About List Element
The List Element in PageFly allows you to add a list of items to your page, helping to increase your conversion rate.
You can use this element instead of bullet points or numbered lists in the Paragraph Element, giving you more customization options. Additionally, the List Element performs faster.
Before diving into the detailed steps, you can watch this video for an overview:
How To Access The List Element
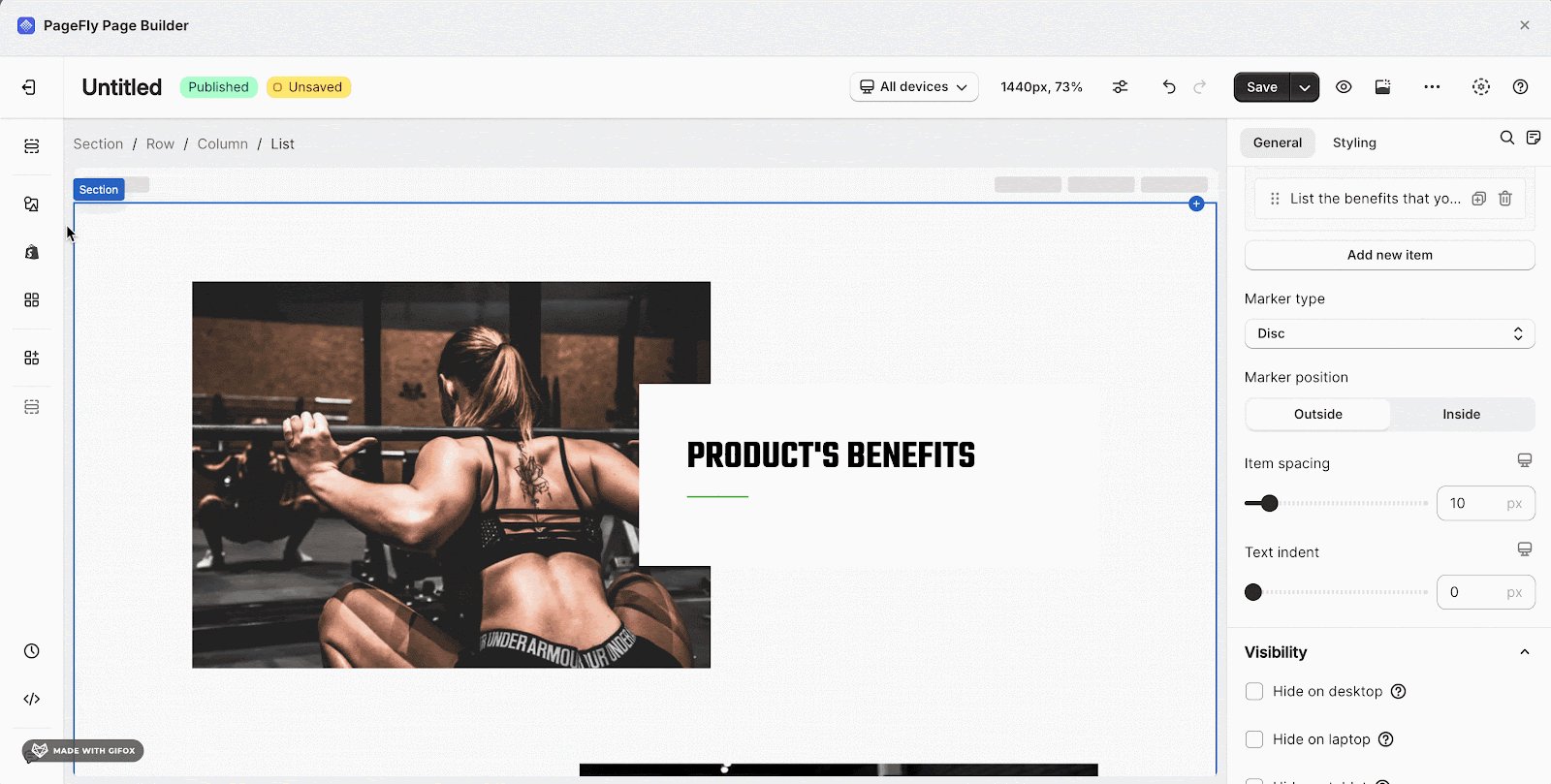
Step 1: Click on the Plus icon, which is the Add element function
