About Collection List Element
Summary: The Collection List is designed to present a list of collections on your page. It is specifically tailored to enhance your conversion rate by presenting collections in an appealing manner.
You can utilize the Collection List to effectively upsell and cross-sell products, thereby enhancing your overall sales strategy.
Check this tutorial video to understand more about the element:
How To Access The Collection List Element
To access the Collection List element:
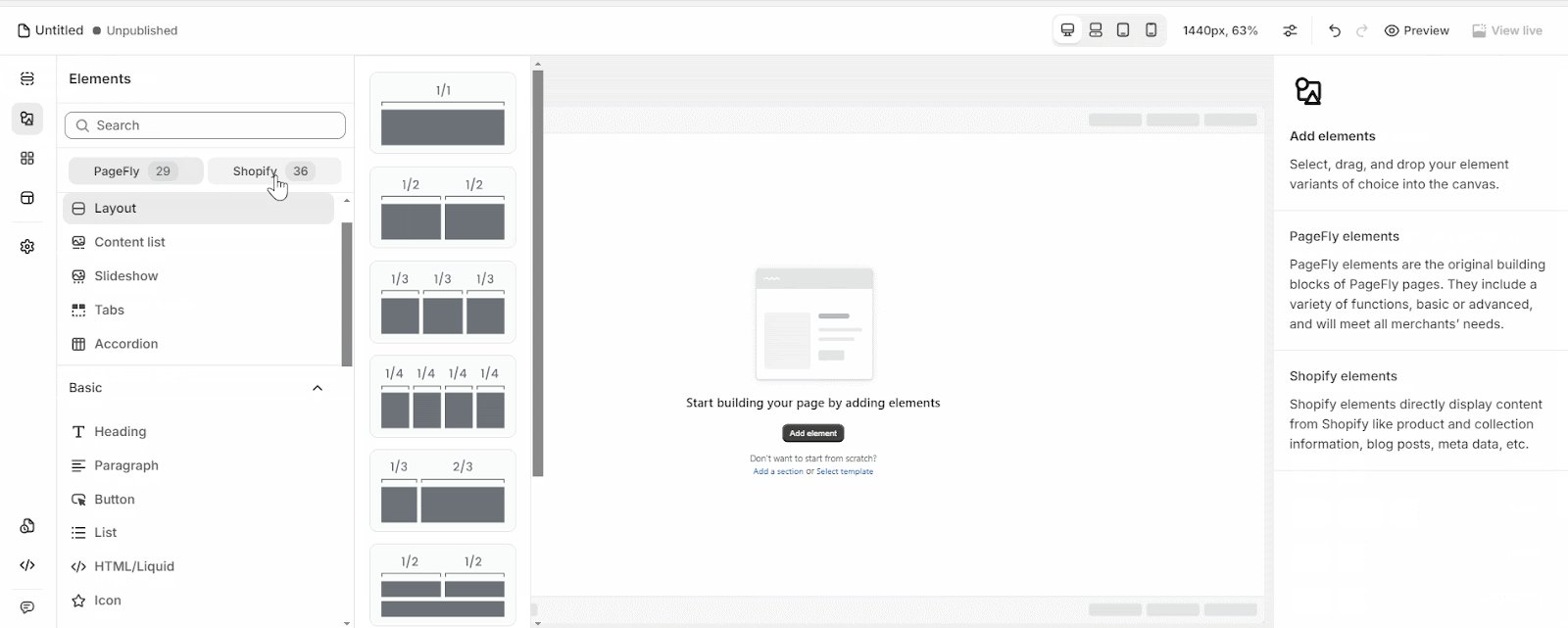
- Step 1: Click on Elements function
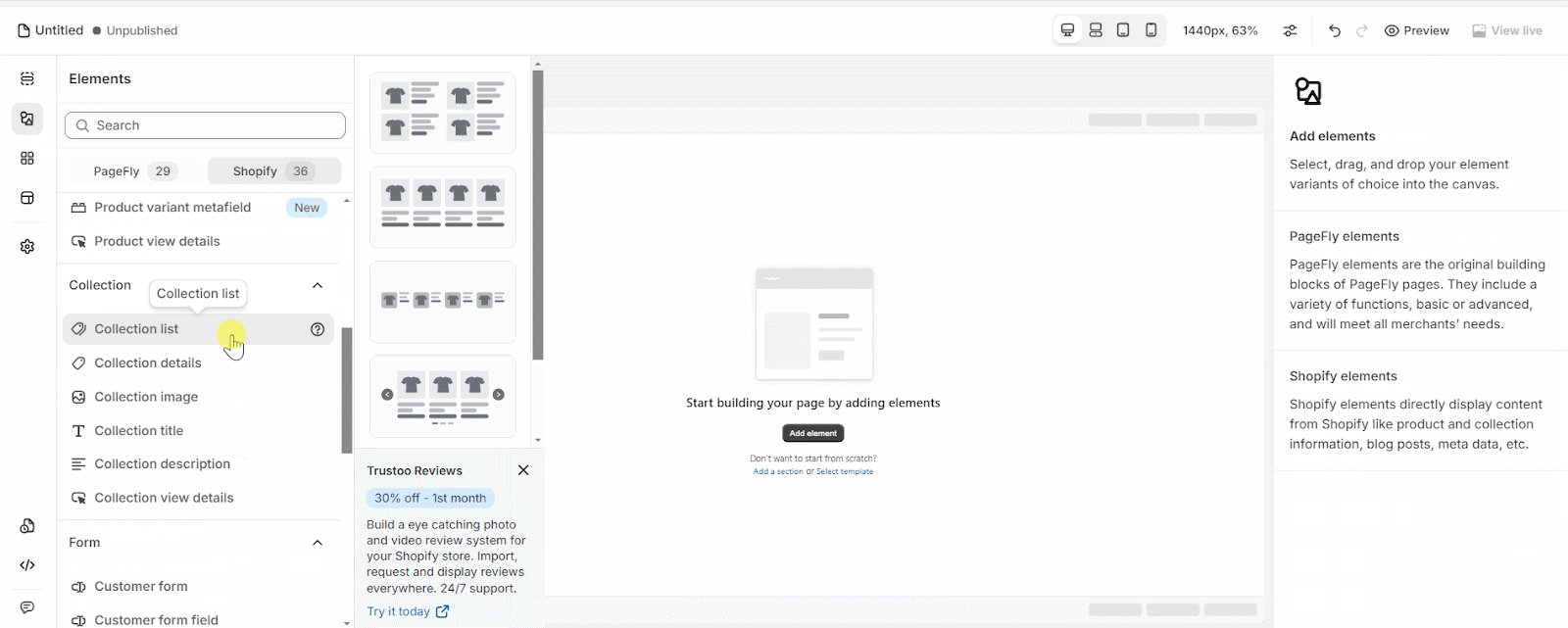
- Step 2: In the “Shopify” section, click on the Collection List element
- Step 3: Drag and drop the element into the page editor and then start using it.
Note that you can search for this element by using the search function instead of finding it in the sidebar.
