About Shopify Product Metafield Element
Shopify Product Metafield element allows you to display metafield information of your Shopify products on any page, increasing your conversion rate. This feature is particularly useful for promoting products on non-product pages or enhancing product detail pages, thereby potentially increasing your conversion rates.
Shopify Product Metafields are also ideal for displaying additional product information, such as specifications, promotions, and unique attributes, on product and collection pages. They are useful for store owners, marketers, and developers who need to convey detailed product information or highlight specific features.
You can watch our video tutorial to explore more about Product Metafield element in PageFly.
How To Access Shopify Product Metafield
From PageFly Editor
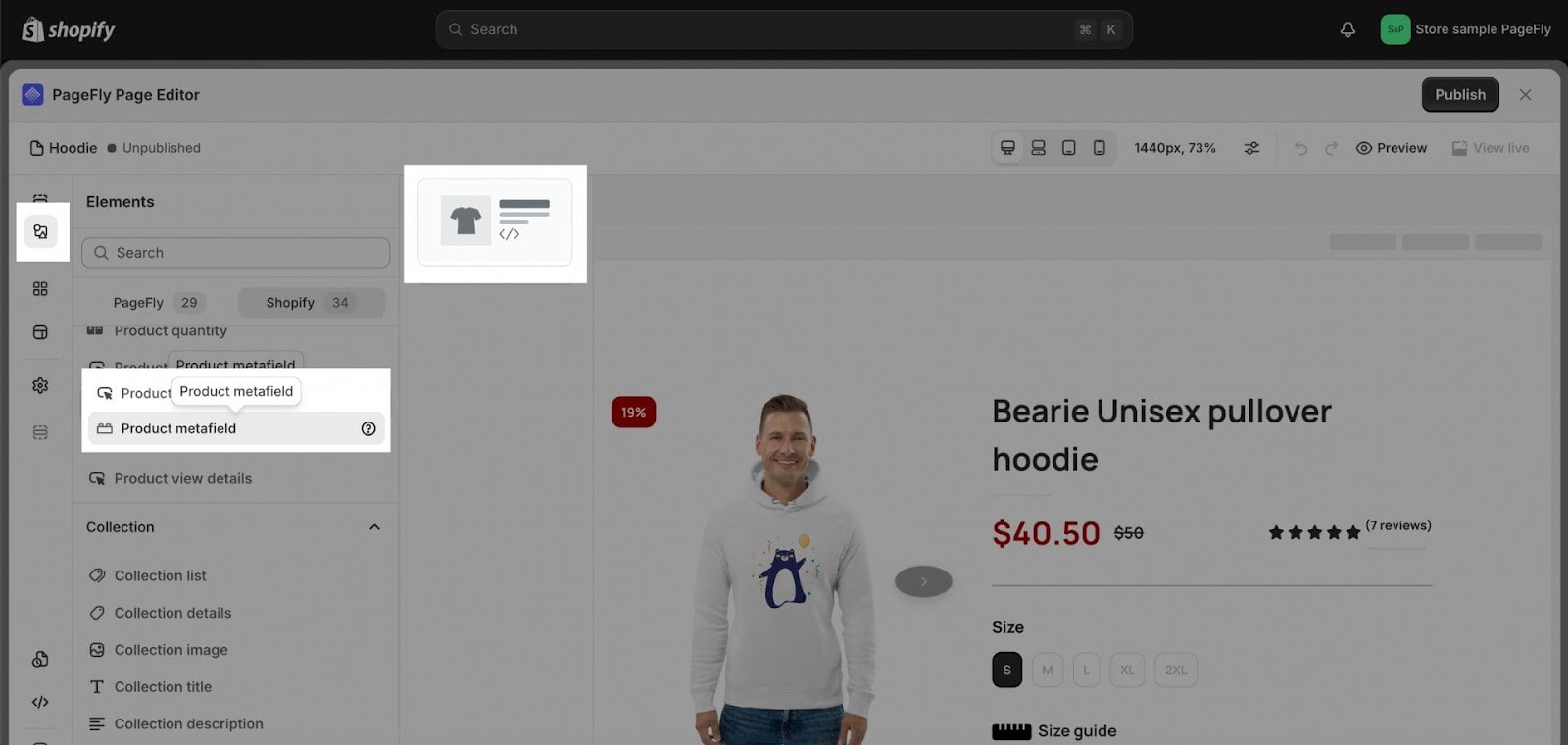
- Step 1: In the PageFly editor, click on Element > Shopify Element
- Step 2: Click on the Product Metafield element in the menu
- Step 3: Drag and drop the element into the page editor and then start using it.
Note that you can search for this element by using the search function instead of finding it in the sidebar.
From Shopify Admin
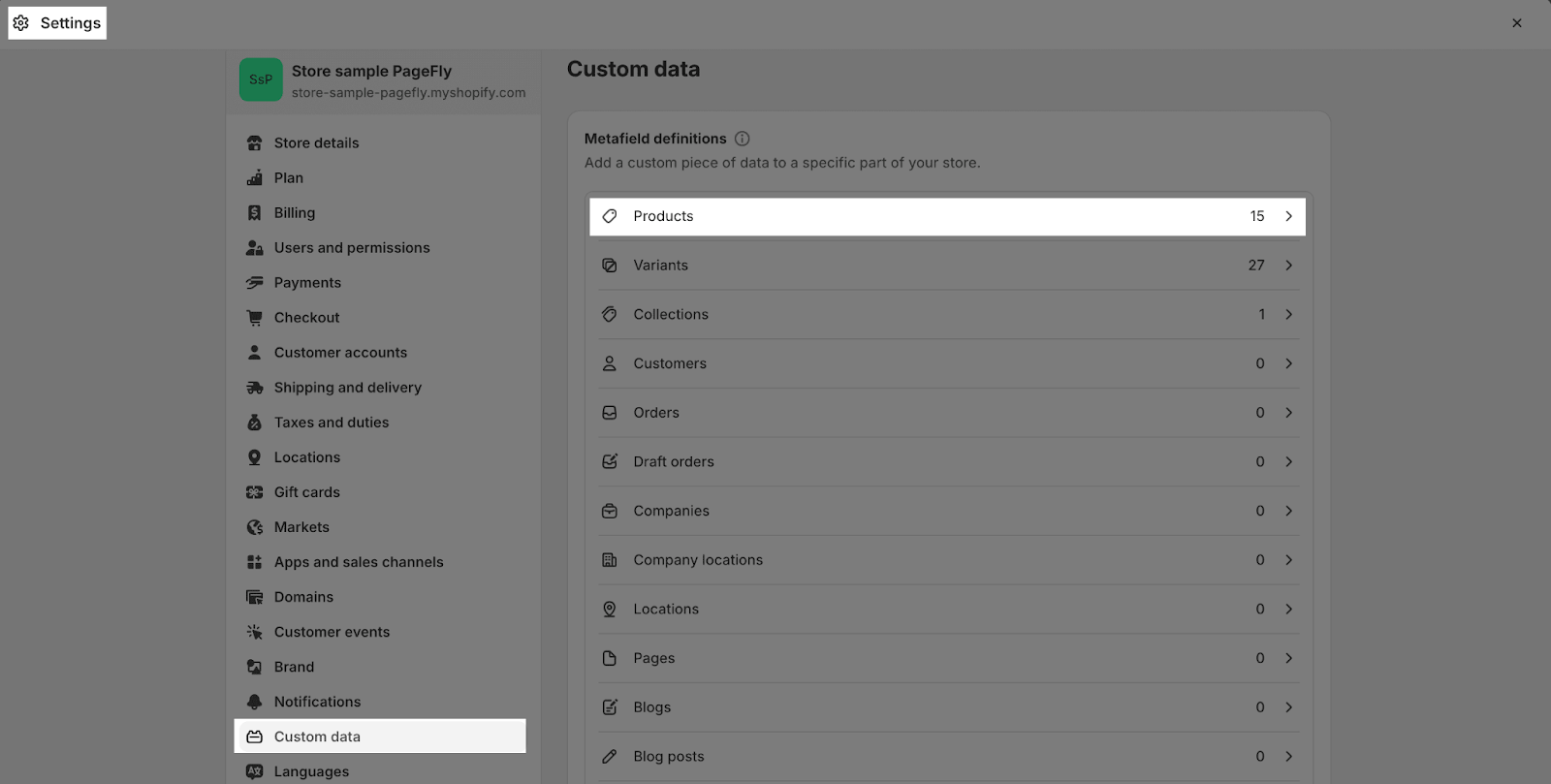
You need to access Metafield on Shopify to set up and add a definition for it. To access Metafield, go to Settings > Metafields.
There are 8 types of Metafield.
Note that PageFly only supports the Product Definition and Variant Definition.
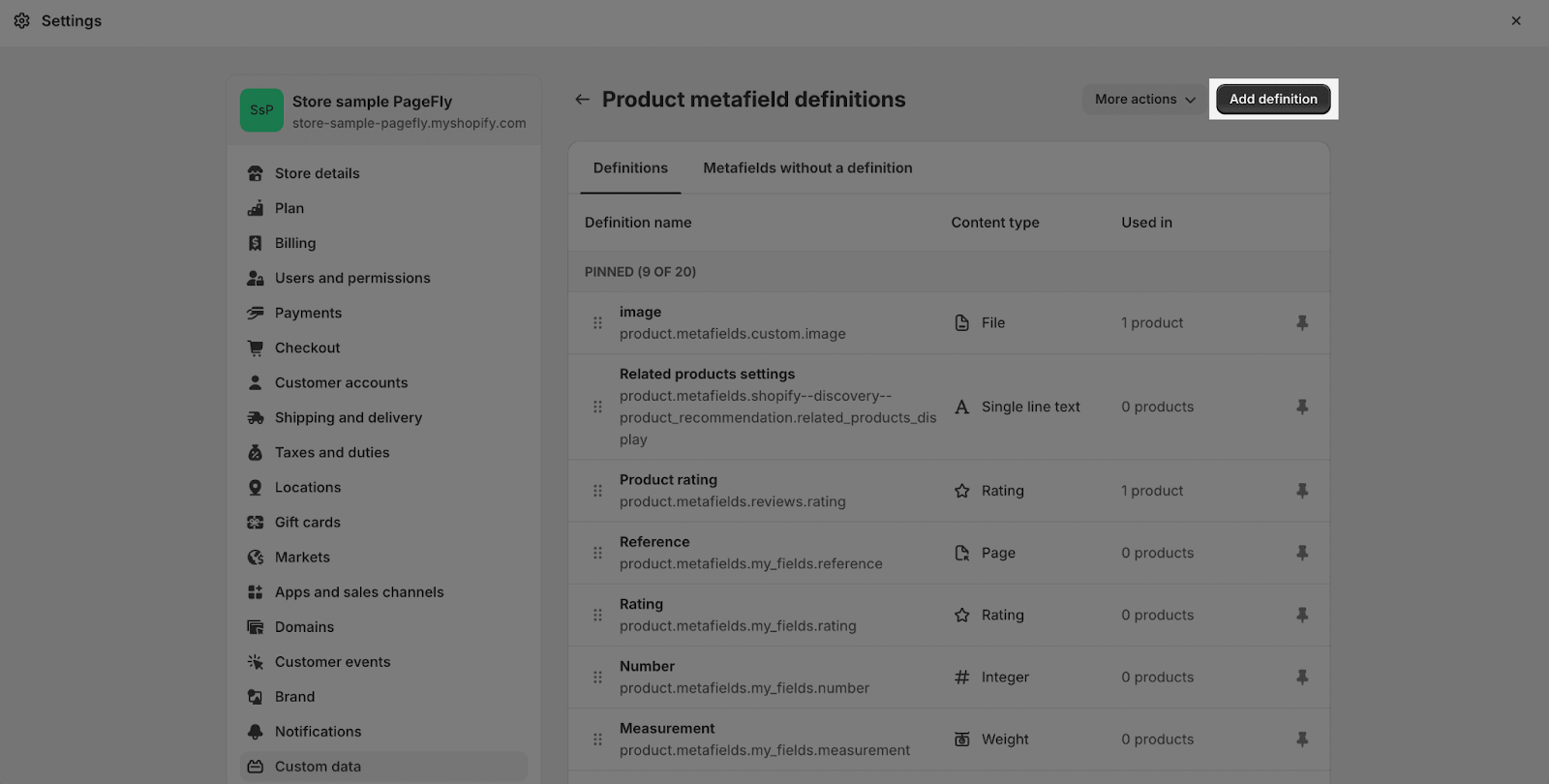
After accessing the Metafield area, click on Add definition to add a new definition for the Product metafield.
In Add product metafield definition, there are three boxes that need to be filled: Name, Description, Select content type.
