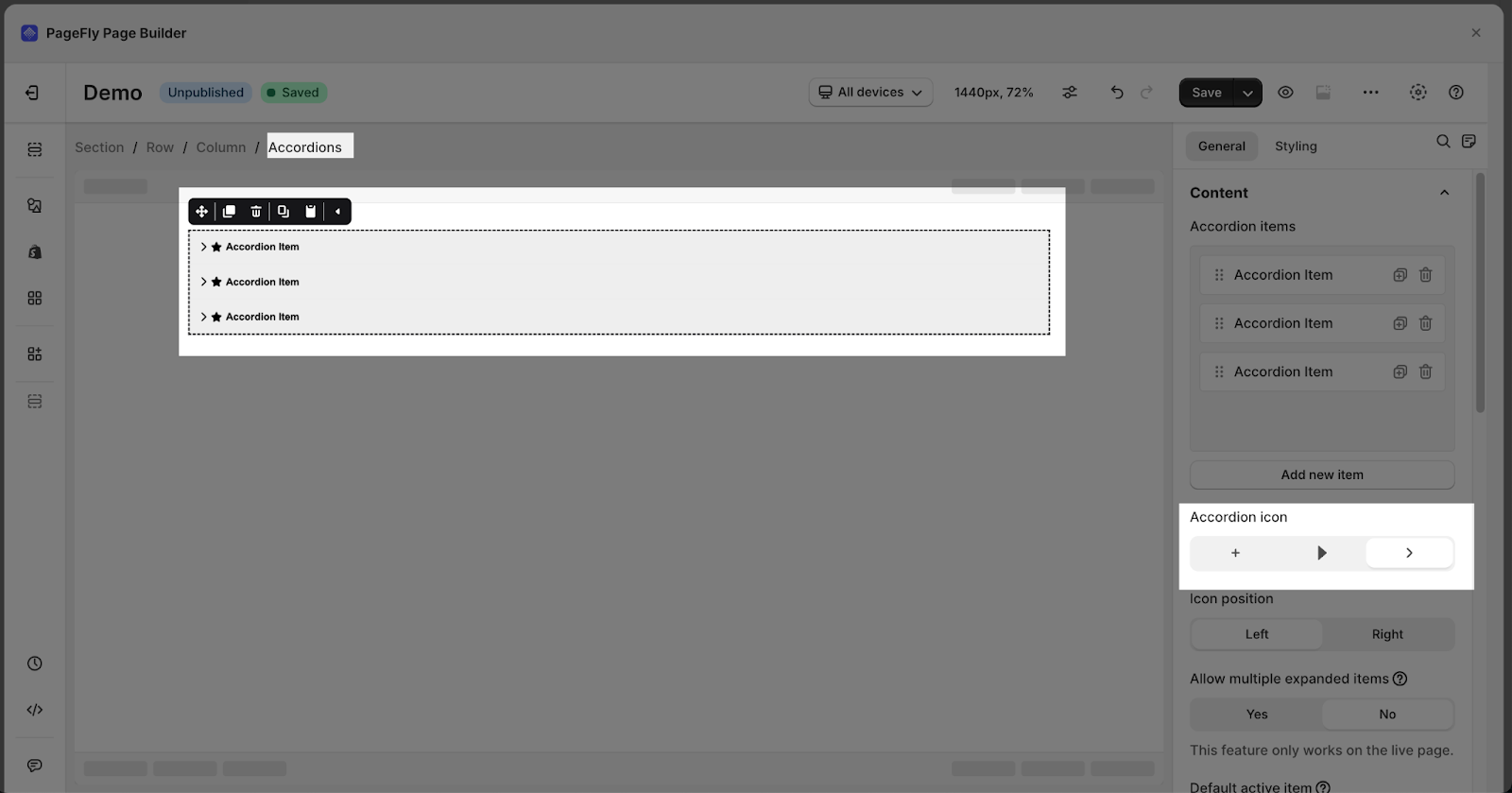
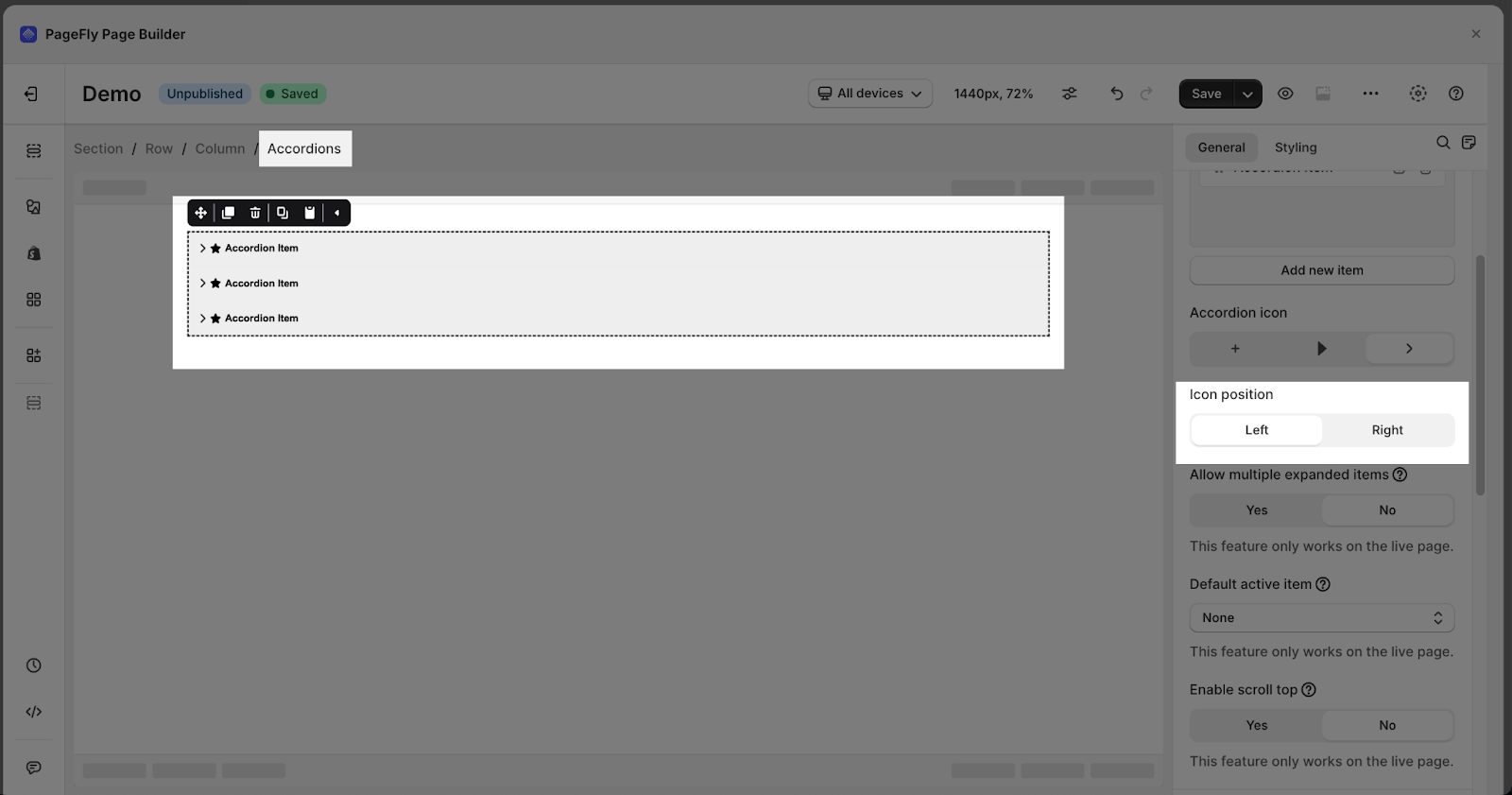
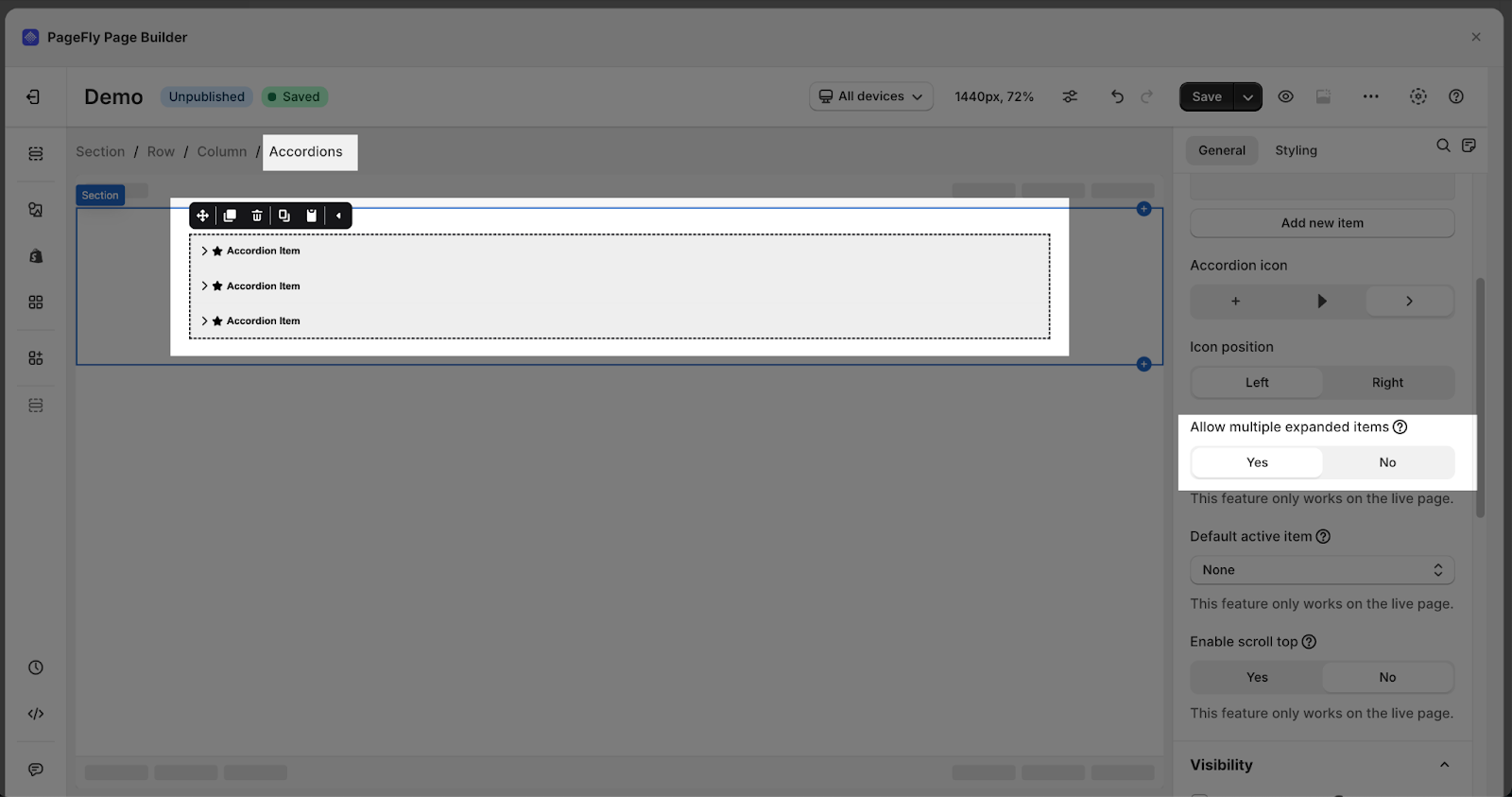