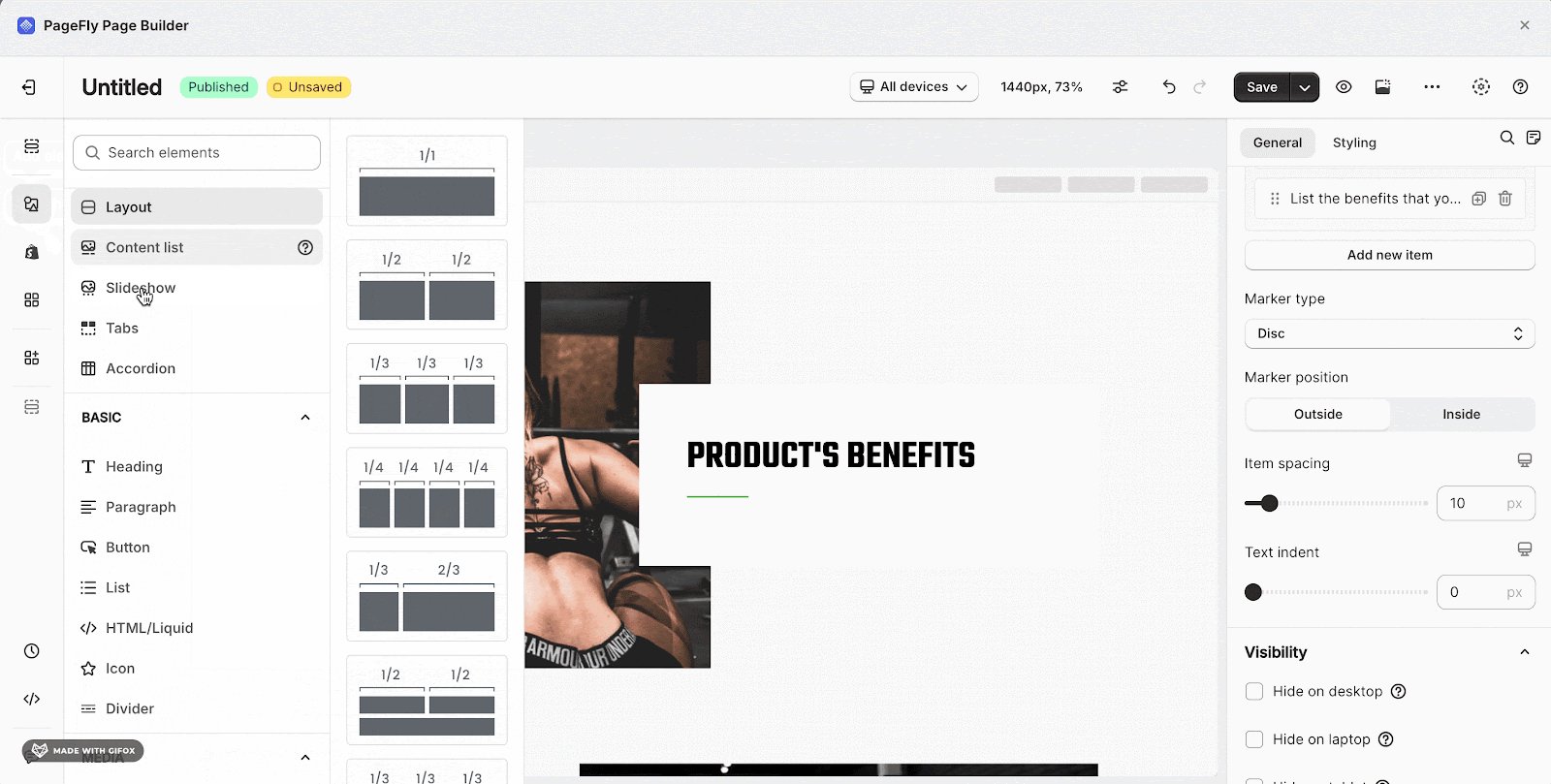
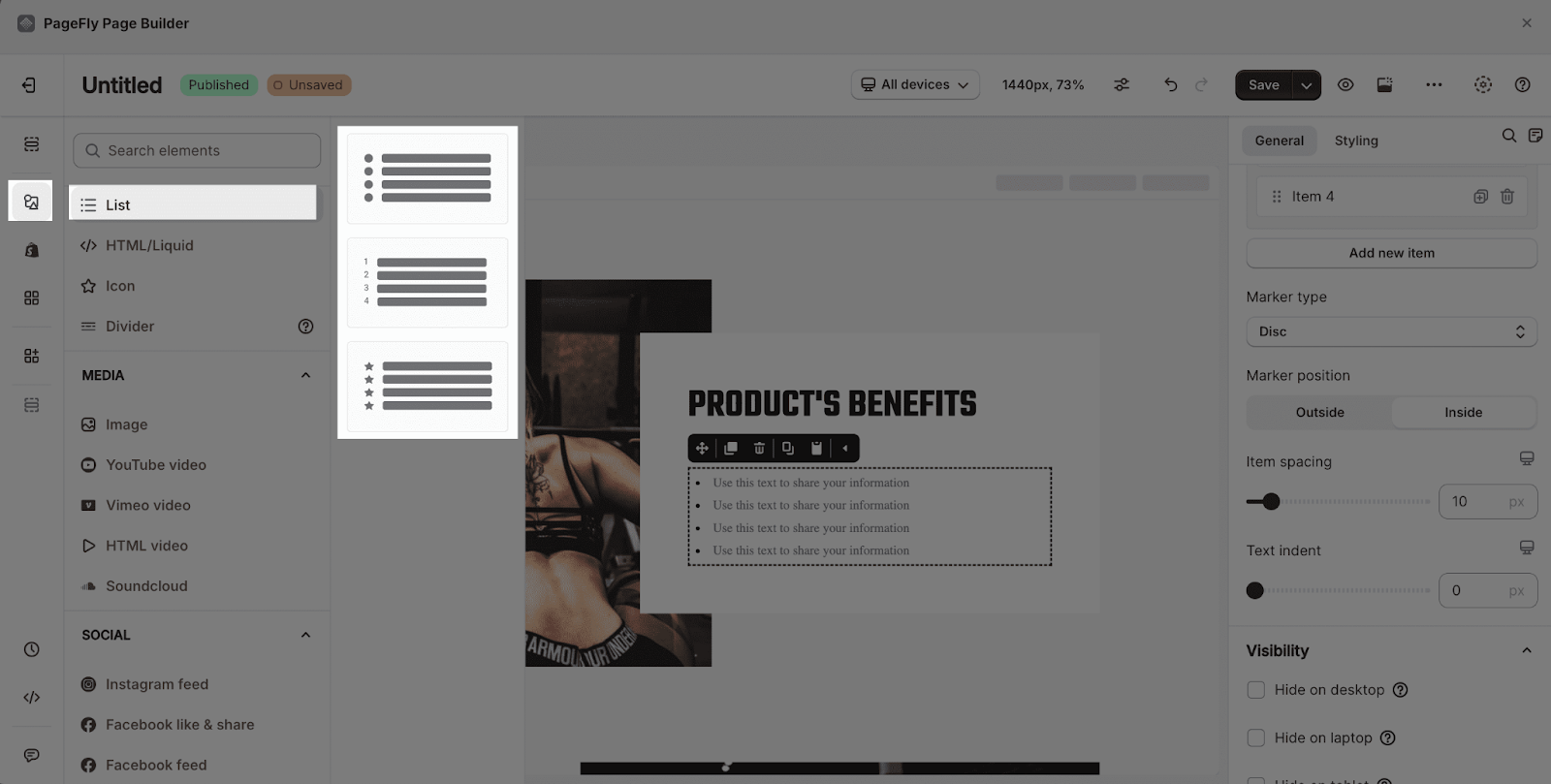
Step 2: Click on the List element in the dropdown menu
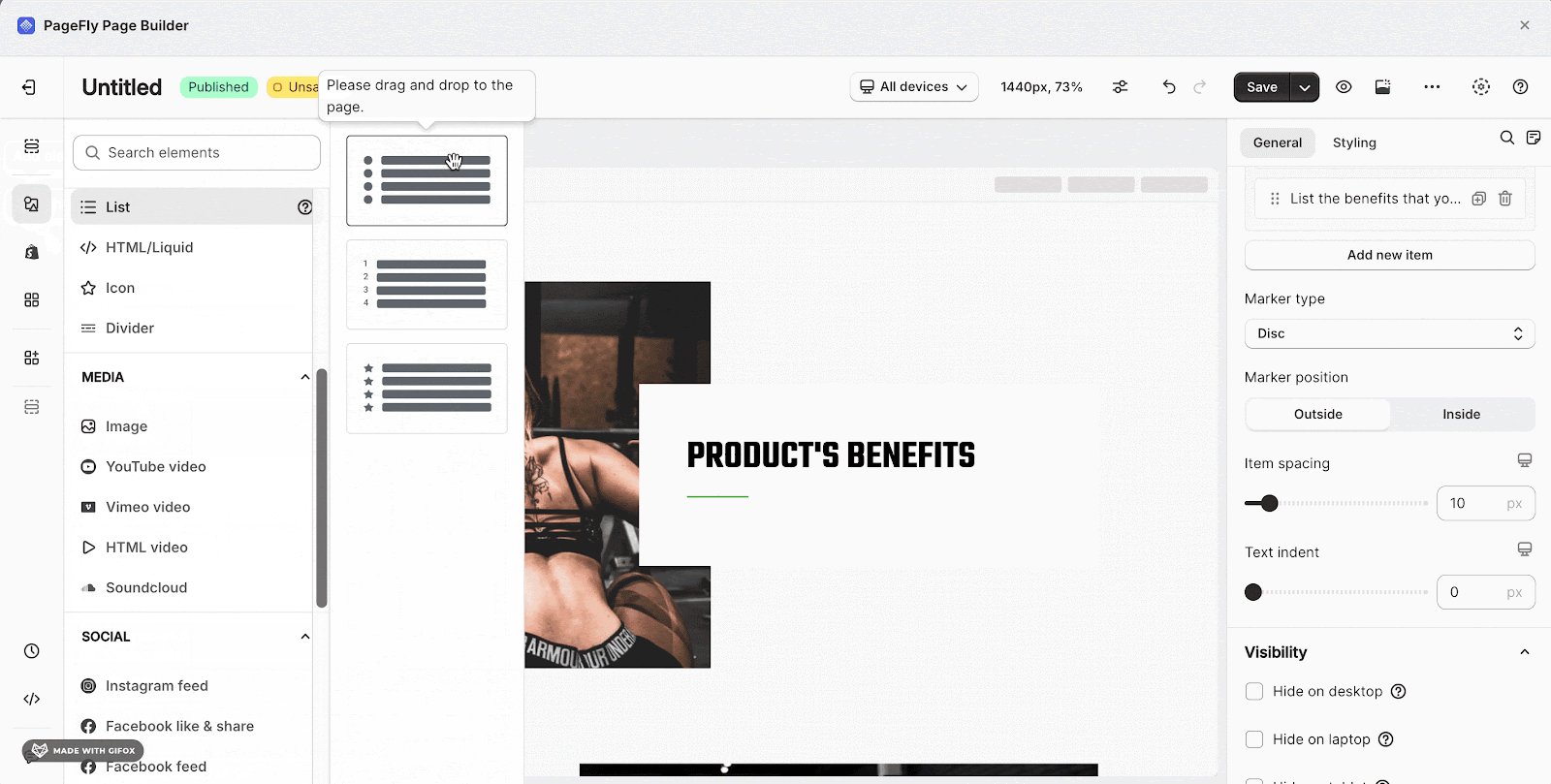
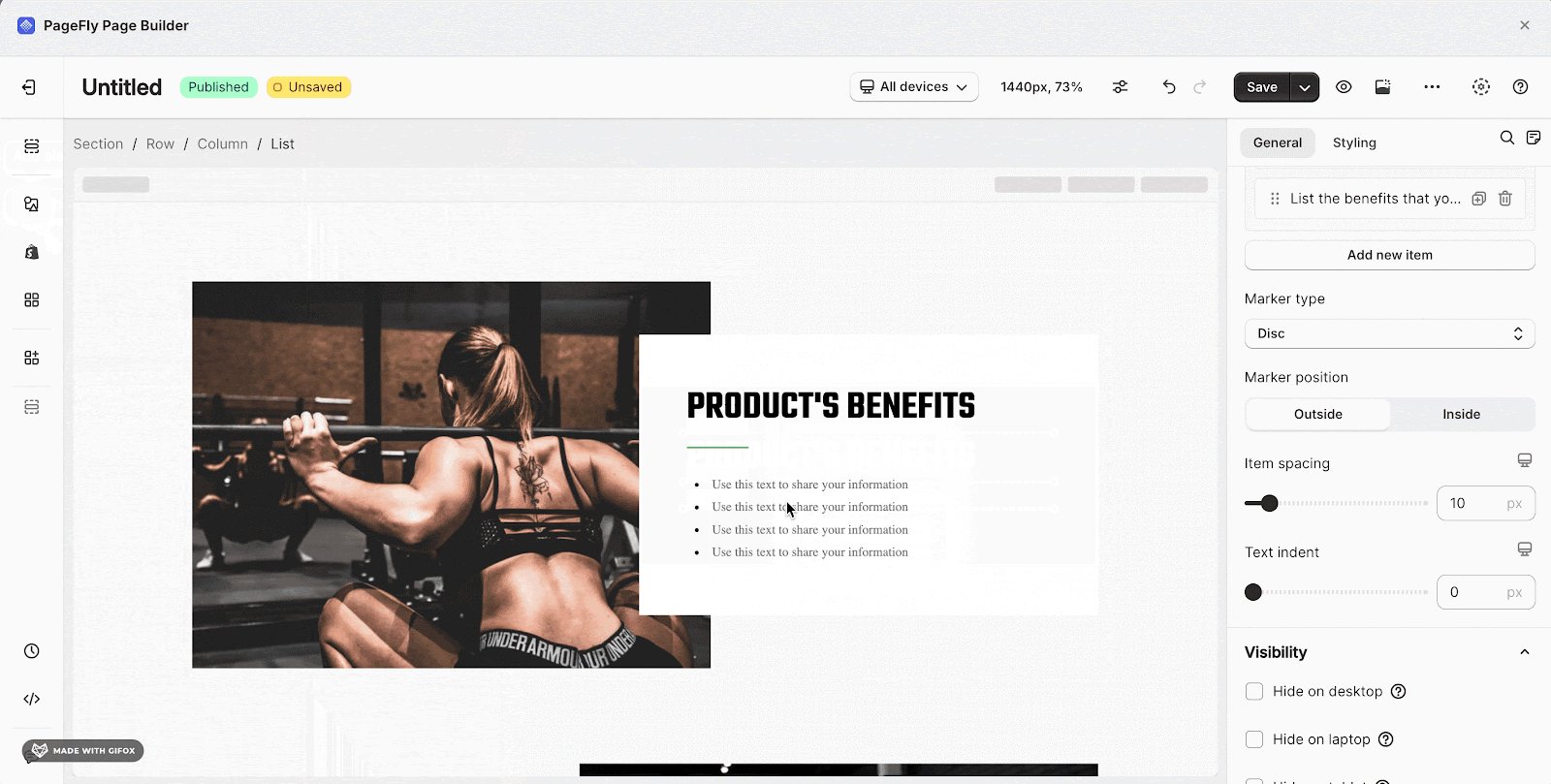
Step 3: Drag and drop the desired element variation onto the page editor, and then start using it.
The List Element comes with 3 variations covering most needs. However, we will continue to add more variations to help you save time.
List Element Configuration
