About Shopify Product Description Element
Summary: Shopify Product Description element is designed to present the description of your Shopify products on your page to increase your conversion rate. You can use the Product Description element to promote your products on any non-product page or use it on a product page.
How To Access The Product Description Element
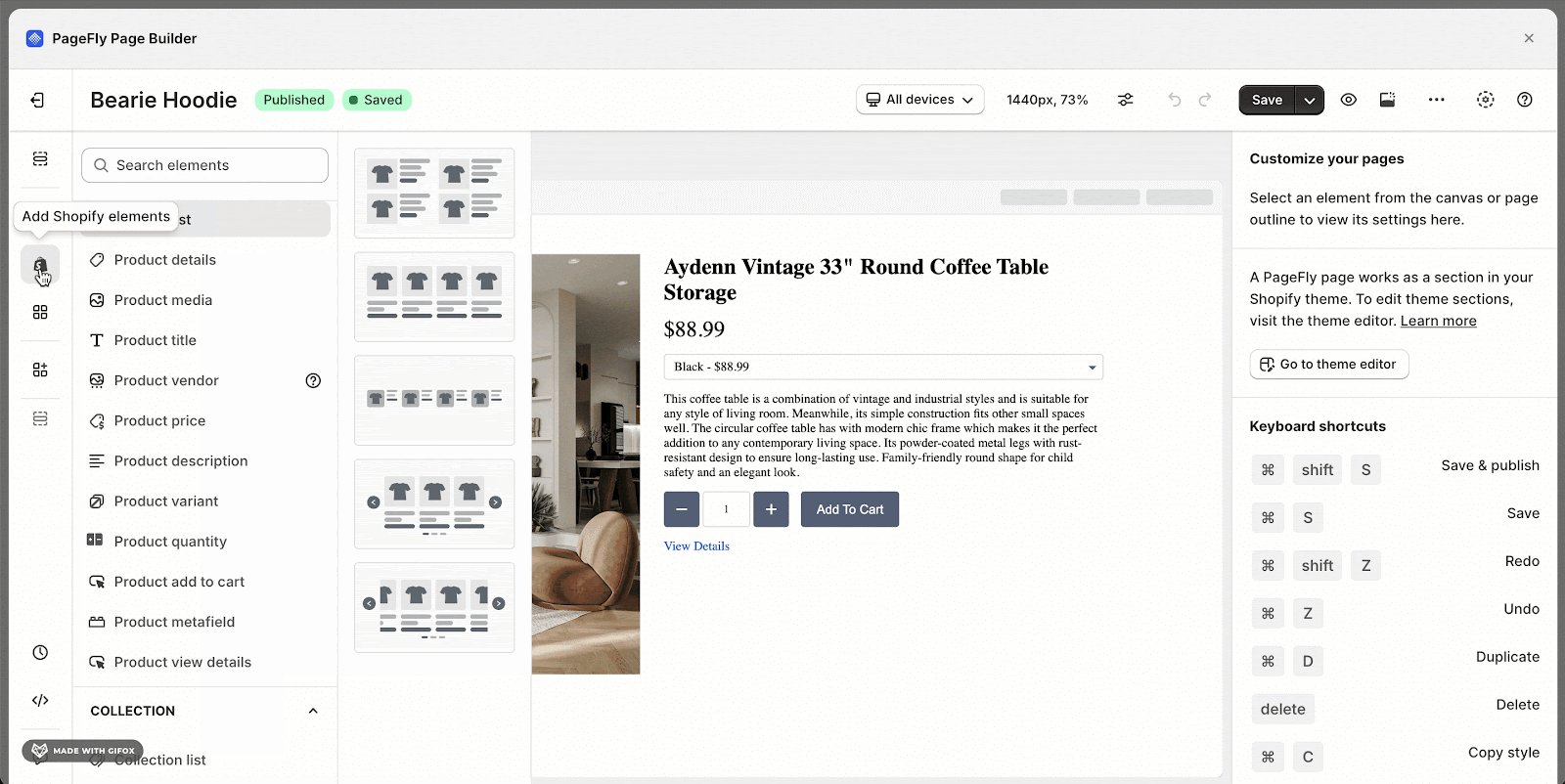
- Step 1: Click on the 2nd icon in the Element Catalog which is the Add Shopify element function
- Step 2: Click on the Product Description element in the dropdown menu
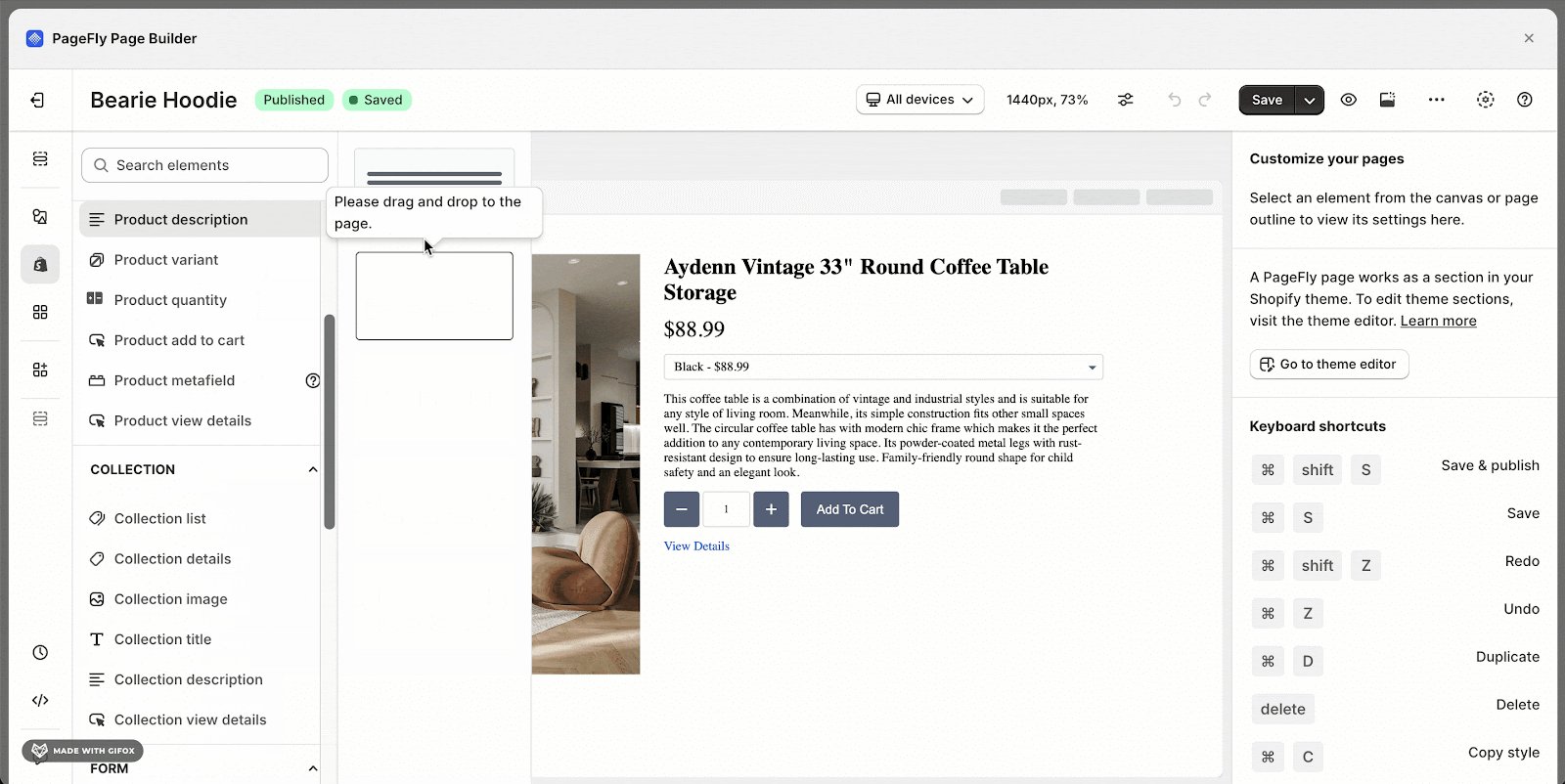
- Step 3: Drag and drop the element into the page editor and then start using it.
You can search for this element by using the search function instead of finding it in the sidebar.
Please note that using this element on a Product page type will result in two product elements on your page; the Shopify product element is removable with a custom code that you can get by contacting us on live support since the code is different depending on the store’s current theme.