How To Configure (Setting) For Collection List Element
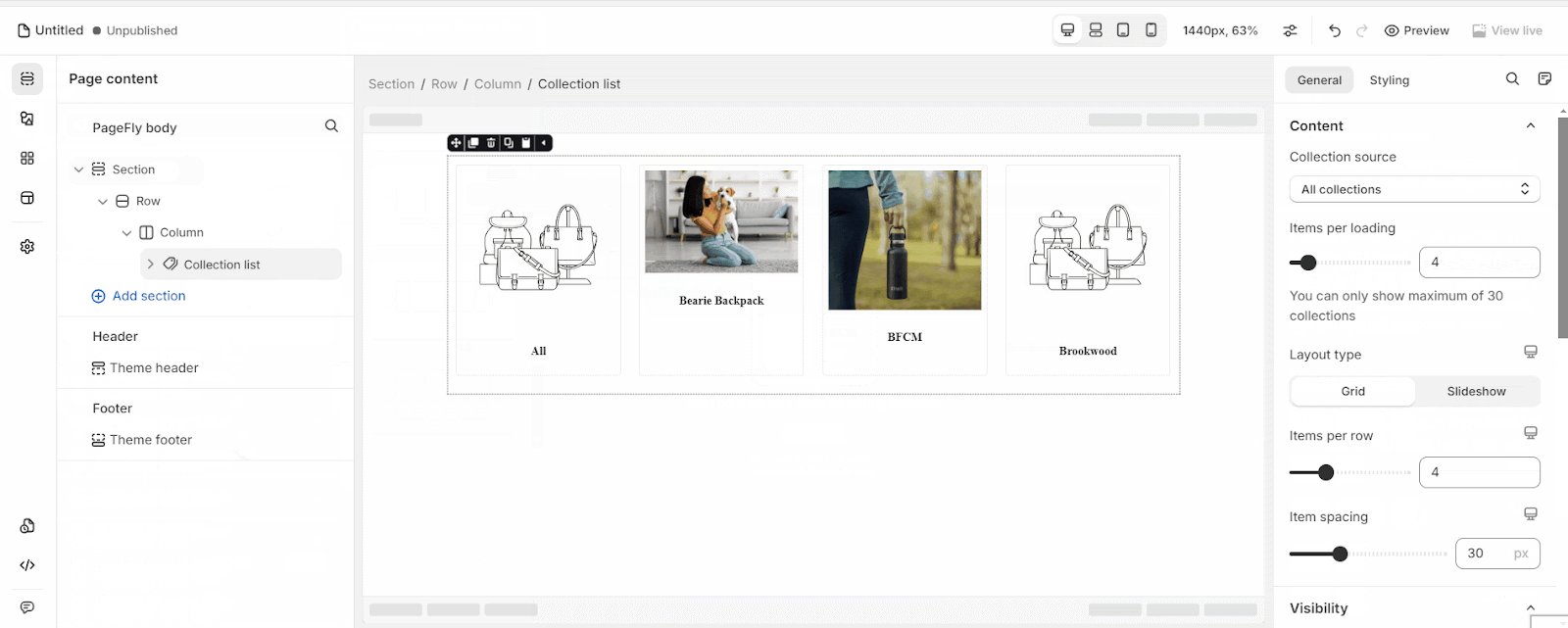
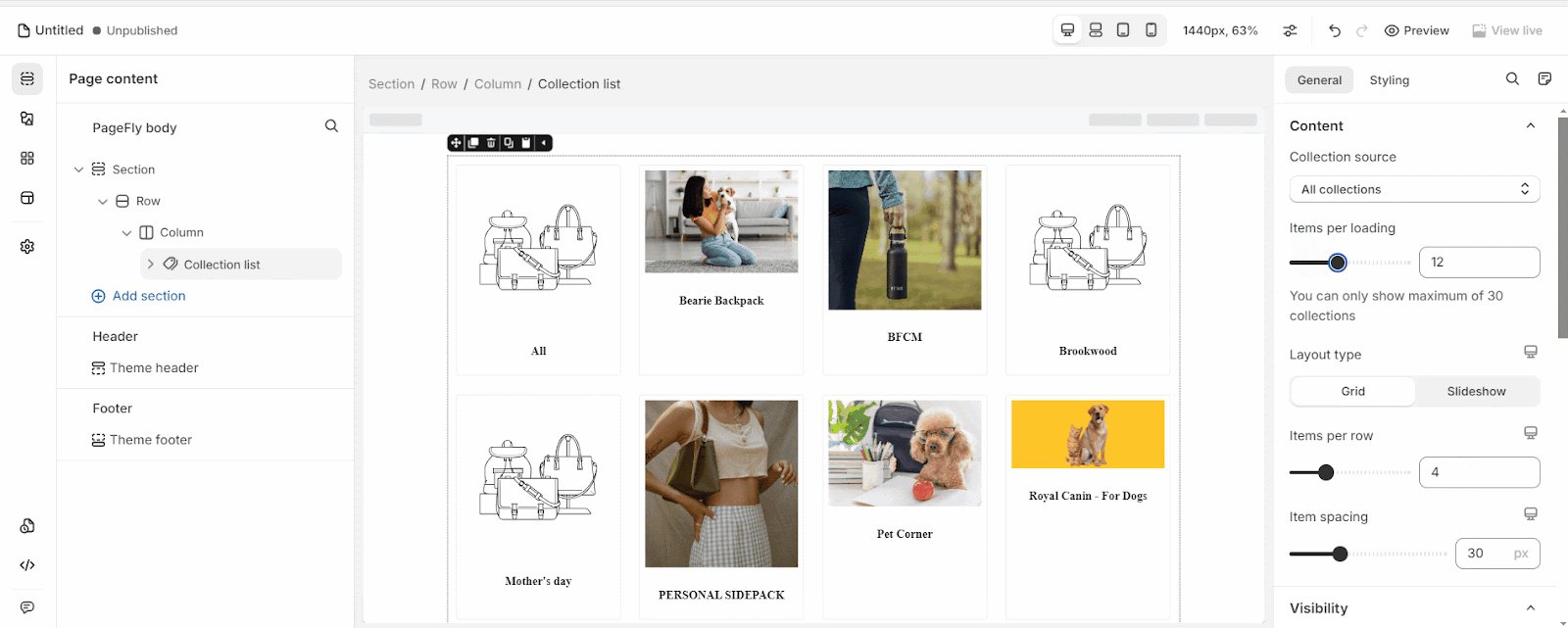
The Collection List element comes with plenty of parameters allowing you to fine-tune the content appearance for the best possible conversion rate.
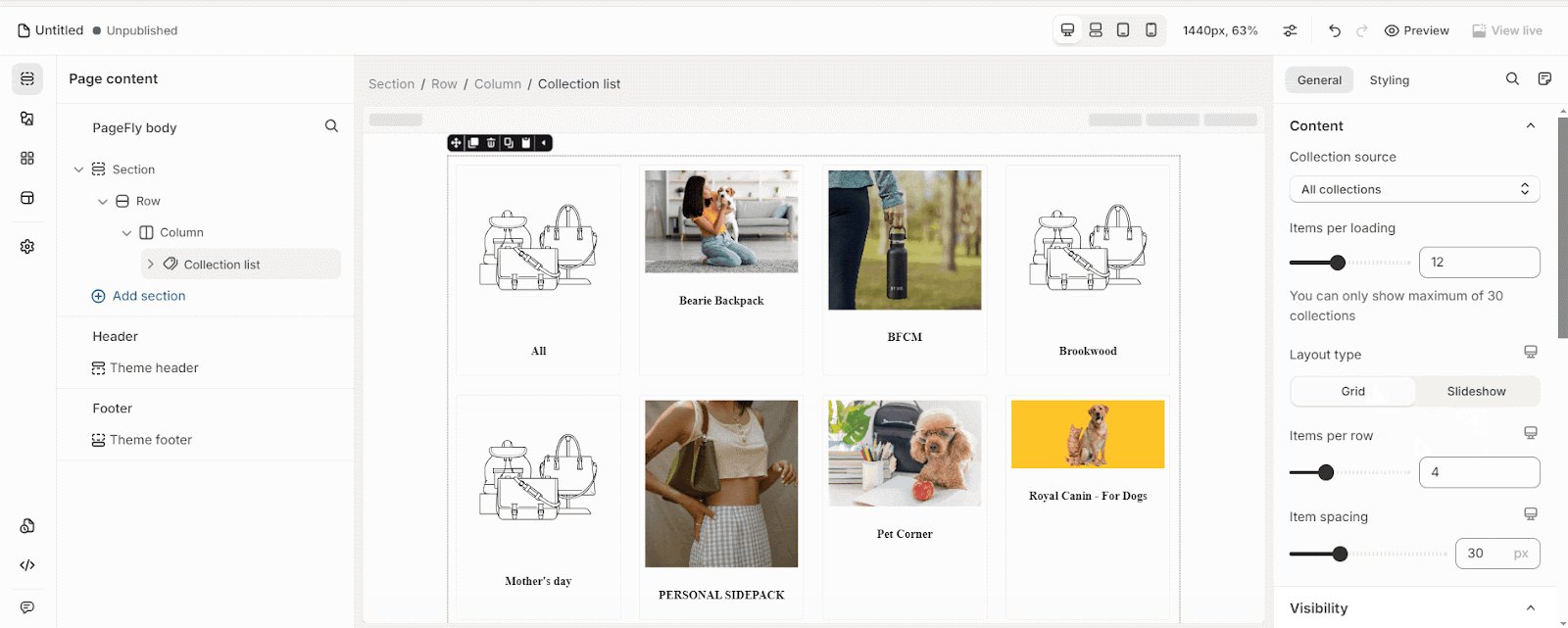
Select the element in the layout and navigate to the General and Styling tabs to see its parameters.