The List Element comes with plenty of parameters, allowing you to fine-tune the content appearance for the best possible conversion rate.
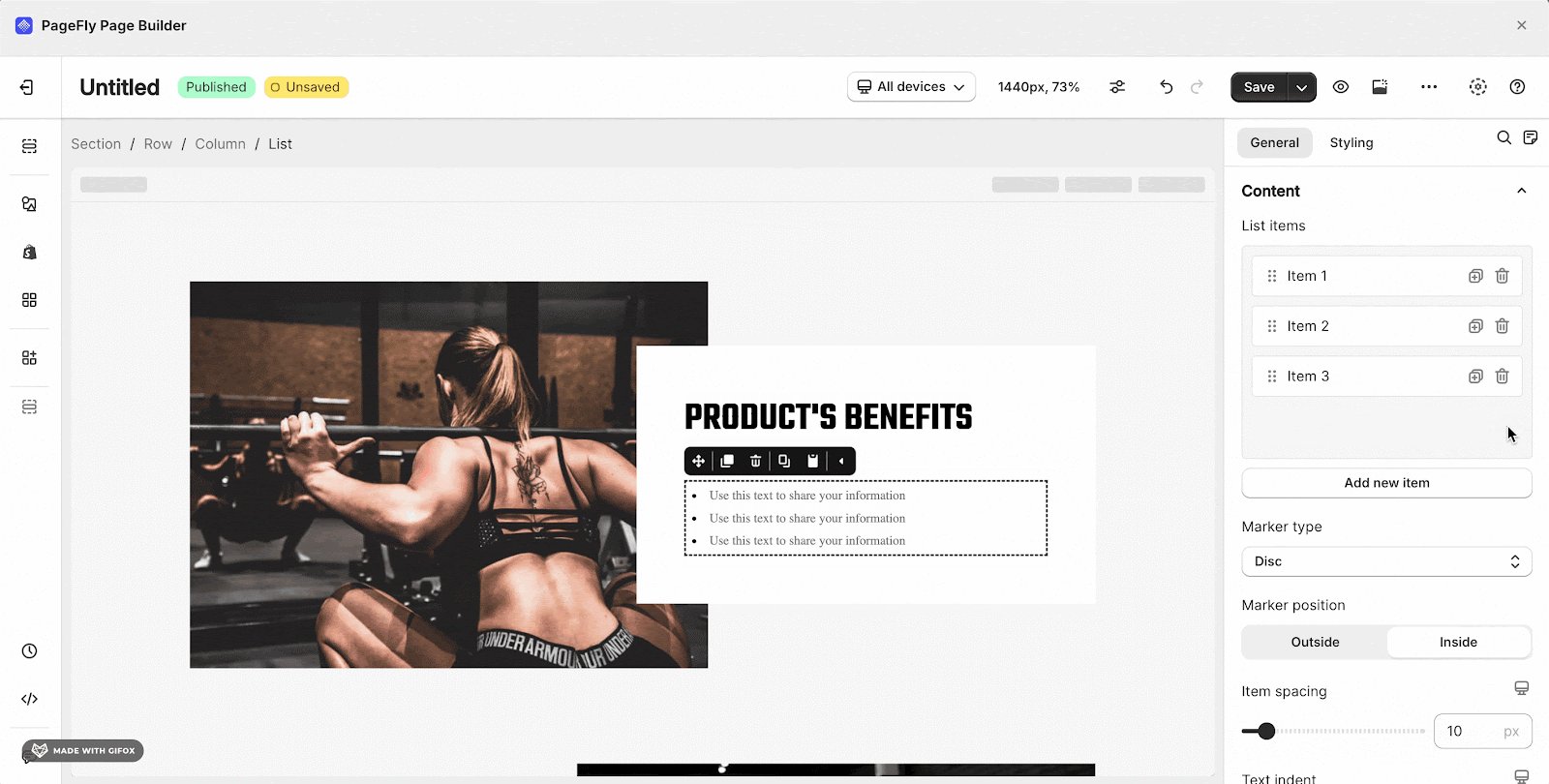
Select the element in the layout to access its parameters, including the General and Styling tabs.
General Configuration
You can get further information about ATTRIBUTES, VISIBILITY, ANIMATION parameters here
Styling Configuration
You can check more information about the Styling tab here.
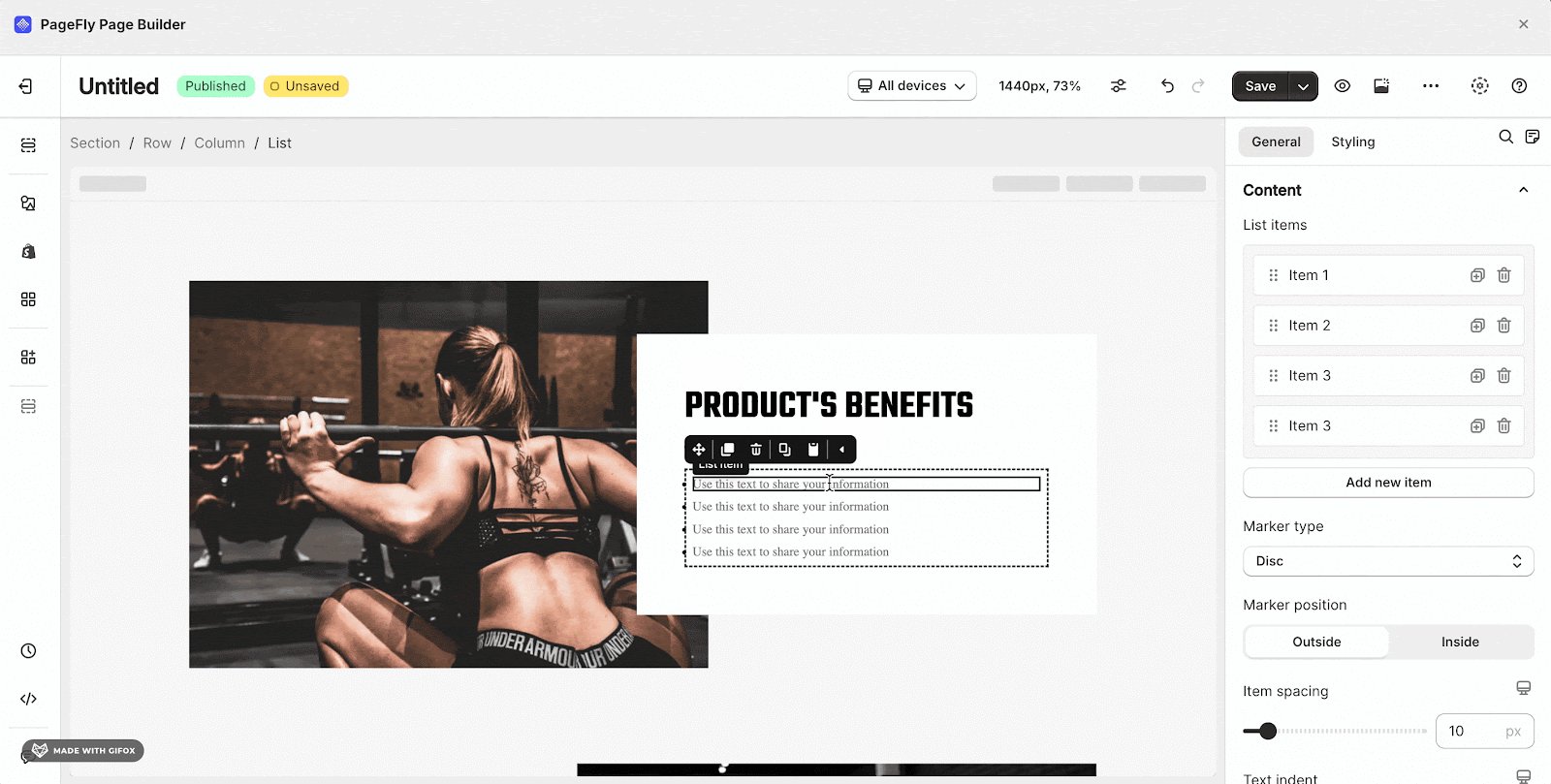
List Item Configuration
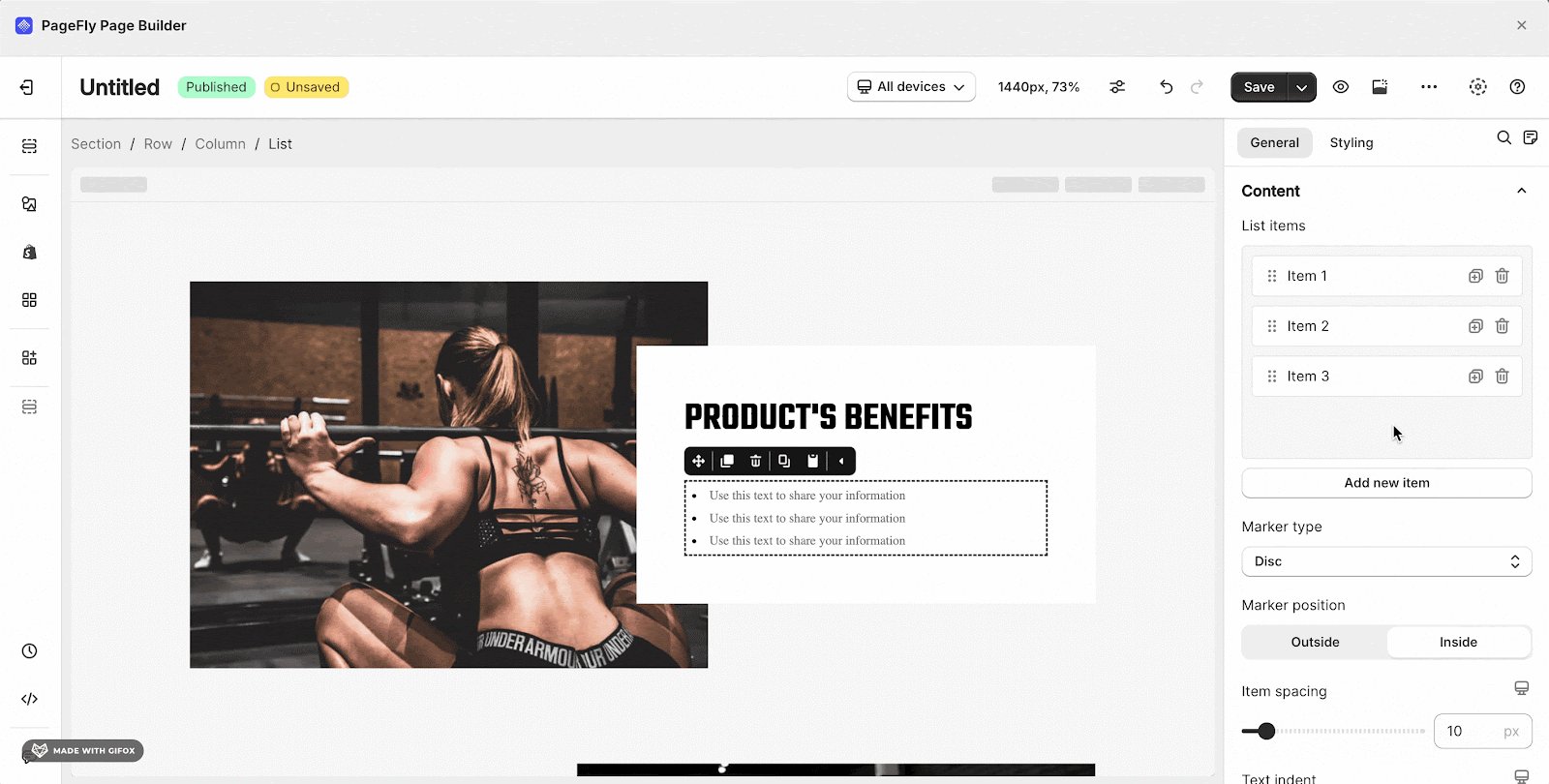
