In this article, you’ll learn about the Product Personalizer element and how to use it. In order to use this element, the Product Personalizer app has to be installed on your Shopify store.
You can check the video tutorial below
1. About Zepto – Product Personalizer
1.1. What is Zepto Product Personalizer?
Zepto – Product Personalizer element is designed to help you create unlimited options for your products and show your customer a visual change. So, by using Zepto – Product Personalizer element, you can provide better shopping experiences and build trust with your customers.
1.2. Access Zepto Product Personalizer
Before using this element, you have to install the Product Personalizer app and configure all options in this app and then come back to PageFly to use the element(s) for the corresponding product(s) you want.
1.3. How to Use Zepto Product Personalizer
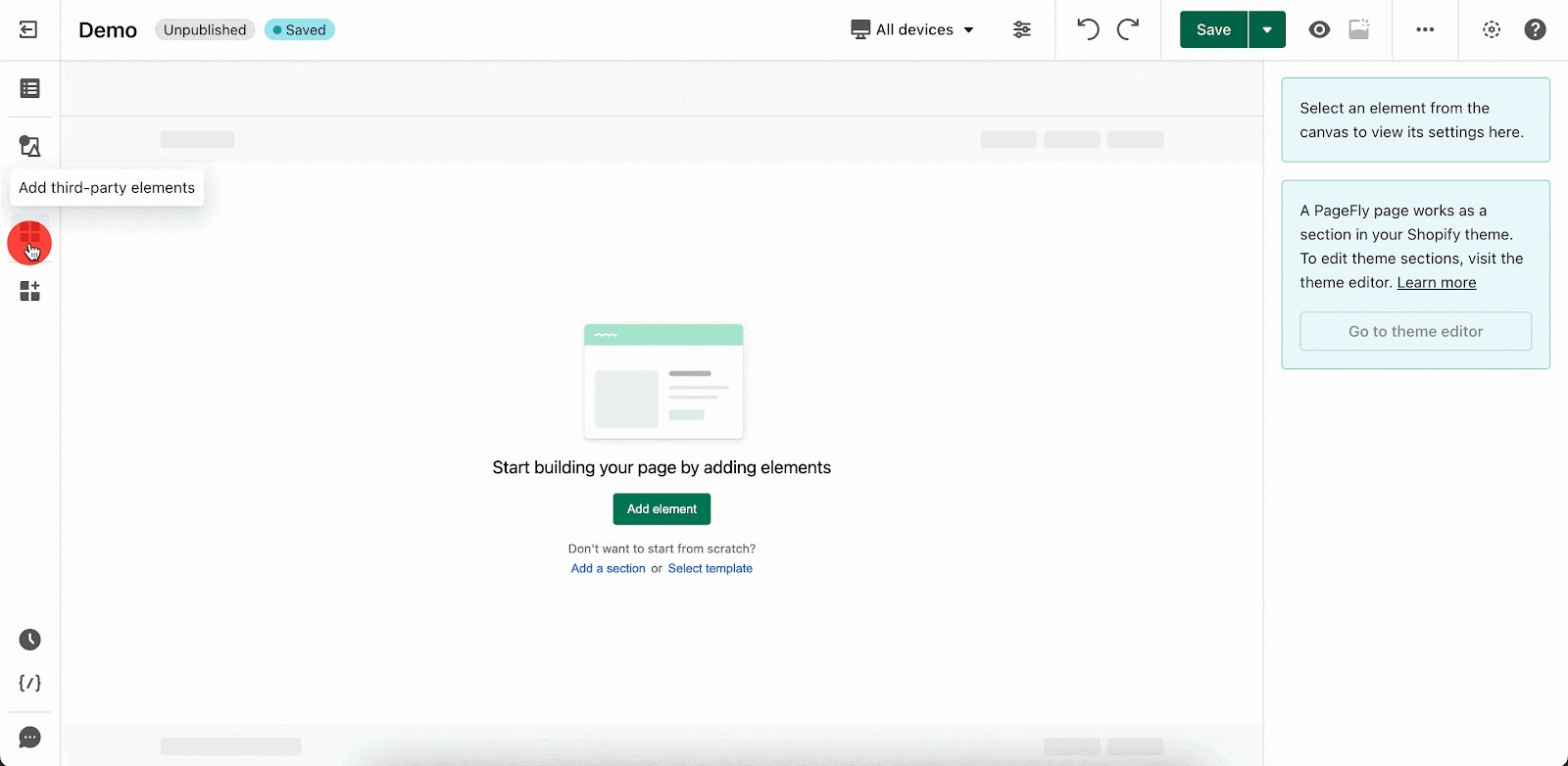
Step 1: Go to Add third party elements in the left toolbar > Click on the Edit your 3rd party elements button.