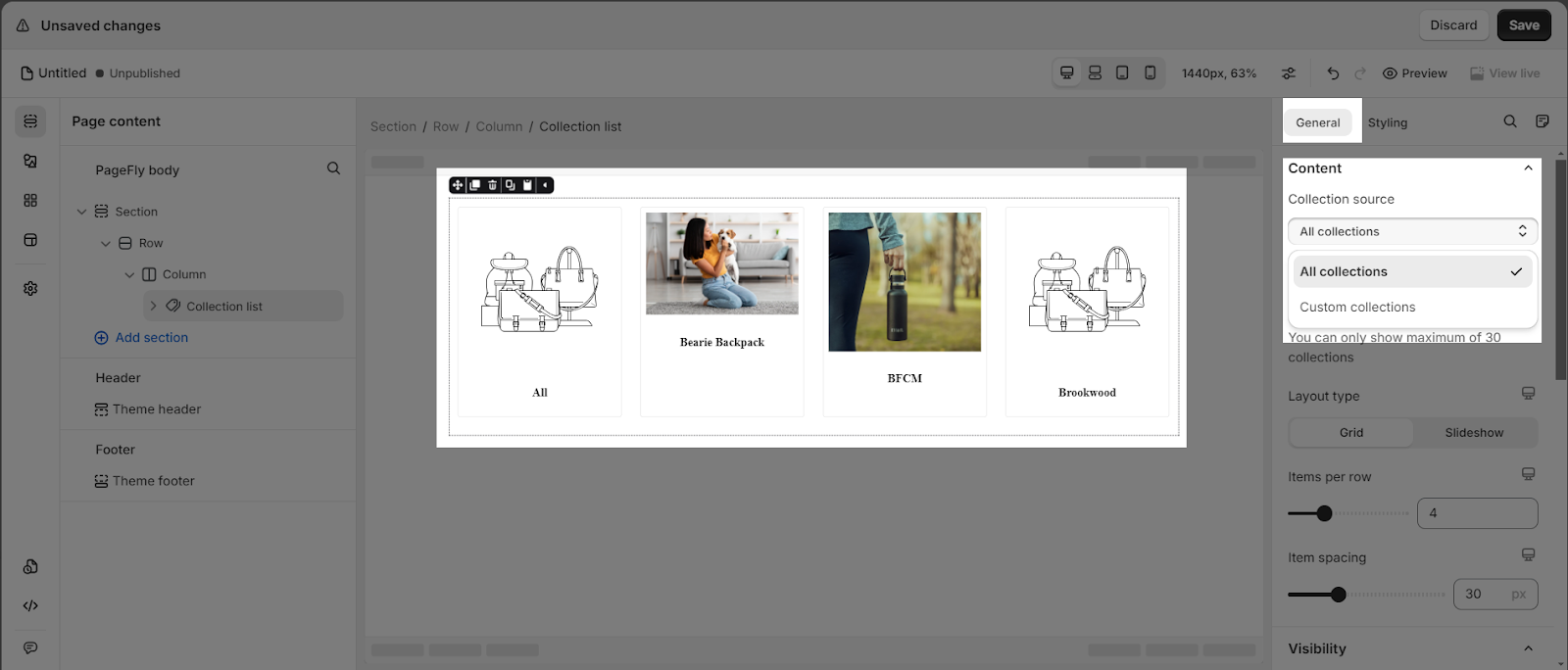
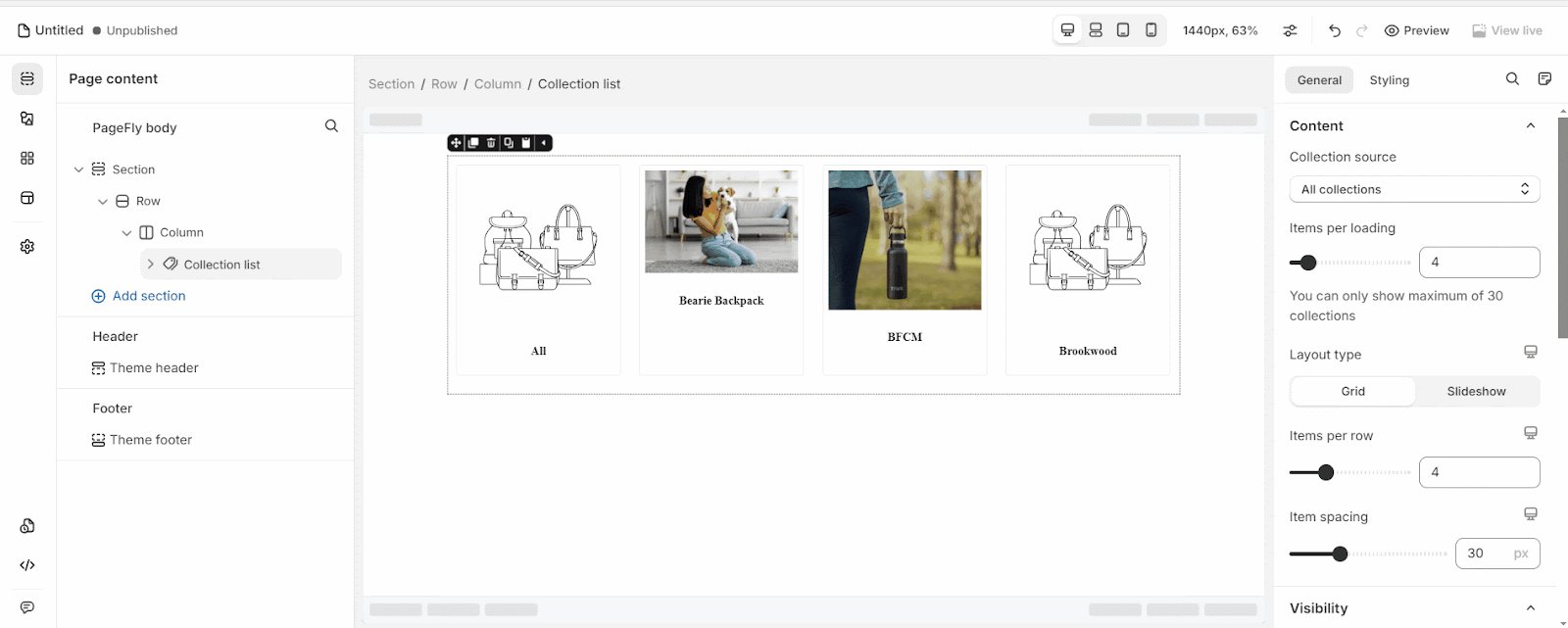
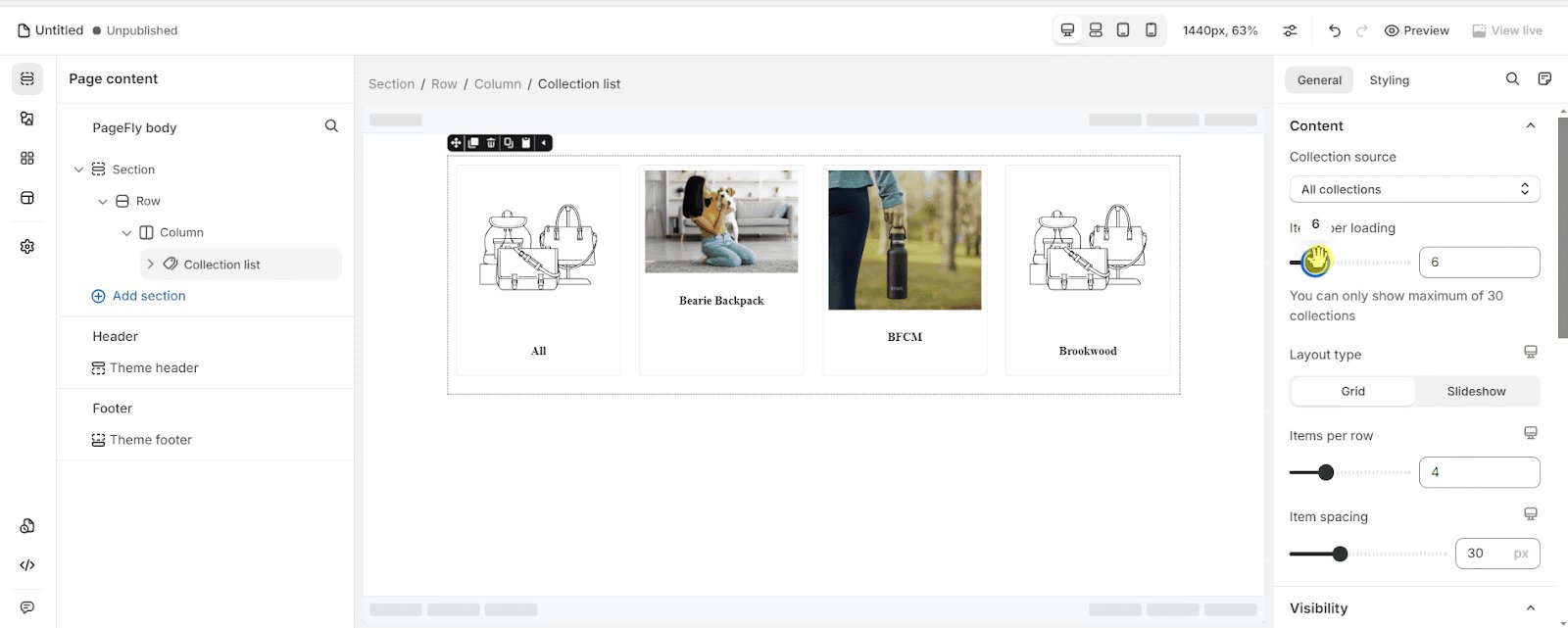
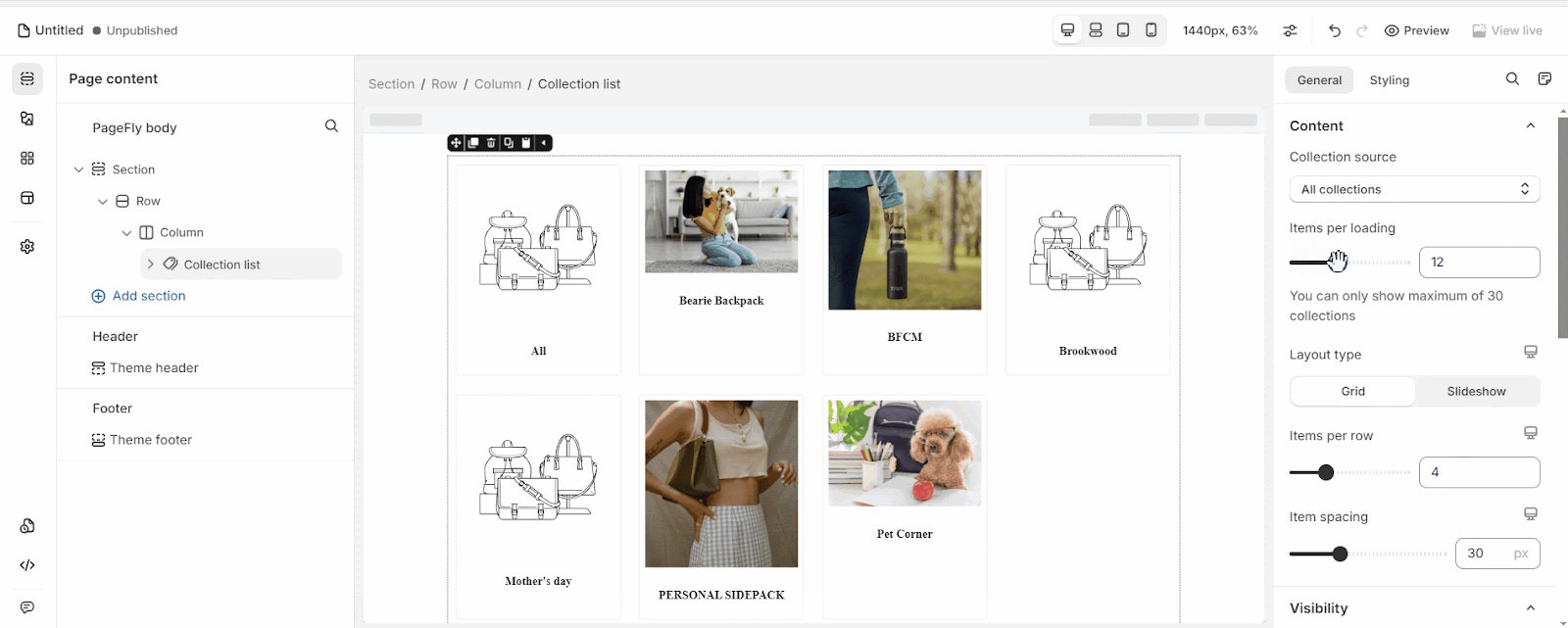
General Settings
Gen 2 Editor
When using the Gen 2 editor, the General and Styling settings are similar to the basic editor, with a few additional options:
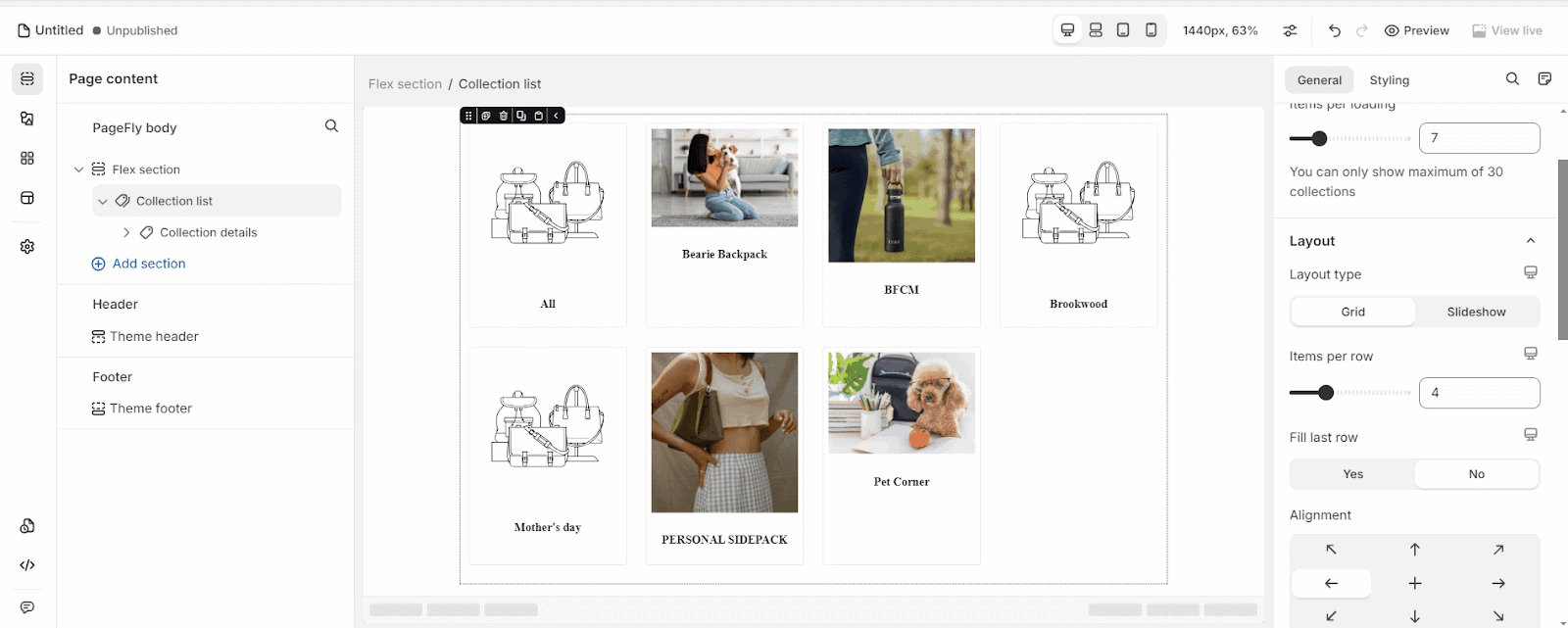
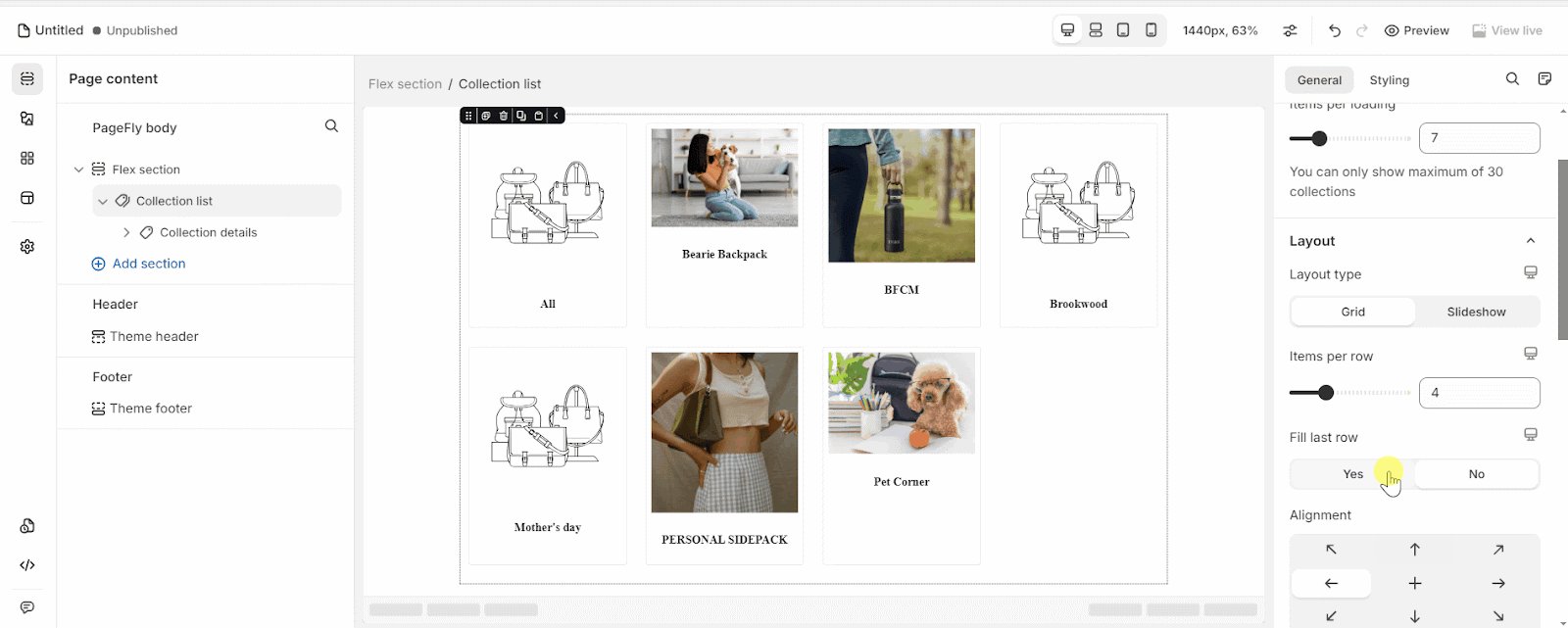