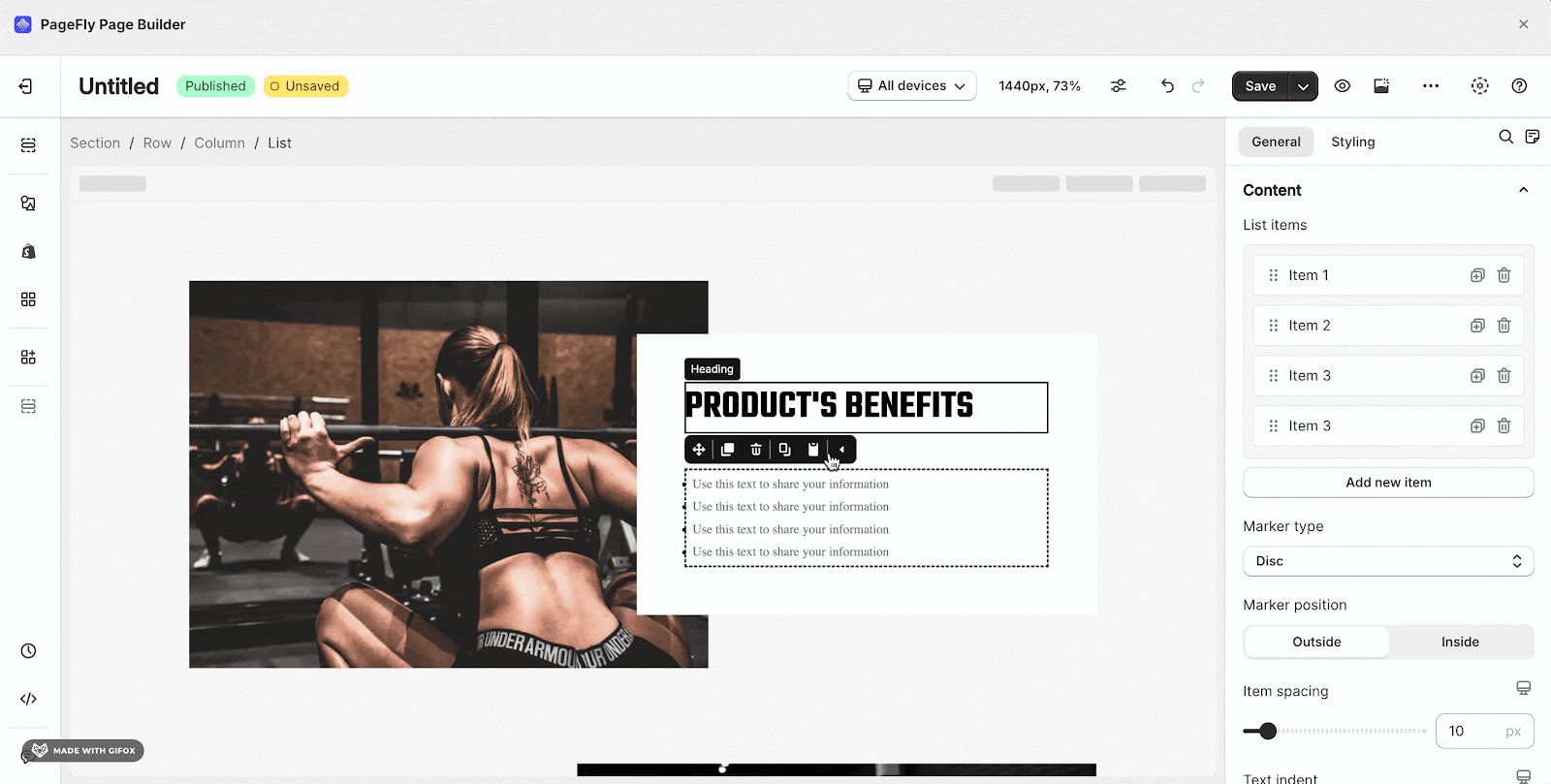
The List element contains individual List items. You can configure settings separately for each List item by clicking on the specific item.
General Configuration
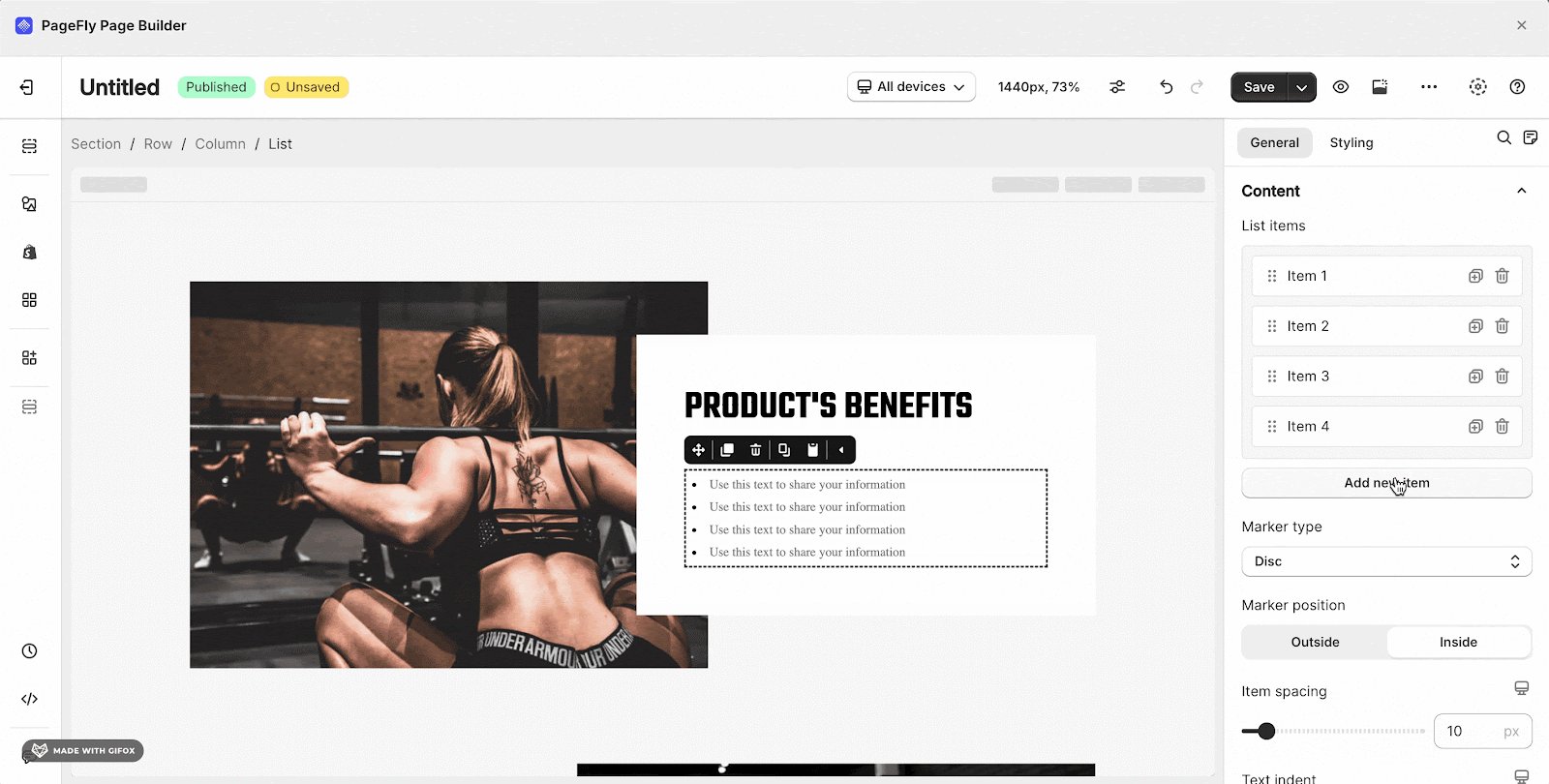
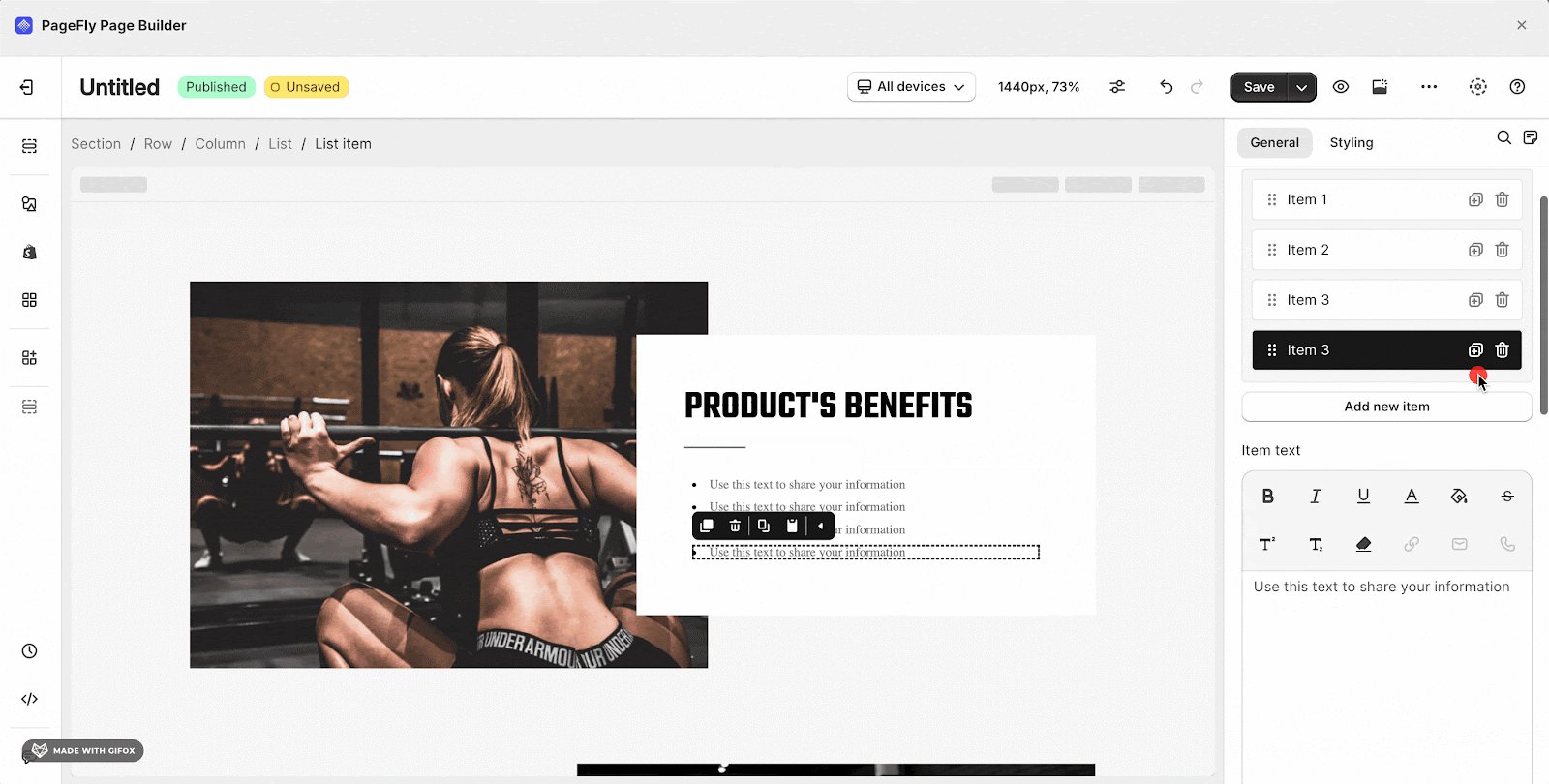
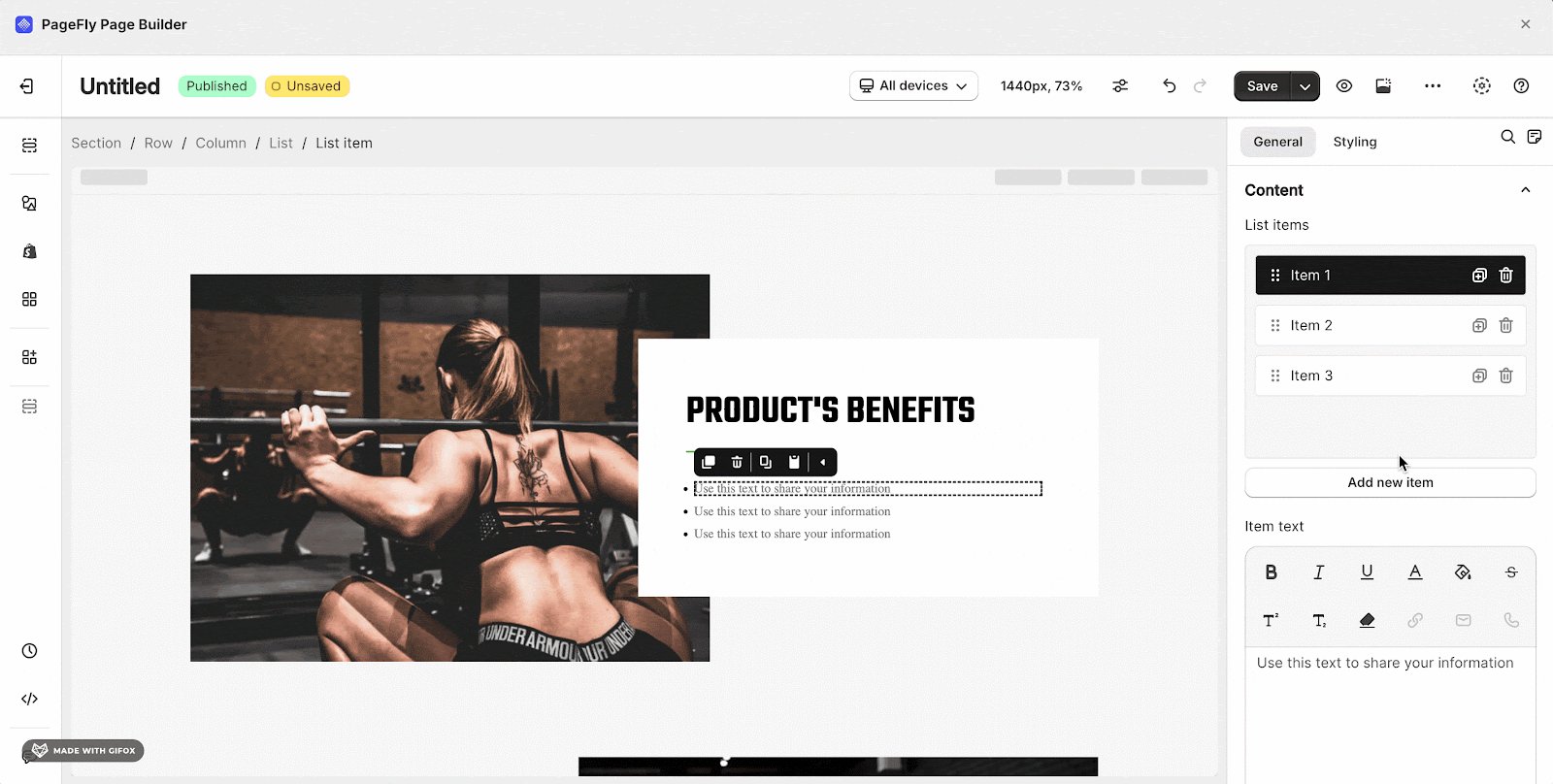
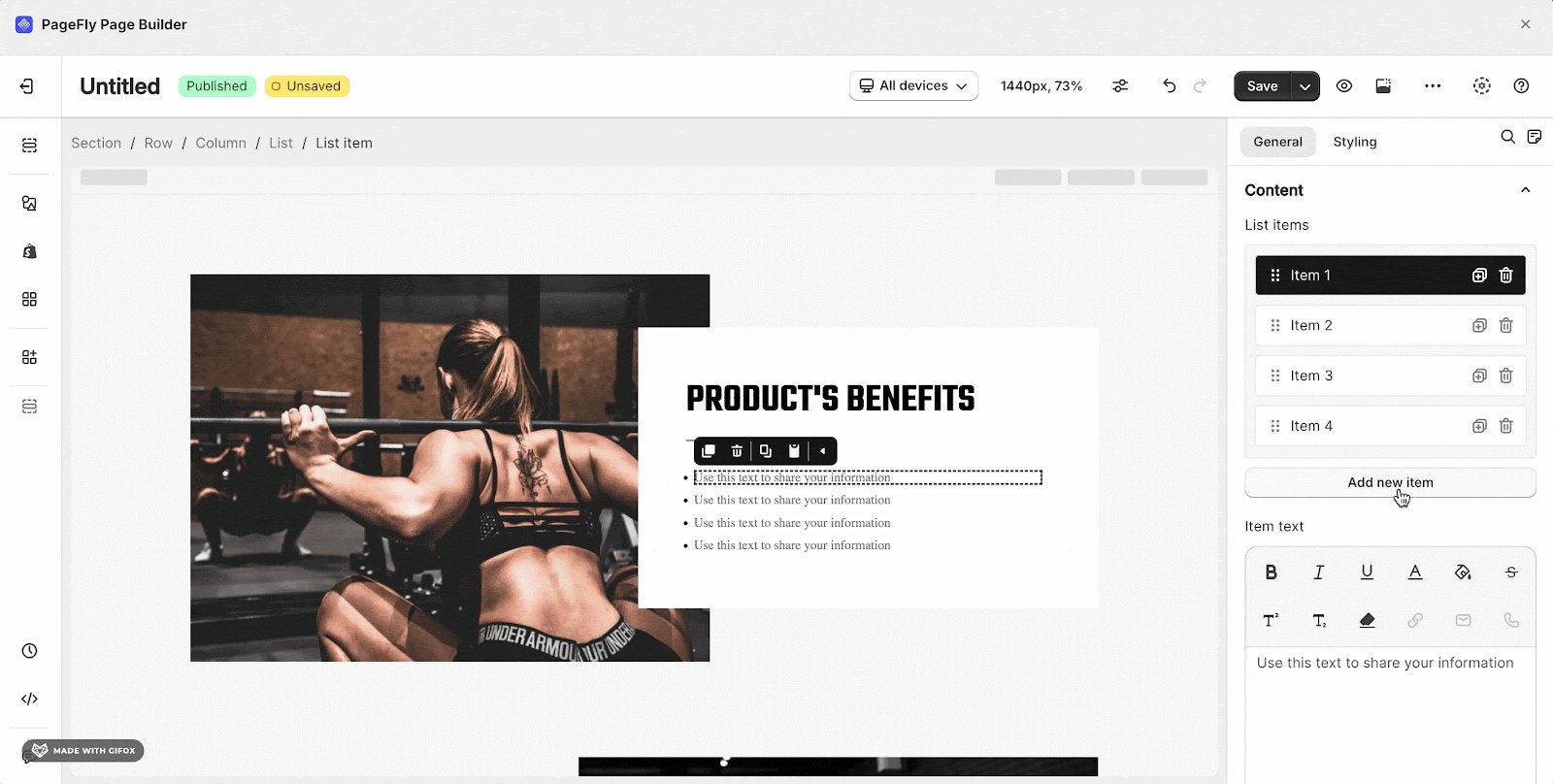
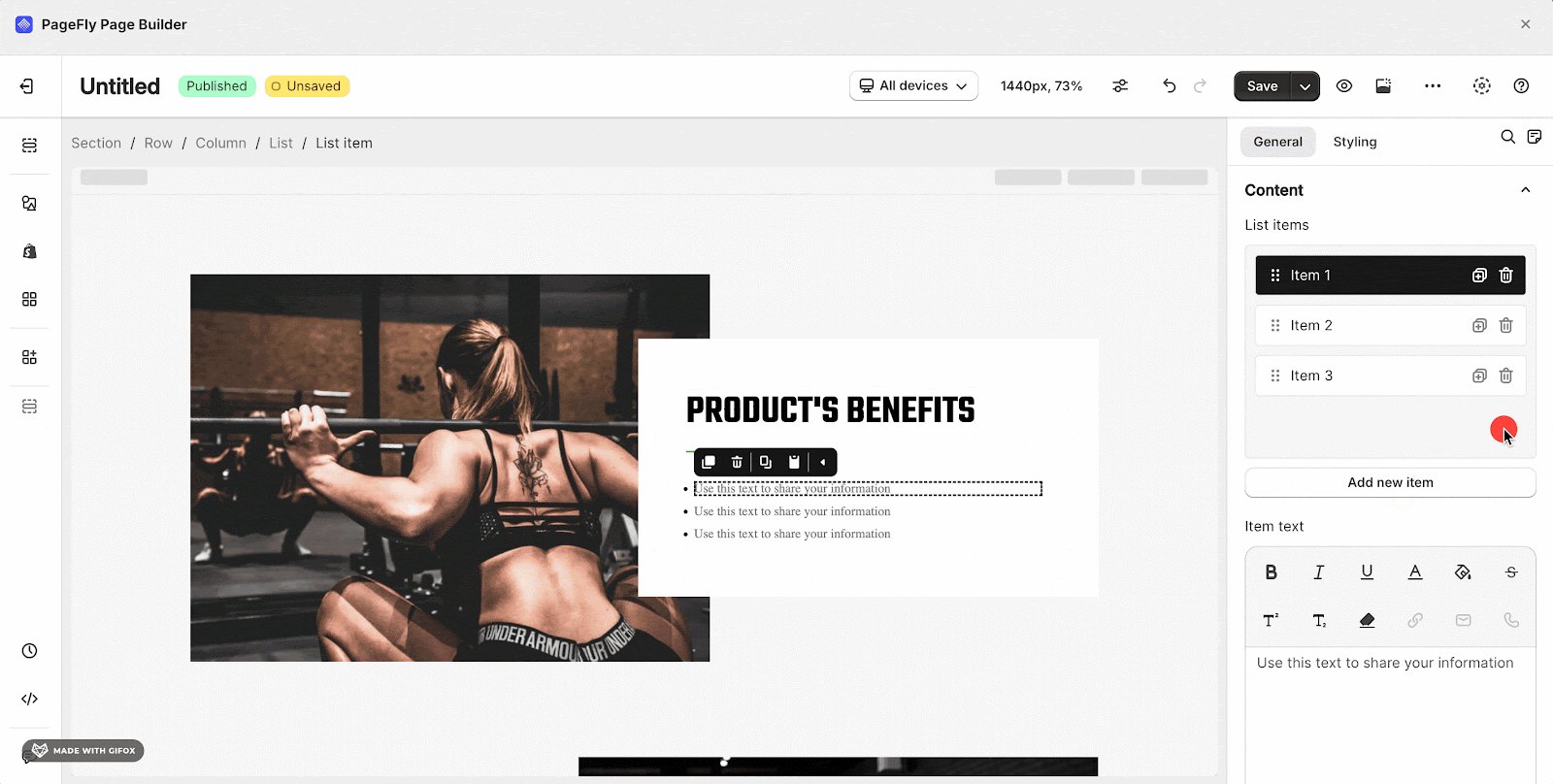
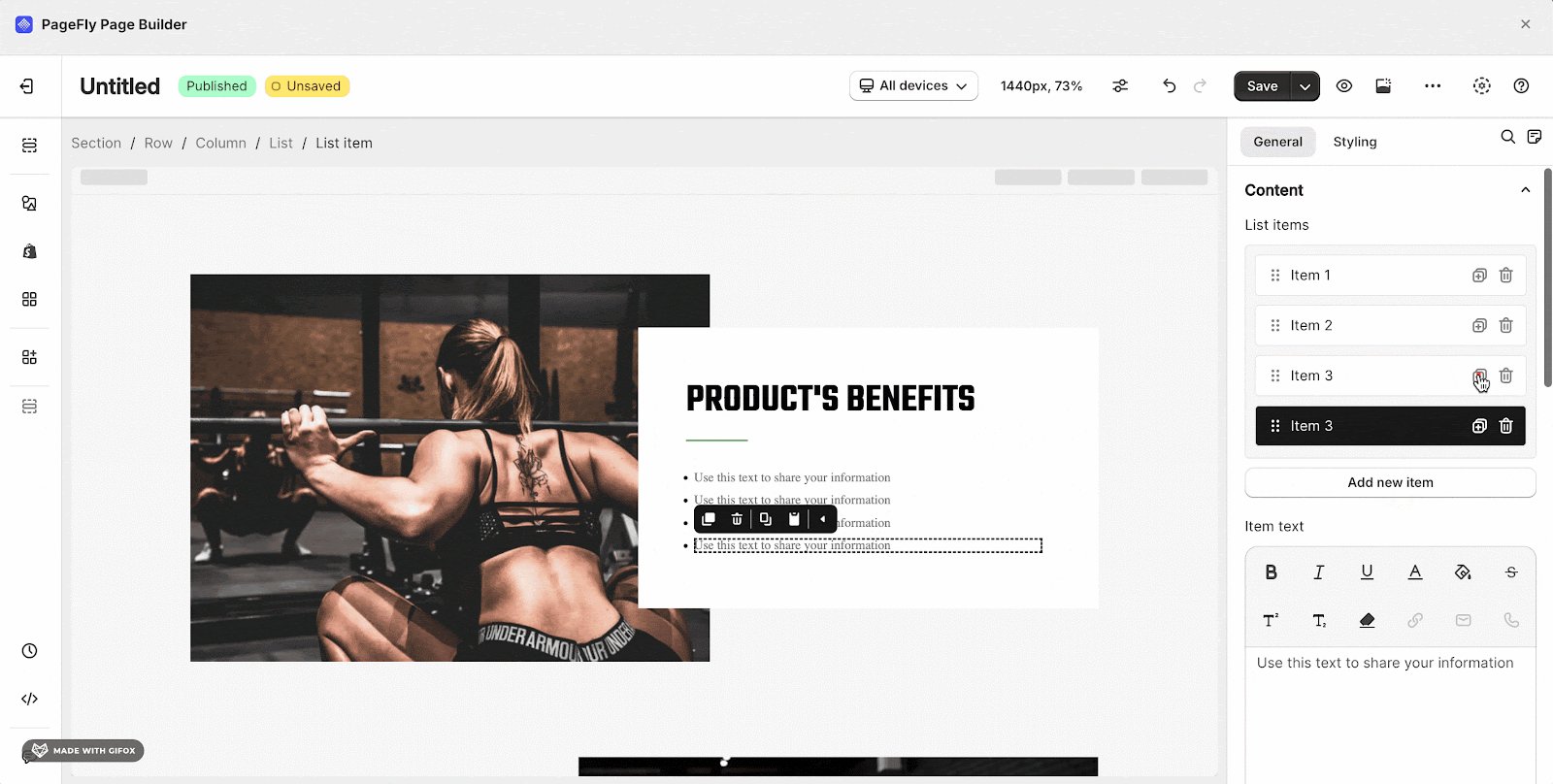
| List Items: Add, duplicate, or remove list items. |  |
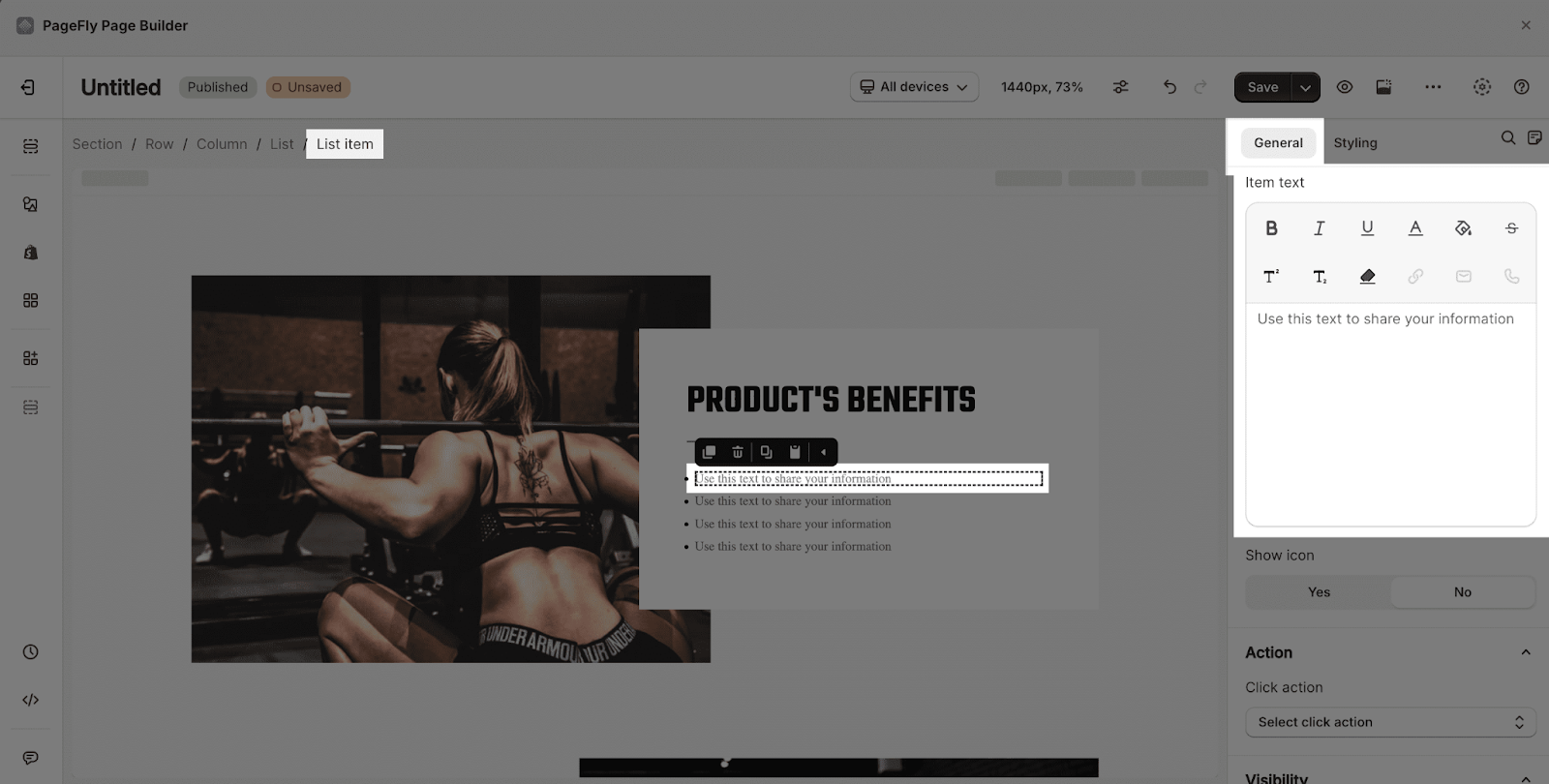
