About Collection Description Element
Summary: Shopify Collection Description element is designed to present the description of your Shopify Collections on your page to increase your conversion rate.
You can use the Collection Description element to promote your collections on any non-collection page or use it on a Collection page.
How To Access Collection Description Element
To access the collection description element, you need to follow these 3 steps:
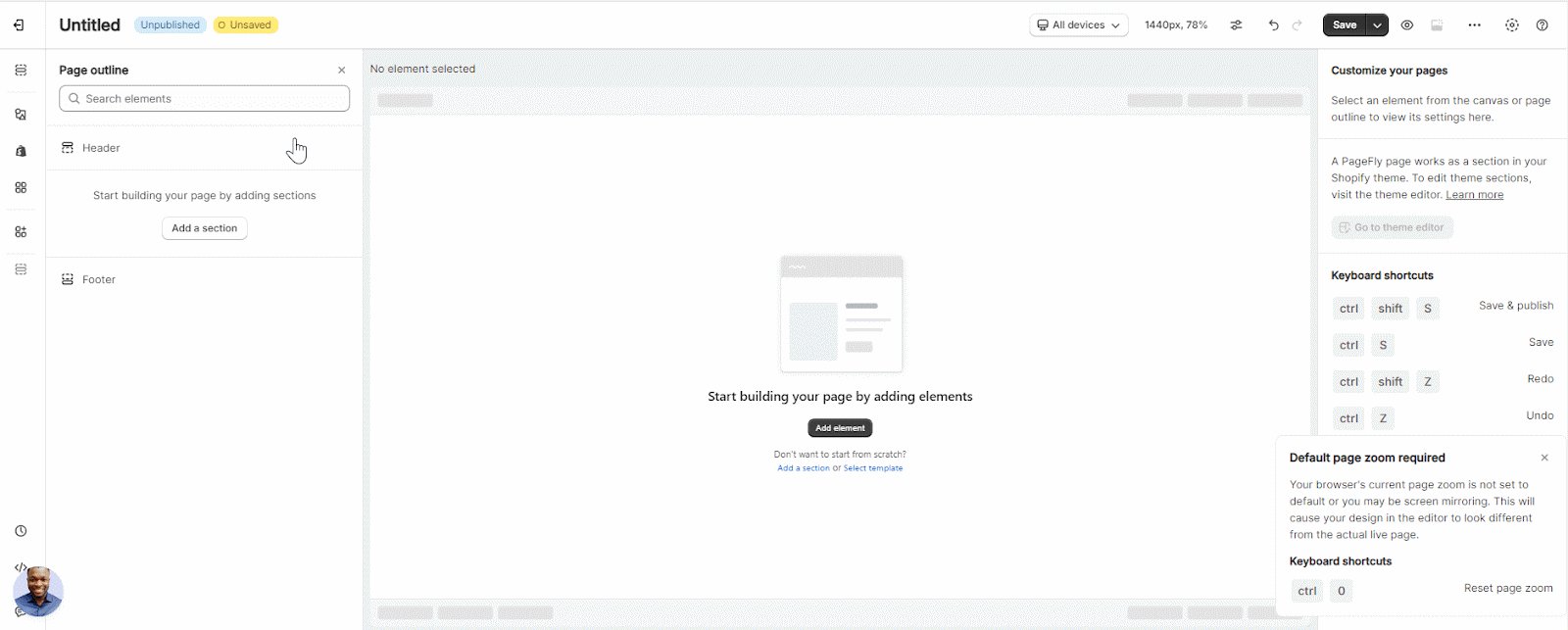
- Step 1: Click on the 3rd icon in the Element Catalog which is the Add Shopify element function
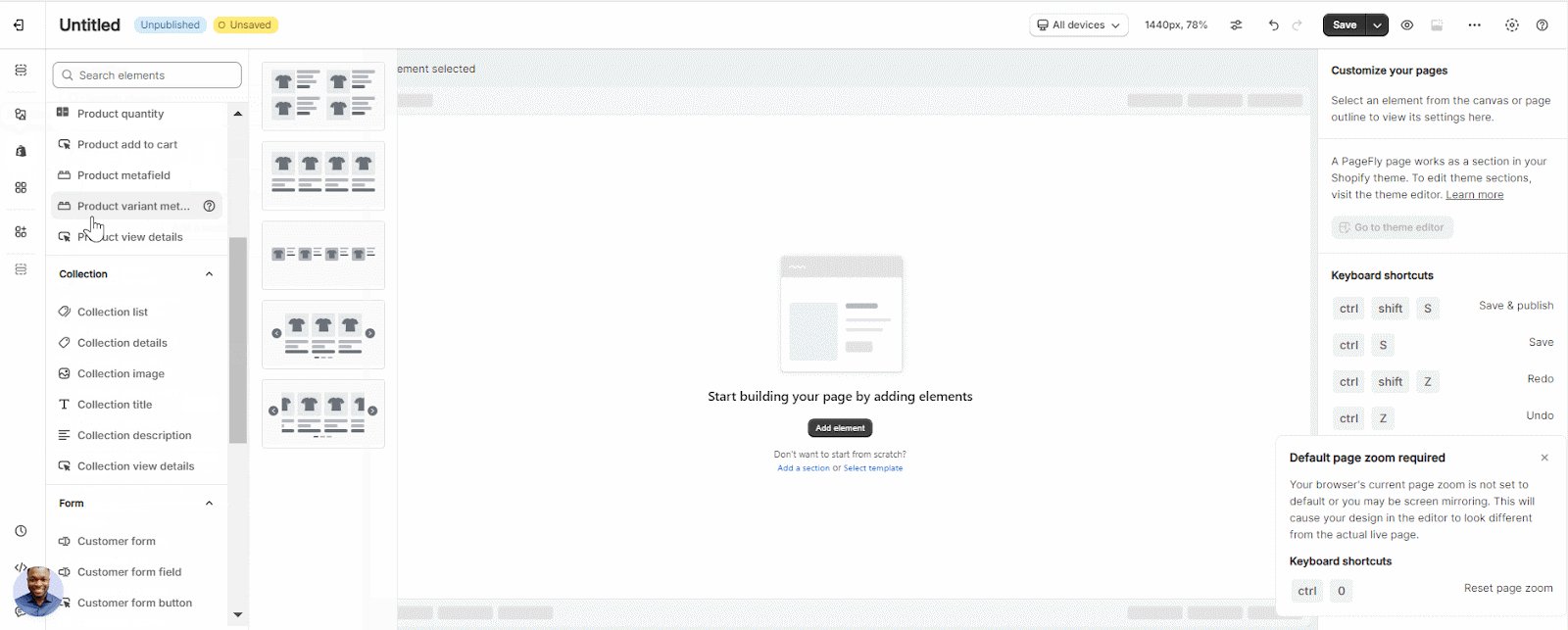
- Step 2: Click on the Collection Description element in the dropdown menu
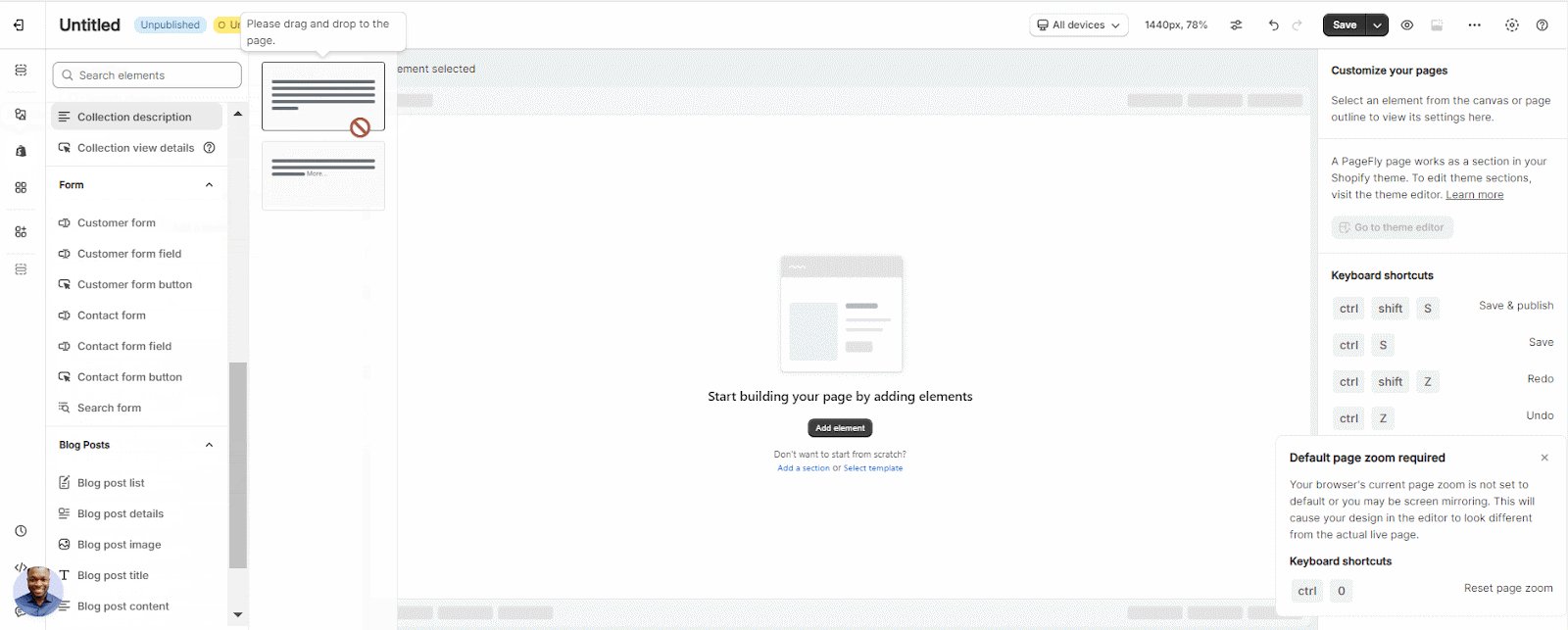
- Step 3: Drag and drop the element into the page editor and then start using it.
