About Shopify Product Title Element
Summary: Shopify Product Title element is designed to display the titles of your products on the Shopify product pages.
How To Access Shopify Product Title Element
- Step 1: In the Editor, on the left sidebar, click on Element catalog and switch to Shopify tab
- Step 2: You can quickly find the Product Title element under the Product drop-down menu. You can also access the Product Title element by searching it in the Search box.
- Step 3: Drag and drop the element into the page and start editing. The Product Title element comes with two common variants:
- Product Title: Display a product title without a hover underline animation
- Product Title: Add a hover underline animation to your title.
How To Configure For Product Title Element
When clicking on the Product Title element, you will see various types of parameters that help you fine-tune the look however you want.
General Settings
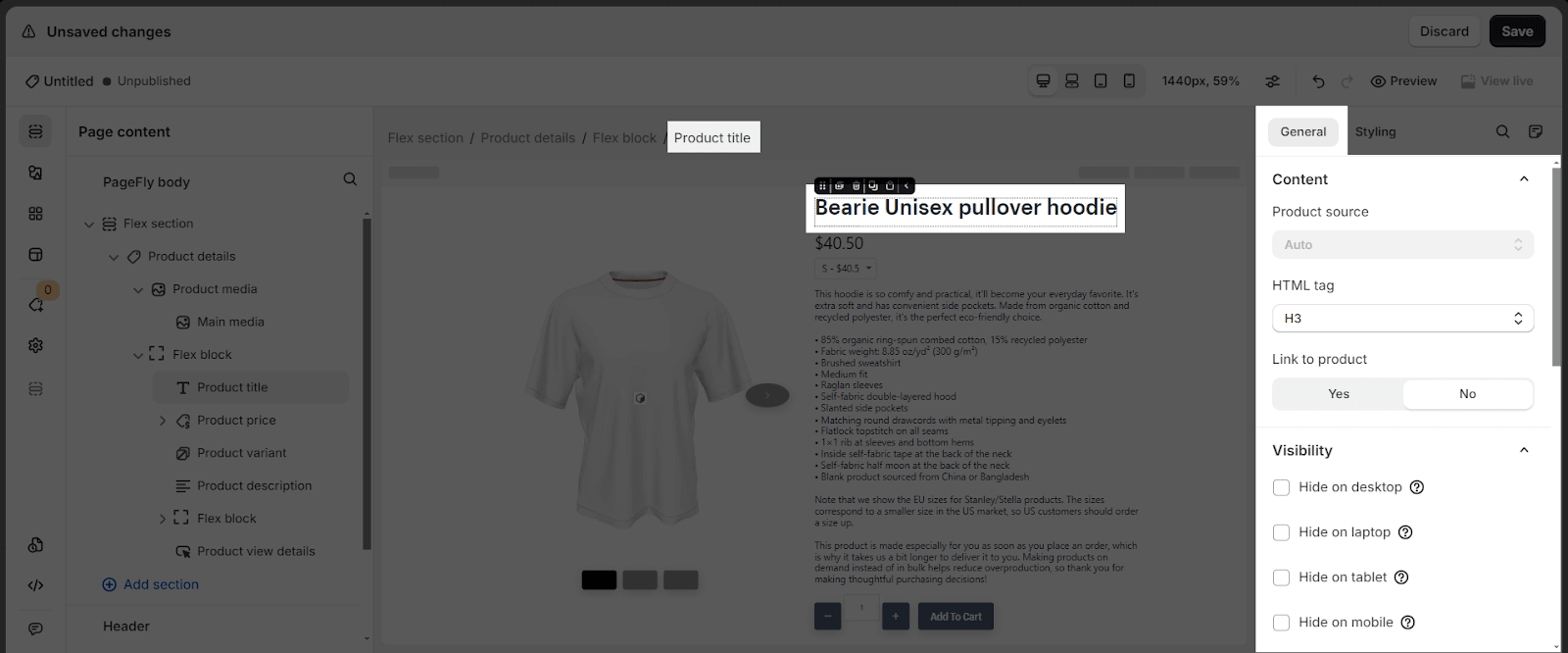
The General tab is where you find all the customizations to set up your product title.