How To Configure For Product Description Element?
Product Description element comes with plenty of parameters allowing you to fine-tune content appearance for the best possible conversion rate.
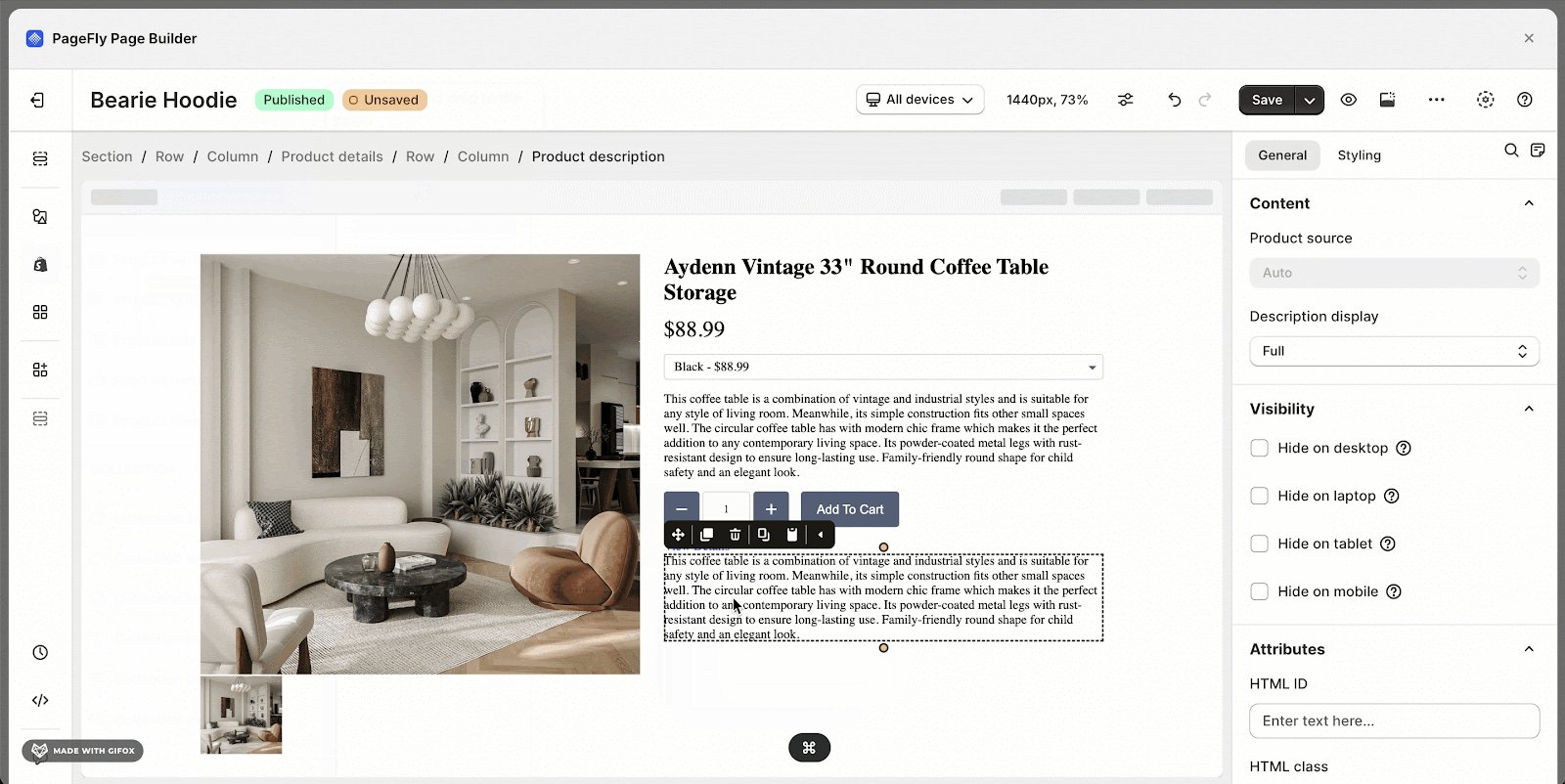
Select the element in the layout to see its parameters.
General Settings
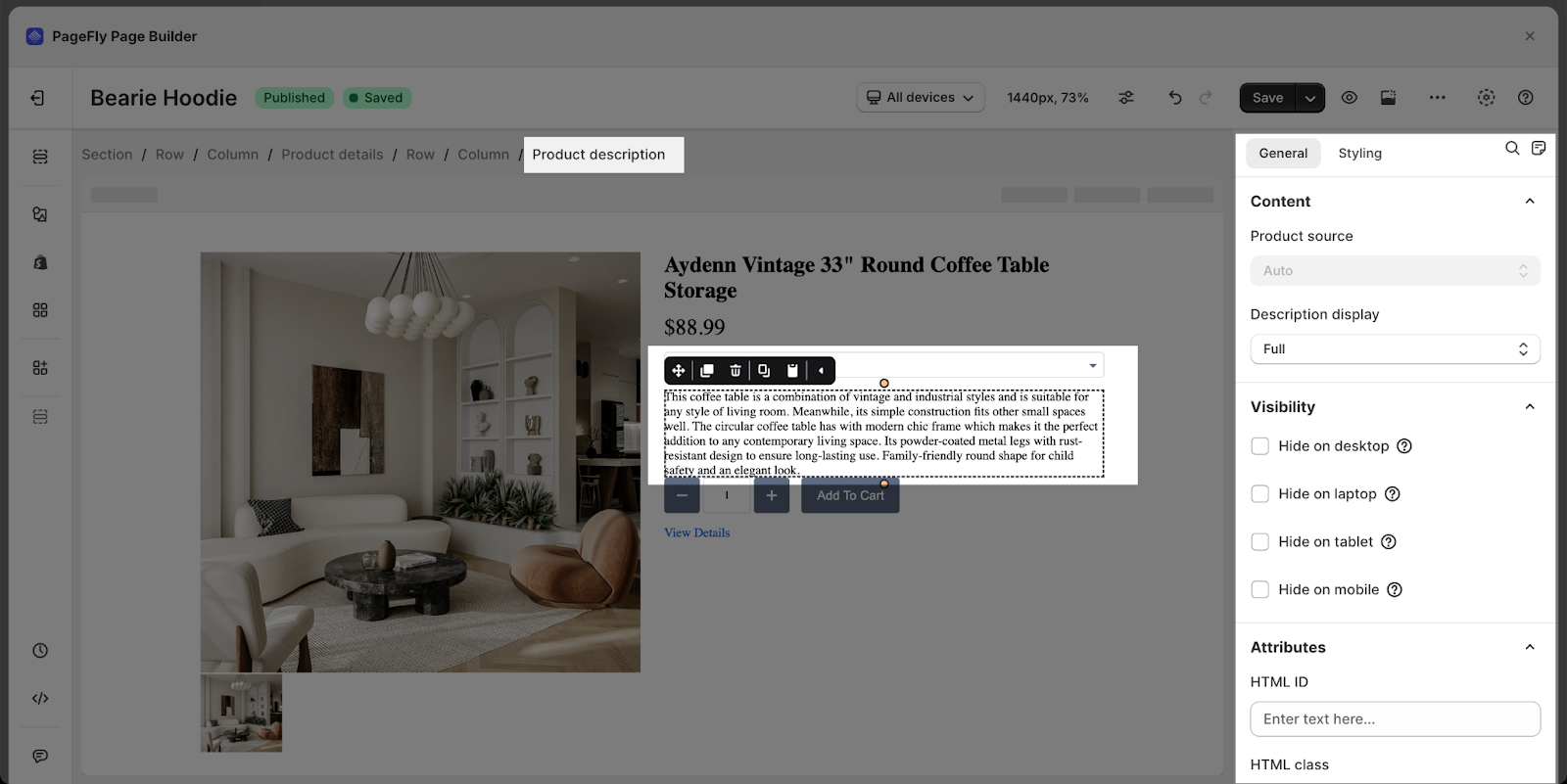
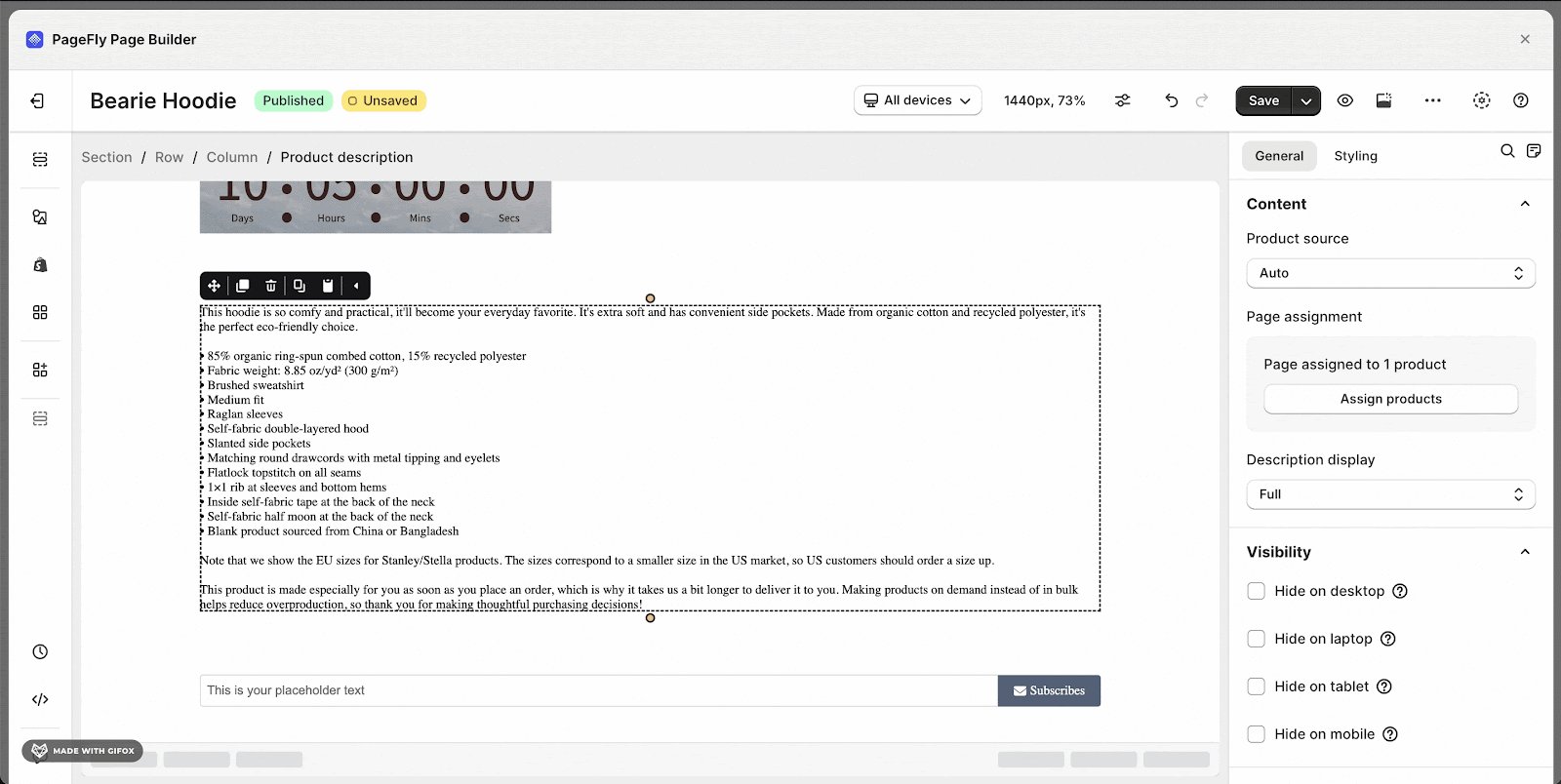
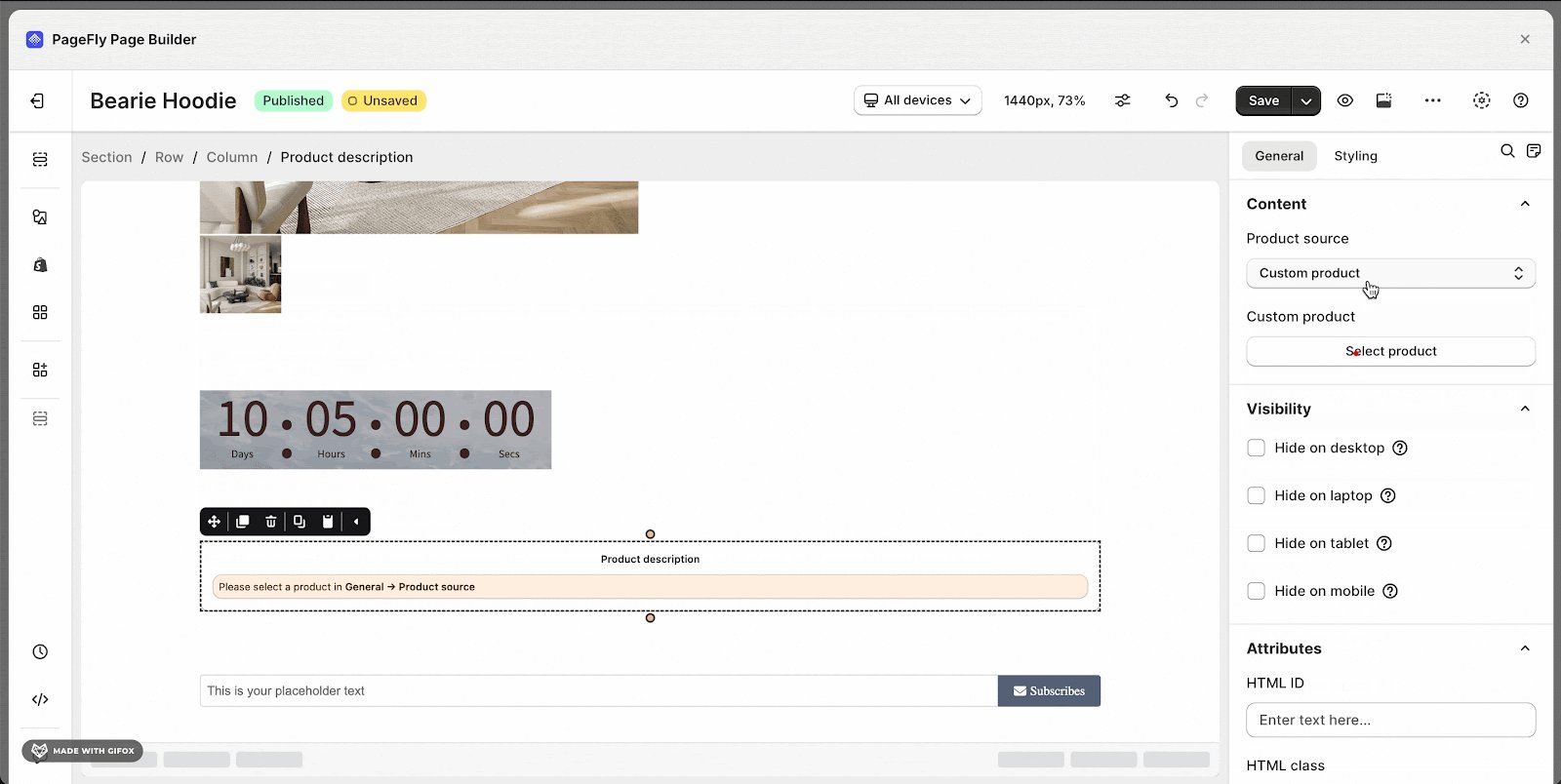
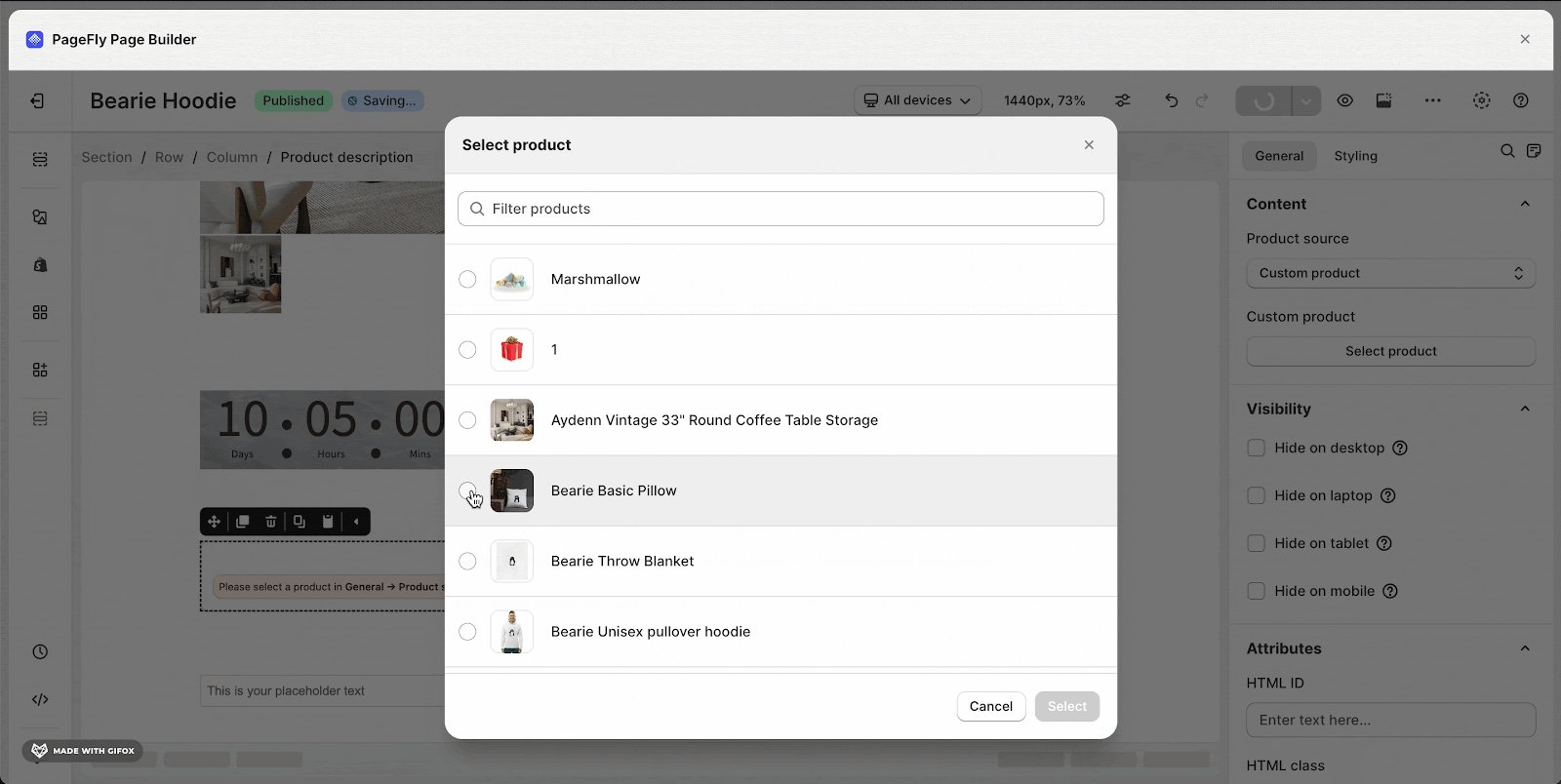
1. Product source
When you drag and drop the Product Description element into the editor page, there are 2 choices for the Product Source option for you to choose from such as: Auto & Custom product
Note that if you are in the Product Page and use the Product Price element, then you can choose the Product Source option. However, if you are in a Regular Page, this function is not available!
