About LimeSpot Personalizer
What Is LimeSpot Personalizer?
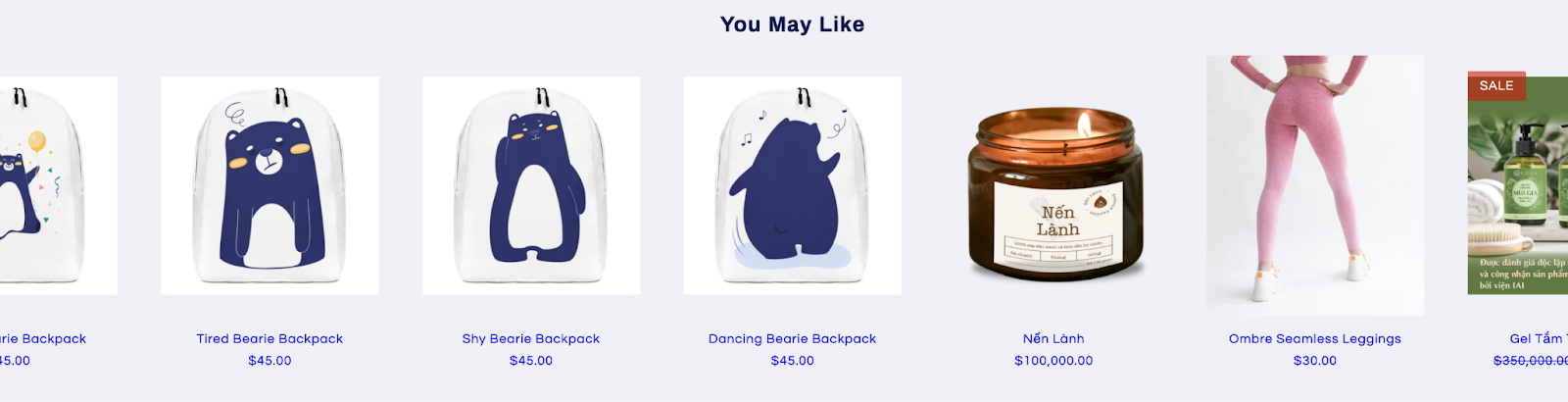
The LimeSpot Personalizer app is designed to display recommended product widgets in order to upsell and cross-sell your products and, thus, boost your store conversion rate. The Personalizer by LimeSpot element may be used to present handpicked upsell and cross-sell products for