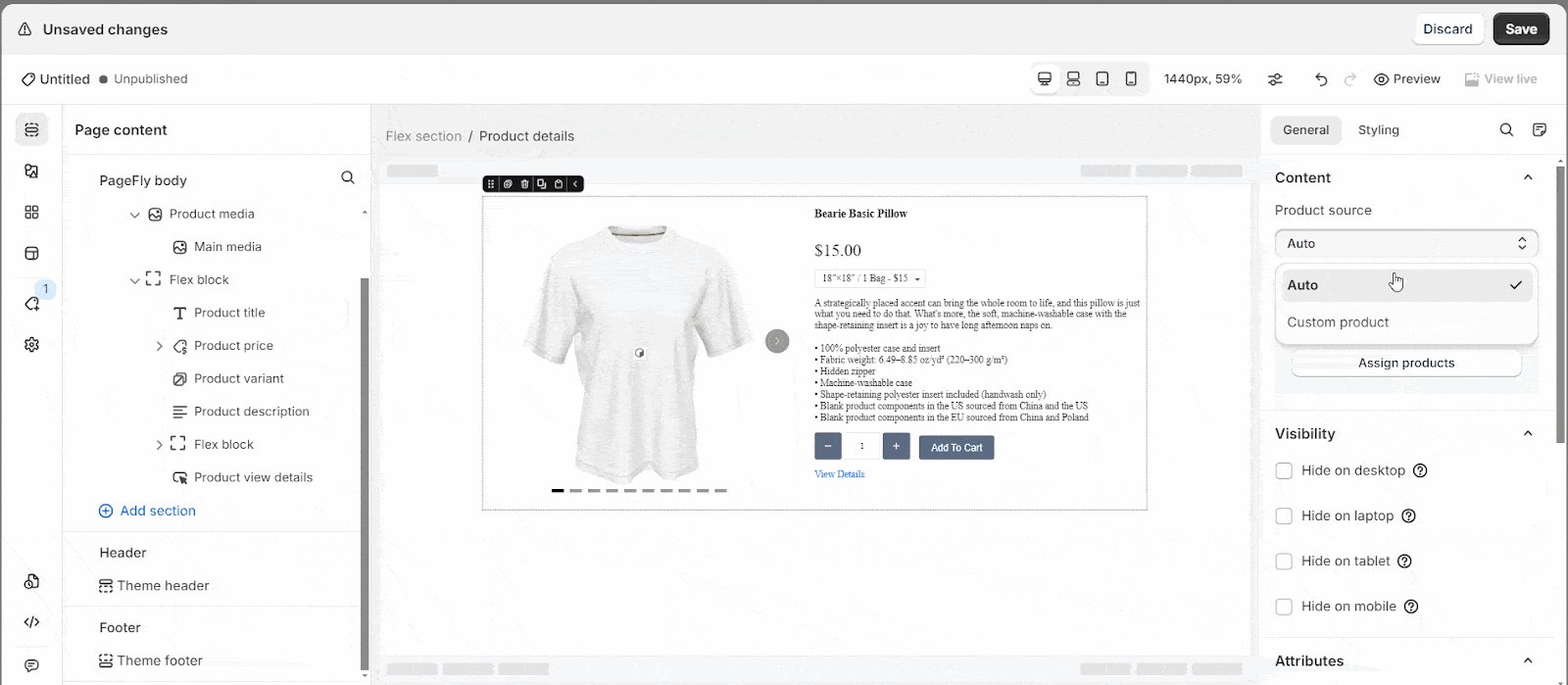
1. Product Source
The Auto option is the default when you use the Product Title element. The product title will update dynamically according to the product assigned.