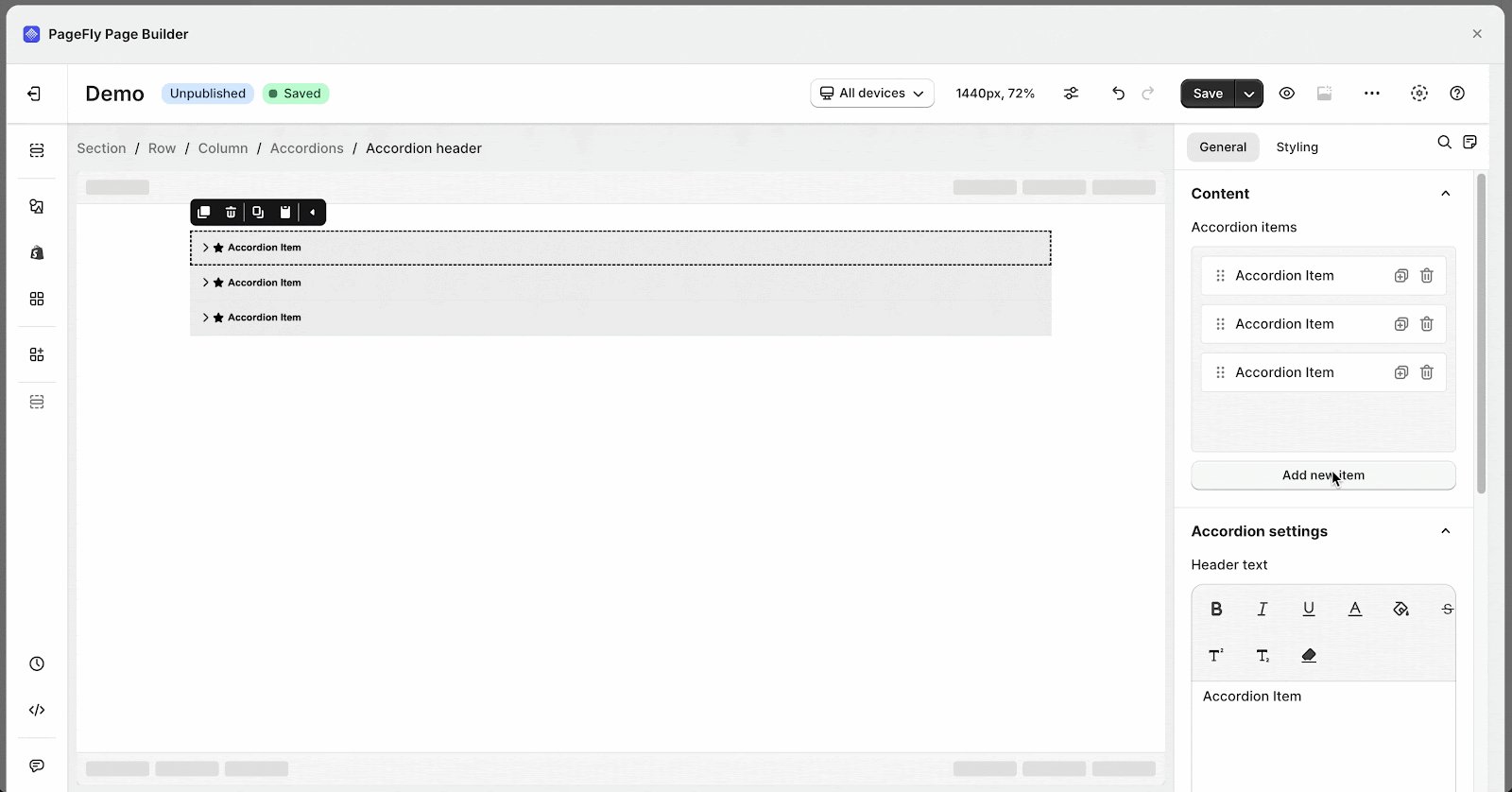
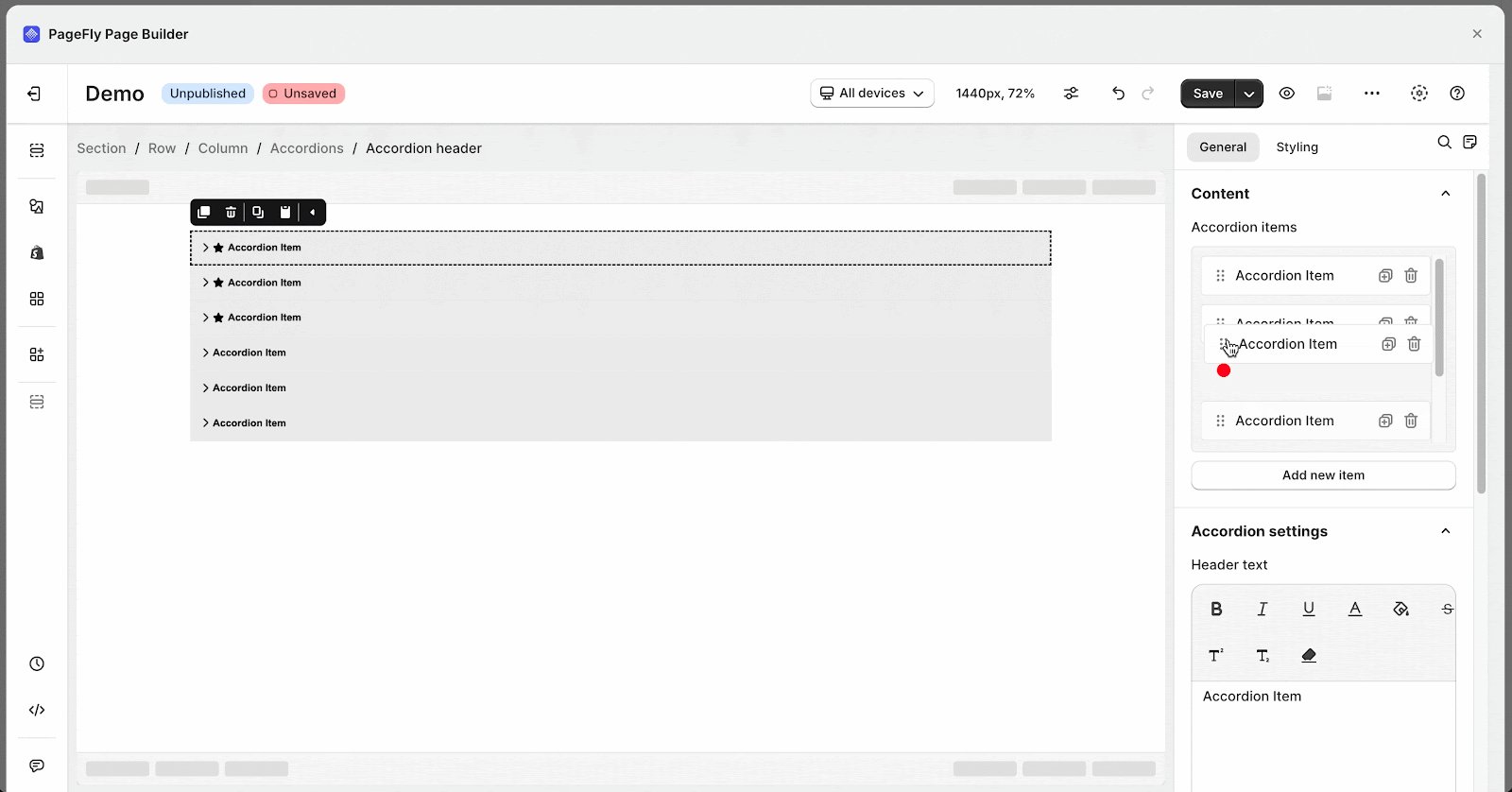
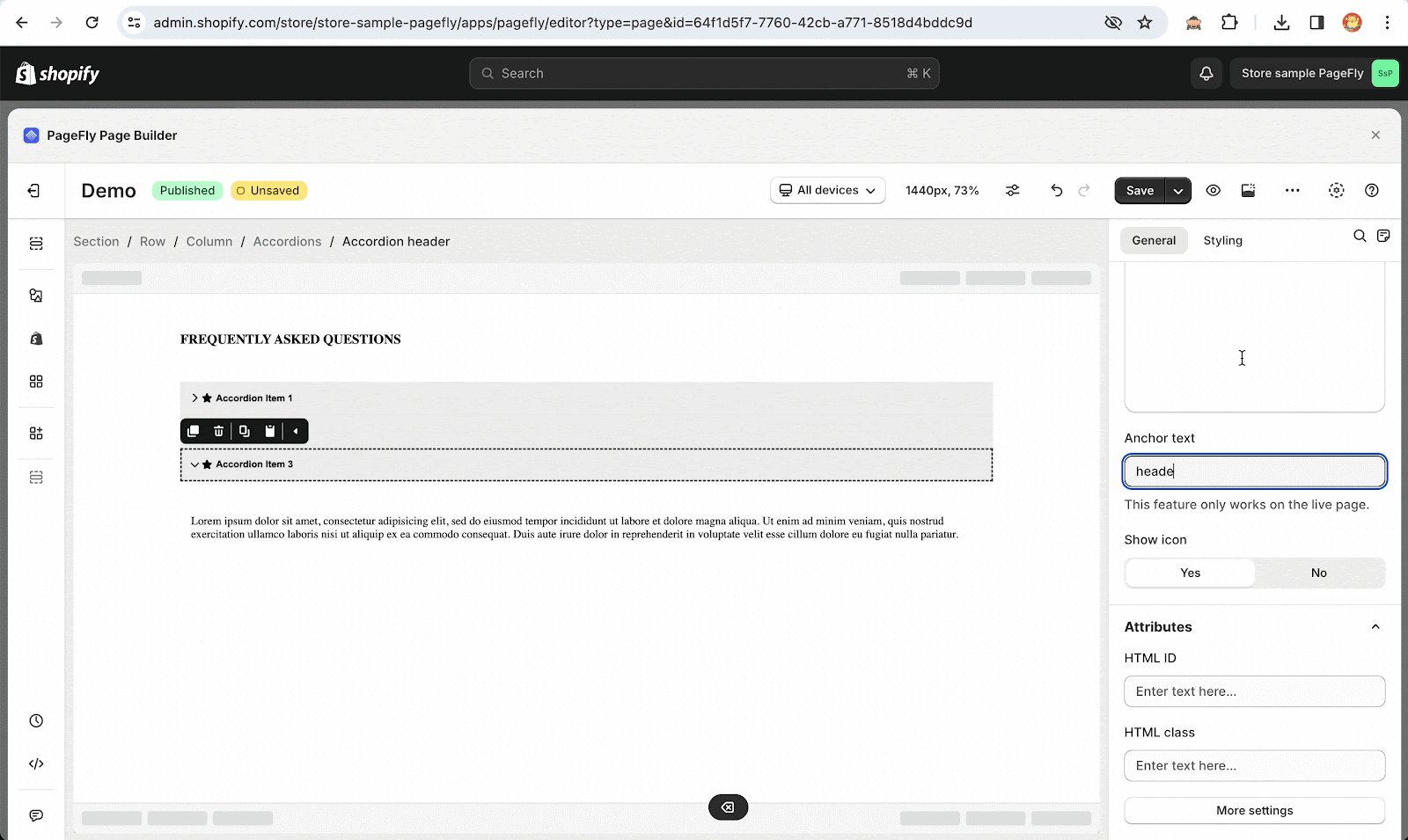