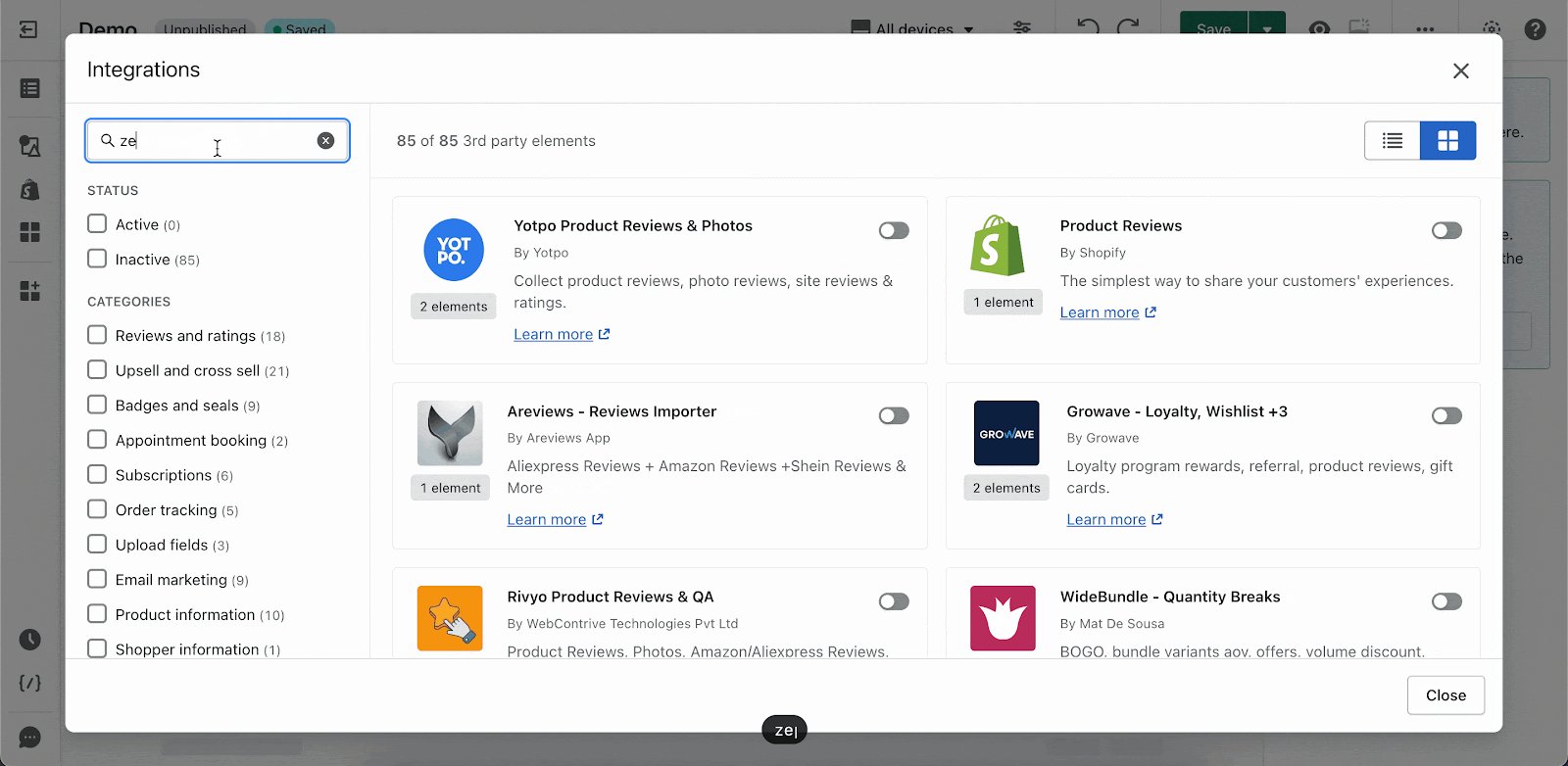
Step 2: In the Integrations popup page, you can search “Zepto Product Personalizer” in the search bar