a specific product, as well as data-based recommendations.
Install LimeSpot Personalizer
Before using this element in PageFly, you have to install the LimeSpot Personalizer app to your store and configure all options in the app.
- Install LimeSpot Personalizer
- Install PageFly
How To Access LimeSpot Personalizer Element
In page editor, follow these steps to access Essential Announcement Bar element:
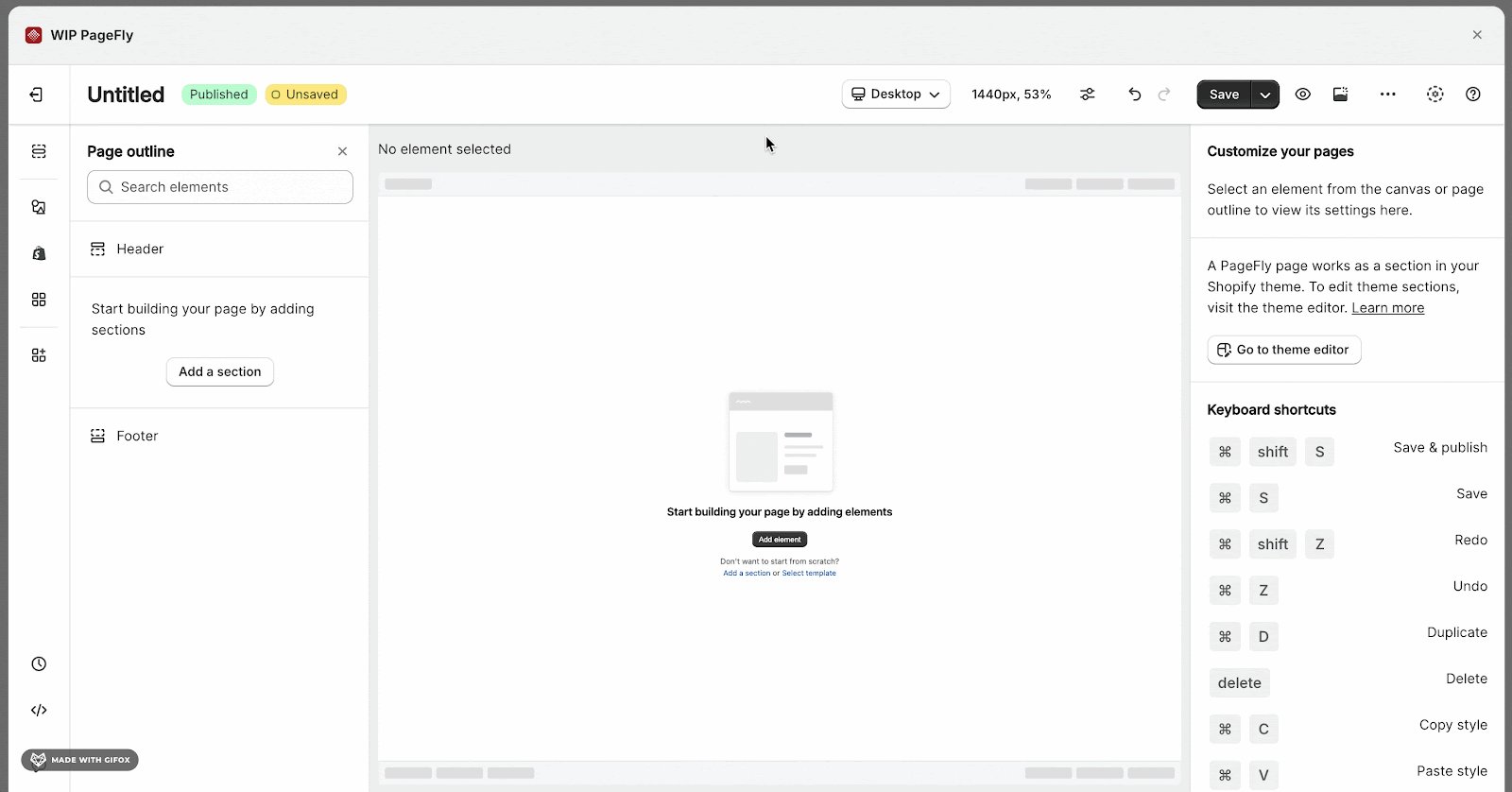
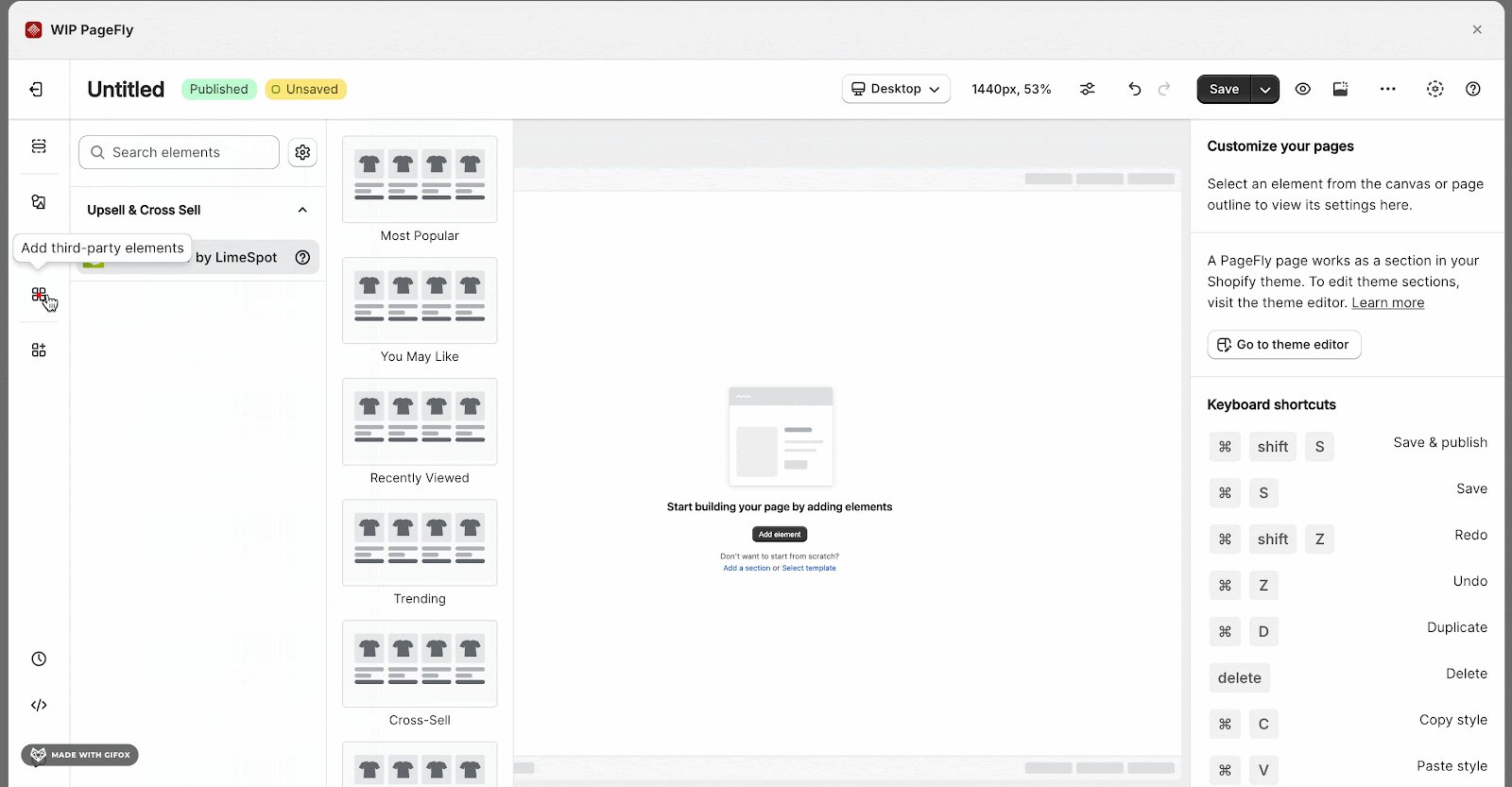
- Step 1: In the PageFly editor, click “Add third-party element” on the left menu
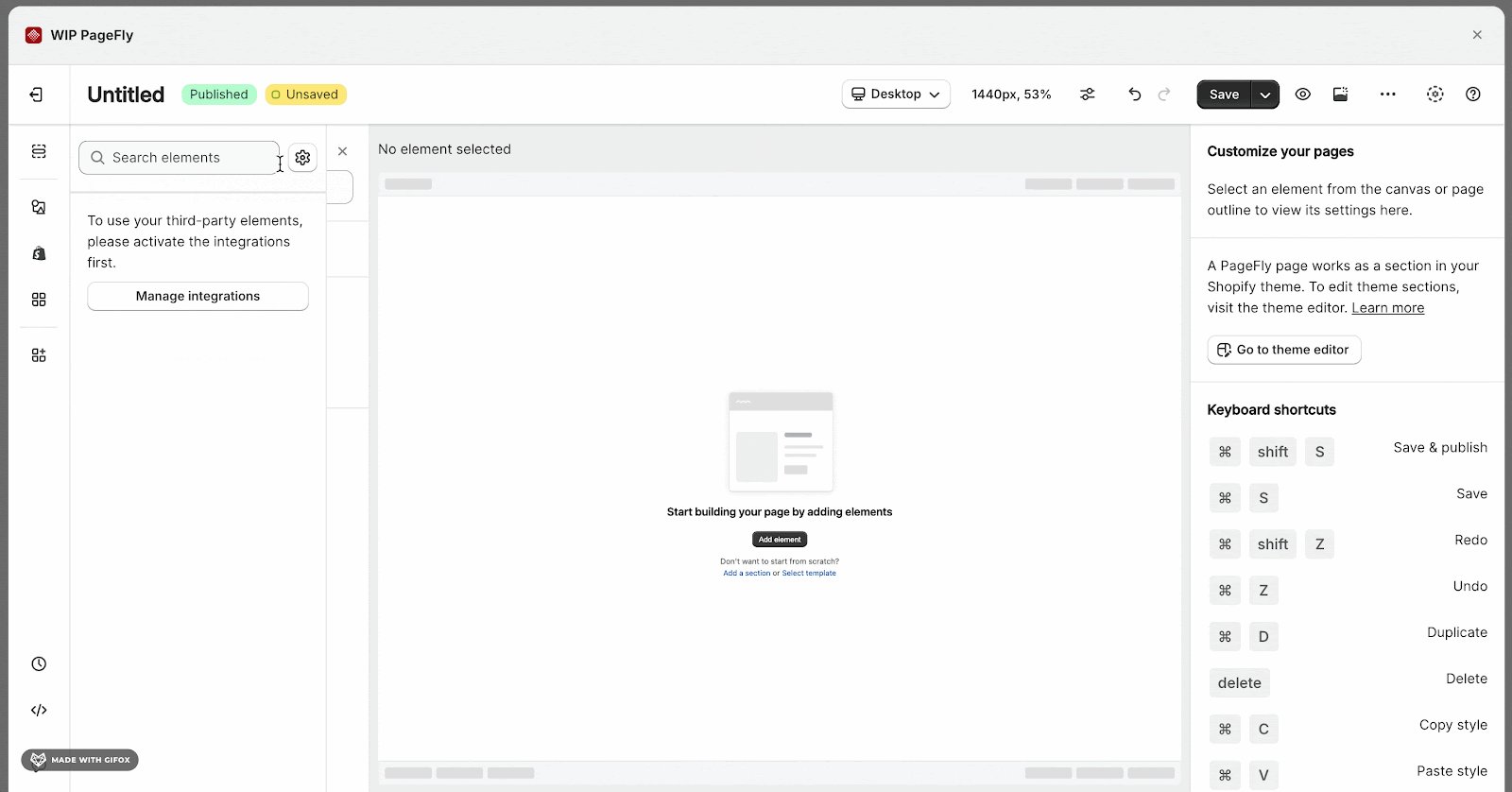
- Step 2: Click “Manage integrations” or the gear icon on top
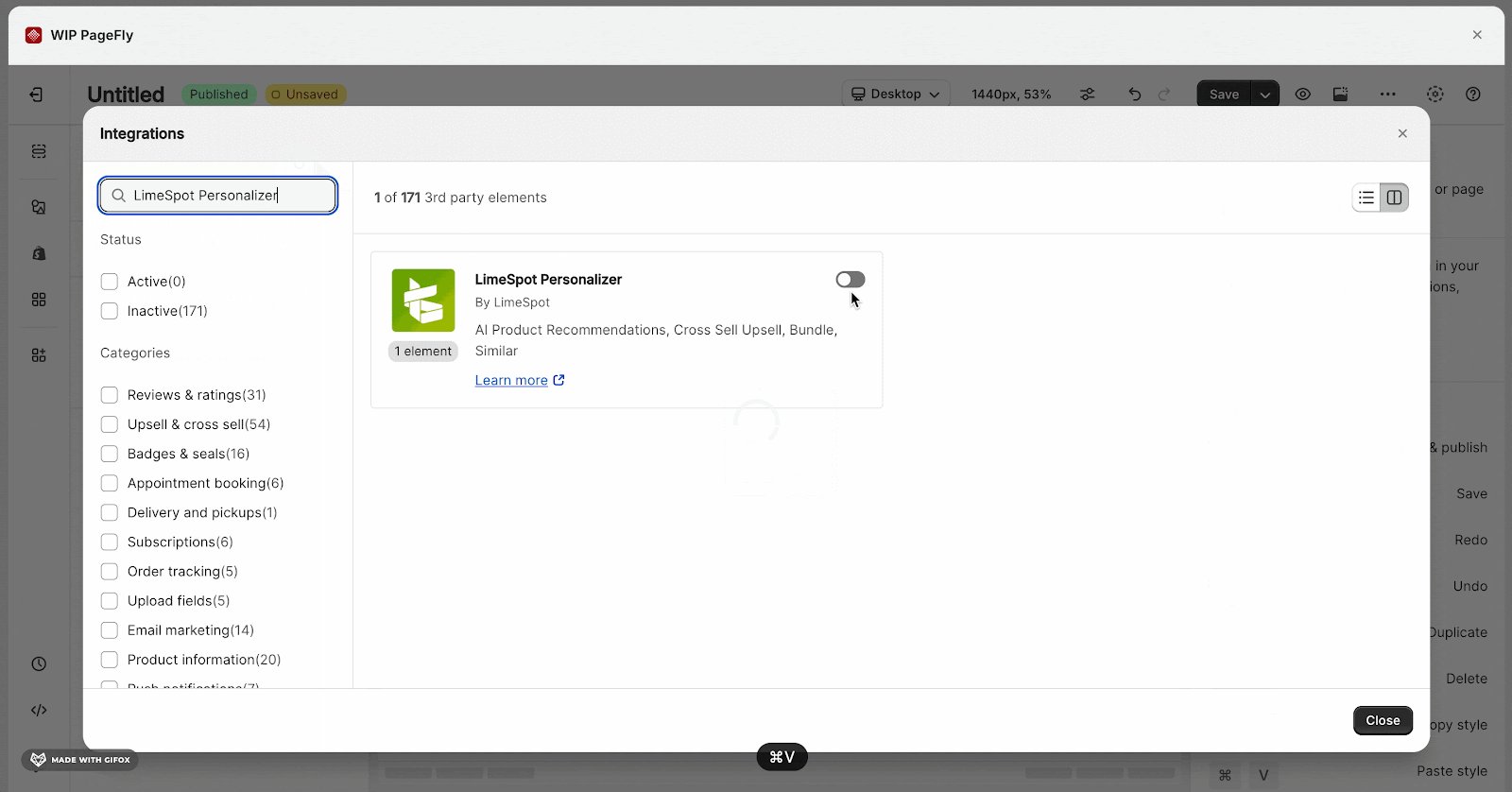
- Step 3: Search for “LimeSpot Personalizer” and enable it