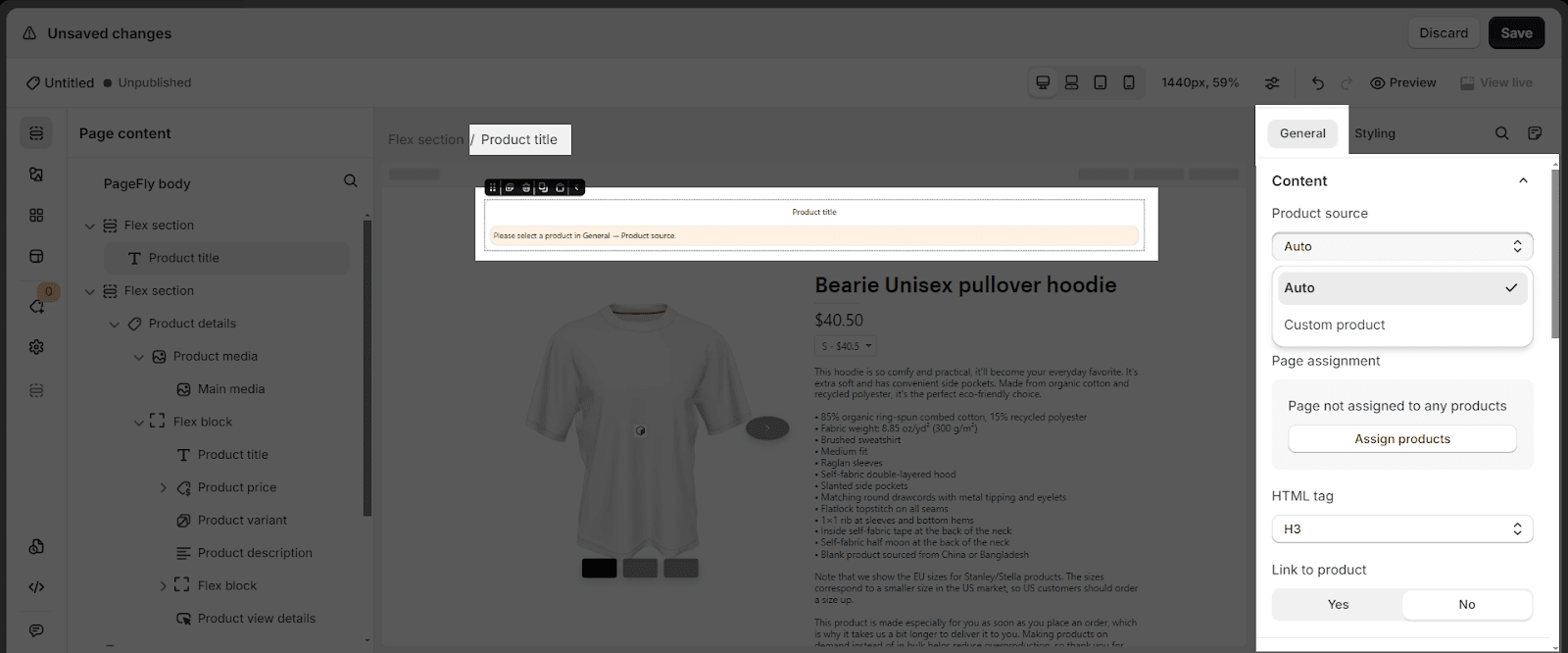
There are 2 variants for the Product Source:
| Auto | A product was assigned to the product page through Page Assignment and will be displayed in the Editor |