The Namespace and key will automatically take the text on the Name box.
How To Create Shopify Product Metafield
There are 11 content types.
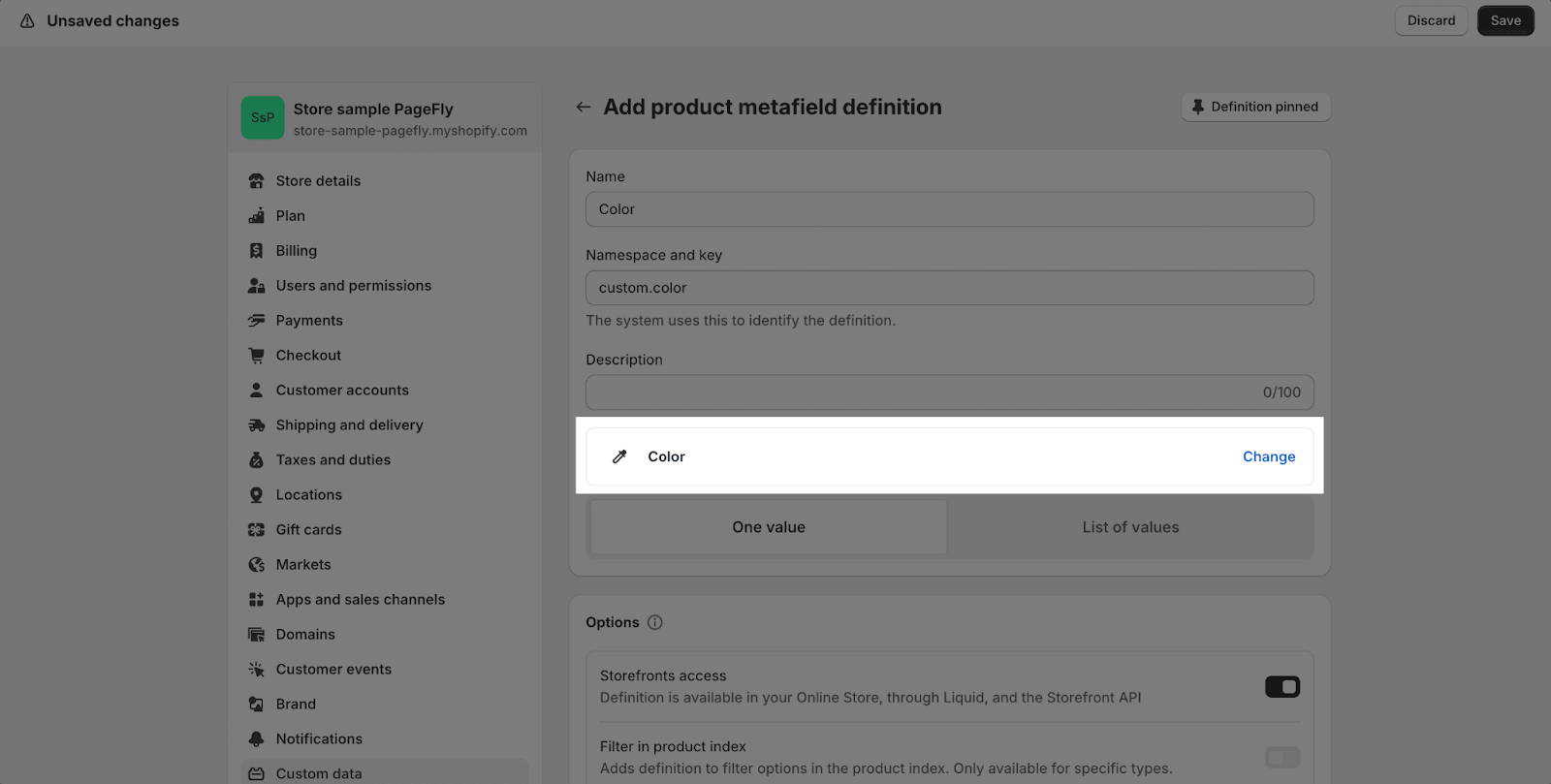
| Color |  |
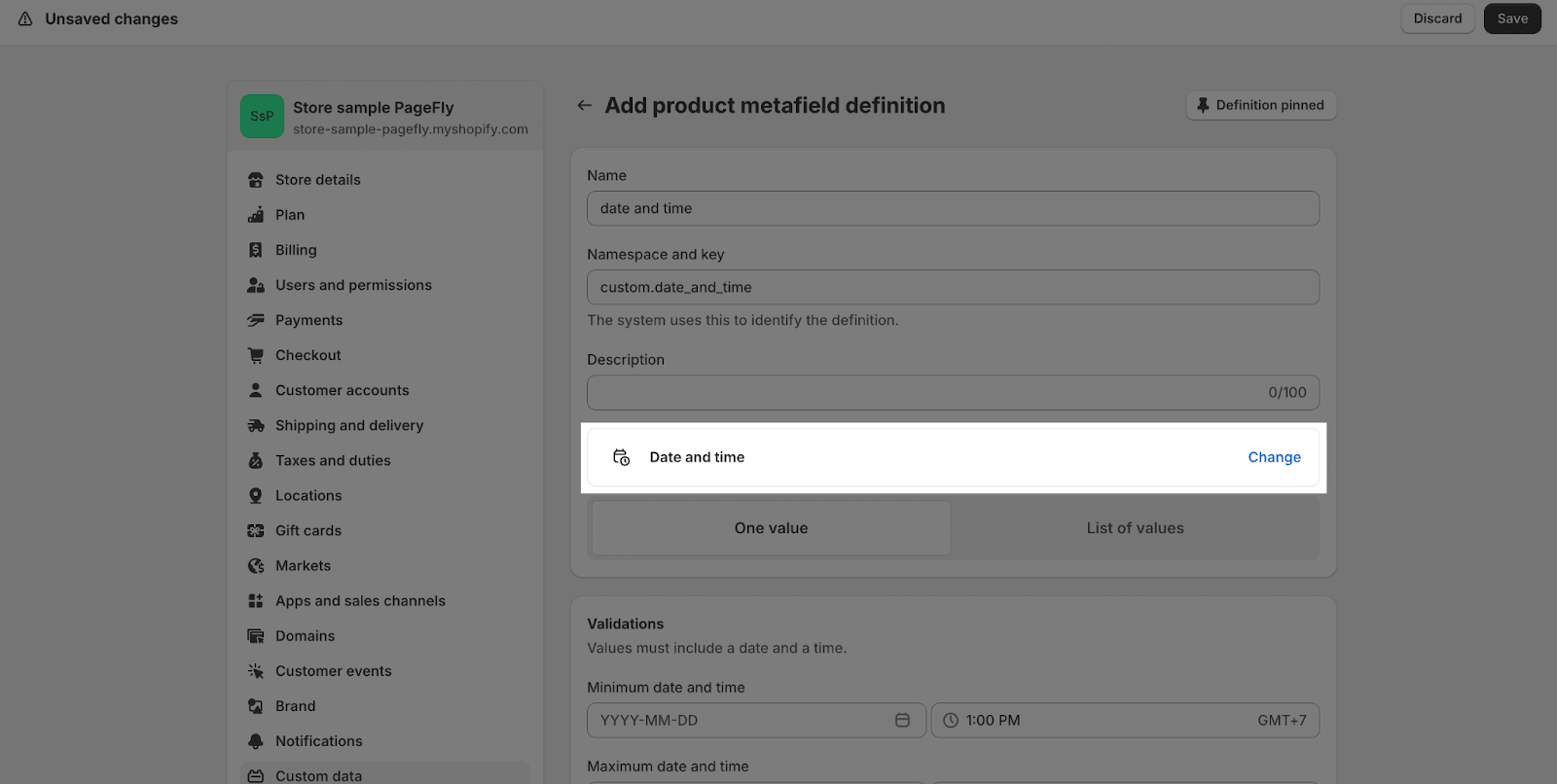
| Date and time |  |