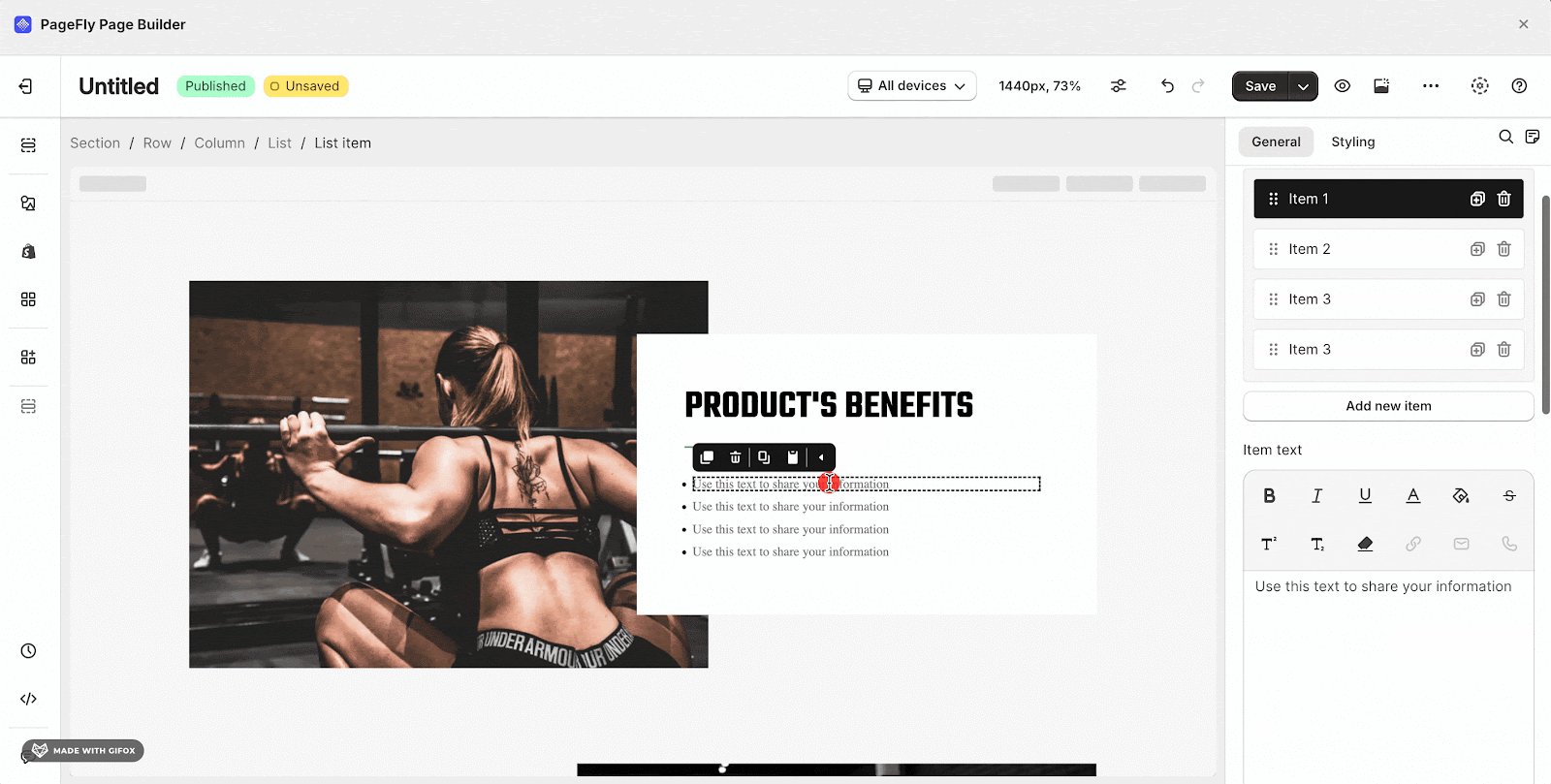
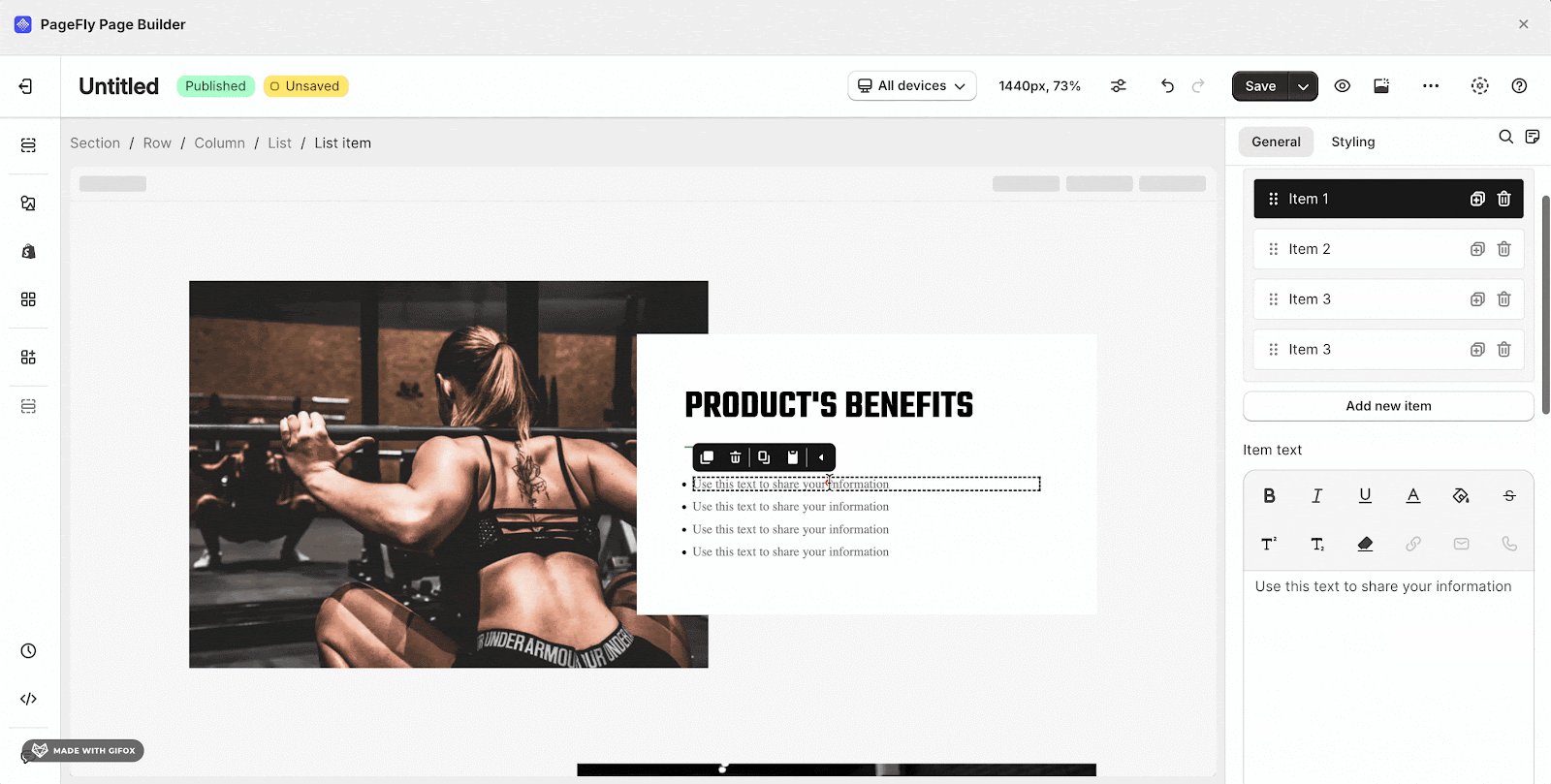
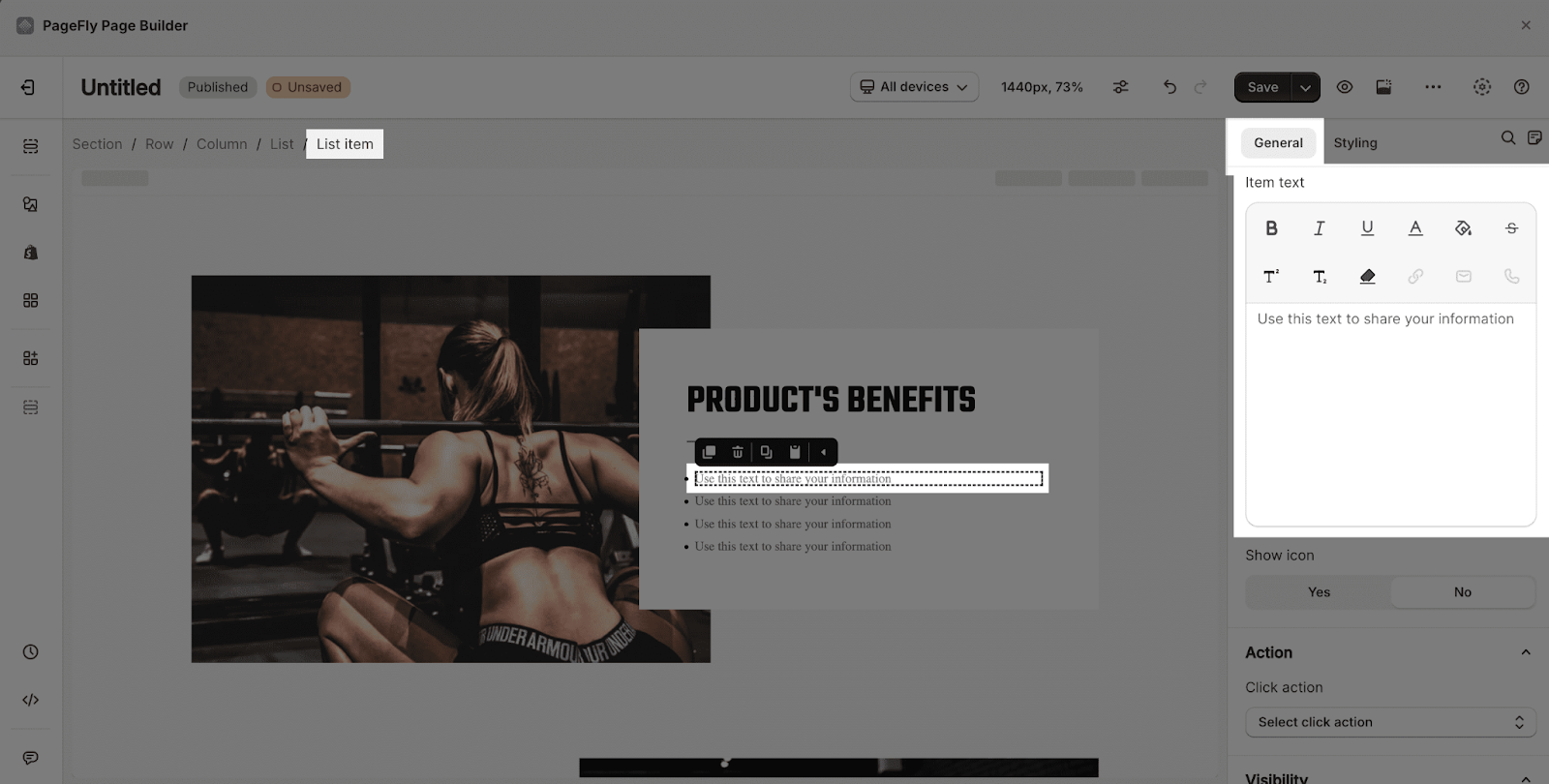
| Item Text: Insert and style the content of the list item. |  |
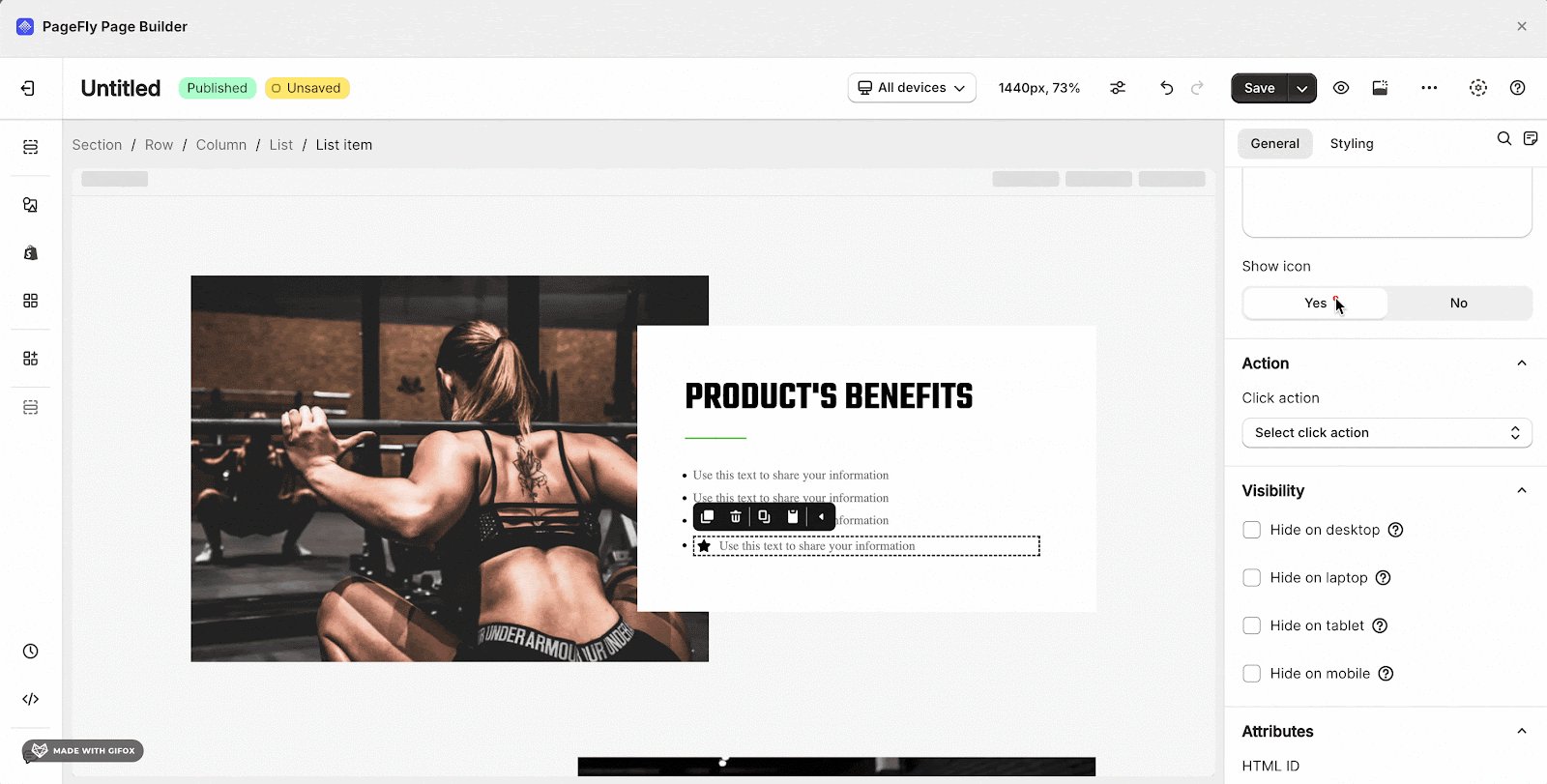
| Show Icon: Choose to show or hide the icon for the list item. |  |
Styling Configuration
You can check more information about the Styling tab here
Use Cases
Creating A Checklist Or Step-By-Step Guide
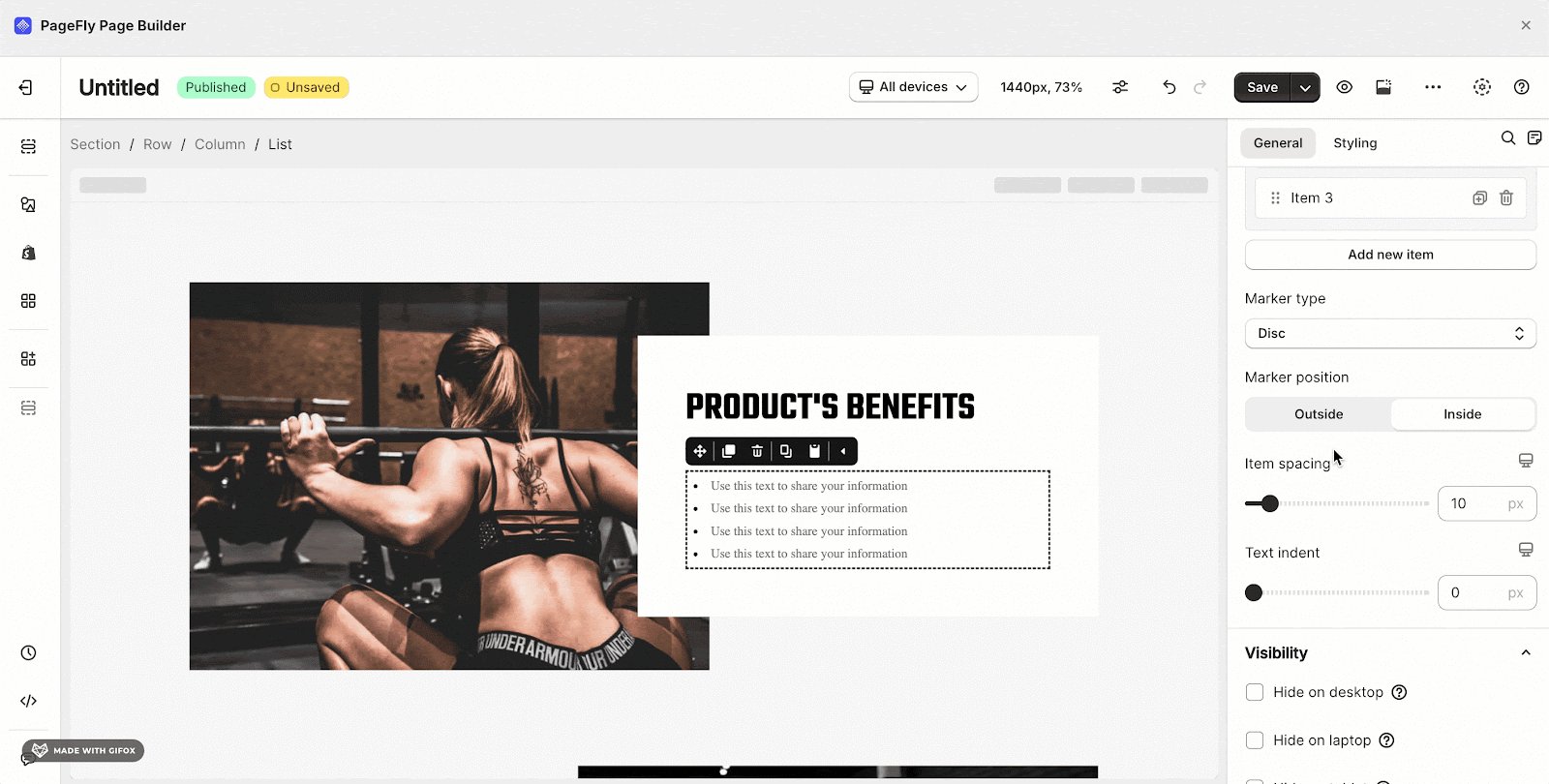
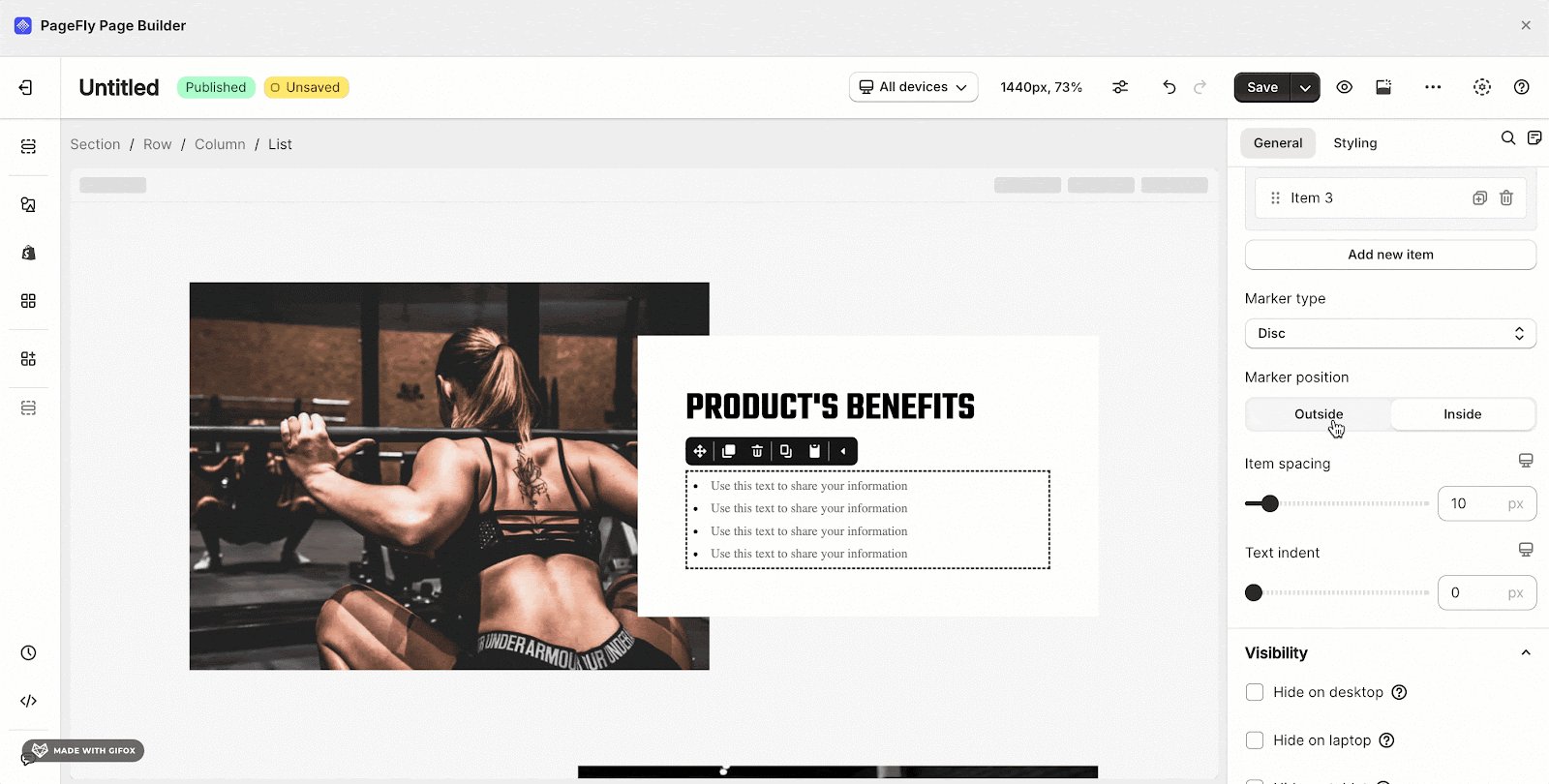
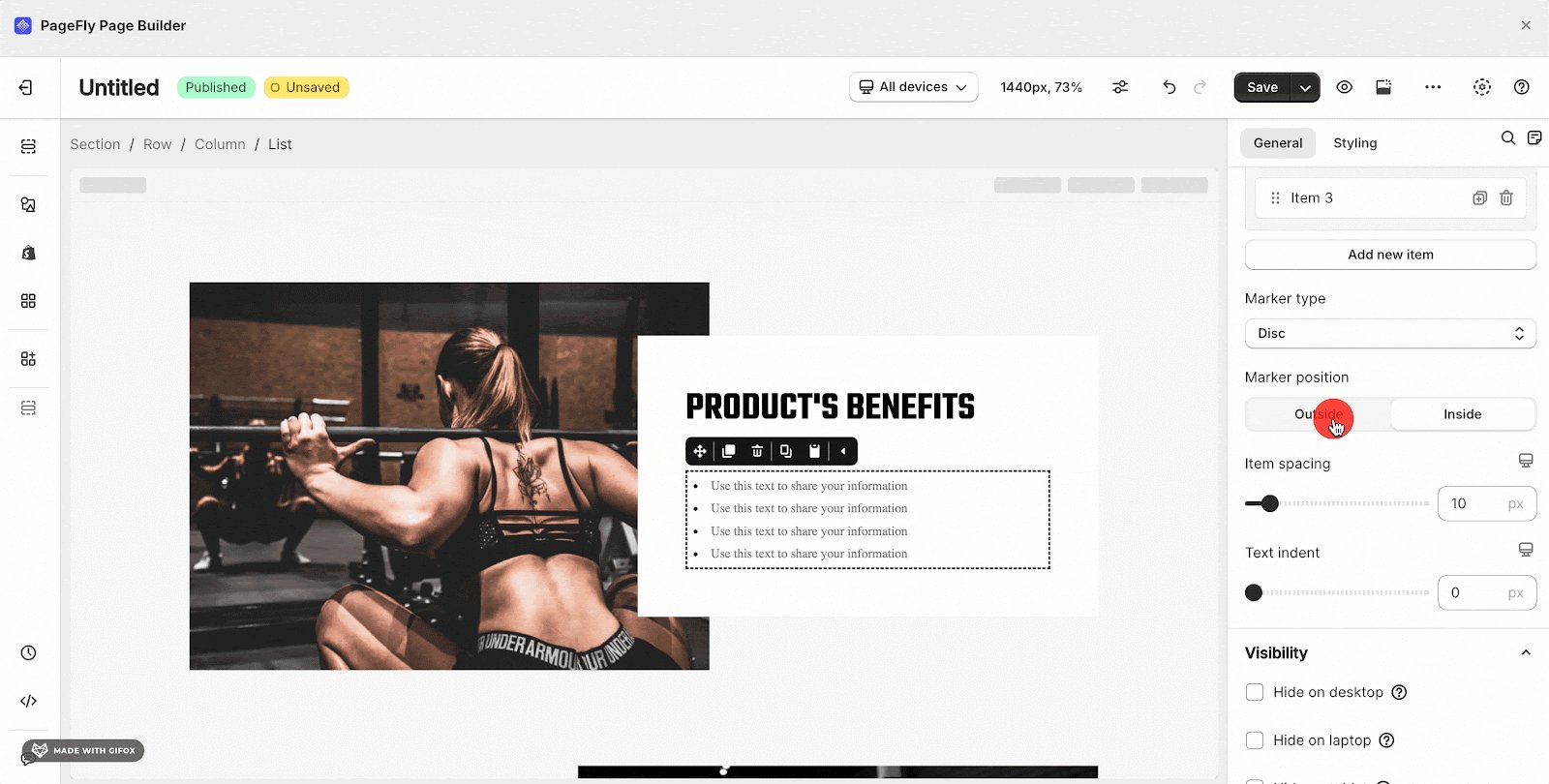