If you choose Auto, the product assigned for this product page will be displayed in the page editor. The Auto option is set default when you use the Product Price element.
The parameters in the General and Styling tabs are specific for this element. Read about them in this article.
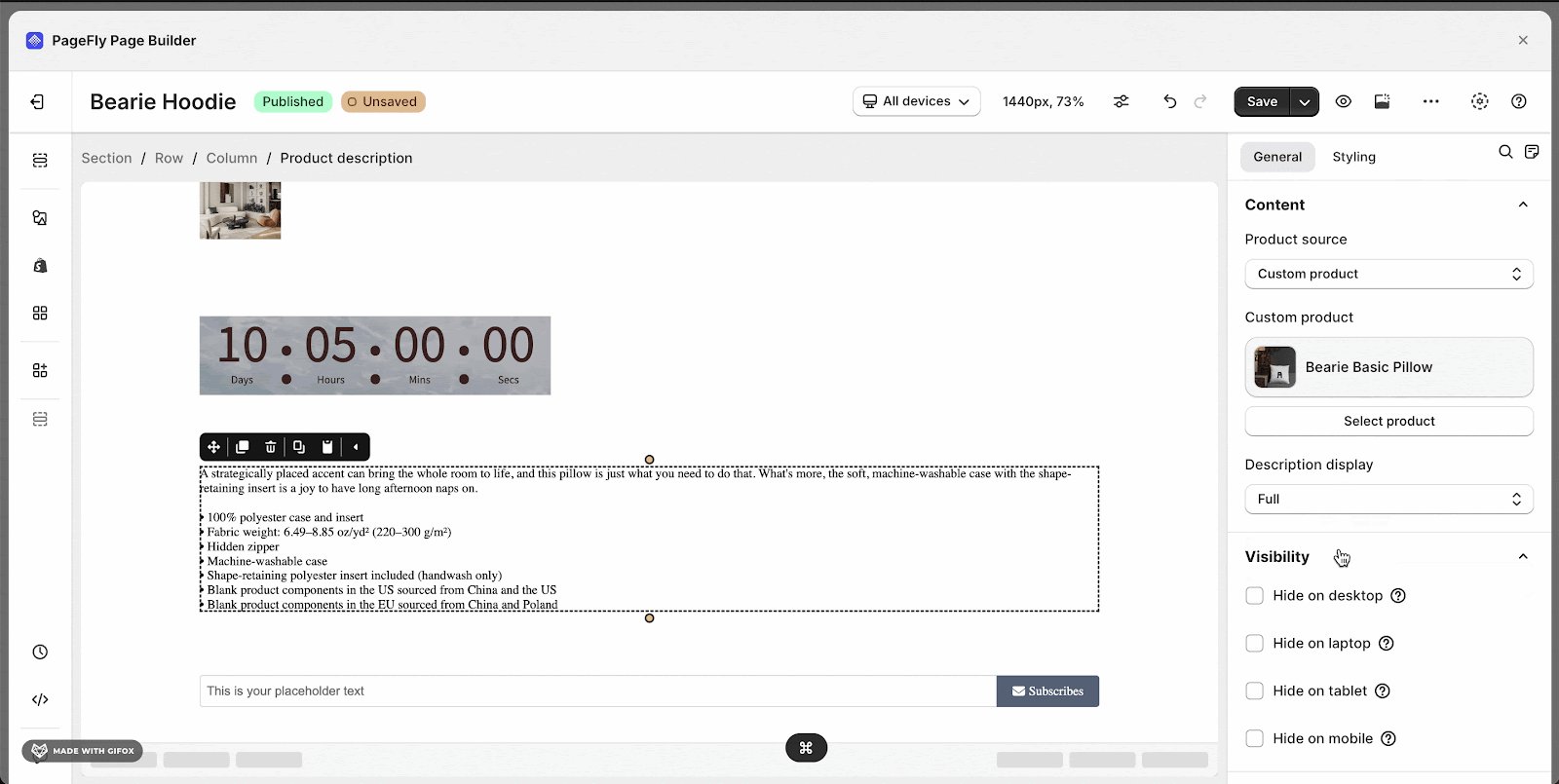
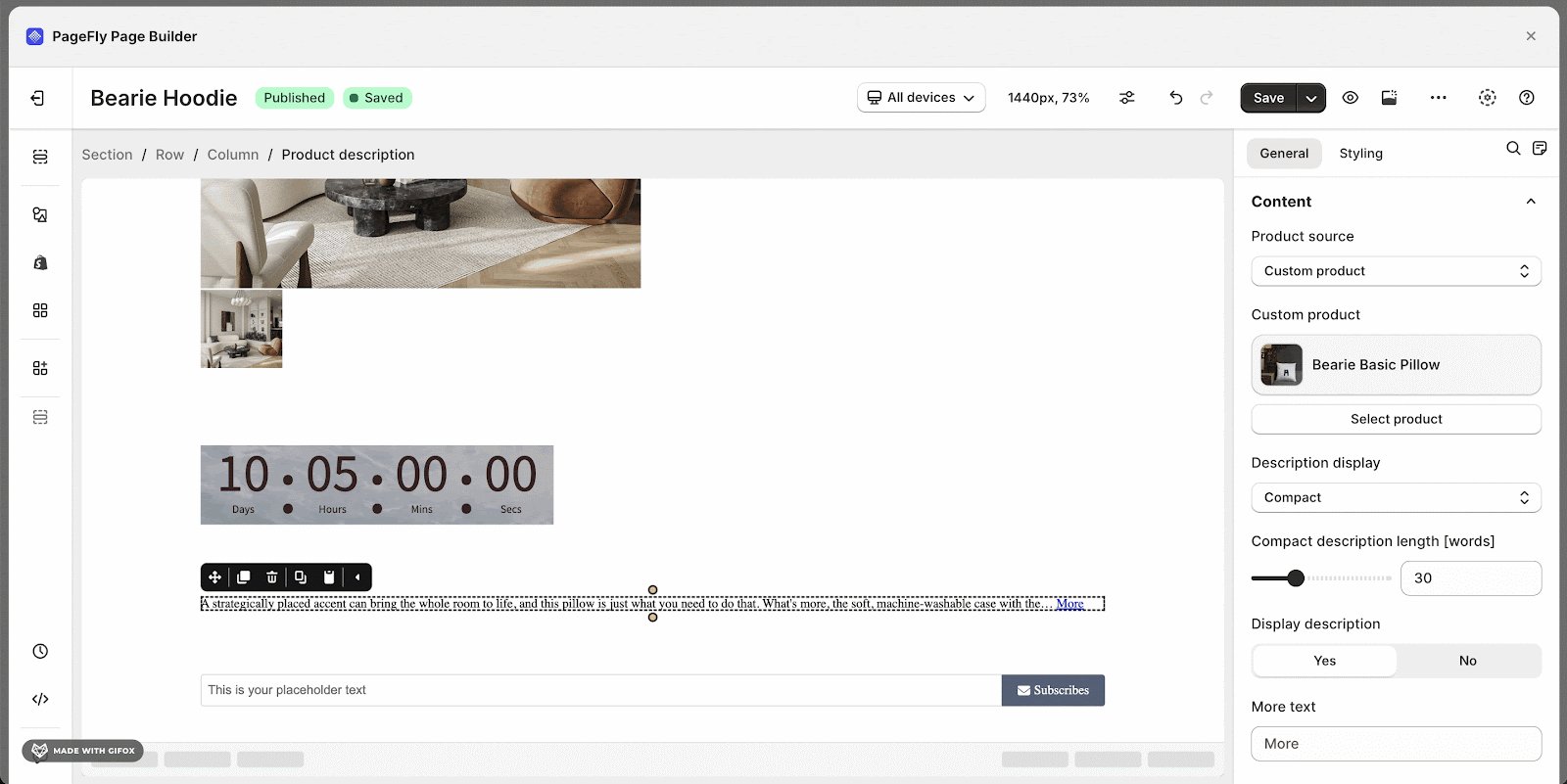
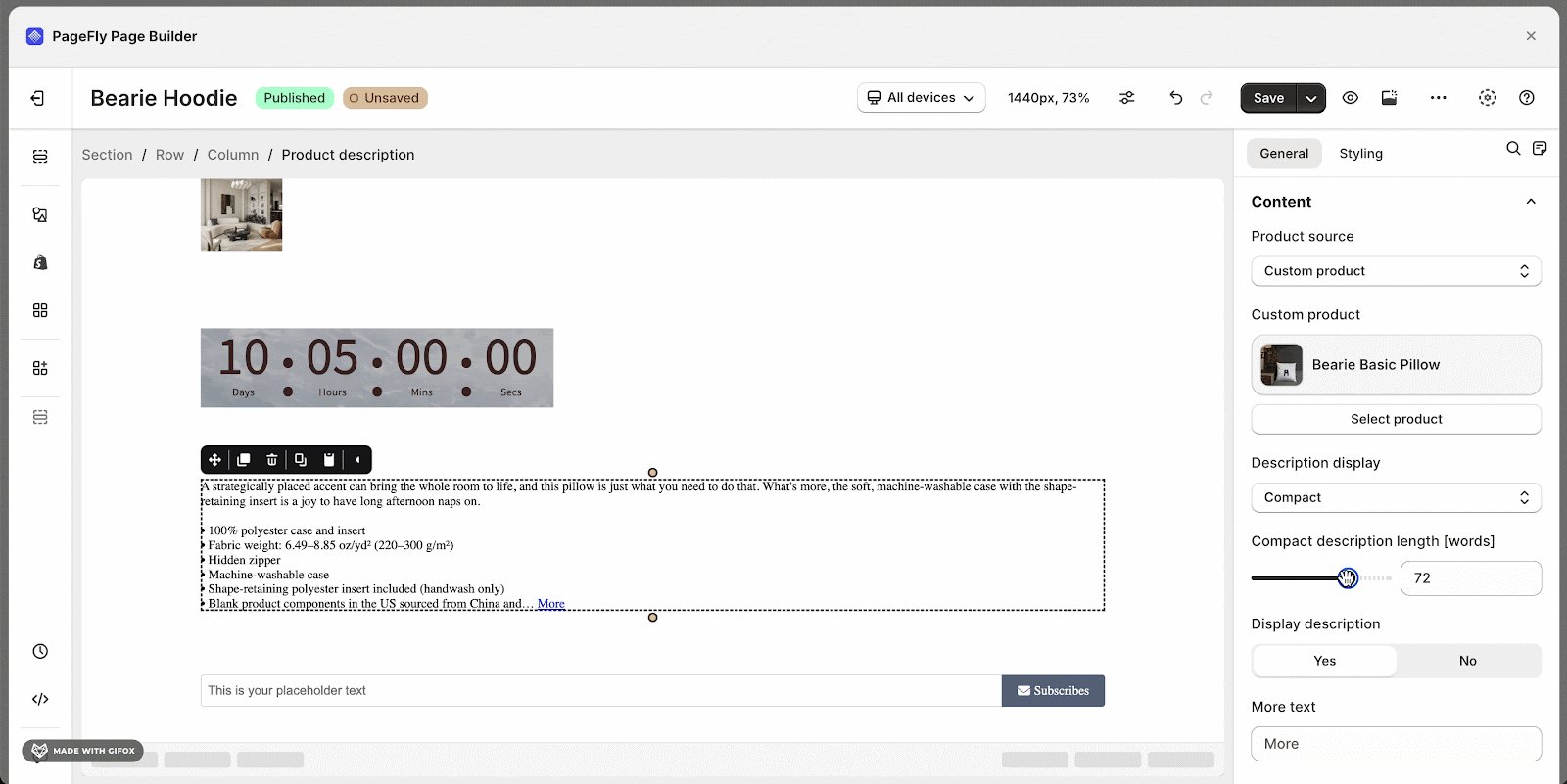
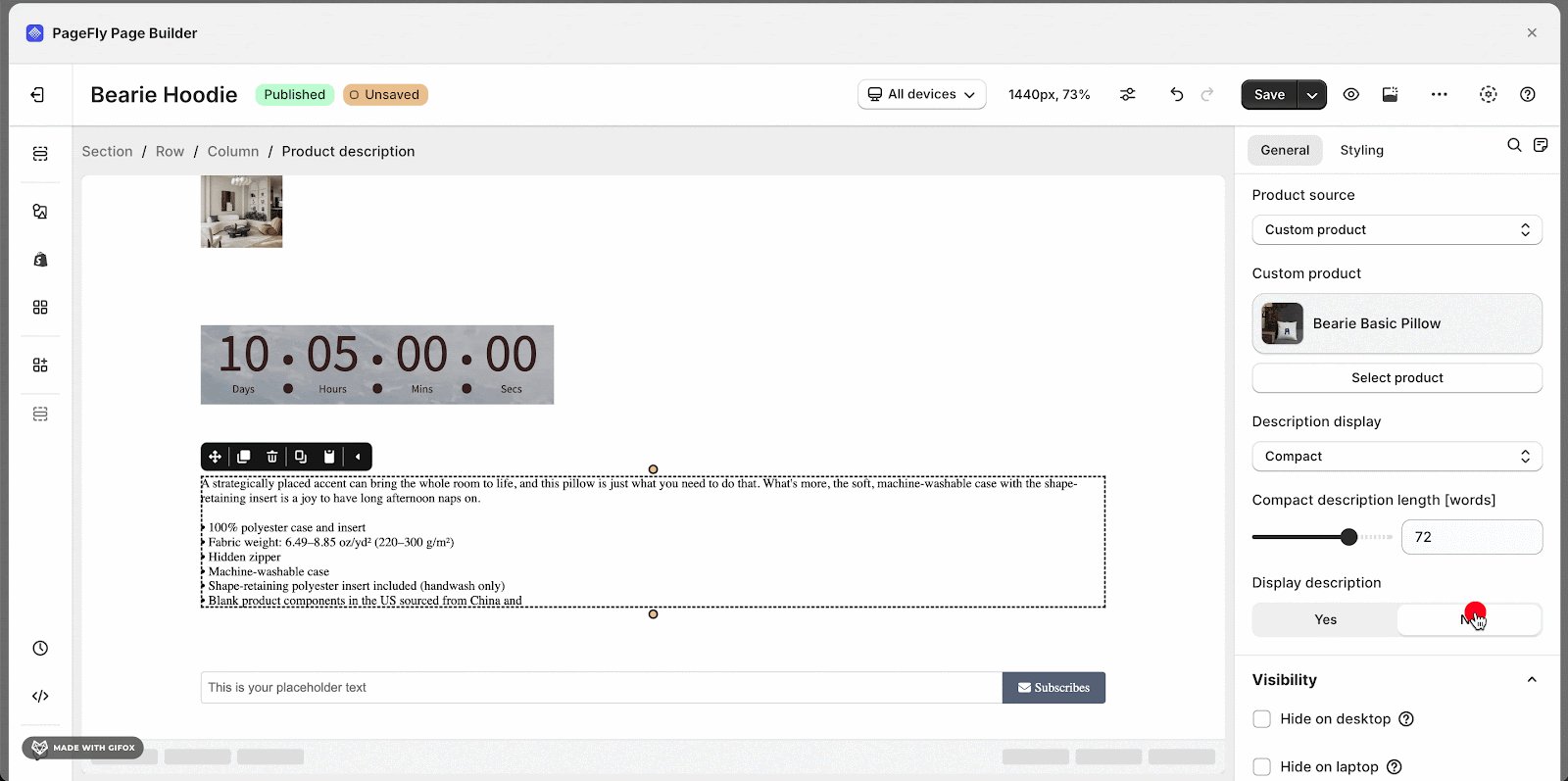
2. Description display
There are 2 options for you to display the description:
| Full | Choose this option to show the full description. |
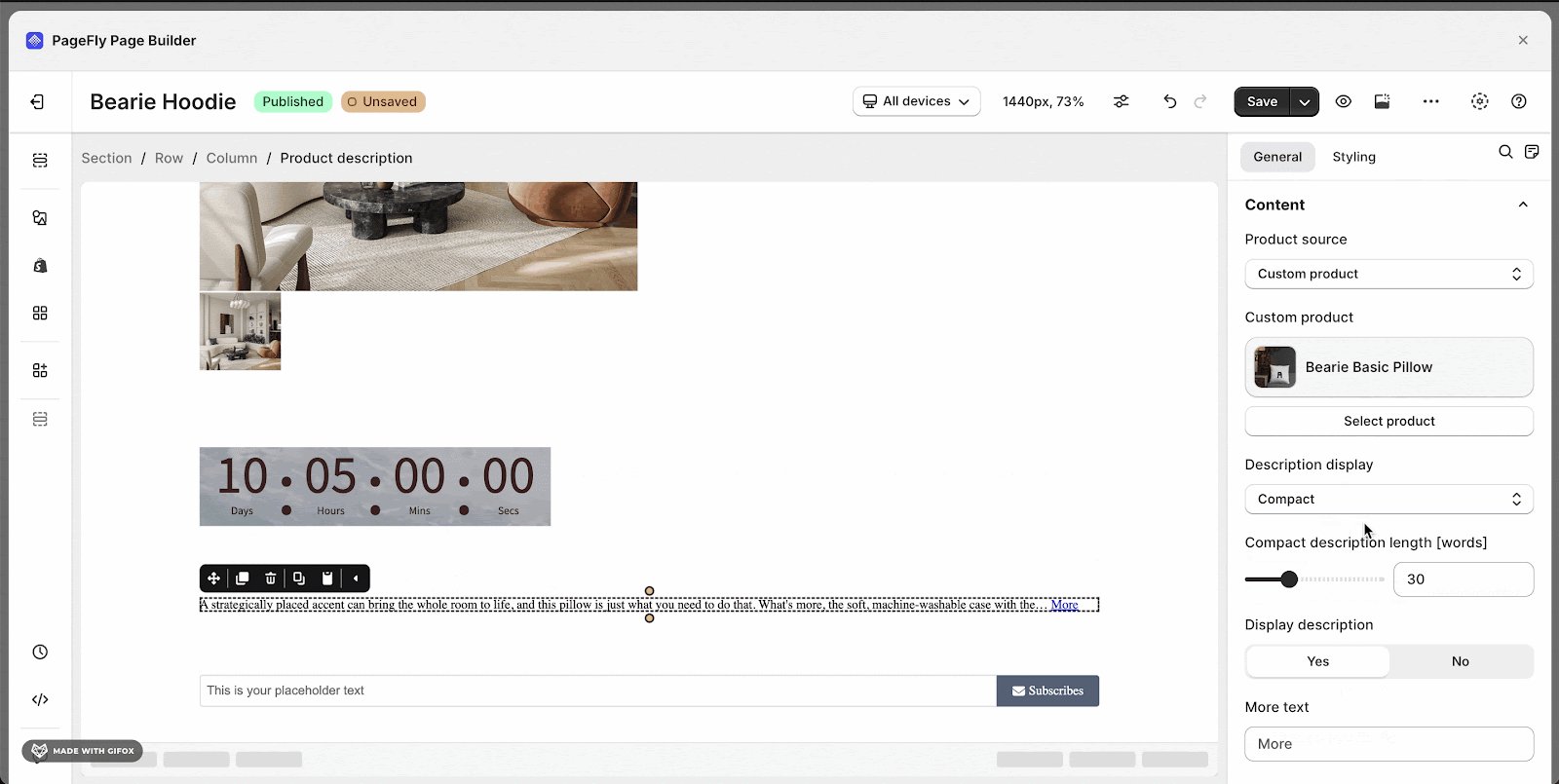
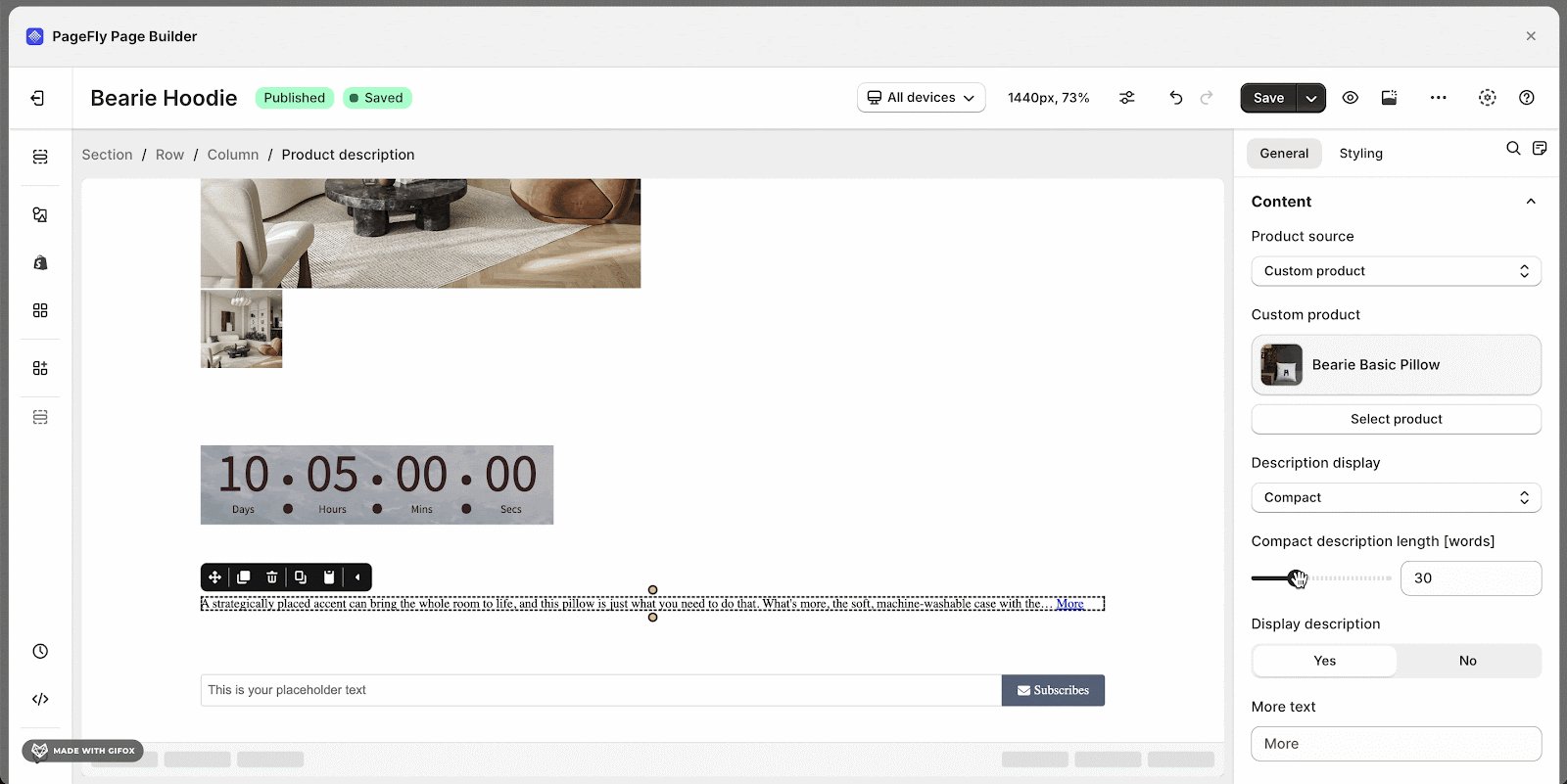
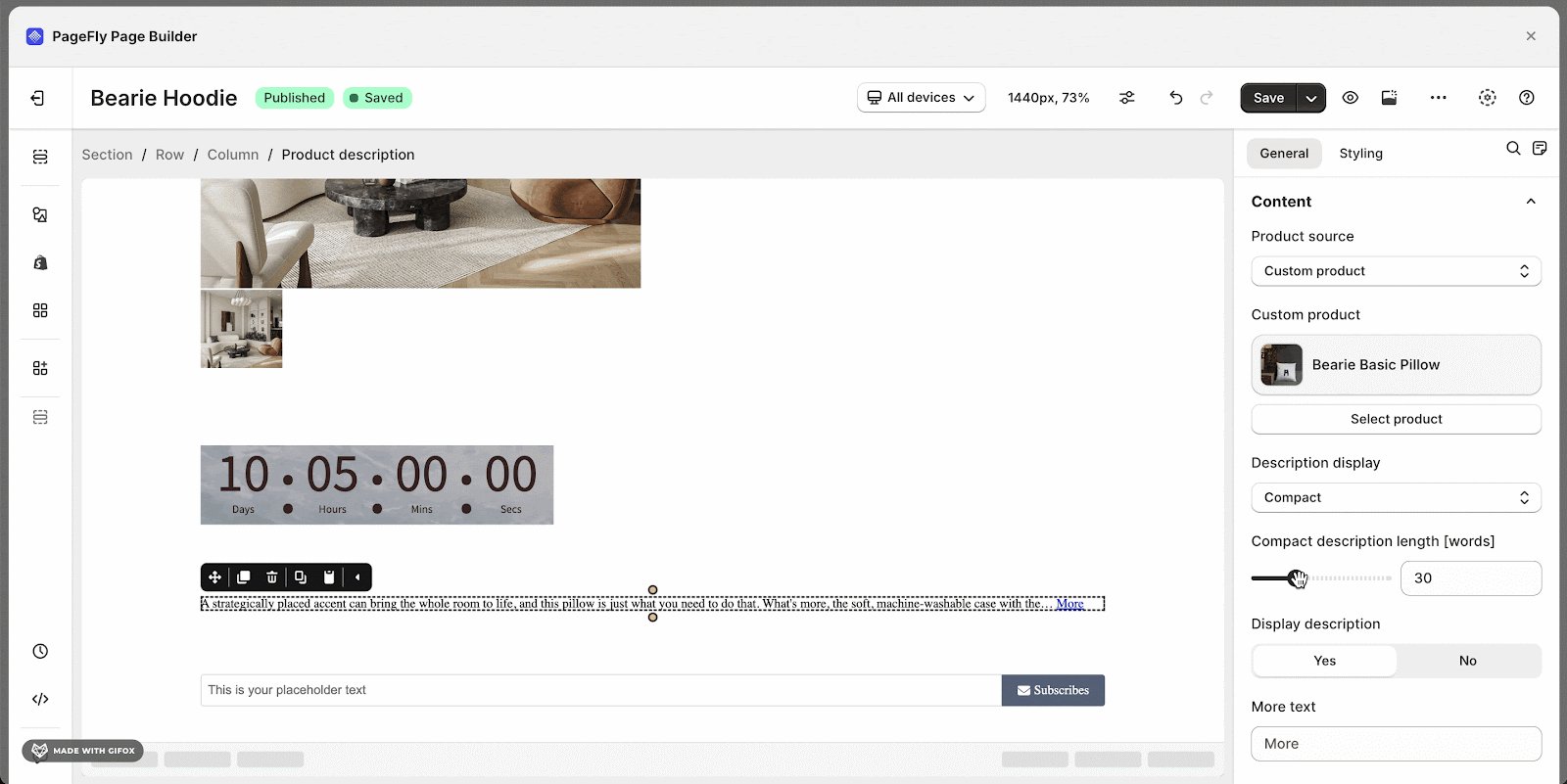
| Compact | Choose this option to show a snippet of the description with the following settings |
- Compact Description Length (words): Adjust the number of words to be displayed in the description. Please note that this parameter is only available when you select Compact for description Display.