- Step 4: Click “Close” and the element will appear in the “Add third-party element” menu
How To Configure LimeSpot Personalizer element
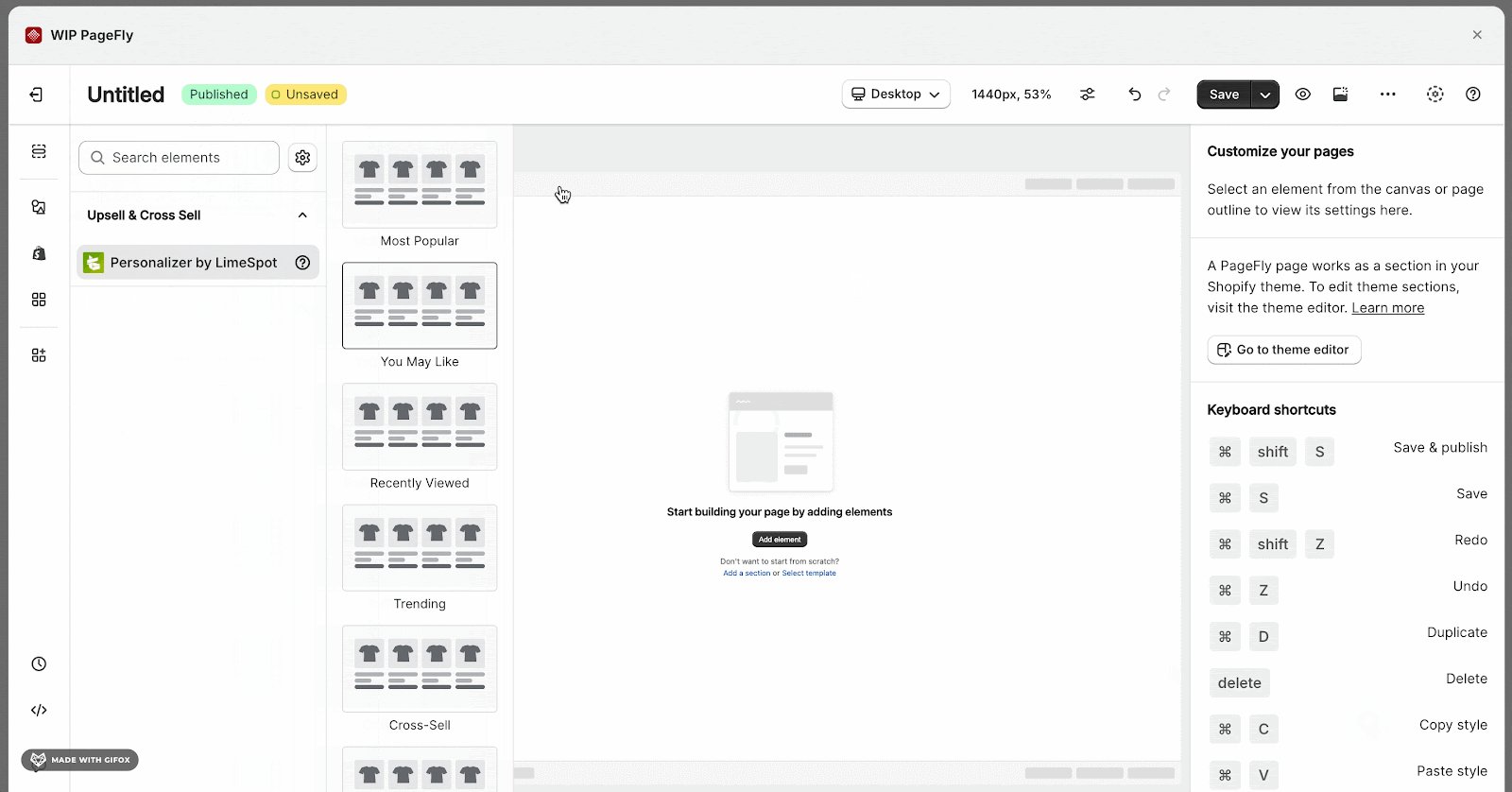
Personalizer by LimeSpot elements come in 12 variations:
- Most Popular
- You May Like
- Recently Viewed
- Trending
- New Arrivals
- Featured Collection (4)
- Cross-sell
- Bought Together