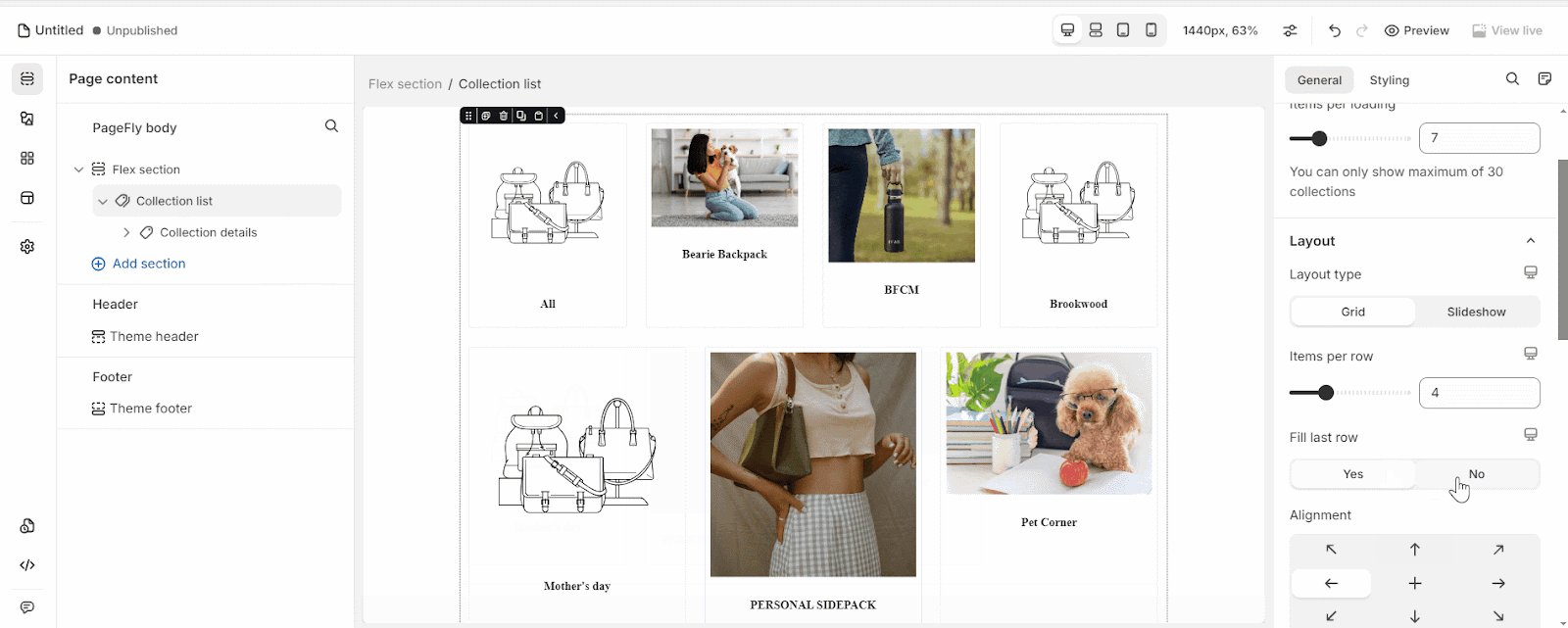
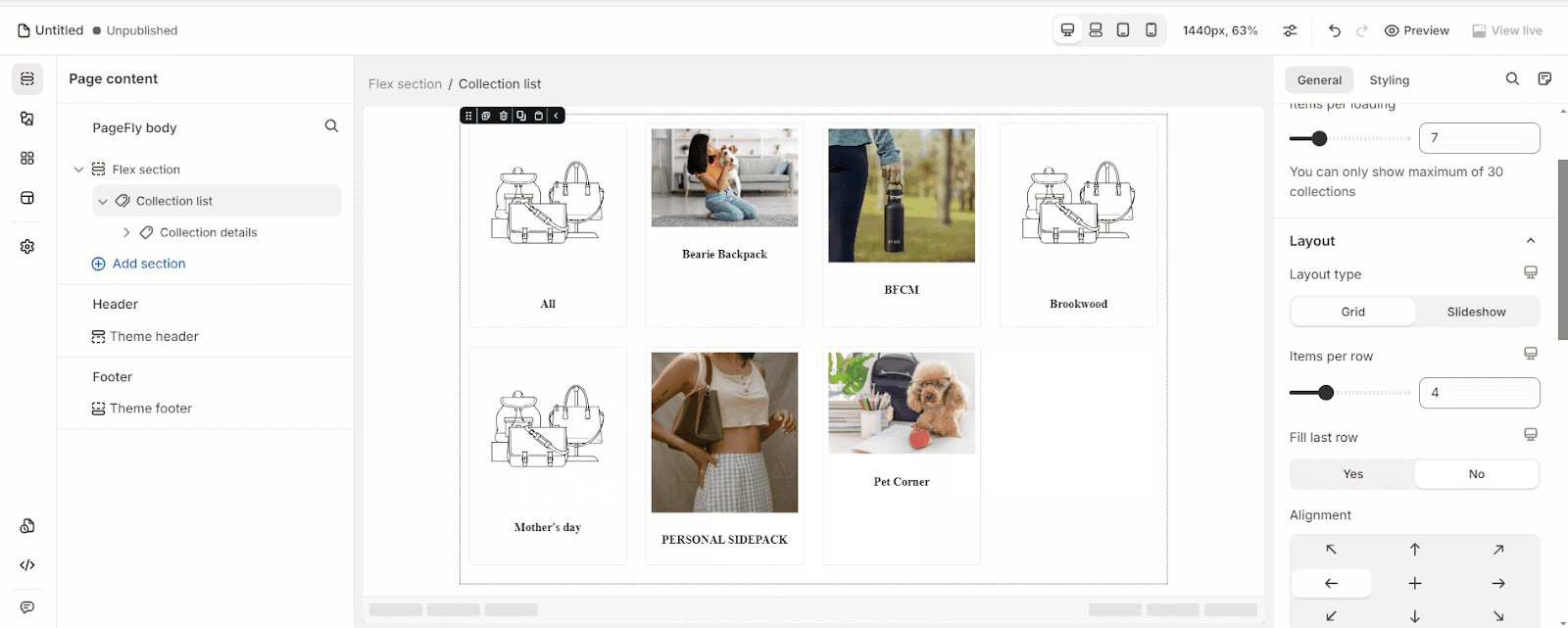
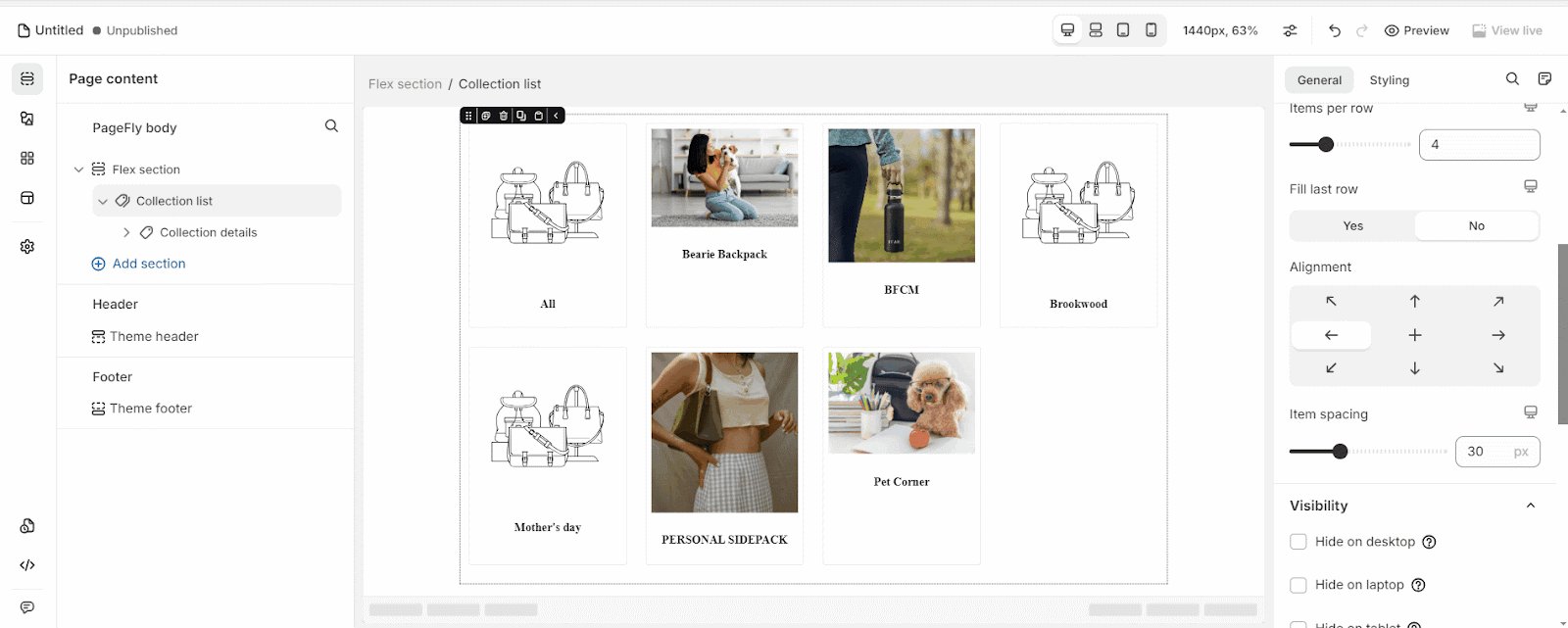
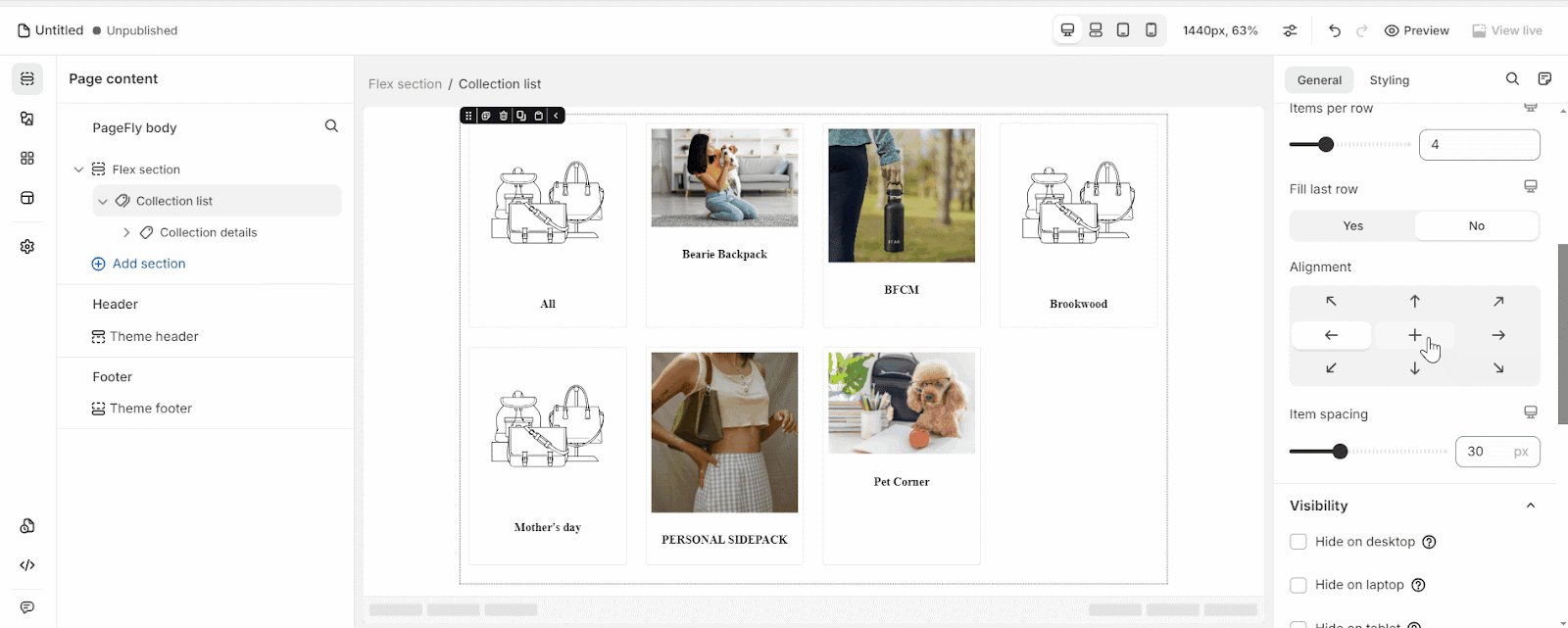
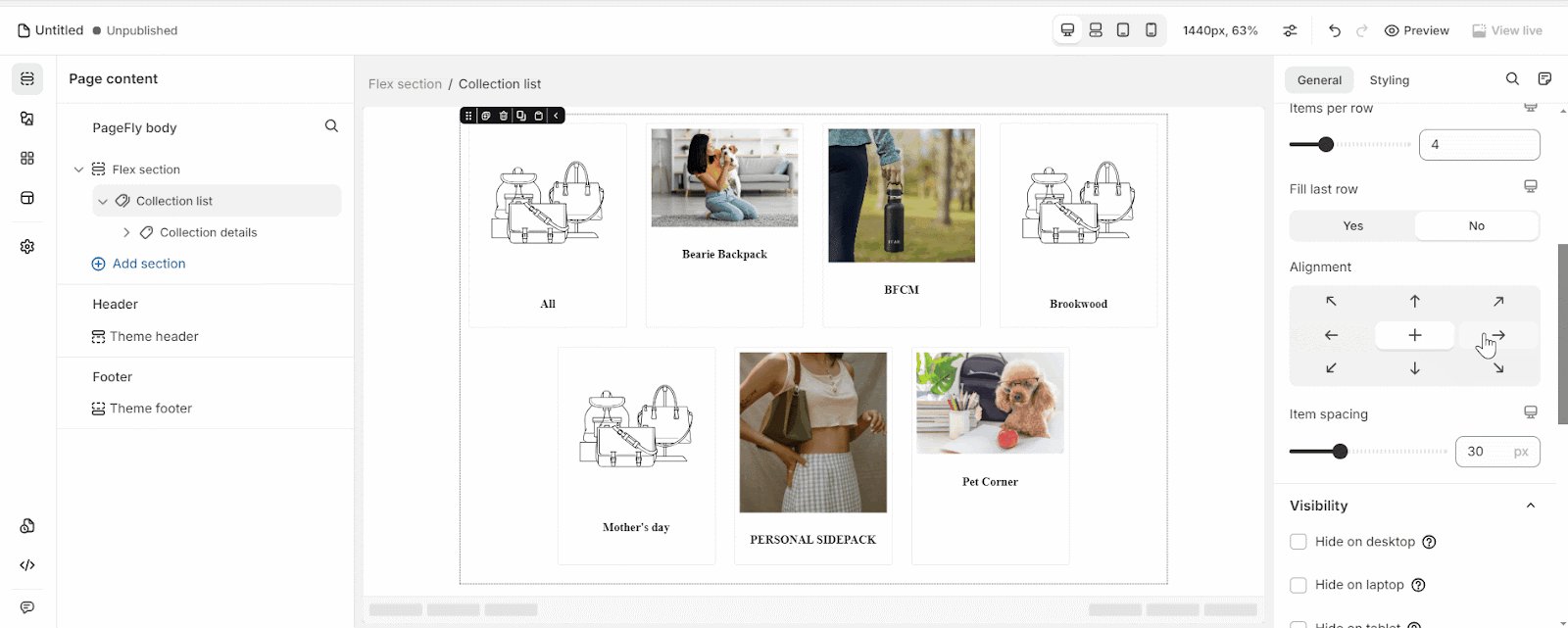
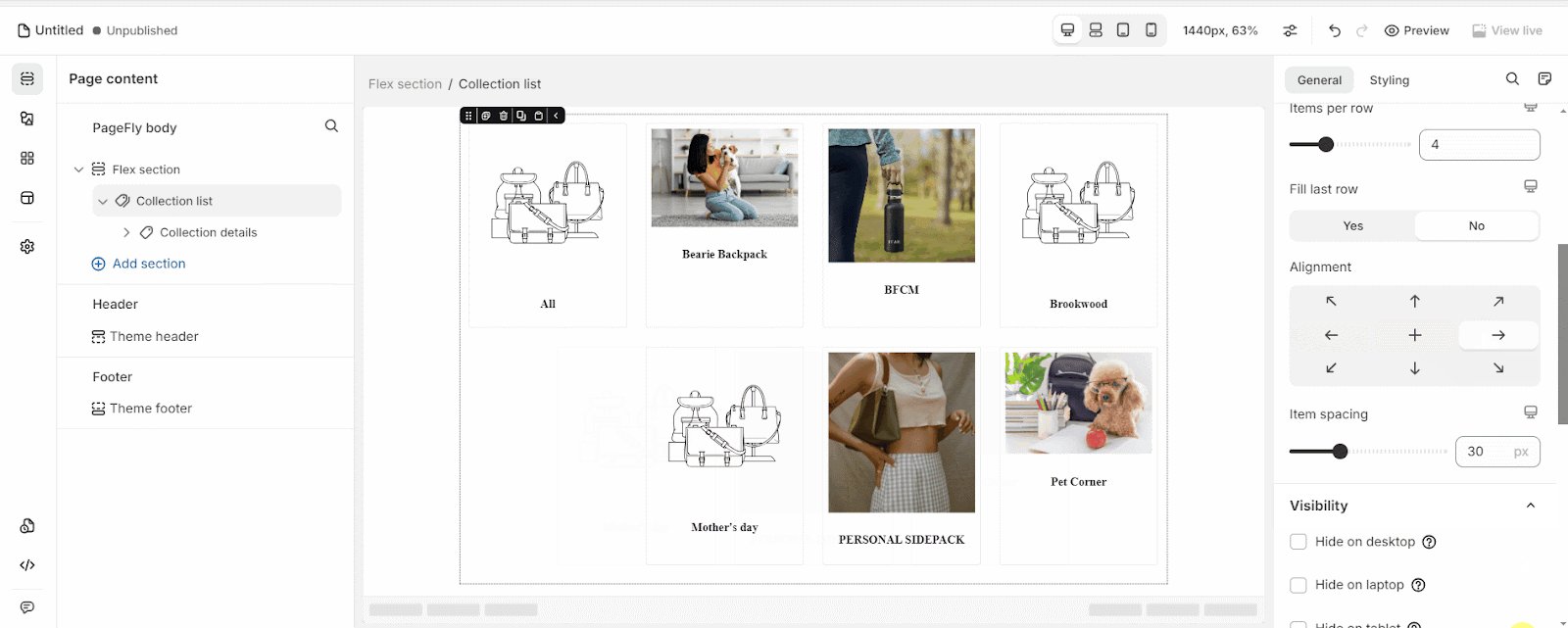
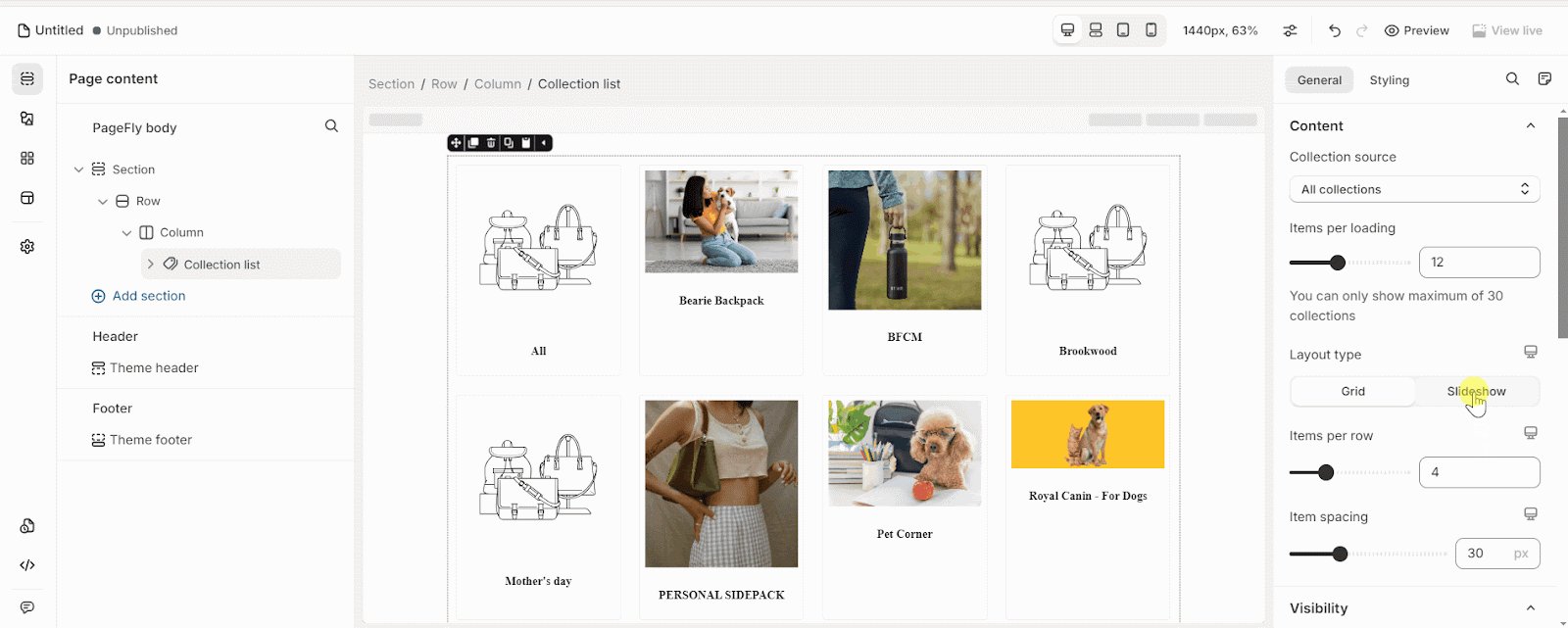
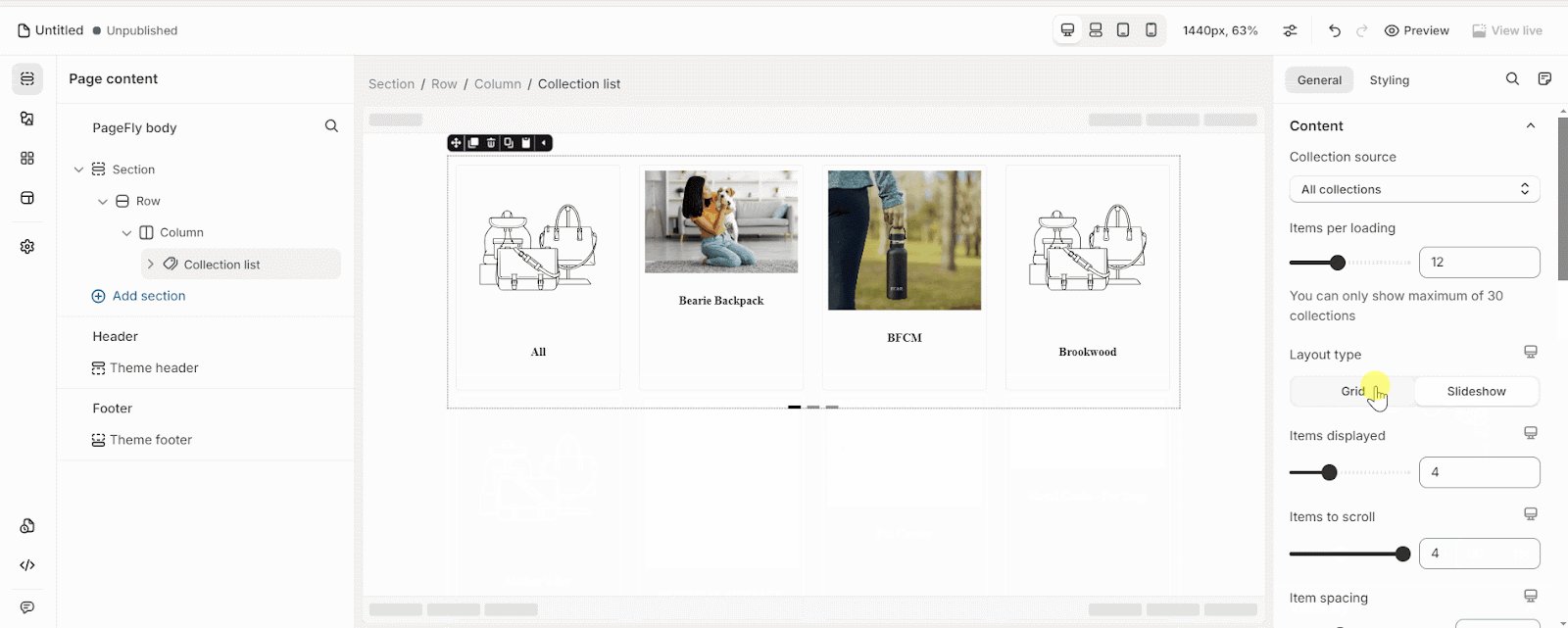
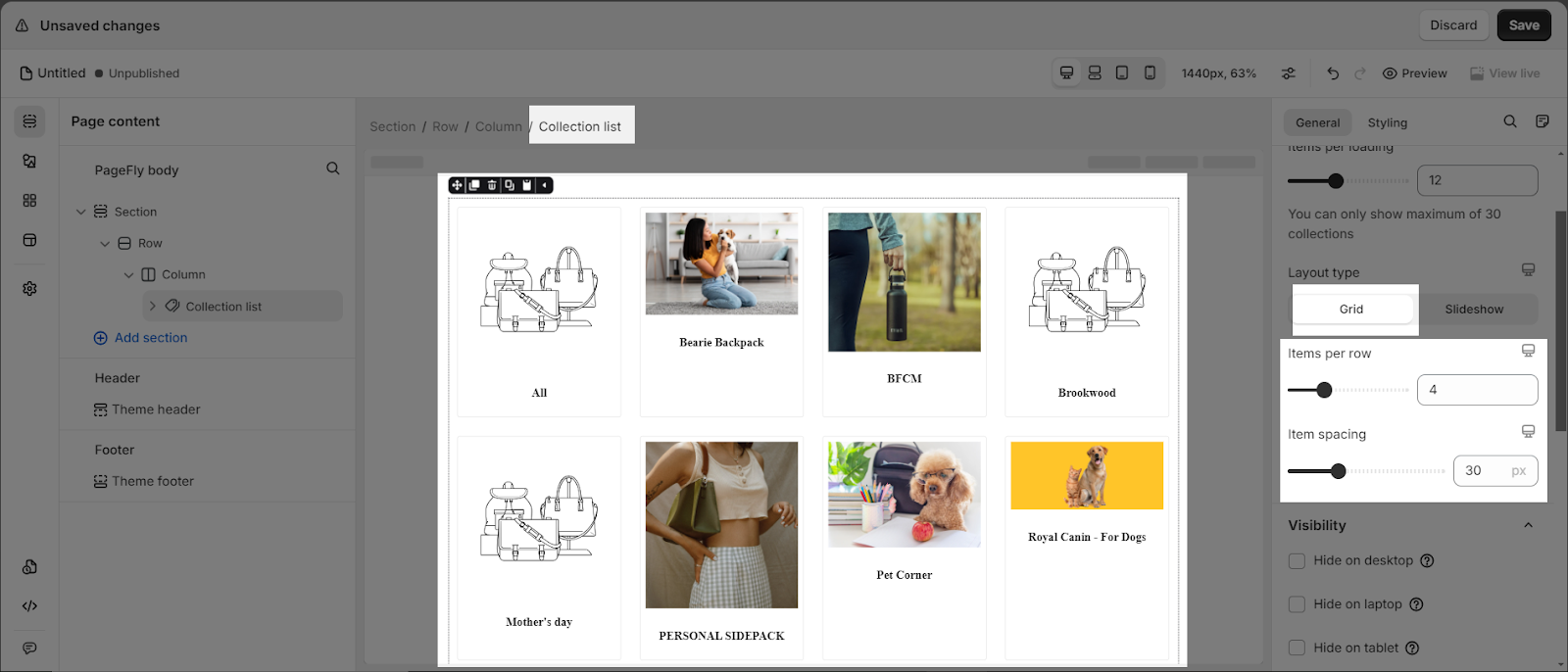
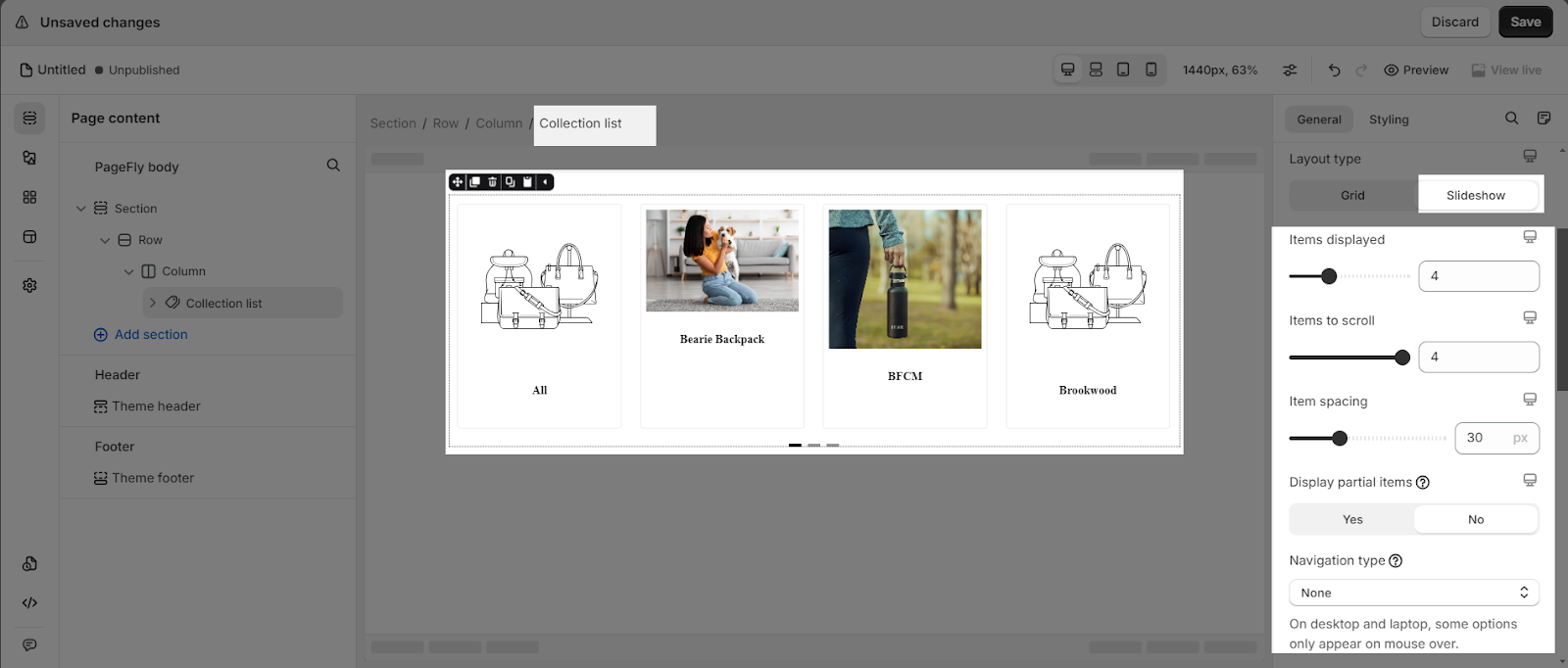
Includes the same options as the basic editor, with added Fill last row and Alignment features:
- Fill last row: Choose Yes or No to fill the last row in a grid if it has fewer items.
- Alignment: Adjust how items are aligned within the container.
You can get further information about ATTRIBUTES, VISIBILITY, ANIMATION parameters here.
Legacy Editor
Styling Settings
In the Styling tab, you can customize the appearance of the Collection List element with parameters like Content color, Spacing, Background, Typography, etc. For further details on the Styling tab, please refer to this link.
Common Cases
The device sensitivity case in the Collection List is addressed by ensuring it displays well on all devices, including laptops, tablets, and mobile phones. You can observe its performance by accessing the Device Switcher in the top menu and selecting your desired device.
Refer to the example below for clarification.
- On laptops and tablets, the default display shows four items per row.
- On mobile devices, the display automatically adjusts to two items per row for enhanced clarity and conciseness.
Frequently Asked Questions
1. Can I have multiple collections on shopify?
In Shopify, sellers can create as many collections as they like, as products can be displayed in multiple collections.
2. Can I reorder the collections in the Collection List?
Yes, you can usually reorder the collections in the Collection List using the theme editor or customization options provided by your theme. This allows you to prioritize certain collections or organize them in a way that makes sense for your store.