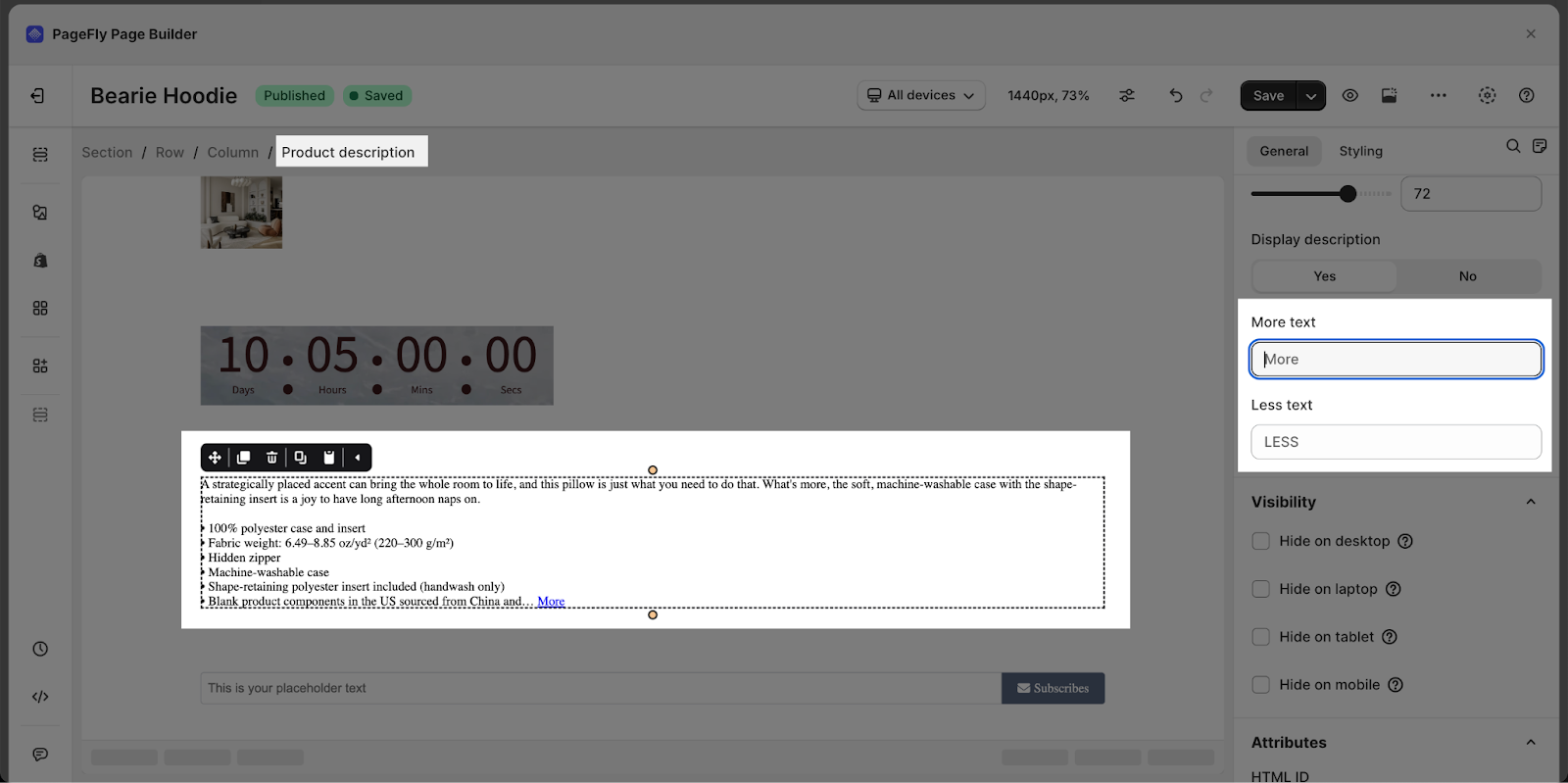
- Show “More” Link: enable this option to show the full description by the following settings
- “More” Text: input the text to show more description. This means that when customers click on that text, then the description will be shown fully.
- “Less” Text: input the text to show less description. This means that when customers click on that text, then the description will be back to the beginning which is a part of the description.
You can get further information about ATTRIBUTES, VISIBILITY, ANIMATION parameters here
Styling Settings
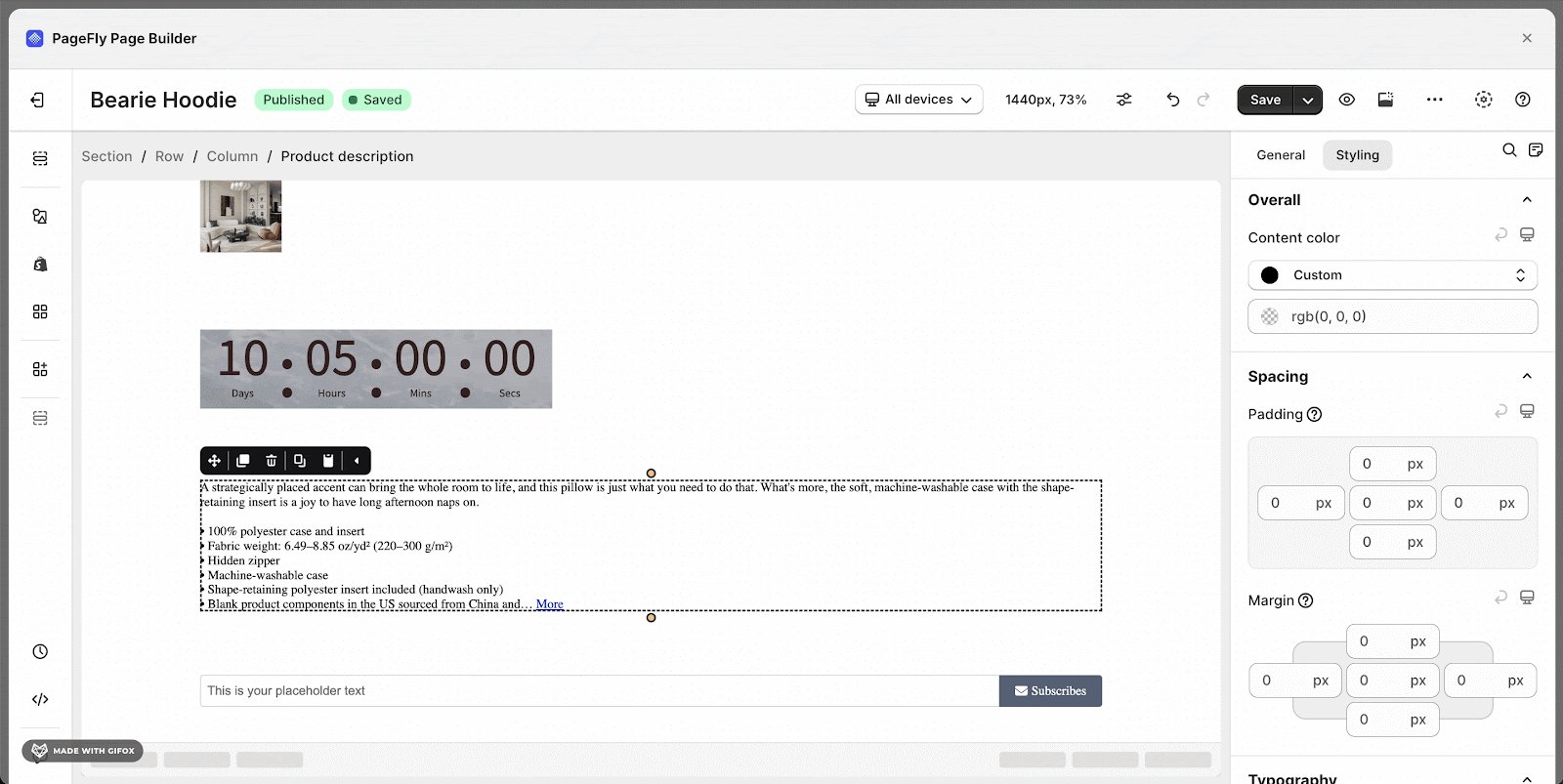
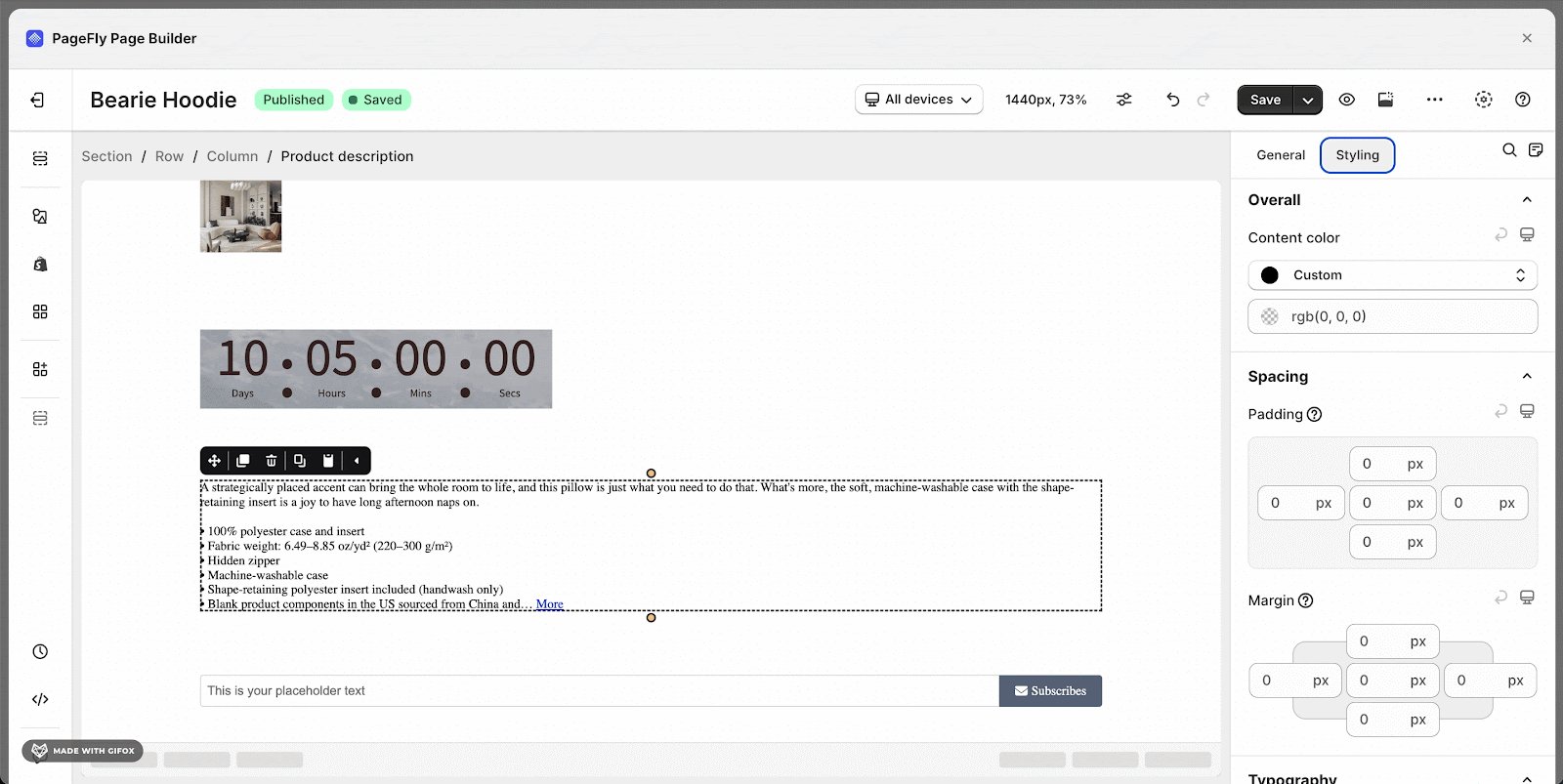
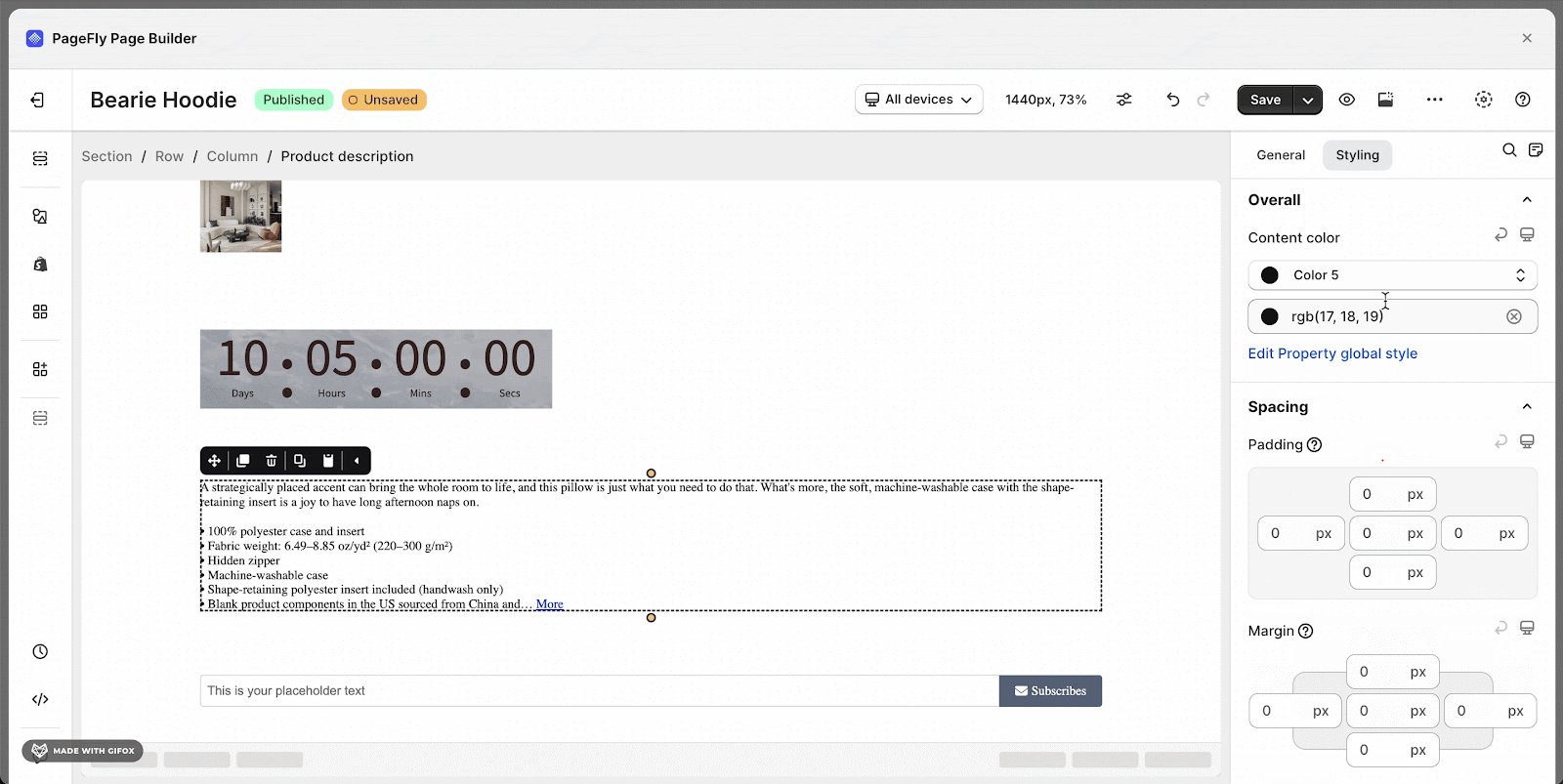