- Related Items
- One element can be used once on a page.
- The elements almost can be used on all page types.
- The elements can be used anywhere on the page.
- All styling and configuration must be done in the LimeSpot Personalizer app.
Note that some of the element variations only work on Product Pages type:
- Cross-sell
- Bought Together
- Related Items
From PageFly
Step 1: Add LimeSpot Personalizer Element
Before starting to set up for the LimeSpot Personalizer element, you will need to add this element onto your page canvas:
- Step 1: Click “Add third party element” on the left menu bar
- Step 2: Look for “LimeSpot Personalizer” element
- Step 3: Click on the element to see its variant
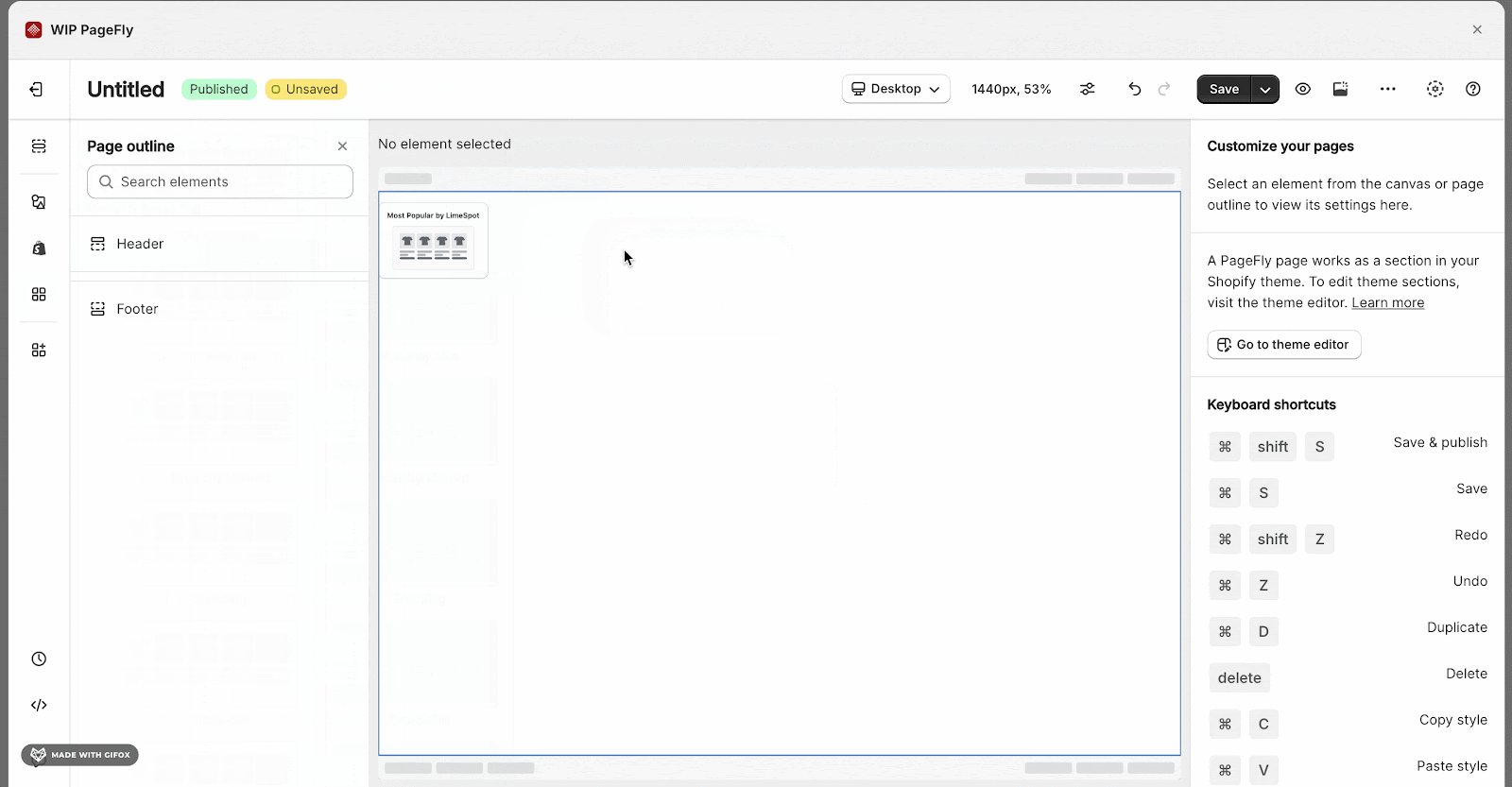