Collection Description element comes with two common variations but we will continue to add more variations to help you save time.
How To Configure (Setting) For Collection Description Element
Collection Description element comes with plenty of parameters allowing you to fine-tune content appearance for the best possible conversion rate.
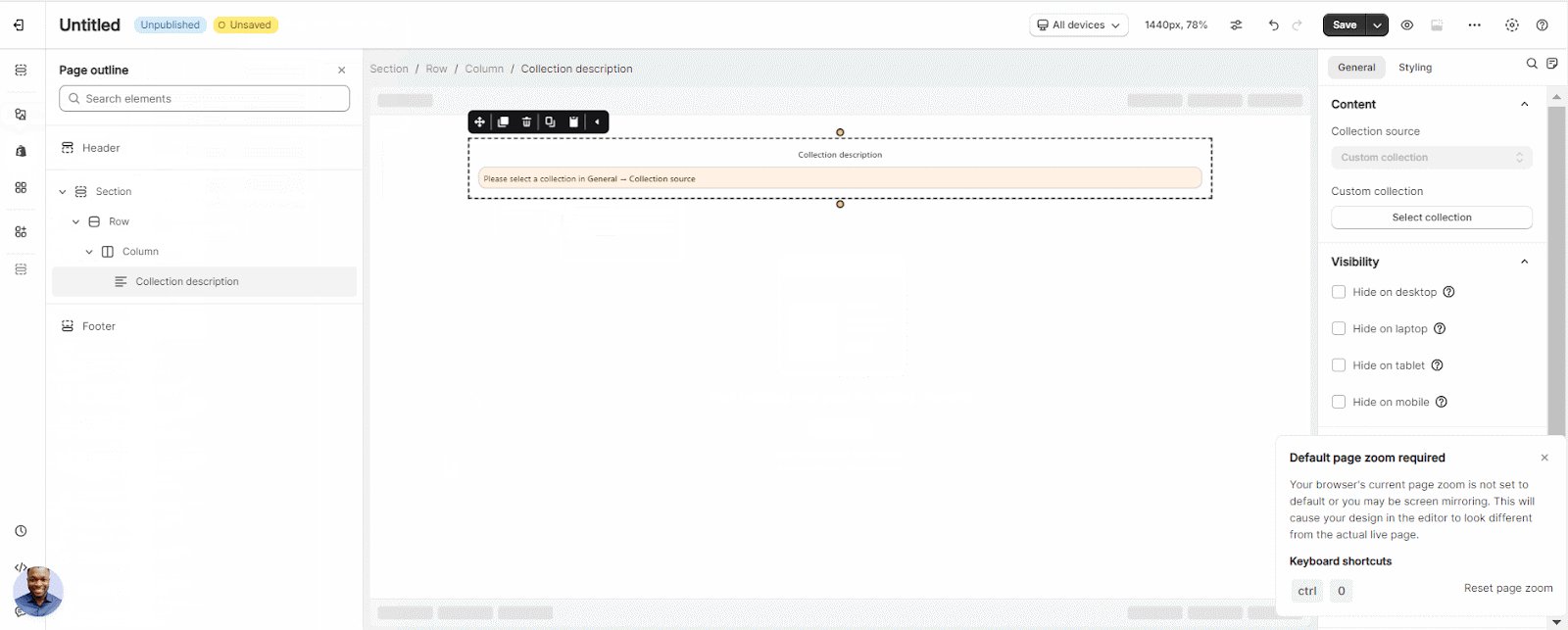
Select the element in the layout to see its parameters.