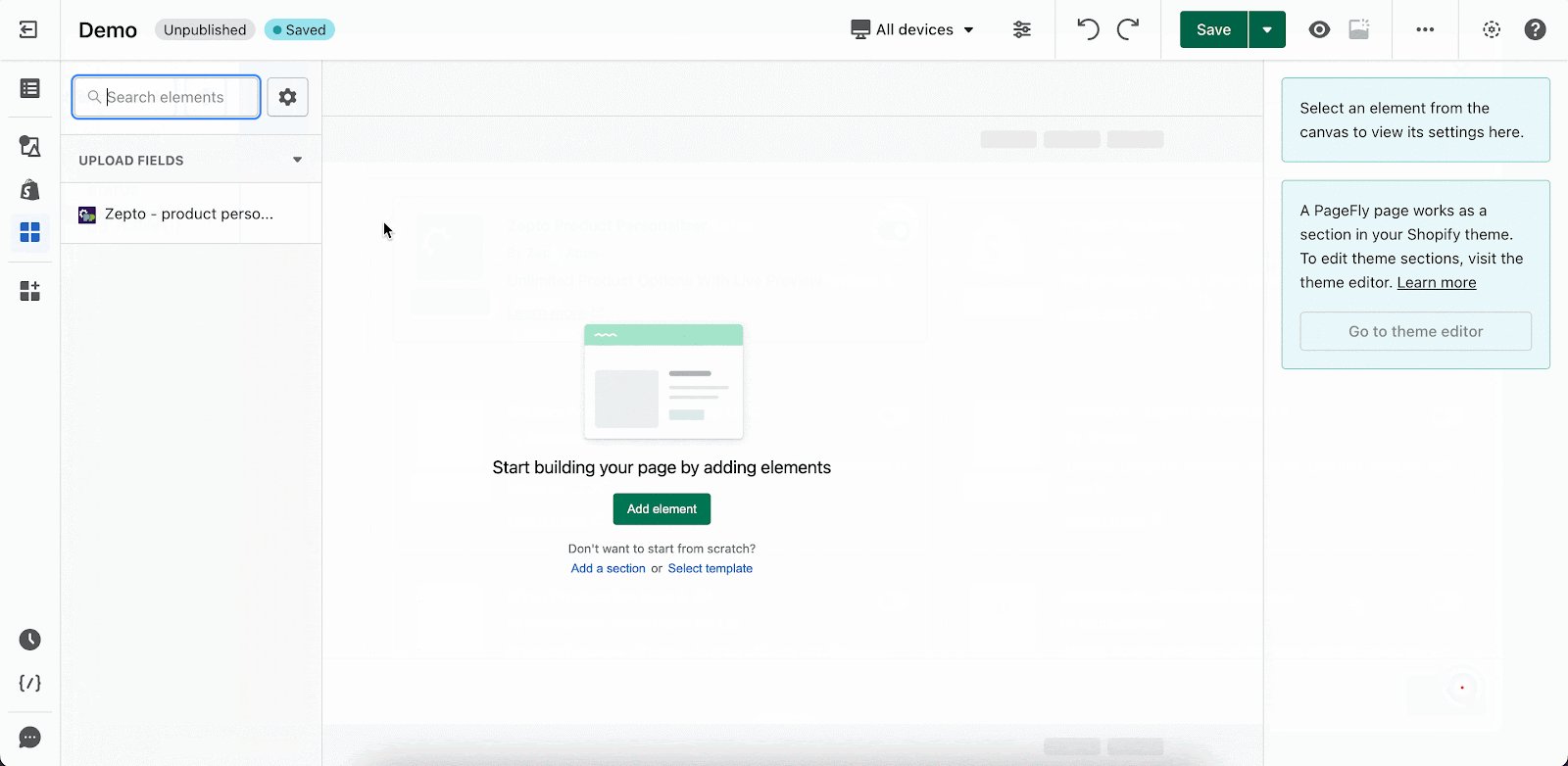
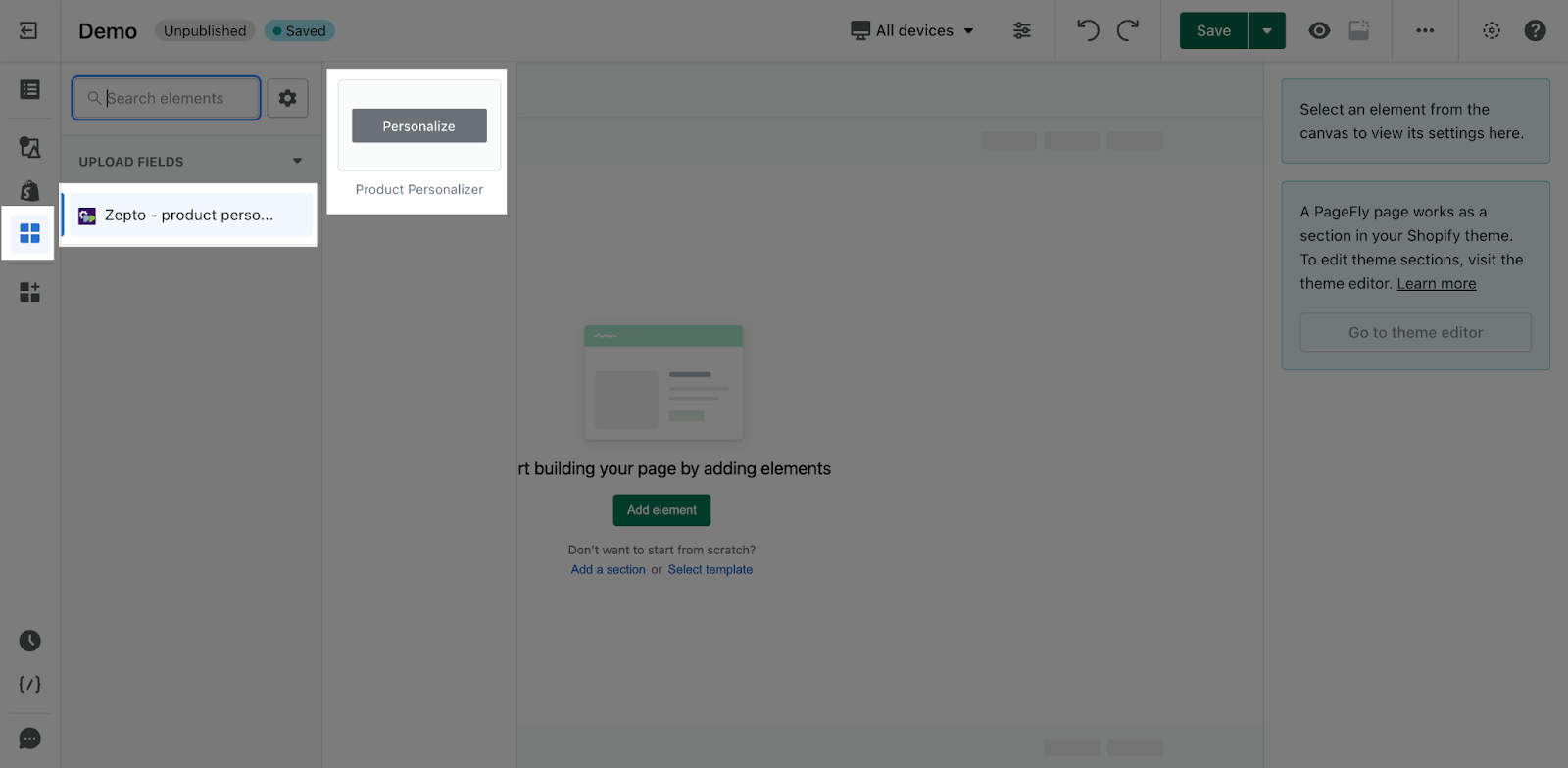
Step 3: Click on Zepto – Product Personalizer element in the catalog
Step 4: Choose the variant you want then drag and drop it to the editor page
Zepto – Product Personalizer element comes in only one variation, which is the Product Personalizer.