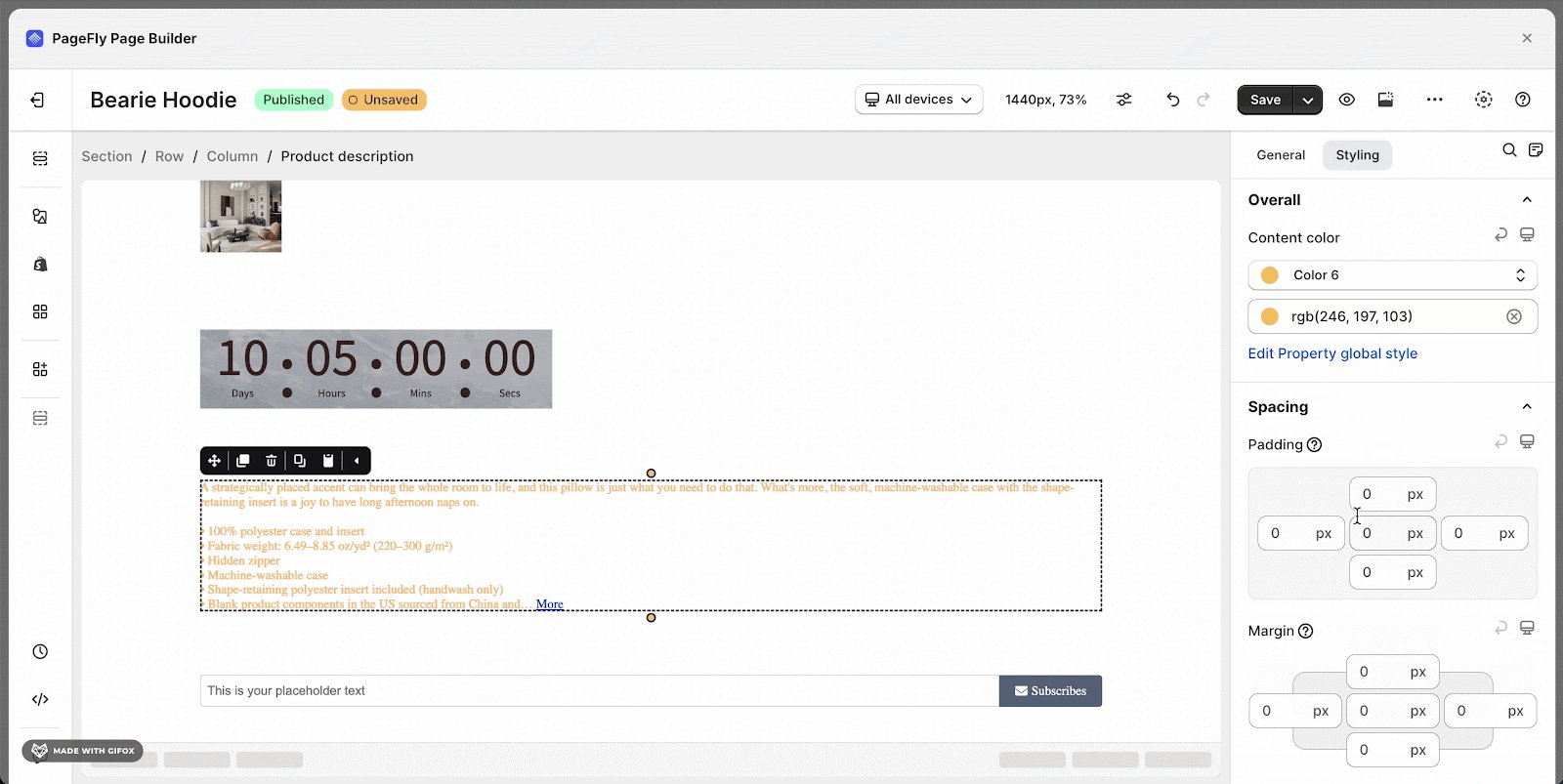
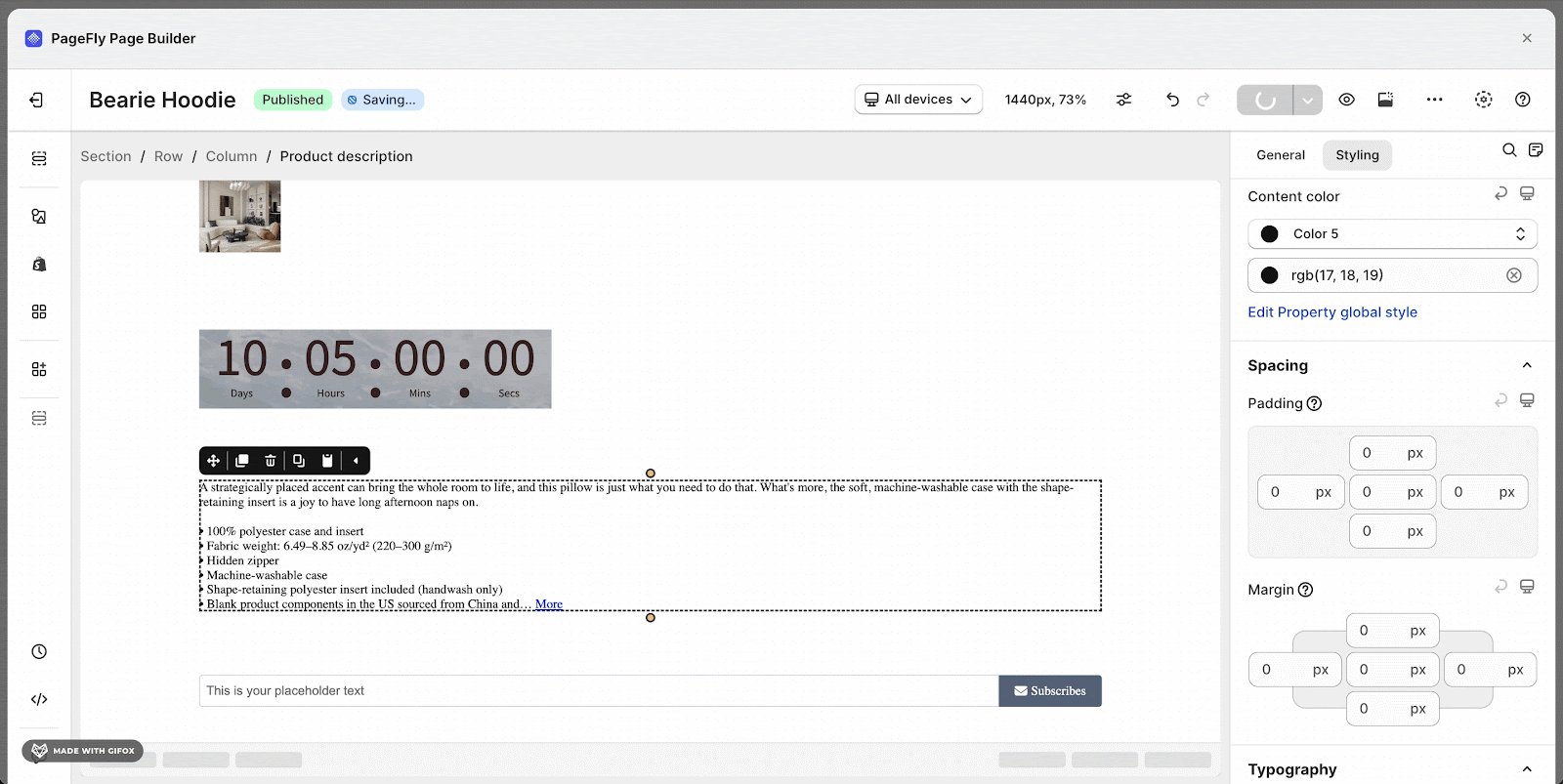
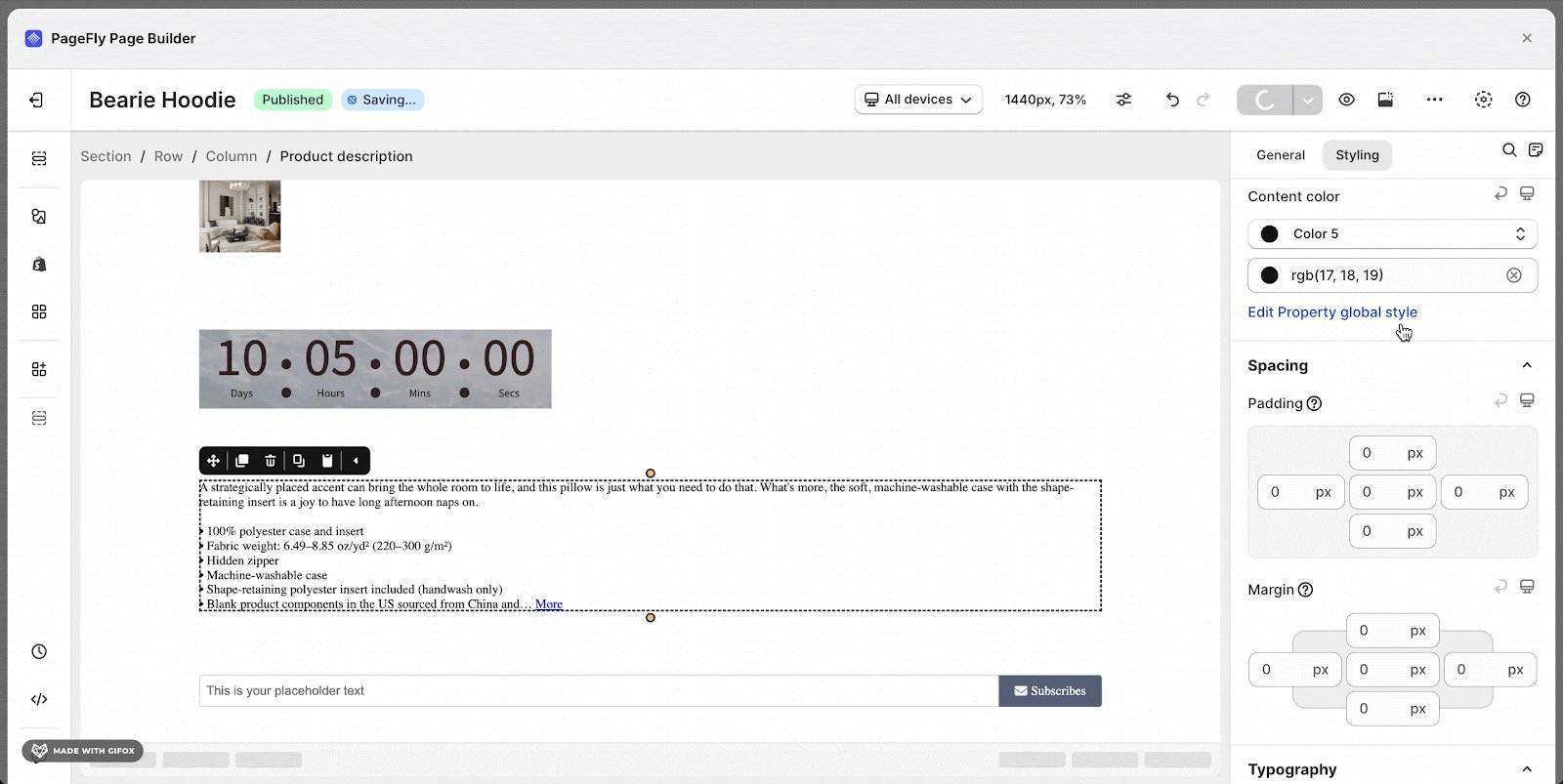
Overall
Content Color: Change the color of Product Description content by choosing one out of 8 default colors or you can customize to your liking by using available parameters.
Spacing
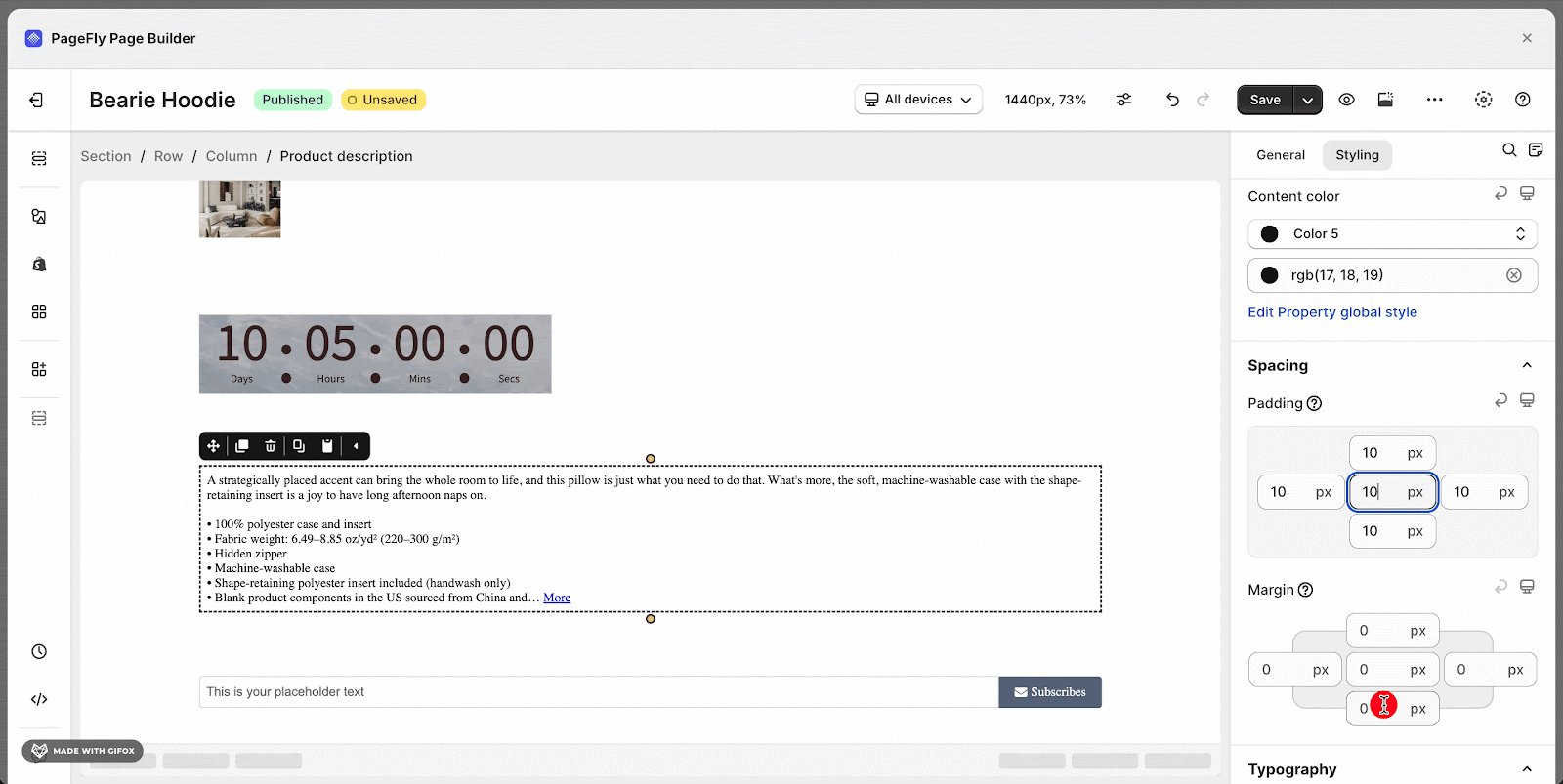
- Padding: edit to adjust the inner spacing of the element’s container
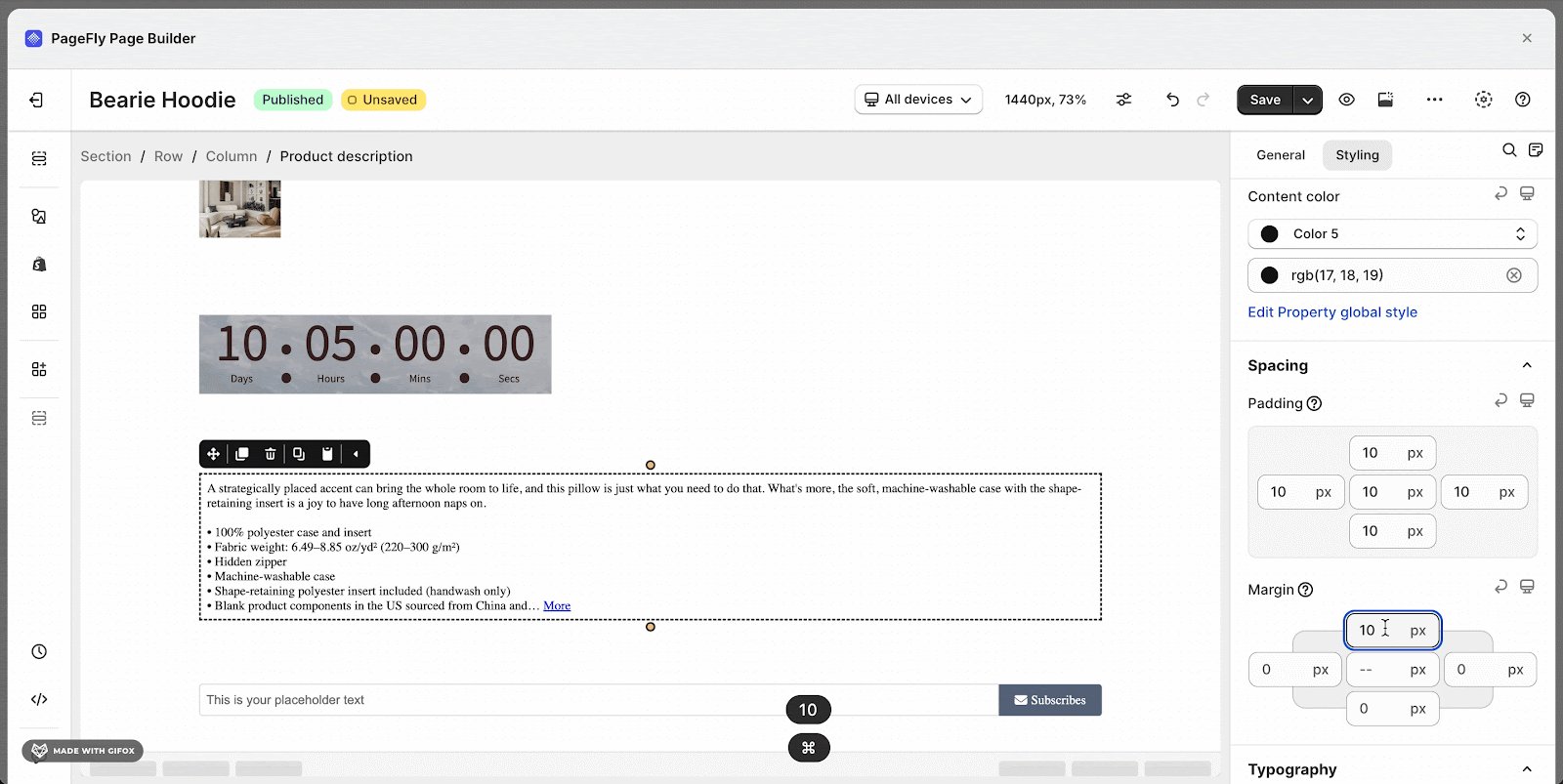
- Margin: edit to adjust the outer spacing of the element’s container
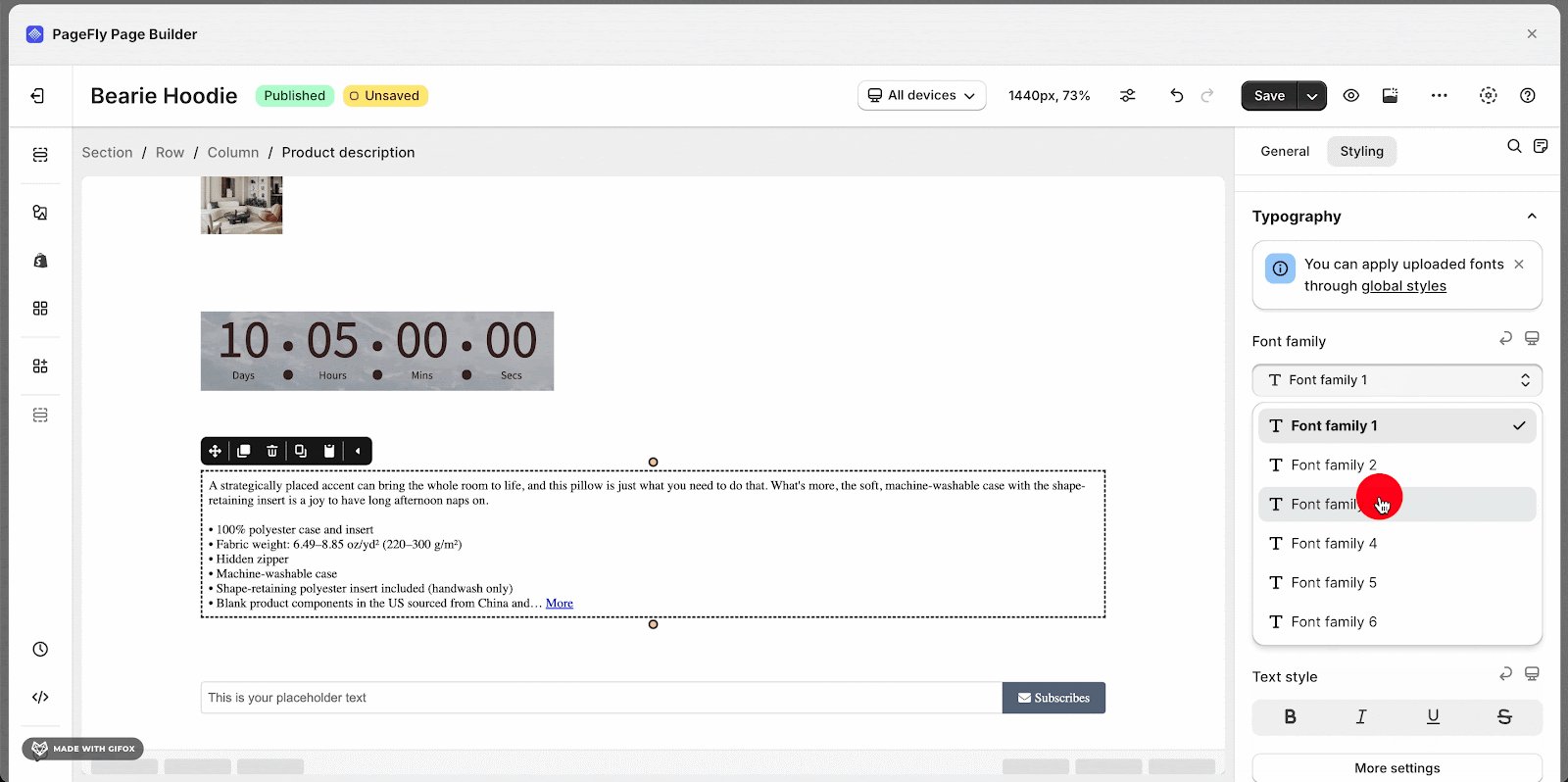
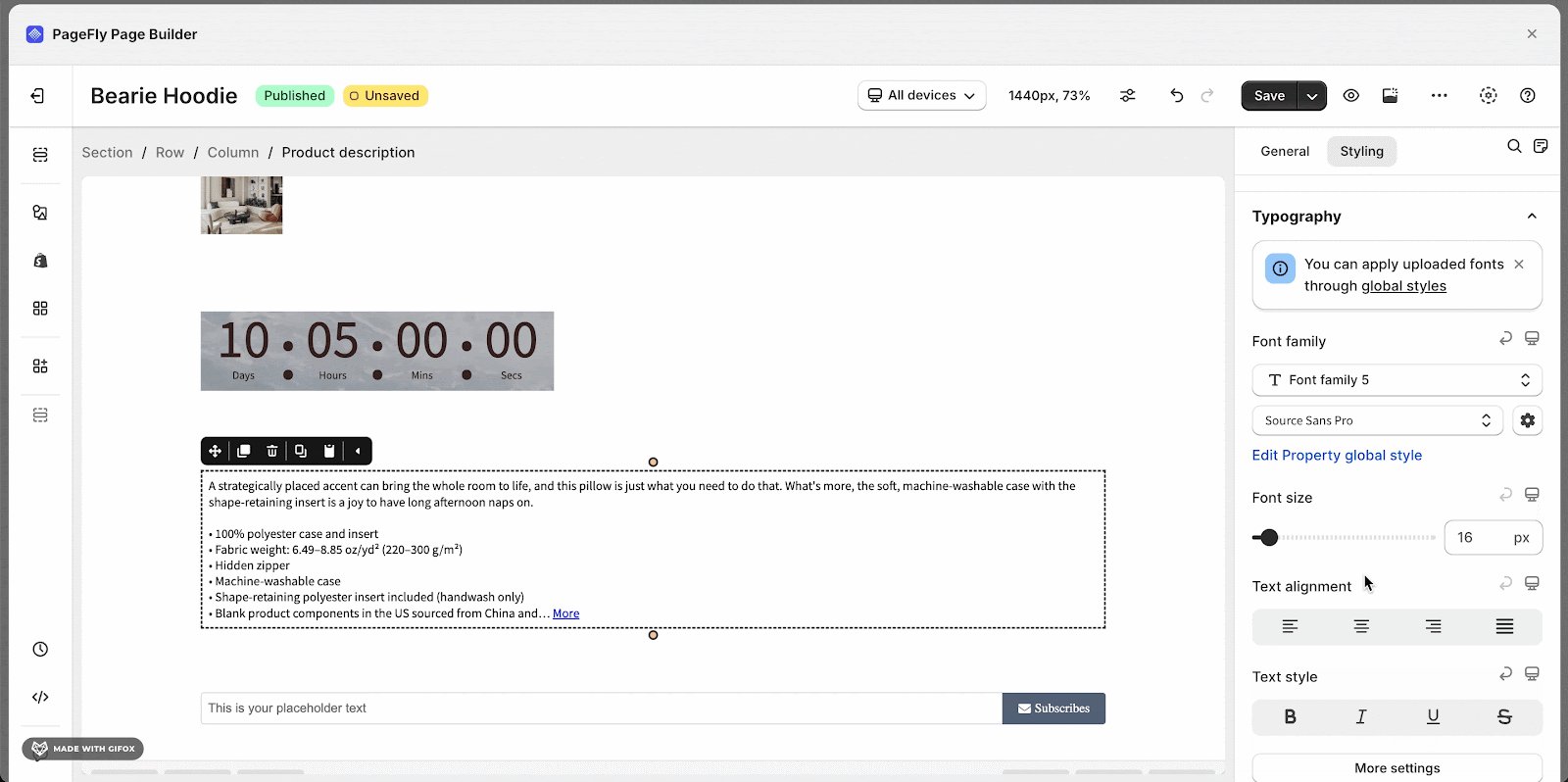
Typography
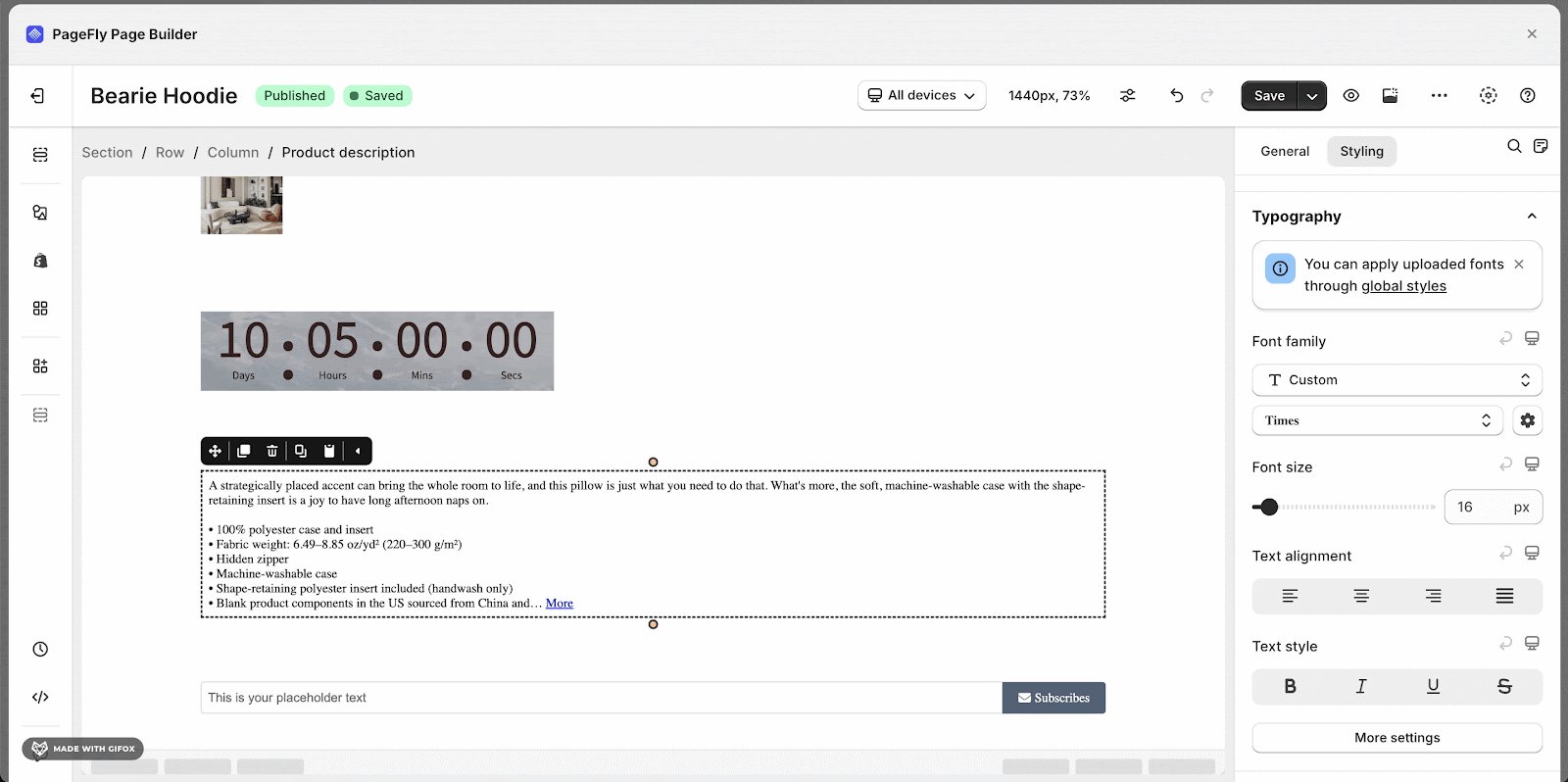
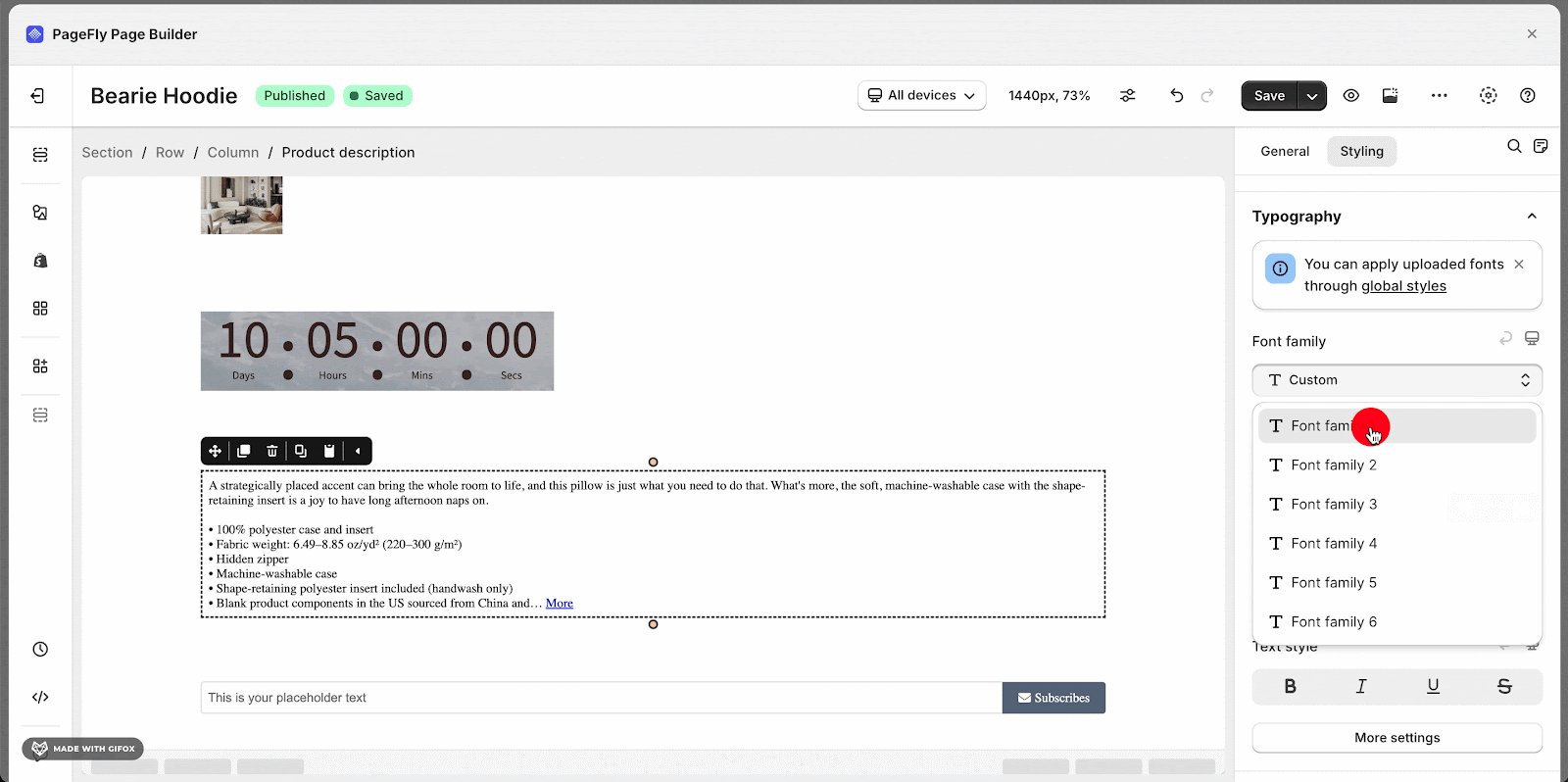