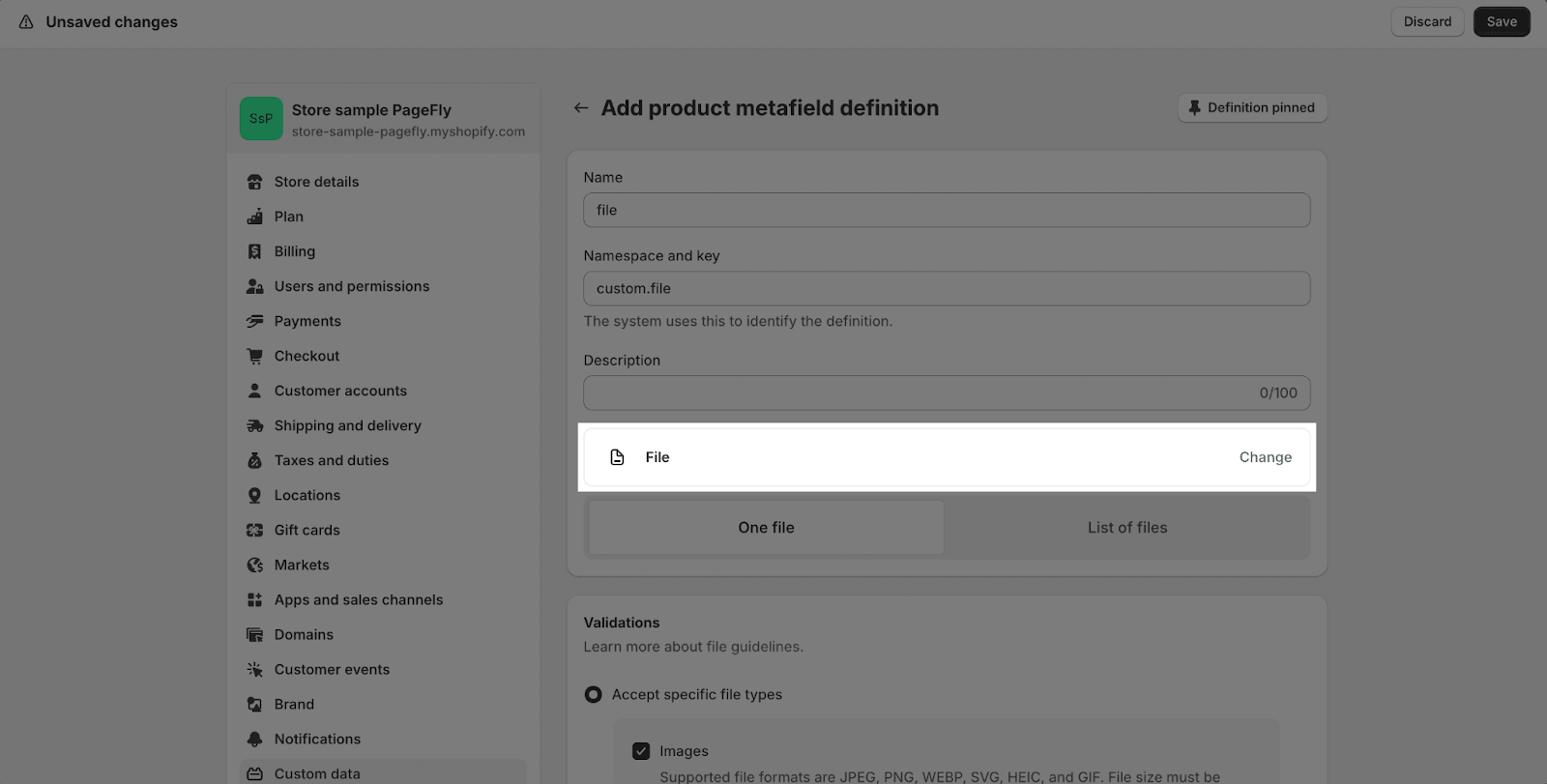
| File |  |
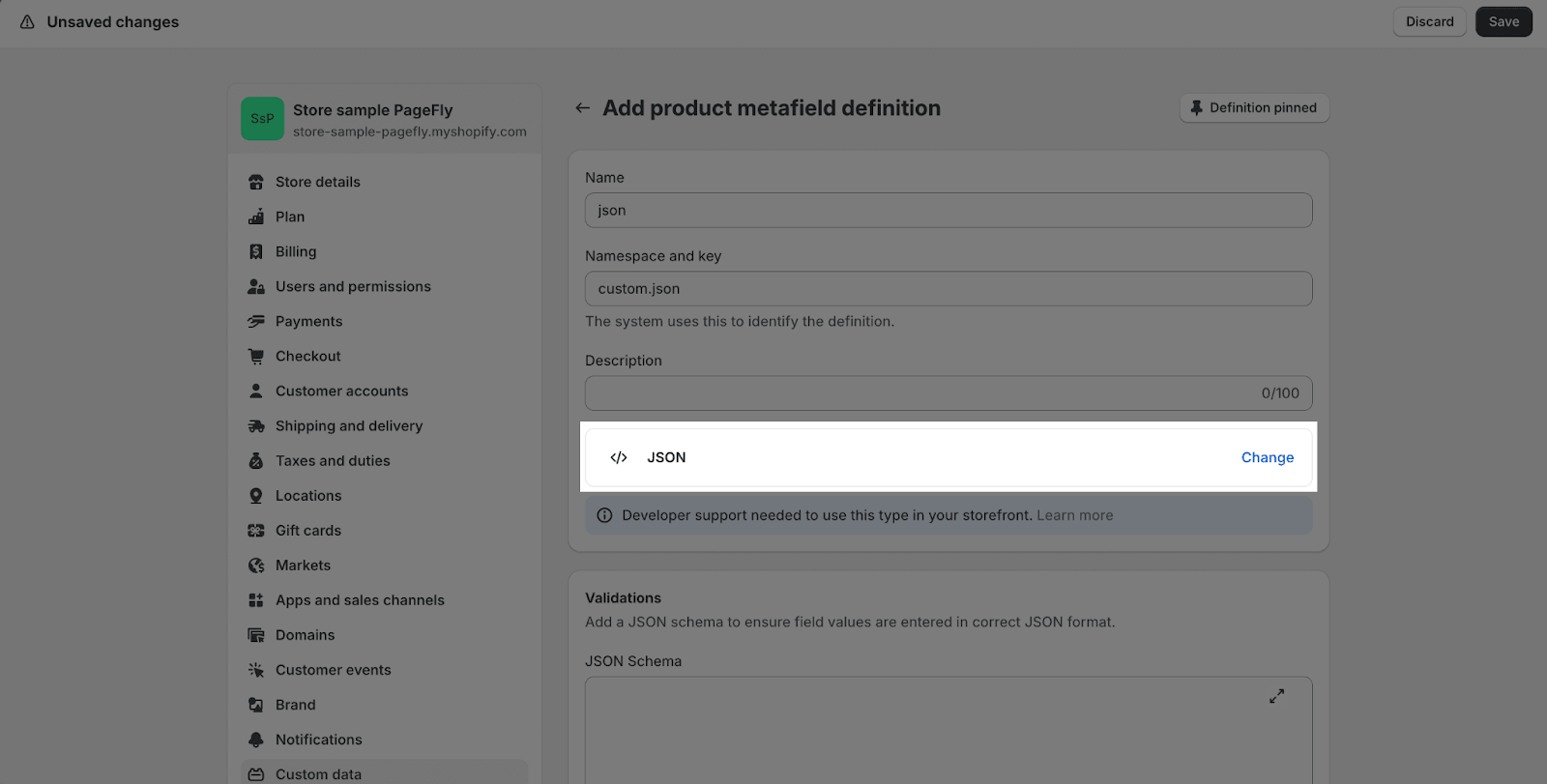
| JSON |  |
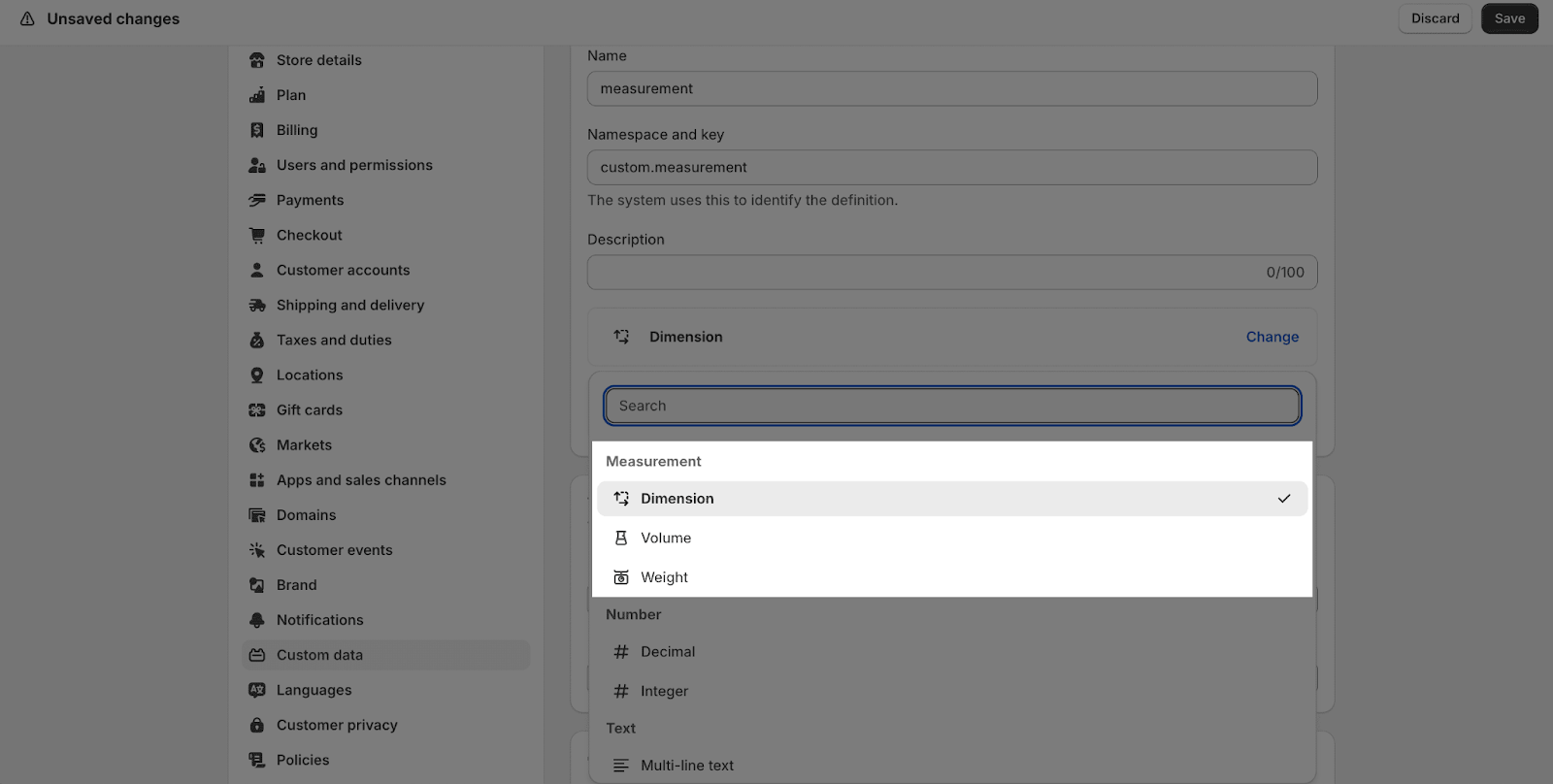
| Measurement |  |
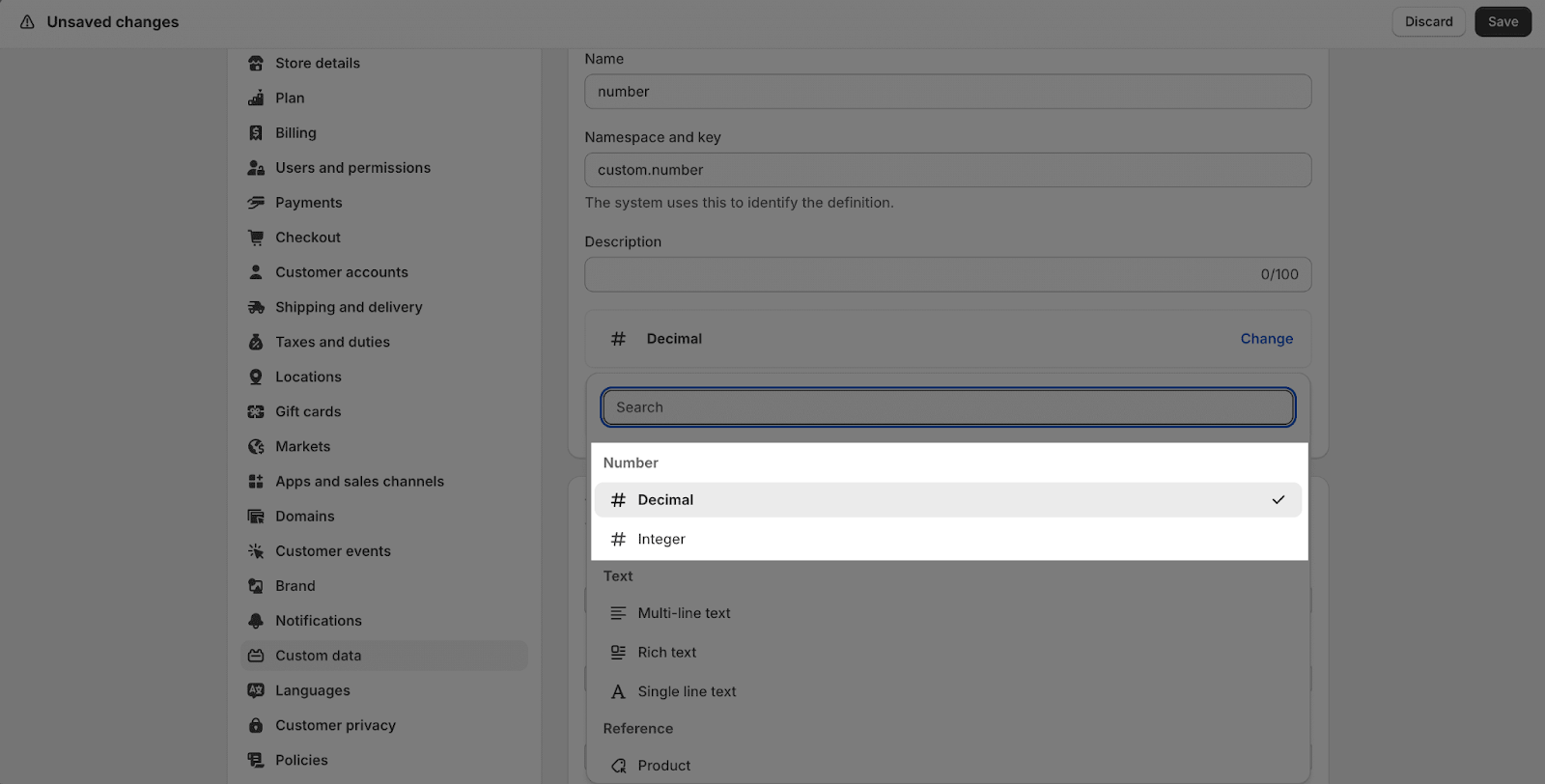
| Number |  |
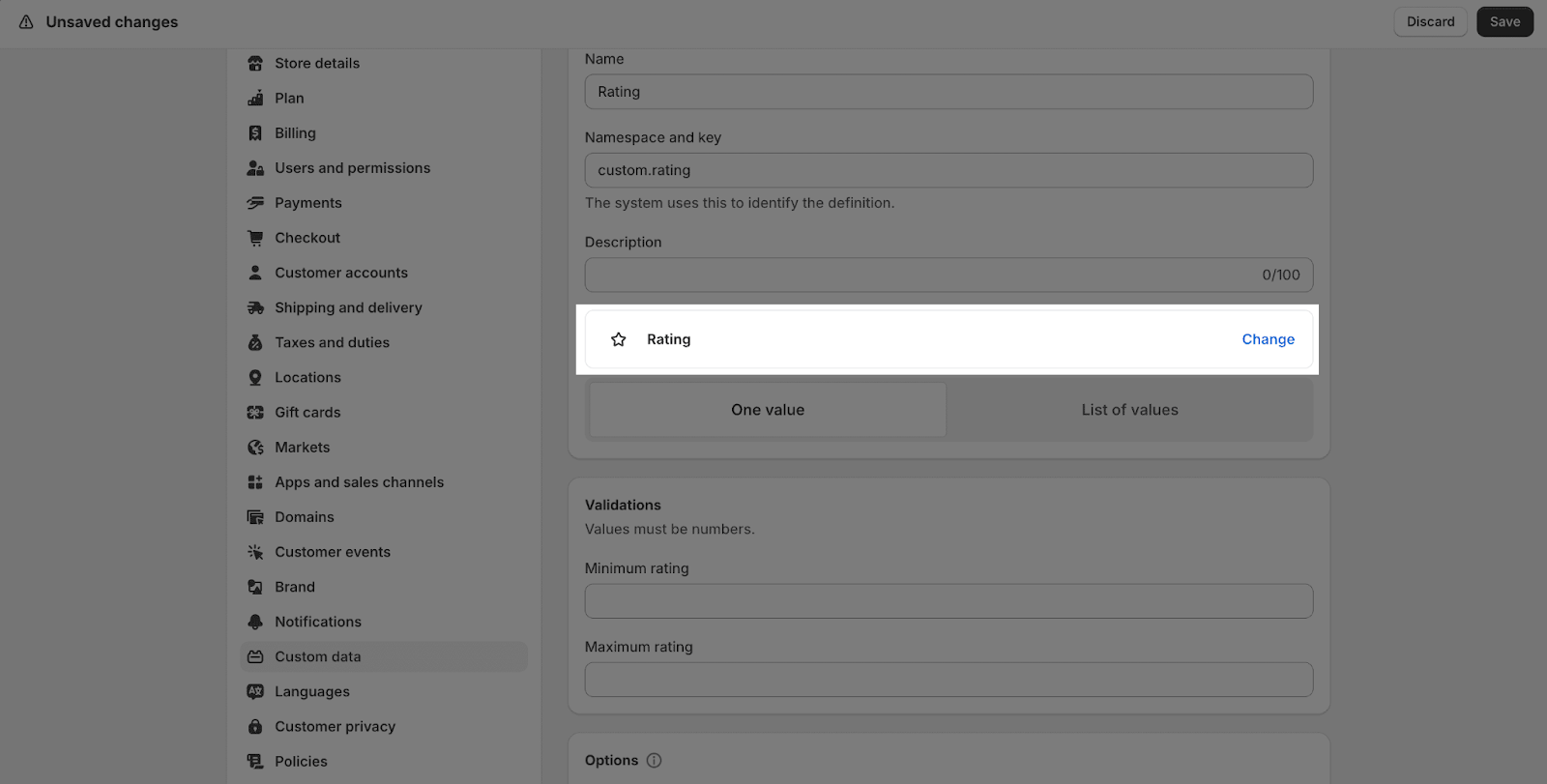
| Rating |  |