Drag and drop a variation to your layout to set it up
2. PageFly Configuration
2.1. General Settings
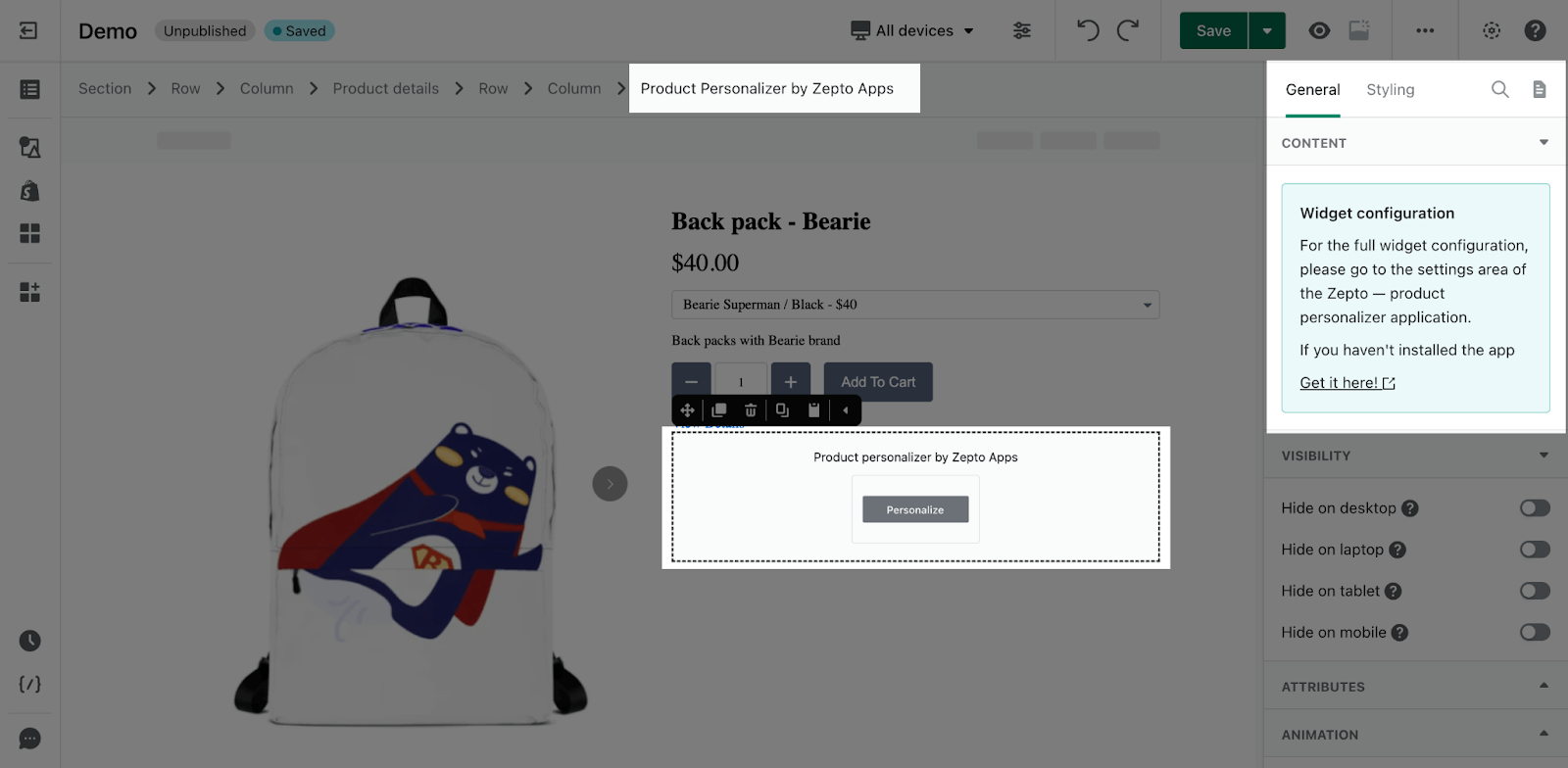
In the General tab, there is a widget configuration giving you a short explanation of the Zepto app and its link to the app listing.