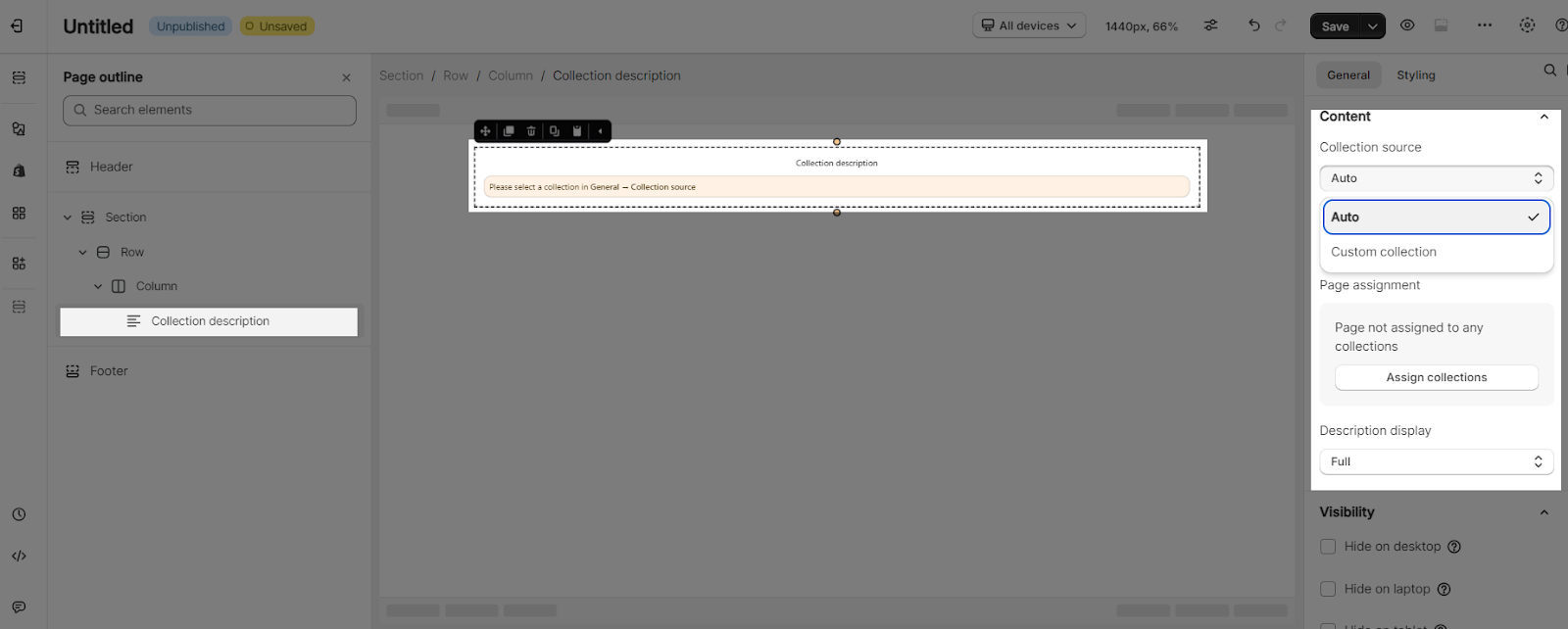
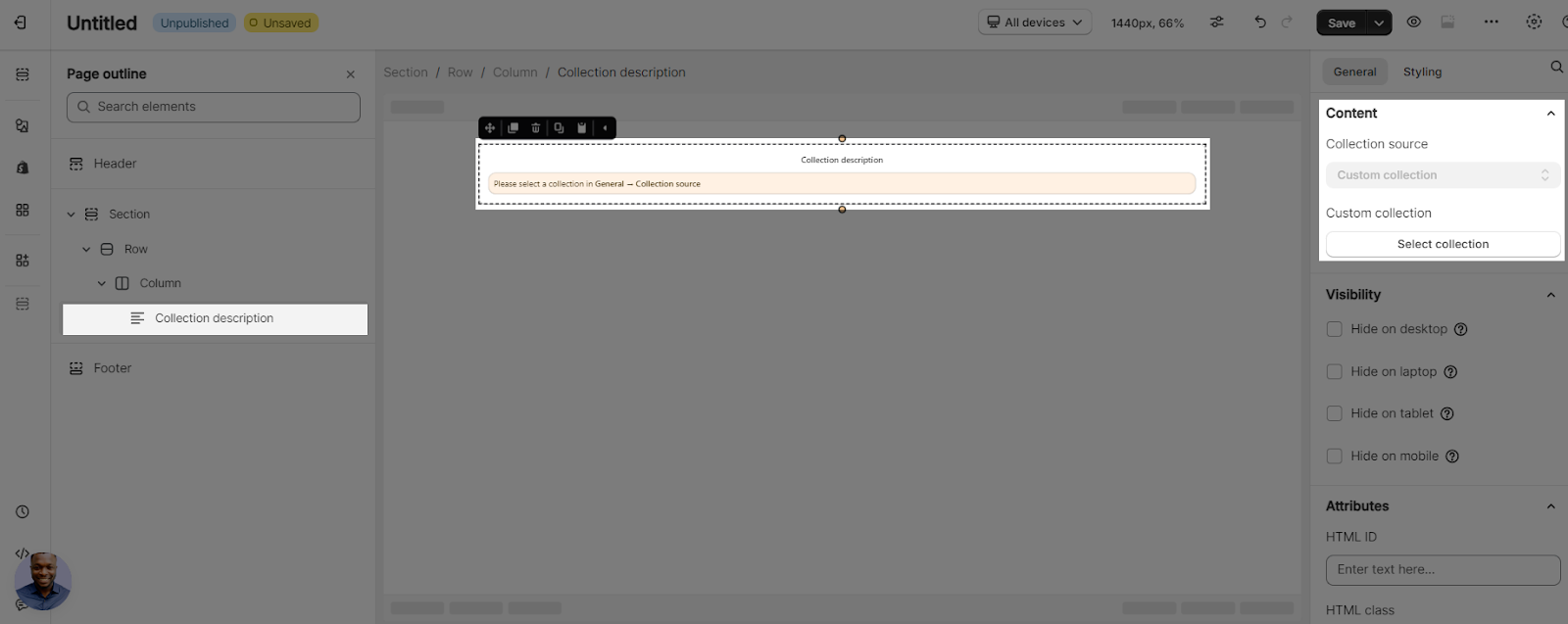
When you drag and drop the Collection Description element into the editor page, there are 2 choices of the Collection Source for you to choose from such as:
- Auto
- Custom Collection