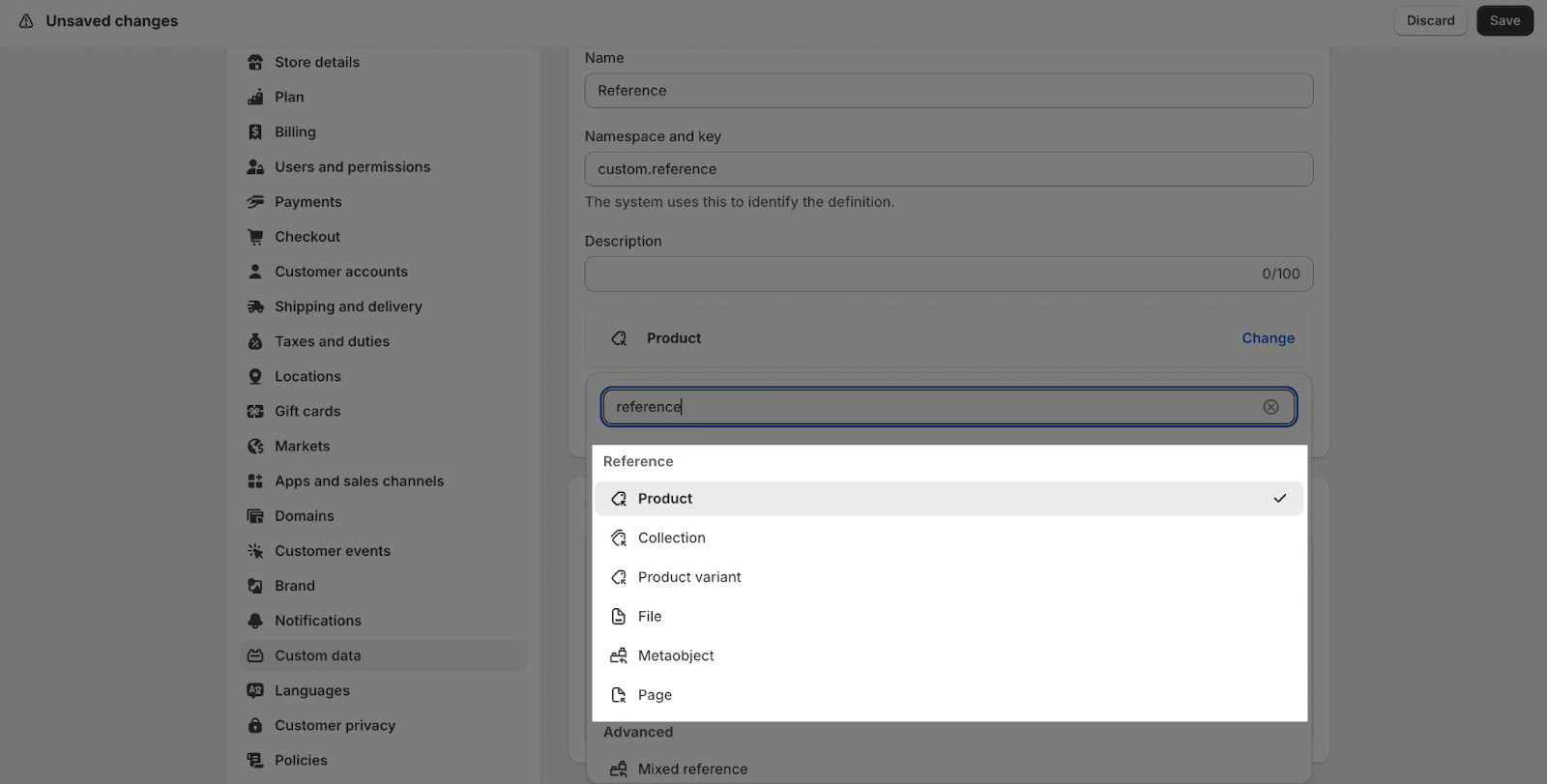
| Reference |  |
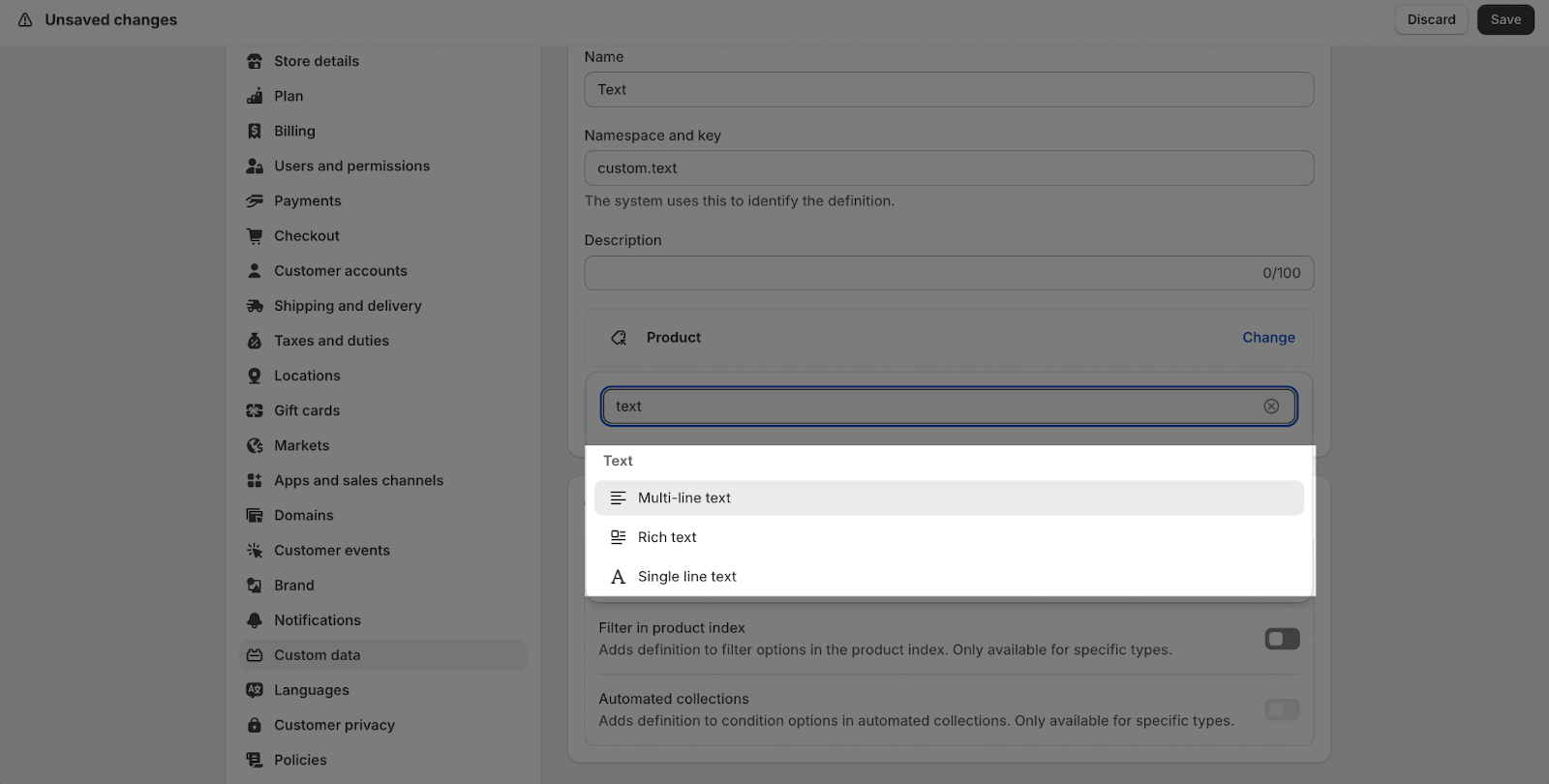
| Text |  |
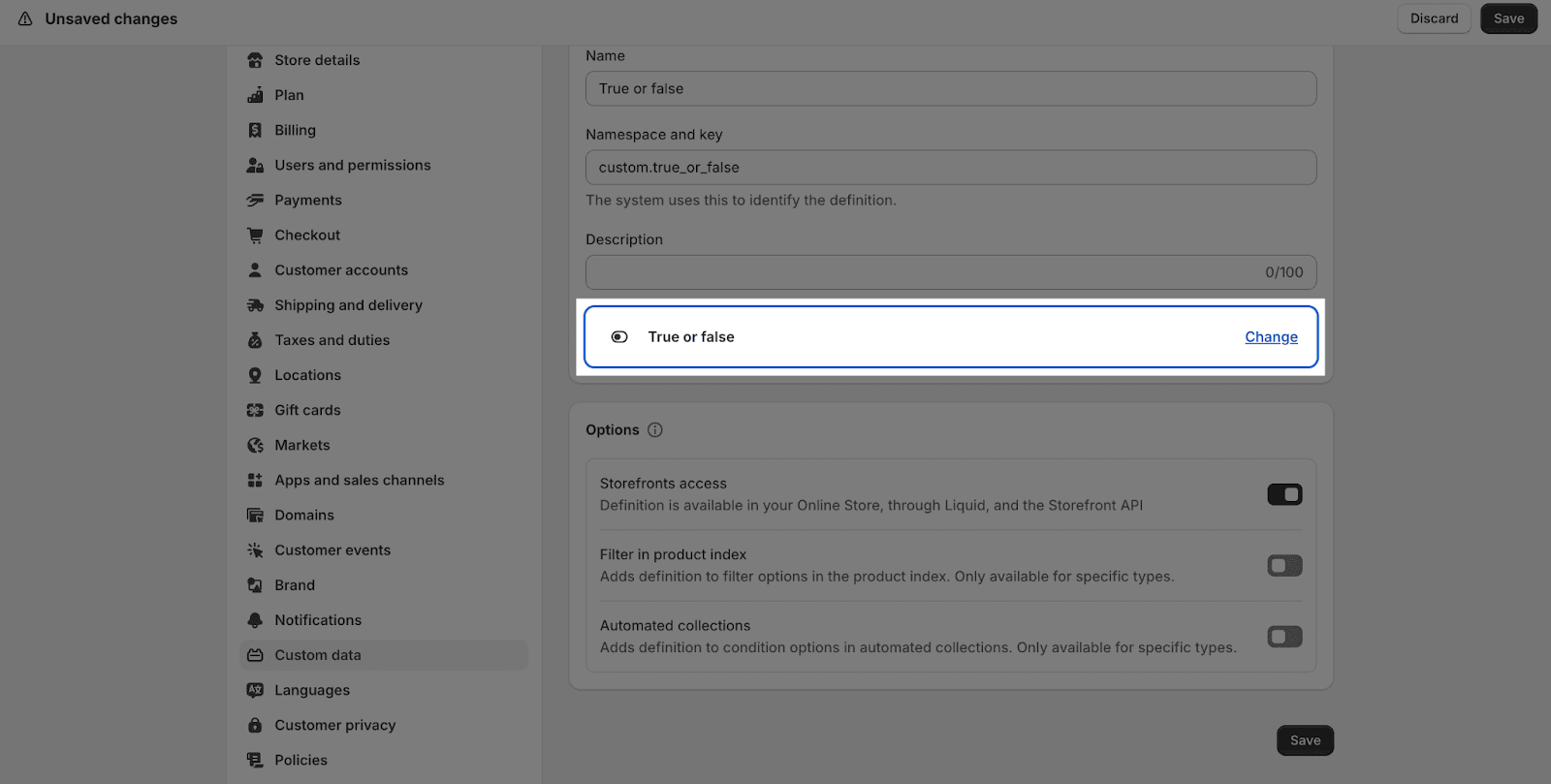
| True or false |  |
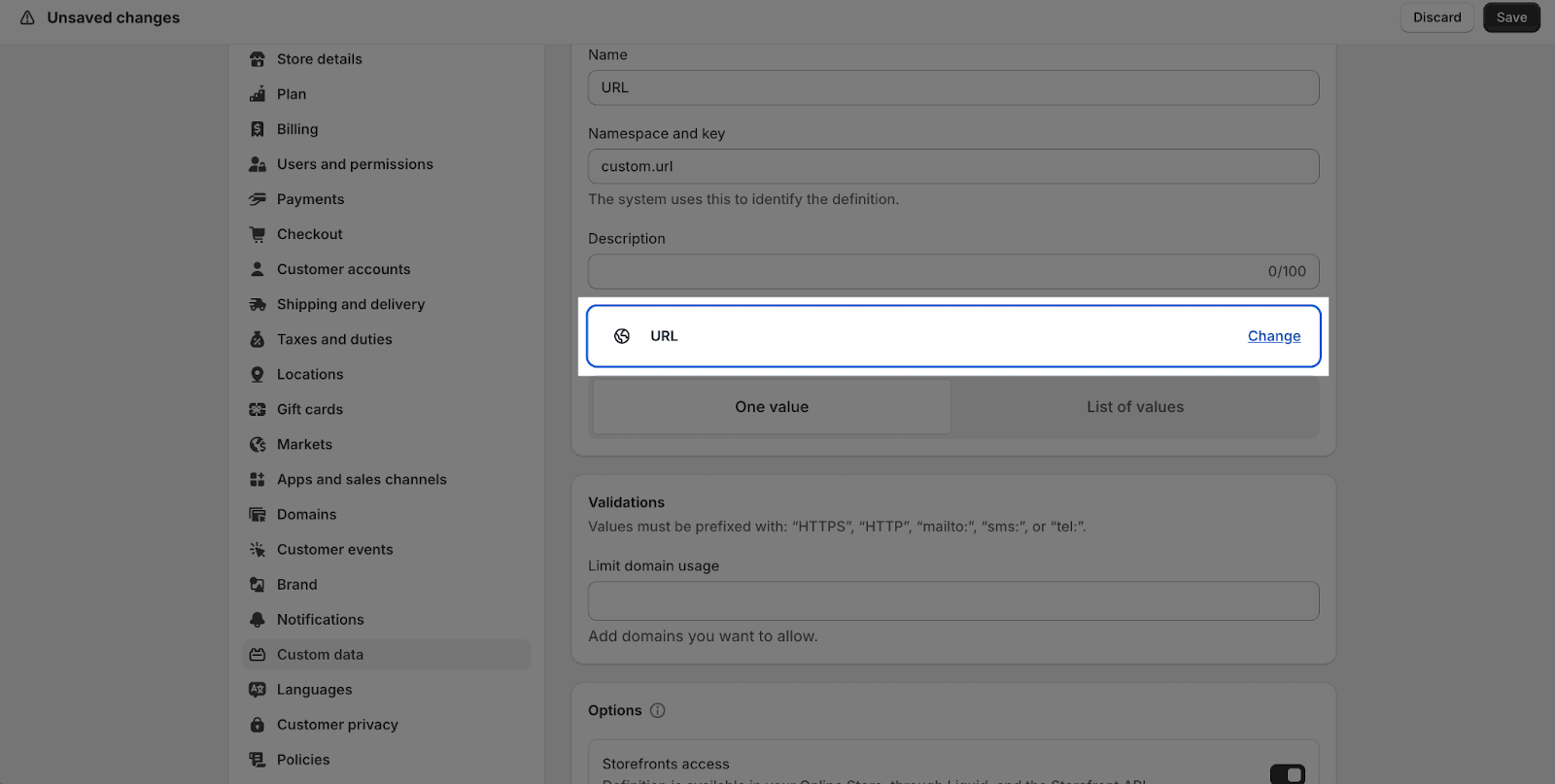
| URL |  |
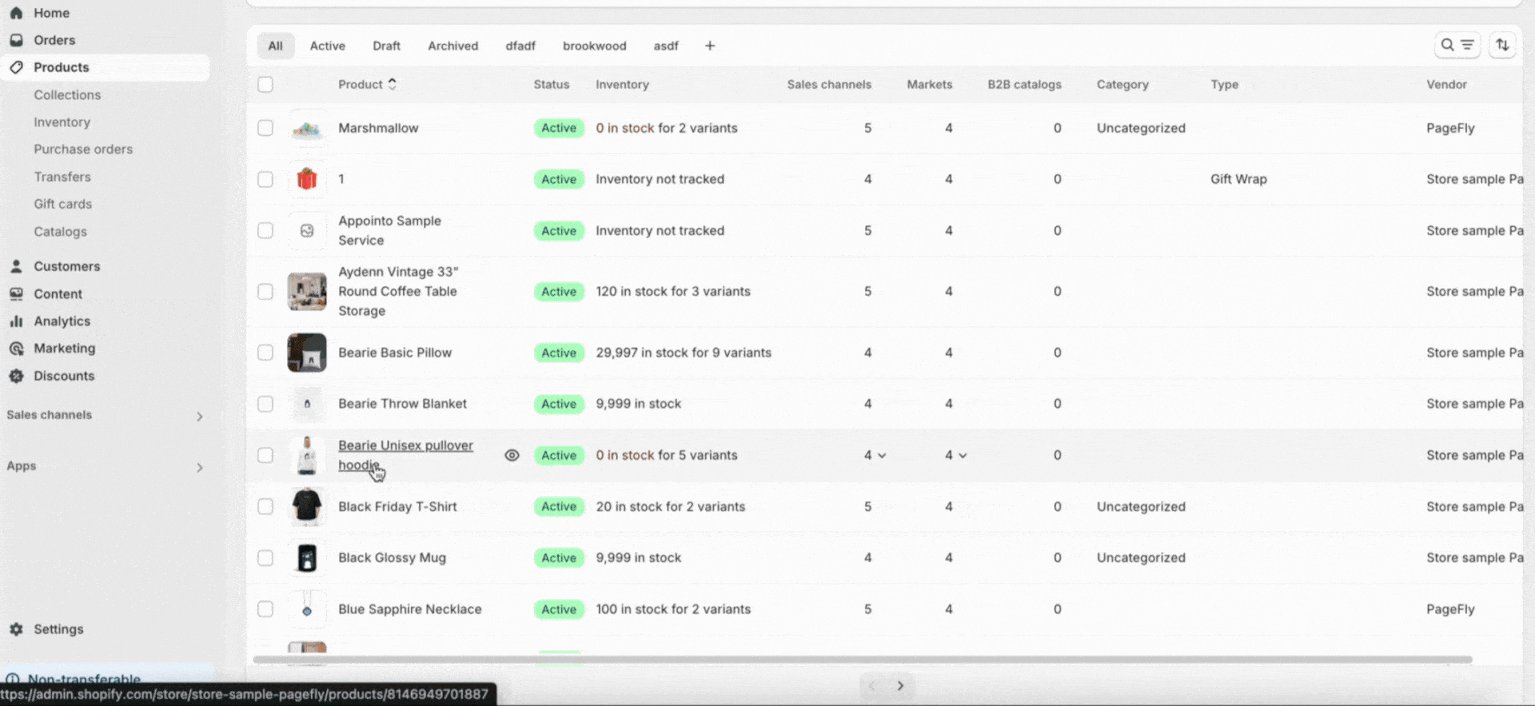