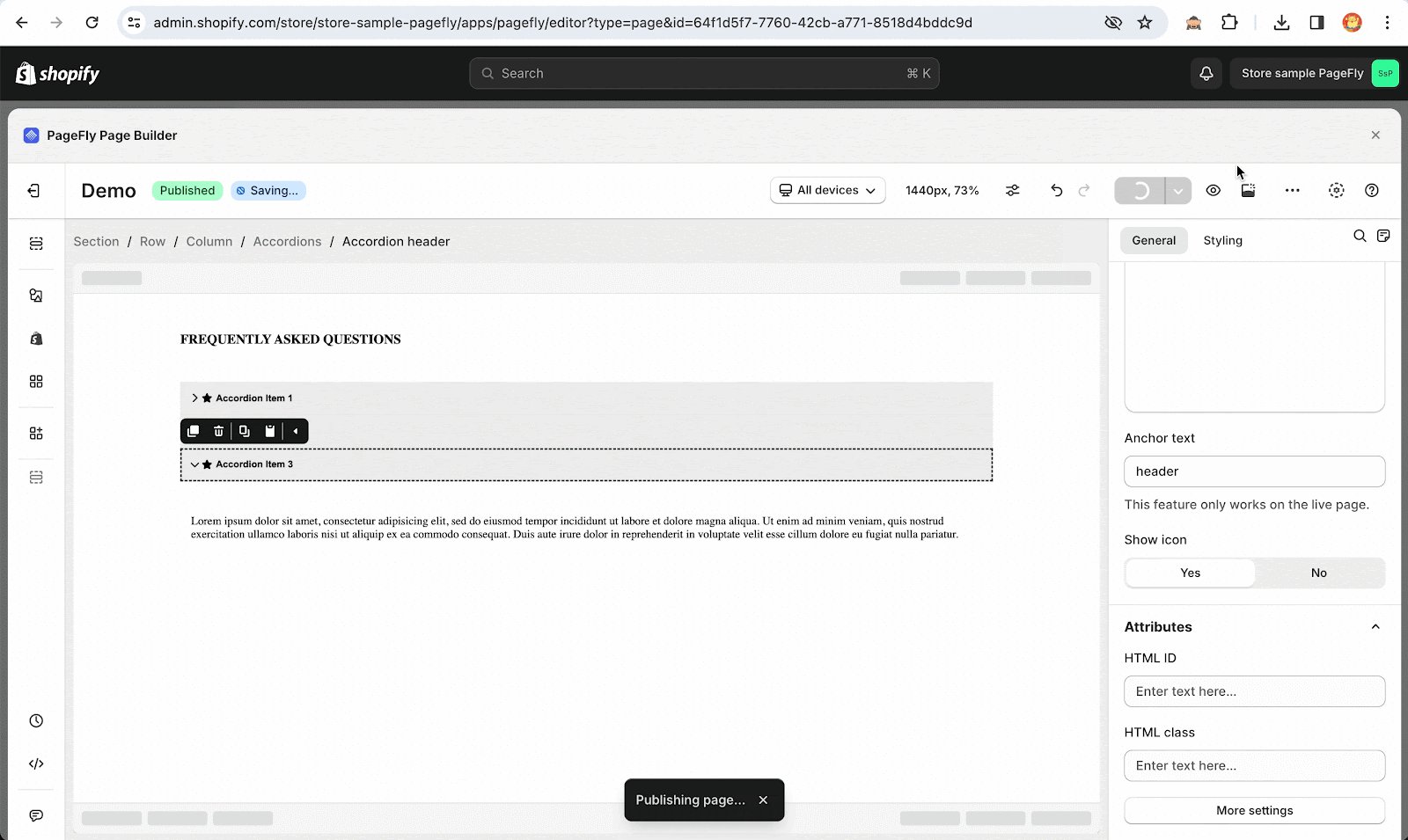
General Settings
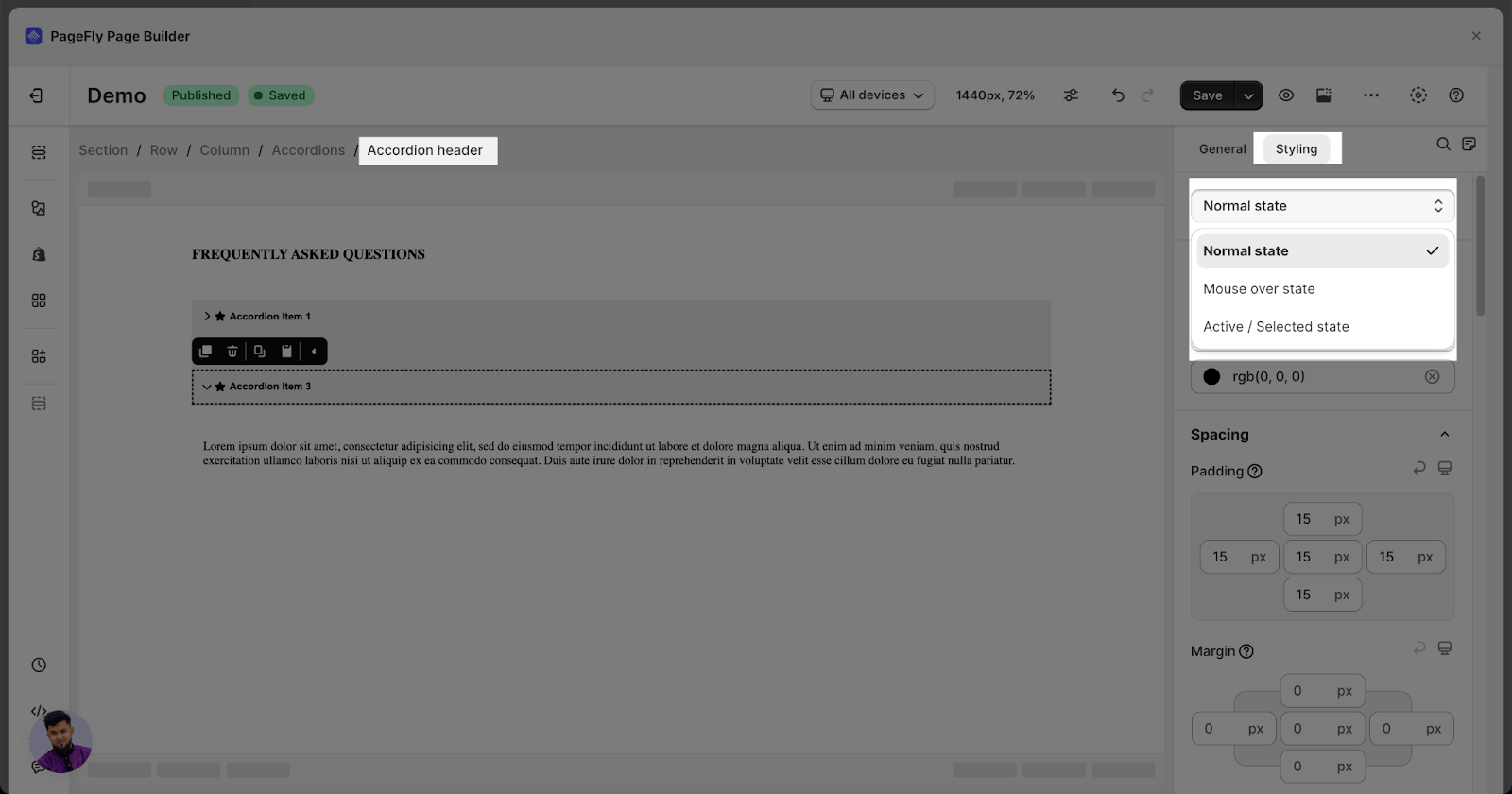
Styling Configuration
For Accordion Header Styling, aside from the below parameters, you can choose Header State for it, which contains 3 options: Normal state, Mouse over state, and Active/Selected state.
You can check more information about the Styling tab here.