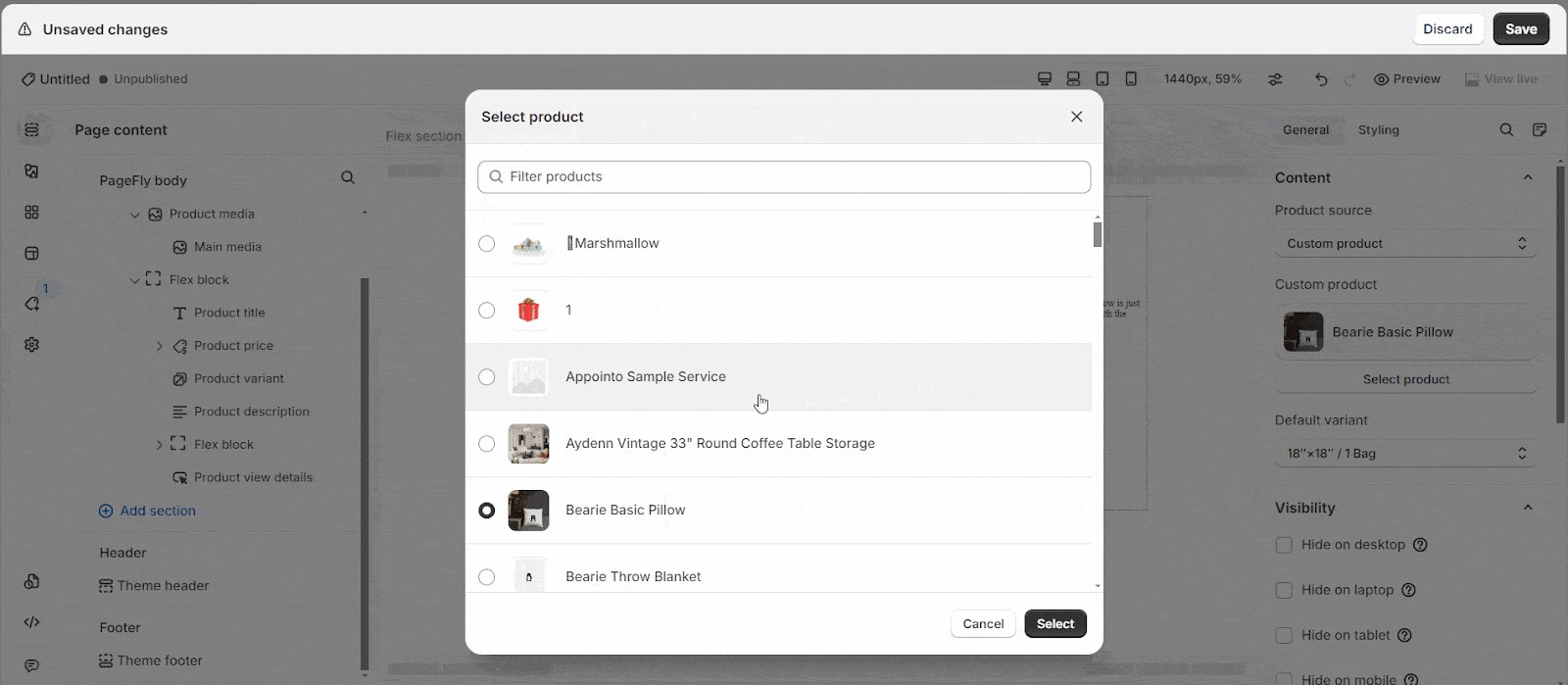
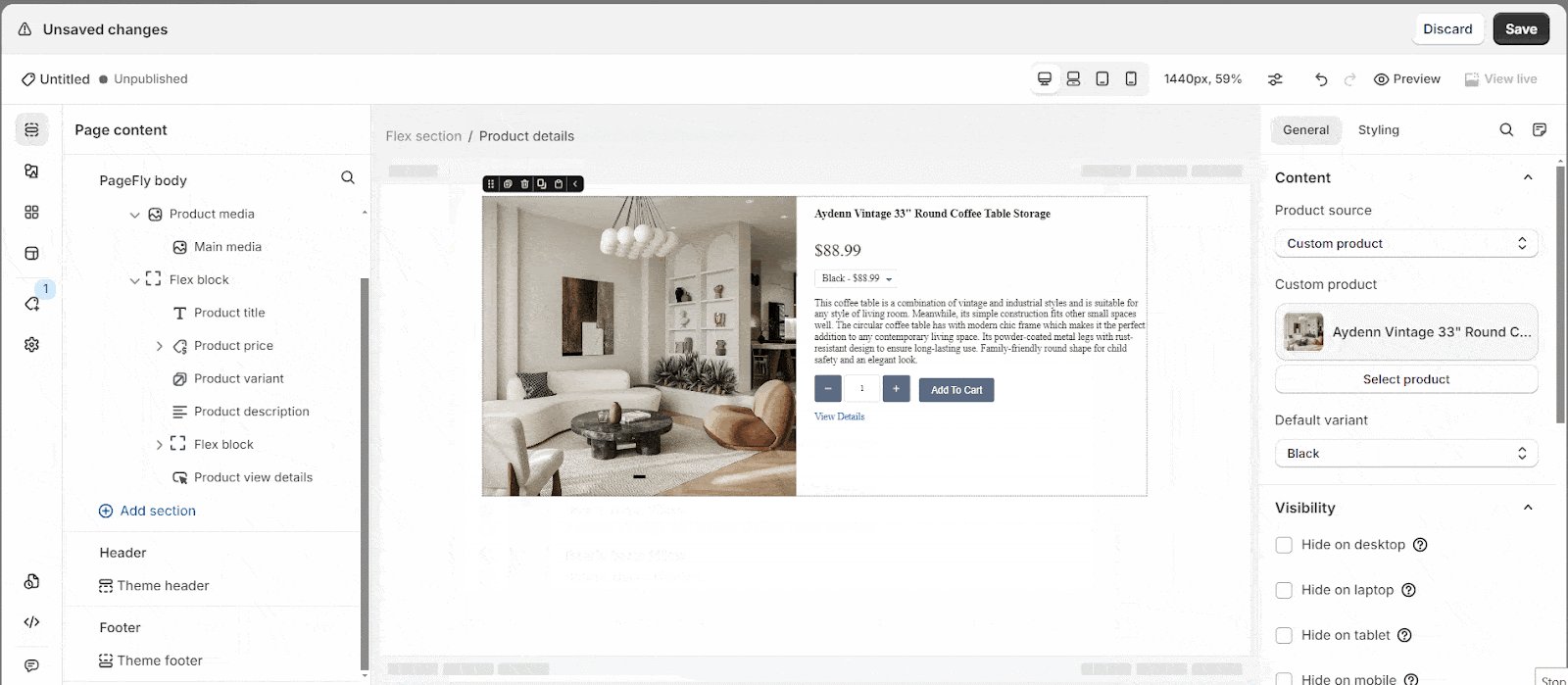
| Custom Product | You can assign any product to your product page |