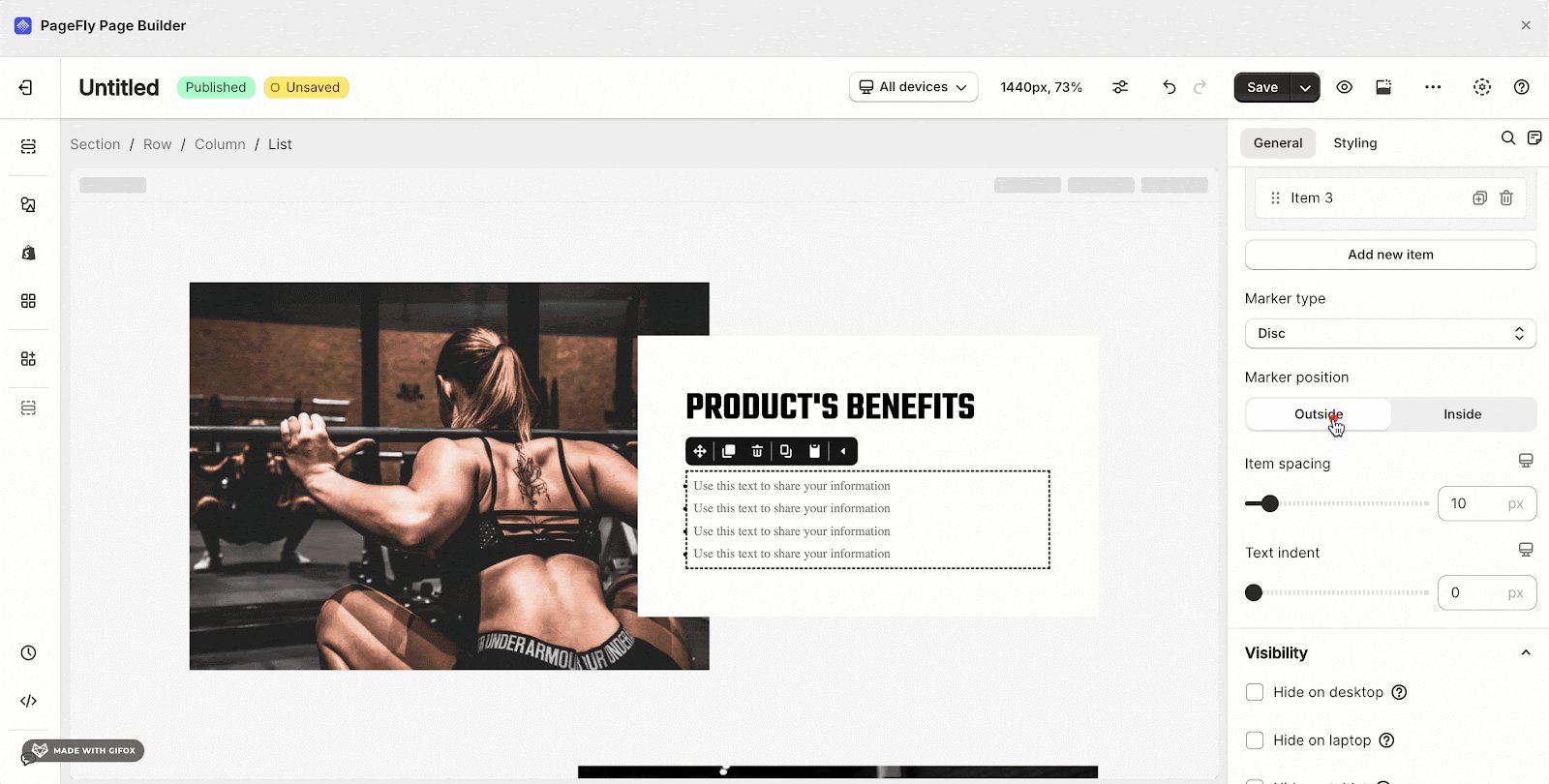
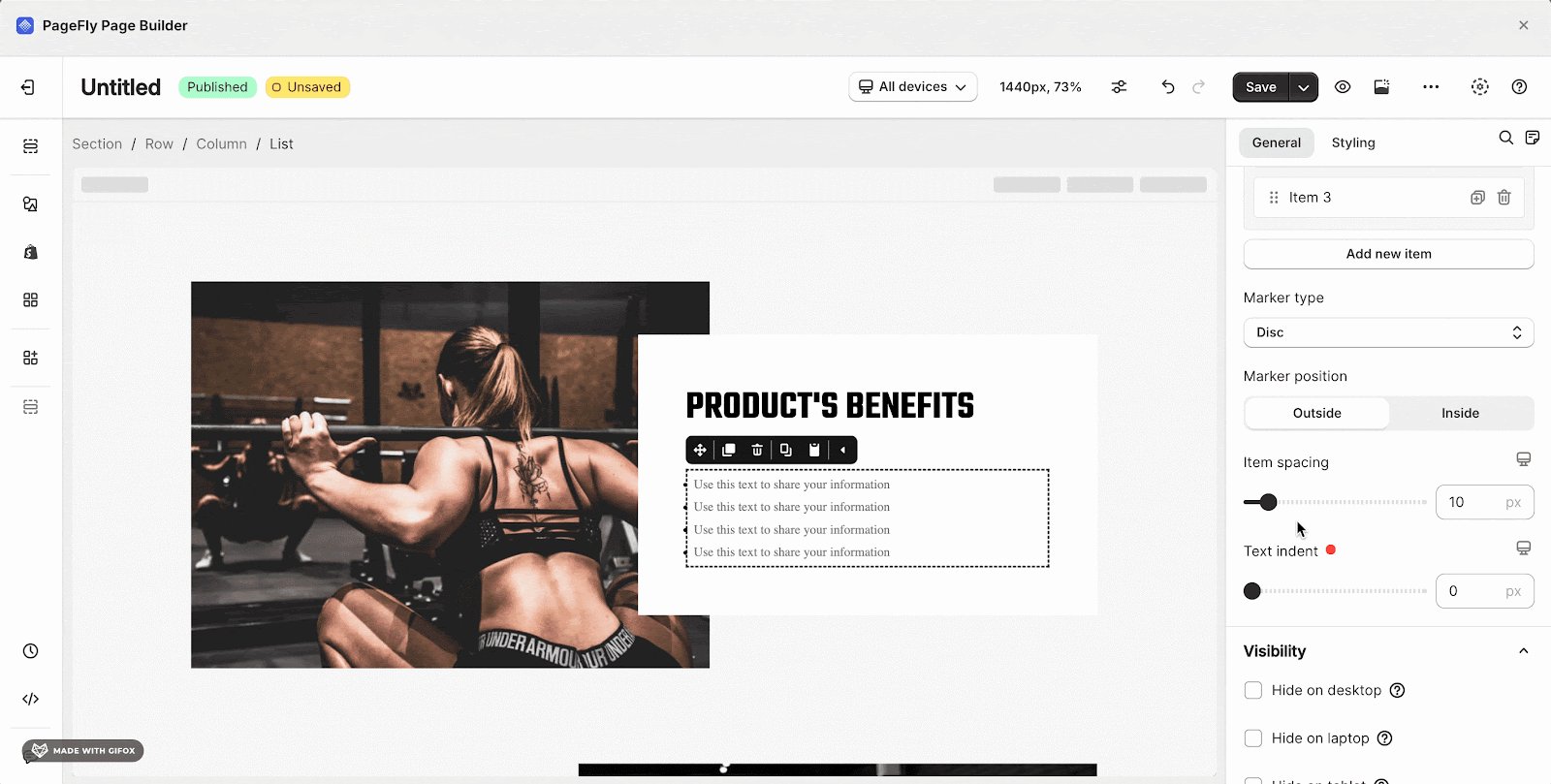
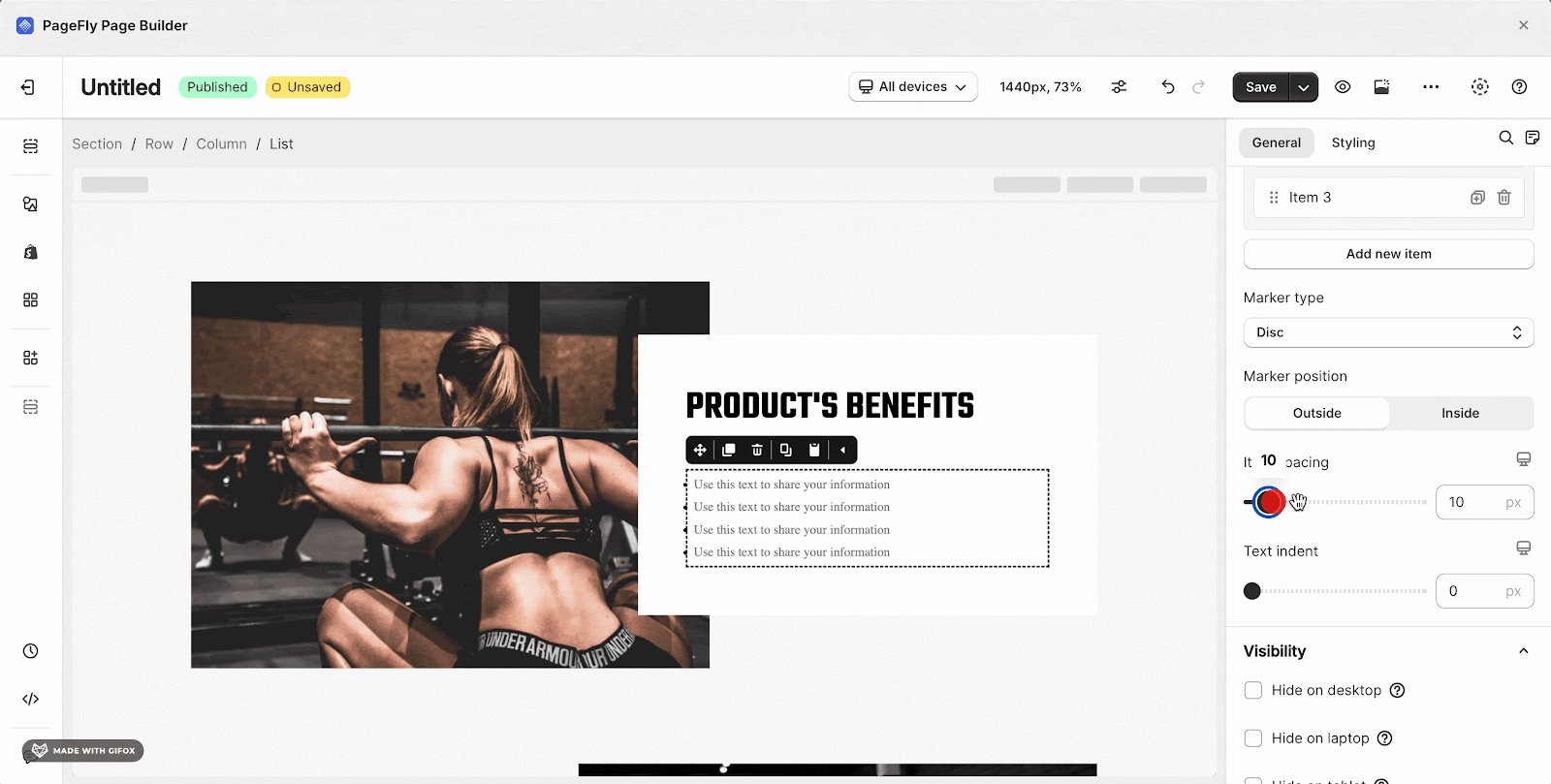
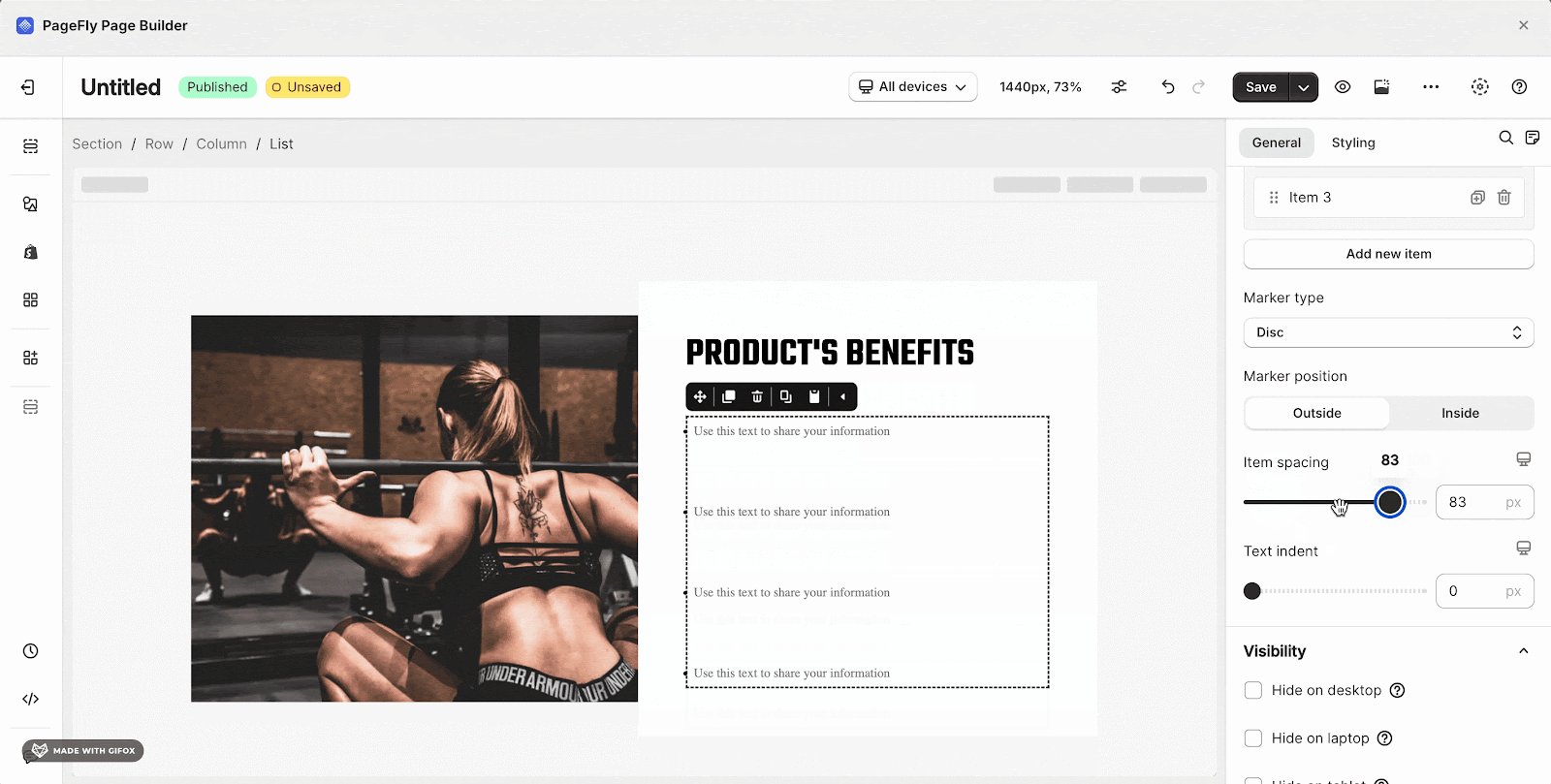
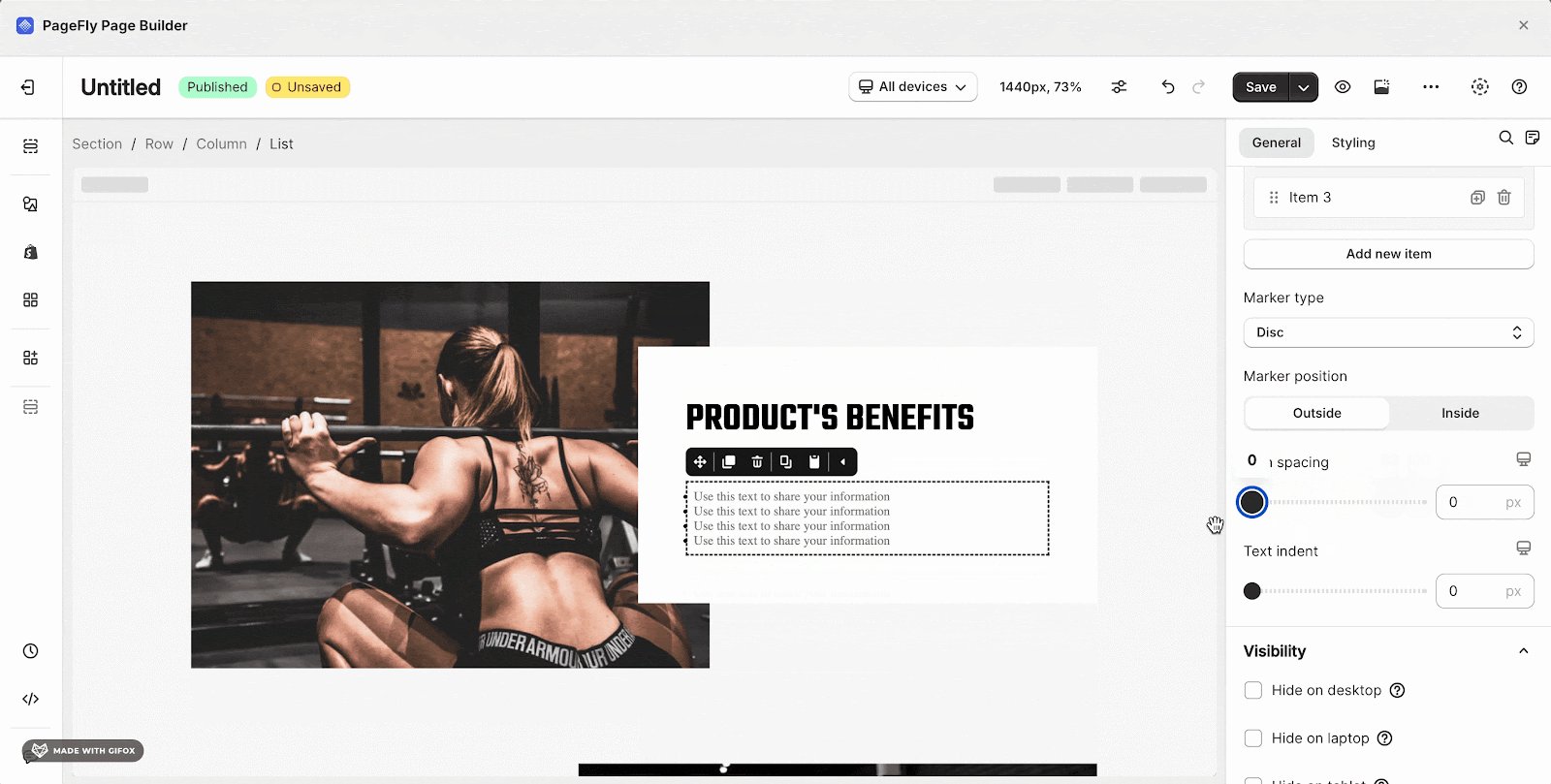
The List Element is perfect for creating checklists or step-by-step guides on your website. You can use different marker types (e.g., numbers or checkboxes) and customize the spacing and indentation to make the list easy to read and follow.
Displaying Key Features Or Benefits