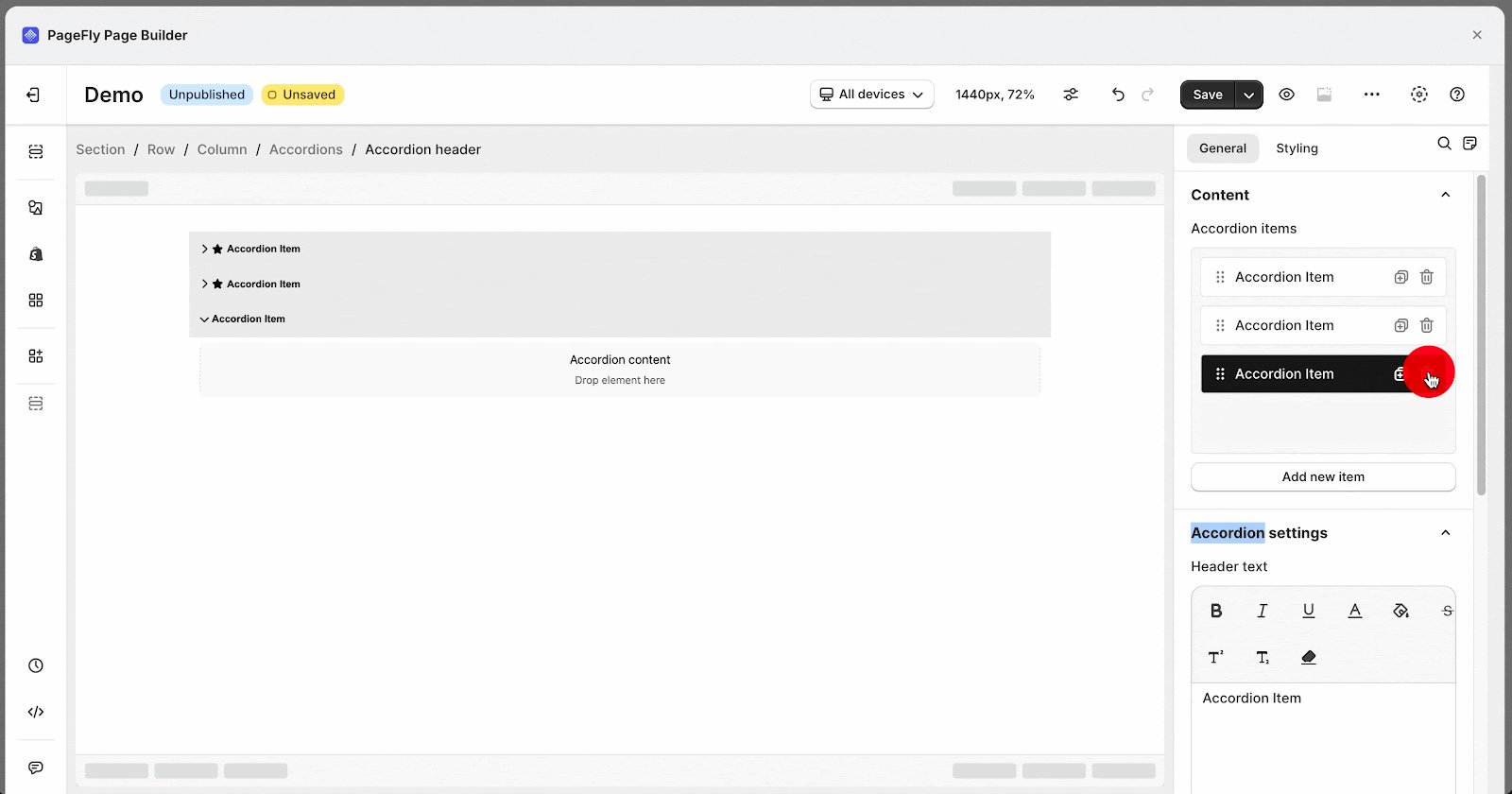
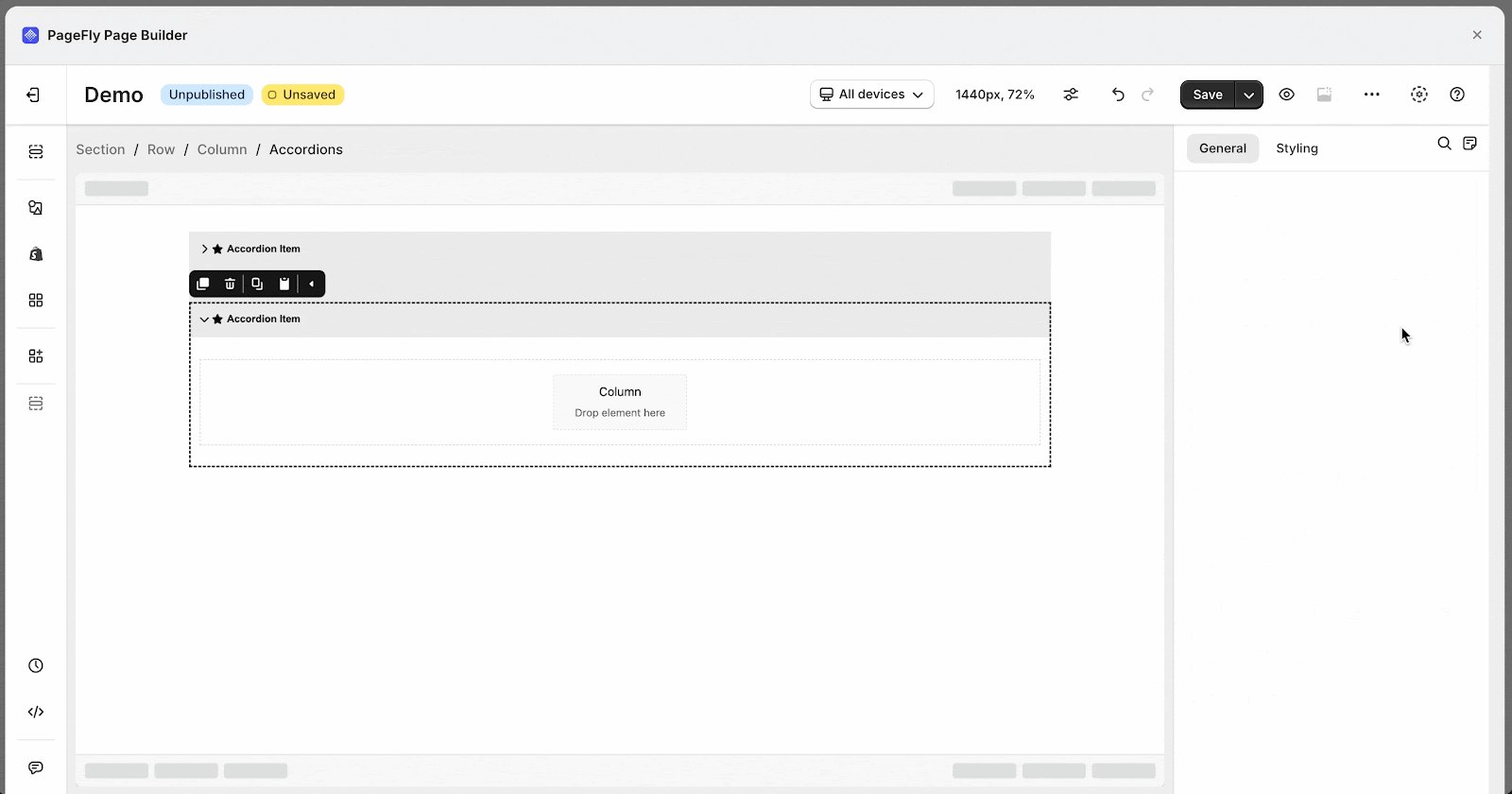
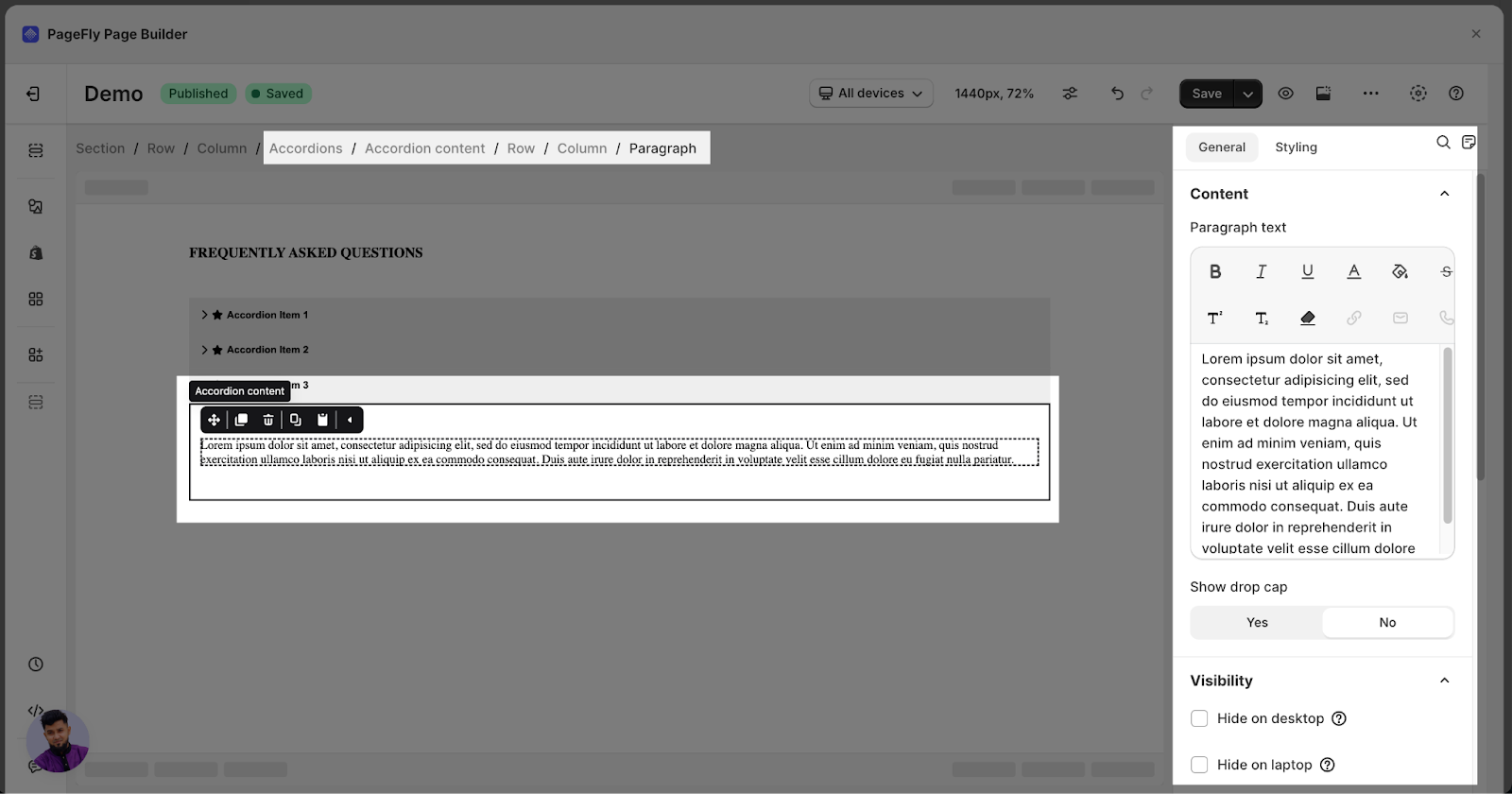
Contained Element Settings
The Accordion element is a group of multiple contents such as a Heading, Paragraph, Image,… You can edit Accordion Content by dragging and dropping other elements in it as a normal section.
With this in mind, you can drag and drop any other elements inside accordion content.