Note that if you are in the Collection Page and use the Collection Description element, then you can choose the Collection Source option. However, if you are on a Regular Page and use this element, the Collection Source option is disabled and the Custom Collection chosen by default.
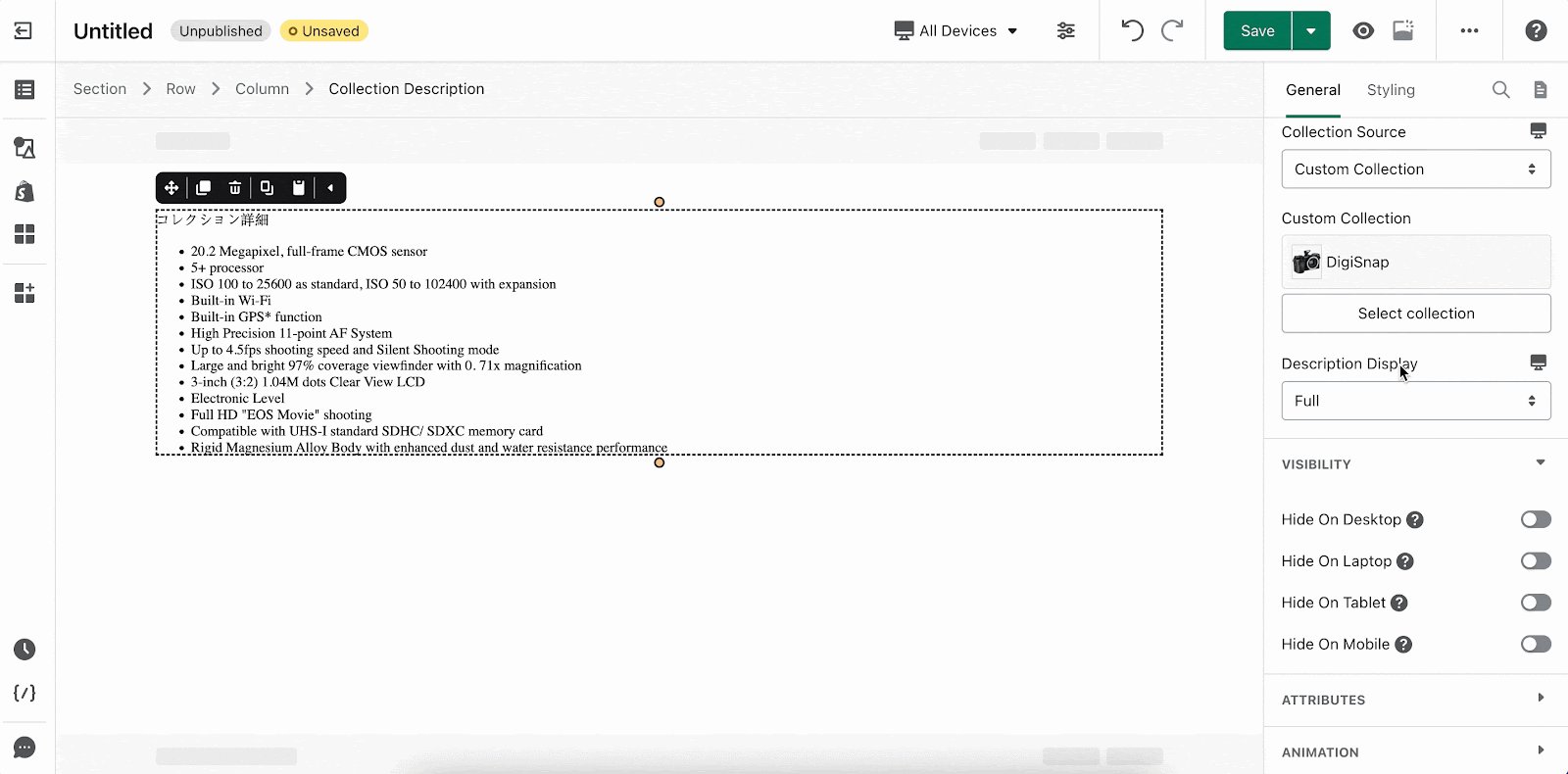
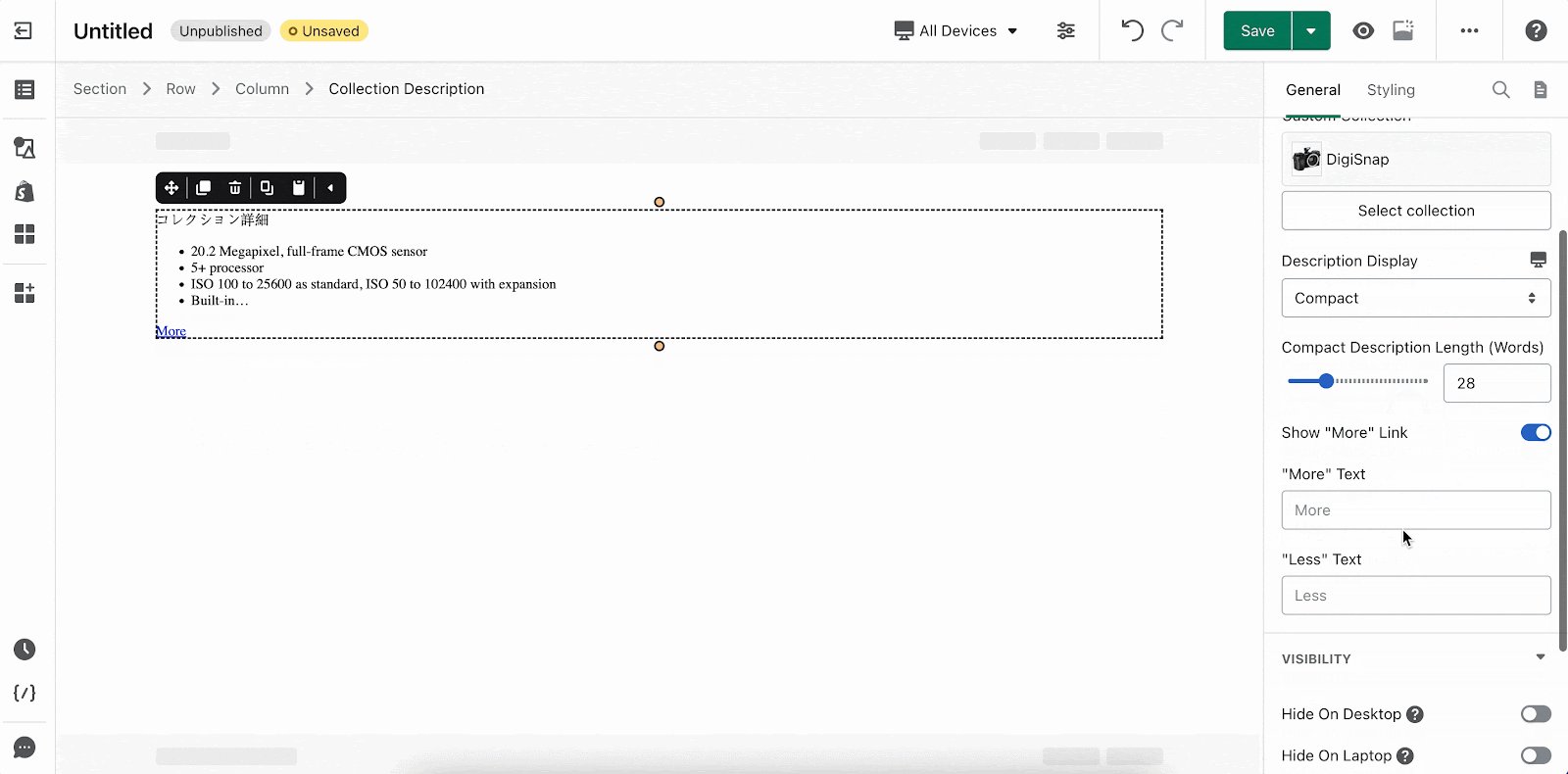
General Settings
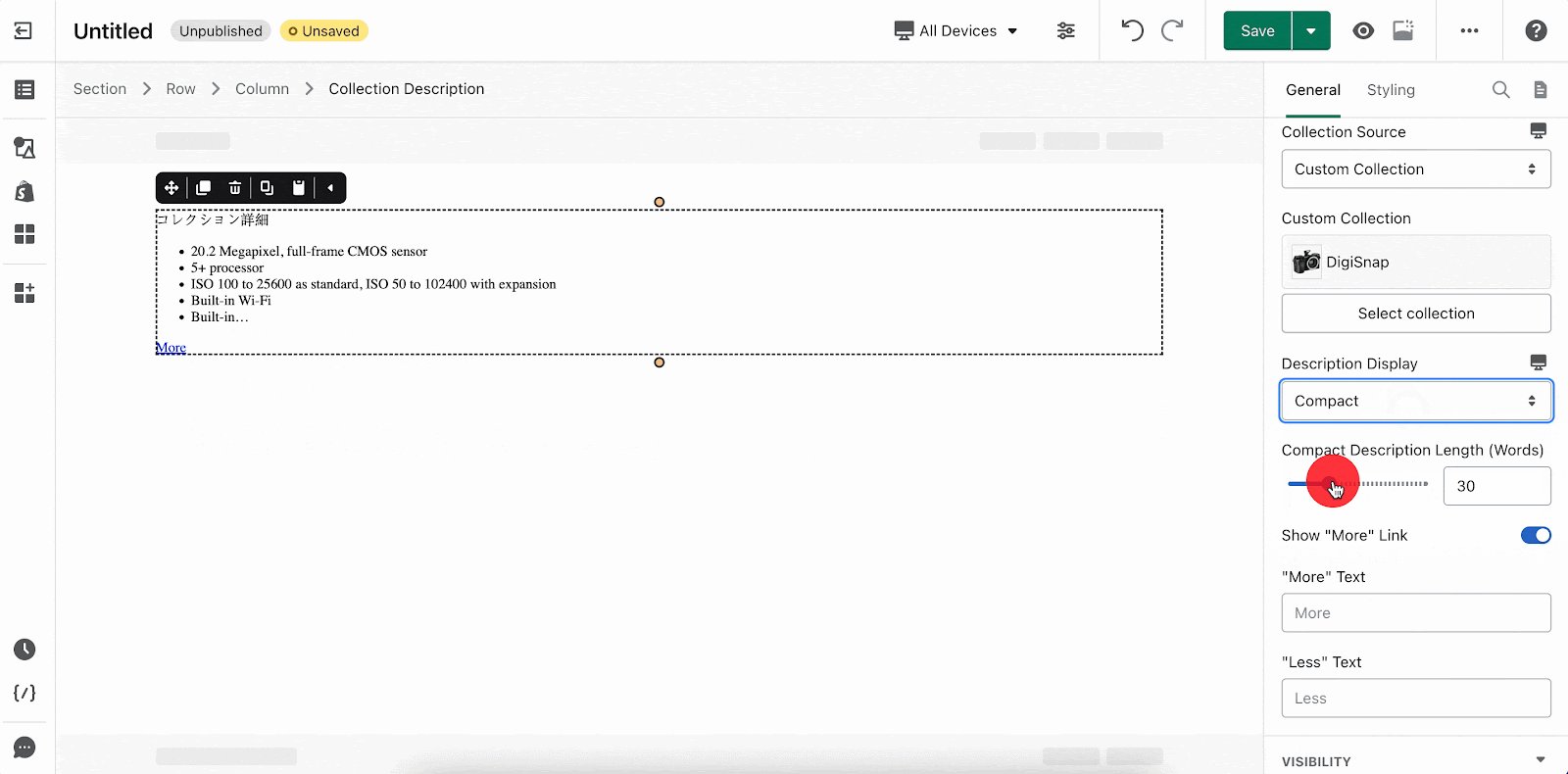
Description Display: 2 choices for your preferences: Full or Compact
| Show “More” Link: enable this option to show or compact the full description by clicking to the “More” text or “Less” text on the live page “More” text: input the text to show more description “Less” text: input the text to show less description |
You can get further information about ATTRIBUTES, VISIBILITY, ANIMATION parameters here.