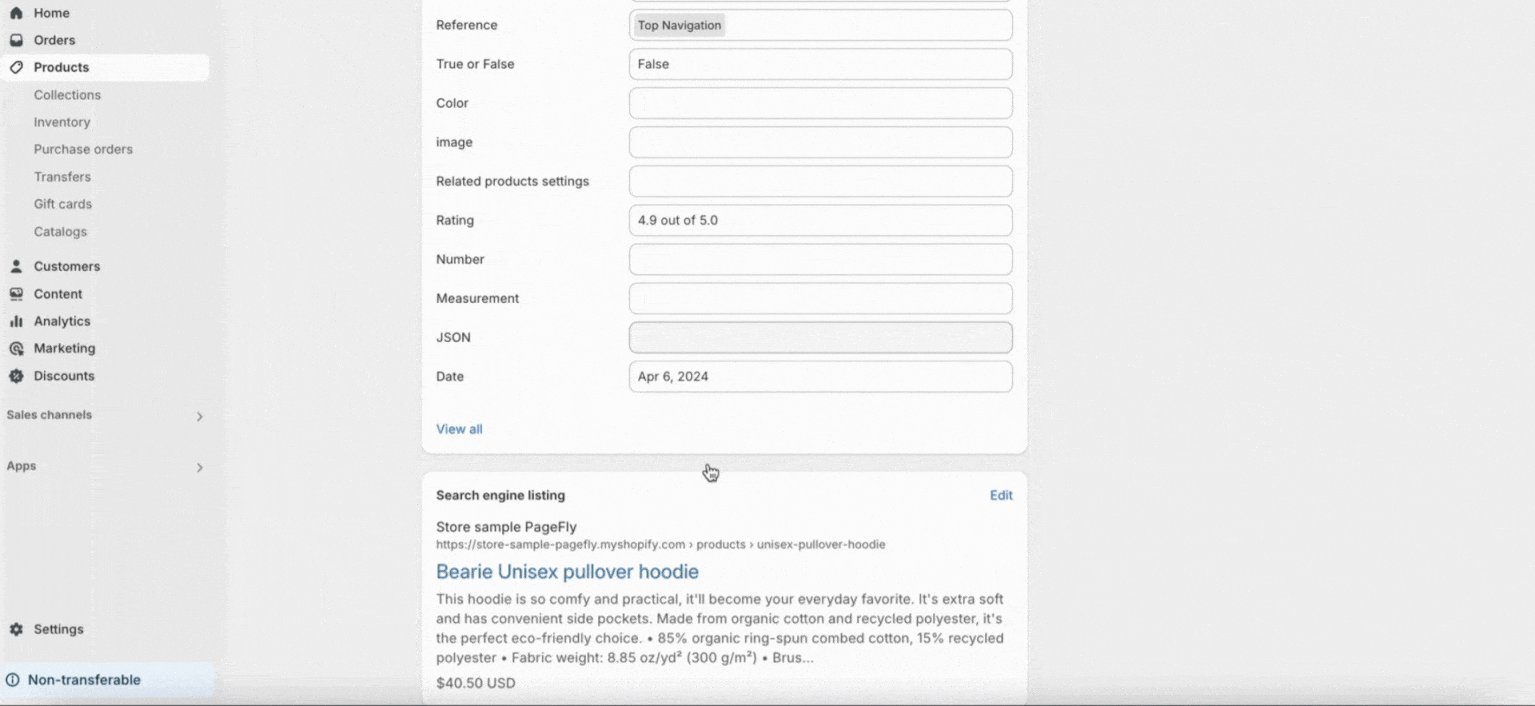
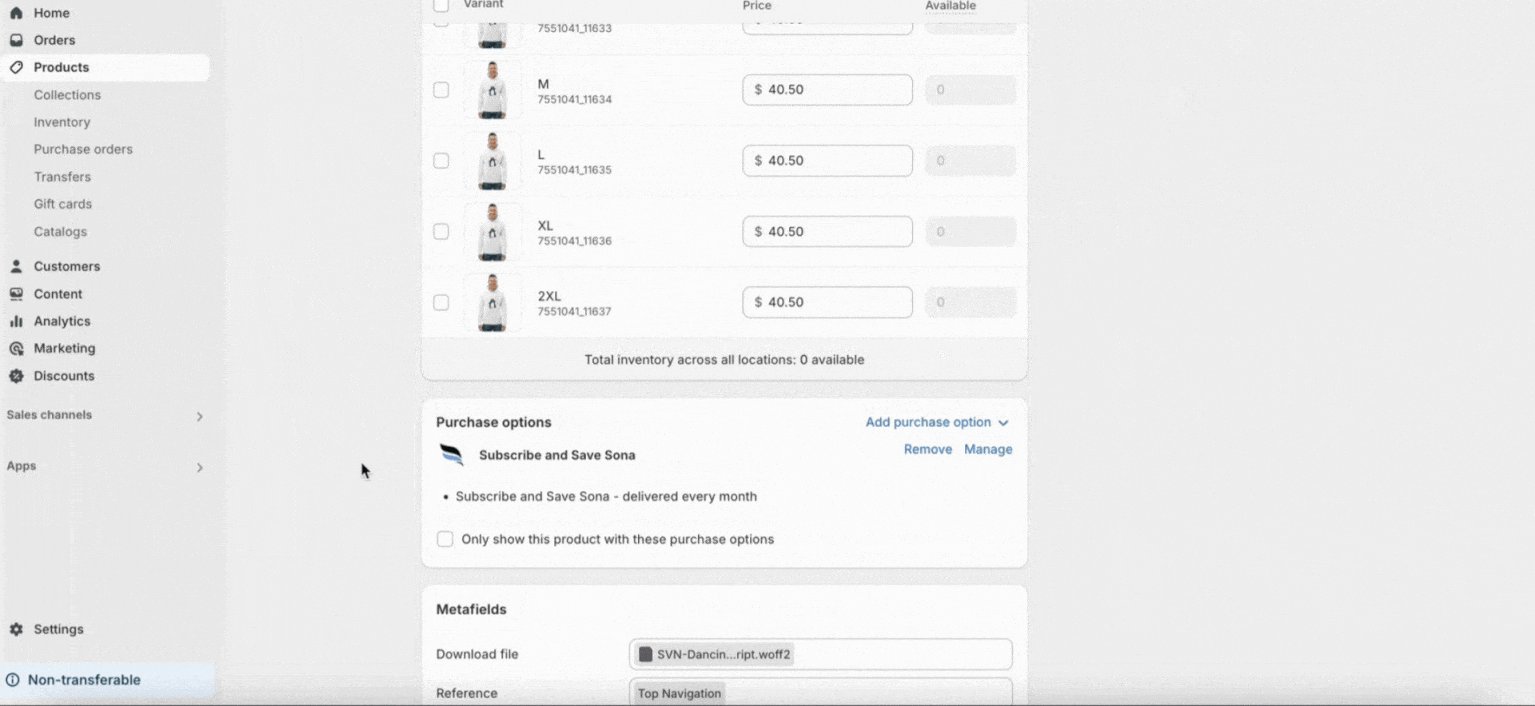
Once you’ve set up the metafield definitions, go to the Products area > All products, then select a product, scroll down to the Metafields section, and fill in the value for the metafield.