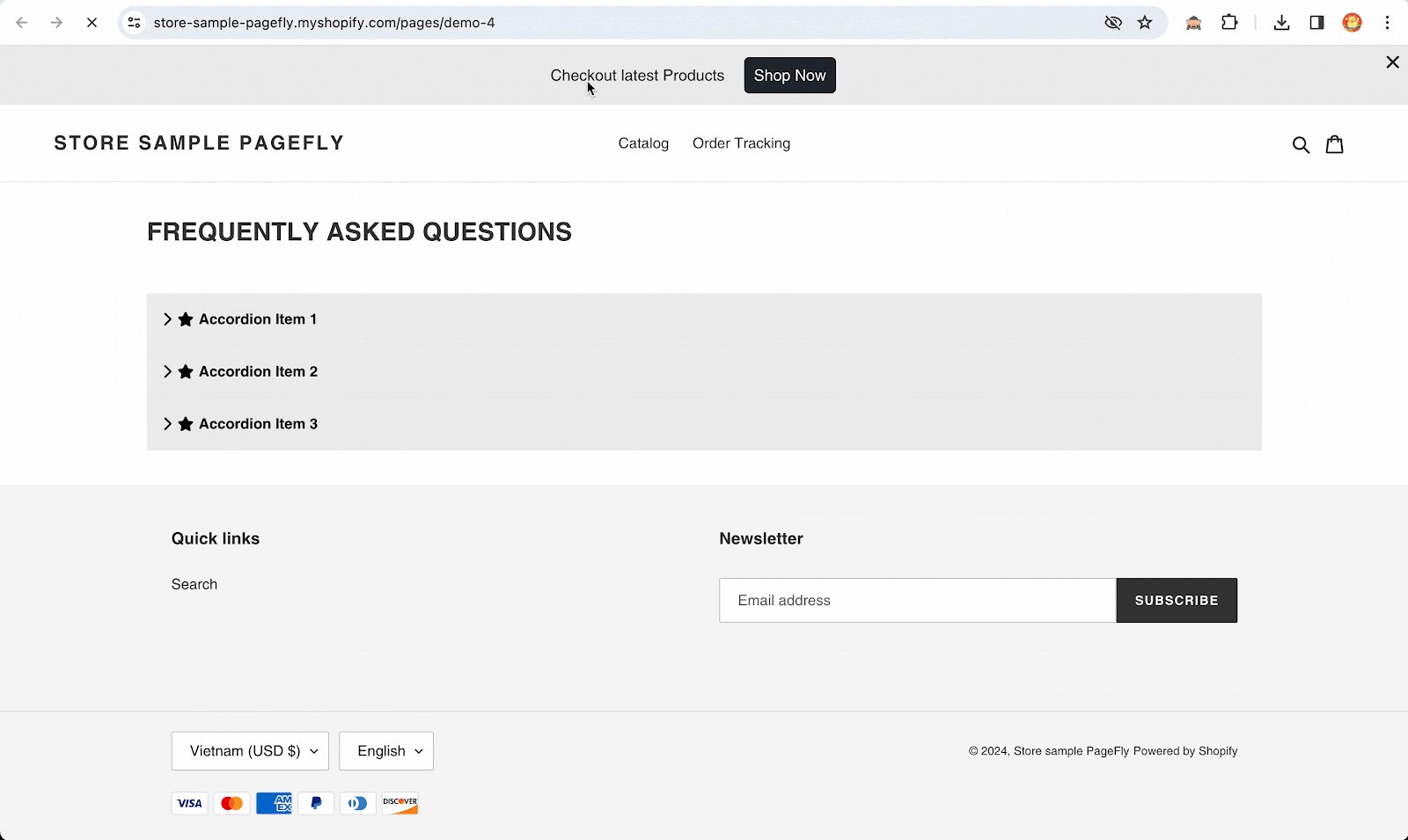
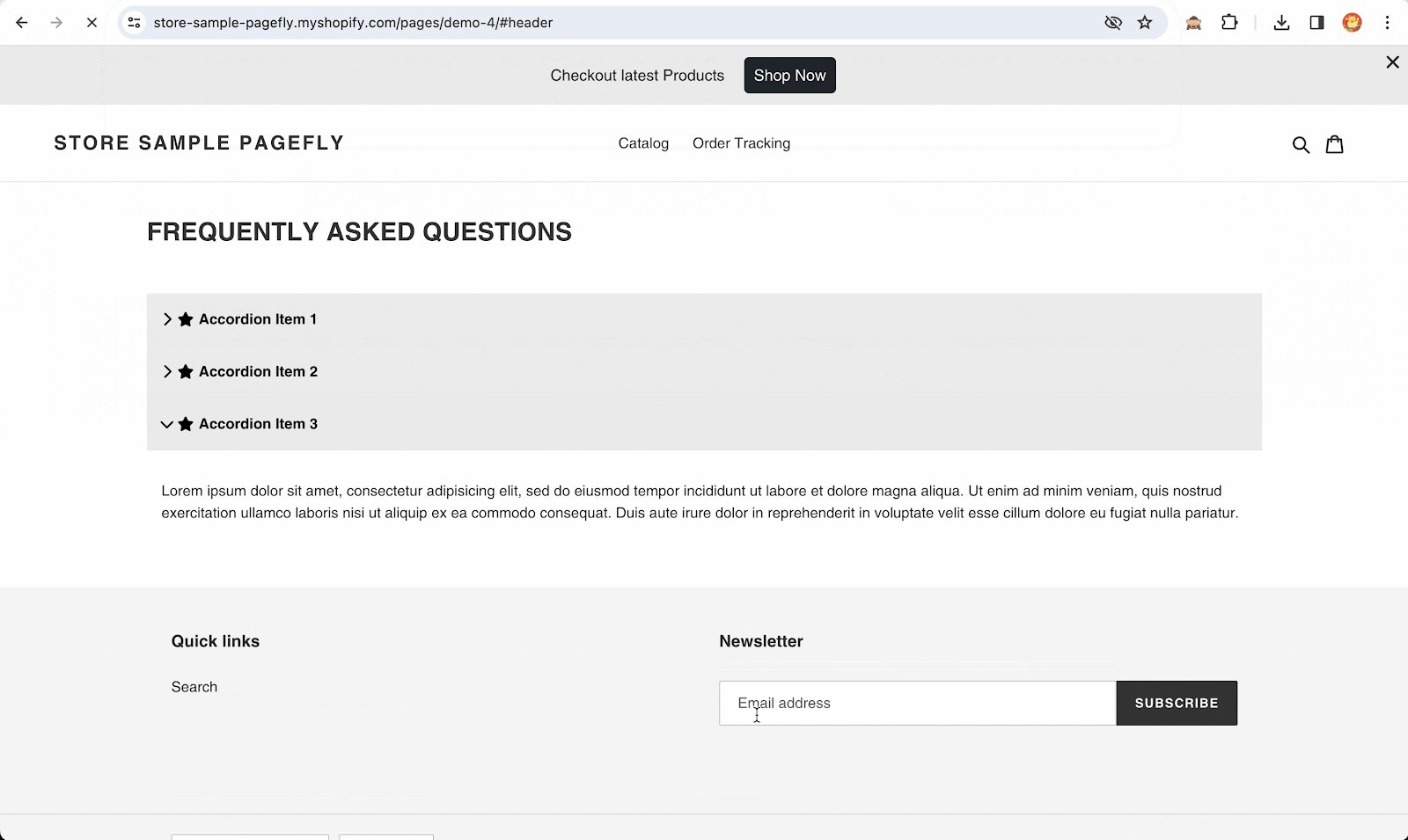
Frequently Asked Questions
What Is PageFly Accordion?
The Accordion is a graphical display comprising a vertically stacked list of items, such as labels or thumbnails. The item can be “expanded” or “collapsed”, to show the complicated content. This element is perfect for long paragraphs, for example: in Guidelines, Terms and Policies Categories.
What Can I Customize Inside The Accordion Element?
You can add Columns, Text, Images, HTML or Headings… any type in the Basic Elements, available in the PageFly dashboard.