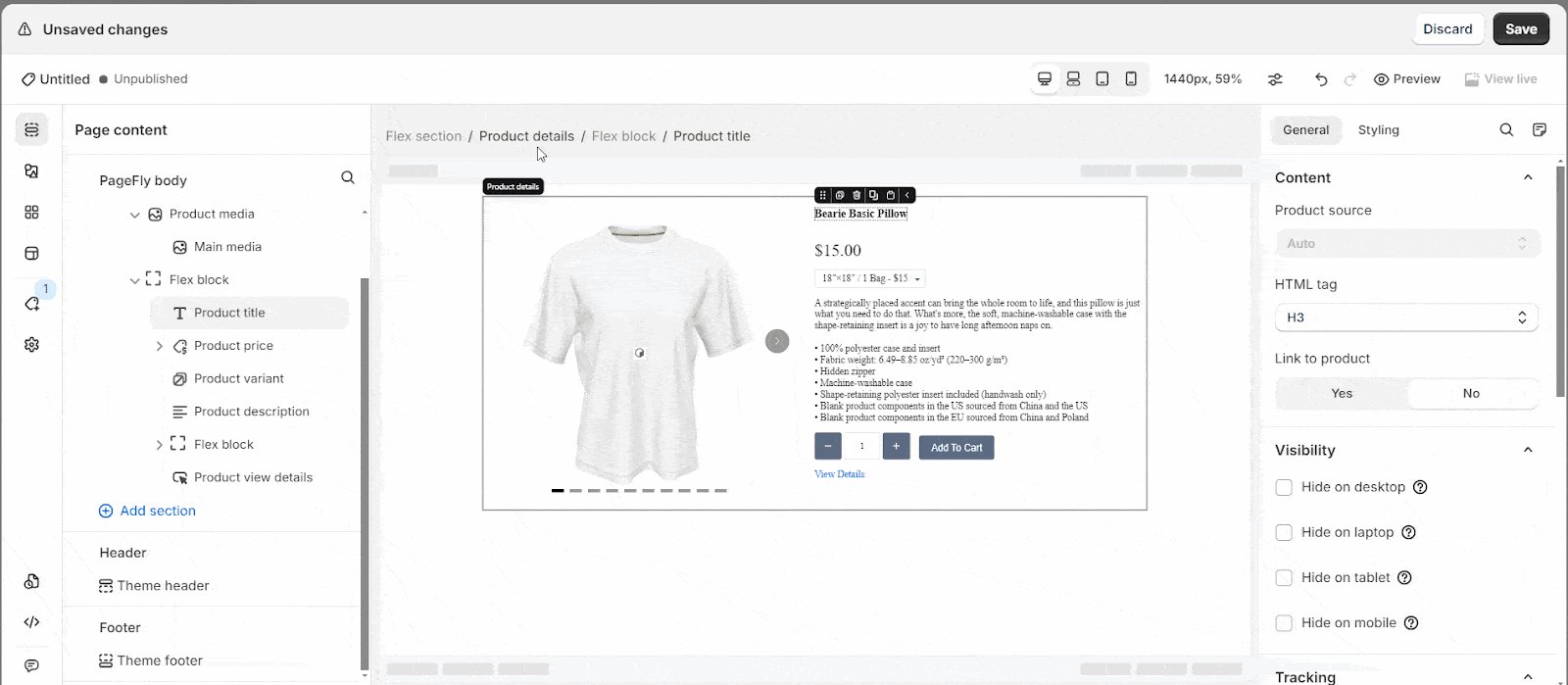
When you drag & drop the Product Title element, you can place the title of your product outside or inside the Product Details element.