If you want to highlight the key features or benefits of a product or service, you can use the List Element to present them in a visually appealing and organized manner. Customize the marker type and styling to match your branding.
Enhancing Landing Pages
Use the List Element on your landing pages to break down information into digestible chunks. This can improve readability and draw attention to important points, potentially increasing conversions.
Frequently Asked Questions
What Is The PageFly List Element?
The List Element allows you to add a list of items to your page, helping to increase your conversion rate.
What Is Marker In List Element?
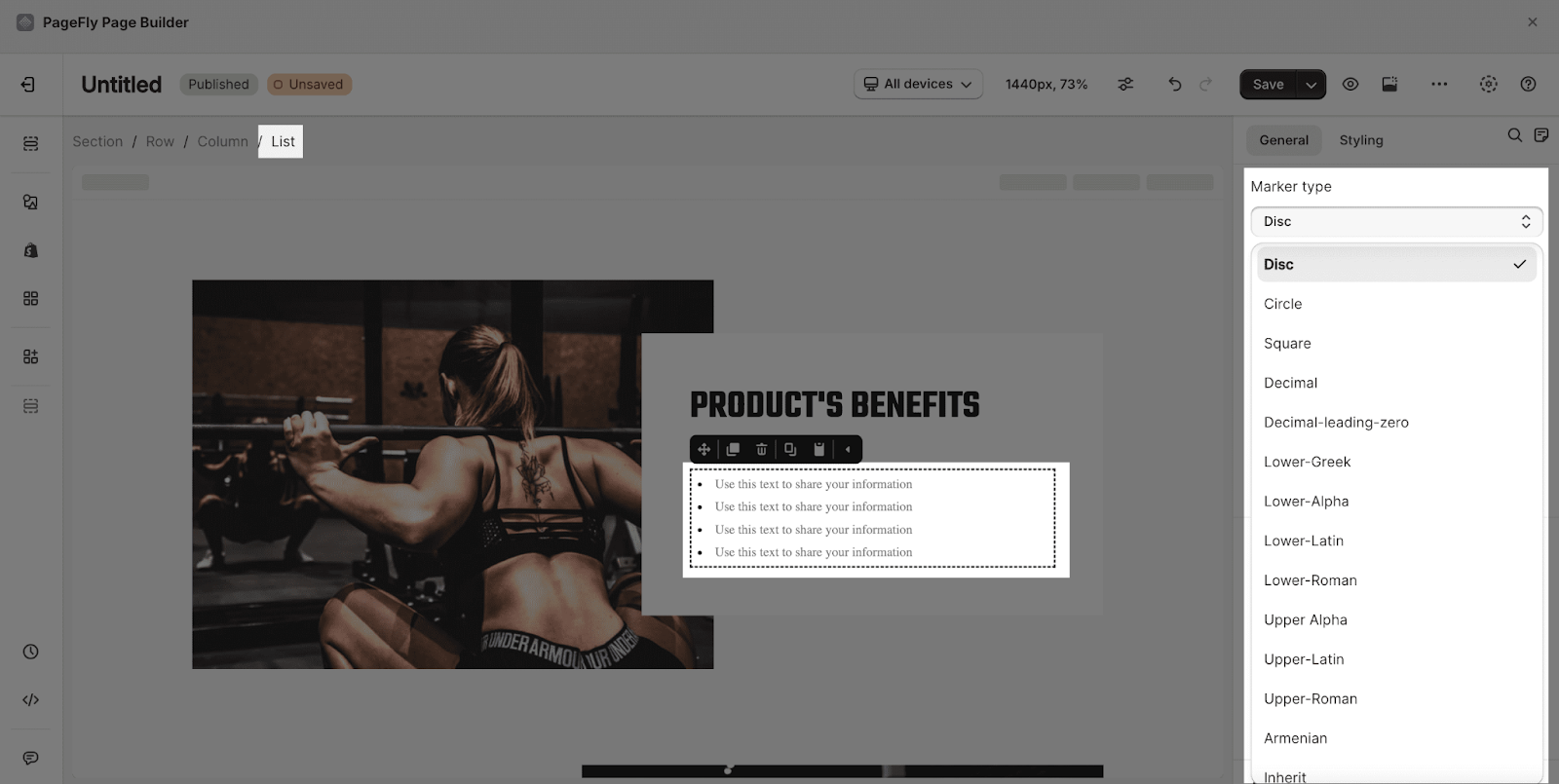
A marker is the shape or symbol used for each list item, such as a bullet point or number. There are 14 different marker types available in the PageFly List Element.
Can I Add Icons To The List Items?
Yes, you can choose to show or hide icons for each list item using the “Show Icon” option in the List Item Configuration settings.
- PageFly Styling tab
- PageFly General tab
- PageFly Icon element
- PageFly Paragraph element