- Step 4: Drag and drop the variant onto the page canvas
Step 2: Configure LimeSpot Personalizer Element
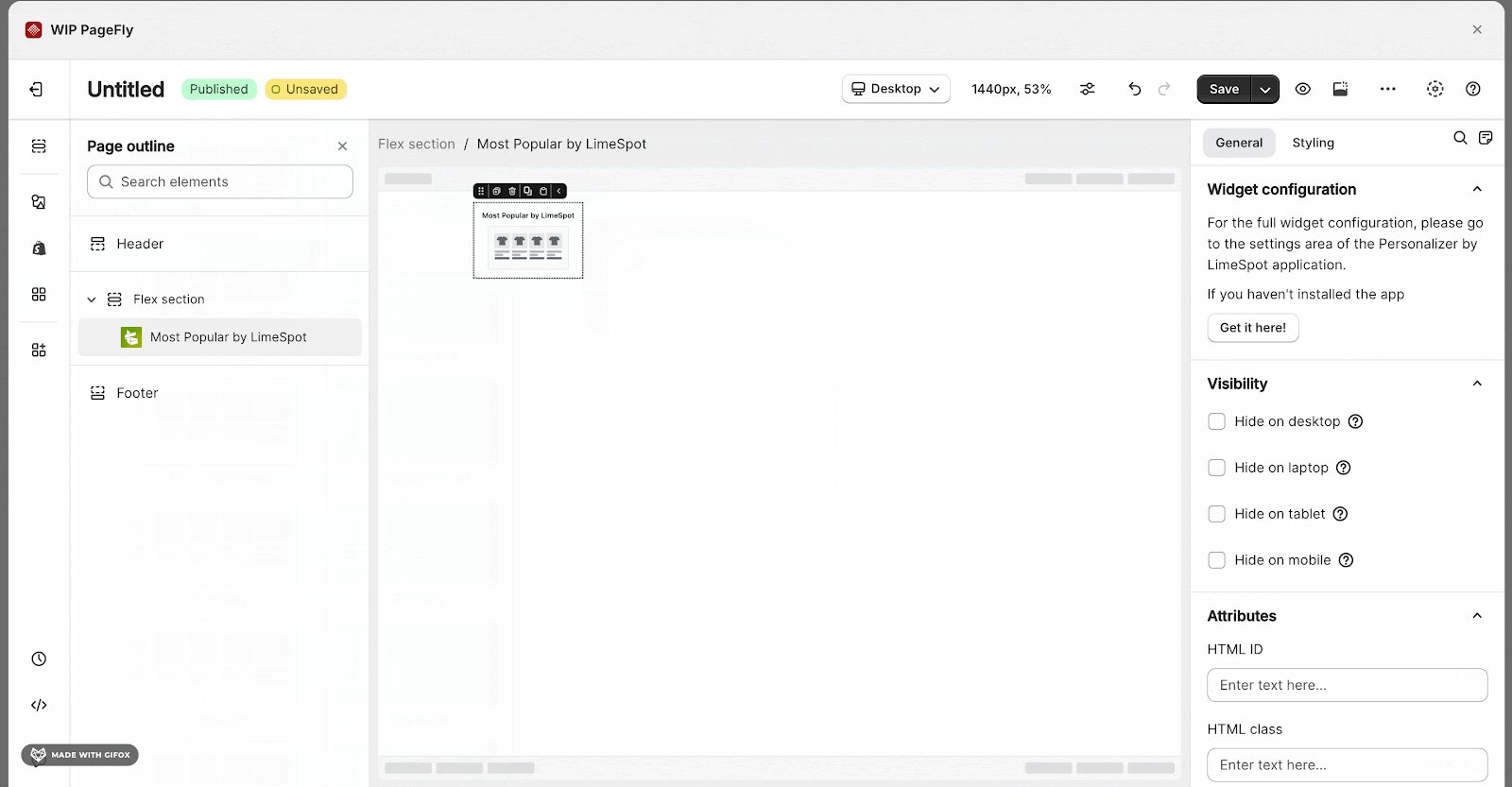
After adding the element, you can adjust for it by clicking on the element.
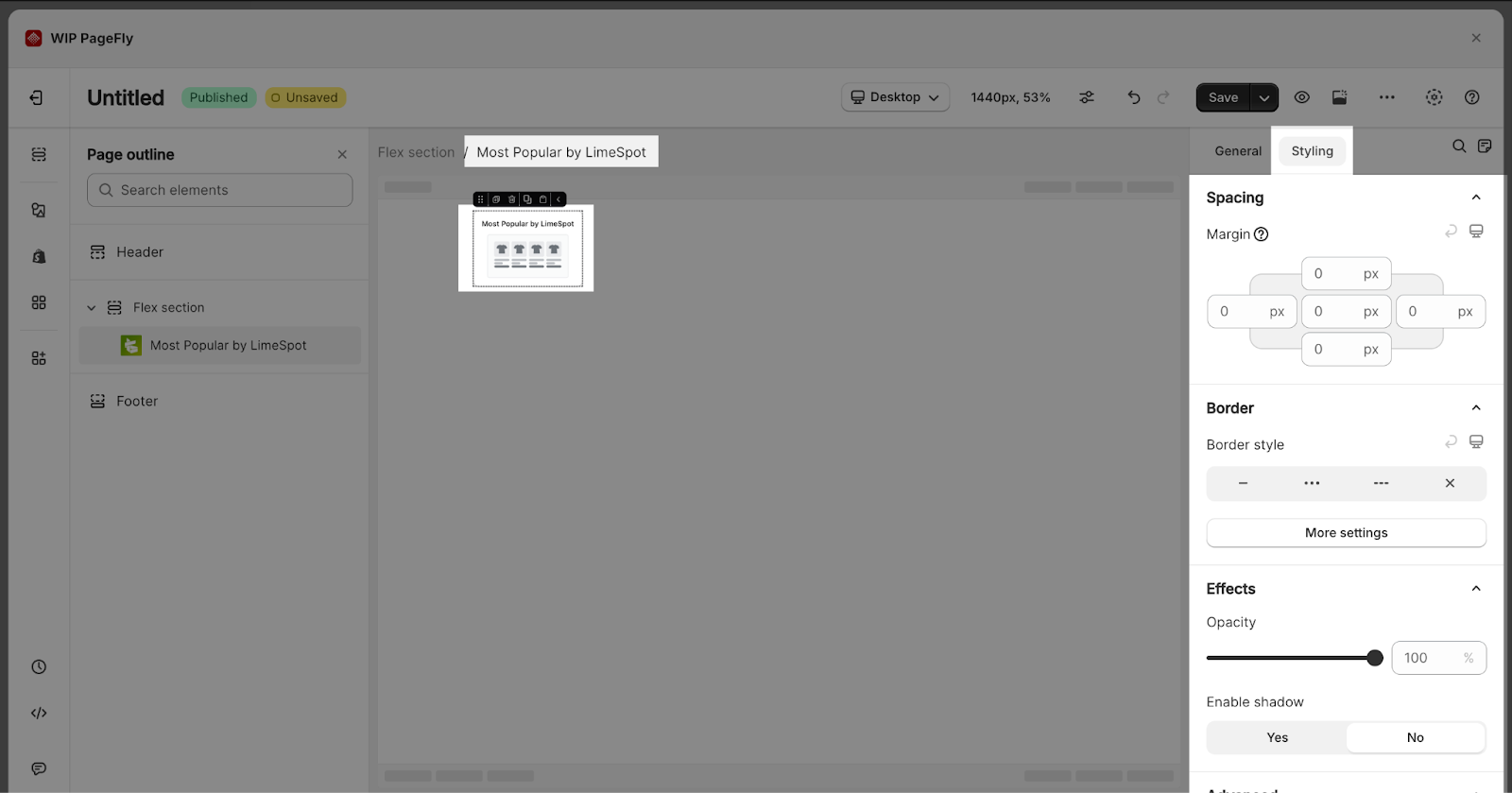
- For styling options like margins, borders, and effects, go to the “Styling” tab. You can find more details about the available options here.