- Font Family: You can choose one from 6 default font family options
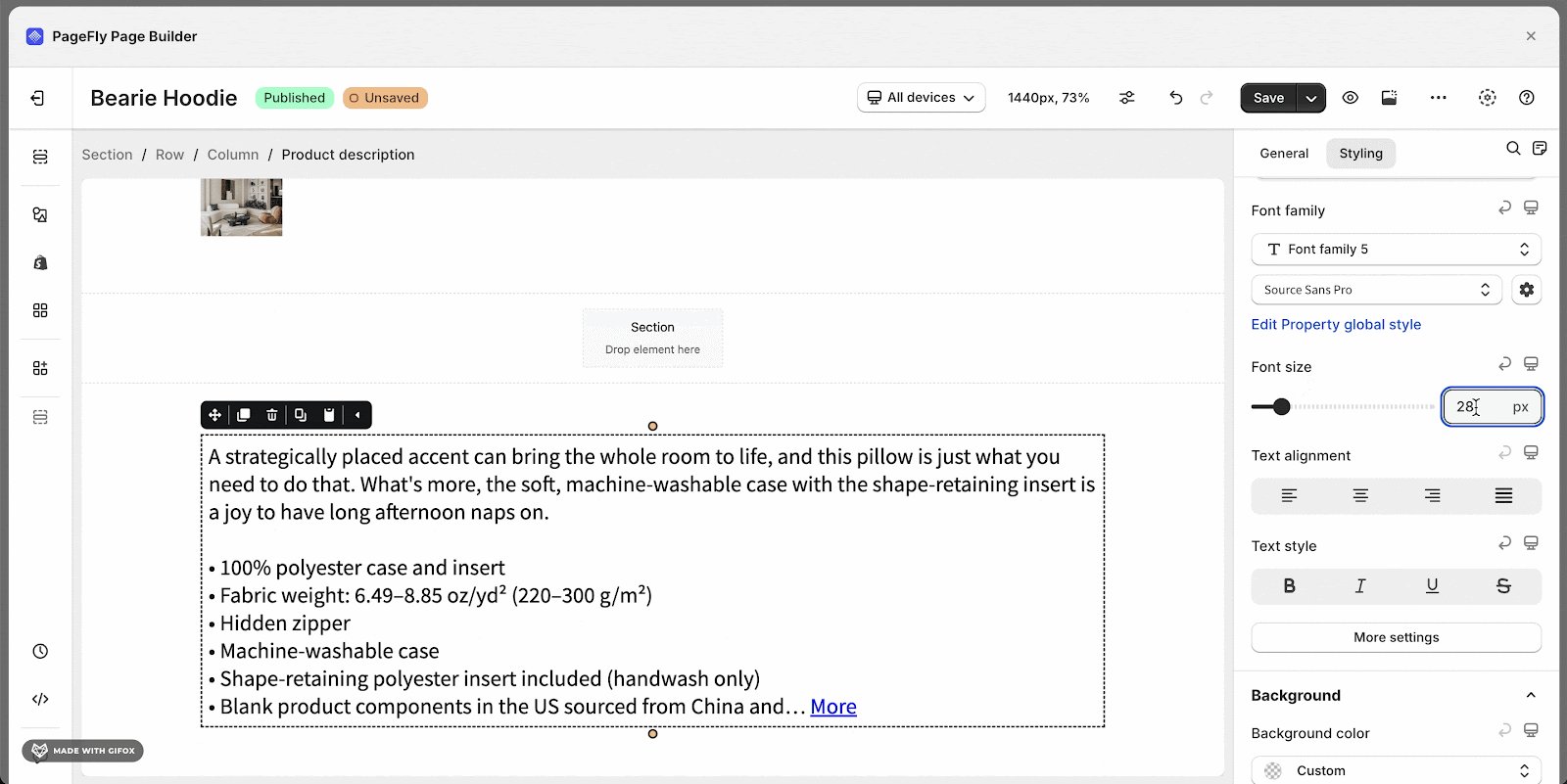
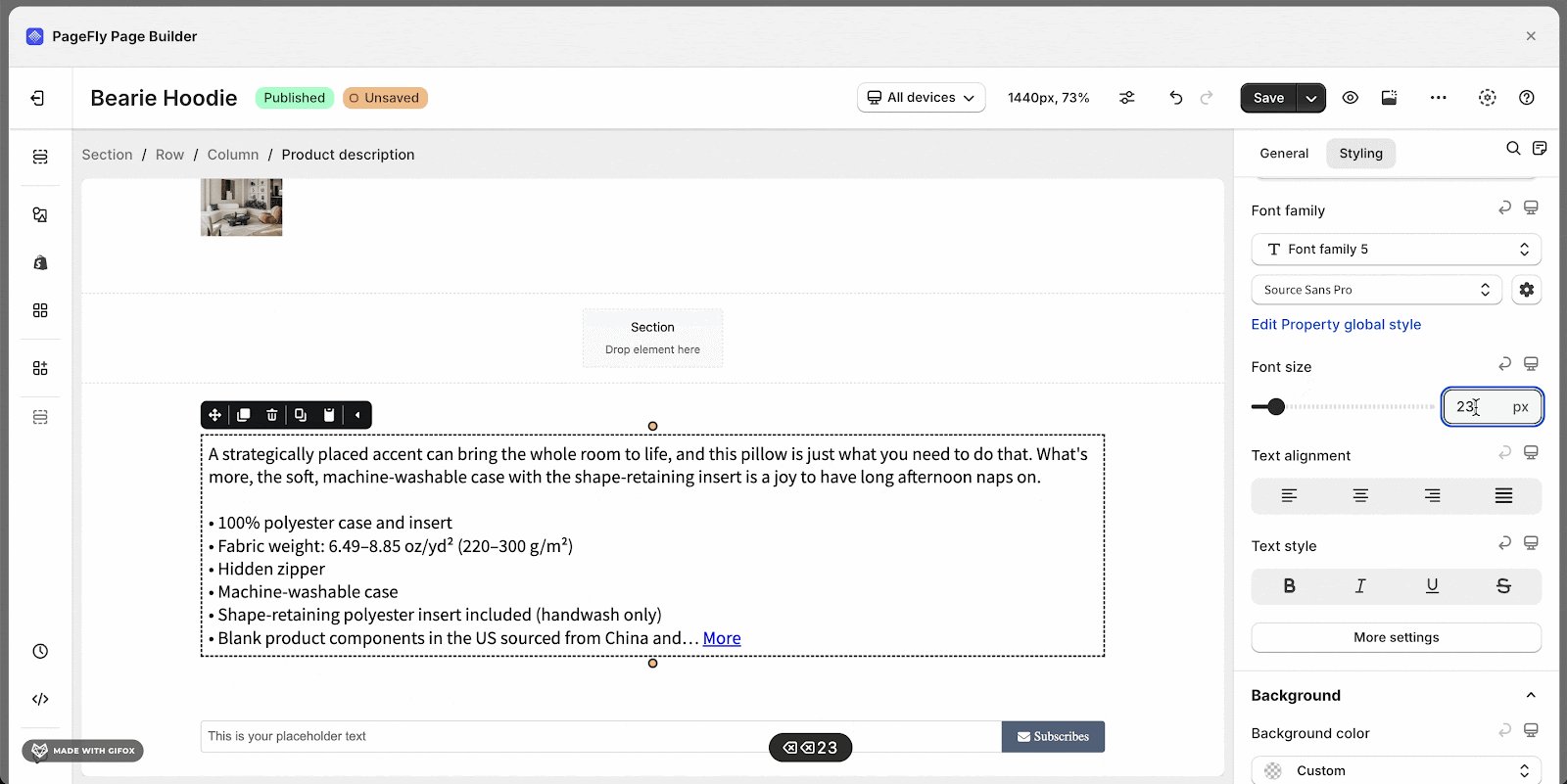
- Font Size: Adjust font size by dragging the black dot or by entering a number in the box on the right
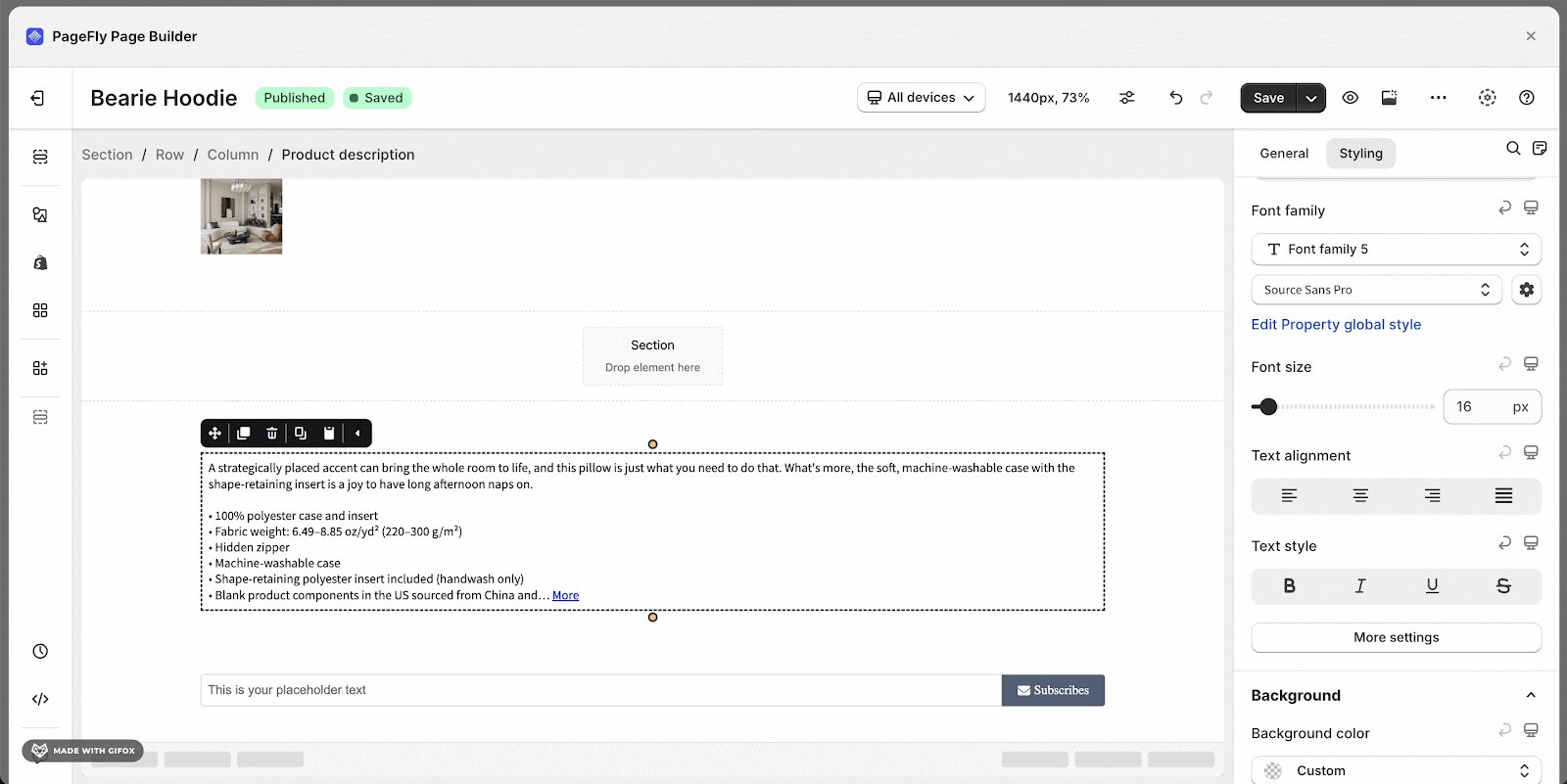
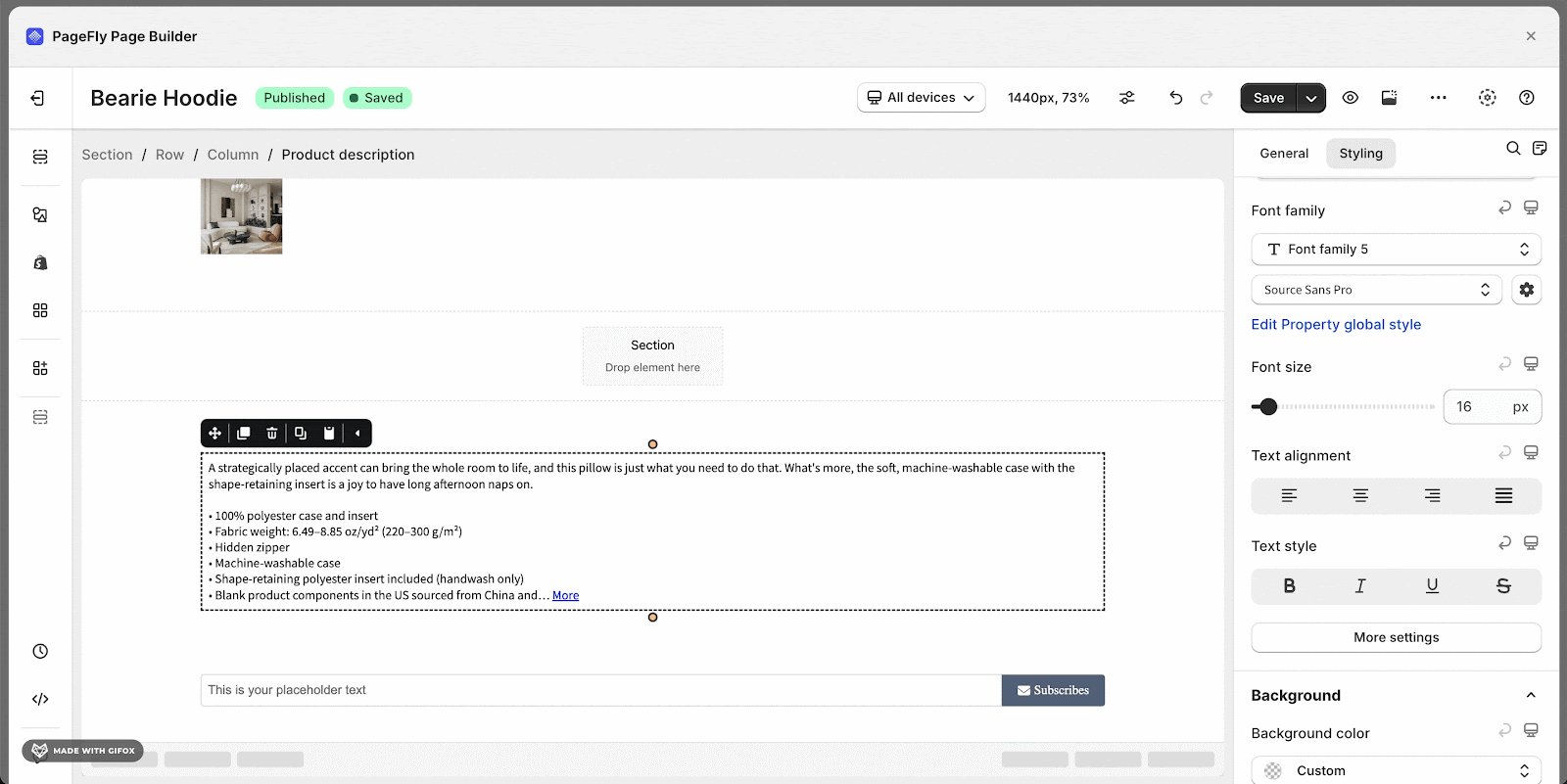
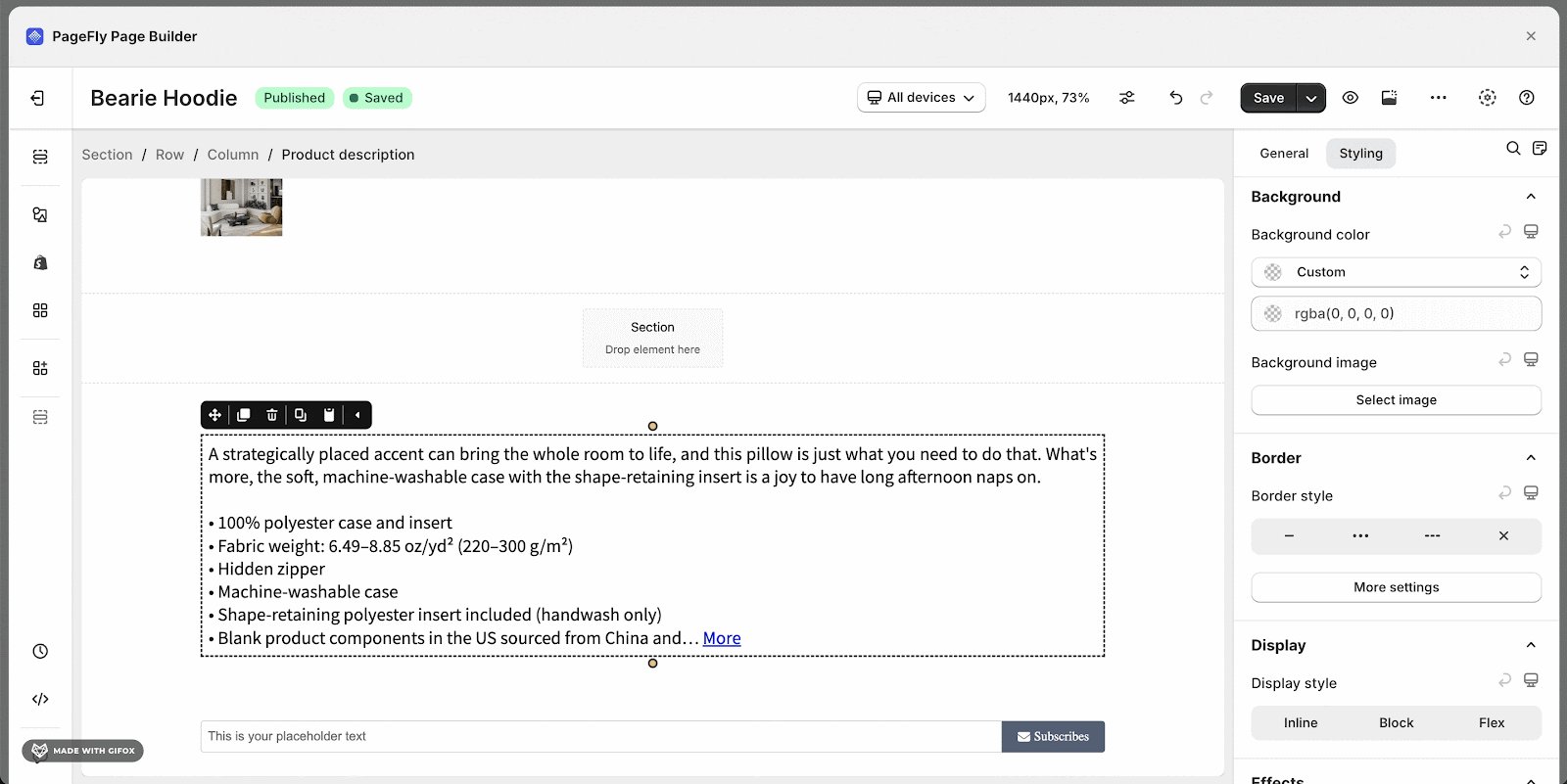
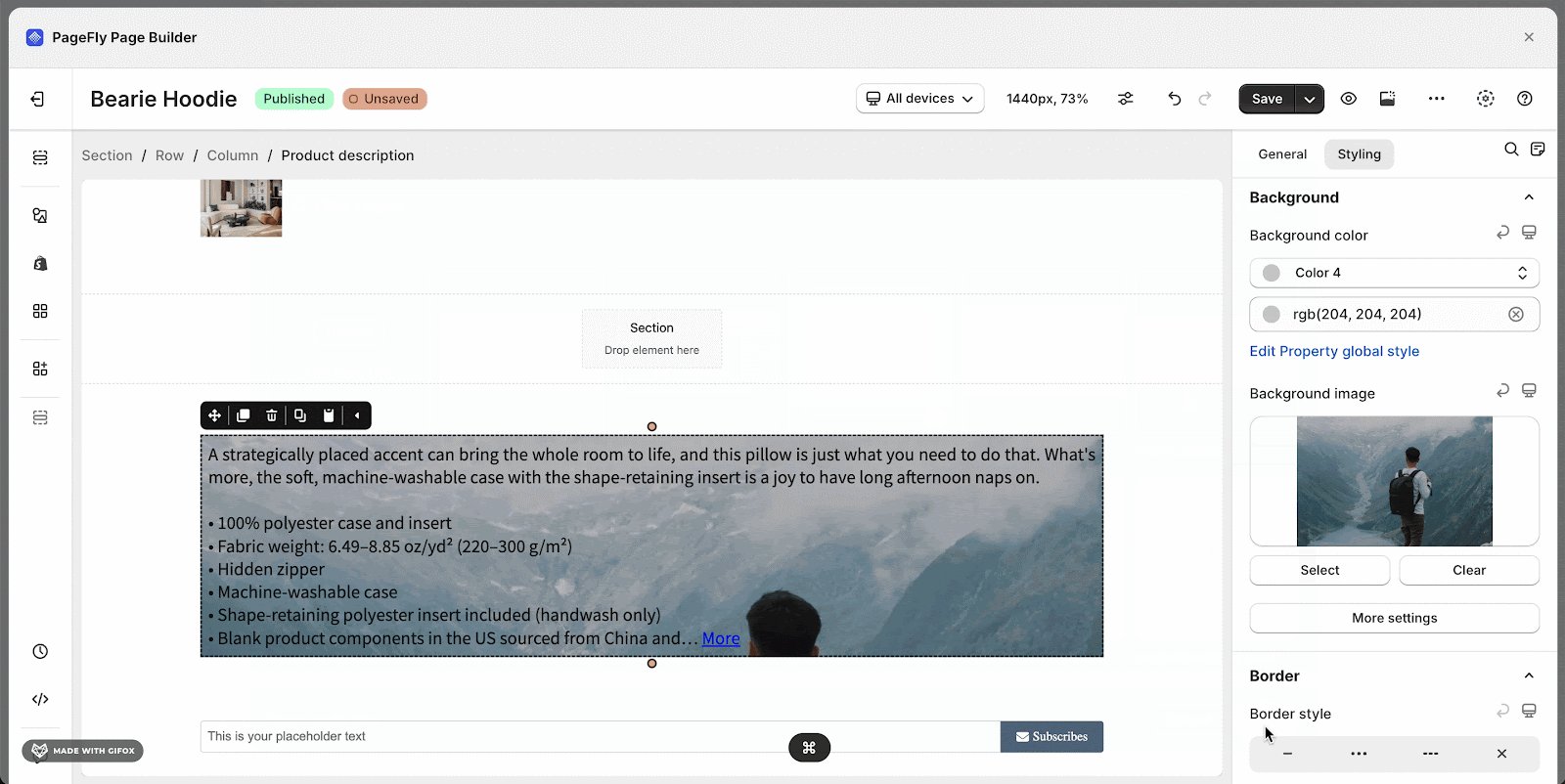
Background
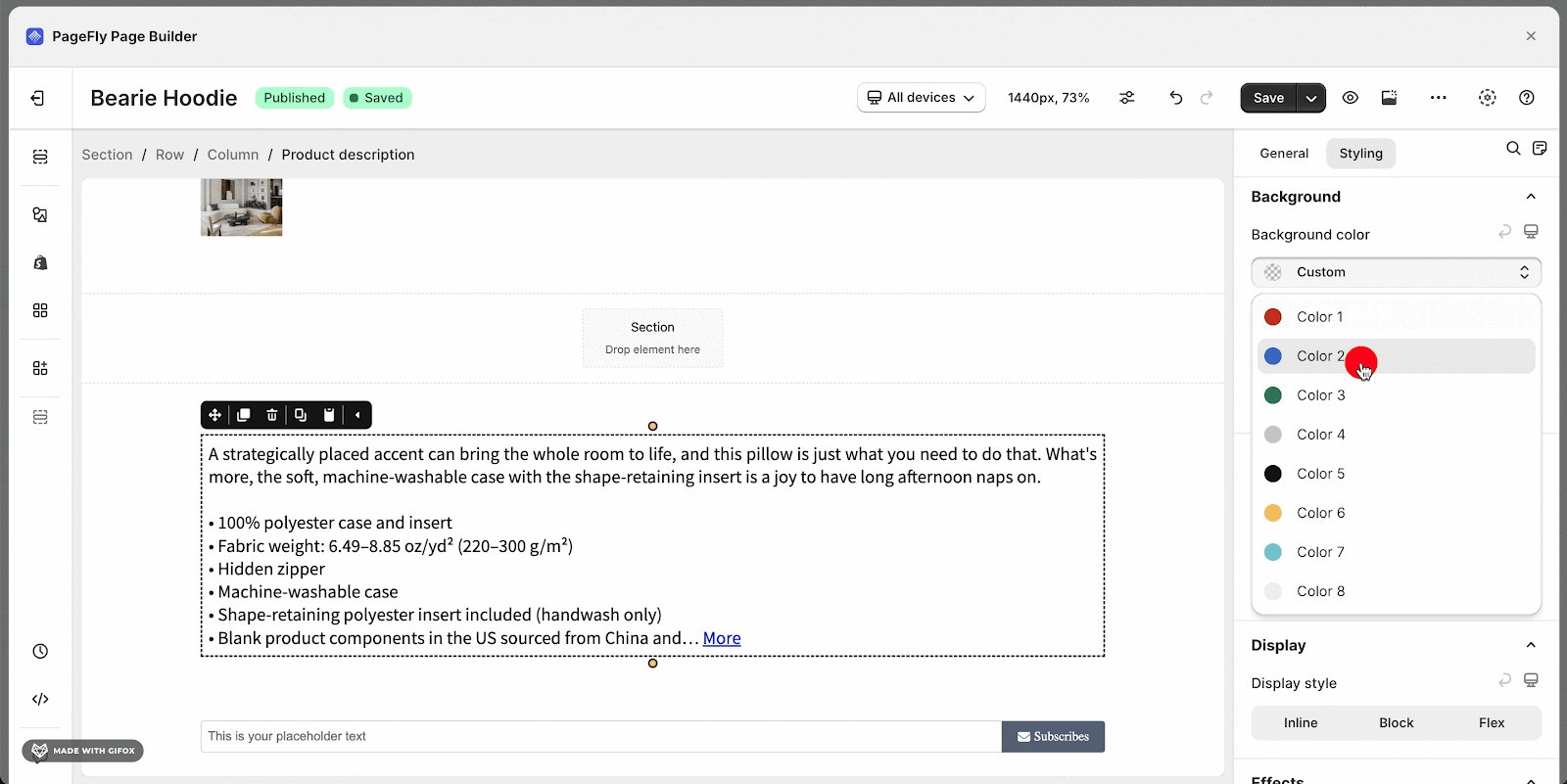
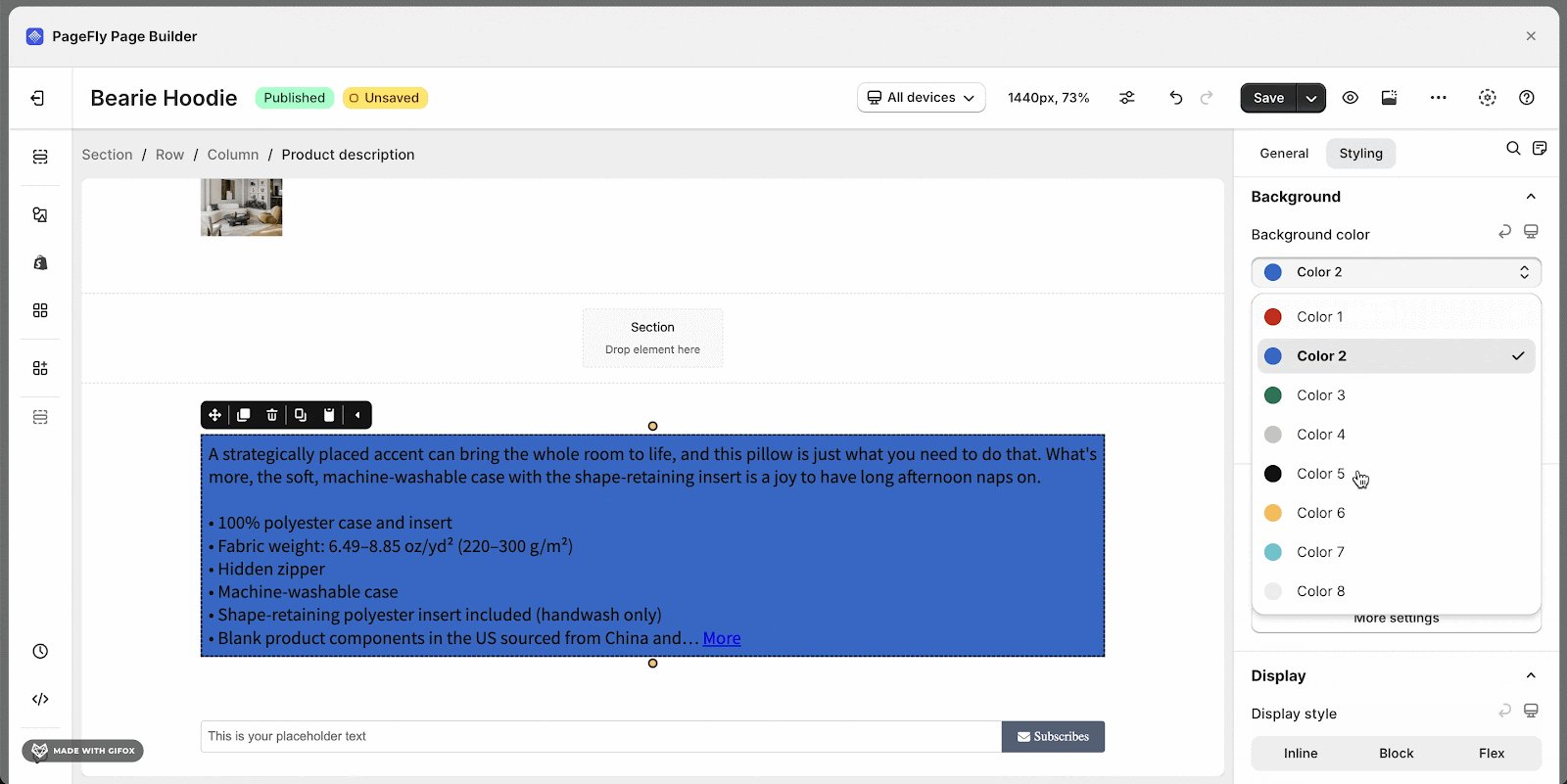
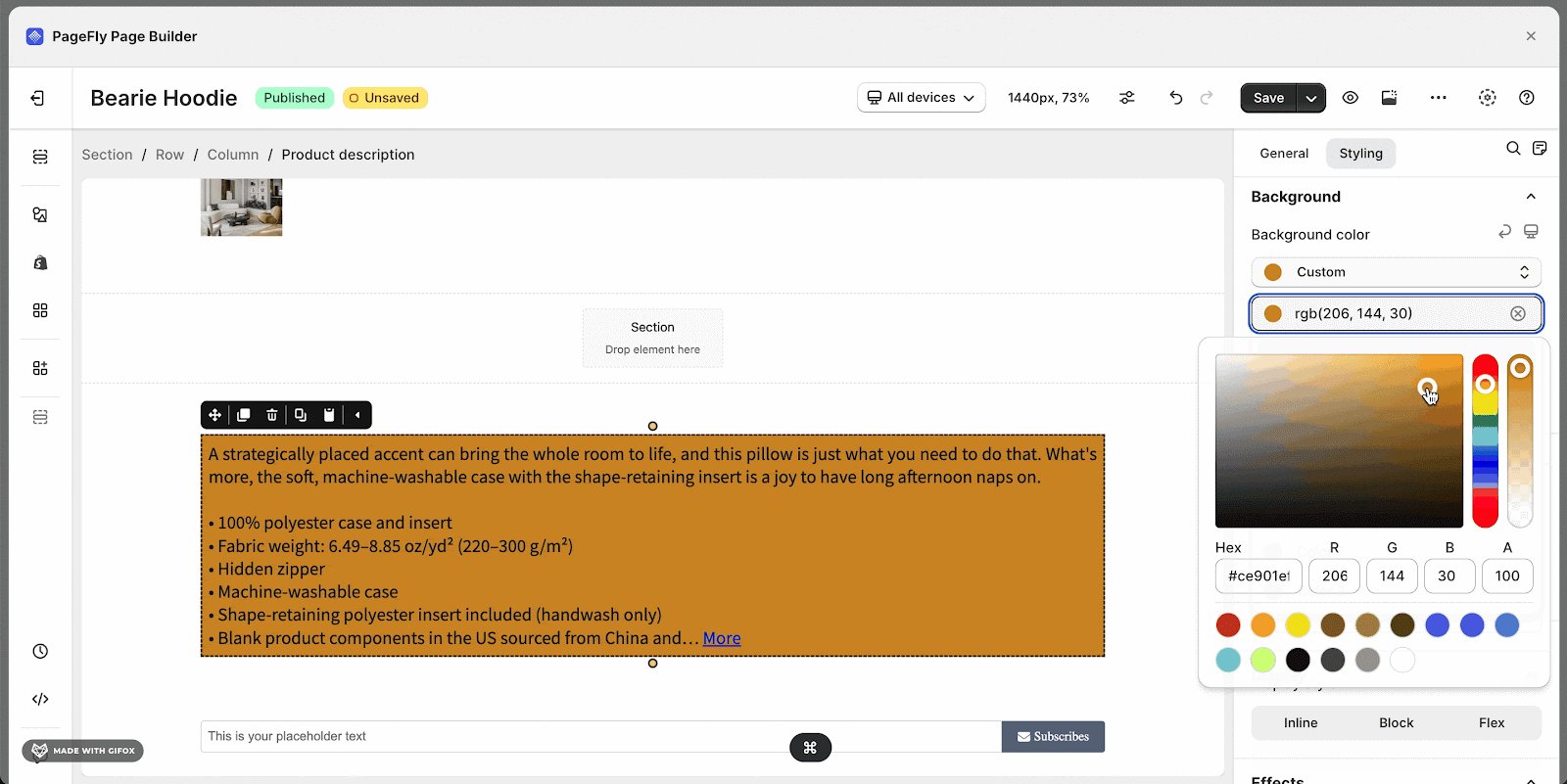
- Background Color: Select one out of 8 default colors or customize to your liking by using available parameters
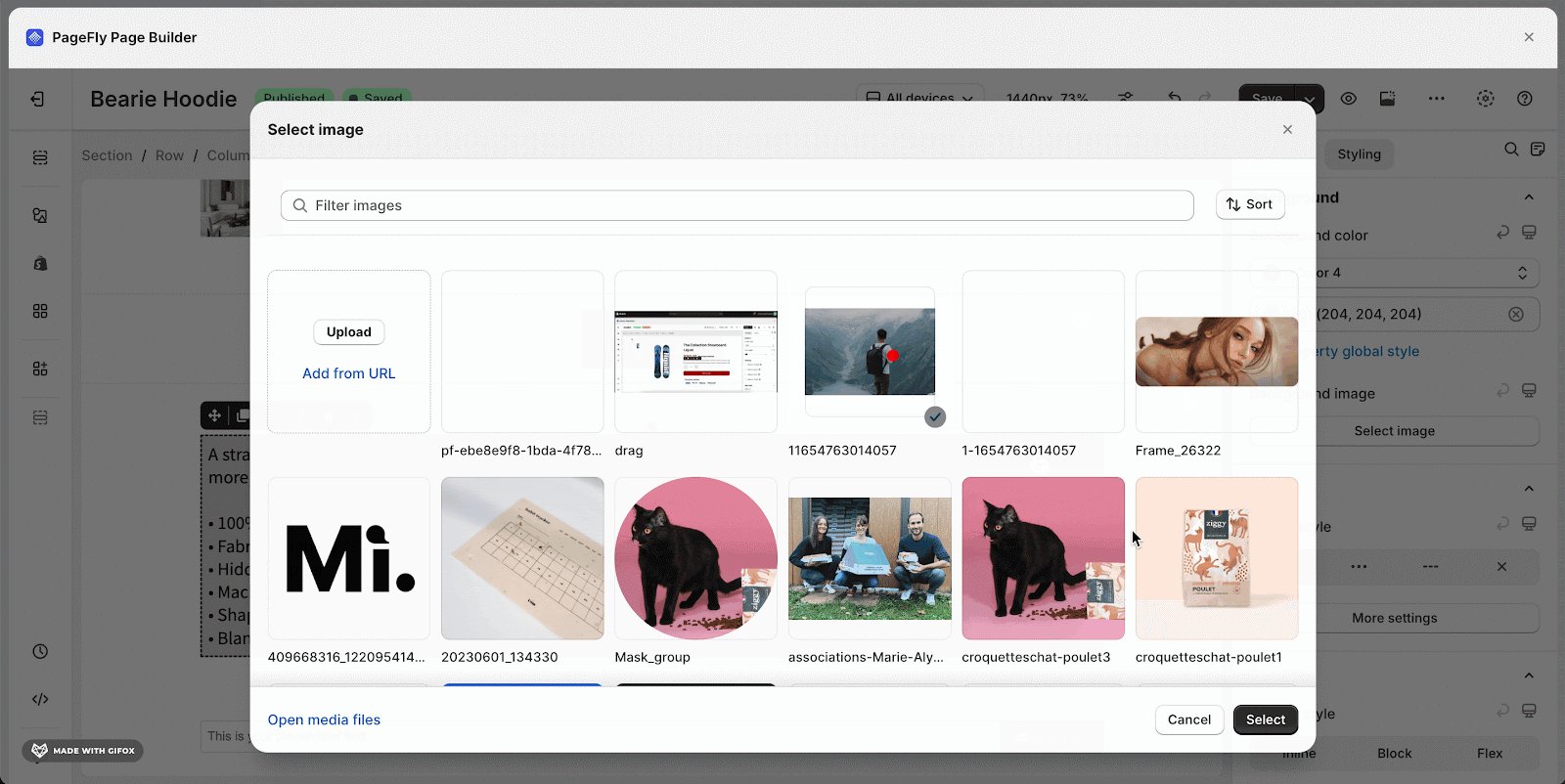
- Background image: Click Select image > Choose image > Click Select
You can check more information about the PageFly Element Styling.
Best Practices For Using Product Description Element
- Craft unique and informative product descriptions for each item. Avoid generic descriptions; highlight the product’s features, benefits, and value proposition
- Emphasize the benefits customers will gain from using the product. How will it solve their problems or improve their lives?
- Ensure product descriptions are accurate and include relevant keywords to improve search engine optimization (SEO) for your Shopify store
Frequently Asked Questions
What Is Product Description?
Product Description describes your product as it’s written copy, which provides essential information about an online product or service.
Different Between Product Description, Product Title And Product Details?
The product title is a product’s title, Product Description describes the products and product details contain both of them, along with many other options, including size, options, colors and check-out process…
Why Is Product Description Important?
The Product Description plays an important role for SEO Optimization, as this is where SEOers can insert keywords relevant to the products. The product description should also provide all information which customers must know before deciding to buy that product. The product description should be straightforward, concise and loaded with full information.