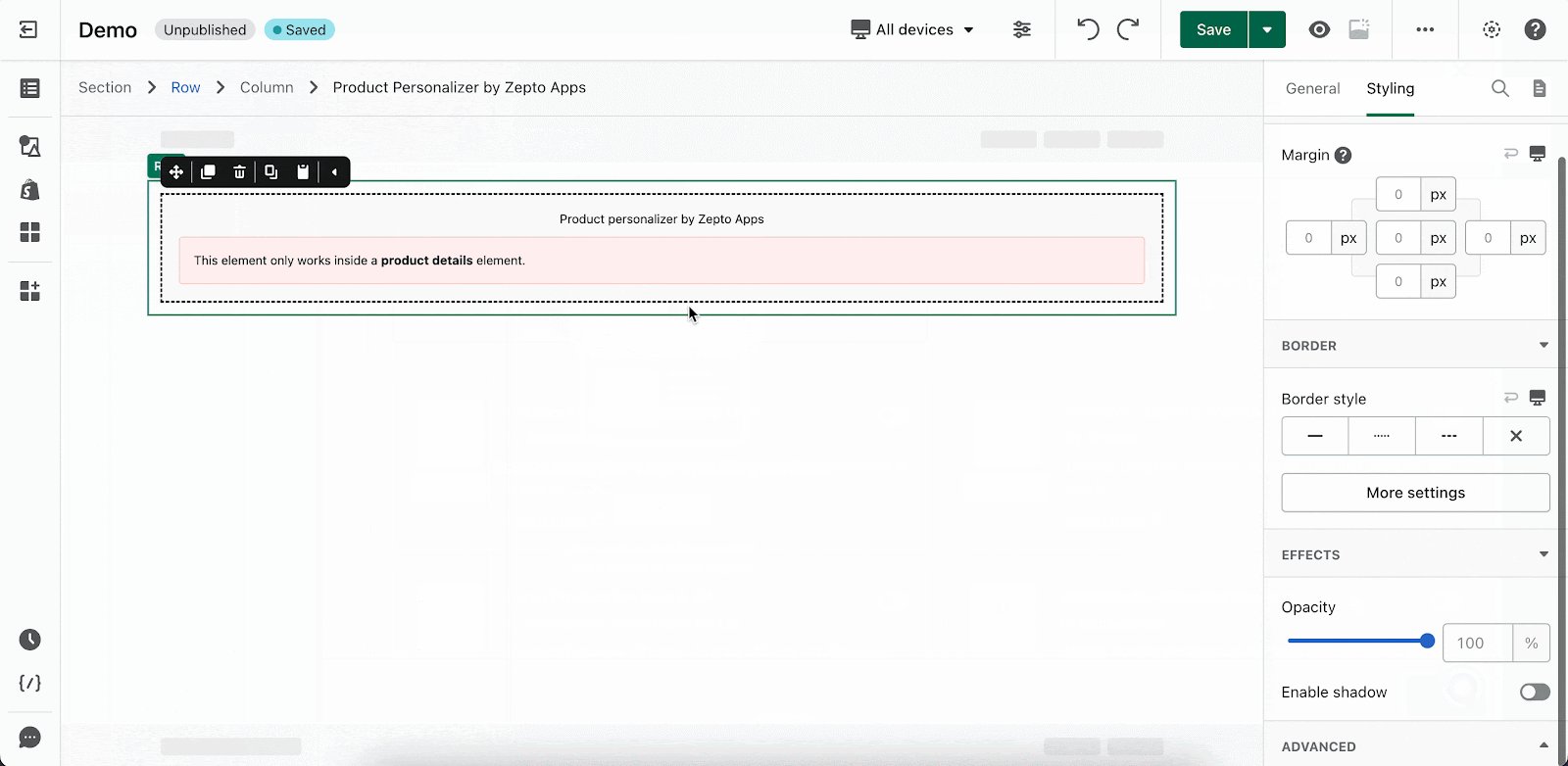
The Product Personalizer element can be displayed on any page such as home page, regular page, collection or product pages, etc. You can only use the Product Personalizer element one time on a page, and it must stay inside the Product Details element.
- In the Product page, Zepto – Product Personalizer elements will depend on the products which you select in your Page Settings modal.
- For the other pages, you can select a specific product with the parameters in the General tab. You can read more here about the parameters in the General tab.