- Outside the Product Details element: There are 2 options to choose from which are Auto and Custom Product.
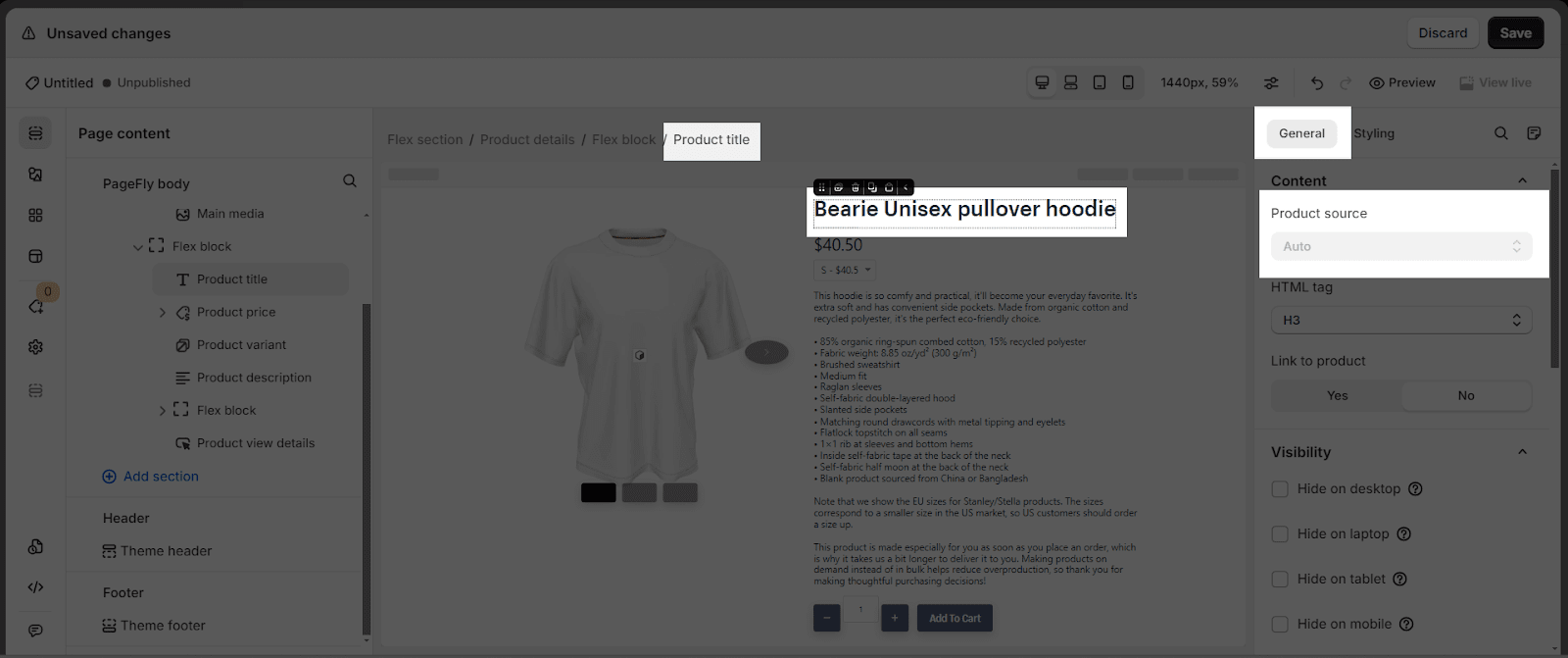
- Inside the Product Details element: The Product Source option is disabled and you can’t change the assigned product on the Product Title element.