How To Configure Product Metafield Element
General Configuration
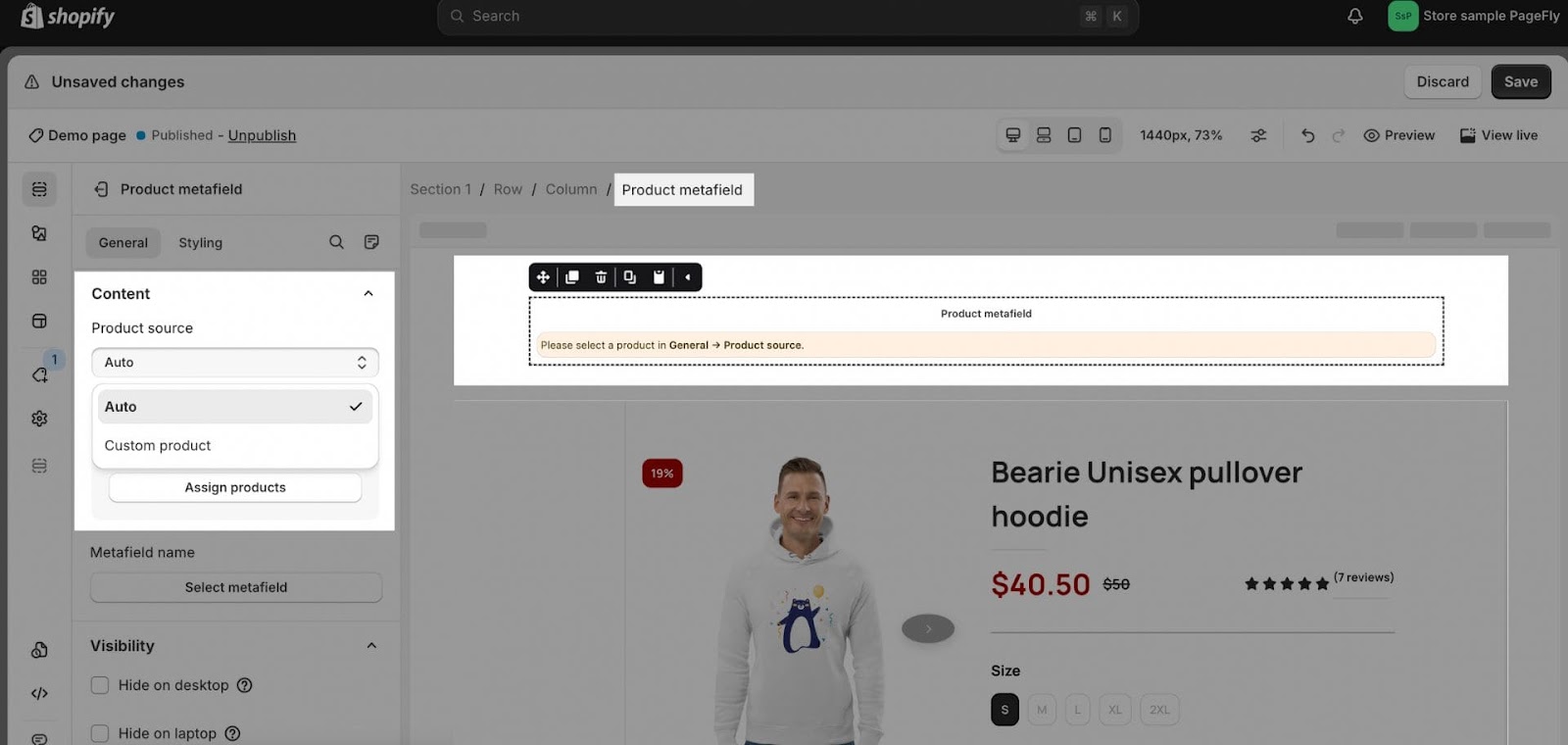
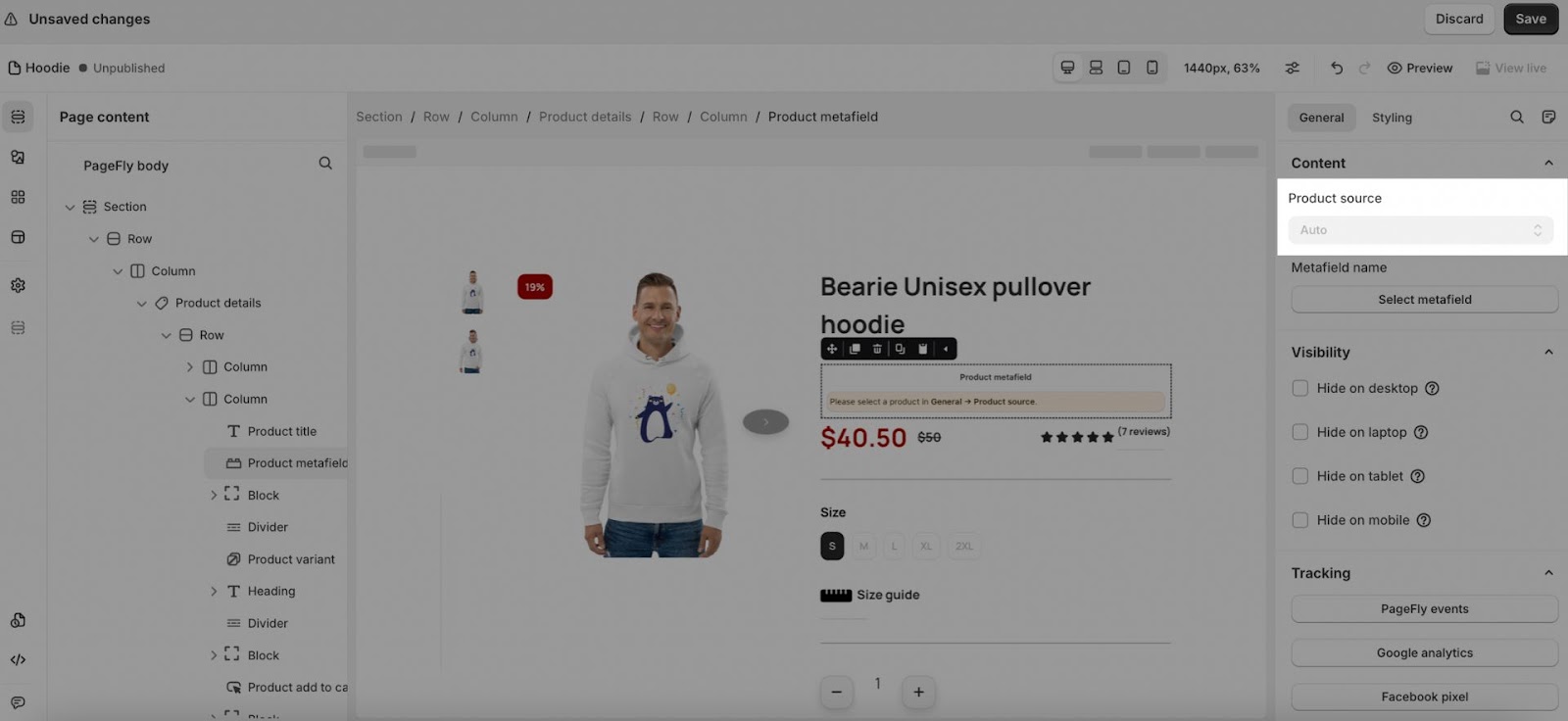
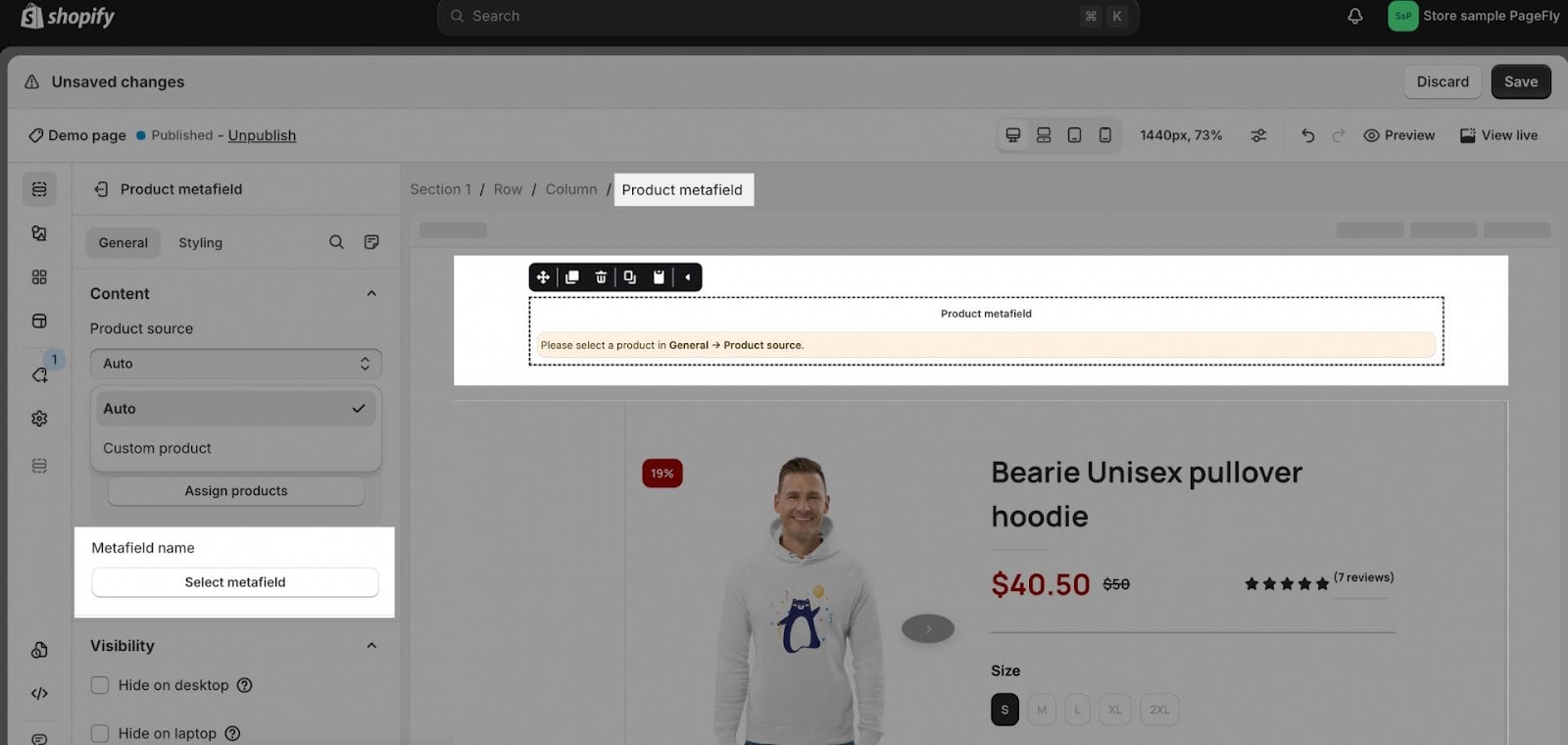
When you drag and drop the Product Metafield element into the non-product-details area, there are 2 choices of the Product Source option for you to choose from:
- Auto
- Custom Product
If you drag the Product Metafield element into the Product details area, the Product Source will automatically take the information from the Product details that contain it.