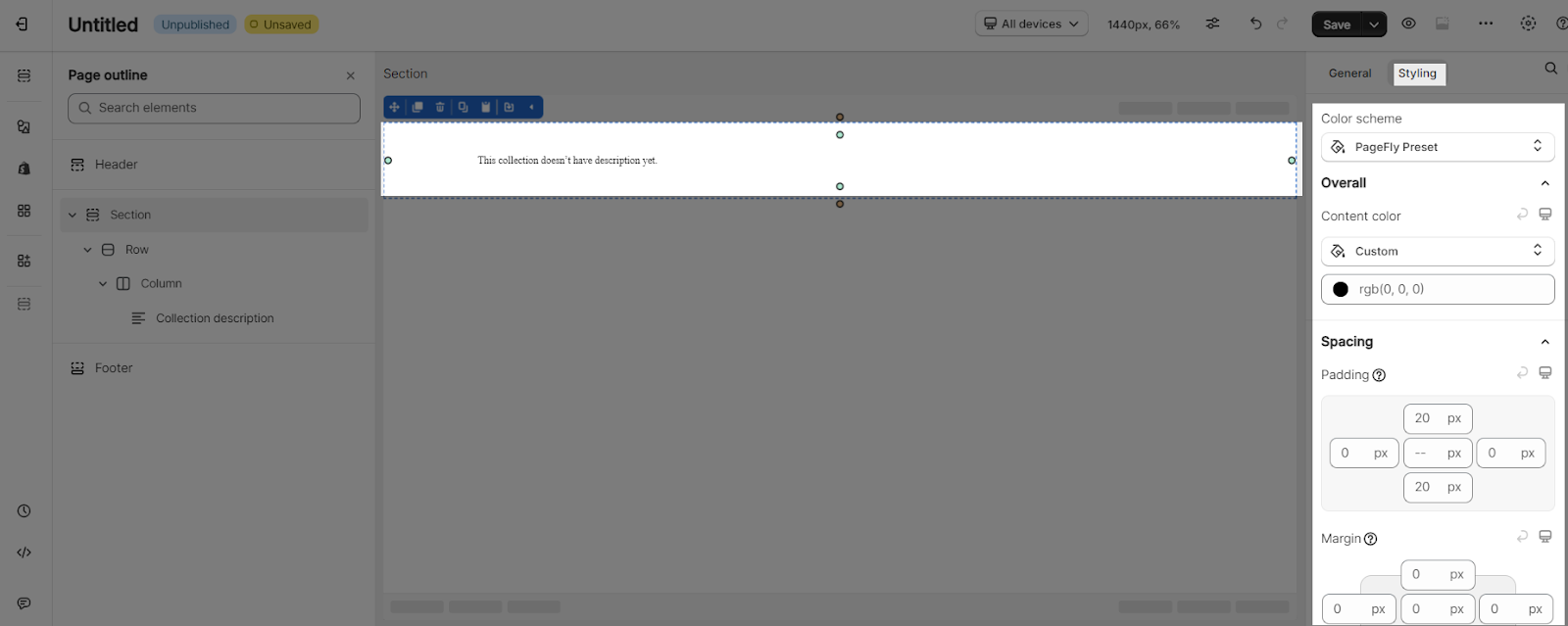
Styling Settings
You can choose to style for the Collection Description
You can check more information about the Styling tab here.
Common Cases
- With an increasing number of shoppers using mobile devices to browse and shop online, it’s crucial to ensure that the Collection Description is mobile-responsive. Users should test the layout and formatting of the description on various mobile devices to ensure readability and usability. Long paragraphs or dense blocks of text can be challenging to read on smaller screens.
Frequently Asked Questions
What Is A Collection Description?
The collection description offers shoppers a comprehensive insight into the products, providing detailed information to enhance their understanding. Moreover, it serves as an SEO boon, enabling writers to strategically incorporate pertinent keywords related to the products. This not only facilitates better SEO rankings but also enhances visibility and engagement with potential customers.
How Do You Write A Shopify Collection Description?
The Collection Description should provide a clean and clear overview about a specific collection and products.
What Should Included In Collection Description?
A clear product description and statistics, ingredients and ‘How to Use; guide.