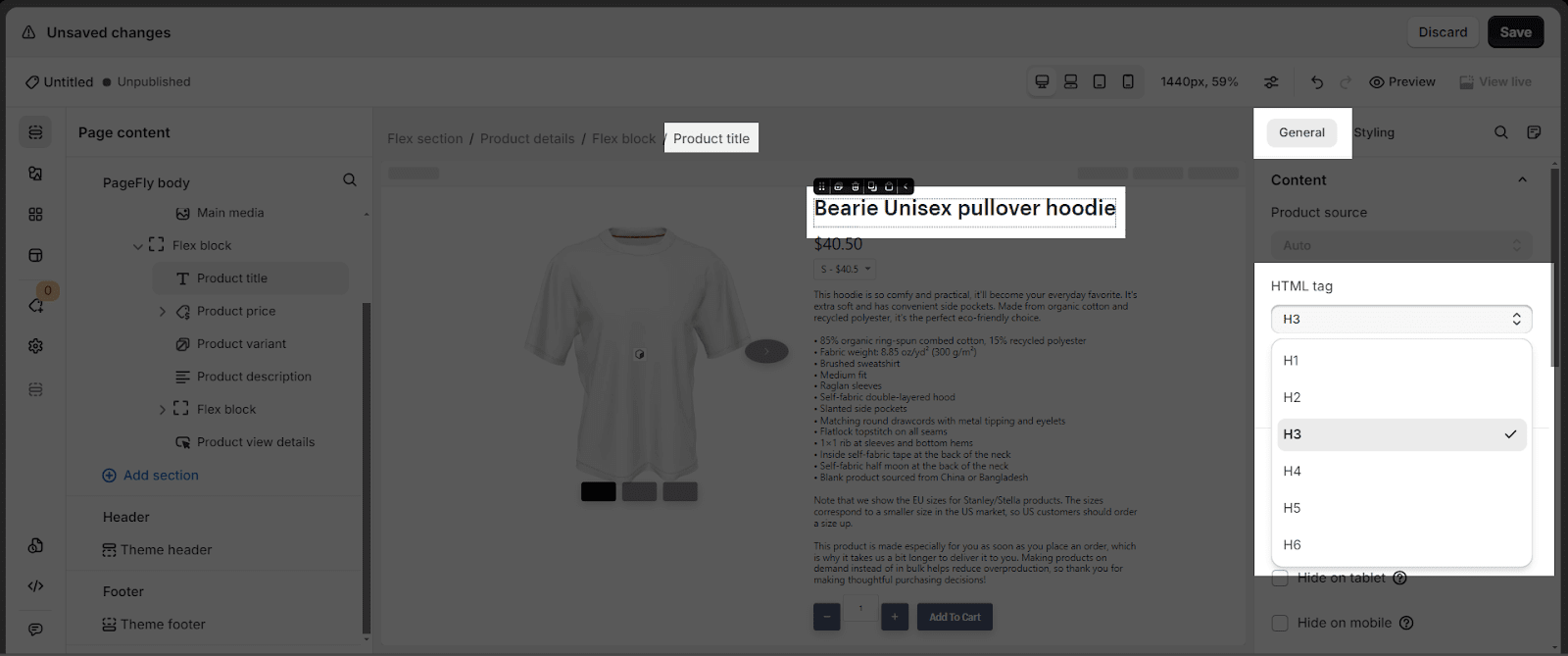
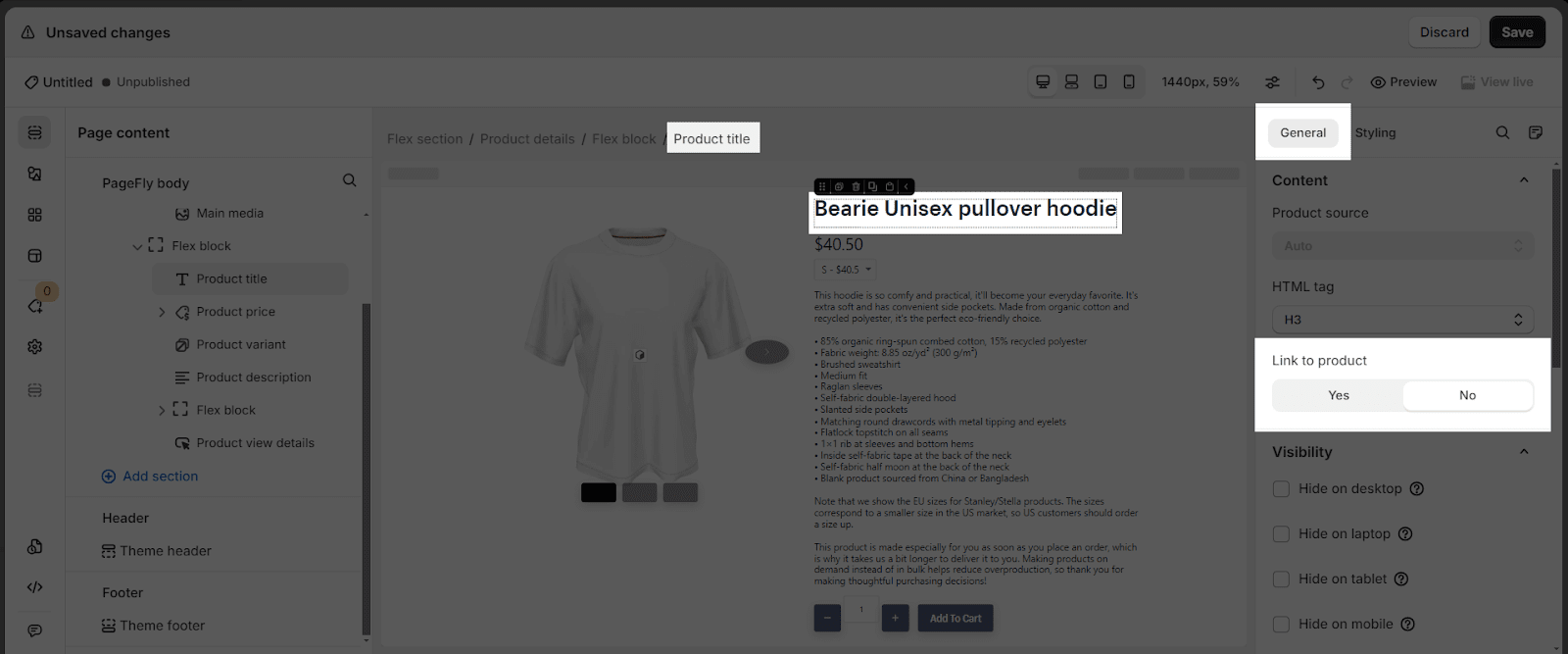
2. HTML Tag
You can set any header tag from H1 to H6. These tags are used to define the HTML headings.
3. Link To Product
Enable this option if you want to link the title to the corresponding product page.
For further information on other “General” tab parameters, you can read Page Editor – General Tab article.
Styling Settings
For the detailed settings guides of the “Styling” tab, you can read Page Editor – Styling Tab article.
Best Practices For Using Product Title Element
- Ensure the product title accurately reflects the product’s name and core function
- Keep the product title concise and informative, avoiding overly lengthy descriptions
- Place the product title element prominently on product pages and category listings, ensuring it’s easily visible to users
Frequently Asked Questions
1. What does the Product Title mean?
Product Title is the name of your product to show on your eCommerce store. The product title should be functional and easy to understand.
2. How long should a Product Title be on Shopify?
From 70 to 90 characters
3. What is the Difference Between a Product Title and an SEO Page Title?
Product Title is the name of your product, and the SEO Page Title is to describe and SEO-optimized for a webpage. The SEO Page Title should contain the product name, the main keyword and necessary number.