You can select metafield for the product in Metafield Name.
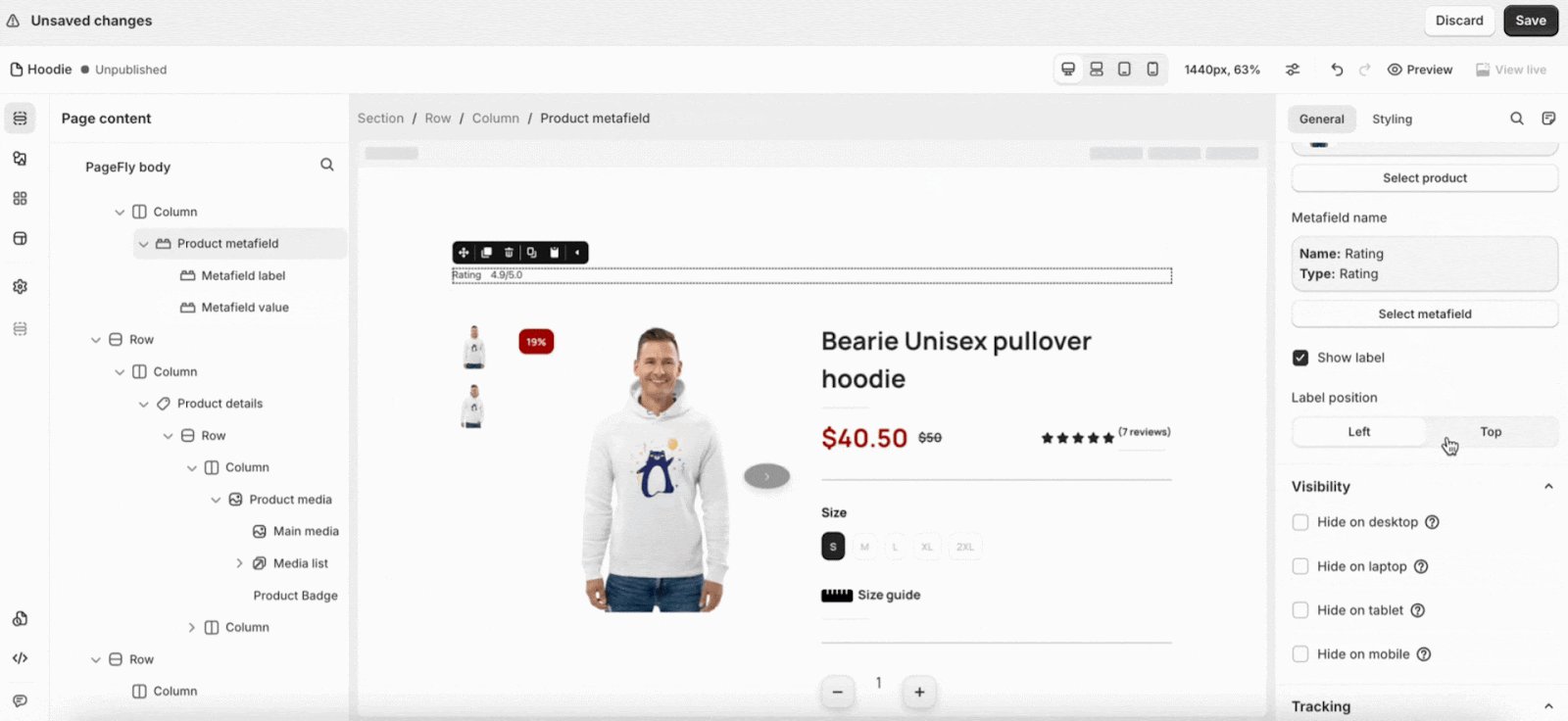
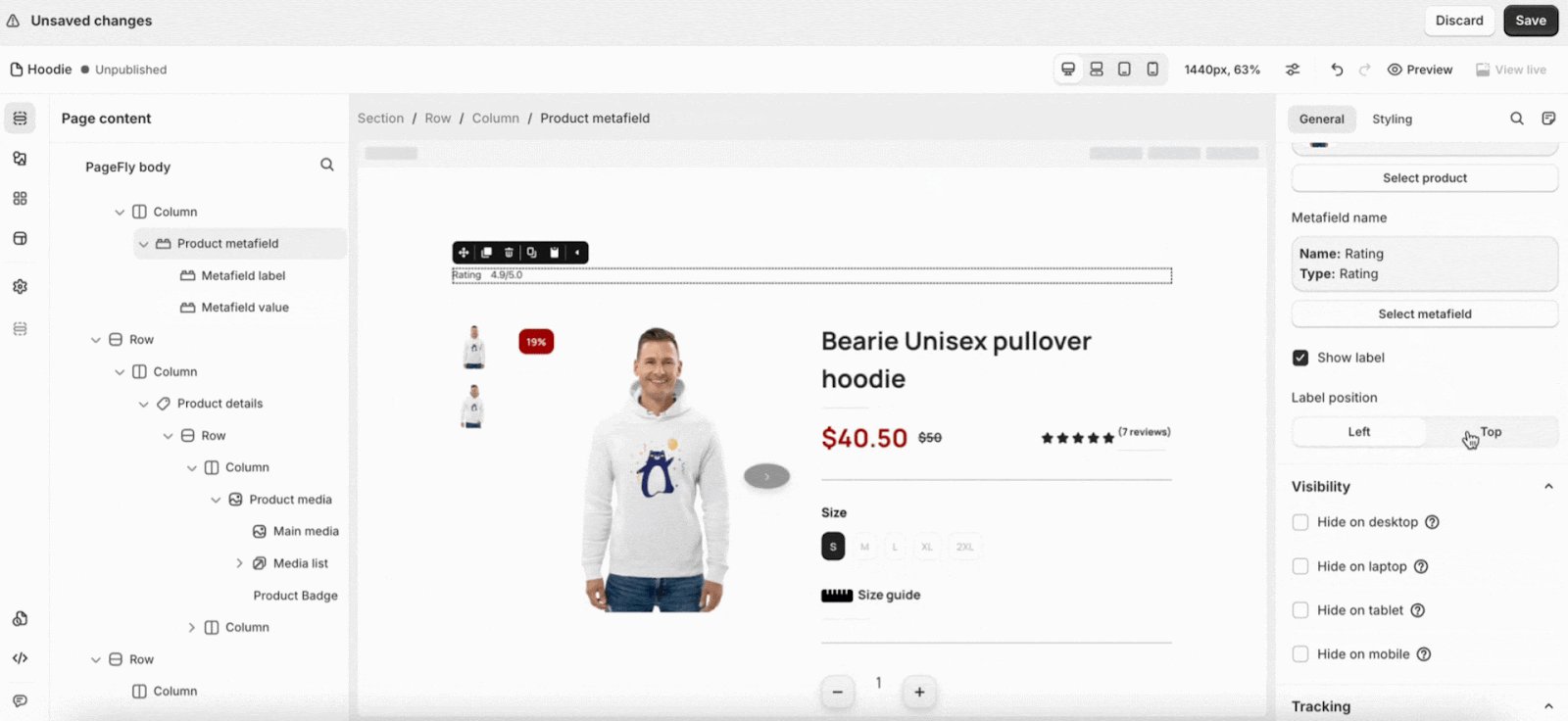
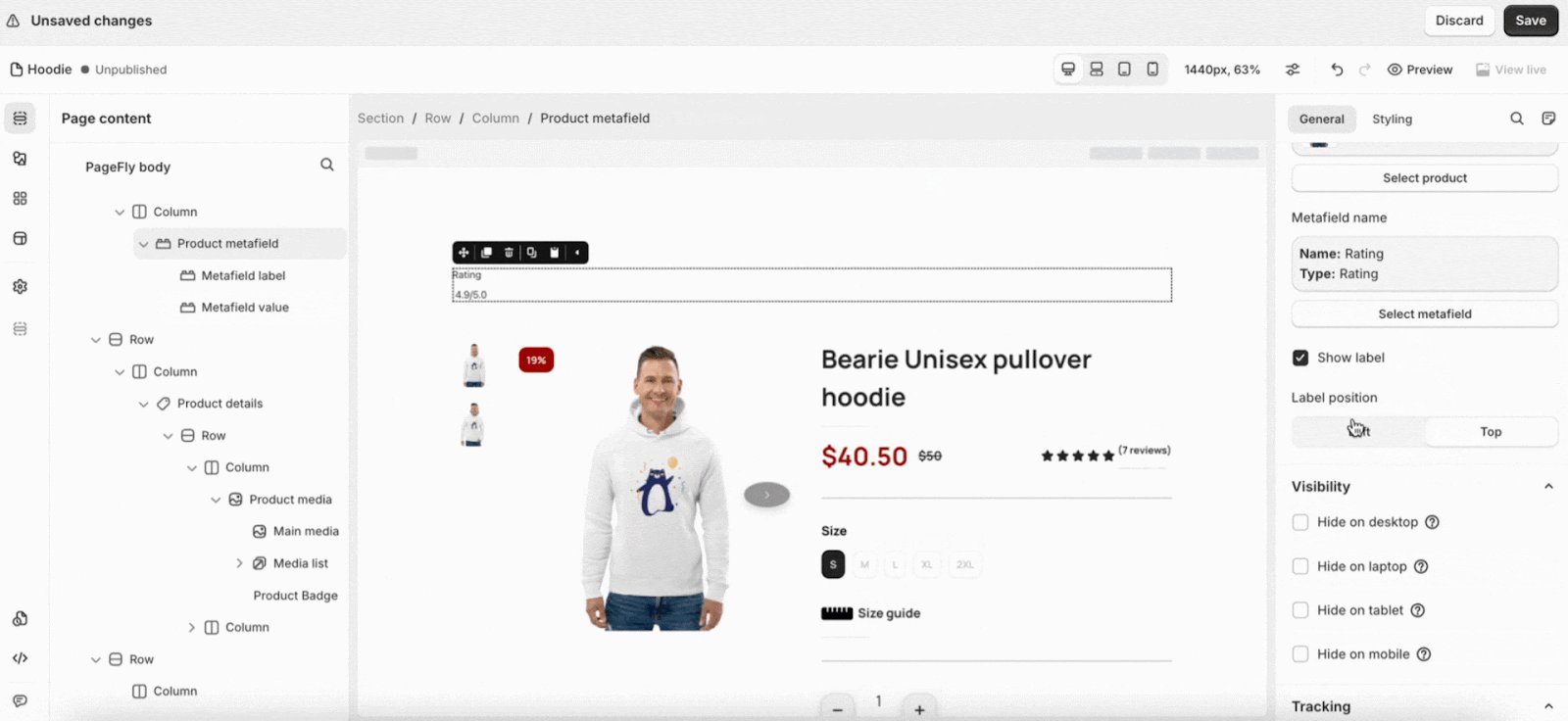
The Show Label parameter is to show and hide the metafield name.
When you enable this parameter, the Label Position will show up right below it. You can set for the label to appear on the left or on top of Product Metafield.
Styling Configuration
For Styling Configuration, you can check more information about the PageFly Element Styling.