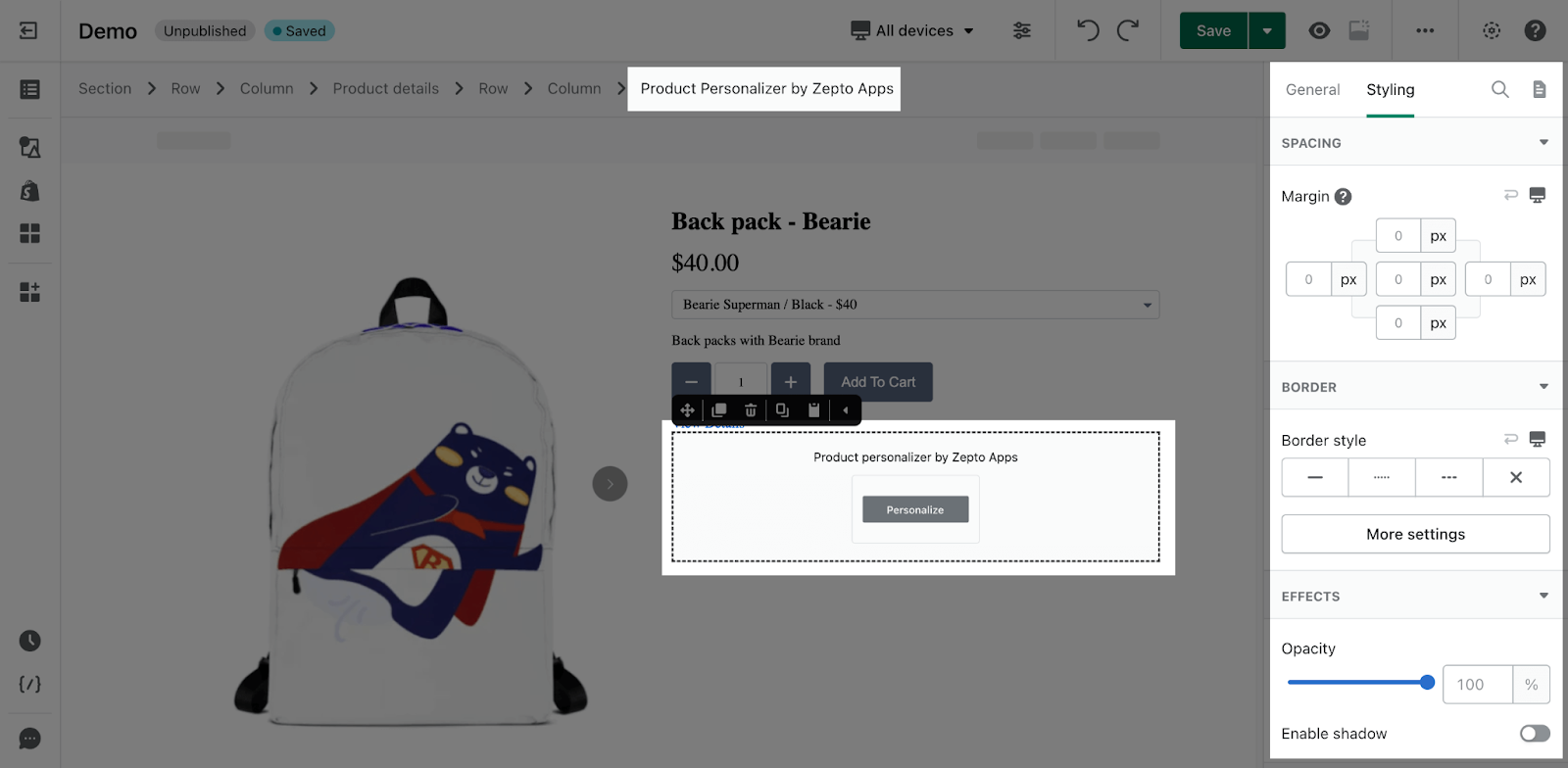
2.2. Styling Settings
You can customize the styling of the Zepto – Product Personalizer element in the Styling tab.
You can check more information about the PageFly Styling Element
Finally, hit Publish and see the result on your live page.
3. Zepto’s Settings
To use Zepto – Product Personalizer app, you need to select one of their paid plans. You can check their article to know how to configure the app settings here.
4. Key Takeaways
Zepto Product Personalizer is a Visual Personalizer to boost sales, to add Unlimited Custom Product Options with Live Preview.
5. Frequently Asked Questions
5.1. Overview
| When was Zepto Product Personalizer Created? | 2016 |
| How Much is Zepto Product Personalizer? | From $9.99/month |
| Can I use Zepto Product Personalizer on PageFly Editor? | Yes |
5.2. What is Zepto Product Personalizer?
Zepto Product Personalizer is a Visual Personalizer to boost sales, to add Unlimited Custom Product Options with Live Preview.
5.3. What’s included in Zepto Product Personalizer App?
A 9.99$/ month plan from Zepto Product Personalizer includesUp to 50 personalizable products, Unlimited options per product, All option types, Price add-ons, Conditional Logic and 100 Custom orders/month
5.4. Benefits of Using Zepto Product Personalizer?
The Zepto Product Personalizer allows customers to personalize and customize your product with image, color swatches, dropdown menus, buttons, text & monogram inputs, custom fonts, color selections, upload fields, and so much more, by using conditional logic and dynamic pricing.
5.5. Who is currently in partnership with Zepto Product Personalizer App?
PageFly Page Builder