From LimeSpot Personalizer App
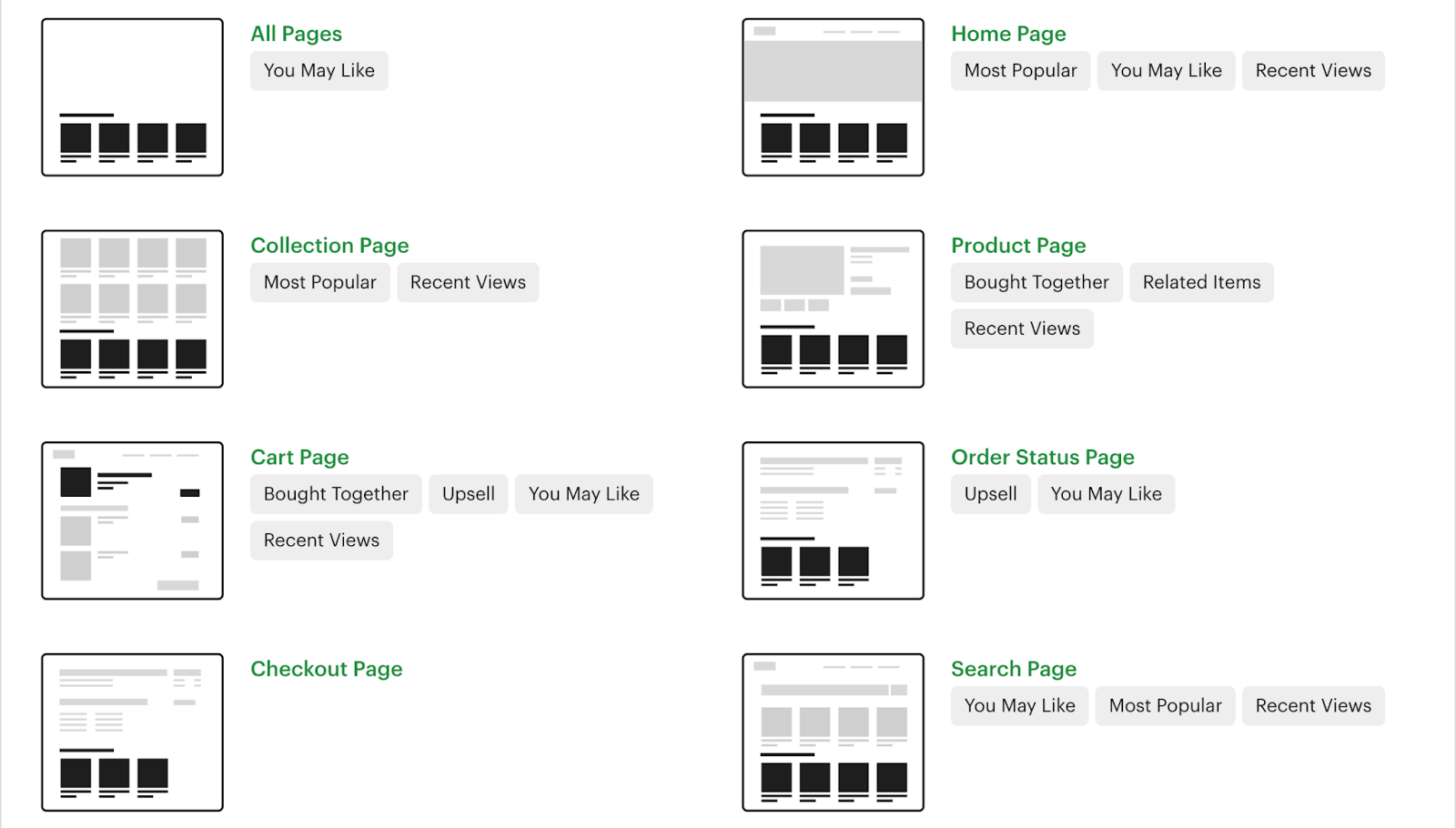
Before using the LimeSpot Personalizer element in PageFly, you’ll need to enable the preferred widgets for each page type in the Personalizer by LimeSpot app.
Frequently Asked Questions
Launching a New Theme?
Let LimeSpot Personalizer’s team know once a new theme is published and they’ll have their engineering team review your scripts to ensure that LimeSpot is installed properly on your new theme.
Is The LimeSpot Personalizer App Free?
Yes, the app offers a free trial plan for you.