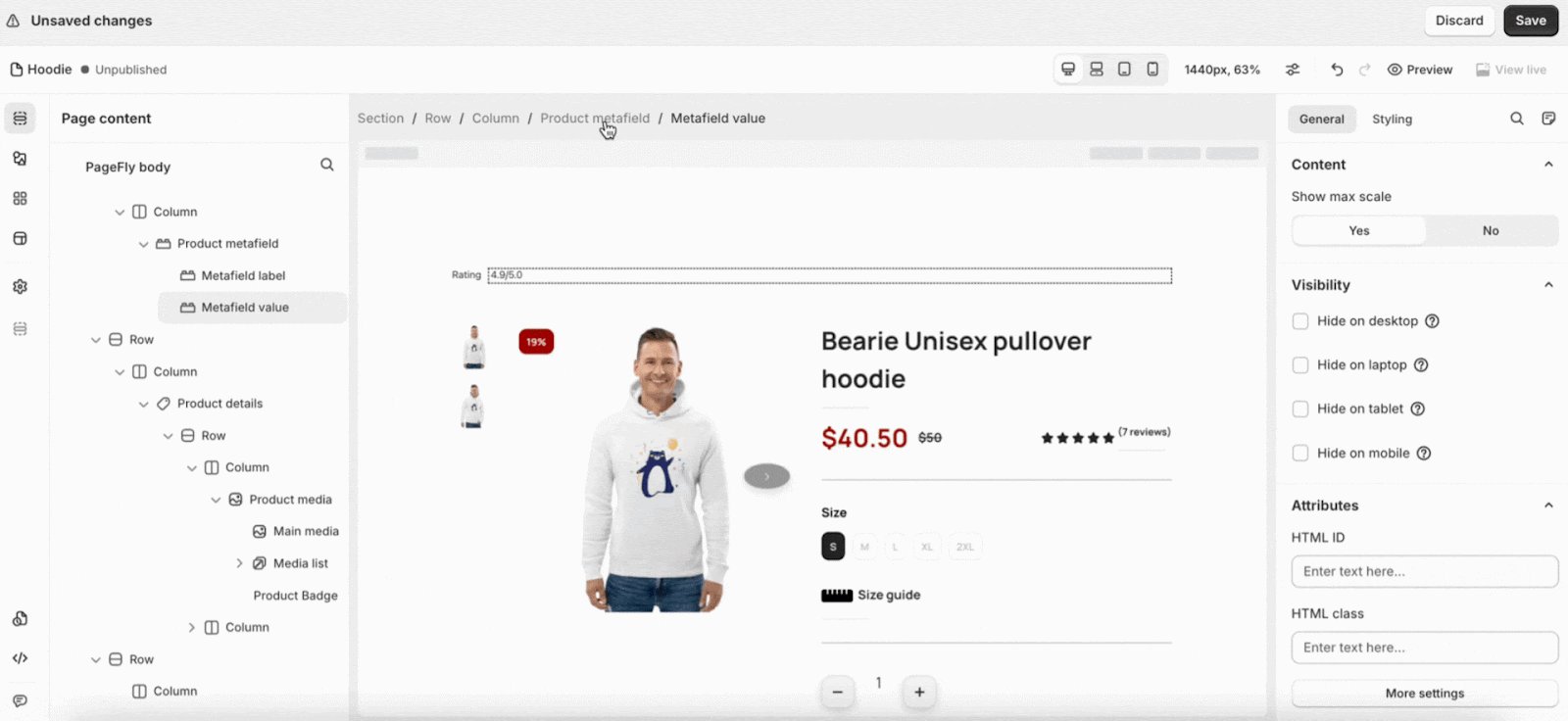
How To Configure Metafield Value Element
With Metafield value, depending on the type you choose, there are some parameters can be adjust by click in the Metafield value:
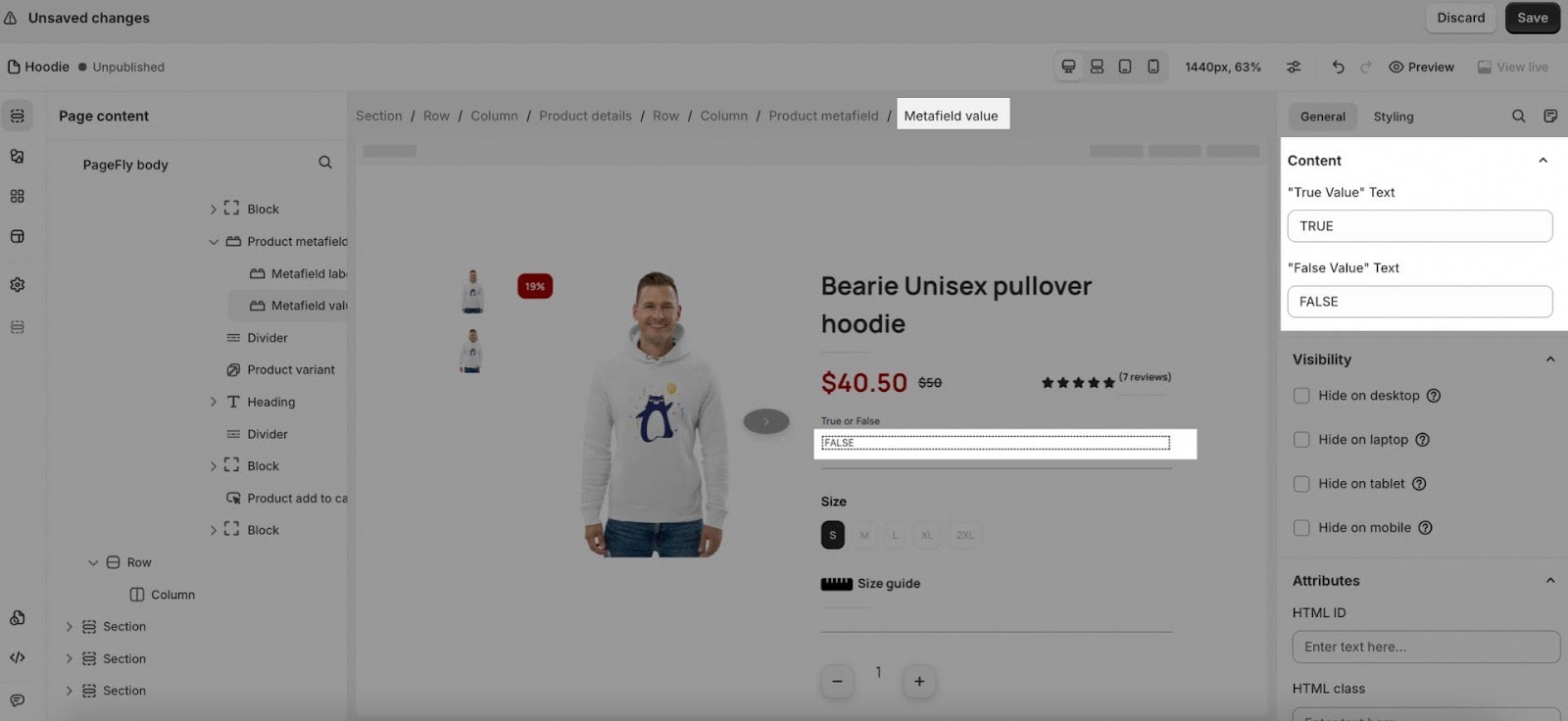
| True or false:
Adjust “True value” and “False value” content |
 |
| Reference: Link or unlink to the page has been set up in Shopify |  |
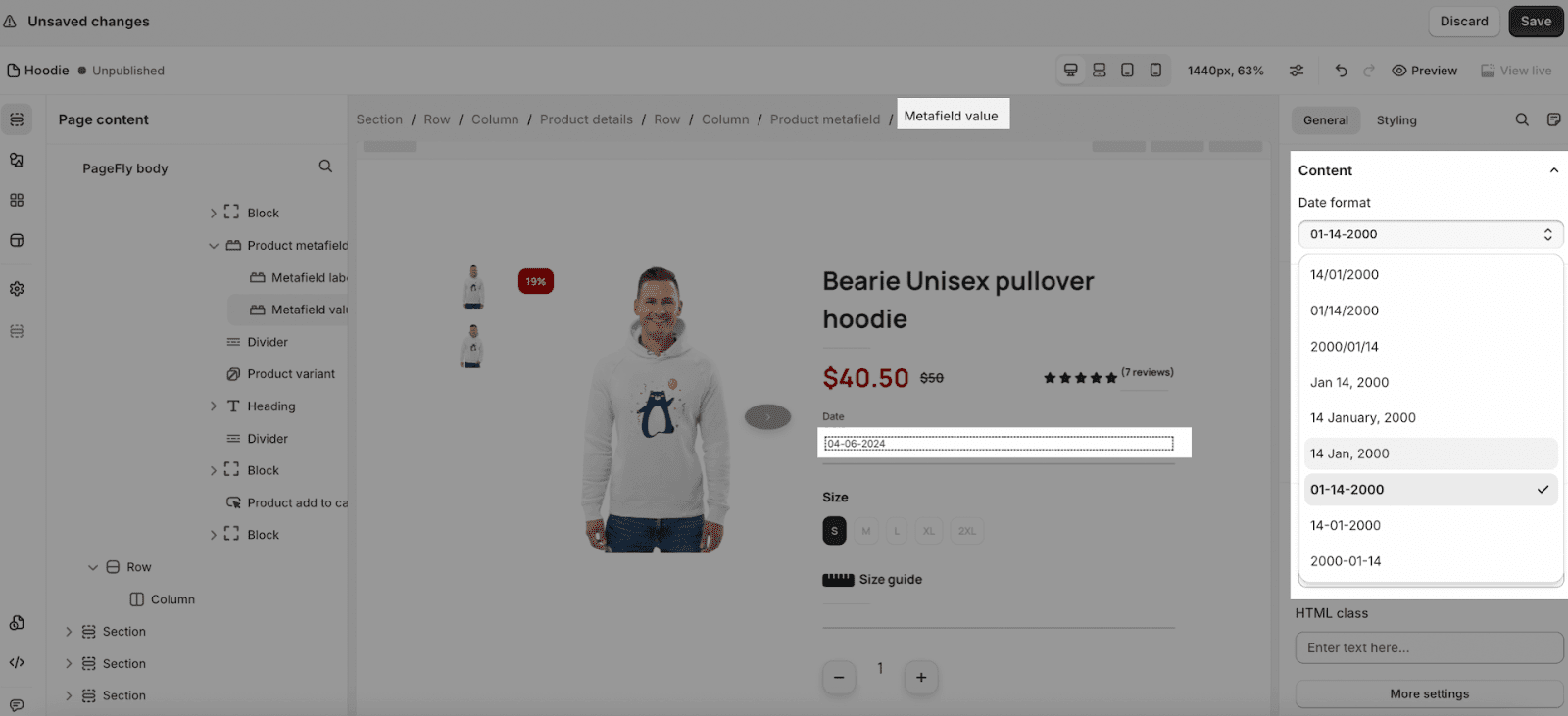
| Date: there are 5 types of date format for you to choose |  |
With File, Rating, Number, Measurement, Delivery, JSON type there are no parameters for these types of Metafield value.
You can get further information about ATTRIBUTES, VISIBILITY, ANIMATION parameters from the Element General Settings.
Common Cases
1. Highlighting Product Features
Use metafields to highlight specific features or benefits of your products. Create metafields for “Key Features”,” “Benefits,” or “Unique Selling Points” to make them more prominent on product pages or collection pages.
2. Providing Additional Product Information
Metafields can be used to provide additional product information that doesn’t fit neatly into standard product fields. For example, you could create metafields for “Care Instructions“, “Sizing Guide“, or “Product Certifications“.
Tips And Best Practices
1. Use Descriptive Names
Choose descriptive and intuitive names for your metafields to make it clear what information they contain. This will make it easier to manage and use them in the future.
2. Use Metafields Strategically
While metafields are powerful, avoid overwhelming your product pages with too much information. Use metafields strategically to highlight the most important and relevant information for your customers.
3. Leverage Global Styles
Use PageFly’s Global Styles feature to ensure consistent styling for your metafield elements across your entire site. This will save time and maintain a cohesive design.
Frequently Asked Questions
1. What is Shopify product metafield?
Shopify Product Metafields allow sellers to add functionality and appearance to their Shopify store by saving featured information that isn’t usually captured in the standard Shopify admin dashboard.
2. Can I bulk edit metafields on Shopify?
Yes, sellers can edit metafields in bulk for products, variants, and collections.
3. How many metafields are there in Shopify?
There are typically 11 popular content types for metafields, with up to 200 types available for each resource type.